J’ai eu l’occasion de tester DiviGrid et comme à chaque fois, je me fais un plaisir de vous partager mes retours… Je vous dis tout dans cet article…
1 – Qu’est-ce que DiviGrid ?
DiviGrid est une extension premium qui permet d’implémenter 27 nouveaux modules au sein du Visual Builder.
J’avais testé cette extension il y a plusieurs semaines, et je viens de la tester de nouveau pour réaliser cet article. Je dois dire que DiviGrid a bien grandi durant cette période, une dizaine de nouveaux modules ont été ajoutés, rien que ça ! Et ce n’est pas fini, d’autres vont arriver…
Les tarifs sont tout à fait corrects, mais ce que j’aime le plus est qu’une version Lifetime multisite est disponible. Ce qui n’est pas toujours le cas. Si vous me connaissez, vous savez que j’adore les licences lifetime : définitivement, je n’aime pas payer par site et par période…
Voici les tarifs proposés :
- 29$ pour 1 site et 1 an de mises à jour
- 39$ pour un nombre de sites illimité et 1 an de mises à jour
- 199$ pour un nombre de sites illimité et les mises à jour à vie
Maintenant que vous en savez davantage sur le modèle économique de cette extension, je vous propose de découvrir son fonctionnement et ce qu’elle a à vous offrir.
2 – Installation et paramétrage de DiviGrid
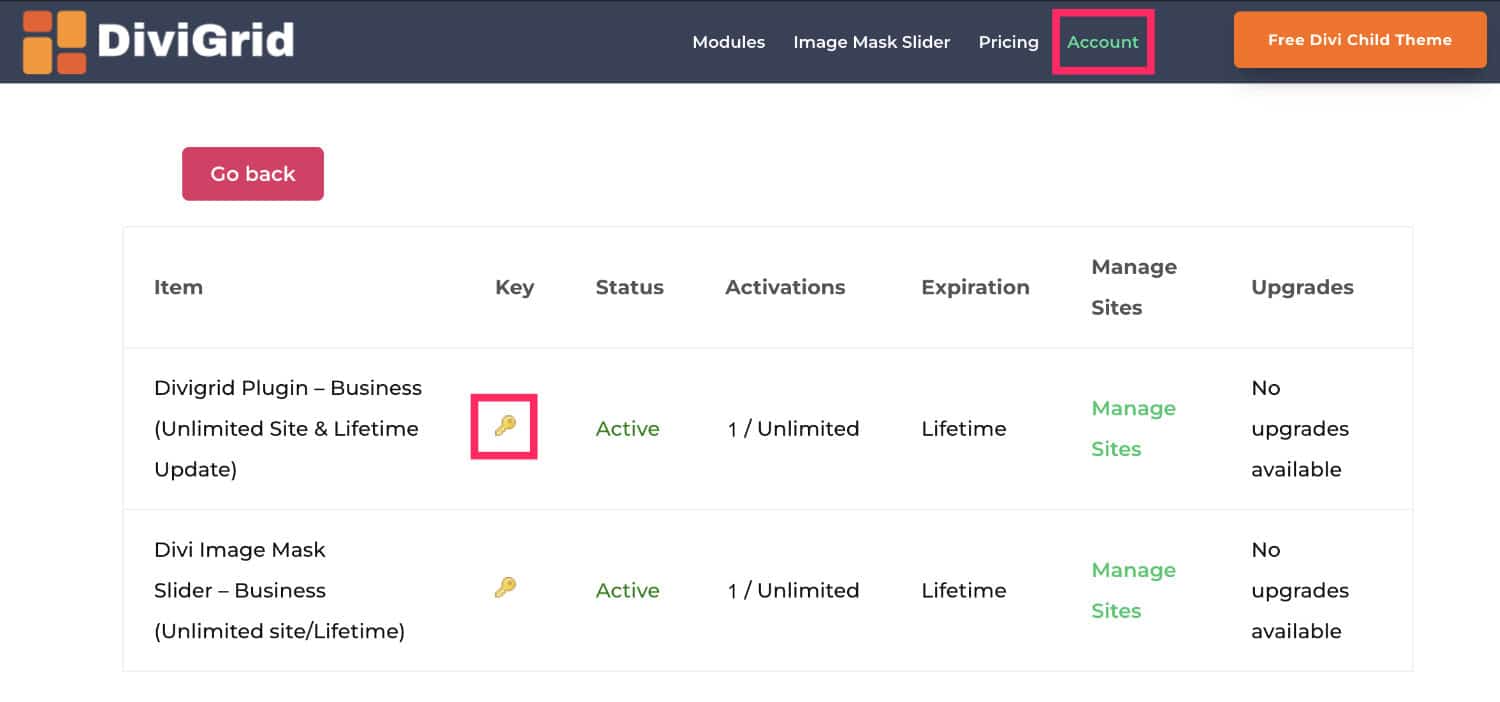
Rendez-vous tout d’abord sur le site officiel pour acquérir DiviGrid. Un compte personnel vous sera créé et vous trouverez au sein de celui-ci l’extension à télécharger ainsi que votre clé de licence.

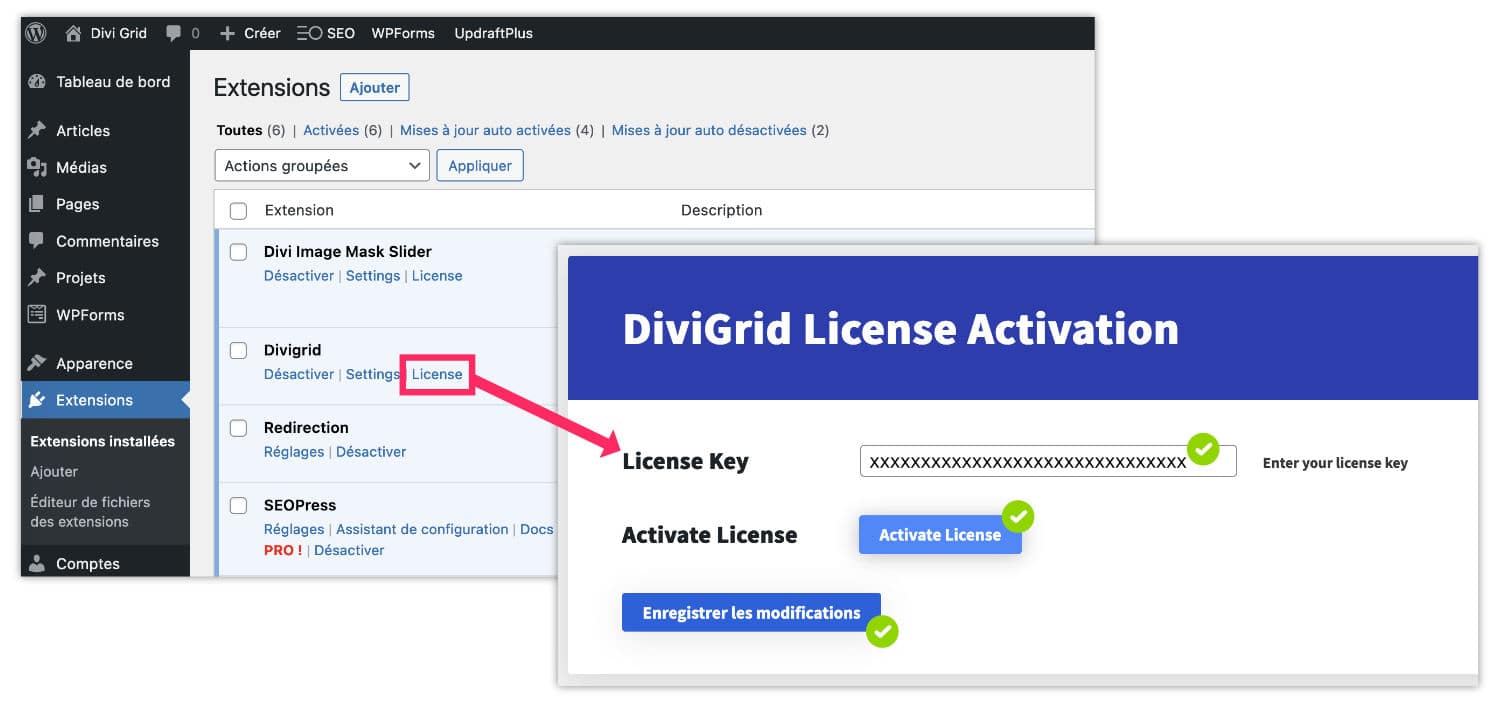
Installez DiviGrid via l’onglet Extensions > Ajouter > Bouton « Téléverser une extension ». Activez-la puis cliquez sur License afin de saisir votre clé de licence et profiter de toutes les fonctionnalités.

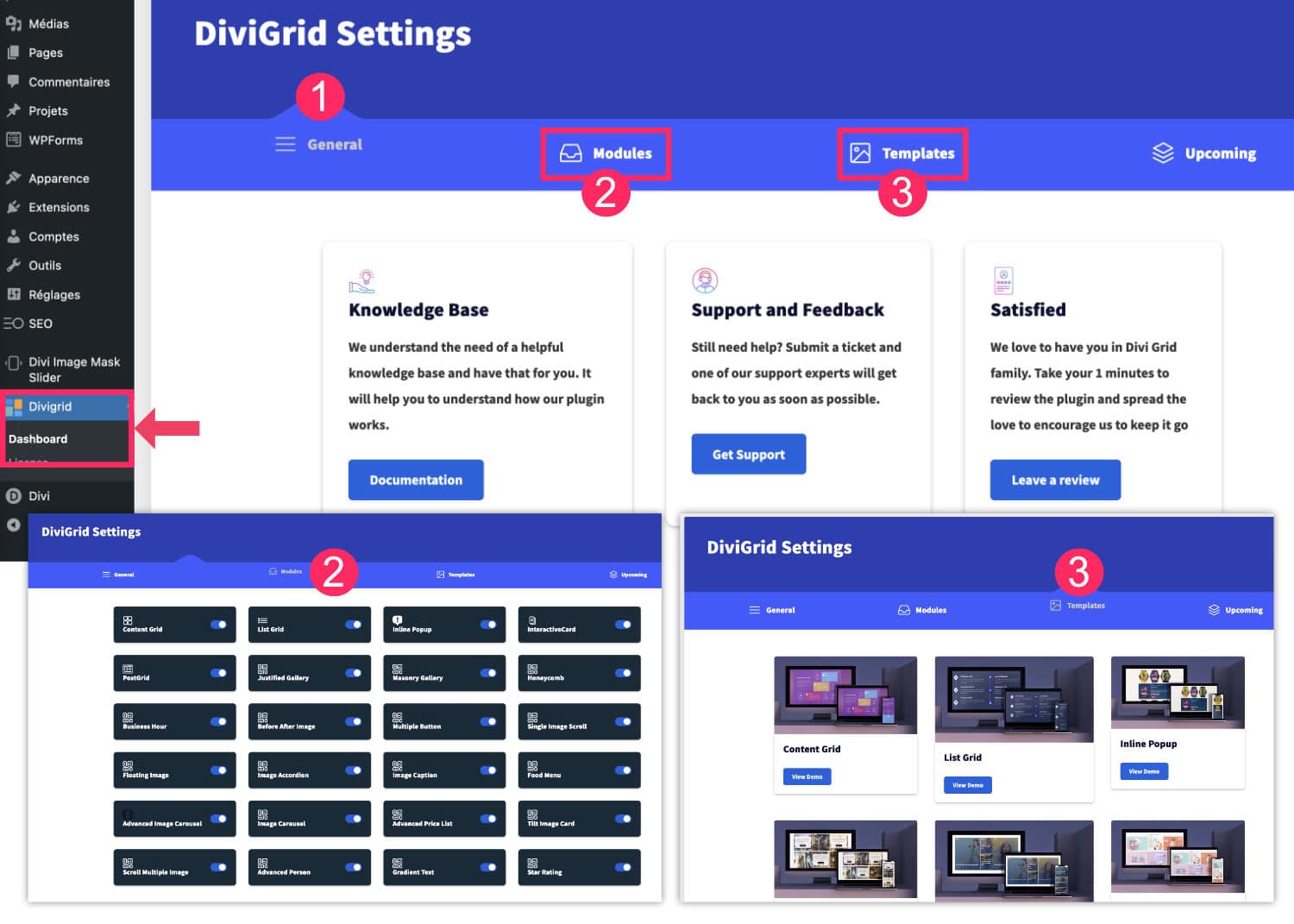
Une fois la licence active, vous n’aurez pas de paramétrage particulier à réaliser. C’est déjà une bonne nouvelle ! Toutefois, en visitant le Dashboard de DiviGrid, vous trouverez quelques options utiles :

- À l’onglet Divigrid > Dashboard > Général, vous trouverez de la documentation, du support, etc.
- L’onglet Divigrid > Dashboard > Modules vous permet d’activer ou désactiver les modules présents dans le Visual Builder. C’est une bonne chose, car si certains modules ne vous intéressent pas du tout, ils peuvent être supprimés.
- Enfin, l’onglet Divigrid > Dashboard > Templates vous propose des liens vers des pages de démo de certains modules. La cerise sur le gâteau est que ces démos sont disponibles au téléchargement afin de les utiliser dans votre site… Je vous explique comment faire juste après !
3 – Import des templates prêtes à l’emploi
Attardons-nous un instant sur ces templates. En effet, j’ai pensé que vous aimeriez que je vous montre comment ça fonctionne…
Donc, en vous rendant à l’onglet Divigrid > Dashboard > Templates vous pouvez visiter des pages de démo, voici la procédure détaillée pour les importer sur votre site :

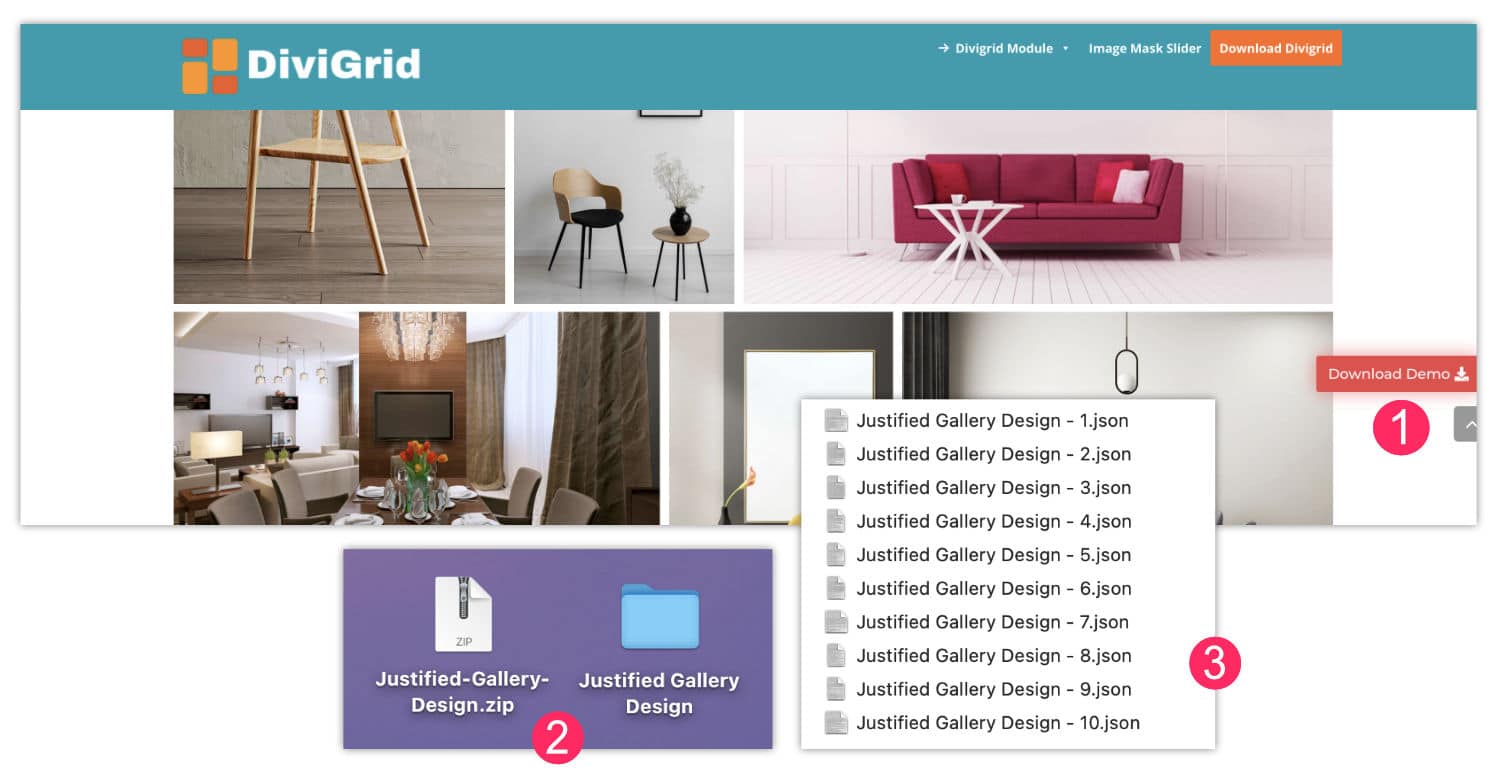
- Visitez les pages de démo, vous remarquerez un bouton rouge nommé « Download Demo« , cliquez sur celui-ci pour la télécharger de votre ordinateur.
- Décompressez le dossier téléchargé.
- Au sein du dossier, vous verrez les différents modèles au format .json

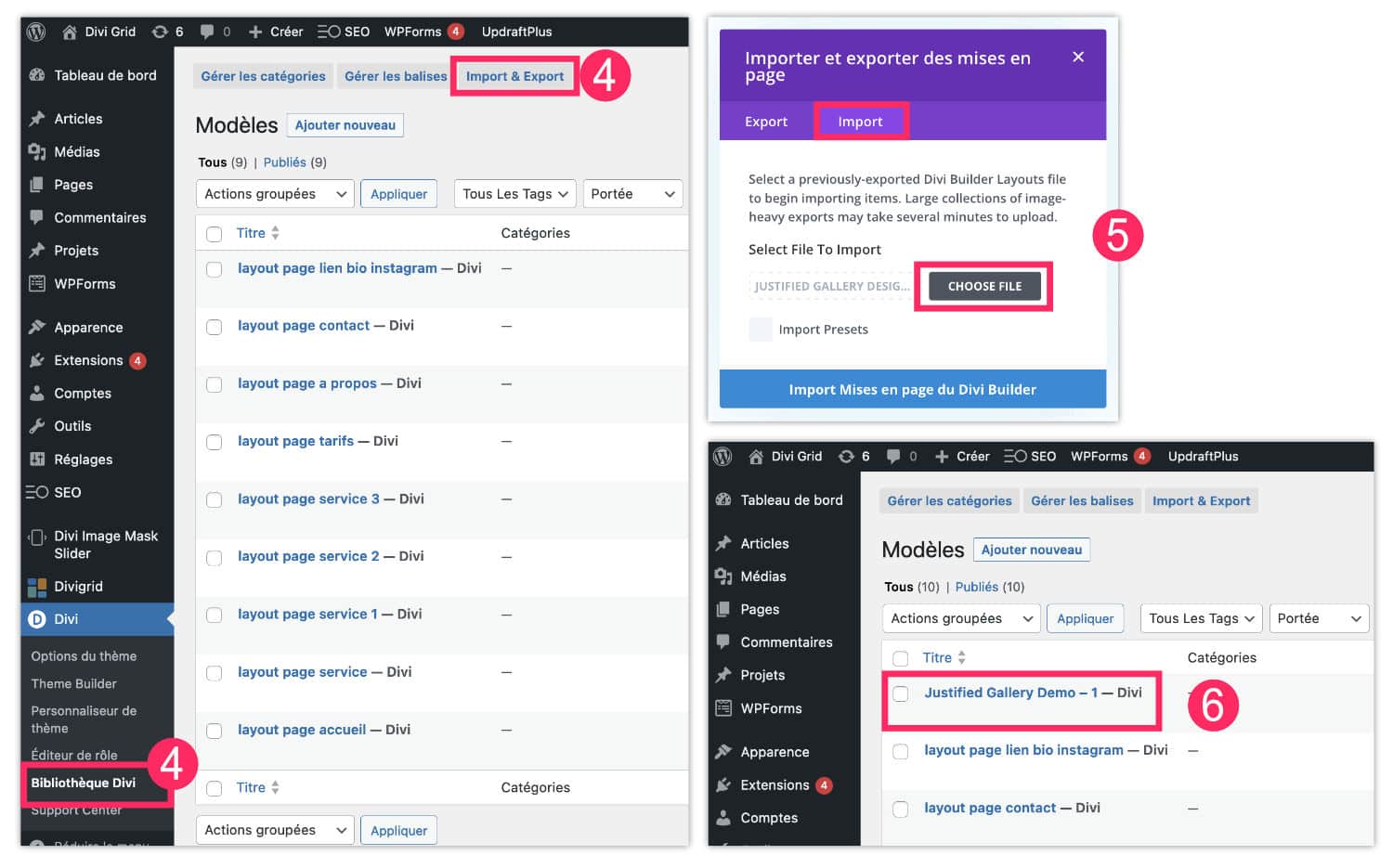
- Rendez-vous ensuite dans l’administration de votre site, à l’onglet Bibliothèque Divi > Import & Export.
- Une fenêtre s’ouvre, allez à l’onglet Import puis choisissez un modèle précédemment téléchargé sur votre ordinateur. Validez l’import.
- Ce nouveau modèle doit maintenant être visible dans la liste de vos modèles dans la bibliothèque.

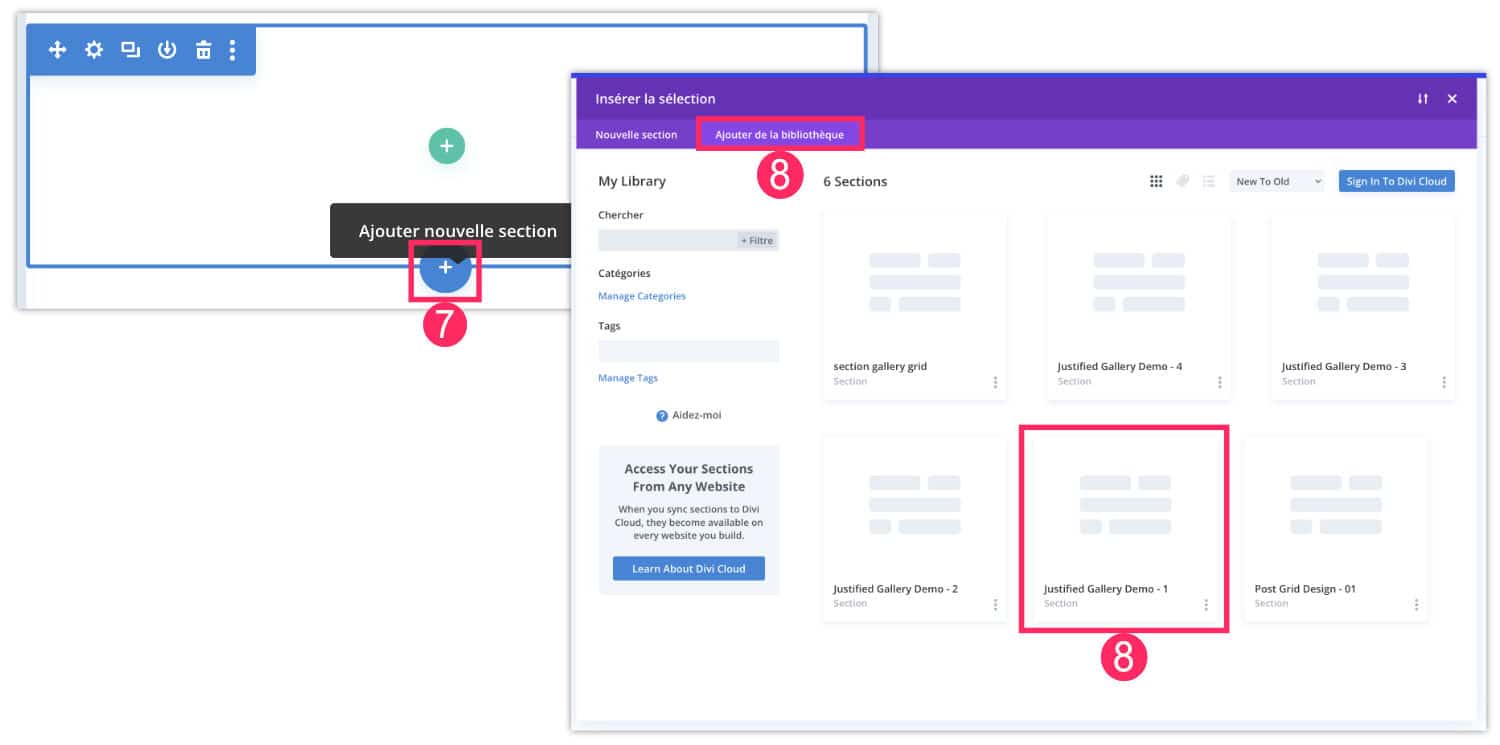
- Ensuite, au sein d’une page où le Visual Builder est actif, ajoutez une nouvelle section en cliquant sur un « + » bleu.
- Ouvrez l’onglet « Ajouter de la bibliothèque » pour choisir l’une des démos DiviGrid précédemment importées.
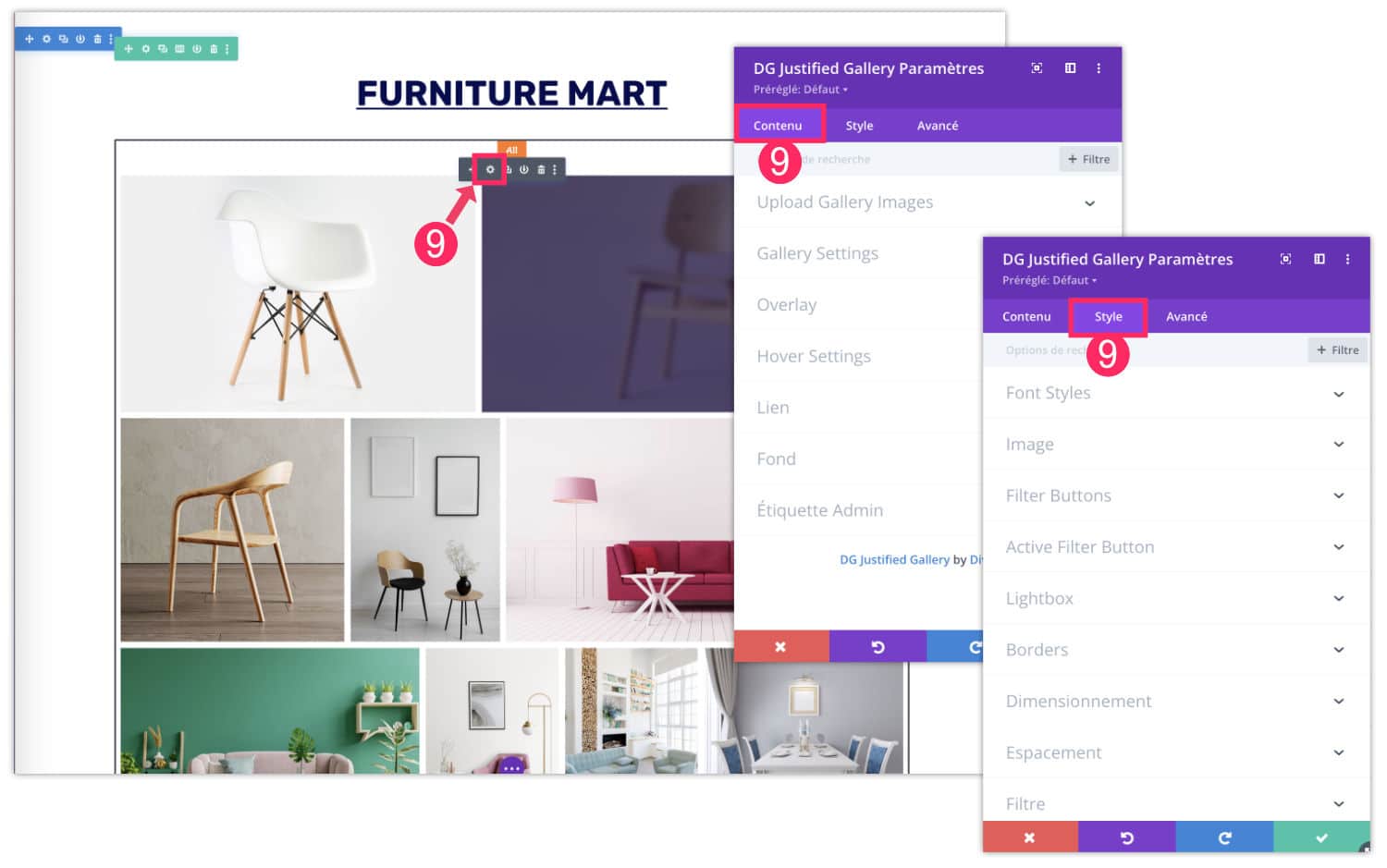
- Une fois la section importée, il vous suffira d’éditer le module DiviGrid pour utiliser vos propres textes/images et réaliser les diverses modifications depuis les onglet Contenu et Style.

Dans un module DiviGrid, vous retrouverez la même logique de paramétrage qu’un module natif traditionnel, donc de ce côté-là, vous ne serez pas perdu…
Maintenant, passons à la suite, je vous propose une rapide présentation de quelques modules ajoutés par DiviGrid…
Le saviez-vous ? Vous pouvez tester Divi gratuitement en vous rendant sur cette page et en cliquant sur « TRY IT FOR FREE »
4 – Les 27 modules de DiviGrid
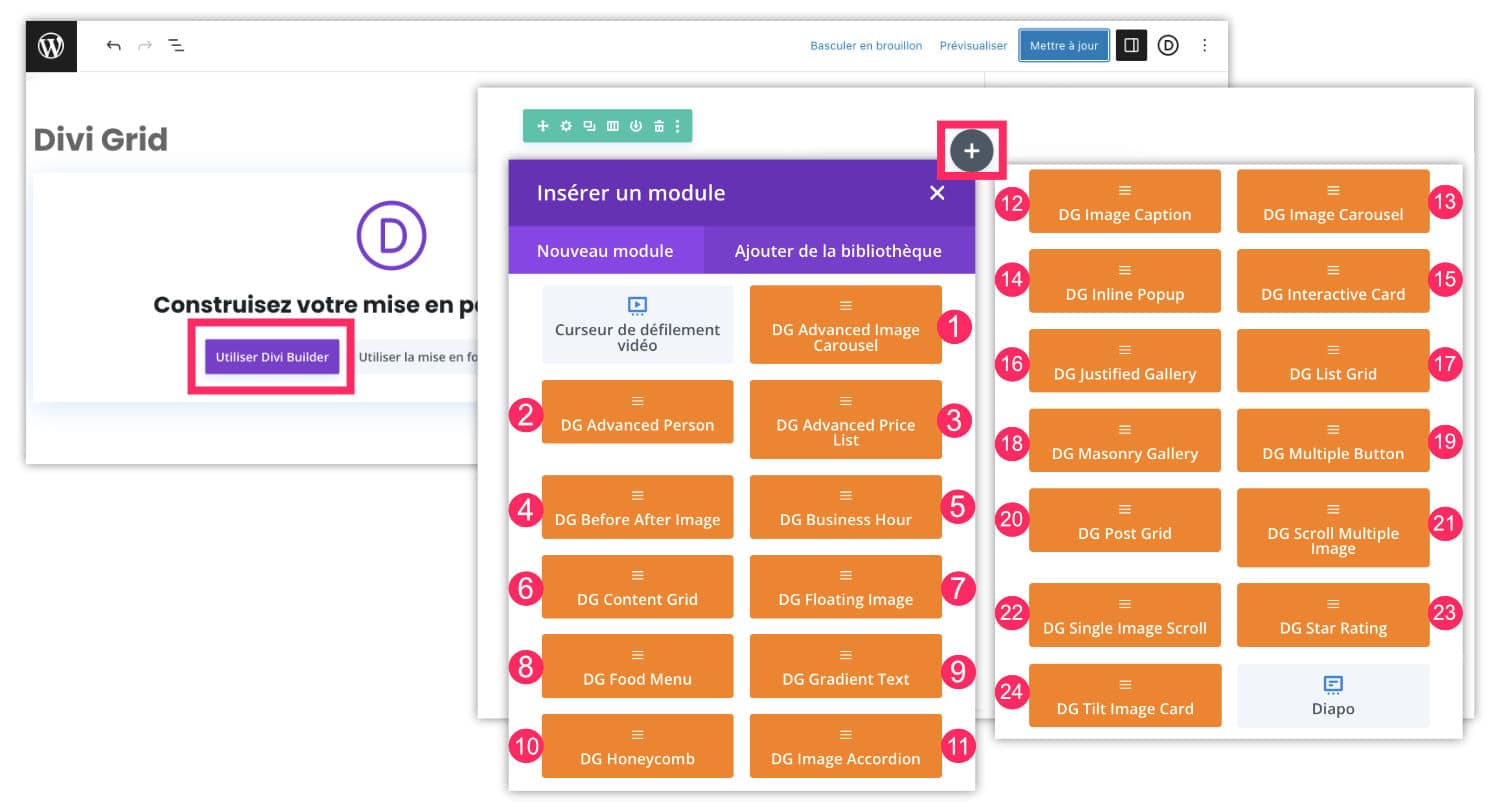
Lorsque vous cliquez sur le « + » gris, la liste des modules disponibles dans le Visual Builder apparaît. Vous ne manquerez pas tous ces modules oranges qui ont été ajoutés par DiviGrid… Les voici :

- Advanced Image Carousel
- Advanced Person
- Advanced Price List
- Before After Image
- Business Hour
- Content Grid
- Floating Image
- Food Menu
- Gradient Text
- Honeycomb
- Image Accordion
- Image Caption
- Image Carousel
- Inline Popup
- Interactive Card
- Justified Gallery
- List Grid
- Mansonry Gallery
- Multiple Button
- Post Grid
- Scroll Multiple Image
- Single Image Scroll
- Star Rating
- Tilt Image Card
Vous noterez que sur ma capture d’écran, seuls 24 modules apparaissent mais 3 nouveaux vont être ajoutés dans quelques jours, ce qui portera à 27 le nombre de modules ajoutés par DiviGrid. Vous pourrez alors bientôt profiter des modules suivants :
- Advanced Heading
- Post Carousel
- Image Hotspot
Laissez-moi maintenant vous montrer quelques uns de ces modules en action…
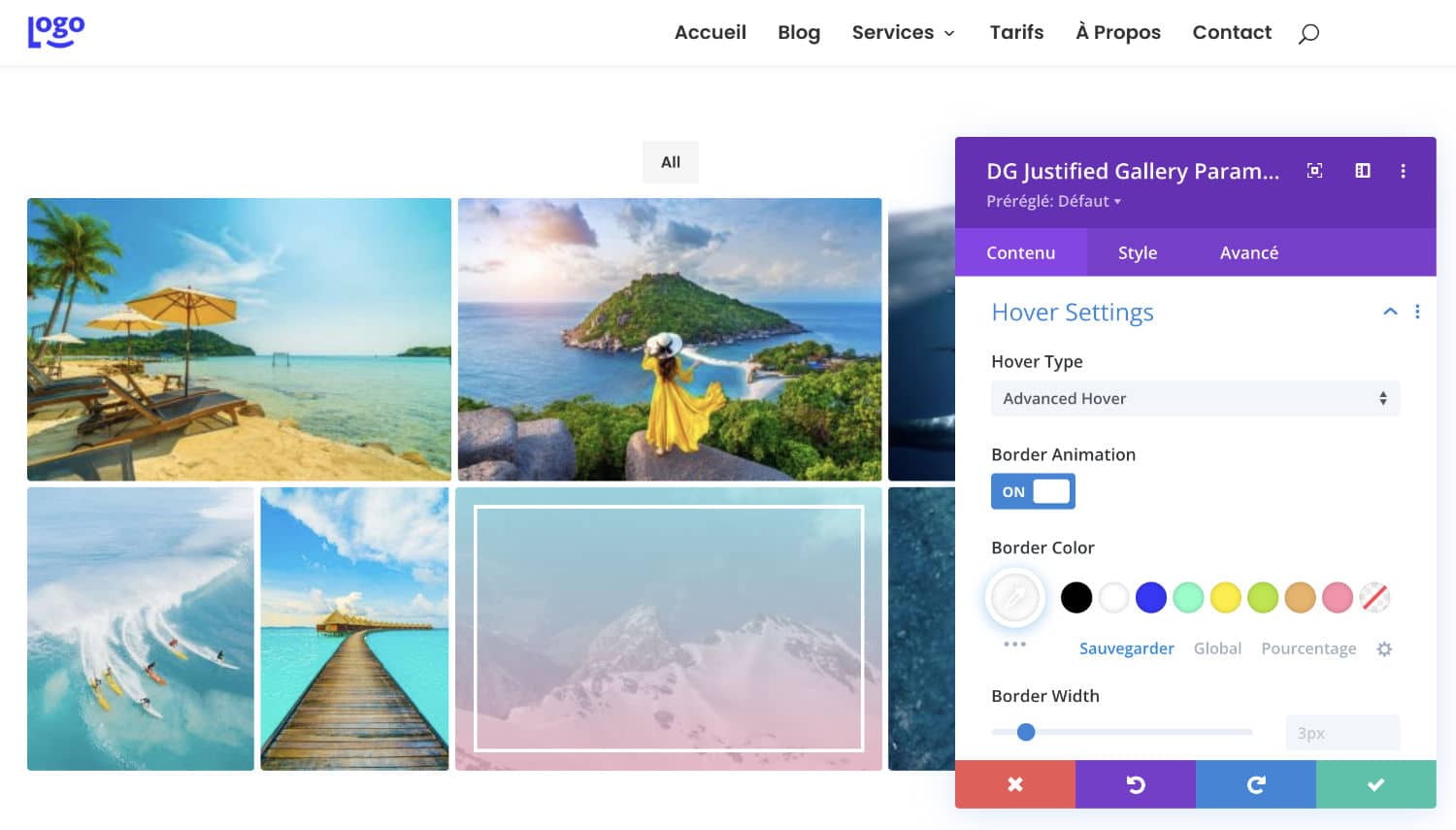
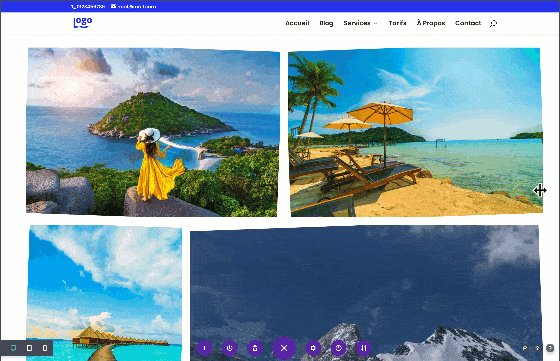
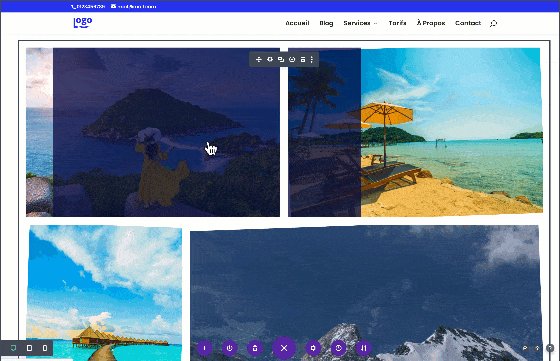
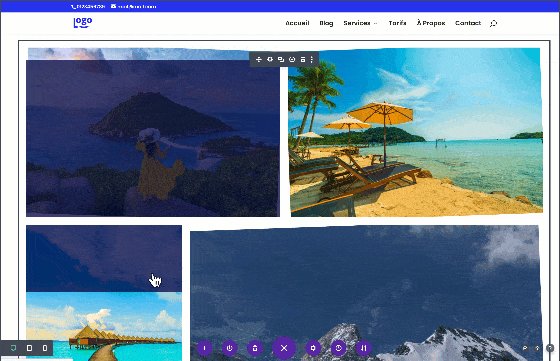
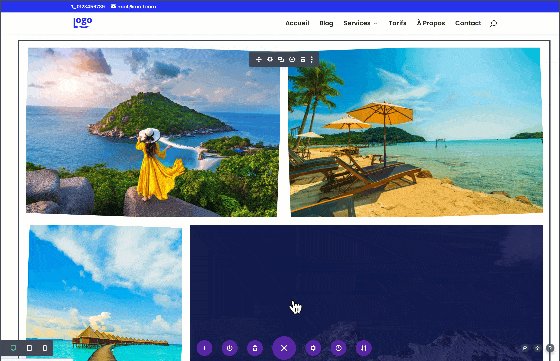
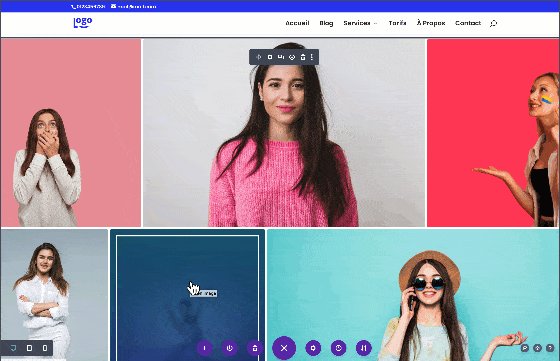
Justified Gallery
Voilà l’une des principales raisons d’utiliser DiviGrid : le module « Justified Gallery« .
Nombreux sont les clients ou les élèves qui me demandent si j’ai une extension de galerie d’images à leur conseiller. Car, avouons-le, les galeries de Gutenberg ou de Divi sont vraiment pas au point… Voilà enfin un module qui fait très bien son job !

Le module est simple à paramétrer, mais surtout, il offre une multitude d’options pour personnaliser la galerie d’images. Vous pourrez configurer l’overlay, l’encadrement, le zoom, les couleurs… Bref, je pense que c’est un module complet.


Le module Masonry Gallery – son petit cousin – fonctionne de la même manière, sauf que les images ne seront pas alignées en bas de la galerie.
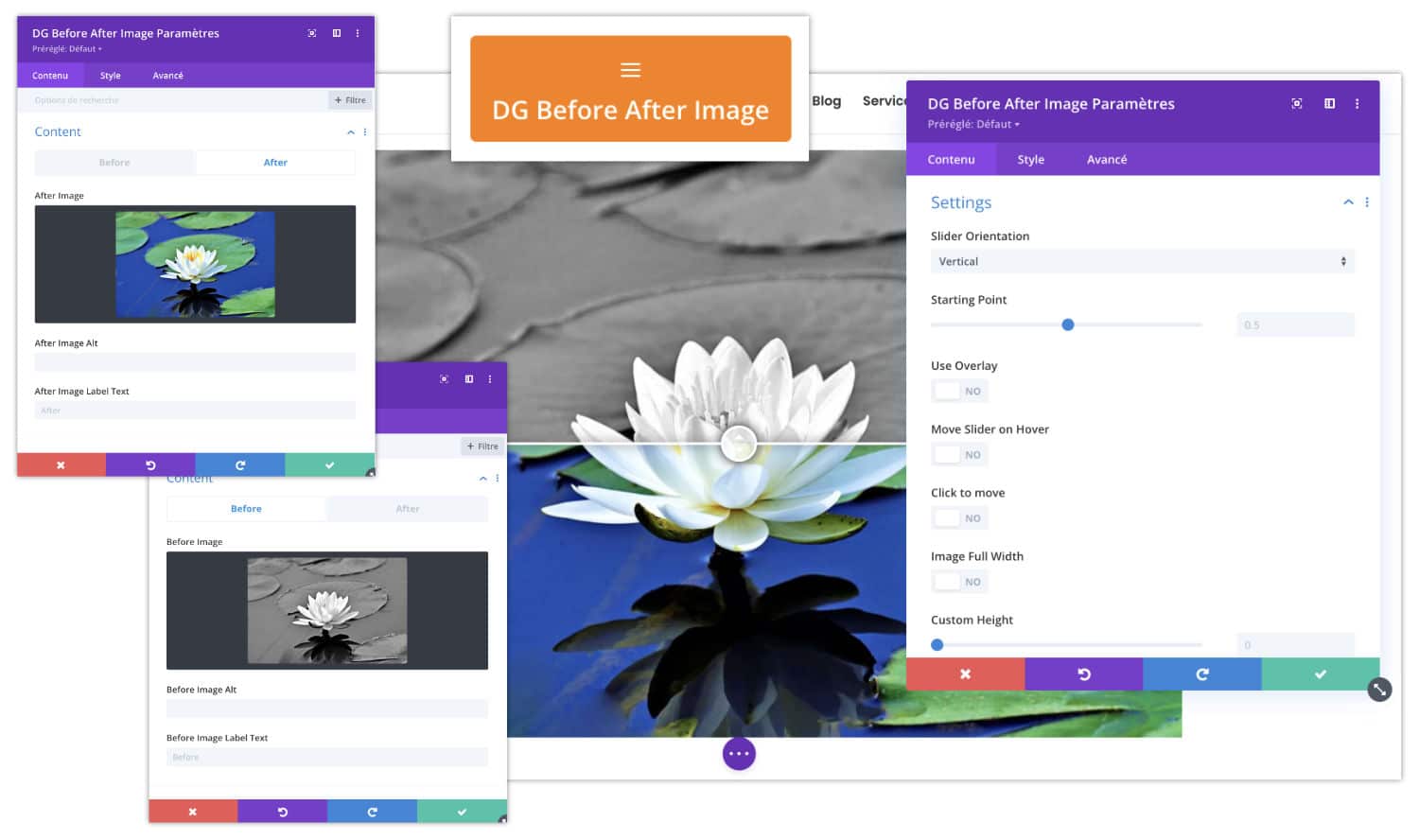
Before After Image
C’est un style d’image que vous avez certainement déjà dû voir passer. C’est parfait sur des sites de mode, de coiffure, de relooking, voire même des sites de designers ou de graphistes qui veulent montrer la refonte d’un logo par exemple…
Vous voyez de quoi je parle : un avant-après, où l’internaute peut faire glisser une poignée et voir deux images comparatives…

J’ai testé avec 2 images identiques, l’une en couleur et l’autre en noir et blanc. Le rendu est parfait ! Dans les options du module, vous trouverez de nombreuses fonctionnalités dont celle de choisir une poignée qui se tire verticalement ou horizontalement.
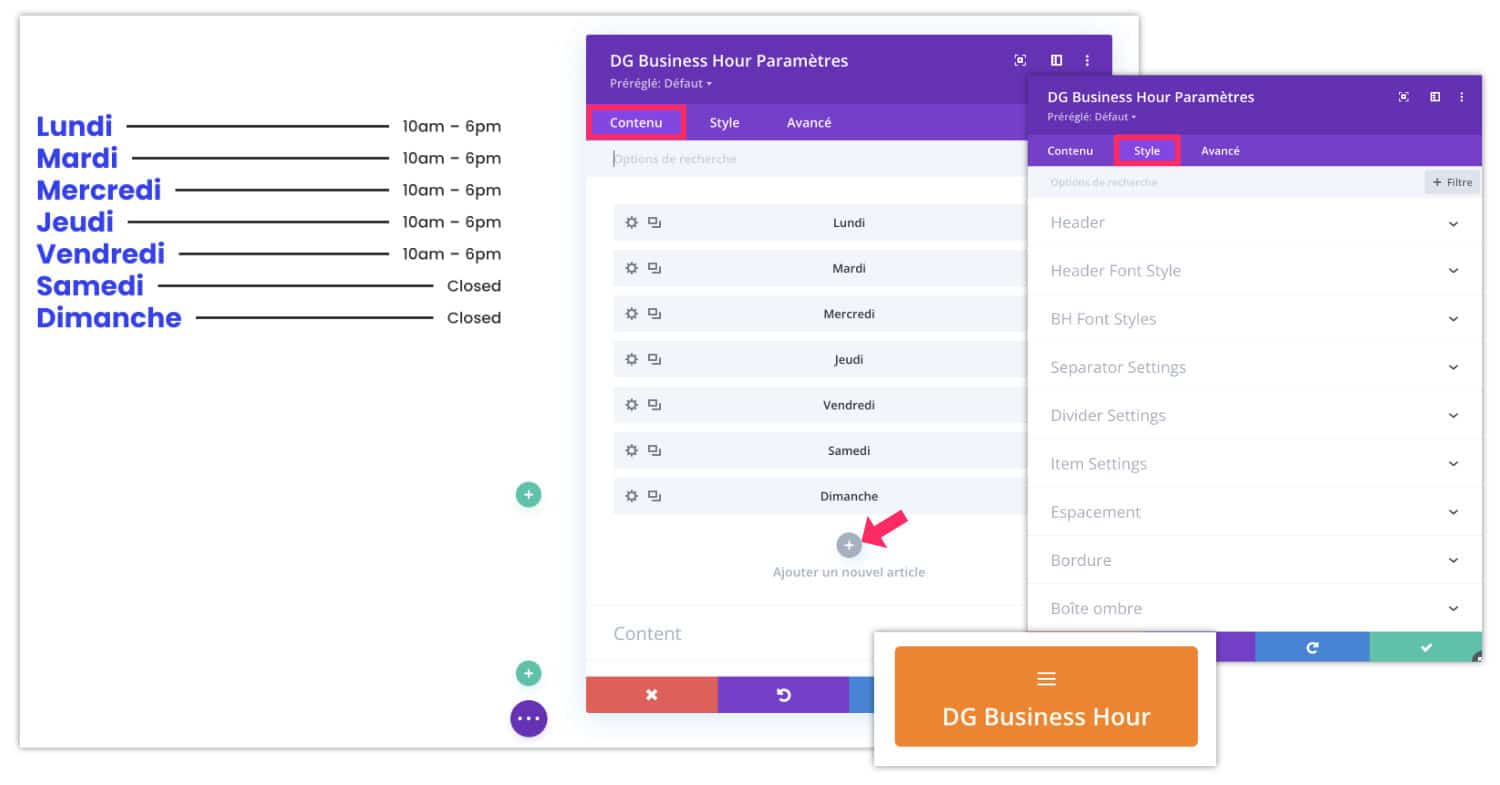
Business Hour
Cela semble simple comme module mais ce n’est pas toujours facile d’afficher sur un site les horaires d’ouverture avec un « style » un sympa. Ce module est utile pour les commerces de proximité, les sites de restaurant, etc.

Vous ajoutez les jours d’ouverture, les horaires et vous pourrez ensuite vous rendre dans l’onglet Style pour utiliser les nombreuses options de design qui vous permettront d’obtenir un joli visuel de vos horaires.
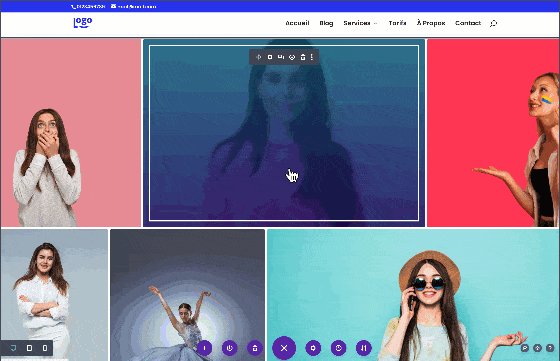
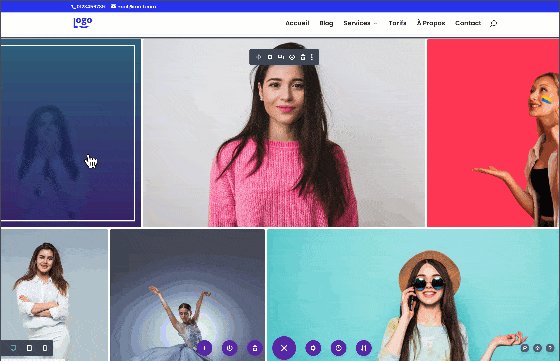
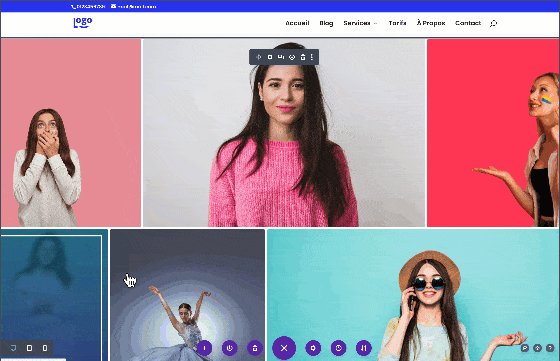
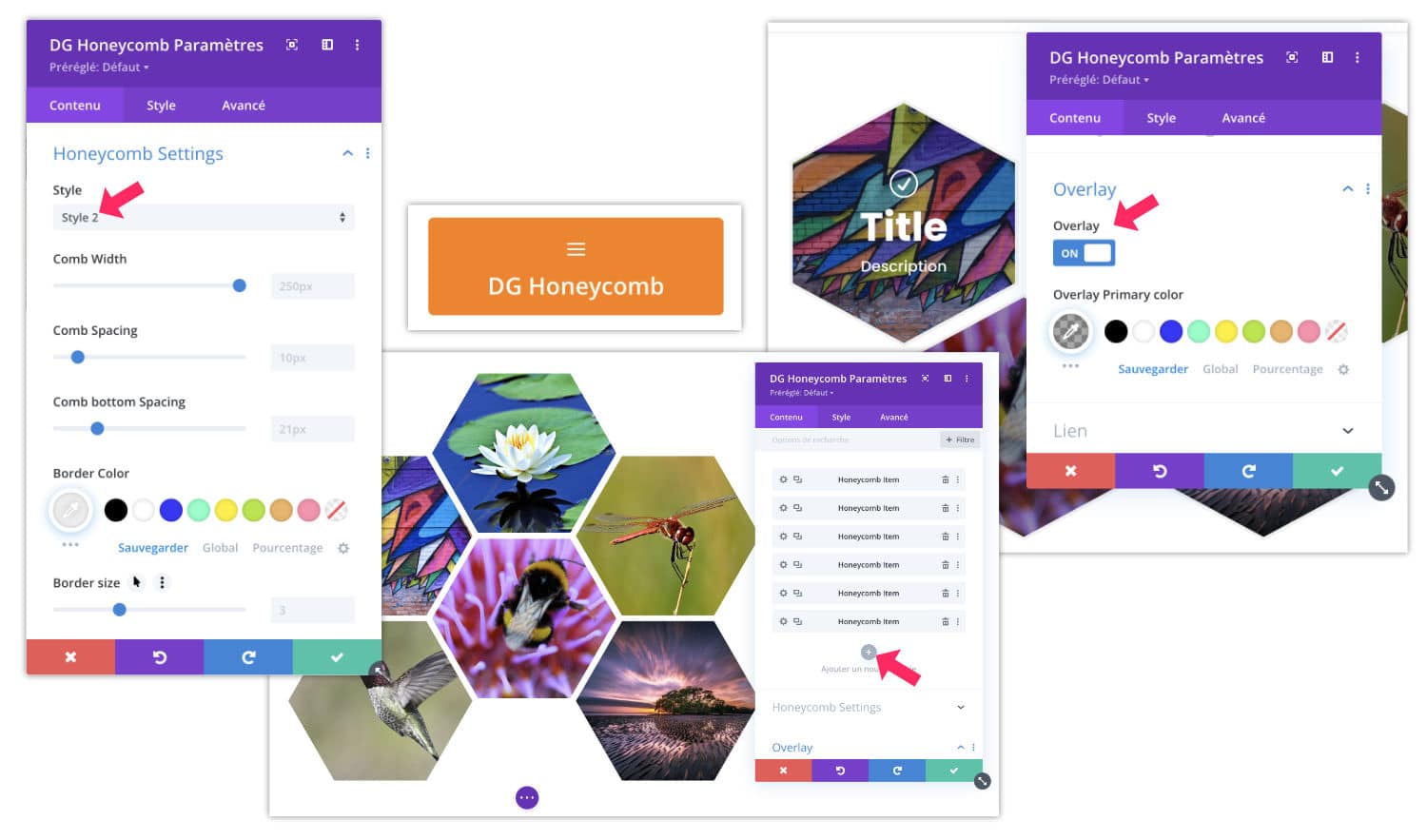
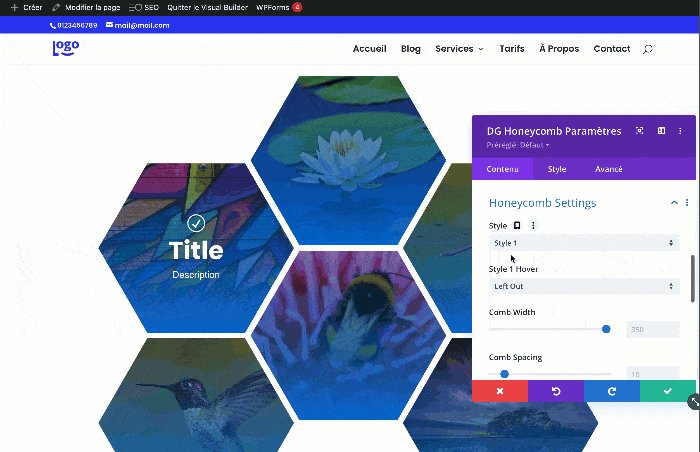
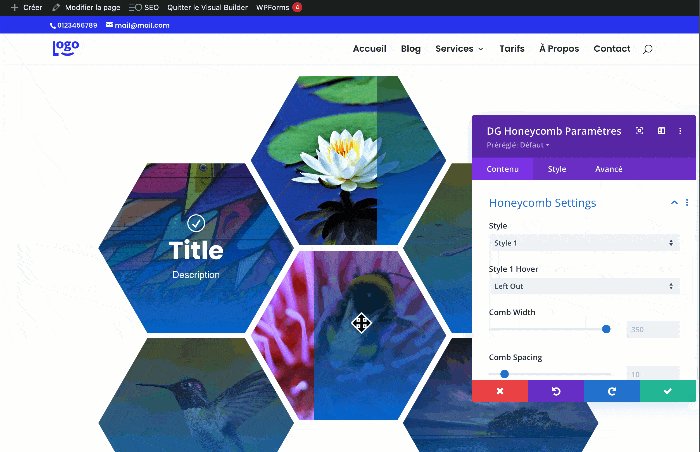
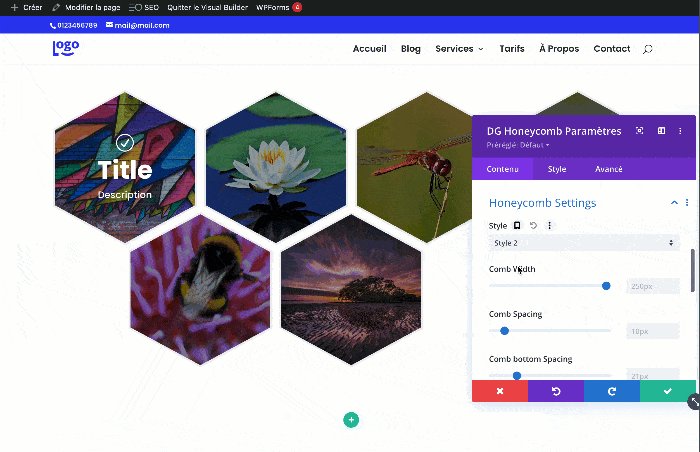
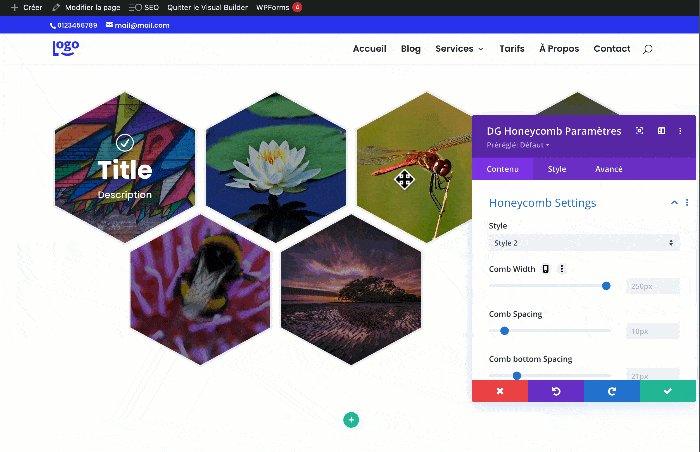
Honeycomb
J’ai trouvé ce module original. Il permet d’afficher une sorte de galerie d’images sous la forme d’alvéoles.

Dans les options, vous aurez la possibilité de choisir parmi deux styles, d’ajouter des titres, des overlays (couleur semi-transparente qui apparait au survol de la souris), etc.

Pour une question d’optimisation, j’ai dû fortement compresser mon GIF, cela entraine une dégradation des couleurs et l’apparition de pixels… Mais j’ai pensé que cela pourrait vous donner une idée du rendu que vous pourriez obtenir avec le module Honeycomb.
Single Image Scroll
Ce module a également attiré mon attention. Il permet simplement d’ajouter un effet de scroll à une image.

L’effet de scroll apparaît lorsque l’internaute passe la souris sur l’image. Cela peut vous donner quelques idées de design. Vous pourrez également ajouter du texte sur l’image (un badge) ainsi qu’un overlay.
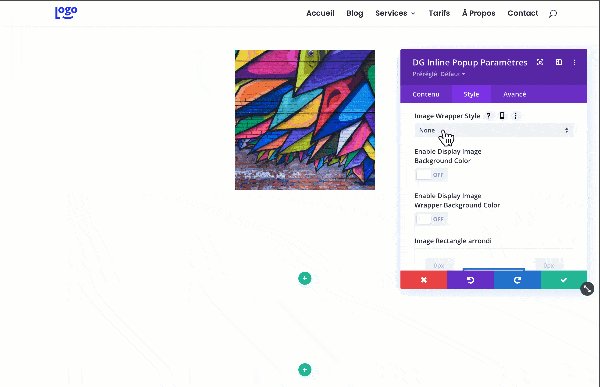
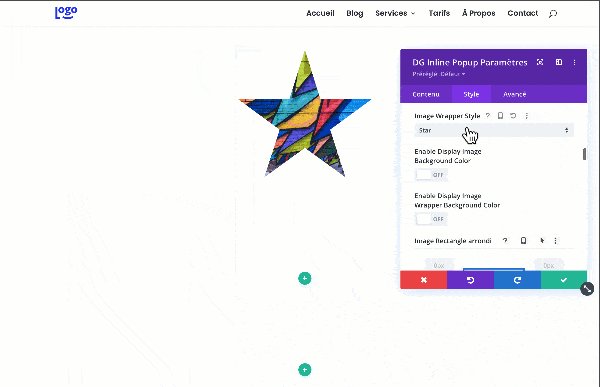
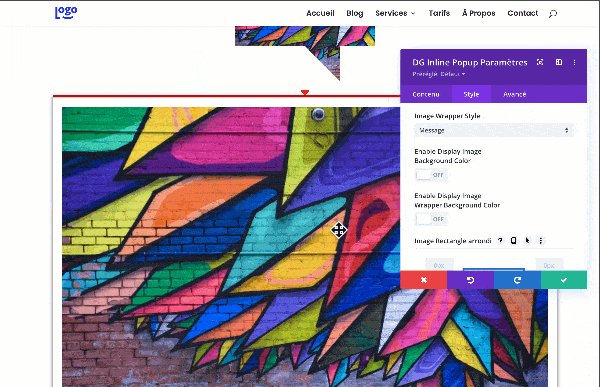
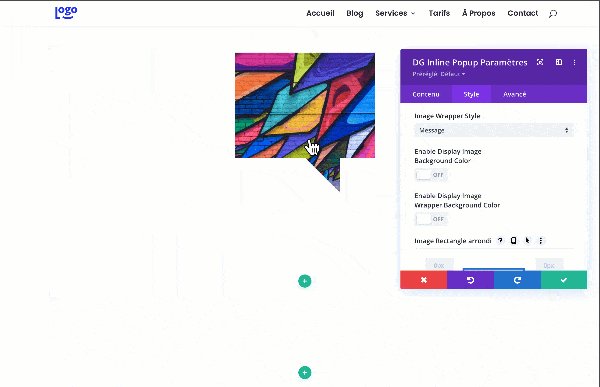
Inline Popup
Ce module permet d’ouvrir une popup lorsque l’utilisateur clique dessus. Je dirais que ce n’est pas vraiment une popup, c’est plutôt un accordéon mais l’effet que l’on peut obtenir est assez original.

Vous pouvez utiliser une image et lui appliquer une forme en particulier. Ensuite, lorsque la popup s’ouvre, vous pourrez ajouter une image et/ou du texte. Le module offre de très nombreuses options, reste à savoir comment l’utiliser à bon escient au sein de votre mise en page.
Besoin de maitriser Divi ? Découvrez ma formation qui vous accompagne pas à pas dans la compréhension et l’utilisation de Divi ! En savoir plus sur la formation Divi.
5 – Mes impressions finales…
J’espère que cet article vous a permis d’obtenir une vision globale de ce que propose DiviGrid. J’ai trouvé cette extension facile à utiliser car la logique du paramétrage est similaire à celle proposée par les modules natifs de Divi.
J’ai été séduite par la diversité des modules et les options très complètes de ceux-ci, tout est parfaitement personnalisable. Enfin, les tarifs sont assez attractifs comparé à d’autres plugins pour Divi.
En conclusion, si vous souhaitez apporter un vent de fraicheur à votre site avec des designs nouveaux, DiviGrid est certainement un outil à envisager…
Voici quelques liens pour explorer davantage :
- Découvrir tous les modules de DiviGrid et leur démo.
- Visiter le site de démo de DiviGrid.
- Découvrir Image Mask Slider, un petit cousin de DiviGrid.
- Parcourrez la catégorie « Plugin pour Divi » pour découvrir mes autres reviews.


Bonjour, merci pour cet article très bien fait et très documenté. Je découvre votre blog avec grand intérêt.
Pour répondre à la question,oui un article sur divi AI serait très apprécié
Belle journée à vous
Bonjour Lycia,
Merci beaucoup pour cette nouvelle découverte de Divi builter. Ça donne envie de découvrir ces 27 nouveaux modules.
Un article sur Divi AI ? Par curiosité oui, pourquoi pas. Mais, personnellement, je ne suis pas trop fan de l’intelligence artificiel. Un jour, je vais écrire un article à ce sujet.
Merci Bruno 😉