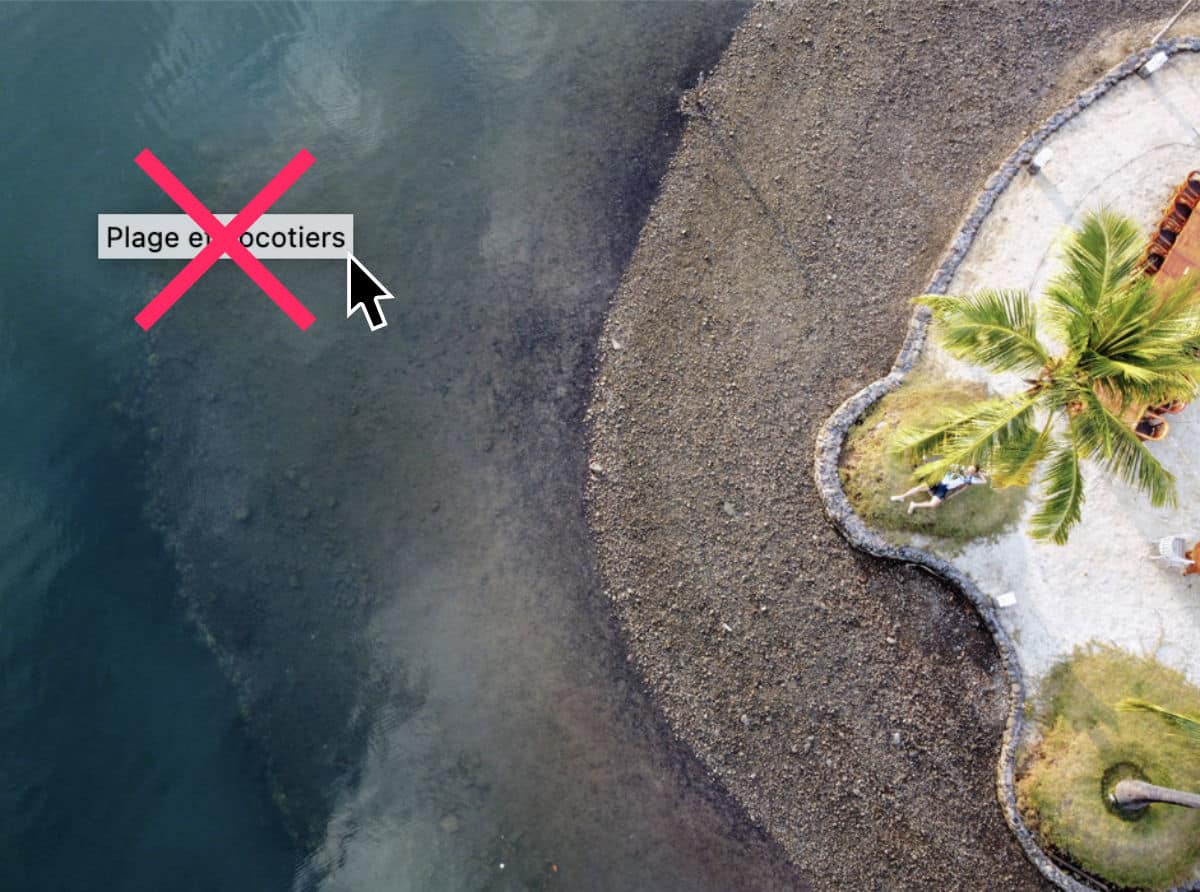
You may have noticed that a widget appears on the image fly with the mouse in your Divi publications?
If you, or your client, find this boring, you will be able to solve this problem in less time than it takes to write this mini tutorial!
I'll show you two methods: with or without extension.

Note to better understand: the bulletin appears when the internet user passes his mouse over an image of your site. This means that this is a change to Javascript. Indeed, JS is the language used to make interactions between the site and the Internet. As a result, this toolbox cannot be hidden/deleted with CSS (which is a much easier language to learn and master). This code could be changed in a child theme, but it would be much more complicated... Let's go on...
1 – Remove the image title on the mouse overhang with plugin
There are various ways in which add code in Divi, first see the method that uses the extension Snippet code.

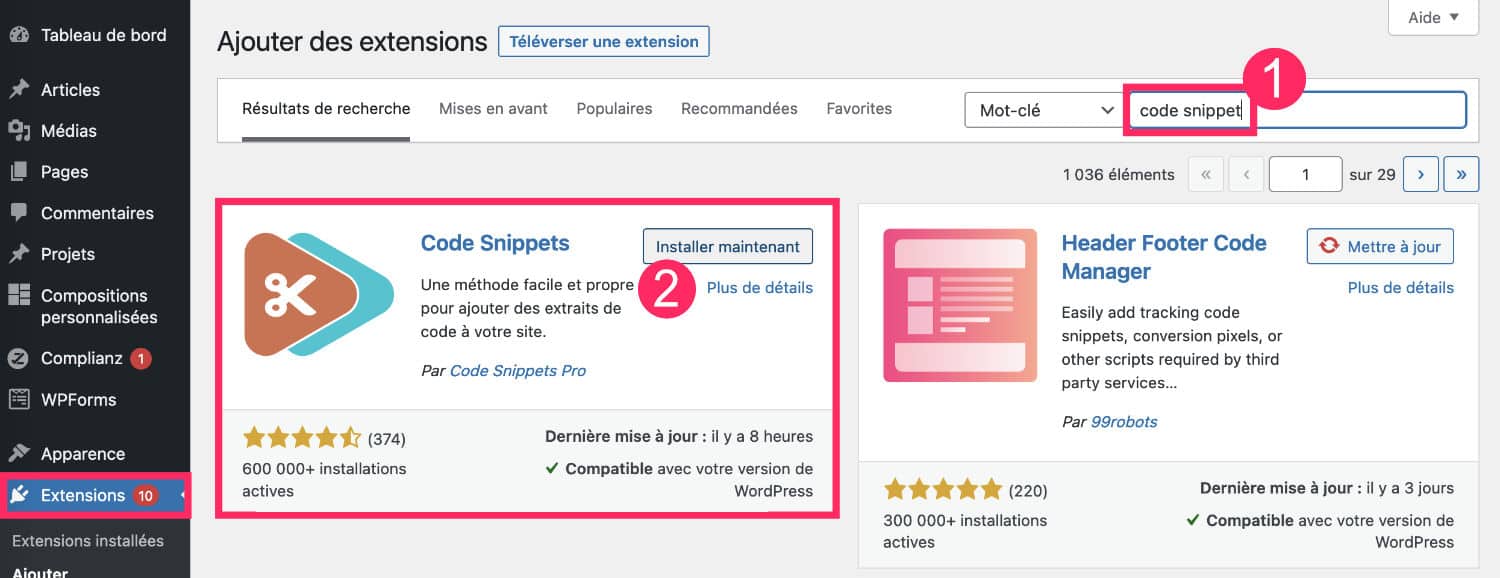
- Go to tab Extensions > Add, seize Snippet code in the search bar.
- Install and activate the extension.

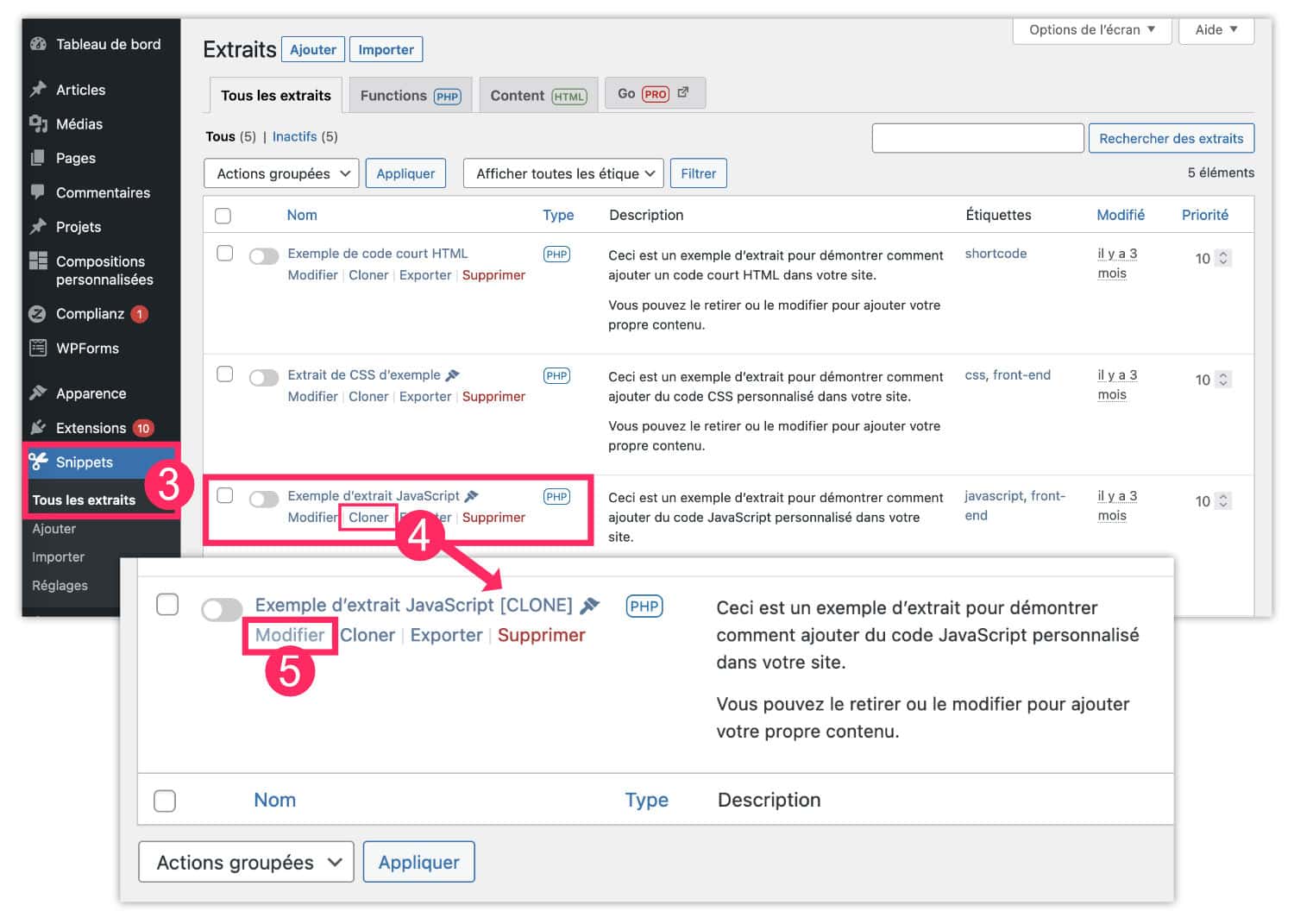
- Go to the tab Snippets > All extracts.
- Find example of Javascript extract, then click on Cloner*.
- You will find this clone at the bottom of the extract list. Click Modify.

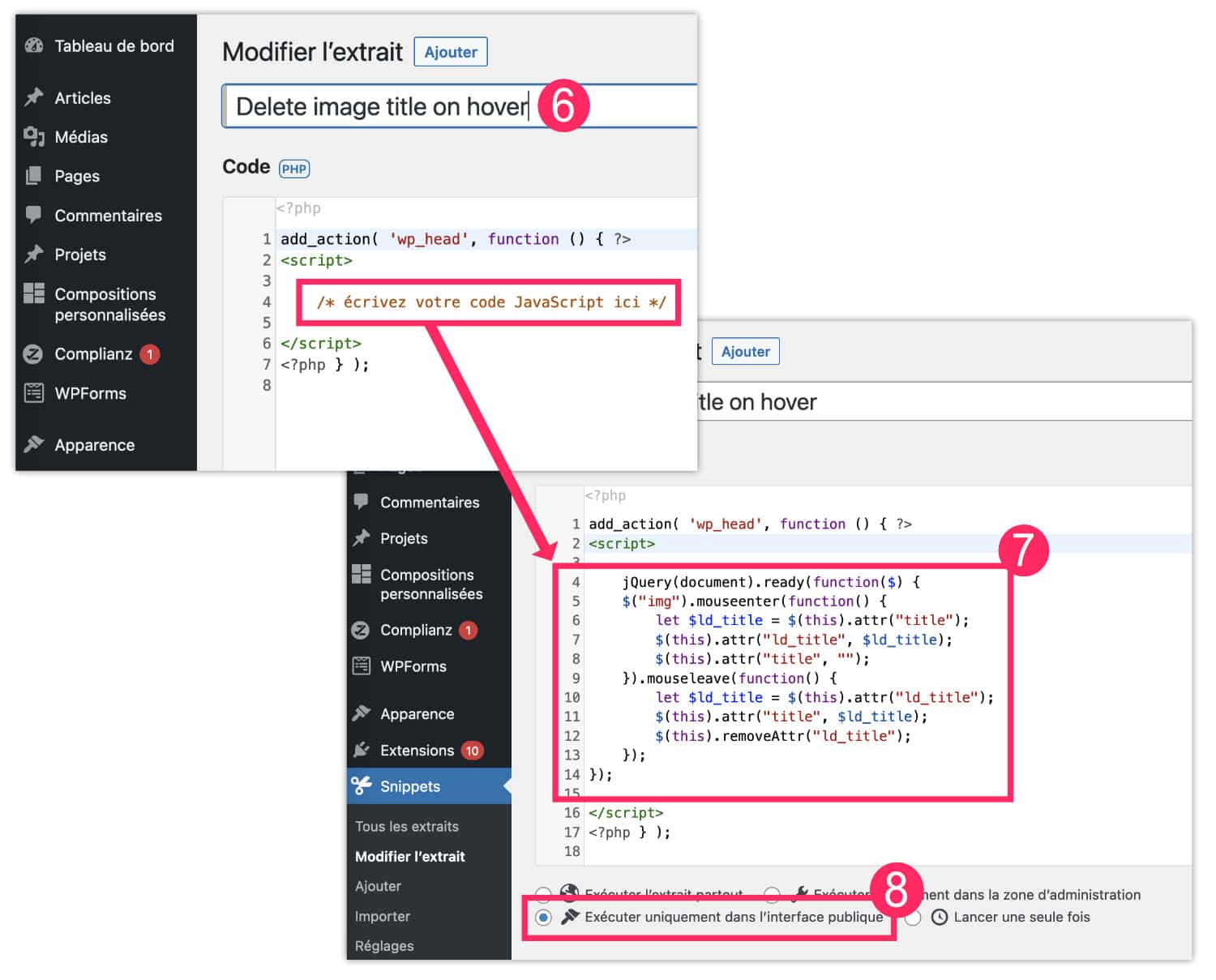
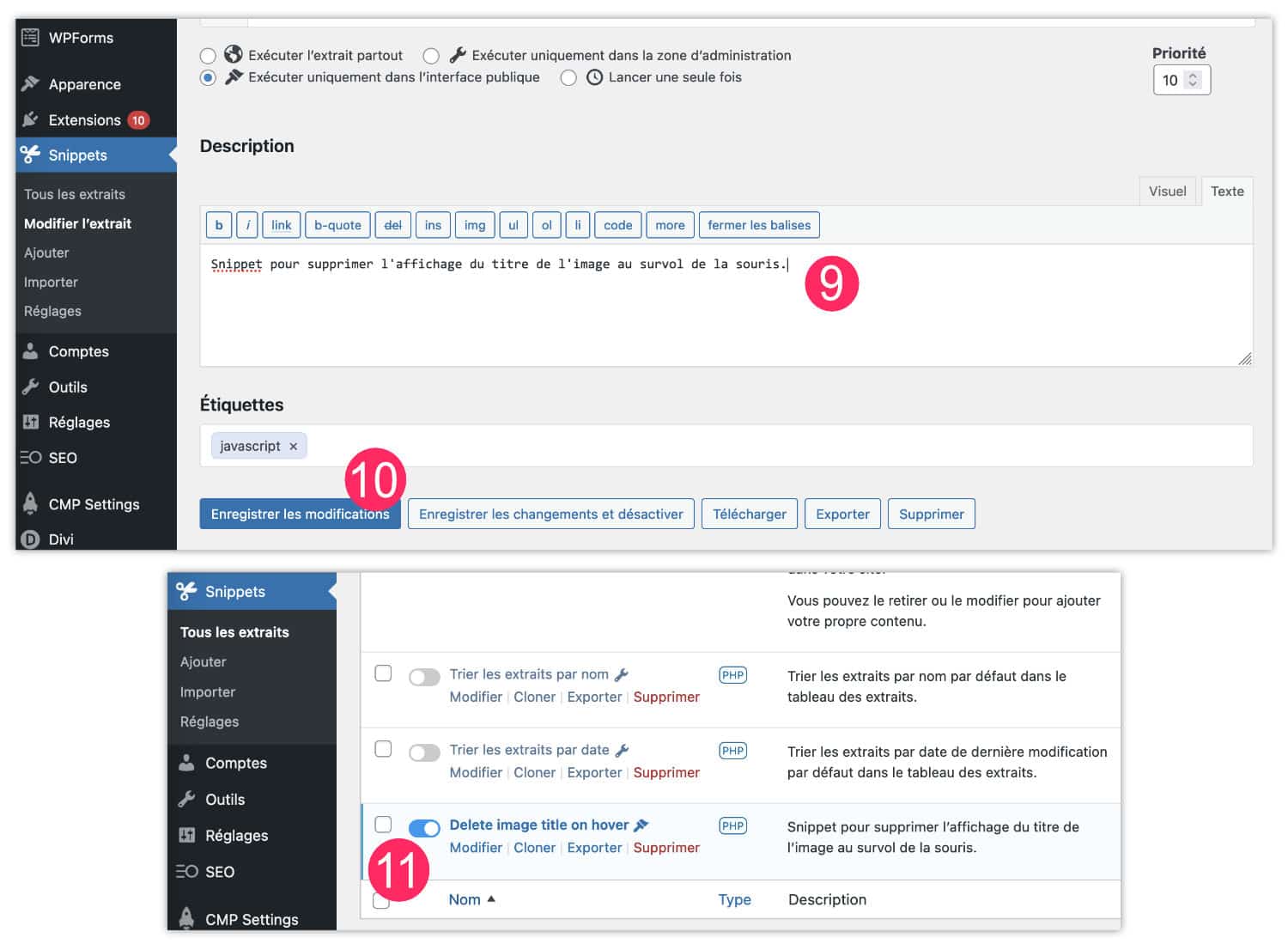
- Give your snippet a title to find it more easily in the snippet list.
- Instead of « Write your JavaScript code here », copy and paste the following code:
add_action( 'wp_head', function () { ?>
<script>
jQuery(document).ready(function($) {
$("img").mouseenter(function() {
let $ld_title = $(this).attr("title");
$(this).attr("ld_title", $ld_title);
$(this).attr("title", "");
}).mouseleave(function() {
let $ld_title = $(this).attr("ld_title");
$(this).attr("title", $ld_title);
$(this).removeAttr("ld_title");
});
});
</script>
<?php } );- Choose (or keep) the option "Run only in the public interface".

- Below the snippet, a field allows you to enter a desciption. This will allow you later to remember what this piece of code is for.
- Save your changes.
- Back in the snippet list, check that the Toggle is positioned to the right and blue. This makes your code active (if the Toggle is grayed, your code is inactive).

Now go for a walk on your site... Mouse-flying widgets should be gone!
Did you know that? You can test Divi for free by visiting on this page and by clicking on "TRY IT FOR FREE"
*Important: if you do not have an example of a blank JS code that you can CLONER, simply add a new snippet PHP and paste the code below (this is the same code as the previous one, but it contains the function add_action) :
add_action( 'wp_head', function () { ?>
<script>
jQuery(document).ready(function($) {
$("img").mouseenter(function() {
let $ld_title = $(this).attr("title");
$(this).attr("ld_title", $ld_title);
$(this).attr("title", "");
}).mouseleave(function() {
let $ld_title = $(this).attr("ld_title");
$(this).attr("title", $ld_title);
$(this).removeAttr("ld_title");
});
});
</script>
<?php } );2 - Remove image title on mouse overfly without plugin
This is the fastest method. No need to install a new extension, Divi allows us to do this from its options.

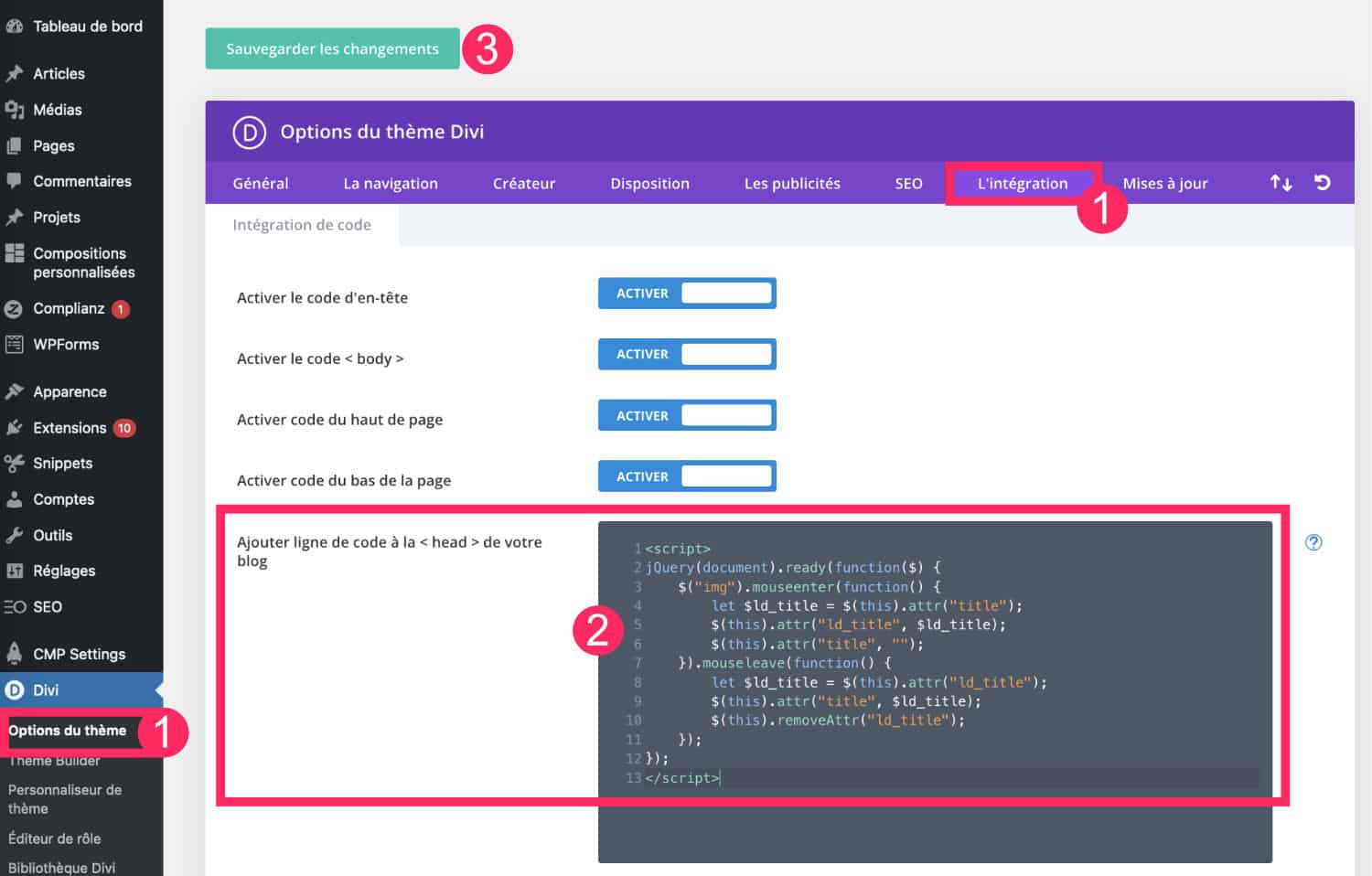
- Go to tab Divi > Theme Options > Integration
- In the box "Add line of code to the
<head>of your blog », copy and paste the following code. - Save your changes.
Here is the code to use:
<script>
jQuery(document).ready(function($) {
$("img").mouseenter(function() {
let $ld_title = $(this).attr("title");
$(this).attr("ld_title", $ld_title);
$(this).attr("title", "");
}).mouseleave(function() {
let $ld_title = $(this).attr("ld_title");
$(this).attr("title", $ld_title);
$(this).removeAttr("ld_title");
});
});
</script>The original code comes from the site LearnHowWP.
Now, you can check the images of your site: the title infobull no longer appears over the mouse.
Note: it's the same code used for the Snippet Code method, except that the Snippet code is embedded in the tags
3 – What is the best method?
How to add a stylish and inverted cursor to your Divi page
Certains utilisateurs n’aiment pas ajouter encore et toujours des plugins, ils opteront donc pour la méthode avec les options de Divi.
Toutefois, la méthode avec Code Snippets offre quelques avantages :
- Si le code est défectueux pour X raisons (vous avez mal copié-collé, la source où vous avez trouvé votre snippet est obsolète, etc), vous pouvez facilement désactiver le snippet grâce à son Toggle bleu.
- Si le code ajouté casse votre site, c’est beaucoup plus facile de désactiver temporairement un plugin via FTP plutôt que le Theme Divi.
- Si vous débutez, c’est un bon moyen de vérifier si cela fonctionne avant d’embarquer votre snippet définitivement dans les options de Divi.
- Cela permet de bien ranger vos snippets : si vous en avez beaucoup, cela peut être difficile de les identifier s’ils sont tous à la suite dans les options du thème (onglet Intégration).
Pour aller plus loin, voici quelques articles qui pourraient vous intéresser :
- Les snippets utiles pour Divi
- Comment transformer votre curseur en bouton lorsque vous survolez un élément à l’aide de Divi
- Comment changer le curseur de la souris avec une image personnalisée
- Comment ajouter un curseur stylé et inversé à votre page Divi
- Comment modifier une image au hover avec Divi ?
Need more resources on Divi? Visit ElegantThemes blog full of ideas and tutos! Or learn how to effectively use this theme through my training Divi !




12 Comments