Cela fait un moment que Divi 5 se prépare, je vous en ai déjà parlé ! Mais là, on peut dire qu’ElegantThemes a mis les bouchées doubles ! Nous sommes à la fin de la phase Beta Développeurs (Dev Beta) et bientôt, la phase Beta Publique va commencer ! En attendant, laissez-moi vous présenter la nouvelle interface de Divi 5.
1 – Disclaimer : vous ne serez pas perdu !
Avant de commencer, je pense qu’il est important de souligner que vous ne vous sentirez pas perdu lorsque vous passerez à Divi 5. Certes, lorsque l’on met les pieds dans une nouvelle interface, notre cerveau humain a tendance à tanguer vers la résistance…
Pourtant, il n’y a pas de quoi s’affoler : il s’agit simplement d’un lifting de l’interface du Divi Visual Builder. Les icônes se sont refait une beauté et ont changé d’endroit, mais pour le reste, tout fonctionne comme autrefois, voilà une bonne nouvelle !
2 – Comparaison Divi 4 / Divi 5
Commençons avec quelques comparaisons entre l’interface de Divi 4 et Divi 5…
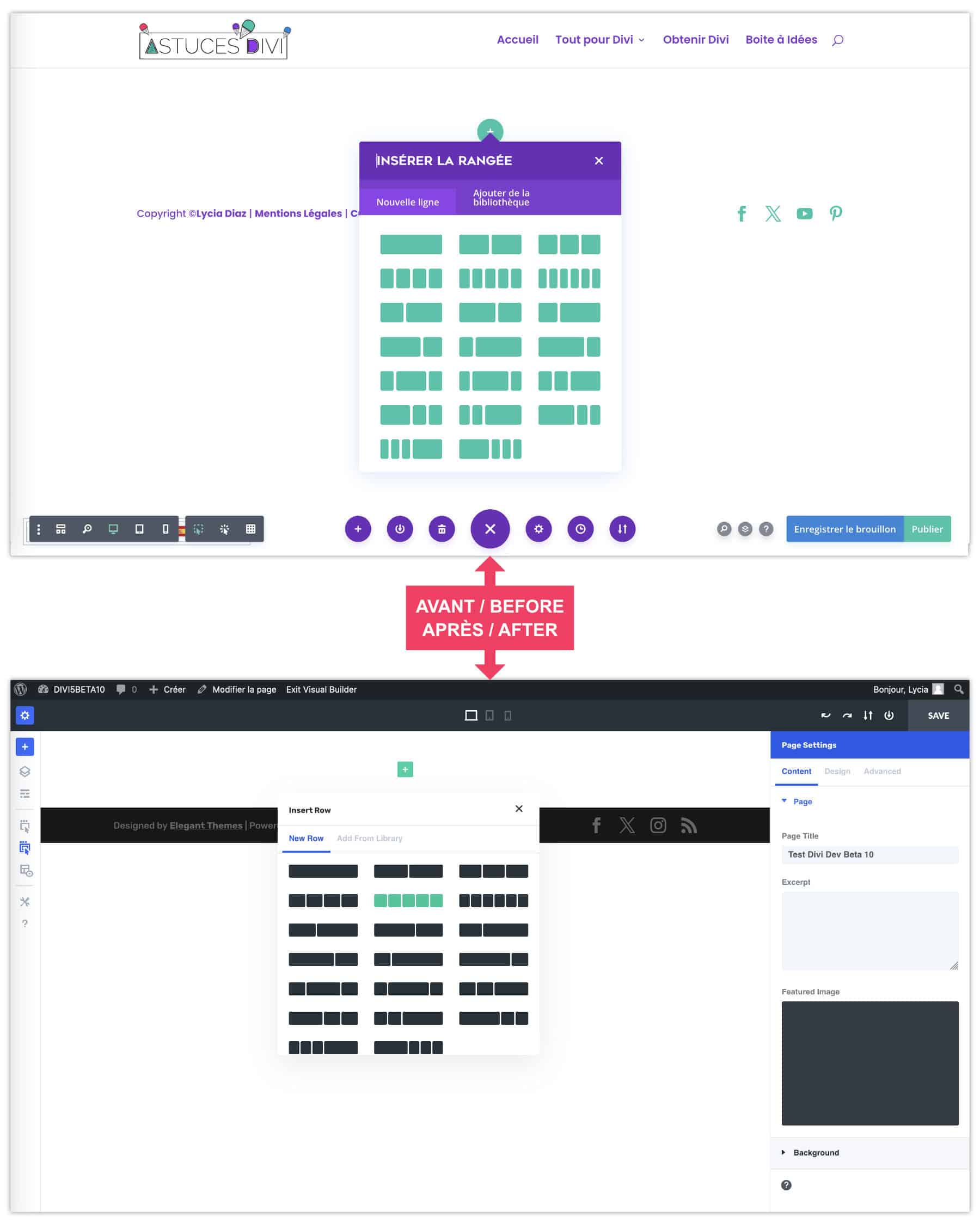
2.1 – Activation du Divi Visual Builder
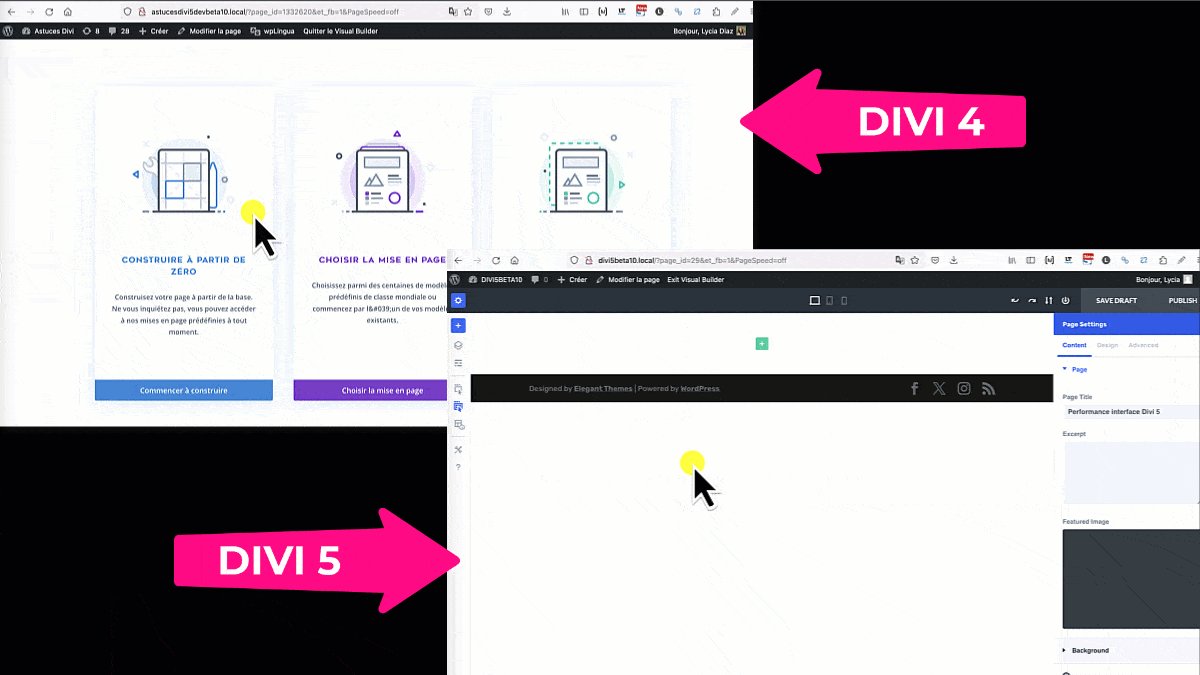
Lorsque vous entrez dans l’édition d’une publication avec Divi 5, vous remarquerez que l’interface est plus moderne tout en ressemblant fortement à l’ancienne :

Le violet et le bleu ont laissé place à un bleu roi et vif, ce qui n’est pas pour me déplaire… On conserve ce système d’ajout de sections, de lignes et de modules.
On remarque que les options de chaque élément se trouvent dans une barre latérale fixée à droite, nous en reparlerons…
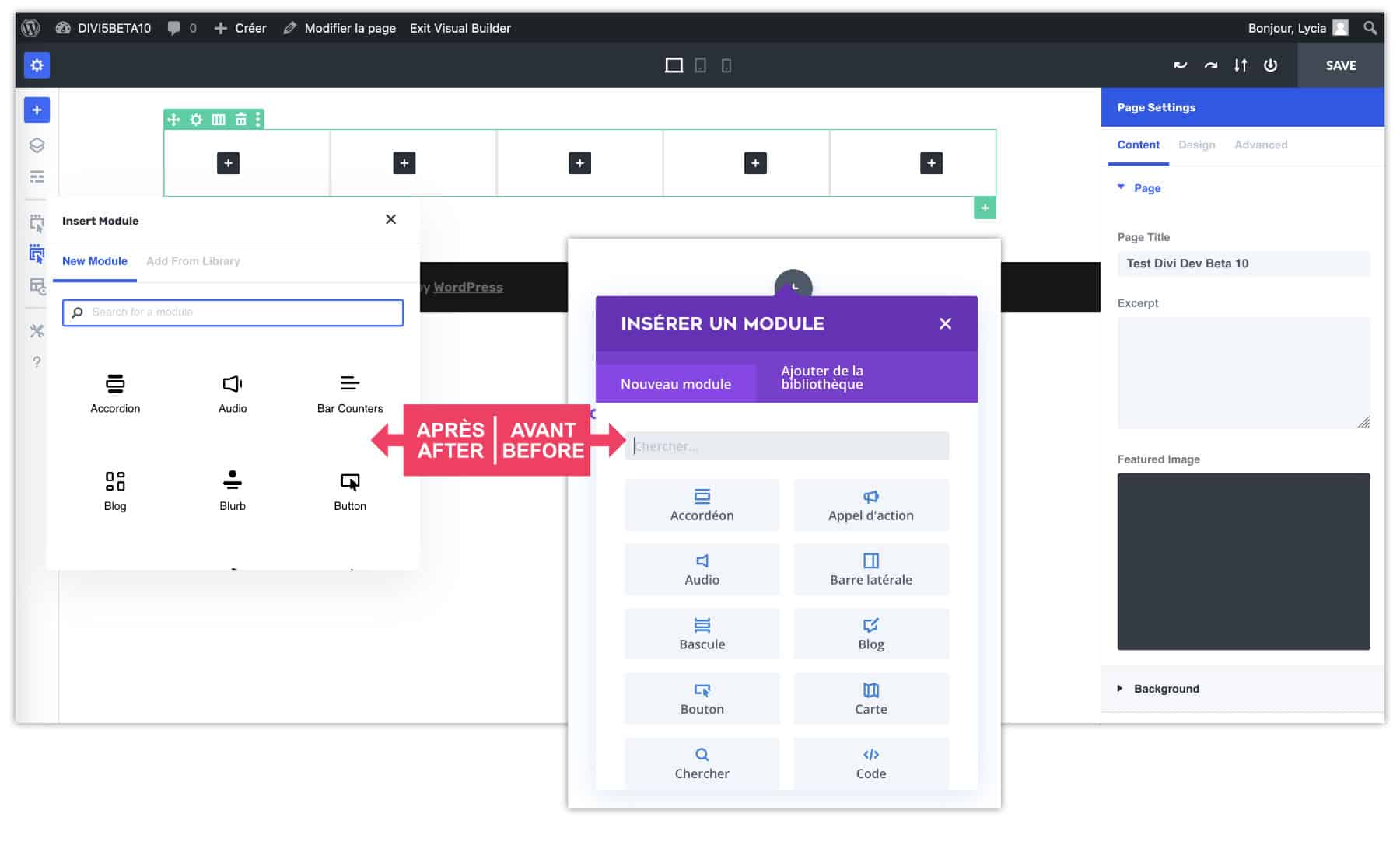
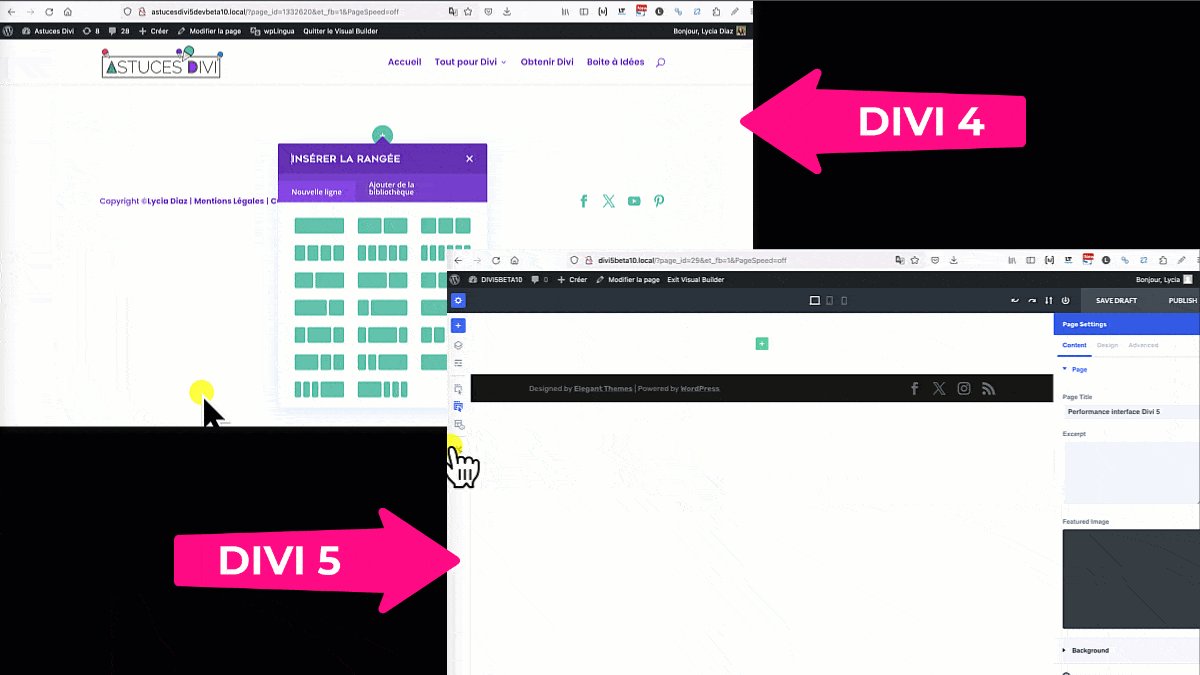
2.2 – Ajout de modules
Les modules de Divi n’ont pas changé pour le moment, mais l’interface qui les propose s’est refait une beauté !

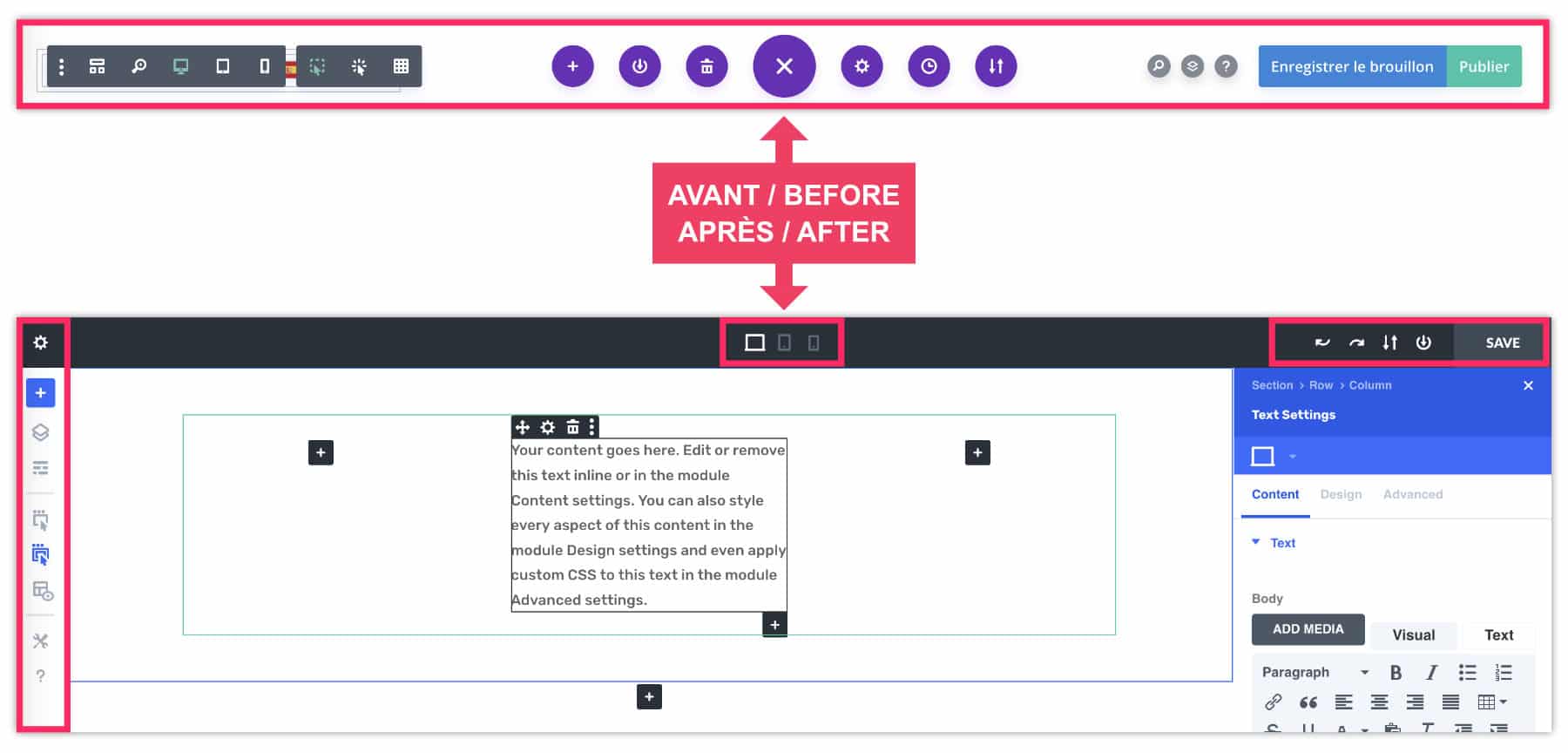
2.3 – Les options de l’interface
Toutes les options de l’interface qui étaient proposées sous le bouton violet ont été réparties à divers endroits :

Sur le côté gauche, vous trouverez les options pour :
- importer une mise en page préconstruite
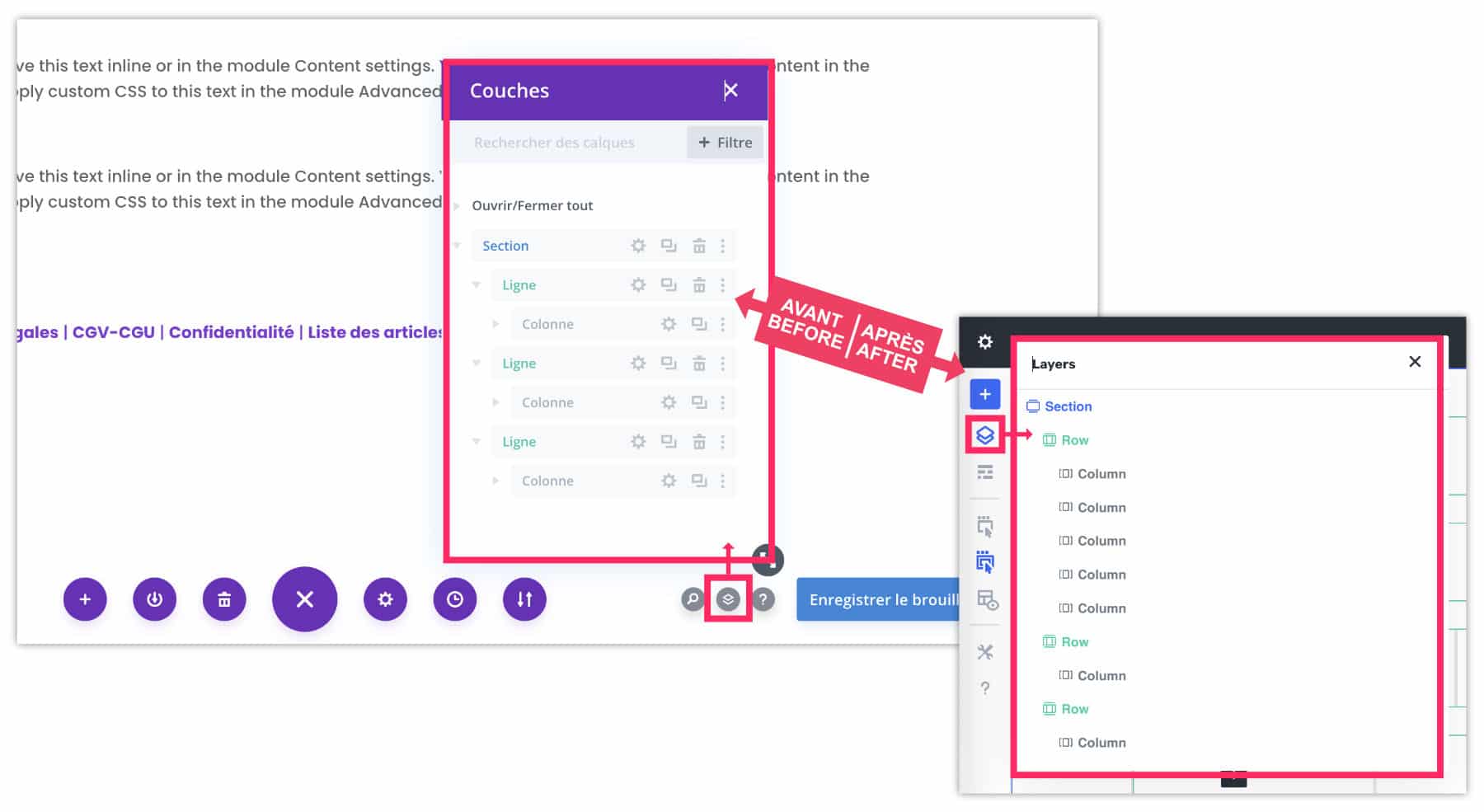
- visualiser la structure du document
- choisir le mode d’affichage du builder (affichage filaire, sélection au clic / au hover…)
- etc.

En haut de l’écran se trouvent les versions de taille d’écran :
- ordinateur
- tablette
- mobile
En haut, à droite de l’écran se trouvent les options pour :
- sauvegarder
- undo / redo
- importer / exporter la mise en page
- enregistrer dans la bibliothèque
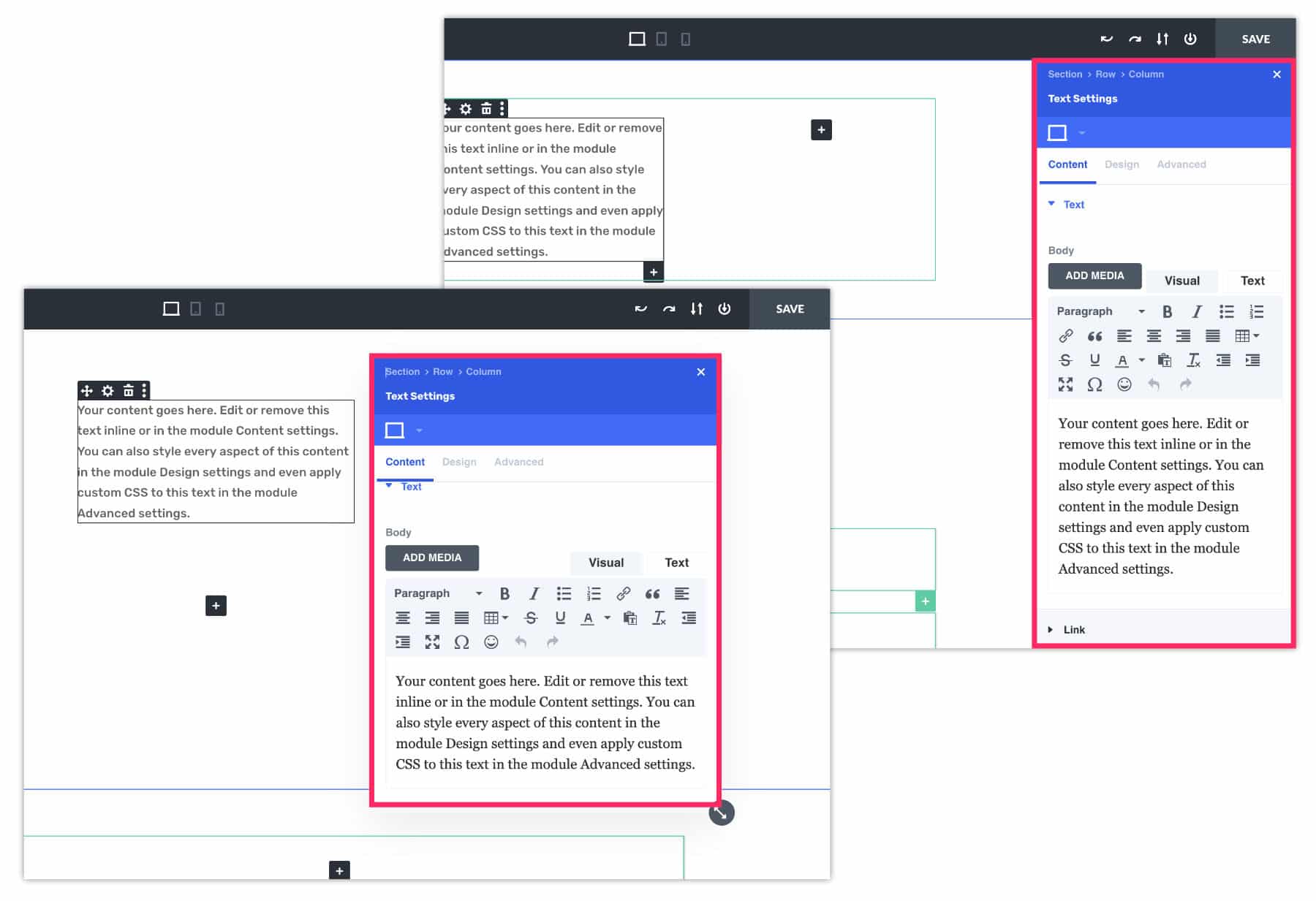
2.4 – Panneau des options : fixé ou flottant
Par défaut, vous retrouverez le panneau des options des réglages d’une section, d’une ligne ou d’un module fixé sur la partie droite de l’interface. Un peu à la « mode Gutenberg ».

Si cela ne vous plait pas, vous pourrez également le « décrocher » pour le rendre « flottant et mobile » (voir en vidéo en fin d’article).
Le saviez-vous ? Vous pouvez tester Divi gratuitement en vous rendant sur cette page et en cliquant sur « TRY IT FOR FREE »
3 – Amélioration du responsive
La grande nouveauté, et non des moindres : l’amélioration de la gestion du responsive !
C’est une grande avancé car la gestion du responsive avec l’ancienne version de Divi était assez fastidieuse !
La nouveauté ? Vous n’avez plus à activer le petit icône du téléphone pour versionner les réglages pour chaque option et pour chaque écran ! Enfin, il nous est possible de basculer directement sur la version d’écran que l’on souhaite pour faire nos changements ! C’est vraiment super !
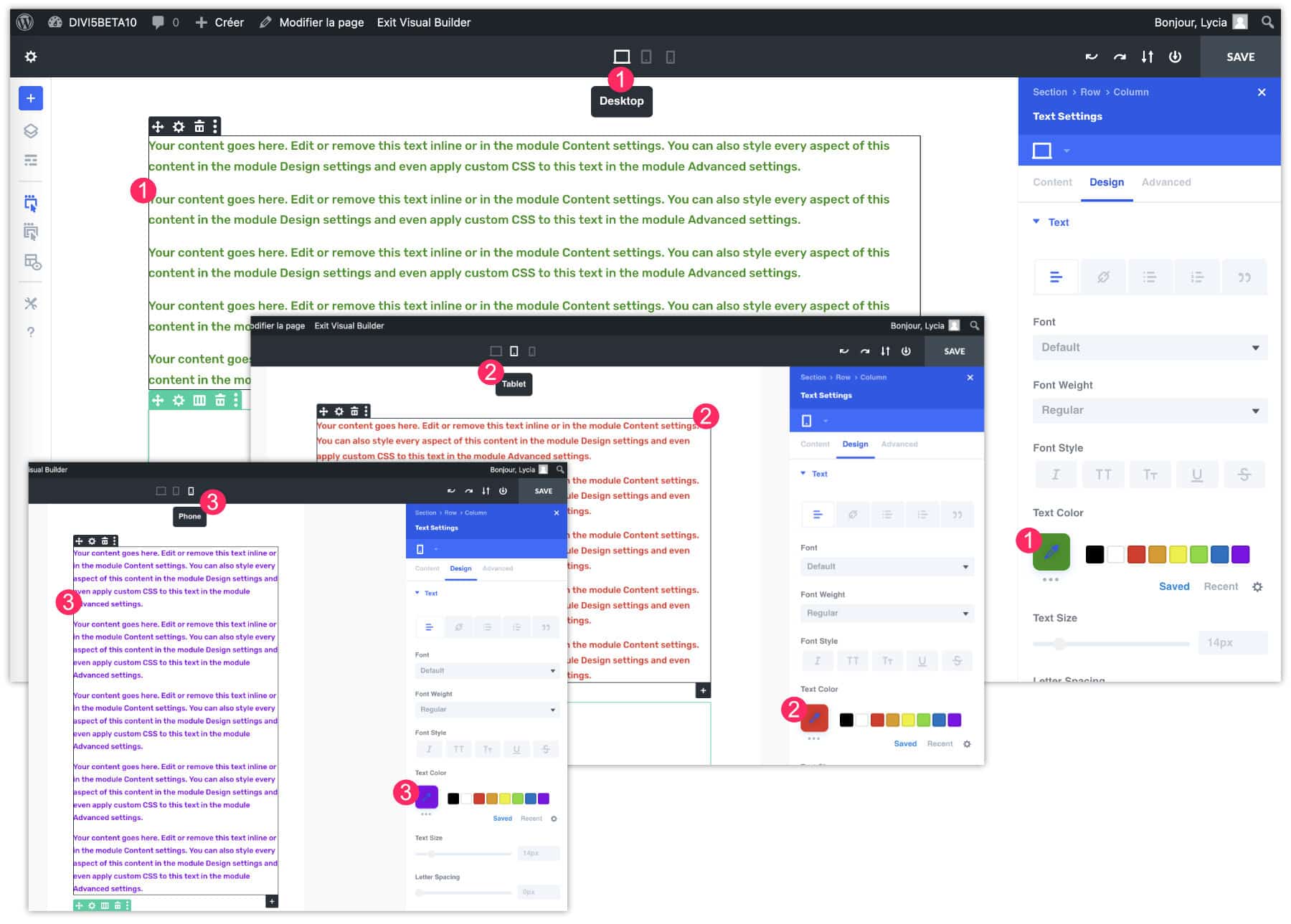
3.1 – Exemple de changement de couleur en fonction des écrans avec Divi 5

- Sélectionnez la version de l’écran à éditer, pour mon exemple, c’est la version ordinateur. Faites ensuite vos changements, par exemple, je mets le texte en vert.
- Sélectionnez ensuite la version tablette. Effectuez vos modifications. Pour mon exemple, je passe le texte en rouge.
- Enfin, sélectionnez la version mobile. Pour cet exemple, je mets le texte en violet.
Tout est pris en compte immédiatement ! La nouvelle interface de Divi 5 gère parfaitement les Media Queries (les règles CSS qui permettent de créer des versions en fonction des tailles d’écran).
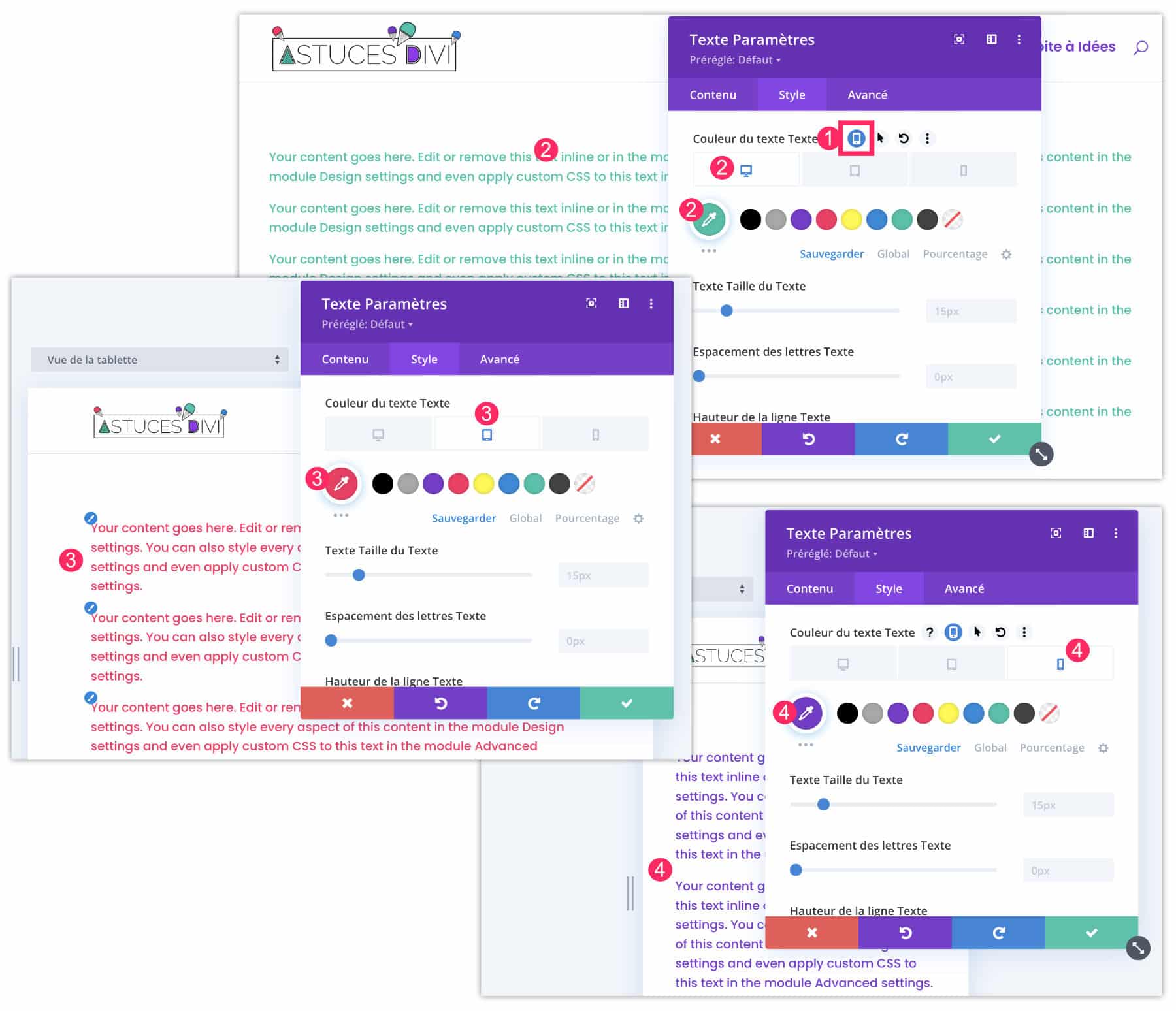
3.2 – Exemple de changement de couleur en fonction des écrans avec Divi 4
Avant Divi 5, c’est moins évident ! Il y avait tout un processus à suivre, il ne fallait pas être distrait… Voici ce qu’il fallait faire pour réaliser la même chose :

- Au niveau de l’option à paramétrer : ne pas oublier d’activer l’icône du téléphone.
- Ensuite, il faut sélectionner l’onglet de l’ordinateur pour paramétrer la couleur du texte en vert.
- Réitérer la même action au niveau de la tablette pour mettre le texte en rouge
- Et enfin, refaire la même chose en version mobile pour mettre le texte en violet.
Jusque là, cela vous semble être identique… C’est vrai !
Sauf que la différence est que vous devez activer l’icône du téléphone pour chaque option : la couleur du texte, la taille de la police, l’interlignage, etc. Alors qu’avec la nouvelle interface de Divi 5 : tout est activé par défaut au sein de la vue, vous n’avez plus qu’à effectuer vos modifications.
Ça c’est une bonne nouvelle !
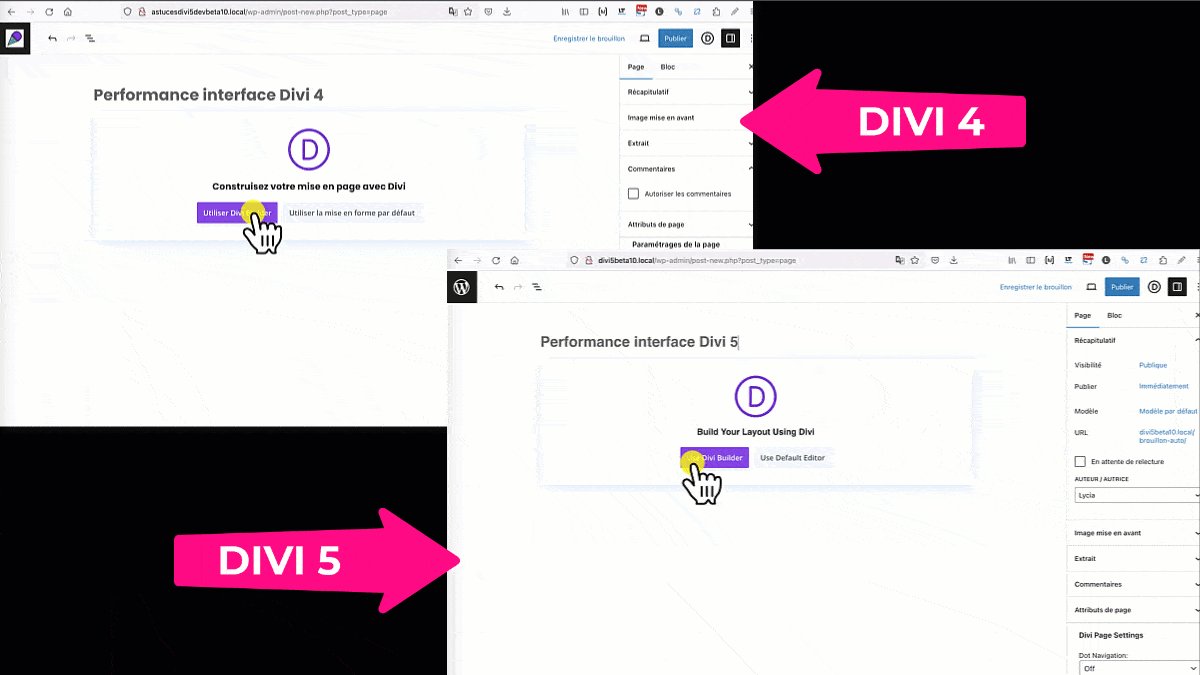
4 – Amélioration de la performance (vitesse)
Côté performance, alors là, il n’y a pas photo !
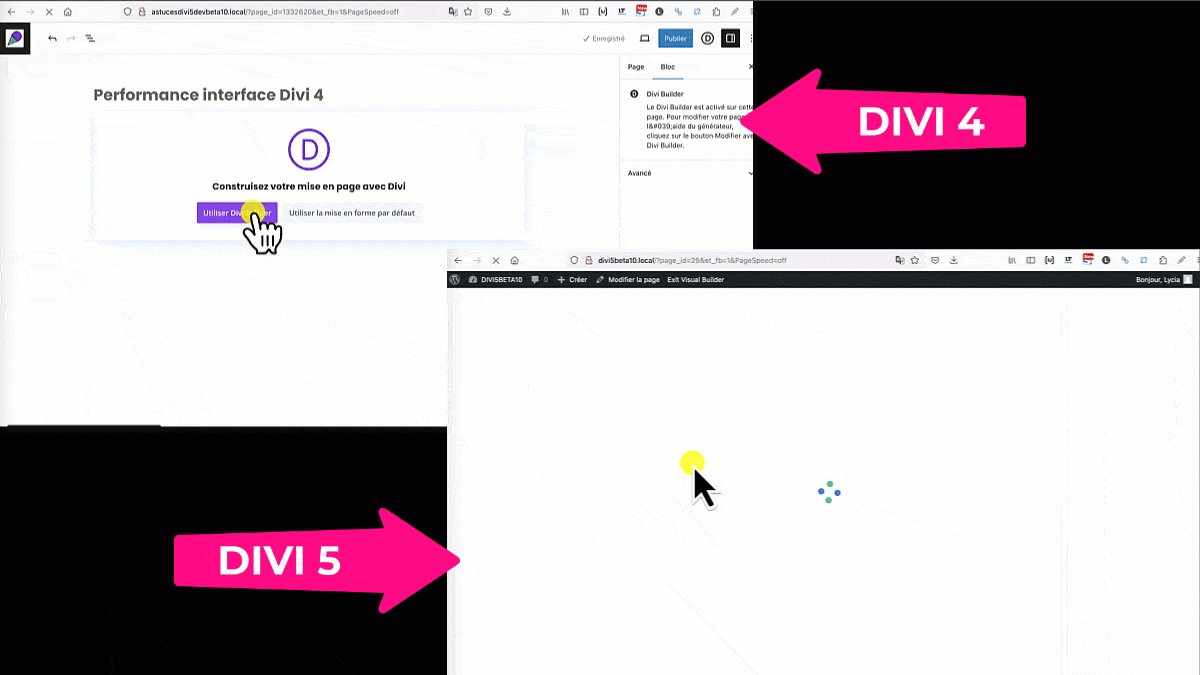
Regardez cette petit vidéo qui met en parallèle l’activation du Visual Builder dans Divi 4 et dans Divi 5. Vous remarquerez que dans Divi 5, le constructeur s’active en un éclair.

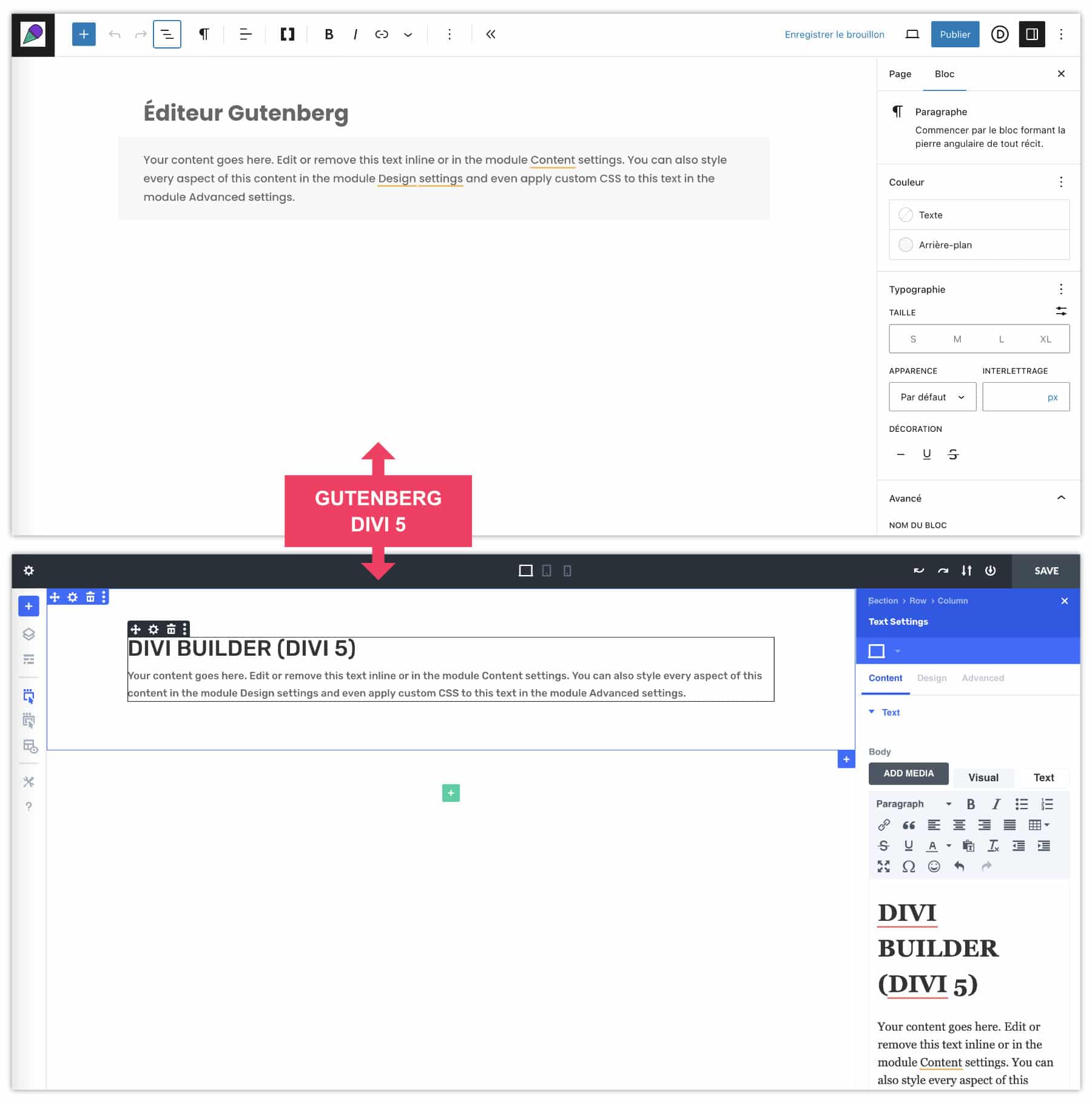
5 – Similitudes avec Gutenberg
Cela ne vous aura pas échappé : le nouveau Divi Builder ressemble à l’éditeur natif de WordPress nommé Gutenberg.

Je trouve cette approche très judicieuse ! Ainsi, un nouvel utilisateur de WordPress n’arrivera pas dans une interface qui lui est inconnue, c’est moins stressant, plus fluide… Je ne peux qu’approuver !

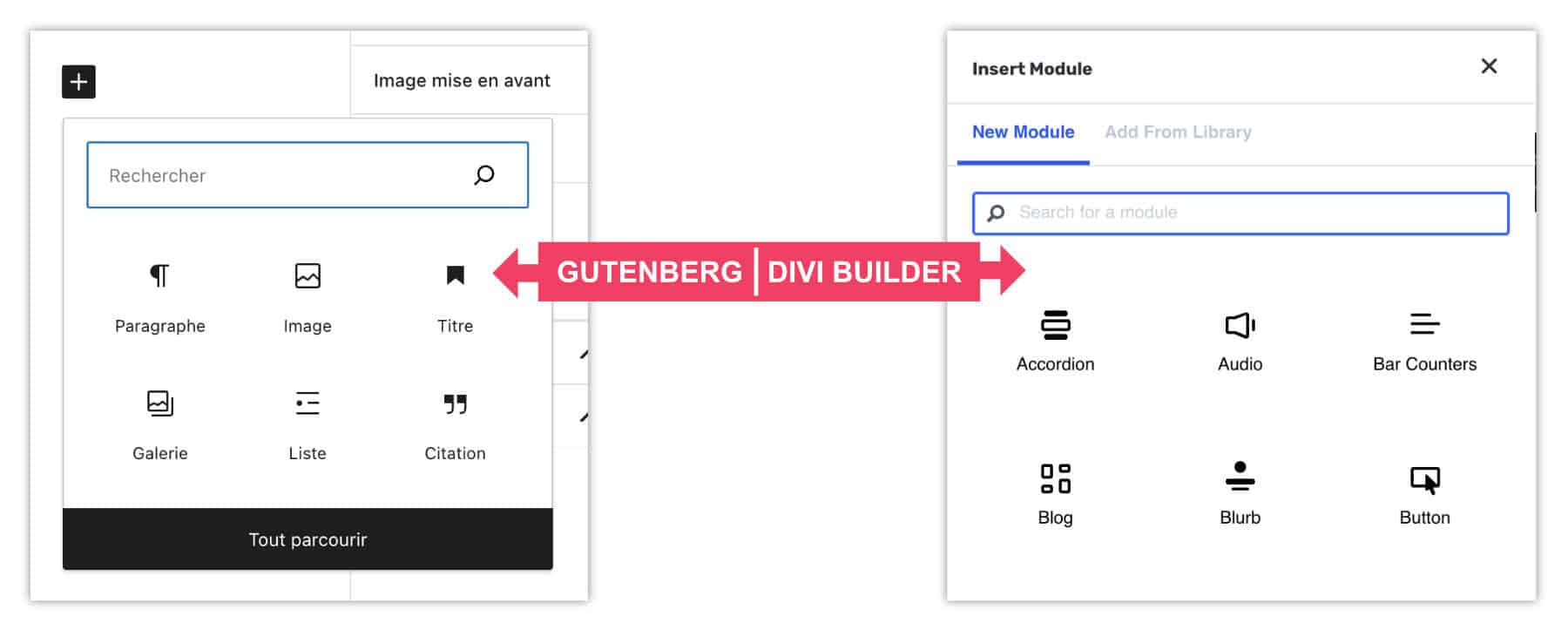
Au niveau du panneau du choix des modules, la ressemblance est plus que frappante avec Gutenberg.
5 – Vidéo de présentation
Et pour découvrir l’interface de Divi 5 en action, je vous ai préparé une petite vidéo :
Retranscription de la vidéo
Pour cette vidéo, je vais créer une nouvelle page et je vais cliquer sur « utiliser le fameux Divi Builder » et vous allez voir comment c’est super rapide. Je clique et voilà le Divi Builder est maintenant ouvert et je vais pouvoir créer tout ce que je veux au sein de ma page.
Dans cette vidéo, je vous fais découvrir la nouvelle interface du thème Divi, le fameux Divi 5 que tout le monde attend.
Laissez-moi me présenter, je suis Lycia Diaz, la fondatrice des blogs astuces Divi et La Webeuse ainsi que l’autrice du livre, Je crée mon site avec WordPress, publié aux éditions Eyrolles. C’est parti, suivez-moi.
Alors, déjà nous voyons une interface très épurée, on ne re trouve plus notre petit bouton violet que l’on trouvait autrefois en bas de l’interface, au contraire toutes les options a été reportées sur la gauche ici et on voit qu’il y a un panneau à droite qui ressemble étrangement au panneau de Gutenberg, l’éditeur natif de WordPress.
Comment ça marche ? On voit qu’il y a déjà une section qui a été ajoutée et on peut ajouter une ligne, par exemple une ligne coupée en quatre.
Ici on a une nouvelle interface pour nous proposer les modules : on voit que ce panneau ressemble beaucoup à celui de Gutenberg. Par exemple je peux chercher un texte, on n’est pas dépaysé, ça ressemble à ce que proposait Divi au niveau des anciennes versions.
Au niveau du responsive, je trouve que Divi 5 a été drôlement amélioré. Par exemple, en rouge pour la version ordinateur / si je passe en tablette, je vais lui indiquer que je souhaite le texte en violet et pour la version téléphone je le veux en vert.
Et on voit qu’en passant de taille d’écran par taille d’écran tout est pris en compte nous ne sommes plus obligés d’activer l’icône du téléphone qui nous permettait de décrire à chaque fois chaque option. Donc ça c’est une grande avancée. Merci ! Heureusement que Divi 5 prend cela en charge.
Pour rappel, regardez ce qu’il fallait faire autrefois : nous étions obligés d’activer le petit icône du téléphone et indiquer pour ce texte qu’on le veut violet pour l’ordinateur, rouge pour les tablettes et vert pour les téléphones.
Nous étions obligés de faire ça pour chaque option, par exemple pour la taille de la police, on est obligé d’activer le téléphone : 15px pour l’ordinateur, 16px pour la tablette et 17px pixels pour le mobile. C’est un exemple, mais on était obligé de faire ça pour chaque option. Donc ça, c’est une belle avancée. Je suis très contente de voir ceci enfin dans Divi.
Dans Divi 4 et versions antérieures, nous avions des petites options qui s’affichaient ici, on pouvait par exemple passer en affichage filaire. Maintenant c’est beaucoup plus simple, tout est ici : la version filaire donc wireframe on peut l’activer ou la désactiver, sous l’option layers, nous avons également la structure du document, autrefois ici par ce petit bouton.
On voit que le bleu est plus flashy, bien plus joli que l’ancien bleu et puis ici nous avons quand même d’autres options comme enregistrer la mise en page dans la bibliothèque, importer ou exporter et surtout n’oublions pas que nous pouvons toujours importer les fameuses mises en page mises à disposition par le Divi Builder.
Alors la bonne nouvelle les amis, c’est que c’est comme avant sauf que c’est beaucoup mieux donc on ne va pas s’inquiéter : ce que vous avez appris sur Divi, ça vaut toujours ! Sauf que maintenant nous avons beaucoup plus d’options, c’est beaucoup plus performant. L’interface a été liftée, elle est vraiment beaucoup plus sexy.
Si vous n’aimez pas le petit panneau latéral de droite, un peu « à la gutenberg », on le prend, on clique, on le déplace et voilà on retrouve notre fameu panneau flottant comme nous avions dans l’ancienne interface.
Et si on veut le remettre sur le côté, c’est assez simple : on vient le caler sur le côté et voilà.
Je vous laisse lire mon article à ce sujet sur mon blog Astuce Divi. Je vous invite à découvrir mon livre « Je crée mon site avec WordPress » parce qu’on ne peut pas utiliser un thème ou un Builder correctement si on n’a pas les bases de WordPress et puis je vous dis à très bientôt dans une nouvelle vidéo !
6 – Divi 5 : c’est quoi la suite ?
Pour conclure, je vous avoue avoir eu quelques doutes ces derniers temps : je trouvais le développement de Divi 5 un peu long… Mais c’est pour la bonne cause, car aujourd’hui, je n’ai qu’une hâte : que Divi 5 fasse son entrée… Il va tout écraser !
Cette nouvelle version n’a vraiment rien à envier ni à Elementor, ni aux thèmes basés sur les blocs.
J’ai remarqué que le développement avait bien accéléré en fin d’année 2023, avec la sortie de 3 versions de Dev Beta. Nous sommes d’ailleurs sur la fin de cette phase et cela ne m’étonnerait pas que la phase Alpha Publique commence dès janvier ou février 2024.
S’en suivra ensuite la phase Beta Publique.
Ces deux phases sont très importantes : étant ouvertes au grand public, de nombreux bugs seront remontés par les utilisateurs puis corrigés par les développeurs…
Après cela, nous pourrons cliquer sereinement sur « Mettre à jour Divi » et nous bénéficierons de cette nouvelle interface sur nos anciens sites créés avec Divi !
Encore un peu de patience, c’est pour très bientôt ! Peut-être avant l’été 2024 ?
Cette liste de liens pourrait vous plaire :


Merci pour ton article ! J’attends de pied ferme Divi 5 comme beaucoup d’entre vous 🙂
Si vous souhaitez vous inscrire est peut être avoir la chance d’être parmi les premiers à l’essayer, voici le formulaire officiel que l’équipe de Divi invite à renseigner 😉
https://docs.google.com/forms/d/e/1FAIpQLSeQiz9QamP8YZtUO9x7S3tjdQAfJNRVGOAdWrUB2jEYOSsFAw/viewform
Merci Lycia pour cette première découverte de Divi 5 que nous sommes en effet nombreux à attendre, surtout pour un code plus épuré et donc des pages se chargeant plus vite. La nouvelle interface est une très bonne nouvelle également!
Merci beaucoup Licia pour votre nouvel article sur Divi.
Je vois que c’est de plus en plus pratique d’utiliser Divi !
Salut
Cette mise à jour sera effective quand, le sais tu?
Oui Bruno, ça va être cool 😉
Salut Mecnun, il va y avoir d’abord l’Alpha Public entre janvier et avril. Ensuite, il y aura la Beta publique et ensuite on aura Divi 5 qui sortira officiellement. Donc à mon avis, pas avant septembre 2024, mais ce n’est que mon avis, je n’ai pas plus d’infos.
Tout à fait Philippe !
Merci Raffi pour le lien. Je pense toutefois que c’est le lien pour s’inscrire au programme « Dev Beta » (c’est là que j’ai postulé pour accéder au Divi 5 que je vous ai montré dans la vidéo). Je ne suis pas sûre que ce soit le lien pour s’inscrire en avance à la « Puclic Beta ». D’ailleurs, elle devrait arriver dans les prochaines semaines et ElegantThemes publiera certainement un article et une vidéo lorsque ce sera le cas. J’ai hâte ! Stay Tuned.
Merci Lycia encore une fois. On attends la Màj avec impatience effectivement…et avec quelques appréhensions sur les sites déjà existants.
Très bien la gestion actuelle pénible du responsive et l’arborescence directement visible et accessible « section-row-column » 🙂
j’ai hate que divi 5 sorte
Merci 🙂 Est ce que vous pensez que DIVIGRID sera toujours opérationnel ?
Suite a votre article récent, je me suis procuré DIVIGRID dont j’ai deja intégré des sections dans mon site.
Après avoir pensé que Divi 5.0 sortirai en 2021, peut-être que finalement il va sortir en 2024 …
Et en plus je suis déçu que ce nouveau fonctionnement ne semble en fait qu’essayer d’imiter et en moins bien, les constructeurs existants qui eux n’ont fait que progresser (Flexbox, loop intégrée, etc …).
Gilles, je pense que tous les développeurs de ces plugins tiers sont sur le pont. Ils font justement parti du programme Dev Beta pour commencer à migrer leur code pour que ces modules continuent de fonctionner.
Oui, c’est long ;-(