Vous pourriez utiliser des masques sur vos images pour changer leur forme traditionnelle, cela donnerait une originalité à votre mise en page.
Par exemple, vous pourriez ajouter un masque rond, triangle ou en étoile par exemple ! Bref, tout est possible. Et c’est ce que je vous propose de découvrir dans ce nouveau tutoriel : comment appliquer des masques sur vos images avec Divi…
Vous trouverez les explications détaillées ainsi qu’une vidéo explicative.
- 1 – Qu’est-ce qu’un masque et pourquoi s’en servir ?
- 2 – Rendre une image ronde ou ovale grâce aux angles arrondis
- 3 – Appliquer un masque rond sur une image avec Divi
- 4 – Ajouter un biseau sur l’image
- 5 – Utiliser un masque de n’importe quelle forme (étoile, cœur, triangle, etc.)
- 6 – Créer des masques avec Divi Mask
- 7 – Masques sur images : le tutoriel en vidéo !
1 – Qu’est-ce qu’un masque et pourquoi s’en servir ?
Un masque est un terme souvent utilisé dans le graphisme et dans les logiciels spécialisés tels que photoshop par exemple. Il s’agit d’un « cache » qui recouvre une image afin de lui donner la forme désirée.
Dans le web, vous pourriez utiliser tous types de masques afin de donner des formes originales à vos images. Ça change du format classique que l’on voit partout et cela peut donner un aspect très graphique à votre mise en page.
Le saviez-vous ? Vous pouvez tester Divi gratuitement en vous rendant sur cette page et en cliquant sur « TRY IT FOR FREE »
2 – Rendre une image ronde ou ovale grâce aux angles arrondis
Pour ce cas de figure, on ne peut pas vraiment parler de masque mais je pense que cela peut vous aider à comprendre la suite…
Il s’agit en fait de la propriété CSS border-radius qui permet simplement d’arrondir les angles d’une image. Si votre image d’origine est carré, il sera facile de la rendre parfaitement ronde en appliquant un border-radius de 100% et la bonne nouvelle est que Divi permet de le faire en 2 clics :

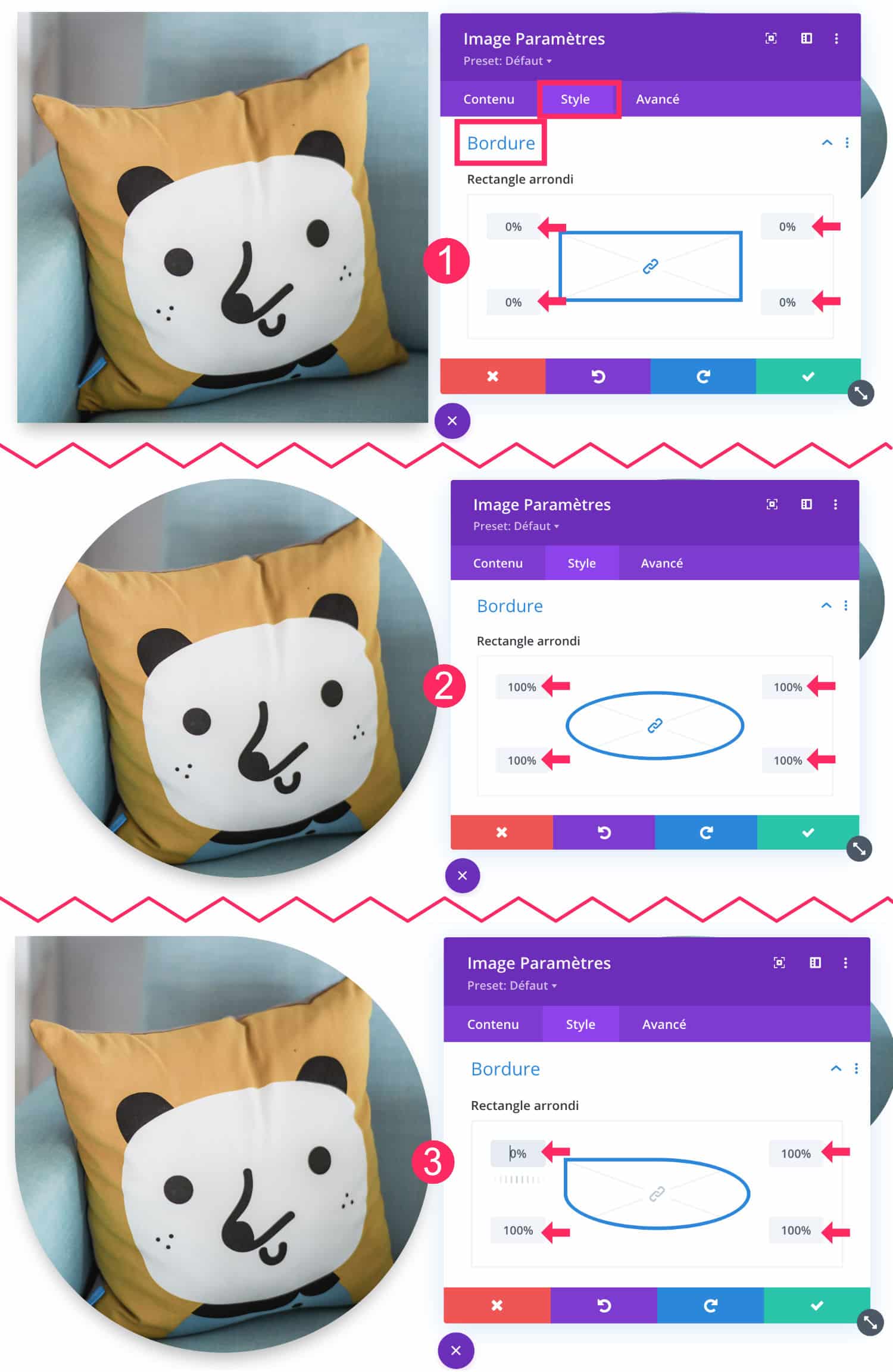
Comme vous le voyez sur l’image ci-dessus, vous pouvez facilement arrondir les angles d’une image carrée en vous rendant à l’onglet Style > Bordure et en définissant chaque angle avec une valeur de 100% (pas 100px).
Dans les 3 exemples =
- Exemple 1 : les angles sont à 0% => l’image est carrée
- Exemple 2 : les 4 angles sont à 100% => l’image devient ronde
- Exemple 3 : seul un angle est à 0% et les 3 autres sont à 100% => vous obtenez une figure asymétrique qui offre un certain style 😜
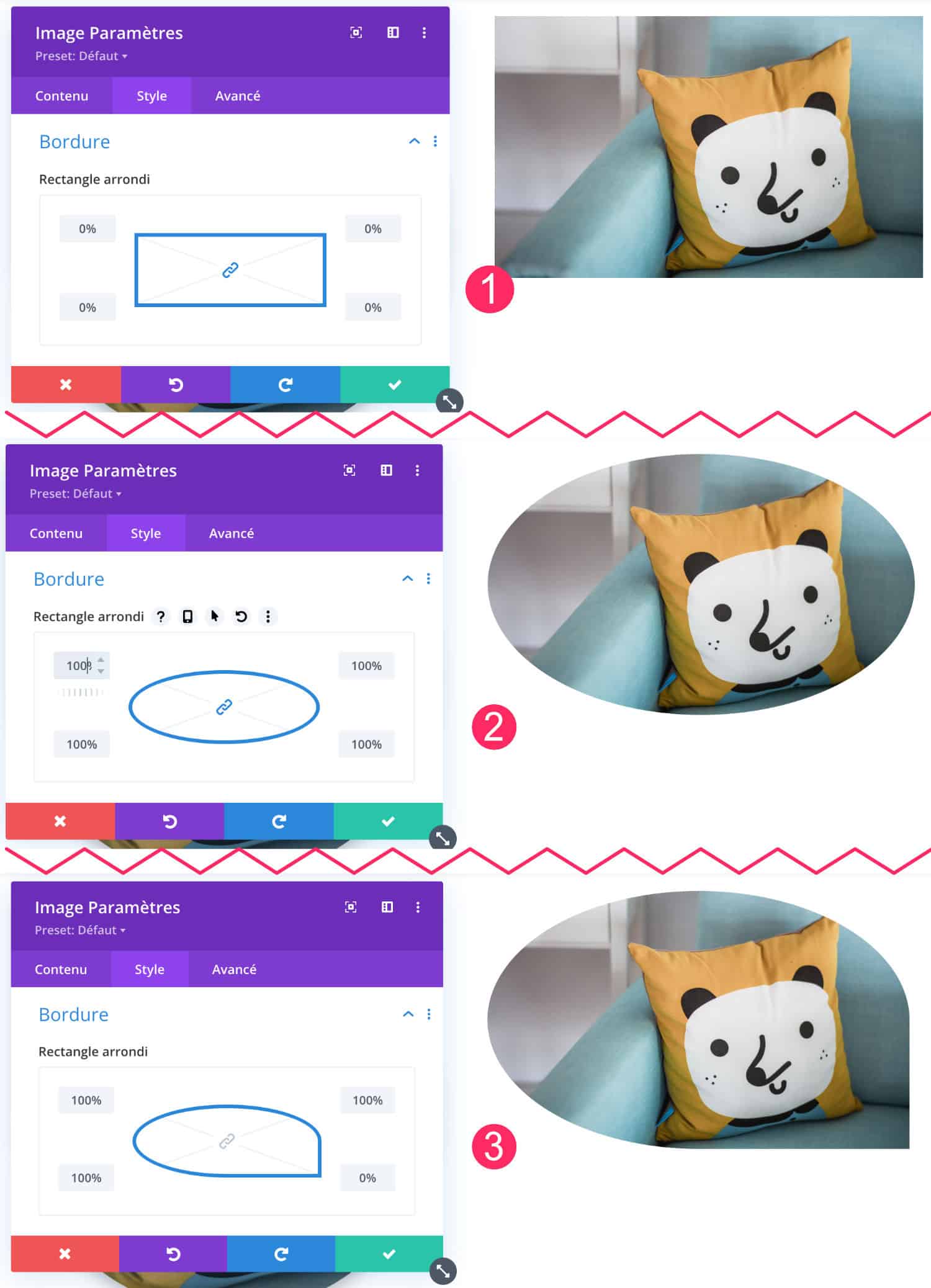
Mais il y a un mais ! Cela a été possible car mon image d’origine était carrée :

Si vous regardez l’image ci-dessus, vous comprenez rapidement qu’en utilisant la propriété border-radius sur une image au ratio paysage, nous ne pouvez pas obtenir une image ronde. Votre image deviendra ovale et c’est tout à fait logique.
Toutefois, cela peut répondre à certain besoin de design, j’imagine…
Mais alors, comment faire pour obtenir une image ronde à partir d’une image rectangulaire ???
Ne tardez plus ! Découvrez le thème Divi ici !
3 – Appliquer un masque rond sur une image avec Divi
La réponse arrive… Comme vous ne pouvez pas obtenir une image ronde à partir d’une image au format paysage, vous pouvez utiliser une autre fonctionnalité de Divi : l’ajout d’un dégradé sur l’image… Un dégradé un peu particulier, certes, mais un dégradé quand même !
Voici comment faire :
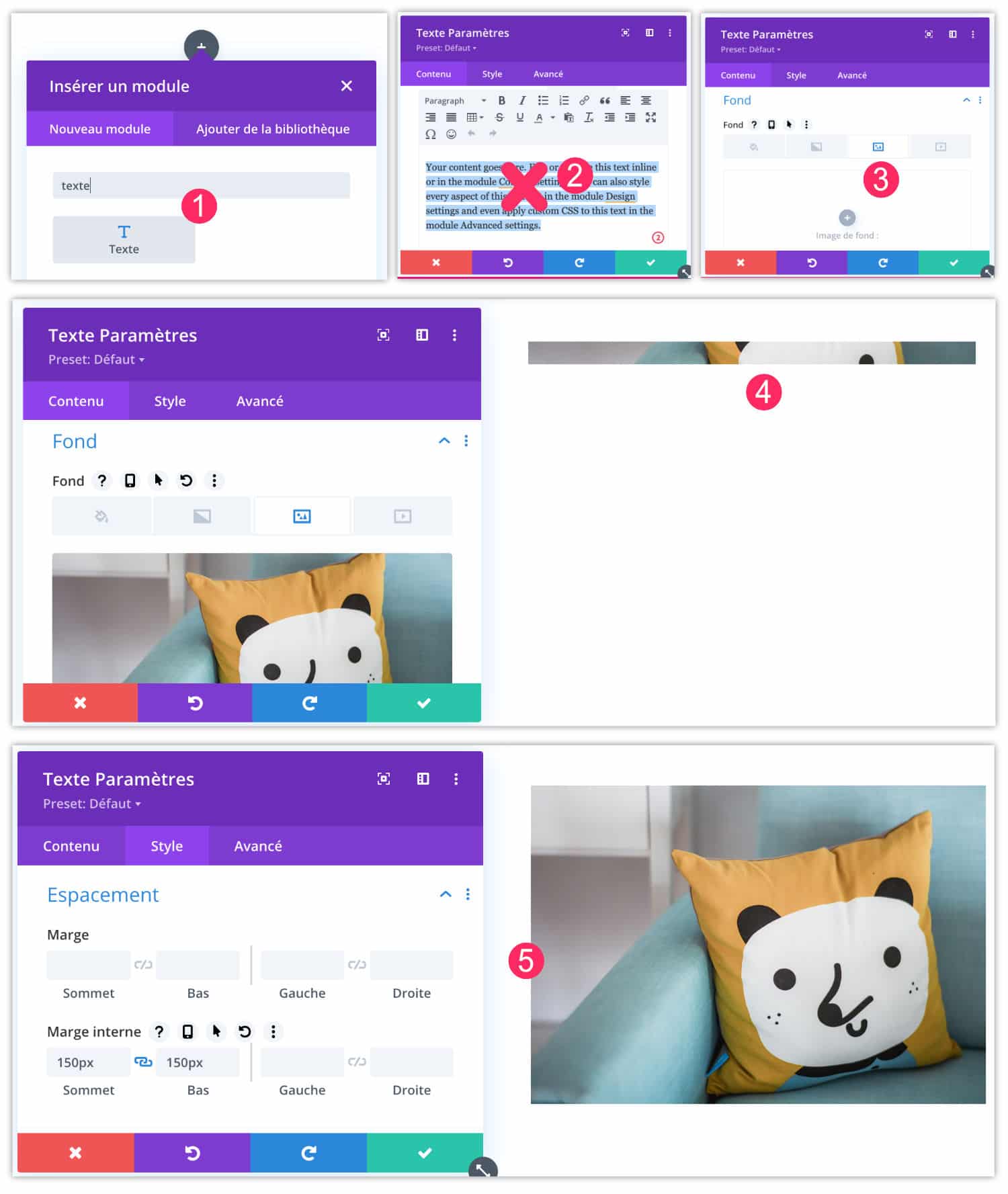
- Ajoutez d’abord un module de texte
- Supprimez le texte d’attente
- À l’onglet Contenu > Fond des paramètres du module texte, ajoutez une image de fond.
- À ce stade, vous ne voyez pas encore l’image car « la boite » est encore trop étroite.
- Allez à l’onglet Style > Espacement > Marge interne pour ajouter environ 150px en haut et en bas (les valeurs peuvent changer en fonction de la taille des images). Votre image apparaît.

Ensuite :
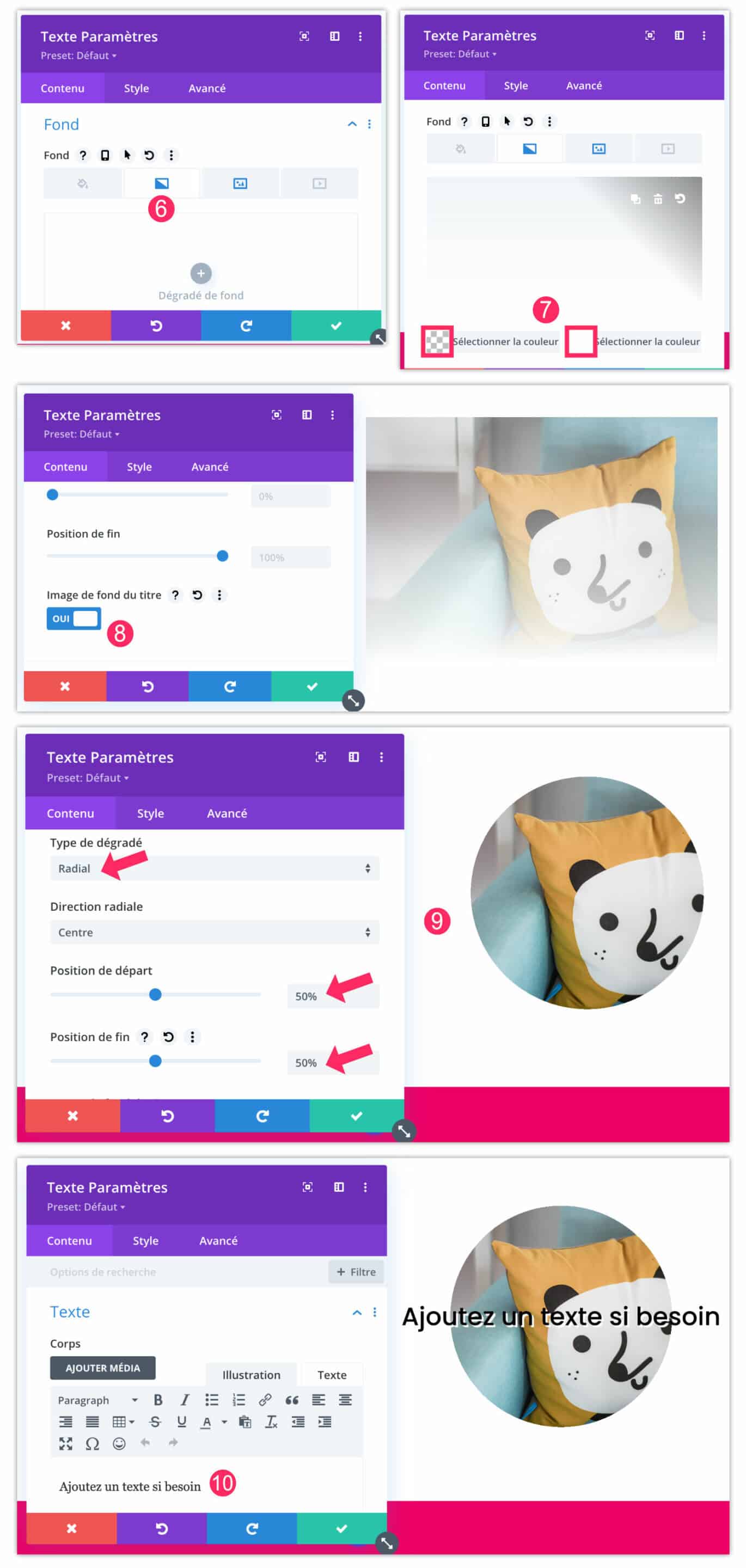
- Retournez à l’onglet Contenu > Fond pour ajouter un dégradé.
- La première valeur de votre dégradé doit être de couleur transparente et la deuxième valeur doit être de la couleur de votre section. Pour mon exemple, ma section est blanche, alors je choisis le blanc. Si ma section était noire ou rouge, j’aurais choisi ces couleurs.
- Placez ensuite ce dégradé sur l’image, en cochant l’option « Image de fond du titre ».
- Modifiez le dégradé pour le rendre RADIAL au lieu de LINEAIRE, puis position de départ et de fin à 50%. Voilà, un masque rond couvre votre image, quelle soit carrée ou rectangulaire.
- Si vous le souhaitez, vous pouvez ajouter du texte par-dessus ou utiliser d’autres fonctionnalités de Divi pour apporter de l’originalité : réaliser une rotation du module, une animation ou un effet de zoom par exemple…

4 – Ajouter un biseau sur l’image
Vous pouvez également réaliser un biseau sur votre image, pour cela, vous pouvez suivre le tutoriel précédent (celui du chapitre 3) jusqu’au point numéro 8, ensuite c’est le type de dégradé qui change :

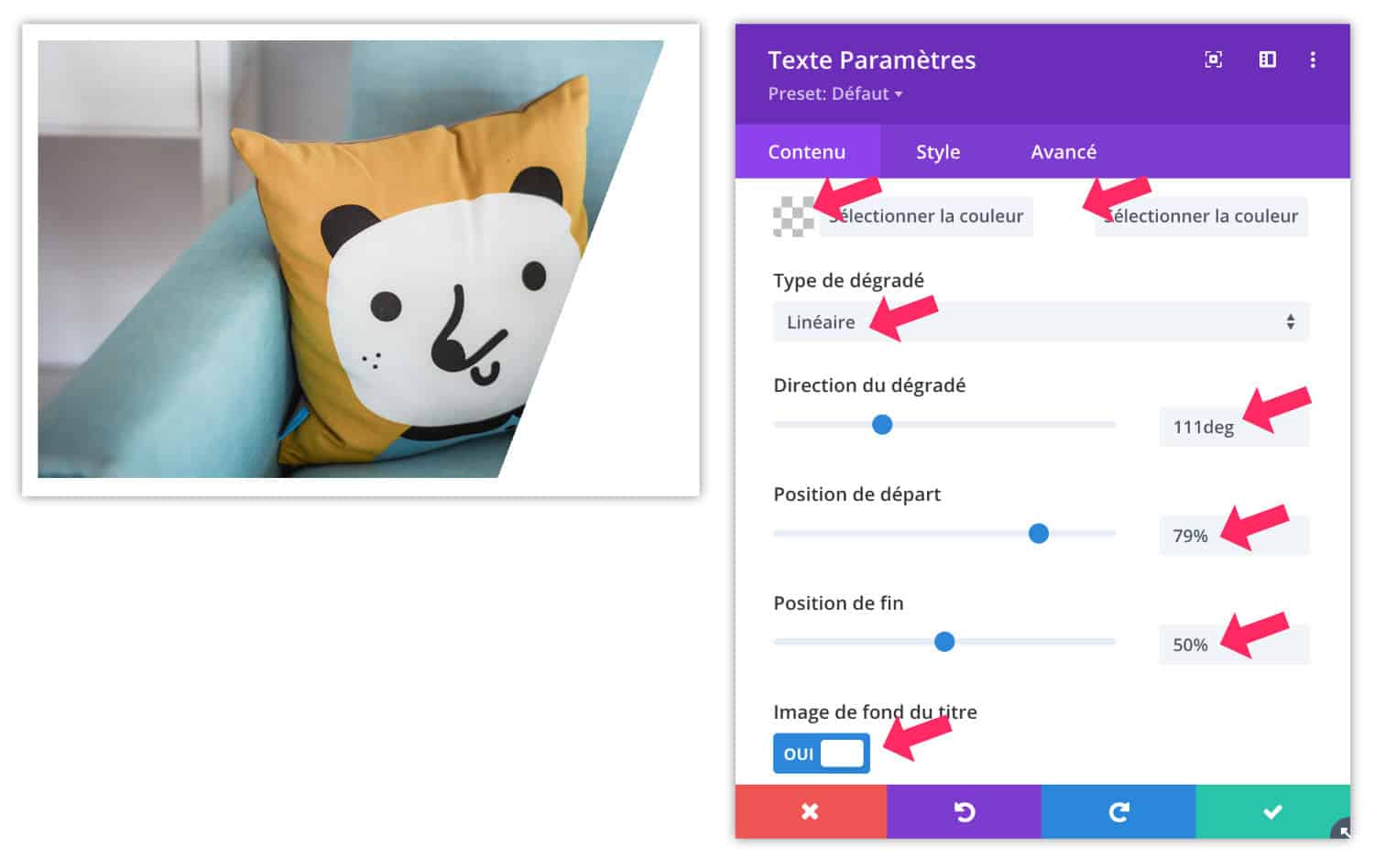
Pour cet exemple, j’ai choisi :
- Dégradé linéaire (au lieu de radial)
- Direction du dégradé : 111° par exemple
- Position de départ : 79% par exemple
- Position de fin 50% par exemple.
Mais bien sûr, utilisez les valeurs que vous souhaitez pour obtenir le rendu désiré.
5 – Utiliser un masque de n’importe quelle forme (étoile, cœur, triangle, etc.)
Pour cette dernière astuce, vous aurez besoin d’un logiciel tiers tel que Affinity Designer, Illustrator ou Photoshop par exemple, car Divi seul ne suffira pas…
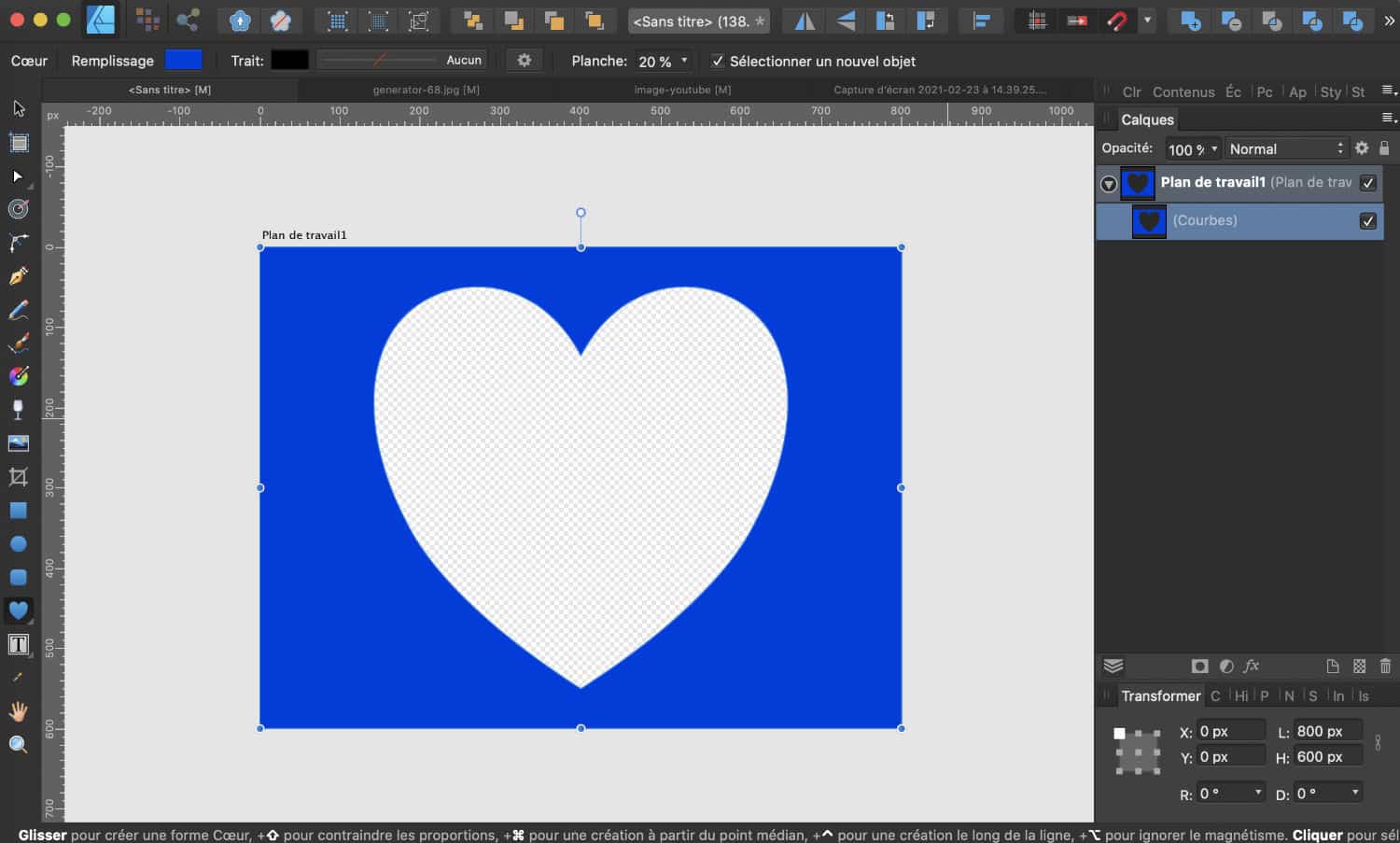
Donc, dans un premier temps, vous devrez réaliser vos masques personnalisés dans votre logiciel :

Avec l’outil des formes, vous réaliserez le masque de votre choix et vous choisirez la couleur adéquate. Veillez à l’exporter au format PNG pour conserver la transparence.
De retour dans Divi :
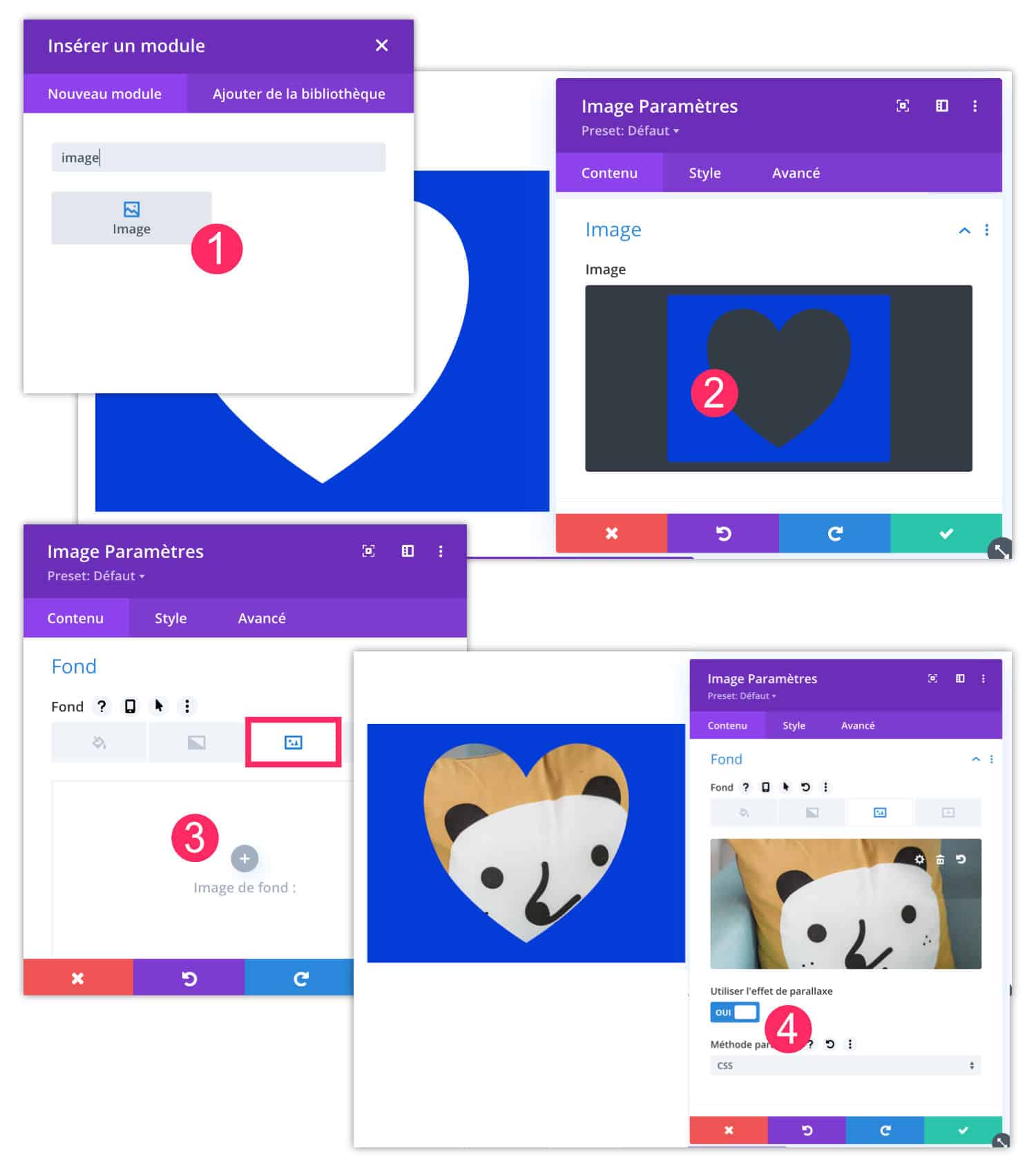
- Ajoutez un module Image
- Importez votre masque au format PNG
- Dans l’onglet Contenu > Fond, ajoutez l’image de fond de votre choix
- Vous pouvez activer le parallaxe pour donner un effet de glissement au défilement de la page si vous le souhaitez.

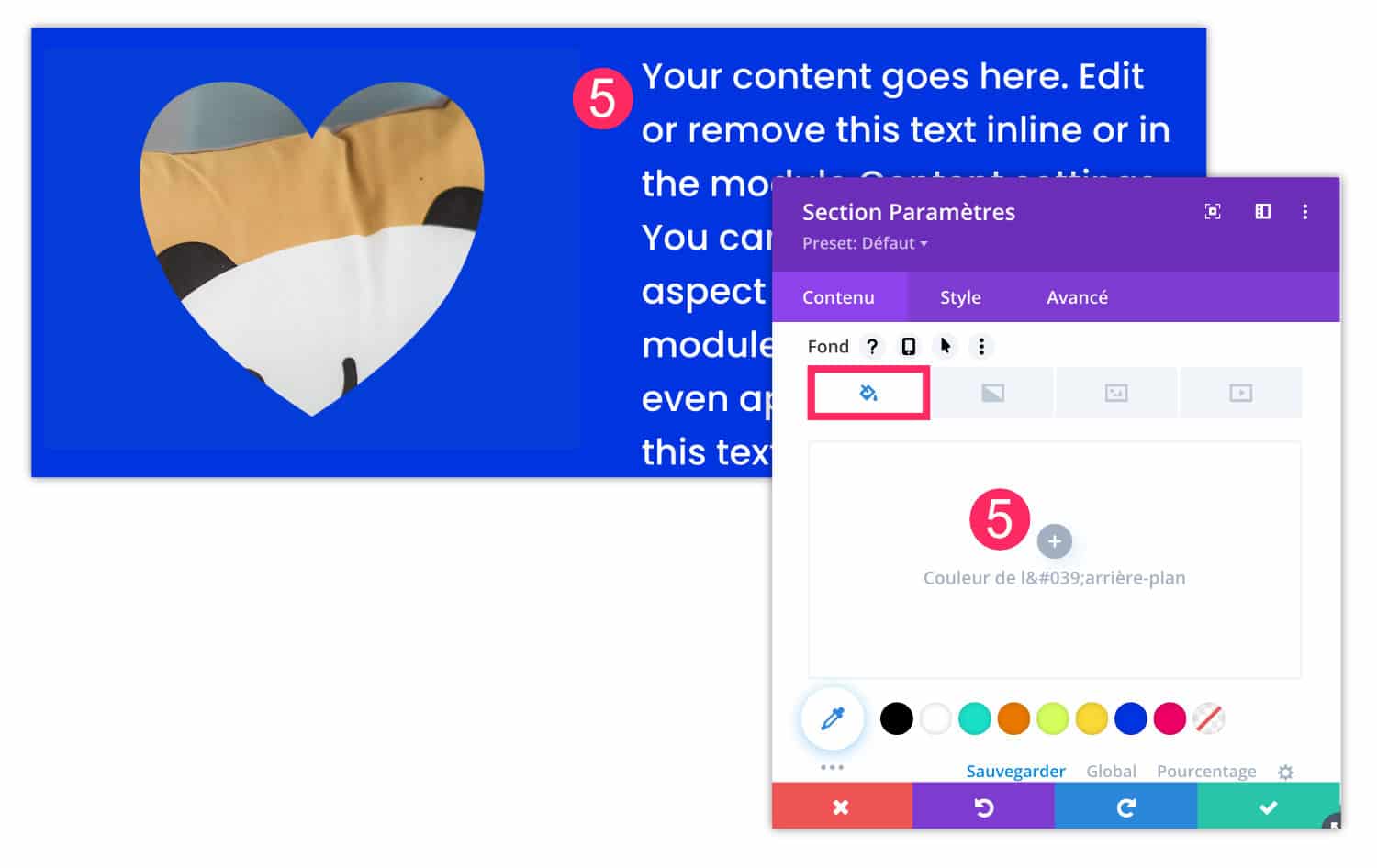
Enfin, n’oubliez pas de définir une couleur de fond pour votre section (5), elle doit être de la même couleur que votre masque si vous voulez que l’effet soit réussi :

6 – Créer des masques avec Divi Mask
Si les solutions précédentes ne répondent pas à vos besoins, l’alternative est d’utiliser une extension qui permet de créer vos masques directement depuis le Visual Builder.

Divi Mask permet justement de faire cela avec des formes pré-configurées et modifiables ou avec des formes personnalisées (import d’images SVG). Il ajoute un nouveau module au Divi Builder avec des styles uniques pour les images et les arrière-plans.
Il s’agit d’une extension premium (24$) que vous trouverez sur la marketplace d’Elegantthemes. Je vous invite aussi à découvrir le tutoriel à ce sujet.
7 – Masques sur images : le tutoriel en vidéo !
Vous venez de le voir, les masques sur vos images sont très faciles à faire ! Dans la vidéo, vous trouverez la réalisation de ces effets et quelques petites astuces supplémentaires :
Besoin de plus de ressources sur Divi ? Visitez le blog de ElegantThemes qui regorge d’idées et de tutos ! Ou apprenez à vous servir efficacement de ce thème grâce à ma formation Divi !





Merci! ça donne des idées! ah si je pouvais avoir vos compétences!!! hihihi
Ça a à venir Ivan !