À chaque fois que je crée un nouveau site avec Divi, je modifie souvent les même choses : enlever la ligne grise sous le menu, ouvrir les icônes du footer dans un nouvel onglet etc… Mais pourquoi je n’ai pas découvert Divi Switch avant ?!
Ce plugin multifonction permet de corriger et de personnaliser Divi sans se prendre la tête avec le code et la création d’un thème enfant. Il permet de se concentrer sur le plus important : le contenu et le design.
J’ai testé Divi Switch et je vous propose de découvrir toutes ses fonctionnalités…

La liste des possibilités offertes par Divi Switch est longue ! Voici ce que vous pourrez faire avec ce plugin multifonction…
- Modifier le Header de Divi (entête et menu)
- Modifier le Footer de Divi
- Agir sur le contenu principal
- Personnaliser le responsive
- Agir sur la partie commentaire
- Personnaliser les pages d’archives
- Intégrer des layouts à des endroits précis
- Télécharger des fichiers SVG
- Exporter un plugin
- Ajouter des options dans le « customizer »
Avant d’aller plus loin, notez que Divi Switch est un plugin premium que vous pourrez vous procurer en licence annuelle ou lifetime sur les sites de Aspen Grove Studios ou de Divi Space.

1 – Modifier le Header de Divi
Nous avons déjà vu, lors d’un précédent article, qu’on peut faire des choses sympas avec les options de paramétrage du Header de Divi (entête du site).
Mais certaines options restent indisponibles dans Divi.
Et je ne leur jette pas la pierre, c’est un bon choix qu’ElegantThemes fait : celui de ne pas proposer des centaines d’options et de ne pas devenir une usine à gaz comme Ocean WP par exemple.
Mais cela implique que vous devrez faire quelques customisations pour obtenir le design que vous souhaitez…
Voici comment Divi Switch va vous y aider :

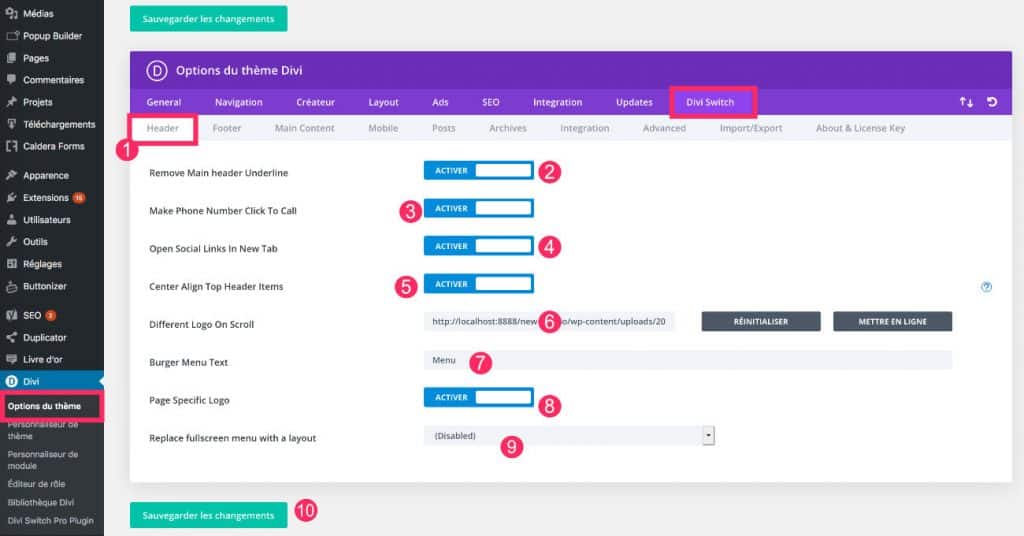
- Rendez-vous à l’onglet Divi > Option du thème > Divi Switch > Header
- En un clic, vous pourrez supprimer la ligne grise qui se trouve sous le menu principal.
- Vous pourrez également rendre le numéro de téléphone clicable : celui que vous faites apparaitre dans le Top Menu (le menu au-dessus du menu principal).
- Si vous affichez vos icônes de réseaux sociaux dans le Top Menu, vous pourrez les ouvrir dans une nouvelle fenêtre (voir aussi comment ouvrir les icônes du footer dans une nouvelle fenêtre)
- Si vous voulez centrer les éléments de votre Top Menu, vous pourrez le faire en 1 clic.
- Si vous souhaitez que votre logo soit différent lorsque l’utilisateur scrolle votre site (quand il descend plus bas dans une page), vous pourrez télécharger un logo différent ici.
- Vous pourrez ajouter un texte à côté de l’icône du menu mobile (hamburger).
- Vous pourrez même décider d’afficher un logo différent sur chaque page de votre site.
- Et en plus, si votre menu ne vous convient pas, vous pourrez le remplacer par un layout enregistré dans votre bibliothèque. Un layout devra être préalablement créé et enregistré dans votre bibliothèque.
- N’oubliez pas de sauvegarder vos changements.
2 – Modifier le footer de Divi
Un footer personnalisé est souvent un élément essentiel dans le design d’un site. Nous avons déjà vu comment créer un footer qui se dévoile au scroll ou même l’ajout manuel de nouvelles icônes.
Voici ce que vous pourrez faire ici :

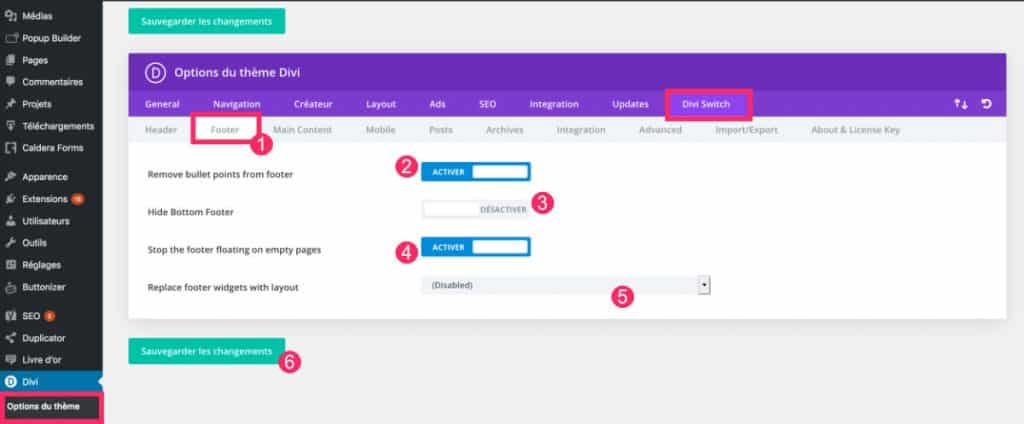
- Rendez-vous à l’onglet Divi > Option du thème > Divi Switch > Footer
- En un clic, vous pourrez supprimer les « bullets points », c’est-à-dire la liste à puce qui peut apparaître quelques fois dans les widgets du footer.
- Vous pourrez supprimer totalement le bas du footer, celui où apparaissent les crédits ou encore les icônes des réseaux sociaux.
- Une option intéressante ici : permettre au footer de se placer totalement en bas de l’écran lorsque le contenu de la page est trop court.
- Enfin, vous pourrez remplacer la zone des widgets en pied de page par un layout préalablement enregistré dans votre bibliothèque.
3 – Agir sur le contenu principal
Cet onglet propose des options qui concernent divers modules ou contenus de Divi.

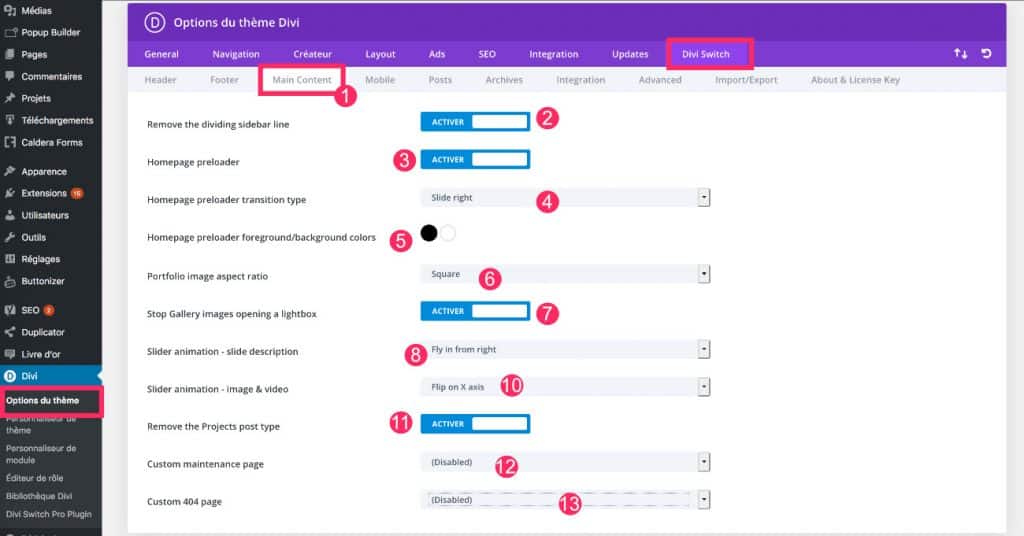
- Rendez-vous à l’onglet Divi > Option du thème > Divi Switch > Main Content.
- Supprimer la ligne grise qui sépare le contenu principal de la sidebar
- Ajouter un preloader (icône de pré-chargement) qui permet de faire patienter l’internaute.
- Ajouter une animation au preloader.
- Choisir la couleur du preloader.
- Choisir le ratio des images du portfolio (carrées, rectangles etc.).
- Ne pas permettre aux images de la galerie Divi de s’ouvrir dans une lightbox.
- Changer l’animation de la description du slider.
- Changer l’animation du module Diapo et du module Video Slider.
- Supprimer le custom post type « Projet » (Projects Post Type).
- Ajouter une page de maintenance personnalisée : vous pourrez choisir parmi vos créations enregistrées dans votre bibliothèque Divi.
- Ajouter une page d’erreur 404 personnalisées : choisissez un layout dans votre bibliothèque.
4 – Personnaliser le responsive
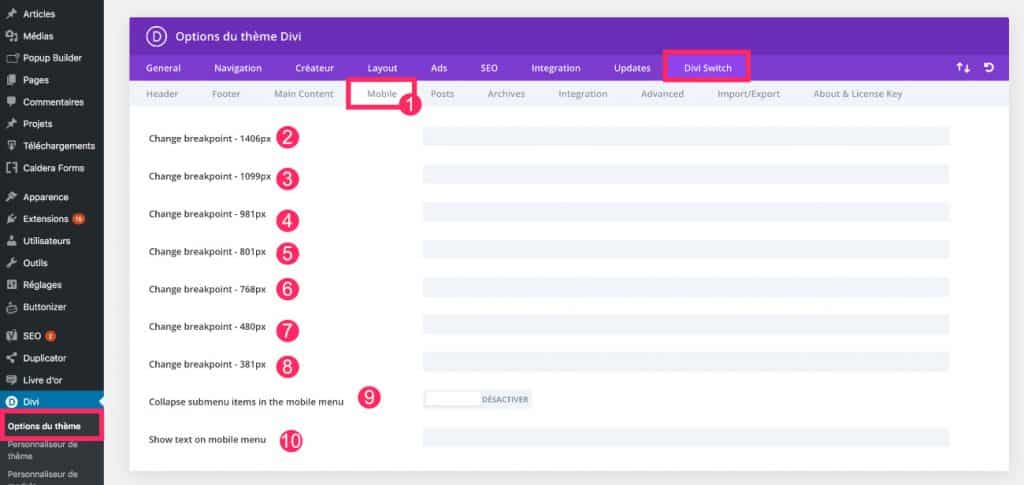
Rendez-vous à l’onglet Divi > Option du thème > Divi Switch > Mobile.

Ici vous pourrez simplement modifier le niveau de responsive. C’est-à-dire que si vous trouvez que la version tablette (ou mobile) ne se déclenche pas assez vite ou le contraire, vous pourrez facilement changer la largeur du contenu en pixel. C’est le « breakpoint » ou « point de rupture ».
Vous pourrez spécifier une valeur pour chaque type d’écran.
5 – Agir sur la partie commentaire
Rien de très intéressant ici… Dommage !

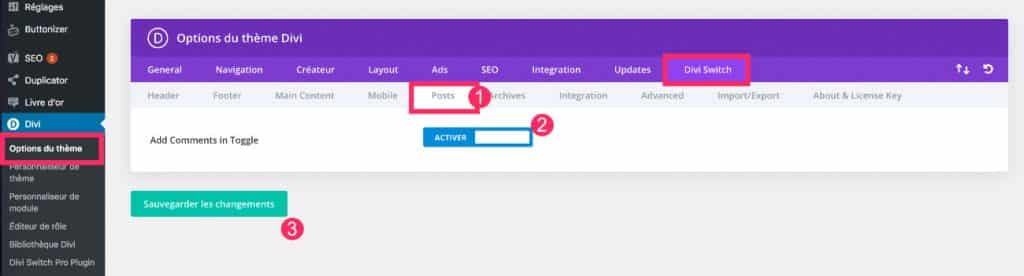
- Rendez-vous à l’onglet Divi > Option du thème > Divi Switch > Mobile
- Vous pourrez placer les commentaires dans une bascule.
- Enregistrez.
6 – Personnaliser les pages d’archives
Ici par contre, vous pourrez obtenir une fonctionnalité qui fait défaut au thème : celle de pouvoir customiser les pages d’archives.
Les pages d’archives sont des pages dynamiques générées automatiquement dans WordPress. Par exemple, ce sont les pages de catégories, les pages d’étiquettes, les pages d’auteurs etc.
Ces pages ont une URL spécifique comme : mywebsite.com/category/le-nom-de-votre-categorie.
Divi Switch permet de rendre ces pages d’archives plus sexy :

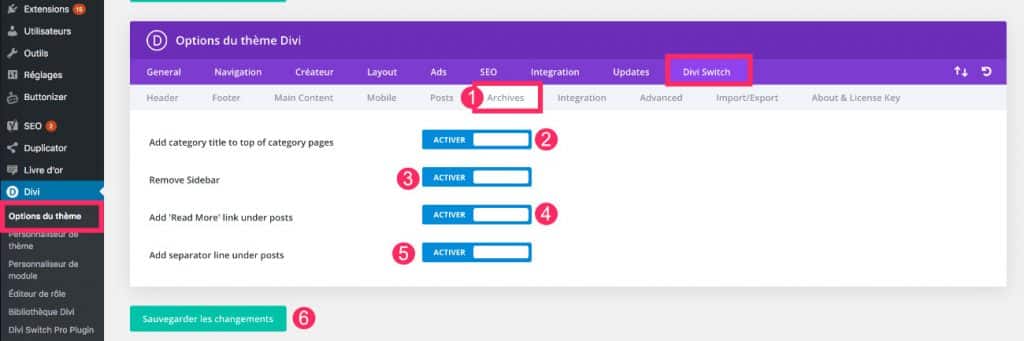
- Rendez-vous à l’onglet Divi > Option du thème > Divi Switch > Archives
- Vous pourrez afficher le titre de votre catégorie en début de page.
- Vous pourrez supprimer la sidebar sur les pages d’archive.
- Ajouter la mention « lire plus » en dessous de chaque élément.
- Ajouter une ligne pour séparer chaque élément présent sur l’archive.
- Sauvegarder
7 – Intégrer des layouts à des endroits précis
C’est idéal si vous avez besoin d’afficher des éléments promotionnels à des endroits stratégiques, que vous pourrez changer ultérieurement en 1 seul clic.

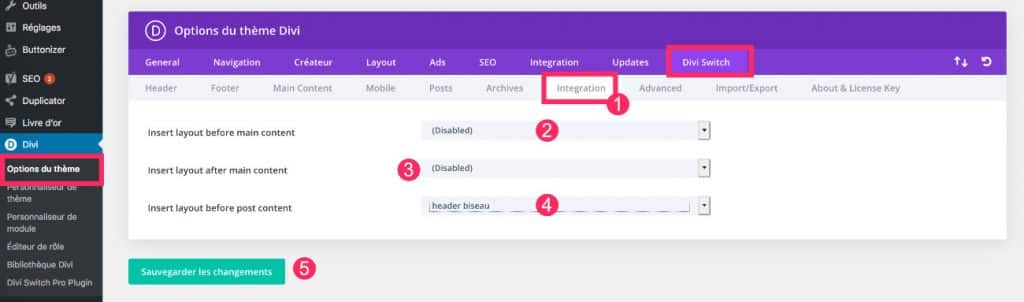
- Rendez-vous à l’onglet Divi > Option du thème > Divi Switch > Integration
- Vous pourrez ajouter un layout pré-enregistré au-dessus du contenu principal.
- De même pour placer un contenu après le contenu principal (avant les commentaires)
- De même pour ajouter un layout avant le contenu de vos articles.
Notez : ces ajouts de layouts se feront sur toutes les pages à l’identique.
8 – Télécharger des fichiers SVG

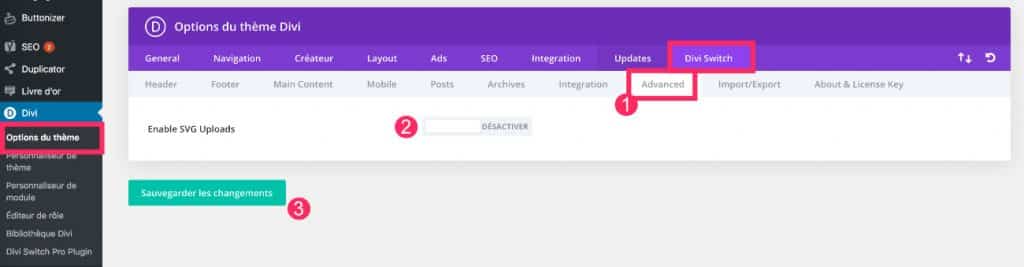
L’onglet Divi > Option du thème > Divi Switch > Advanced vous permettra d’autoriser le téléchargement des fichiers SVG dans votre bibliothèque de médias.
9 – Exporter les paramètres sous la forme d’un plugin
Voilà une idée brillante ! : l’onglet Import/Export permet de créer un plugin à la volée. Celui-ci contiendra toutes les options que vous aurez paramétrées grâce au plugin Divi Switch.
Cela signifie que vous pourriez créer un plugin « basique » qui ajoute de nombreuses personnalisations pré-enregistrées et que vous pourrez l’installer sur tous vos sites. Sans avoir à installer Divi Switch et le paramétrer à nouveau.
De plus, si vous installez ce plugin au sein des sites de vos clients, ils ne pourront pas modifier les options de Divi Switch puisqu’elles ont été embarquées dans l’extension elle-même.

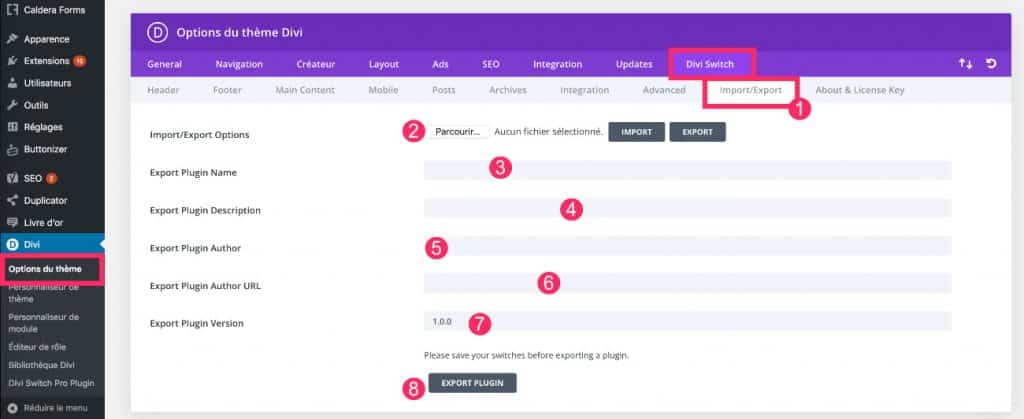
- Aller à l’onglet Divi > Option du thème > Divi Switch > Import-Export
- Vous pourrez utiliser la fonction d’import qui vous permettra de gagner du temps en paramétrage. Cela signifie que vous êtes déjà en possession d’un plugin créé à partir de Divi Switch et que ce dernier est également installé.
- Sinon, vous pourrez exporter vos propres réglages en saisissant le nom de votre plugin.
- La description du plugin.
- L’auteur du plugin.
- L’URL du site de l’auteur.
- La version du plugin.
- Puis, vous pourrez cliquer sur Export Plugin pour le télécharger en local et l’installer sur un autre site.
10 – Ajouter des options dans le « customizer »
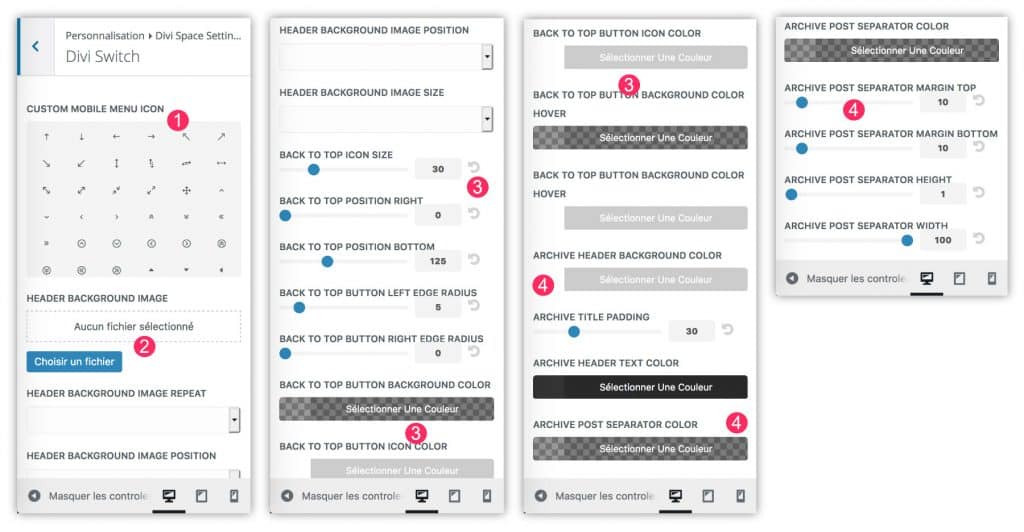
En plus de toutes les options que l’on vient d’énumérer, vous trouverez des options supplémentaires dans le customiser (à l’onglet Apparence > Personnaliser) :

- Vous pourrez changer l’icône du Menu Mobile (le fameux Hamburger).
- Ajouter une image d’arrière-plan à votre header.
- Personnaliser le bouton « retour vers le haut ».
- Changer les couleurs et les éléments de design de vos pages d’archives.
Besoin de plus de ressources sur Divi ? Visitez le blog de ElegantThemes qui regorge d’idées et de tutos !
En conclusion…
Divi Switch est un plugin qui intervient à divers niveaux de personnalisation. Plusieurs d’entre elles peuvent être faites « à la main » si on s’y connait un peu en CSS et en PHP. D’autres, sont un peu plus complexes… Toutefois, si mettre les mains dans le code ne vous fait pas vibrer, ce plugin premium est vraiment un must-have pour les utilisateurs de Divi. Il représente également un gain de temps significatif !





Bonjour,
Merci pour ce condensé d’infos sur Divi Switch.
Est-ce que dans le temps avec les multiples MAJ Divi, le plug ne sera pas, très vite, obsolète ? C’est une question sûrement bête, mais celui-ci regroupe tellement de fonctions différentes que je me dis que s’il bug, le site entier bug.
Quel est votre avis sur la question ?
Merci de votre retour,
Valérie
Hello Valerie ! C’est une bonne question ! Je pense que ce plugin est maintenu par une équipe sérieuse. Et comme c’est un plugin premium, c’est dans leur intérêt de le maintenir correctement. Si c’était un plugin gratuit, j’aurais un peu plus de doute… Mais tu peux peut-être leur poser la question…
Merci Lycia… je vais les interroger à ce sujet.
Bonjour Lycia et merci pour votre site.
Lors de l’installation de ce plugin ma page par Accueil ( la seule pour l’instant) à complètement bugger.
Le logo est énorme, le menu prend la moitié de la page, le bouton de recherche ce retrouve en dessous du header et impossible de modifier le header. En désactivant le plugin tous reviens correctement. Avez vous une réponse à cela ?
Salut Pascal.
J’ai pas trop de réponse à te donner… J’ai testé ce plugin avant la version 4.0.x de Divi, est-ce que cela pourrait venir de là ? Sinon, je pense plutôt à un paramétrage. As-tu paramétré le plugin lui-même ? Cela pourrait rentrer dans l’ordre, je suppose…
Bonsoir,
J’ai trouvé la solution. Cela venait du plugin ithemes security. Pour cela il faut decocher la protection php des plugins.
Bonne soirée
Ah super Pascal pour le tuyau !
Bonne soirée.
Hello,
J’aimerai supprimer les puces mises automatiquement dans mon footer!
A ce jour, je ne trouve pas la partie divi switch dans mon divi « option du thème ».
Avez-vous un autre chemin svp? J’ai beau chercher je ne trouve pas 🙁
Merci beaucoup par avance.
Amandine.
Salut Amandine,
Divi Switch est une extension tierce qui ne fait pas partie de Divi, c’est donc pour ça que tu ne la trouves pas.
Bonjour,
J’ai acheté le plugin Divi switch pour l’option. Page specific logo. J’ai réussi à changer le logo pour chaque page mais 2 problemes : le logo apparait petit peu importe la taille du fichier. Et surtout, je dois changer l’url de destination (par exemple sur la page http://ppfranchise.ada.fr/ada-bikes j’ai besoin que le logo redirige sur celle-ci et non sur la home page. Savez-vous comment faire ? C’est très urgent, pour un client. Merci
Salut Juliette, il faudrait demander au support du plugin Divi Switch.