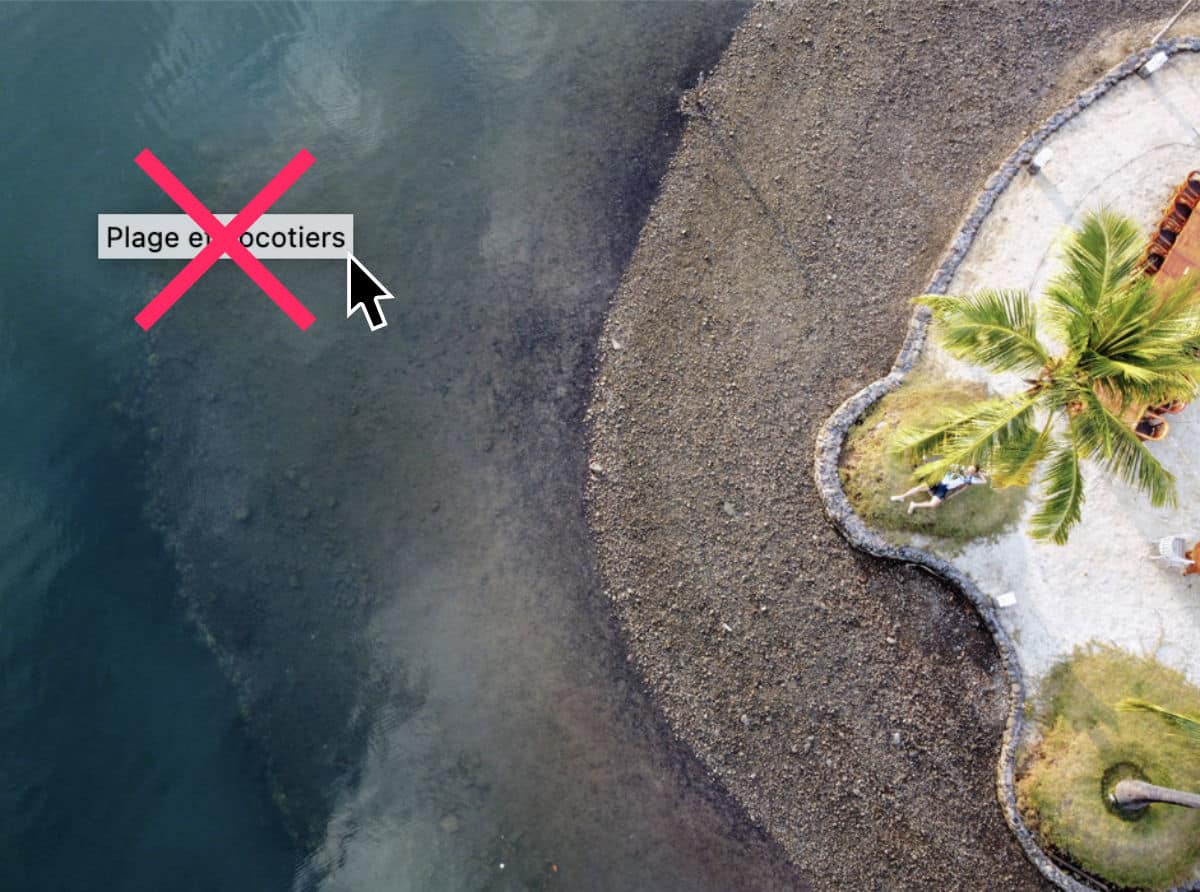
Vous avez peut-être remarqué qu’une infobulle apparait au survol de l’image avec la souris, dans vos publications Divi ?
Si vous, ou votre client, trouve cela ennuyeux, vous allez pouvoir régler ce problème en moins de temps qu’il ne m’en faut pour écrire ce mini-tutoriel !
Je vais vous montrer 2 méthodes : avec ou sans extension.

Note pour mieux comprendre : l’infobulle apparaît lorsque l’internaute passe sa souris au-dessus d’une image de votre site. Cela signifie qu’il s’agit d’une modification en Javascript. En effet, le JS est le langage utilisé pour réaliser des interactions entre le site et l’internaute. De ce fait, cette infobulle ne peut pas être cachée/supprimée avec du CSS (qui est un langage bien plus facile à apprendre et à maitriser). Ce code pourrait être modifié au niveau d’un thème enfant, mais ce serait bien plus compliqué… Continuons…
1 – Supprimer le titre de l’image au survol de la souris avec plugin
Il existe diverses manières pour ajouter du code dans Divi, commençons par voir la méthode qui utilise l’extension Code Snippets.

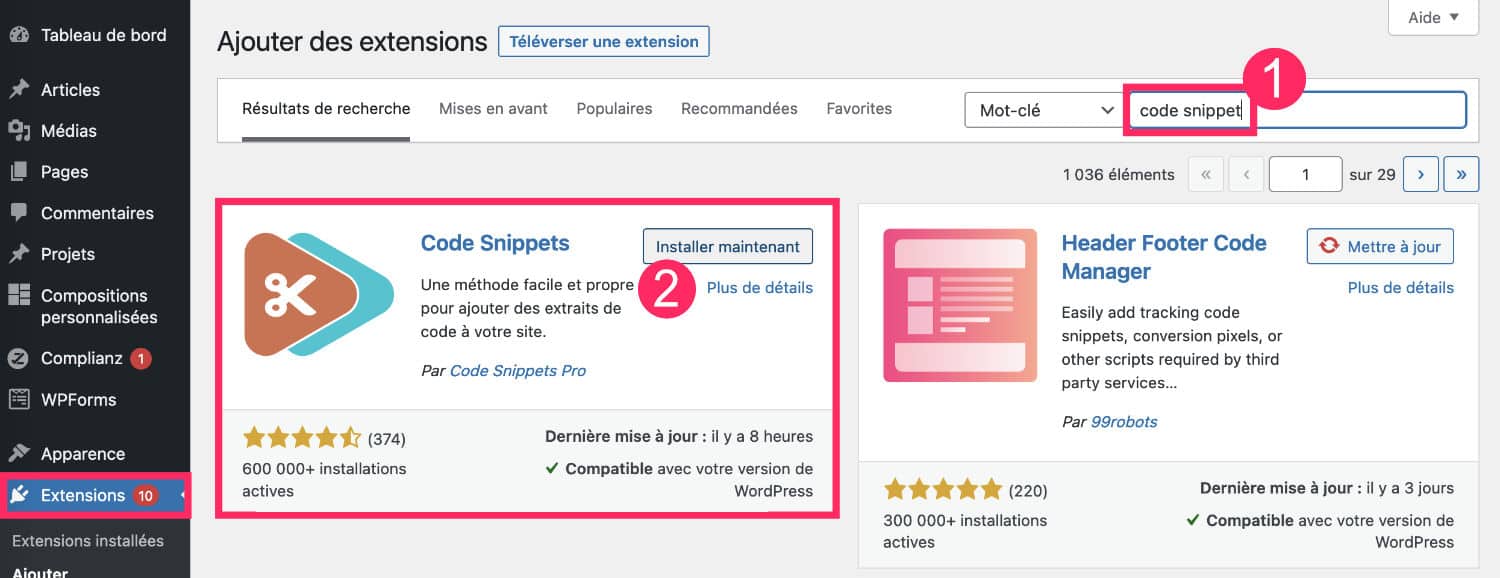
- Allez à l’onglet Extensions > Ajouter, saisissez Code Snippets dans la barre de recherche.
- Installez puis activez l’extension.

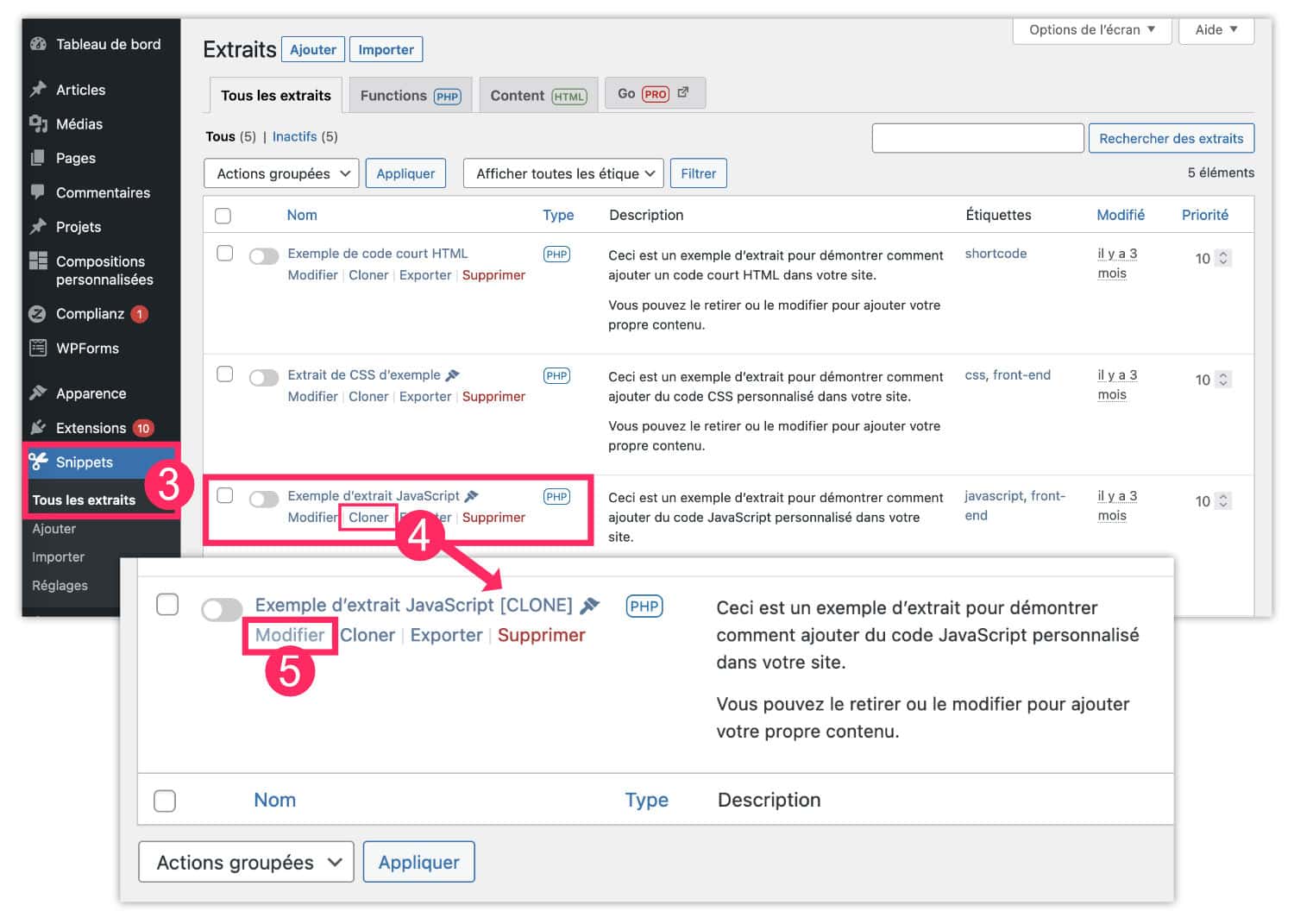
- Rendez-vous à l’onglet Snippets > Tous les extraits.
- Repérez l’exemple d’extrait Javascript, puis cliquez sur Cloner*.
- Vous retrouverez ce clone en bas de la liste des extraits. Cliquez sur Modifier.

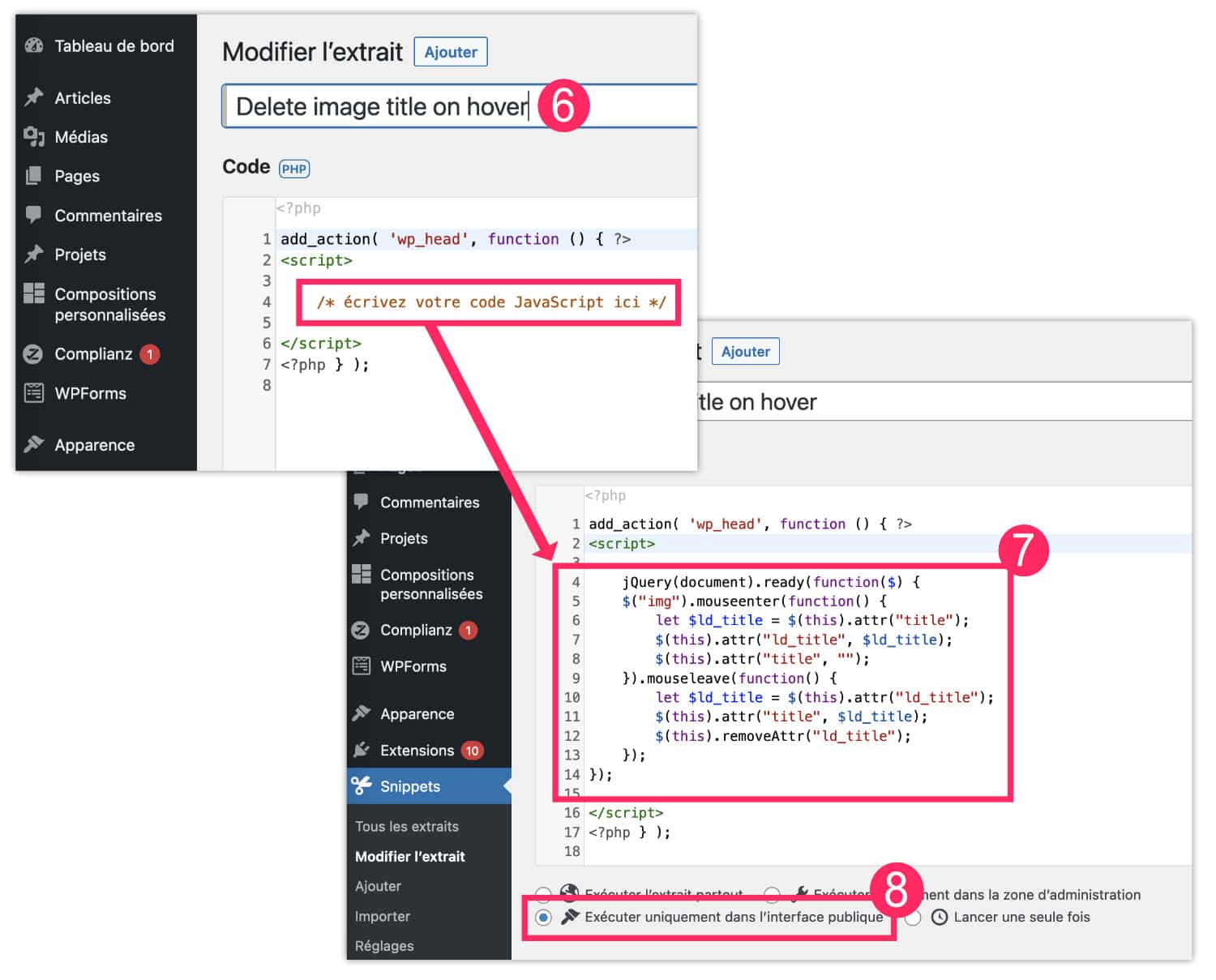
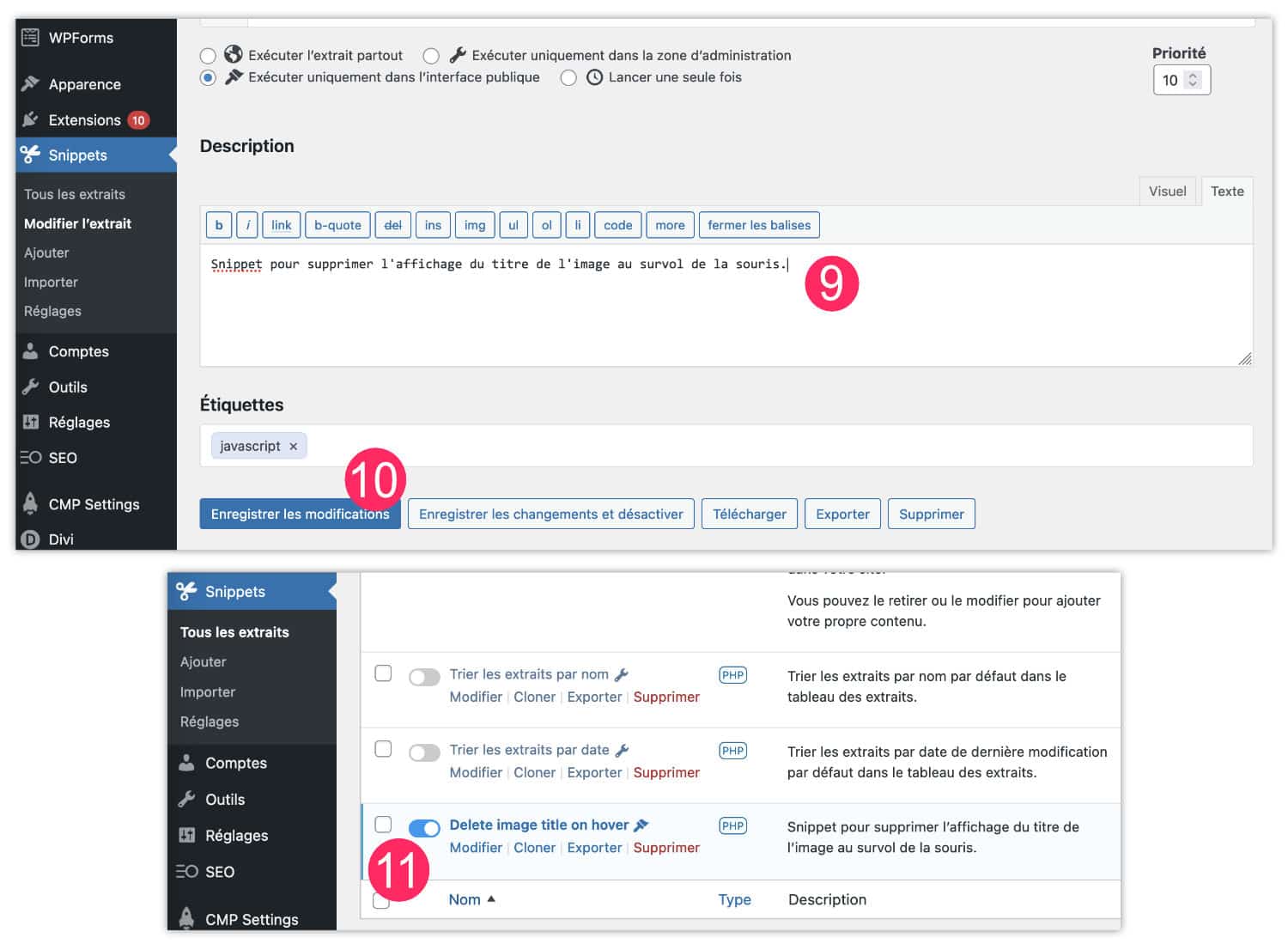
- Donnez un titre à votre snippet afin de le repérer plus facilement dans la liste des snippets.
- À la place de « écrivez votre code JavaScript ici », copiez et collez le code suivant :
add_action( 'wp_head', function () { ?>
<script>
jQuery(document).ready(function($) {
$("img").mouseenter(function() {
let $ld_title = $(this).attr("title");
$(this).attr("ld_title", $ld_title);
$(this).attr("title", "");
}).mouseleave(function() {
let $ld_title = $(this).attr("ld_title");
$(this).attr("title", $ld_title);
$(this).removeAttr("ld_title");
});
});
</script>
<?php } );- Optez (ou conservez) l’option « Exécutez uniquement dans l’interface publique ».

- En dessous du snippet, un champ vous permet de saisir une desciption. Cela vous permettra, plus tard, de vous rappeler à quoi sert ce bout de code.
- Enregistrez vos modifications.
- De retour dans la liste des snippets, vérifiez que le Toggle est positionné à droite et est bleu. Cela rend votre code actif (si le Toggle est grisé, votre code est inactif).

Allez maintenant faire un petit tour sur votre site… Les infobulles au survol de la souris devraient avoir disparu !
Le saviez-vous ? Vous pouvez tester Divi gratuitement en vous rendant sur cette page et en cliquant sur « TRY IT FOR FREE »
*Important : si vous ne possédez pas d’exemple de code JS vierge que vous pouvez CLONER, ajoutez simplement un nouveau snippet PHP et collez le code ci-dessous (c’est le même code que le précédent, mais il contient la fonction add_action) :
add_action( 'wp_head', function () { ?>
<script>
jQuery(document).ready(function($) {
$("img").mouseenter(function() {
let $ld_title = $(this).attr("title");
$(this).attr("ld_title", $ld_title);
$(this).attr("title", "");
}).mouseleave(function() {
let $ld_title = $(this).attr("ld_title");
$(this).attr("title", $ld_title);
$(this).removeAttr("ld_title");
});
});
</script>
<?php } );2 – Supprimer le titre de l’image au survol de la souris sans plugin
C’est la méthode la plus rapide. Pas besoin d’installer une nouvelle extension, Divi nous permet de faire cela depuis ses options.

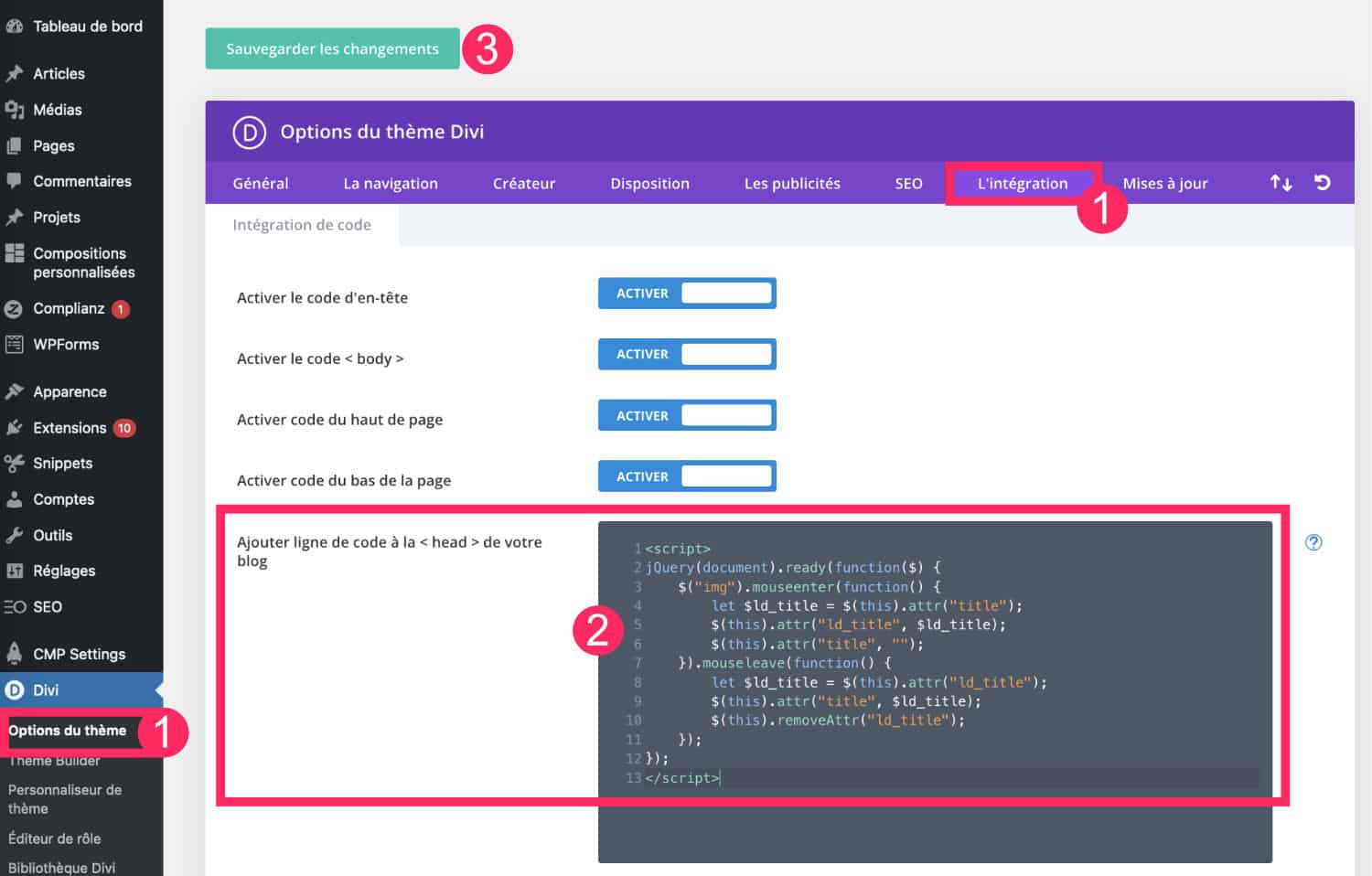
- Allez à l’onglet Divi > Options du thème > Intégration
- Dans l’encart « Ajouter ligne de code à la
<head>de votre blog », copiez et collez le code qui suit. - Sauvegardez vos modifications.
Voici le code à utiliser :
<script>
jQuery(document).ready(function($) {
$("img").mouseenter(function() {
let $ld_title = $(this).attr("title");
$(this).attr("ld_title", $ld_title);
$(this).attr("title", "");
}).mouseleave(function() {
let $ld_title = $(this).attr("ld_title");
$(this).attr("title", $ld_title);
$(this).removeAttr("ld_title");
});
});
</script>Le code original provient du site LearnHowWP.
Voilà, maintenant, vous pouvez vérifier les images de votre site : l’infobulle du titre n’apparaît plus au survol de la souris.
Notez : il s’agit du même code utilisé pour la méthode Code Snippet, mis à part que celui-ci embarque les balises <script>
3 – Quelle est la meilleure méthode ?
Les deux méthodes sont valables !
Certains utilisateurs n’aiment pas ajouter encore et toujours des plugins, ils opteront donc pour la méthode avec les options de Divi.
Toutefois, la méthode avec Code Snippets offre quelques avantages :
- Si le code est défectueux pour X raisons (vous avez mal copié-collé, la source où vous avez trouvé votre snippet est obsolète, etc), vous pouvez facilement désactiver le snippet grâce à son Toggle bleu.
- Si le code ajouté casse votre site, c’est beaucoup plus facile de désactiver temporairement un plugin via FTP plutôt que le thème Divi.
- Si vous débutez, c’est un bon moyen de vérifier si cela fonctionne avant d’embarquer votre snippet définitivement dans les options de Divi.
- Cela permet de bien ranger vos snippets : si vous en avez beaucoup, cela peut être difficile de les identifier s’ils sont tous à la suite dans les options du thème (onglet Intégration).
Pour aller plus loin, voici quelques articles qui pourraient vous intéresser :
- Les snippets utiles pour Divi
- Comment transformer votre curseur en bouton lorsque vous survolez un élément à l’aide de Divi
- Comment changer le curseur de la souris avec une image personnalisée
- Comment ajouter un curseur stylé et inversé à votre page Divi
- Comment modifier une image au hover avec Divi ?
Besoin de plus de ressources sur Divi ? Visitez le blog de ElegantThemes qui regorge d’idées et de tutos ! Ou apprenez à vous servir efficacement de ce thème grâce à ma formation Divi !




Salut Lydia,
Ça faisait longtemps.
Je crois qu’il y a une propriété CSS pour ça, à mes souvenir.
Ou au moins jouer sur le cursor ou pointer-event…
Au plaisir de te lire.
Ah, je vais regarder… comment tu vas depuis le temps ?
Merci pour cette astuce rapide !!
Cool !
Bonjour !
Effectivement David, si tu mets en CSS » pointer-events: none; » cela désactive l’infobulle.
Mais dans mon cas, j’ai mis des images clicables dans mon menu, et cela désactive le fait de cliquer, donc je cherche une autre solution.
J’ai mis le script dans Intégration mais cela continue de s’afficher.
Si vous n’avez pas de comportement spécifique sur vos image.
img[title] , picture[title] {
pointer-events: none;
}
Bonjour,
J’ai essayé la méthode avec code snippets mais le plugin a du changé parce que je ne trouve pas « l’exemple d’extrait Javascript » dans « tous les extraits »
En tout cas merci pour les autres conseils sur le site j’y viens régulièrement.
Oui c’est dommage, Code Snippet est plus restreint maintenant, c’est vraiment pas cool
Bonjour,
Merci pour cette belle astuce !
Cela fonctionne très bien mais pour mes galeries d’images j’utilise Modula, et là ça ne marche pas
Une idée?
ouaahhhh, top, merci pour cette astuce !!
Merci Stéphanie
Merci Philippe, ah non, je ne connais pas Modula ;-(