En web design, tout ce qui peut nous faire gagner du temps est le bienvenu. Sans parler que c’est agaçant de refaire tout le temps les mêmes choses, n’est-ce pas ? La fonctionnalité Divi « sauvegarder en tant qu’élément global » est justement utile pour améliorer notre productivité.
Les éléments globaux sont incroyables et peuvent vous faire gagner un temps fou ! Savez-vous les utiliser ? À quoi ça sert exactement ? Analysons cela de plus près…
1 – Automatisez vos conceptions web
Lorsque vous vivez de la conception de sites web, vous vous devez d’être efficace et productif, sinon, la rentabilité de votre entreprise peut-être mise à mal.
Idem si vous maintenez votre propre site web ou blog, vous n’aimez pas perdre du temps avec des futilités… Et vous préférez l’utiliser pour des tâches plus rentables comme la rédaction d’article ou de newletters par exemple.
L’automatisation est donc le meilleur moyen pour utiliser votre temps à bon escient.
Bonne nouvelle ! Divi et le Divi Builder sont des outils qui permettent d’être hautement productif si on sait bien les utiliser…
La bibliothèque Divi est en partie la pièce maitresse de cette productivité…
Pour bien débuter avec Divi, découvrez tous les articles pour commencer sereinement !
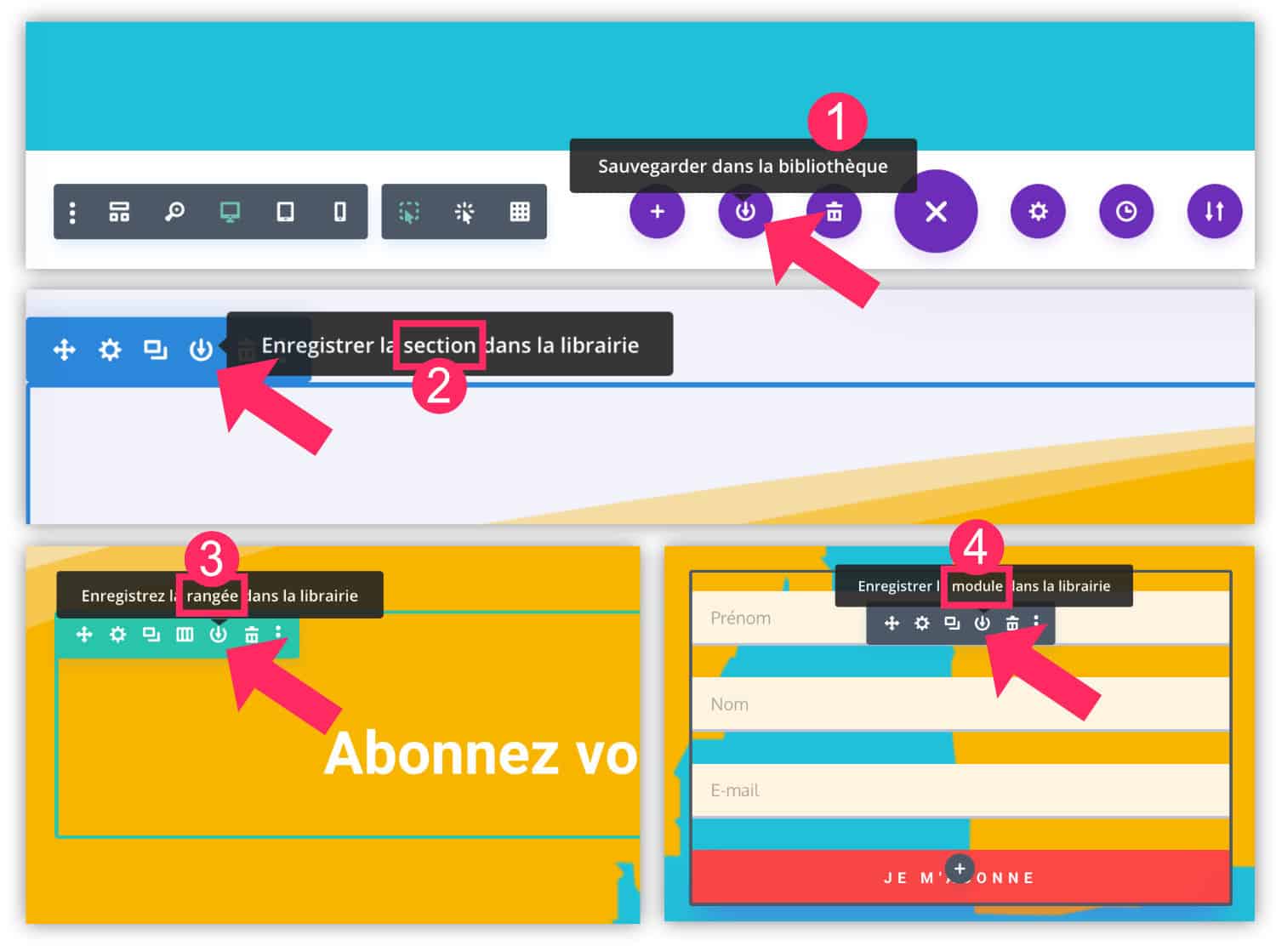
2 – Enregistrer dans la bibliothèque Divi
Pour être plus productif à l’avenir, il vous suffit simplement d’enregistrer vos créations dans la bibliothèque Divi.

Cette fonctionnalité est disponible pour :
- Les mises en page (layouts)
- Les sections Divi
- Les rangées (lignes) Divi
- Les modules Divi
Une fois que vous avez enregistré un élément au sein de votre bibliothèque, vous pourrez l’insérer ultérieurement lors de la création d’une nouvelle mise en page.
Vous créez 1 fois puis vous l’utilisez à l’infini. Rien de mieux pour gagner du temps !
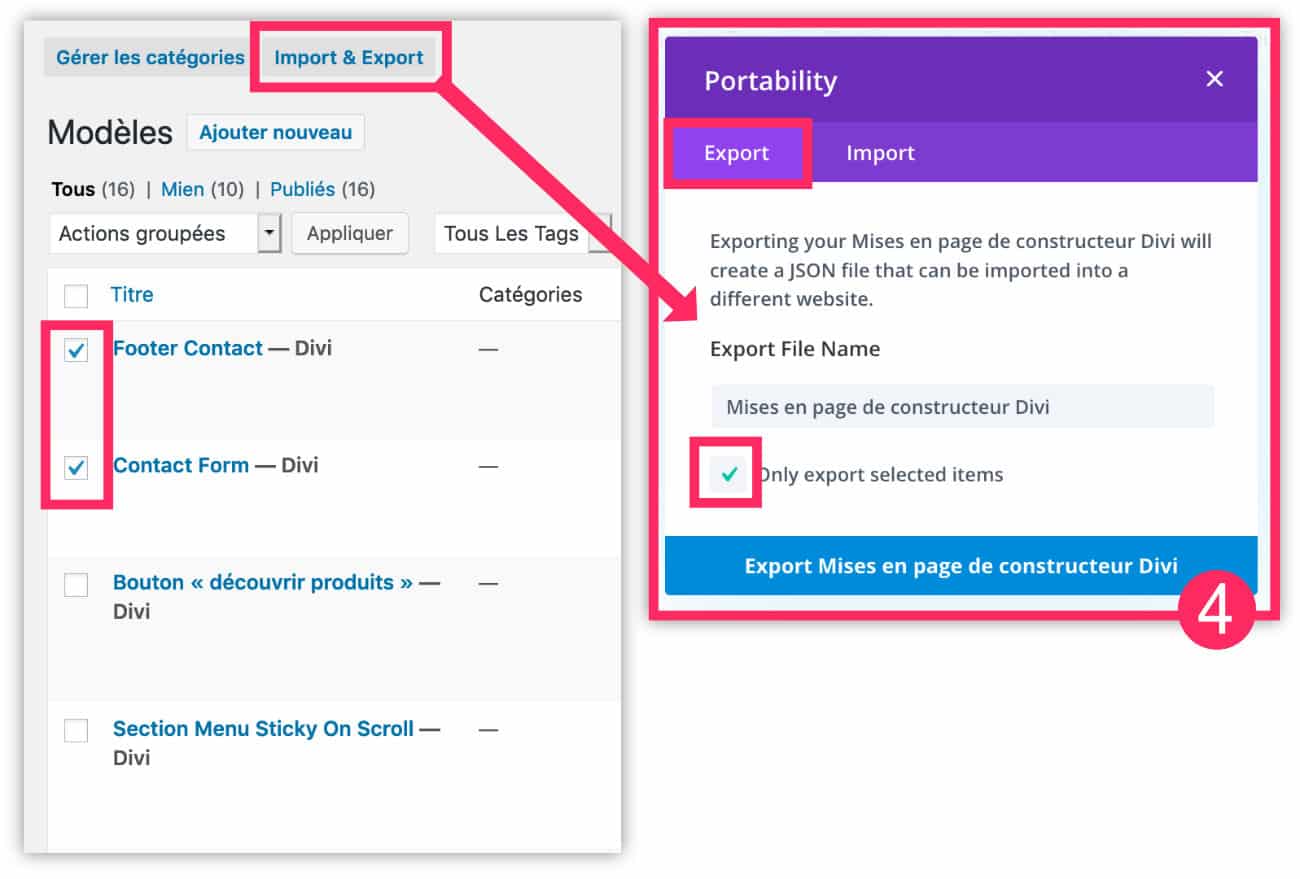
Cette fonctionnalité est également très utile pour importer et exporter des layouts Divi.
Savez-vous que vous pouvez tester Divi gratuitement ? Rendez-vous sur cette page et cliquez sur « TRY IT FOR FREE »
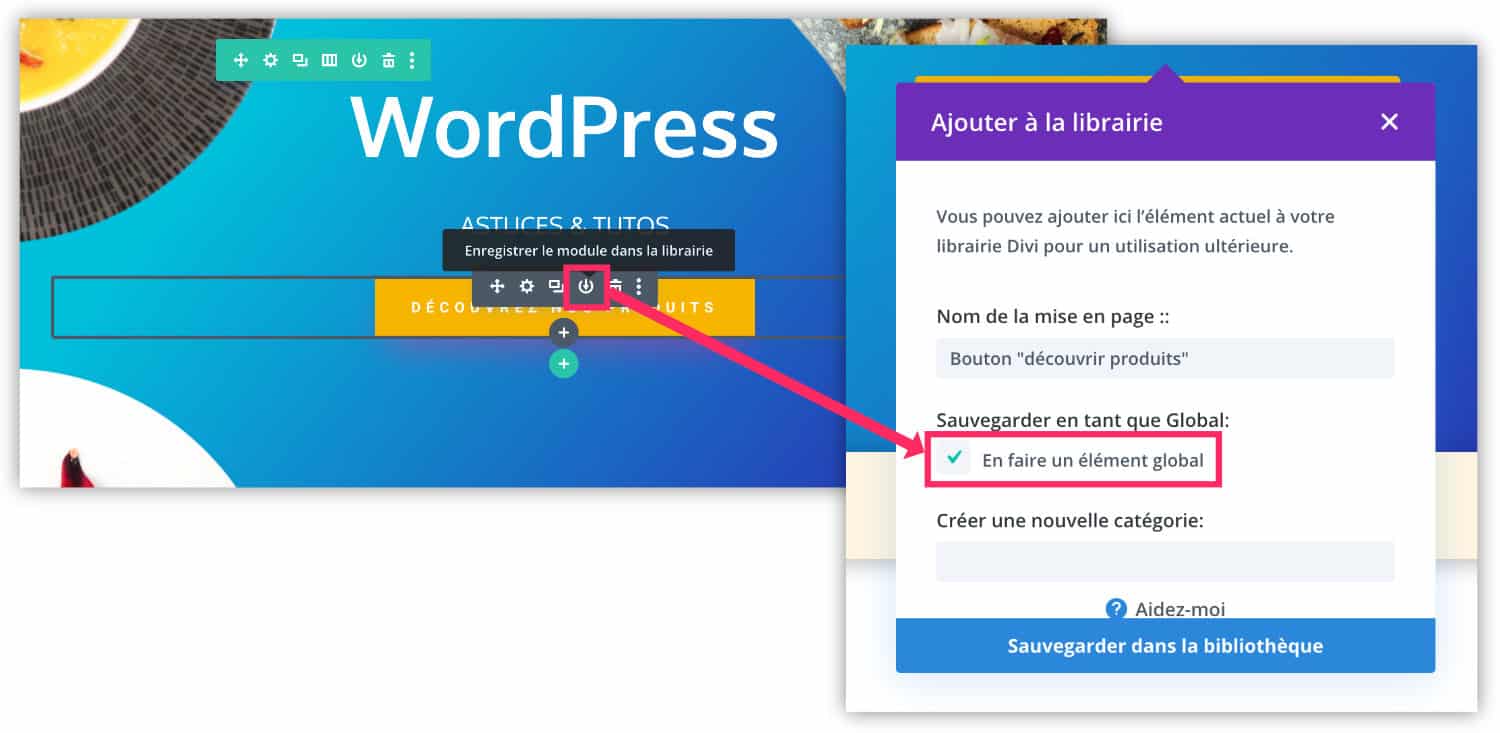
3 – Enregistrer en tant qu’élément global
C’est super cette fonctionnalité ! Sauf, qu’il existe une petite variante encore plus sympa : l’élément global.
Lorsque vous enregistrez un élément dans votre bibliothèque, vous pouvez décider de l’enregistrer en tant qu’élément global.
Notez : les éléments globaux sont disponibles uniquement sur les sections, lignes et modules. Un layout entier (mise en page), ne peut pas être enregistré en tant qu’élément global.

Cette petite option va faire toute la différence :
Si vous utilisez un élément global sur une page A, B et C et que vous le modifiez sur la page A, alors, les pages B et C qui embarquent cet élément seront également modifiées.
Ce comportement n’est pas valable pour les éléments classiques, seuls les éléments globaux sont synchronisés.
Cela signifie que si vous créez une section globale que vous utilisez en footer sur toutes vos pages, vous pourrez modifier son apparence en un seul clic.
Cela peut être intéressant pour modifier un numéro de téléphone visible en pied de page, par exemple, ou tout autre élément important sans avoir à effectuer la manipulation sur chaque page.
Pour aller plus loin, découvrez la documentation officielle dédiée aux éléments globaux.
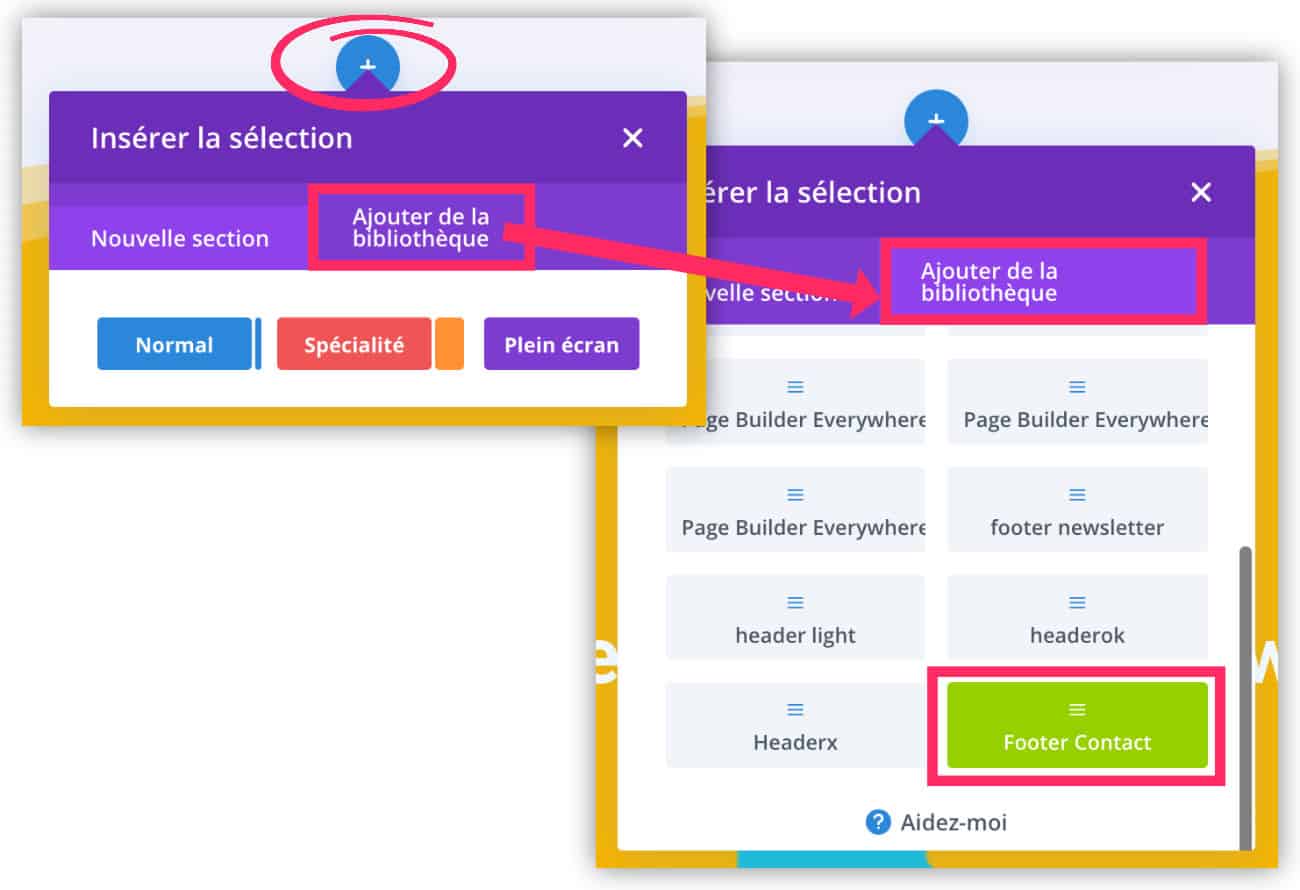
4 – Insérer un élément global dans un layout
Pour insérer un élément global au sein d’un layout, il vous suffit de cliquer sur l’icône « + » à l’endroit désiré.
Choisissez « Ajouter de la bibliothèque » et sélectionnez l’élément global précédemment enregistré.

Les éléments globaux sont faciles à reconnaitre : ils sont de couleur verte.
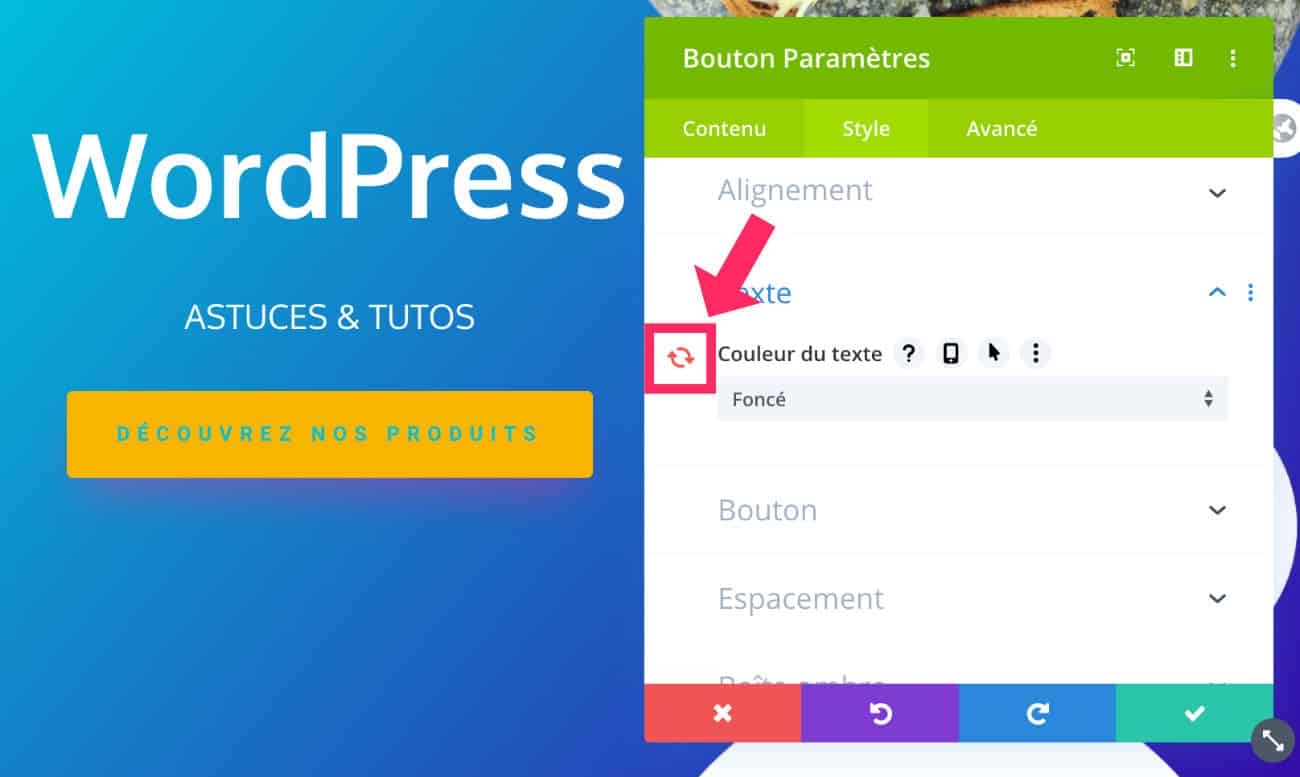
5 – Désynchroniser certaines options
On y vient… Cette fonctionnalité d’élément global est vraiment intéressante, sauf que dans certains cas, vous pourriez avoir besoin d’utiliser un élément global tout en changeant son apparence sur une page seulement.
Je vous dis cela car je suis déjà tombée dans le panneau 😉
Mon conseil est simple : enregistrez d’abord votre élément en tant qu’élément classique avant de l’enregistrer en tant qu’élément global. Ça peut servir !
Mais si c’est trop tard, que vous pensiez ne jamais avoir besoin de tel ou tel élément global dans un autre contexte, vous pouvez quand même désynchroniser certaines options.
Alors, vous pourrez utiliser un élément global sans en impacter vos autres pages qui l’utilisent.
Par exemple, vous pouvez utiliser une section « header hero » enregistrée en élément global puis lui changer sa couleur de fond sur certaines pages seulement.
Pour effectuer cette modification sur un seul élément, n’oubliez pas de cliquer sur l’icône des flèches afin de le rendre rouge.

Ainsi, vous pourrez agir sur l’élément sans impacter le reste du site.
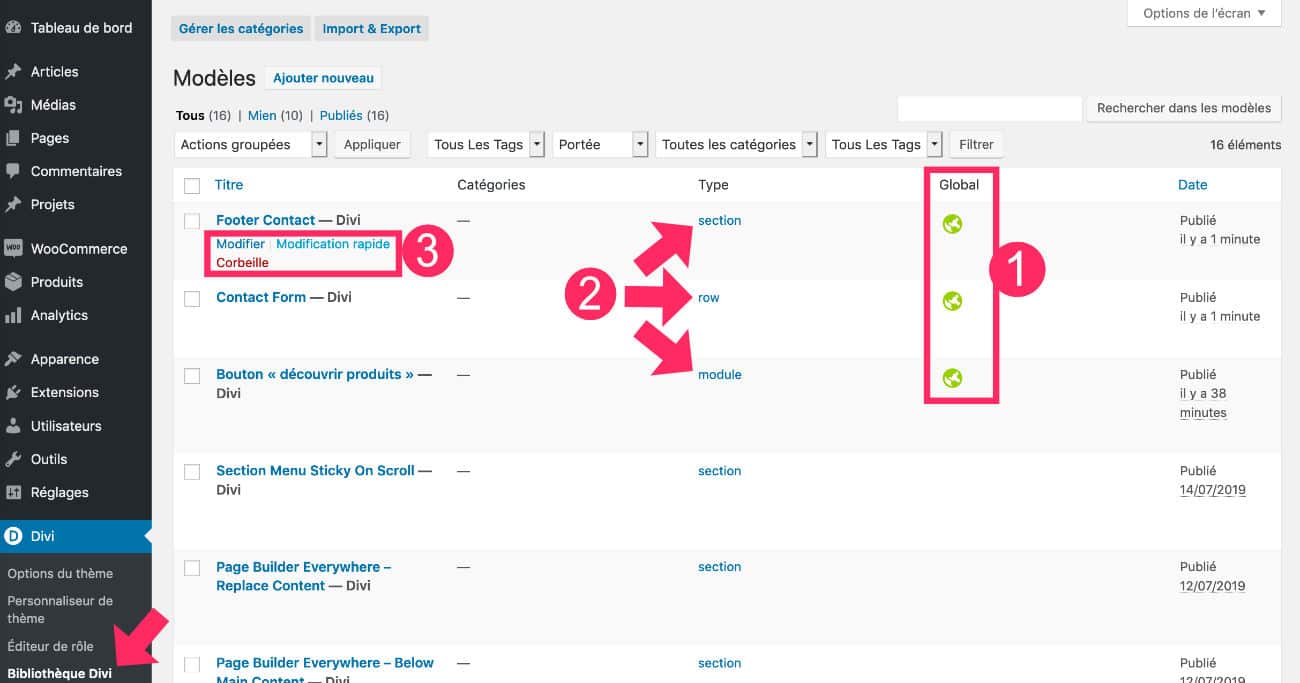
6 – Où se stockent les éléments globaux ?
Les éléments globaux sont stockés dans la bibliothèque Divi à l’onglet Divi > Bibliothèque Divi

Depuis la bibliothèque Divi, vous pourrez :
- Différencier les éléments globaux des éléments classiques grâce à l’icône « terre » verte.
- Vérifier le type d’élément : une section, une rangée (row), un module…
- Modifier un élément depuis le backoffice sans avoir à le faire au sein d’une mise en page.
- Exporter certains éléments pour s’en servir sur un autre site WordPress utilisant Divi.

7 – En conclusion : élément global = productivité !
Vous avez vu dans cet article la puissance de cette fonctionnalité « cachée » de Divi et surtout sa simplicité d’utilisation !
Alors, n’hésitez pas à utiliser plus fréquemment les éléments globaux de Divi lors de la création de vos sites web, cela vous apportera confort et productivité.
Attention, ne confondez pas cette fonctionnalité d’élément global avec les Divi Presets.
Besoin de plus de ressources sur Divi ? Visitez le blog de ElegantThemes qui regorge d’idées et de tutos !




Bonjour Lycia,
Je suis confronté à un phénomène dans l’utilisation des éléments globaux Divi.
J’ai créé des éléments globaux pour lesquels j’ai indiqué certains paramètres dans l’onglet « Style ».
Pour une raison que j’ignore encore, Divi s’obstine à modifier la largeur et la hauteur de certains modules texte.
Par exemple, même si j’indique « auto » sur « Largeur maximale » en mode « Global » (2 flèches circulaires vertes) Divi se permet de modifier cette largeur en …% dès lors que j’utilise l’élément global dans un article. Ce qui modifie systématiquement la largeur maximale sur toutes les pages qui utilisent l’élément global pourtant figé sur « Auto ». En aucun cas, je modifie le paramètre « Largeur maximale » de l’élément global en question. Oups !
Est-ce un bug ou moi qui oublie une babiole ?
Bonjour, je suis confronté à un problème de bibliothèque, si je crée des éléments dans celle-ci ou que je sauvegarde d’une page un module dans la bibliothèque DIVI, ils apparaissent bien dans celle-ci, mais j’ai un message m’indiquant que je n’ai rien sauvegardé dans ma bibliothèque DIVI
lorsque je veux les intégrer dans une de mes pages.
Merci d’avance
Salut « lepetitmartien ».
C’est bizarre. Disons que quand tu veux importer, il faut être au bon endroit. Par exemple, si tu as sauvegardé une section mais que tu veux faire appel à elle depuis « un module », tu ne la trouveras pas. Idem si tu enregistres un module et que tu fais appel à lui lorsque tu insères une section ou une ligne. Tu vois ce que je veux dire ? Tu pourras appeler tes modules enregistrés que si tu insères un module, pareil pour les lignes, les sections et les layouts.
Si le souci ne viens pas de ça, il y a peut-être un conflit avec l’un de tes autres plugins ? Tu peux aussi contacter le support de Divi.
Salut Jean Luc.
Est-ce que le modèle de tes articles est construit avec le Theme Builder ? Si oui, peut-être que les largeurs que tu as définies là-bas prennent le dessus sur tes éléments globaux ? Sinon, je ne vois pas d’où ça pourrait venir.
Mes article sont construits avec le Page builder.
Il semblerait que le fait de copier/coller un texte de Word vers Divi, le champ « largeur maximale » se modifie automatiquement selon le volume du texte collé. Ce que j’ai fait pour le moment, c’est désactiver l’aspect global sur la largeur de mes modèles.
Bonjour Lycia,
j’aimerais passer mon module d’élément Global en Classique…
Es-ce possible ?
Merci
Belle après-midi.
Bonjour Lycia,
peut on revenir en arrière et pour repasser de Global à classique ?
Merci
cité « JLuc sur 13 mars 2020 à 16:53
Mes article sont construits avec le Page builder.
Il semblerait que le fait de copier/coller un texte de Word vers Divi, le champ « largeur maximale » se modifie automatiquement selon le volume du texte collé. Ce que j’ai fait pour le moment, c’est désactiver l’aspect global sur la largeur de mes modèles. »
passe par le bloc note !
Salut Philippe Joseph, oui c’est possible. Essaye un clic-droit ou regarde dans les options (icône 3 petits points).
Oui, sinon regarde cette vidéo pour désynchroniser certains éléments : https://youtu.be/tarDcDjE86w
Lycia Diaz sur 27 avril 2020 à 19:17
Oui, sinon regarde cette vidéo pour désynchroniser certains éléments : https://youtu.be/tarDcDjE86w
Merci mais la vidéo est de 2017 et les icônes qu’il montre pour « dé-globalisé » quelques éléments n’existe plus…
Salut Philippe !
En fait tu dois insérer ton module « global » dans ta mise en page. Ensuite, tu cliques sur les 3 petits points à droite, au survol et tu choisis « désactiver global ».
Voilà 😉
Oui Merci Lycia
INFO : Pour changer un élément, texte, mail, etc dans un module Global il faut le faire depuis la bibliothèque DIVI depuis l’interface de WP !
Merci pour ton retour