¿Qué es un "Proyecto Divi"? ¿Cuándo y por qué usarlos? Muchos de ustedes me preguntan. Y muchos, también, para decirme que no hay muchos resultados sobre esto en Google ...
Tal vez porque aquellos que han estado usando WordPress durante mucho tiempo han entendido su utilidad? O tal vez porque no "No uso" ? (MDR!)
Te contaré más sobre este artículo...
1 – ¿Qué es un proyecto Divi?
Uno "Proyecto Divi" es un tipo de publicación dinámica que se comporta de la misma manera que Artículos.
Esto significa que uno puede atribuir a un Proyecto Divi de la Categorías y Etiquetas – que dan a luz una página de archivo – a diferencia de Páginas que son publicaciones "estáticas".
Como el Artículos, cada vez que publicas Proyecto DiviSe mostrará dinámicamente en el Página de proyectos, en la parte superior de la lista.
El Página de proyectos entonces se comporta de la misma manera que el Página.
De hecho, uno "Proyecto Divi" no es más que un Tipo de puesto personalizado (CPT).
¿Necesitas dominar Divi? Descubre mi entrenamiento que te acompaña paso a paso en la comprensión y uso de Divi! Más información sobre Divi training.
2 - ¿Qué es un tipo de correo personalizado (CPT)?
Uno Tipo de puesto personalizado o CPT, es un tipo de publicación personalizada. Palabra La prensa está, por defecto, equipada con 2 tipos de publicaciones: artículos y páginas.
¿Qué hacer cuando usted necesita publicar contenido que no tiene nada que ver con los posts del blog o páginas del sitio web? Bueno, ahí es cuando necesitas crear un nuevo tipo de publicación: una nueva. Tipo de puesto personalizado.
Con este nuevo tipo de contenido, puedes publicar su contenido específico.
Sin embargo, no es tan simple crear un nuevo tipo de contenido, especialmente si usted empezar con WordPress y Divi ¡Oye! Esto requiere un desarrollo personalizado y/o uso de una extensión especializada: Tipo de correo personalizado UI (CPTUI).
Para aprender más, puedes leer este tutorial que había publicado en WP Training y que proponen uso de ACF con CPTUI.
Es por eso que el tema Divi inicia un tipo de publicación personalizada que es Página o artículo : Este es un proyecto.
Gracias Proyectos Divi, usted no necesita codificar un nuevo CPT dentro de su sitio ya que está presente y activo.
¿Sabes que puedes probar Divi gratis? Nos vemos en esta página y haga clic en "Pruébalo GRATIS"
3 – ¿En qué casos utiliza el tipo de publicación "Proyecto"?
Es esta pregunta que a menudo me hacen: ¿Cuál es el propósito de Divi Projects y en qué casos debo utilizarlos?
Mi respuesta será simple: si no sientes la necesidad de utilizar un tipo de publicación personalizado, es que ciertamente no necesitas usar Divi Projects.
Sin embargo, dependiendo de las necesidades de su sitio, Divi Proyectos puede ser útil en muchos casos...
Este tipo de publicación personalizada se llama "Proyecto" para referirse a un proyecto Web. Imagino que Divi fue lanzado, en la base, para responder a un mercado independiente web: webmasters, agencias de SEO, freelancers, diseñadores gráficos, etc. De esta manera, estos usuarios podrían utilizar el Proyectos Divi para mostrar sus logros, lo que se llama Portfolio.
Pero no te quedes cerrado: No es porque esto Tipo de puesto personalizado Nombre "Proyecto" que no se puede utilizar para otros propósitos!!! Estos son algunos ejemplos de uso:
- Un sitio inmobiliario: Puede utilizar sus Páginas para la estructura del sitio, Artículos para el asesoramiento inmobiliario y Proyectos para ver los últimos anuncios inmobiliarios.
- Uno blog culinario : Las páginas se utilizan para crear la estructura, los artículos se utilizan para publicar recetas y proyectos pueden promover eventos culinarios.
- Uno Sitio web del entrenador Cambio de imagen: Páginas para la estructura (de nuevo!), Artículos para hacer consejos y proyectos para crear una cartera de cambio ya hecha.
Voy a parar allí por los ejemplos porque estoy seguro de que lo entiendes!
Pero también creo que estos ejemplos pueden plantear otra pregunta: ¿Por qué utilizar un proyecto Divi cuando podría mezclar muy bien mis consejos y logros dentro del blog usando Categorías para temas separados???
¡Te corresponde esta vez responder a esta pregunta! Todo esto es sólo una historia estructura del sitio. Y ten cuidado, la estructura de un sitio pesa mucho sobre tu SEO ¡Oye! Entonces, piensa con cuidado.
Pequeña pista para hacer su elección: si usted planea publicar 4 proyectos y ellos permanecerán 4 "antes", entonces es que estos proyectos merecen ser publicados en Páginas. Si, por otro lado, piensas que estás publicando Proyectos regularmente y que no tienen nada que ver con tus publicaciones de blog, es que probablemente hayas tomado la decisión correcta.
4 - ¿Cómo utilizar Divi Projects?
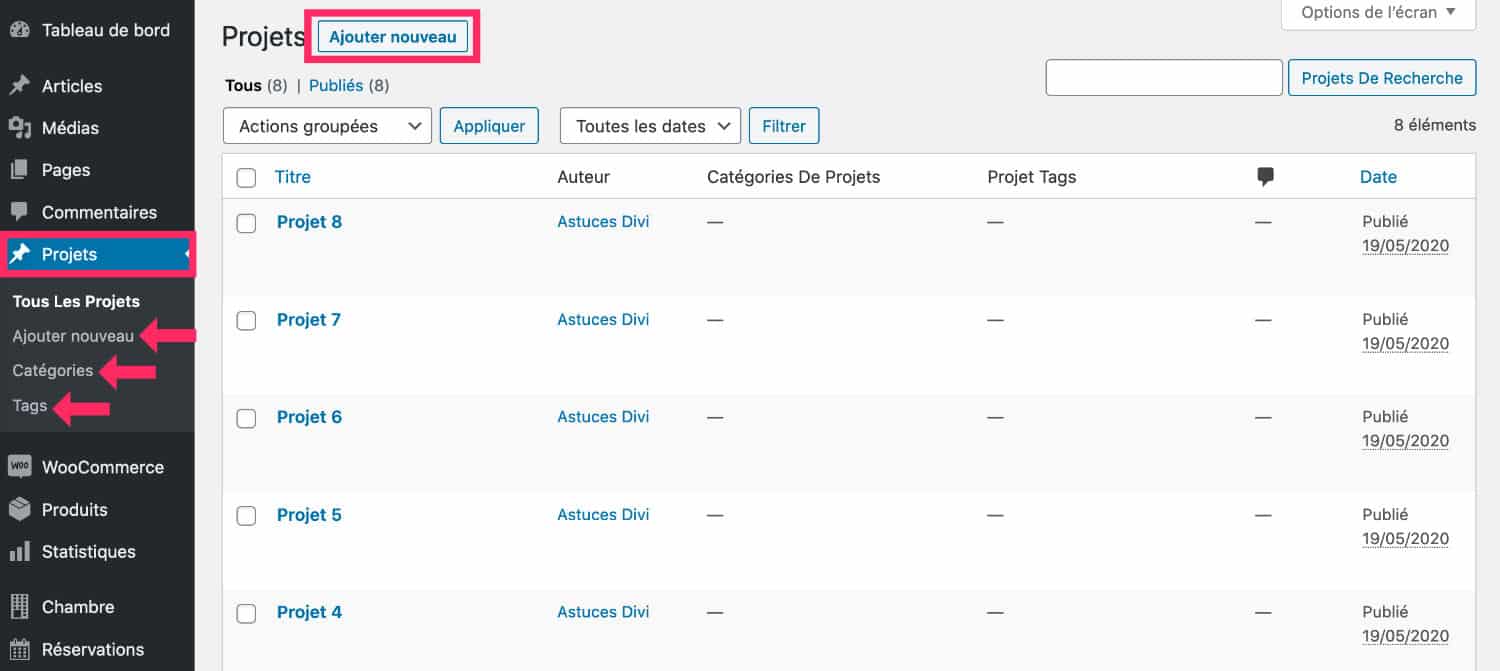
Uno Proyecto Divi se crea de la misma manera que un artículo o página. Vaya a la pestaña Proyectos Todos los proyectos encontrar la lista de proyectos ya publicados o en espera de publicación.
Puede agregar un nuevo proyecto Divi haciendo clic en "Añadir nuevo".

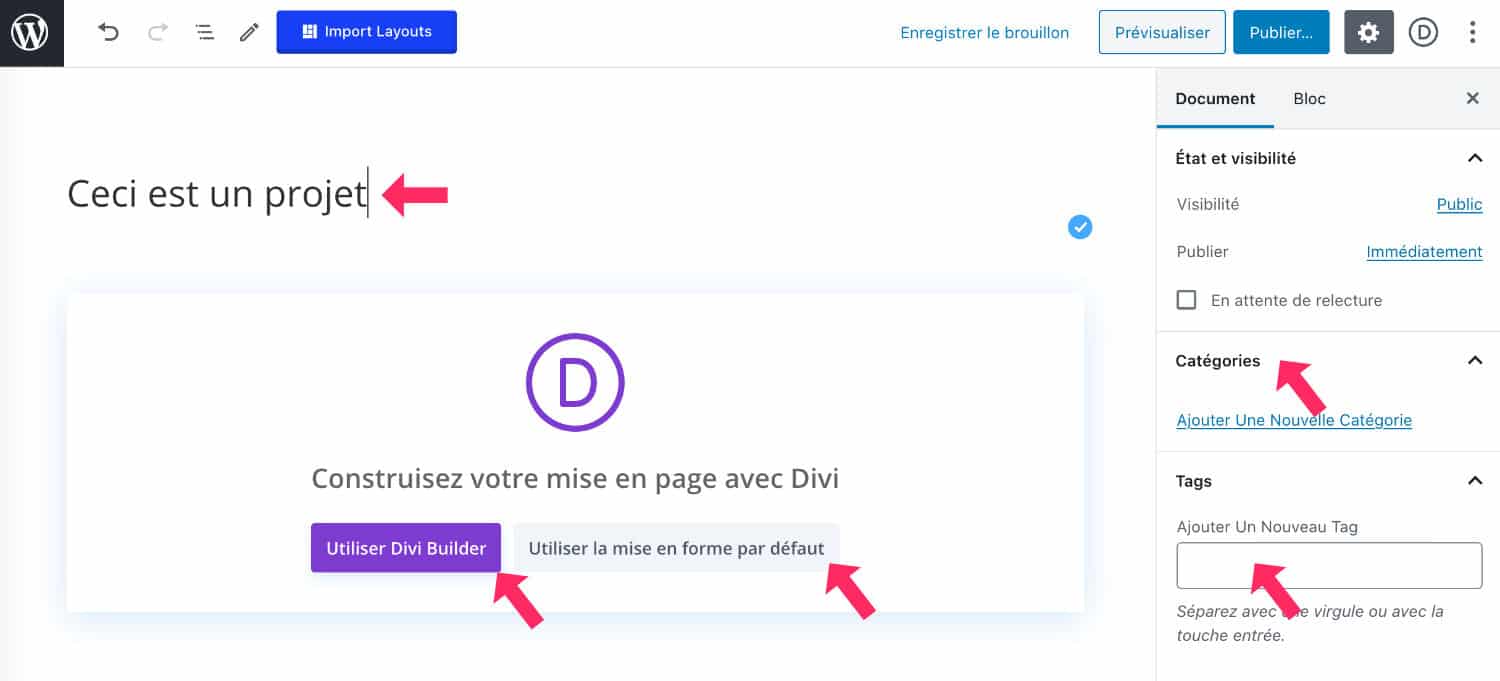
Al crear un Proyecto Divi, usted encontrará la misma interfaz que para un artículo ... Puedes:
- Introduzca un título de proyecto
- Elija entre Uso del constructor Divi o formato predeterminado (Gutenberg).
- Agregar categoría
- Añadir una etiqueta (opcional)
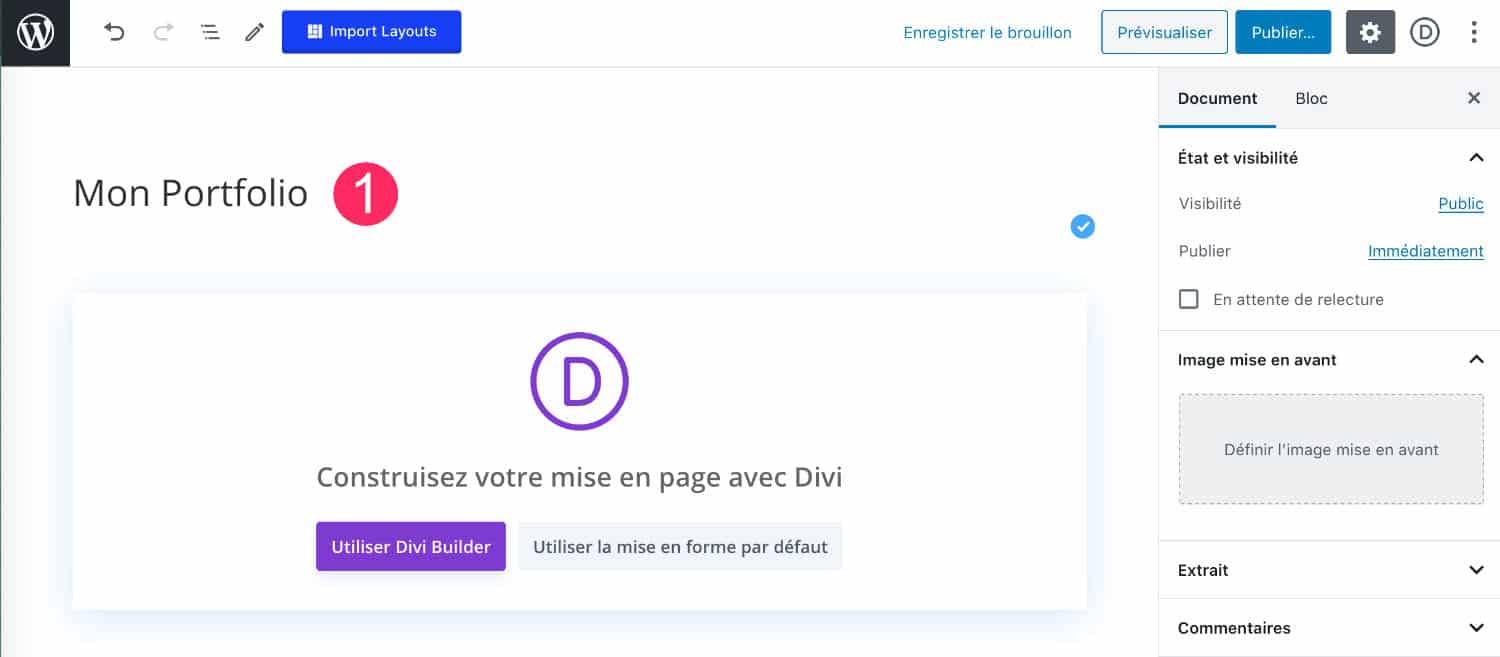
- Añadir a imagen resaltada.
- Entra y optimizar la información SEO dependiendo de la extensión que use.
- Guardar el borrador, publicar
- Etc.

No hay nada complicado en la creación, publicación o uso de un Proyecto Divi…
Por último, puede ver sus proyectos de esta manera:
- Añadir/crear una página dedicada a sus proyectos, por ejemplo a Portafolio (o una página "Real Estate Sales", una página "Nuestros Logros", etc.) y activa el Divi Builder.
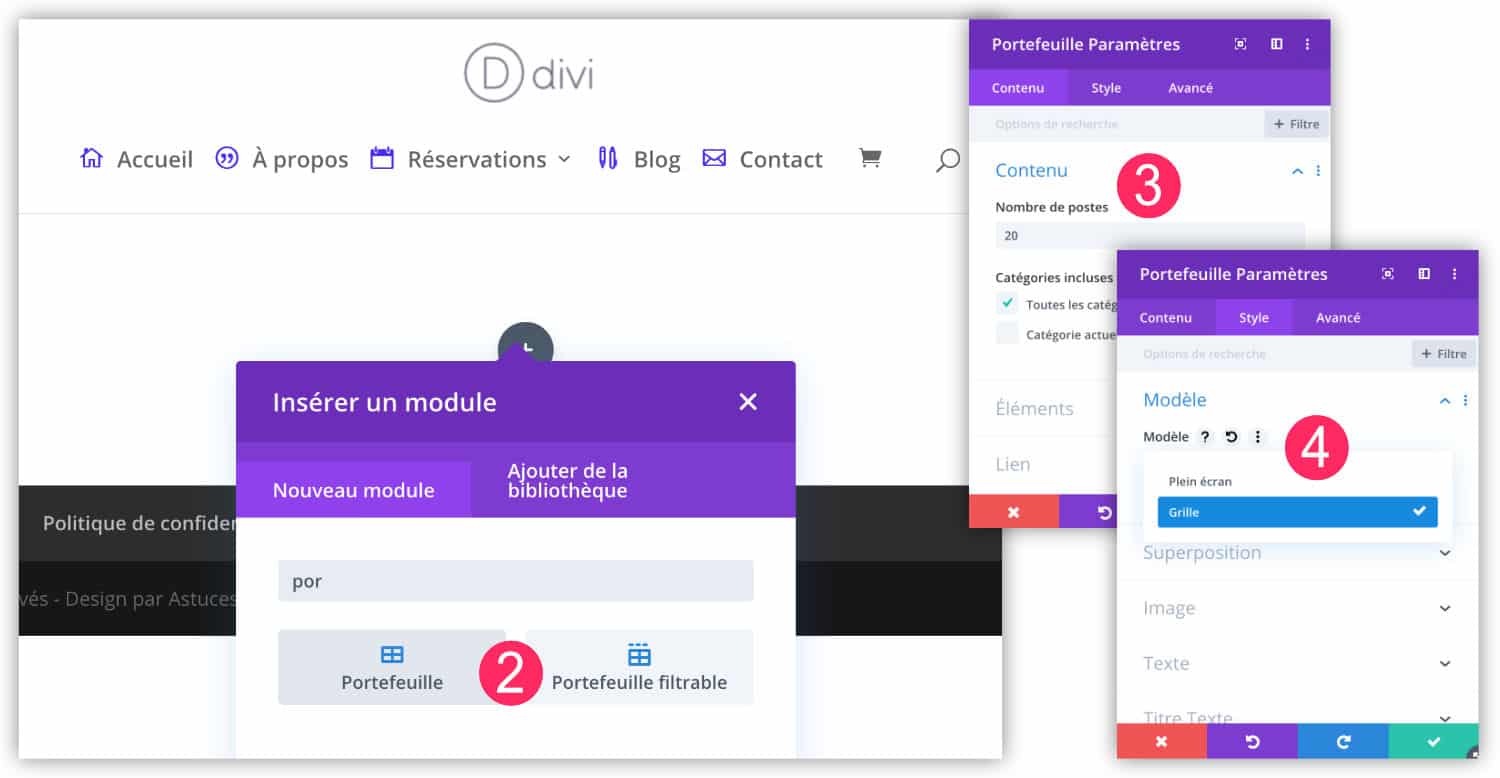
- Insertar un Módulo de cartera o módulo de cartera Filtro.
- Establecer el contenido del módulo (categorías, elementos, etc.)
- Establecer opciones de estilo. El modelo Grid es a menudo más divertido.
- Compruebe la salida de Divi Proyectos y continúe construyendo su diseño (A ti).



¡No te demores! Descubre el tema Divi aquí. !
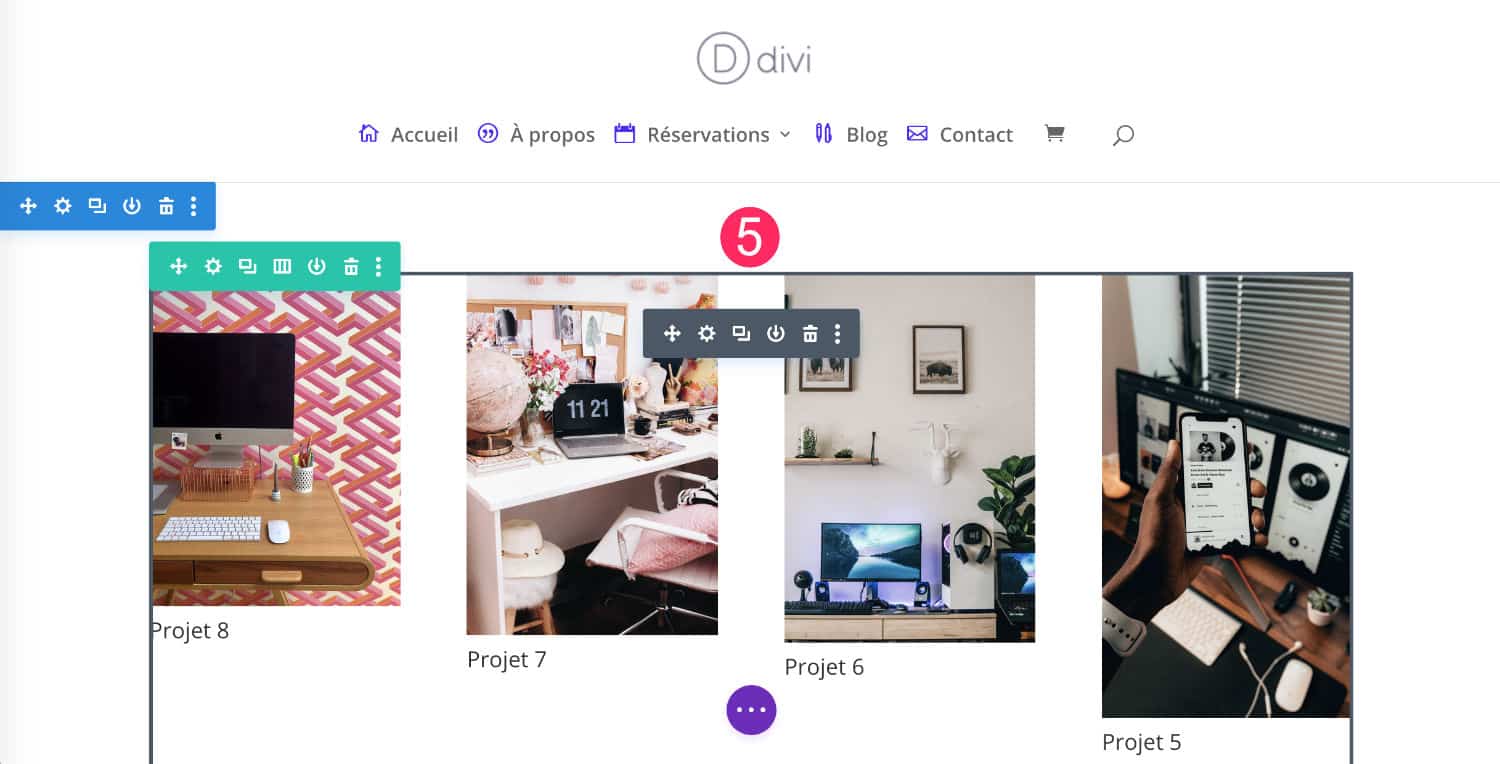
5 – Consejos para mejorar el diseño de módulos de cartera
Sin embargo, es posible que representación visual de su página de Proyectos Divi no coincide con tus expectativas... De hecho, las opciones de estilo Módulo de cartera son simples y no tienen muchas opciones. Es posible que tus imágenes son redonePor ejemplo...
Propongo entonces una lista de recursos para ir más allá en Divi Portfolio Módulo de diseño, el que muestra tu Proyectos Divi :
- La documentación oficial del módulo Divi Portfolio.
- Cómo obtener imágenes cuadradas en el módulo Portfolio.
- Cómo quitar imágenes de recorte del módulo Portfolio.
- Cómo cambiar el tamaño de imágenes Divi.
- Ver Módulo Portfolio en 3 columnas.
- 9 ejemplos de presentación de proyectos Divi.
Aquí, con esta lista de reproducción, tienes suficiente para crear una página de Portfolio que es difícil!




16 comentarios