Le coaching personnel ou professionnel a le vent en poupe… Je le vois d’ailleurs autour de moi, de nombreuses personnes décident de se mettre à leur compte afin de proposer des services de coaching en tout genre comme le coaching de développement personnel, le coaching santé, le coaching de gestion des finances, le coaching pour améliorer les relations humaines, le coaching pour booster sa carrière et plus encore !
Ces nouveaux professionnels ont alors besoin d’une vitrine pour promouvoir leurs services et essayer de trouver des clients directement depuis le web. Si vous aussi vous désirez vous lancer dans l’aventure du coaching ou que l’un de vos prospects fait appel à vous pour créer son site internet dédié à son activité de coach, cette liste de sites web va certainement vous inspirer et stimuler votre imagination. Dans cet article, découvrons 10 exemples de sites de coaching faits avec Divi.

Découvrez tout ce que vous pouvez faire avec le thème Divi
1 – ZEN AVION COACHING

Le site ZenAvion Coaching propose une page d’accueil composée d’un camaïeu de bleus. Au scroll de la souris, la couleur s’estompe pour se jeter dans une mer aux couleurs turquoises qui donne envie de partir en vacance. Des « galets zen » chevauchent deux sections de couleurs différentes. Ensuite, une image en background laissent légèrement apparaitre des tampons de passeport. Enfin de page, trois cartes postales sont des Call-To-Action qui mènent aux services proposés par le site. Le code couleur, qui se décline du bleu nuit au bleu turquoise sans oublier un blanc-rose qui rappelle le sable, s’accorde bien avec la thématique.
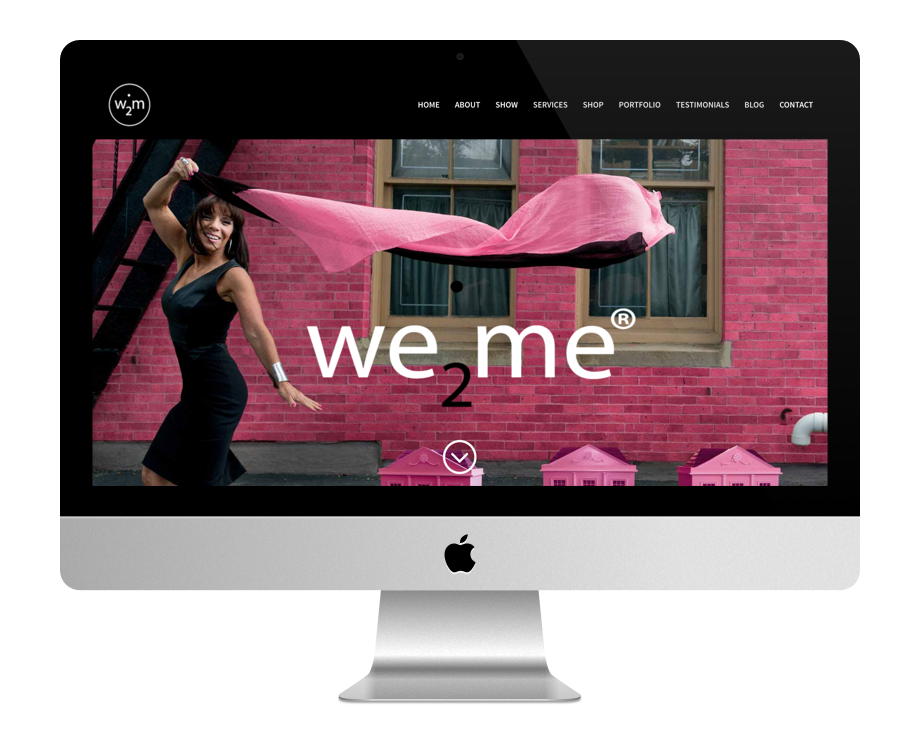
2 – WE 2 ME

Le site We2Me utilise une jolie image fixe en guise de Header Hero avec un logo en superposition qui s’en va avec le scroll de la souris. Le défilement révèle une citation suivie de liens vers diverses pages. Chaque section de la page d’accueil sont séparées par des images en noir et blanc et en plein écran qui restent fixes, elles aussi, cela donne un rendu très sympa. Les sections utilisent des images, du texte, de la vidéo, des liens vers des articles de presse, de l’audio, un formulaire de contact et des Call-To-Action. Le site propose également des abonnements mensuels qui sont gérés grâce à l’extension WooCommerce. Le code couleur Fuchsia/Noir/Blanc est sobre et distingué.
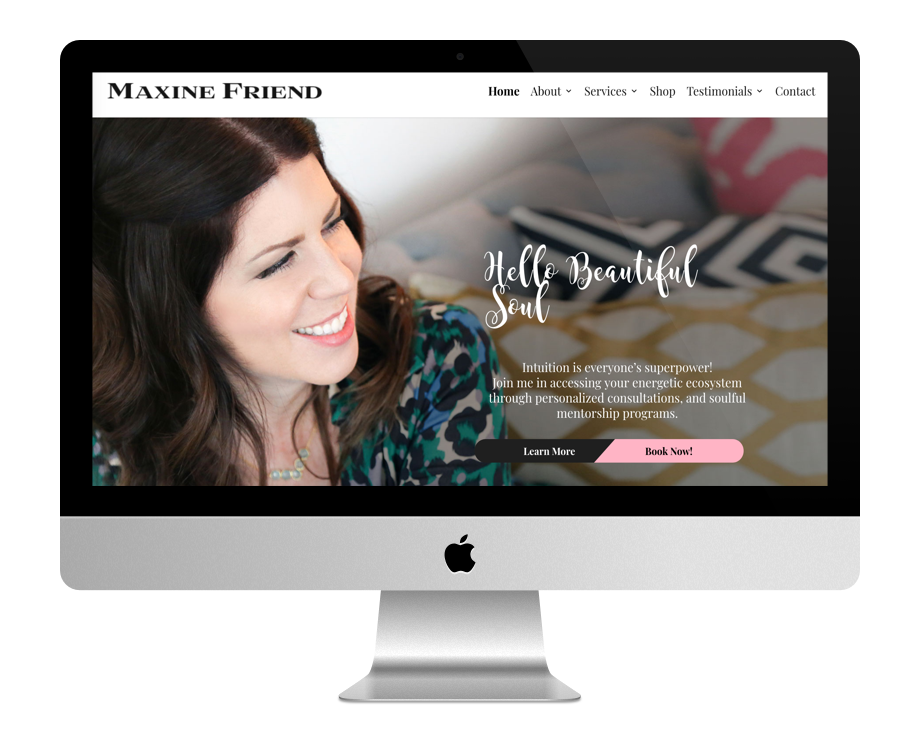
3 – MAXINE FRIEND

Le site de Maxine Friend propose une page d’accueil simple mais efficace, on comprend d’entrée de jeu ce que cette Coach nous propose… L’image en plein écran de l’accueil est particulièrement bien choisie car elle inspire la confiance. La petite touche d’originalité réside dans le bouton scindé en deux appels à l’action. En faisant défiler la page, on passe une section avec une image de fond en parallaxe pour arriver sur la section des services proposés. Ce qui fait la différence avec la plupart des autres sites web faits avec Divi, c’est le pied de page de ce site qui est plutôt bien orchestré et original.
4 – HEIDI ROSE

Le site de Heidi Rose ose une page d’accueil fixe avec une image en plein écran et un bouton d’appel à l’action. En cliquant sur le bouton, on arrive sur une homepage sobre qui laisse apparaitre des images en plein écran et des sections très stylées par une police originale mais un peu difficile à lire. Le code couleur est très élégant avec son association de Pêche / Blanc / Noir.
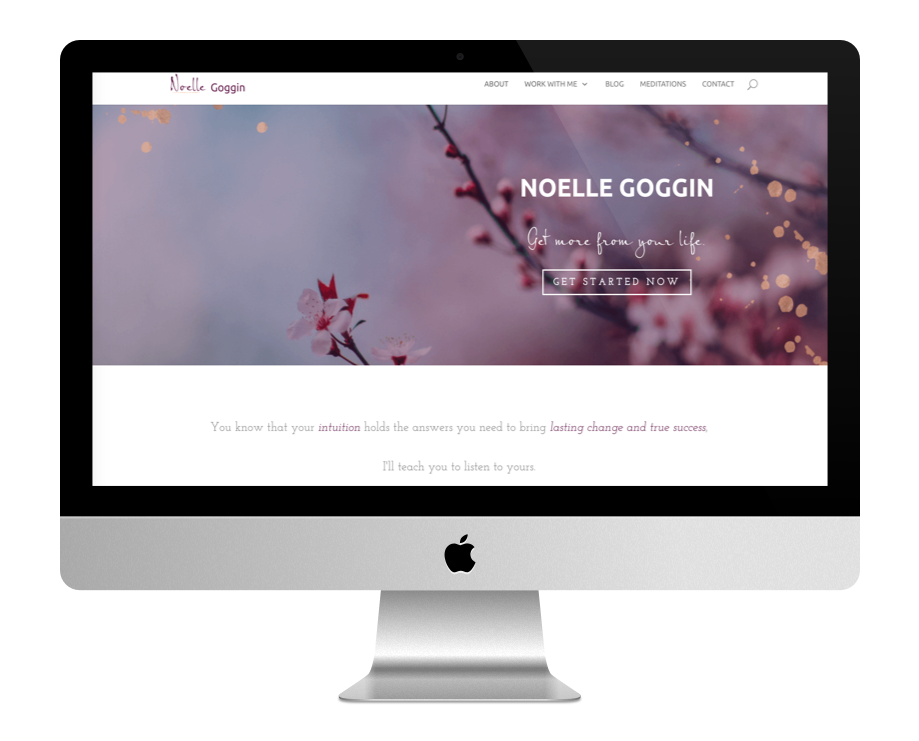
5 – NOELLE GOGGIN

Le site de Noelle Goggin ne paye pas de mine lorsqu’on arrive sur cette page d’accueil plutôt standard mais quand on creuse un peu, on s’aperçoit d’une note de douceur liée à de l’originalité. Le pied de page du site sort du commun. La page ABOUT est également très jolie avec de nombreux effets de parallaxe.
A lire aussi : 10 inspirations de site pour restaurants.
6 – WILD SACRED

Le site Wild Sacred utilise la « mise en page emboitée ». La structure du site se divise en deux colonnes avec des sections qui scindent la page en un jeu de damier très bien orchestré : image d’un côté et texte sur l’autre côté puis vice-versa. Ce qui est très réussi, également, c’est le design complet du site avec ces divers traits de pinceau de couleurs différentes. Les polices utilisées sont sobres et les images sont magnifiques.
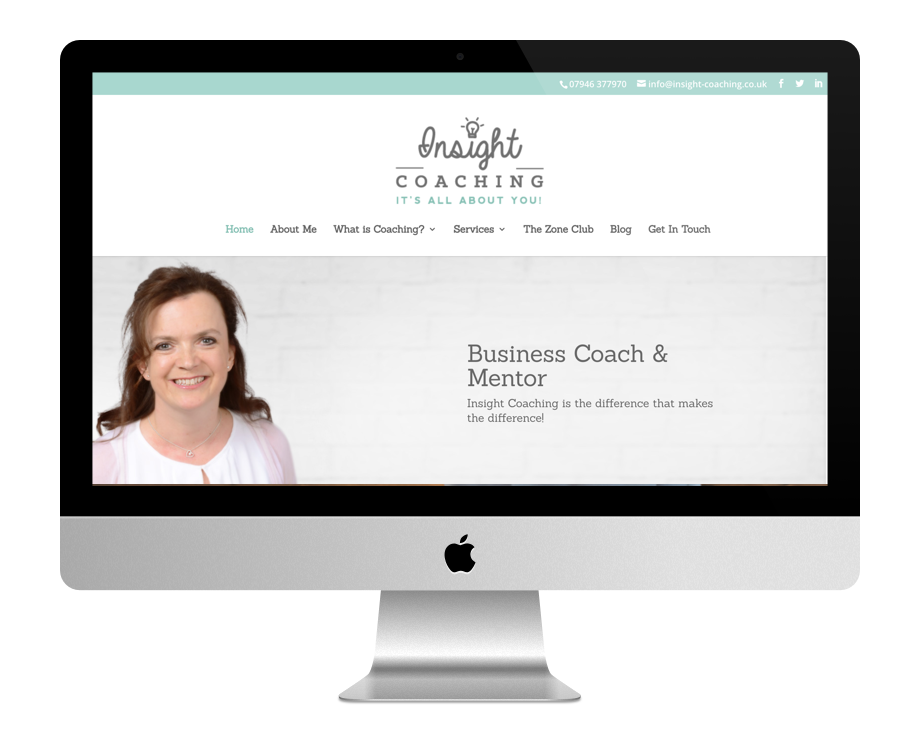
7 – INSIGHT COACHING

Le site Insight Coaching utilise également la « mise en page emboitée » mais de manière customisée car les marges latérales sont plus fines que la largeur standard. Une large en-tête avec logo se situe au-dessus du menu principal. La suite de la page d’accueil est plutôt basique mais toutes les autres pages du site sont cohérentes entre elles. Le code couleur est sobre et rassurant avec ce vert tendre comme note principale.
8 – AMBER CHALUS

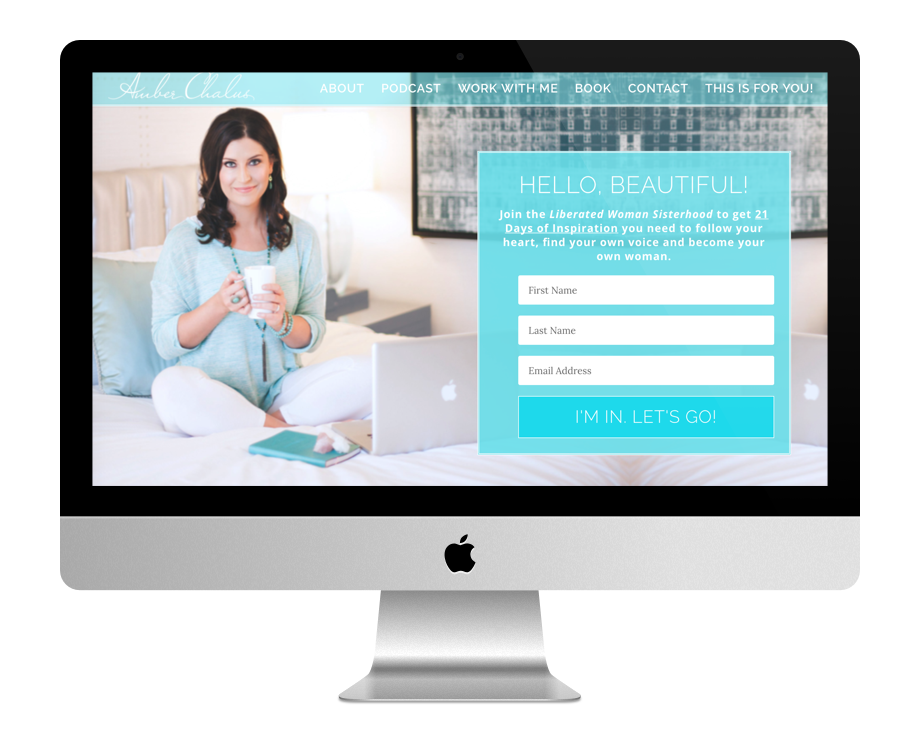
Le site de Amber Chalus utilise une image en plein écran avec un formulaire d’inscription stylisé sur la droite de l’écran. La barre de navigation utilise la couleur principale avec une opacité qui laisse entrevoir l’arrière-plan, se fondant ainsi dans le décor… Les mises en page des autres pages du site sont plutôt bien conçues. Le site utilise des bleus doux et des polices élégantes.
9 – CORTNEY MCDERMOTT

Le site de Cortney Mc Dermott embarque une vidéo YouTube en guise d’image d’accueil, suivi d’un bandeau d’icônes de médias. Trois CTA (appels à l’action) s’alignent horizontalement suivie d’une image en plein écran comme témoignage. La section du blog utilise trois images cliquables. En pied de page, on retrouve un formulaire d’inscription. La police choisie pour les titres est superbe, les photos également, et le code couleur est sobre et élégant.
10 – BREATHE AND BLISS

Le site Breathe and Bliss utilise une image d’arrière-plan en plein écran avec un message changeant. Le logo de la marque est recherché et apporte sa touche au design du site. Les photos utilisées sont jolies et particulièrement bien choisies. Le code couleur se décline du bleu au vert. Le site est multilingue et propose une version allemande.
Je veux obtenir Divi maintenant
Pour conclure…
Le design est très subjectif et permet de réaliser de grandes choses. Chacun des sites proposés dans cette liste détient son propre design, ses propres touches. Certains d’entre eux paraissent plus professionnels que d’autres, mais là aussi c’est subjectif… Et vous, quel est votre préféré ?
Notez que vous pouvez proposer vos réalisations avec Divi pour qu’elles soient présentées lors d’une future publication. Utilisez notre formulaire de soumission.



Bonjour !
Merci pour cette sélection super inspirante !
J’aime tout particulièrement le site de Wild Scared.
Pouvez-vous m’indiquer de quel Layout il s’agit svp (ou s’il existe un tuto pour obtenir un résultat similaire) ?
D’avance merci !
Marie
Salut Marie, je pense que c’est du sur mesure… PS : c’est Marie de Carro ? 😉
Merci pour cette belle sélection inspirantes.
Je vous suis et merci pour le partage que vous faite sur votre site.
Merci Jas 😉 !
Bonjour,
Je viens de tomber sur votre site et c’est une véritable pépite.
J’ai une question, comment peut-on savoir si un layout a été utilisé ou pas ? Et comment lequel a été utilisé ?
Merci 🙂
Hello Sylvie, on ne peut pas savoir quel est le nom du layout utilisé sur un site Divi. Il est aussi fortement possible que la mise en page ait été créée à partir de zéro.