Usted puede estar buscando una solución para Vea sus productos WooCommerce como un elegante carrusel ? Perfecto, te he probado "Product Carousel para Divi y WooCommerce". Esta extensión le permite desplazarse a través de los productos de su tienda WooCommerce y ofrece muchas personalizaciones. Echemos un vistazo más cerca...
1 – La importancia de personalizar su tienda WooCommerce
Si vende sus productos y/o servicios en línea directamente en su sitio, ya sabe lo importante que es para los usuarios sentirse bien en su tienda.
Esto obviamente pasa por una buena experiencia de usuario (accesibilidad, UX, navegación fácil, clasificación de productos, función de visualización, etc.) pero también por un diseño elegante y atractivo.
Por supuesto, las imágenes de sus productos son muy importantes, esta es una de las primeras obras para que los netizens quieran tomar acción, pero la estética de la tienda es tan importante...
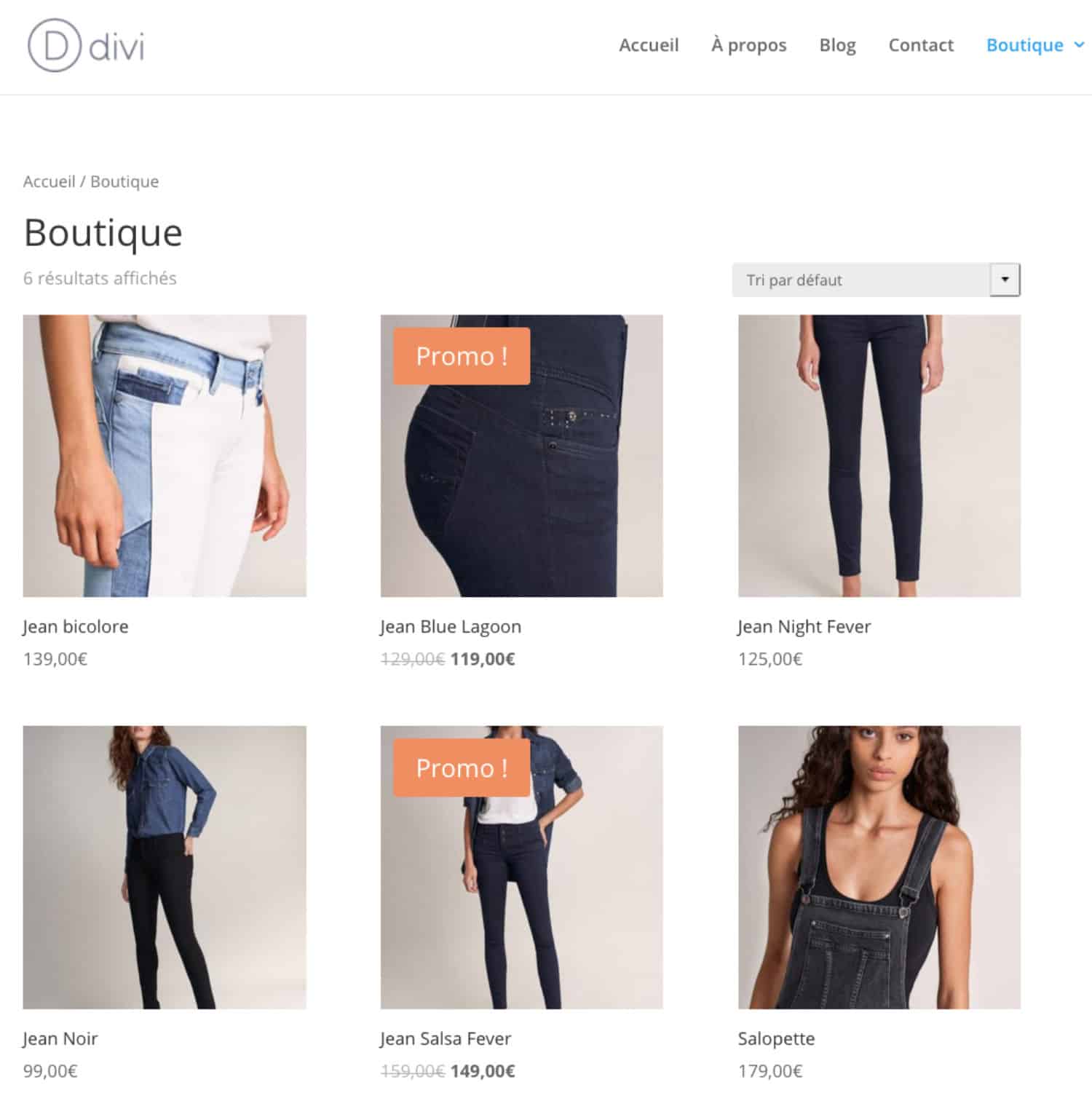
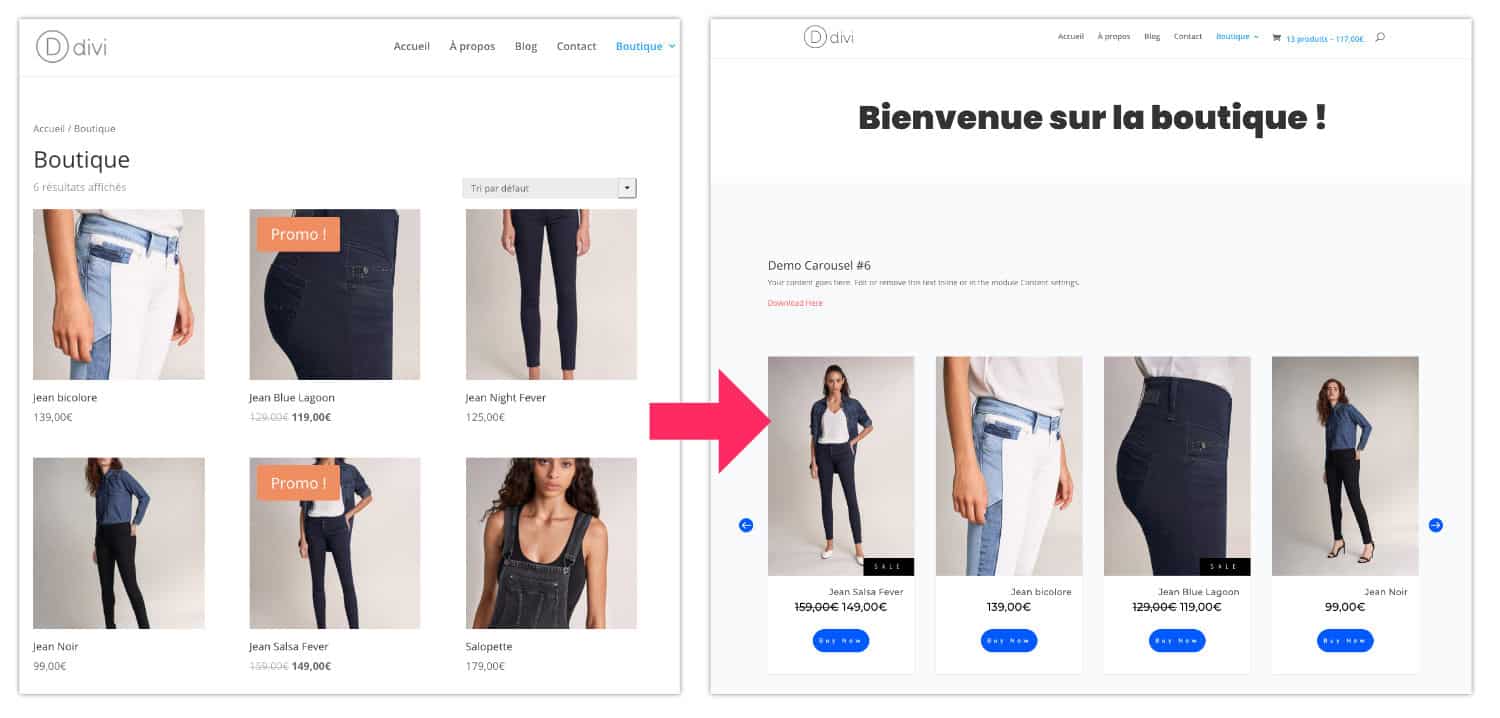
Mira cómo luce una página de tienda de WooCommerce con Divi, sin que se haga ninguna personalización:

Seamos honestos, ¡es asqueroso!
Pero por suerte Divi Theme Builder permite personalizar casi toda esta página muy importante para su negocio... Sin embargo, una de las cosas que no es posible hacer nativamente con Divi es una producto carouselY de eso se trata exactamente este artículo...
¿Sabes que puedes probar Divi gratis? Nos vemos en esta página y haga clic en "Pruébalo GRATIS"
2 - Optimize the shop page with the "Product Carousel" extension
Acabamos de ver que no era posible crear un nativo producto carrusel con Divi pero extensión Carousel te permite hacer esto fácilmente...
La buena noticia es que esta extensión no requiere ajustes adicionales, una vez activado, simplemente añade un nuevo módulo en el lista de módulos Divi, es el módulo Woo Carousel.
Este módulo se parece a otros módulos Divi, por lo que no te perderás en su uso...
2.1 – Instalación y activación del plugin
Desde Carousel es una extensión premium, tendrá que adquirirla en una de las plataformas oficiales (enlaces al final del artículo).
Por mi parte, tengo una licencia de Lifetime en Aspen Grove Studios Desde 2018, es por lo tanto de mi cuenta en esta plataforma que recupero el plugin oficial, así como los diseños (fuentes) listos para usar:

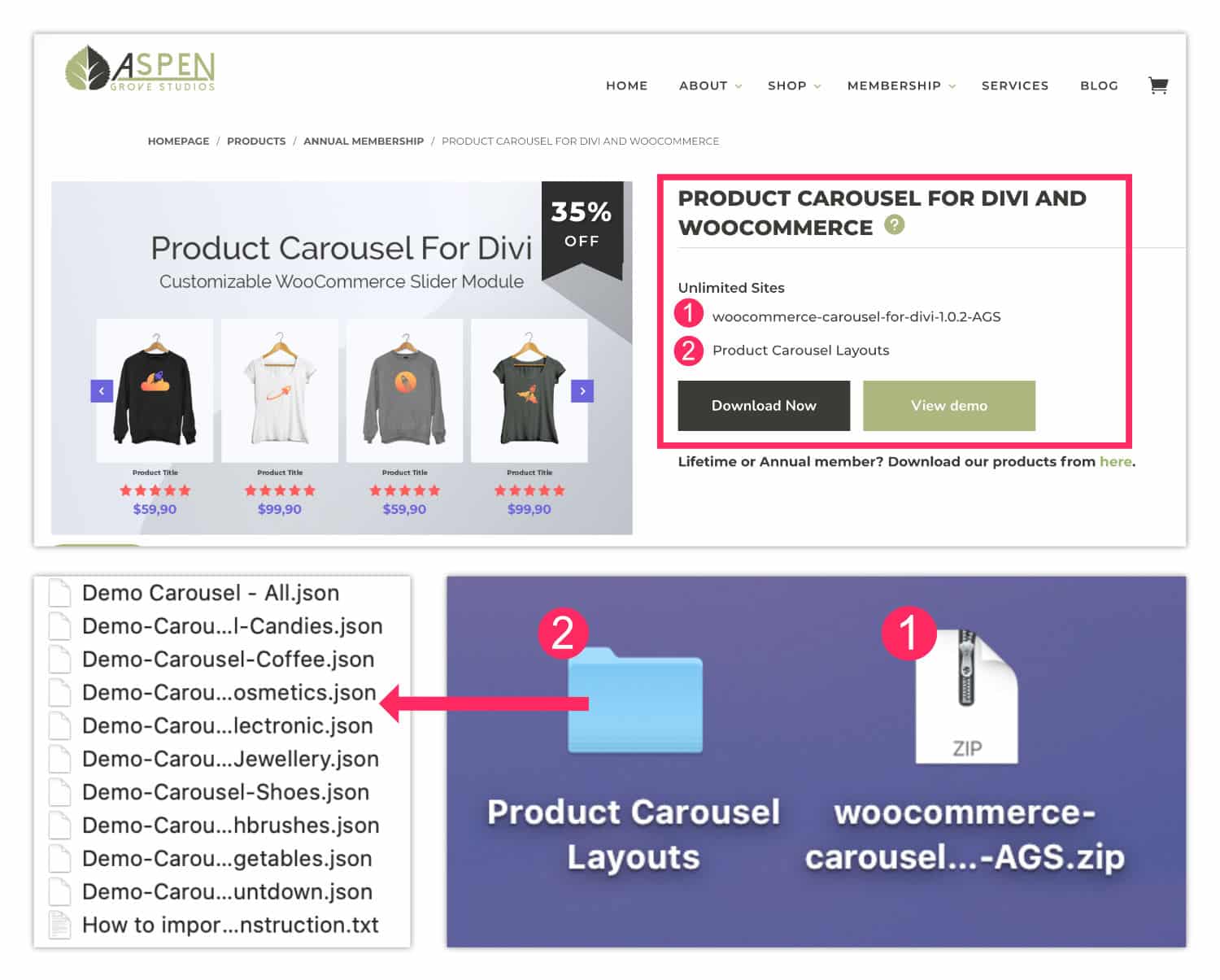
- Desde su cuenta en Aspen Grove o Espacio Divi, plugin de descarga Carousel.
- También aproveche para recuperar los diseños a su disposición.
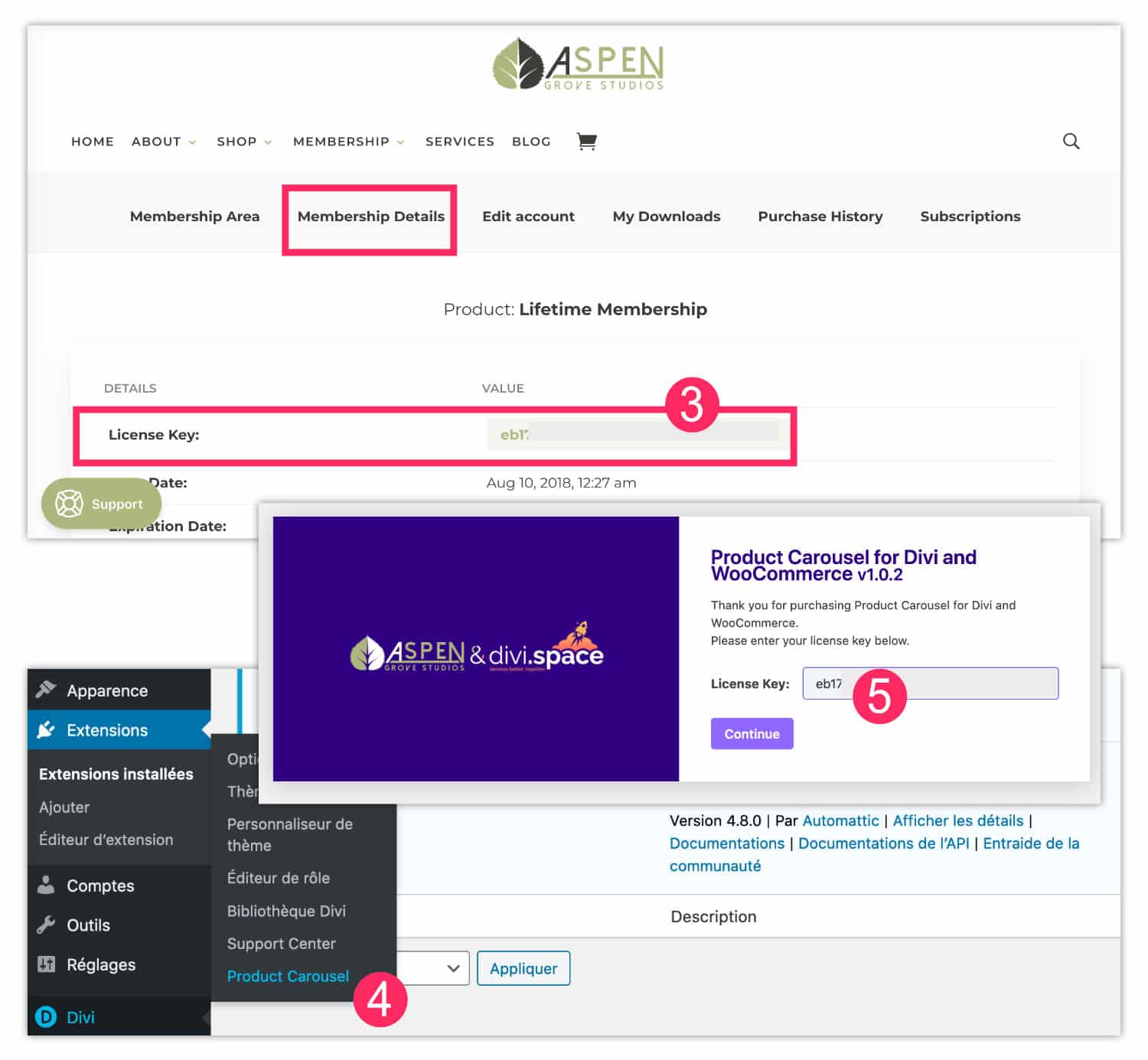
- En los detalles de su cuenta, también obtener su clave de licencia (copiarlo).

- Luego instala el plugin Carousel desde la administración de su sitio, hasta la pestaña Prórrogas Añádase Descargar extensión. Asegúrese de importar el . Carpeta ZIP. Después de su activación, encontrará una nueva pestaña en Carousel.
- Sólo pega tu clave de licencia para hacer el plugin funcional.
2.2 - Importación de Demos Carousel
Luego puede simplificar su vida importando diseños preconstruidos proporcionados por la extensión:
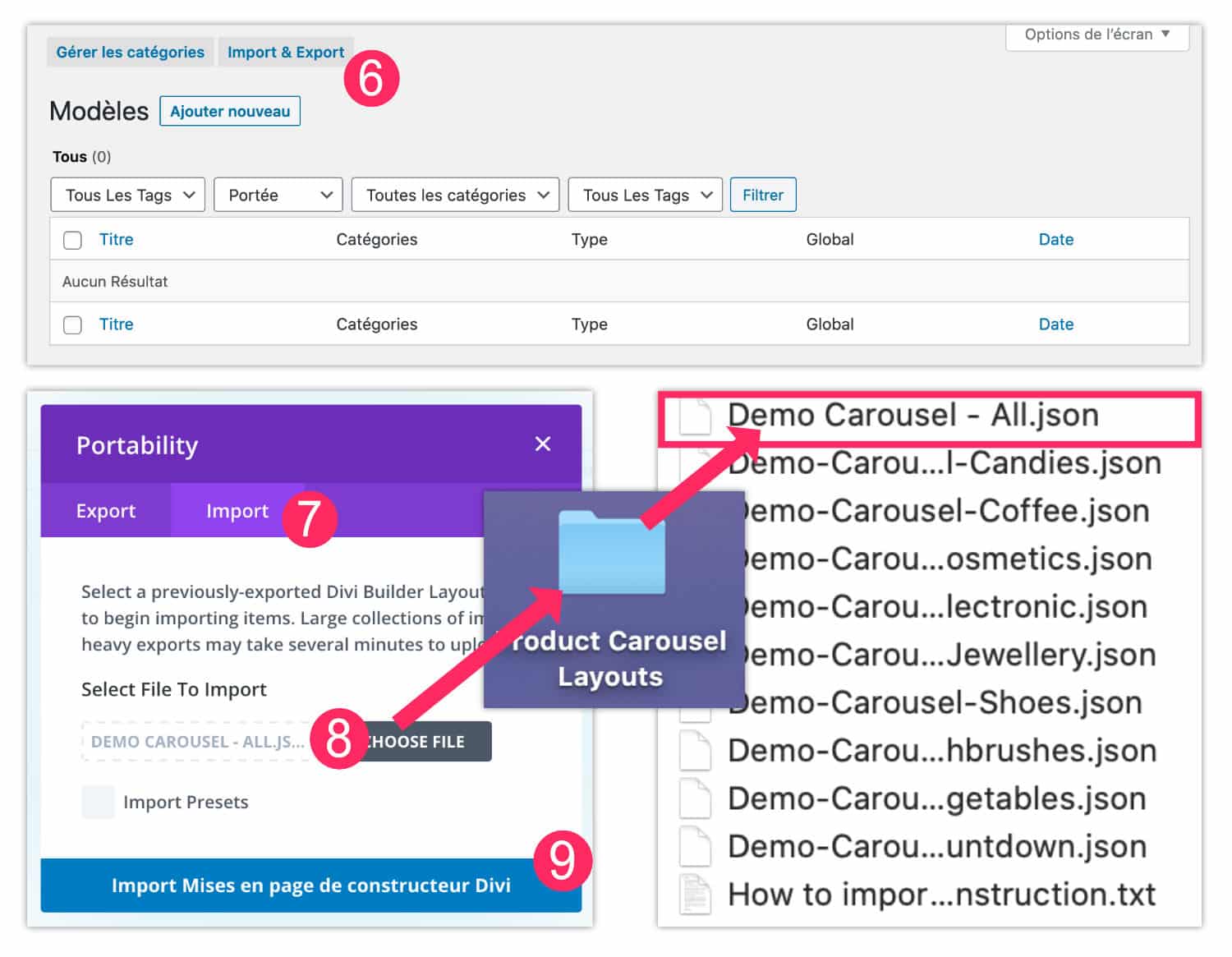
- Vaya a la pestaña Bibliothèque divi > Import " Export
- En el pop-up, seleccione la pestaña Importación
- Elija el archivo Demo Carousel All.json : este está presente en la carpeta (carpeta no comunicada, esta vez) demos proporcionados por el proveedor del plugin. Al elegir este archivo, usted importa el 9 demos disponibles. Es muy conveniente.

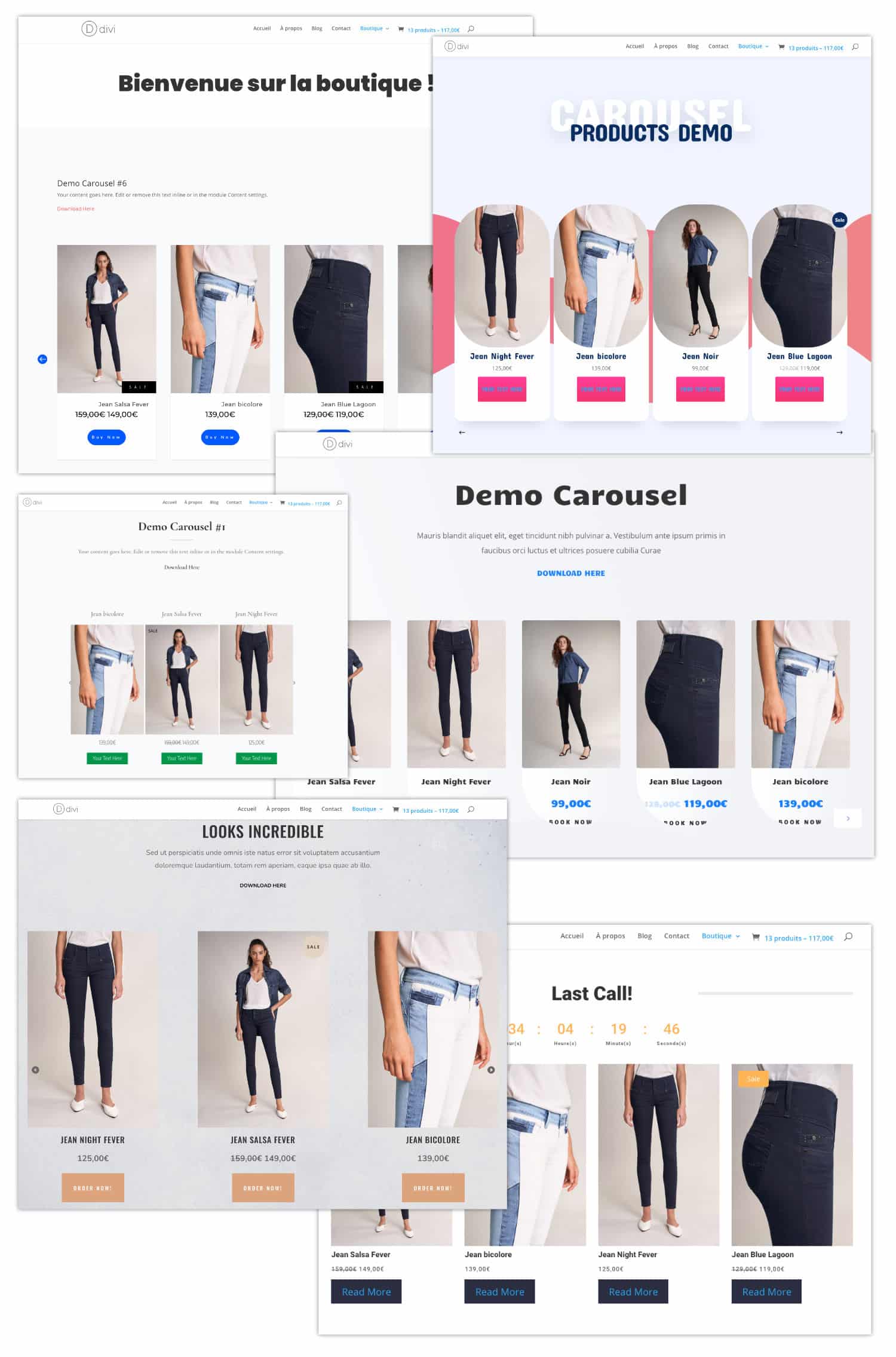
Aquí, unos segundos más tarde, su biblioteca Divi fue enriquecida con 9 nuevas secciones listas para usar...
2.3 – Creación de la página de la tienda con Theme Builder
Si aún no has personalizado tu página de compras, sabes que el Divi Theme Builder será muy útil ya que te permite cambiar toda la apariencia de esta página.
Un tutorial anterior te explica en detalle cómo crear la página de la tienda con el Theme Builder... Te invito a consultarlo además de este artículo.
En resumen, si aún no ha creado este modelo, aquí está el procedimiento:

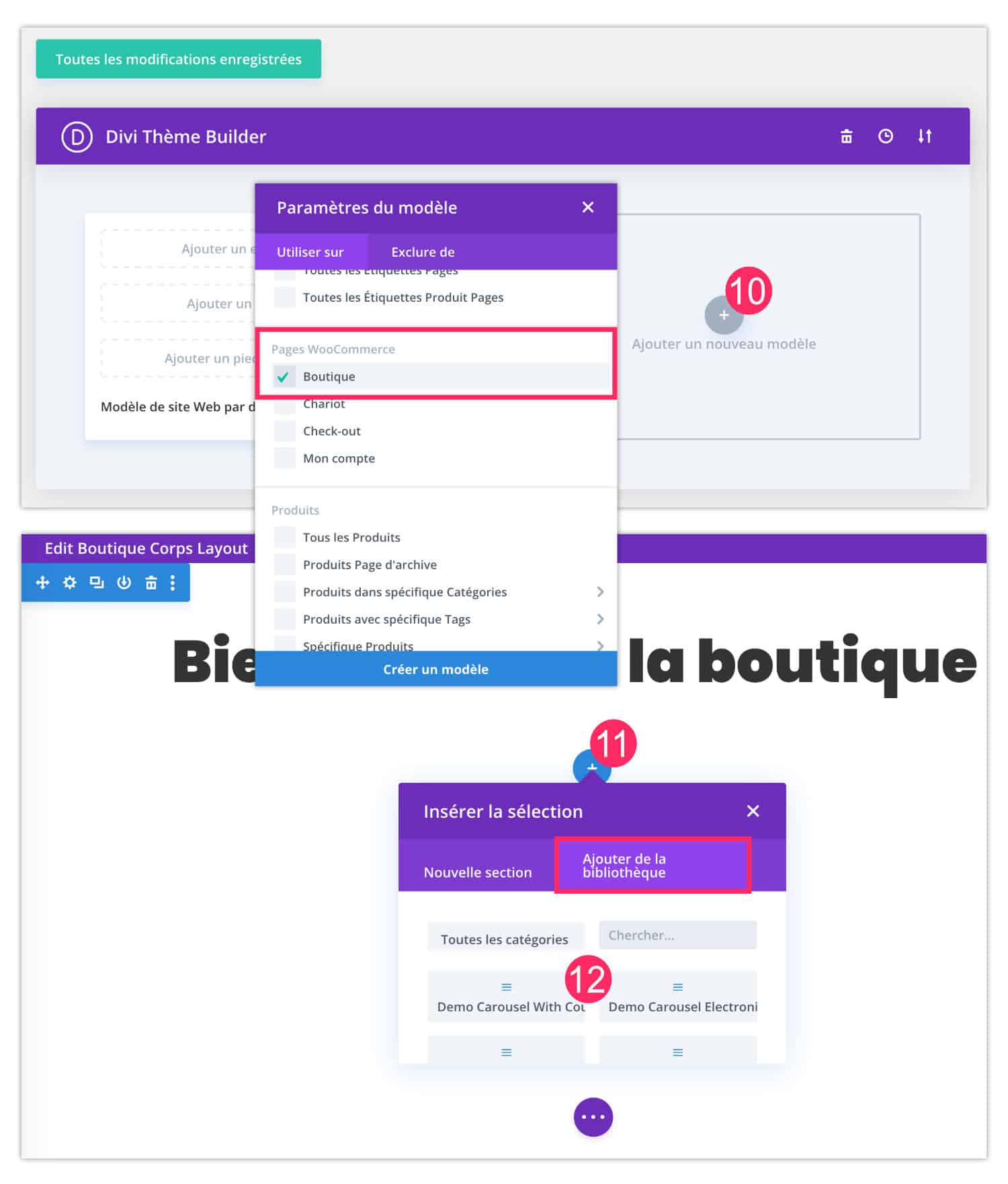
- Vaya a la pestaña Divi Theme Builder clic "+" añadir un nuevo modelo y asignarle la página Tienda. Tenga en cuenta que este modelo sólo está disponible si WooCommerce ya está instalado y activo en su sitio. Si necesitas entrenar, descubre mi ebook WooCommerce que acaba de ser actualizada.
- Utilice el Editor para insertar todos los módulos que necesita su página. Haga clic en Azul "+" para añadir una nueva sección.
- En la pestaña "Añadir biblioteca", usted debe encontrar las 9 secciones preconstruidas que hemos importado previamente.

TaDaa !!! Como se puede ver en la imagen anterior, me divertí importando varios diseños y el resultado es sorprendente: en 2 clics mi página de tienda muestra mis productos en forma de carrusel. Todo estaba listo.
See demos de estos carrusels en vivo.
2.4 - Alternativa: Crea el carrusel desde cero
Si ahora quieres controlar completamente la apariencia de tu producto carouselpuede añadir el módulo Woo Carousel dentro de tu página de compras.
De hecho, puede insertar este módulo donde quiera, no sólo en la página de la tienda! Por ejemplo, puede insertar en su Pie de página mundial para que un producto resaltado esté disponible en todo el sitio, o en el medio de tus entradas de blog si quieres añadir llamadas a la acción, etc.

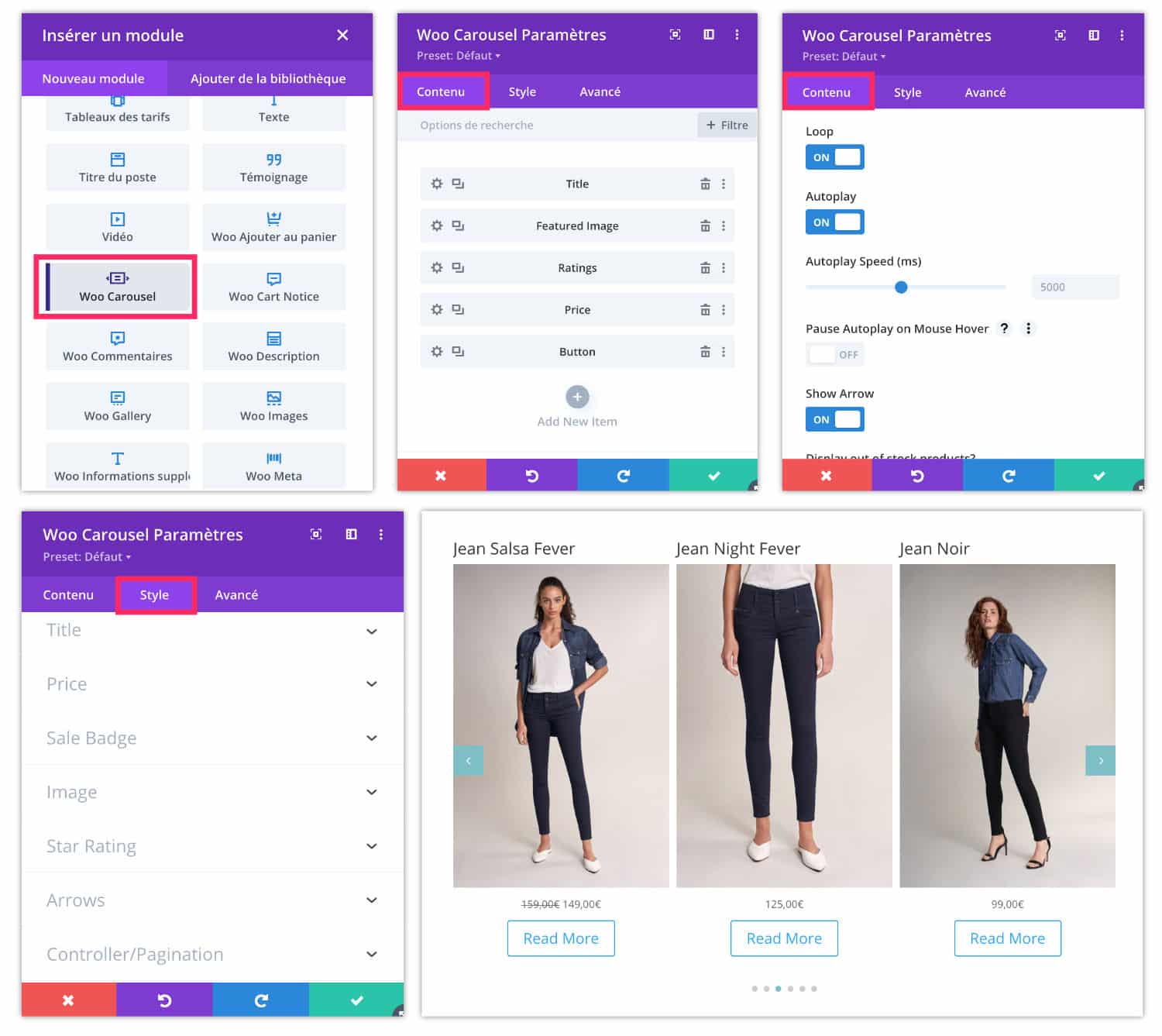
Como se puede ver en la imagen anterior, los parámetros del módulo Woo Carousel utilizar la misma estructura que otros módulos Divi:
- En la pestaña Índice, usted será capaz de decidir los elementos para mostrar : el título del producto, la imagen principal, el precio, los votos, etc. También está aquí que puede configurar la velocidad de los productos de desplazamiento, el juego automático, el título para mostrar en botones, el tipo de productos para mostrar, etc.
- En la pestaña Estilo, usted será capaz de definir los colores, tamaños, márgenes y espaciados, etc. de cada elemento como los botones de apuesta en la cesta, las flechas del carrusel e incluso hasta la posición de la placa promocional.
En resumen, además de proponer un producto carousel, la extensión permite mejorar algunas opciones que son cruelmente carentes de nativo en Divi. Muchos de ustedes comentan sobre algunos artículos en este blog o contacten conmigo para preguntarme cómo cargar el color o texto del botón de añadir al carrito por ejemplo. Utilización CSS a veces permite corregir ciertos colores de la tienda Pero eso no siempre es suficiente. ¡Oh, los desarrolladores de este plugin han pensado en esto!
2.5 - Diseño de tienda: antes y después
Así que aquí hay dos clics cómo el diseño de la página de la tienda ha mejorado:

¡No te demores! Descubre el tema Divi aquí. !
3 – ¿Dónde encontrar "Product Carousel para Divi y WooCommerce"?
Esta extensión premium (paying) es compatible con Divi y temas adicionales y sitios de WordPress con la extensión WooCommerce. Así que para utilizarlo, necesitarás tener un sitio con WooCommerce y Divi (o Extra).
Puedes conseguirlo en:
La tarifa comienza desde $39/año para 1 sitio, otras licencias están disponibles para la vida o número ilimitado de sitios.
4 - Otras ideas para ir más lejos...
Extensión Carousel no es el único que existe. ¡Elegí probar esto porque tengo la licencia pero hay muchos más! Además, si miras el MercadoOfficial Lugar de Elegant Temas, verás que otros plugins del género no son malos tampoco...
Sin embargo, si usted está buscando una extensión para crear imágenes de carrusel, comentarios de clientes, logos o artículos de blog, es más bien en el lado de la Divi Carousel Módulo Divi Gear, que tendremos que buscar. Porque el que se presenta en este artículo es sólo funcional para los productos de la tienda.
Para ir más lejos, no dude en navegar por los demás artículos dedicados a WooCommerce y Divi.




1 Comentario