Vous pouvez facilement jouer avec les options de survol offertes par Divi. On appelle cela le « hover » en webdesign… Par exemple, on peut faire un zoom au survol d’une image comme nous l’avions vu dans un précédent tutoriel. On peut changer la couleur d’un texte ou d’un arrière-plan… Mais aujourd’hui, je vous montre comment changer une image au survol de la souris.
👉 Difficulté : zéro !
👉 Durée : le temps d’un café !
1 – Qu’est-ce que le « hover » ou « survol de la souris » ?
Est-ce vraiment nécessaire d’expliquer ce qu’est le HOVER ? Si vous êtes webdesigner, vous connaissez et maitrisez… Mais si vous arrivez tout droit de l’âge de glace, voici une petite définition :
Le « Hover » ou « survol de la souris » est le fait d’afficher un état ou un statut différent à un élément lorsque l’internaute passe la souris au-dessus de celui-ci.
C’est très courant pour créer des mises en page originales : changer la couleur, changer la taille, changer la position, etc.
Le saviez-vous ? Vous pouvez tester Divi gratuitement en vous rendant sur cette page et en cliquant sur « TRY IT FOR FREE »
2 – Changer une image au survol en 3 clics
L’avantage est que Divi propose des options de survol dans chaque module et le module Image ne déroge pas à la règle, bien sûr !
Alors, avez-vous déjà pensé à changer carrément une image lorsqu’on passe la souris ? C’est possible et c’est très facile :
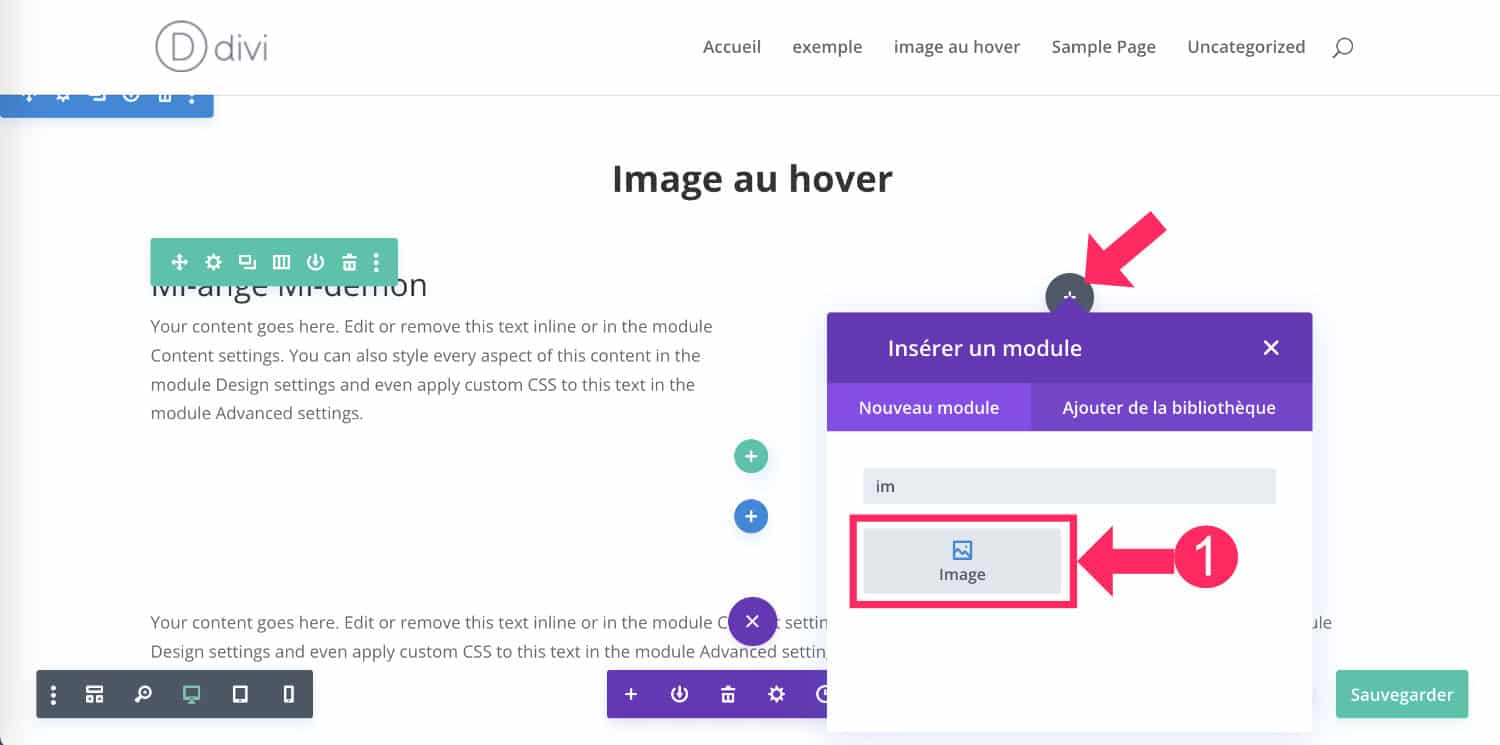
- Ajoutez un module image au sein de votre mise en page avec le Visual Builder
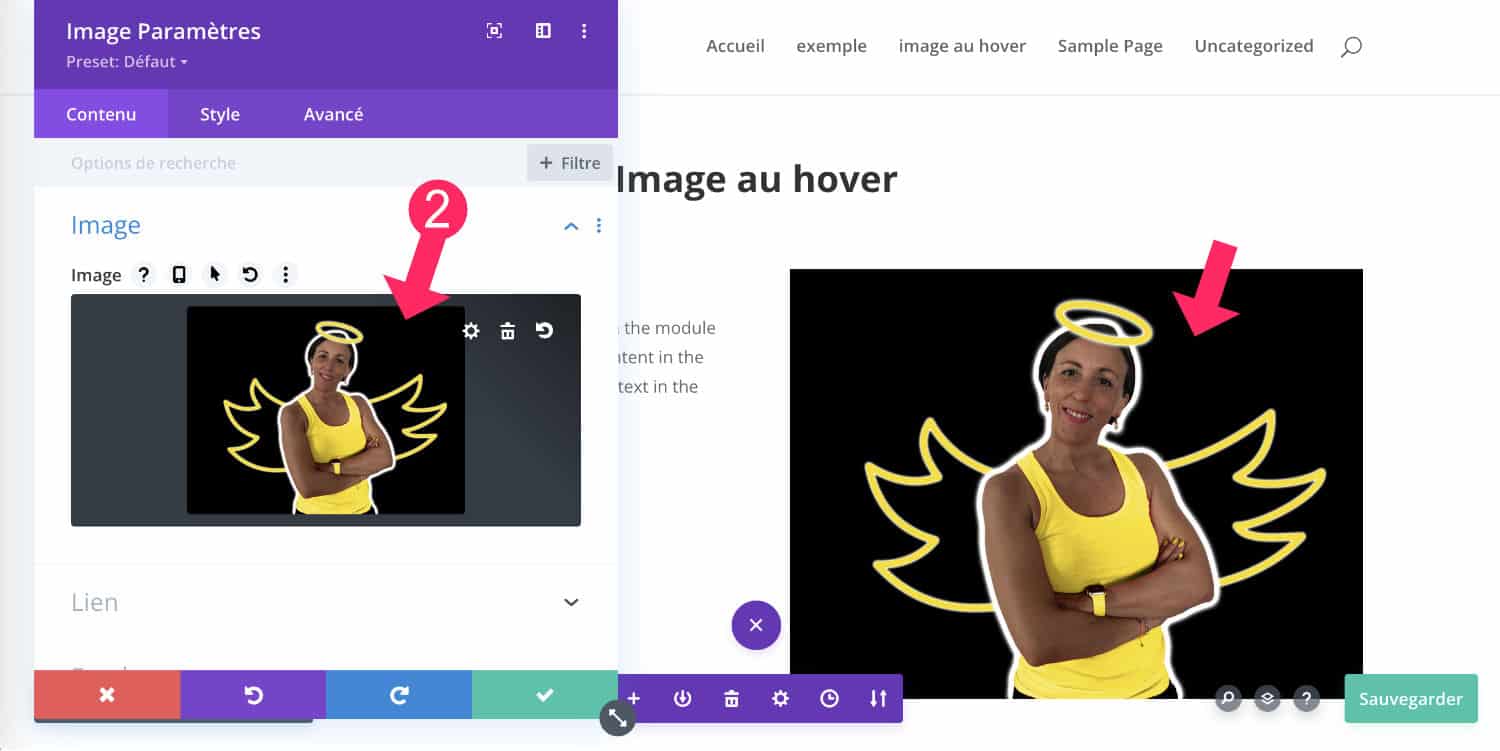
- Importez votre première image, on l’appellera l’image « A »
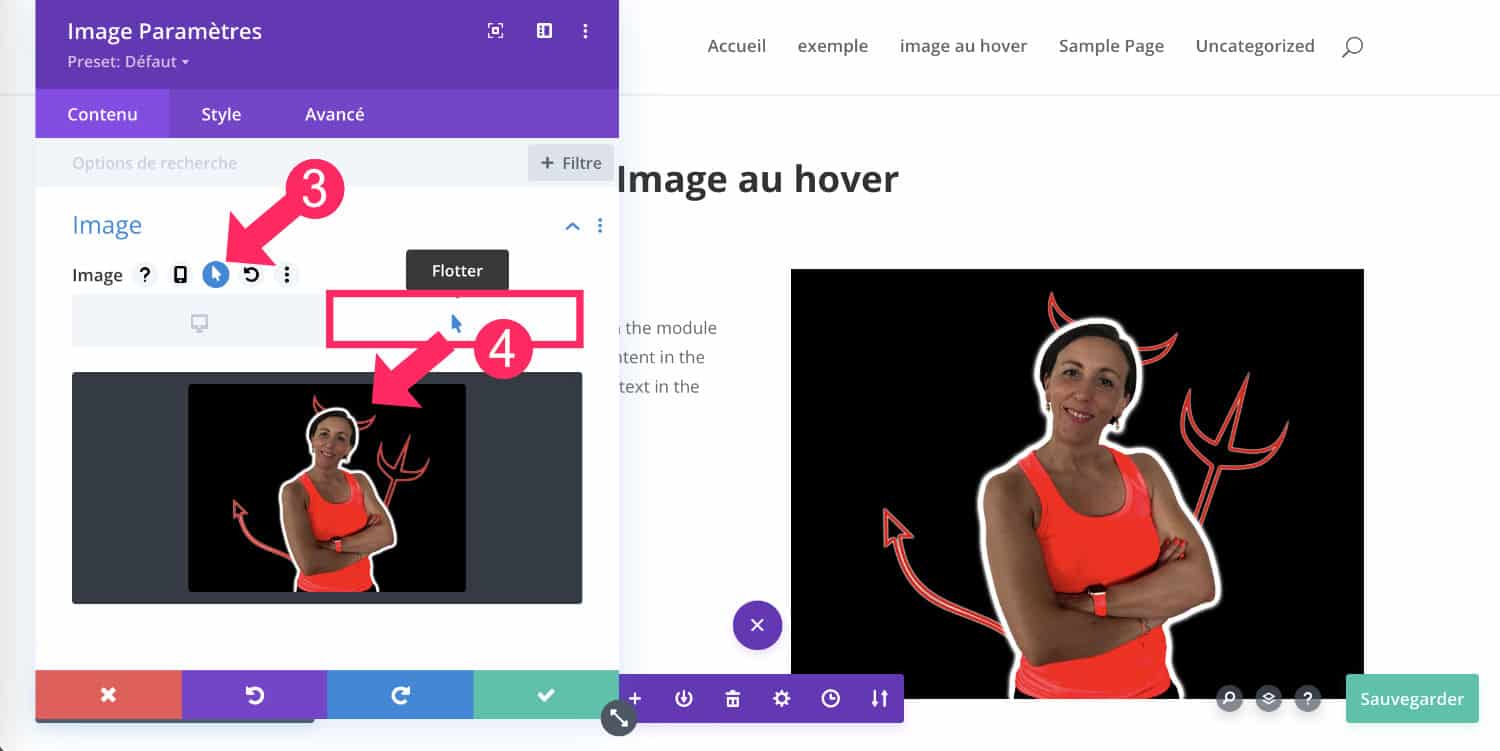
- Activez l’option de survol (hover) en cliquant sur l’icône de la flèche.
- Sélectionnez l’onglet Hover (onglet « Flotter », mal traduit) et importez votre seconde image, l’image « B ».



Voilà, c’est tout !
Rien de plus simple, n’est-ce pas ?
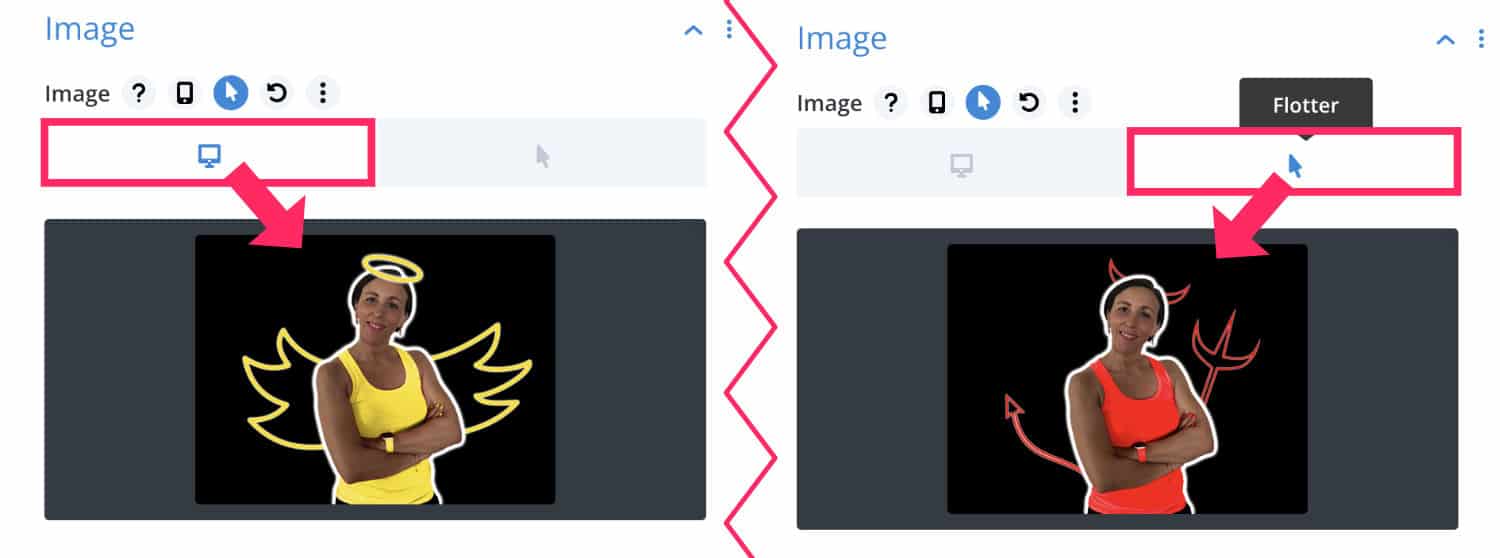
N’hésitez pas à vérifier les deux onglets (onglet « Bureau » et onglet « Flotter ») pour vérifier que les deux images sont aux bons endroits.

3 – Astuces pour un effet réussi
Vous remarquerez que pour que l’effet soit réussi, il est préférable d’utiliser deux images qui se superposent parfaitement.
Pour mon exemple, j’ai dupliqué deux fois la même image et j’ai ensuite changé la couleur et ajouté des éléments graphiques. J’ai réalisé cela à l’aide de deux logiciels :
- Affinity Photo pour détourer l’image et changer la couleur
- Affinity Designer pour ajouter les éléments graphiques
Comme je l’explique dans la vidéo qui suit, il m’a fallu plus de temps pour réaliser ces images que pour les intégrer dans Divi.
Cela nous rappelle qu’une bonne mise en page et un bon design de site ne repose pas exclusivement sur la technique pour créer le site… Bien au contraire : vos contenus – vos textes et vos images – feront toute la différence ! Ensuite, Divi vous permettra de les intégrer facilement…
4 – Changer l’image au survol de la souris : le tutoriel en vidéo
Voici le petit récap’ en vidéo… Étant donné que c’est un tutoriel Divi très court, j’en ai profité pour ajouter, en bonus, la conception de ces deux images en fin de vidéo… Donc si vous êtes curieux, regardez la vidéo en entier !
Ne tardez plus ! Découvrez le thème Divi ici !
5 – Les options de survol disponibles dans tous les modules Divi
Pour rappel, les options de survol sont disponibles dans chaque module de Divi ! Il suffit de passer la souris à côté du titre du module pour voir apparaître les icônes de hover et des autres options… Donc n’hésitez pas à vous en servir !
D’ailleurs, c’est également à cet endroit que vous pouvez activer l’icône du téléphone qui vous permet de gérer au pixel près le responsive de chaque module. Je ne le répèterai jamais assez : cherchez bien, toutes les options sont là, sous vos yeux 😉
Envie de customiser Divi comme un(e) pro ? Découvrez tous les tutos !
6 – Pour aller plus loin
Pour aller plus loin avec la fonctionnalité de Hover de Divi, voici une petite liste de tutoriels :
- Une autre façon de changer l’image au survol
- Comment faire défiler (scroll) une image au survol de la souris
- Comment ajouter un effet Tilt au survol (wahou, j’adore !)
- Comment afficher le résumé d’un article au survol
- Comment créer un effet de zoom au survol d’une image avec un texte cliquable par-dessus ?
- Comment remplacer le logo d’un client par un témoignage client au survol de la souris ?




Hello Licia, voilà tu as fait un nouveau adepte 😉 en tous cas c’est chouette ton aide que tu apportes et un grand Merci pour tes nombreux tutos.
Ici sur ce tuto, je pourrais être tenté, sauf ce qui me gène au passage de la souris pour le changement d’image, c’est ce petit « flash » blanc qu’il y à et ça donne un rendu pas du tout fluide entre les deux images. Dommage l’idée est intéressante !
Cordialement
Michel
Finalement ça passe bien avec l’essaie que j’ai fait, la transition est fluide 😉
Oui je vois ce que tu veux dire… tu as certainement raison
Ah super !
Bonjour Lycia,
J’aimerais mettre une image survolée (donc deux images,) dans mon menu entête à la place du mot boutique et dans un de mes menus pied de page, ou si pas possible à côté du menu entête.
L’astuce image Visual Builder module n’est pas applicable dans ce cas.
Avez vous une solution à me proposer svp ?
Oui je vois. Pas d’idées à part bidouiller avec du CSS
Bonjour !
Après quelques années chez shopify, je commence à me familiariser avec Divi que je trouve intéressant au niveau seo. Mais je désespère à ne pas trouver une astuce ou module pour savoir comment afficher une seconde image au survol d’un produit !
Avec le thème Dawn de shopify, cette fonction est proposée naturellement mais là avec Divi, je n’ai rien trouvé sur ce sujet. Auriez-vous une info sur ce sujet ou faudra-t-il retourner à l’âge de glace ? 😉
Merci d’avance pour votre aide.
Eh bien non, il n’y a pas d’option pour ça. D’où ce tutoriel. Peut-être qu’un plugin tiers propose ça ? Peut-être Divi Suprême ? À voir…
J ai un soucis avec mes images sur Divi, mes image sont grisées a 50 % . Que faire
Je ne sais pas, je suppose qui faut inspecter votre site pour mieux comprendre ce qu’il se passe. Il doit y avoir un dégradé de paramétré quelque part.
Bonjour,
Merci pour cette solution très simple (et plus généralement pour vos tutos sur lesquels je tombent régulièrement).
J’ai lu le commentaire de @Meyer Michel et, comme lui, j’aimerai faire disparaître cet effet de flash lors de la transition mais je ne vois pas comment faire cela. Quelqu’un pourrait-il m’aider ?
D’avance merci
Bonjour Elise, malheureusement je n’ai pas trouvé de solution à ce « flash »