Les barres de notification ont le vent en poupe sur le Web ! On peut employer le terme « barre de promotion » ou « notification bar » ou encore « Hello Bar ».
Si vous souhaitez ajouter ce type d’élément promotionnel sur votre site WordPress, de nombreuses extensions existent mais saviez-vous que vous pourriez créer une barre de notification simplement à l’aide de Divi ?
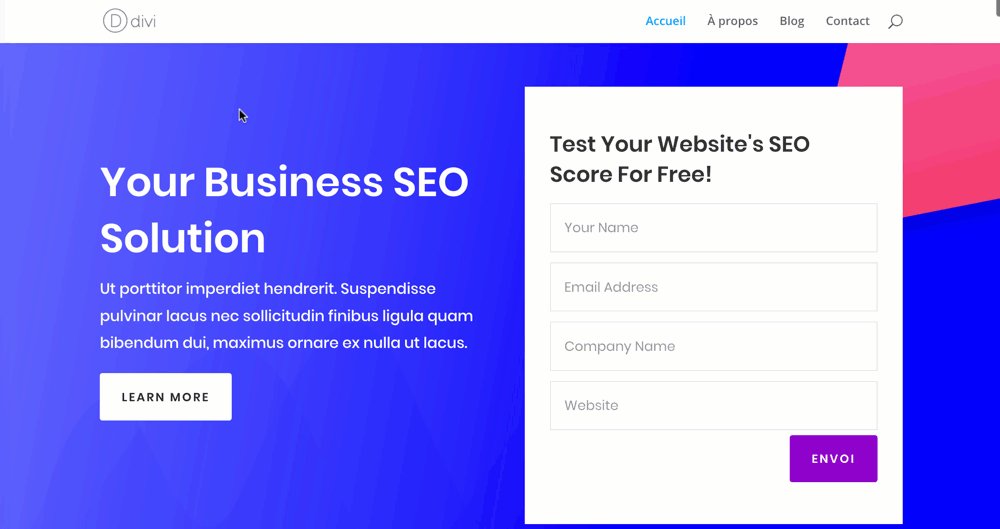
Pas besoin d’ajouter un énième plugin et c’est ce que je vous montre dans ce tutoriel en image et en vidéo 🤩 mais avant, regardez le résultat final que vous obtiendrez :

1 – Qu’est-ce qu’une « barre de notification » ou « Hello Bar »
Une barre de notification (notification bar) ou une barre de promotion (promotion bar) est un encart qui s’affiche sur votre site pour informer l’internaute d’une promotion en cours, d’un deal ou une incitation à une inscription à votre newsletter.
On parle de « barre » et non de « popup » puisqu’il s’agit d’un encart tout fin, qui se veut moins intrusif qu’une popup qui masquerait le contenu de votre site.
Une barre de notification ou Hello Bar est un élément marketing « soft » qui n’entrave pas l’expérience utilisateur de vos internautes
Vous voyez la différence ?
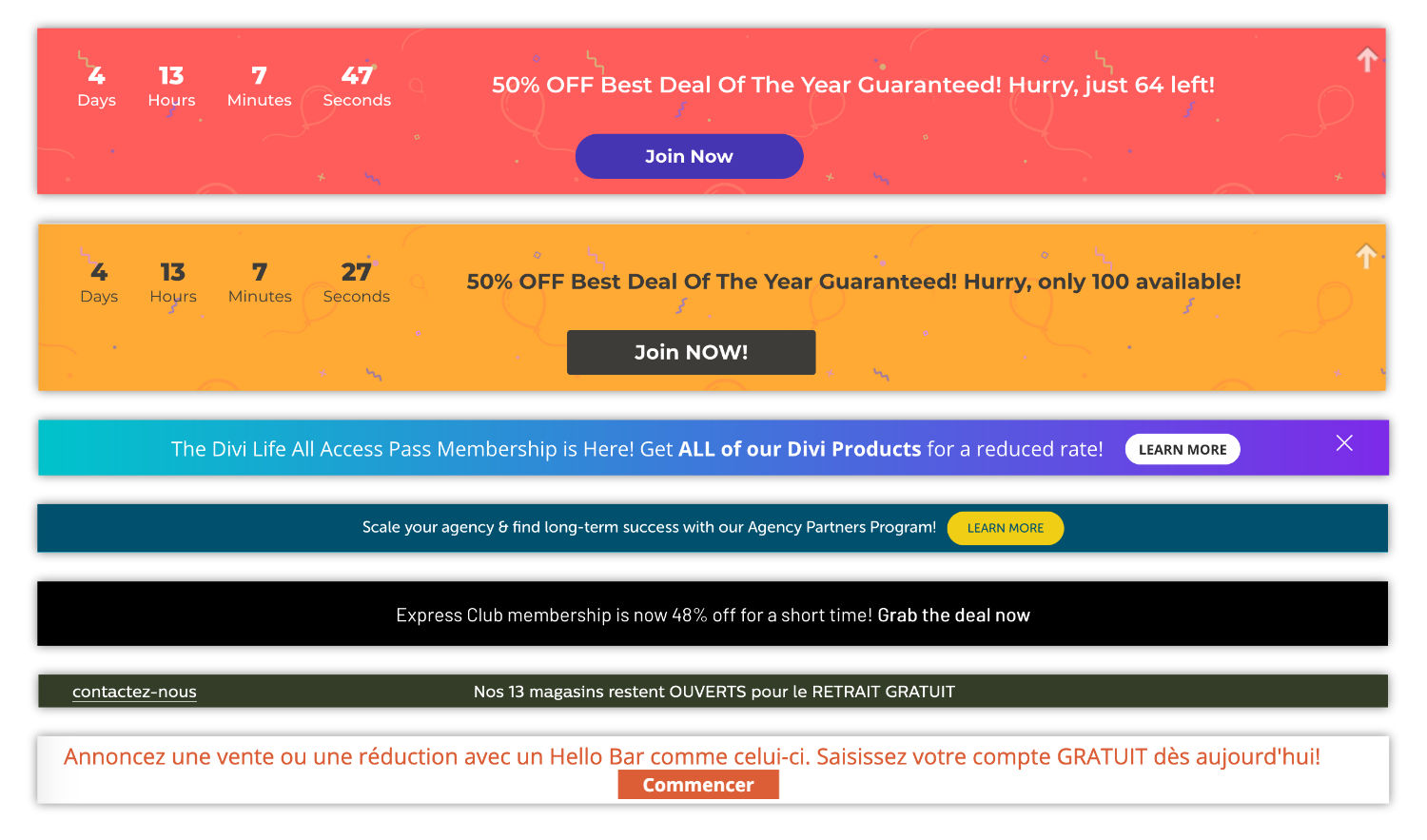
J’ai parcouru quelques sites web pour vous trouver quelques exemples :

Comme vous le voyez sur cette image, les Hello Bar ont souvent des couleurs qui attirent le regard, sont souvent placées en haut de l’écran et comportent toujours un appel à l’action (un bouton ou un lien).
On va donc essayer de créer une barre de notification avec Divi qui suit ces quelques règles…
Savez-vous que vous pouvez tester Divi gratuitement ? Rendez-vous sur cette page et cliquez sur « TRY IT FOR FREE »
2 – Barre de notification Divi : le tutoriel en vidéo
Avant d’aller plus loin dans les explications, vous pouvez regarder cette vidéo qui explique comment créer une barre de notification simple avec Divi et comment s’en servir au sein du Thème Builder ou même d’une mise en page classique créée avec Gutenberg (sans utiliser le Visual Builder).
C’est parti 👉
3 – Les explications détaillées…
Maintenant que vous avez visionné cette vidéo, voici les explications pas à pas :
3.1 – Créer la Hello Bar dans le Divi Thème Builder
Comme expliqué dans le tutoriel vidéo, j’ai choisi de placer ma Hello Bar directement dans le corps de mon site.
Pour cela, le Divi Theme Builder est parfait puisqu’il me permet d’agir sur toutes les pages de mon site grâce au « modèle de site par défaut ».
Mais en fait, si vous vouliez que cette barre de notification ne soit visible que sur votre page d’accueil, par exemple, vous pouvez suivre la même procédure directement au sein de la mise en page éditée avec le Visual Builder (et non le Theme Builder), la procédure est identique…
Voici les quelques étapes :

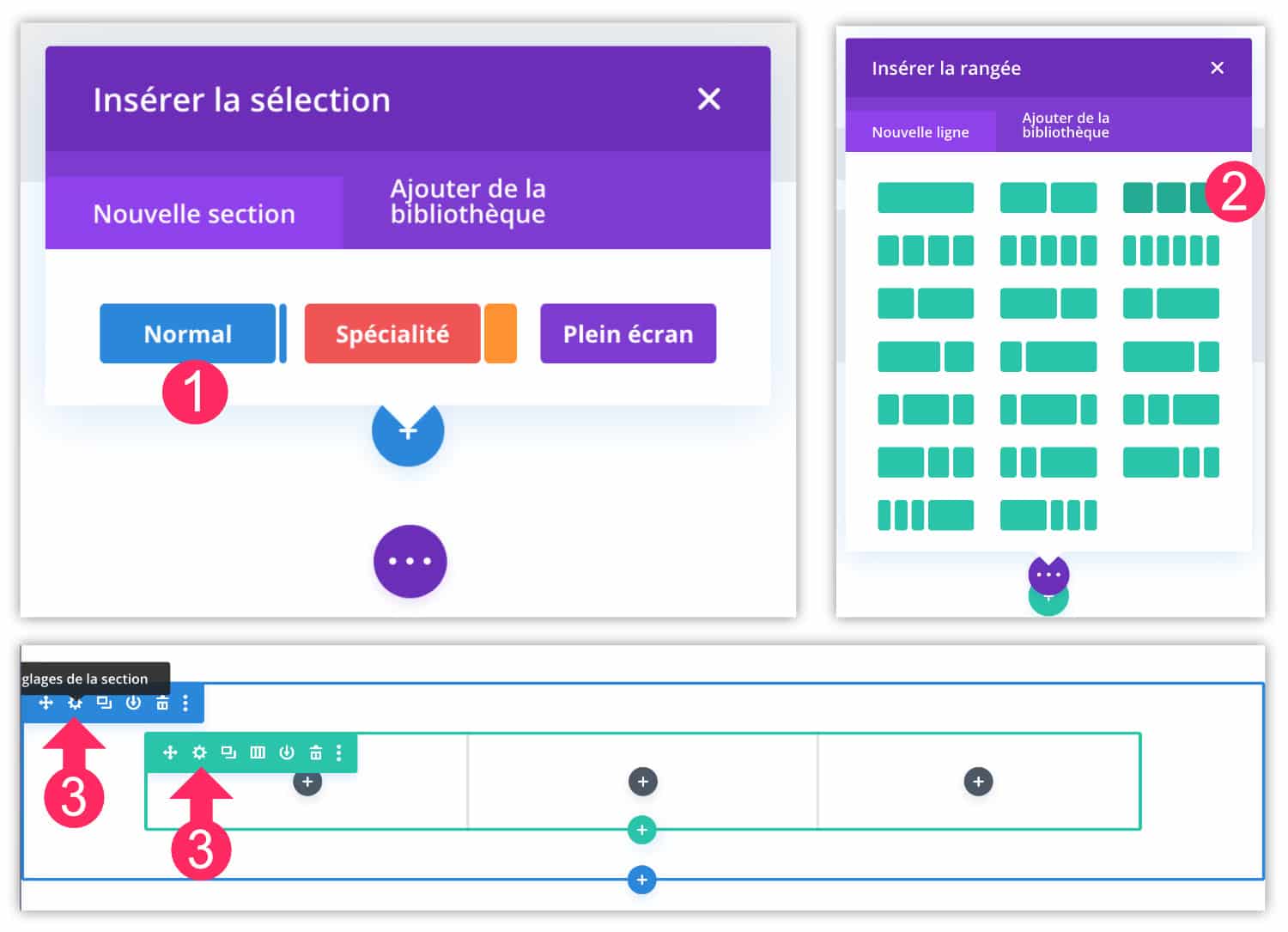
- Au sein de votre mise en page, insérez une nouvelle section (en bleu)
- Ajoutez une ligne 3/3
- Commencez les quelques réglages de bases :

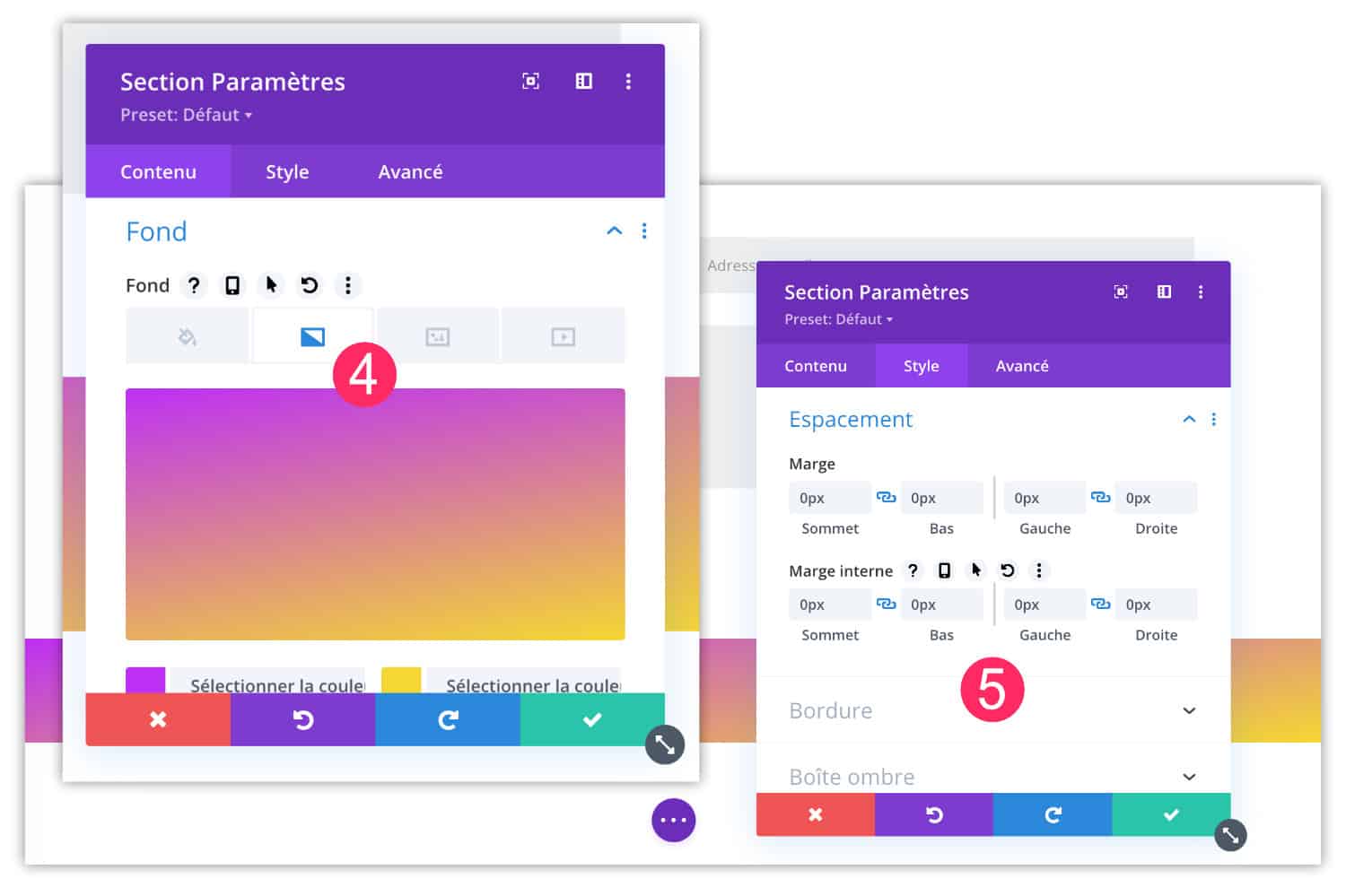
- Par exemple ajoutez un arrière-plan en dégradé au fond de la section.
- Pensez également à réduire vos marges.
D’autres suggestions de réglages sont mieux détaillés dans la vidéo. En fait, vous faites comme vous voulez, côté design…

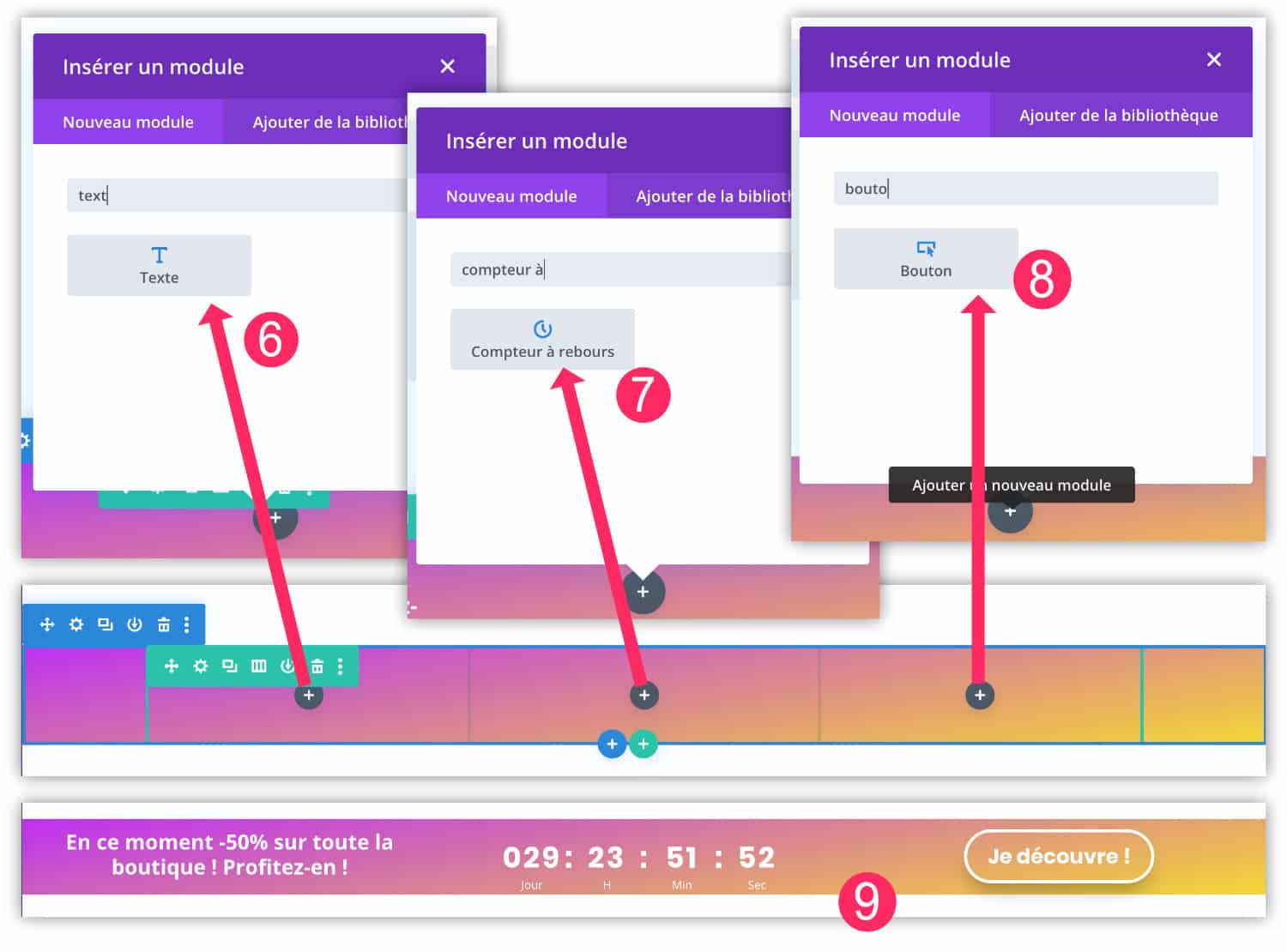
- Ensuite, dans la première partie de la ligne, ajoutez un module Texte et saisissez un texte promotionnel.
- Dans la partie du milieu, ajoutez un module Compteur à Rebours, par exemple.
- Dans la dernière partie, ajoutez un bouton d’appel à l’action.
Bien sûr, ce ne sont là que des suggestions, vous pourriez utiliser simplement une ligne 2/3 + 1/3 et éliminer le compteur à rebours, par exemple…

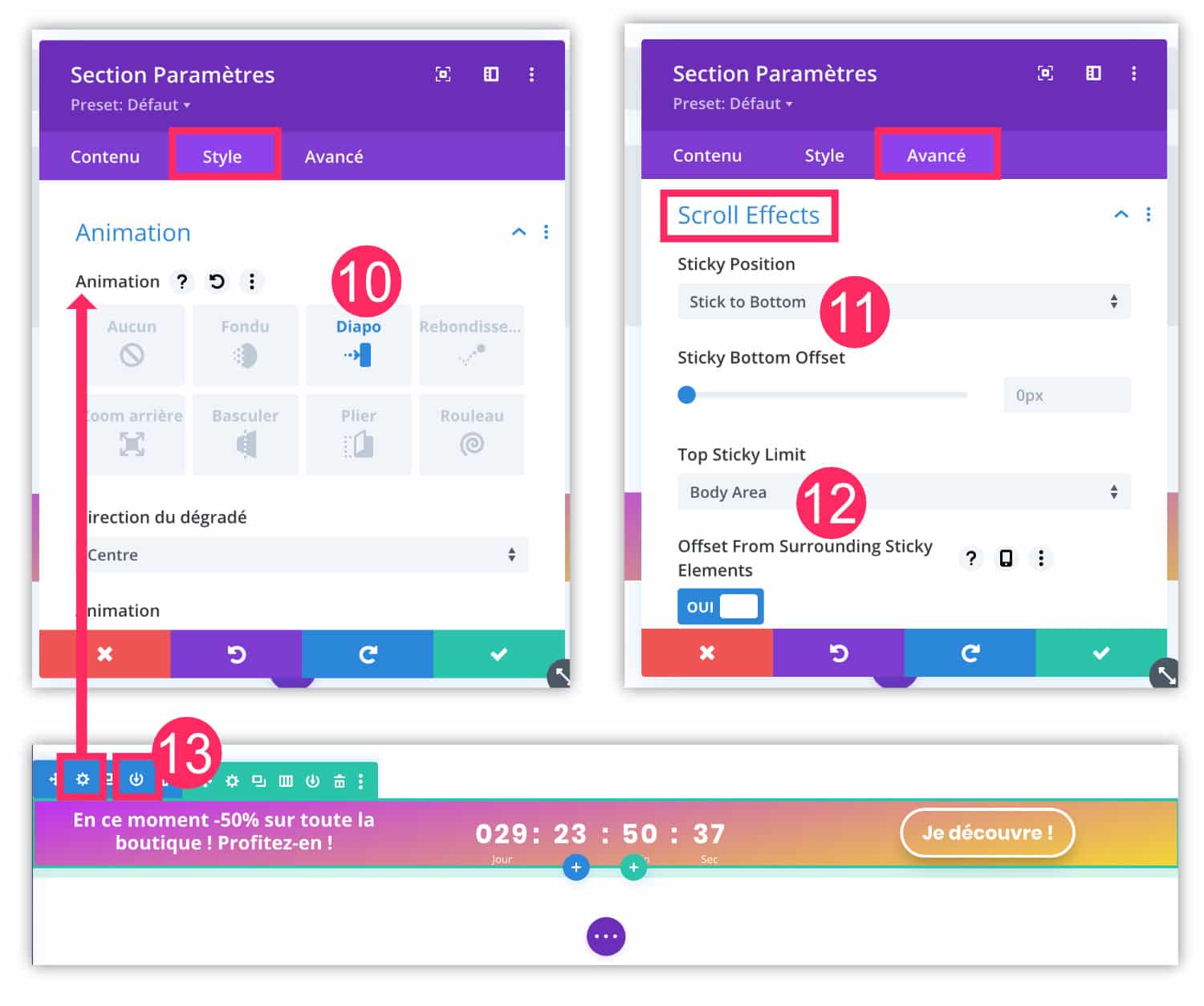
- Ouvrez les réglages de la section et ajoutez une animation d’entrée, par exemple (situé dans l’onglet Style). Cela permettra de donner un peu de vie à votre barre de notification.
- Depuis l’onglet Avancé des réglages de la section, vous pourrez ajouter le comportement indispensable à une Hello Bar : la position fixe. Pour cela, allez à Avancés > Scroll Effects et choisissez une position : en haut ou en bas. Dans l’exemple de ma vidéo, j’ai choisi « Stick to Bottom » mais peu importe, c’est à vous de décider.
- Pensez à activer l’option Body Area.
- Votre barre de notification Divi commence à ressembler à celle des plus grands marketeurs 🤣 mais vous aurez certainement quelques ajustements à réaliser pour qu’elle soit parfaite, comme expliqué dans la vidéo… En attendant, pensez à enregistrer votre section dans la Bibliothèque Divi, afin de pouvoir l’utiliser ailleurs, au cas où.
Pour voir le rendu final, visitez ma page de démonstration pour cette barre de notification avec Divi.
3.2 – Utiliser cette barre de notification avec Gutenberg
Imaginez que, finalement, l’idée d’afficher cette barre de notification sur toutes vos pages ne soit pas une bonne idée.
Dans ce cas, il vous suffit de supprimer cette section précédemment créée au sein du Modèle de Site par Défaut du Divi Theme Builder et de l’insérer au coup par coup dans certains Layouts Divi de votre choix.
Et j’ai même mieux à vous proposer : vous pouvez même implémenter cette Hello Bar Divi dans une page qui n’utilise pas Divi, grâce à la fonctionnalité de Divi Layout Block.
Voici comment ajouter une barre de notification Divi au sein d’une mise en page avec Gutenberg :

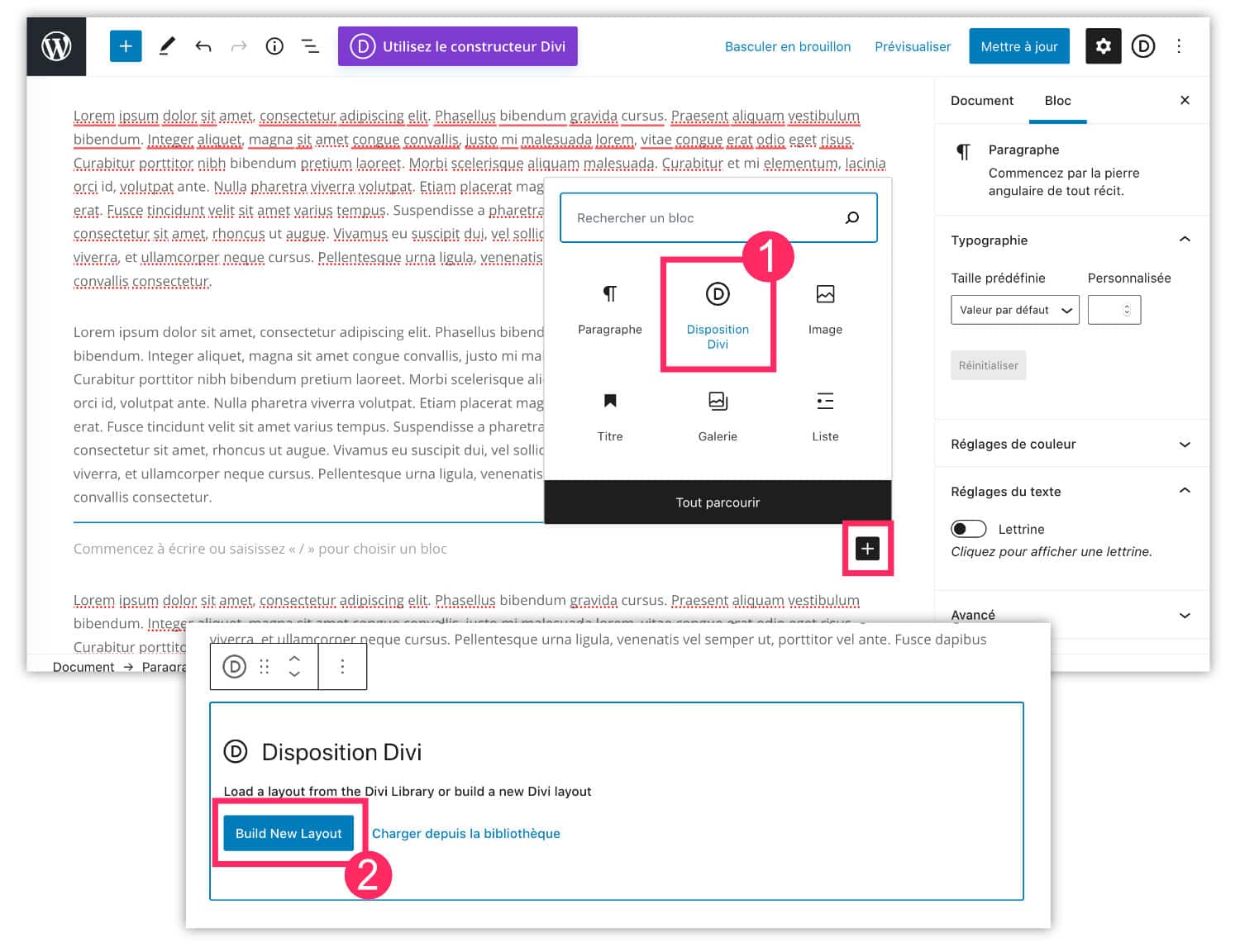
- Ajoutez un bloc « Disposition Divi » au sein de votre mise en page Gutenberg.
- Choisissez « Build New Layout ».

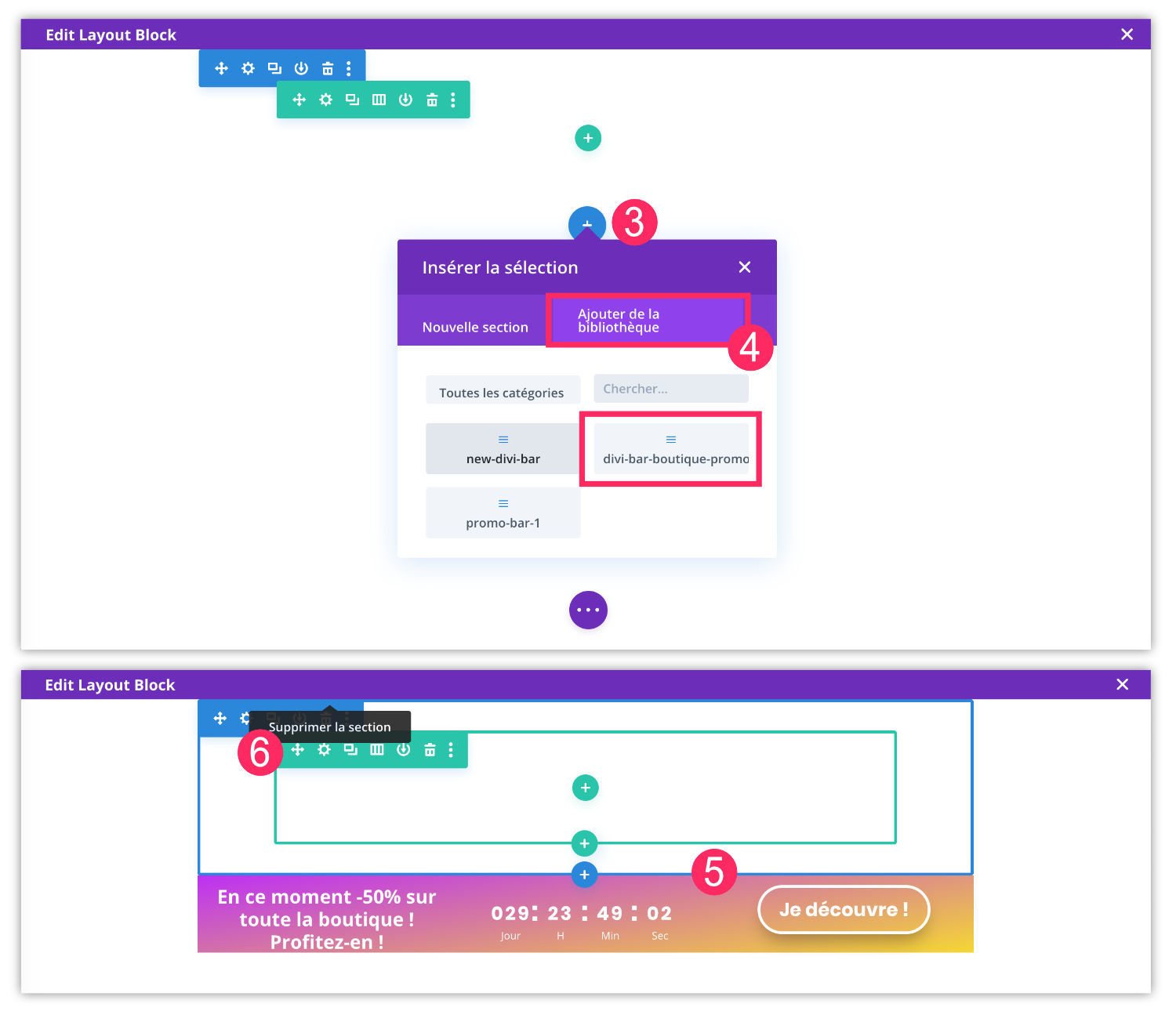
- Le builder va s’ouvrir : ajoutez une nouvelle section bleue (icône du + bleu)
- Et choisissez votre section pré-enregistrée disponible dans l’onglet « Ajouter de la Bibliothèque ».
- Votre barre de notification se charge et apparaît.
- Supprimez la section inutile qui était placée par défaut lors de l’ouverture.
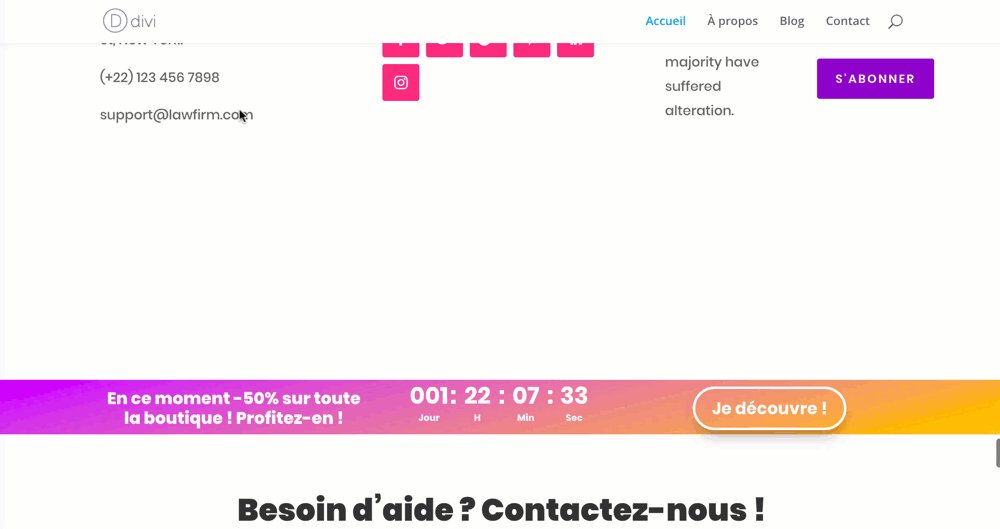
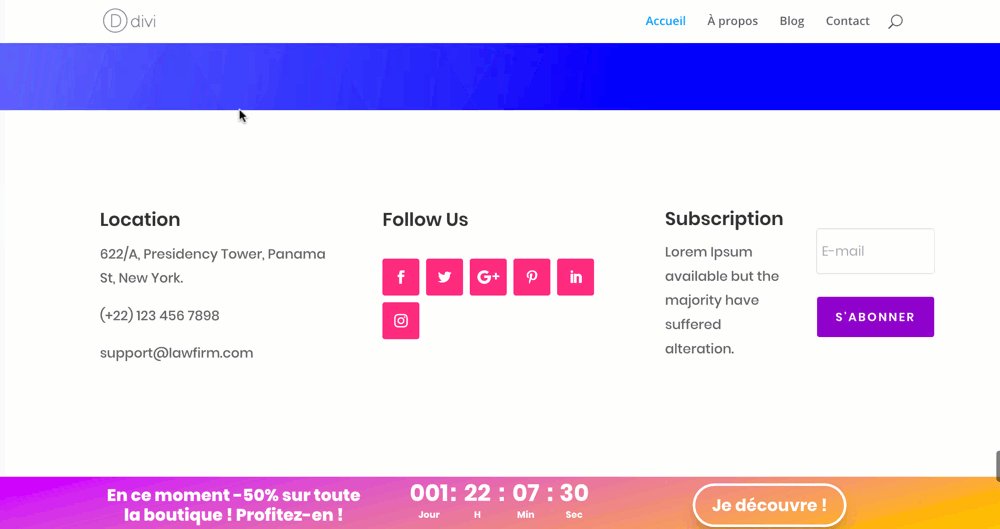
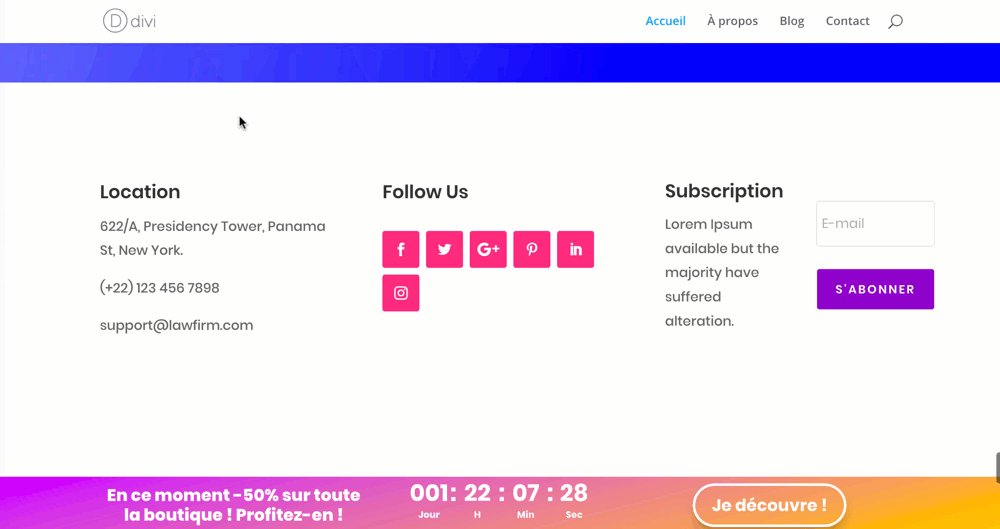
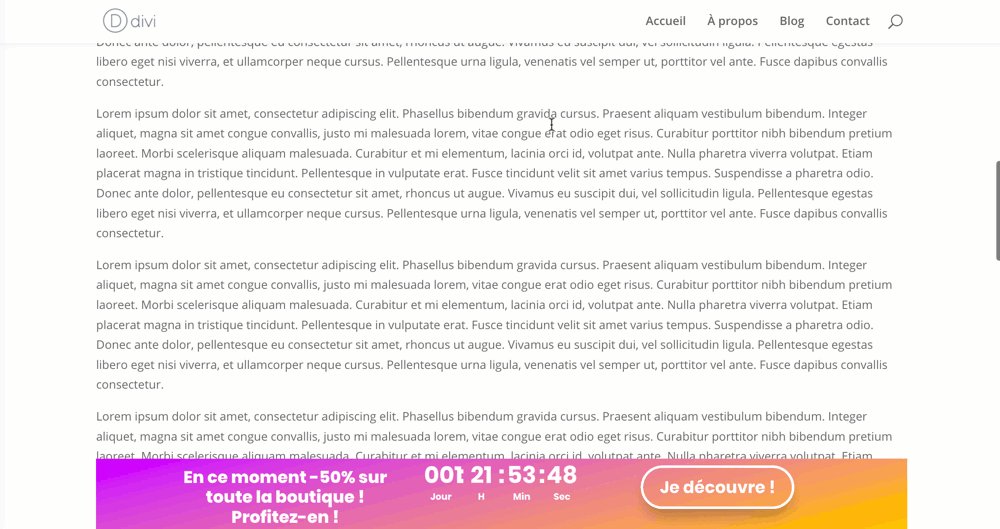
Et voici ci-dessous le résultat obtenu ou visitez la page de démonstration :

3.3 – Les particularités de cette barre de notification « faite-maison »
Vous remarquerez que ce tutoriel permet de réaliser facilement et rapidement une barre promotionnelle avec Divi mais offre aussi une petite originalité : la barre reste fixe au scroll jusqu’à atteindre son emplacement au sein de votre mise en page. Après quoi, cette barre glisse avec le contenu de votre site.
C’est original et non intrusif mais une vraie Hello Bar devrait pouvoir être fermée ou masquée par l’utilisateur qui ne voudrait pas la voir davantage.
C’est pourquoi, j’ai recensé diverses ressources si vous voulez aller plus loin avec cette fonctionnalité…
4 – Alternatives et ressources triées sur le volet
Pour aller plus loin et si vous avez de réels besoins marketing, vous pouvez compter sur des extensions spécialisées qui offrent de nombreuses fonctionnalités pour vos barres promotionnelles :
- Divi Bar de DiviLife : une extension spécialement conçue pour ajouter des barres de notifications à votre site Divi.
- Hello Bar : l’une des extensions WordPress du genre les plus efficaces et les plus connues.
- Vous trouverez ici toutes les extensions gratuites de Notification Bar disponibles aussi depuis l’administration de votre site (à l’onglet Extensions > Ajouter).
Aussi, vous pouvez utiliser mon tutoriel au sujet des Popups pour Divi pour le détourner de son but premier et créer des barres de notification avec.
Sinon, ces quelques tutoriels pourraient aussi vous intéresser :


Super tuto encore, merci !
De mon côté, j’ignore pourquoi, la barre ne reste stiky/collée que en Visual builder, dès que je passe en « réel », la barre défile et ne reste pas collée, ni en stik to bottom ni en top.
J’ai essayé aussi avec « Body area » mais rien n’y fait. As-tu une idée ? ou une précision que je n’aurais pas faite ?
Tiens c’est bizarre LC, comme tu peux le voir dans ma vidéo et mes démo que ça marche. Alors n’aurais-tu pas un script qui empêcherait cela ?
J’ai la réponse (cela aidera peut-être d’autres): Elegant Theme vient de me dire que c’est un bug lié au fait que j’avais mis la section en global. Quand on la remet en non global, ça marche parfaitement ! Merci 🙂
Merci LC.
Merci pour cet article, c’est très clair.
Je me pose toutefois une question : est il possible (facilement) par un code ou autre de masquer cette barre de notification sans passer par un plugin. En clair, qu’il y ait une croix sur la droite pour la masquer ?
En vous remerciant 🙂
Salut Guillaume. Certainement mais avec du JS
Bonjour Lydia, merci pour ton retour très rapide. Effectivement oui, c’est ce que je pensais mais n’étant pas spécialiste je ne voyais pas trop comment m’y prendre. J’ai donc cherché un peu plus loin et j’ai trouvé un article sur le sujet en anglais qui détaille tout cela avec un peu de CSS, de PHP et de JS. Si cela peut en aider d’autres voici le lien : https://www.peeayecreative.com/how-to-add-a-promo-bar-in-divi-(without-plugins)/ (je te laisse modérer ou non le lien 🙂 )
Merci Guillaume