Si vous utilisez régulièrement Divi, vous avez dû vous rendre compte que l’ajout d’un overlay en dégradé ET l’ajout d’un effet de parallaxe ne sont pas compatibles sur les images d’arrière-plan de vos sections Divi. En d’autres termes : un dégradé sur une image en parallaxe est impossible avec Divi !
J’ai bien conscience que tous ces mots peuvent faire peur car c’est un jargon très particulier qui mêle termes anglais et jargon du web.
Mais ne vous inquiétez pas, on va aborder tout cela en détail, et, en prime, on va voir comment rendre cela possible avec une simple ligne de code CSS (idéal débutant) !
Voici une vidéo qui explique ce que vous allez pouvoir réaliser avec le contenu de cet article :
- 1 – Qu’est ce qu’un « overlay » ou un « gradient overlay » ?
- 2 – Qu’est-ce qu’un « effet parallaxe » ?
- 3 – Options de Divi : impossible d’associer les deux !
- 4 – Autoriser un dégradé sur image en parallaxe : explications !
- 5 – Un dégradé sur une image en parallaxe : une histoire de goût… ou de WebDesign !
1 – Qu’est ce qu’un « overlay » ou un « gradient overlay » ?
En WebDesign, le terme « overlay » désigne une « superposition ».
On emploie souvent le terme « overlay » quand on parle d’une image. C’est en fait une superposition de couleur qui est placée au-dessus d’une image. Cette couleur est souvent apposée avec une opacité afin de conserver le visuel de l’image de fond.
Un « gradient-overlay » est donc une superposition de couleur en dégradé au-dessus d’une image.
Les overlays sont souvent proposés pour améliorer le design d’une image cliquable.
Par exemple, il est assez courant de voir les images de mise en avant d’un article de blog avec un overlay au passage de la souris (au hover) et même une icône qui apparait.
Au niveau de l’UX (expérience utilisateur) cela permet à l’utilisateur de comprendre que l’image est cliquable.
2 – Qu’est-ce qu’un « effet parallaxe » ?
Ce n’est pas la première fois que l’on aborde le terme de parallaxe sur ce blog !
L’effet parallaxe est une pratique assez courante dans le webdesign. Le rendu visuel est souvent très réussi et cela donne de la profondeur à vos layouts Divi.
Grâce au parallax, vous pourrez fixer vos images d’arrière-plan lors du scroll (parallaxe CSS), ou vous pourrez désynchroniser le scroll de l’arrière-plan avec le scroll du plan supérieur (parallaxe réelle)… Nous verrons tout cela dans une vidéo explicative un peu plus bas.
Toutefois, nous avions vu, lors d’un précédent article, que l’effet parallaxe était capricieux en version mobile… Idem pour cet article : il va nous poser quelques problèmes… que nous allons résoudre en 2 temps 3 mouvements !
Savez-vous que vous pouvez tester Divi gratuitement ? Rendez-vous sur cette page et cliquez sur « TRY IT FOR FREE »
3 – Options de Divi : impossible d’associer les deux !
Eh oui, si ajouter un dégradé sur une image en parallaxe était faisable nativement au sein de Divi, cet article n’aurait pas lieu d’exister.
Mais ce n’est pas le cas !
Quelques fois, on note des bugs ou des incohérences au sein de nos outils WordPress préférés. On pense qu’ils vont être corrigés rapidement… Mais non !
Ne me dites pas qu’Elegant Themes n’est pas au courant de ce souci de dégradé sur une image en parallaxe !
Bref, puisque rien n’est fait… Je vous propose une solution simple, rapide et efficace !
Cette vidéo vous explique toute la procédure pour autoriser un dégradé sur une image en parallaxe :
4 – Autoriser un dégradé sur image en parallaxe : explications !
Comme vous avez pu le voir dans la vidéo précédente, ajouter un dégradé sur une image en parallaxe n’est vraiment pas compliqué. Surtout que Divi nous met à disposition tous les outils afin d’y parvenir simplement et rapidement !
Revenons en détails sur ces quelques étapes :
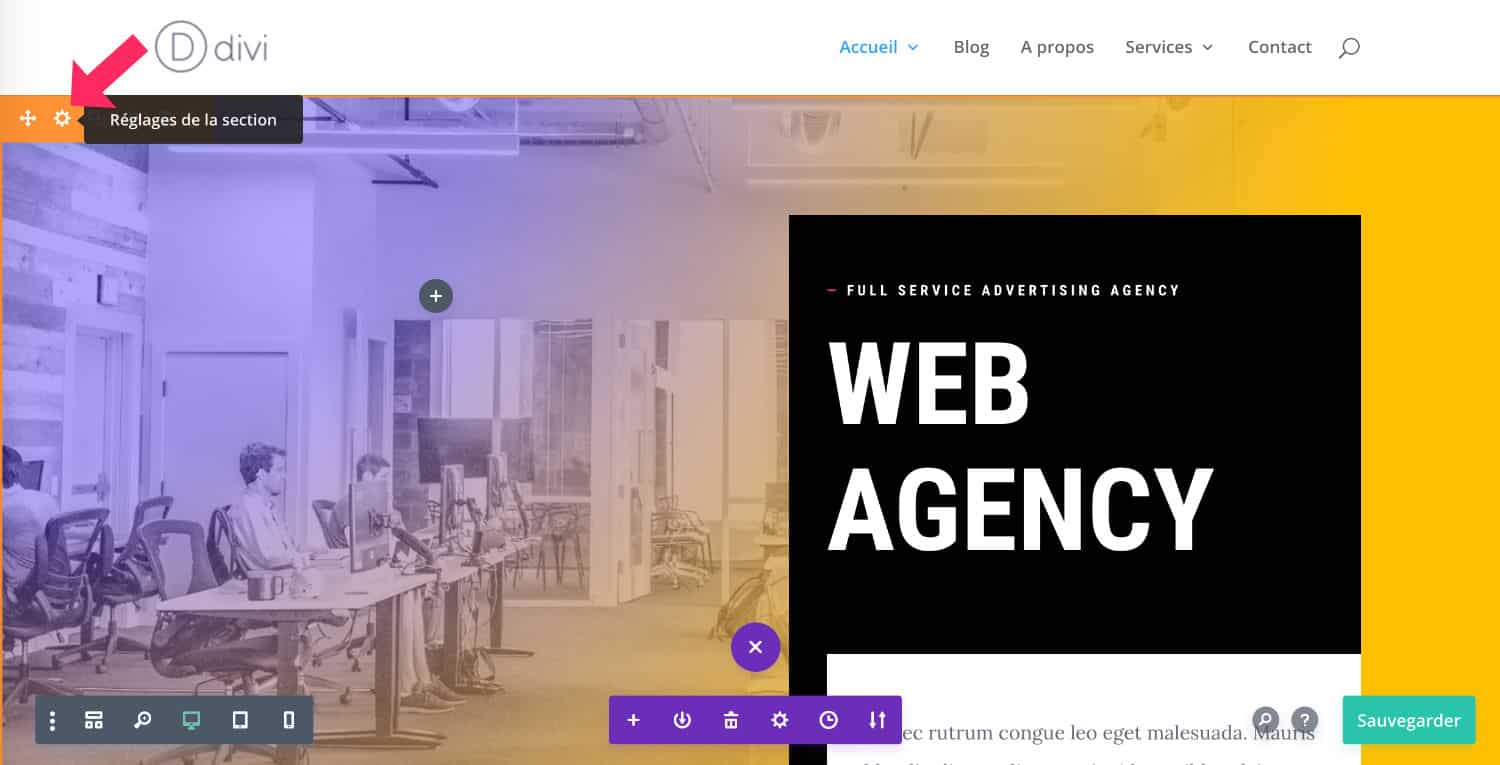
Tout d’abord, vous devez éditer les paramètres de la section (ou du module) qui contient votre image d’arrière-plan :

Cliquez simplement sur l’icône de la roue dentée… Une popup va s’ouvrir :

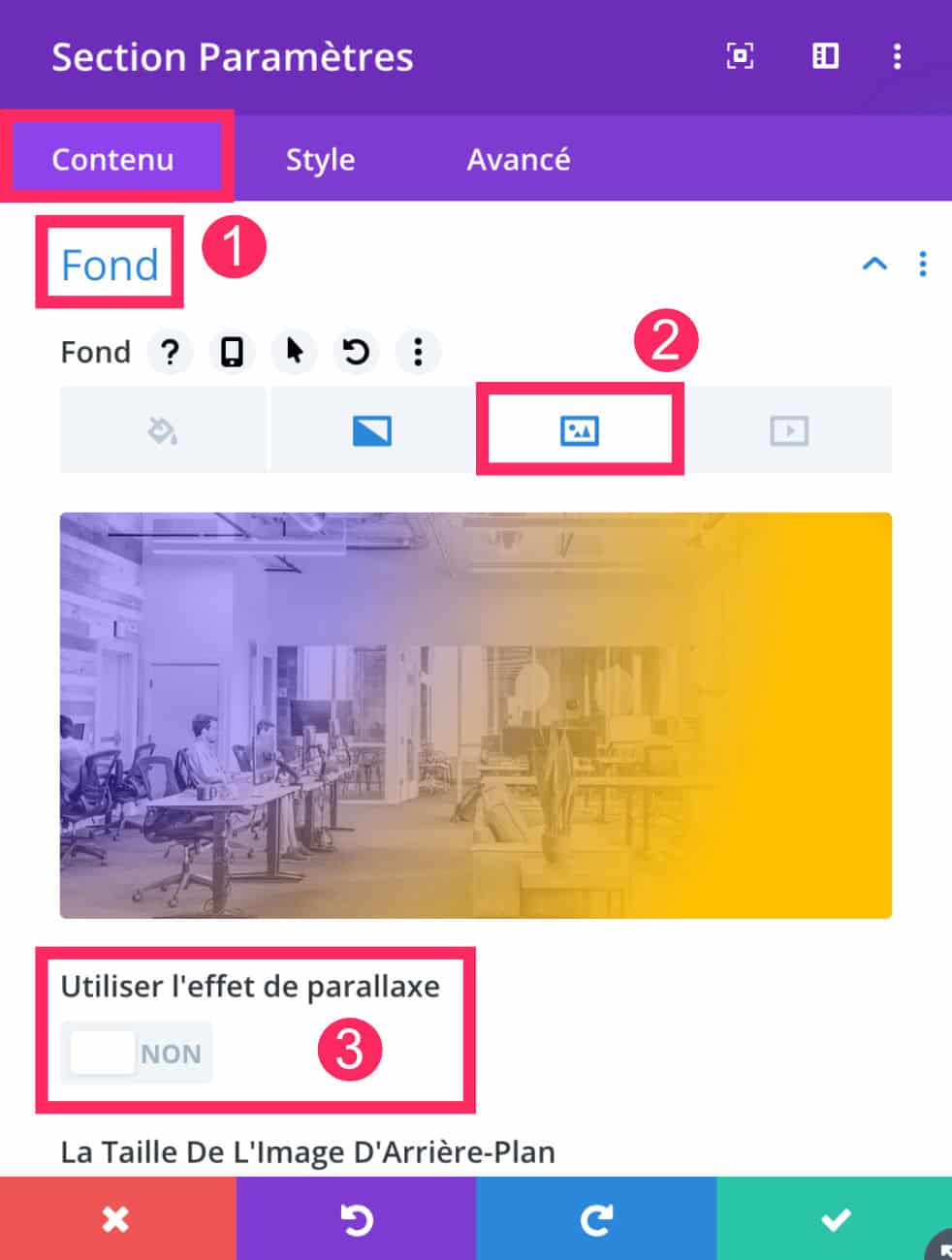
- Dans l’onglet Contenu > Fond
- Sélectionnez l’icône de l’image d’arrière-plan et importez votre image depuis la bibliothèque de médias ou depuis votre disque local.
- Ne cochez en aucun cas l’option « utilisez l’effet de parallaxe ».

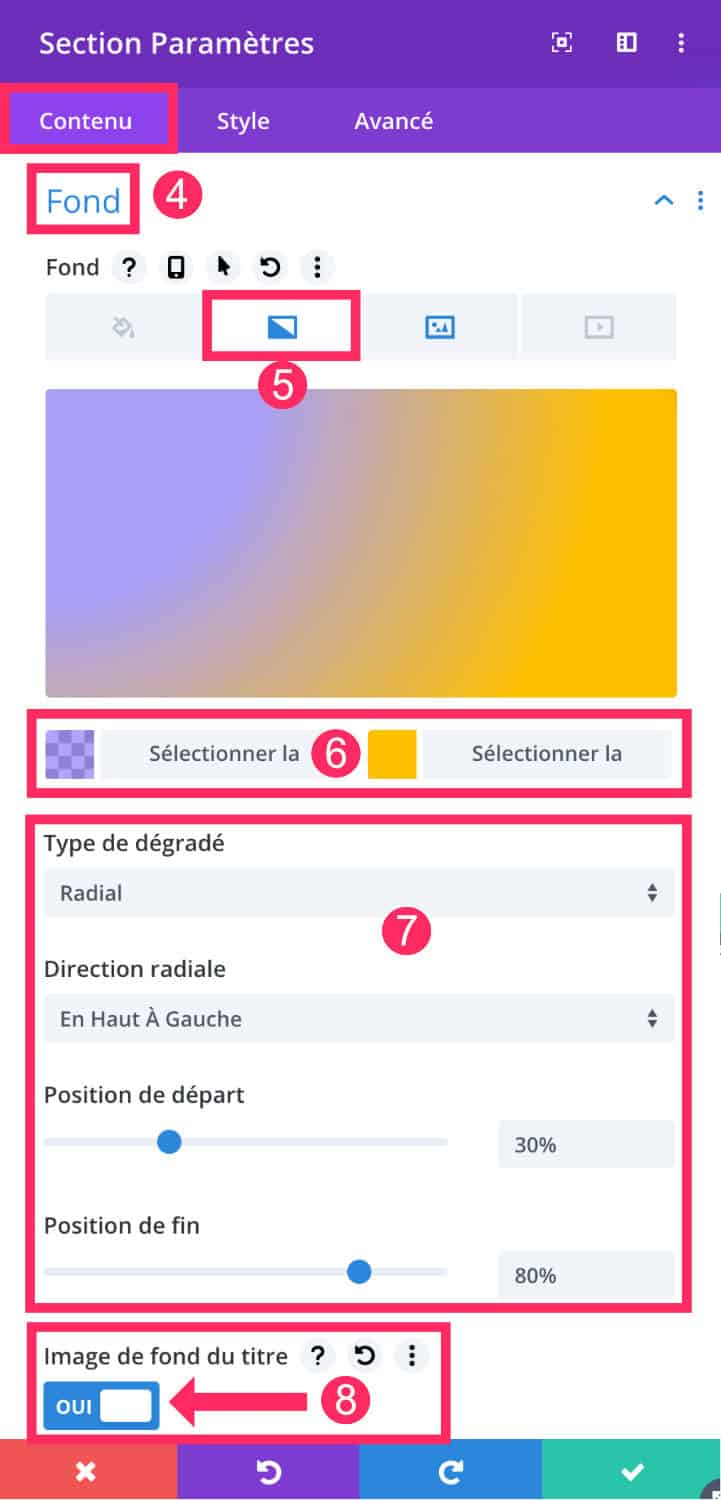
- Toujours à l’onglet Contenu > Fond.
- Sélectionnez, cette fois-ci, l’icône du dégradé.
- Choisissez les deux couleurs qui composeront votre dégradé. Pour mon exemple, j’ai choisi un mauve transparent et un jaune plein.
- Définissez les options de votre dégradé : linéaire ou radial. Puis définissez la position de départ et de fin. Cela aura un impact sur le design du dégradé.
- N’oubliez pas de cocher l’option « image de fond du titre ». Cela permet de placer le dégradé au-dessus de l’image d’arrière-plan (comme expliqué dans la vidéo).

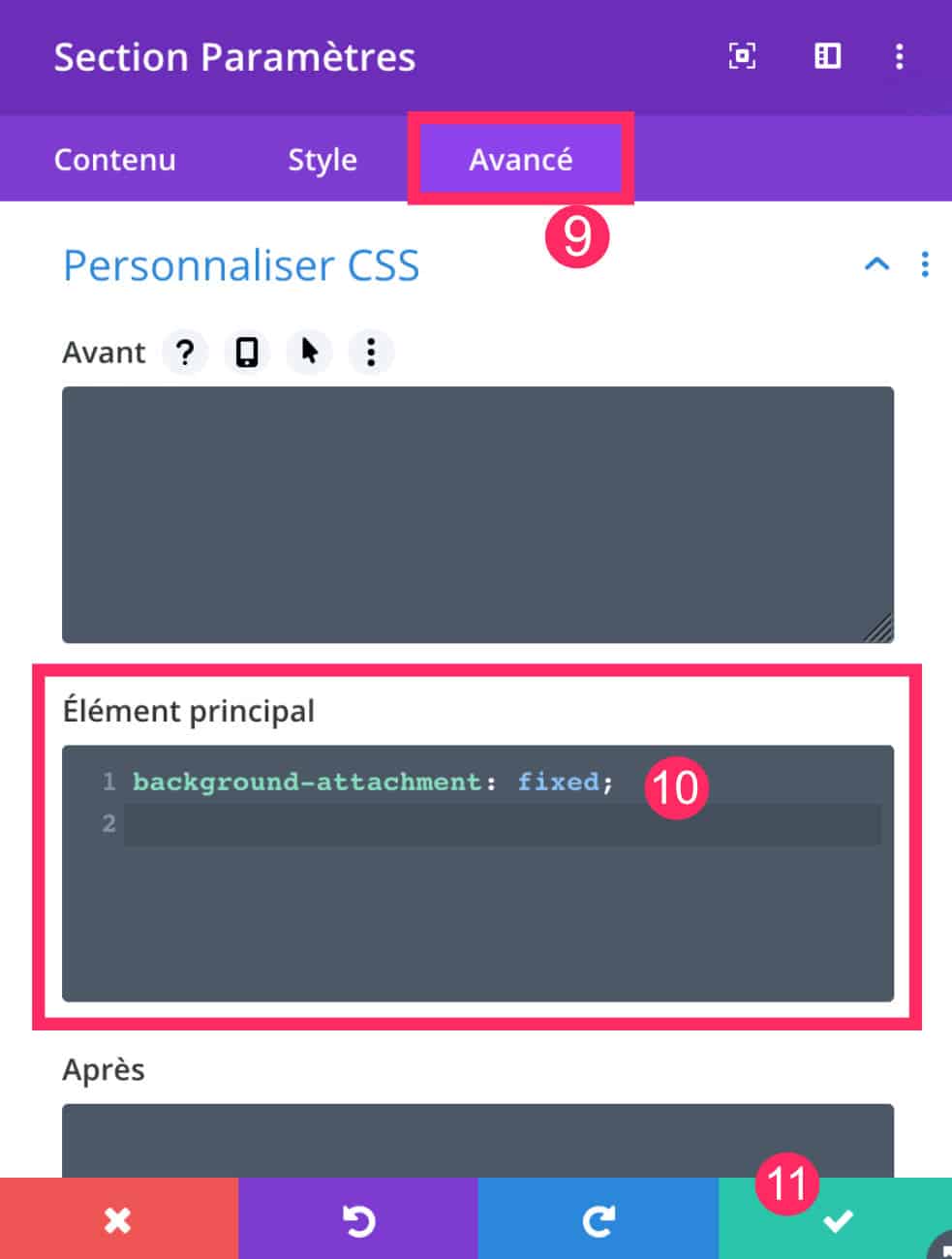
Enfin, vous devrez ajouter un peu de CSS pour obtenir un effet parallaxe sur votre image avec un dégradé en overlay :
- Toujours dans les réglages de la section, allez à l’onglet Avancé
- Dans « élément principal », saisissez cette ligne de code CSS :
background-attachment: fixed;Cette ligne de code est suffisante pour obtenir l’effet escompté mais vous pourriez ajouter d’autres paramètres si le résultat n’est pas convenable, par exemple :
background-repeat: no-repeat;
background-attachment: fixed;
background-position: top center;
background-size: cover;- N’oubliez pas de sauvegarder vos modifications.
Si vous souhaitez en savoir davantage sur la propriété CSS « background », je vous conseille de lire cet article qui explique en détail cette propriété et ses valeurs. Cela vous permettra de comprendre quels appels CSS vous pouvez réaliser pour gérer vos images d’arrière-plan.
5 – Un dégradé sur une image en parallaxe : une histoire de goût… ou de WebDesign !
Si vous lisez régulièrement ce blog, vous avez dû comprendre que je suis une « fan inconditionnelle » du scroll et du parallaxe hi hi hi !
Rappelez-vous :
- Footer qui se dévoile au scroll
- Scroll dans un mockup
- Image qui défile au hover de la souris
- Menu qui se fixe au scroll
- Menu fixé en pied de page
- Etc.
C’est une histoire de goût me direz vous ? Peut-être une histoire de webdesign ou une histoire de tendance ?
Toujours est-il qu’un site web n’utilisant ni le parallaxe, ni la dynamique au scroll est tellement… barbant ?
Oui et non…
Tout dépend sur quel type de site nous sommes. Par exemple, le site des impôts ou le site de la CNIL n’utilisent pas ce type de design… Pourquoi ? Ce sont des sites institutionnels qui ne peuvent pas se le permettre… Mais pour tous les autres thématiques de site, pourquoi s’en priver ?
Les dégradés et les arrières-plan en parallaxe apportent un dynamisme, une identité, une émotion…
Et vous ? Qu’en pensez-vous ?
Découvrez de nombreuses autres astuces et ressources directement sur le blog d’Elegantthemes.




Hello Lycia,
Super tips !
* « si je dois continuer, tout simplement » -> ah oui carrément ;))
Merci à toi ! @+ Jean-Marc
PS : suis déjà abonné !
Merci Jean Marc 🙂
Salut Lycia
Pour commencer j’aimerais te dire un grand merci pour ce tuto, j’en avais besoin.
Ensuite te féliciter pour la vidéo, car je sais que ce n’est pas facile de s’enregistrer en face d’une caméra, c’est même un challenge, j’ai essayé juste comme ça pour m’amuser, et j’ai vite abandonné.
Pourtant j’ai l’habitude de parler en face d’un public.
Alors si tu continue, nous en profiterons et toi je pense que ça sera de plus en plus facile où en tout les cas tu prendra plus d’assurance et de plaisir.
Voilà pour ce que j’en pense et surtout encore félicitation et merci.
Merci Jean Luc 😉
Bonjour Lycia,
Merci pour ce post. Très simple. Très bien expliqué.
Grâce à tes tutos, ma culture DIVI s’agrandit et donne des idées créatives intéressantes. Donc on continue ! ;oD
Bonne journée
JC
Merci JC ! 😉
Magnifique astuce ! Merci beaucoup, je suis tombé dessus par hasard en cherchant justement comment faire 🙂 Et toujours très bien expliqué, super !
Bonjour Lycia,
Merci pour ce tutoriel très intéressant mais j’ai un problème.
Ça fonctionne parfaitement sur Mac, Pc windows et smartphones android mais sur l’iphone que j’utilise pas du tout.
Je sais qu’on peut désactiver le parallaxe sur téléphone mais bon c’est dommage si tu as une solution je suis preneur.
Merci beaucoup.
Tu es sûr que ça marche pas sur iPhone ?
Je crois que j’ai une soluce pour toi : https://astucesdivi.com/parallaxe-mobile-divi/
Je suppose que tu dois coupler les deux tutos pour que ça fonctionne.
Re bonjour Lycia, non malheureusement ça ne fonctionne pas sur Apple mais parfaitement sur mon Android.
J’ai testé aussi sur ton site et le problème est identique.
Après je pense que c’est peut être la version de l’iphone c’est un 6s, peut être que ça marche mieux sur les modèles récents.
J’ai essayé de cumuler avec le tutoriel sur la parallaxe mobile et le JS mais rien n’y fait.
Si tu veux aller jeter un coup d’œil en cette période de confinement : https://mathieupagnier.com
Encore moi, du coup non le problème ne vient pas de la version de l’iphone, je viens de tester sur le 11 et ça ne fonctionne toujours pas malheureusement….
Bonjour Lycia,
Un grand merci pour cet article tutoriel car il est vrai que c’était vraiment un problème.
Et votre site est une mine d’information pour les utilisateurs DIVI
Encore merci.
Amicalement
Merci David
Bonsoir Lycia, comme d’habitude un tuto au top !
MERCI
Merci
Merci Lycia!
Bonne astuce – J’aime normalement placer mon CSS dans la feuille de style mais cela fonctionne très bien!
Merci Merci Merci!
Bonjour,
Merci pour ce tuto.
Je rencontre également un souci sur affichage iPad, iPhone. J’ai mis un dégradé noir au dessus d’une image de fond et utilisé background-attachment : fixed pour avoir un effet parallaxe. Malheureusement sur iPhone et iPad, le fond de cette section est noir.
J’ai inséré le script présent sur le second tutoriel et ça n’a pas eu d’impact.
Depuis la rédaction de cet article, quelqu’un a-t’il trouvé une solution pour ce souci?
Merci encore et bonne journée,
Céline
Salut Celine. Ça doit fonctionner, il faut vérifier si le code que tu as inséré est bon, quelque fois ça peut mal s’écrire en faisant un copié-collé
Bonjour,
Magnifique tuto comme d’habitude, mais pour moi, cela ne fonctionne pas. J’ai vérifié et je n’ai fait aucune erreur.
Est ce qu’entre temps, Divi a modifié quelque chose qui rend la manip’ inopérante ?
Je ne sais pas mais en tout cas l’overlay dégradé n’apparait pas…
Fileri, ça doit marcher, j’en ai fait un il n’y a pas longtemps. Divi n’a rien changé
Bonjour Lycia et merci pour ta réactivité.
J’ai de nouveau vérifié. Je ne comprend pas. Regardes par toi-même : https://combidream.fr
Il s’agit de la section entre le mur d’images et la section Instagram.
Quand je regardes via la console, je vois pourtant bien la prise en compte du CSS :
https://zupimages.net/viewer.php?id=21/42/3x7c.jpg
Là, je sèche…
Bon… Je reviens un peu honteux…
Honteux de ne pas avoir lu SCUPULEUSEMENT ce tuto et de t’avoir fait perdre un temps précieux. J’étais persuadé qu’il fallait activer le parallaxe vu qu’on veut un dégradé en parallaxe.
Mais je n’ai pas bien lu. Il ne faut SURTOUT PAS l’activer, même s’il est encadré dans ce tuto (voir le point 3 ci-dessus). Et le résultat qu’on obtient en back office, quand on suit pas à pas le tuto (déformation de l’image de fond), m’a tellement dérouté que je n’ai pas vérifié le rendu en front office qui, lui, est parfait.
Moralité : un tuto se lit avec concentration et vérifiez bien le rendu en front office avant de conclure que la manip ne fonctionne pas.
Merci Lycia;)
Merci Jean Marc
Bonjour Lycia,
Belle année à toi !;)
Me revoilà de nouveau. .. Je m’aperçois que la manip ne fonctionne ni sur tablette, ni sur smartphone Apple. Est ce que tu rencontres le même problème ?
J’ai mis en place ce qui est indiqué içi : https://astucesdivi.com/parallaxe-mobile-divi/
Mais rien n’y fait. La manip fonctionne sur un Mac, un Pc, peu importe les navigateurs. Mais dès qu’on est sur une tablette Apple ou iPhone, ça ne fonctionne plus, et ce, avec n’importe quels navigateurs.
Voici le site le question : https://combidream.fr
A très vite;)
JM
Hello Jean Marc ! As-tu suivi le tutoriel à la lettre ? Car ça marche et c’est justement le but de ce tuto 😉 peut-être un souci de cache ou de classe CSS ?
Bonjour Lycia,
Me revoilà de nouveau avec toujours le même problème non résolu.
Je précise que je ne fais pas d’erreur de code puisque l’effet fonctionne parfaitement sur mon Realme 7pro qui tourne sous Android. Le problème ne se pose QUE sur iPad et iPhone. Aucun problème sur iMac, macbook, pc, tablettes et smartphone sous Android.
Je suis allée sur le site du créateur du code qui est dans ce tuto : https://astucesdivi.com/parallaxe-mobile-divi/
Il a mis un exemple en bas de sa page : https://divihype.com/how-to-add-mobile-parallax-to-your-divi-website/
Là, ça fonctionne. Mal parce que ca saccade quand on scroll, mais l’effet parallaxe est bien là.
Pourtant, je vois bien dans les commentaires que beaucoup d’autres personnes rencontrent le même problème que moi.
Mais malgré des heures de recherche, je ne vois pas d’où vient le problème…
Ah tu m’en vois désolée. Il faudrait investiguer plus profondément. Car dans mon tuto, ça marchait bien. Mais je n’ai pas réessayé.