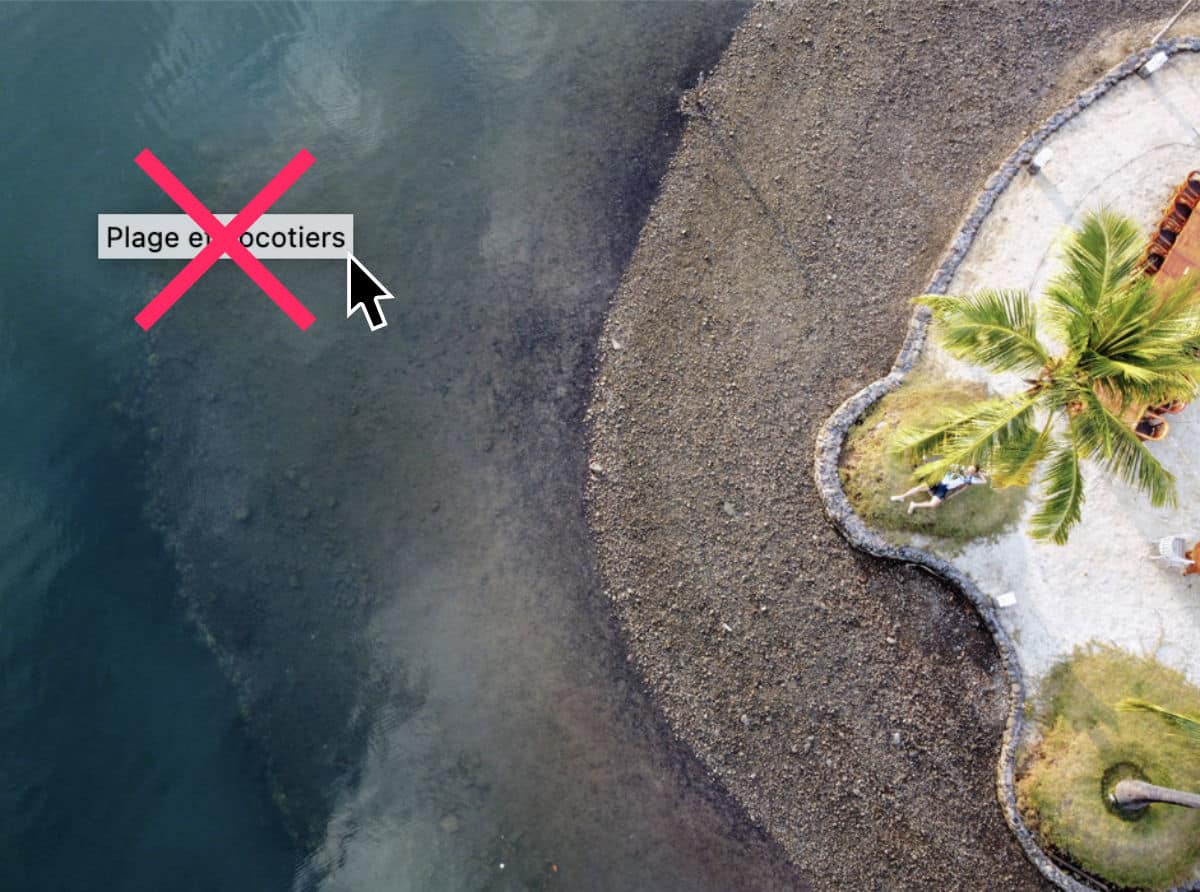
Usted puede haber notado que un widget aparece en la mosca de la imagen con el ratón en sus publicaciones Divi?
Si usted, o su cliente, encuentra este aburrido, usted será capaz de resolver este problema en menos tiempo de lo que se necesita para escribir este mini tutorial!
Les mostraré dos métodos: con o sin extensión.

Nota para entender mejor: el boletín aparece cuando el usuario de Internet pasa su ratón sobre una imagen de su sitio. Esto significa que esto es un cambio a Javascript. En efecto, la JS es el idioma utilizado para hacer interacciones entre el sitio y el Internet. Como resultado, esta caja de herramientas no puede ser ocultada o eliminada con CSS (que es un lenguaje mucho más fácil para aprender y dominar). Este código podría cambiarse en un tema infantil, pero sería mucho más complicado... Vamos...
1 – Retire el título de imagen en el ratón overhang con plugin
Hay varias maneras en que añadir código en Divi, primero ver el método que utiliza la extensión Snippet code.

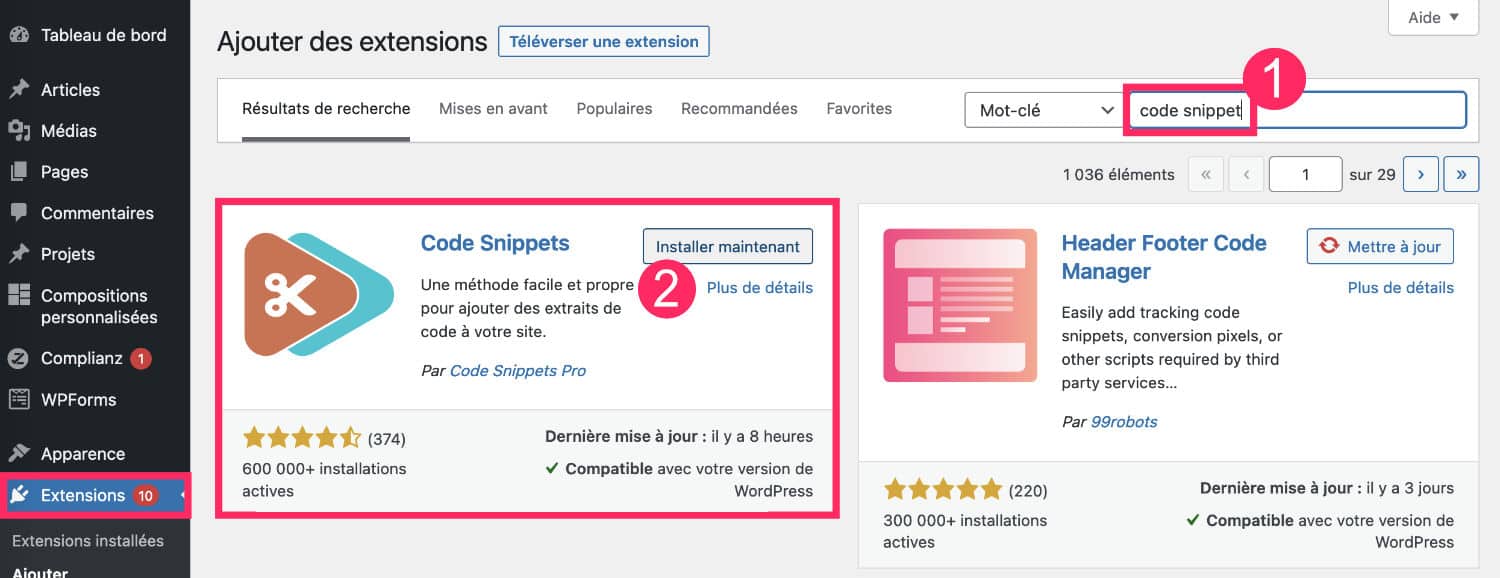
- Vaya a la pestaña Prórrogas Añadir, aprovechar Snippet code en la barra de búsqueda.
- Instala y activa la extensión.

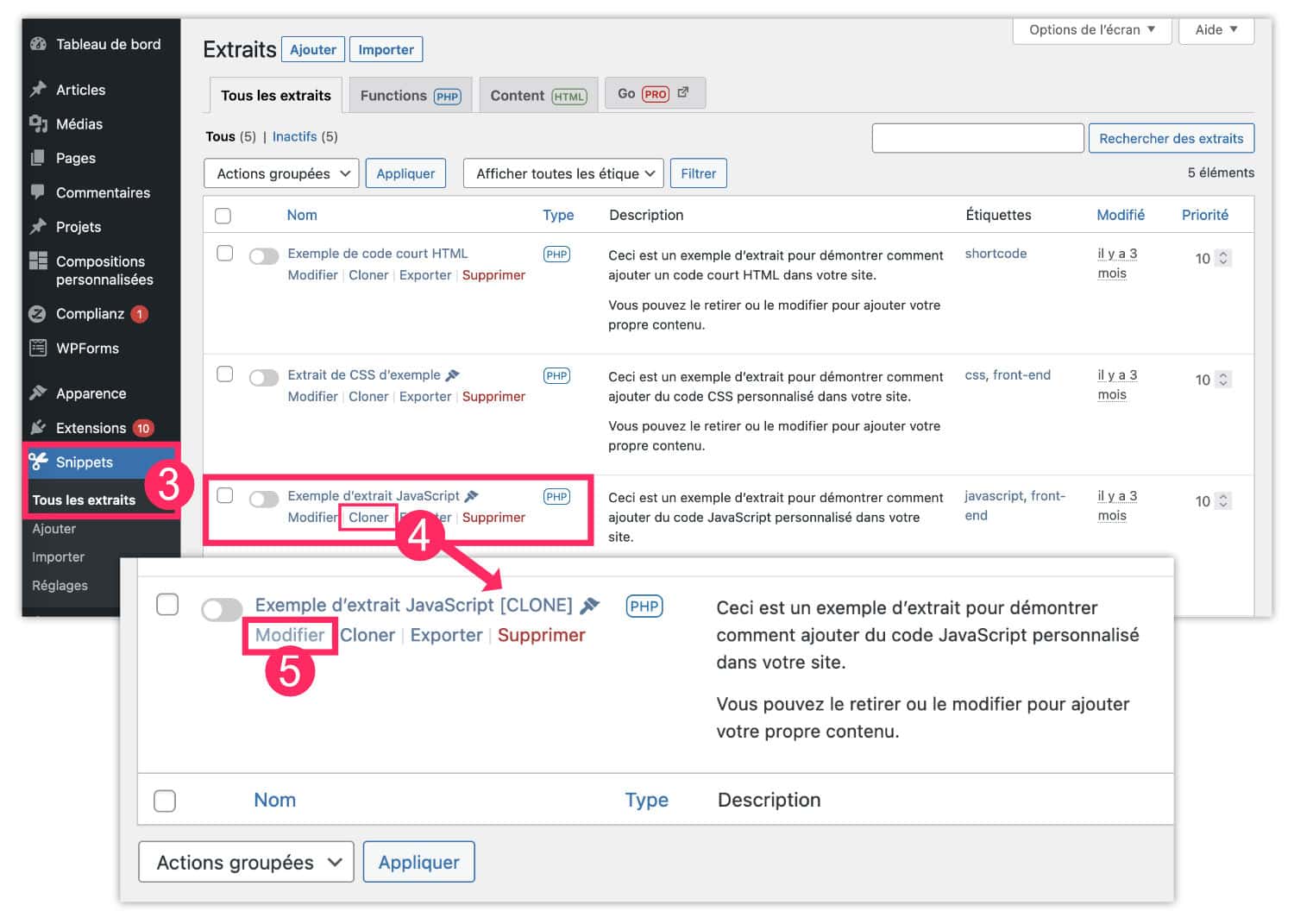
- Vaya a la pestaña Snippets Todos los extractos.
- Encontrar ejemplo de extracto de Javascript, luego haga clic en Cloner*.
- Encontrarás este clon en la parte inferior de la lista de extractos. Haga clic Modificar.

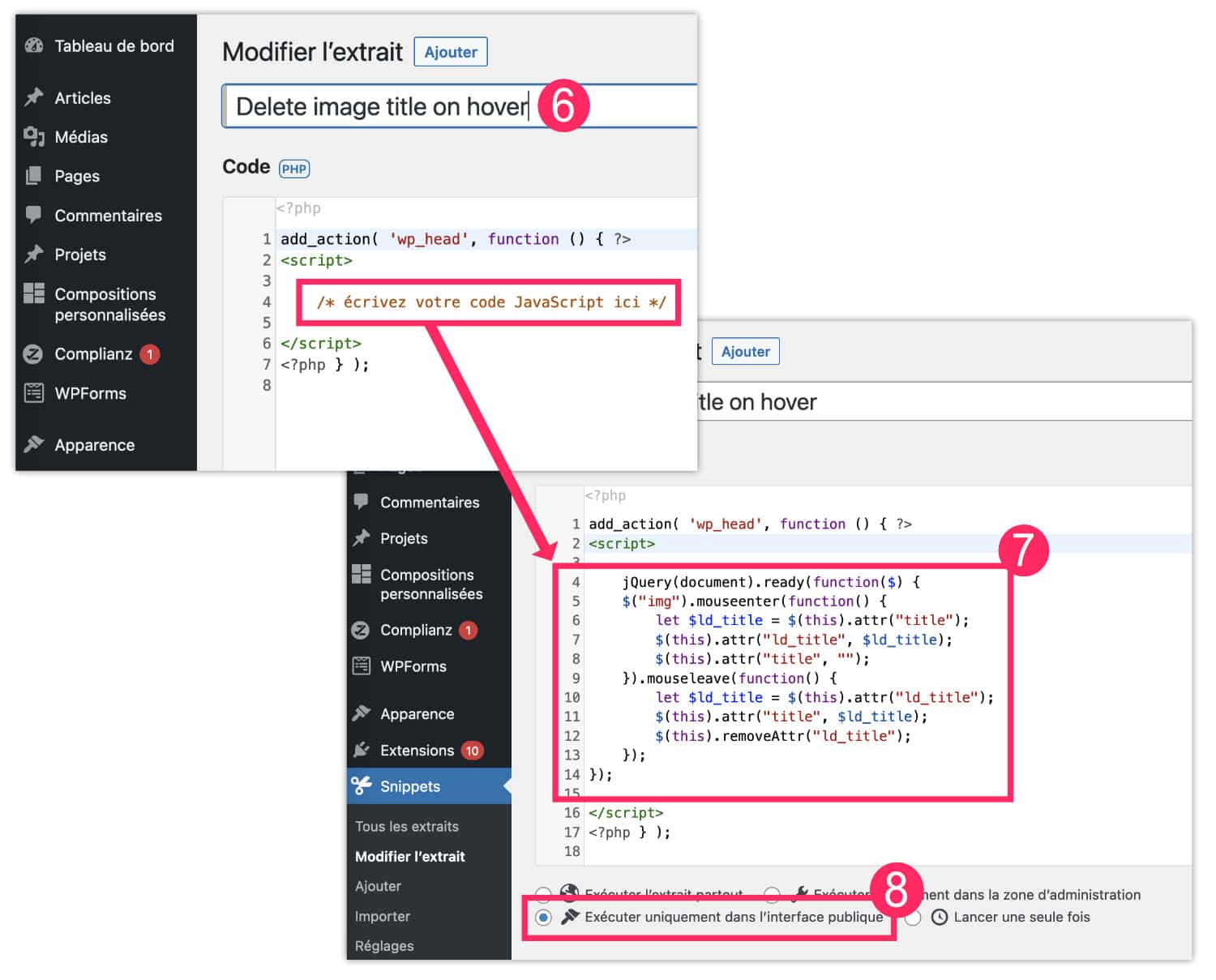
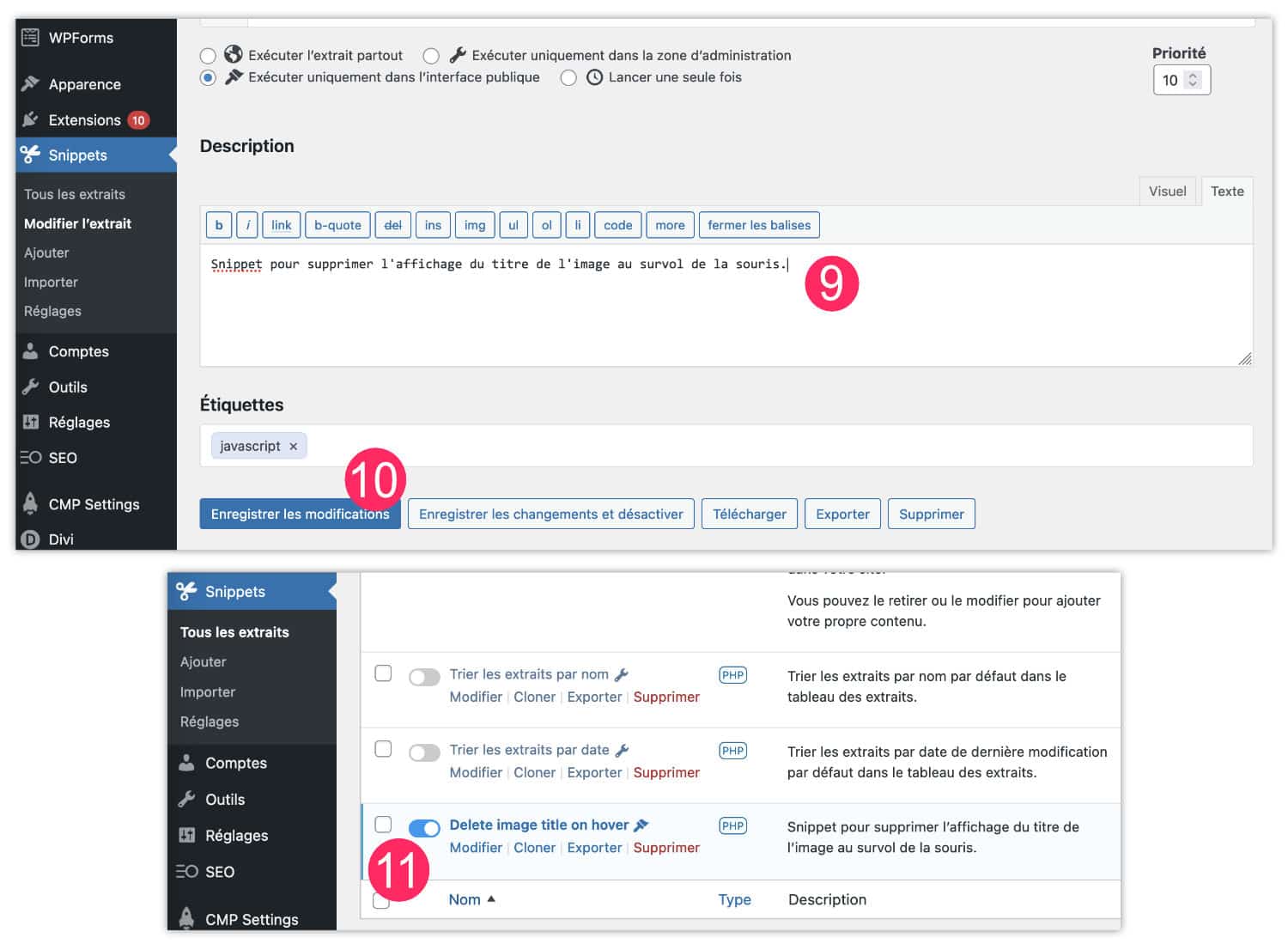
- Dale a tu snippet un título para encontrarlo más fácilmente en la lista de snippet.
- En lugar de « Escribe tu código JavaScript aquí », copiar y pegar el siguiente código:
add_action( 'wp_head', function () { ?>
<script>
jQuery(document).ready(function($) {
$("img").mouseenter(function() {
let $ld_title = $(this).attr("title");
$(this).attr("ld_title", $ld_title);
$(this).attr("title", "");
}).mouseleave(function() {
let $ld_title = $(this).attr("ld_title");
$(this).attr("title", $ld_title);
$(this).removeAttr("ld_title");
});
});
</script>
<?php } );- Elija (o mantenga) la opción "Sólo en la interfaz pública".

- Debajo del snippet, un campo le permite entrar en una descipción. Esto te permitirá luego recordar para qué es esta pieza de código.
- Guarda tus cambios.
- De vuelta en la lista de los snippet, compruebe que el Toggle está colocado a la derecha y azul. Esto hace que su código esté activo (si el Toggle está gris, su código es inactivo).

Ahora ve a dar un paseo por tu sitio... ¡Los widgets de vuelo de ratón deberían desaparecer!
¿Lo sabías? Puedes probar Divi gratis visitando en esta página y haciendo clic en "Pruébalo GRATIS"
*Importante: si usted no tiene un ejemplo de un código JS en blanco que usted puede CLONER, simplemente añadir un nuevo snippet PHP y pega el siguiente código (este es el mismo código que el anterior, pero contiene la función add_action) :
add_action( 'wp_head', function () { ?>
<script>
jQuery(document).ready(function($) {
$("img").mouseenter(function() {
let $ld_title = $(this).attr("title");
$(this).attr("ld_title", $ld_title);
$(this).attr("title", "");
}).mouseleave(function() {
let $ld_title = $(this).attr("ld_title");
$(this).attr("title", $ld_title);
$(this).removeAttr("ld_title");
});
});
</script>
<?php } );2 - Eliminar el título de imagen en la sobrevoltura del ratón sin plugin
Este es el método más rápido. No es necesario instalar una nueva extensión, Divi nos permite hacer esto desde sus opciones.

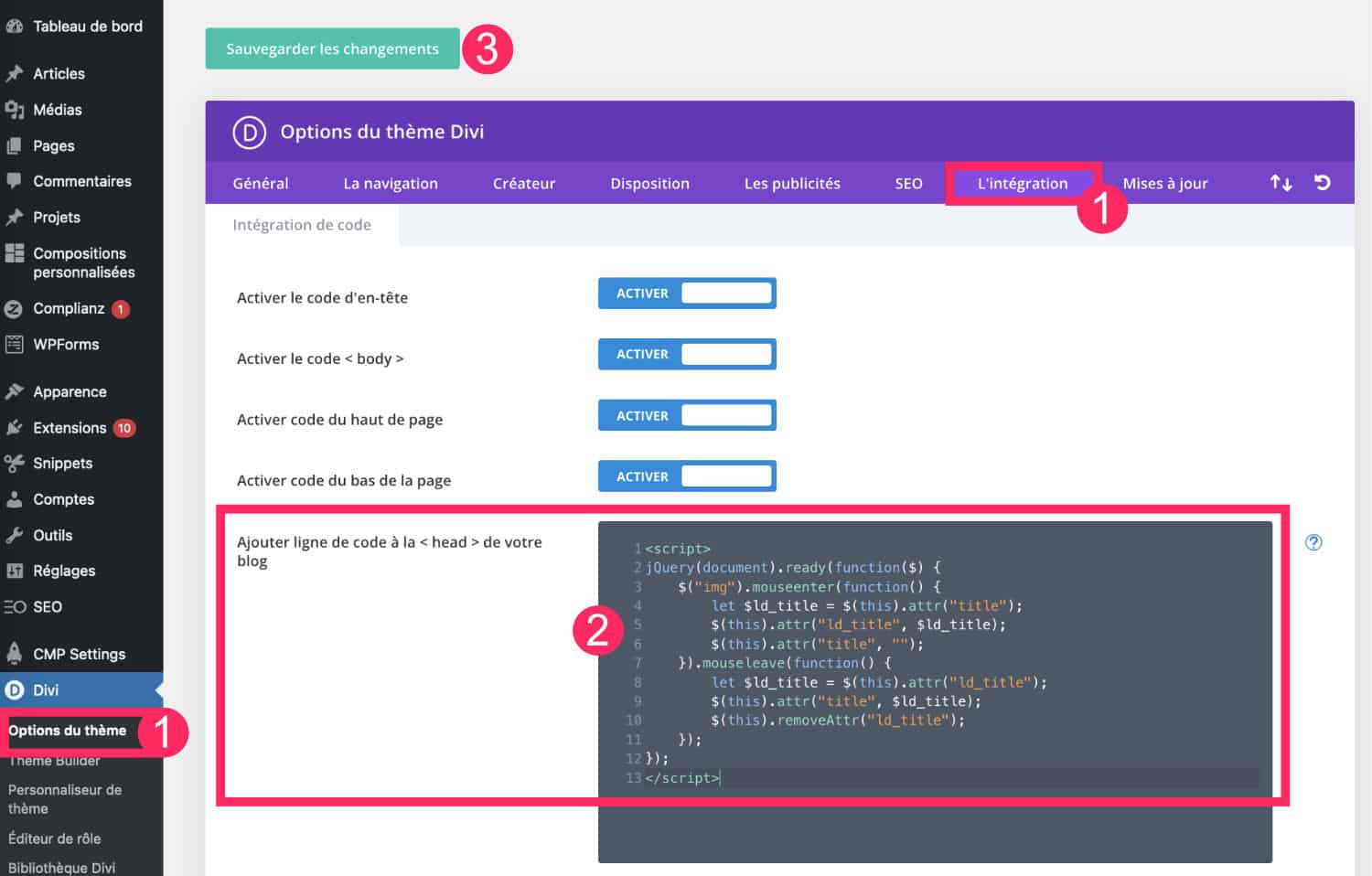
- Vaya a la pestaña Divi Opciones temáticas Integración
- En la caja "Añadir línea de código a la
<head>de su blog », copiar y pegar el siguiente código. - Guarda tus cambios.
Aquí está el código para usar:
<script>
jQuery(document).ready(function($) {
$("img").mouseenter(function() {
let $ld_title = $(this).attr("title");
$(this).attr("ld_title", $ld_title);
$(this).attr("title", "");
}).mouseleave(function() {
let $ld_title = $(this).attr("ld_title");
$(this).attr("title", $ld_title);
$(this).removeAttr("ld_title");
});
});
</script>El código original viene del sitio LearnHowWP.
Ahora, puede comprobar las imágenes de su sitio: el infobull título ya no aparece sobre el ratón.
Nota: es el mismo código utilizado para el método Snippet Code, excepto que el código Snippet está integrado en las etiquetas
3 – ¿Cuál es el mejor método?
Cómo añadir un cursor elegante e invertido a su página Divi
Certains utilisateurs n’aiment pas ajouter encore et toujours des plugins, ils opteront donc pour la méthode avec les options de Divi.
Toutefois, la méthode avec Code Snippets offre quelques avantages :
- Si le code est défectueux pour X raisons (vous avez mal copié-collé, la source où vous avez trouvé votre snippet est obsolète, etc), vous pouvez facilement désactiver le snippet grâce à son Toggle bleu.
- Si le code ajouté casse votre site, c’est beaucoup plus facile de désactiver temporairement un plugin via FTP plutôt que le Tema Divi.
- Si vous débutez, c’est un bon moyen de vérifier si cela fonctionne avant d’embarquer votre snippet définitivement dans les options de Divi.
- Cela permet de bien ranger vos snippets : si vous en avez beaucoup, cela peut être difficile de les identifier s’ils sont tous à la suite dans les options du thème (onglet Intégration).
Pour aller plus loin, voici quelques articles qui pourraient vous intéresser :
- Les snippets utiles pour Divi
- Comment transformer votre curseur en bouton lorsque vous survolez un élément à l’aide de Divi
- Comment changer le curseur de la souris avec une image personnalisée
- Comment ajouter un curseur stylé et inversé à votre page Divi
- Comment modifier une image au hover avec Divi ?
¿Necesita más recursos en Divi? Visita Elegante Themes blog lleno de ideas y tutos! O aprender cómo utilizar eficazmente este tema a través de mi entrenamiento Divi !




Salut Lydia,
Ça faisait longtemps.
Je crois qu’il y a une propriété CSS pour ça, à mes souvenir.
Ou au moins jouer sur le cursor ou pointer-event…
Au plaisir de te lire.
Ah, je vais regarder… comment tu vas depuis le temps ?
Merci pour cette astuce rapide !!
Cool !
Bonjour !
Effectivement David, si tu mets en CSS » pointer-events: none; » cela désactive l’infobulle.
Mais dans mon cas, j’ai mis des images clicables dans mon menu, et cela désactive le fait de cliquer, donc je cherche une autre solution.
J’ai mis le script dans Intégration mais cela continue de s’afficher.
Si vous n’avez pas de comportement spécifique sur vos image.
img[title] , picture[title] {
pointer-events: none;
}
Bonjour,
J’ai essayé la méthode avec code snippets mais le plugin a du changé parce que je ne trouve pas « l’exemple d’extrait Javascript » dans « tous les extraits »
En tout cas merci pour les autres conseils sur le site j’y viens régulièrement.
Oui c’est dommage, Code Snippet est plus restreint maintenant, c’est vraiment pas cool
Bonjour,
Merci pour cette belle astuce !
Cela fonctionne très bien mais pour mes galeries d’images j’utilise Modula, et là ça ne marche pas
Une idée?
ouaahhhh, top, merci pour cette astuce !!
Merci Stéphanie
Merci Philippe, ah non, je ne connais pas Modula ;-(