How to create a menu in WordPress, how customize the header of a site made with the theme Divi, where to find customization options etc... All questions that will find answers in this article. I offer you a full file on Divi headers and menus. Here is the program:
- Create the main menu of your WordPress site
- Remove the logo from Divi and add yours
- Select the type of header proposed by Divi
- Set the appearance of menu items
- Some tips to customize your main Divi menu
- Tip #1: Remove the grey line under the menu
- Tip #2: add a background image to the main menu
- Tip #3: add an effect to the menu item overview
- Tip #4: add an image to the mega menu
- Tip #5: Delete the main menu completely
- Tip #6: Set the menu at the top of the screen only to the scroll
- Tip #7: Set the main menu at the bottom of the screen
- Resources to change the Divi menu
1 – Create the main menu of your WordPress site
Before power customize header and Divi menuyou must be in possession of the elements to make appear in the Main navigation Your site. These elements may be:
- pages,
- Articles,
- links,
- of categories,
- labels.
Step 1: Create menu items
The first step is to create pages (welcome, services, contact, about etc...) and possibly blog categories. These elements will have to have "published" status to be used within your main menu. You will therefore not be able to add pages with the draft status.
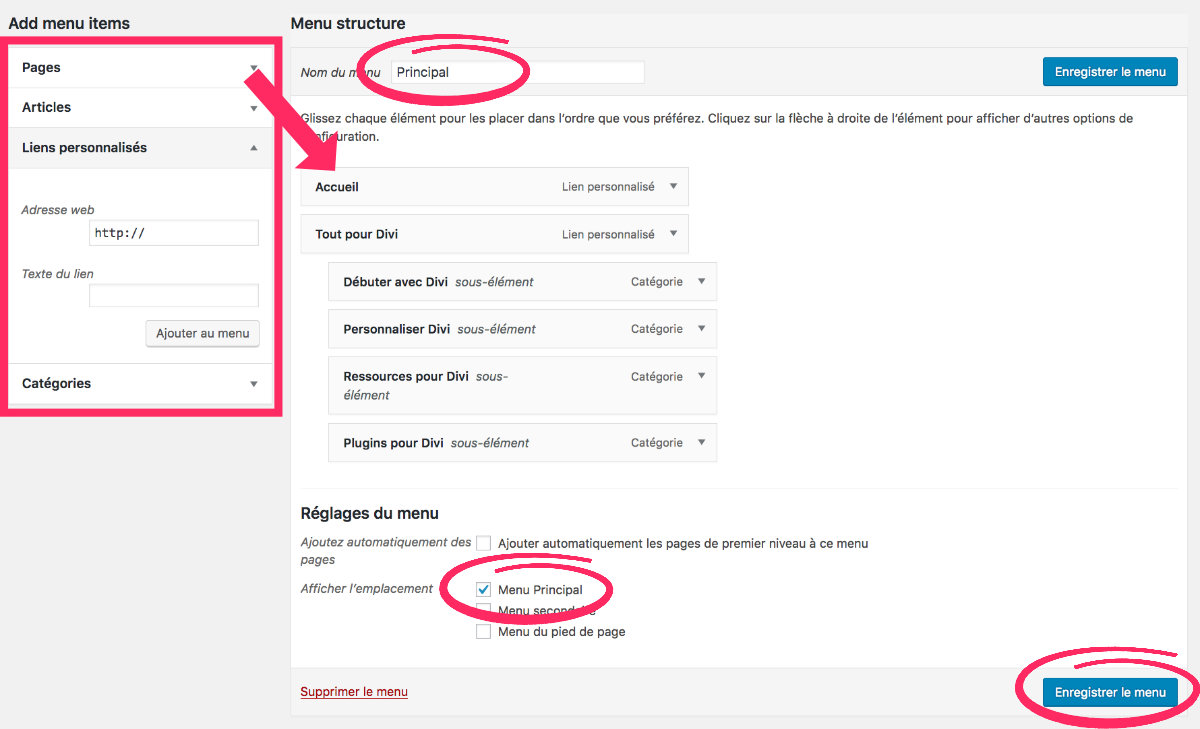
Step 2: Create your main menu
Go to the tab Appearance > Menu. Simply enter the name of your menu in the dedicated field and click "Create menu".

Once you create your menu, you will be able to check the items to add to your menu. The list of available items is on the left of the screen. These elements are classified by typology (pages, articles, custom links, categories).
Simply check the desired items (those you have published/created upstream) and click on Add to menu.
Step 3: Organize the main menu structure
You can drag and drop each item in the menu to reorder them. The highest element will be the leftmost element of your main menu – the lowest element will be the rightmost element.
If you move one of your elements to the right, it will then become a sub-element.
Step 4: assign a location to your menu
Remember to assign a location to your menu. Otherwise, your menu will not be visible on the front side (visitor side). Check the box "Main Menu".
Finish with Save Menu then go to front-office side to check how your menu appears.
To understand better, watch this video summary:
Note: creating a main menu of a site does not depend on a theme, it is a native WordPress feature. On the other hand, the appearance of the main navigation depends very much on the theme you use. And that's what we'll see in the rest of this article.
Do you know you can test Divi for free? See you on this page and click on "TRY IT FOR FREE"
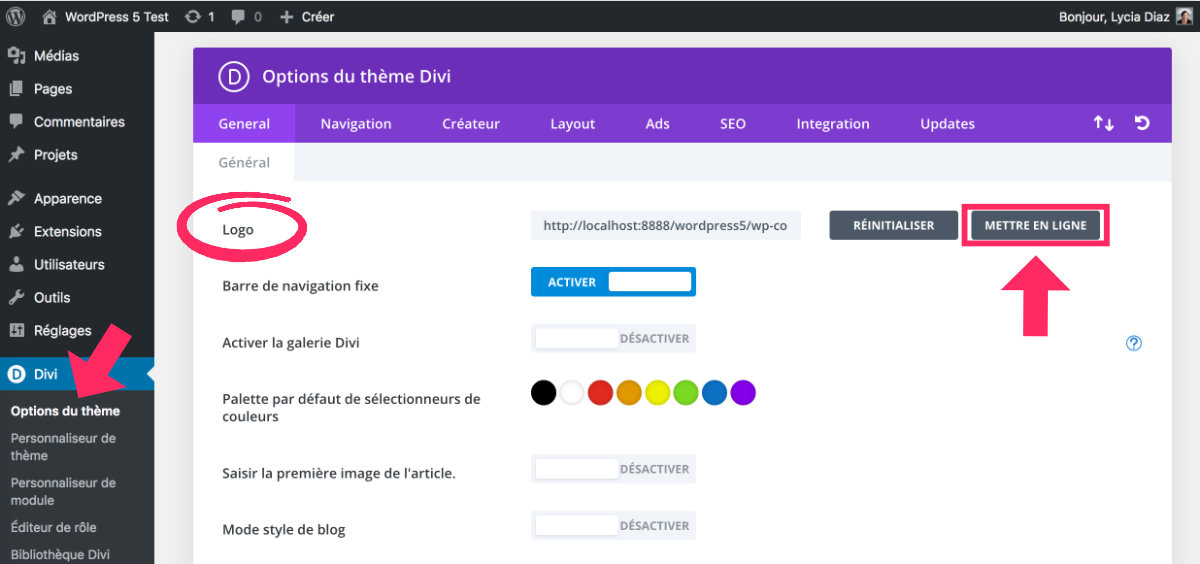
2 – Remove the logo from Divi and add yours
Now that your main menu is created, you will be able to customize it.

Then go to the tab Divi > Theme Options > Logo. Click Put online and choose your image from the library or download it from your computer.
This step is simplistic...
3 – Select the type of header proposed by Divi
Now you have all the cards in hand to start setting the type of header you prefer.
Go to the tab Appearance > Customize > Header & Navigation > Header Format.
In the drop-down menu, Divi offers 5 types of headers:
- Default
- Centered
- Inline logo centered
- Slide In
- Full Screen
Your choice will result from different configuration options that we will see in detail.
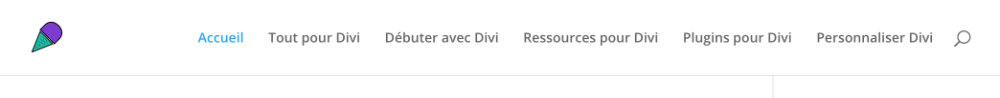
3.1 – Default header

Here is what the main menu of a WordPress site looks like using the default header of Divi. The logo is located on the left and the elements that make up your navigation follow with a right alignment.
This default header offers several options:
Option 1: "Hide the navigation bar if no scrolling"
If you check this option, the main menu will only appear when the user descends (scroll) to the bottom of the page.
When the Internet user is at the top of the page, navigation disappears.
This option may lead to confusion: if it is not comfortable with the internet, it will not necessarily have the idea of scrolling your page to make navigation appear and could leave your site before even having visited another page. This could have consequences for your rebound rate.
For my part, I never check this option, unless constraints due to design are imposed on me.
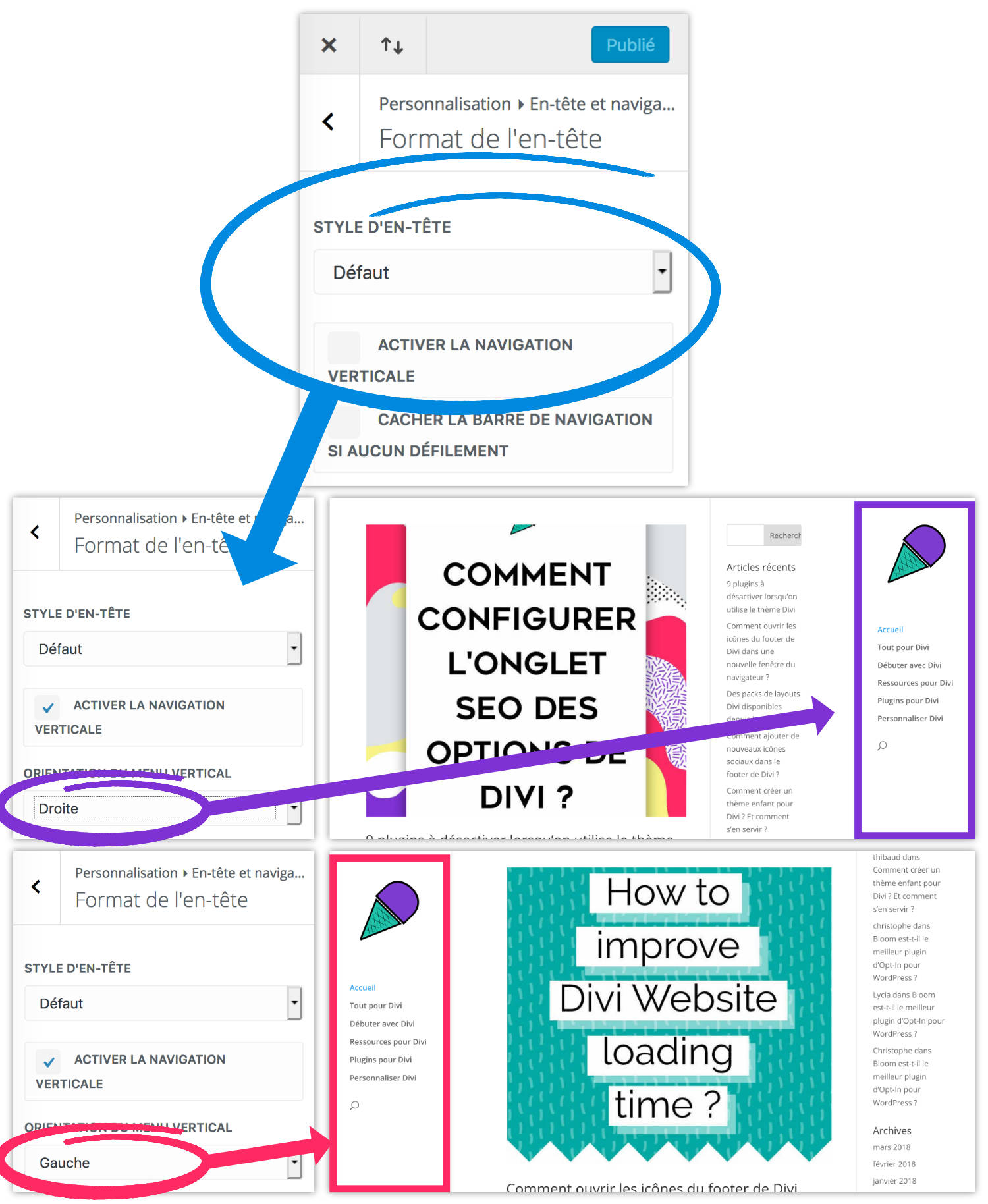
Option 2: "Enable vertical navigation"

The default header also allows to get a fixed and lateral navigation. This option allows you to place the side navigation to the right or left. The rendering is pretty and the logo will be placed at the top of the navigation.
3.2 – Header Centered

The centered header displays the logo at the center of your page. The menu items will be centered just under the logo. This design type is ideal if you use a band logo. You can also be creative by preparing a special banner for your header using software such as PhotoShop or Affinity for example.
The centered header also offers the same options as the default header, namely:
- "Enable vertical navigation" means: In this case, the side menu will look like the default side menu except that the navigation elements will be centered instead of aligned to the left.
- « Hide navigation bar if no scrolling »
3.3 – Header Logo Inline Centré

Header Inline Logo Centered, as you can see on the above screenshot, place your logo at the center of the elements that make up the navigation.
This kind of design can be valid if the elements of your navigation are in even number and if they have a number of characters more or less similar. Indeed, depending on the elements of your menu, the logo might not be centered and would then offer an inconsistency in the harmony of design.
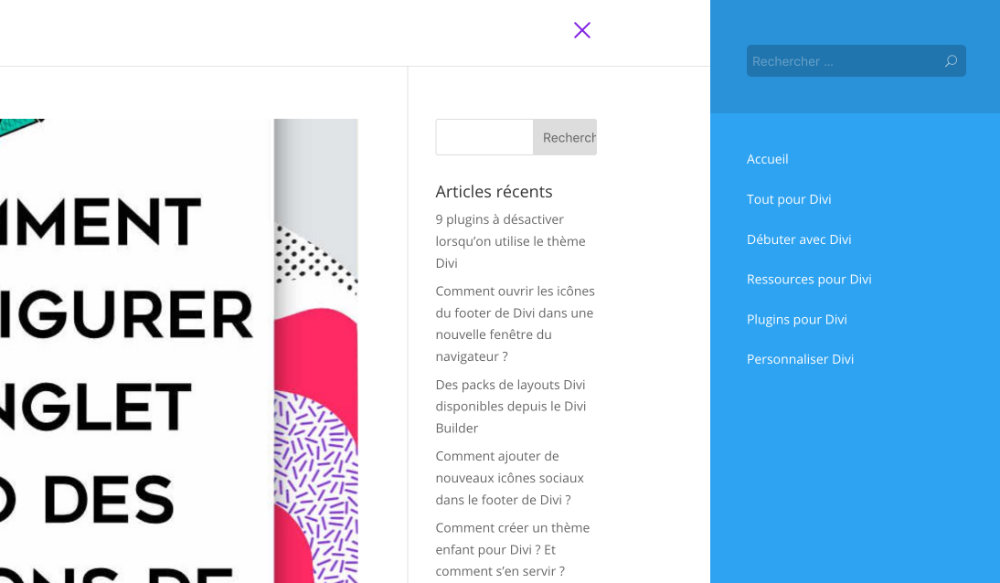
3.4 – Slide In Header

Header Slide In, as its name indicates, offers a menu that slides from the right when the user clicks on the menu icon (the burger). Besides, if you don't like this burger, you can use a free plugin to change its appearance.
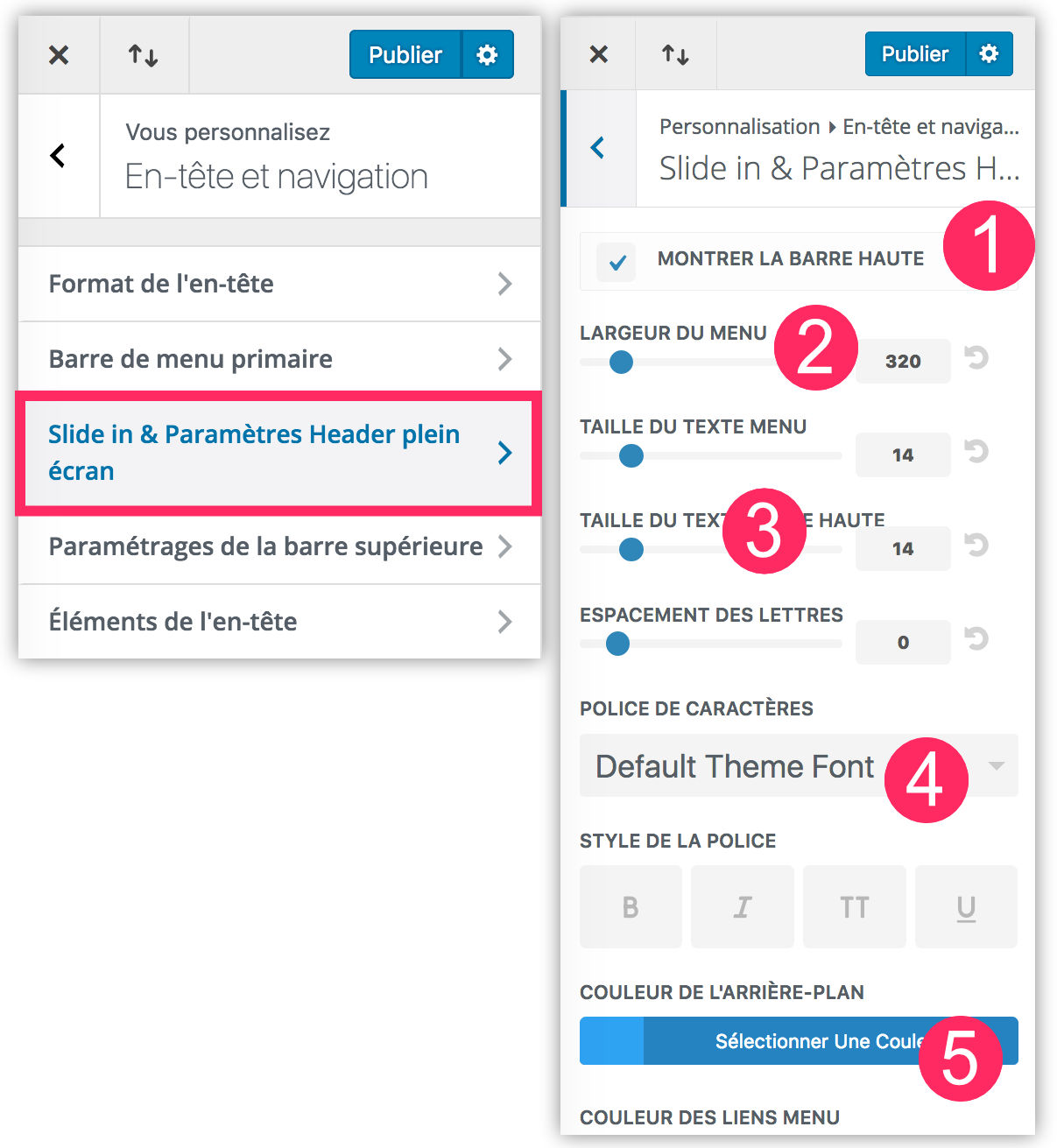
By default the background of this menu is blue, but don't worry, you can customize this menu in the tab Appearance > Customize > Header & Navigation > Slide In & Settings Full Screen Header.

In the Slide In menu options you can:
- Make the search bar appear or not
- Set menu width
- Define the size of the various fonts
- Choose the menu font
- Select the background color as well as the menu links.
3.5 - Full Screen Header

Full screen header of Divi is a cover header. When the user clicks on the menu icon, the screen is fully covered and makes the menu items appear.
The customization options are the same as the Slide In menu. You can also decide on the opacity of the background color.
Need more resources on Divi? Visit ElegantThemes blog full of ideas and tutos!
4 - Set the appearance of items in the Divi menu
Now that you have chosen the header type, you will be able to define the appearance of the items in your menu.
Most of the options that Divi offers are in the tab Appearance > Customize > Header & Navigation > Primary Menu Bar. From this tab you can:
- set the menu in full width mode
- Hide logo image from menu
- set menu height
- set logo height
- choose typo size and letter spacing
- define the font of character and its appearance (gras, italics, capitals, etc.)
- set the color of your menu items (text color, active link, sub-element color)
- choose a background color for the main menu as well as for drop-down menus
- choose the color of the drop-down menu line and the animation of this menu.
For "Slide In" and "Full Screen" headers, you will find some of these options in the tab Appearance > Customize > Header & Navigation > Slide In & Settings Header Full screen.
Need more resources on Divi? Visit ElegantThemes blog full of ideas and tutos! Or learn how to effectively use this theme through my training Divi !
5 - Some tips to customize your main Divi menu
Although Divi makes it easy to define the design of your site using its options, you may want to go beyond it. Here are some tips that may interest you:
Tip #1: Remove the grey line under the menu
You noticed him, didn't you? This thin grey line that delimits the Divi menu... Do you want to get rid of it? It's simple, go to the tab Appearance > Customize > Additional CSS and add this simple piece of code:
/* supprimer la ligne grise sous le menu principal de Divi */
#main-header {
-webkit-box-shadow: none;
-moz-box-shadow: none;
box-shadow: none;
}Tip #2: add a background image to the main menu
Still in the tab Appearance > Customize > Additional CSS You can add this code. Note that you can adapt to the needs of your background image:
/* ajouter une image en fond du menu principal */
#main-header {
background-size: initial;
background-repeat: no-repeat;
background-image: url(ajoutez ici l'URL de votre image) !important;
background-position: center;
}Tip #3: add an effect to the menu item overview
With this simple bit of CSS code, you will be able to display a line that appears on the overview of each item that makes up the Divi menu:
/* ajouter une ligne au survol des éléments du menu */
#top-menu .current-menu-item a::before {
-webkit-transform: translateY(15px);
transform: translateY(15px);
opacity: 1.0;
}
#top-menu li a:hover:before {
-webkit-transform: translateY(15px);
transform: translateY(15px);
opacity: 1;
}
#top-menu li a:before {
content: '';
position: absolute;
top: 3px;
left: 0;
background: #666666; /* changez le code couleur HTML à votre convenance */
width: 100%;
height: 2px;
-webkit-transform: translateY(24px);
transform: translateY(24px);
opacity: 0;
transition: 0.3s ease;
}This line, which appears over the mouse, may be easily modified with CSS... For more possibilities, here is a tutorial that offers 3 original ways to animate items in your Divi menu over the mouse.
Tip #4: add an image to the mega menu

See you here to add more images in Divi's mega menu or consult the official documentation regarding the creating a mega menu simple (without images).
Tip #5: Delete the main menu completely
It is very easy to remove the main menu from a page or from a site made with Divi. In two clicks or a bit of CSS, you delete its display on a single page or on the entire site. Discover the tutorial to hide the Divi menu.
Tip #6: Set the menu at the top of the screen only to the scroll
To achieve this, you will not really need knowledge. You can insert a Full Screen Menu module anywhere in your page and attach it to the top of the screen when the user scrolle down. Discover how to set the main menu to the scroll Here.
Tip #7: Set the main menu at the bottom of the screen
In the same spirit as the previous tutorial, you can easily set the main menu of your site at the bottom of the screen. It's very simple: follow this tuto to get a Fixed Bottom Menu.
6 - Resources to change the Divi menu
Sometimes, simple little bits of CSS code are not enough to achieve what we want... Here are some other avenues to explore:
- Create a transparent menu in a Hero section It's easy!
- Mhmm – Mighty Header & Menu Maker : This plugin for Divi offers you to do extraordinary things. You can choose from a dozen different Divi headers. Many options will allow you to change the hamburger icon, create mega menus and more! See an example on the above video Discover plugin.
- Integrate the Divi Builder into the Divi Header: PavéNum offers a tutorial to integrate the use of the Divi Builder into the Divi Header with hooks. I invite you to visit this page if you want to know more.
- Quad Menu: This plugin allows you to create a custom mega menu for your Divi projects. Discover plugin.
- Add icons to the Divi menu next to the text or in place of the text.
- Use Divi's default header at the same time as Slide In header: Michèle de Divi Soup offers you a tutorial to pair two types of menu at the same time. Discover the tutorial.



Bonjour,
Pour le moment, le texte de mon menu (type par défaut) est tout blanc. Je souhaiterais qu’un seul des éléments texte de mon menu s’affiche en jaune (en idle, pas après clic) afin de sauter aux yeux.
As-tu une astuce pour faire ça?
Bravo pour ton site, c’est une grande aide.
Salut Adrien. Ce doit être facile avec un peu de CSS. Si tu n’y arrives pas, donne-moi le lien de ton site et je regarderai ce que je peux faire (dès que j’ai un moment)…
Bonjour, depuis peu je m’intéresse aux éléments qui constituent un site internet. Après avoir lu et regardé beaucoup de tutos, j’ai fini par me décider à sélectionner les outils 02 switch, WordPress et Elegant thème Divi. Maintenant je cherche à comprendre le lien entre WP et Divi. Je crois savoir que WP est le logiciel de base avec ses thèmes pour le graphisme (payant ou pas) et que Divi est une option (payante) qui s’intègre à WP. Là ou je ne sais plus, où est la part de WP et de Divi ? Est ce que Divi est simplement un outil pour améliorer le graphisme et sa mise en œuvre des pages ?
Merci pour vos tutos. Cordialement.
Bonjour Clément, votre commentaire est pertinent. C’est souvent la question que se posent mes élèves en formation. Je vais répondre à votre question dans un prochain article détaillé.
Bonjour
Et merci pour cet article qui m’aide énormément.
J’ai choisi d’afficher mon en-tête en plein écran.
Est ce que le css fourni pour afficher une ligne au survol des éléments du menu fonctionne aussi dans ce cas là? Car dans mon cas je ne vois pas la différence.
Merci beaucoup
Dustine
Merci Dustine !
Je pense que le code devrait marcher. À moins qu’il faille le modifier légèrement ? Il faudrait voir s’il s’appuie sur les bonnes classes CSS. Tu as réussi finalement ? Des fois, c’est une question de mise en cache : tu as un plugin de cache ?
Bonsoir comment faire pour alligner à gauche les éléments du menu secondaire et toujours dans le même menu mettre les icônes des réseaux souci à droite comme sur le site externat.qm.ca ?
Merci
Salut Fred ! Ton lien ne fonctionne pas… Je ne peux donc pas voir ce que tu me demandes. As-tu inspecté le code du menu avec ton navigateur pour voir qu’elles actions CSS ont été faites ?
Bonjour,
j’ai ajouté votre bout de code pour faire apparaître une ligne au survol des éléments dans mon css et finalement j’ai décidé que cela ne me plaisait pas tant. Je l’ai donc retiré des options du thème divi et pourtant, il continue d’apparaître sur ma page d’accueil (pour les autres pages, il s’est supprimé), c’est très contrariant. Comment ça se fait ?
Cordialement
Salut ! C’est embêtant mais tu aurais dû tester ça sur un site en développement et non sur un site en production. Toutefois, si tu as retiré le code ça devrait s’enlever. C’est possible que ton plugin de cache ait mis en cache cette page ou même le navigateur simplement. C’est pour ça que tu le vois toujours. Je suppose… Essaye de vider le cache ou même de regarder ton site depuis un autre navigateur (qui lui n’aurait pas mis ta page en cache) ou depuis une fenêtre de navigation privé. Si l’effet apparaît toujours, c’est vraiment bizarre.
Je suis actuellement sur un site bac à sable, sur un serveur interne à l’endroit où je travaille. J’ai essayé de vider le cache du navigateur et de tenter depuis un autre navigateur mais cela apparaît toujours…
Je ne sais pas quoi te dire. Ce n’est que du CSS que tu avais mis ? Si tu l’enlèves, la customisation doit partir. Je ne vois pas comment elle pourrait rester et je comprends que ça puisse t’agacer. Peut-être désactives Divi puis réactives-le ? Dans ton cas, j’essayerais un peu tout pour voir d’où ça pourrait venir. En plus, si tu es dans un bac à sable, y’a rien d’inquiétant je suppose…
C’est tout bon ! J’ai mis à jour le thème parent Divi et tout est rentré dans l’ordre. Un mystère qui ne sera jamais vraiment résolu mais bon, l’important c’est que tout marche maintenant 😀 merci pour ton aide Lycia, ainsi que pour tous les articles sur ce super site !
Merci à toi pour ce retour !
Des fois, il ne faut pas trop chercher… C’est souvent que je trouve des bizarreries (pas forcément avec Divi mais plutôt avec des plugins) et le simple fait de désactiver puis réactiver (ou même mettre à jour), tout remarche… Bref…
Bonne continuation 😉
Bonjour, et merci pour cet article.
Cependant, j’espérais secrètement trouver un remède à mon problème.
Je m’explique, j’ai créer un site pour l’association pour laquelle je travaille, dans la barre de menu DIVI j’ai rajouté le logo de l’association et pour ce qui est des réglages de la barre elles sont plus ou moins par défauts.
Mais voilà ce qui m’arrive, quelques fois (assez régulièrement selon le navigateur web) quand j’ouvre une page (surtout sur une page en particulier) la barre de menu devient énorme ainsi que le logo que j’ai rajouté à la barre et les liens de mon menu au lieu de se mettre aligné sur une même ligne se mette en colonne sur le côté droit…
Je ne sais pas vraiment si mon explication est très claire mais je ne sais plus trop quoi faire pour arranger le problème.
Auriez-vous une idée ? Merci beaucoup !
Alexis
Salut Alexis, tu aurais le lien de la page qui bug ?
Bonsoir ! Merci pour cet article ! Je souhaite mettre mon menu comme celui en 3.3 mais lorsque je sélectionne cette option mon menu reste à gauche
Je travailles en local
Je vous remercie 😊
Salut Imane,
Le type d’en-tête présenté en point 3.3 est un en-tête « inline centrée ». Normalement il ne devrait pas rester à gauche. Est-ce que le logo se met quand même au centre mais les éléments restent à gauche ?
Ça me parait bizarre.
Met tous tes plugins et thèmes à jour et vois si ça change. Si le bug est toujours là, désactives tous tes plugins (puisque tu es en local, tu n’as pas de soucis à te faire) et vois s’il n’y aurait pas un conflit.
Tu nous tiens au courant ?
Bonne journée.
Lycia
Salut Lycia,
Mon logo reste à gauche sur l’onglet « aller sur mon site
Quand je vais dans l’onglet « personnaliser mon thème » puis « format de l’en-tête » le logo est au milieu mais j’ai un menu burger qui reste
( Je vous envoie les copies écrans car je n’aie pas pu la mettre en commentaire)
Je débute le projet donc je n’aie installé aucun plugins .
Concernant la mise à jour Divi je ne la fait pas pour le moment car on a pas encore de recul pour la version 3.2.5;
Effectivement je n’aie pas fait la mise à jour de wordpress 5.2.2 car je sais pas s’il y a eu des bugs qu’en pensez vous pour la mise à jours wordpress ?
J’ai supprimé les caches du théme et des navigateurs
Je vous remercie
Salut Imane, je viens de vous répondre par email. Concernant les MAJ, je ne vois pas où est le problème : Pour ma part, je les effectue dans la semaine où elles sortent et je n’ai jamais eu de souci. Vous faites une sauvegarde avant (au cas où) mais souvent, ces MAJ corrigent des bugs ou des problèmes.
Bonjour
Ça ne fonctionne pas malgré la mise à jour WordPress
Pour la mise à jour Divi j’attends un peu car il y a eu des bugs sur celle qui venait de sortir la 3.2.4
Ça fonctionne pas avec un autre logo ; j’ai meme laissé celui de Divi
Je vous remercie
Je vous remercie
Bonjour Lycia, je voudrais que mon menu principal reste visible lorsque l’on scrolle vers le bas. Je n’arrive plus à trouver l’option pour que le menu reste visible où que l’on soit sur le site. Merci
Anne
Bonjour et merci pour votre article !
Mon menu sur ordinateur est visible mais ne l’est plus sur téléphone… Savez-vous comment je peux faire ?
Merci d’avance 🙂
Salut Tiffany, effectivement il y a un problème sur ton site. As-tu ajouté du code ou des plugins qui pourraient être responsable de ce résultat ? Si tu regardes ton site en version mobile, ton menu n’a pas disparu mais il est tout à droite et il faut que tu glisses l’écran vers la gauche pour l’atteindre. On dirait que tu as un problème de responsive ? As-tu des bannières Google Adsense ? Peut-être que ce « vieux » tuto pourrait t’aider… à tester : https://la-webeuse.com/probleme-de-responsive-avec-le-theme-wordpress-divi/
Salut Anne. Regarde dans l’article au chapitre 3.1 / Option 1 : il faut que l’option soit décochée pour que ton menu reste visible au scroll. Je pense que ça vient de là.
Bonjour, je suis débutante. Je viens de publier mon site. Il ne devrait pas être modifiable. Or là, tout le monde peut avoir accès au tableau de bord. Lycia, pourrais-tu me dire ce que je nais pas fait correctement ? Merci beaucoup.
Salut Hélène, es-tu sûre que tout le monde a accès à ton back-office ? Lorsque tu vistites ton propre site, c’est normal de voir la barre de connexion noire en haut de ton site. C’est parce que tu es connectée en tant qu’utilisateur/administrateur. Ce qu’il faut que tu vérifies, c’est si quand tu es déconnectée, cette barre est toujours visible. Tu peux visiter ton site depuis un autre navigateur pour en avoir le cœur net. Ensuite, tu peux aussi vérifier dans ton back-office, à l’onglet Réglages > Général : la case « tout le monde peut s’enregistrer » doit être décochée. Et le « Rôle par défaut de tout nouvel utilisateur » doit être « Abonné ». Vérifies ces deux valeurs, c’est important.
Tu me tiens au courant ?
Bonne journée.
Bonjour, je souhaiterai savoir si il est possible d’intégrer un logo animer en gif sur ma page d’accueil en plein écran.
Merci
Bonjour Laura, je n’ai jamais essayé. C’est peut-être possible de l’insérer dans un module Image ou un module plus classique comme du texte (ajouter un media dans le module texte). Il faut essayer.
Bonjour
Je souhaite savoir si je peux avoir exactement le même menu que « B chef « http://bchef.fr/ avec divi ? (Je parle surtout du menu qui est « intégré « à la photo ) merci
Salut Imane !
Eh bien disons que cela a l’air possible avec du code personnalisé. Avec les options disponibles, je ne pense pas que c’est possible.
Bonjour Lycia,
Merci pour cet article ! J
Je suis débutante et je suis en train de créer un site vitrine en one page (avec donc des ancres de lien).
Jusqu’ici tout va bien pour la version desktop mais impossible de faire apparaître un menu hamburger pour mobile et tablette !
Comment faire ? Un grand merci d’avance
Clémence
Bonjour, comment simplement supprimer le menu de navigation dans divi ? Merci pour vos réponses
Salut Laeticia. Pour supprimer simplement le menu de Divi, voici le tuto : https://astucesdivi.com/supprimer-menu-divi/
Salut Clémence. Je ne sais pas trop : tu as une URL à me donner ?
Bonjour Lycia,
Merci pour ton site où je trouve beaucoup de ressources pour construire le mien. Je suis en train de configurer mon menu vertical, et je souhaiterais que quand on clique sur l’un des items qui y figure, le menu se déroule pour faire apparaître des explications, à la manière de ce site: https://fanettemellier.com/ . Penses-tu que ce soit possible sur Divi – et si oui: comment faire? Un grand merci d’avance.
Salut Zolo et merci !
WordPress lui-même permet d’ajouter une description dans son menu. Je ne sais pas si c’est exactement ce que tu veux faire mais voici comment :
Vas à l’onglet Apparence > Menu – tout en haut de l’écran, à droite, ouvre les « options de l’écran » et active la fonctionnalité de « description ». Après cela, tu auras un nouveau champ pour chaque élément de ton menu et tu pourras y saisir ce que tu veux.
Bonjour Lycia,
J’aimerai personnaliser mon menu sur téléphone, je veux qu’il y ai l’icone du menu en haut a droite mais aussi une rubrique en plus pour qu’elle sois visible même sans avoir cliquer sur l’icone du menu. C’est difficile a expliquer mais j’espère que tu peut m’aider. merci d’avance
Salut Wlid,
Je crois comprendre ce que tu veux mais de façon native, ce n’est pas possible. Il faudrait fureter du côté des plugins tiers (comme Mhmm Mhighty pour voir si cette fonctionnalité n’existerait pas.
Bonjour,
J’ai un problème avec mon menu Divi : je voudrais qu’il soit fixe mais il n’apparait qu’au scroll de la page. Pourtant l’option « cacher la barre de navigation si aucun défilement » est décochée… Merci de votre aide !
Salut Grégoire, des fois il peut y avoir un décalage. Souvent dû à un cache du navigateur ou un plugin de cache. Est-ce rentré dans l’ordre ?
Lycia bonsoir, je cherche -en vain – des infos pour intégrer une petite infographie animée réalisée sur Animate dans mon portfolio en ligne Divi.
Comme d’autres suivront vraissemblablement, j’aimerais savoir le faire seul. Peut-être peux-tu me communiquer une méthode pas compliquée? Je t’en remercie d’avance. Christophe
Salut Christophe. Je ne connais pas Animate, c’est un logiciel Adobe ? J’ai regardé et les exports peuvent être en vidéo ou GIF. Donc finalement, ce ne devrait pas être compliqué à intégrer je suppose ? As-tu essayé d’héberger le Gif sur Giphy par exemple et mettre un code Embed au sein de ta page ? Je dis peut-être des bêtises car je n’ai jamais testé…
Bonjour,
Je souhaite régler ma barre de menu principal et lorsque je vais dans le menu Apparence/Personnaliser… ne j epeux pas accéder à l’option entête et navigation, cette option apparaît une fraction de seconde et disparaît immédiatement.
Comment puis-je résoudre ce problème ?
Cordialement.
Salut Stéphane.
Ce n’est pas normal, tu dois avoir un conflit avec un autre plugin.
Précision : si tu utilises le thème Divi, tu n’as pas besoin d’ajouter le plugin Divi Builder. Ça pourrait peut-être venir de là mais je pense plutôt à un conflit avec un plugin tiers…
Est-ce rentré dans l’ordre depuis ton commentaire ?
Bonjour Lycia,
Je suis désespéré et je me prends la tête à bidouiller les réglages du thème Divi sans parvenir à avoir un site « responsive ». Si je touche à la hauteur des sections et des lignes, ça décale tout le contenu et j’ai des résultats différents sur tablette ou sur mobile Samsung et Iphone. Je ne comprends pas pourquoi tout se décale selon les écrans. Si vous aviez une astuce, merci.
Salut Christophe,
Il ne faut pas désespérer !
Mon conseil serait de ne pas trop toucher aux marges et au padding. Au plus tu en mets, au plus tu auras des soucis. Il vaut mieux passer par les options de chaque module qui permettent de définir une taille différente en fonction des écrans.
C’est assez compliqué à expliquer mais si tu regardes le chapitre 4.2 de cet article, dans le paragraphe « le sous-onglet texte », tu pourras trouver une piste à explorer, je pense.
Il suffit d’éditer les parties de ton layout qui posent problème et de définir une valeur différente en fonction des écrans (desktop, mobile ou tablette)…
Voilà 😉
Bonjour,
Je souhaite positionner comme d’habitude sur un site un logo dans l’option En-tête et Navigation et là dès que je vais dans le menu apparence, je vois l’option et hop elle disparaît 🙁
Un truc de fou
Auriez-vous une astuce ? Je suis allée voir sur mes autres sites mais cela fonctionne sans problème.
Merci beaucoup pour votre aide
Salut Vanessa, il y a peut-être un conflit avec un autre plugin.
Avez-vous ajouté un plugin récemment ou mis à jour un plugin ? Le code pourrait rentrer en conflit. Il faut désactiver les plugins et voir si le bug est toujours là. S’il ne l’est plus, c’est que ça doit venir de l’un d’entre eux. Il faut alors les réactiver un à un pour voir quel est le plugin qui émet ce bug.
Merci Lycia, mais ça a l’air plus grave que prévu
Je n’ai plus accès à mes extensions
j’ai écrit à mon hébergeur car impossible de mettre à jour la dernière version de WP et de téléverser DIVI
Je voulais repartir de zéro
Merci beaucoup pour être toujours présente pour de l’aide
Bonne journée
Oh ! Mince ! J’espère que tu vas trouver ;-(
Hello, suite à mon message précédent à ne pas publier svp ! J’ai trouvé la solution : j’avais suivi un tuto périmé sur z-index alors que je viens de découvrir que cette propriété est prévue dans le parmétrage des modules. Et là, ça fonctionne. Désolé.
Amicalement,
Christophe
Super ! J’avais pas eu le temps de te répondre… donc c’est réglé… 😉
bonjour,
Je n’y connais pas grand chose, j’ai « créer » mes page et la hierarchie du menu, quand je vais dans Apparence > Personnaliser > En-tête et Navigation > Format de l’En-tête la page se barre literallement sans mon accord et je n’ai plus acces au menu personalisé. (juste : parmetre généraux, bouton, blog, styles sur mobile, palette de couleurs, Menu (qui ne sert pas a grand chose… j’ai l’impression), Widget (ou il me dient que montheme en utilise mais je sais pas comment y acceder), reglage de la page d’acceuil, CSS additionel).
Desole si j’ai mit des truc inutile, d’où peut venir le probleme ?
Salut Myrtille.
Je ne peux pas trop t’aider vu que je ne vois pas ce qu’il se passe.
Après, il ne faut pas trop se fier à ce que tu vois dans le personnaliseur de thème. C’est bien de vérifier en front si tout est correct.
Pour la construction du menu en lui-même, je recommande toujours de passer par Apparence > Menu et non Apparence > Personnaliser > Menu
Bonjour,
j’ai ajouté le code css pour faire apparaitre une ligne fine à mes menus au moment du survol.
problème quand je mets un sous menu a un de mes menus la petite barre apparait au milieu de ce sous menu avec une petite boite ombré, comment je pourrai corriger cela ?.
idéalement je voudrai que la petite barre de la deuxième pages apparaisse bien en dessous du texte et sans la boite ombré.
Merci d’avance pour votre réponse
Salut Laura,
Il s’agit là de corriger un peu le CSS. En inspectant le code de ton menu dans le navigateur, tu pourrais faire des essais de modification.
Je ne vois que ça…
😉
Bonjour,
Je voudrais ajouter une petite ligne au dessus du menu comme sur ce site: https://brasserieraphaelsiane.be/
Comment faire ça avec DIVI?
Merci beaucoup, j’utilise votre site depuis des mois, il est super.
Salut Benoit,
La réponse est pourtant dans mon article. Regarde ici : https://astucesdivi.com/entete-menu-divi/#menu-divi-53
😉
Bonjour et merci pour cette réponse rapide.
J’ai dû m’exprimer incorrectement, j’ai vu cette astuce pour affiche une petite barre sous les éléments du menu.
Je voulais dire d’afficher une barre AU-DESSUS du menu (complet) et pas de chaque élément de celui-ci. 😉
Comme sur le site en exemple, avec le numéro de téléphone, l’adresse mail et le logo facebook.
Salut Benoit !
Ah oui. Je crois que tu dois te rendre à Apparence > Personnaliser > En-tête et navigation > Éléments de l’en-tête. Ensuite tu saisis les informations et la « navigation secondaire » devrait apparaitre… Dis-moi si c’est bon 😉
Ça marche.
Merci beaucoup, vraiment.
Et chapeau pour ce site.
Bonjour,
Pour le moment, le texte de mon menu (type par défaut) est tout blanc. Je souhaiterais qu’un seul des éléments texte de mon menu s’affiche en rouge afin de sauter aux yeux.
As-tu une astuce pour faire ça? je n’arrive pas , est ce parce que je n’ai que les liens personnalisé ? ( site en one page)
Merci pour ton site
Salut Vdle … il faut que tu actives les classes CSS dans Apparence > Menu > optons de l’écran (tout en haut). Tu donnes une classe à ton élément de menu puis tu l’appelles avec une règle CSS depuis Apparence > Personnaliser > Modifier le CSS
Bonjour à tous .
J’utiise le thème Divi. Quand je créer une page avec le visual builder , il apprait la page d’accueil par défaut du thème. Et sur le menu le lien de cette dernière apparait aussi.
Je voudrai la supprimer. Savez vous comment faire?
A bientôt.
Salut Mecnun ! Je pense qu’il faut que tu crées ton propre menu de navigation à l’onglet Apparence > Menu
Salut. En fait j’ai trouvé. C’est dans le tableau de bord de personnalisation du thème. Il fallait changer un réglage dans la page d’accueil. Merci quand même pour ta réponse. Je le suis lancé en free-lance dans conception de sites internet As tu des conseils à me donner pour trouver des clients stp ?
Ah super ! Concernant le freelancing, regarde mon blog La Webeuse (https://la-webeuse.com/) tu pourras trouver de nombreuses ressources à ce sujet 😉
Bonjour, j’ai installé le logiciel divi, mais je n’ai plus l’entête par défaut du menu affiché. J’ai peut-être fais une manipulation sans me rendre compte mais j’ai beau chercher je sais pas comment la faire réapparaitre, même quand je télécharge des layouts, y a rien du tout. Vous me seriez d’un grand secours. Merci
Bonsoir Brigitte,
Ça peut venir de plusieurs choses… Peut-être vous rendre à l’onglet Apparence > Menu et vérifier si le menu principal est bien créé et bien assigné à un emplacement.
En gros, je ne pense pas que ça vienne de Divi mais plutôt de WordPress. Certains paramètres doivent être faits depuis le CMS et non depuis le thème.
Ça peut venir aussi du Divi Thème Builder si vous avez créé une Entête Globale et que vous n’avez rien mis dedans, c’est possible que rien ne s’affiche.
🙂
Bonjour..
J’ai le même problème que Stéphane Perrault…
Je souhaite activer et régler ma barre de menu principal.
Lorsque je vais dans le menu Apparence/Personnaliser, je ne peux pas accéder à l’option entête et navigation, cette option apparaît bien une fraction de seconde et puis disparaît immédiatement.
J’utilise DIVI Community Child Theme
Comment puis-je résoudre ce problème ?
PS : mes pages sont bien publiées et correctement agencées dans le menu principal
Cordialement.
Je n’ai qu’une seule extension pour l’instant d’installée.. (Akismet Anti-Spam)
Je ne pense pas que ce soit donc un problème d’extension
Salut Pascal,
OK, je vois tout à fait.
Je ne veux pas dire de bêtises mais si l’option de configuration de l’en-tête apparait une fraction de seconde puis disparait, dans le menu Apparence > Personnaliser, c’est que votre site utilise l’entête Globale définie dans le Thème Builder de Divi. Donc par défaut, l’entête classique est désactivée et donc, votre header se gère depuis le Theme Builder.
Je ne vois que cette solution.
Rendez-vous dans Divi > Theme Builder et regardez si une template globale avec un Header et un Footer a été activé (en vert). Si c’est le cas, c’est donc depuis cet endroit que vous pourrez gérer votre menu principal. Si cela ne vous convient pas, il suffit de jeter cette template globale (attention, vous ne pourrez plus la récupérer : enregistrez-la dans la bibliothèque Divi avant de la supprimer) pour retrouver le fonctionnement classique de Divi.
Bonjour et Merci pour votre travail ! 🙂
j’aurais aimé mettre juste un texte à la place de l’image (logo)
J’imagine que c’est possible avec du CSS (que je ne maîtrise pas…)
mais rien dans les options de DIVI ?
Salut 7hil !
Non pas d’option de ce genre à ma connaissance. Dernier recours => place une image de ton texte à la place de ton logo.
Bonjour,
Je viens de construire mon site avec DIVI en quelques petites heures, n’ayant jamais fait ça au paravent, et tout est OK !
SAUF : la 1ère page qui apparait : ça semble être un objet de type « Article » qui ne me permet pas de tout faire (comme un objet de type « Page »), et les images que j’ai intégrées ne sont pas sauvegardées :(. De plus, je ne peux activer le bouton « Activer le Visual Builder » :(.
Comment pourrais-je faire pour sortir de cette situation ? Merci beaucoup.
Salut François. Ce que tu recherches est une fonctionnalité de WordPress. Vas à l’onglet Réglages > Lecture et positionne « la page d’accueil » sur « une page statique » au lieu de « la page des articles » et tout rentrera dans l’ordre.
Salut
Comment vas-tu ?Je voudrai savoir une chose.
Je n’arrive pas avoir un bon rendu de mon site en mobile. Alors j’apporte les modifications nécessaires. Mais les modifications apparaissent aussi sur la version PC . Et la version mobile certains que je veux supprimer sont inaccessibles.
As tu une idée d’où le problème STP.
Bonne soirée.
Salut Mecnum !
Ça va et toi ?
Les problèmes de responsive peuvent venir de divers endroits. As-tu lu cet article : https://astucesdivi.com/responsive-design-divi/ ?
Lis-le attentivement, tu vas trouver plusieurs cas de figures qui pourraient t’aiguiller.
Merci. Je regarderai demain matin.
Bonne soirée.
Bonjour,
Je voudrais un en tête slide-in sur ma home page. J’ai déjà ce type de menu (le petit hamburger) sur mon site existant, mais impossible de le mettre sur le brouillon que je suis en train de travailler.
Dans Personnaliser -> En tête et navigation, je n’ai pas l’onglet Slide in & paramètre header plein écran. Je n’ai que « format de l’en tête », « barre de menu primaire », « barre de menu secondaire », « paramétrage de la barre supérieure, éléments de l’en tête.
Est ce que c’est à cause du thème que j’utilise qui ne prend pas en charge ce type de menu?
Merci beaucoup! 🙂
Bonjour Lycia,
Tout d’abord un enorme merci pour toutes ces astuces, car quand on est débutante comme moi, ca aide 🙂
Je travail sous mon theme « divi child » car on m’a conseillé de ne pas travaillé directement sur le theme parent divi… Pourquoi d’ailleurs ne jamais travaillé directement sur le theme parent ?
J’ai le même problème que Stéphane Perraut, je souhaite accéder aux paramètres d’entête et de navigation afin de modifier l’entete et le menu de mon site.
Malheureusement, lorsque je vais dans le menu Apparence/Personnaliser, je ne peux pas accéder à l’option entête et navigation car cette option n’apparait que quelques instants et puis disparaît immédiatement….
Comment puis-je résoudre ce problème ?
J’ai deja tout essayé d’après moi (vider les caches, tester avec toutes mes extensions désactivées….)
Par avance merci pour votre retour 🙂
Cordialement.
Caroline.
Salut Emmanuelle, tu utilises Divi ? Si oui, il existe une option SlideIn comme montré dans cet article. Il suffit de la cocher 😉
Salut Caroline.
Tu n’es pas la première à me dire ça et je crois que j’ai la solution… Ceux qui ne trouvent plus les options de paramétrage du menu depuis l’onglet Apparence > Personnalisé, c’est parce que vous avez activé une en-tête globale depuis l’onglet Divi > Thème Builder. En d’autre termes, c’est soit l’un soit l’autre : soit tu utilises le menu classique et tu le paramètre avec les options de personnalisation ou bien tu utilises le thème builder et les options classiques disparaissent.
Voilà, je crois que ça viens de là.
Hello 🙂
Je souhaiterai une image en »en-tete » avec le menu dedans, en gros quand tu arrives sur ma page tu vois une grande photo et dans la photo le menu. comment faire ? je m’arrache les cheveux ^^
Merci d’avance
Salut Aurélien,
Tu dois créer un En-tête Global avec le Divi Theme Builder : en gros, tu ajoutes une section avec une image en arrière-plan et dans cette image, tu ajoutes un module Menu (avec un arrière-plan transparent) et d’autres modules si besoin.
Bonjour Lycia,
Ton astuce pour afficher une ligne sour le menu fonctionne avec le header par défaut, mais comment faire pour que cela fonctionne pour un header/menu réalisé avec « Theme Builder » ?
Merci !
Salut Jérome. Il faut regarder, il y a peut-être une class CSS à changer
Bonjour Lycia.
Pas de question mais un commentaire de remerciement pour votre réponse du 27 mars 2020 à 08:39 au problème soulevé le 26 mars par Caroline sur la disparition de l’option « entête et navigation » du menu « Apparence/Personnaliser » avec un thème enfant sous Divi.
Je vous confirme, puisque que vous sembliez avoir un doute, que votre solution est LA BONNE.
Merci donc et bravo.
Merci Duhard pour ton retour
Bonjour Lycia,
Tout d’abord, merci beaucoup pour toutes les informations que ton site nous apporte pour enrichir nos compétences.
Néanmoins, je suis face à un problème avec la navigation verticale de mon site.
Je souhaite avoir des éléments de sous-menu, mais ceux-ci s’affichent à droite du menu vertical, ce qui n’est pas très gracieux…. Savez-vous comment placer les éléments de sous-menu en dessous de l’élément du menu correspondant ?
Je vous remercie d’avance
Marine
Bonjour,
Comment fait-on pour personnaliser le menu de la version mobile?
J’aimerais passer mon menu hamburger sur la gauche et changer la couleur bleue par défault.
Salut Cyrielle, les réponses à tes questions sont dans l’article 😉
bonsoir
svp je peux pas changer la couleur du menu deroulant du menu principal dans toutes les versions pc tablette et portable. en fait je le change dans la personnalistaion, je choisis la couleur et je fais publier mais ca tient pas. merci beaucoup
Salut Haddan.
Des fois, ça peut buguer. Change de couleur et recommence. Ou vide le cache.
Bonjour Lycia, tout d’abord merci pour l’aide que tu nous apporte. Mon problème est le suivant. J’ai créer un méga menu divi et quand il est afficher sur le mobile je n’arrive pas à me déplacer verticalement dans le menu. C’est la page en arrière plan du menu qui se déplace et non le menu lui même. Comme mon menu est assez long ça me pose un problème puisque je ne peut pas voir le bas du menu.
Merci.
Salut Antoinio et merci.
Ecoute, j’ai l’impression que tu n’es pas le seul dans ce cas. Je ne sais pas trop car je n’utilise jamais la fonctionnalité de méga-menu. As-tu tenté un menu normal pour voir si le problème persiste ? Enfin, une autre piste : ton menu est créé avec le Thème Builder ou avec les options de base de Divi ?
Bonjour, Lycia.
En fait mon problème se pose en mode mobile uniquement (vu la taiile de l’écran).
Oui je fonctionne avec le divi builder pour tout mes haut de page.
J’en profite pour un autre petit souci que j’ai toujours eu avec divi builder c’est le probléme de responsive background. Dès que je place une image de grande taille en fond d’écran elle est complètement tronquée sur l’affichage mobile. Pourrais tu me donner des pistes.
Merci.
Salut Antonio.
Je ne peux pas trop t’aider, il faudrait que je puisse voir…
Merci pour la réponse.
Je patiente.
Bye
Merci Lycia Diaz pour ta presence et le temps aue tu prends a t’occuper de nous.J’ai ete tres instruit par les conseils que tu passes ici.
Bonjour Lycia,
J’ai un menu classique : bandeau de navigation en haut, sur mon site. Sur la page d’accueil, j’ai mis des ancres qui ouvrent une autre page et scroll jusqu’à la bonne rubrique. Malheureusement, j’ai un décalage vers le bas que je n’arrive pas à corriger. Au lieu d’arriver à la bonne section, je n’ai que la fin du texte et le début de la section suivante. J’ai vu sur d’autres sites qu’il fallait rajouter du CSS mais avec Divi, je ne vois pas comment faire. Aurais-tu une idée pour corriger ça ?
Merci
Bonjour Lycia,
J’ai un souci dans le sous menu, alors que mon bloc est assez large et que mes 3 lignes de sous menu pourraient rester sur une ligne, elles vont à la ligne et du coup c’est très moche (une ligne passe à la ligne) ! Comment forcer une ligne à rester sur une même ligne ?!
Merci beaucoup pour l’aide 🙂
Salut Solvei je vois pas trop ce que tu veux dire…
C’est dans le menu déroulant. Par exemple : « création de site web »: « site web » passe à la ligne !
Bonjour Lycia, merci pour cette page, je débute et souhaite utiliser ton Astuce n°2 : ajouter une image d’arrière-plan dans le menu principal …
tu ne mets pas d’exemple et j’ai collé ton script dans le css bien definit la photo et le lien url et ca marche
Mais l’image ne vient pas jusque sur les cotés – j’ai augmenté la taille de l’image mais cela ne marche pas et je voudrais aussi augmenter la taille en hauteur du header .
Salut Solène,
Pour ajouter du CSS dans Divi, cet article t’explique tout : https://astucesdivi.com/code-personnalise-divi/
Mais je ne crois pas qu’il soit nécessaire d’ajouter du code pour que le scroll se passe correctement. J’utilise souvent des ancres et je n’ai pas de souci. As-tu bien mis les ancres aux bons endroits ?
Une option peut-être activée et pourrait régler le problème. Vas à Divi > Options du thème > Navigation > Paramètres généraux > et active l’option « méthode alternative de défilement par ancrage ». Cela pourrait peut-être résoudre ton souci.
Salut Céline,
En effet, il faudrait bidouiller avec un peu de CSS
Bonjour,
Je cherche à réaliser l’astuce 1 afin d’enlever la délimitation pour le menu. J’arrive à l’horizontale mais pas à la vertical. Pourriez-vous m’aider ?
Merci beaucoup et une bonne journée
Salut Morgane,
Peux-tu me donner l’URL de ton site, je pourrais ainsi te donner la solution.
Merci pour la réponse.
Je suis entrain de le commencer donc il est en phase test pour le moment. Rien n’est encore à la bonne place mais je peux tout de même te communiquer l’URL.
http://www.bluecotton.ch
Salut Morgane, voici le code que tu dois mettre :
#main-header.et-fixed-header {
box-shadow: 0 0 0px rgba(0,0,0,0) !important;
-moz-box-shadow: 0 0 0px rgba(0,0,0,0) !important;
-webkit-box-shadow: 0 0 0px rgba(0,0,0,0) !important;
}
Merci beaucoup pour le code ! Il ne marche malheureusement que lorsque je scroll. en arrivant sur la plage et qu’elle reste statique je vois encore la barre verticale pour le menu. Mais ce n’est pas grave je vais regarder pour une autre solution ou un autre design.
Meilleures salutations.
Bonjour!
Je suis en train de créer des modèles de page pour mes pages catégories et produit (avec WooCommerce). Comment enregistrer mon menu principal comme modèle et comme « header » de mes pages catégories?
Merci beaucoup pour votre aide!
bonjour,
merci pour toutes vos astuces et conseils!
je suis entrain de créer un site, j’ai créé un menu sous un diaporama et j’ai placé le logo, mais j’aimerai que celui ci dépasse de la barre du menu en étant don à cheval sur le diapo et le menu
est ce possible?
merci
Bonjour, j’ai un souci avec Divi. Chaque fois que je met du texte ou quoi que soit d’autre, mes liens s’affiche en blanc sur fond blanc, donc impossible de les voir. Comment faire pour modifier la couleur pour que tout les liens apparaisse en bleu par exemple ?
Bonjour, je travaille actuellement en local avec Wamp sur la construction de mon site. J’ai un problème, j’ai beau chercher je n’arrive pas à trouver d’où ça vient. Lorsque je modifie la couleur de fond, du texte etc, ce n’est pas pris en compte…
Désolé pour le message précédent qui n’était pas complet, je le complète donc ici. En fait, les changements sont pris en compte,(j’ai mis le fond noir) mais dès que je scrolle, la barre redevient blanche…
Bonjour, je bloque quelque part.
Lorsque je modifie la couleur de fond de mon header, (à l’origine il est blanc, je le mets en noir) le changement est pris en compte mais lorsque je scroll dans ma page, le header se réduit et redevient blanc… Il doit y avoir quelque chose que je ne fais pas bien mais je ne vois pas d’où cela peut venir… Par contre, le texte, (que j’ai donc mis en blanc) reste blanc.
Je précise que je travaille pour le moment en local avec Wamp.
merci de votre aide.
Salut Morgane, de mon côté, cette barre n’apparaît plus. J’imagine alors que tu as trouvé la solution ?
Salut Sophie,
Si tu as créé un header Global dans le thème builder, celui-ci s’affichera aussi dans tes pages de catégories. Si tu n’as pas créé de header global, tu crées un header spécifique dans un de tes modèles de page de catégories, tu l’enregistres ensuite dans la bibliothèque Divi et ensuite, tu l’appelles à chaque nouveau modèle de page que tu crées.
Salut François, avec les options de Divi, ce n’est pas possible mais j’imagine que ça l’est avec un peu de CSS. Cependant, il faudrait voir ce que ça donne en version mobile, je ne suis pas convaincue du résultat 😉
Salut Léa, tu peux changer ça dans l’onglet Apparence > Personnaliser > Paramètres généraux > Typographie > Couleur du lien du corps
Salut Thomas, sympa le drapeau Corse 😉
Vas à l’onglet Divi > Option du thème > Créateur > Avancé et désactive l’option « Génération de fichiers CSS statiques » pour voir si le problème se corrige.
Salut Thomas, je n’avais pas lu ton deuxième message. Dans ce cas, tu peux changer ça dans l’onglet Apparence > Personnaliser > Barre de menu secondaire. C’est une mauvaise traduction pour indiquer que c’est le menu une fois scrollé.
Salut Thomas,
Désolée, j’ai mis du temps à te répondre car débordée mais la solution se trouve à Apparence > Personnaliser > Barre de menu secondaire. C’est une mauvaise traduction pour indiquer que c’est le menu une fois scrollé. Tu choisis ici alors tes couleurs au scroll.
Bonjour !
Déjà, Bravo pour ce superbe site ! Il est TOP !
De mon côté j’ai bien copié/collé le code CSS pour avoir la petite ligne en dessous des éléments survolés mais rien ne bouge… Je n’arrive pas à savoir d’où ça vient. J’ai essayé de copier le code dans le partie « Personnaliser »>Menu ,etc. mais aussi dans mon thème builder dans l’en-tête mais rien ne bouge…
Une solution peut-être ?
Salut Alexis, je suppose qu’il faudrait adapter le code CSS. Les classes peuvent différer selon le menu utilisé.
Bonjour,
j’ai suivi votre tuto que je trouve fort utile Néanmoins, sur une de mes configuration de DIVI, le menu » entête et navigation » n’apparaît pas ! Sûrement le même cas que Caroline Cotty
je retrouve ses options en mettant la première page de wp en modèle » blank page »
J’espère que cela vous aidera….
Salut Nelux. Si tu as créé un entête global avec le Thème Builder, cela désactive les options de menu dans le réglage de l’apparence. Donc c’est soit l’un soit l’autre. Tu comprends ???
oui ! bien entendu que j’ai compris.
Mais j’apportais aussi l’information que l’onglet » en-tête et navigation » pouvait disparaître si la première page est réglée en mode » blank page » et ce afin de compléter votre réponse du 27 mars 2020 à 08:39.
Aussi je cherche une manière de mettre en « Hamburger » un menu non-principal placé sur une page.
en vous remerciant d’avance
Ah merci Belux, pour ce retour 😉
Bonsoir,
J’ai créé un header global par le divi builder, mais sur les versions tablette et mobile, les textes se chevauchent. Si je diminue alors la taille des textes, ça me les modifie partout, donc y compris sur la version pc…
Une solution pour adapter la taille en fonction des versions?
Salut Yin, il faut que tu actives le petit icône du téléphone pour saisir une taille de police différente en fonction de tes écrans. Plus d’info ici : https://astucesdivi.com/responsive-design-divi/
Pour ceux qui veulent faire un menu transparent avec le Theme Builder, il suffit d’aller sur « avancé »> »position »> mettre en « absolute » et augmenter le « Z index », le menu passe bien en transparent par dessus l’image de fond 😉
Merci Sebastien 😉
Coucou Lycia j’espère que tu vas bien !
Tes tuto sont topissimo comme à chaque fois, un régal qui va non pas dans mon estomac mais dans mes favoris 😀
Je cherche des astuces pour personnaliser la barre de menu secondaire qui se trouve au dessus du header. En effet divi, propose de mettre simplement une couleur, police de texte, numéro de tel, mail et quelques autres éléments…
Moi je voudrai pouvoir exploiter cette barre de menu et mettre par exemple une offre promotionnelle, un autre jour mettre livraison offerte, à d’autres occasion proposer d’autres appel à l’action, etc… et avoir aussi la possibilité de modifier la hauteur qui me semble insuffisante dans l’état
Est-ce que c’est proposé dans les plugins que tu cites dans cet article ?
Belle soirée,
Youssef
Salut Youssef, je n’ai pas de plugin dans mes placards qui me viennent à l’esprit mais c’est une bonne idée de sujet pour un article . Je vais un peu me pencher sur la question
Bonjour Lycia,
j’ai hâte de le découvrir ce nouvel article 😉
Sinon sur le site de PavéNum que tu présente ici pour Intégrer le Divi Builder dans le Header de Divi, il dit dans son article : En attendant l’arrivée du « Visual Header »…
Son article date un peu je crois ?!!
Tu as des nouvelles sur ce visual header ? Est ce que divi l’a développé et où peut-on trouver les modèles ou modules à ce sujet svp ?
Belle fin de journée Lycia
Youssef
Salut Lycia, j’ai un problème j’aurais voulu modifier la taille de mon logo dans le menu du header comme avec certains exemple montré ci-dessus mais impossible d’avoir accès à l’onglet Apparence > Personnaliser > En-tête et Navigation. Celui-ci n’apparait plus chez moi de même pour le Footer.
Salut Arthur, ces onglets ont disparu car tu utilises certainement le thème builder pour ton header et ton footer. C’est soit l’un soit l’autre. Si tu veux utiliser le menu natif tu doit supprimer ton header global
Bonjour à tous
Dans l’ « Éléments de l’en-tête », j’aimerais que le numéro de téléphone soit cliquable, pouvez-vous m’aider?
En vous remerciant par avance.
Salut Lycia,
comment vas-tu ? Et merci de ton retour, j’ai hâte de découvrir ton article sur la personnalisation du menu secondaire comme expliqué dans mon précédent com 😉
Sinon il y a un truc que je ne comprends pas. On a ceci comme barre de menu :
– barre de menu primaire
– barre de menu secondaire
– paramétrage de la barre supérieure
Et c’est cette dernière que je ne comprends pas. C’est quoi ce paramétrage de la barre supérieur ? Quand je modifie les modifie (hauteur menu, taille du texte, couleur de fond et de texte…), il n’y a aucune réaction sur le front end puisque je ne sais pas à quoi correspond cette barre supérieur ?!!
Elle se trouve où et comment l’activer cette barre supérieur ? J’aimerai vraiment voir à quoi elle ressemble et comprendre son utilité 🙂
J’ai beau cherché sur le web, aucun article n’en parle Lycia, alors si tu peux m’éclairer ce serait Topissime 😉
Merci et belle journée
Youssef
Salut Youssef, je l’explique dans mon Ebook… en fait, c’est le menu principal après avoir scrollé la page. Il faut que ta page ait assez de contenu pour que tu puisses voir la différence… j’espère que tu as compris
Bonjour,
Quand il est en mode mobile, le panier se trouve dans le menu et je trouve aucun moyen pour afficher juste l’icône en dehors comme la loupe
Comment faire ?
Merci d’avance
Salut Elodie, il n’y a pas d’option pour ça, il faut coder je suppose
Salut Youssef, effectivement, tu peux maintenant créer ton en-tête directement depuis l’onglet Divi > Theme Builder 😉
Salut Alain, je pense qu’il faut coder pour corriger cela, il n’y a pas d’option de prévue.
Bonjour,
Je voudrais changer la couleur (bleu) du mot accueil dans ma navbar. Comment as-tu fais?
Merci pour tes explications.
Bonjour Lycia,
J’ai un souci concernant les paramètrages de mon header, je souhaite retrouver les paramètres par défaut en natif
car le résultat était bien, mais je n’y ai plus accès car j’ai testé le divi theme builder pour en faire un autre
(j’ai construit mon footer avec)
même en le supprimant dans le divi theme builder je n’ai plus accès:
à l’onglet Apparence > Personnaliser > En-tête et Navigation (header and settings)du coup je suis bien embêtée, peut être que tu aurais une astuce pour y remédier,
d’avance merci et bon we!
Salut Sandrine, tu dois supprimer ton header dans le thème builder et tu ne dois pas oublier de sauvegarder tes changements.
C’est dans les réglages du thème. Onglet Apparence > Personnaliser
Bonjour Lycia,
Merci pour ton retour! oui c’est effectivement la manip que j’ai suivi, je pense qu’il ya un bug, lorsque
j’affiche l’onglet dans apparence>personnaliser> je vois apparaitre « header and navigation » et ensuite ça saute,
et devient inaccessible, comme si il y avait un conflit quelque part…
Sandrine il faut supprimer le header Global et tout revient dans l’ordre
Bonjour Lycia,
Oui, j’ai bien supprimé le header global et cela ne fonctionnait pas.
Du coup j’en ai refait un, puis je l’ai supprimé à nouveau, puis sauvegarder les changements et là c’est revenu,
Merci pour ton aide,
Bonne journée
Ah oui, des fois ça peut buguer, c’est pour ça qu’il faut insister parfois 😉
Hello Lycia,
J’espère que tu vas bien 🙂
J’ai opté pour un menu slide-in, mais je trouve le burger trop petit… J’imagine qu’un peu de CSS ferait l’affaire, mais je n’y connais pas grand chose…
Pourrais-tu m’aider s’il te plaît ?
Merci beaucoup !
Ola Lycia,
j’ai bien suivi le tuto pour placer une icone dans le menu et cela fonctionne avec le titre de la navigation. Mais j’aimerai ne pas avoir de texte, juste les icones.
En effet ce sont des icones réseaux sociaux et ça fait redondant (icone Fb plus texte « facebook ». J’ai mis des points pour l’instant mais ce n’est pas génial… Quand je ne mets pas de texte, le lien/menu n’est pas enregistré.
Merci pour votre aide.
Bonjour,
J’ai mis un caractère invisible en titre de navigation. alt+0160
Il y a peut-être un moyen moins bidouille pour mettre une icône sans texte dans le menu ?
Bah, si ça peut servir à quelqu’un…
Salut Mathilde, je ne sais pas si c’est une bonne idée de modifier la taille, mais si tu souhaites le faire, voici le code :
.mobile_menu_bar::before {
font-size: 45px;
}
Tu changes la valeur PX selon tes besoins.
Merci Patrick, j’allais justement te demander si tu avais testé avec un « espace »… Effectivement c’est un peu « bidouille » mais si ça marche, alors tant mieux 😉
L’espace ne fonctionne pas. Ce serait trop simple… Merci pour ton blog de partage !
Bonjour Lycia,
je souhaiterais que le premier niveau de navigation de mon menu reste cliquable, malgré le fait qu’il y ai des sous-rubriques (menu déroulant)
Il y a t’il une façon simple de le faire ?
Merci d’avance !
Re-bonjour,
Je m’auto-réponds 🙂
Il suffisait que je décoche « Disable top tier dropdown menu links », dans le sous-onglet Navigation > Paramètres généraux.
Salut Georges ! Tu m’as devancé ! À bientôt
Bonjour Lycia,
Je n’arrive pas à rendre inactive un logo/image placé dans Corps/Ajouter media. Sur le site, un clic gauche sur ce logo/image a pour effet d’afficher ce logo/image en plein écran et d’indiquer le chemin de l’image.
Y a t il un moyen de le rendre inactif ?
Merci par avance …
Patrick, utilises-tu un plugin de SEO ? Si oui, tu peux rendre inactif les « Media Attachements », c’est là le problème je pense.
Bonjour Lycia,
je subis actuellement le même problème que M Stephane Perrault (15 novembre 2019 à 08:08) à savoir la partie « en-tête et navigation » qui disparait lorsque je vais dans apparence/personnaliser. Auriez vous trouvé une éventuelle solution depuis ?
Merci à vous.
Bonne soirée
Bonjour Lycia,
Comme d’habitude, tes tutos sont vraiment super, merci beaucoup !
J’ai utilisé l’astuce n°3 pour ajouter une ligne au survol, j’aime beaucoup, mais je souhaiterais qu’elle n’apparaisse que sur les menus de 1e niveau. En effet, j’ai un menu de 2d niveau sur lequel elle apparait mais elle est décalée ce qui fait qu’elle barre le texte au lieu de le souligner… As-tu une astuce à me donner ?
Merci !
Salut Arnaud, la réponse est dans mon commentaire du 27 février 2020 : « si l’option de configuration de l’en-tête apparait une fraction de seconde puis disparait, dans le menu Apparence > Personnaliser, c’est que votre site utilise l’entête Globale définie dans le Thème Builder de Divi. Donc par défaut, l’entête classique est désactivée et donc, votre header se gère depuis le Theme Builder, dorénavant. »
Voilà la raison 😉
Salut Marie, merci.
Il faut que tu appliques en CSS que sur certains éléments, grâce aux ID des éléments du menu, que tu trouves dans le code quand tu inspectes la page avec ton navigateur. Si tu ne connais pas le CSS, ça va être un peu compliqué 😉
Bonjour Lycia, bonjour tout le monde,
J’espère ne pas poser une question déjà posée: j’ai mis dans la barre de menu secondaire (tout en haut de la page) un lien vers un site internet.
>>Ce lien apparait tout à droite de la barre: peut-on le justifier à droite ou au milieu de la barre ?
>>et plus important pour moi: le lien s’ouvre dans la même fenêtre que celle de mon site de départ, ce que je trouve pas sympa . Peut-on le faire ouvrir dans une autre fenêtre ?
A part ça, je lis DIVI, je rêve (cauchemarde) DIVI, je suis DIVI, mais … cela ne va pas vite.
Portez-vous tous bien.
JP
Bonjour,
J’ai ma barre de menu du site qui est bien transparente mais je voudrais que quand je scroll vers le bas, le fond se mette en noir, ca parait simple mais je n’y arrive pas ou je ne trouve pas l’option, pourriez vous m’aider ?
Bonsoir Lycia,
Merci pour votre page très instructive!
j’ai un menu vertical avec des sous-éléments de menu qui s’affichent en liste déroulante. Mon problème est que la liste déroulante vient s’afficher par dessus l’élément de menu du dessous. Y a-t-il un moyen de décaler l’élément de menu suivant lorsque le menu déroulant prend sa place?
Merci pour le coup de main et bonne soirée!
Bonjour Yann, à ma connaissance on ne peut pas…
Pour un menu vertical, le mieux serait de ne pas utiliser de sous éléments
Cette option est disponible si tu utilises une entête classique (pas entête globale)
Hello Jean Paul, pour center le texte, je pense qu’en CSS c’est facile. Par contre pour ouvrir dans une nouvelle fenêtre, tu peux activer cette option (de WP et non de Divi) directement depuis Apparence > Menu, il faut aller tout en haut de l’écran, ouvrir les options de l’écran et activer toutes les options. Après tu choisis dans ton menu les éléments que tu dois ouvrir dans une nouvelle fenêtre…
bonjour, mes modification de style sur l’entête ne fonctionne pas avec le personnalisateur de theme, j’ai rafraichi, supprimé le cache, rien n’y fait.
Bizarre ;-(
et cela marche parfaitement.
Merci Lycia
Salut Lydia.
J’aimerais dans mon menu DIVI lier ma page d’accueil à mon logo (qui est au centre) et ainsi ne pas afficher la page « accueil » dans la barre principale de mon menu… Une idée ?
Belle journée.
Caroline
Salut Caroline. Oui le logo est automatiquement redirigé vers la page d’accueil normalement. Donc il te suffit de supprimer l’élément Accueil de ton menu.
Bonjour,
depuis la mise à jour de Divi, la barre de menu sur les téléphones a changé. Il y a une ligne grise dans laquelle il est écrit « sélectionner une page » et dessous un grand espace blanc. Je voudrais supprimer la ligne grise, la phrase « sélectionner une page » et tout cet espace blanc, afin de ne garder que les trois petits traits jaunes à droite sur lesquels cliquer pour faire défiler les menus. Pouvez-vous m’aider ? merci
Salut Léo, pour la ligne grise, c’est une histoire de CSS mais cela me paraît bizarre qu’un espace apparaisse. Il faut essayer de trouver s’il n’y aurait pas un conflit.
Hello Lycia,
Est-ce que tu saurais pourquoi le menu secondaire du site https://activebase.store/ ne s’affiche pas sur mobile ?
merci d’avance pour ta réponse 🙂
Hello Pauline. Pour moi il s’affiche en mobile 😉
Bonjour Lycia, je suis toujours ton site avec attention car je gère ma boutique en ligne sur divi. Auparavant fercent défenseur de Joomla, je sui passé a WP a cause justemetn de la meilleure gestion ecommerce de WOocommerce. Par contre je ne retrouve pas ou alors je suis aveugle, une fonctionnalité qui était pourtant de base depuis des décennies sur Joomla en natif, a savoir pouvoir choisir simplement l’emplacement ou afficher les menus du site !
Sur chaque menu j’avais le choix de l’afficher soit sur toutes lespages, soit en excluant certaines pages. Je ne trouve cela nulle part ni sur le core wordpress ni dans les réglages de Divi !?
Cela existe t-il à ton avis avnt que je ne regrette définitivement mon vieux Joomla ?
Bien à toi
Bonjour, déjà merci pour vos tutos.
Je vais me faire un header hero mais pour le reste du site j’aimerais mettre 2 images rectangulaires en portrait.
Une de chaque coter de mon body.
Elles ferraient office d’image de fond.
Avez-vous des astuces ou ressources pour : qu’elles soient responsives ( qu’elles collent bien tout le temps le body ) et pour pouvoir l’animer : que ce fond apparaisse par un petit slide de gauche à droite peu de temps après chargement clomplet de la page.
J’aimerais aussi pouvoir créer un petit dégradé transparent/opaque, à gauche et à droite de mon body..
Est-ce que divi permet de faire tout ca sans coder ?
Sinon quels seraient les fichiers à modifier (je m’y retrouve dans l’arborescence et j’ai des notions de css/html mais pas de javascript).
Merci d’avance. Je comprendrais que vous ne puissiez répondre. Je suis d’ailleurs étonné que vous répondiez autant aux commentaires.
Bien à vous !
Bonjour,
Je recherche une solution à ma page d’accueil et surtout au disfonctionnement du menu et sous menu qui ne redirigent pas sur nos pages ou articles. L’écran disparait une fraction de second mais réaffiche la page d’accueil.
Pour information nous venons de refaire totalement le site avec la dernière version de DIVI Builder.
Votre aide nous serait d’une grande utilité!!!!
Merci par avance.
Cordialement
Salut Noel, une adresse pour regarder ?
Bonjour Lycia,
Je te remercie de nous avoir répondu, nous cherchons depuis plusieurs jours une réponse à notre problème.
Notre site à été corrompu par un pirate. Nous avons du tout écraser. La reconstruction a été très difficile, pour retrouver toutes les licences et les contenu initiaux. Nous avons rechargé toutes les dernière version y compris la version PHP 7.0 hébergée chez OVH. Nous avons également chargé Secupress SSH Fixer Pro.
Problème premier, notre menu et sous menu n’orientaient pas vers les pages ou articles publiés comme si le liel n’était pas actif. Depuis avec beaucoup de mal, les pages ou articles s’ouvrent mais en dessous du menu, alors que nous souhaitons qu’ils s’ouvrent sur une nouvelle écran!! Là nous sommes bloqués.
Pour parfaire le tout un autre soucis nous chagrine, aléatoirement les sigle de sous-menu et de recherche sont remplacés par des lettres majuscules !!!
Tout aide de ta part serait la bien venue
Bien amicalement
Noël
Rebonjour Lycia,
Je ne sais pas si tu as reçu mon commentaire de ce matin.
Nous sommes parvenus à faire fonctionner le sous menu, mais la page s’ouvre sous la page d’accueil, et pas dans un nouvel écran. Comme je te l’ai écrit aléatoirement les icones de sous menu et de recherche sont remplacés par des lettres majuscule!
Peux tu nous aider?
Bonsoir lycia,
associationlamancha.fr
Salut Noël, ce souci de lettres qui apparaissent à la place des icônes est assez courant, je le remarque souvent. Je ne sais pas comment y remédier, je crois que c’est à cause des améliorations de performance et de mise en cache.
Salut Just, oui je pense que tout cela est possible avec les options de Divi. Concernant les images « responsives », je pense qu’il faudra peut-être rajouter un peu de CSS.
Salut Stéphane, en effet ce n’est pas natif sous WordPress mais Divi te permet aisément de le faire. Pour cela, il te faut créer un modèle dans le thème builder pour les produits X par exemple, dans ce modèle tu utilises le menu X (préalablement créé dans Apparence > Menu), ensuite tu crées un modèle Y pour tes produits Y dans lequel tu affiches le menu Y, et ainsi de suite. Tu vois l’idée ? Je ne sais pas si je suis claire.
Bonjour, j’ai repris un ancien site Divi et ai tout supprimé. J’ai reconstruit un nouveau site et j’ai un probleme avec les menus. Il me reste visiblement de l’ancien site un menu fantome qui m’affiche uniquement la page courante. Lorsque je construit un menu, il ne s’active pas est n’est pasvisible. je tourne en rond mais ne trouve pas. Pourriez vous m’aider? est ce un bug?
Merci d’avance de votre conseil.
Bonjour Philippe, cela peut venir d’un menu qui aurait été créé dans le thème builder ou bien peut-être oubliez-vous d’assigner un emplacement à votre menu depuis ses réglages à l’onglet Apparence > Menu ? Avez-vous vérifier ces deux points ?
Bonjour lycia et merci pour ton travail, j’ai utilisé le code css pour la barre sous le menu qui fonctionne à merveille mais en sous menu il me met la barre au milieu du mot. 2 jours que je m’arrache les cheveux avec ça aurai tu une solution? Soit pour le supprimer du sous menu sous qu’il soit à la même place que le menu, et merci encore pour le travail des pdf formation ça m’a beaucoup aidé.
Donne moi l’URL de ton site et je regarde pour te trouver le bon code CSS
voici l’url du site https://mariescakes.fr/ merci pour ta réponse cordialement pierre
Bonjour,
De mon côté j’ai un menu avec deux catégories qui ont des sous-menus. Ces derniers, les sous-menus, sont emprisonnés dans un cadre, un bloc et je veux l’enlever mais ne trouve pas comment faire. Cela me frustre car je suis sûre que c’est possible.
Auriez-vous la réponse ?
Merci d’avance de votre aide.
Sincèrement.
HellOoo Lycia,
une petite question sur ce css “MENU Ajout une ligne au survol”, aurais-tu la version pour le menu créé avec le Thème builder ? Celui que tu donnes ici est spécifique au menu natif de Divi… Merci, merci !
Salut Valérie. Là je ne l’ai pas. Du coup il faudrait que je refasse pour donner le code version Theme Builder et c’est pas prévu pour l’instant . En fait le code ne doit pas changer je pense, il faut juste appeler une autre Classe CSS. Si tu inspecte ton navigateur tu devrais pouvoir la trouver. Tu sais comment on fait ?
Merci Lycia… ce n’est pas mon fort le repérage des css… j’ai d’autres qualités sûrement mais pas celle-là 😀
C’est ok pour moi, je partage en espérant ne pas avoir fait d’erreur ! :-))
/* MENU Ajout une ligne au survol */
.custom-menu .et-menu > li.current_page_item > a:before{
-webkit-transform: translateY(15px);
transform: translateY(15px);
opacity: 1.0;
}
.custom-menu li a:hover:before {
-webkit-transform: translateY(15px);
transform: translateY(15px);
opacity: 1;
}
.custom-menu li a:before {
content: »;
position: absolute;
top: 10px;
left: 0;
background: #4742ff;
width: 100%;
height: 1px;
-webkit-transform: translateY(24px);
transform: translateY(24px);
opacity: 0;
transition: 0.3s ease;
}
Ok donc ça fonctionne pour toi ?
Parfaitement !
bonjour ! Est-il possible d’obtenir un en-tête avec un menu qui vient en superposition d’un slider en fond comme sur ce site ?
https://www.salomem.com/portfolio/food
Merci !
Salut! Est-il possible d’activer le slide-in seulement pour téléphone et garder le menu de base pour ordinateur?
Bonne question. Il faut voir.
Bonjour Lycia ,
j’aimerais ne pas afficher ma page d’accueil dans le menu
Dans les options de DIVI, onglet « la navigation » et onglet pages il y a : Exclure des pages de la barre de navigation
J’ai donc mis une croix rouge devant le nom de ma page (qui est par défaut la page d’accueil)
et ensuite j’ai mis désactiver sur le bouton ‘Afficher lien accueil’
et bien sur sauvegarder les changements
mais non toujours visible sur mon menu ?
Merci de votre aide précieuse.
Philippe
Salut est-ce que cette page est mise dans le menu lui-même à l’onglet Apparence > Menu ? Car il suffirait je pense de la supprimer de cet endroit ?
Bonjour à toutes et à tous ! Je rencontre un souci avec mon menu. Rien à signaler sur format ordi et tablette. Par contre, au format mobile, les sous-menus n’apparaissent pas et ne sont pas cliquables. Pour faire des menus avec des sous-menus, j’ai ajouté du code CSS et Javascript. Savez-vous comment je peux régler ça ? Qui contacter ? Quelle vidéo regarder ?Merci 🌱
Peut-être que ça vient de ton code ? Tu as essayé de désactiver ton code pour voir si ça marche ?
Bonjour,
J’aimerais mettre en place un sticky nav barre (menu fixe), et ai donc suivi les instructions.
Pour supprimer mon menu, j’ai publié le code mais après avoir cliqué sur « publier »… rien ne se passe, mon menu est tjs visible :(.
#main-header {
display: none;
}
#page-container {
padding-top: 0px !important;
}
Need help please !
Hello Monnet selon le style de header que tu utilises, tu n’appelles peut-être pas le bon sélecteur CSS, il faut que tu inspectes le code de ton header dans ton navigateur pour vérifier si tu agis au bon endroit.
Bonjour Lycia et merci pour cet article intéressant !
J’ai appliqué le code pour générer une ligne au survol des éléments du menu. Mais cette ligne s’affiche également sur les éléments du sous-menu. Je souhaiterais (comme sur le site astucesdivi.com), que cette ligne s’affiche uniquement pour le survol et le clic du menu, et non du sous-menu !!! Voilà des semaines que je cherche un moyen !
J’ai vu que le menu actuel du site astucesdivi est parfaitement ce que je recherche au niveau de cet effet.
Pourriez-vous m’aider ?
Bonjour Lycia et merci pour cet article intéressant !
J’ai ajouté une ligne de survol au menu grâce au CSS présenté dans cet article.
J’aimerais faire en sorte que la ligne ne s’affiche que pour les éléments du menu principal et non ceux du sous-menu. Pourriez-vous m’aider ? Car je vois que sur le site astucesdivi.com, l’effet de votre menu est exactement celui que je recherche pour le mien. La ligne s’applique uniquement pour « Tout pour Divi » et non ses sous-rubriques : « Débuter avec Divi » ; « Personnaliser Divi » ; « Plugins pour Divi » « Ressources Divi ».
Merci d’avance.
Bonjour, je suis très embêtée, j’ai repris un site wordpress avec l’éditeur DIVI, le menu s’affiche bien sur la version ordinateur, mais sur tablette et mobile je n’ai plus du tout de menu : pourtant je suis allée dans « personnaliser » « thèmes mobiles » je ne comprends pas pourquoi il ne s’affiche plus … si vous pourriez m’éclairer …???
Salut Cynthia. Sur mon blog ce sont les options natives, je n’ai ajouté aucun code. Cette ligne apparaît car il y a des sous éléments. Il faudrait modifier le code pour agir sur les bons éléments que tu souhaites. Par exemple tu pourrais ajouter une classe CSS sur les éléments de menu que tu souhaites souligner.
Il faut regarder si le header n’aurait pas été construit avec le thème builder. Auquel cas les options de visibilité mobile auraient pu être désactivées
Bonjour,
je me demandais si c’était possible sur un onepage de faire un lien dans le menu qui permettrait d’aller directement à une section, notamment celle de mon contact ? merci d’avance et bravo pour votre site et la vulgarisation des savoirs !
Tu trouveras ta réponse ici https://astucesdivi.com/liens-dans-une-meme-page-avec-divi-ou-gutenberg/
Hello, mon menu est des plus basique : aucun code personnalisé. Donc c’est certainement dans les options natives.
Ce doit être possible en CSS 😉
Bonjour, très bon article qui reprend beaucoup d’infos intéressantes.
Permettez que je vous pose une question supplémentaire ?
Je souhaiterais intégrer plusieurs effets simultanés au hover sur mon menu Divi.
L’inclusion d’une barre sous un titre du menu qui apparait depuis la gauche, s’étend vers la droite au hover et revient vers la gauche : fait.
Je souhaiterais que le texte du titre du menu sous hover se déplace légèrement vers la droite en même temps. Juste le titre, pas l’ensemble du menu. Auriez-vous une solution à cela ?
Merci d’avance
Bonjour ! Merci pour tous ces renseignements. Tout est très bien expliqué.
Je voudrais savoir s’il est possible d’avoir un logo qui déborde du menu principal. Je voudrais refaire mon site et passer de Joomla à WordPress avec divi . J’ai un logo particulièrement grand qui ne pourra pas tenir dans la barre de navigation. Je n’ai pas envie de faire un menu centré qui pourrait résoudre le problème, mais je préfèrerais avoir le logo sur la gauche.
Y a-t-il un code pour ça ou bien un plugin ?
bien cordialement
Salut.
J’ai soucis. J’ai utiliser le module menu Divi. Mais le menu apparait seulement sur ma page d’accueil. Je ne comprend dans le tableau de bord WP tout a l’aire ok.
Hum bizarre
Bonjour, lorsque je vais dans Apparence > Menus > Pages, il est marqué « aucune entrée », comment faire apparaitre ma page ?
Bonjour Lycia,
Je rencontre un souçi par banal…
Dans les paramètres Divi, l’option « Barre de navigation fixe » est désactivée.
Dans les personnalisations Divi, l’option « CACHER LA BARRE DE NAVIGATION SI AUCUN DÉFILEMENT » est décochée.
Je devrais donc avoir une barre de menu tout le temps visible et qui « suit » le scroll.
Pourtant, le menu reste « ancré » en haut, comme si l’option « Barre de navigation fixe » était activée. Si j’active cette option, le menu « s’envole » dès que je scroll vers le bas, comme si l’option « CACHER LA BARRE DE NAVIGATION SI AUCUN DÉFILEMENT » était cochée, ce qui n’est pourtant pas le cas !
Le plus étrange, c’est que quand je suis dans les personnalisations Divi et que je décoche l’option « CACHER LA BARRE DE NAVIGATION SI AUCUN DÉFILEMENT », j’ai bien mon menu qui reste visible, même en scrollant ! Par contre, quand je sors de la page de personnalisation et que je vais sur le site, j’ai de nouveau le menu qui « s’envole » dès que je scroll vers le bas ! (j’espère que j’ai été clair…Pas facile…)
Le site en question : emdr-sete.com
Ton avis ? Problème de CSS ? de cache DNS ? Je sèche là…
Merci d’avance
Jean-Marc
C’est bizarre effectivement ! Mais j’ai toujours trouvé ces options étranges de toute façon. Tu es sûr que c’est pas le cache ? C’est rentré dans l’ordre ?
Il y a souvent des bug que je ne comprends pas.
Rasant à chaque fois que je fais un site les modules n’apparaît pas une fois que je les ai modifiés. Car il faut faire la mise à jour mais je dois attendre un moment avant que celle-ci soit accessible.
Non non, pas du tout. J’avais deja eu ce problème avec un autre site, sans savoir pourquoi.
Si quelqu’un a une piste, je suis preneur parce que, pour le moment, si mon client veut une barre fixe constance, c’est juste pas possible quoi…
Absolument pas. Pour l’instant, je suis avec un site qui est incapable d’avoir un header fixe permanent.
Et c’est tres embêtant…
Bonjour, comment modifier la taille de la police du texte d’un sous-menu sans changer la taille de la police du menu principal? Merci!
bonjour , j’ai un problème avec mon site, je ne peux plus modifier mon menu dans apparence et nul par ailleur. de plus il n’apparait plus sur mon site!
j’ai voulu réaliser un gabarit de header et suite à ça disparition !! avez vous une solution je suis a bout de nerfs lol merci
Bonjour,
Quand je suis sur un PC (pas de problème sur mobile), mon menu déroulant disparait quand je descend la souris pour cliquer dessus.
Comment puis-je faire?
Merci!
Il y a une option dans les réglages de Divi pour le garder fixe. Divi > Réglages > General
Bonjour, j’ai voulu faire cette astuce dans mon theme divi
Astuce n°1 : supprimer la ligne grise sous le menu
Vous l’avez remarquée n’est-ce pas ? Cette fine ligne grise qui délimite le menu de Divi… Vous souhaitez vous en débarrasser ? C’est tout simple, allez à l’onglet Apparence > Personnaliser > CSS additionnel et ajoutez ce simple bout de code :
Le soucis c’est que le menu a carrément disparu et je n’arrive pas à le remettre
Pouvez vous me dire comment faire?
Merci
Bonjour,
J’avais créé un pied de page global dans le Theme Builder et dès lors que je le publie, il désactive le CSS additionnel rattaché au menu principal (les soulignages de couleurs disparaissent, les border-bottom). Si je supprime le pied de page, tout revient à la normale.
Je ne peux donc pas publier de pied de page global et je ne comprend pas le conflit entre celui-ci et le menu (sachant que le menu n’est pas créé dans l’en-tête globale du Theme Builder mais dans WP).
Pouvez-vous m’aider s’il vous plaît ?
Merci,
Bonjour et merci pour tous vos tutos qui m’ont été d’une aide précieuse.
J’aurais voulu savoir s’il était possible d’insérer un texte entre le logo et le début du menu ?
Je m’explique : sur le menu par défaut (https://astucesdivi.com/wp-content/uploads/2019/01/menu-divi-1.jpg), j’aurais voulu installer un titre court (3 mots) entre le logo (ici la glace) et le mot « Accueil » du menu.
Est-ce possible ?
Merci beaucoup !
Bonjour à vous,
J’ai un petit problème, mon menu secondaire chevauche mon menu primaire en version mobile…
Comment régler ce problème ?
Bonjour Lycia, j’ai un petit souci avec le menu que j’ai conçu sur le theme Builder ; je l’ai modifié de manière à ce qu’il soit sticky mais désormais tous mes sous menu se déroulent vers le haut …. alors que jusqu’à présent ils se déroulaient correctement vers le bas.
Je ne sais pas si mes explications sont claires….
Merci d’avance de ton aide !
Maguy
Tu as trouvé finalement ? C’est bizarre, tout dépend de la manière dont tu as utilisé le Sticky. Après, as-tu vérifié l’option dans le module Menu qui te permet d’ouvrir les menus déroulants vers le haut ou le bas, au choix ?
Il faut vérifier si tu as touché aux « marges » ou au « dimensions », ça doit venir de là
Mathieu, avec l’en-tête globale du Theme Builder, tu peux construire le style que tu souhaites
Tu parles du Pied de page ou de l’En-tête ? Car si tu parles bien de l’en-tête c’est normal que le global désactive les options par défaut, c’est le but. Par contre, c’est pas normal que le footer global modifie l’en-tête
Il faut supprimé le code que vous avez ajouté, tout simplement.
Vous avez dû activer l’en-tête globale dans le Theme Builder.
Il faudra le faire en CSS, il n’y a pas d’option prévue pour ça.
Salut
Quand je clique dans entête de navigation , ce dernier disparait. Serai stp d’où vient le problème?
Salut Mecnum, tu as dû créé une entête globale depuis le thème builder, ce qui prend le dessus sur les options du thème. C’est donc soit l’un soit l’autre. Si tu supprime ton entête globale, tu retrouveras ces options de paramétrage.
Salut Lycia,
Saurais-tu comment faire pour que le logo en entête ne chevauche pas le menu principal lorsque l’écran de l’internaute n’est pas très large?
Que la largeur du logo s’adapte selon la largeur de l’écran ou que le menu passe sous le logo? Je ne sais pas si je me fais bien comprendre…
Salut Christine, il faut changer le point de rupture ou bien la taille du logo à l’aide des médias queries : https://astucesdivi.com/responsive-design-divi/
Salut Lycia,
Merci pour ton aide! Je vais essayer et si j’y arrive, je sabre le champagne!