Para obtener una " menú pegajoso en el desplazamiento no necesitarás tema infantil o conocimientos especiales de código. Puedes lograr este efecto directamente usando las características nativas de Divi o usando un plugin de terceros.
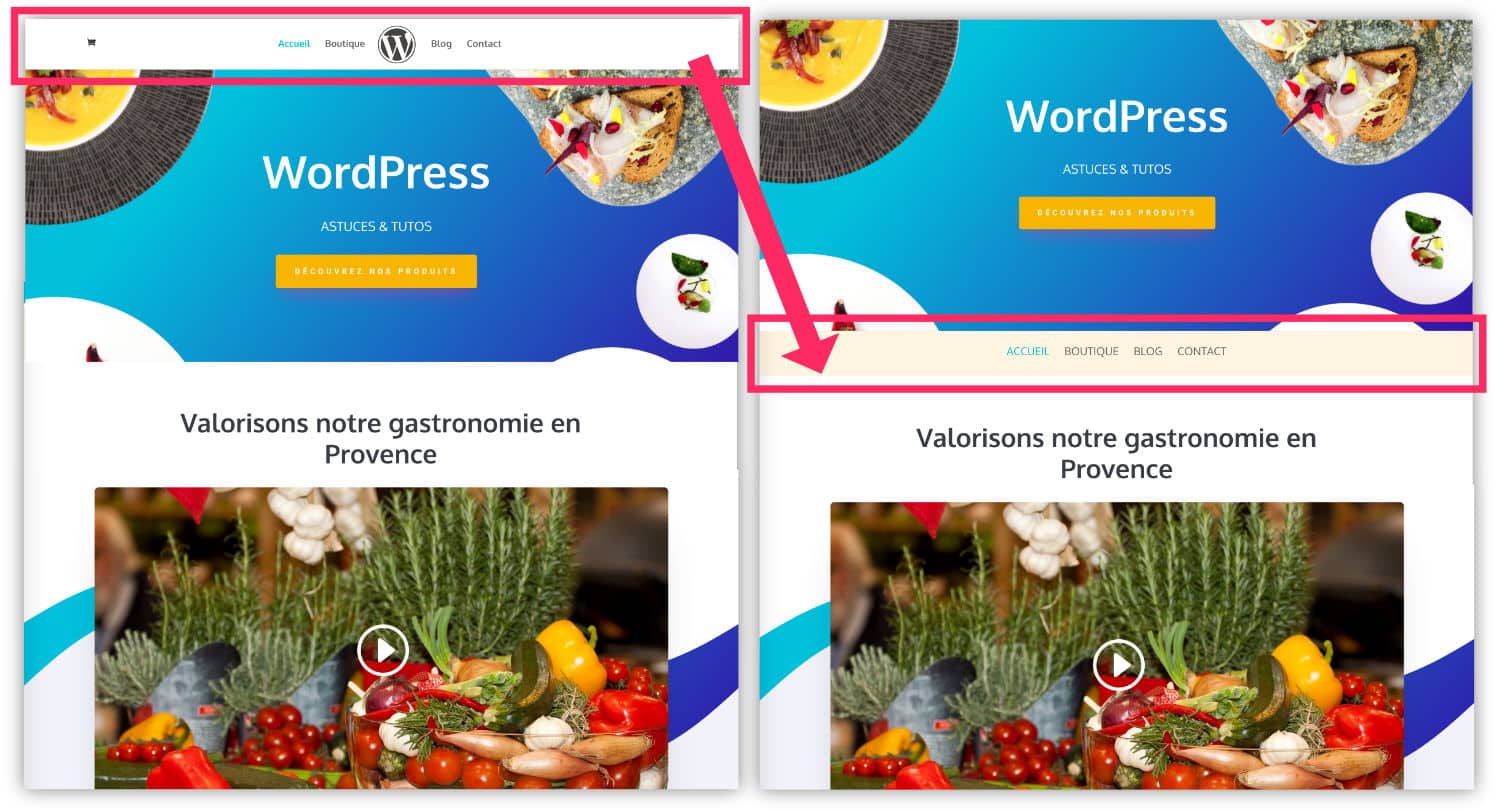
En este artículo, te propongo crear un bonito menú/cabecera que cambie el diseño clásico propuesto por el tema Divi.
A continuación, obtendrá un diseño original en unos minutos.
Este es el programa de este artículo:
- ¿Qué es un "menú pegajoso en el desplazamiento"?
- ¿Cómo conseguir un menú adhesivo en 3 sencillos pasos sin un plugin?
- Obtenga un menú pegajoso en el scroll usando un plugin (ideal para principiantes)
- Otra buena idea de menú...
Aviso: este artículo contiene enlaces de afiliación que reconocerá fácilmente. Los enlaces clásicos están en púrpura y los enlaces patrocinados están en rosa.
1 - ¿Qué es un "menú pegajoso en el desplazamiento"?
A menú pegajoso al desplazarse es un menú que se fija al desplazarse por una página web. Esta acción de desplazarse por la página se denomina "scroll.
En francés, esto podría traducirse como : un menú que se convierte en fijo cuando se desplaza la página.
Esta funcionalidad ya existe para el menú clásico de Divi.
Le aconsejo que lea este artículo sobre características que ofrece Divi para modificar la cabecera de su sitio.
Pero, ¿y si utilizamos el Módulo "Menú de pantalla completa" de Divi ?
De hecho, si insertas este módulo en tu maqueta, verás que el menú se desliza hacia abajo y desaparece más allá de la ventana cuando llegas al fondo de la página. Como muestra este vídeo:
Esto no es bueno para la "experiencia de usuario" de sus visitantes. Deben poder navegar por las diferentes páginas de su sitio, sin importar dónde se encuentren (así que incluso cuando hayan llegado al final de su página, el menú debe ser visible).
¿Sabías que puedes probar Divi gratis? Ir a esta página y haga clic en "PRUEBA GRATUITA
2 - ¿Cómo conseguir un menú adhesivo en 3 sencillos pasos?
A continuación se muestra un vídeo de lo que vamos a hacer en unos sencillos pasos:
Paso 1: Eliminar el menú clásico de Divi
Si está utilizando el módulo "Menú de pantalla completa" dentro de un diseño, es muy probable que tenga que eliminar el menú principal de su sitio en esa misma página.

Está a un clic de distancia: descubra la tutorial para eliminar el menú de Diviy luego volver aquí para continuar.
Paso 2: Añadir un módulo de menú de pantalla completa Divi
Una vez que su página ya no muestra el menú principal de su sitio, puede insertar un Menú de Pantalla Completa. Así es como se hace:

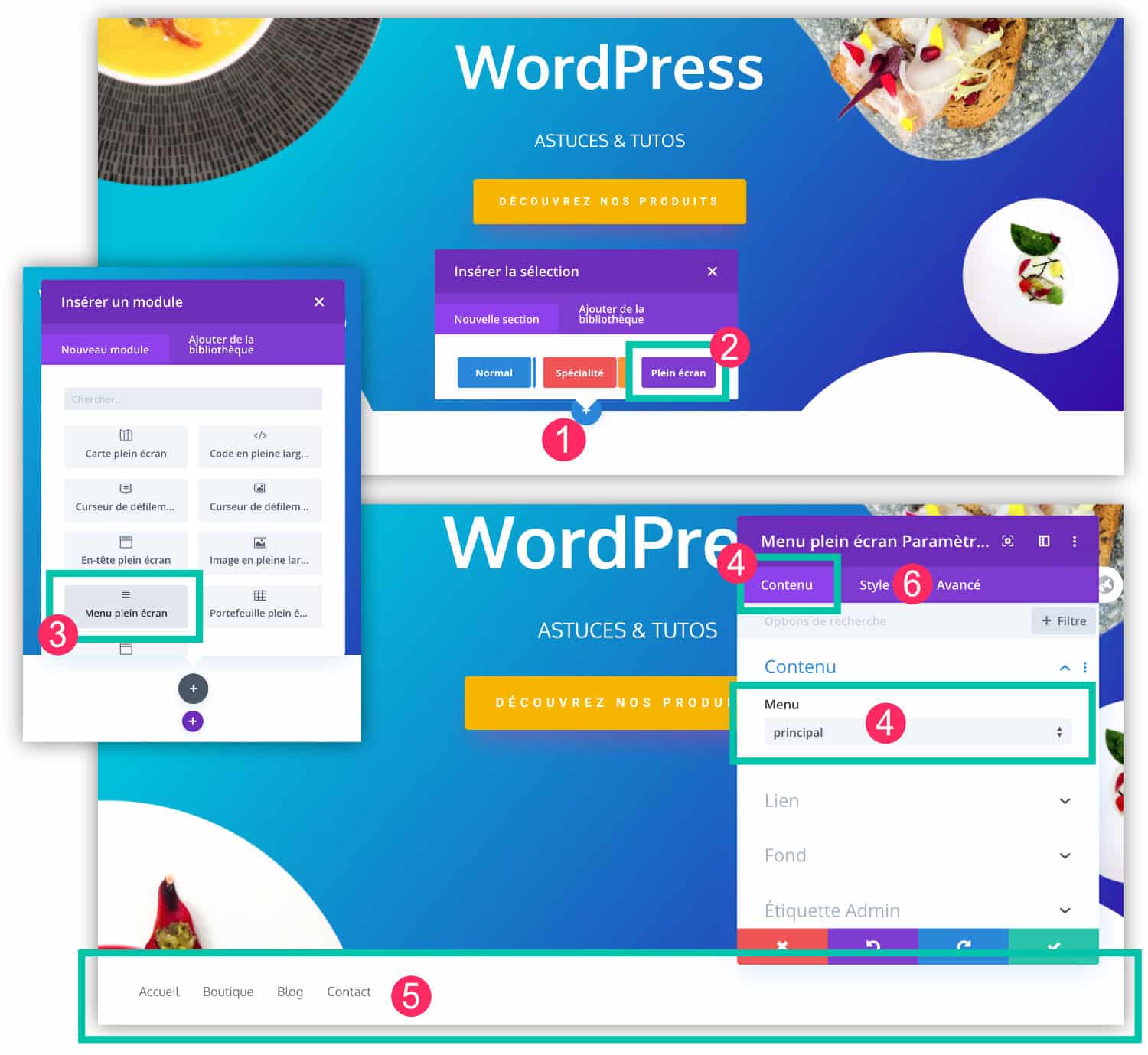
- Añada una nueva sección, haciendo clic en el icono "+", en el lugar deseado.
- Debe elegir una sección "Pantalla completa " (en color púrpura).
- Dentro de esta sección, inserte un módulo "Menú de pantalla completa".
- En la configuración del módulo, vaya a la pestaña "Contenido " y seleccione el menú que desea mostrar. Tenga en cuenta que este menú debe existir ya. Debe crearlo previamente en la pestaña "Apariencia > Menú" de su sitio de WordPress.
- Verás que este menú aparece dentro de tu sección de Pantalla Completa.
- Por último, a través de las pestañas "Estilo" y "Avanzado", puede personalizar su menú: cambiar el color, la alineación, el tamaño de la letra, etc.
No olvides guardar los cambios.
Paso 3: Arreglar el menú de la parte superior de la pantalla al desplazarse
Por ahora, debería tener una página con el menú clásico oculto y el módulo "Menú de pantalla completa " desplazándose con el contenido de la página.
Ahora añadiremos unas líneas de código para que el menú quede fijo en la parte superior de la pantalla cuando se desplace hacia abajo la página.
Para ello, tendrá que insertar dos módulos "Full Width Code" dentro de su sección de pantalla completa.
Si aún no sabes cómo utilizar este módulo especial, te invito a leer este artículo dedicado a el uso del módulo Divi Code.

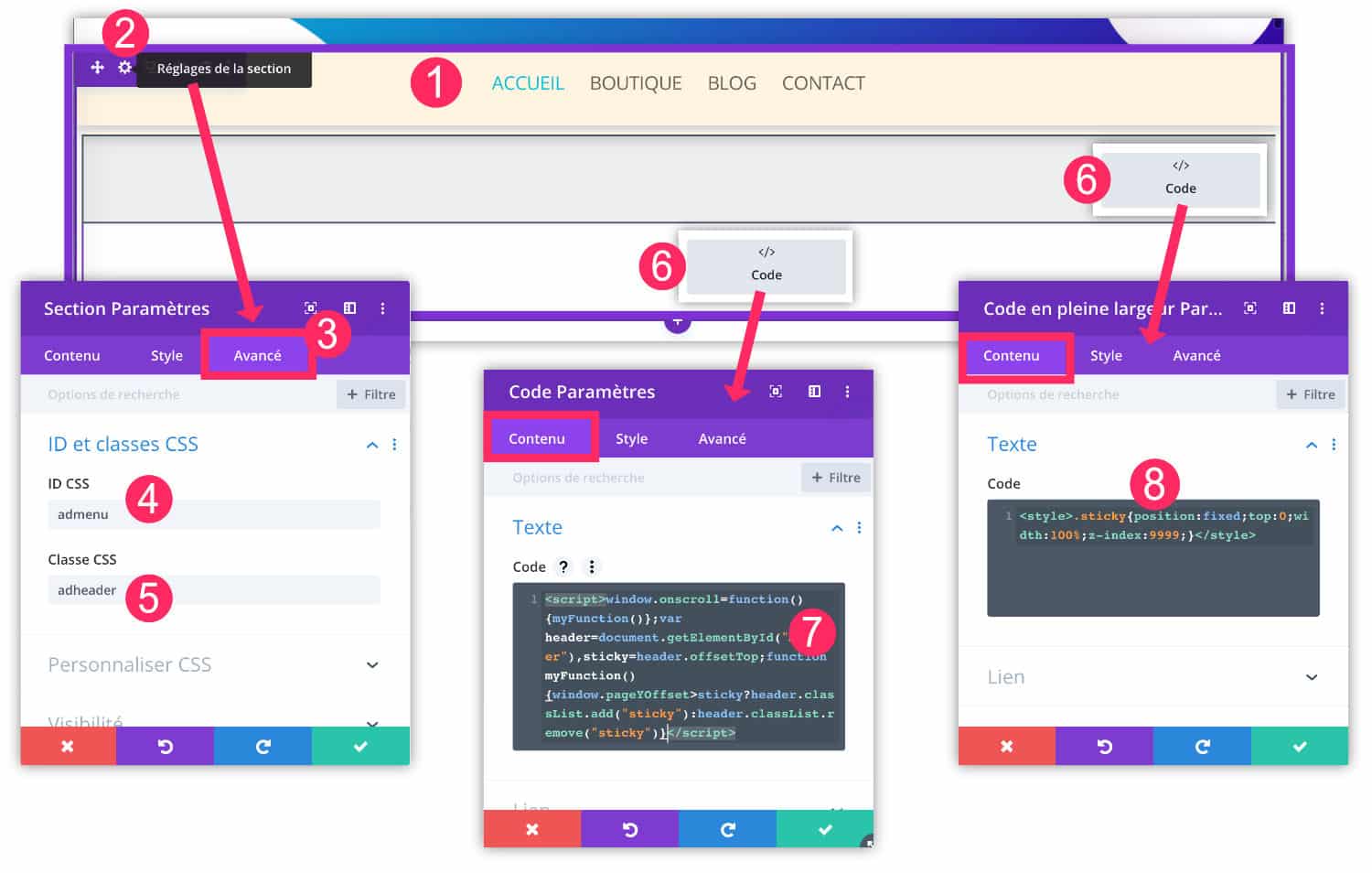
- En la "Sección de Pantalla Comple ta", donde previamente insertó el módulo "Menú de Pantalla Completa",
- Pulse el icono de la rueda para abrir los ajustes de la
- Vaya a la pestaña "Avanzado".
- En el campo CSS ID, introduzca el identificador "admenu".
- En el campo Clase CSS, introduzca la clase "adheader".
- Inserte 2 módulos de "código de ancho completo " dentro de esta sección de pantalla completa.
- Dans le premier, insérez du Javascript <strong>entre deux balises <script> et </script></strong>.
- Dans le second, insérez du CSS <strong>entre deux balises <style> et </style></strong>.
Paso 3 - Opción 1: Código JS y CSS para el video tutorial
Este código es el utilizado para mi video tutorial. Sin embargo, algunos usuarios tienen problemas con ella, como puedes ver en los comentarios. Si este es su caso, pase a la opción 2.
Este es el código JavaScript que hay que utilizar:
window.onscroll=function(){myFunction()};var adheader=document.getElementById("admenu"),sticky=adheader.offsetTop;function myFunction(){window.pageYOffset>sticky?adheader.classList.add("sticky"):adheader.classList.remove("sticky")}Tenga en cuenta que para crear este código, he utilizado el código original disponible aquí.
Aquí está el código CSS a utilizar:
.sticky {
position:fixed;
top:0;
width:100%;
z-index:9990;
}Paso 3 - Opción 2: Código JS y CSS con valor OffSet definido
El código JavaScript anterior no daba un valor (distancia) para la aparición del menú al desplazarse.
Por este motivo, algunos usuarios dijeron que "no veían aparecer el menú en el front-end, aunque existe en el back-end".
Dado que el menú adhesivo puede insertarse en cualquier lugar dentro de su diseño, su ubicación puede cambiar el objetivo final.
Dependiendo de tu proyecto, de la longitud de tu diseño y de dónde quieras insertar el menú, el código JS y CSS anterior debe ser modificado por lo siguiente:
var stickyEl=document.querySelector('#admenu')
var stickyPosition=stickyEl.getBoundingClientRect().top;var offset=500
window.addEventListener('scroll',function(){if(window.pageYOffset>=stickyPosition+offset){stickyEl.style.position='fixed';stickyEl.style.top='0px'}else{stickyEl.style.position='static';stickyEl.style.top=''}})Me inspiré en el código original aquí.
N’oubliez pas d’insérer ce code dans un module<strong> « code en plein largeur »</strong> et entourez-le des balises<strong> <script> et </script></strong>
Ten en cuenta también que, dependiendo de la longitud del trazado que estés utilizando, tendrás que "jugar" con el valor del desplazamiento. Para este código de ejemplo, el desplazamiento es 500. Si tiene problemas, cambie este valor a un valor positivo o negativo más apropiado. Por ejemplo: 250, 120, 380 o incluso -50, -20, etc.).
El desplazamiento se utiliza para definir el valor de una distancia desde un elemento padre. Más información.
Este código JS debe ir acompañado del siguiente código CSS (en un módulo de código diferente):
.adheader {
width:100%;
z-index:9990;
}Ce code devra être entouré des balises <strong><style> et </style></strong>
Paso 3 - Opción 3: Código JS y CSS para un diseño anidado
Si su sitio utiliza un diseño en cajahabrá que modificar un poco el código a utilizar.
Aquí está el JS a utilizar:
var stickyEl=document.querySelector('#admenu')
var stickyPosition=stickyEl.getBoundingClientRect().top;var offset=200
window.addEventListener('scroll',function(){if(window.pageYOffset>=stickyPosition+offset){stickyEl.style.position='fixed';stickyEl.style.top='0px';stickyEl.style.width='90%'}else{stickyEl.style.position='static';stickyEl.style.width='100%';stickyEl.style.top=''}})También para este código, tendrá que "jugar con los valores del desplazamiento" para que se ajuste a su diseño.
Aquí está el CSS a utilizar:
.adheader {
width:100%;
z-index:9990;
}A veces, copiar y pegar el código en línea puede no funcionar... Por eso te sugiero que descargues la Sección completa, lista para usar. Todo lo que tienes que hacer es descomprimir la carpeta e importar el/los archivo(s) .json de tu elección a tu Biblioteca Divi. Encontrará las distintas opciones dentro de la carpeta. Luego puedes insertar esta sección donde quieras en tu sitio. Sólo tiene que elegir el menú que desea mostrar y personalizarlo a su gusto. Tenga en cuenta que esta descarga es gratuita y sin compensación.
“Section Plein Écran avec Menu Sticky on Scroll” Téléchargé 8787 fois
3 - Obtener un menú pegajoso en el desplazamiento con un plugin (ideal para los principiantes)
Los pasos vistos en el capítulo anterior de este artículo pueden no ser adecuados para usted, por una u otra razón.
Por cierto, si lees los comentarios, algunos usuarios están teniendo problemas con los códigos JS propuestos. Sin embargo, estos códigos funcionan bien: los comprobé y optimicé hace unos días en mis sitios de prueba.
Así que, para satisfacer las necesidades de todo tipo de usuarios, he probado otra solución para ti: utilizar un plugin que ofrece esta funcionalidad.
Buenas noticias, he encontrado 2 de ellos bastante funcionales y fáciles de usar.
Le sugiero que los descubra:
Tanto si eliges uno como otro, necesitarás, en primer lugar:
- Elimine el menú principal de su página como se explica en Paso 1 del capítulo 2 de este artículo.
- Añade una sección de pantalla completa (sección Divi púrpura) en la que colocarás un módulo "Menú de pantalla completa" como se explica en Paso 2 del capítulo 2 de este artículo.
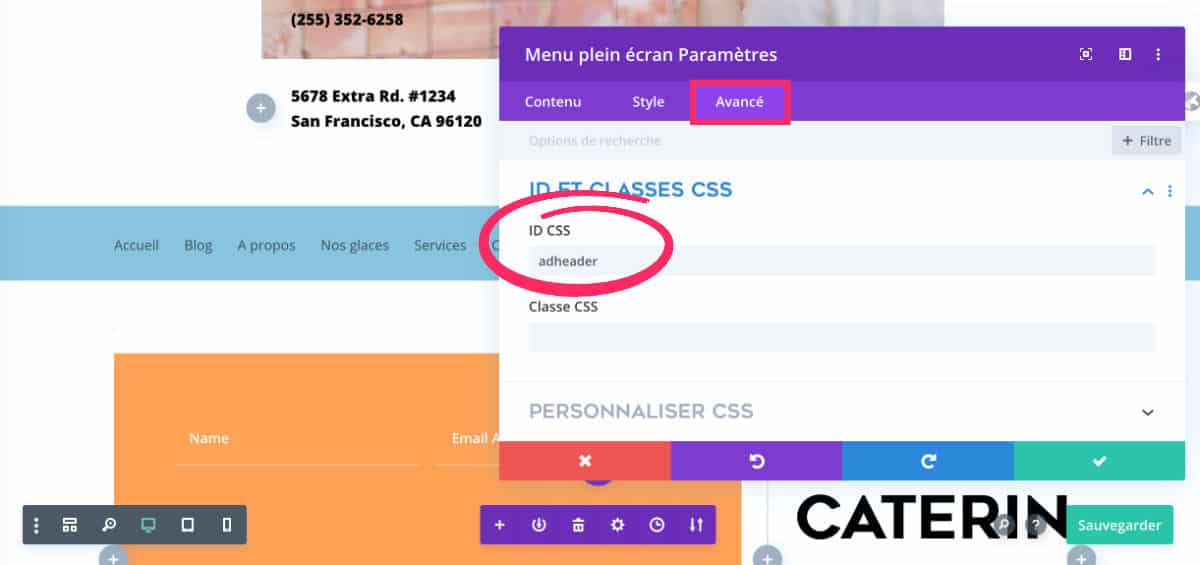
- Añade un ID CSS a tu módulo de Menú de Pantalla Completa desde la configuración avanzada del módulo. Para mi ejemplo, utilizo "adheader", como puedes ver en la imagen de abajo.

Entonces, dependiendo del plugin que elijas, esto es lo que puedes hacer:
3.1 - Menú pegajoso (¡o cualquier cosa!) en el desplazamiento

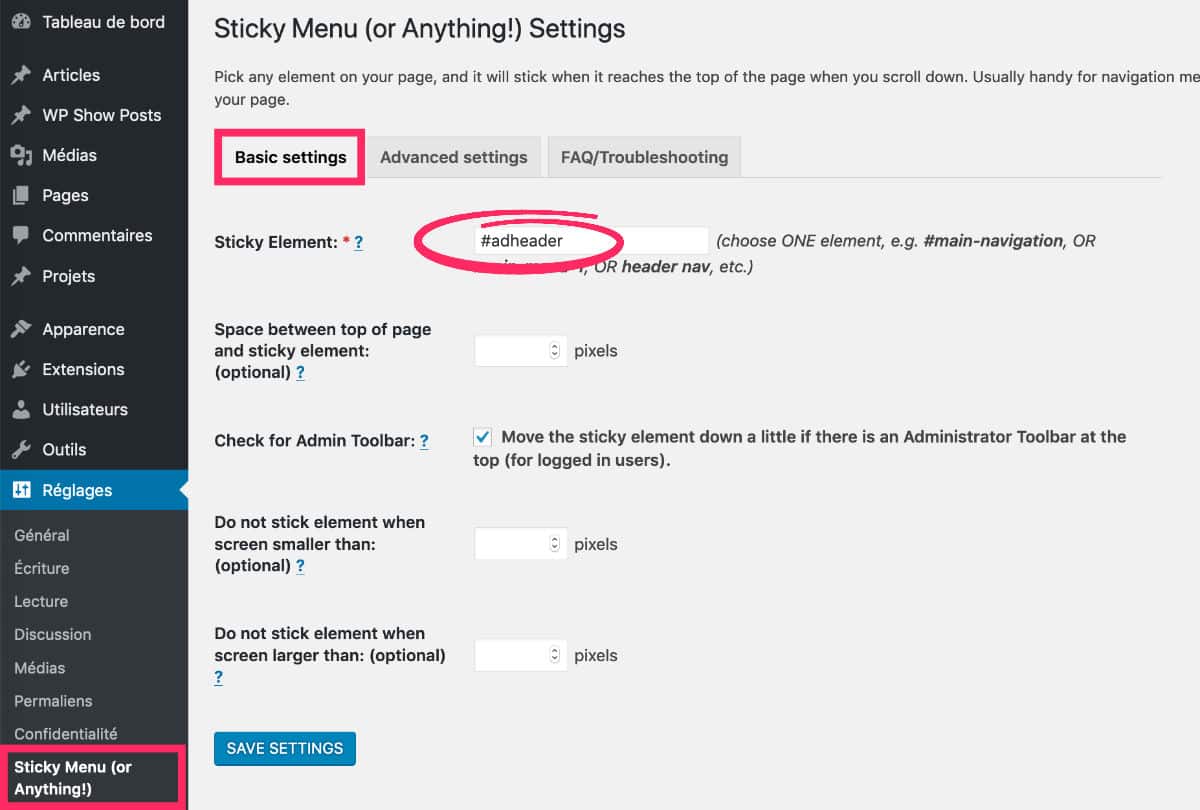
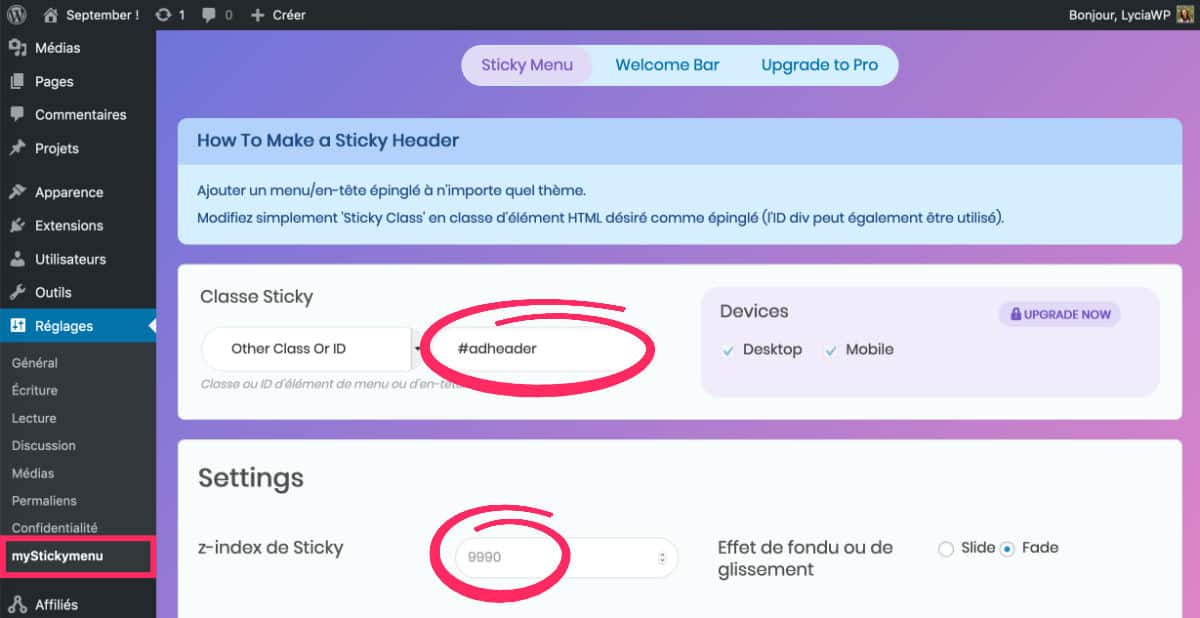
Instale y active el plugin como de costumbre. Encontrará su configuración en la pestaña Ajustes > Menú Adhesivo (¡o cualquier cosa!)

En la pestaña "Configuración básica", todo lo que tienes que hacer es introducir el ID CSS de tu menú. En mi caso, es "#adheader".
También hay otras opciones disponibles, así que no dudes en buscarlas y probarlas según tus necesidades.
Para mi prueba, sólo he añadido mi ID de CSS.

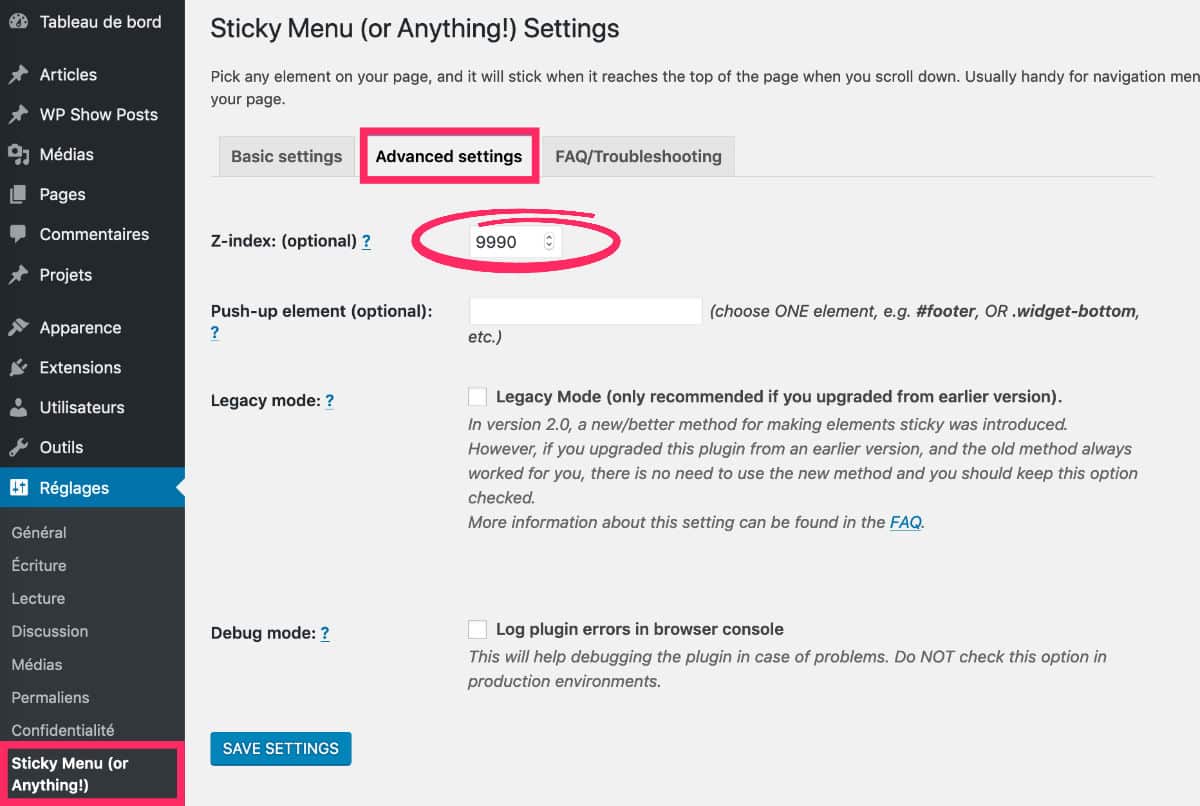
A continuación, vaya a la pestaña Configuración avanzada e introduzca un valor de índice Z.
El índice Z permite que los elementos de su diseño se superpongan. El índice Z 1 se colocará en la parte inferior y el índice Z 9999 se colocará en la parte superior. Debe pensar en su diseño como una capa superpuesta.
Recomiendo: un z-index de 9990 porque el 9999 es utilizado por otros elementos, especialmente cuando el Visual Builder está activo.
¡Eso es! Con estos dos pequeños ajustes, puedes conseguir fácilmente un menú que se fije cuando te desplaces hacia abajo y se restablezca cuando te desplaces hacia arriba.
3.2 - Mi menú adhesivo

Tengo una pequeña preferencia por el plugin anterior (Sticky Menu o Anything!) que ofrece más opciones todas ellas disponibles en la versión gratuita.
Pero este también funciona bien. En cuanto lo actives, ve a la sección Configuración > myStickyMenu.

- Seleccione "Menú adhesivo" en la parte superior.
- Clase adhesiva: seleccione "otra clase o ID" e introduzca su ID de CSS. Para mi ejemplo, es #adheader.
- Configuración: introduzca un índice z de 9990
- Guarde los cambios.
¡Eso es! Su menú de desplazamiento adhesivo debe ser funcional.
En ambos casos, tanto si usas uno como otro, en el futuro sólo tendrás que añadir este ID de CSS a cualquier elemento de tu diseño para que se convierta en adhesivo al desplazarse. Por otro lado, si necesitas arreglar varios elementos dentro de la misma página, tendrás que usar un CSS CLASS en lugar de un ID (porque un ID debe ser siempre único dentro de una página).
4 - Otras ideas para menús divertidos...
¿Qué le parece un menú que se fije en la parte superior de la pantalla cuando el usuario se desplace hacia abajo en la página?
Este tipo de menú no es nuevo, seguramente habrá visto sitios que lo utilizan.
Con el mismo espíritu, me propongo hacer una " Menú fijo en el pie de página o crear un menú transparente en una sección Hero.
¿Necesitas más recursos sobre Divi? Visite el blog de ElegantThemes que está lleno de ideas y tutoriales.












Hello !
un grand Merci pour ce tuto ! c’est exactement ce que je cherchais à réaliser !
J’ai codé sans soucis, et même télécharger le menu pour vérifier que tout est bon … mon menu est visible dans mon builder, mais n’apparaît pas en visuel sur ma page.
As-tu un conseil ?
Dans l’attente de ta réponse.
Merci
Bonjour,
Merci pour ce tutoriel.
Sur une page complète aucun soucis
Mais si j’éssaie sur une page emboitée
là.. j’ai un gros bug.
Au scroll mon menu pleine largeur sors sur la droite.
Je farfouille google mais je ne trouve rien là-dessus.
Aurais-tu une idée?
Salut Kaellyana. Effectivement, sur une mise en page emboitée, tu dois certainement modifier légèrement les classes CSS (je suppose, je n’ai pas testé). Il faut que tu inspectes le code dans ton navigateur et que tu fasses des essais pour trouver le CSS adéquat.
Salut Leslie,
C’est bizarre, tu as toujours le problème ?
Bonjour,
un grand Merci pour ces tutos et ce site en général il me permet de découvrir et d’utiliser plus facilement Divi !
J’ai exactement le même problème que Leslie.
As-tu un conseil ?
Dans l’attente de ta réponse.
Merci
Hello Hervé !
Je ne comptais pas allumer l’ordinateur ce soir (LOL) mais ça m’intrigue votre histoire avec Leslie… Alors, je viens de jeter un œil.
J’ai téléchargé le module que j’ai mis à disposition dans l’article et je l’ai ajouté au sein d’un layout. Je le vois bien avec le Visual Builder actif mais je ne le vois plus lorsque je quitte le Visual Builder : comme Leslie.
Par contre, si je désactive la navigation principale, là tout fonctionne bien.
Donc « l’Étape 1 : supprimer le menu classique de Divi » du chapitre 2 de cet article est indispensable pour que cela fonctionne. Vous devez donc absolument supprimer le menu principal sur la page où vous souhaitez que le menu « sticky » apparaisse comme expliqué ici.
Merci de me dire si le souci venait de là…
Salut Kaellyana.
Je viens de vérifier si le code fonctionnait bien avec une mise en page emboitée et oui, tout marche bien, il n’y a pas de soucis. Au début, je pensais qu’il aurait pu y avoir des soucis de CSS mais ce n’est pas le cas. Mon tuto et la section disponible en téléchargement fonctionne aussi bien pour une mise en page large que pour une mise en page emboitée. Es-tu réessayé depuis ?
Salut Lycia ,
Je suis parti d’une page blanche et j’ai bien suivi la procédure décrite.
Blank Page + ajout du module.
J’ai toujours le même soucis pour ma part, je vais creusé le problème y a pas de raison.
Ma config : WordPress 5.2.3-fr, Divi 3.29.1 + thème enfant
Salut Hervé,
Je vais regarder à nouveau dans la semaine, pour voir si je ne serais pas passée à côté de quelque chose…
Bonjour, quand je rajoute « adheader » dans ID Classe CSS mon menu disparaît, que faire ? Merci !
Salut Nathan, Hervé, Kaellyana et Leslie.
Je me suis un peu creusé les méninges ce matin… J’ai pris en compte tous vos commentaires et j’ai suivi mon tuto sur un site de test « tout neuf »… Et vous aviez raison, dans certains cas, le Menu Sticky disparait.
Cela est dû à la longueur du layout et du scroll. Donc le premier code Javascript fonctionnait bien dans le cas où la page ne dépassait pas une certaine longueur.
J’ai donc mis à jour mon tuto qui propose des alternatives à ce code Javascript (option 1, 2 et 3). Vous devrez cependant modifier la valeur du offset selon vos besoins, comme expliqué dans l’article.
J’ai aussi rajouté une version pour ceux qui utilisent une mise en page « emboitée » (boxed layout).
Bref, tout est à jour et les fichiers en téléchargement ont, eux aussi, été modifiés.
Merci de me faire part de vos retours : ça devrait marcher maintenant 😉
Coucou Lycia, merci.
Je test tout cela sous peu.
Depuis l’autre fois je n’ai pas rouvert mon site test avec divi je suis en cours d’en fabriquer un pour une amie avec elementor.
Et oui j’aime tout le monde.
Mais dès que je test je reviens ici vous le dire.
Et moi mon soucis c’est en mise en page emboité
dès que je scroll le menu sort sur la droite et ne reste pas dans la mise en page
et j’ai pas mal farfouiller et tester je ne trouvais pas de solutions.
Alors je suis passé a autre chose en attendant de m’y remettre.
Bonjour Lycia,
Je suis donc parti sur l’option 2 mais je n’arrive pas à définir mon offset !
Mon bloc avant fait 500 de hauteur max.
Je loupe quelque chose.
Hervé
hello, alors j’ai testé
Je crois que j’avais répondu mais je ne sais plus ce que j’ai dit.
Alors même avec ton code j’ai mon menu qui sortais toujours du côté droit
Je vous joint une image pour montrer.
https://i73.servimg.com/u/f73/11/03/13/46/menuem10.png
et du coup j’ai modifié le code js
https://i73.servimg.com/u/f73/11/03/13/46/menuem11.png
au lieu de
{stickyEl.style.position=’fixed’;stickyEl.style.top=’0px’;stickyEl.style.width=’90%’}else
j’ai mis
{stickyEl.style.position=’fixed’;stickyEl.style.top=’0px’;stickyEl.style.width=’71.8%’}else
j’ai tatonner en testant la taille et avec ce 71.8 cela ne sors plus de la page.
Après est-ce bien bon, je ne suis pas une pro du code alors je ne sais pas mais sur mon site de test cela fonctionne.
Salut Kaellyana.
C’est bizarre. Bon ben tant que ça marche… Il faudra quand même vérifier le rendu en version mobile.
Bonjour Lycia,
J’ai lu à nouveau ton tuto mais je n’arrive toujours pas a comprendre comment calculer la valeur de l’offset.
Comment fait-on concrètement.
Merci.
Salut Hervé… Bon, j’ai fait encore plein d’essais. Ça marche mais j’ai aussi trouvé une alternative à l’aide de plugin facile à utiliser. Je viens de mettre l’article à jour (chapitre 3). Avec ces plugins, ça marche et en plus c’est ultra facile ! Alors, je préconiserais cette méthode qui pourra être réutiliser plusieurs fois facilement.
Bonjour Lycia,
Merci pour les plugins.
J’ai installé « Sticky Menu (or Anything !) on scroll » et la’ai inactif sous chrome mais fonctionnel sous firefox ????
Du coup j’ai Réinitialisé chrome et là magie ça marche, je réactive mes extensions et patatra plus rien !!!!
Au final c’est l’extension « uBlock Origin » qui fou le boxon…..
Du coup je reprendrai le tuto du début avec toutes les options proposées sans plugin dés que je peux et sans l’extension.
De plus le fait d’être obligé de mettre ma page en « Blank-Page » m’ennuyait un peu du coup je suis passé par mon CSS du thème enfant en ajoutant
« .page-id-60 #main-header {
display: none;
}
#page-container {
padding-top: 0px !important;
} » bout de code adapté d’une de tes astuces qui me permet de supprimer le menu principal de la page « 60 » concernée par mon menu scroll en ayant une page « Modèle par défaut » et toujours ma barre infèrieure.
Et tout marche.
Merci pour tout.
Merci Hervé.
Effectivement chaque environnement de site est différent et quelquefois des plugins peuvent entrer en conflit. Je te conseille quand même de faire tes essais sur un site de dev et non sur ton vrai site. On ne sait jamais 😉 !
Bonjour Lycia,
Merci de partager vos connaissance par le biais de ce site qui détail parfaitement la démarche à suivre ceci dit, peu importe la méthode choisie (1 ou 2), la page affiche 2 fois le menu avant le scroll.. auriez vous une idée pour solutionner cela ? Hormis ce petit défaut, tout se passe correctement..
Merci d’avance
Antoine
Salut Picron,
Merci à toi…
As-tu bien choisi « blank page » ? À part cela, je ne vois pas d’où ça pourrait venir…
oui, j’ai bien mis blank dans le template de page, après je ne sais pas si c’est normal mais lorsque je rajoute la class css adheader, mon menu disparait..
J’ai installé le plugin sticky menu, et ça fonctionne.. merci 🙂
Normalement, il disparait lorsque le Visual Builder est actif. Une fois enregistré, tu devrais le voir en front (je dis bien : normalement) 😉
Super ! 😉
Bonjour
merci pour cet article, c’ est exactement ce que je souhaitais faire, par contre j’ai souci je souhaiterais intégrer le logo dans le menu pleine page que j’ai crée , je n’arrive pas à trouver la solution?
Merci pour votre aide
Salut Mssiote. Dans un « menu pleine page » je ne suis pas sûre qu’on puisse ajouter un logo. Du moins avec les options… Il faudrait alors faire du codage, je pense…
Bonjour,
Merci beaucoup pour votre tuto.
Mais je ne comprend pas pourquoi tout fonctionne correctement sur FireFox PC, sur Explorer PC, sur Chrome Mobile, mais rien ne fonctionne sur Chrome PC. Quand je dis rien, peut importe les 3 solutions que vous proposez et idem avec l’extension » Sticky Menu (or Anything!) ». Je n’ai pas essayé l’autre.
Savez pourquoi ?
Merci d’avance pour votre aide. A bientôt. Et bon confinement à toutes et tous.
Salut Lionel ! Non je sais pas… il manque peut-être un bout de code pour Chrome ? Sinon, il te suffit de créer un header avec le thème Builder et d’utiliser la nouvelle fonctionnalité de position « fixed » de Divi : https://youtu.be/SEWmgTC83Hc
Bonjour Lycia, et merci de ta réponse.
Cette solution « fixed » est intéressante pour faire un header. Ce qui fonctionne très bien pour mes pages classiques. Mais j’ai besoin de faire un menu (et le même qui fonctionne sur toutes mes pages si possible) qui a une position différente sur ma home. Le menu apparaît après avoir scrollé une image plein pot. Puis il vient se coller en haut, quand tu continus à scroller.
Par pur hasard, j’ai réussi a faire fonctionner ton code. Lorsque j’enlève « adheader » dans la case classCSS ca fonctionne parfaitement. Dès que je le remet, ca fait sauter la ligne sur Chrome.
>> Qu’elle est l’incidence alors de ne pas mettre ce bout de code ?
Et votre code fonctionne très bien sur les autres type de section (pas obligatoire les pleines écran). Ca offre pas mal de latitude.
J’ai compris ! C’est à cause de AdBlock. Dès que je l’active le menu saute.
J’ai donc renommé « admenu » « adheader » et la bingo, ca fonctionne à nouveau. Je pense que AdBlock n’aime pas les lettres A et D l’une à coté de l’autre, pensant a « advertising ».
Votre solution est mieux, puisque cela s’applique a n’importe qu’elle type de section et à n’importe qu’elle position dans la page. La fonction « Fixed » est utile un menu positionné en header.
Ah super !
Bonjour, Lycia et tout d’abord merci pour ce super site. En ma qualité de novice du web j’apprécie fortement !
Pour ceux qui rencontrent des problèmes avec l’affichage du menu, j’ai le même soucis, et en fait il semblerait que ce soit à cause de adblock plus… Lorsqu’il est désactivé le menu est bien visible. Alors je ne sais pas si ca peut aider mais bon, en tous cas voilà une autre piste. Bonne journée.
Merci Nicolas,
Oui, je crois que c’est à cause de ma class AD (AstucesDivi), il faut la changer apparemment. Moi je n’ai pas de AdBLock, donc je ne sais pas… Mais merci à toi pour ce retour.
Bonjour Lycia,
J’adore votre site, merci pour ce que vous faites 🙂
Ma situation est la suivante : j’ai choisi une navigation verticale pour mon site et malheureusement le menu secondaire ne reste pas activé en scrollant comme pour les autres mises en forme des menus. Est-il possible de faire votre méthode pour le menu secondaire en haut de page ? Et si oui, n’y a t-il pas des modifications de code à effectuer (ex : main-header…) ?
Merci pour votre aide.
Salut Annabelle et merci. Effectivement, il faudrait tester en modifiant le code ce doit être possible. Il faudrait que je trouve le temps de le faire et de mettre l’article à jour. Tu parles du menu secondaire avec numéro de téléphone, icônes sociaux, etc ?
Bonjour,
Merci pour ta réponse. Oui exactement, je parle bien de ce menu là.
Si tu trouves la solution, ça serait super ! Merci beaucoup. Bonne journée.
Bonjour !
Merci pour vos tutos, cela me sauve souvent la vie !
J’ai un petit souci, j’ai tenté le sticky menu en mettant du code, et pour une raison obscure ça ne fonctionnait pas. J’ai donc utilisé les pluggins proposés (j’ai testé les deux), le menu s’accroche bien en haut mais tout mon contenu passe par dessus en scrollant ! Pourtant j’ai bien mis le z-index à 9999.. donc je ne penses pas que ce soit ça.
Vous auriez une idée ? 🙂
Salut Astrid. Je ne sais pas trop d’où ça pourrait venir. Il faudrait inspecter le code pour voir. Sinon tu peux faire un menu Sticky avec le Thème Builder, facilement et sans ajout de code. Il faudrait que je mette à jour le tutoriel
Bonjour, un petit bug sur mozilla avec Adblocker, et autre si vous nommez la id css : admenu et la class css adheader, les bloqueurs de pub vont bloquer votre menu(invisible). (ad c’est pub en anglais). donc nommez plutôt vos class et css en Mymenu et Myheader. N’oubliez pas de changer aussi dans le code javascript :
window.onscroll=function(){myFunction()};var Myheader=document.getElementById(« Mymenu »),sticky=Myheader.offsetTop;function myFunction(){window.pageYOffset>sticky?Myheader.classList.add(« sticky »):Myheader.classList.remove(« sticky »)}
Ça marche pour même avec adblock active
Oui merci Alchimachine, tu n’e pas le seul à l’avoir remarqué. Il faut que je mette à jour cela
Bonjour Lycia, et merci pour tout ce travail. Connais-tu la solution la plus pratique pour faire en sorte que la barre de menu disparaisse quand on scrolle vers le bas et réapparaisse quand on scrolle vers le haut ? Bonne journée
Hello Boromiz, cette option est native dans Apparence > Personnaliser.
Bonjour Lydia,
Le menu flottant ne se voit pas sur du côté de mon client (sur plusieurs supports)…est-ce que quelqu’un à déjà eu ce cas de figure, avec une piste pour débloquer svp ?
Hello Bout. Essaye de changer la valeur en pixels, ça vient peut-être de là
Bonjour et merci beaucoup pour ce tuto. Je dirais que chez moi ca fonction à 95% 🙂
Petit soucis, j’ai un petit « jump » du menu lorsque je scroll vers le bas. Ca manque de fluidité et je trouve que ca perturbe un peu l’expérience du site.
Est-ce que tu sais ce que je pourrais faire?
Merci d’avance.
Je vais bientôt mettre à jour cet article avec une autre façon de le faire…
Bonjour
J’ai un petit souci. Lorsque la page ce charge et que je clique sur le menu burger, les liens de pages du menu ne s’affichent pas.
Il s’affiche uniquement lorsque je scroll et que je clique une nouvelle fois sur le menu.
Puis lorsque je reviens dans la position d’origine soit en haut de page, les liens de page du menu burger disparaissent de nouveau ..
Quand j’inspecte la page, les liens du menu sont bien présents dans le code mais invisible sur le site.
D’où peut provenir le problème ?
Merci d’avance
Je vous transmets le lien du site en question qui est encore en production : https://www.taxisofast.com
Salut Traoré ! Dans les réglages de ton menu tu as dû paramétrer la même couleur de police que celle de ton arrière plan. Regarde bien les réglages, il y a deux niveaux de menu, un en haut et un au scroll, c’est le premier où tu dois changer la couleur de police.
Bonjour,
Merci pour ta réponse! Alors j’ai mis en application ce que tu m’as dit mais le problème persiste. Quand je scroll et que je reviens en haut de page le menu déroulant disparaît.
Par contre lorsque je retire le logo du Menu il n’y a plus de problème. Tu peux t’en rendre compte sur ces 2 pas :
Page sans logo :
https://www.taxisofast.com/business
Page avec logo :
https://www.taxisofast.com/privatisation
Salut Traoré, bon ben on dirait que tu as supprimé totalement le logo. Ça a l’air de marcher ?
bonjour à tous,
Cela à fonctionne pour moi, merci pour le tuto.
Juste un petit soucis quand je suis en mode builder ma section menu n’apparait pas.
Y-a t-il une solution pour palier à cela ?
Bonsoir,
Alors oui finalement j’ai utilisé le sticky on scroll de Divi, car le problème persistait lorsqu’il y avait le logo.
Merci !
OK Traore
Bonjour Lycia,
Je me permets un autre commentaire (j’ai déjà posé une question concernant les ancres).
Mon soucis ici (qui ne semble pas avoir été rencontré par d’autres) c’est qu’après avoir un peu tripatouillé pour installer la meilleure solution (dans mon cas installation du plugin « Sticky Menu (or anything!) on scroll »), ça marche très bien « en partie haute » mais arrivé au footer, celui-ci passe par dessus le header…
Une idée du cafouillage qui pourrait provoquer ça?
Merci pour ta réponse!
Il faut que je mette l’article à jour, mais tu peux faire cela nativement et simplement avec Divi (sans aucun plugin). Il suffit de créer un Header Global depuis le Theme Builder et de le rendre Sticky avec des options qui sont offertes par Divi. Tiens, c’est d’ailleurs l’une de mes leçons en vidéo que je propose dans ma formation Divi, où je donne encore plein d’autres astuces de ce type…
Oh, merci Lycia, c’était tout bête en fait! Je me suis prise la tête pour rien.
Bonjour, j’ai créer un bouton-sticky dans le ccs de divi. Tout fonctionne bien sauf sur les téléphones.
Merci de votre éclairage.
Alain
Alain, c’est possible que le sticky ne fonctionne pas sur mobile. Mais bizarre quand même