In this article, I'm going to tell you about one of my latest projects: a WordPress redesign with Divi. What is a redesign? It's the radical change of a website in order to improve its design but also its functionality.
A redesign is a very delicate step, in my opinion it is much more complex than a website creation because we have to "do" with the constraints imposed on us while taking into account the already existing content...
Not to mention that most of the time, you come across "bones" that you hadn't anticipated, it's a bit like an iceberg really!
I propose to return to a practical case for the redesign of a restaurant website.
Here is the programme:
- Why do a redesign?
- How to choose your new theme?
- Is it necessary to prepare the ground locally?
- Take action!
- Improving the experience and fixing bugs
- A WordPress redesign with Divi: the evidence to support it
- In conclusion
Announcement: this article contains affiliate links that you will easily recognise. The classic links are in purple and sponsored links are in pink.
Why do a redesign?
A redesign is far from being a whim because the work to be done is often not a piece of cake, as I mentioned earlier...
So why consider a redesign?
Most of the time it is because the owner of the site wants to renew or improve the existing site to better meet the needs of its customers/internet users.
First of all, it will be necessary to find out from the client or the main user of the site what is wrong with their current site.
It is necessary to take stock of the situation and list the various points to be improved, which is generally easy...
What will be more complicated is what the user will absolutely want to keep as it is, and that is sometimes more rock'n'roll...
Why? Because if you change the theme, the design will inevitably change, you will have to adapt it and maybe even have to do some custom development.
In short, once we have all the cards in hand, we can choose your new theme or even decide to create a tailor-made one.
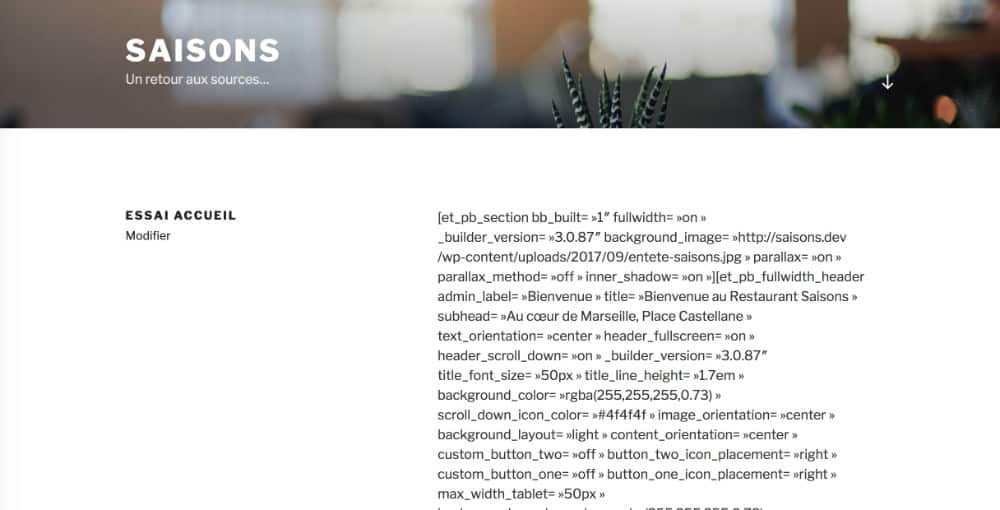
In my case, the theme used was BeTheme. Sorry for those who spent hours designing it, but this theme is a real pain.
However, it is in the top 3 of ThemeForest's sales (at the time of writing), so that doesn't mean anything...
In fact, what's really wrong with this theme is its page builder called "Muffin Builder"... They must have forgotten the yeast or burnt those muffins, because they leave a bitter taste to all their users!
Discover the Divi Builder now!
How to choose your new theme?
When choosing your new theme, here are the criteria to consider:
- My client needs a multilingual site => check compatibility with WPML or Polylang.
- My client will have need for a shop => check compatibility with WooCommerce
- My client will maintain its site itself => do not choose a "gas factory" / also think about the theme updates (on ThemeForest, it's a bit more complicated for a novice)
- Is the theme compatible with the latest version of WordPress ?
- Is it a popular theme or is it something out of the blue?
- Is the theme well coded, SEO-friendly, easy to modify?
- Is the theme well noted?
Once you have made your inventory, you can choose your theme with peace of mind.
For my case study, guess which theme I chose? DIVI of course!
It was obvious that I could easily modify it to fit the old design, that I could add a shop and above all that I could improve the user experience (front and back sides)...
The client will also be able to easily edit the pages of his site thanks to its intuitive page builder.
Preparing the ground locally is obvious...
For my case study, I started by creating the various layouts on a locally installed WordPress site.
Obviously, the restaurant's website could not remain in maintenance while the design of each page was being developed.
So I created everything locally and in parallel. This allowed me to compare the visuals and get closer to the original design.
If you do your redesign directly, without going through the local mode, you may not remember what your site looked like before and you will not be able to make comparisons...
This step is therefore essential, do not launch into the redesign of your WordPress site without local testing first.
For my practical case I started with a blank WordPress but I could (should) also have made a local duplication of the site to be redesigned because this allows to discover some conflicts with existing plugins for example.
The environment is unique to each site and there are never any surprises.
Take action!
The day I had to do the redesign, the site was down for one or two hours at most.
This step was very simple as I did not have to migrate. Since the Divi Builder allows import and export complete layoutsIt was a breeze!
The good surprise in my case is that the removal of BeTheme and its Muffin Builder resulted in the total removal of all my content.
It worked well for me but it can be a double-edged sword: imagine if you have hundreds of articles that you have created via the page builder and it deletes your texts and images when you deactivate it, that would be terrible!
That's why I NEVER use a page builder to build my articles, I only use it to design my pages.
In other cases, if you use page builders such as Divi Builder or Visual Composer, when you decide to do without them, these plugins will leave stigmata in your content, you will see shortcodes appearing everywhere:

This is a case where redesign can become complex...
Read also: what to do with shortcodes after deactivating the Divi Builder?
Improve the experience and fix any bugs.
Once the site was switched from BeTheme to Divi, I took the opportunity to clean up a bit:
- I deleted the plugin Shareaholic and I replaced it with Monarch which is much cleaner.
- I deleted Contact Form 7 because Divi has a contact module in a native way.
- As an optin, I added Bloomwhich in my opinion is a great pluginIt is clean, easy to set up and pretty.
- I was finally able to activate WP Rocket (caching plugin), because with BeTheme, it was too shaky...
- I took the opportunity to remove the useless widgets in the footer.
- I was able to create an online shop using WooCormerce. This plugin integrates perfectly well with Divi: no bugs, no visual problems and I really like this presentation in tabs "product description / customer reviews". On the other hand, I had to do some touching up the colour of the shop's buttons.
- I also added SecuPress Pro and removed iThemes Security.
Moral: the site has improved in performance, the management of Divi Builder modules is much simpler than with the Dinosaur Builder, or rather the Muffin Builder. Not to mention that the rendering on the visitor's side is much more harmonious.
A WordPress redesign with Divi: some evidence...
Well, blah, blah, blah, blah, blah, blah, blah, blah, blah, blah, blah, blah, blah, blah, blah, blah, blah, blah, blah, blah, blah, blah, blah. That's normal, that's why I made some tests and before and after videos... Take a look:
=> Question Design...
To begin, let's just talk about the visual rendering. Here are two videos, one is a video about the homepage of the original site, so with the BeTheme theme. The other one was taken after the redesign with the Divi theme...
Before... with BeTheme :
After... with Divi :
=> Question of performance...
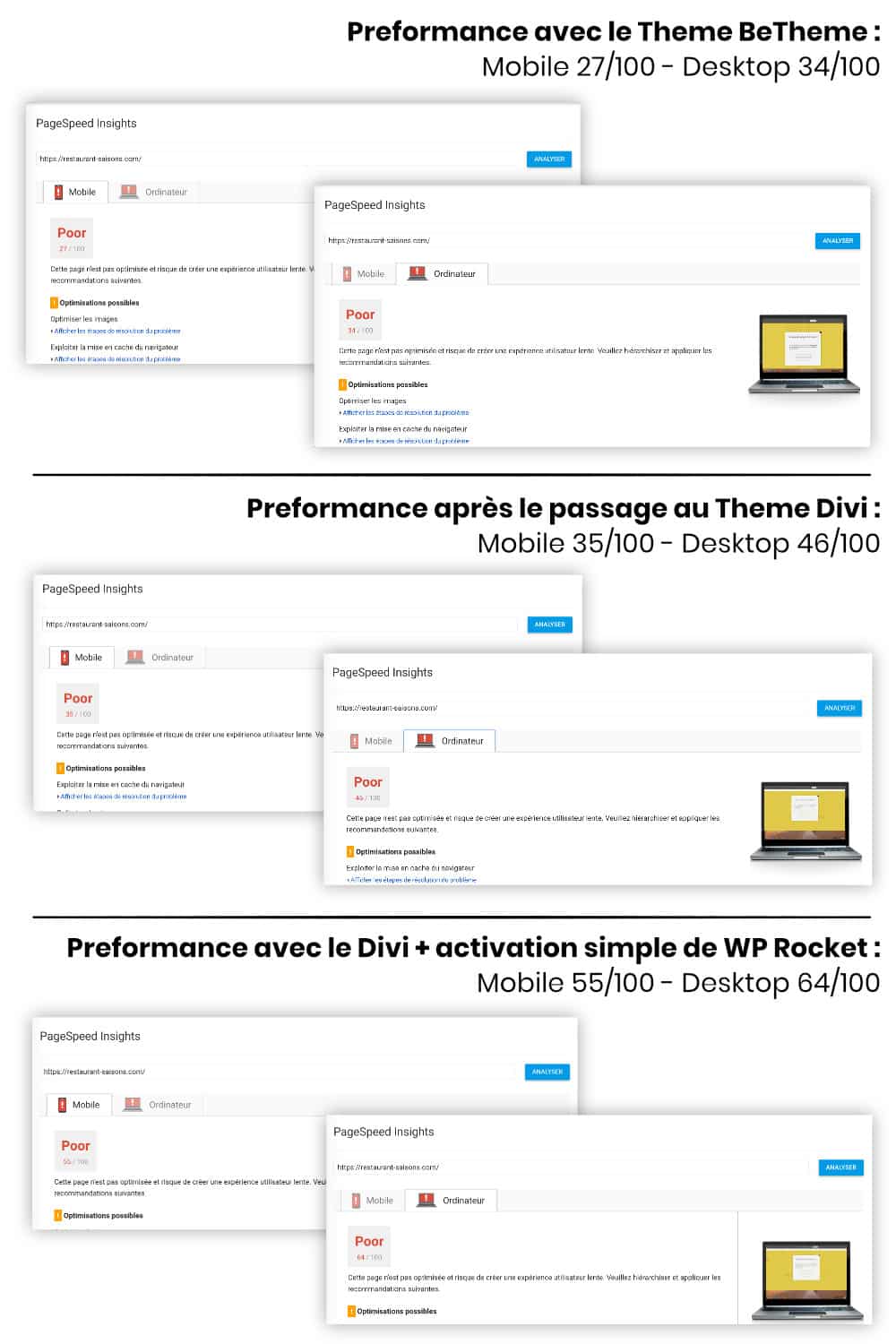
Of course, a redesign must bring improvements, otherwise it would be a failed redesign. The following image shows that the site has improved in performance.
A must read: How can you improve the performance of your Divi sites?
Before redesigning, with the BeTheme, I did a speed test on the Google Page Speed. The result was not pretty: 27/100 in mobile version and 34/100 in desktop version!
After the simple change of theme, a new test on PageSpeed allows us to see that we have slightly gained in performance: 35/100 in mobile and 46/100 in desktop. It's already better but not yet top...
Then, the WP Rocket plugin was simply activated, a couple of options were checked and then another performance test: 55/100 in mobile and 64/100 in desktop. It's much better...
We are still far from 100/100 but the user experience has already been improved and the site has almost doubled in performance/speed, the operation seems rather conclusive.
You will then have to refine all this and possibly add a plugin like Imagify to lighten the images of the site and gain a few more microseconds in page loading.
In conclusion
You know when you are starting a redesign but you can't really predict when it will be completed, because a site must constantly evolve...
There are always things to do, things to be done improvements to be madeThis is essential for your site to grow with your business.
In my practical case, I am not yet satisfied with the result, there is still work to be done, especially in the mobile/tablet version... But that's what's exciting: always improving, always evolving!
Need more resources on Divi? Visit the ElegantThemes blog which is full of ideas and tutorials!













Bonjour,
Suite à la lecture de votre newletter, j’ai fais une visite complète de votre nouveau blog et je confirme que c’est une bonne nouvelle d’avoir un blog en français qui traite du thème Divi.
J’hésite depuis longtemps à acheter ce thème pour plusieurs raisons :
– ses performances (rapidité, les titres souvent en h2 au lieu d’avoir un h1, la compatibilité mobil etc…)
– la construction de la page d’accueil
Après avoir lu vos articles, je suis de nouveau tenté par ce thème mais, je ne suis pas certaine de ne pas faire une erreur.
Actuellement, j’utilise un thème gratuit/premium (Sydney) que j’ai bidouillé à ma façon.
Ce thème donne de très bons résultats en l’état mais, ne me convient pas vraiment.
Je présente des recettes de cuisine avec une mise en page particulière (colonne bootstrap) et je ne voudrais pas perdre la mise en page de mes articles en changeant de thème.
J’aimerais présenter mes dernières recette en page d’accueil mais, est-ce possible avec Divi ?
Vous voyez que je me pose énormément de questions avant de franchir le pas. J’ai passé trop d’heures à peaufiner mon blog que je ne voudrais pas tout casser.
Cordialement
Bonjour Edith et bonne année ! Lorsque on change de thème, il y a de grandes chances d’avoir des surprises… souvent mauvaises… le mieux serait de tester la refonte en local. Il faudrait dupliquer votre blog actuel avec le plugin Duplicator et de le migrer en local sur MAMP par exemple. Cela pourrait faire l’objet d’un prochain article bien que vous pourriez trouver cela facilement sur le web. Ma question est : vos articles de recettes sont-ils fait avec un constructeur de page comme Elementor ou Visual Composer ? Si c’est le cas, vous devrez soit conserver ce constructeur sous Divi, soit tout refondre. Cela prendra du temps. Il faut évaluer le temps-risques-bénéfices. Pour les H2, cela fait longtemps que Elegant Thème a corrigé cela. Pour la performance, ça dépend de beaucoup de facteurs. Comme je l’ai expliqué dans cet article, je ne regrette pas d’avoir changé BeTheme pour Divi mais il y a encore des optimisations à faire… Pour conclure, je dirais que vous pouvez tester mais en local d’abord, histoire de ne pas être déçue… Bonne continuation !