La fonctionnalité de « Divi Layout Block », vous permet d’insérer des modules de Divi au sein de l’éditeur Gutenberg sans activer le Visual Builder !
Même dans mes rêves les plus fous, je n’aurais jamais imaginé cela possible !
Il faut dire que depuis la sortie de Divi 4.0, toutes les mises à jour portaient sur la correction de bugs mineurs ou des mises à jour de sécurité. Aucune nouvelle fonctionnalité n’avait été apportée depuis la sortie du Thème Builder…
1 – Qu’est-ce que Gutenberg ?
Faut-il encore présenter Gutenberg ? Je me le demande… Mais je pense surtout aux nouveaux utilisateurs de WordPress : vous devez certainement vous demander ce qu’est Gutenberg ?
Eh bien oui, si vous utilisez WordPress depuis longtemps, Gutenberg est un mot qui vous est familier, il a fait couler beaucoup d’encre lors de la sortie de WordPress 5.0 en décembre 2018. Mais pensons un peu aux utilisateurs qui ont découvert WordPress en 2019. Ces derniers pourrait ne rien comprendre à ce terme…
Pour faire un topo rapide (éclair, même) : Gutenberg est l’éditeur de WordPress. Ça ne vous dit pas grand-chose, n’est-ce pas ? L’éditeur est tout simplement l’interface que vous utilisez au sein de WordPress lorsque vous créez vos contenus (page, articles, etc.) sans constructeur de page.
Autrefois, avant décembre 2018, l’éditeur de WordPress ressemblait grossièrement à une page « Word ». Une sorte de page blanche avec une barre d’outil qui permettait de mettre en forme le texte.
Il faut dire que c’était un peu « dinosaure ». Gutenberg est venu mettre un grand coup de pied dans tout ça… La montée de Wix (entre autre) y est certainement pour quelque chose…
Bref, tout ça pour dire que la sortie de la nouvelle interface de saisie de contenus de WordPress (appelée Gutenberg), a fait un peu de mal à certains Page Builder.
D’ailleurs, je vous avais écrit un article à ce sujet qui vous expliquait comment conserver le Divi Builder en back-office suite à la sortie de Gutenberg. Eh oui, le changement, ça ne plait pas à tout le monde 😉 …
Mais il faut croire que Divi a su rebondir. Bon, il a mis un certain temps, je vous l’accorde… Mais aujourd’hui, vous allez pouvoir profiter de la puissance de Divi au sein même de Gutenberg !
Savez-vous que vous pouvez tester Divi gratuitement ? Rendez-vous sur cette page et cliquez sur « TRY IT FOR FREE »
2 – Pourquoi utiliser Gutenberg au sein de Divi ?
C’est une très bonne question. A contrario : pourquoi utiliser seulement le Divi Builder ?
Ce pourrait presque devenir un débat national.
Mais voilà mon avis, celui que je donne à tous mes élèves lors de mes formations :
- Un thème sert à définir le design global d’un site WordPress.
- Un page builder sert à créer des pages dites « complexes » : des pages de ventes, des landing pages, des pages d’accueil, etc.
- Gutenberg sert à rédiger des articles de blog.
À (re)lire 👉 WordPress / Divi / Thème Builder / Page Builder : les fondamentaux.
Sur Astuces Divi et sur mon autre blog (La Webeuse), c’est cette philosophie que j’applique.
Pourquoi utiliser un outil puissant et gourmand en ressource pour simplement afficher du texte et quelques images par-ci par-là ?
À lire aussi : comment optimiser la performance de votre site Divi ?
Donc voilà, pour rédiger de simples articles, pas besoin de page builder, quel qu’il soit…
Mais c’est justement ici qu’est toute la frustration. Il nous manque toujours ce petit module, ce petit plus que nous aurions voulu insérer au sein de notre article. Par exemple : un accordéon, un module de blog ou je ne sais quoi encore !
Ouf, la version 4.1 de Divi nous permet enfin d’allier les 2. Plus besoin d’ajouter des addons pour Gutenberg pour obtenir un outil complet.
3 – Qu’est-ce que le « Divi Layout Block » ?
Le Divi Layout Block est une nouvelle fonctionnalité de Divi qui permet d’insérer des modules de Divi au sein de vos mises en page Gutenberg.
Puisqu’une vidéo est souvent plus parlante que des mots, voici Nick Roach qui nous présente cette fonctionnalité :
Alors qu’en dites-vous ?
Voir la publication officielle sur le blog d’Elegantthemes.
Je n’ai pas résisté à la tentation de tester immédiatement ces Divi Layout Blocks et je vous explique comment ça fonctionne…
4 – Divi Layout Block : comment ça marche ?
Rien de plus simple, vous n’allez pas être perdu(e)… Voici la procédure :
4.1 – Insérez un bloc Gutenberg
Créez ou éditez un contenu (page ou article) avec l’éditeur de WordPress (Gutenberg).

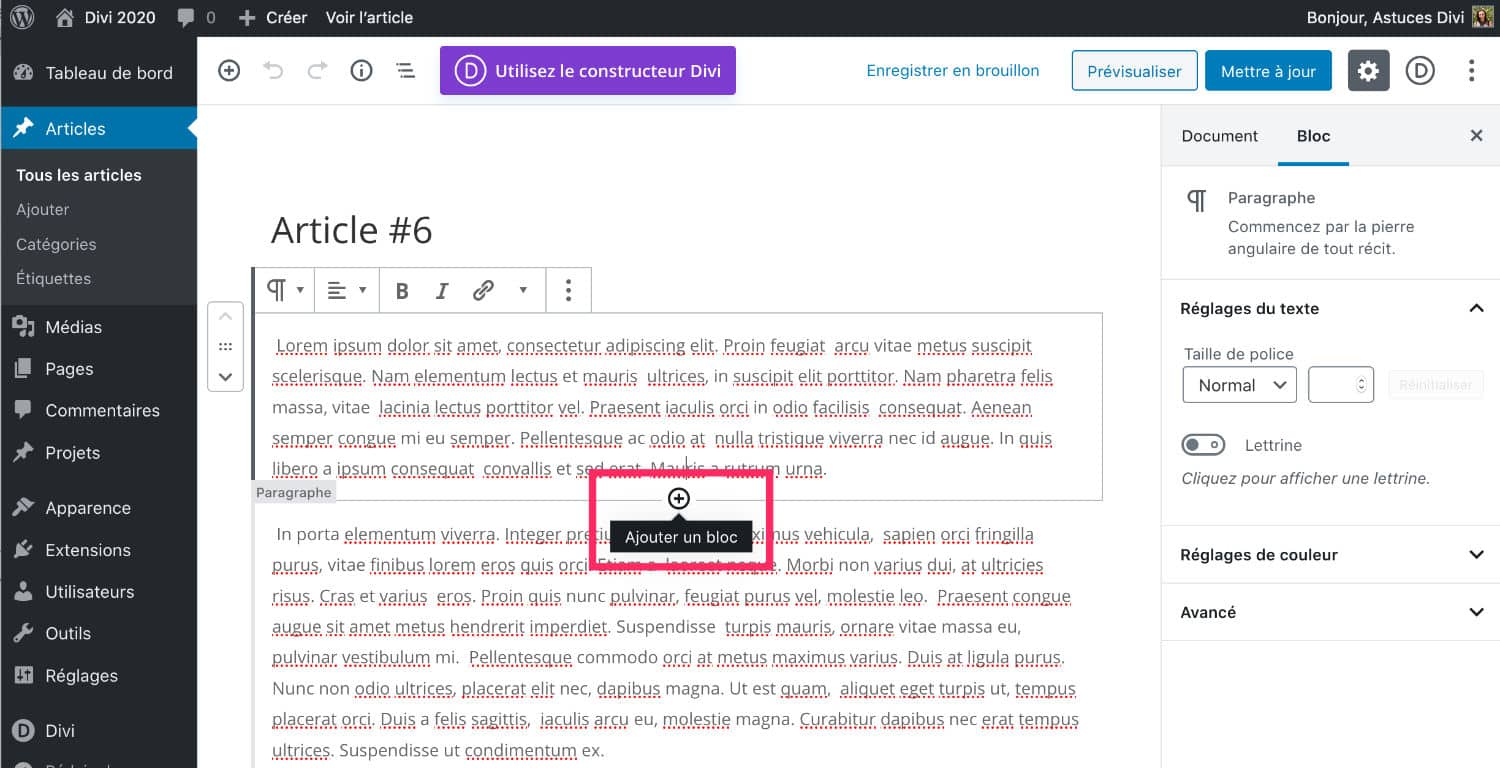
Cliquez sur « + Ajouter un bloc ».
Cette démarche est la même que celle que vous utilisez pour insérer n’importe quel bloc Gutenberg.
4.2 – Insérez le bloc « Disposition Divi »
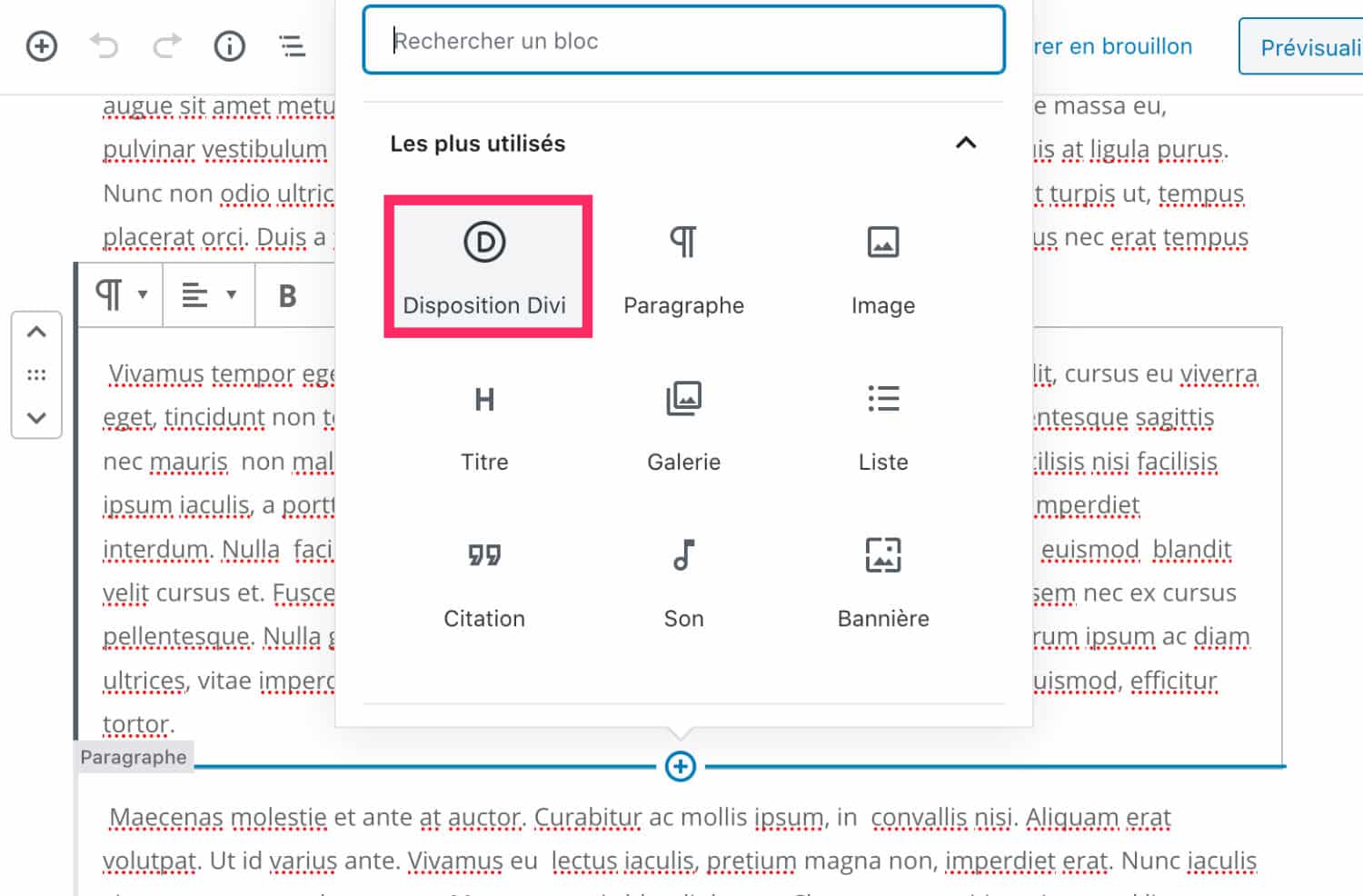
Un nouveau bloc a fait son apparition : le bloc Disposition Divi.

Sélectionnez ce nouveau bloc…

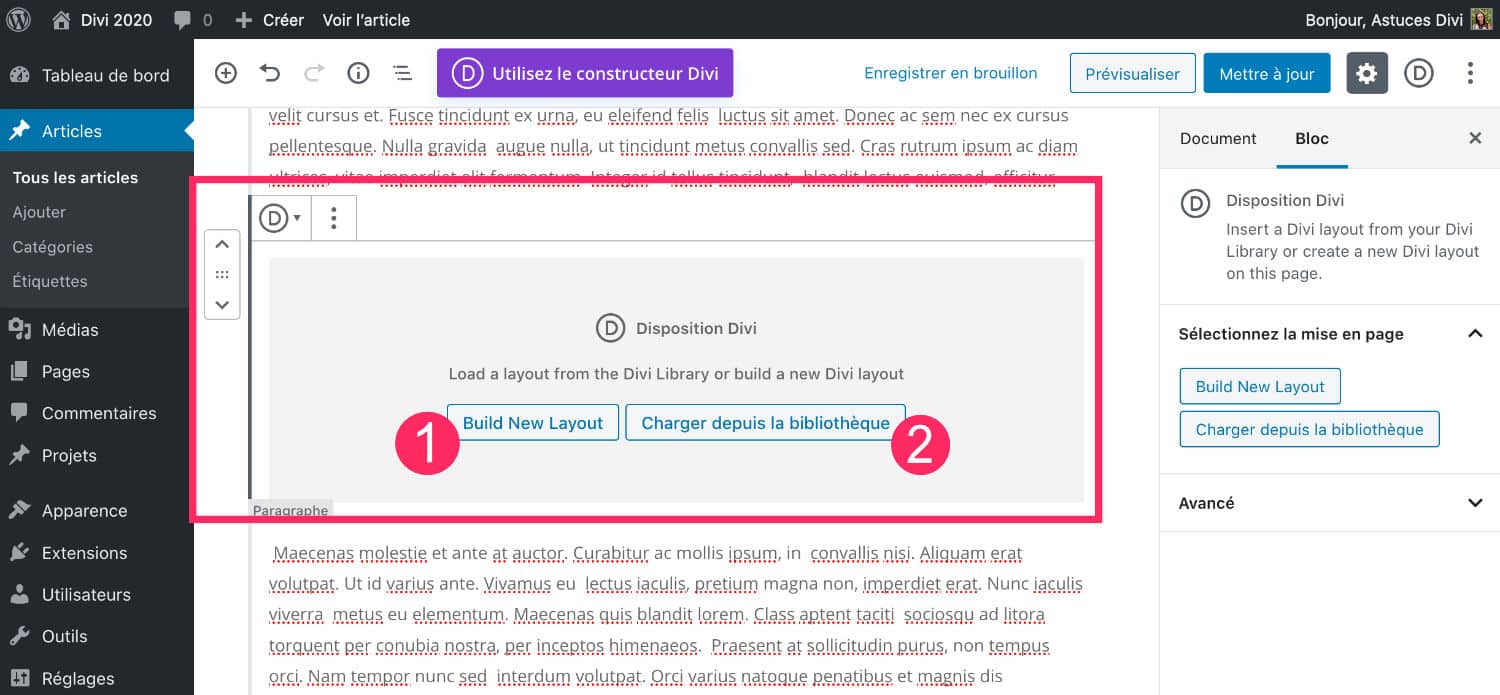
Deux choix vont s’offrir à vous… Vous pourrez :
- Build New Layout : vous allez construire votre section
- Charger depuis la bibliothèque : votre section est déjà construite et vous la téléchargez depuis votre Bibliothèque Divi.
4.3 – Construire le bloc Divi/Gutenberg
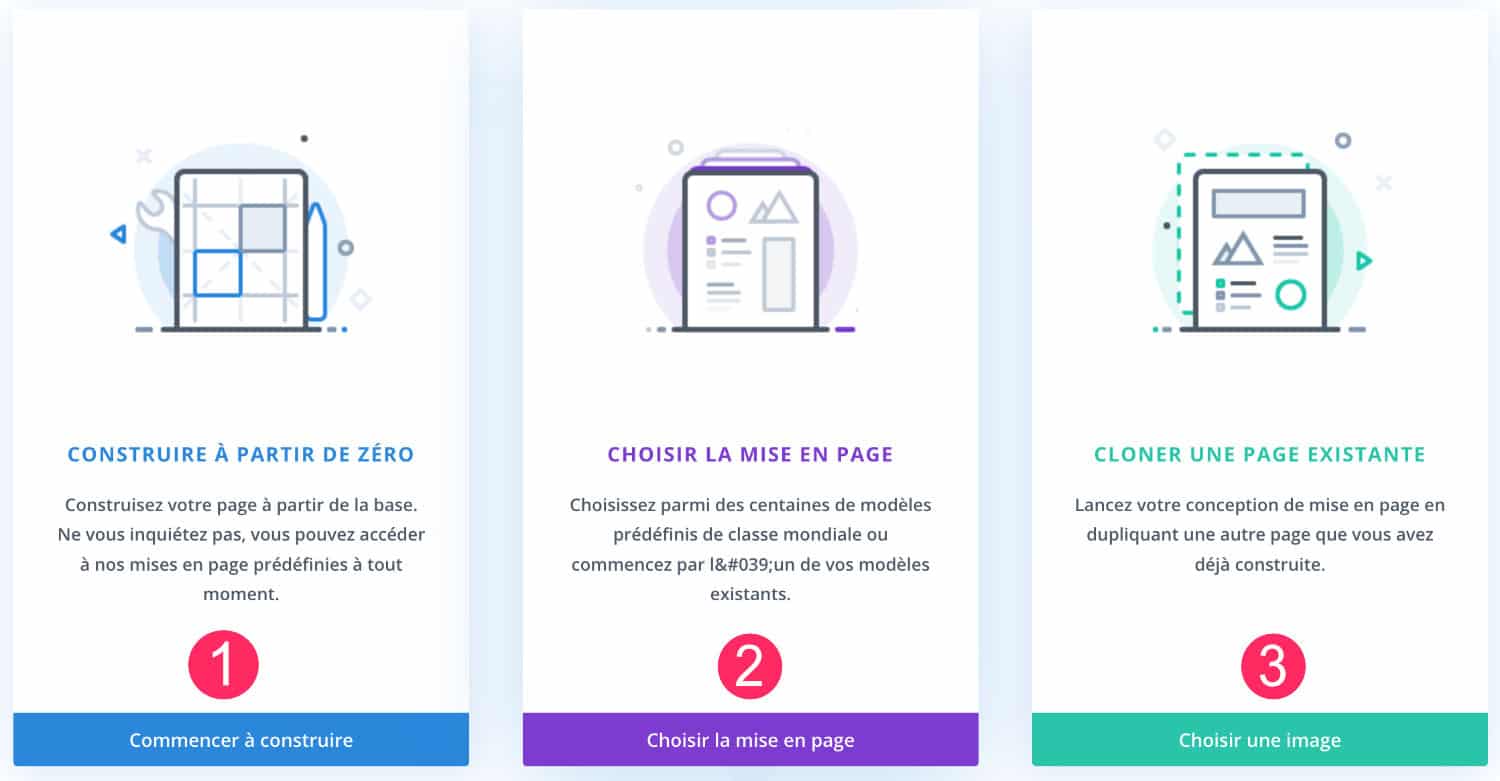
Si vous faites le choix n°1, vous découvrirez 3 nouvelles options :

- Construire à partir de zéro
- Choisir la mise en page
- Cloner une page exsitante
Vous connaissez certainement déjà cet écran. Ce sont les options classiques de Divi pour la construction d’un layout.

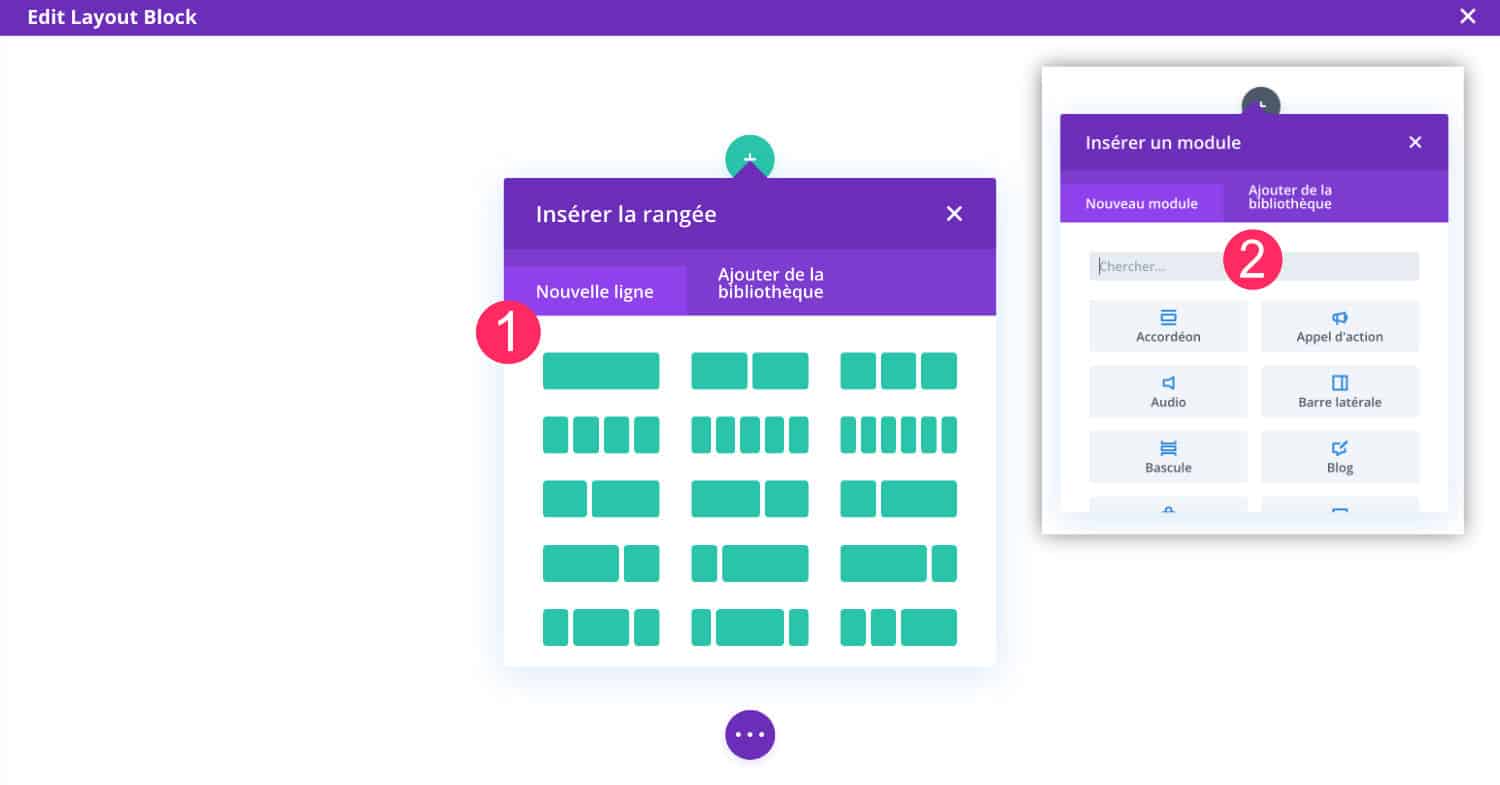
Si vous choisissez l’option « Construire à partir de zéro », vous ajouterez ensuite :
- Une nouvelle ligne
- Puis un module offert par Divi.
Vous aurez le choix parmi les 46 modules du Divi Builder.
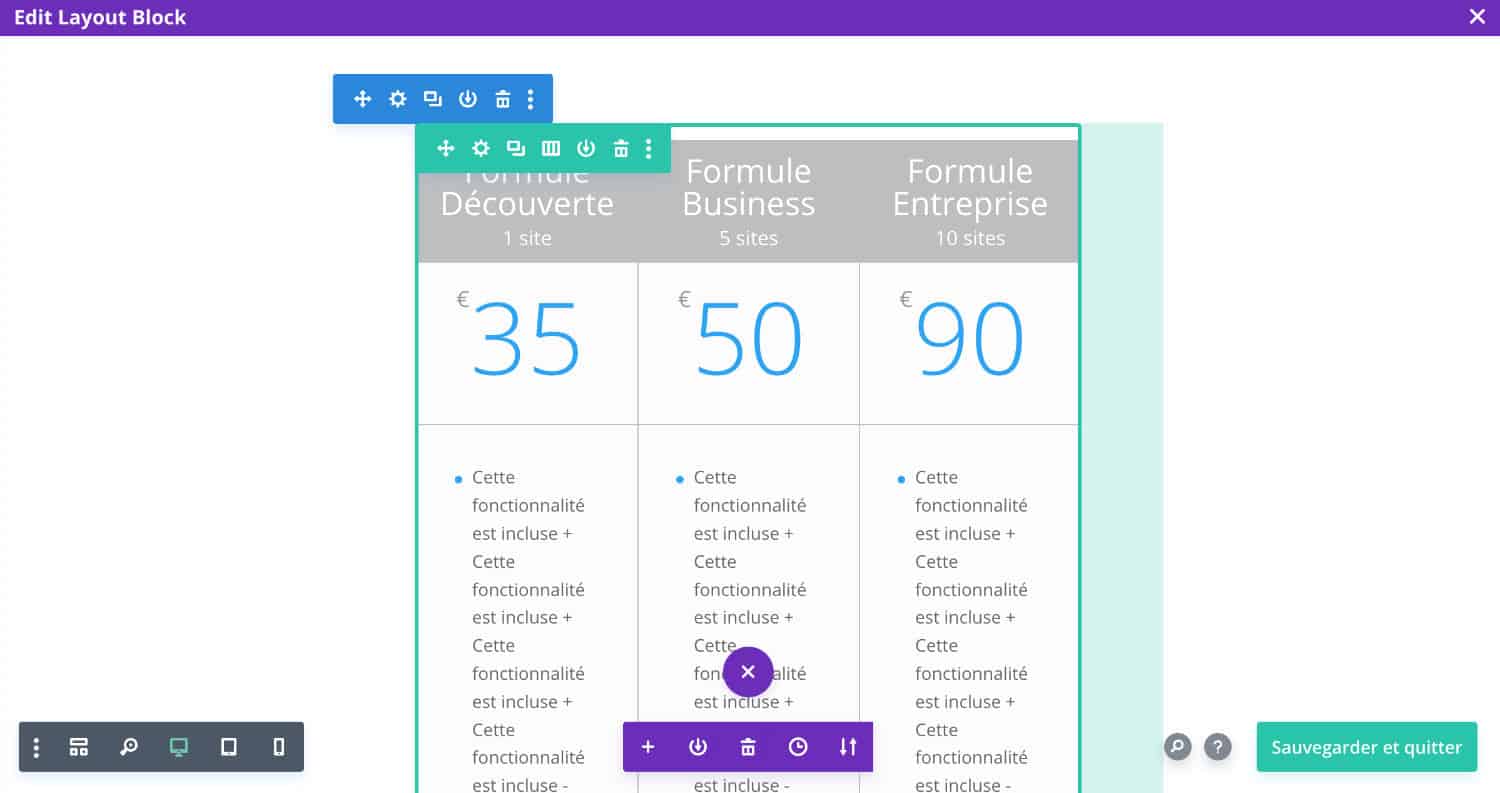
Pour cet exemple, j’ai inséré un module de « tableau des tarifs »…

Chaque module se paramètrent avec les options de Divi, si vous connaissez bien le Divi Builder, vous ne serez pas désorienté…
Comme d’habitude, vous n’oublierez pas de sauvegarder votre construction Divi à l’aide de la croix violette et du bouton vert qui se trouve en bas de page.
4.4 – Éditer le bloc Divi/Gutenberg
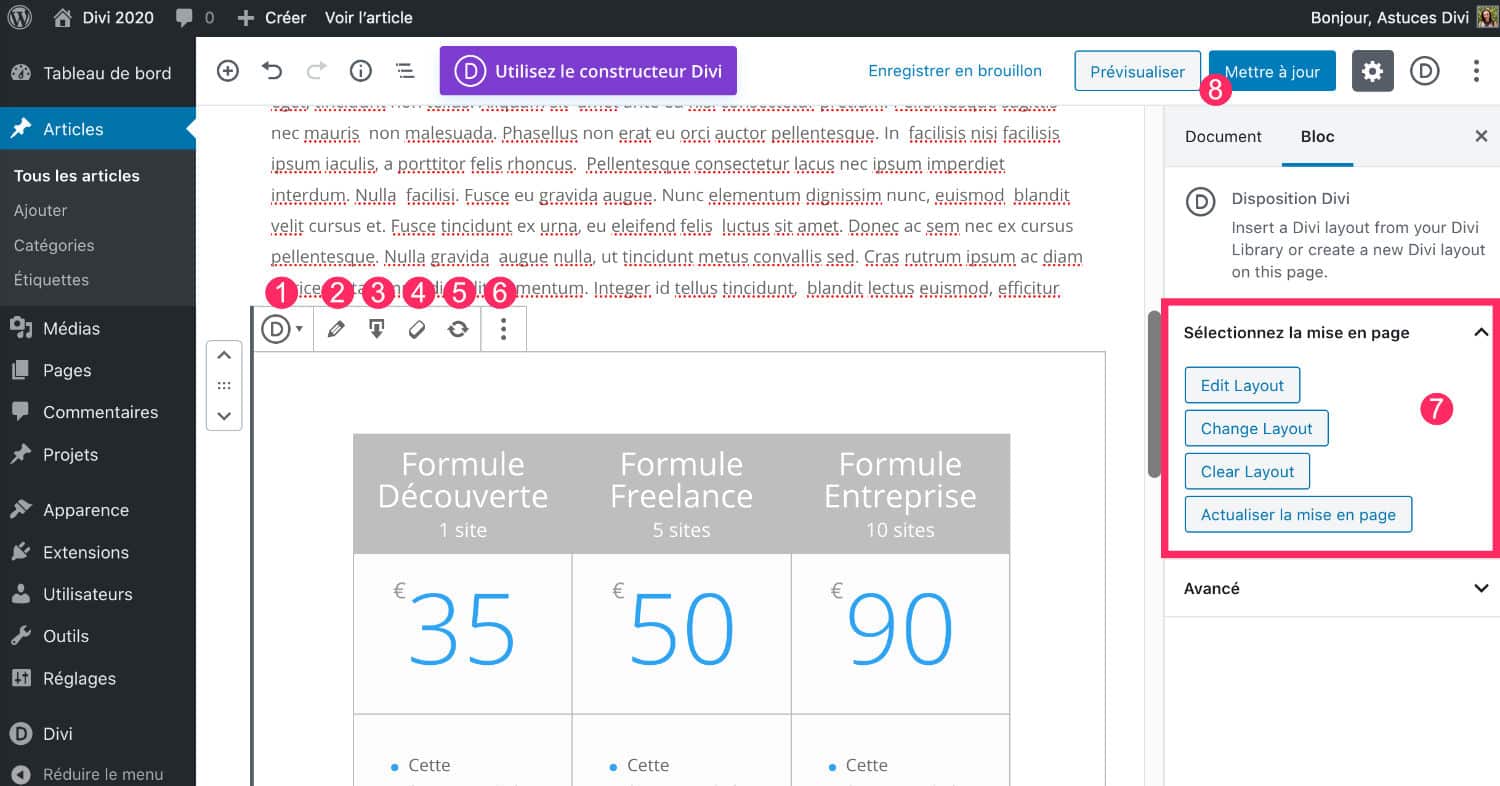
Une fois le Divi Layout Block inséré, vous pourrez modifier les paramètres grâce à un menu contextuel qui apparait au survol de la souris.

- Vous pourrez convertir le Divi Block Layout en bloc « groupe », mais honnêtement, je n’y vois pas trop d’intérêt…
- L’icône du crayon vous permettra de modifier le bloc Divi.
- Vous pourrez modifier votre layout contre une disposition pré-construite.
- Clear Layout : cette option supprime la mise en page créée avec Divi.
- Actualiser la mise en page : met à jour le bloc.
- Options supplémentaires : ce sont les options classiques de Gutenberg.
4.5 – Analyse du layout réalisé avec Gutenberg et Divi
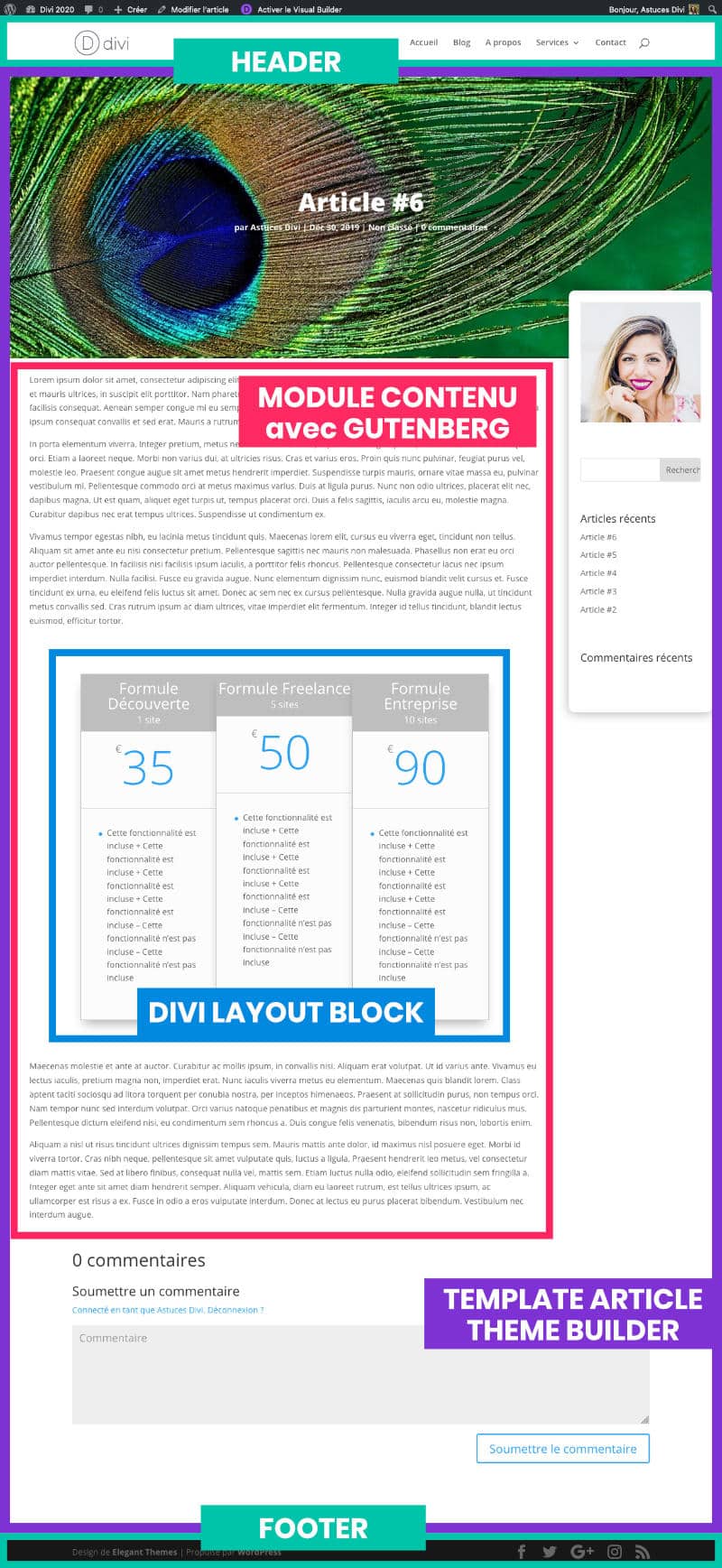
Pour mieux comprendre, je vous propose une explication de la mise en page en détails :

Sur la capture d’écran ci-dessus, je vais essayer de vous expliquer la mise en page :
- Encadré en vert : ici, il s’agit du Header (en-tête) et du Footer (pied de page) du site. Ceux-ci sont « d’origine », c’est-à-dire qu’ils ont été faits avec le thème Divi. Tout simplement.
- Encadré violet : il s’agit de la template d’article créée avec le Thème Builder de Divi, comme expliqué dans cet article.
- Encadré rose : la template d’article construite avec le Divi Thème Builder fait appel au module « Publier le contenu ». Cela signifie que le module fera apparaitre le contenu de la publication, quelle ait été construite avec Divi ou avec Gutenberg. Sur cette capture, il s’agit du contenu Gutenberg.
- Encadré bleu : il s’agit du Divi Layout Block inséré précédemment ! Il se fond dans le décor…
Besoin de plus de ressources sur Divi ? Visitez le blog de ElegantThemes qui regorge d’idées et de tutos !
5 – Mon avis général…
Divi Block Layout est une fonctionnalité intéressante qui ne déroute aucun utilisateur qui connait un minimum WordPress et Divi.
C’est super pour insérer des sections qu’on a préalablement enregistrées dans notre bibliothèque ou pour créer à la volée une section Divi, qui apparaîtra simplement au sein de Gutenberg.
Je suppose que cette fonctionnalité me servira tôt ou tard…
Notez que cette fonctionnalité existe également pour le Page Builder Elementor mais la différence est que vous devez ajouter un add-on pour l’obtenir et que vous ne pouvez insérer que des éléments déjà enregistrés dans votre librairie Elementor. Avec Divi, c’est différent puisque les modules que vous insérez peuvent être construits au sein même de Gutenberg…
Je pense aussi qu’Elegant Thèmes devrait à présent se focaliser sur la refonte de certains modules qui, avec le temps, sont devenus un peu vieillots…
Et vous, que pensez-vous de cette fonctionnalité ?




Effectivement ça a l’air pas mal, mais j’avoue que jusqu’alors je n’utilisais guère que DIVI qui me suffisait amplement. Je n’ai pour l’instant encore pas publié de page avec Gutenberg pour lequel je ne voyais pas un grand interet si ce n’est toutefois certains blocs tels que galerie ou texte lequel permet une plus grande souplesse dans l’utilisation d’une image au sein d’un texte. En plus on peut intégrer « How To » et « Faq » de yoast ce que l’on ne peut pas faire avec DIVI. A tester donc et à voir à l’usage, peut être notamment au niveau du référencement
Merci Denis pour ce retour !
Pour ma part, mon essai avec les blocs « how to » et « faq » de Yoast m’ont posés des problèmes dans la Google Search Console. Je n’ai malheureusement pas pris le temps de me pencher dessus. Pour des questions de rapidité, j’ai préféré tous les supprimer. Si quelqu’un les utilise sans aucun problème avec la GSC, j’aimerais bien savoir comment ?
Alors c’est bien mais pas bien en même temps.
L’avantage d’utiliser Gutenberg pour rédiger ses articles étant de pouvoir par la suite remplacer le thème ou encore faire un export/import par la suite.
Or, là, si on change de thème, on perd la partie qu’on a inséré.
Tous les modules/lignes/sections font appel à du CSS de DIVI et certain module un peu de JS (carrousel, module blog,…) . Donc si on n’utilise plus Divi, soit toute la mise en page du bloc sera détruite, soit le bloc ne va pas apparaître… Pire, comme Divi aime les shortcode, il y aura sûrement le nom du shortcode à la place du bloc.
Cependant, cela permet plus de chose comme ajouter un module résumé, très apprécié par les utilisateurs Divi ou encore de personnaliser son module à souhait avec des marges, bordures, ombres, etc… à condition d’être pieds et mains liés avec Elegant Theme.
Salut David,
Ton point de vue est tout à fait valable.
Mais pour ma part, je n’envisage pas de changer de thème, et ce pour de longues années (jusqu’à ce qu’il existe quelque chose de mieux, disons) 😉
De tous les thèmes premiums que j’ai utilisé jusqu’à présent (il y en a des tas), c’est le seul qui évolue à un bon rythme et en s’améliorant. Je migre tous mes sites vers Divi, d’ailleurs. Donc, cette nouvelle fonctionnalité ne me dérange pas. Je ne l’utiliserai que si j’en ai besoin, avec parcimonie. D’ailleurs, il m’est déjà arrivé d’écrire 1 ou 2 articles avec le Divi Builder juste parce que certaines fonctionnalités me manquaient au sein de Gutenberg. Ce ne sera plus le cas, à présent.
Toutefois, si tu envisages de changer de thème, tu peux toujours conserver le Divi Builder, car à mon avis, un site WordPress ne peut pas se passer d’un Page Builder (quel qu’il soit), pour l’instant… Donc, oui, tu peux changer de thème mais conserver seulement le Divi Builder, ainsi tes articles Gutenberg qui utilisent cette solution ne seront pas impactés.
Il m’est même arrivé de voir, sur le site de certains de mes clients, Elementor ET Divi Builder activés en parallèle. C’est un peu fou mais pourquoi pas, après tout ? Si on a choisi WordPress, c’est aussi pour sa grande diversité !
Affaire à suivre hi hi hi 😉
Bonsoir Lycia,
Au 4.4, tu montres une capture d’écran qui m’intrigue. Comment fais-tu pour afficher le contenu de ton article dans cette vue ?
Quand je sélectionne un article, je ne vois pas son contenu avant d’avoir cliqué sur « Editer avec Divi ».
Coucou Jean Luc. C’est un article qui n’utilise pas le Divi Builder. Il utilise Gutenberg, l’éditeur natif de WordPress. Si tu as le bouton « éditer avec Divi » c’est que tu as construit ton article avec Divi Builder au lieu de Gutenberg. Maintenant on peut insérer des blocs Divi au sein de Gutenberg sans activer le Divi Builder 😉
Bonsoir Lycia.
J’aimerais obtenir Divi en passant par ton lien d’affiliation mais pourquoi ne proposes-tu pas le tarif de promo actuel ?
https://www.elegantthemes.com/discount/developer/#pricing
Sitôt répondu, sitôt acheté :))
Merci Daniel, c’est super gentil et encourageant !
En fait, il te suffisait de cliquer sur n’importe quel lien affilié de mon site et te rendre sur la page de promo pour faire ton achat. Si mon blog était le dernier « cookie » enregistré, j’aurais certainement touché la commission. Si j’ai bien compris, ça marche comme ça (même s’ils ne sont pas très explicites à ce sujet).
Je te remercie de souligner/rappeler que je me rémunère de cette manière (le temps passé à rédiger mes articles). Mon blog n’affiche aucune publicité encombrante, je ne vous envoie pas de newsletter tous les jours (certains le font) et j’espère vous aider un max dans la conception ou l’apprentissage de Divi… Donc MERCI pour ta contribution en utilisant mes liens affiliés.
Voici un lien de réduction.
À bientôt sur Astuces Divi !
Bonjour,
j’utilise LearnPress (LMS education) et en créant un cours et certainement une erreur de ma part, le divi builder a pris la place de l’éditeur du plugin sans que je puisse le supprimer. « Divi tourne en disant: type de post incompatible » ! Du coup, plus rien ne fonctionne, je ne peux plus modifier le descriptif de ce cours. J’ai désactivé Divi sur les pages Learnpress dans les réglages mais cela ne change rien et tout reste bloqué !
Comment peut on régler ce problème car Learnpress et divi sont incompatibles et tout est coincé…
En vous remerciant pour votre attention.
Bonjour Virginie,
Je n’utilise pas LearnPress. Mais avez-vous vérifié à l’onglet Divi > Option du thème > Créateur pour voir si les types de publications de LearnPress sont cochées ? (si cette est option est dispo ?)
Sinon, je suppose qu’il vaut mieux se tourner vers le support de l’un et/ou l’autre.
Pour ma part, je n’ai jamais réussi à réutiliser le moindre layout Divi construit à partir de Gutenberg… Le seul moyen est de le convertir en bloc réutilisable qui sera alors un « block » au sens de WordPress. J’avoue que je m’y perds un peu avec les concepts de Divi/Extra au point de me demander si c’est une solution viable me concernant… Certes, la gestion du design est nickel mais ça manque de généricité. J’aimerais vraiment savoir comment insérer un bloc Divi Layout que je construis from scratch et que je puisse retrouver plus tard. En gros, le Load from library ne m’affiche rien du tout…
Salut Tounesse, il faut que tu les enregistres préalablement dans ta bibliothèque pour pouvoir faire appel à ces modules ultérieurement depuis le visual builder
Salut Lycia et merci pour ta réponse.
Malheureusement, ce n’est pas aussi simple que cela. S’il est possible d’utiliser le block « Divi Layout » de Gutenberg pour créer des layouts divi, il n’est malheureusement pas possible de réutiliser ce layout Divi depuis Gutenberg. J’ai trouvé une information selon laquelle il faut obligatoirement utiliser le Divi Builder et je confirme. La possibilité de transformer un layout divi créé depuis Gutenberg en un block WP réutilisable dans Gutenberg fonctionne mais je n’ai pas trouvé comment dupliquer ce block pour en faire un autre quasiment pareil. Autre détail important (je débute avec Divi), si vous créez un layout « section », vous ne pourrez le réutiliser qu’en tant que section. Il n’est pas possible d’insérer une section dans une section ou une row dans une row. Je me suis arraché les cheveux à essayer de comprendre pourquoi ma divi library restait désespérement vide… 🙂
Oui effectivement Tounese, si tu enregistres une ligne, tu ne peux que l’utiliser en tant que ligne et ainsi de suite. C’est un comportement logique. Par contre pour les blocks Gutenberg il faudrait voir si on peut l’enregistrer en tant que « composition », je n’ai pas encore testé… tu devrais lire cet article : https://la-webeuse.com/compositions-gutenberg-patterns-motifs/
Bonjour
Je n’ai pas le block Disposition Divi quand j’active un nouveau block avec Gutemberg. Solution ?
J’ai trouvé…. Vous pouvez annuler mes commrntaires…
Ah c’est bizarre car j’ai essayé y’a pas longtemps et il fonctionnait parfaitement.
Ah ok super
Super… je ne connaissais pas cette possibilité avec Divi !
Cool