La fonctionnalité de Theme Builder est arrivée dans la version Divi 4.0, ce jeudi 17 octobre 2019. Cette fonctionnalité était très demandée par tous les créateurs de sites, depuis un bon bout de temps !
Le tout nouveau Divi 4.0 permet d’aller au-delà de la construction des pages (Page Builder), il gère enfin la construction du thème (Theme Builder).
Découvrez rapidement comment fonctionne le Divi Theme Builder.
Et ça change tout !
1 – Qu’est-ce que Divi 4.0 ?
Divi est un thème WordPress premium très prisé par les agences et freelances web.
Sa toute dernière version – la version 4.0.x – vient de sortir (17 octobre 2019) et arrive avec une vraie possibilité d’édition visuelle et complète d’un site de son header à son footer, bref dans son intégralité !
Mais comme une vidéo vaut mieux que des mots, je vous propose de découvrir la présentation de Nick Roach :
2 – Divi 4.0 : une vraie révolution ?
Divi 4.0 est, en effet, une grande nouvelle pour la communauté WordPress et Divi qui n’en pouvait plus d’attendre, sachant qu’Elementor Pro proposait déjà la fonctionnalité de Theme Builder.
Elegantthemes savait pertinemment que sans cette fonctionnalité, ils perdraient peu à peu des utilisateurs.
Ils ont pris leur temps, c’est vrai, mais honnêtement Divi 4.0 est le « bouquet final » des fonctionnalités qui ont été intégrées à Divi et au Divi Builder depuis plusieurs mois/années.
Les prémices de cette révolution, justement, avaient commencés lors de la sortie de Divi 3.0, en septembre 2016 (j’avais rédigé une review à ce sujet, à l’époque) et l’intégration du Visual Builder. Notez qu’avant cette date, on ne pouvait construire nos pages que depuis le back-office.
Depuis cette date, c’est une pluie de mises à jour régulières qui apportent, à chaque fois, son lot de nouveautés :
- Janvier 2018 : bibliothèque de Layouts téléchargeables directement depuis le Divi Builder.
- Avril 2018 : la version 3.1 de Divi intègre une API pour les développeurs.
- Juillet 2018 : le Divi Builder permet d’être utilisé sur les Custom Post Type.
- Août 2018 : nouvelle gestion des colonnes au sein du Divi Builder.
- Octobre 2018 : la gestion du contenu dynamique devient disponible.
- Décembre 2018 : Divi devient officiellement compatible avec Gutenberg (WordPress 5.0.x).
- Mars 2019 : de nouvelles options de transformations permettent de manipuler le design sans aucune contrainte.
- Avril 2019 : gestion des tailles et des espacements à la volée (en cliquer-glisser / draggable).
- Juin 2019 : grosse mise à jour d’amélioration de la performance Divi.
- Septembre 2019 : la fonctionnalité de WooCommerce Builder est intégrée au Divi Builder et permet de construire entièrement les fiches produits.
- Octobre 2019 : Divi 4.0 arrive avec la fonctionnalité de Theme Builder !
Au-delà de ces principales mises à jour, je n’ai volontairement pas cité toutes les autres qui avaient pour but d’ajouter des tas et des tas de nouvelles petites options à droite et à gauche ou de corrections mineures. Je vous invite à découvrir la liste de toutes les dernières mises à jour ici.
Avec cette nouvelle mise à jour, Divi 4.0 embarque la fonctionnalité de Theme Builder ! Cela signifie que Divi et son Visual Builder deviennent officiellement les outils les plus complets du marché pour créer de superbes sites WordPress, ultra personnalisés et accessibles même aux plus novices.
Savez-vous que vous pouvez tester Divi gratuitement ? Rendez-vous sur cette page et cliquez sur « TRY IT FOR FREE »
3 – Theme Builder vs Page Builder
C’est vrai qu’on parle souvent de Page Builder (ou constructeur de page), le terme de Theme Builder, quant à lui, est moins connu. Seuls les utilisateurs WordPress aguerris emploient ce terme.
Les pages builders avaient révolutionné l’édition WordPress, à l’époque, car ils permettaient ENFIN de construire la mise en page d’un contenu (page ou article) comme on le souhaitait.
Avec des outils populaires comme Wix qui ont commencé à grignoter une bonne part du marché et les utilisateurs WordPress devenant de plus en plus exigeants, il fallait s’adapter et encore évoluer :
« On veut pouvoir éditer plus que des pages ou des articles avec un page builder ! Et que ça saute ! »
Bon ça n’allait pas jusque-là mais cette fonctionnalité devenait vitale pour les pros de la création de sites qui doivent se plier à la volonté de leurs clients et livrer des sites « au pixel près ».
Le Theme Builder permet alors de construire son site au-delà du contenu de la page, au-delà du « main content », comme expliqué dans cet article qui passe en revue les fondamentaux du fonctionnement d’un Page Builder au sein d’un thème WordPress.
Page Builder vs Theme Builder, ça veut dire quoi exactement ? Ce tableau sera plus explicite :
| Fonctionnalités | Page Builder | Theme Builder |
| Construction de la page | x | x |
| Construction des articles | x | x |
| Construction des CPT | x | x |
| Construction des fiches produits | x | x |
| Construction des pages de catégories | x | |
| Construction des pages d’étiquettes | x | |
| Construction des autres pages d’archives | x | |
| Construction de la page du blog | x | |
| Construction de la page 404 | x | |
| Construction de template personnalisée | x | |
| Construction du header | x | |
| Construction du footer | x |
Donc vous l’avez compris, avec Divi 4.0 et son Theme Builder, vous pouvez, à présent, construire des sites uniques à l’aide du constructeur, de ses nombreux modules et de tas de nouvelles options.
Plus besoin de savoir coder ou d’utiliser des plugins premiums tiers pour personnaliser l’en-tête, le pied de page, les modèles de produits, de pages, d’articles, de catégories et plus encore.
Cerise sur le gâteau, vous pouvez effectuer cela en direct, avec le Visual Builder et même émettre des logiques conditionnelles selon vos besoins.
4 – La sortie officielle de Divi 4.0
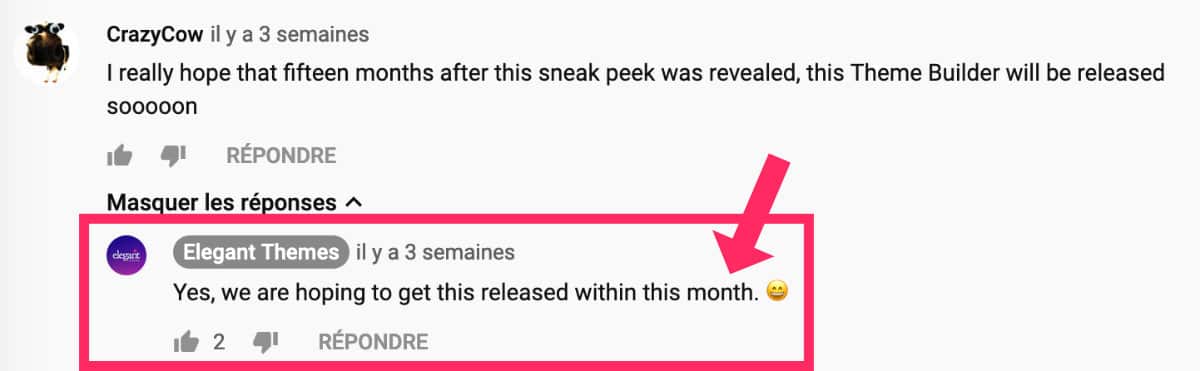
L’arrivée du Theme Builder au sein de Divi 4.0 avait été annoncée le 17 mai 2018, sur le blog d’Elegantthemes, comme vous pouvez le voir dans cette vidéo :
À l’époque, une pluie de commentaires avait déferlée sur le post et sur la vidéo YouTube : les utilisateurs voulaient connaitre la date !
À présent, Divi 4.0 est bel et bien là !
Il se sera quand même écoulé 17 mois entre la première annonce et la sortie officielle !!!

Notons quand même que c’est un gros travail pour les développeurs d’Elegant Themes et que ce ne doit pas être si facile que ça…
À lire aussi : comment importer/exporter une template de thème via le Divi Theme Builder ?
5 – L’avenir de la création web : c’est quoi la suite ?
Au vu de cette sacrée bonne nouvelle qu’est la possibilité d’éditer toutes les zones d’un site web à l’aide de Divi 4.0, on peut se demander quel sera l’avenir de l’édition/création de sites ?
Qu’est-ce que les créateurs de thèmes WordPress peuvent-ils encore inventer pour repousser les limites du code ?
Mon fils a bientôt 8 ans, et je suis quasiment sûre que si je lui montre comment fonctionne WordPress/Divi, il serait capable de l’utiliser tout seul.
Ce serait une bonne expérience pour un prochain article, n’est-ce pas ?
En fait, ce que j’insinue est que tout est à la portée des plus novices comme des plus expérimentés…
Mais ce qui est certain aujourd’hui c’est que Divi 4.0 et son Thème Builder permet de créer en visuel (en WYSIWYG) ce qu’il fallait coder manuellement autrefois.
Donc… c’est quoi la prochaine étape ?
Et si le « rêve » de Riad Benguella devenait réalité ?
Riad Benguella est le Lead Développeur du projet Gutenberg pour Automattic, la société qui propulse WordPress.
Eh bien, Riad nous a partagé un « rêve » lors de sa conférence au WordCamp Paris 2019. Il a imaginé ce que pourrait devenir WordPress dans 3, 4 ou 5 ans.
Ce rêve, n’est pas qu’une théorie, il pourrait devenir réalité !
Selon Riad, un jour peut-être, le templating des pages WordPress pourrait être remplacé par le templating de blocs. Cela permettrait aux utilisateurs d’éditer la totalité d’un site, y compris le header, le footer, la sidebar etc. à la manière d’un Theme Builder, finalement.
Les créateurs de thèmes auraient ensuite le choix d’implémenter cette nouvelle façon de procéder au sein de leurs thèmes.
C’est un peu vague et lointain, certes.
Et je l’explique certainement moins bien que Riad. C’est pour cette raison que je vous invite à visionner sa conférence, ci-dessous. Placez le curseur à 7:01:18 pour rentrer dans le vif du sujet. Vous allez voir, c’est passionnant !
Besoin de plus de ressources sur Divi ? Visitez le blog de ElegantThemes qui regorge d’idées et de tutos !




Bonjour Lycia,
Serait-ce noêl avant noêl ?
Toutes ces heures à personnaliser les pages catégories, archives, tag via les CSS, à adapter à la main le header de DIVI pour coller à une demande simple et légitime du client …
J’hésitais à me mettre plus sérieusement à Elementor afin de palier au cas par cas a certaines lacunes de DIVI. Me disant qu’en maîtrisant les 2 builders je pourrais répondre à (presque) tous les cas de figure.
Si cette info se confirme, j’imagine déjà toutes les nouvelles possibilités en terme de créa ! et tout le temps gagné !
I can’t wait !
Salut Michel ! Plus que 3 semaines à attendre 😉 !
Bonjour Lycia,
De nouvelles perspectives et surtout des gains de productivités dans le développement des sites.
Espérons que le theme builder ne viendra pas alourdir davantage le thème.
Merci encore pour cet article très intéressant.
Merci Moa. J’espère aussi… Plus que deux jours à attendre.
Bonjour Lycia, J’espère que tout va bien pour vous avec cette crise sanitaire…
Je suis entrain de faire les mises à jour de plusieurs site : et je rencontre un problème jamais eu !
Quand j’active le Visual Builder sous divi le premier module de la page n’est plus atteignable …
Une Idée peut être
Merci et bonne journée
Salut Jean-Luc.
C’est bizzare. Je ne vois pas trop d’où ça pourrait venir. As-tu essayé d’afficher les module « en mode filaire » pour voir s’ils redeviennent atteignables ?
Mode filaire : https://astucesdivi.com/fonctionnalites-cachees-divi-visual-builder/#lwptoc1
Bonjour, Lycia
Grand merci pour ton retour :
Oui effectivement en mode filaire ça marche et son mon Pc portable aussi …
Mais sur le fixe je ne peux plus atteindre la section du Header et cela sur tout mes sites
Peut être un problème sur mon pc … Tu en pense quoi ?
Merci Jean-Luc
C’est bizarre. Tu utilises quoi comme navigateur ? Ça pourrait peut-être venir de là ?
Hello je suis sur Google Chrome normalement pas de souci ! ! ! Apres le confinement je vais faire un nettoyage complet du PC je te tiendrai au courant .
Merci pour ta réponse ..
A bientôt et porte toi bien …
Jean-Luc
i got divi and it’s great