Qu’est-ce qu’un « Projet Divi » ? Quand et pourquoi les utiliser ? Vous êtes nombreux à me le demander. Et nombreux, aussi, à me dire qu’il n’y a pas beaucoup de résultats à ce sujet sur Google…
Peut-être parce que ceux qui utilisent WordPress depuis longtemps ont compris leur utilité ? Ou peut-être parce qu’ils ne « servent à rien » ? (MDR !)
Je vais vous en dire plus dans cet article…
1 – Qu’est-ce qu’un Projet Divi ?
Un « Projet Divi » est un type de publication dynamique qui se comporte de la même façon que les Articles.
Cela signifie qu’on peut attribuer à un Projet Divi des Catégories et des Étiquettes – qui donnent naissance à une page d’archives – contrairement aux Pages qui sont des publications dites « statiques ».
Comme les Articles, à chaque fois que vous publiez un Projet Divi, il s’affichera dynamiquement sur la page des Projets, tout en haut de la liste.
La page des Projets se comporte alors de la même façon que la page d’un Blog.
En fait, un « Projet Divi » n’est rien d’autre qu’un « Custom Post Type » (CPT).
Besoin de maitriser Divi ? Découvrez ma formation qui vous accompagne pas à pas dans la compréhension et l’utilisation de Divi ! En savoir plus sur la formation Divi.
2 – Qu’est-ce qu’un Custom Post Type (CPT) ?
Un Custom Post Type ou CPT, est un type de publication personnalisé. WordPress est, par défaut, doté de 2 types de publications : les articles et les pages.
Que faire lorsque vous avez besoin de publier des contenus qui n’ont rien à voir avec des articles de blog ou des pages du site ? Eh bien, c’est à ce moment-là que vous avez besoin de créer un nouveau type de publication : un nouveau Custom Post Type.
Grâce à ce nouveau type de contenu, vous pourrez publier vos contenus spécifiques.
Toutefois, ce n’est pas si simple de créer un nouveau type de contenu, surtout si vous débutez avec WordPress et Divi ! Cela demande un développement personnalisé et/ou l’utilisation d’une extension spécialisée : Custom Post Type UI (CPTUI).
Pour en savoir davantage, vous pouvez lire ce tutoriel que j’avais publié sur WP Formation et qui proposait une utilisation d’ACF avec CPTUI.
C’est pourquoi le thème Divi embarque nativement un type de publication personnalisé qui n’est ni une Page, ni un Article : c’est un Projet.
Grâce aux Projets de Divi, vous n’avez pas besoin de coder un nouveau CPT au sein de votre site car celui-ci est d’ores et déjà présent et actif.
Savez-vous que vous pouvez tester Divi gratuitement ? Rendez-vous sur cette page et cliquez sur « TRY IT FOR FREE »
3 – Dans quels cas utiliser le type de publication « Projet » ?
C’est cette question que l’on me pose souvent : à quoi servent les Projets de Divi et dans quels cas dois-je les utiliser ?
Ma réponse va être simple : si vous ne ressentez pas le besoin d’utiliser un type de publication personnalisé, c’est que vous n’avez certainement pas besoin d’utiliser les Projets de Divi.
Par contre, selon les besoins de votre site, les Projets Divi pourront être utiles dans bien des cas…
Ce type de publication personnalisée est nommée « Projet » pour faire référence à un projet Web. J’imagine que Divi a été lancé, à la base, pour répondre à un marché de freelances du Web : webmasters, agences SEO, freelancers, graphistes, etc. Ainsi, ces utilisateurs pouvaient utiliser les Projets Divi pour afficher leurs réalisations, ce qu’on appelle le « Portfolio ».
Mais ne restons pas fermés : ce n’est pas parce que ce Custom Post Type se nomme « Projet » qu’il ne peut pas être utilisé à d’autres fins !!! Voici alors quelques exemples d’utilisation :
- Un site d’immobilier : vous pouvez utiliser vos Pages pour la structure du site, les Articles pour les conseils immobiliers et les Projets pour afficher les dernières annonces immobilières.
- Un blog culinaire : les Pages servent à créer la structure, les Articles sont utilisés pour publier des recettes et les Projets peuvent promouvoir des événements culinaires.
- Un site de coach en relooking : les Pages pour la structure (encore !), les Articles pour les conseils en relooking et les Projets pour créer un portfolio des relookings déjà réalisés.
Je vais m’arrêter là pour les exemples car je suis sûre que vous avez compris !
Mais je crois aussi que ces exemples peuvent soulever une autre question : pourquoi utiliser un Projet Divi alors que je pourrais très bien mixer mes conseils et mes réalisations au sein du blog en utilisant les Catégories pour séparer les thématiques ???
C’est à vous, cette-fois, de répondre à cette question ! Tout cela n’est qu’une histoire de structure de site. Et attention, la structure d’un site pèse énormément sur votre SEO ! Donc, réfléchissez bien.
Petit indice pour faire votre choix : si vous pensez publier 4 projets et qu’ils resteront au nombre de 4 « pour toujours », alors c’est que ces Projets mériteraient d’être publiés dans des Pages. Si, par contre, vous pensez publier des Projets régulièrement et que ceux-ci n’ont aucun rapport avec vos articles de blog, c’est que vous avez probablement fait le bon choix.
4 – Comment utiliser les Projets Divi ?
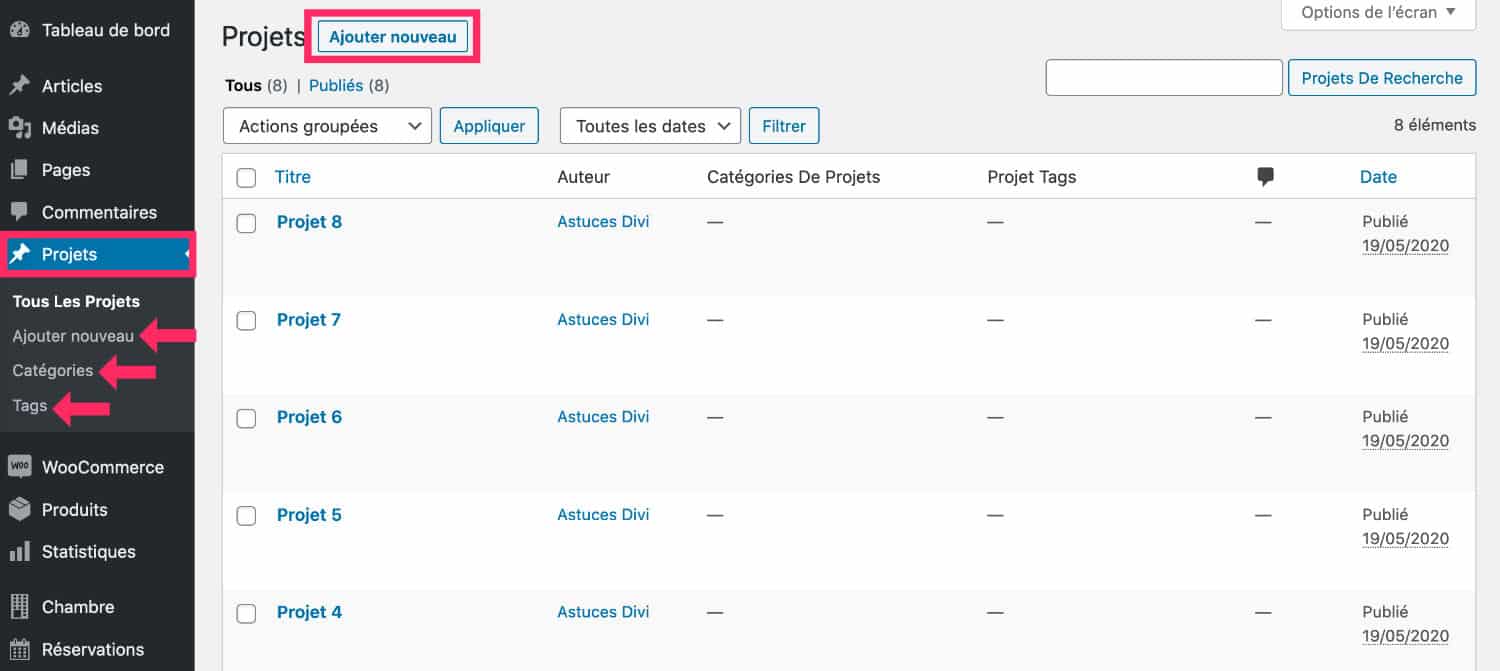
Un Projet Divi se crée de la même manière qu’un article ou une page. Rendez-vous à l’onglet Projets > Tous les projets pour retrouver la liste des projets déjà publiés ou en attente de publication.
Vous pouvez ajouter un nouveau Projet Divi en cliquant sur « Ajouter nouveau ».

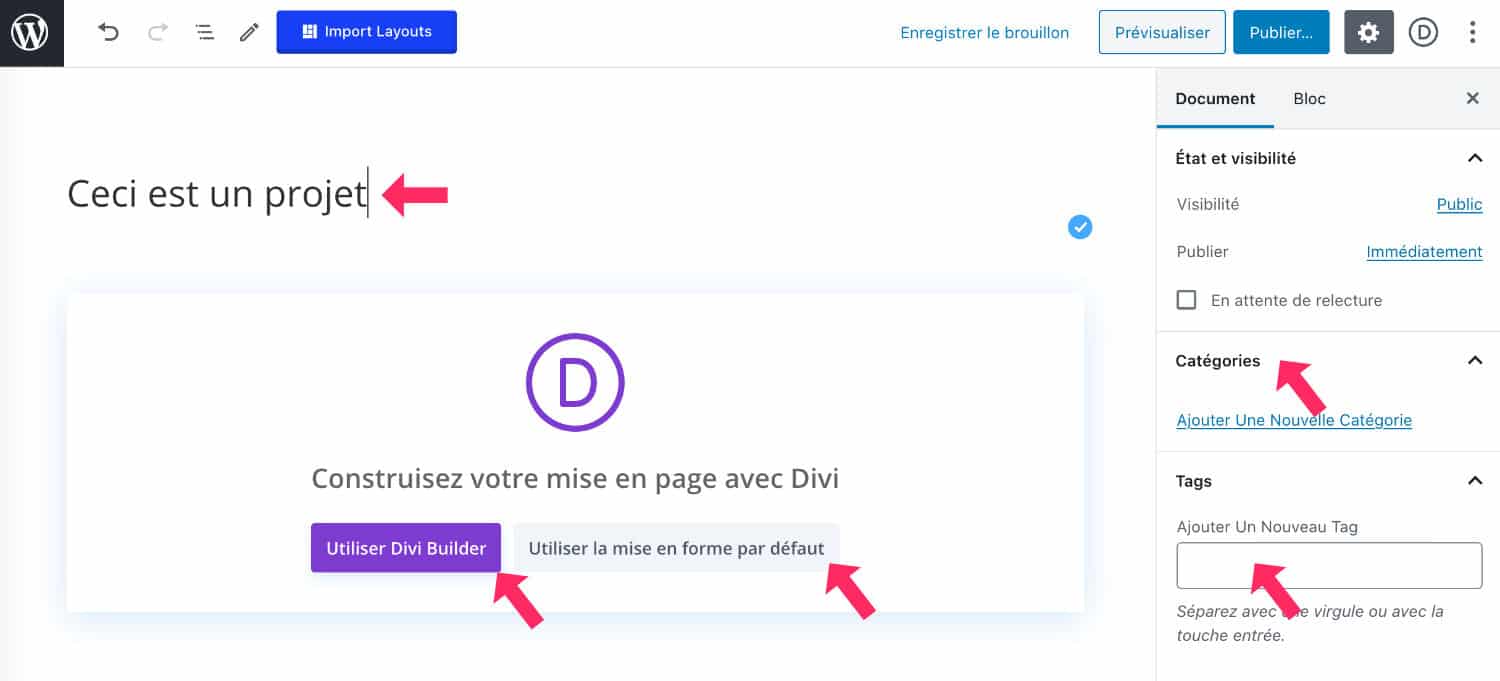
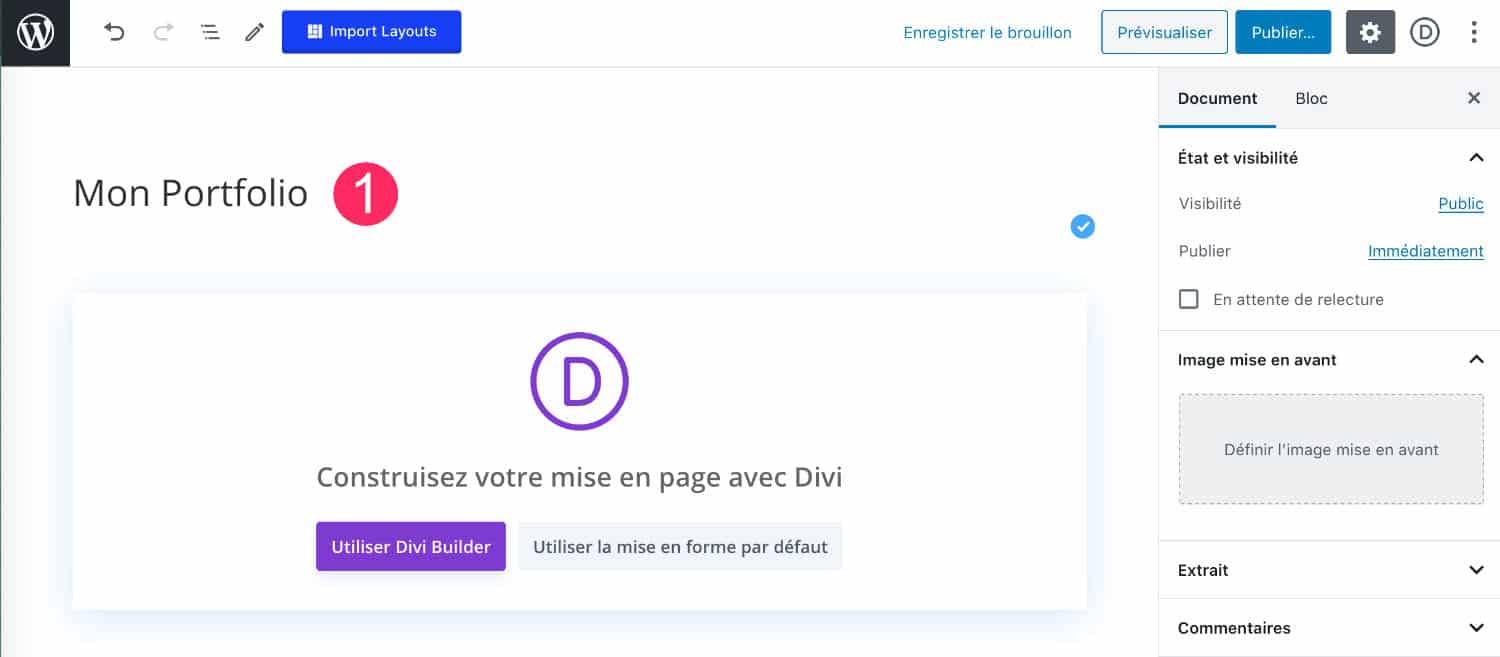
En créant un Projet Divi, vous retrouverez la même interface que pour un article… Vous pourrez :
- Saisir un titre de Projet
- Choisir entre l’utilisation du Divi Builder ou de la mise en forme par défaut (Gutenberg).
- Ajouter une catégorie
- Ajouter une étiquette (facultatif)
- Ajouter une image mise en avant.
- Saisir et optimiser les informations SEO selon l’extension que vous utilisez.
- Enregistrer le brouillon, publier
- Etc.

Voilà, il n’y a rien de compliqué dans la création, la publication ou l’utilisation d’un Projet Divi…
Enfin, vous pourrez afficher vos projets de cette manière :
- Ajoutez/créez une page dédiée à vos projets, par exemple une page Portfolio (ou une page « Ventes immobilières », une page « nos réalisations », etc.) et activez le Divi Builder.
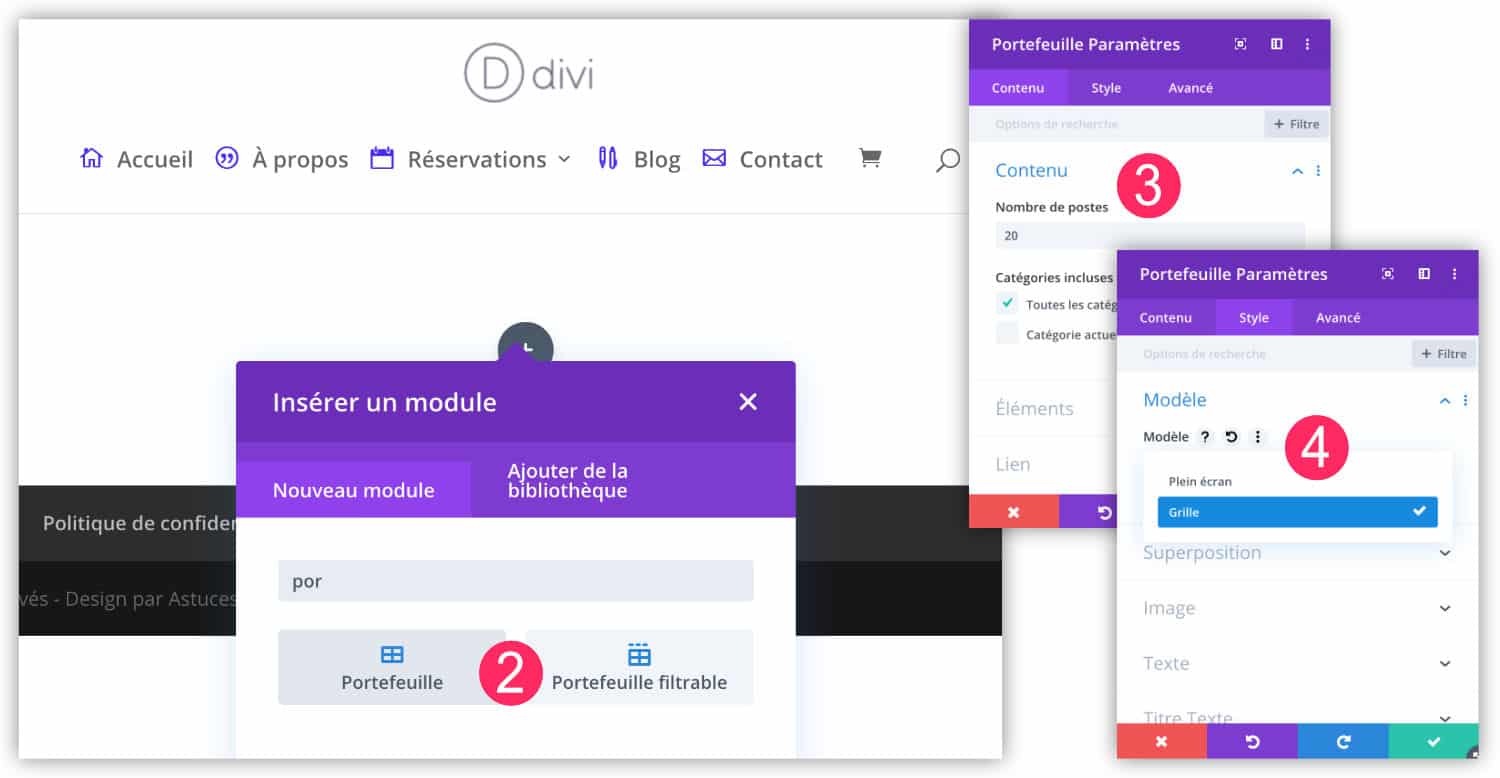
- Insérez un module Portefeuille ou un module Portefeuille Filtrable.
- Paramétrez le contenu du module (catégories, éléments, etc.)
- Paramétrez les options de Style. Le modèle Grille est souvent plus sympa.
- Vérifiez le rendu de l’affichage des Projets Divi et continuez la construction de votre mise en page (Layout).



Ne tardez plus ! Découvrez le thème Divi ici !
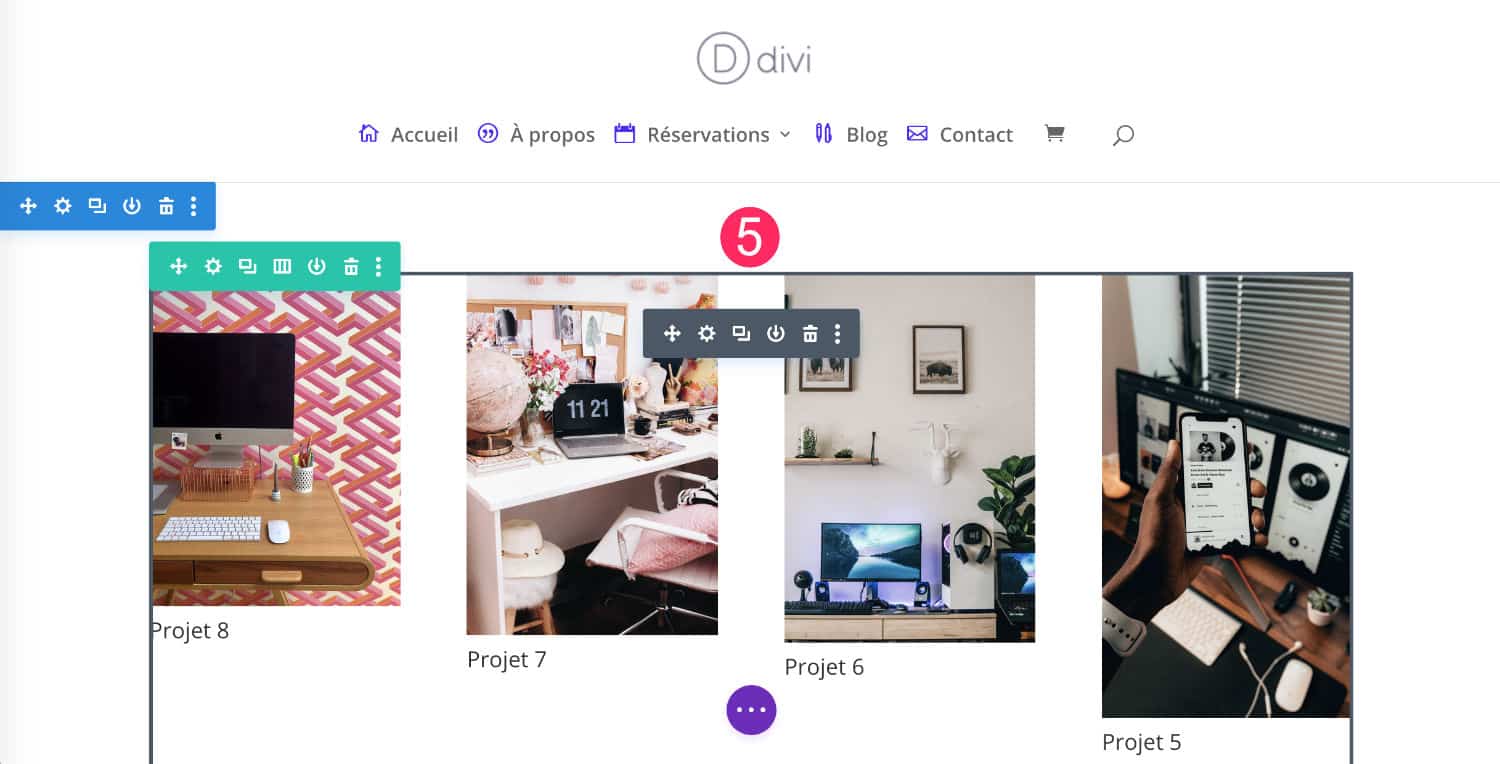
5 – Astuces pour améliorer le design du module Portefeuille
Toutefois, il est possible que le rendu visuel de la page de vos Projets Divi ne corresponde pas à vos attentes… En effet, les options de style du module Portefeuille sont simples et vous n’avez pas beaucoup de choix. Il est possible que vos images soient recadrées, par exemple…
Je vous propose alors une liste de ressources pour aller plus loin dans le design du module Portefeuille de Divi, celui qui affiche vos Projets Divi :
- La documentation officielle du Module Portefeuille de Divi.
- Comment obtenir des images carrées dans le module Portefeuille.
- Comment supprimer le recadrage des images du module Portefeuille.
- Comment modifier la taille des images de Divi.
- Afficher le module Portefeuille en 3 colonnes.
- 9 exemples de présentation de Projets Divi.
Voilà, avec cette liste de lecture, vous avez de quoi créer une page Portfolio qui cartonne !




Encore un superbe article qui répond effectivement à des questions que tout le monde se pose (enfin se posait avant de lire cet article) ;).
Merci pour ce partage.
Denis.
Merci Denis
Bonjour
J’ai créer une page d’acceuil pour mon site dans la catégorie « projet » et maintenant j’aimerai convertir cette page projet en « page classique » pour qu’elle remplace ma page d’accueil actuelle… comment faire ?
Merci de votre aide
Un fidele lecteur
Salut Alexandre. Je serais toi, j’enregistrerai la mise en page de ton projet dans la bibliothèque Divi puis ensuite, je créerais une page dans laquelle j’importerais la mise en page, enregistrée précédemment. Ensuite tu peux jeter ton projet et faire une redirection de l’URL vers ta page d’accueil. N’oublie pas non plus de modifier les réglages de WordPress pour indiquer quelle est ta nouvelle page d’accueil.
Hello Lycia.
J’espère que tu vas bien et que cette nouvelle année t’apportera un jolie lot de joies en tous genre.
A propos des projets justement, qu’en est t’il quand par exemple, tu voudrais que ta dernière créa (projet donc)s’affiche dans tes Actus (blog, article donc), j’avais déjà remarqué par le passé que les catégories des articles ne peuvent pas se mélanger avec ceux des projets. Connais tu l’astuce 😉
Delphine
Salut Delphine,
Merci pour ton message et très bonne année à toi aussi.
Je te confirme que l’on ne peut pas mixer les publications provenant de divers types de postes. Les articles vont dans le blog et les projets vont dans l’archive des projets.
Tu devrais alors tricher : si vraiment tu veux publier un article qui mène à l’un de tes projets, pourquoi ne pas faire une redirection ? Tu publies un article vierge (avec seulement une image mise en avant et un extrait) et tu fais une redirection vers ton projet, ainsi ton projet s’affiche quand même dans ta page du blog. Je ne vois que cette solution. Encore faut-il vérifier si c’est faisable, je n’ai jamais tenté.
Je ne suis pas sûre qu’on puisse coder un snippet qui permette ce dont tu as besoin car c’est très particulier… Peut-être que des dev qui passeront par là pourront te le confirmer…
À bientôt
Lycia
Merci Lycia. À la prochaine 🙂
Bonjour, très bon article de présentation mais j’ai une petite question un peu + compliquée… j’ai créé sur un site avec Divi un custom post type en + de projet (besoin de deux types différents poru une bonne organisation) et je voudrais utiliser la même mise en page de base avec Divi poru mon nouveau custompost type. Hors à la base il s’affiche en single comme des articles (titres, image, colonne à droite…). J’arrive bien à créer une nouvelle présentation grâce au thème builder mais pas aussi simple que pour les projets… n’y a t’il pas une solution simple pour que mon nouveau post type utilise le même gabarit de page single que mes projets ? Merci.
Salut Gentil, c’est une bonne question et malheureusement je n’ai pas la réponse. Je crois que c’est normal que le CPT duplique la mise en page des articles et non des projets. Mais je ne sais pas comment on pourrait dupliquer celle du projet et je crois ne jamais avoir lu de tuto à ce sujet. Désolée ;-(
bonjour,
Merci pour cet article 🙂
Est-ce que l’on peut afficher les projets en pop-up dans le module portefeuille ?
Tu auras besoin d’un plugin je pense
Hi,
how to redirect project tags to main home page, archive page style is very bad in divi
thank you
Hello, You can redirect with a plugin like « Redirection » for example. Or you can style archive page with Theme Builder 😉
Hola, excelente explicación conforme a los CPT.
De verdad me gastaría saber como convertir una pagina o entrada en proyecto, claro esta que guardar la entrada o pagina en la biblioteca no es factible por que serian cientos de paginas a convertir para 1 solo proyecto.
gracias por su apoyo.
Hola Edgar. Hay un complemento que te permite cambiar entre tipos de publicaciones para convertir una página a CPT, un artículo a una página o lo contrario… ¿Quizás esto es lo que necesitas? : https://wordpress.org/plugins/post-type-switcher/
Hola Lucía Diaz, te agradezco tu respuesta, el plugin pos-type-switcher funciona excelente, ayuda a convertir con un par de clics los CTP.
Bonjour Lycia,
j’aimerai modifier le SEO (title & meta) de ma page « projects » mais impossible, il ne veut pas prendre les infos que je lui passe dans Yoast? Une idée de comment je peux faire ?
Bien à vous.
Ah c’est bizarre car Yoast devrait se charger de cela.