You may be looking for a solution for View your WooCommerce products as an elegant carousel ? Perfect, I tested for you "Product Carousel for Divi and WooCommerce". This extension allows you to scroll through the products of your WooCommerce shop and offers many customizations. Let's take a closer look...
1 – The importance of customizing your WooCommerce store
If you sell your products and/or services online directly on your site, you already know how important it is for users to feel good in your shop.
This obviously goes through a good user experience (accessibility, UX, easy navigation, product ranking, display performance, etc.) but also by an elegant and attractive design.
Of course, the images of your products are very important, this is one of the first works to make the netizens want to take action but the aesthetics of the shop is just as important...
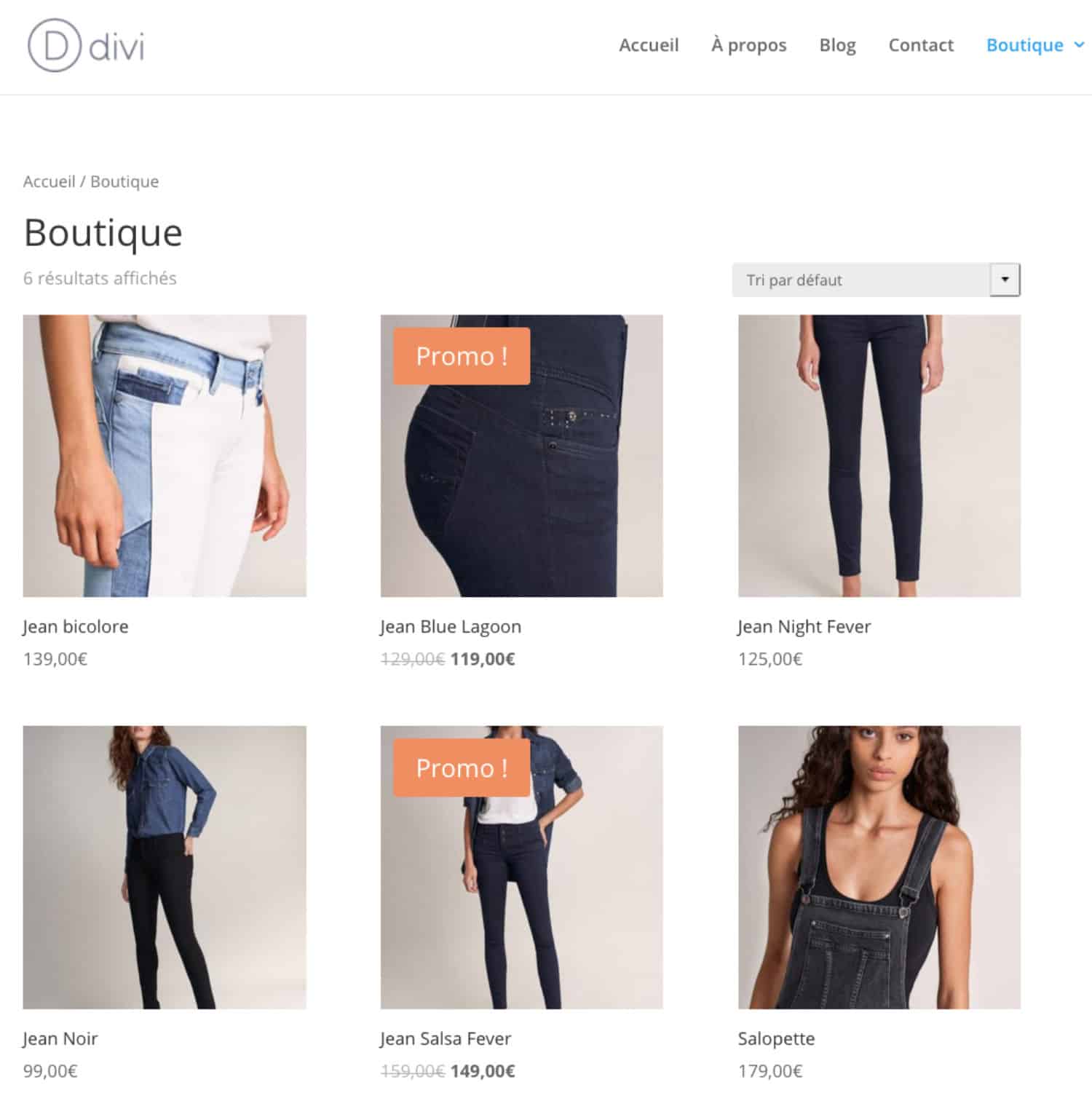
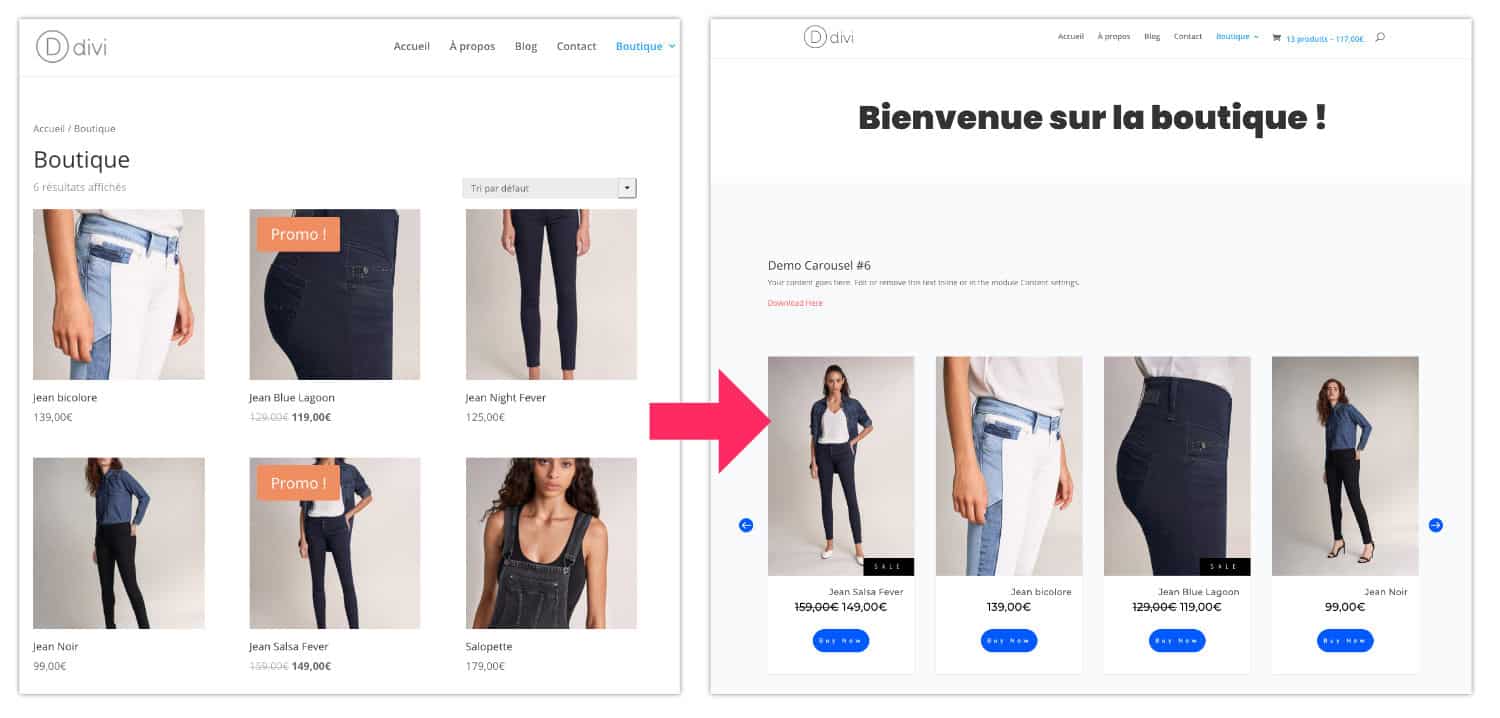
Look at what a WooCommerce shop page looks like with Divi, without any customization being done:

Let's be honest, it's gross!
But fortunately the Divi Theme Builder allows to customize almost all of this very important page for your business... However, one of the things that is not possible to do natively with Divi is a product carouselAnd that's exactly what this article is about...
Do you know you can test Divi for free? See you on this page and click on "TRY IT FOR FREE"
2 - Optimize the shop page with the "Product Carousel" extension
We just saw that it was not possible to create a native product carousel with Divi but extension Product Carousel allows you to do this easily...
The good news is that this extension does not require additional settings, once you activate, it simply adds a new module in the list of Divi modules, it is the module Woo Carousel.
This module looks like other Divi modules, so you will not get lost in its use...
2.1 – Installation and activation of the plugin
Since Product Carousel is a premium extension, you will need to acquire it on one of the official platforms (links at the end of the article).
For my part, I have a Lifetime license at Aspen Grove Studios Since 2018, it is therefore from my account on this platform that I recover the official plugin as well as the layouts (layouts) ready for use:

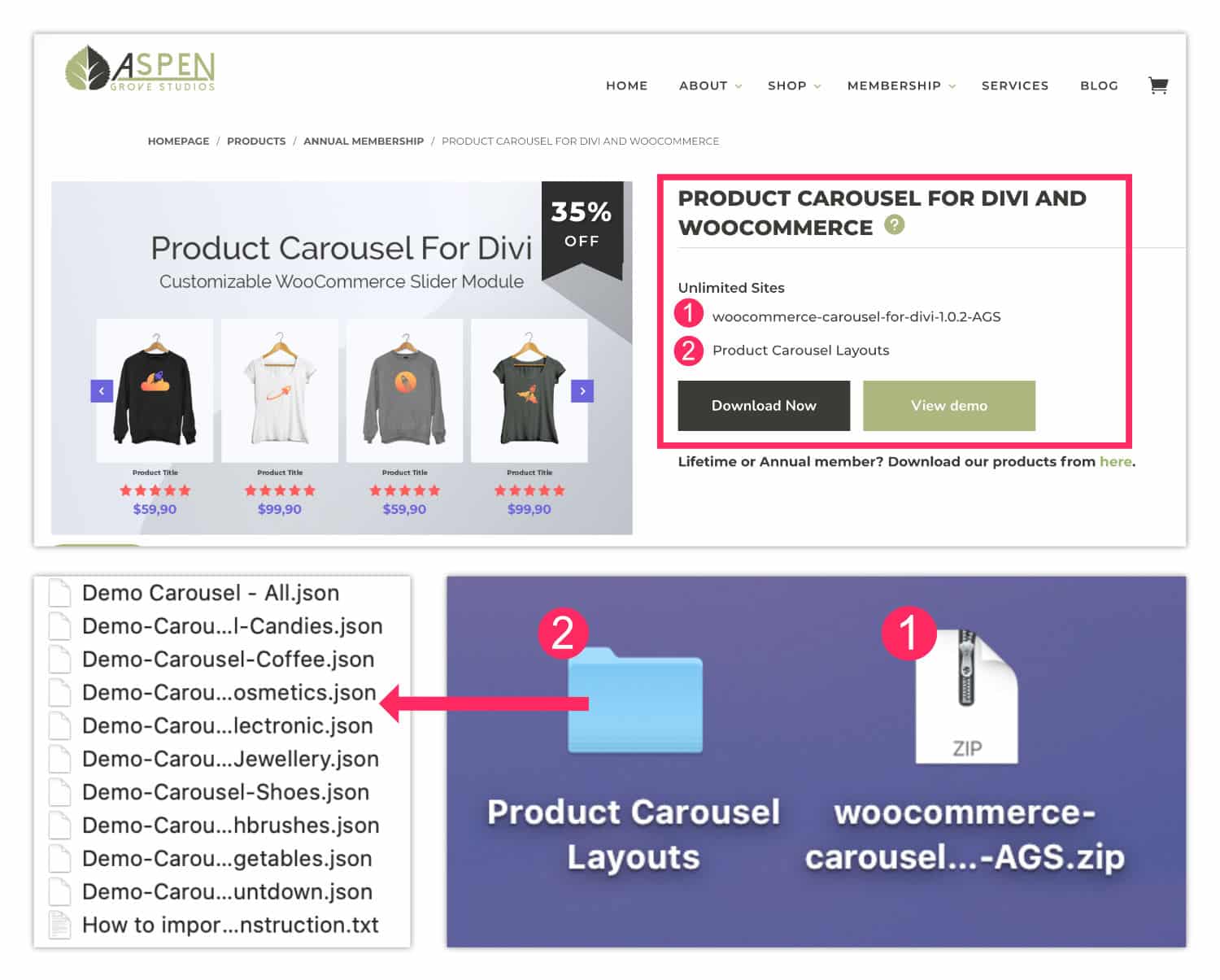
- From your account at Aspen Grove or Divi Space, download plugin Product Carousel.
- Also take advantage of it to recover the layouts at your disposal.
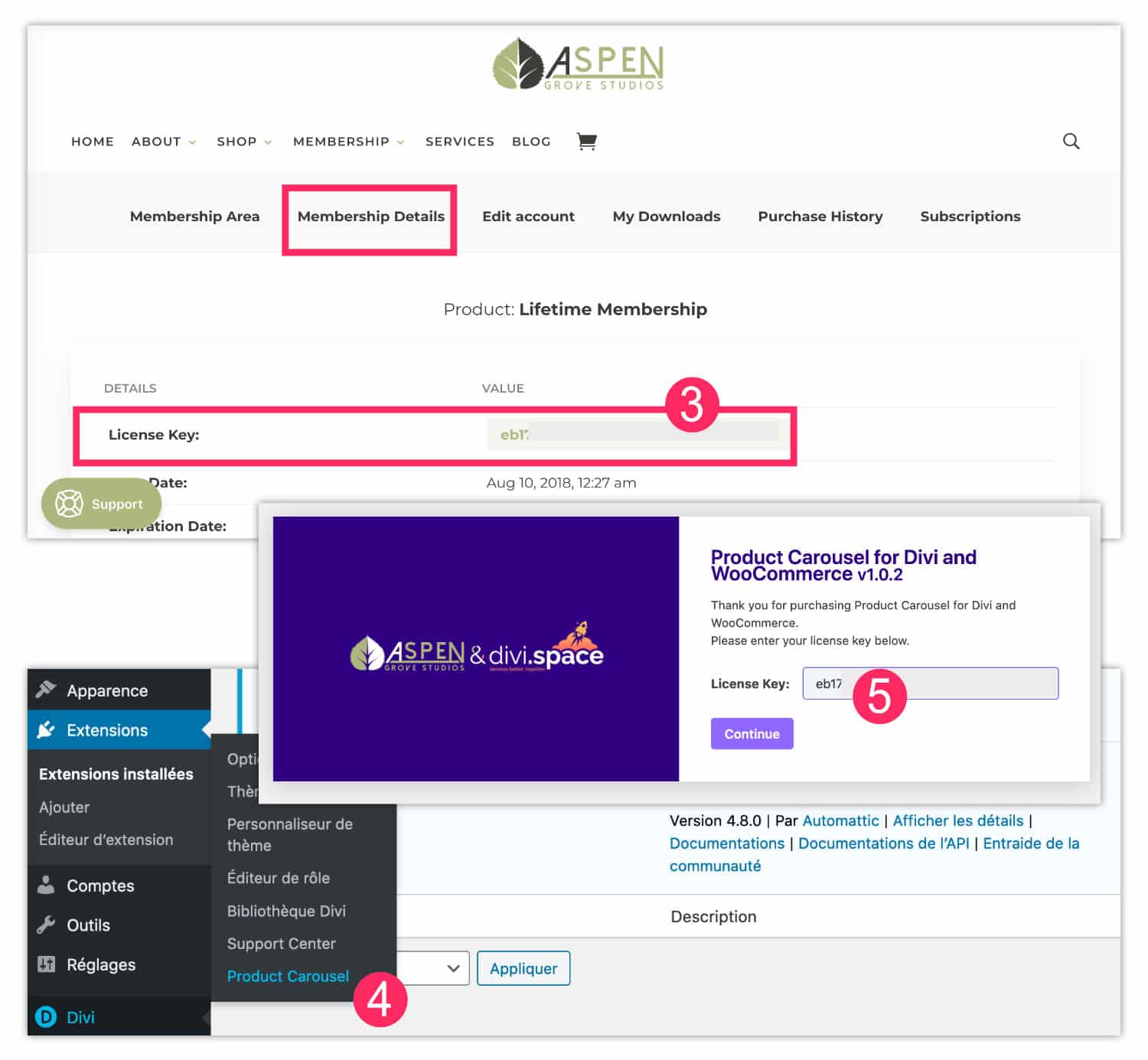
- In your account details, also get your license key (copy it).

- Then install the plugin Product Carousel from the administration of your site, to the tab Extensions > Add > Download extension. Make sure to import the .ZIP folder. After its activation, you will find a new tab at Product Carousel.
- Just paste your license key to make the plugin functional.
2.2 - Importing Carousel Demos
Then you can simplify your life by importing pre-built layouts provided by the extension:
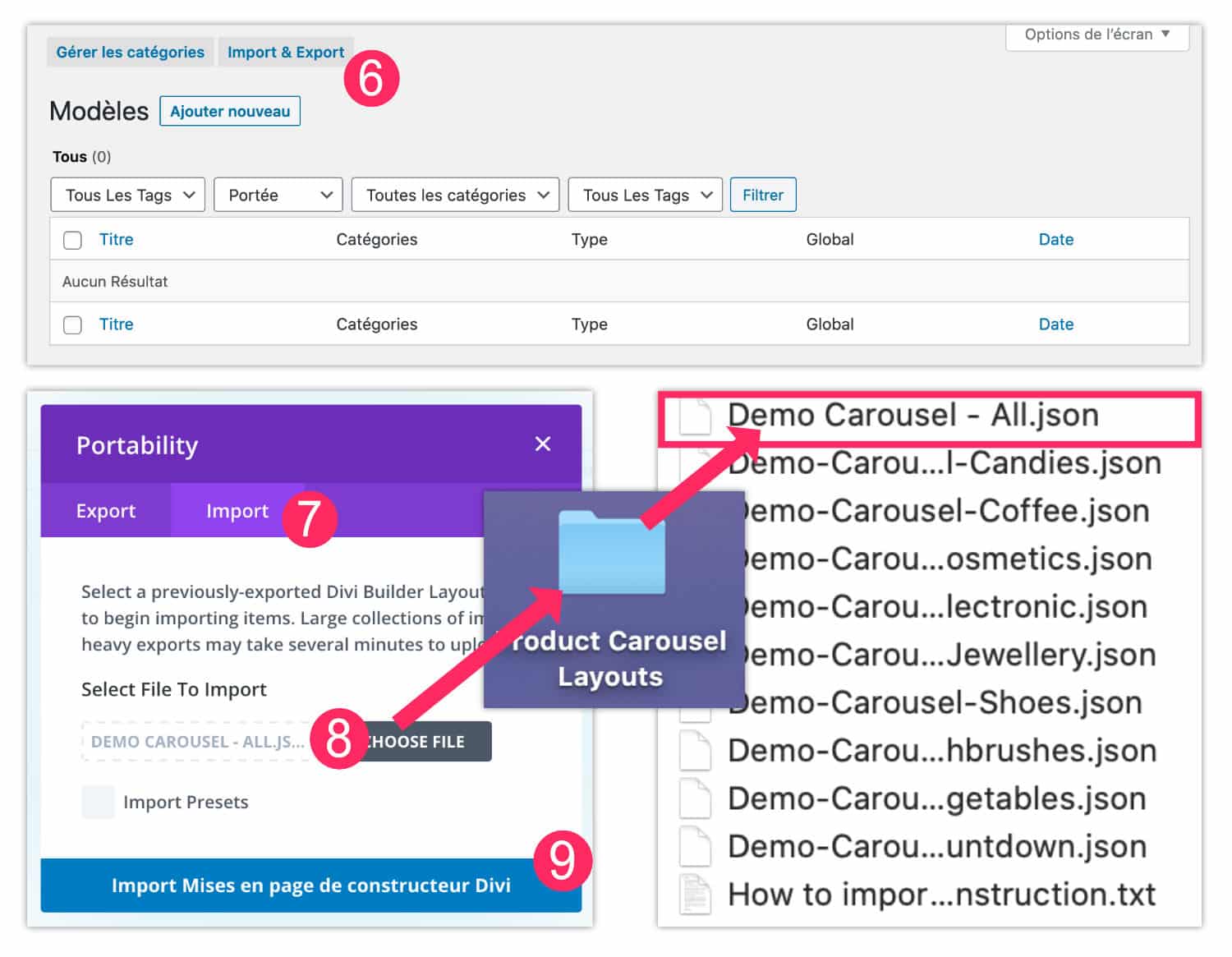
- Go to the tab Bibliothèque divi > Import & Export
- In the pop-up, select the tab Import
- Choose the file Demo Carousel All.json : this one is present in the folder (uncompressed folder, this time) of demos provided by the vendor of the plugin. By choosing this file, you import the 9 demos available. It's pretty convenient.

Here, a few seconds later, your Divi library was enriched with 9 new sections ready to use...
2.3 – Creation of the shop page with the Theme Builder
If you haven't customized your shop page yet, know that the Divi Theme Builder will be very helpful as it allows you to change all the appearance of this page.
A previous tutorial explains you in detail how to create the shop page with the Theme Builder... I invite you to consult it in addition to this article.
In short, if you have not yet created this model, here is the procedure:

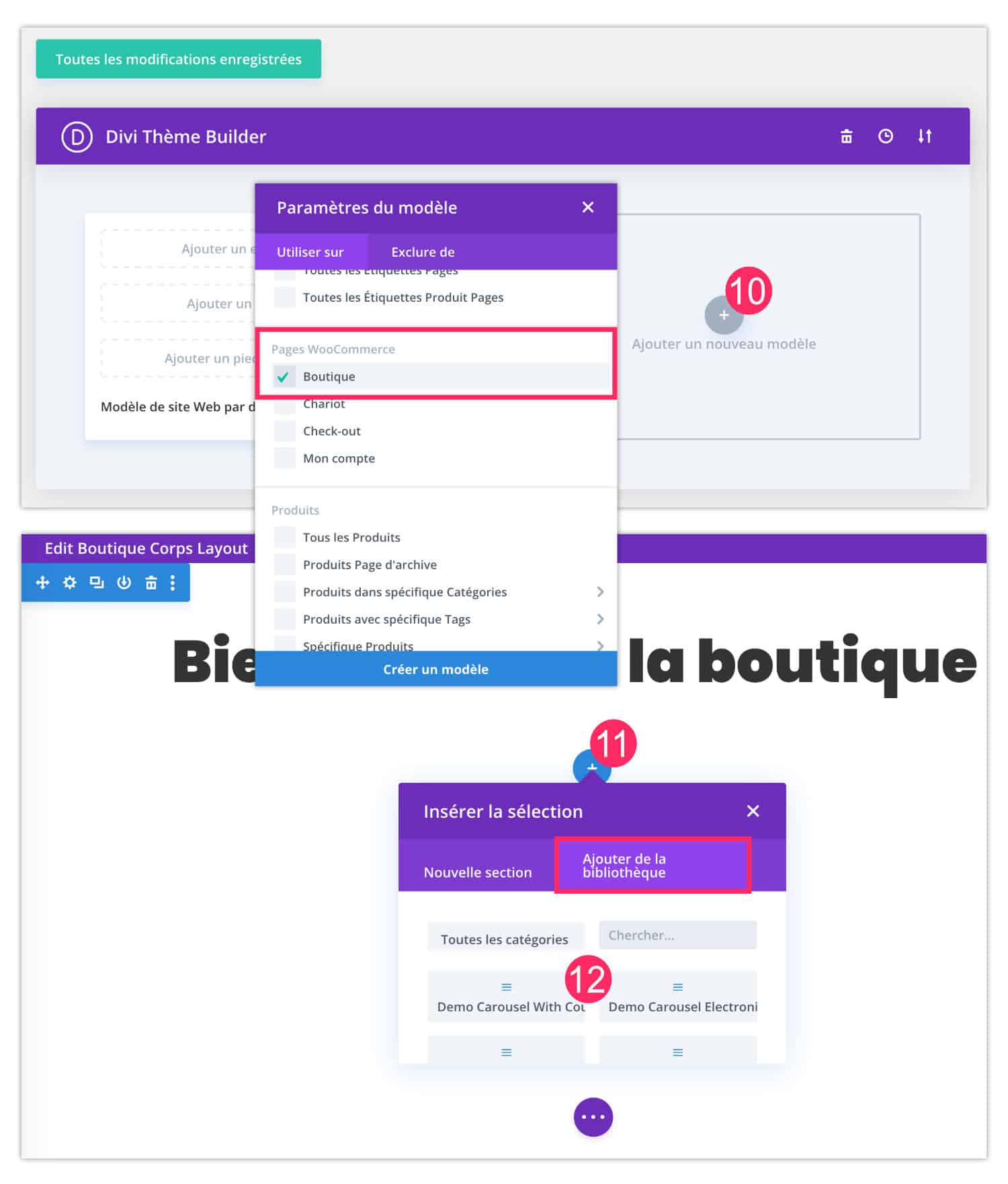
- Go to tab Divi > Theme Builder > click "+" add a new model and assign him the page Shop. Note that this model is only available if WooCommerce is already installed and active on your site. If you need to train, discover my ebook WooCommerce which just got updated.
- Use the Builder to insert all the modules your page needs. Click on the Blue "+" to add a new section.
- In the tab "Add Library", you should find the 9 pre-built sections we have previously imported.

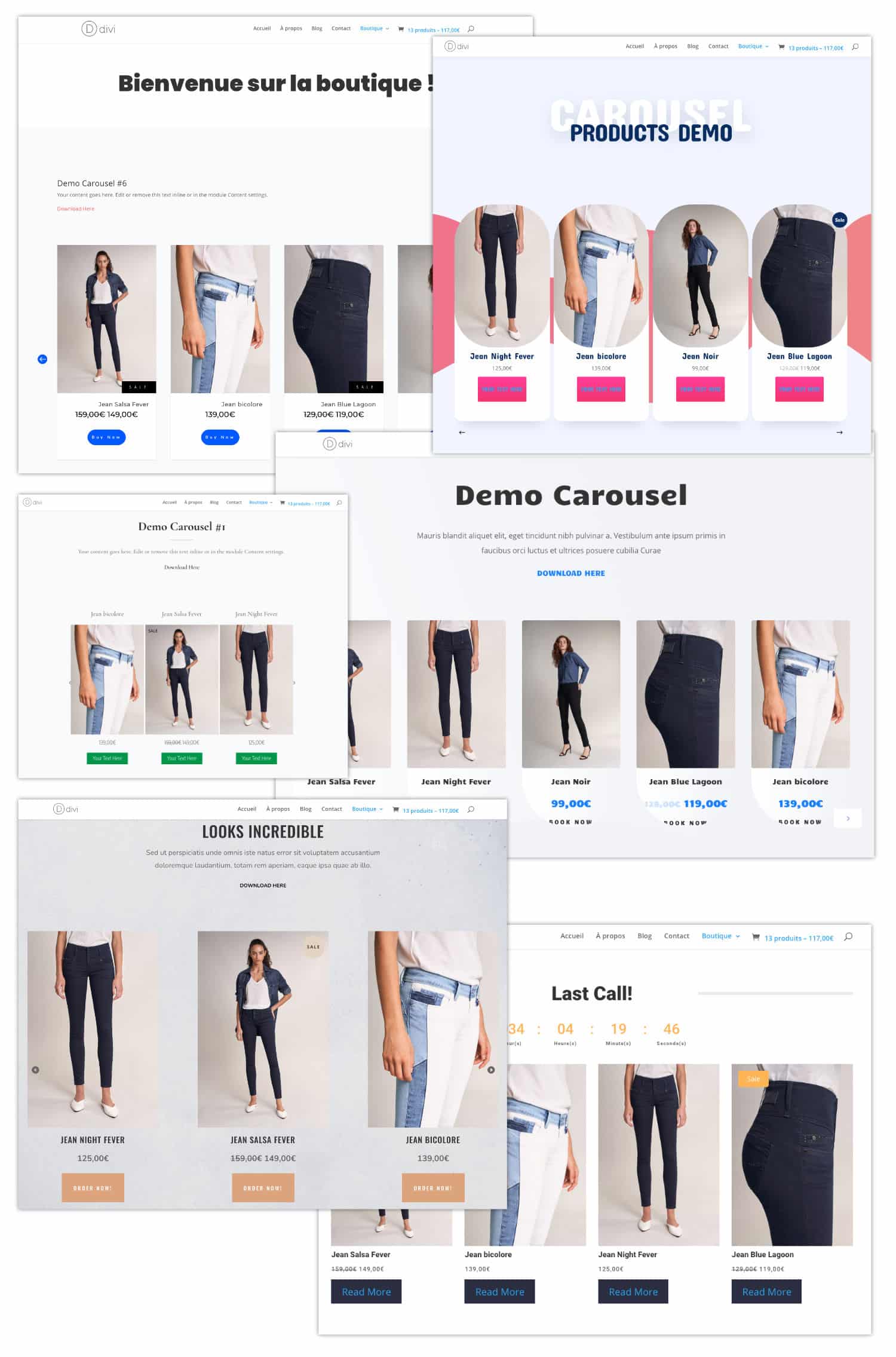
TaDaa !!! As you can see in the picture above, I had fun importing several layouts and the result is surprising: in 2 clicks my shop page displayed my products in the form of a carousel. Everything was set.
See demos of these carousels in live.
2.4 - Alternative: Create the carousel from scratch
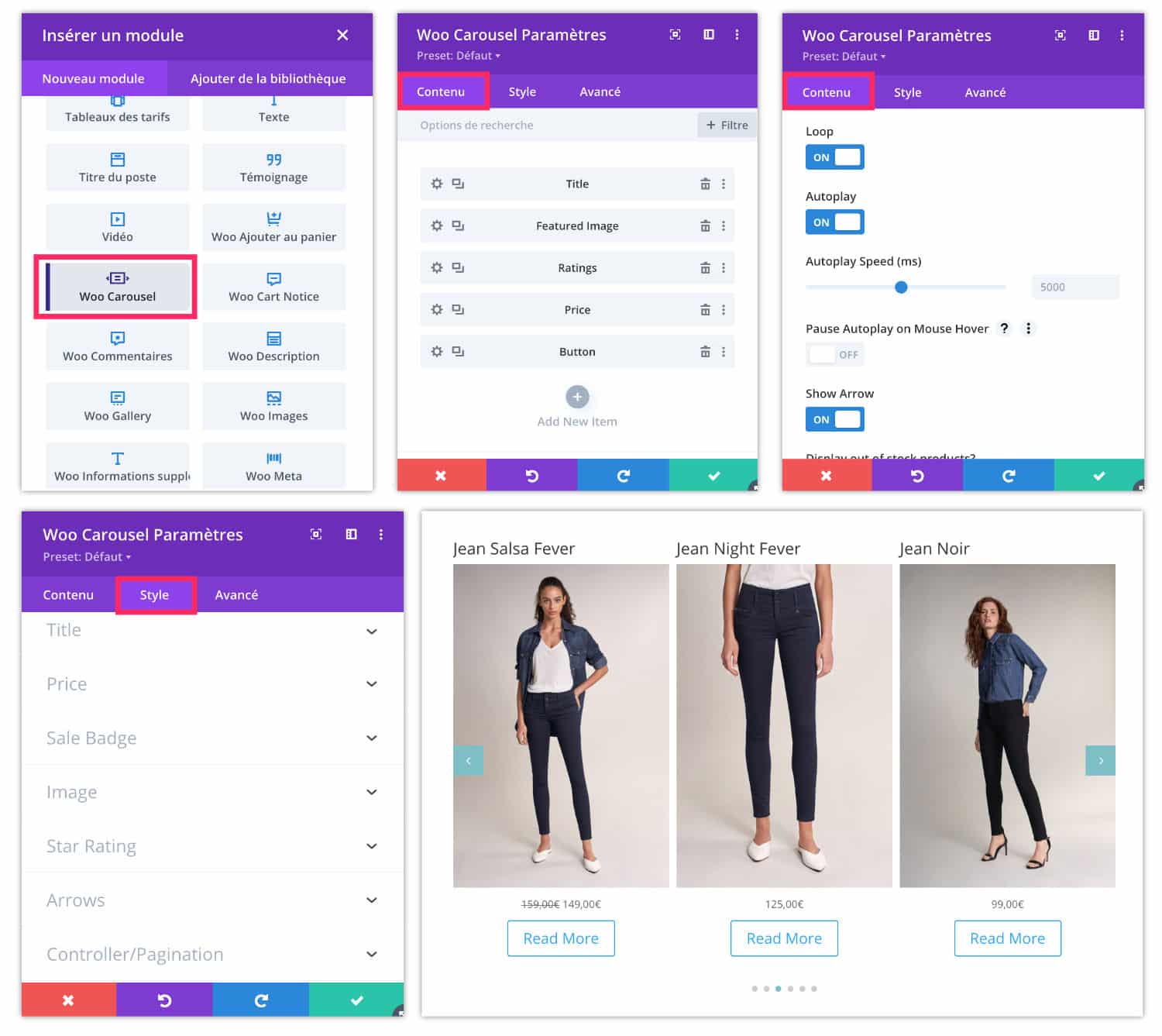
If now you want to fully control the appearance of your product carouselyou can just add the module Woo Carousel within your shop page.
In fact, you can insert this module where you like, not just on the shop page! For example, you can insert in your Global footer so that a product highlight is available on the entire site, or in the middle of your blog posts if you want to add calls to action, etc.

As you can see on the image above, the module parameters Woo Carousel use the same structure as other Divi modules:
- In the tab Content, you will be able to decide the items to display : the title of the product, the main image, the price, the votes, etc. It is also here that you can set the speed of scrolling products, autoplay, the title to display on buttons, the type of products to display, etc.
- In the tab Style, you will be able to define the colors, sizes, margins and spacings, etc. of each item such as the bet buttons in the basket, the arrows of the carousel and even up to the position of the promotional badge.
In short, in addition to proposing a product carousel, the extension allows to improve some options that are cruelly lacking native in Divi. Many of you comment on some articles in this blog or contact me to ask me how to load the color or text of the add button to the cart for example. Use of CSS sometimes allows to correct certain colours of the shop But that's not always enough. Oh, the developers of this plugin have thought about this!
2.5 - Shop design: before and after
So here are two clicks how the design of the shop page has improved:

Don't delay! Discover the theme Divi here !
3 – Where to find "Product Carousel for Divi and WooCommerce"?
This premium extension (paying) is compatible with Divi and Extra themes and WordPress sites with WooCommerce extension. So to use it, you will need to own a site with WooCommerce and Divi (or Extra).
You can get it at:
The fee starts from $39/year for 1 site, other licenses are available for lifetime or unlimited number of sites.
4 - Other ideas to go further...
Extension Product Carousel is not the only one that exists. I chose to test this one because I own the license but there are many others! Besides, if you look at the MarketOfficial Place ofElegantThemes, you will see that other plugins of the genre are rather not bad either...
However, if you are looking for an extension to create carousel images, customer reviews, logos or blog articles, it is rather on the side of the Divi Carousel Divi Gear Module, which we will have to look for. Because the one presented on this item is only functional for the products of the shop.
To go further, do not hesitate to browse the others articles dedicated to WooCommerce and Divi.




I bought divi last year and it’s great