The functionality of "Divi Layout Block", allows you to insert Divi modules within the Gutenberg editor without enabling Visual Builder !
Even in my wildest dreams, I would never have imagined this possible!
It must be said that since output of Divi 4.0all updates related to minor bug fixes or security updates. No new functionality had been added since the release of the Theme Builder…
1 – What is Gutenberg?
Should we introduce Gutenberg again? I wonder... But I'm thinking above all about the new WordPress users: you must certainly wonder what it is Gutenberg ?
Well yes, if you've been using WordPress for a long time, Gutenberg is a word that is familiar to you, it caused a lot of ink to flow when it came out of WordPress 5.0 in December 2018. But think a little about the users who discovered WordPress in 2019. The latter may not understand anything about this term...
To make a quick topo (light, even): Gutenberg is WordPress Editor. Doesn't mean much to you, does it? The editor is simply the interface that you use within WordPress when you create your content (page, articles, etc.) without page builder.
Formerly, before December 2018, the WordPress editor looked roughly like a "Word" page. A sort of white page with a toolbar that allowed to format the text.
It must be said that it was a little "Dinosaur". Gutenberg came to kick in all this... The rise of Wix (among others) is certainly for something...
Anyway, all to say that the exit from the new WordPress content entry interface (called Gutenberg), hurt some Page Builder.
Besides, I wrote you an article about this that explained how keep the Divi Builder back-office following the release of Gutenberg. Yes, change doesn't please everyone.
But you have to believe that Divi was able to bounce. Well, it took a while, I'll give you... But today you will be able enjoy the power of Divi within Gutenberg !
Do you know you can test Divi for free? See you on this page and click on "TRY IT FOR FREE"
2 - Why use Gutenberg within Divi?
That's a very good question. Contrario: why only use the Divi Builder?
It could almost become a national debate.
But here is my opinion, the one I give to all my students during my training:
- One theme is used to define the overall design of a WordPress site.
- One page builder is used to create so-called "complex" pages: sales pages, landing pages, home pages, etc.
- Gutenberg is used to write blog articles.
To (re)read WordPress / Divi / Theme Builder / Page Builder: the fundamentals.
On Astuces Divi and on my other blog (The WeberIt is this philosophy that I am applying.
Why use a powerful and resourceful tool to simply display text and some images here?
Also read: how to optimize the performance of your Divi website?
So, to write simple articles, no need to build page, whatever it is...
But it is precisely here that all frustration is. We are still missing this small module, that little more that we would have wanted to insert in our article. For example: an accordion, a blog module or I don't know what else!
Uf, the Divi version 4.1 finally allows us to combine the two. No more need to add addons for Gutenberg to obtain a full tool.
3 – What is the "Divi Layout Block"?
The Divi Layout Block is a new feature of Divi that allows to insert Divi modules within your Gutenberg layouts.
Since a video is often more talking than words, here are Nick Roach which presents this feature:
So what do you say?
See official publication on the blog of Elegantthemes.
I did not resist the temptation to immediately test these Divi Layout Blocks And I'll explain how it works...
4 - Divi Layout Block: How does it work?
Nothing simpler, you're not going to be lost... Here is the procedure:
4.1 – Insert a Gutenberg Block
Create or edit content (page or article) with WordPress editor (Gutenberg).

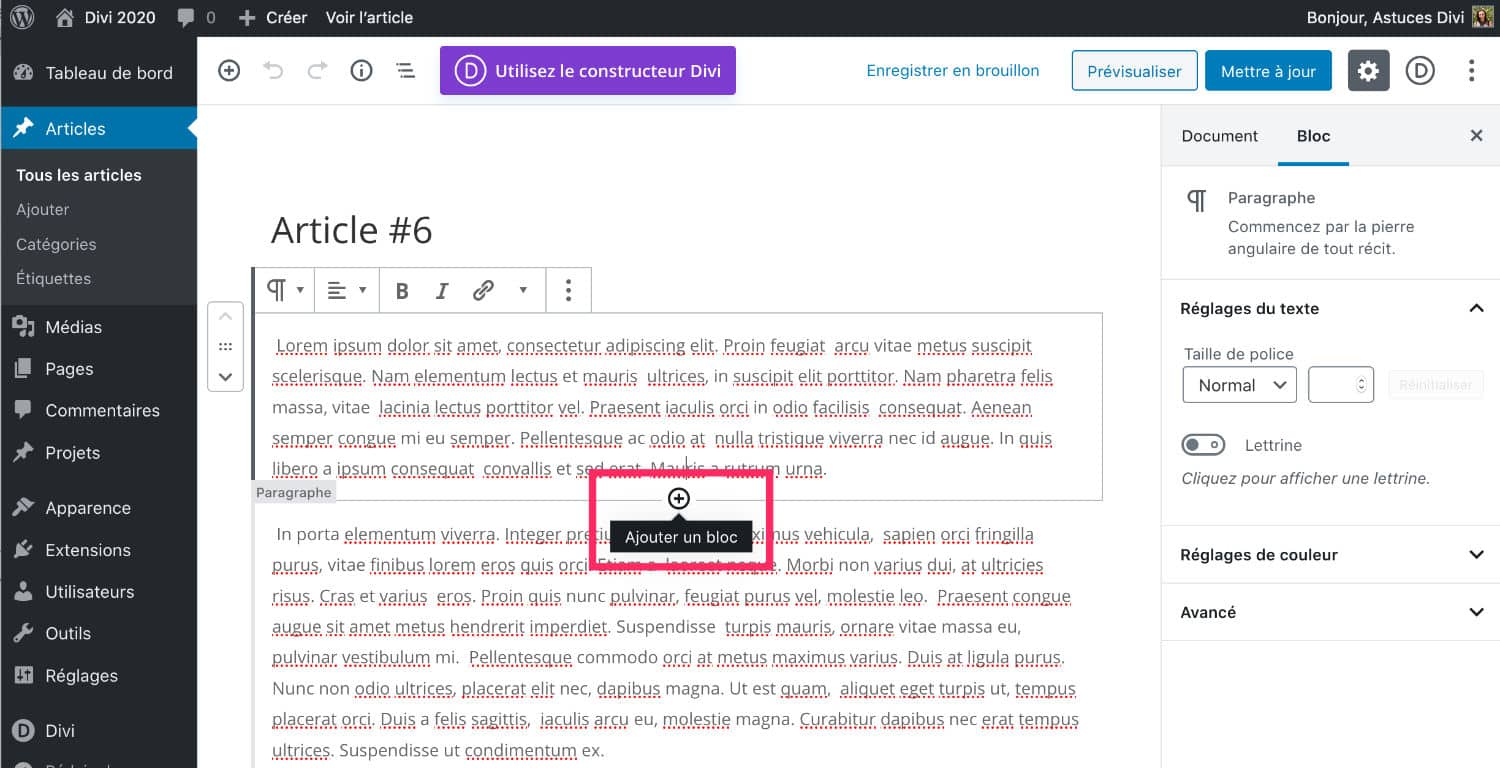
Click « + Add Block ».
This is the same approach you use to insert any Gutenberg block.
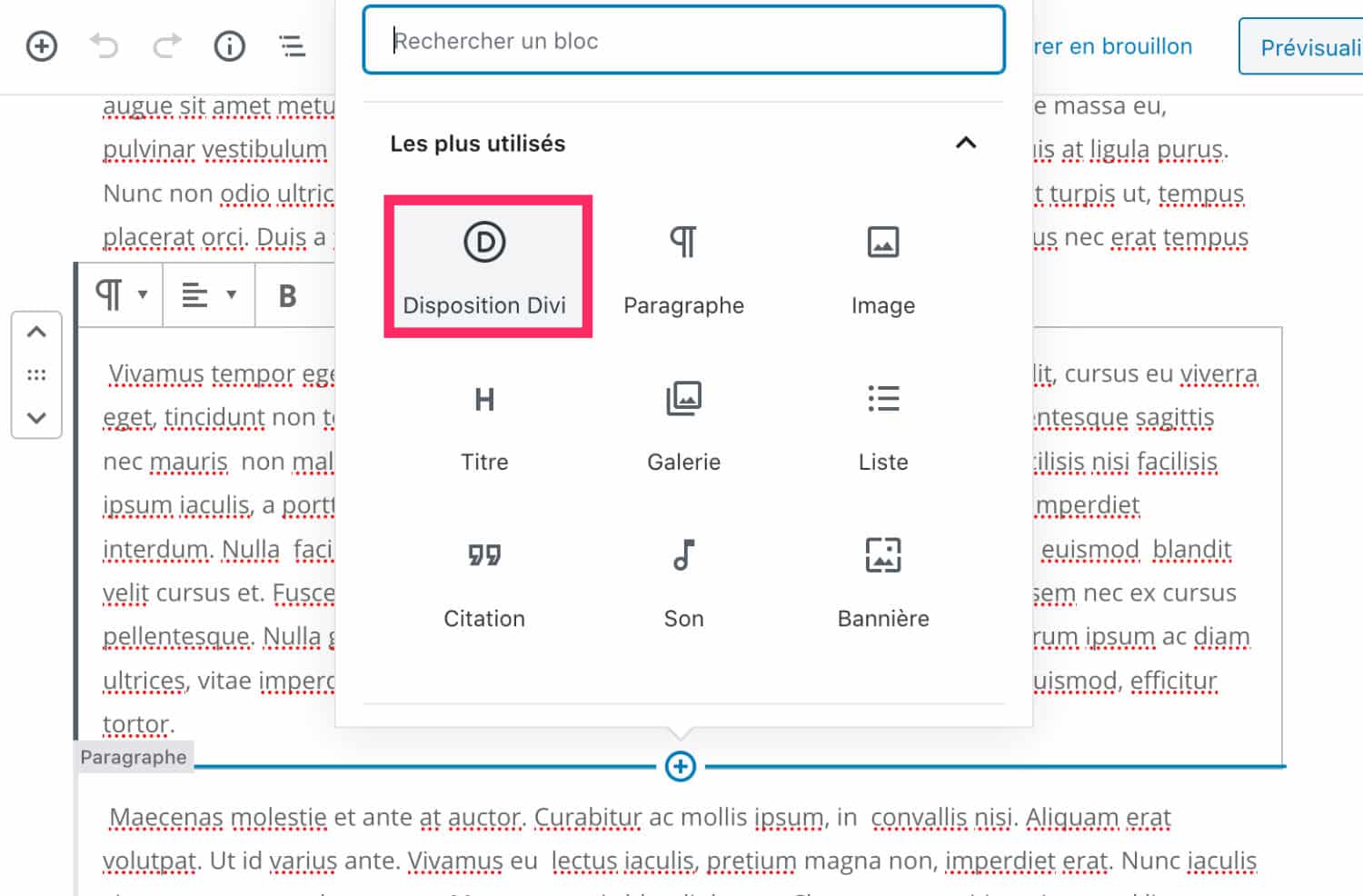
4.2 - Insert the "Divi Disposition" block
A new block appeared: the Divi Disposition block.

Select this new block...

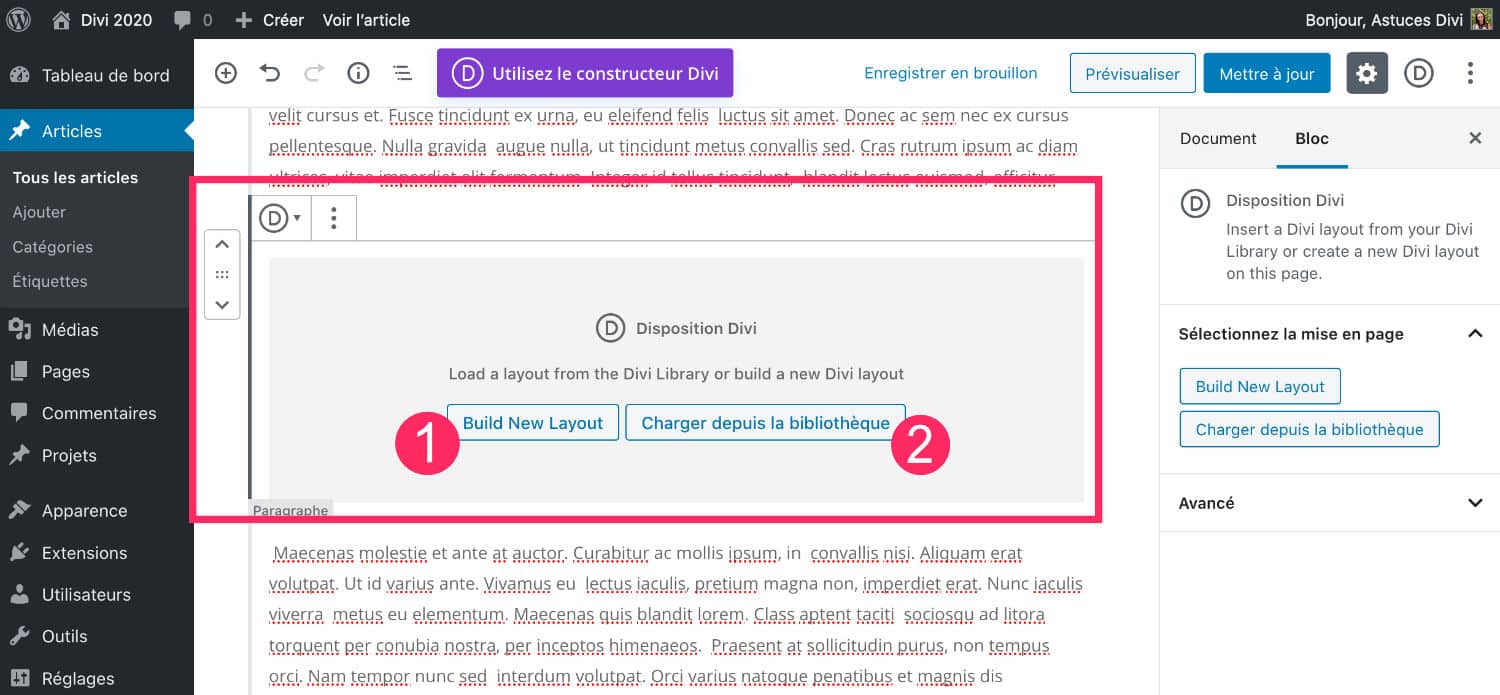
Two choices will offer you... You can:
- Build New Layout: you will build your section
- Load from the library: Your section is already built and you download it from your Divi Library.
4.3 – Build the Divi/Gutenberg Block
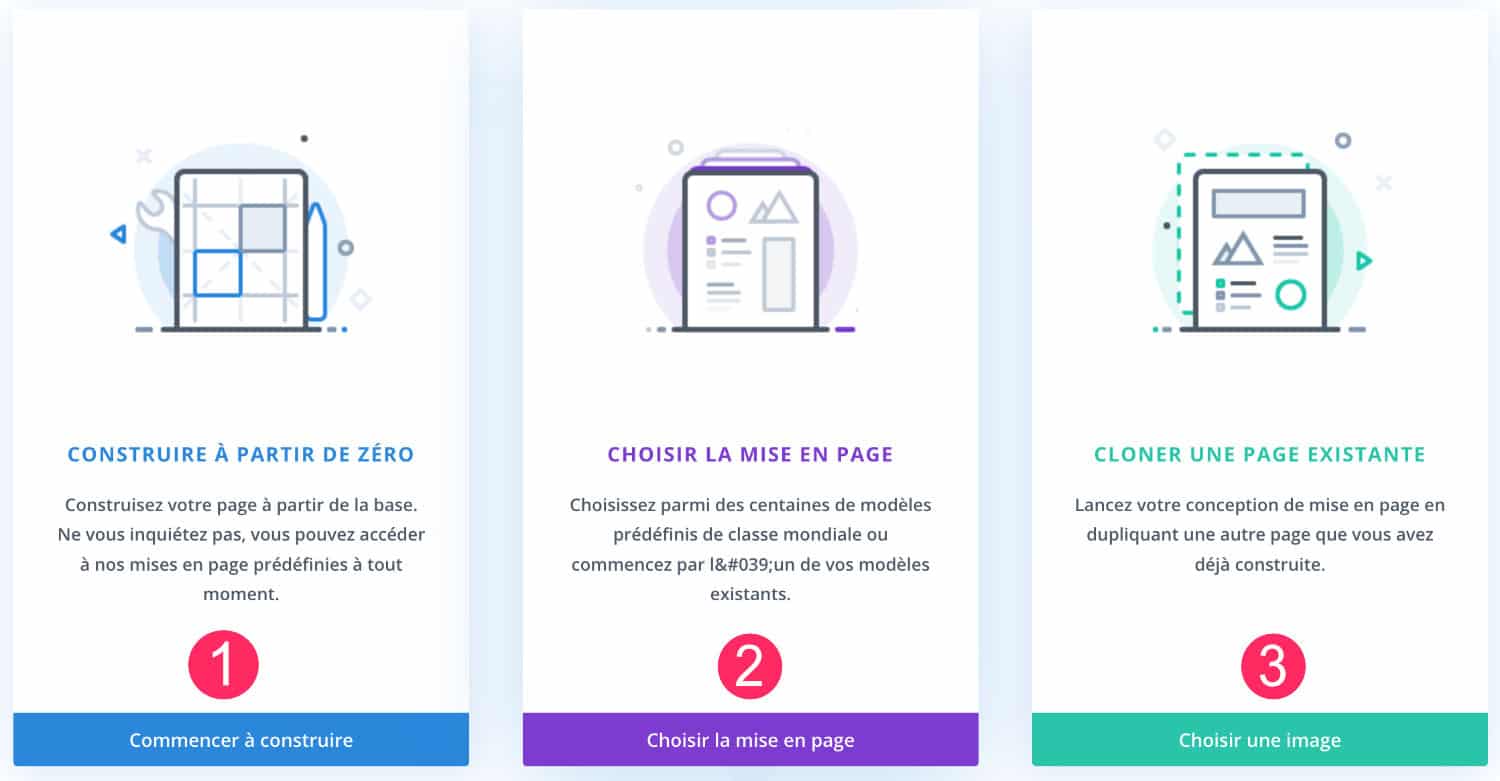
If you make the #1 choice, you will discover 3 new options:

- Build from scratch
- Select layout
- Cloning an extant page
You certainly already know this screen. These are the classic Divi options for the construction of a layout.

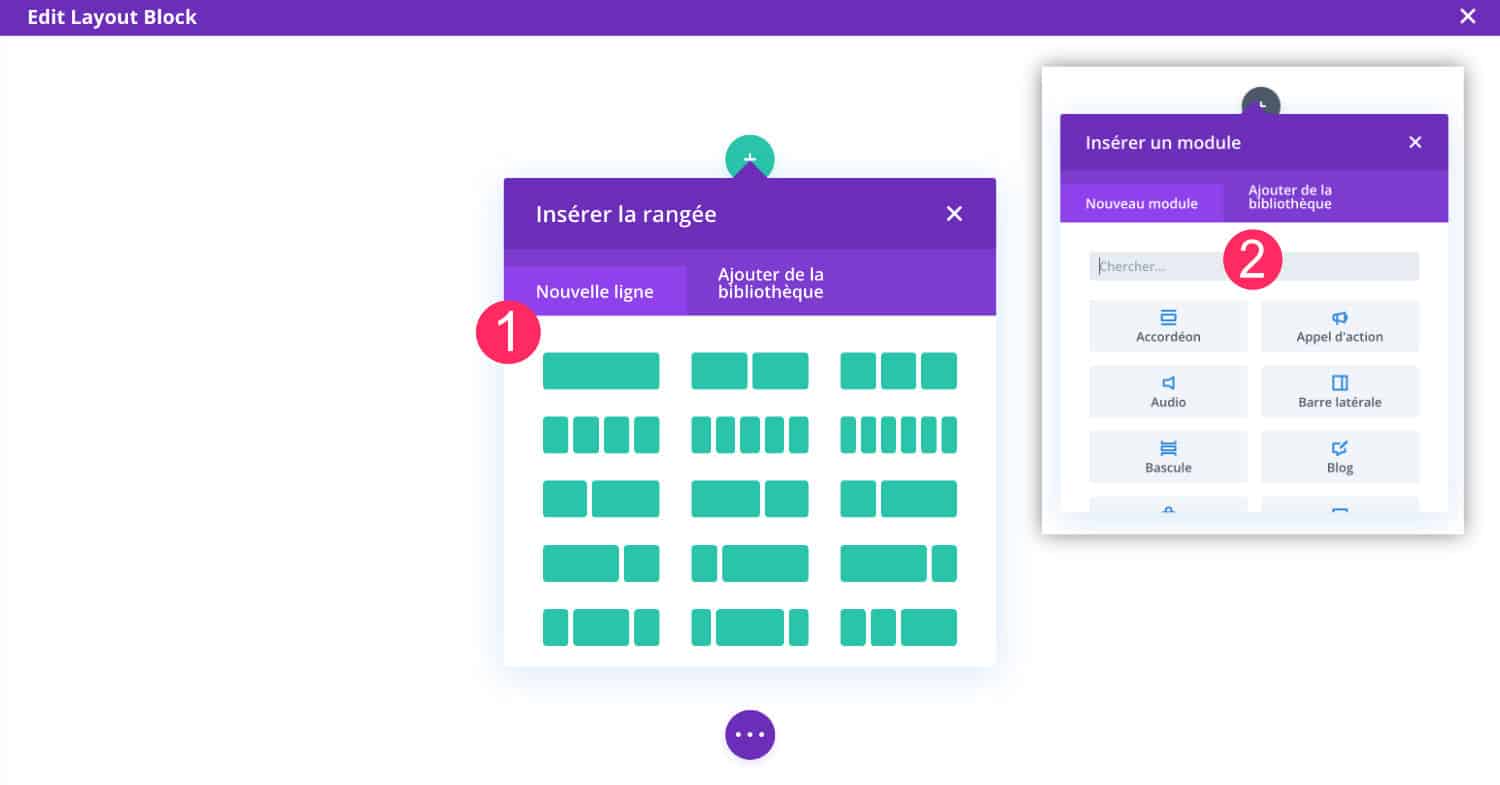
If you choose the option "Building from scratch", you will then add:
- A new line
- Then a module offered by Divi.
You will have the choice among the 46 modules of the Divi Builder.
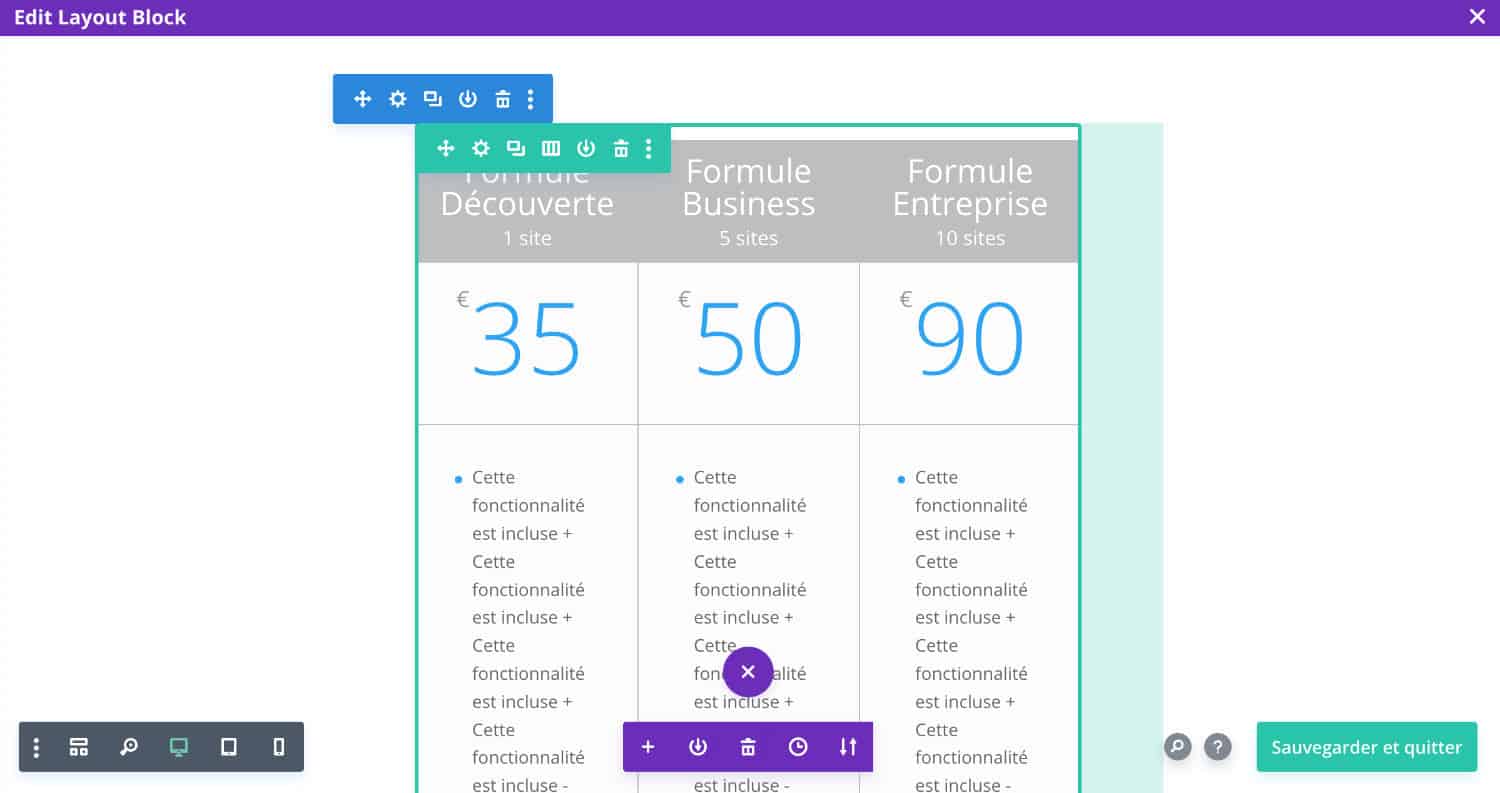
For this example, I inserted a module of "Table of Tariffs"...

Each module parameterizes with the options of Divi, if you know the Divi Builder well, you will not be disoriented...
As usual, you will not forget to save your Divi construction using the purple cross and the green button at the bottom of the page.
4.4 – Edit Divi/Gutenberg Block
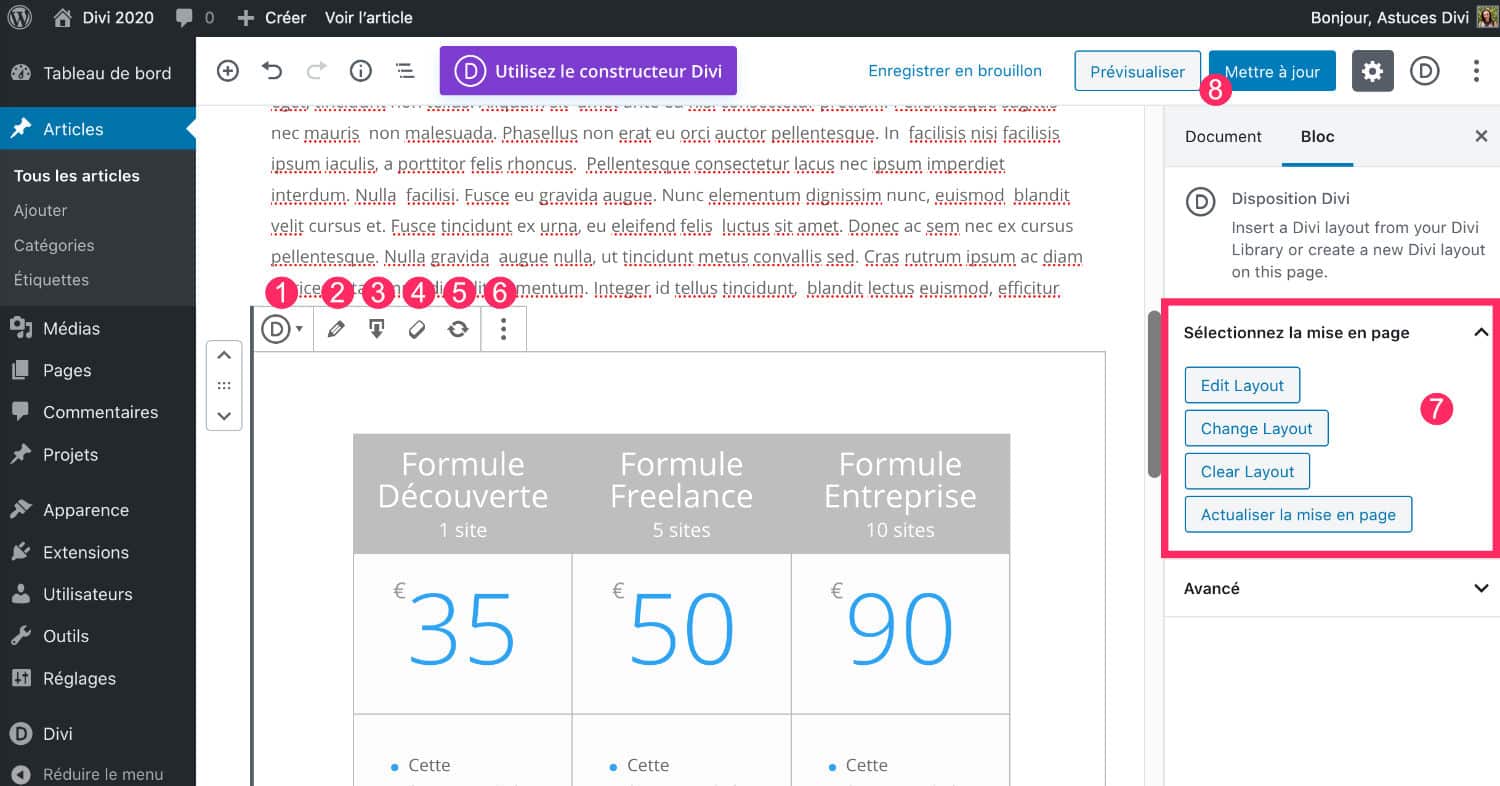
Once the Divi Layout Block inserted, you will be able to change the settings with a contextual menu that appears on the mouse's fly-by.

- You can convert the Divi Block Layout in "group" block, but honestly, I don't see too much interest...
- The pencil icon will allow you to modify the Divi block.
- You can change your layout against a pre-built layout.
- Clear Layout: this option removes the layout created with Divi.
- Updating the layout: updates the block.
- Additional options: These are the classic Gutenberg options.
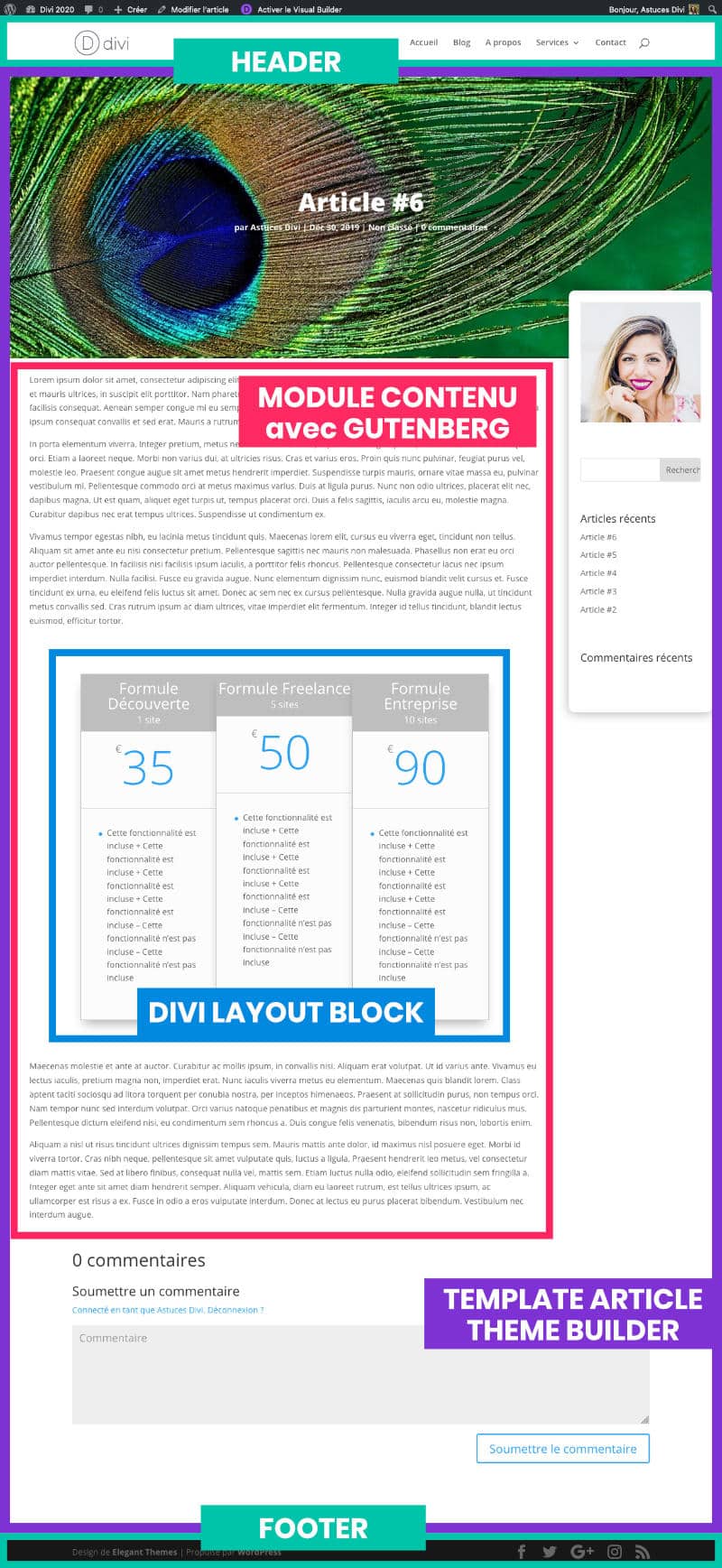
4.5 - Layout analysis with Gutenberg and Divi
To understand better, I propose an explanation of the layout in detail:

On the above screenshot, I will try to explain the layout:
- Box in green: Here it is the Header (header) and Footer (footer) of the site. These are "original", i.e. they were made with the theme Divi. Simply.
- Purple box: It is the template of article created with Divi Builder Theme, as explained in this article.
- Pink box: the template of article built with the Divi Theme Builder appeals to the « Publish Content » module. This means that the module will make appear the contents of the publication, what was built with Divi or with Gutenberg. On this capture, it is Gutenberg content.
- Blue box: It is the Divi Layout Block inserted earlier! It melts in the decor...
Need more resources on Divi? Visit ElegantThemes blog full of ideas and tutos!
5 - My general opinion...
Divi Block Layout is an interesting feature that does not confuse any user who knows a minimum WordPress and Divi.
It's great to insert sections that we have previously recorded in our library or to create on the fly a section Divi, which will appear simply within Gutenberg.
I guess this feature will serve me sooner or later...
Note that this feature also exists for the Page Builder Elementor But the difference is that you have to add an add-on to get and that you cannot insert items already saved in your Elementor library. With Divi, it's different since the modules you insert can be built within Gutenberg itself...
I also think that Elegant Themes should now focus on redesigning some modules that, over time, have become a little old-fashioned...
And you, what do you think of this feature?




20 Comments