In web design, anything that can do to us save time is welcome. Not to mention it's annoying to do the same things all the time, isn't it? The Divi feature "Save as a Global Element" is justly useful to improve our productivity.
The Global elements are amazing and can save you crazy time! Can you use them? What exactly is this for? Let's look at this more closely...
1 – Automate your web designs
When you live from the design of websites, you need to be efficient and productive, otherwise the profitability of your business may be undermined.
Even if you maintain your own website or blog, you don't like to waste time with futility... And you prefer to use it for more profitable tasks such as writing articles or newletters for example.
So automation is the best way to use your time wisely.
Good news! Divi and Divi Builder are tools that allow to be highly productive if you know how to use them...
The Divi library is partly the masterpiece of this productivity...
To start with Divi, discover all the articles to start calmly!
2 – Save in the Divi library
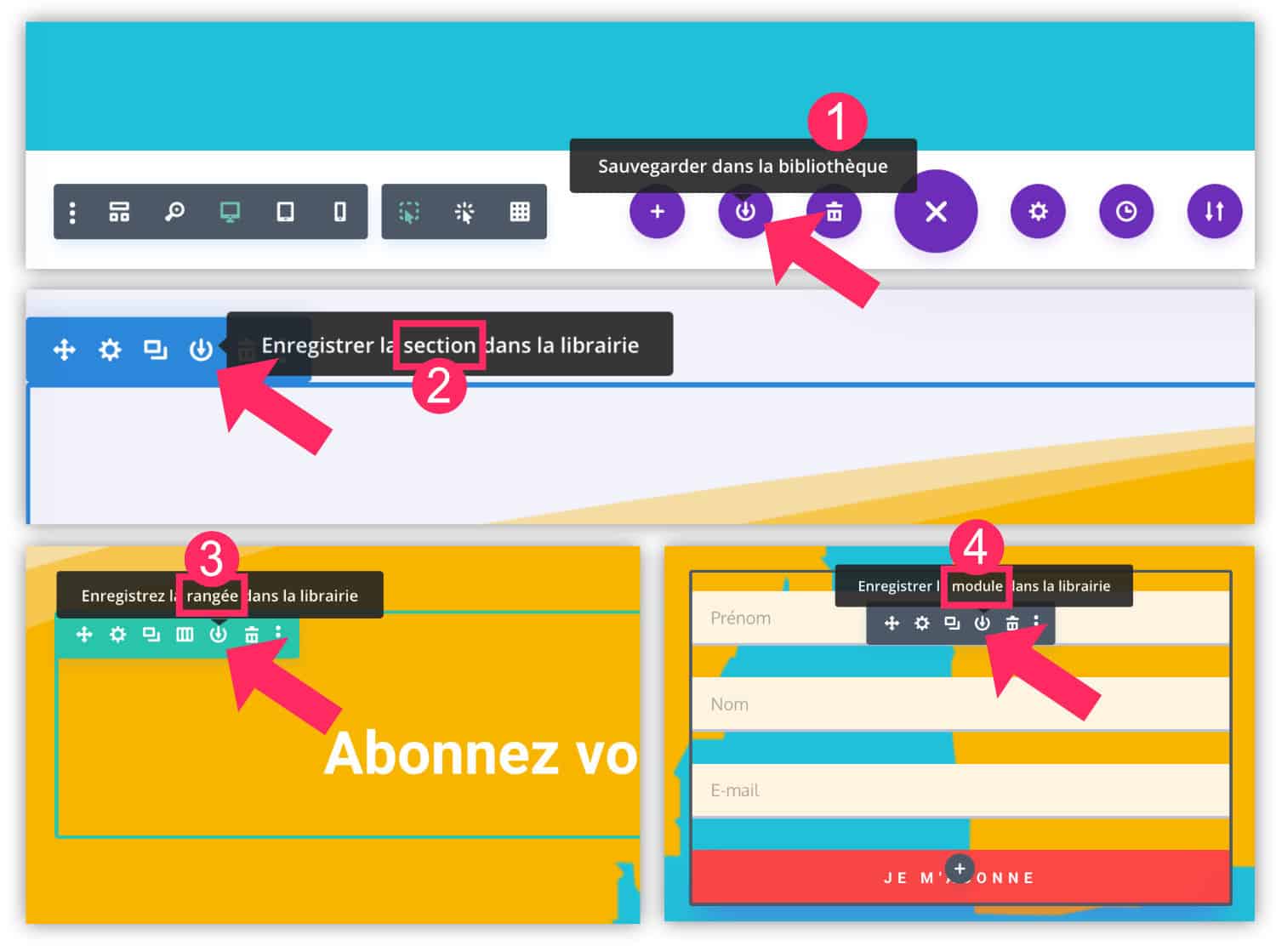
To be more productive in the future, you just have to save your creations in the Divi library.

This feature is available for:
- Layouts (layouts)
- The Divi sections
- Rows (lines) Divi
- The Divi modules
Once you have saved an item within your library, you can Insert later when creating a new layout.
You create once and then use it infinitely. Nothing better to save time!
This feature is also very useful for import and export Divi layouts.
Do you know you can test Divi for free? See you on this page and click on "TRY IT FOR FREE"
3 – Save as a global element
It's great that feature! Except that there is an even more nice little variant: Global element.
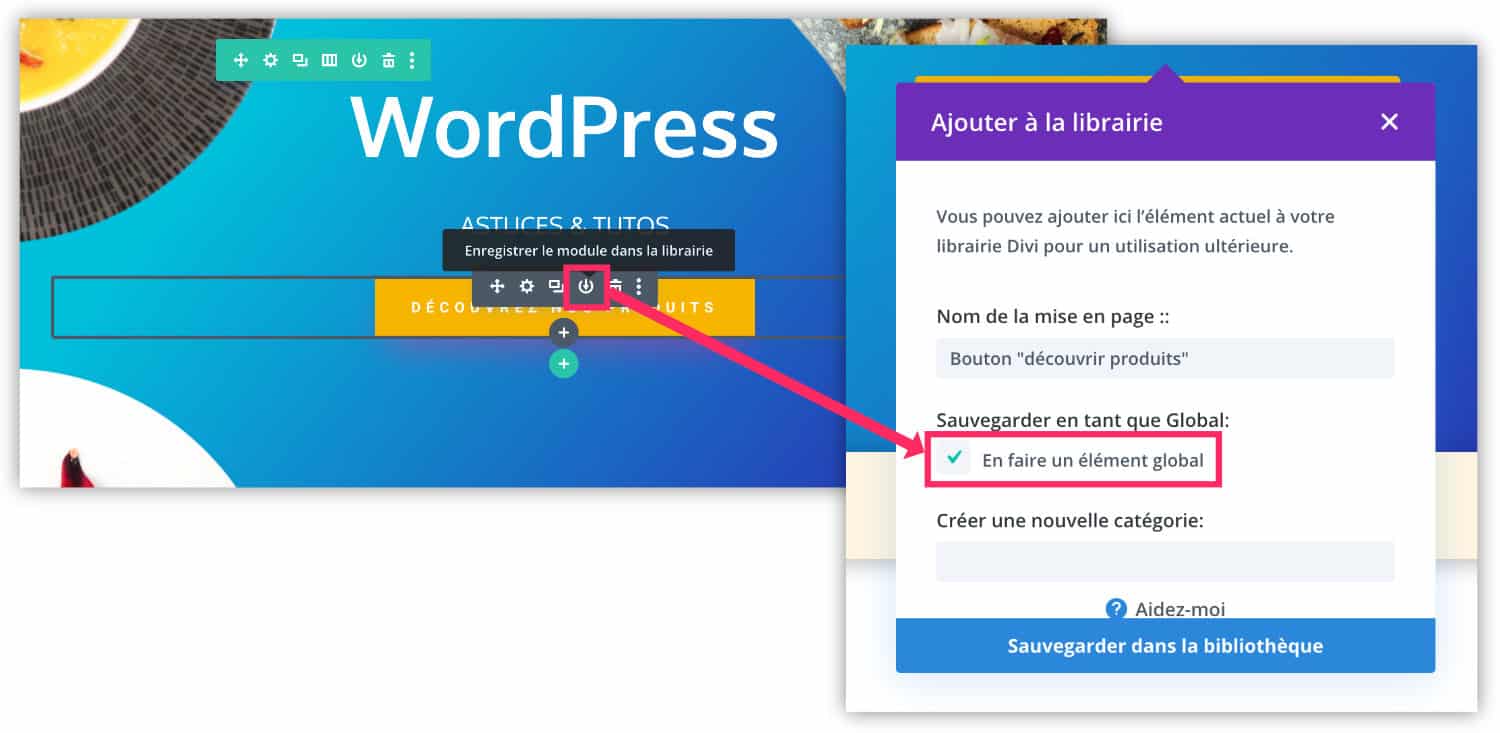
When you save an item in your library, you can decide to register as a global element.
Note: Global items are only available on sections, lines and modules. An entire layout (page layout) cannot be recorded as a global element.

This small option will make all the difference:
If you use a global element on a page A, B and C and you change it on page A, then the pages B and C that board this element will also be modified.
This behaviour is not valid for conventional elements, only the Global elements are synchronized.
This means that if you Create a global section you use in footer on all your pages, you can change its appearance with one click.
This may be interesting to change a phone number visible at the foot of the page, for example, or any other important item without having to handle on each page.
To go further, discover the official documentation dedicated to global elements.
4 - Insert a global element into a layout
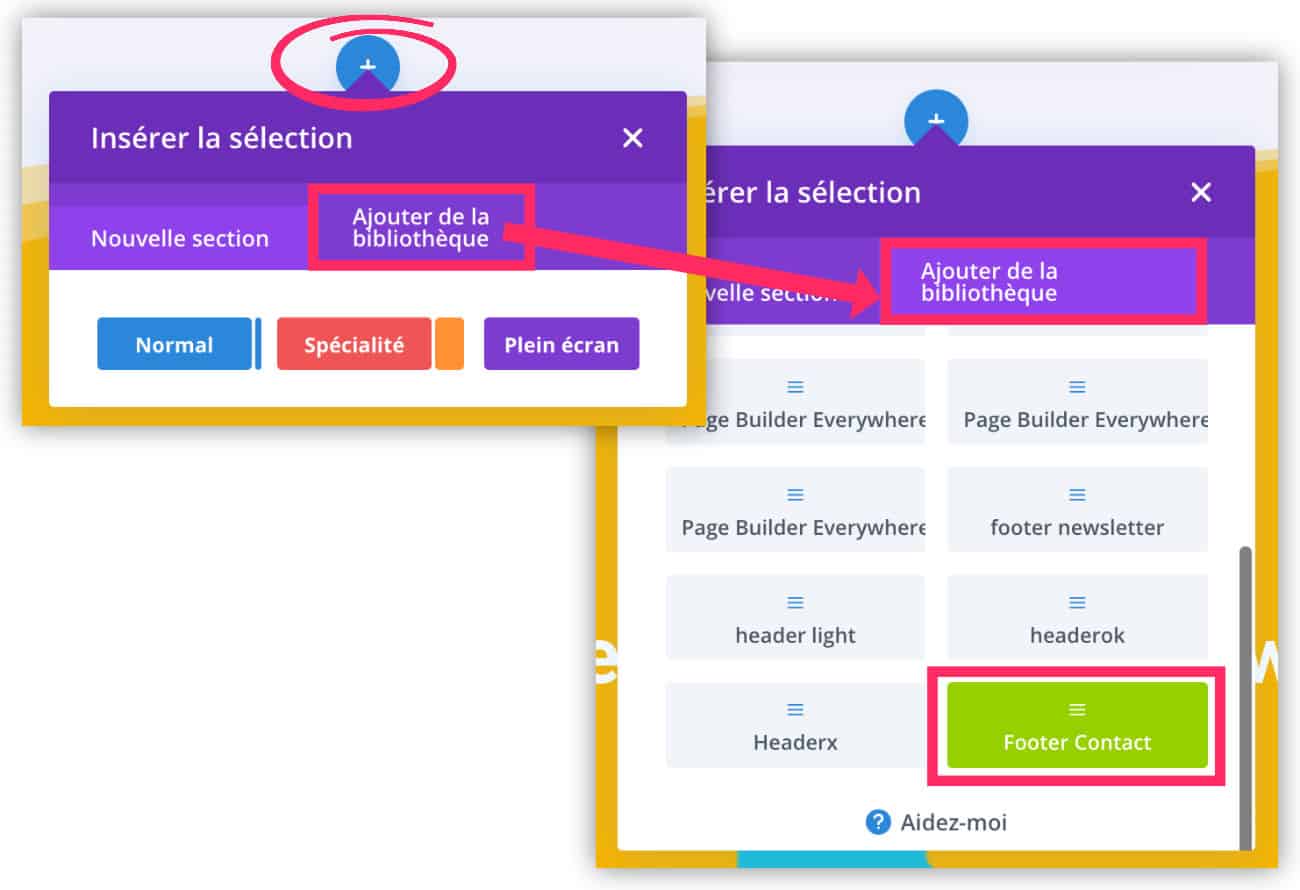
For insert a global element within a layout, just click on the icon « + » at the desired place.
Choose "Add Library" and select the global element previously recorded.

Global elements are easy to recognize: they are green.
5 - Desynchronize certain options
We're coming... This Global element functionality is really interesting, except in some cases you might need to use a global element while changing its appearance on one page only.
I'm telling you this because I've already fallen into the panel. 😉
My advice is simple: first register your element as conventional element before recording as global element. It can be useful!
But if it's too late, whether you think you never need any global element in another context, you can still desynchronize some options.
Then you can use a global element without impacting your other pages that use it.
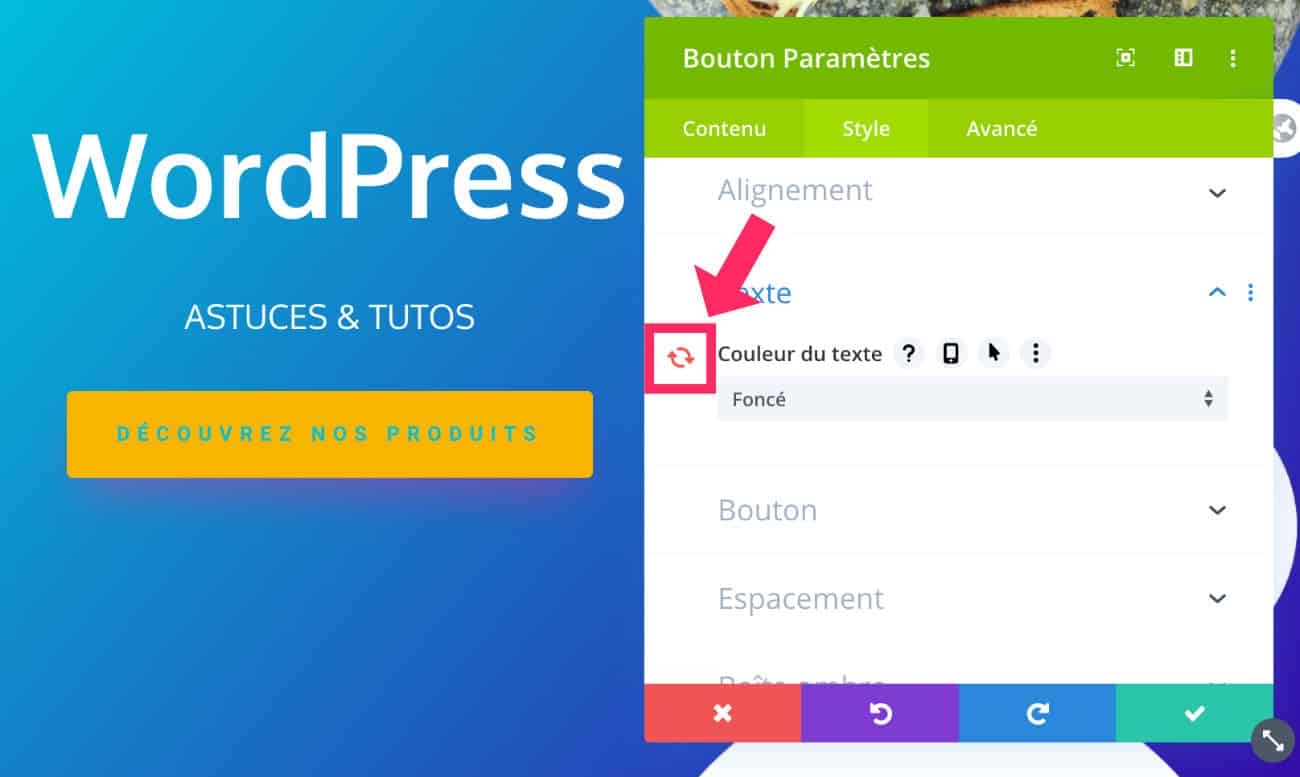
For example, you can use a section Header hero recorded as a global element and then change its background color on some pages only.
To make this change on a single item, Don't forget to click on the arrow icon to make it red.

Thus, you can act on the element without impacting the rest of the site.
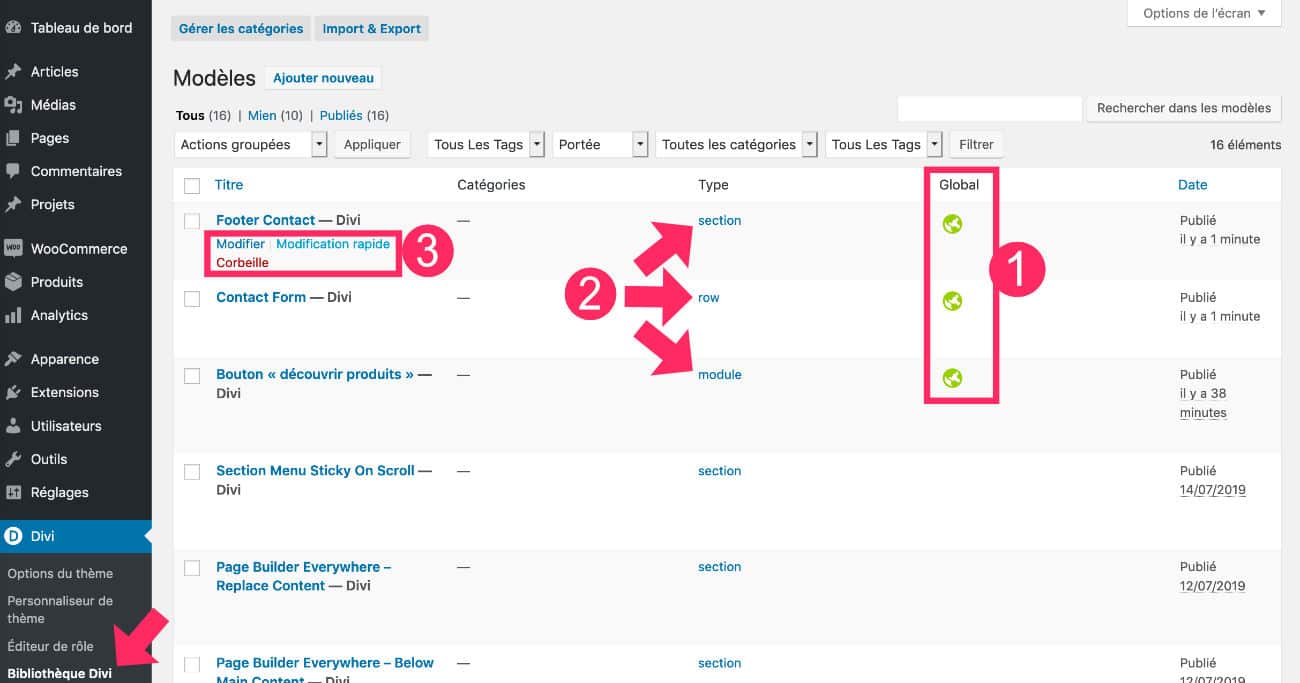
6 - Where are the global elements stored?
Global items are stored in the Divi library on tab Bibliothèque Divi

From the Divi library, you can:
- Differentiating the global elements of the classic elements with the green earth icon.
- Check item type: section, row (row), module...
- Edit an item from the backoffice without having to do so within a layout.
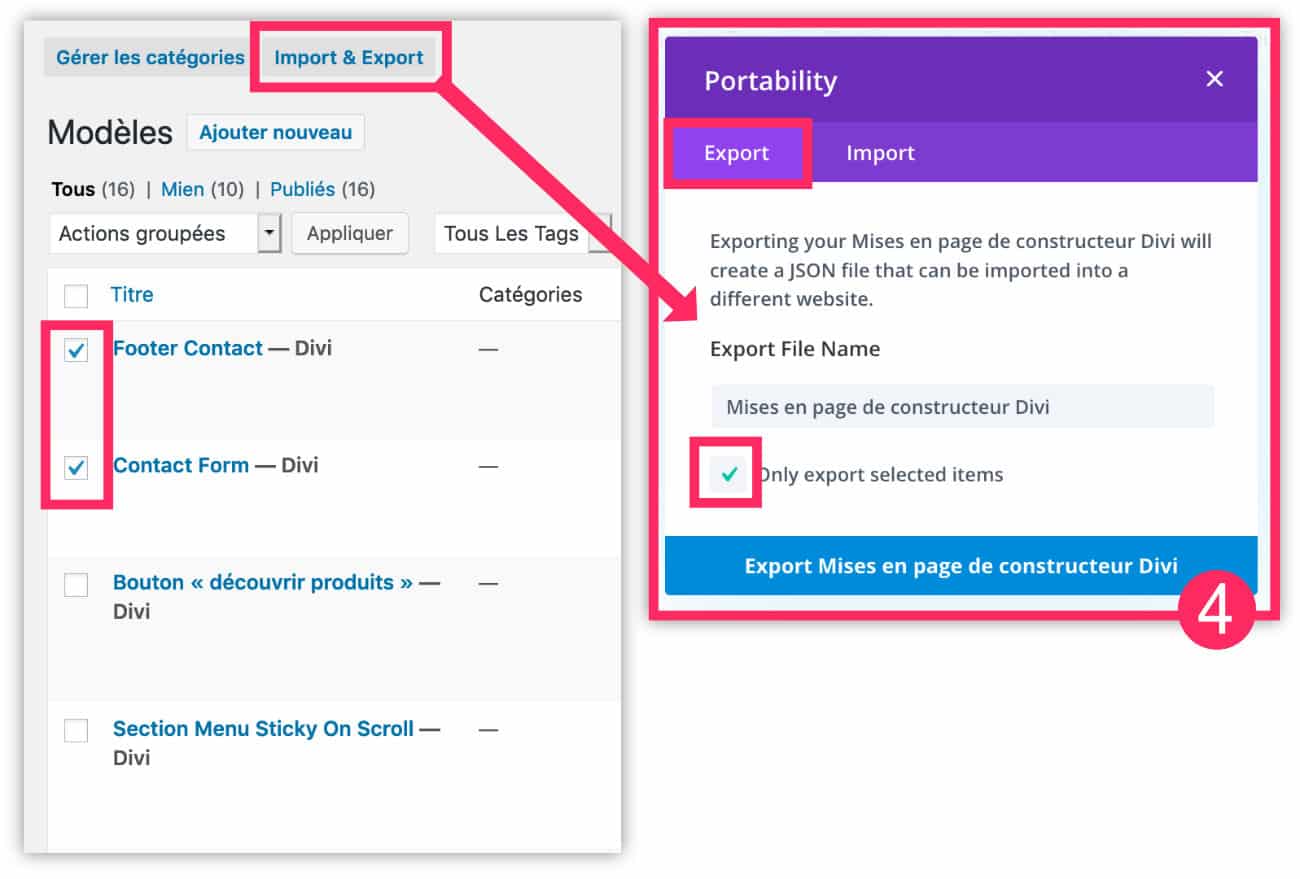
- Export certain items to be used on another WordPress site using Divi.

7 - In conclusion: global element = productivity!
You have seen in this article the power of this Divi "hidden" functionality and especially its simplicity of use!
So don't hesitate to use more frequently the global elements of Divi when creating your websites, this will bring you comfort and productivity.
Beware, do not confuse this global element feature with the Divi Presets.
Need more resources on Divi? Visit ElegantThemes blog full of ideas and tutos!




Bonjour Lycia,
Je suis confronté à un phénomène dans l’utilisation des éléments globaux Divi.
J’ai créé des éléments globaux pour lesquels j’ai indiqué certains paramètres dans l’onglet « Style ».
Pour une raison que j’ignore encore, Divi s’obstine à modifier la largeur et la hauteur de certains modules texte.
Par exemple, même si j’indique « auto » sur « Largeur maximale » en mode « Global » (2 flèches circulaires vertes) Divi se permet de modifier cette largeur en …% dès lors que j’utilise l’élément global dans un article. Ce qui modifie systématiquement la largeur maximale sur toutes les pages qui utilisent l’élément global pourtant figé sur « Auto ». En aucun cas, je modifie le paramètre « Largeur maximale » de l’élément global en question. Oups !
Est-ce un bug ou moi qui oublie une babiole ?
Bonjour, je suis confronté à un problème de bibliothèque, si je crée des éléments dans celle-ci ou que je sauvegarde d’une page un module dans la bibliothèque DIVI, ils apparaissent bien dans celle-ci, mais j’ai un message m’indiquant que je n’ai rien sauvegardé dans ma bibliothèque DIVI
lorsque je veux les intégrer dans une de mes pages.
Merci d’avance
Salut « lepetitmartien ».
C’est bizarre. Disons que quand tu veux importer, il faut être au bon endroit. Par exemple, si tu as sauvegardé une section mais que tu veux faire appel à elle depuis « un module », tu ne la trouveras pas. Idem si tu enregistres un module et que tu fais appel à lui lorsque tu insères une section ou une ligne. Tu vois ce que je veux dire ? Tu pourras appeler tes modules enregistrés que si tu insères un module, pareil pour les lignes, les sections et les layouts.
Si le souci ne viens pas de ça, il y a peut-être un conflit avec l’un de tes autres plugins ? Tu peux aussi contacter le support de Divi.
Salut Jean Luc.
Est-ce que le modèle de tes articles est construit avec le Theme Builder ? Si oui, peut-être que les largeurs que tu as définies là-bas prennent le dessus sur tes éléments globaux ? Sinon, je ne vois pas d’où ça pourrait venir.
Mes article sont construits avec le Page builder.
Il semblerait que le fait de copier/coller un texte de Word vers Divi, le champ « largeur maximale » se modifie automatiquement selon le volume du texte collé. Ce que j’ai fait pour le moment, c’est désactiver l’aspect global sur la largeur de mes modèles.
Bonjour Lycia,
j’aimerais passer mon module d’élément Global en Classique…
Es-ce possible ?
Merci
Belle après-midi.
Bonjour Lycia,
peut on revenir en arrière et pour repasser de Global à classique ?
Merci
cité « JLuc sur 13 mars 2020 à 16:53
Mes article sont construits avec le Page builder.
Il semblerait que le fait de copier/coller un texte de Word vers Divi, le champ « largeur maximale » se modifie automatiquement selon le volume du texte collé. Ce que j’ai fait pour le moment, c’est désactiver l’aspect global sur la largeur de mes modèles. »
passe par le bloc note !
Salut Philippe Joseph, oui c’est possible. Essaye un clic-droit ou regarde dans les options (icône 3 petits points).
Oui, sinon regarde cette vidéo pour désynchroniser certains éléments : https://youtu.be/tarDcDjE86w
Lycia Diaz sur 27 avril 2020 à 19:17
Oui, sinon regarde cette vidéo pour désynchroniser certains éléments : https://youtu.be/tarDcDjE86w
Merci mais la vidéo est de 2017 et les icônes qu’il montre pour « dé-globalisé » quelques éléments n’existe plus…
Salut Philippe !
En fait tu dois insérer ton module « global » dans ta mise en page. Ensuite, tu cliques sur les 3 petits points à droite, au survol et tu choisis « désactiver global ».
Voilà 😉
Oui Merci Lycia
INFO : Pour changer un élément, texte, mail, etc dans un module Global il faut le faire depuis la bibliothèque DIVI depuis l’interface de WP !
Merci pour ton retour