Las barras de notificación están de moda en la web. Se puede utilizar el término " barra de promoción" o "barra de notificaciones" o "Hello Bar".
Si quieres añadir este tipo de elemento promocional a tu sitio de WordPress, hay muchas extensiones disponibles, pero ¿sabías que puedes crear una barra de notificaciones simplemente usando Divi?
No hace falta añadir otro plugin más y eso es lo que te muestro en este tutorial con imágenes y vídeo 🤩 pero antes, mira el resultado final que obtendrás :

Aviso: este artículo contiene enlaces de afiliación que reconocerá fácilmente. Los enlaces clásicos están en púrpura y los enlaces patrocinados están en rosa.
1 - ¿Qué es una "barra de notificaciones" o "Hello Bar"?
Unabarra de notificación o barra depromoción es una inserción que se muestra en su sitio para informar al usuario de una promoción actual, una oferta o un incentivo para suscribirse a su boletín de noticias.
El término "bar " se utiliza en lugar de "popup ya que se trata de una inserción muy fina, que es menos intrusiva que una ventana emergente que ocultaría el contenido de su sitio.
Una barra de notificaciones o Hello Bar es un elemento de marketing "suave" que no entorpece la experiencia de usuario de sus visitantes
¿Puedes ver la diferencia?
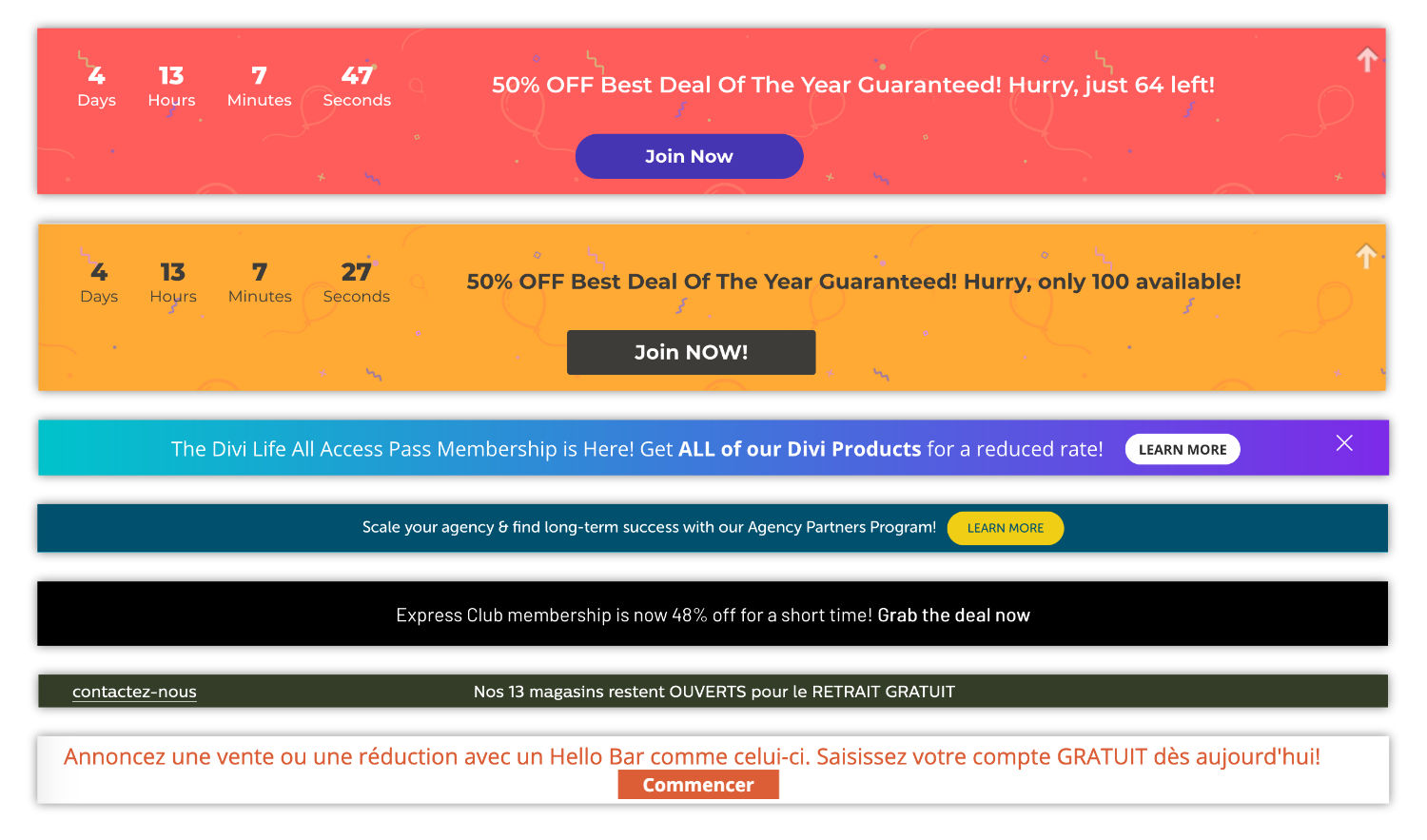
He buscado en algunas páginas web para encontrar algunos ejemplos:

Como puedes ver en esta imagen, las Hello Bars suelen tener colores llamativos, suelen estar situadas en la parte superior de la pantalla y siempre tienen una llamada a la acción (un botón o enlace).
Vamos a intentar crear una barra de notificaciones con Divi que siga estas pocas reglas...
¿Sabías que puedes probar Divi gratis? Ir a esta página y haga clic en "PRUEBA GRATUITA
2 - Barra de notificaciones de Divi: video tutorial
Antes de seguir, puedes ver este vídeo que explica cómo crear una sencilla barra de notificaciones con Divi y cómo utilizarla dentro del Theme Builder o incluso un diseño clásico creado con Gutenberg (sin utilizar el Visual Builder).
Aquí vamos 👉
3 - Explicaciones detalladas...
Ahora que has visto este vídeo, aquí tienes las explicaciones paso a paso:
3.1 - Creación de la Barra de Hola en el Constructor de Temas Divi
Como se explica en el video tutorial, elegí colocar mi Hello Bar directamente en el cuerpo de mi sitio.
Para ello, el Constructor de temas Divi es perfecto ya que me permite actuar en todas las páginas de mi sitio gracias a la "plantilla de sitio por defecto".
Pero, de hecho, si quieres que esta barra de notificaciones sea visible sólo en tu página de inicio, por ejemplo, puedes seguir el mismo procedimiento directamente dentro del diseño editado con el Constructor Visual (y no con el Constructor de Temas), el procedimiento es idéntico...
Estos son algunos pasos:

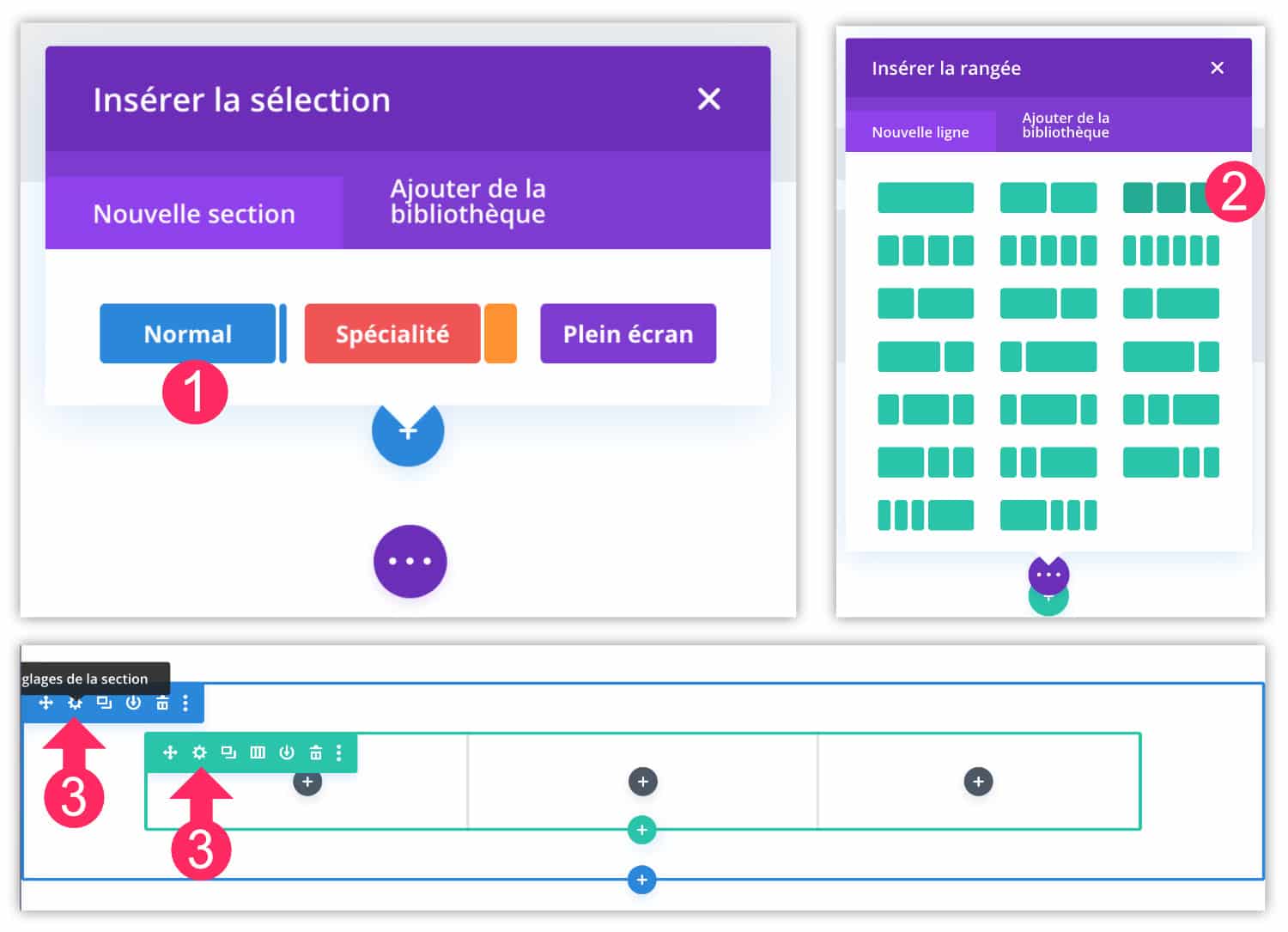
- Dentro de su diseño, inserte una nueva sección (en azul)
- Añadir una línea 3/3
- Comienza con algunos ajustes básicos:

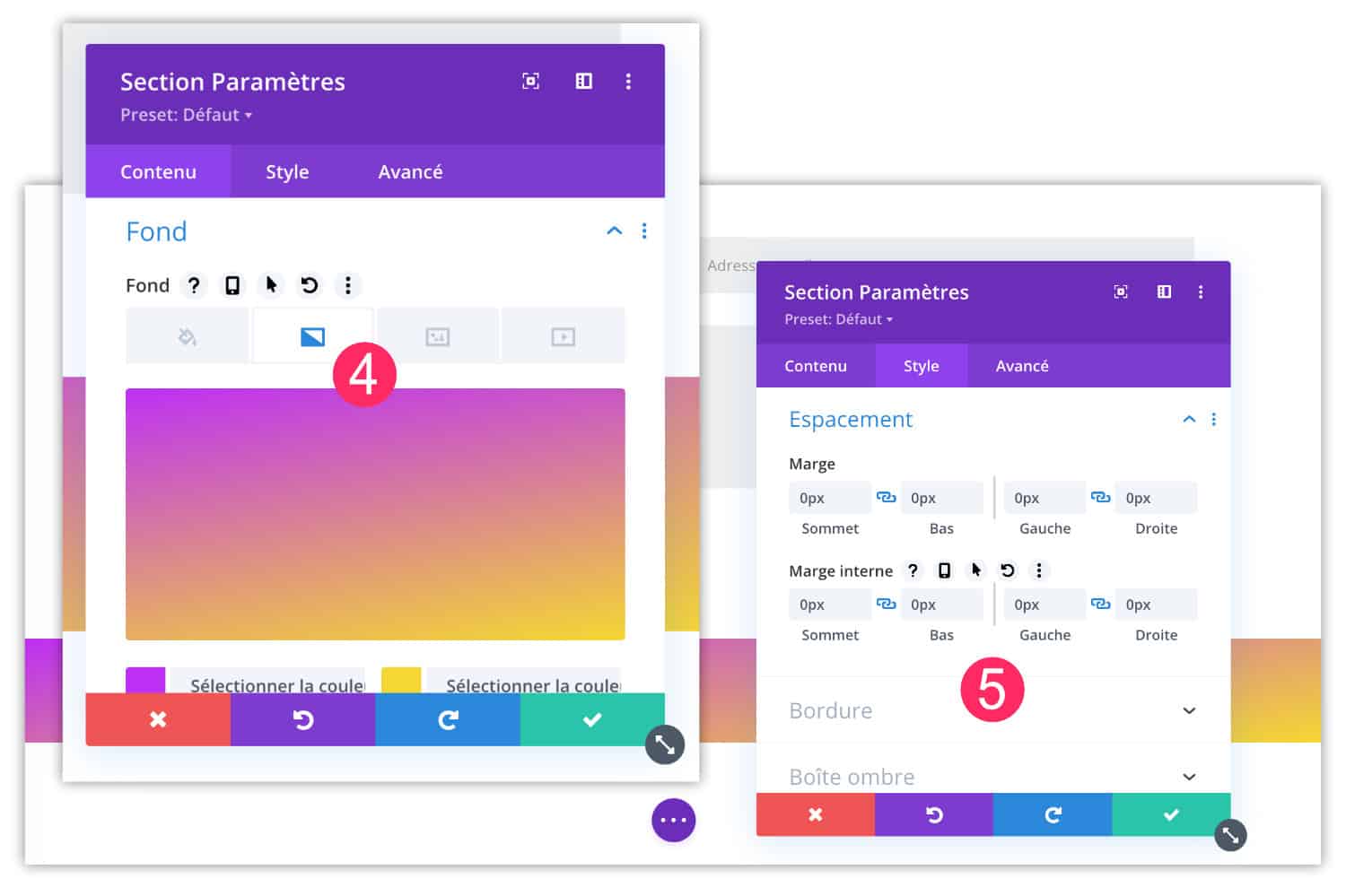
- Por ejemplo, añada un fondo degradado en la parte inferior de la sección.
- Considere también la posibilidad de reducir sus márgenes.
En el vídeo se detallan otras sugerencias de configuración. Básicamente, haces lo que quieres, en cuanto a diseño...

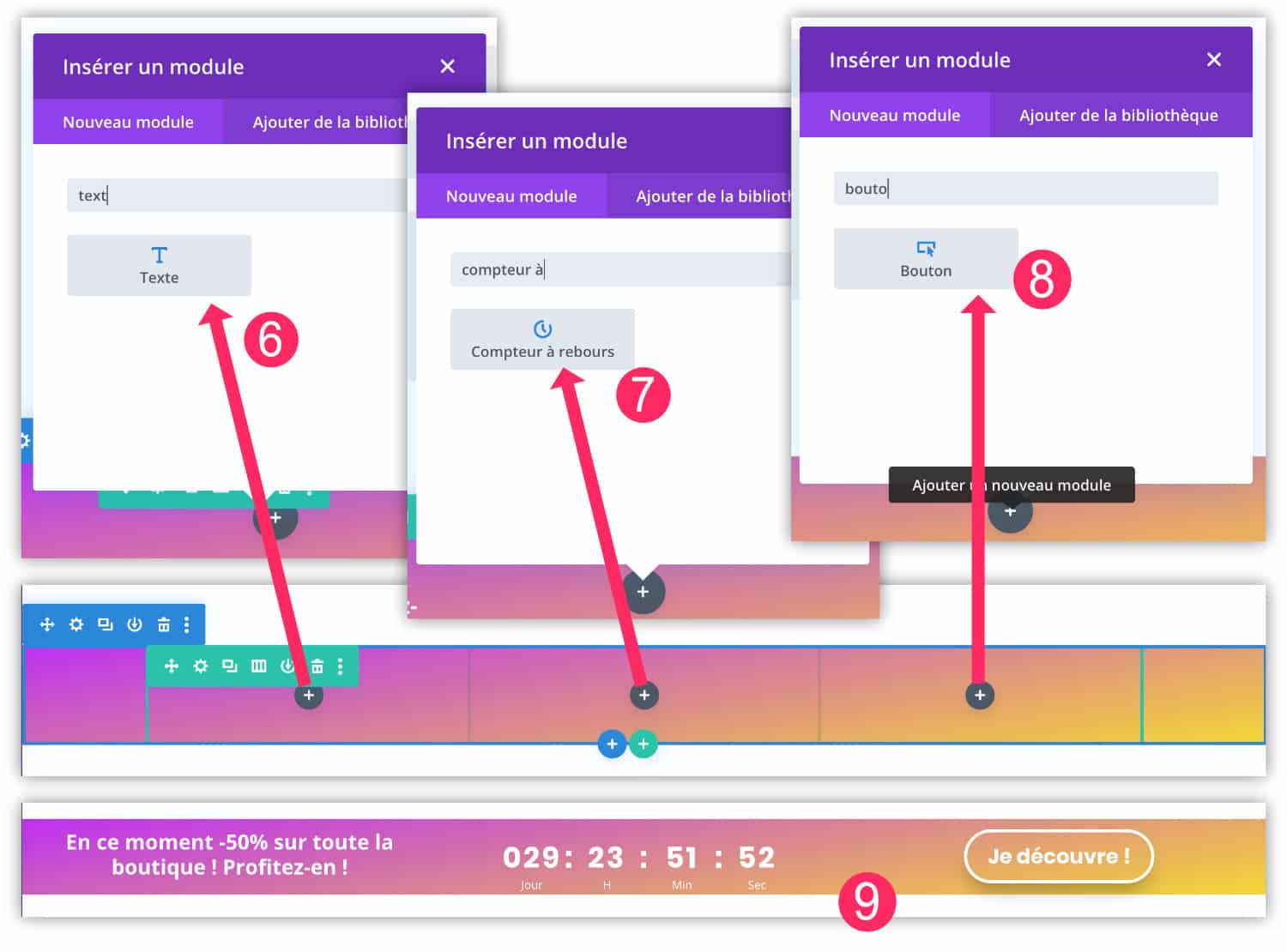
- A continuación, en la primera parte de la línea, añada un Módulo de texto e introduzca un texto promocional.
- En la sección central, añada un Módulo de cuenta atráspor ejemplo.
- En la última parte, añade un botón llamada a la acción.
Por supuesto, estas son sólo sugerencias, podría simplemente utilizar una línea 2/3 + 1/3 y eliminar el temporizador de cuenta atrás, por ejemplo...

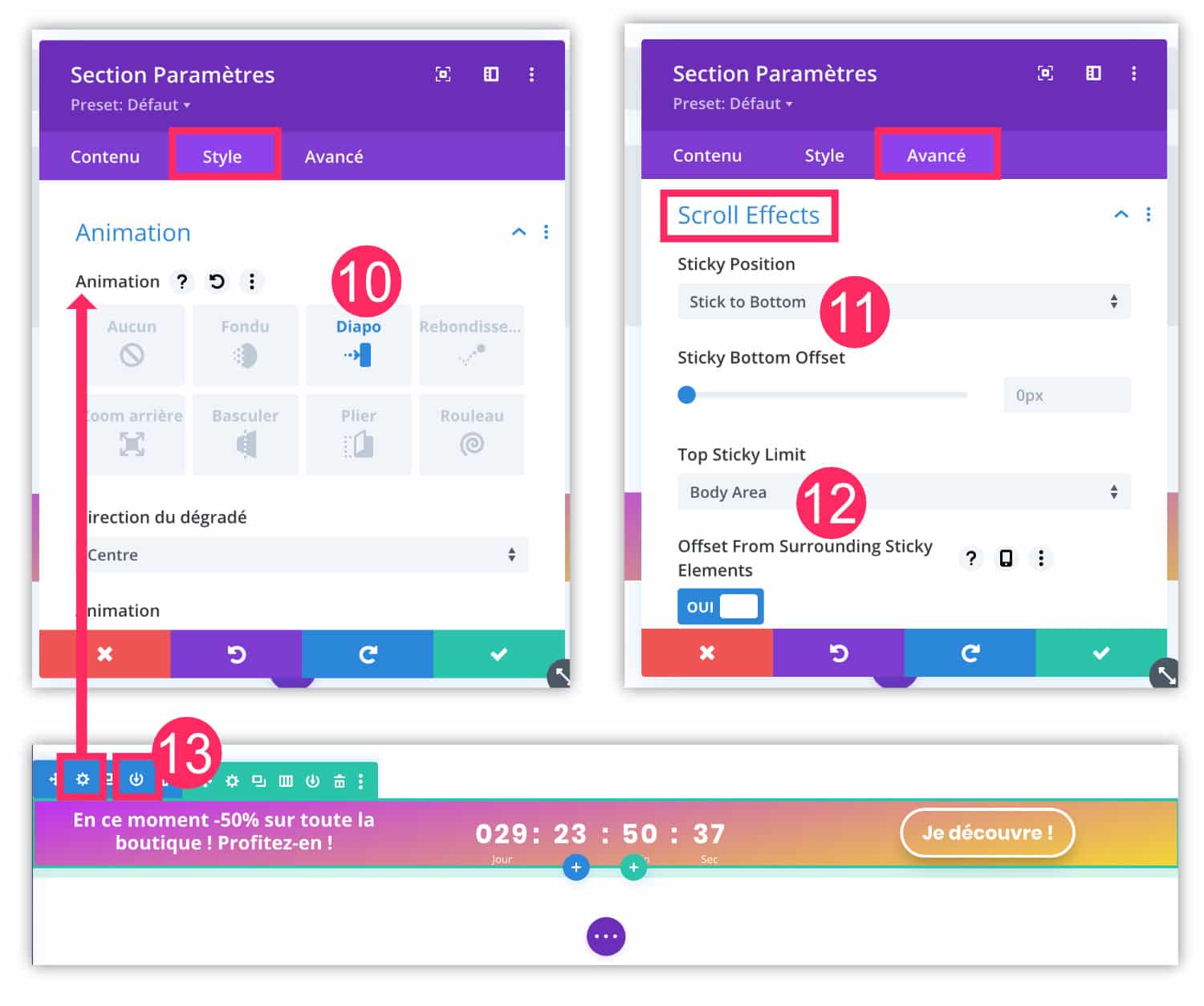
- Abra la configuración de la sección y añada una animación de entrada, por ejemplo (situada en la pestaña Estilo). Esto le dará algo de vida a tu barra de notificaciones.
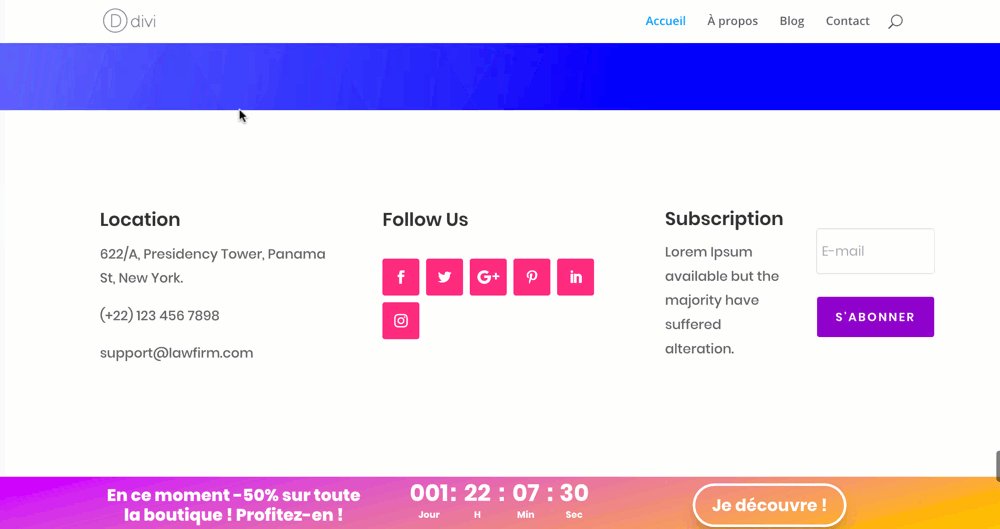
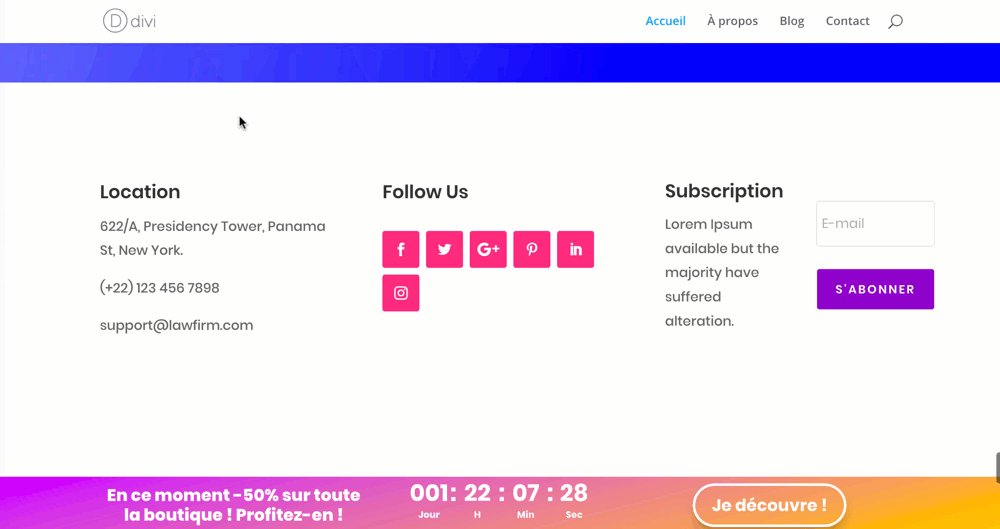
- Desde la pestaña Avanzado de la configuración de la sección, puede añadir el comportamiento esencial de una Hello Bar: la posición fija. Para ello, vaya a Avanzado > Efectos de desplazamiento y elija una posición: superior o inferior. En el ejemplo de mi vídeo, elegí "Stick to Bottom" , pero no importa, depende de ti.
- Recuerde que debe activar la opción de Área Corporal.
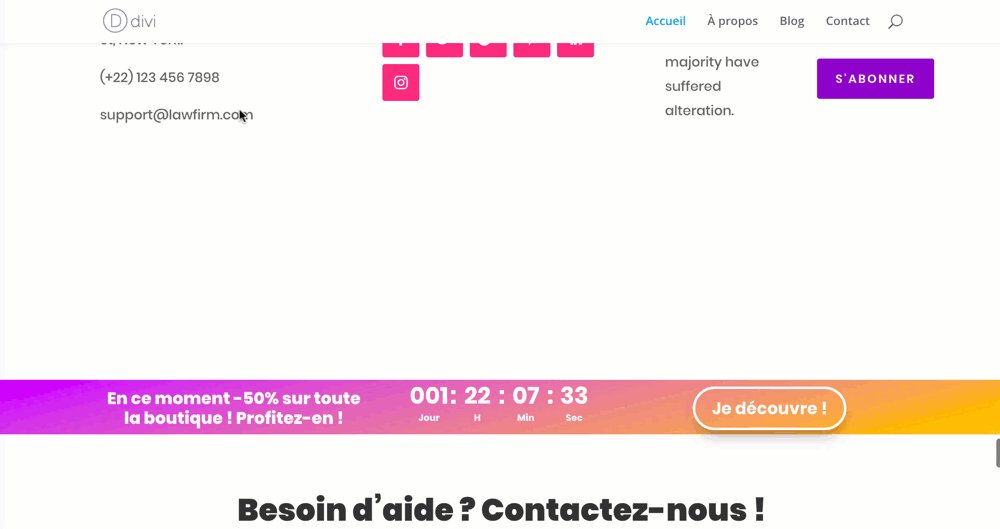
- Tu barra de notificaciones de Div i empieza a parecerse a la de los mercadólogos de arriba 🤣 pero seguro que tienes que hacer algunos retoques para que quede bien, como se explica en el vídeo... Mientras tanto, recuerda guardar tu sección en la Biblioteca de Divi, para poder usarla en otros sitios, por si acaso.
Para ver el renderizado final, visite mi página de demostración de esta barra de notificación con Divi.
3.2 - Uso de esta barra de notificaciones con Gutenberg
Imagínese que, después de todo, la idea de mostrar esta barra de notificaciones en todas sus páginas no es una buena idea.
En este caso, simplemente elimine esta sección creada previamente de la Plantilla de Sitio Predeterminada del Constructor de Temas Divi e insértela por partes en algún Diseños de Divi de su elección.
Y tengo una noticia aún mejor: puedes incluso implementar esta Divi Hello Bar en una página que no utilice Divi, gracias al Bloque de diseño Divi.
A continuación se explica cómo añadir una barra de notificaciones de Divi a un diseño con Gutenberg :

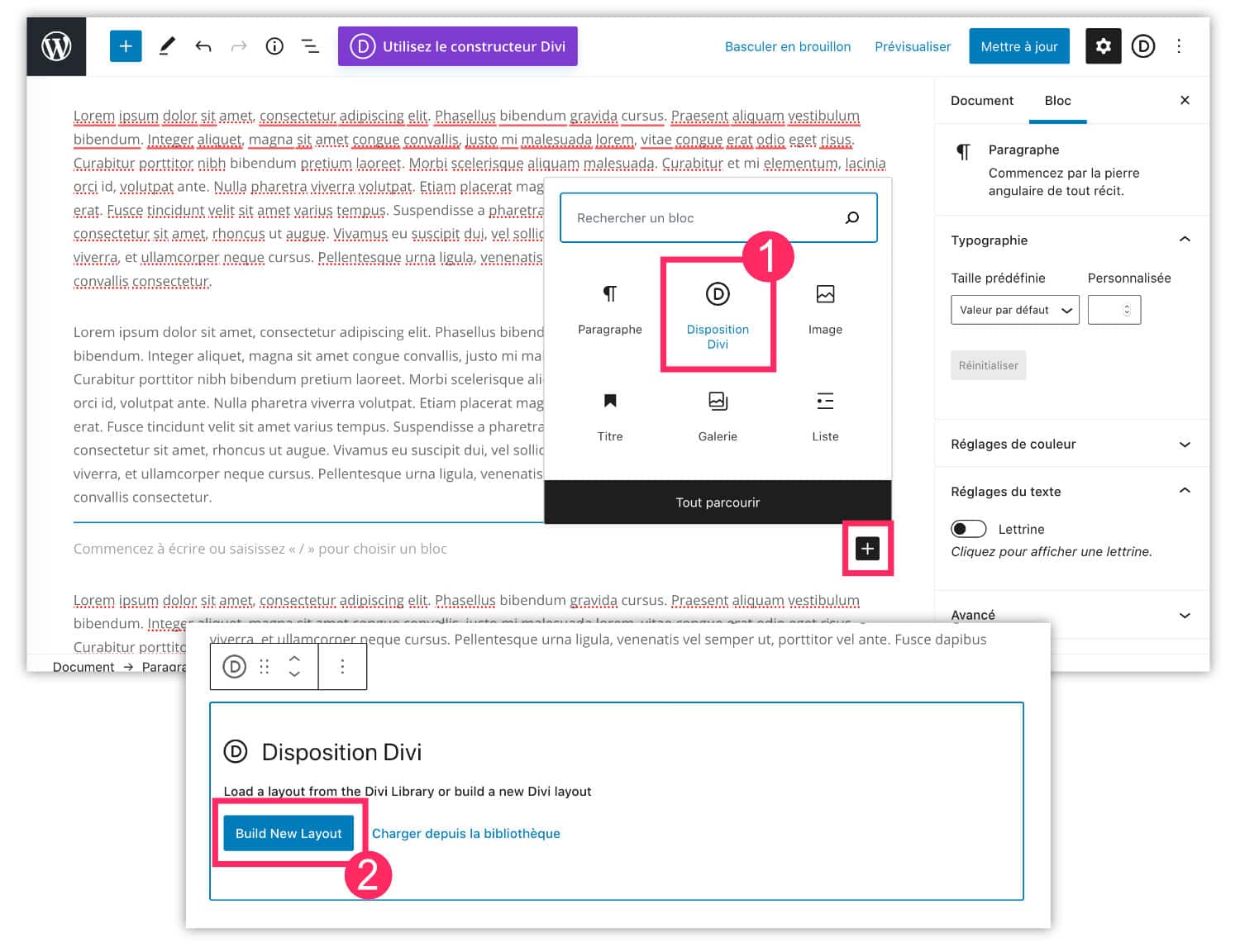
- Añade un bloque "Divi Layout" dentro de tu diseño Gutenberg.
- Seleccione "Construir nuevo diseño".

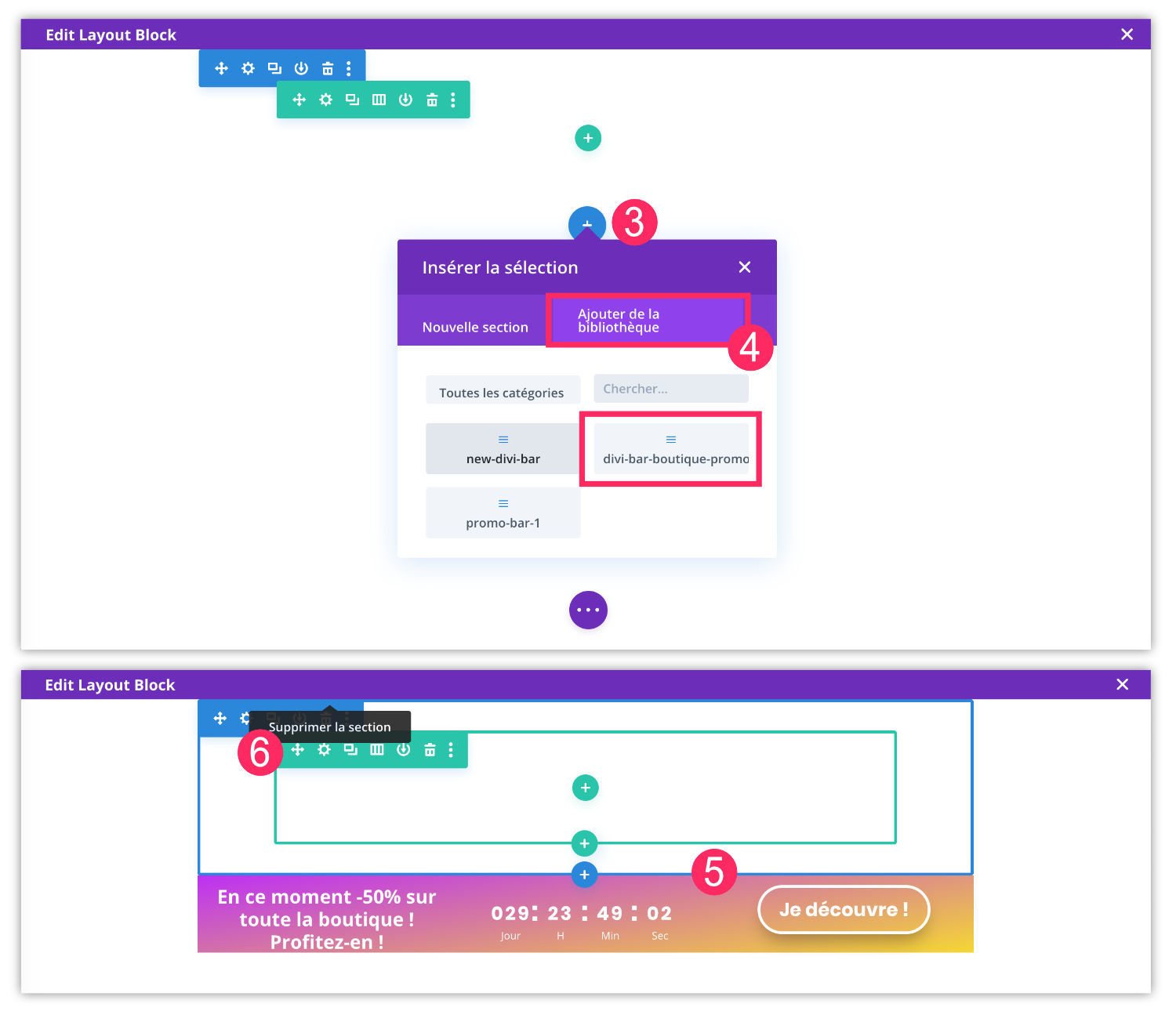
- Se abrirá el constructor: añada una nueva sección azul (icono azul +)
- Y elija la sección que haya guardado previamente en la pestaña "Añadir desde la biblioteca".
- La barra de notificaciones se carga y aparece.
- Eliminar la sección innecesaria que se colocó por defecto al abrir.
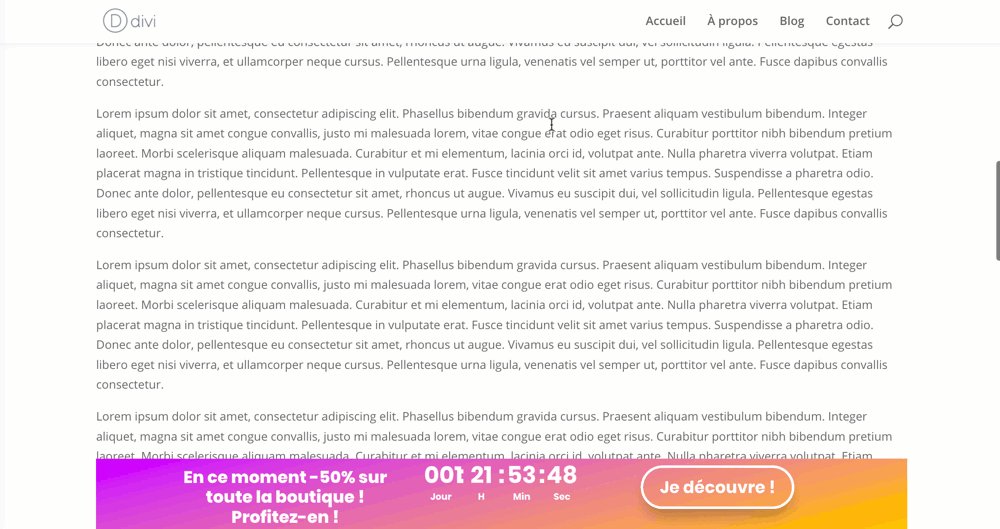
Y aquí está el resultado o visite la página de demostración :

3.3 - Las particularidades de esta barra de notificación "casera"
Notarás que este tutorial hace que sea rápido y fácil crear una barra promocional con Divi, pero también ofrece un poco de originalidad: la barra se mantiene fija cuando se desplaza hasta que llega a su lugar en tu diseño. Después, la barra se desliza con el contenido de su sitio.
Es original y no intrusiva, pero una verdadera Hello Bar debería poder ser cerrada u ocultada por el usuario que no quiera verla más.
Por eso he enumerado varios recursos por si quieres ir más allá con esta función...
4 - Alternativas y recursos seleccionados
Para ir más allá y si tienes verdaderas necesidades de marketing, puedes contar con extensiones especializadas que ofrecen muchas funcionalidades para tus barras promocionales:
- Barra Divi de DiviLife Una extensión especialmente diseñada para añadir barras de notificación a su sitio Divi.
- Hola Bar una de las extensiones de WordPress más eficaces y conocidas de su clase.
- Aquí puede encontrar todos los Extensiones gratuitas de la barra de notificaciones también disponible desde la administración de su sitio (en la pestaña Extensiones > Añadir).
Además, puedes utilizar mi tutorial sobre Popups para Divi para desviarlo de su propósito original y crear barras de notificación con él.
Si no es así, puede que también te interesen estos tutoriales:











Super tuto encore, merci !
De mon côté, j’ignore pourquoi, la barre ne reste stiky/collée que en Visual builder, dès que je passe en « réel », la barre défile et ne reste pas collée, ni en stik to bottom ni en top.
J’ai essayé aussi avec « Body area » mais rien n’y fait. As-tu une idée ? ou une précision que je n’aurais pas faite ?
Tiens c’est bizarre LC, comme tu peux le voir dans ma vidéo et mes démo que ça marche. Alors n’aurais-tu pas un script qui empêcherait cela ?
J’ai la réponse (cela aidera peut-être d’autres): Elegant Theme vient de me dire que c’est un bug lié au fait que j’avais mis la section en global. Quand on la remet en non global, ça marche parfaitement ! Merci 🙂
Merci LC.
Merci pour cet article, c’est très clair.
Je me pose toutefois une question : est il possible (facilement) par un code ou autre de masquer cette barre de notification sans passer par un plugin. En clair, qu’il y ait une croix sur la droite pour la masquer ?
En vous remerciant 🙂
Salut Guillaume. Certainement mais avec du JS
Bonjour Lydia, merci pour ton retour très rapide. Effectivement oui, c’est ce que je pensais mais n’étant pas spécialiste je ne voyais pas trop comment m’y prendre. J’ai donc cherché un peu plus loin et j’ai trouvé un article sur le sujet en anglais qui détaille tout cela avec un peu de CSS, de PHP et de JS. Si cela peut en aider d’autres voici le lien : https://www.peeayecreative.com/how-to-add-a-promo-bar-in-divi-(without-plugins)/ (je te laisse modérer ou non le lien 🙂 )
Merci Guillaume