Es realmente posible conseguir un imagen de fondo en paralelox en móvil con Divi ?
¿No te diste cuenta? Cada vez que colocas una imagen de fondo en paraleloax (CSS o real), no funciona en la versión móvil de tu sitio.
¡Es tan malo, y ha sido mucho más de una vez! Y estoy seguro de que también es tu caso, al menos si llegas a este artículo...
No te preocupes, este pequeño problema se resolverá en 2 o 3 clics y pronto se convertirá en un viejo recuerdo...
- 1 – ¿Cuál es el efecto Parallax?
- 2 – Parallax CSS o Parallax Real?
- 3 – ¿Por qué el efecto paralaje no funciona en móviles y tabletas?
- 4 - ¿Cómo añadir paralax en móvil con Divi?
- 5 - Algunos ejemplos de efecto paralaje exitoso (en vídeo)
- 6 - En conclusión: terminar diferentes diseños en escritorio y móvil!
1 – ¿Cuál es el efecto Parallax?
Efecto paralaje ¡No salgas ayer! Es gracias a él que puedes crear diseños originales para sus sitios web.
Parallax (o parallax) da un efecto de profundidad e incluso un aspecto 3D a sus sitios web porque fondo de una sección se mueve a una velocidad diferente que la de los elementos del primer plano, cuando el usuario desplaza la página hacia abajo o hacia arriba (scroll).
El paralaje le permite jugar con imágenes de fondo y elementos de primer plano: con Divi, es fácil añadir una sección con una imagen de fondo en paralaje y luego colocar un módulo de texto sobre él.
Para que el efecto sea completamente exitoso:
- Su página (función) debe ser bastante larga: si su página es demasiado corta, la imagen en paralelo no puede ser Scrolled para mostrar el efecto esperado.
- El fondo paralaje no debe estar unido: Si el fondo está unido, el efecto paralaje se perderá porque no veremos nada. Así que prefiera una imagen de textura, una foto de paisaje, un color gradiente...
Para aprender más sobre el efecto paralaje, lea esto excelente Artículo d.
¿Sabes que puedes probar Divi gratis? Nos vemos en esta página y haga clic en "Pruébalo GRATIS"
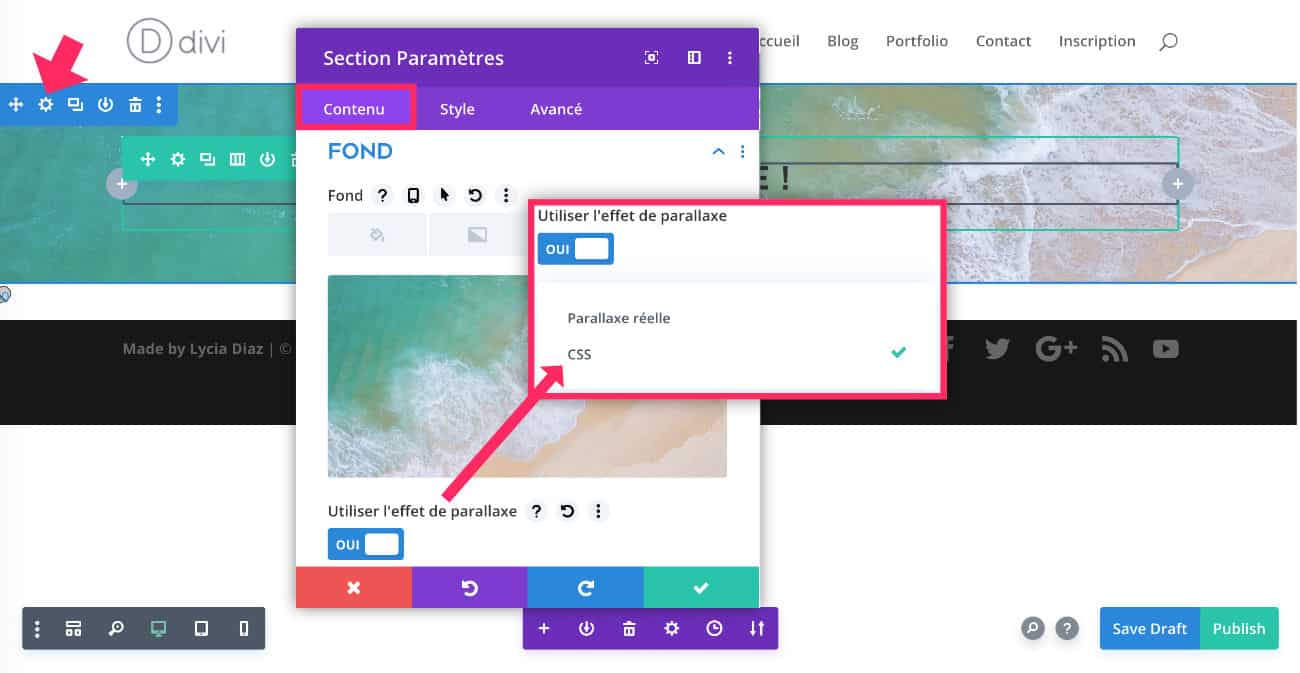
2 – Parallax CSS o Parallax Real?
Esta es una pregunta que se le hace cada vez que usted habilitar la opción paralaje en tus imágenes de fondo. Ya sea dentro de una sección (azul o violeta) o dentro de una línea (verde)...

"Real parallax" opción permite obtener un fondo que se mueve a una velocidad diferente del pergamino. Es un efecto paralaje.
La opción paralaje CSS añade una propiedad CSS a la imagen de fondo, esta es la "Apego de fondo" con un valor fijo. El fondo se fija y el contenido se desliza, como si la imagen de fondo estuviera "pintada" en la parte inferior del sitio.
Para entender mejor, he preparado un video para usted:
Dependiendo de las necesidades de su proyecto, puede jugar con ambos tipos de paralaje.
La opción Parallax CSS es realmente interesante si colocamos varias secciones después con fondos fijos y más o menos similares... Imagínese algunas imágenes de stop-motion que se siguen y crear un efecto de dibujo-animado en simple CSS!
3 – ¿Por qué el efecto paralaje no funciona en móviles y tabletas?
Sí... ¡Ahí es donde se complica! Podemos conseguir resultados sorprendentes simplemente con un efecto paralaje pero la preocupación es que no funciona en el móvil...
Siempre me han dicho eso, siempre he leído eso...
Casi parece un tabú... Parece que es debido a los navegadores móviles (Safari móvil y compañía) que no aceptaría el famoso "Apego de fondo: fijo"…
Y también para una cuestión de rendimiento del sitio…
Sin embargo, nada se utiliza tanto en el modo "scroll" como una pantalla móvil y tableta, es incluso la base!
Bueno sí, ya he visto (y tú también) algunos sitios de WordPress que usan efectos de paralaje en la versión móvil ¡Oye! ¿Cómo lo hacen entonces?
4 - ¿Cómo añadir paralax en móvil con Divi?
La idea es desarrollar su sección paralaje como de costumbre o como se presenta en el video anterior.
Por ahora, funciona en versión de escritorio pero no en móvil y tableta...
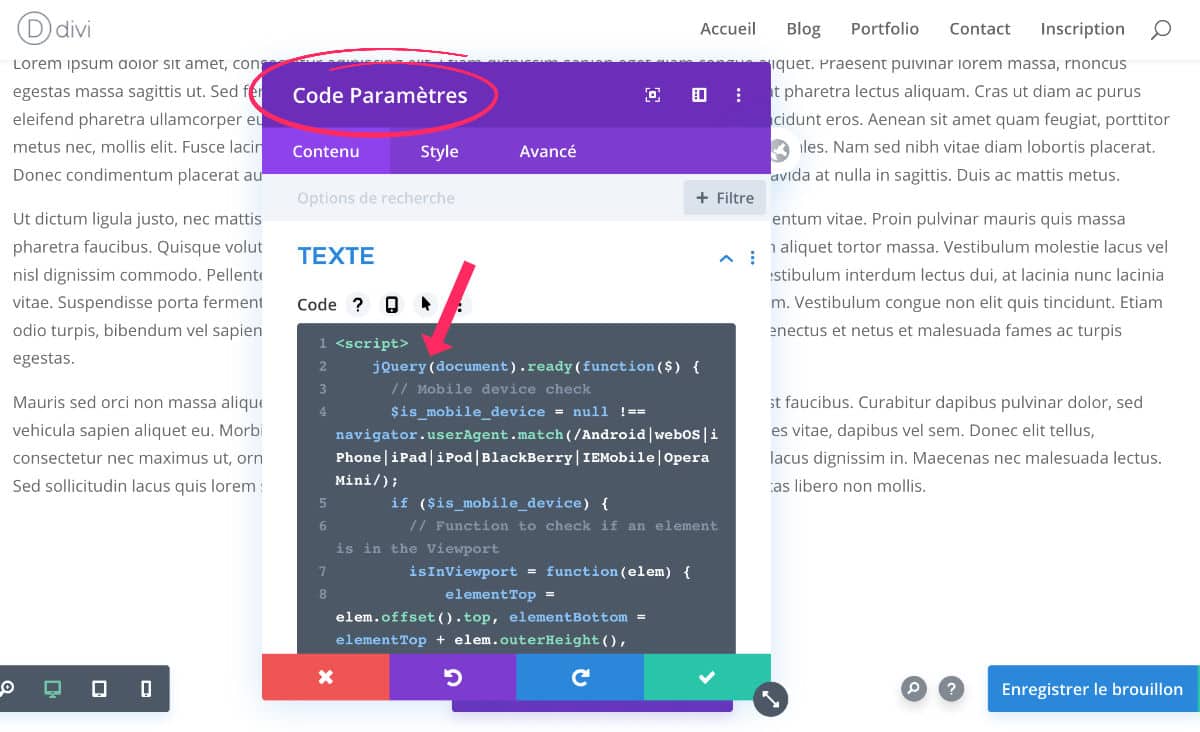
Así que simplemente agregue el siguiente bit de código:
<script>
jQuery(document).ready(function($) {
// Mobile device check
$is_mobile_device = null !== navigator.userAgent.match(/Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini/);
if ($is_mobile_device) {
// Function to check if an element is in the Viewport
isInViewport = function(elem) {
elementTop = elem.offset().top, elementBottom = elementTop + elem.outerHeight(), viewportTop = $(window).scrollTop(), viewportBottom = viewportTop + $(window).height();
return elementBottom > viewportTop && elementTop < viewportBottom;
};
// Apply Parallax transform calculations when scrolling
$(window).scroll(function() {
$(".et_parallax_bg").each(function() {
var $this_parent = $(this).parent();
// Check if the parent element is on-screen
var $is_visible = isInViewport($this_parent);
if ($is_visible) {
element_top = $this_parent.offset().top,
parallaxHeight = $(this).parent(".et_pb_fullscreen").length && $(window).height() > $this_parent.innerHeight() ? $(window).height() : $this_parent.innerHeight(),
bg_height = .3 * $(window).height() + parallaxHeight,
main_position = "translate(0, " + .3 * ($(window).scrollTop() + $(window).height() - element_top) + "px)";
$(this).css({height: bg_height,"-webkit-transform": main_position,"-moz-transform": main_position,"-ms-transform": main_position,transform: main_position});
}
});
});
}
});
</script>Nota: este código fue creado por Ed Solman.
Puede agregar este código de acuerdo a 2 opciones:
1 – Dentro de su diseño gracias a la Módulo de código disponible en el constructor visual. En este caso, El efecto paralaje móvil sólo funcionará aquí…

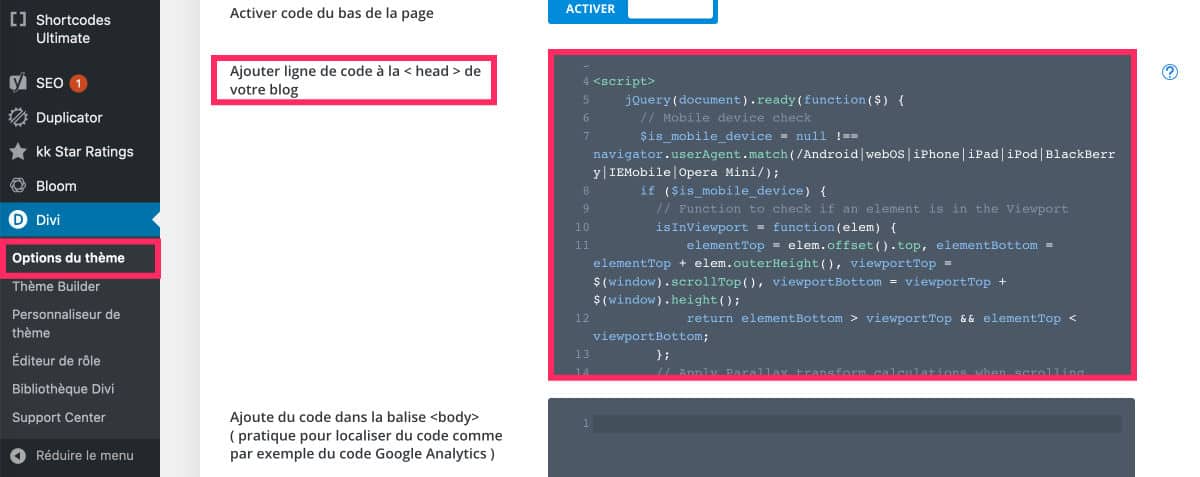
2 - En la pestaña Divi Opción temática > Integración : añadir este código en la sección <head> Su sitio. En este caso, el efecto paralaje se aplicará a todo el sitio.

No hay nada más! Ahora el efecto paralaje de sus secciones es ahora compatible en las pantallas móviles!
5 - Algunos ejemplos de efecto paralaje exitoso (en vídeo)
Le sugiero que descubra algunos sitios web que usan el efecto paralaje... Tenga cuidado de la mayoría de estos sitios no son sitios de WordPress ...
Este es el sitio web digitalhands.net que utiliza un efecto paralaje que se mueve al movimiento del ratón. Eso me recuerda un poco El efecto "cielo estrellado" de las partículas. js. El renderizado es muy exitoso y cautivador.
El sitio Egopop.net ofrece una pantalla de inicio con otro efecto paralaje al movimiento del ratón... ¡Es sencillo y divertido!
El sitio iutopi.com es un buen ejemplo de efectos de eje paralelo al pergamino. ¡Estamos en plena inmersión! Tenemos casi una impresión de "20.000 leguas bajo los mares"
El Beckett. sitio de diseño en cambio cae en la categoría "demasiado". Digamos que los efectos paralajes son muy agradables pero hay casi todas las secciones... Es un poco excesivo, ¿no crees?
El sitio web le-mugs.com es sin duda el diseño más exitoso que he visto. A menudo presento este sitio a mis estudiantes durante mis clases.
Para decirle todo, es una WordPress pero el tema utilizado fue creado a medida... ¡Por supuesto!
Utiliza el paralax muy bien pero si vas a este sitio, verás una pantalla de carga un poco de largo, porque sí, todos estos recursos incrustados (images, parallax, video, animación SVG etc...) reducen el rendimiento...
Y por supuesto, tal diseño no deja espacio para un buen Optimización SEO, porque pequeño texto. Así que, en realidad, se requiere una opción...
¡No te demores! Descubre el tema Divi aquí. !
6 - En conclusión: terminar diferentes diseños en escritorio y móvil!
Exacto. sin código (Véase el capítulo 4) hacer que el efecto parallax sea compatible con Divi, casi se requiere para desarrollar dos versiones del sitio: una para las pantallas de ordenador (desktop) y una para móviles y tabletas.
Así que básicamente, sin este código, disfrutas del diseño en la versión de la computadora y estás frustrado por la versión móvil... Eso es lo que sentiste antes de insertar el código d ?
Además, esto es ciertamente lo que los desarrolladores del sitio del Restaurante Le Mugs (vídeo anterior) se vieron obligados a hacer: una versión de escritorio entonces una versión móvil desarrollada en una URL diferente... Vea estos dos vídeos capturados en el móvil:
El Versión de escritorio visitado en los programas móviles muestra que el tema no Responsabilidad. Sin embargo, el efecto de paralaje funciona bien... pero la mitad de los contenidos están picados. ¡Qué pena!
Entonces veamos. versión optimizada para móvil, y sin efecto paralaje:
De hecho, esta versión es mucho más optimizada para móviles. Sin embargo, ya no podemos encontrar ningún efecto de paralaje, daño! Esto es precisamente lo que hizo sitio de este restaurante Tan especial... Por lo tanto, los desarrolladores del sitio se vieron obligados a crear 2 versiones del sitio...
Así que usted entiende: ya no necesita comprometerse! El efecto parallax en el móvil es muy compatible con los sitios de WordPress utilizando el tema Divi!




46