Si vous activez le Méga Menu de Divi, vous pourrez y insérer des images pour obtenir un effet très sympa. C’est ce que je vous propose de faire et je vous explique tout ça dans ce tutoriel : comment insérer des images dans le Méga Menu de Divi.
Pas besoin de savoir coder…
L’en-tête d’un site est un élément de design primordial. Divi propose différents types de headers que vous pourrez personnaliser selon vos besoins.

Savez-vous que vous pouvez tester Divi gratuitement ? Rendez-vous sur cette page et cliquez sur « TRY IT FOR FREE »
Voici le programme de ce tutoriel :
Qu’est-ce qu’un Méga Menu ?
Un méga menu est un menu déroulant qui est composé de nombreux éléments et qui s’affiche de manière horizontale sous le menu principal.
Il a pour but d’aider l’internaute à trouver plus facilement ce qu’il recherche et lui économise beaucoup de temps.
En règle générale, les mégas menus sont très utilisés en e-commerce pour améliorer la conversion. C’est ce que nous explique cette définition du Méga Menu.
Étape 1 – Création de votre menu principal
Dans un premier temps, pour créer un méga menu avec des images, vous aurez besoin de créer des pages ainsi qu’un menu principal…
Voici les étapes :
1 – Création de vos pages
Tout d’abord, vous allez créer les différentes pages qui constitueront l’arborescence de votre site.
Je vous conseille de bien réfléchir à la structure de celui-ci, c’est très important pour l’expérience de vos utilisateurs mais aussi pour le référencement naturel de votre site.
2 – Structure de votre menu principal
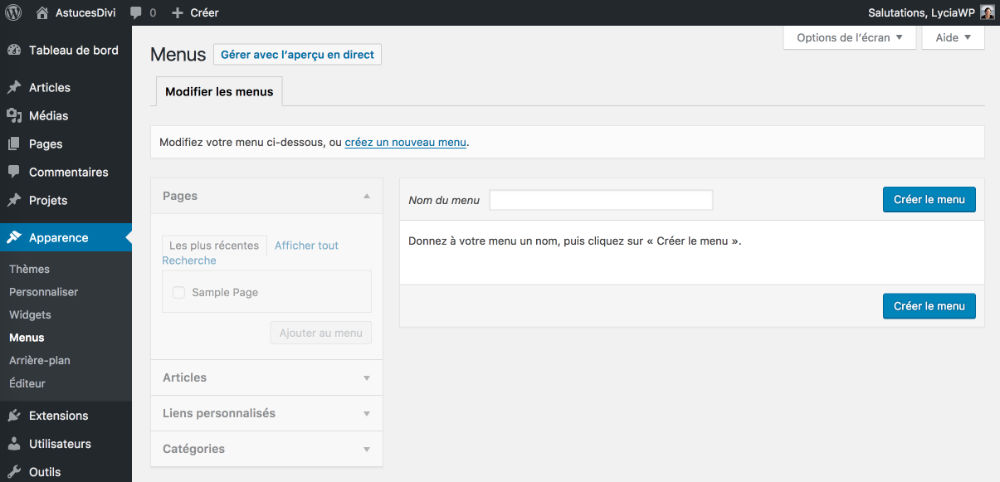
Lorsque ces pages auront été créées, vous pourrez créer la structure de votre menu principal. Pour cela, je vous donne rendez-vous dans le backoffice de votre site, à l’onglet Apparence > Menu.
Si vous n’avez encore aucun menu existant, vous devrez remplir le champ « Nom du menu » (nommez-le comme vous le souhaitez, par exemple « menu principal ») puis vous cliquerez sur « Créer le menu ».

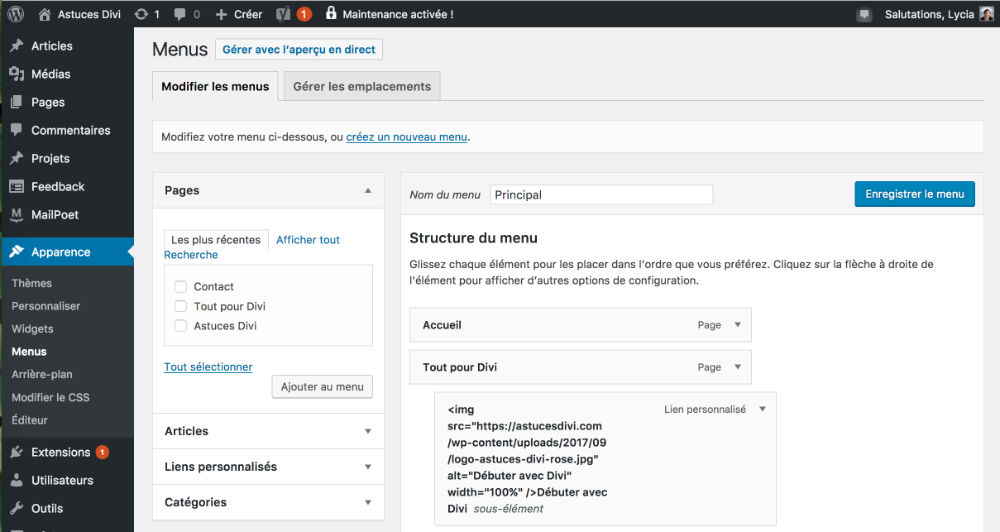
Ensuite, il vous suffira de cocher les pages présentes dans l’encart de gauche et de cliquer sur « ajouter au menu ».
Elles iront se positionner sur la droite, ce sera la structure de votre menu : l’élément le plus haut étant l’élément qui se trouvera le plus à gauche de votre navigation – l’élément le plus bas sera l’élément le plus à droite.
Vous glisserez ces différents éléments de haut en bas ou de bas en haut pour organiser votre menu comme vous le souhaitez.

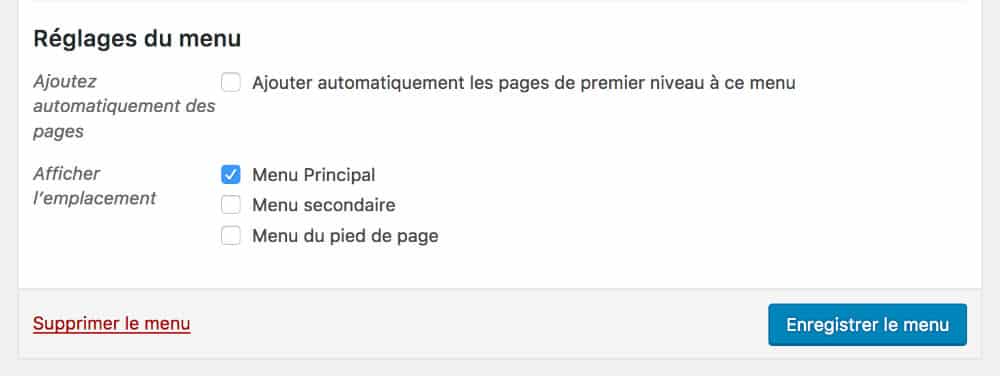
Enfin, vous assignerez un emplacement pour le menu que vous venez de créer, comme il s’agit de votre navigation principale, vous cocherez la case « menu principal » qui se trouve en bas de la page de création de menu. N’oubliez pas de sauvegarder.

=> Attention, si vous décalez des éléments vers la droite, ces éléments deviendront des sous-éléments d’un élément principal. Vous pourrez alors ajouter autant de sous-éléments que nécessaire.
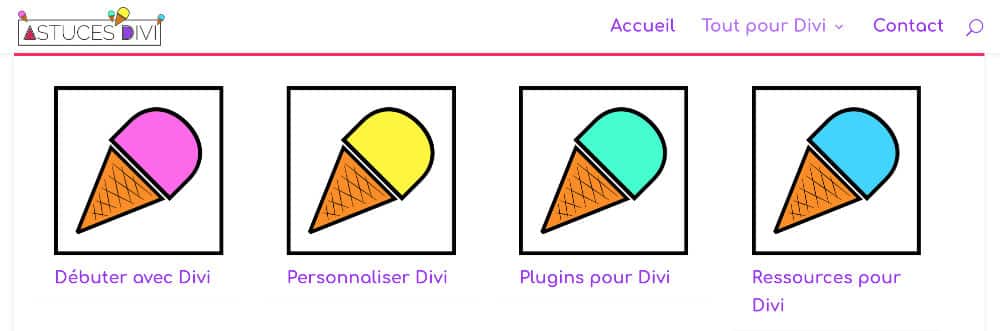
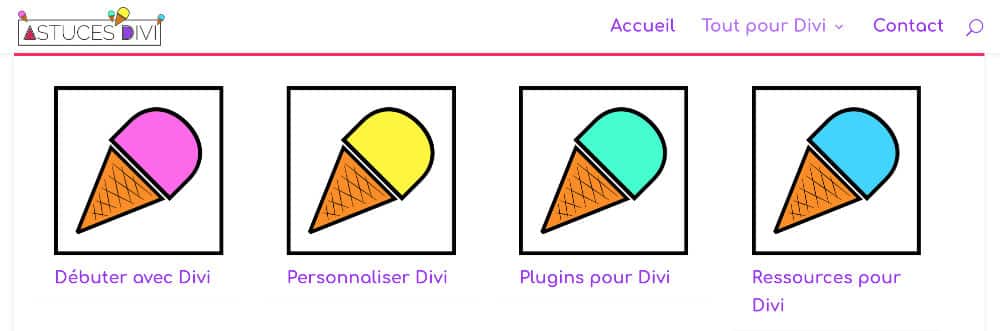
Par exemple, dans le blog Astuces Divi, l’élément « Tout pour Divi » comporte 4 sous-éléments.
Découvrez tout ce que vous pouvez faire avec le thème Divi
Étape 2 – Convertir votre menu classique en Méga Menu
Voilà, votre menu principal est créé. Vous allez pouvoir convertir un élément principal en « mega menu » mais pour cela, il faudra qu’il détienne plusieurs sous-éléments (très important !), sinon, cela n’a aucun intérêt…
Pour rappel, un mega menu affiche les éléments d’une navigation à l’horizontale plutôt qu’à la verticale. Cela sera parfait pour insérer des images dans la navigation, mais comment faire ?
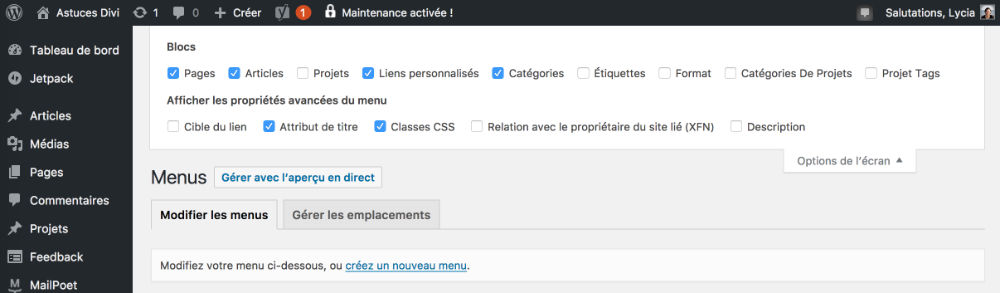
- Toujours dans le backoffice et toujours dans l’onglet Apparence > Menu, repérez l’onglet « option de l’écran » situé tout en haut de votre page, à droite.
- Développez ce menu et cochez la case « classes CSS »

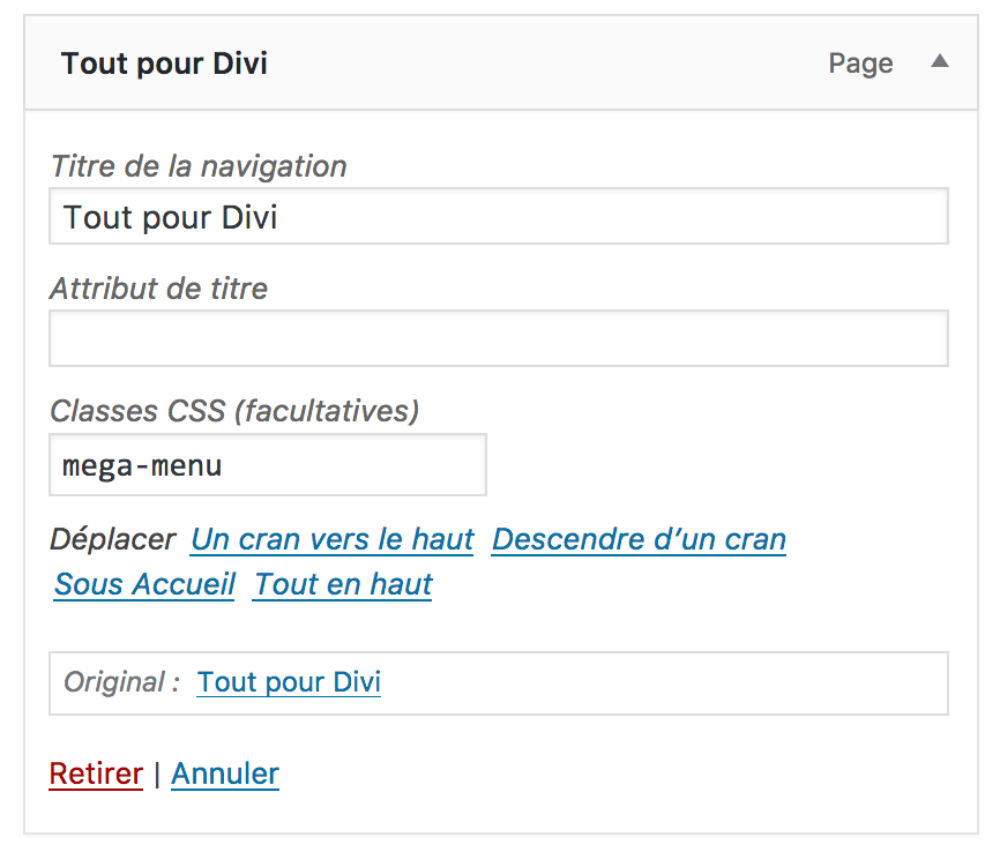
Ensuite, ouvrez l’élément de votre menu que vous désirez convertir en Mega Menu et attribuez-lui la classe CSS « mega-menu »

Sauvegardez vos modifications
Pour consulter la documentation officielle sur la création d’un méga menu, cliquez ici.
Étape 3 – Insérer des images dans le Méga Menu de Divi
Ces images seront visibles depuis votre navigation principale…
1 – Uploads de vos images
La première des choses que vous devrez faire est de télécharger les images, qui illustreront votre menu, dans la bibliothèque des médias de votre site à l’onglet Medias > Ajouter.
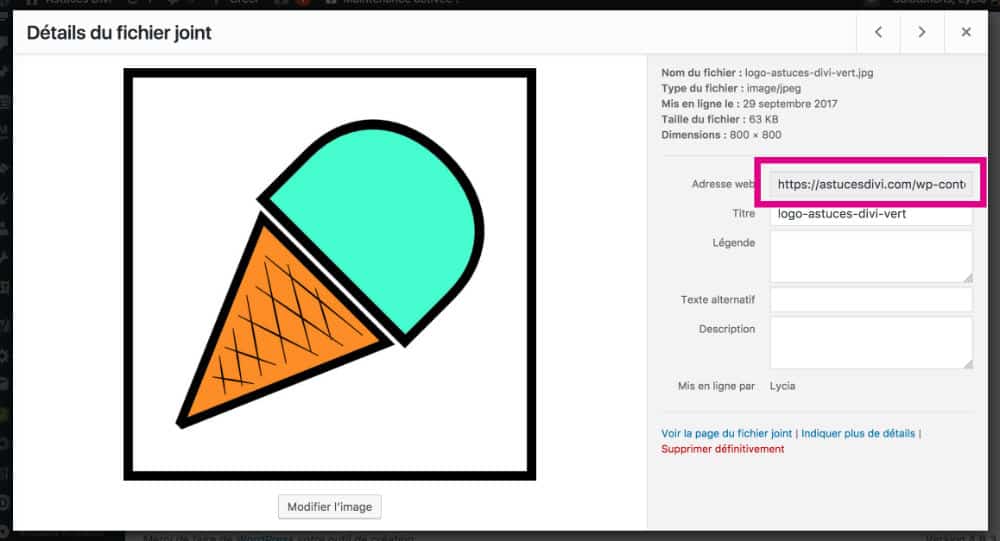
Une fois que c’est fait, vous pouvez récupérer l’URL de chaque image à utiliser dans votre menu.
Pour cela, vous pourrez aller à Medias > Bibliothèque, vous cliquerez sur l’image en question et vous sélectionnerez son URL (ctrl+A puis ctrl+C ou cmd+A puis cmd+C).

Lisez aussi cet article qui explique comment insérer des icônes à côté ou à la place du texte dans le menu.
2 – Créer des liens personnalisés
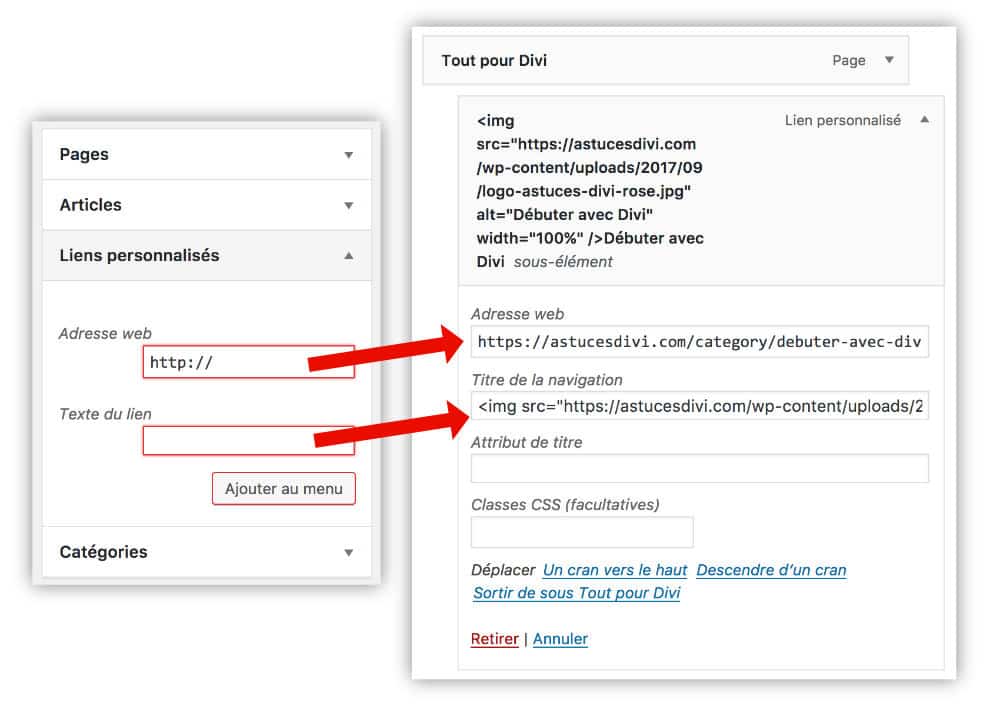
Vous retournerez à l’onglet Apparence > Menu afin d’insérer ces images dans le Méga Menu de Divi. Vous choisirez d’insérer un « Lien Personnalisé » à votre menu.
=> Dans le champ Adresse Web, vous insèrerez le lien de la page vers laquelle l’élément du menu doit mener. Par exemple, si je souhaite envoyer mes visiteurs vers une catégorie de mon site, je vais saisir l’adresse suivante :
https://astucesdivi.com/category/debuter-avec-divi/
Le mieux est de vous rendre sur la page en question et copier/coller son URL, ça évitera les erreurs.
=> Dans le champ « texte du lien » vous insèrerez le lien ci-dessous en prenant soin de modifier les éléments en gras en fonction de votre site :
<img src="url-de-l'image-récupérée-à-l'étape-1" alt="text-alt-de-votre-image" width="100%" />le-texte-de-votre-navigation
Voici en image ce que ça donne :

=> Recommencez ces étapes autant de fois que nécessaire et n’oubliez pas de sauvegarder vos modifications…
Étape 4 : Vérifier le rendu final de votre Méga Menu en image
Pour finir, vous pouvez retourner du côté « Front » de votre site (côté visiteurs), rechargez la page : les images devraient apparaitre dans votre Méga Menu et en cliquant dessus, vous devriez rejoindre les pages que vous avez paramétrées.
Voici le résultat :

À lire aussi : Comment effectuer les réglages de Divi ?
Pour conclure…
Alors, ce n’est pas si compliqué de personnaliser DIVI !
En plus, ce tutoriel n’utilise pas de code complexe, tout est disponible depuis votre administration ! Alors, au travail 😉
Besoin de plus de ressources sur Divi ? Visitez le blog de ElegantThemes qui regorge d’idées et de tutos ! Ou apprenez à vous servir efficacement de ce thème grâce à ma formation Divi !



bonjour
merci pour ce tuto . une question avez vous un conseil sur la taille des images ?
Bonsoir Ludovic, pour répondre à ta question, j’ai utilisé des images 800px par 800px pour ce tutoriel (format carré de type 1:1). Pour être honnête, je pense que la moitié suffirait (400x400px) étant donné que c’est un menu et que les images n’ont pas besoin d’être grandes. Il faudrait tester avec des formats paysages (3:2) mais je pense que ça marchera également. N’hésite pas à donner un retour si tu testes, ça pourrait aider d’autre personnes. Bonne continuation et bonnes fêtes à toi !
Merci pour l’infos 😉
Bonjour,
Merci pour votre article, j’avais appliqué cette astuce il y a 1an pour un site et cela avait parfaitement fonctionné.
Ceci dit récemment j’ai souhaité a nouveau l’utiliser et là plus moyen. Une fois le menu enregistré la balise s’efface tout simplement du champ et impossible de forcer l’effet.
J’ai vérifié et revérifié si ma balise, mes liens, mes classes étaient justes et rien n’y fait cette astuce au départ si utile n’arrive plus à s’intégrer.
Comble de l’histoire, je suis retourné sur mon ancien site et cela était toujours opérationnel, sans rien changer des mes balises en cliquant sur « enregistrer le menu » l’affichage des images à également disparu..
Suis je le seul à avoir ce constat ?!
Bonsoir, Guillaume,
C’est étrange car mon tuto je l’ai testé au début sur Astuces Divi et mon blog n’a que 6 mois. Je ne pense pas qu’une mise à jour de Divi ait pu casser le code à ce point ? Du coup, je ne peux pas te confirmer cela, car ce code n’est plus actif, ni ici, ni sur d’autres sites que je maintient. Il faudrait voir alors si cette mésaventure est arrivée à d’autres lecteurs… Bonne continuation.
Comment faire pour que le mega-menu se referme plus lentement en s’enroulant ?
Merci
Bonjour Lycia.
Merci pour toute la bonne information que vous partagez. Cela m’a déjà beaucoup aidé.
Je viens de réaliser votre tuto sur la création du mega menu sur divi avec l’ajout d’images dans celui-ci et ça marche plutôt bien.
Le seul problème est que je n’arrive pas à aligner le texte des images et les images entre elles.
Auriez vous une solution ? J’ai déjà pas mal cherché sur la toile mais je n’ai pas encore trouvé jusqu’à présent.
Salut Kévin et merci !
L’alignement doit certainement pouvoir se régler avec un peu de CSS. Comme chaque site est différent, cela peut changer. As-tu regardé sur des sites avec des tutos CSS ? Regarde peut-être du côté de la FLEXBOX, généralement ça marche bien pour aligner. J’espère que tu vas trouver…
Salut ! Je ne sais pas comment tu pourrais faire ça… Et il n’y a pas d’options en natif. Désolée.
Merci beaucoup ! J’ai déjà réussi à améliorer la situation grâce à une vidéo YouTube, mais je vais chercher et je suis sur que je vais finir par trouver. Bonne continuation !
Bonjour et merci pour ce super tuto que je garde précieusement en signet 🙂 .
J’aimerais avoir l’image de mon slider plein écran qui englobe le menu sans que celui ci disparaisse et je ne trouve pas comment faire . Comme par exemple sur ce thème https://themeisle.com/demo/?theme=ShopIsle%20Pro
une idée ?
Merci d’avance
Salut Vincent.
Tu devrais construire ton Header avec le thème Builder, tu pourras faire ce que tu veux avec. Tu dois mettre une section avec une image en arrière-plan et dans cette section tu ajoutes une module menu.
Bonjour et merci pour votre tutoriel.
Savez-vous comment je dois faire pour avoir 6 colonnes dans mon mega menu ? J’ai déjà trouvé des solutions qui ne fonctionnent malheureusement pas pour moi.
Merci d’avance,
Non Bruno.. je ne sais pas…. désolée
Bonjour,
Comment faire pour que le mega menu soit responsive ?
en ce qui me concerne lorsque je passe en mode portable, le mega menu n’existe plus, mais laisse place au menu classique.
Je crois que c’est natif. Un mega menu bascule en menu normal en smartphone. C’est justement le responsive qui fait ça
Bonjour et bravo pour votre apport à la communauté Divi.
Sur votre exemple, serait-il possible que les titres des pages soient placés sur les images, (avec quelques lignes de CSS peut-être ?).
Merci par avance si vous savez comment faire.
Bonjour,
J’ai bien crée mon mega-menu comme vous l’avez expliqué. Cependant mon menu principal composé de 4 éléments apparaît en décalé maintenant sur mon site. Savez vous comment on peu gérer la disposition de l’affichage du menu ?
Merci pour l’aide,
Paul
Salut Paul, c’est peut-être une histoire de taille d’image. As-tu essayé avec des images plus petites ?
Salut Patricia.
Oui effectivement, il faudrait faire une développement spécifique en CSS pour réaliser ce que tu souhaites.
Hello Lycia !
Merci pour ce tuto ! ^^
Pour aller un petit peu plus loin, comment est-il possible de mettre l’image en dessous du titre de navigation ?
Bonne continuation !
Elodie, avec du CSS, c’est peut-être possible… Il faudrait bidouiller et chercher.
Super tuto , très utile , comme toujours ! 🙂
Merci Pat
Hello.
Je me pose quelques questions sur ce que ça donne sur smartphone.
Il ne faudrait pas que les images soient cachées ?
J’ai un peu personnalisé le tout et au final j’ai tous mes sous menus qui sont « expanded » par défaut sur smartphone ?
Si vous avez une idée, d’avance merci !