As planned, Divi 4.0 arrived on October 17, 2019 and like all users, I was looking forward to testing it. I suggest you discover quickly how the Divi Theme Builder works. History that you are not too lost when you will update the theme
Lost? I confess to having been a little confused when I installed a new WordPress with Divi 4 in local.
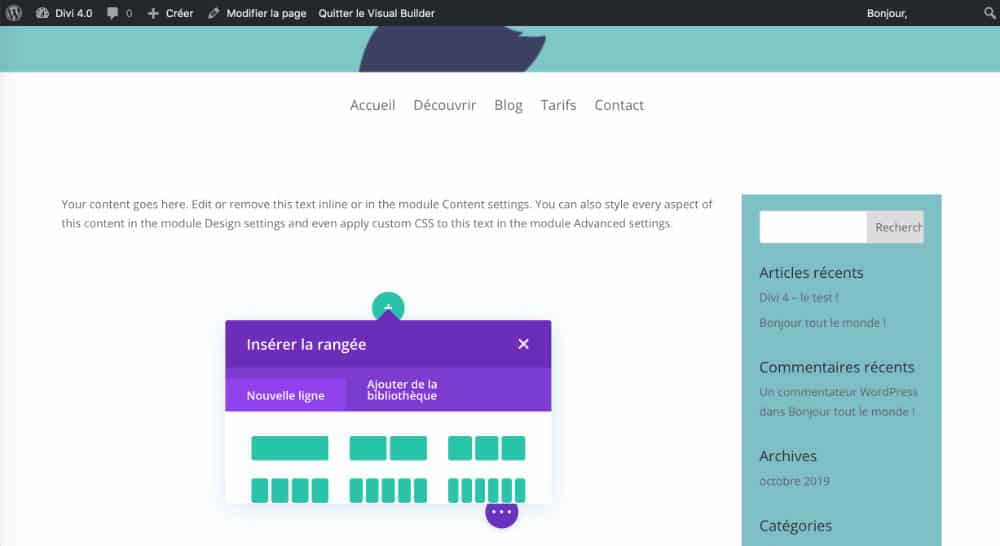
As a habit, I activated the Visual Builder on an existing page and there, surprise, nothing seems to have changed!
Yes and not in fact:
- The Visual Builder works as before, no changes at this level (ouf!).
- But all the power of Divi Theme Builder is in its eponymous tab, back office. This is where you can create the design of your page templates. You can also import and export these theme templates.



Let us see together how the Theme Builder works...
1 – Build default template (global)
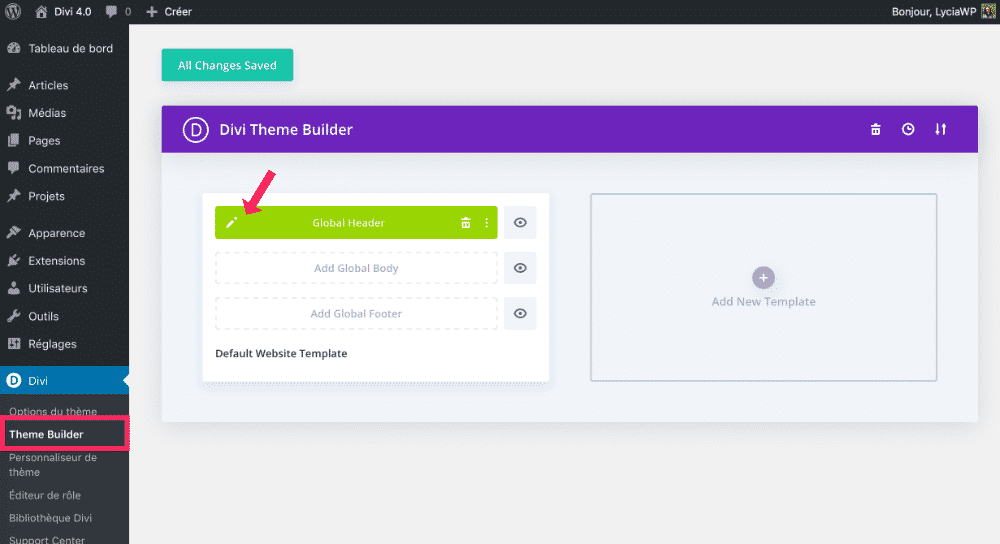
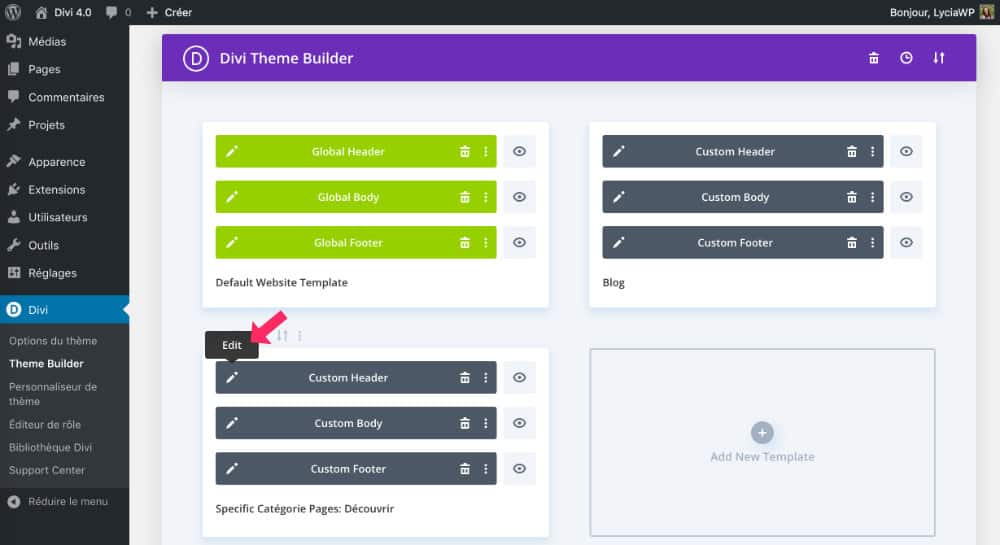
To start enjoying the new features Divi Theme Builder, you have to go to the tab Divi > Theme Builder.
If you are new to WordPress, here how to install Divi.
From this tab, you can build "parts" of layout (Header, Body and Footer) to create a set of templates.
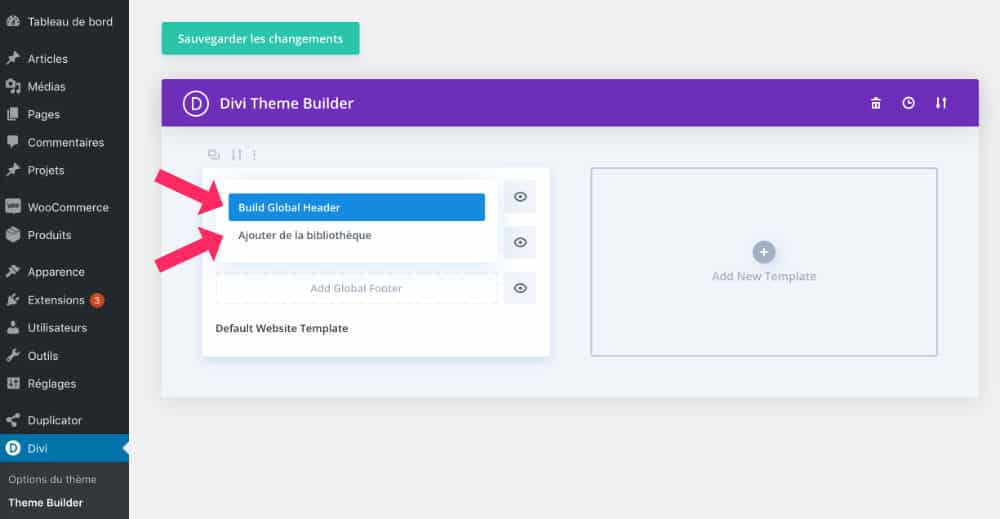
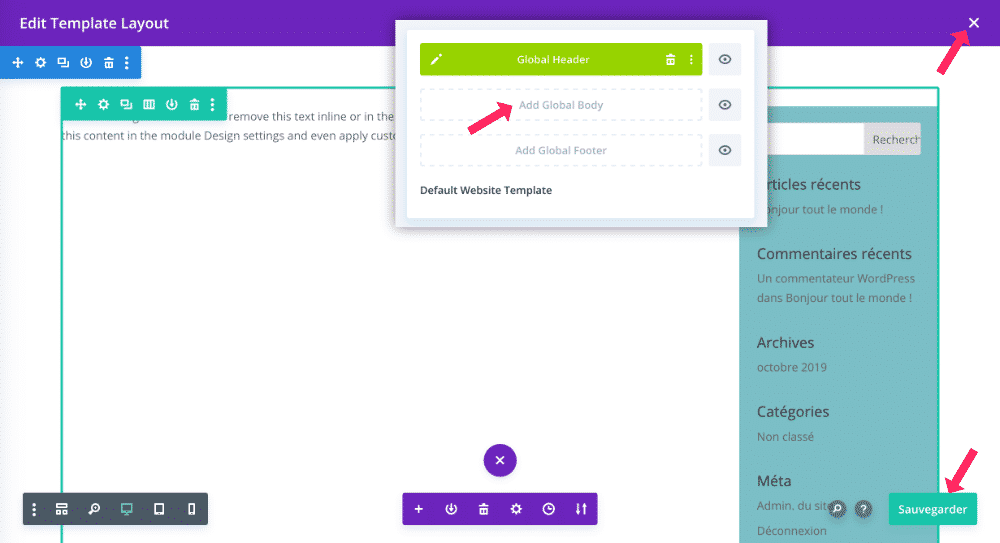
Clicking on "Add Custom Header" (Add Global Header), you can start build the header of your site which will display on all pages of your site. This is a global design.

You will get 2 choices:
- Build a custom header (Build Global Header) : you will build the design of your header
- Add from Library: you will download an item already present in your Bibliothèque Divi.

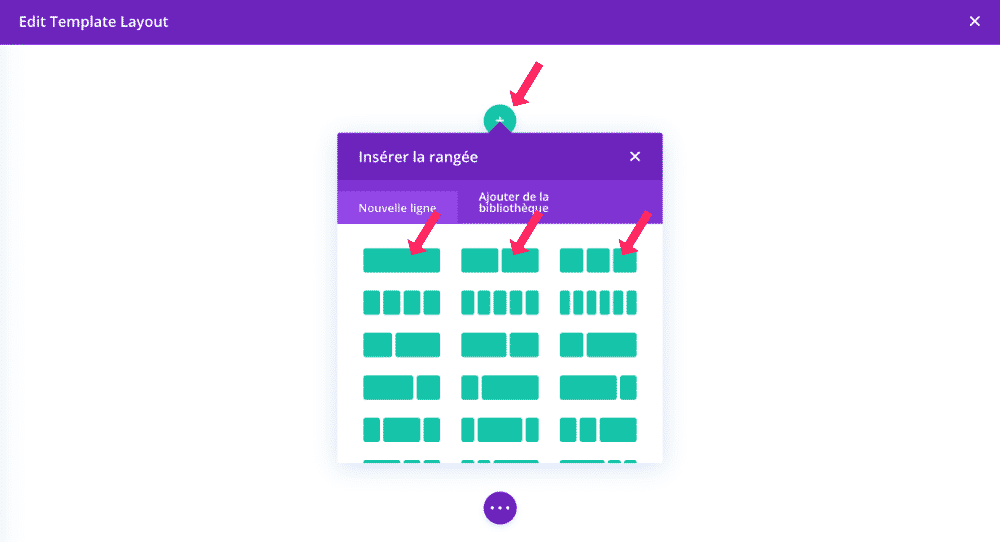
By clicking on the pencil icon, a edit window opens:

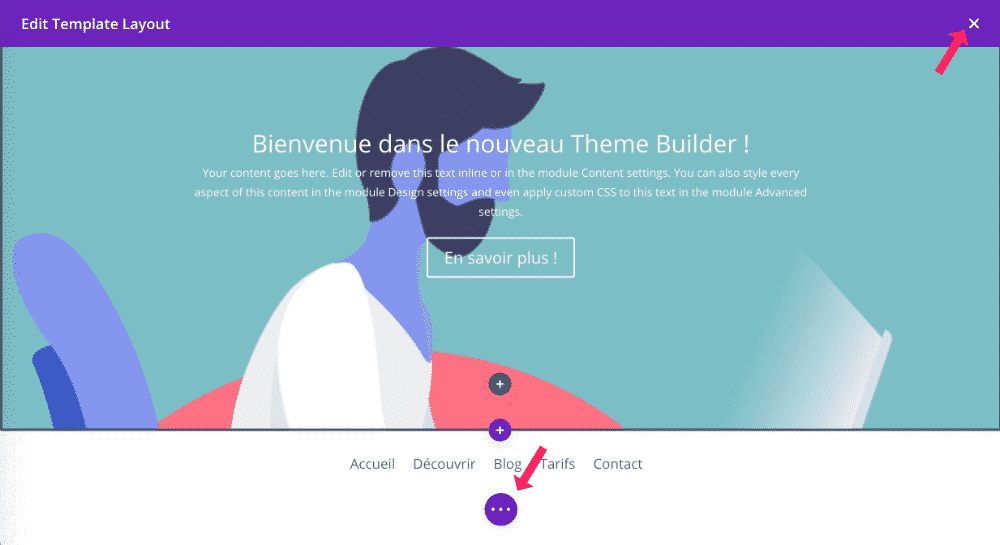
You can create your layout as usual: add sections, lines, modules and perform the settings you want.

As soon as you are satisfied with the design of your layout, remember to save and click on the cross (top right) to get out of the edition.

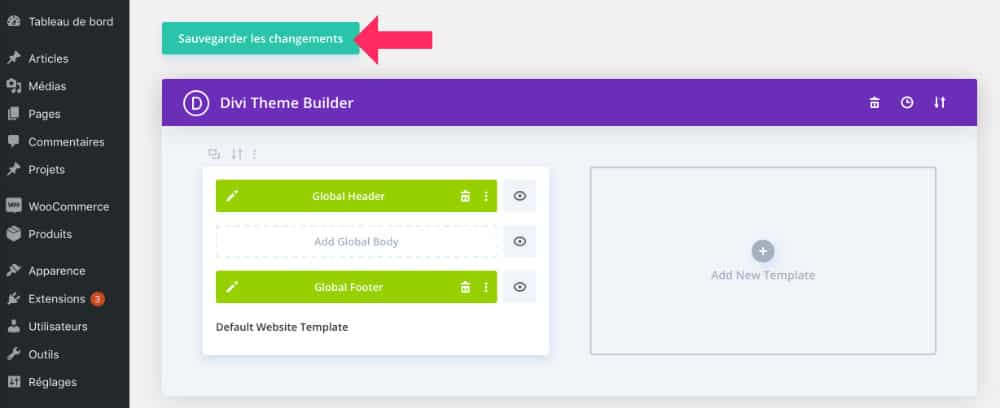
Back in tab « Theme Builder », think about clicking on "Save Changes". Without this action, your creation may not be taken into account.

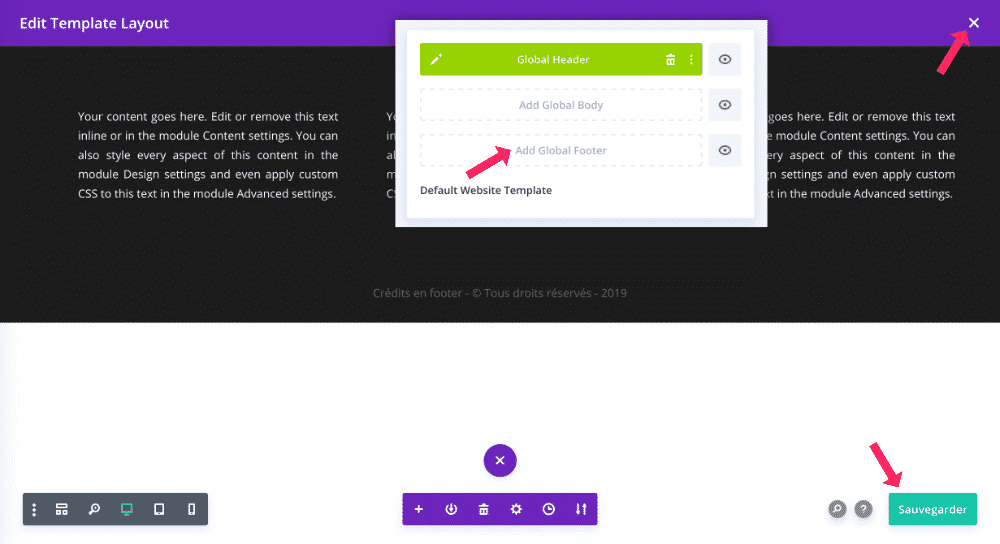
Renew these actions for other parts of the default template: Personalized body (Global Body) and Custom Footer (Global Footer).

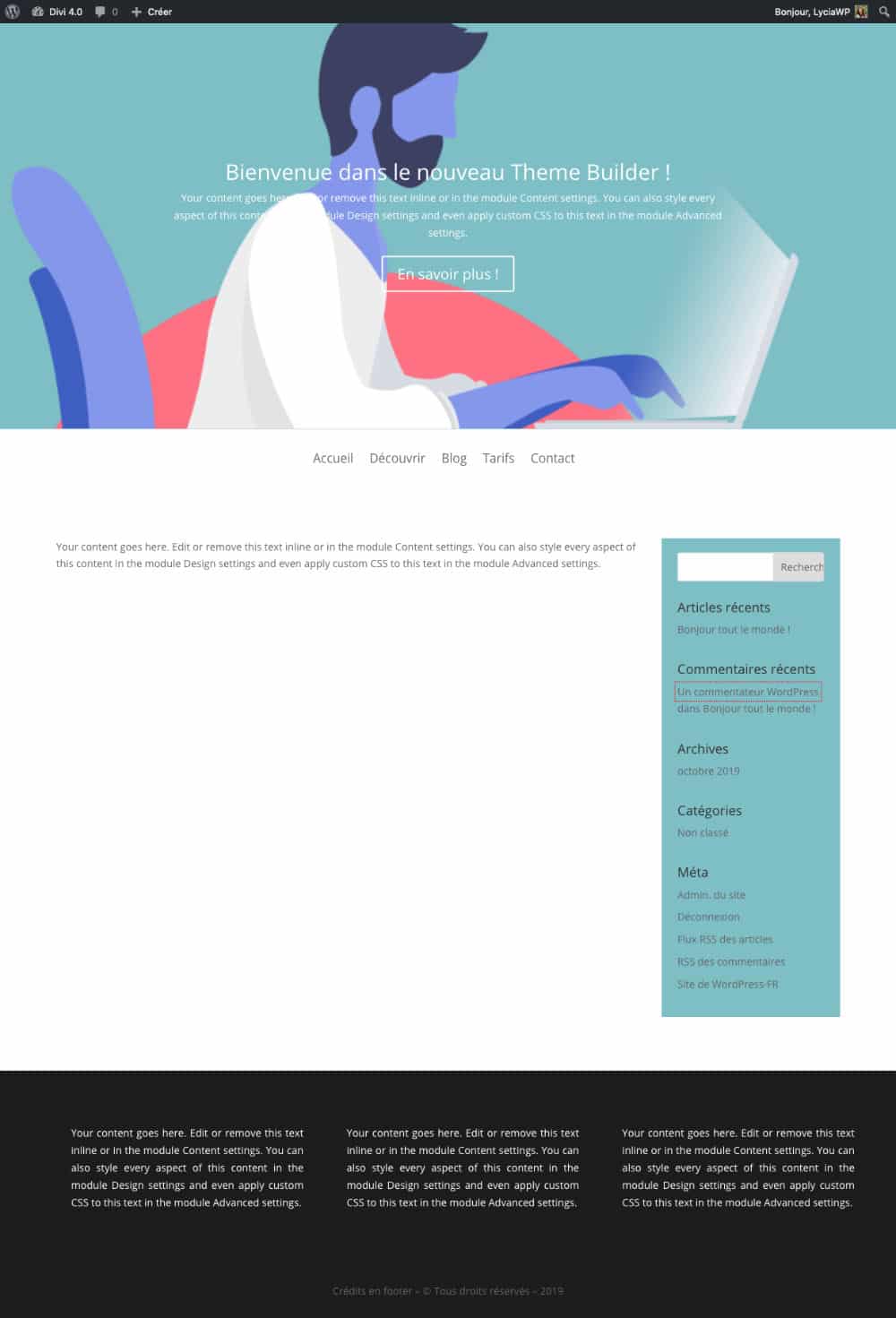
Note that this default template will apply to all pages of your site: this is the global design. And that it is not mandatory to use. You could very well create unique templates for certain page types without having to create a default design.
2 – Add and manage new models via the Divi Theme Builder
Once you have set the overall design of your site (optional), you can move on to serious things: creating new WordPress page templates (new templates) and assign them to certain types of post.

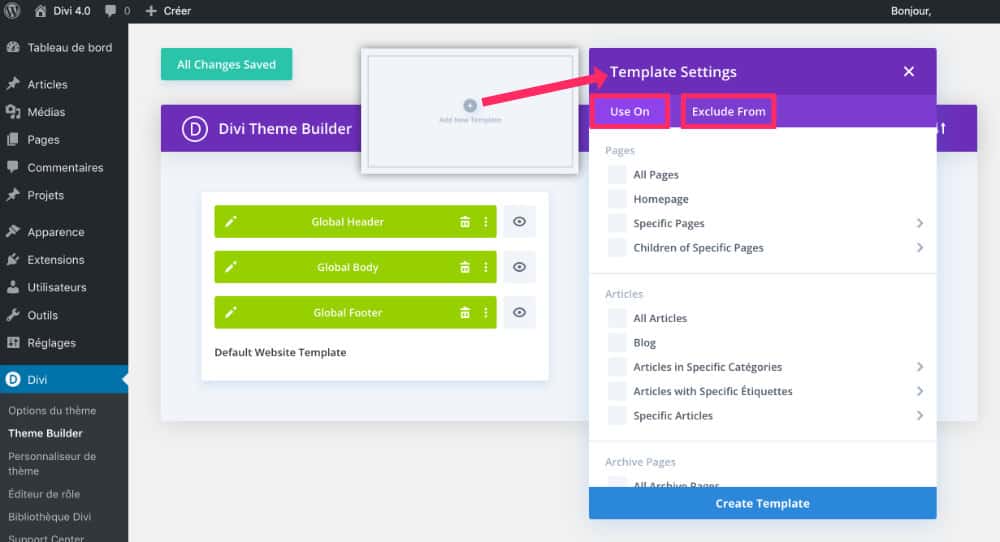
To do this, just click on « + Add a new model » (" + Add New Template"). A popup appears and proposes to assign this template (this template) to a page type.
To read: How to create a product sheet template with WooCommerce and Divi?
The choices are numerous and may vary depending on your installation. They are classified by typology:
- Pages: All Pages – Homepage – Specific Pages – Children of Specific Pages
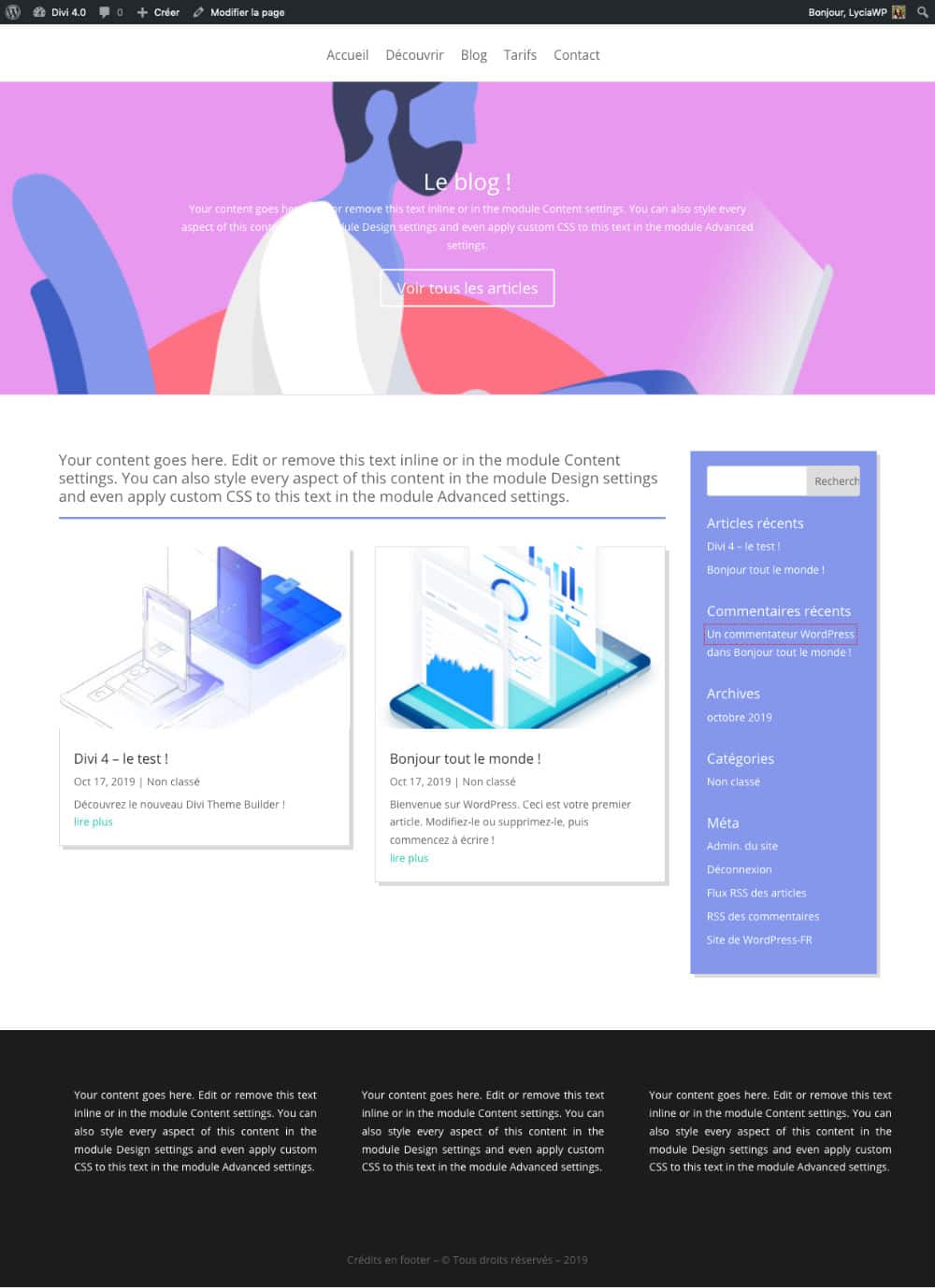
- Articles: All Articles – Blog – Articles in Specific Categories – Articles with Specific Tags – Specific Articles
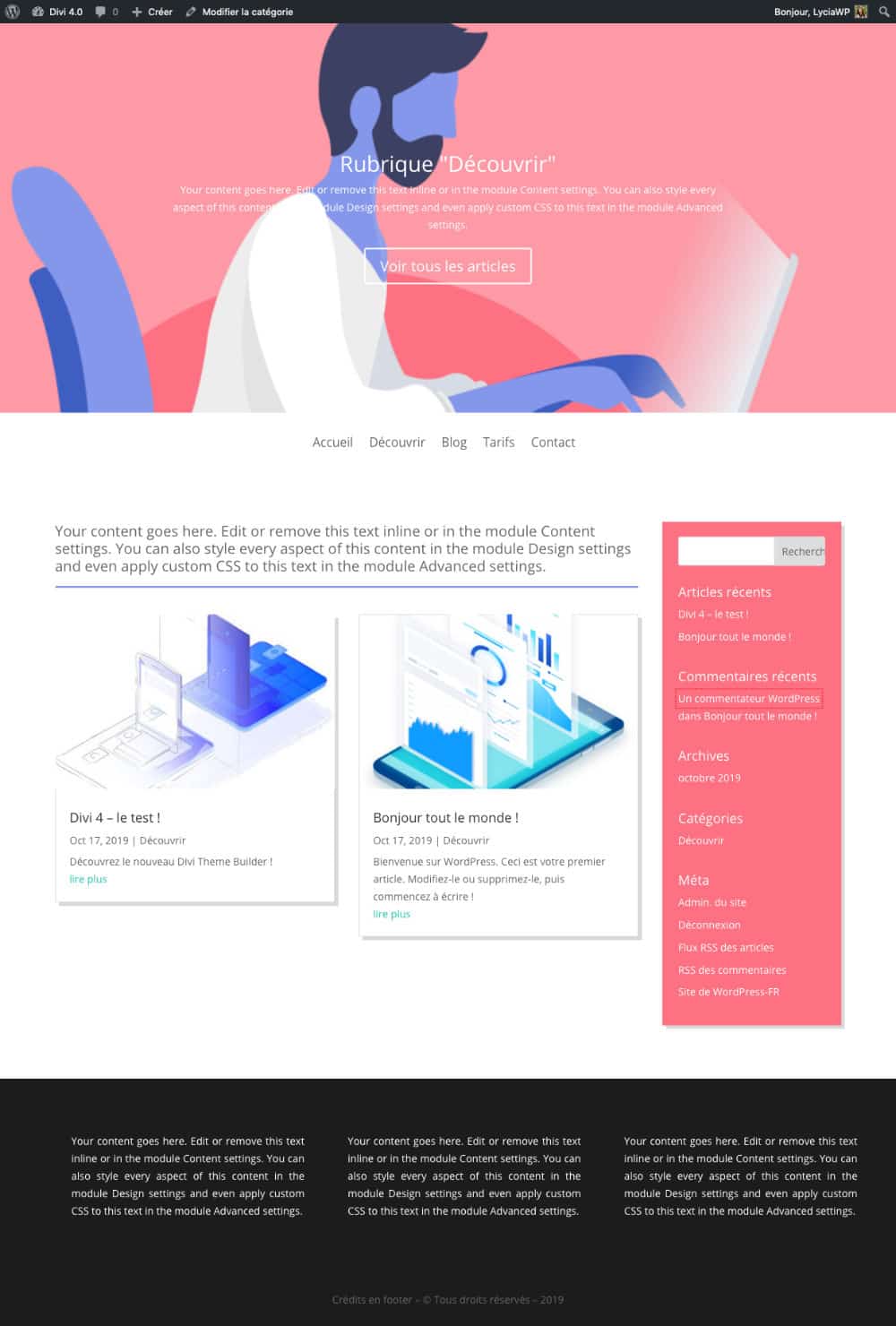
- Archive Pages: All Archive Pages – All Author Pages – All Project Category Pages – All Category Pages – All Date Pages – All Project Tags Pages – All Tags Pages – Specific Author Page – Specific Project Category Pages – Specific Category Pages – Specific Project Tags Pages – Specific Labels Pages
- Projects: All Projects – Projects Archive Page – Projects in Specific Categories of Projects – Projects with Specific Project Tags – Specific Projects
- Other: Search Results – 404 Page
With all these pages you can edit and build with the Divi Theme BuilderThere's no way your site looks like the neighbor!
To be read absolutely: How to import/export theme templates?
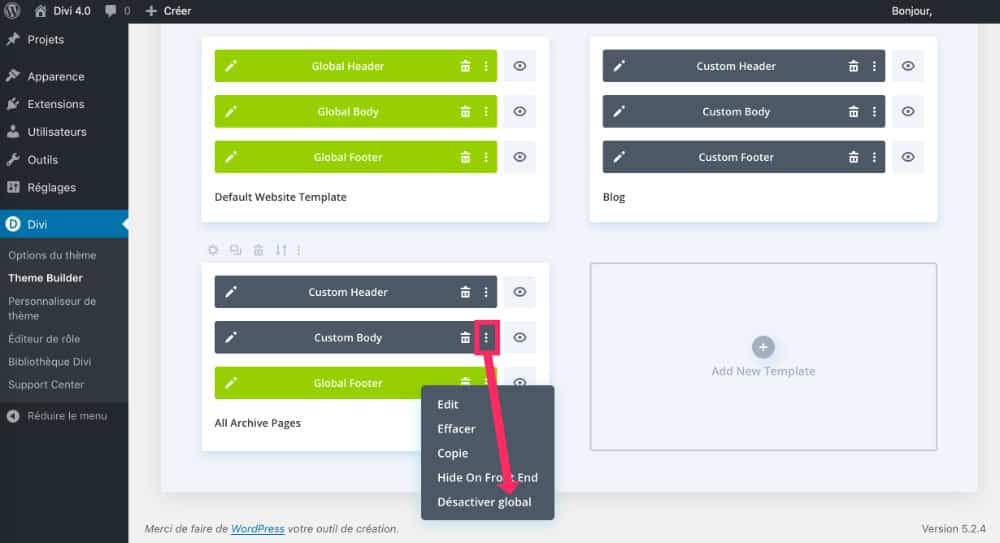
Note: when adding a new template, by default, l (Global Header) Global Footer (Global Footer) are copied automatically.
This means that if you modify them, all the other synchronised modules (green) will also change: this is the Global element functionality.
This may be interesting for footer for example, which is usually the same on all pages of a site.

But if this is not your intention, be sure to click on the 3 small points to make the related menu appear and click on "Disable Global".

Once your template parts are no longer synchronized as a global element, you can start editing and building your layout.

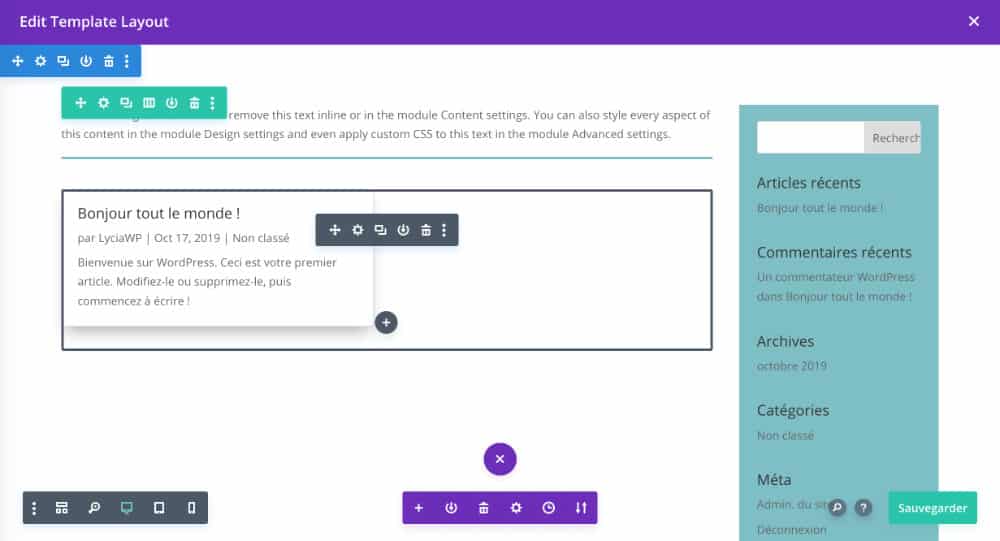
During the edition of the "Template Layout", it happens as with the Visual Builder.
Do you know you can test Divi for free? See you on this page and click on "TRY IT FOR FREE"
3 – Do not forget the "Post Content" module
Create your page design with the Divi Theme Builder allows you to define a structure specific to each type of page (or a general structure).
Then just create or edit your pages (Tab Pages > All Pages) as you did before : with Divi or with Gutenberg (editor of WordPress).
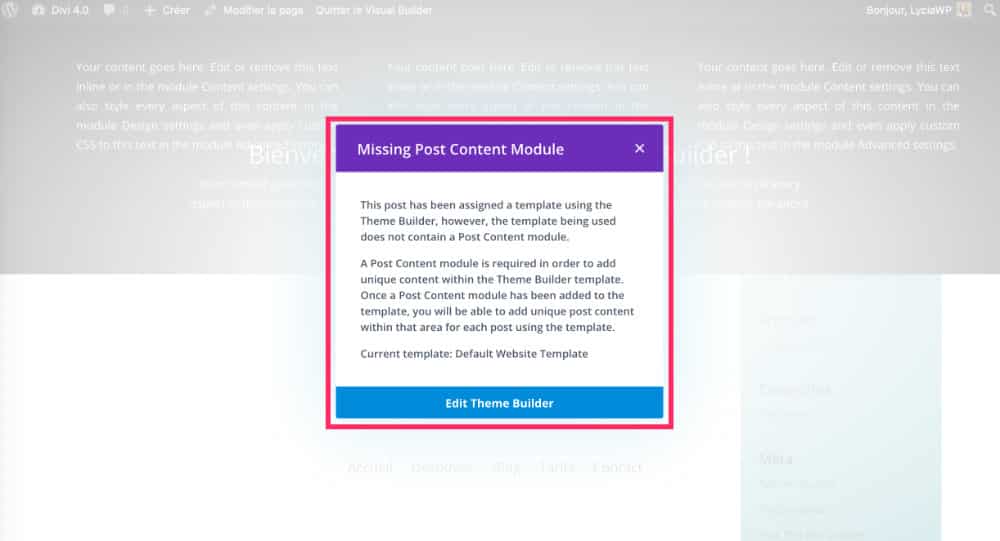
However, it is likely that by activating the Visual Builder on one of your pages, you will get the following error message:

"A template was assigned to this article using the Theme Generator. However, the model used does not contain a "Public Content" module. A content publishing module is required to add unique content to the theme generator template. Once a publication content module has been added to the template, you will be able to add unique publication content in this area for each publication using the template. »

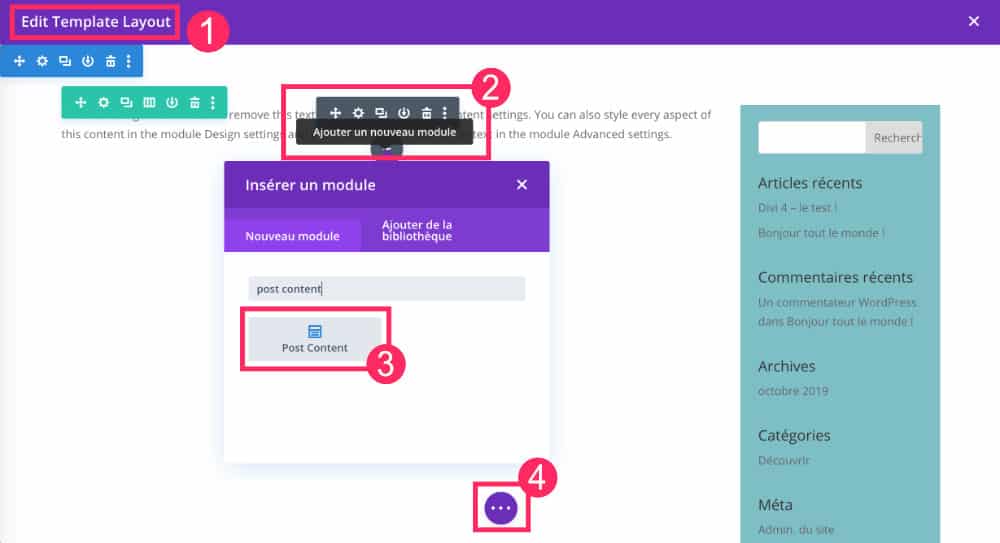
Then return to the created template (on the tab Divi > Theme Builder), edit it and add a named module Post Content at the desired place.

When you enable the Visual Builder again on the page being created, the error message will be gone and you can start creating the layout.

Divi sections, lines and modules can only be placed where you have added the "Put Content" module.
Also read: Divi integrates WooCommerce Builder functionality.
4 - Did you tame this Divi Theme Builder?
I hope this overview of the Divi Theme Builder let you know where to start with Divi !
Of course, I have not entered into the details, there are still many options and features to discover. Not to mention future updates that will allow to evolve the tool...
Note: the update to Divi 4.0 should not have an impact on the design of your site using a previous version until you create templates on the Divi > Theme Builder tab. On the other hand, if you create new templates, including the Default Website Template on an already existing site, the design of your entire site will change (which is also the purpose of this Theme Builder).
Need more resources on Divi? Visit ElegantThemes blog full of ideas and tutos!


To read this article later: pin it on Pinterest!




46 Comments