The sidebar (or sidebar) a website must be relevant. How do I fix Divi's sidebar then? If your sidebar contains many widgets, it is possible that your visitors have already forgotten the one in first position, right? Besides, if the content of your article is very long, the sidebar can also be empty when your reader arrives at the end of the article.
Here is how the sidebar behaves naturally, it is not fixed and mounts with the content of the article:
To avoid the sidebar ending before the end of the main content some themes suggest the option of having a fixed side bar. This means that when the user scrolle page, your sidebar remains positioned at the top, just below the header of the site (header) and will reveal the end of its content when it arrives at the end of the article only.
Divi does not allow this to be done natively. Wrong! A new Divi option (released in August 2020) allows you to attach any module to the scroll! It's a play, just tick a small box. This option is called Divi Sticky Option.
If you want to achieve the same result, Javascript is necessary... As it is not given to everyone, I propose a much easier solution in this article... There are then several ways of make your sidebar fixed.
1 – What is a sidebar or sidebar?
Sidebar is the sidebar that is usually to the right of the blog/post part of your WordPress site. This may be on the left depending on your theme options.

The sidebar displays Widgets that you can manage from the tab Appearance > Widgets. There are many widgets and this list can expand depending on the extensions you will use...
Do you know you can test Divi for free? See you on this page and click on "TRY IT FOR FREE"
2 - What can I put in a sidebar?
There was a time when we could find everything and anything in a sidebar: a calendar, a call for newsletter, a blog subscription, a search bar, a Facebook page insert, a Twitter Wall etc... Yet this is not wise. A sidebar is not a tote and must remain sober and efficient.
Avoid Facebook Page or Instagram account modules: Do you really think you're going to convert hundreds of readers into followers through this? I do not think so, but that is only my opinion strictly personal.
On the contrary, I think that it distracts your visitors and encourages them to leave your site: is that your wish? Not to mention that this can considerably slow down your site. So stay sober and use your sidebar wisely.
For my part, I imagine that sidebar is a promotional and strategic place, use it instead to convert your readers into something else: into subscribers, customers, etc.
Not to mention that all unnecessary widgets can harm your site, especially in terms of performance (rapidity of the site).
Also read: how to improve the performance of its WordPress site with Divi?
3 – How to fix Divi's sidebar simply?
To achieve fix the sidebar of Divi You will have to do... what, between 1 and 5 clicks depending on the alternative you choose. In both cases, it is child's play.
3.1 – Alternative 1 : use the Sticky Position option in Divi
This option has been available in the Visual Builder since August 2020. In the next video, Nich Roach – the founder of Elegant Themes – gives you a demonstration that says a lot:
This display options natively allows fixing elements of your Divi layout Scroll. You can set items at the bottom of the page or at the top of the page.
This option is therefore perfect to fix the sidebar module of your layout Divi:

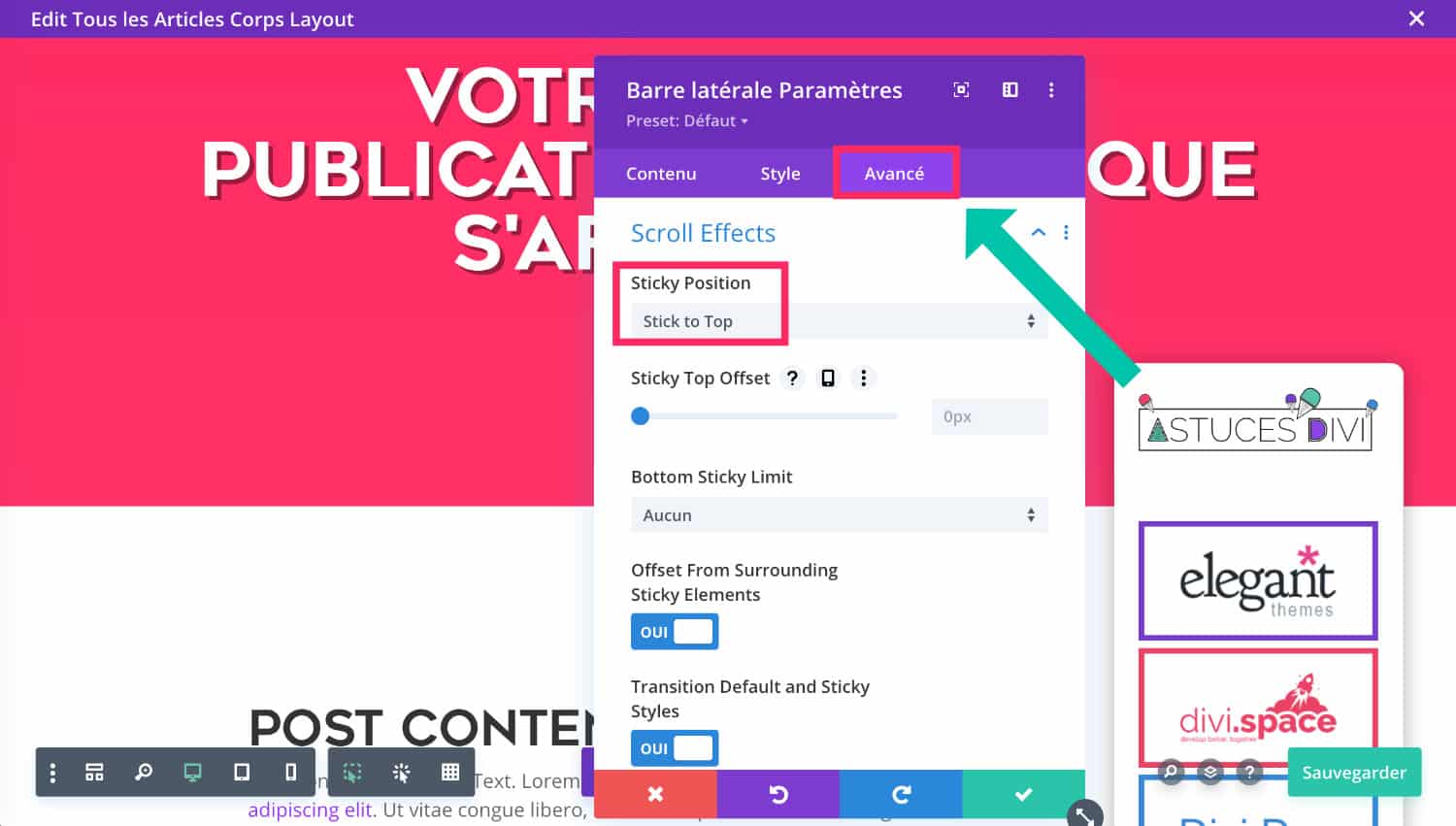
Take the example of this screenshot... It is a question of article template created with the constructer theme but it also works if you do not use the Divi Theme Builder : option Sticky Position works both in Visual Builder and Theme Builder.
To fix the blog sidebar, just open the module settings and then go to the tab Advanced > Scroll Effects and position Sticky Position on Stick to top. That's all, now your sidebar is fixed at the top of the page and then slides when the player arrives at the end of the page.
3.2 – Alternative No.2: use the extension "Q2W3 Fixed Widget"
If you do not use the Builder Theme or Visual Builder to write your blog posts, then you will need to use an extension that allows you to add the fixed sidebar functionality.
Extension Q2W3 Fixed Widget allows you to do that.

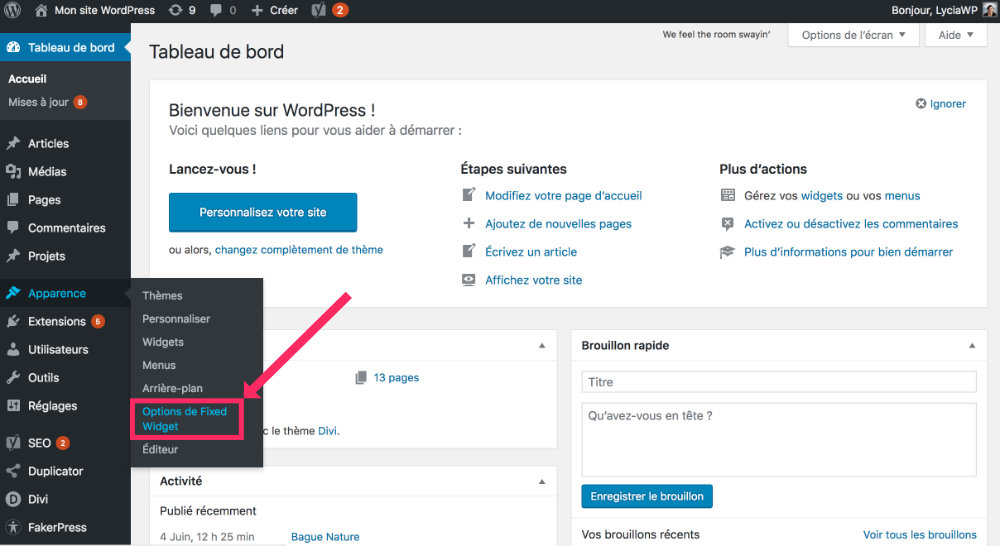
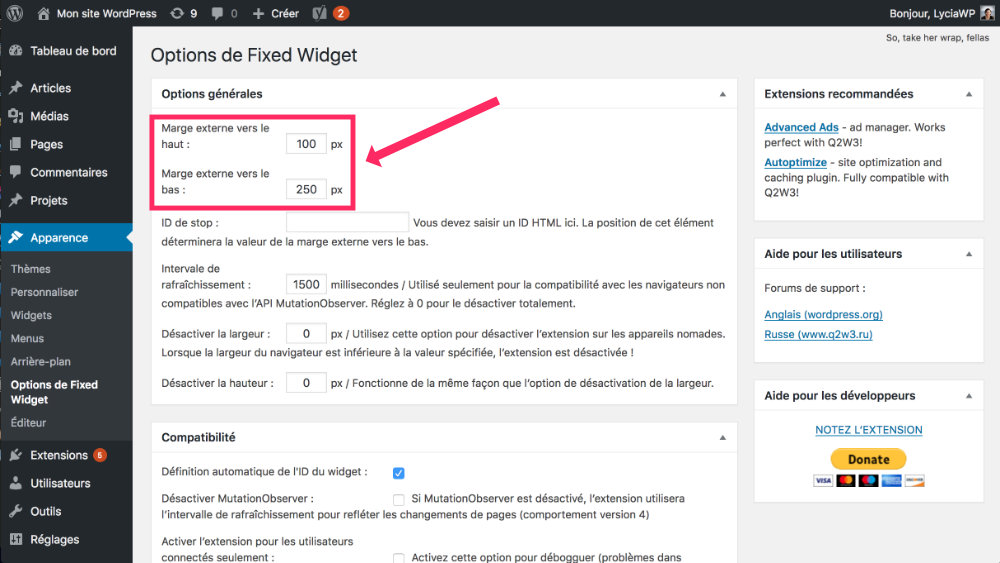
Go to the tab Extensions > Add to install and activate and then to the tab Appearance > Fixed Widget Options to adjust some options.

In this control panel, you won't have much to do except define an external margin "up" and "down".

In my tests, I have noted that 100px for the top and 250 px for the bottom were necessary if the site uses widgets at the foot of the page or 100px for the top and 100 px for the bottom if the site does not use widgets at the foot of the page. These are the settings that were best suited but it may be different for you, so don't hesitate to do tests.
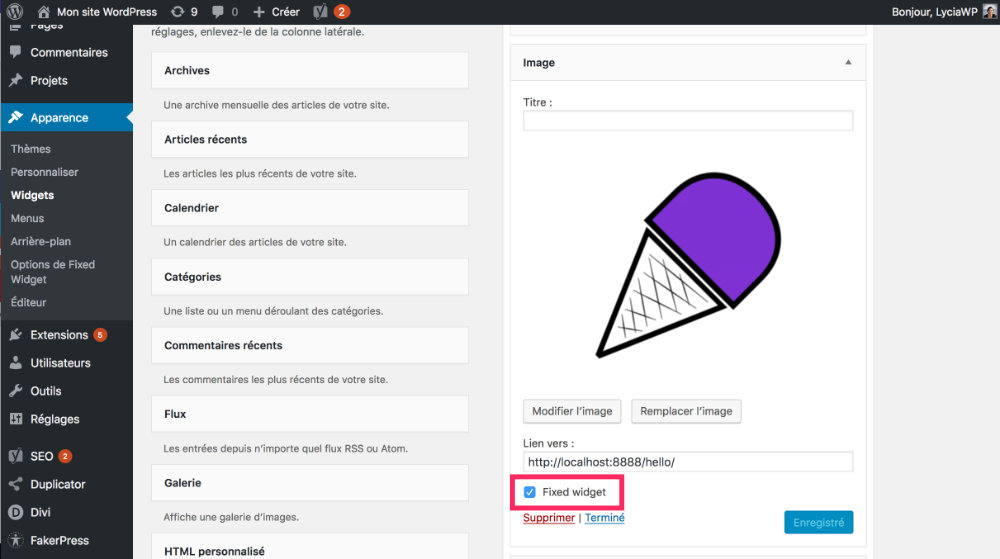
Finally, go to the tab Appearance > Widget, open all your widgets and check the box Fixed Widget. This box must be checked for all your widgets.

There, everything must be perfect now. You have installed the plugin Q2W3 Fixed Widget and this one had to fix the sidebar of Divi. All you have to do is check the front-end rendering...
4 - In conclusion: a fixed sidebar in a wink!
What do you say? Making the sidebar fixed when the user scrolls the page is a good way to make visible some widgets that can quickly disappear when the content of the article is too long.
And above all, it's so easy!



Ce qui est dommage c’est que cela ne fonctionne pas avecle module sidebar de DIVI…
Bonjour Thierry !
J’avoue ne pas avoir pensé à cette option. Je n’ai pas testé cette extension avec le module Sidebar, seulement avec la Sidebar normale de WordPress. Apparement vous avez testé et ça ne fonctionne pas ? En effet, c’est dommage…
C’est génial, merci pour le partage de cette astuce !
Salut, ok ça fonctionne avec l’extension Q2W3 Fixed Widget mais est-ce responsive? Car lorsque je bloque le widget à un certain niveau de la page, sur la version mobile, mon widget pop sur le texte.. Y a t-il une option que je n’aurais pas vu? Merci en tout cas pour l’info, c’est top!! ^^
Salut Alacante. Je ne pense pas que tu puisses définir une valeur différente pour les mobiles, à vérifier dans les paramètres.