Create a Instagram links page is so simple to do when using a page builder such as Divi and is in possession of a site. No need for additional extensions or third party services such as Linktree !

In this quick tutorial, you will see that it is ultra simple and you can build this page in just a few minutes... I have also prepared a video version!
1 – What is an Instagram link page?
The only clickable link fromInstagram is that placed in the bio of your profile. If you use Instagram, you know it's pretty frustrating. The users then imagined offering the followers a landing page (Landing Page) to indicate several useful links and avoid losing user in pages not necessarily optimized.
Some people send users to sales pages, to an online shop, to the home of their site or to another social network... And others choose to use third-party services such as Linktree…
2 - Why use Linktree?
Frankly, I always wondered?
In fact, yes, I imagine that Instagram users who do not have a website can easily use a service such as Linktree to "dispatch" followers. But in this case, if they don't have a website, what can Linktree be used for apart from returning followers to other social profiles?
At the same time, this type of service is very widespread, there is not only a Linktree other services such as Lnk.bio, Shorby or Linkin.bio by Later, propose exactly the same things.

These are utilities that have been proven for years but have several disadvantages:
- The design is limited.
- No white mark in free version in most cases.
- The paid versions spend money unnecessarily.
- You are losing traffic: it is better to send your Instagram followers to your site rather than to a third party site!
So you understand, if you have your own site, no need for this type of services to Create your Instagram links page. There are other easier solutions...
3 – Why use a WordPress extension for your Bio Instagram?
Indeed, there are other alternatives for WordPress: extensions for the links of organic Instagram.

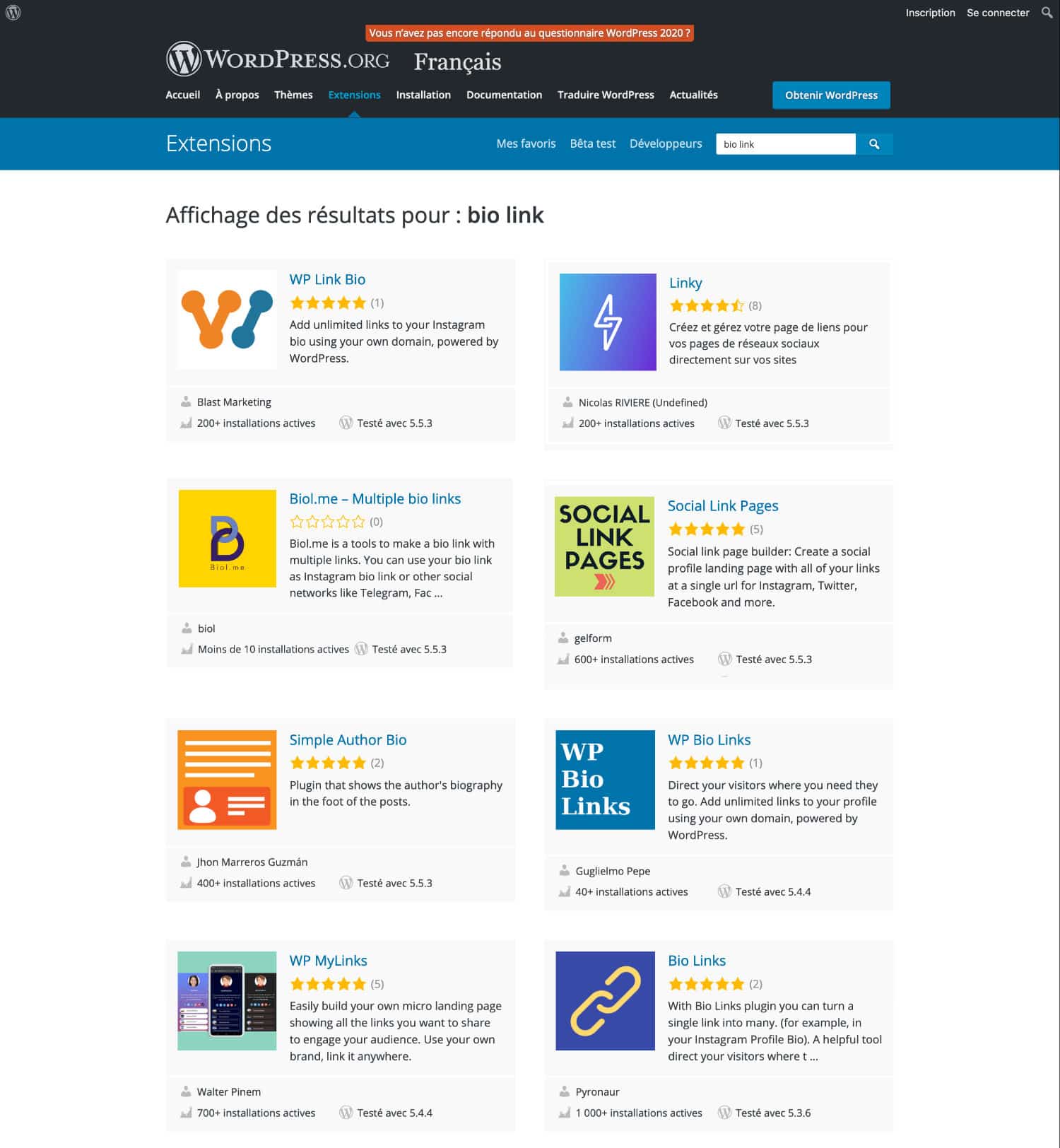
As you can see from this screenshot, there are a few choices:
- Bio Links
- WP MyLinks
- WP Bio Links
- Linky
- WP Link Bio
- Social Link Pages
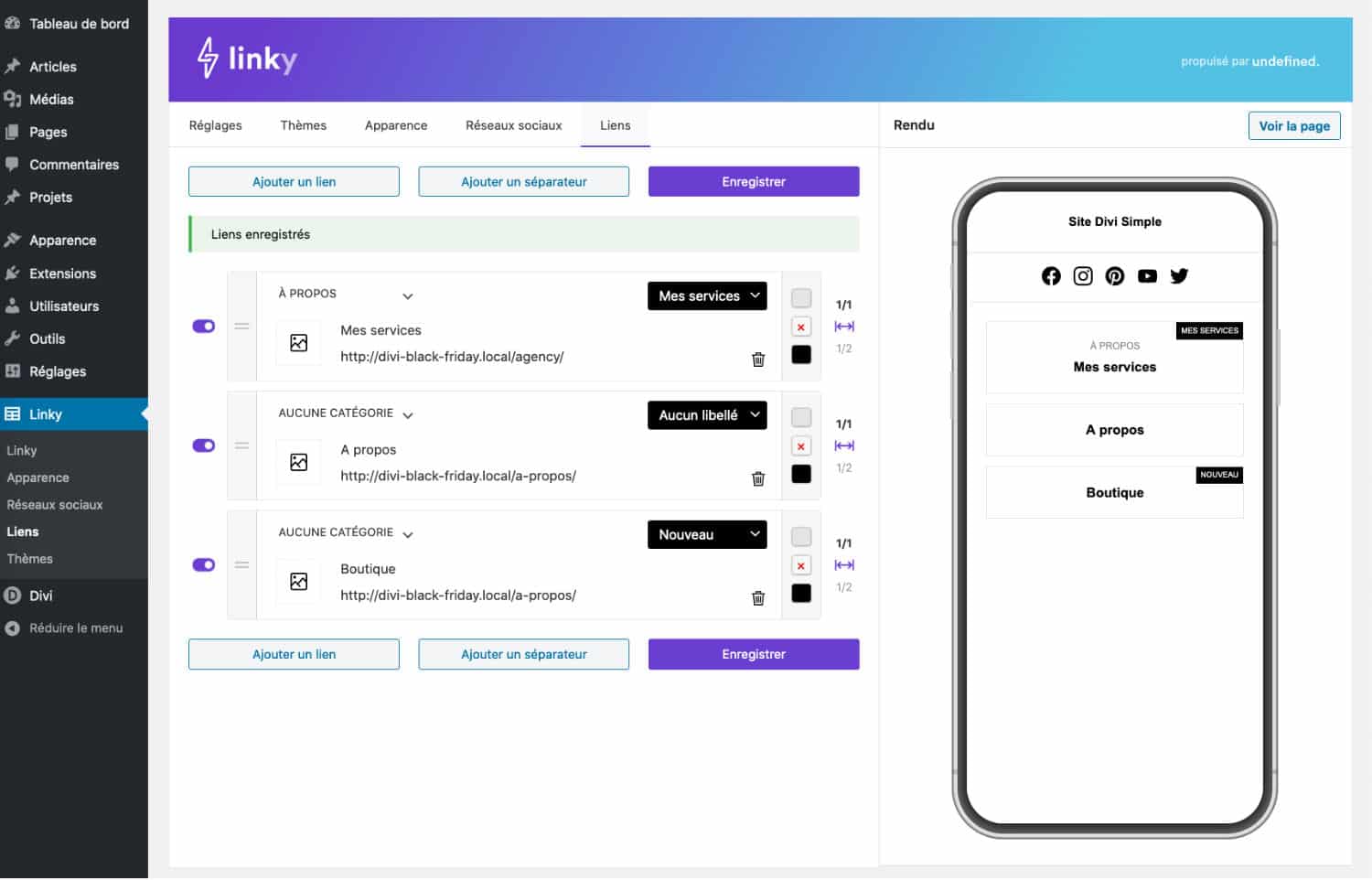
I tested myself Linky which is a 100% free French extension and offers a sober and pleasant visual:

This type of extension is perfect in case the theme used on your WordPress site is not flexible enough or that it does not allow delete header and/or footer. But if you use Divi, you can you pass from an additional extension.
Do you know you can test Divi for free? See you on this page and click on "TRY IT FOR FREE"
4 - Create an Instagram link page with Divi
Here's how to do this type of landing page for Instagram In just a few minutes:
4.1 – Build the Instagram link page in "mobile first"

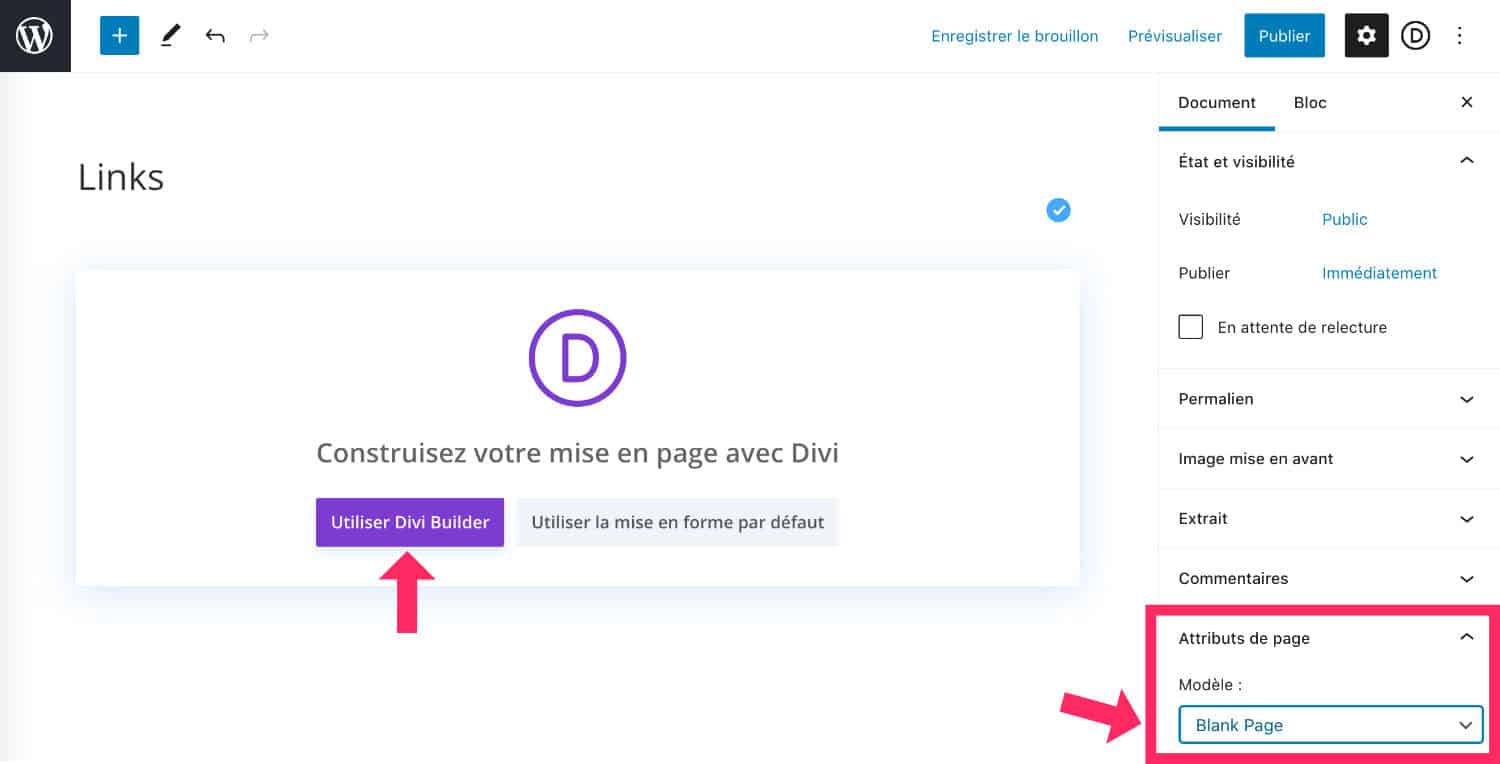
First of all, go to the tab Page > Add. In Page attributes, be sure to choose Blank Page, this removes the header and footer from your site. In this way, Instagram user will not need to scatter.
Note that page attributes are only available for pages (not for articles).
Then activate the Divi Builder.

and social-instagram being a social network only visited on mobile, it is interesting to build your link page in "mobile first". This means that you first run the mobile version before switching to other versions (desktop and tablet):
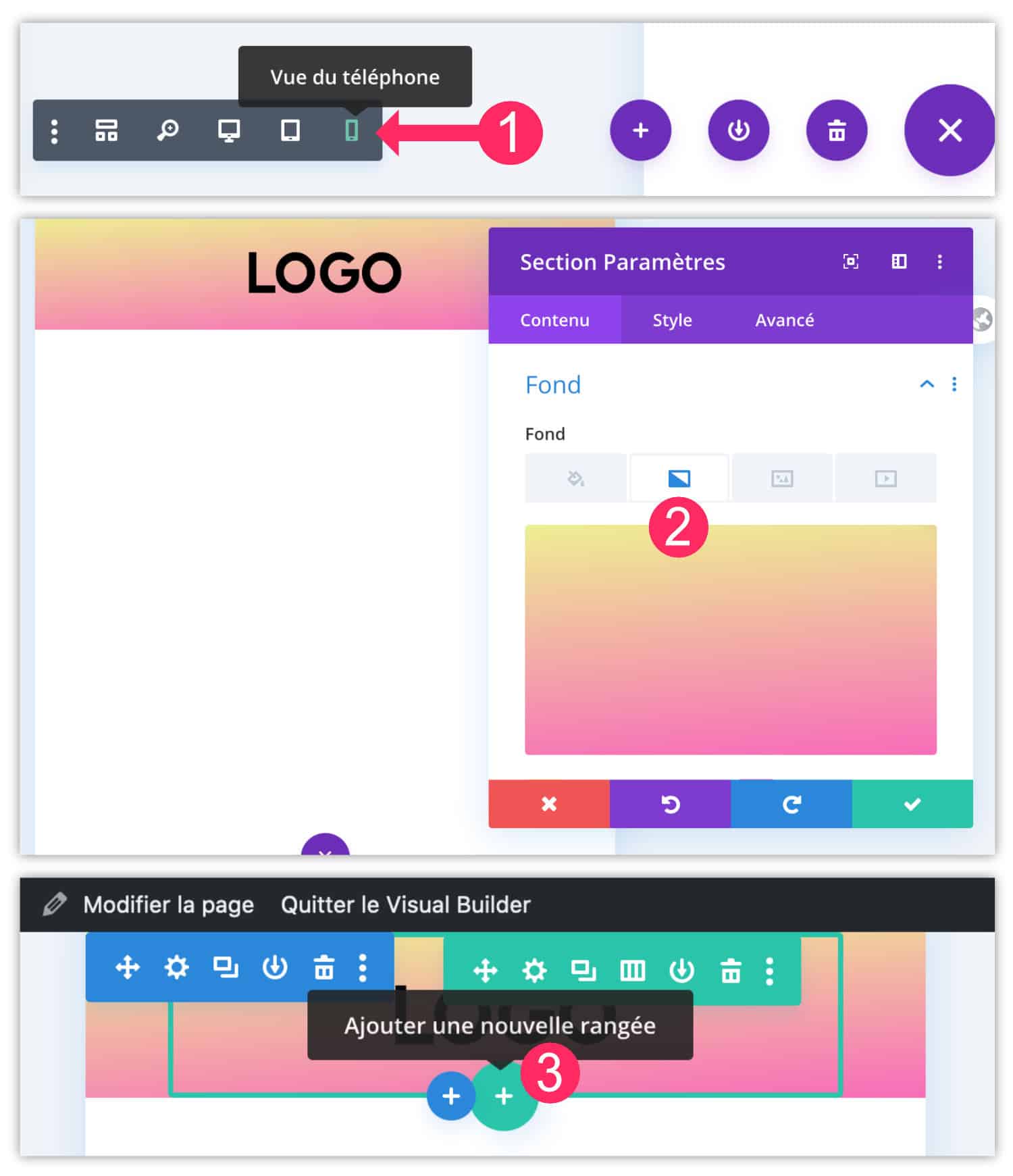
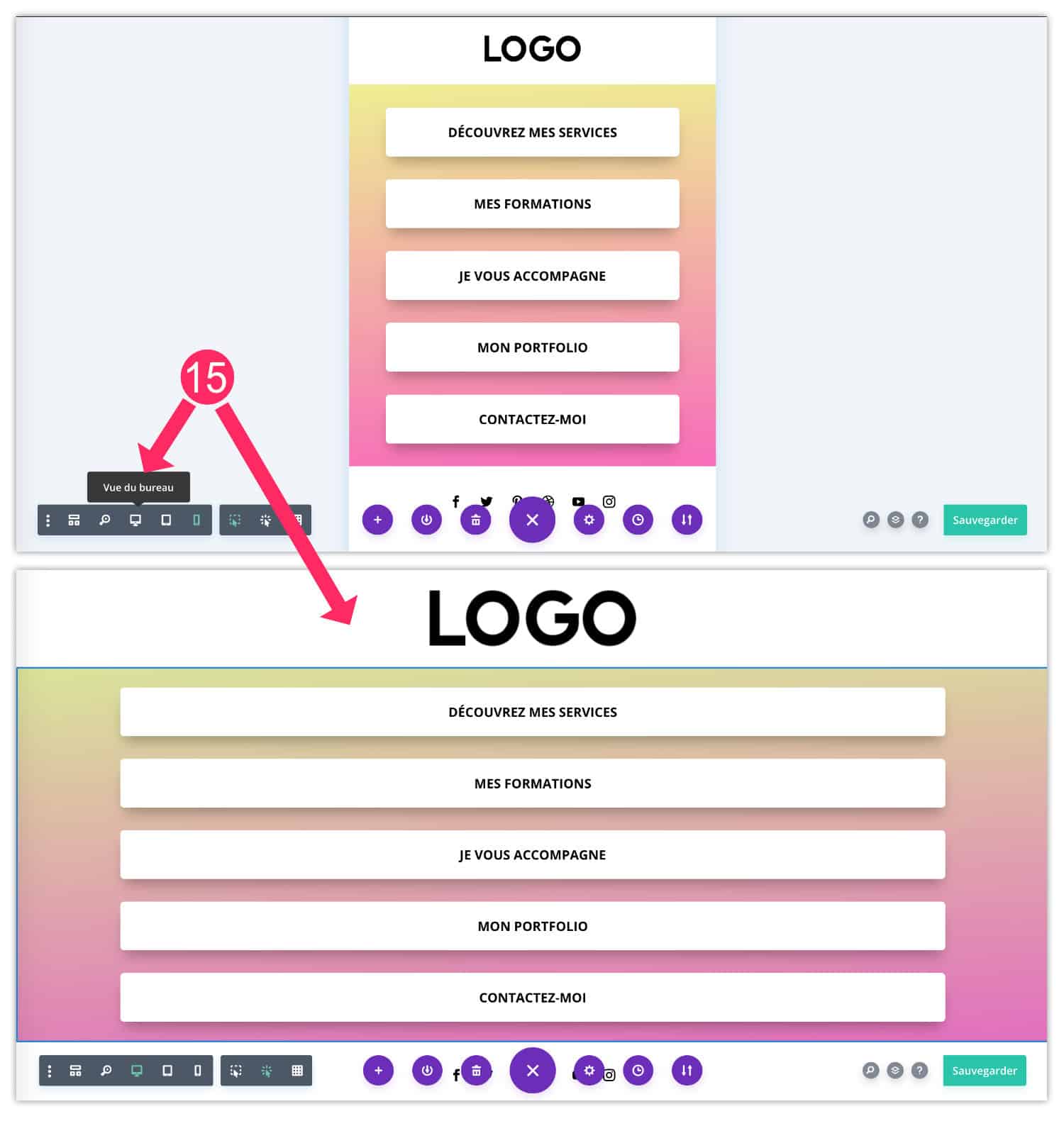
- Open the Visual Builder settings (at the bottom of the page) and activate the phone view.
- Add a blue section, a row (green) and possibly an Image module to display your logo. Add a gradient color in the background section (Tab Content > Background parameters of the section).
- Add a new row inside this section.
4.2 - Build the body of the page with Visual Builder
In this new row, you can add modules to build your Instagram link page :

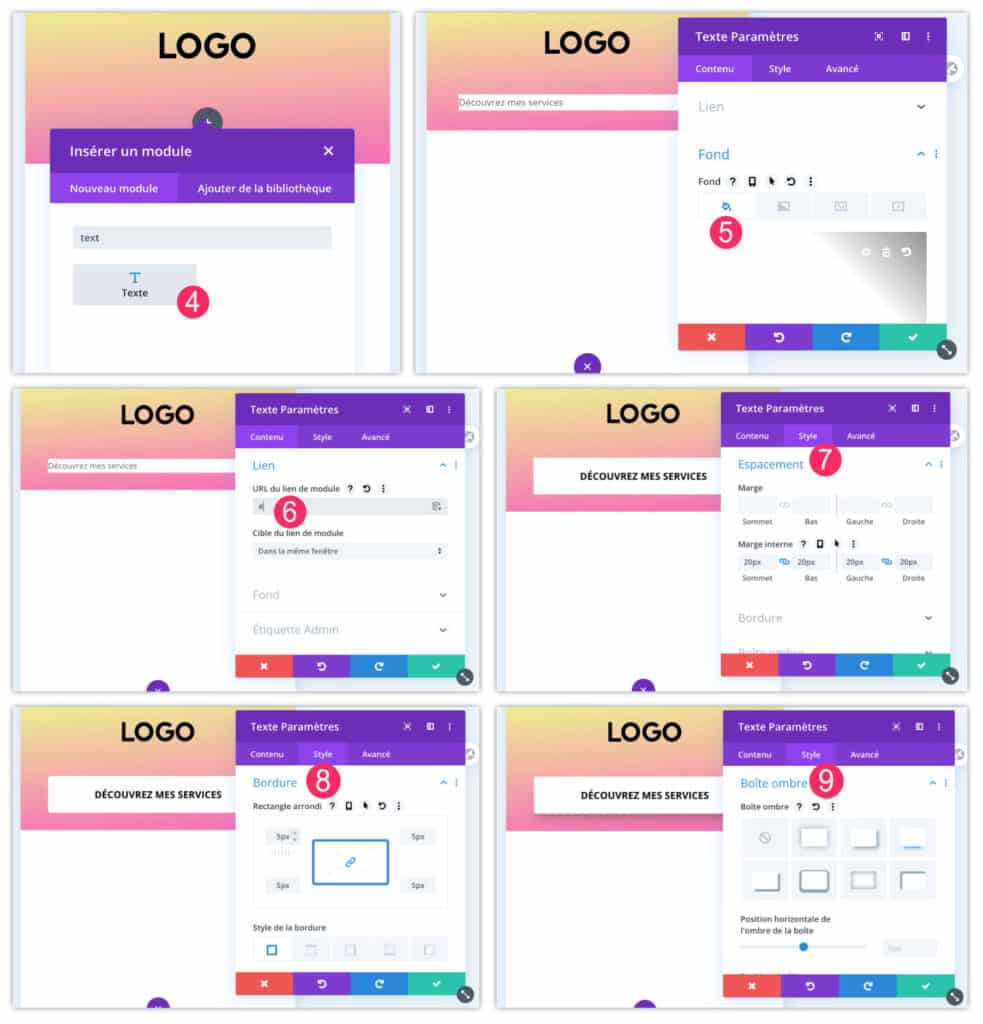
- Insert a text module, such as "discover my services".
- Add Background Color
- Add the link (URL) to the module and not to the text itself (Content > Link tab)
- In the Style tab, possibly add margins to enlarge the module
- Add rounded corners if necessary
- And why not a shadow box...

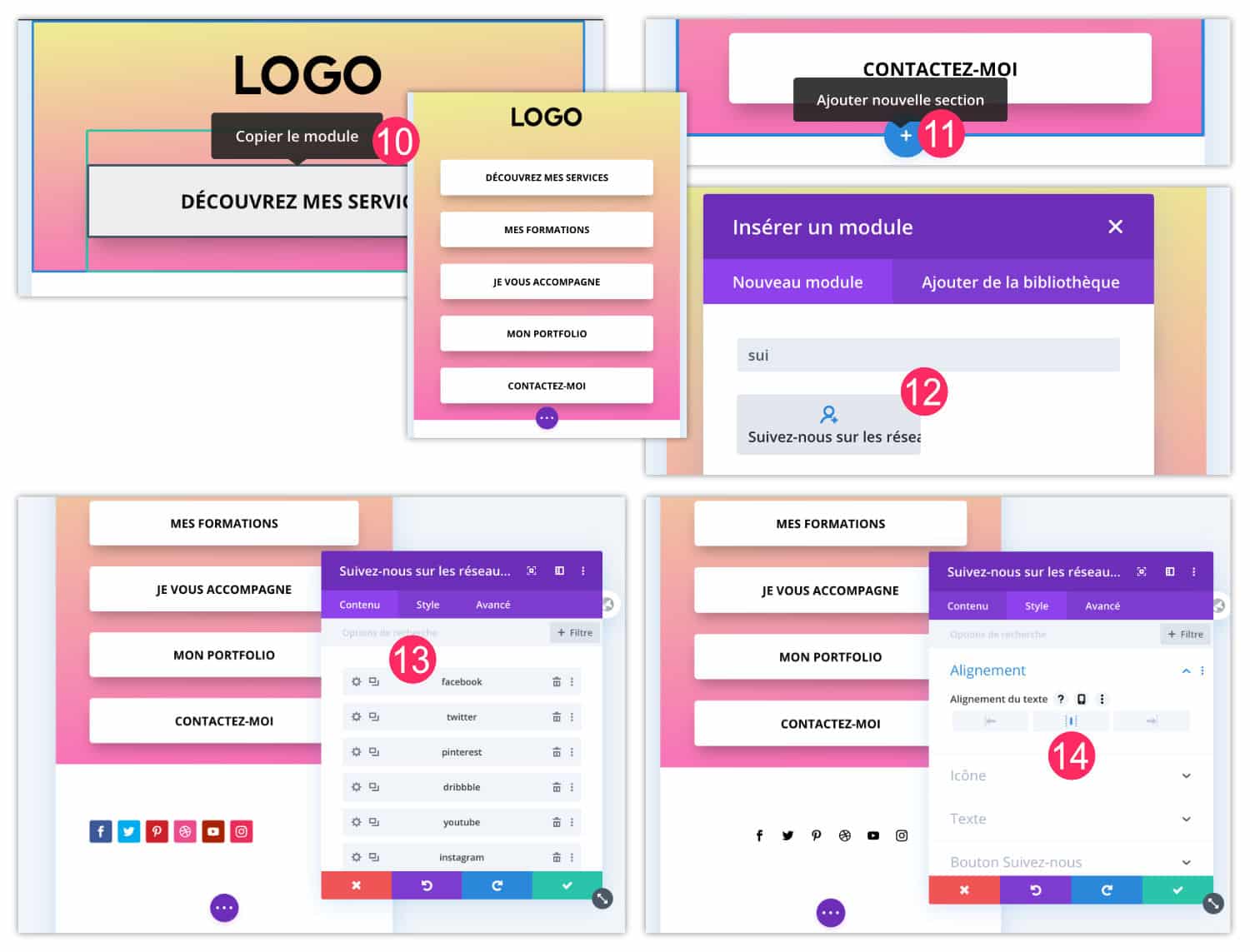
- When your text module is "perfect", duplicate it as many times as you need
- Add a final section at the bottom of the page
- Then insert a Follow us module on social networks
- Add all social media of your choice
- Change the colors of the pictos and align the module.
4.3 – Make some optimizations for the Desktop version
With the mobile version finished, you just have to make some adjustments for the Desktop and Tablette versions, in case an Internet user falls on this page.
Read this article to learn more about Responsive Divi

- Open the Visual Builder settings and activate the office view.
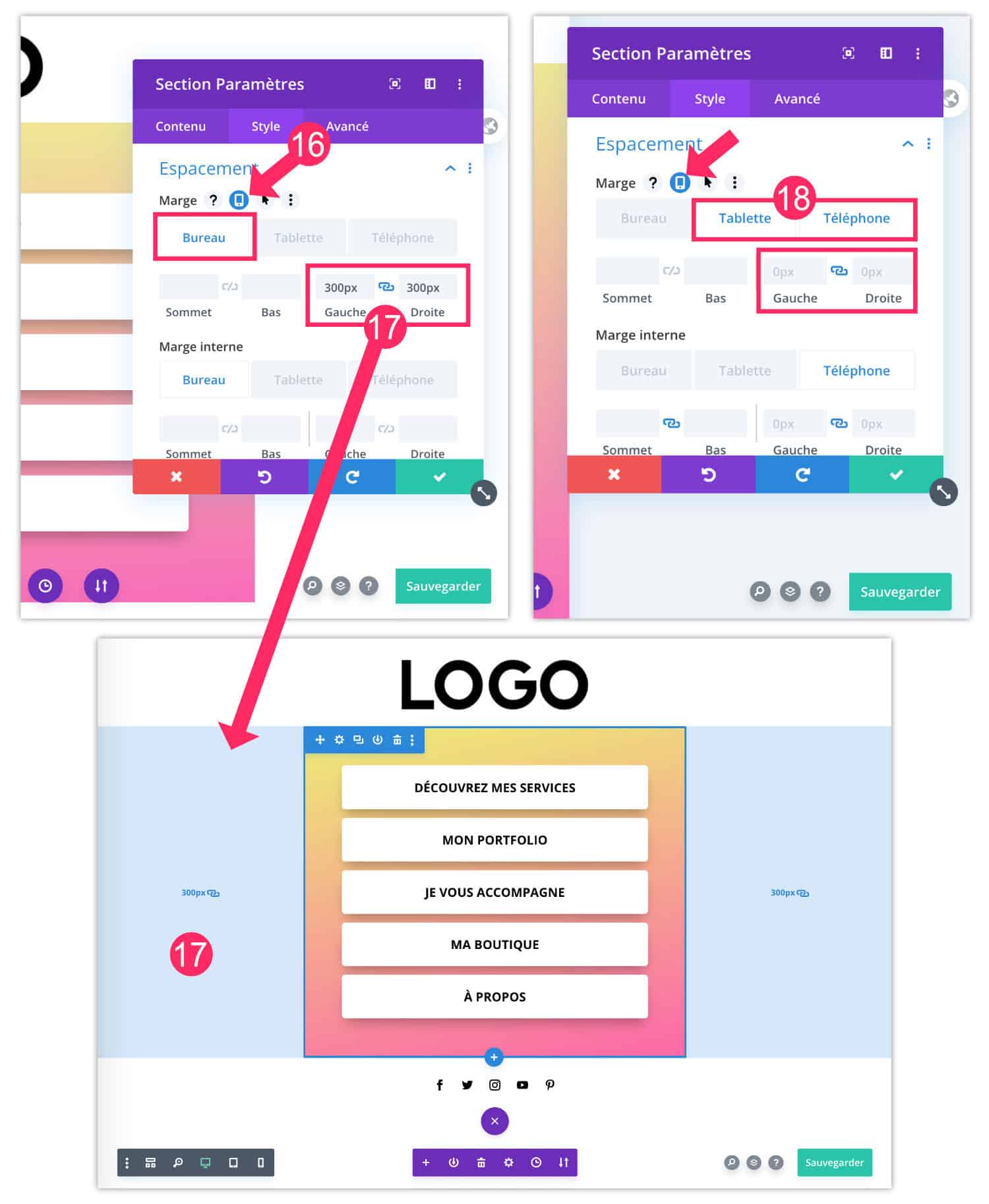
- In the settings of the section containing the body of your link page, go to the tab Style > Spacing > Marges and activate the responsive option with the mobile icon.
- Add about 300px left and right margin for Desktop version only
- Check that Mobile and Tablet margins are 0px

4.4 – Check mobile visual rendering
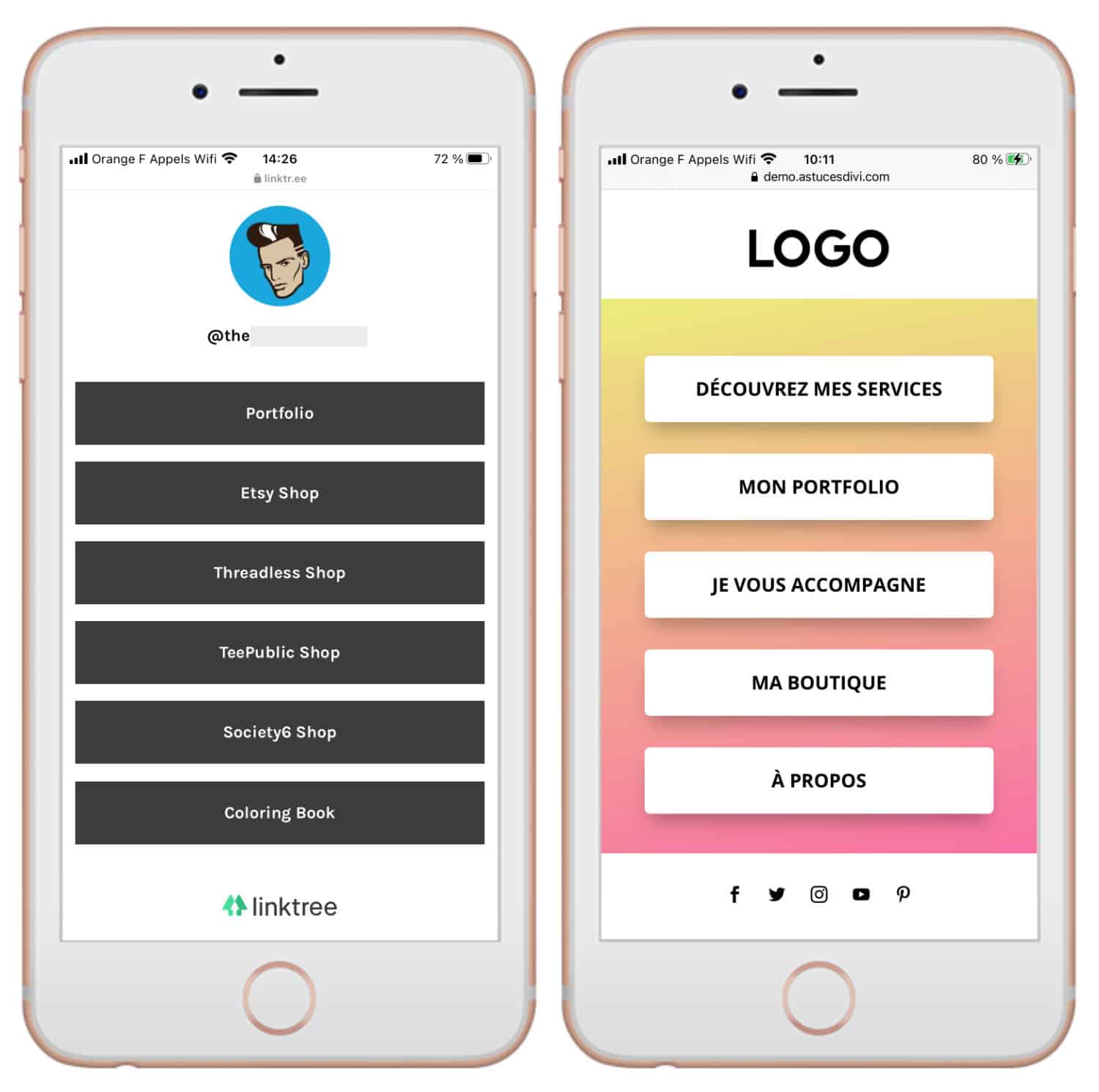
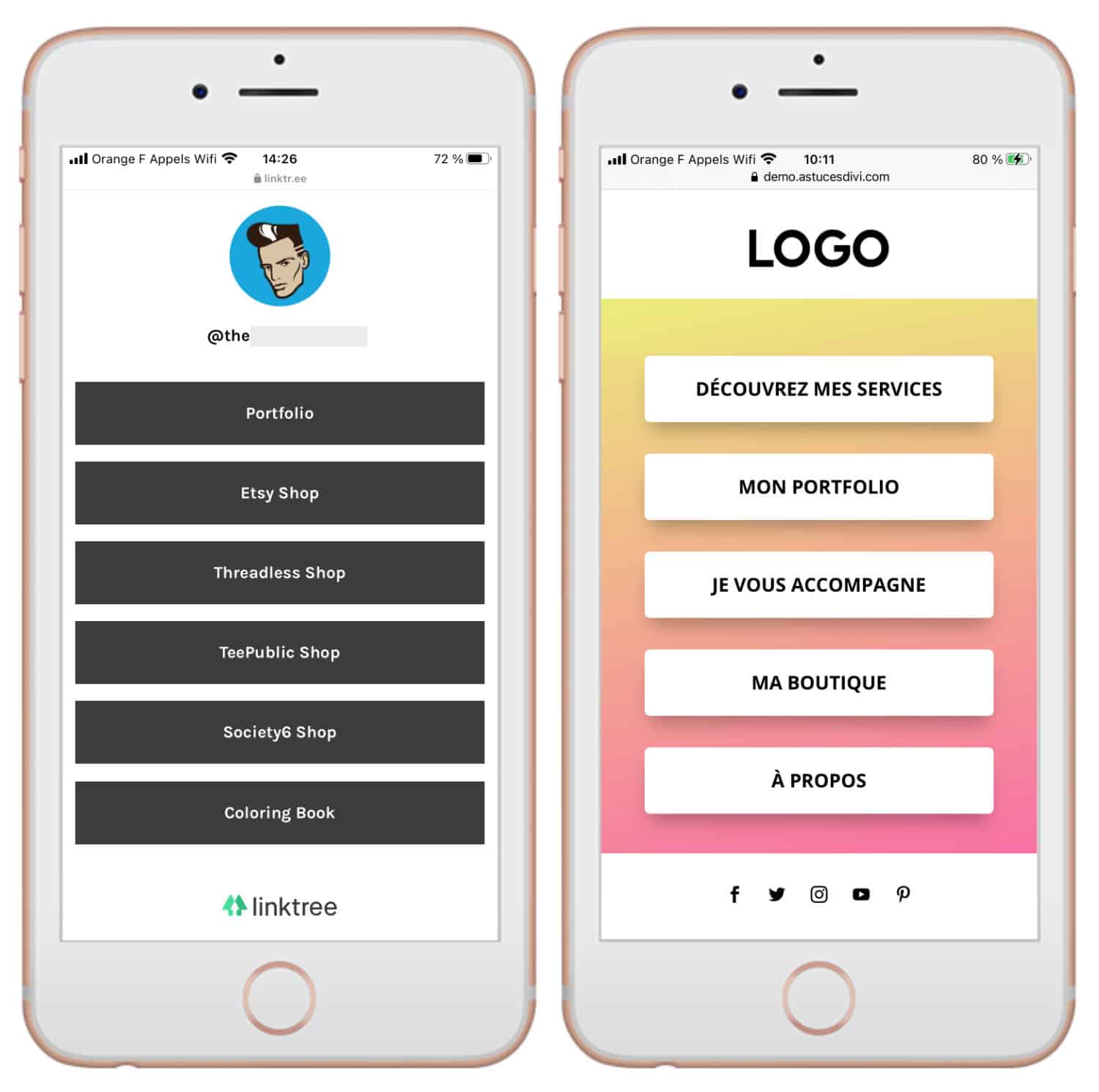
When your Instagram link page is finished, publish it and check its rendering in a mobile version. In the screenshot below, you can compare an Instagram landing page made with Linktree and the one made using this tutorial.
You will find the demo here or visit my own link page offered in my bio Instagram.

Tip SEO Friendly : do not index this page in search engines (Noindex). You can do this easily with an extension like Yoast or SEOPress.
Indeed, a link page such as this one has no interest in being indexed in Google. It would do more harm than good to your SEO, since its content is considered "poor".
Finally, get the URL from this page and place it in your bio Instagram, this will be the first page your followers will visit.
5 – Landing Page Instagram: the tutorial in video
Find all the explanations in this video tutorial that shows you how to follow in detail:


Need more resources for Divi? Discover the other articles in this section!


Bonjour, je ne connais rien à instagram et je ne comprend pas bien l’intêret de cette page de liens. J’ai crée le modèle, comme expliqué dans ce modèle, que j’ai enregistré en brouillon pour l’instant . Ce que je ne comprends pas, c’est quelle est la nature du lien que l’on intègre dans la bio. est-ce tout simplement l’url de la page (par exemple, https ://xxxx). Ma question va peut être paraitre bête, mais je suis néophyte en la matière. Merci de m’apporter la précision.
Super article, je n’y avais pas pensé. Merci
Salut Denis, oui exactement, tu récupères l’URL de ta page de lien et tu la places dans ta bio Instagram. C’est aussi simple que cela. Ainsi, ce seront cette page que tes followers visiteront en premier.
Merci Lycia pour ce tuto
Cool !
Super idée et tuto, j’utilise divi depuis 3 ans mais je n’y avais pas pensé
merci beaucoup Lycia
Super Laurence !
je viens de tomber dessus alors que je finissais ma page de liens justement ! je construis avec divi, c’est génial, merci pour tes astuces. je voudrais faire un lien depuis cette landing page vers mes podcasts : j’ai des podcasts sur certains articles, pas tous. j’ai mis une étiquette podcast, mais je ne sais pas comment faire apparaitre sur une même page les articles où seuls les podcasts apparaissent ? tu as une idée ?
Excellent tutoriel ! Merci beaucoup 🙂
Merci 😉