The notification bars Have the wind on the web! We can use the term "promotion bar" or "bar notification" or Hello Bar.
If you want to add this type of promotional item to your WordPress site, many extensions exist but did you know that you could create a notification bar simply using Divi ?
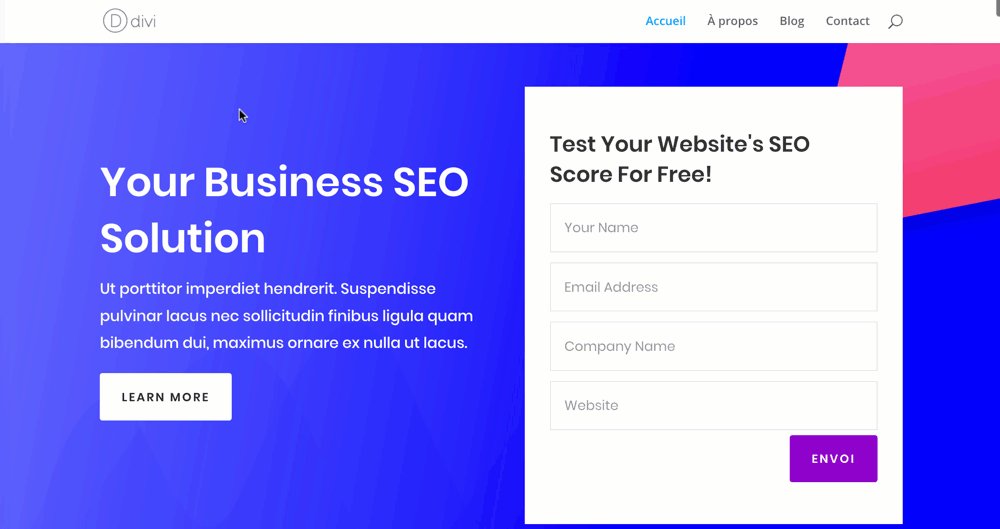
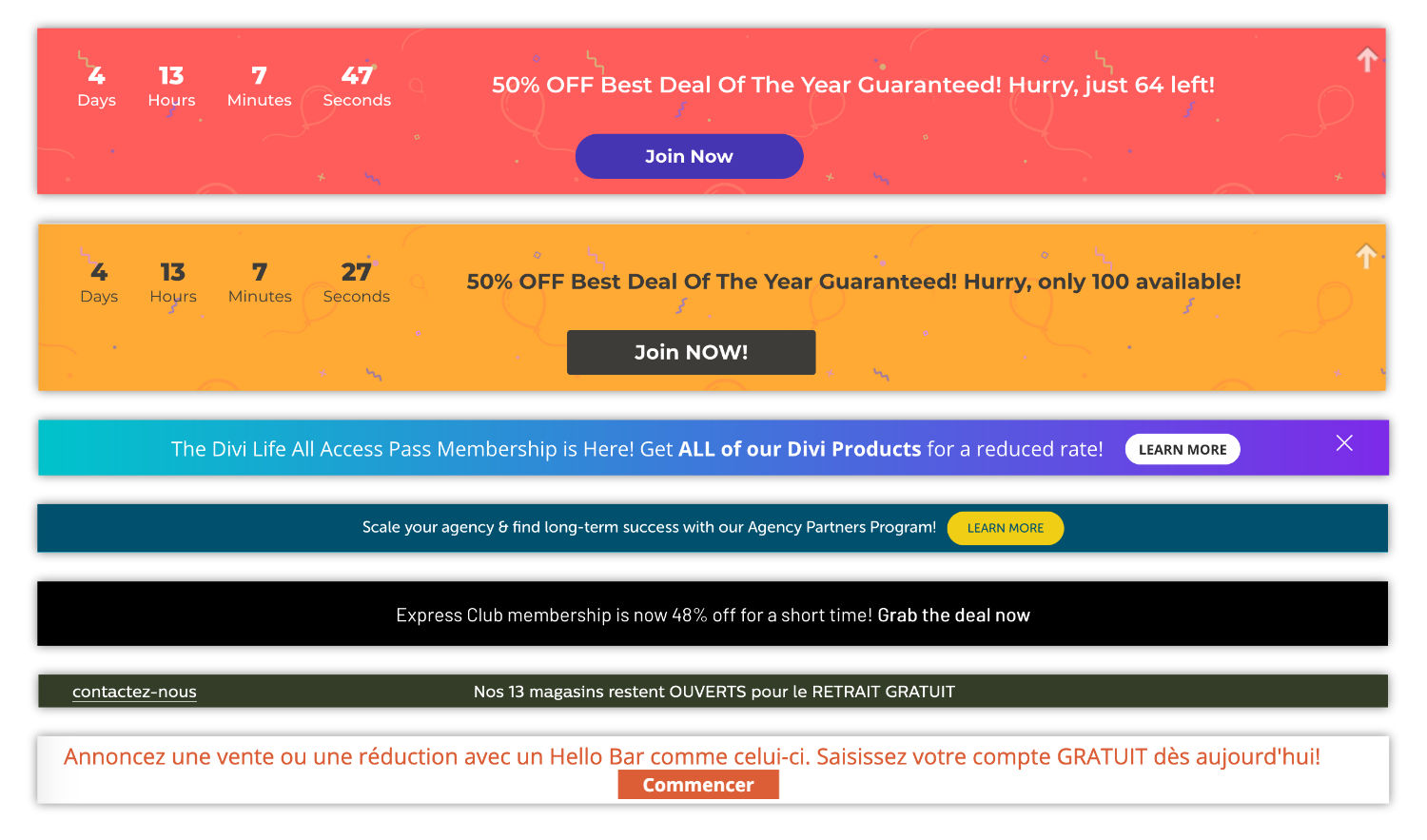
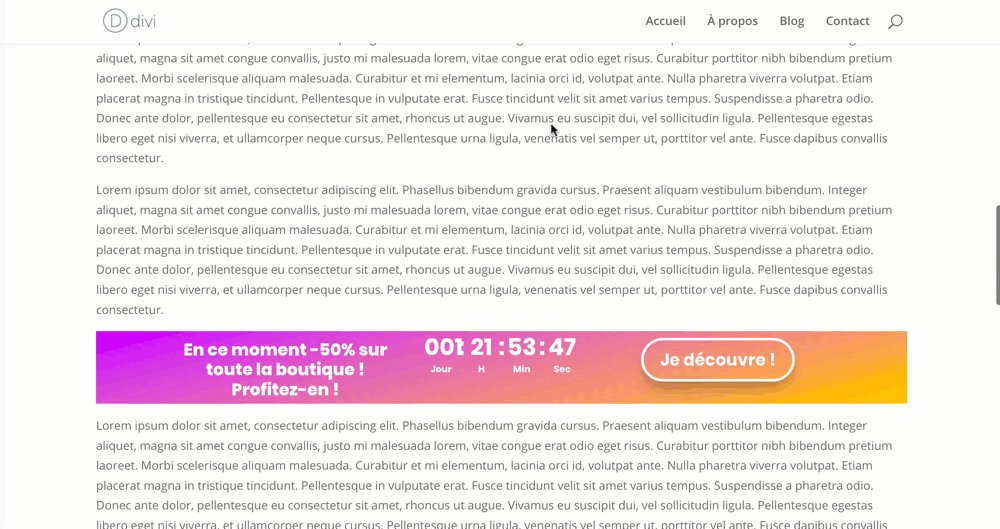
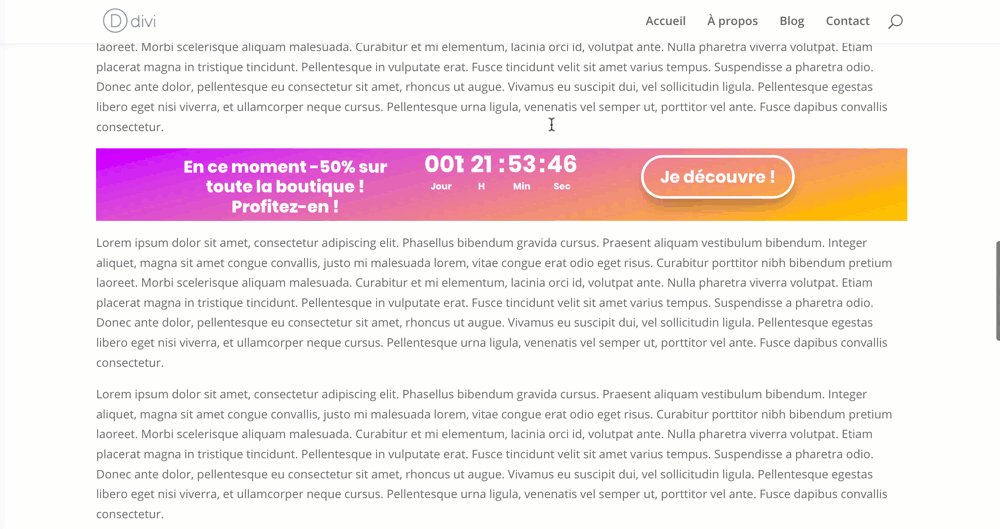
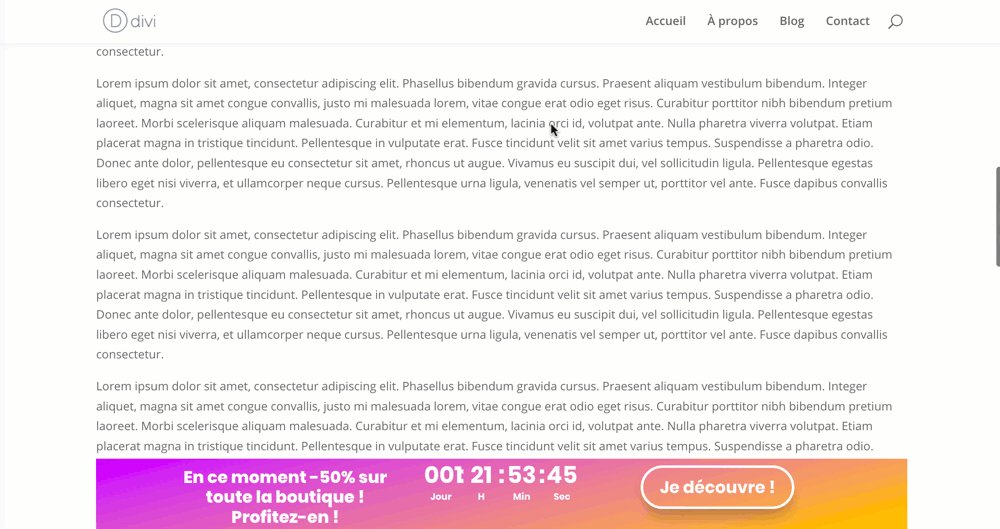
No need to add an umpteenth plugin and that's what I'm showing you in this image and video tutorial, but before, look at the final result you'll get:

1 – What is a "Notification Bar" or "Hello Bar"
One notification bar (notification bar) or promotion bar (bar promotion) is an insert that displays on your website to inform the Internet about an ongoing promotion, a deal or an incentive to subscribe to your newsletter.
We're talking about "bar" and not "popup" since it is a thin insert, who wants to less intrusive that a popup would hide the content of your site.
One notification bar or Hello Bar is a "soft" marketing element that does not hinder the user experience of your users
See the difference?
I have visited some websites to find some examples:

As you can see in this picture, Hello Bar often have colors that attract the look, are often placed at the top of the screen and always include call for action (a button or link).
So we're gonna try to create a notification bar with Divi who follows these few rules...
Do you know you can test Divi for free? See you on this page and click on "TRY IT FOR FREE"
2 - Divi notification bar: the tutorial in video
Before going further in the explanations, you can watch this video that explains how to create a simple notification bar with Divi and how to use it within the Theme Builder or even a classic layout created with Gutenberg (without using Visual Builder).
Here we go.
3 – The detailed explanations...
Now that you've watched this video, here's the step by step explanation:
3.1 – Create the Hello Bar in the Divi Theme Builder
As explained in the video tutorial, I chose to Place my Hello Bar directly in the body of my site.
For this purpose, the Divi Theme Builder is perfect since it allows me to act on all the pages of my site thanks to "default site model".
But in fact, if you wanted this notification bar to be visible only on your home page, for example, you can follow the same procedure directly within the layout edited with the Visual Builder (not the Theme Builder), the procedure is the same...
Here are some steps:

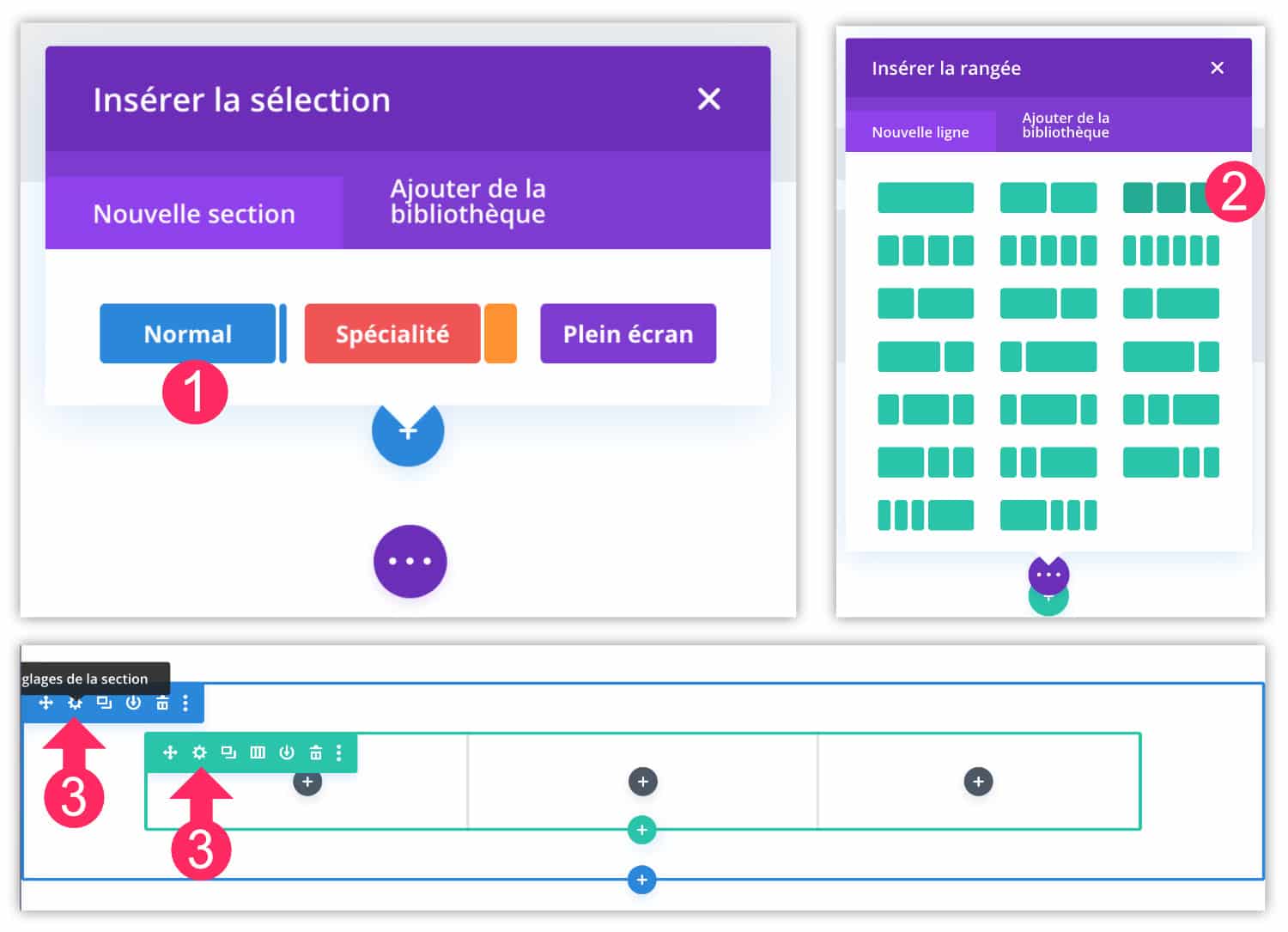
- Within your layout, insert a new section (blue)
- Add a line 3/3
- Start the few basic settings:

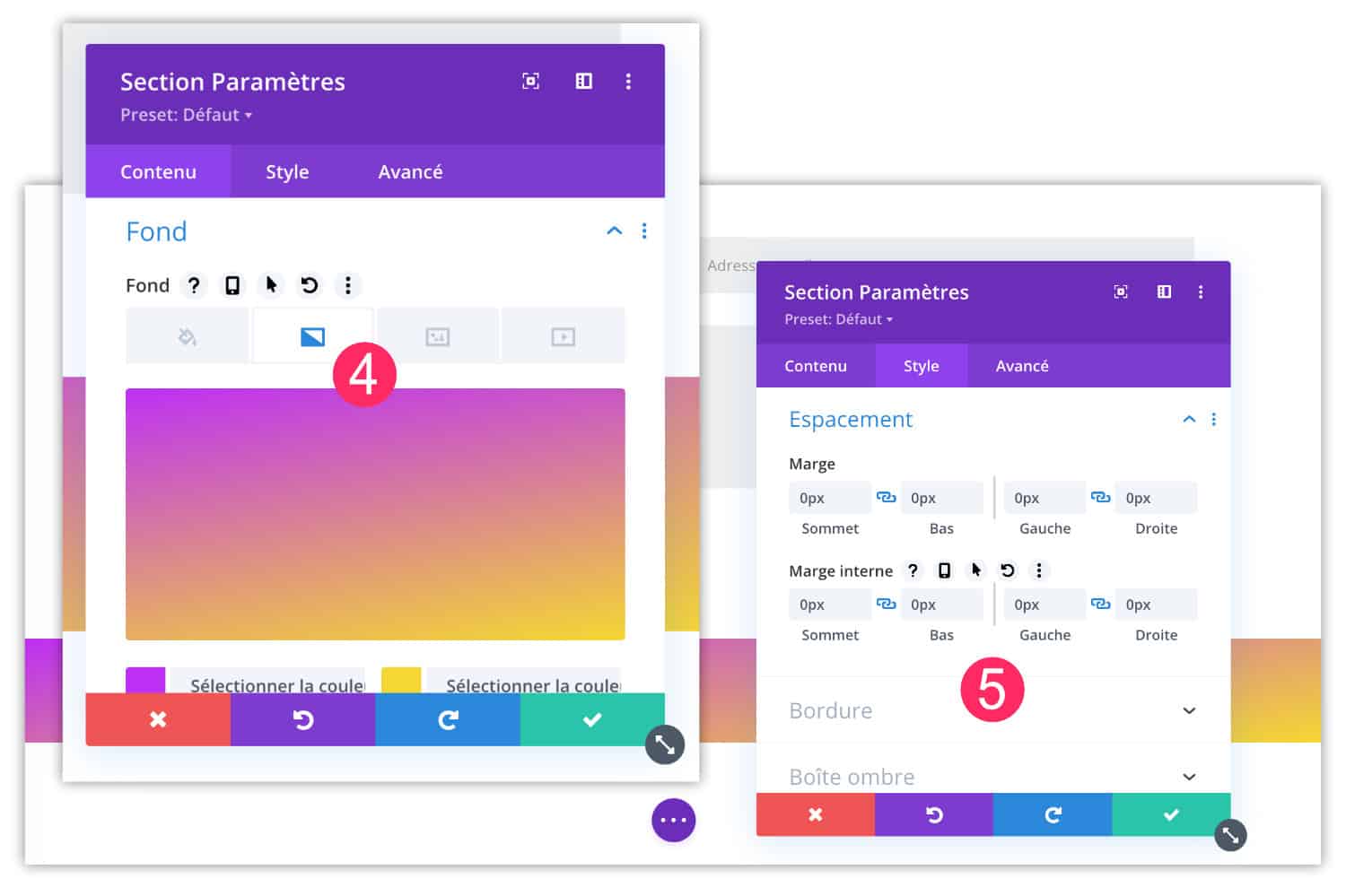
- For example, add a gradient background at the bottom of the section.
- Also think about reducing your margins.
Other suggestions for settings are more detailed in the video. Actually, you do as you want, design side...

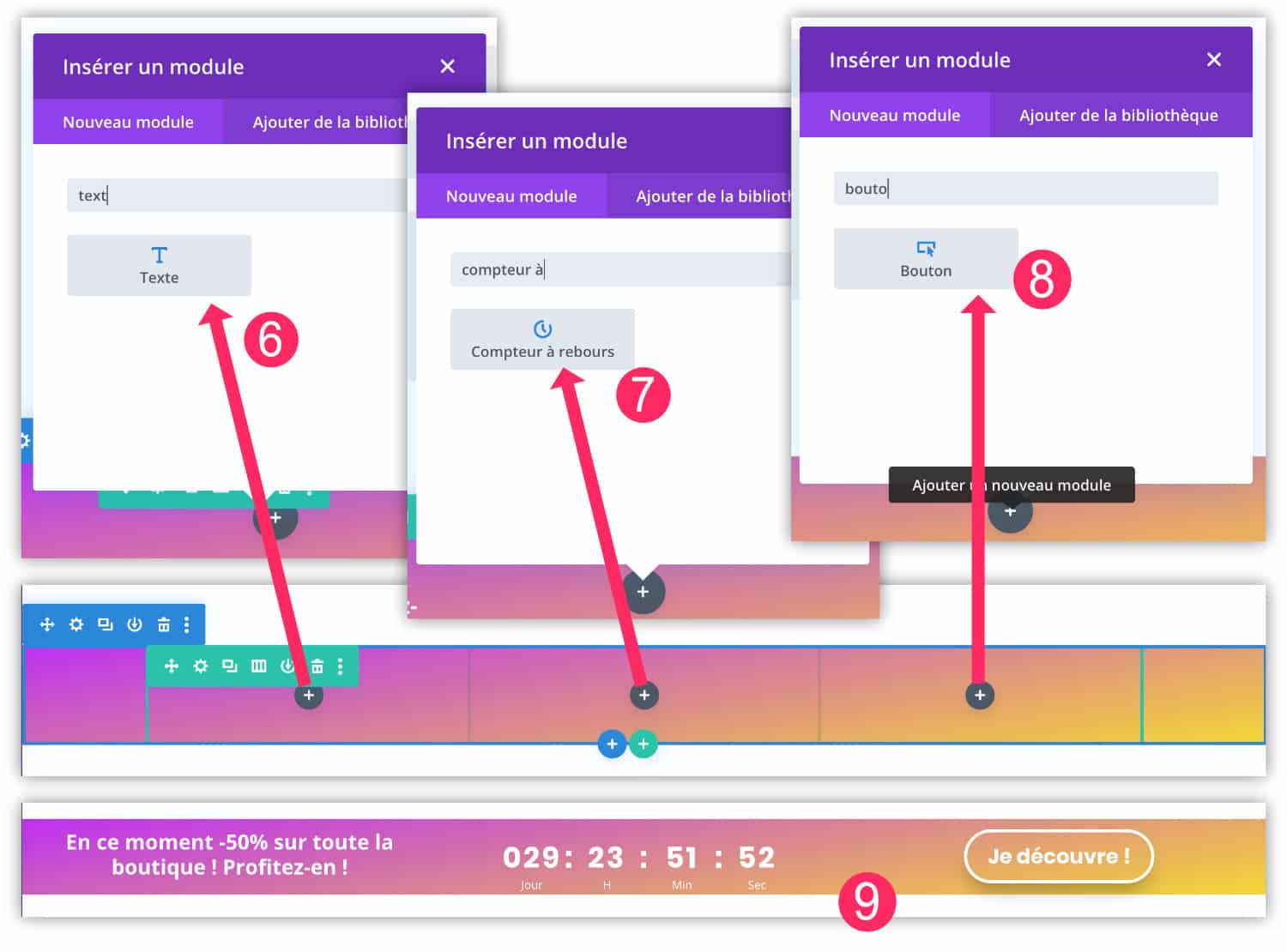
- Then, in the first part of the line, add a Text module and enter a promotional text.
- In the middle part, add a Roll Back Meter Module, for example.
- In the last part, add a button call for action.
Of course, these are only suggestions, you could simply use a 2/3 + 1/3 line and eliminate the countdown, for example...

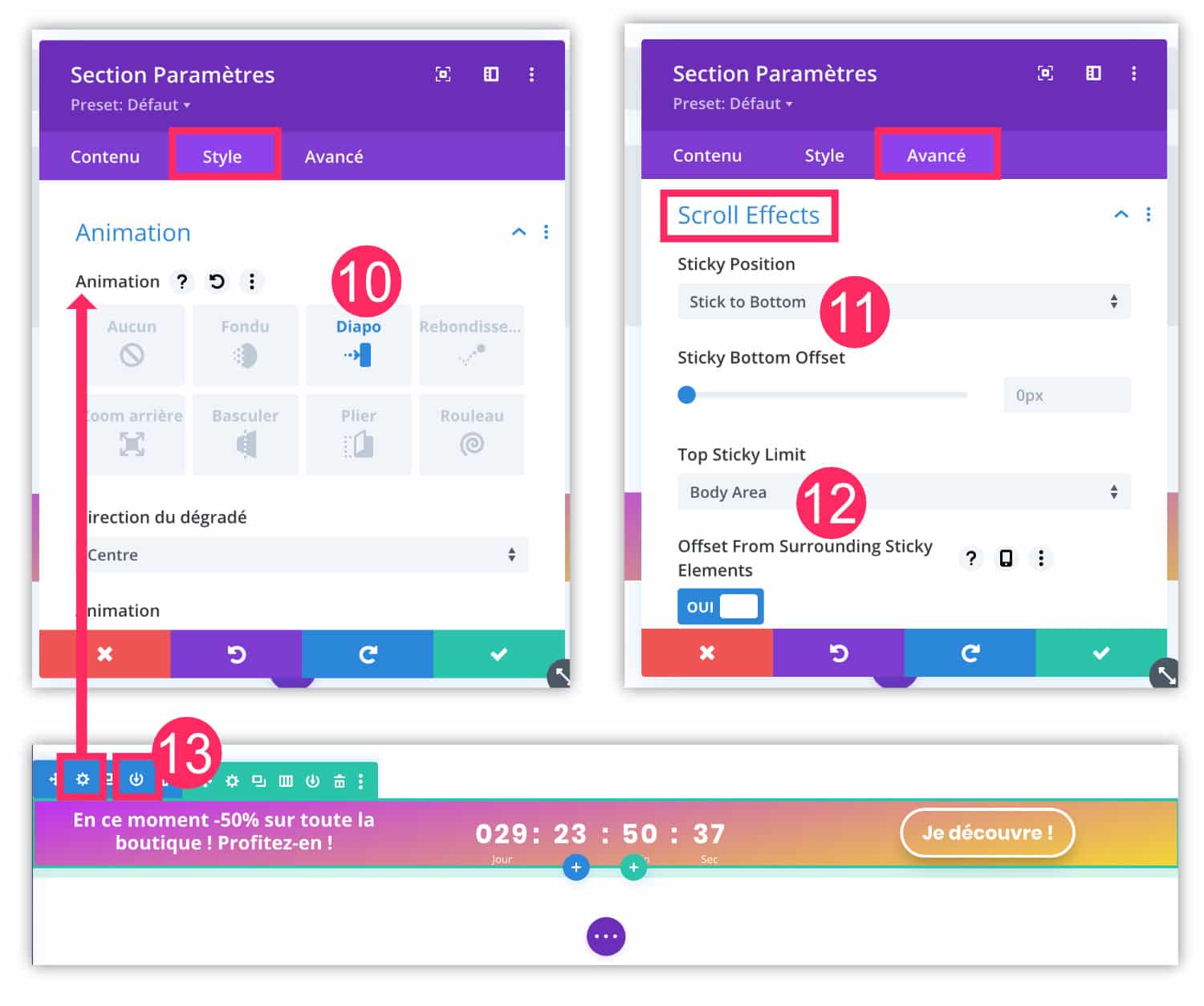
- Open the section settings and add an input animation, for example (located in the Style tab). This will give a little life to your notification bar.
- From the tab Advanced of the section settings, you can add the necessary behavior to a Hello Bar: the fixed position. For this, go to Advanced > Scroll Effects and choose a position: up or down. In the example of my video, I chose Stick to Bottom But whatever it is, it's up to you.
- Think about enabling the option Body Area.
- Your Divi notification bar Starts to look like the one of the biggest marketers In the meantime, think about save your section in the Divi Library, in order to be able to use it elsewhere, in case.
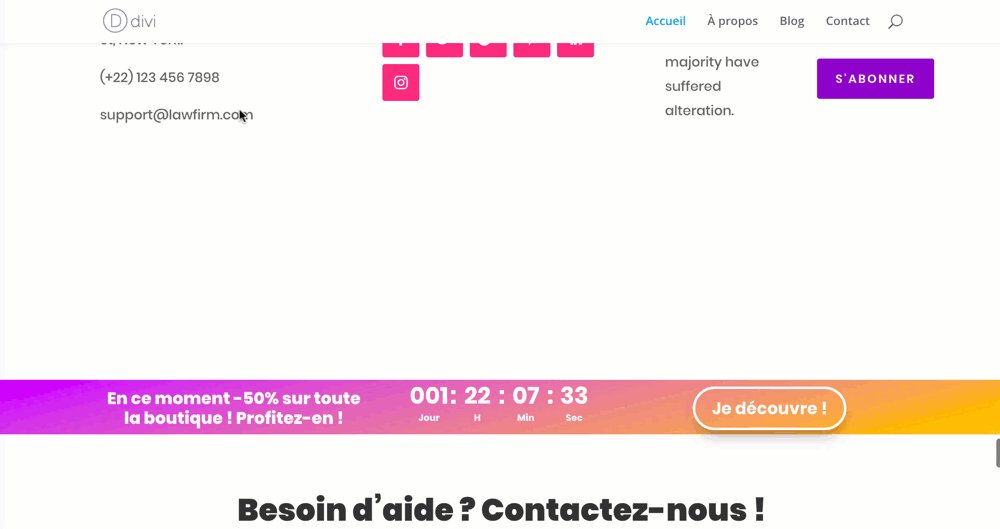
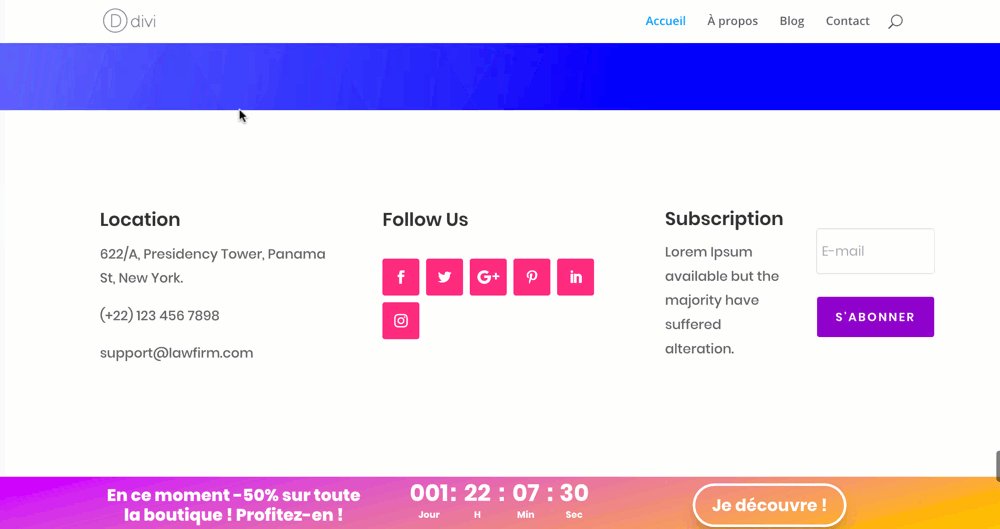
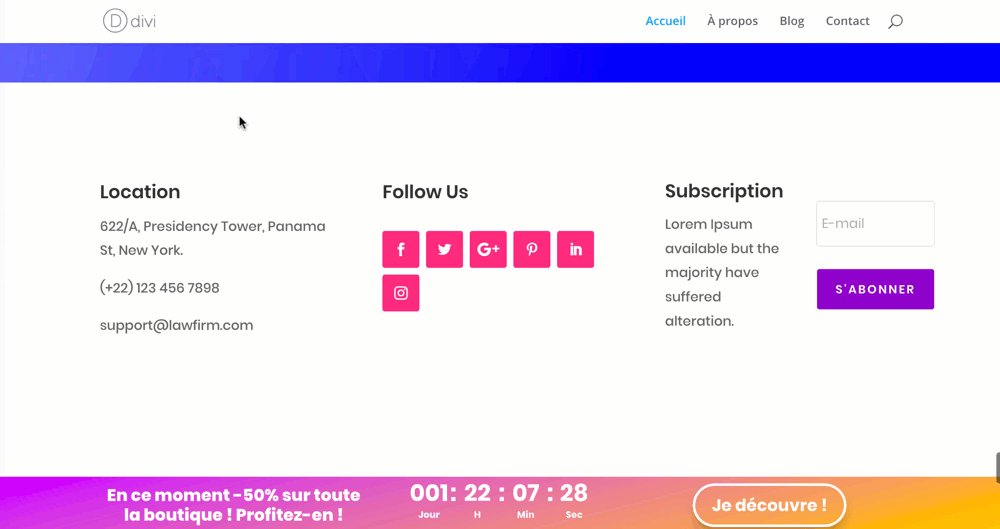
To see the final rendering, visit my demo page for this notification bar with Divi.
3.2 – Use this notification bar with Gutenberg
Imagine that, finally, the idea of displaying this notification bar on all your pages Don't be a good idea.
In this case, just delete this previously created section within the Site Model by Default divi Theme Builder and insert it on a piece by piece in some Layouts Divi of your choice.
And I have even better to offer: you can even implement this Hello Bar Divi in a page that does not use Divi, thanks to the functionality of Divi Layout Block.
Here is how to add a Divi notification bar to a layout with Gutenberg:

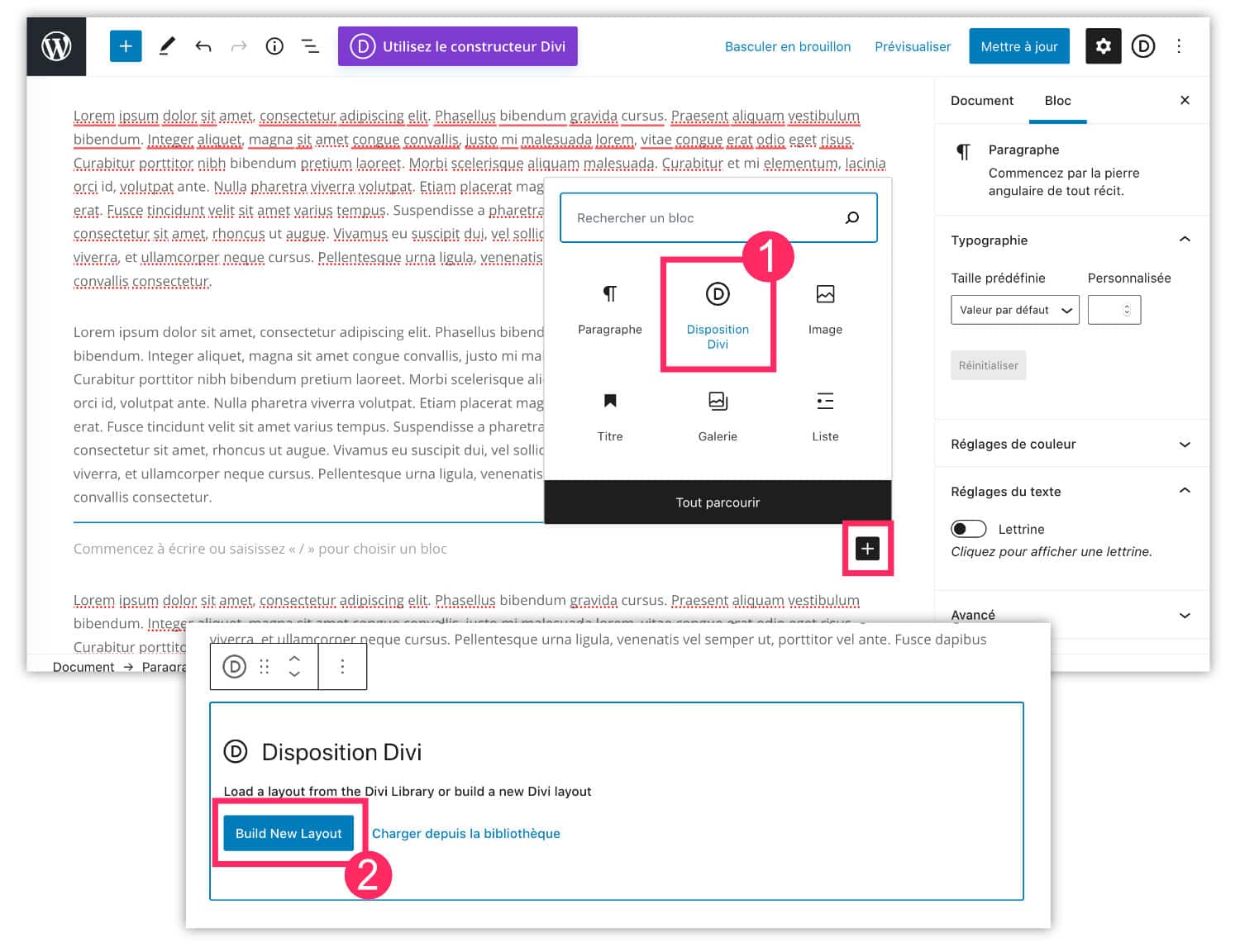
- Add a "Divi Disposition" block to your Gutenberg layout.
- Choose Build New Layout.

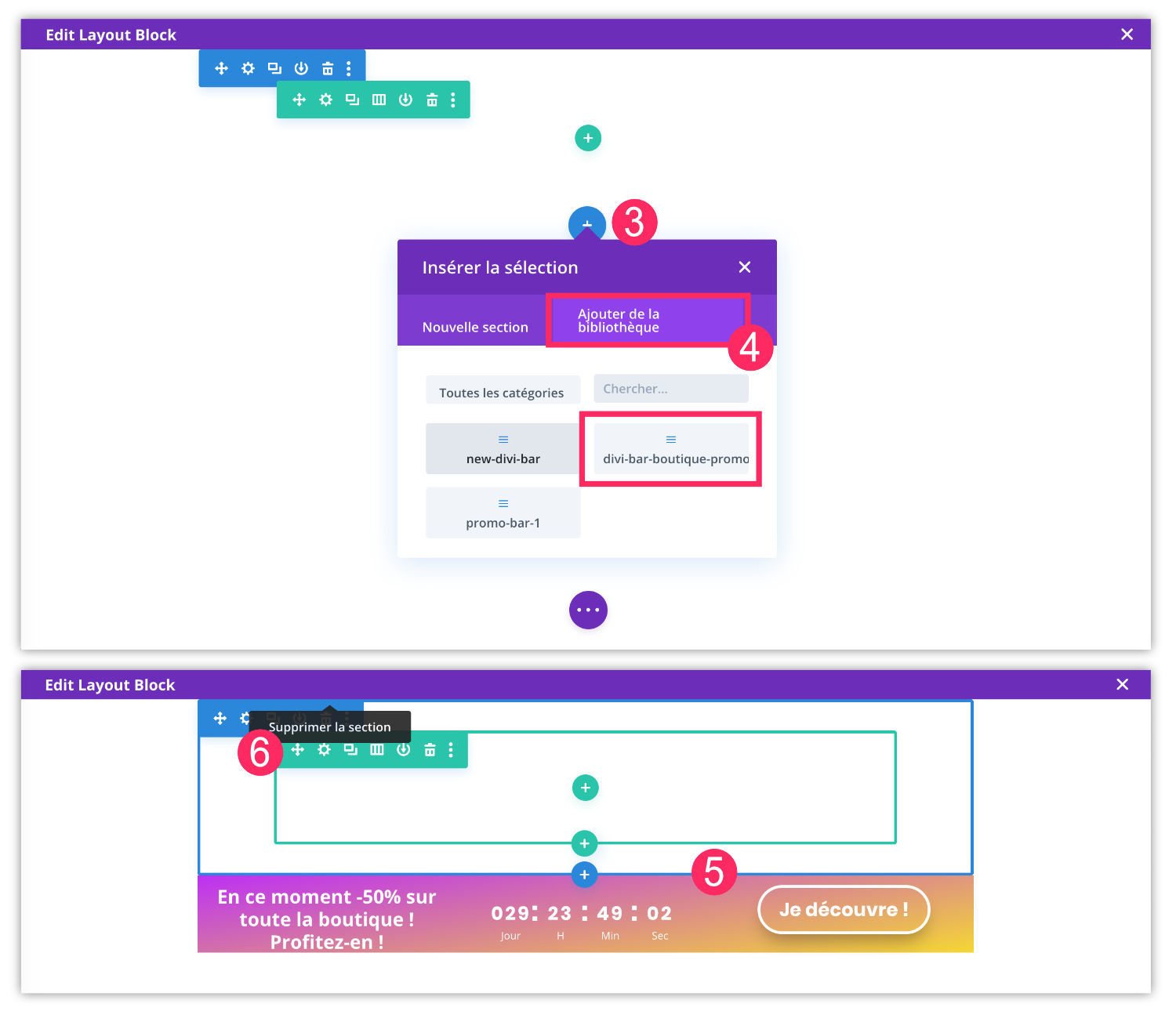
- The builder will open: add a new blue section (blue + icon)
- And choose your pre-recorded section available in the tab "Add Library".
- Your notification bar loads and appears.
- Remove the useless section that was placed by default when opening.
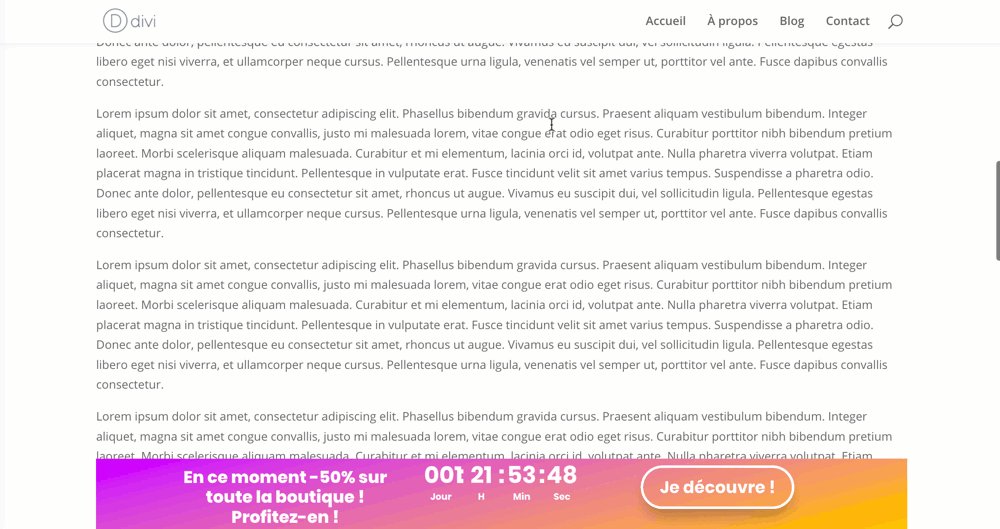
Here is the result obtained or visit the demo page :

3.3 – The peculiarities of this "home-made" notification bar
You will notice that this tutorial allows you to easily and quickly realize a promotional bar with Divi but also offers a small originality: the bar remains fixed to the scroll until reaching its location within your layout. After that, this bar slides with the content of your site.
It's original and non-intrusive but one true Hello Bar should be able to be closed or hidden by the user who wouldn't want to see her anymore.
Therefore, I have identified various resources if you want to go further with this feature...
4 – Alternatives and resources sorted on the component
To go further and if you have real marketing needs, you can rely on specialized extensions that offer many features for your promotional bars:
- Divi Bar diviLife : an extension specially designed to add notification bars to your Divi site.
- Hello Bar : One of the most effective and well-known WordPress extensions.
- Here you will find all the Free Bar Notification Extensions Also available from the administration of your site (on the Extensions > Add tab).
Also, you can use my tutorial about Popups for Divi to divert it from its primary purpose and create notification bars with.
Otherwise, these tutorials might also interest you:


Super tuto encore, merci !
De mon côté, j’ignore pourquoi, la barre ne reste stiky/collée que en Visual builder, dès que je passe en « réel », la barre défile et ne reste pas collée, ni en stik to bottom ni en top.
J’ai essayé aussi avec « Body area » mais rien n’y fait. As-tu une idée ? ou une précision que je n’aurais pas faite ?
Tiens c’est bizarre LC, comme tu peux le voir dans ma vidéo et mes démo que ça marche. Alors n’aurais-tu pas un script qui empêcherait cela ?
J’ai la réponse (cela aidera peut-être d’autres): Elegant Theme vient de me dire que c’est un bug lié au fait que j’avais mis la section en global. Quand on la remet en non global, ça marche parfaitement ! Merci 🙂
Merci LC.
Merci pour cet article, c’est très clair.
Je me pose toutefois une question : est il possible (facilement) par un code ou autre de masquer cette barre de notification sans passer par un plugin. En clair, qu’il y ait une croix sur la droite pour la masquer ?
En vous remerciant 🙂
Salut Guillaume. Certainement mais avec du JS
Bonjour Lydia, merci pour ton retour très rapide. Effectivement oui, c’est ce que je pensais mais n’étant pas spécialiste je ne voyais pas trop comment m’y prendre. J’ai donc cherché un peu plus loin et j’ai trouvé un article sur le sujet en anglais qui détaille tout cela avec un peu de CSS, de PHP et de JS. Si cela peut en aider d’autres voici le lien : https://www.peeayecreative.com/how-to-add-a-promo-bar-in-divi-(without-plugins)/ (je te laisse modérer ou non le lien 🙂 )
Merci Guillaume