Importer-exporter un layout Divi ? Rien de plus simple avec la fonctionnalité import/export mise à disposition par le thème Divi et le Divi Builder. C’est certainement celle que je préfère !
La possibilité d’importer ou d’exporter un layout – une mise en page – va vous faire gagner un temps fou. Et si vous ne l’utilisez pas encore, vous devriez lire attentivement cet article car cette fonction va changer votre façon d’utiliser Divi !
Si vous souhaitez importer/exporter des templates de thème, c’est par ici ! Cette fonctionnalité est disponible depuis la version 4.0 de Divi.
Voici le programme :
- Pourquoi importer/exporter un layout Divi ?
- Comment importer un « premade layout » disponible dans le Divi Builder ?
- Comment importer un « premade layout » via le Visual Builder ?
- Comment exporter un layout Divi ?
- Comment importer un layout exterieur à son site ?
- Comment sauvegarder un layout Divi dans la bibliothèque ?
- Que faire si vous obtenez le message « ce fichier ne devrait pas être importé dans ce contexte » ?
- Conclusion…

1 – Pourquoi importer-exporter un layout Divi ?
La fonctionnalité d’import/export de Divi vous permet de gagner beaucoup de temps.
Si vous créez régulièrement des sites web, vous êtes certainement en quête de productivité…
L’idée est de pouvoir créer une mise en page et de la réutiliser ultérieurement, que ce soit dans le même site ou dans un autre.
On parle bien d’une mise en page (une disposition – un canevas), pas d’un design, cela signifie que vous pourrez importer et exporter la succession de modules Divi présents dans votre page pour, ensuite, changer les images et les textes.
Cela est différent de l’import/export des templates de thème que propose Divi 4.0.x.
Je crois que le plus gros des avantages d’importer-exporter un layout Divi réside dans sa simplicité d’utilisation mais surtout dans l’idée que tout utilisateur, même sans aucune connaissance en WebDesign, obtiendra rapidement un site « magnifique » et cohérent.
Envie de passer à la vitesse supérieure ? Obtenez le thème Divi maintenant !
2 – Comment importer un « premade layout » disponible dans le Divi Builder ?
Nous avions déjà parlé de ces « premade layout » que vous trouvez dans le Divi Builder lors d’un dernier article…
Pour résumer, il s’agit de mises en page conçues par les développeurs/designers d’ElegantThemes et qui sont à votre disposition – complètement gratuitement – via le Divi Builder.
À l’heure où je rédige ces lignes, il existe 139 packs offrant 1029 layouts à télécharger et la gamme grandit chaque semaine !!!
Note importante : pour pouvoir utiliser ces layouts, vous devez utiliser un thème Divi « non craqué » (lire cet article pour connaitre combien coûte le thème Divi) et vous ne devez pas oublier de saisir votre clé de licence (clé API) à l’onglet Update.
À lire aussi : comment mettre à jour son thème Divi ?
Voyons à présent comment fonctionne l’import-export…


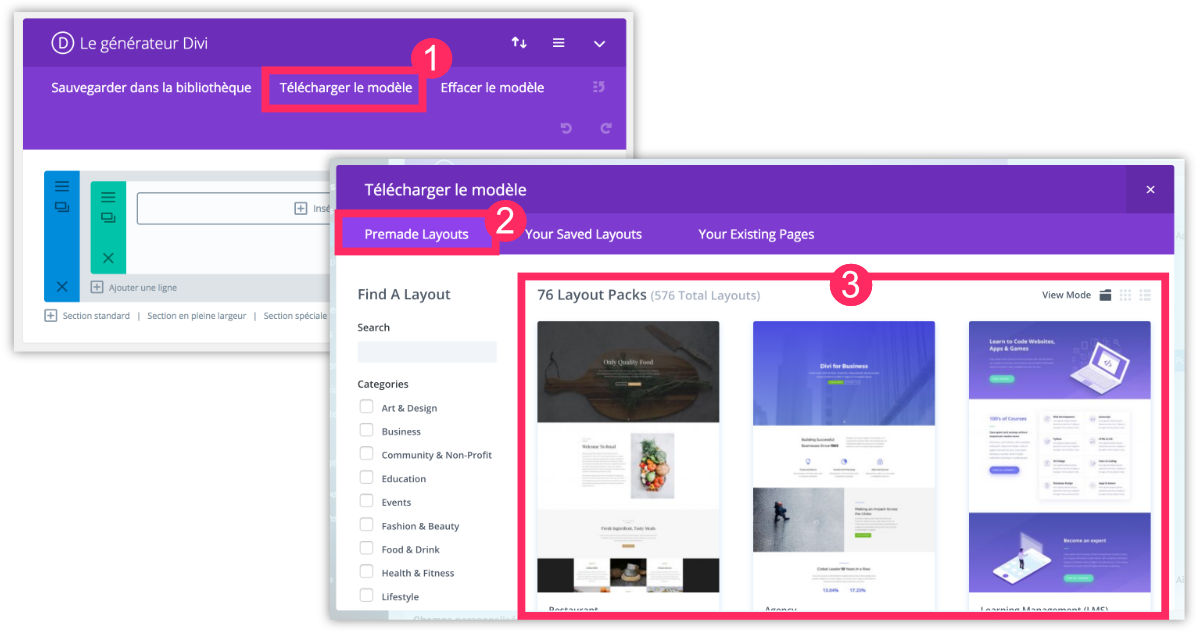
- Lorsque vous êtes dans une page, activez le Divi Builder puis cliquez sur « Télécharger le modèle ».
- Choisissez l’onglet « Premade Layout ».
- Visualisez les divers packs de layouts et sélectionnez celui qui convient à votre projet.
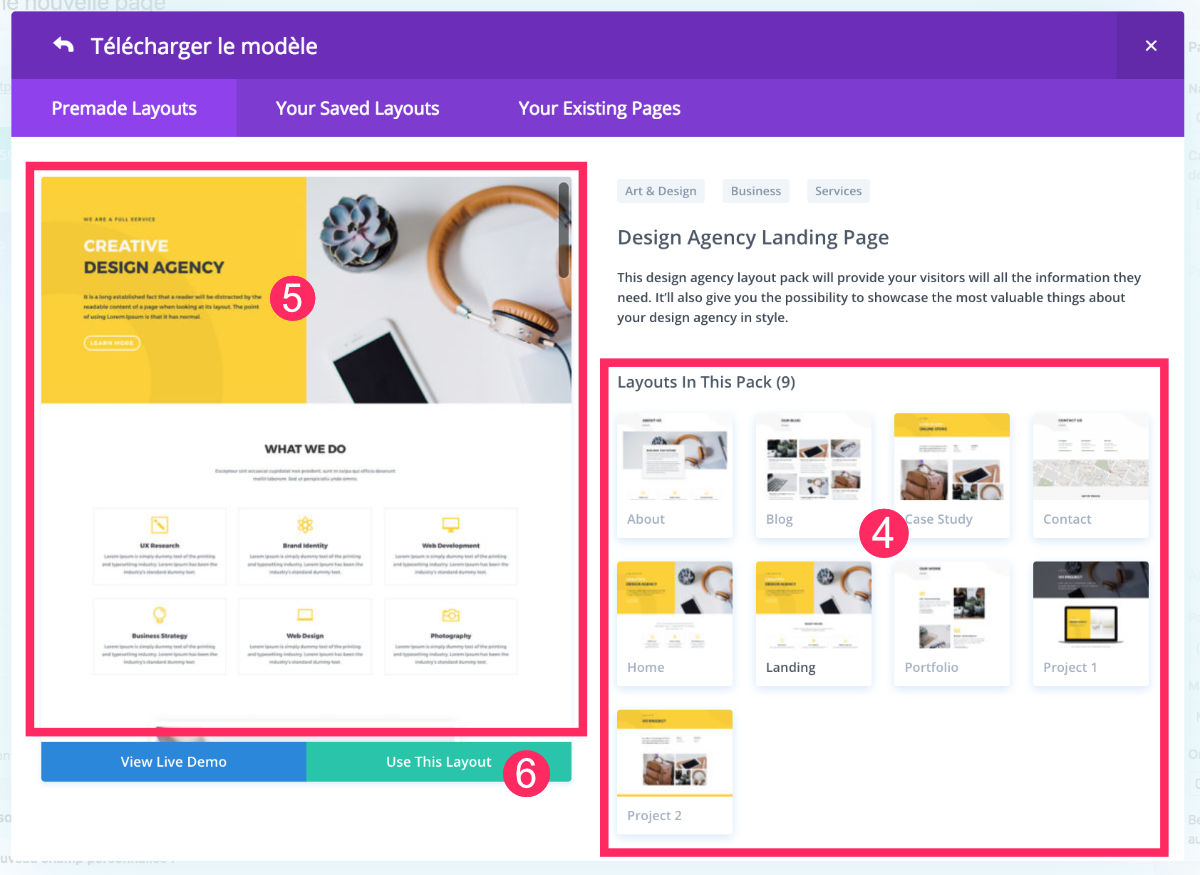
- Chaque pack est composé de plusieurs layouts. Généralement, vous pourrez importer un layout différent par page (un pour la home, un pour le blog, un pour la page contact etc…). Sélectionnez le layout à importer dans votre page.
- Vous pouvez le visualiser dans son intégralité sur la partie gauche de la fenêtre.
- S’il vous convient, vous n’aurez plus qu’à cliquer sur « Use this layout ».
Patientez quelques instants, enregistrez votre brouillon (ou publiez votre page) puis vérifier le résultat. Enfin, vous n’aurez plus qu’à éditer chaque module pour changer vos textes, images, typos, couleurs etc…
Voici la procédure en vidéo :
3 – Comment importer un « premade layout » via le Visual Builder ?
Les utilisateurs de Divi sont souvent partagés, certains préfèrent utiliser le Divi Builder (en back-end) et d’autres préfèrent utiliser le Visual Builder (en front-end).
Même si depuis la version 5.x de WordPress, le Visual Builder est prédominant…
Voici donc deux autres vidéos pour vous montrer comment importer une mise en page pré-faite, mais cette fois-ci, via le visual builder de Divi :
Dans cette première version, vous activez le visual builder et vous choisissez l’option « choose a premade layout » (celle du milieu).
Dans ce cas c’est facile, l’écran des layouts apparait et vous n’avez plus qu’à faire votre choix.
Par contre, si pour une raison ou pour une autre, vous n’avez pas choisi l’option d’importer un layout dès le début, vous pourrez quand même le faire grâce aux icônes situés en bas de l’écran comme vous avez pu le voir dans la vidéo ci-dessus.
En cliquant sur l’icône « + », vous accèderez à la fenêtre d’import de layouts.
4 – Comment exporter un layout Divi ?
Dans certains cas, vous pourriez avoir besoin d’exporter un layout que vous auriez conçu, que ce soit pour le conserver ou pour l’utiliser dans un autre site…
Avec le Divi Builder, c’est aussi possible et c’est aussi simple que d’importer.
Voici comment faire :

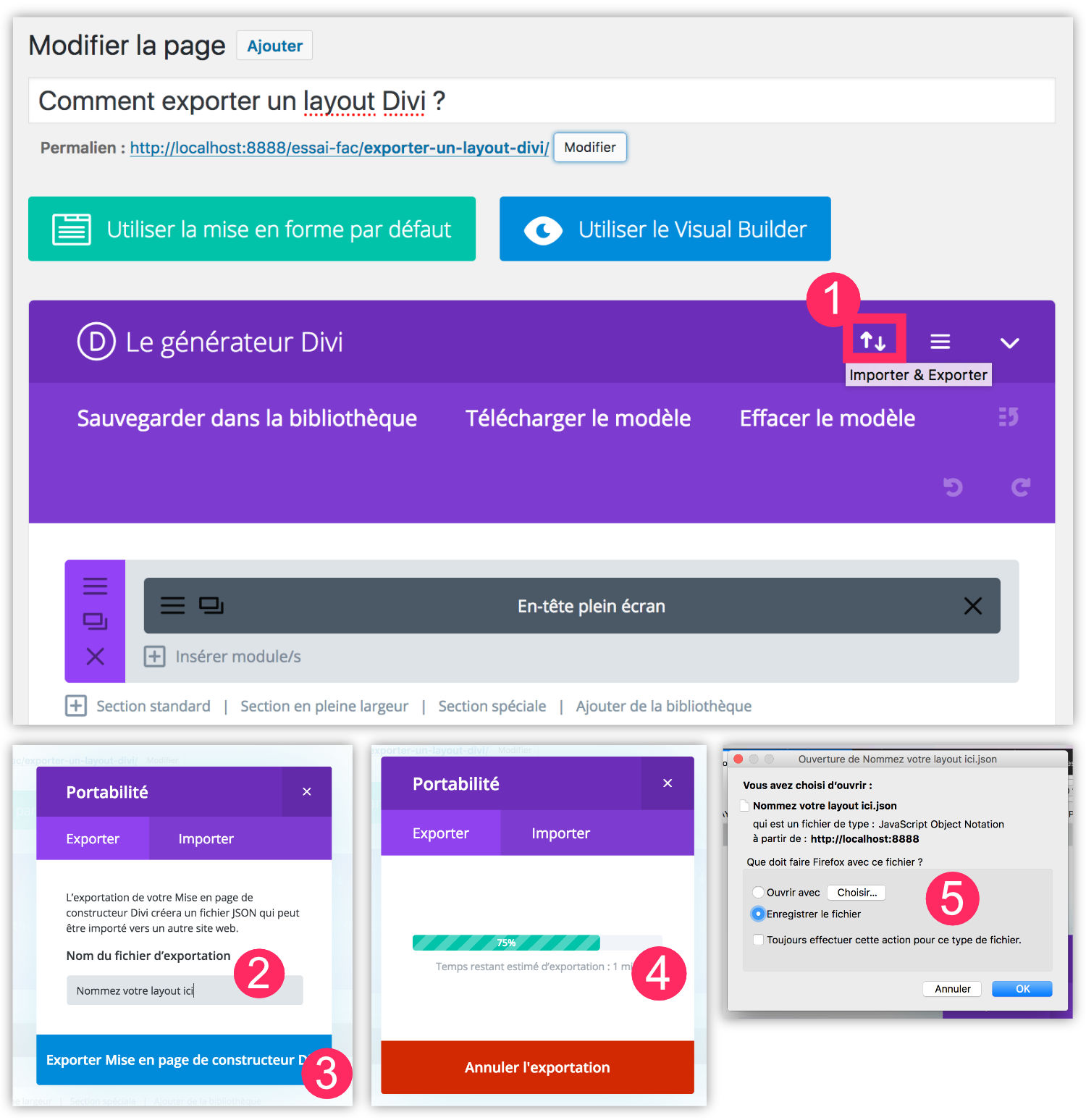
- Rendez-vous dans la page dont le layout doit être exporté. Dans le haut du générateur Divi, vous cliquerez sur l’icône discret avec une double flèche,
- Une popup s’ouvre. Saisissez le nom de votre layout à exporter. Par exemple « page contact »,
- Cliquez sur « Exporter Mise en page de constructeur Divi »,
- Patientez pendant l’export,
- Enregistrez ce layout sur votre ordinateur. Pour info, les layouts exportés sont au format .JSON
Voici la version vidéo :
5 – Comment importer un layout externe à son site ?
Si vous avez exporté une mise en page – comme indiqué dans le paragraphe précédent (4) – et que vous souhaitez l’importer dans un autre site fait avec Divi, l’opération sera très simple…
Il y a également un autre cas où vous pourriez importer un layout externe à votre site : si vous avez téléchargé des layouts gratuits proposés par des sites spécialisés.
Ma rubrique Ressources pour Divi est justement faite pour vous donner des bons plans à ce sujet, n’hésitez pas à la consulter de temps en temps pour voir si je n’ai pas rajouté des liens vers ressources gratuites pour Divi à télécharger…

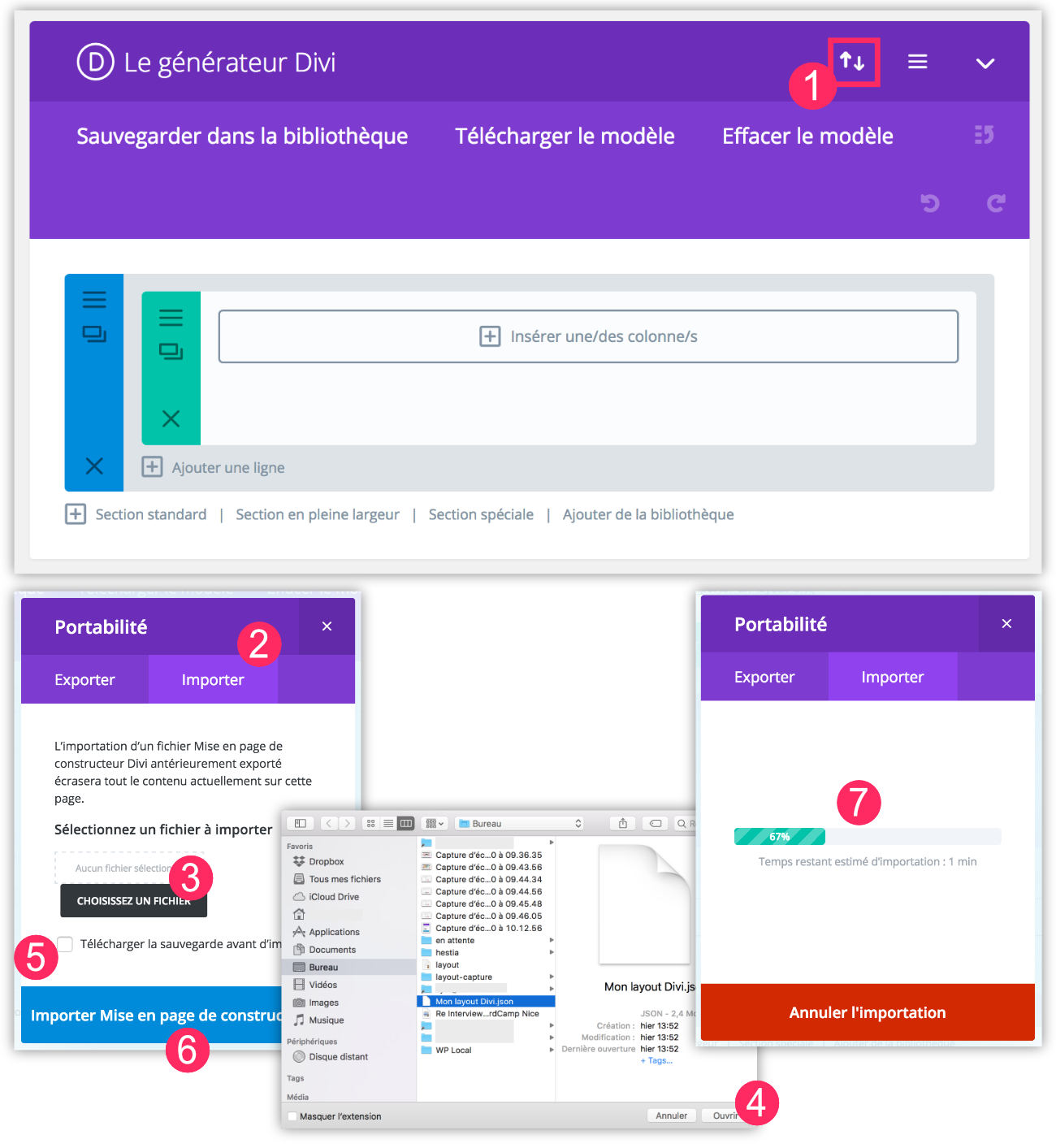
- Rendez-vous dans la page où vous souhaitez importer le layout. Dans le haut du générateur Divi, vous cliquerez sur l’icône discret avec une double flèche,
- Une popup s’ouvre. Sélectionnez l’onglet « Importer »,
- Cliquez sur « choisissez un fichier »,
- Une fenêtre s’ouvre pour choisir le layout à importer. Celui-ci doit être présent dans votre ordinateur et doit être importé dans un format .JSON (non zippé, c’est à dire décompressé).
- Notez : une option vous permet de faire la sauvegarde de la mise en page actuelle car l’import d’un layout remplace votre contenu actuel par celui importé.
- Cliquez sur « Importer Mise en page de construction Divi » pour lancer l’import
- Patientez jusqu’à la fin de l’import.
Voilà, à ce stade, votre page a chargé les divers modules qui composent le layout importé. Vous n’avez plus qu’à modifier vos textes, images, couleurs etc…
Voici la procédure d’import en version vidéo :
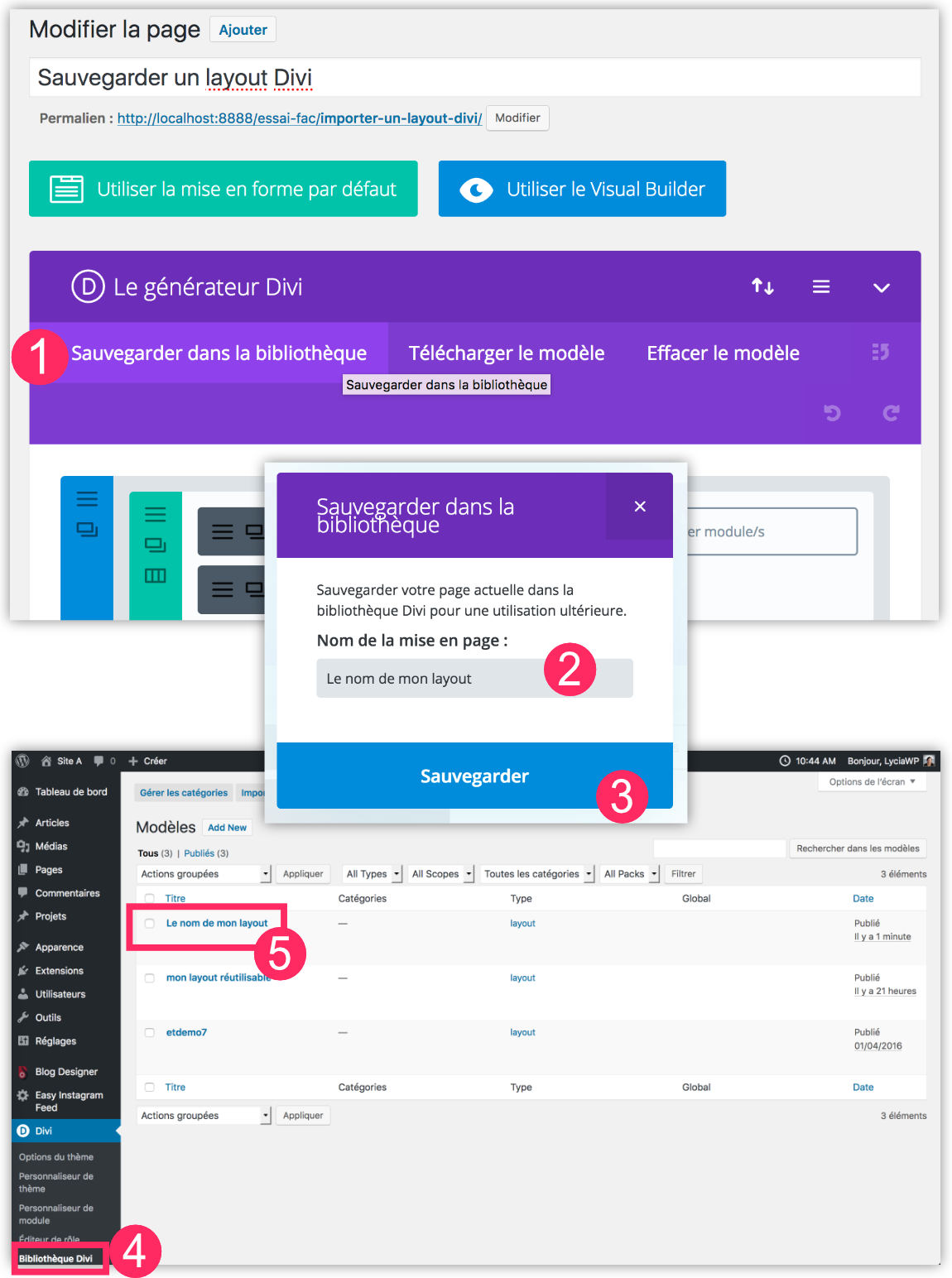
6 – Comment sauvegarder un layout Divi dans la bibliothèque ?
Tous les layouts que vous sauvegardez ou que vous importez vont se stocker dans la bibliothèque de Divi (disponible à l’onglet Divi > Bibliothèque Divi).
Le fait de sauvegarder un layout peut avoir un avantage certain : vous pouvez sauvegarder une mise en page avant de faire de nombreuses modifications sur l’une de vos pages. Ainsi, vous pourrez rapidement revenir à une mise en page précédente en un simple clic.
Pour sauvegarder un layout dans votre bibliothèque, voici comment faire :

- Rendez-vous dans la page qui contient le layout à sauvegarder puis cliquez sur « sauvegarder dans la bibliothèque »
- Nommez votre layout
- Cliquez sur « Sauvegarder »
- Dans l’onglet Divi > Bibliothèque Divi
- Vous retrouverez toutes vos mises en page sauvegardées
Voici la procédure de sauvegarde en version vidéo :
7 – Que faire si vous obtenez le message « ce fichier ne devrait pas être importer dans ce contexte » ?
Lorsque vous souhaitez importer un layout externe à votre site Divi, il est possible que vous rencontriez un message d’erreur « ce fichier ne devrait pas être importé dans ce contexte ».
Si c’est votre cas, pas de panique, il y a une autre solution : importer le layout depuis la bibliothèque plutôt que depuis le constructeur Divi de la page en question…
Voici alors ce que vous devrez faire :
- Rendez-vous à l’onglet Divi > Bibliothèque Divi
- En haut, sélectionnez « Importer & Exporter »
- Dans la popup qui s’ouvre, choisissez l’onglet « Importer »
- Choisissez votre mise en page qui est disponible dans votre ordinateur (au format .JSON)
- Valider en cliquant sur « Importer Mises en page de constructteur Divi »
- Ensuite, vous pourrez retourner dans la page où vous souhaitez importer le layout
- Cliquez sur télécharger le modèle > your saved layouts
8- Conclusion…
Si vous ne connaissiez pas cette fonctionnalité, ou du moins, si vous n’aviez pas encore pris le temps de l’exploiter, je suppose que vous avez compris sa valeur ajoutée…
Le fait d’importer-exporter un layout Divi va vous faire gagner beaucoup de temps !
Il y a encore beaucoup de chose à dire à ce sujet et notamment sur le fait que nous pouvons effectuer le même genre d’import/export avec des modules de Divi, imaginez alors la puissance de ces utilisations !
Découvrez tout ce que vous pouvez faire avec le thème Divi


Bonsoir Lycia
Une Question: Si je crée une One Page avec un Menu à onglet d’ancrage ( je m’explique : je vais créer une page pour une grosse agence immobilier en one page pour présenter le bien en question plan 2d + video + photo + visite virtuel + contact ) est il possible de sauvegarder l’intégralité de la page et menu – en . JSON – ( en somme de faire un Template de page + menu )
Merci
Jean-Luc
Salut Jean-Luc,
Tu peux effectivement exporter ton layout (ta page) en .json mais pas ton menu. Tu peux cependant créer un template de thème avec un header global et l’exporter également. Toutefois, si tu le réimportes dans un autre site, ce sera le menu de l’autre site qui sera affiché.
Merci pour le retour
Bonne journée
Bonjour Lycia,
Tout d’abord grand merci pour toutes ces infos toutes plus utiles les unes que les autres. J’ai une petite question concernant l’import de layouts.
Comme tu l’as indiqué, je tente de passer par la Bibliothèque Divi pour se faire et le message erreur« ce fichier ne devrait pas être importé dans ce contexte », apparait tout de même.
Il s’agit bien d’un fichier Json provenant de Divi Express.
Selon toi, d’où pourrait venir le problème?
Hello ! Cela peut venir de l’endroit où tu veux l’insérer et de l’endroit d’où il provient. Si un layout a été exporté depuis une page, alors il doit être réimporté dans une page. Idem pour la bibliothèque. Ensuite il faut faire gaffe : on ne peut pas importer une mise en page si c’est un module ou une section, et vice-versa. Donc le souci que tu as provient sûrement d’un conflit de ce genre. Vérifie bien et essaye toutes les méthodes. Ça va finir par fonctionner 😉