Le thème Hungry est un thème WordPress vendu sur ThemeForest. Il est spécialisé dans la thématique « site de restaurant ». Dans cet article, je vous propose mon retour d’expérience d’une refonte Divi. Je vous expose les diverses étapes réalisées pour passer de Hungry à Divi.
- Du thème Hungry au Thème Divi : avant/après en vidéo
- Étape 1 : installer un WordPress en local
- Étape 2 : le suivi du contenu
- Étape 3 : le design
- Étape 4 : les fonctionnalités
- Étape 5 : l’optimisation SEO
- Étape 6 : l’optimisation de la performance
- Étape 7 : la migration
- Étape 8 : les redirections
- Étape 9 : régler les détails
Du thème Hungry au Thème Divi : avant/après en vidéo
Étape 1 : installer un WordPress en local
Pour ce projet, j’ai utilisé MAMP. J’ai connu bien trop de déboires avec d’autres solutions que je ne prends plus le risque depuis bien longtemps…
J’ai fait le choix de repartir de zéro. Les contenus de l’ancien site étaient pauvres, il n’y avait presque rien à conserver. De plus, le thème Hungry avaient créé de nombreux Custom Post Types utiles à son fonctionnement (comme des plats, des menus etc.). Je ne souhaitais en aucun cas les conserver.
J’ai donc créé un nouveau site WordPress, j’ai installé le thème Divi ainsi que la plupart des plugins utilisés dans l’ancien site.
J’ai trouvé des équivalents pour les plugins qui n’étaient plus maintenus par leur développeur. Par exemple, j’ai échangé Delightful Download (un plugin qui n’avait plus été mis à jour depuis plus de deux ans) par Download Monitor. Même s’il n’y avait pas de problème (conflits) avec l’ancien, lorsqu’on fait une refonte, autant la faire « à fond ».
Savez-vous que vous pouvez tester Divi gratuitement ? Rendez-vous sur cette page et cliquez sur « TRY IT FOR FREE »
Étape 2 : le suivi du contenu
Petit à petit, j’ai reconstruit le site existant sur ma version locale. Ainsi, le site en production (l’ancien site) était toujours accessible sur internet.
Pour un site de restaurant, il est inimaginable de le laisser en maintenance plusieurs jours, le temps de faire la refonte.
Ce n’est pas un blog ou un site vitrine « commun » : un site de restaurant est nécessaire pour le bon déroulement de l’activité quotidienne. Les internautes veulent consulter la carte et doivent pouvoir réserver en ligne !
Bref, j’ai fait suivre la plupart des pages et j’ai reconstruit le menu principal (la structure du site).
J’ai pris le soin de conserver le SLUG de chaque page (la fin de l’URL) afin qu’ils correspondent avec ceux de l’ancien site. Ainsi, j’économiserais des redirections par la suite !
Étape 3 : le design
Outre le fait d’avoir retranscrit une partie du contenu existant sur le site local, il a fallu s’attaquer au design !
L’avantage est que j’avais « carte blanche ». C’est plutôt cool !
J’ai donc construit mes pages « bloc par bloc ». Je n’ai pas fait appel à des mises en pages toutes prêtes, même si cela aurait été une solution de facilité.
J’ai utilisé les couleurs de la charte graphique du client et j’ai agrémenté mes sections à l’aide des Dividers de Divi.
Étape 4 : les fonctionnalités
Côté fonctionnalités, rien de compliqué : pas de boutique en ligne, pas de système de réservation, pas de newsletter, pas de blog. Le travail était donc allégé !
Étant partisane du moindre effort, j’ai quand même utilisé des outils qui m’ont facilité cette refonte.
Par exemple, pour le formulaire de demande de réservation (ce n’est pas un système à proprement parlé, seulement un formulaire) construit avec Caldera Forms, j’ai utilisé l’outil Exporter-Importer du plugin.
Ainsi, je n’ai pas eu à reconstruire les champs du formulaire. C’était un jeu d’enfant d’exporter les paramétrages depuis l’ancien site et de les réimporter dans le nouveau !
Étape 5 : l’optimisation SEO
Étant donné que je suis repartie de zéro, il a fallu que je fasse un travail de fond sur le SEO. De toute façon, celui de l’ancien site n’était pas top…
J’ai donc installé Yoast SEO et j’ai optimisé chaque page pour un mot-clé, sans parler de l’optimisation des métadonnées (titre et description).
J’ai également optimisé le maillage interne ainsi que le contenu de chaque page, le texte alternatif des images etc.
Mais le boulot d’optimisation SEO ne s’arrête pas là. Il doit être constant, c’est un travail de fond.
Sans oublier que le thème Divi demande une attention particulière en termes de SEO : lire ici comment rendre Divi SEO-Friendly.
Étape 6 : l’optimisation de la performance
Bien que WP Rocket était déjà présent sur l’ancien site, j’ai amélioré ses paramétrages. Mais le gros du travail d’optimisation a été fait sur les images…
Lors de cette refonte, j’en ai profité pour importer des images ultra light. Je n’ai pas récupéré les images utilisées dans l’ancien site.
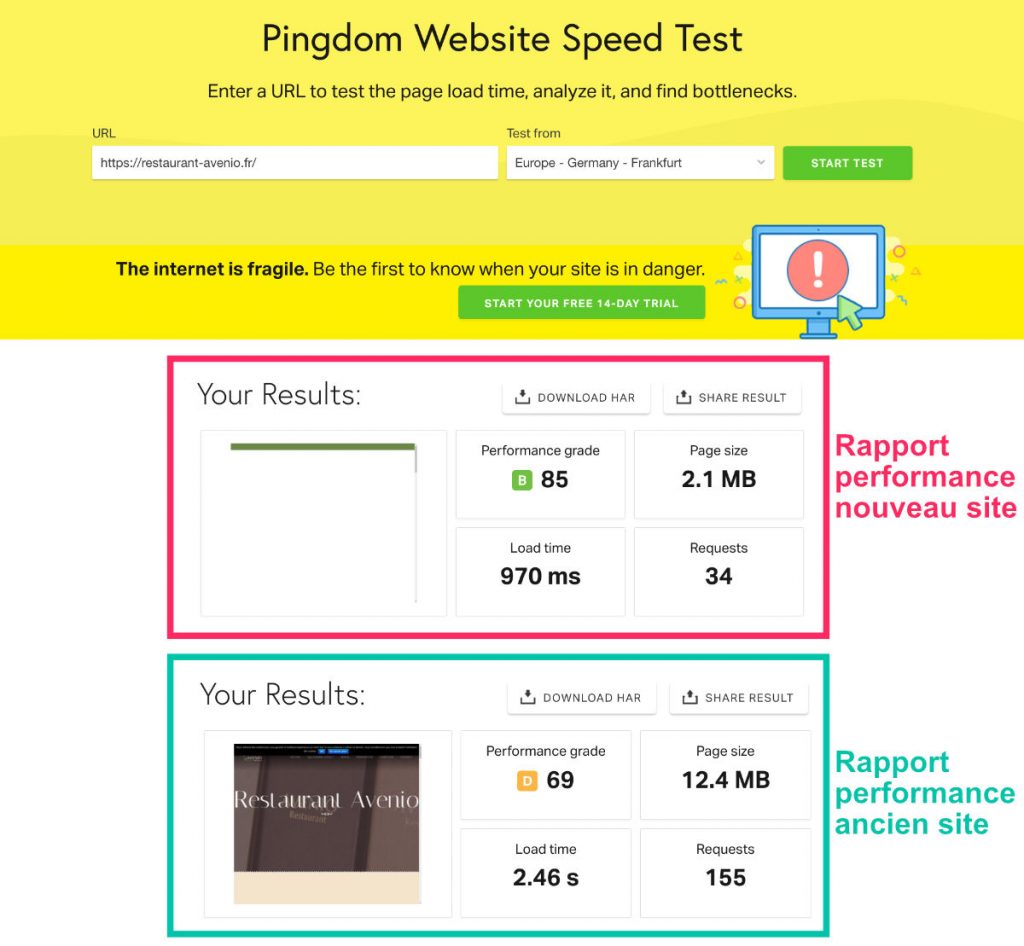
Ainsi, j’ai gagné un poids considérable et optimisé le temps de chargement. Comme vous pouvez le voir ci-dessous :

Rapport de performance de l’ancien site :
- Grade : D (69/100)
- Taille de la page : 12,4 MB
- Temps de chargement : 2,46 s.
- Nombre de requêtes : 155
Rapport de performance du nouveau site :
- Grade : B (85/100)
- Taille de la page : 2,1 MB
- Temps de chargement : 0,97 s.
- Nombre de requêtes : 34
Lors de cette refonte avec Divi, le site a vraiment gagné en performance. Google le verra rapidement et l’utilisateur ne pourra qu’apprécier cette amélioration !
Étape 7 : la migration
Arrive le moment fatidique de la migration. Mon site local était pratiquement achevé, il fallait alors procéder à l’échange…
L’idée étant d’importer le nouveau site en parallèle de l’ancien, au sein de l’hébergement, à l’aide de FileZilla.
Pour effectuer cette étape délicate, j’ai utilisé Duplicator. Un plugin qui nous assiste dans la migration. Le souci est que j’ai effectué cette étape 5 fois, sans que jamais elle ne réussisse. L’export se passait toujours bien, l’import également mais l’hébergeur m’envoyait systématiquement un message d’erreur.
J’aime bien essayer de comprendre, mais pour le coup, je n’ai pas compris d’où pouvait venir l’erreur… Il me restait donc deux autres solutions pour effectuer la migration : la faire manuellement (ce qui n’est pas forcément compliqué mais qui est plutôt barbant) ou bien utiliser un autre plugin.
J’ai tenté la seconde solution, celle d’utiliser un autre plugin. Au pire, si elle ne fonctionnait pas, je serais passée à l’autre option…
J’ai donc effectué ma migration avec All In One WP Migration. Rien à redire, cette solution m’a permis de migrer facilement, sans encombre et du premier coup !
Étape 8 : les redirections
Une fois que mon nouveau site avait pris la place de l’ancien, il fallait, dans un premier temps, faire suivre les anciennes URL qui n’étaient plus existantes dans le nouveau site.
Pour cela, j’ai utilisé deux outils : Integrity et Redirection
Dans un premier temps, avant d’écraser l’ancien site, j’ai pris le soin de récupérer l’ensemble des URL existantes. Je n’ai pas fait cela manuellement, bien évidemment, car WordPress crée de nombreuses URL sans que vous ne vous en doutiez. J’ai donc utilisé un petit soft pour Mac qui s’appelle Intégrity (il existe des tas d’équivalents). Ce dernier m’a donné la liste entière des URL de mon ancien site.
Dans un second temps, après migration, j’ai installé le plugin Redirection. Grâce à lui, j’ai pu commencer à faire suivre les anciennes URL pour éviter les liens cassés : cela est mauvais pour le SEO. Certaines redirections étaient simples, pour d’autres j’ai utilisé l’option Regex. Cela permet d’effectuer des redirections par lots et m’a fait gagner un temps précieux.
Découvrez d’autres astuces et ressources nécessaires pour vos projets Divi.
Étape 9 : régler les détails
Effectivement, régler les derniers petits détails et peaufiner le travail pour que le site soit proche de « parfait » est certainement une étape à double tranchant. Soit on la bâcle, soit on y passe un temps fou !
J’avoue ne pas avoir encore terminé cette étape. Et oui, je suis un peu bête de vous présenter cette refonte avant que le site ne soit « parfaitement parfait »… Mais c’est le jeu.
Un site n’est jamais réellement terminé. C’est un travail de fond et continu. Puis quand ça ne nous convient plus, et bien on recommence !
Pour ma part, je refais mes sites ou ceux de mes clients tous les 2 ou 3 ans. C’est le délai maximum dans le web !
Au pire, on peut pousser jusqu’à 4 ans mais au-delà, on risque d’avoir un site un peu obsolète, soit en termes de design soit en termes de fonctionnalités.
Dans cette dernière étape, il ne faudra pas oublier d’intégrer le code de Google Analytics dans le nouveau site. Sans oublier de revalider la propriété auprès de la Google Search Console (selon la méthode utilisée, cela ne sera peut-être pas nécessaire).
Il faudra aussi vérifier les versions mobiles et tablettes (c’est plus facile quand le site est en ligne) pour voir s’il n’y a pas des défauts de design ou d’adaptation aux écrans. Et vérifier si tous les formulaires et autres fonctionnalités sont bien correctes.
Enfin, il faudra suivre les données de la Google Search Console pour voir s’il n’y a pas de souci (erreurs 404 ou autres)…
Besoin de plus de ressources sur Divi ? Visitez le blog de ElegantThemes qui regorge d’idées et de tutos !
Durée de la refonte : 5 jours.
Récapitulatif de cette refonte Divi :
- Installer un WordPress en local avec Divi
En utilisant un logiciel comme MAMP par exemple. WordPress est disponible ici, quant à Divi, vous devrez obtenir une licence.
- Faire suivre le contenu
Essayez de conserver les mêmes SLUGS (terminaisons d’URL) afin d’avoir moins de travail par la suite.
- Reconstruire le design
Construisez vos pages de zéro ou importez un design Divi tout prêt.
- Ajouter les fonctionnalités
Installez toutes les extensions nécessaires et remplacez les plugins obsolètes par des équivalents.
- Optimiser le SEO
Cette étape ne se fait pas en quelques minutes, c’est un travail de fond. L’idée est de partir sur de bonnes bases.
- Optimiser la performance
Google et les internautes aiment les sites rapides et performants. Installez et paramétrez un plugin de cache comme WP Rocket.
- Migration : échanger l’ancien site avec le nouveau
Pour une migration facile, utilisez un plugin comme Duplicator ou All In One WP Migration.
- Penser aux redirections
Vérifiez les liens qui n’ont pas été suivis. Faites des redirections à l’aide du plugin Redirection.
- Peaufiner les détails et veiller au bon fonctionnement du site
Étape à ne pas négliger. C’est à cela que l’on reconnait un site bien fait ;-)… Cette étape peut prendre du temps !
Les cas pratiques vous intéressent ? Lisez un autre cas pratique de refonte : de BeTheme à Divi.




Bonjour,
Je suis débutant dans le domaine. Je n’ai pas trop compris comment tout le processus se déroule je crois.
Lorsqu’on veut faire une refonte on doit aussi acheter un nouveau nom de domaine etc ?
Ou alors il s’agit de bien garder le squelette du site ( nom de dom, hebergement, url) , mais seulement changer sa peau ( le design, fonctionnalité etc).
Au fait, merci pour ce blog il est juste génial lorsqu’on débute avec divi et tout le système de création de site web 🙂 !
Hello Rdgs ! Merci à toi. Pour une refonte tu as diverses solutions. Dans le cas de cet article, j’ai refait un site de À à Z et je l’ai placé à la place de l’ancien. Dans d’autres cas tu peux simplement changer le thème WordPress et conserver l’existant, tu ne refais donc que le design. Et dans certains cas tu peux changer le nom de domaine mais peut-on appeler une refonte alors ? Je pense que serait plutôt une nouvelle création ou bien une migration… après ce ne sont que des termes 😉
bonjour,
tout d’abord je tiens à vous adresser un très chaleureux merci pour ce blog, je suis débutante et je dois dire que je trouve ici de précieuses ressources sans lesquelles je me sentirai un peu perdue !, et surtout qui me font de plus en plus apprécier Divi, (…alors que j’y étais plutôt allergique au début ;))
Je dois faire une refonte d’un site qui utilise le thème Oshine avec le builder Tastu.
La solution la simple me semble être effectivement de le faire en local (même si j’appréhende moi aussi la phase de migration… je ne l’ai faite qu’une fois, comme je disais je suis novice ^^, mais sur un WP vierge qui venait tout juste d’être crée.) J’aurai donc deux petites questions 🙂
la première, existe il une solution pour que mon client puisse voir l’évolution de la refonte si elle se fait en local ? sinon comment faire la refonte en ligne mais sans venir interférer avec le site actuel (vu que je compte partir d’un autre thème et builder…)
la deuxième : comment se passe la migration de local à en ligne par rapport aux données de l’ancien site (y a t il des précautions à prendre pour éviter des embûches ou cafouillages…)
Merci d’avance pour vos réponses,
et encore merci pour ce blog 🙂 !!!
Audrey
Bonjour Audrey et merci pour tes encouragements !
Alors, je vais essayer de répondre précisément à tes questions :
1/ Si tu choisis de développer le site en local et que tu veux que ton client puisse suivre l’évolution, il faudra choisir Local by Flywheel comme serveur local. Celui-ci te permet de partager une URL temporaire avec ton client.
2/ Tu peux aussi le faire en ligne dans un sous-dossier de ton hébergement ou bien sur un sous-domaine (par exemple : http://www.mondomaine.com/mondossier ou http://www.monsousdomaine.mondomaine.com). Mais dans ces cas, tu devrais avoir la possibilité de créer une 2ème base de données (selon l’offre de l’hébergeur, tu pourras pas) et en plus, tu devras aussi faire une migration ensuite vers le vrai nom de domaine (ainsi que nettoyer tout le reste). Donc ce n’est pas trop une bonne solution.
3/ Si tu développe de zéro en local, il faut que tu oublies les contenus de l’ancien site car ils seront écrasés après importation du nouveau site.
4/ Si l’ancien site n’a pas beaucoup de contenu, reprendre tout de zéro est une bonne solution.
Bref, on pourrait en discuter longtemps 😉 il n’y a pas de bonne ou mauvaise solution. C’est comme quand tu dois choisir un itinéraire pour aller d’un point A vers un point B en voiture 😉
J’espère t’avoir aidé.
re
merci pour ta réponse et tes pistes, cela me permet d’y voir plus clair en effet, et me conforte dans mon idée de le faire en local (le site a effectivement peu de contenu actuellement). Merci aussi pour le tuyau pour local by flywheel, je l’ai regardé de plus prêt et cet outil me paraît tres très interessant 😉
encore merci et très bon we à toi 🙂
Bonsoir Lycia
En voulant faire la refonte d’un site avec le thème DIVI, j’ai télécharger un layaout toute ma page est en décalé, le texte, les images, les boutons ne s’affichent pas au bonne endroit. Comment remédier a ce problème.
Salut Mimi tu dois avoir des problèmes de marges. Édite toutes les sections et mets les à zéro pour voir.