Layout tab Divi theme options is used to define layout styles generally and more accurately for the articles and pages of your site.

The "provision" is a term that means "layout", i.e. « layout ». The layout of an article or page is visual presentation, dressing, design.
This tab Available in 3 sub-tabs. Here is the program of this article:
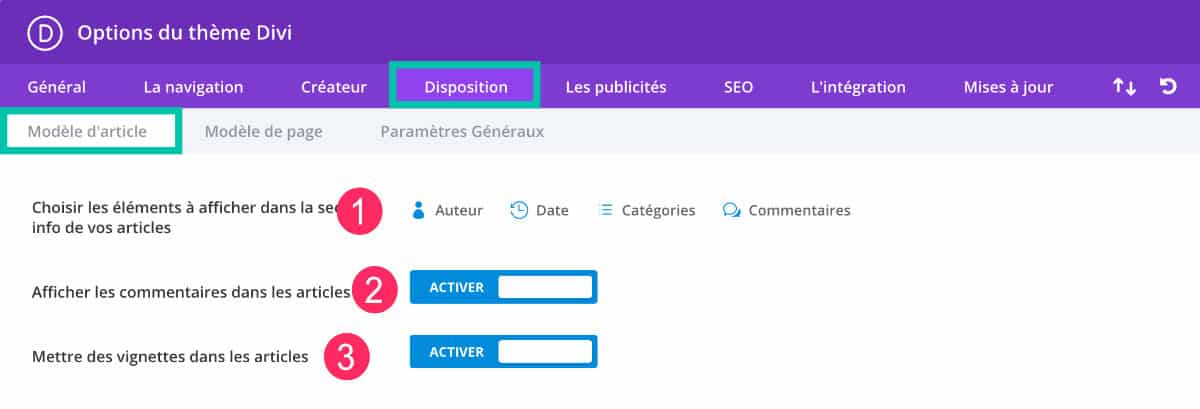
1 – Tab Provision > Model Article

- Article info section: You can choose the items that will appear in the info section of each article. This is the area, usually placed under the title of the article, where the general information is displayed. This is often called "metasArticle. Just click on Author / Date / Categories / Comments to activate them or click a second time to disable them. By activating them, they will no longer be visible.
- Comments in the articles: If you want your players to interact with you, it is best to enable the comment feature. This option exists natively in the settings of WordPress also, to Settings tab > Discussion.
- Vignettes for articles : the "photographs in the articles" are the « featured images »either "the images on the front page". If you disable this option, the image will not appear at the top of the article but your « image at the front » will still be used when sharing your articles on social networks. For example, on the Divi Tips articles, I voluntarily decided not to make appear the "images on the front page". If you use beautiful photos as a "flash picture", it may be interesting to make them appear. If you wish add multiple images to the front page, you can follow this tutorial, if you wish change the size of the images on the front page, follow this one.
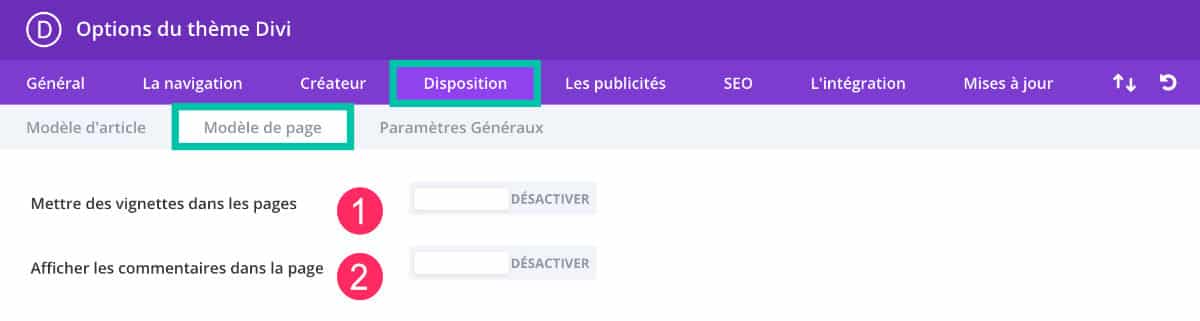
2 – Tab Provision > Template Page

- Vignette in the pages: Just like the articles, you can decide whether or not to have the "images in front" of your pages appear at the top of your content. If you disable this option, your pages will not display your forward images (or featured image).
- Comments in the pages: This is a general option that allows you to do not accept comments on your pages. If you want to activate comments on only some of your pages, it is better to go through the WordPress menu: Pages > All Pages > Overfly your pages with the mouse > click Quick Change > choose whether or not to enable comments (see the video below).
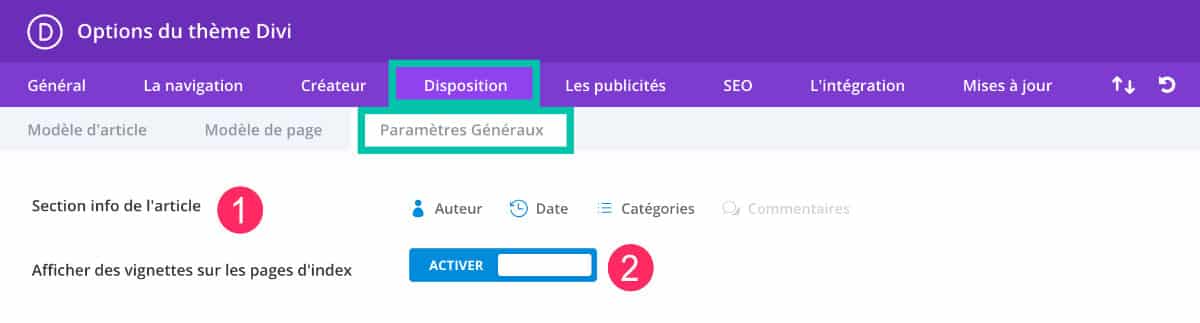
3 – Provision > General parameters

- Article info section: this option looks strangely like the same option offered in the tab "article model"Yet there is a subtle difference. Here you can decide what metas to post on the blog page and not on the article itself. The blog page is the one that lists all your articles. Here, Divi displays the name of the author, the date of publication, etc. of each article (just below the thumbnail of these). If you want some information not to be visible, just click to disable it.
- Vignettes in indexes: you can activate or not display thumbnails, i.e. « forward images » (or Featured Image) your articles on the index pages, such as the blog page.
4 - Other options of the Divi theme
You will find the other articles in this series dedicated to Divi Theme OptionsHere:
- How to set The General tab of the Divi theme ?
- How to set The navigation tab of the Divi theme ?
- How to set The Creator tab of the Divi theme
- How to set The Divi theme layout tab ? (you are on this article)
- How to set The Divi theme ad tab ?
- How to set The SEO tab of the Divi theme ?
- How to set the Integration tab and Updates tab of the Divi theme ?
Would you like to test Divi for free? It's possible!See you on this page and click on "TRY IT FOR FREE"




0 commentaires