Have you thought about customize your site's 404 error page ? No? However, you should: not only is it simple to do, but it could also do so. lower your rebound rate Hey! The idea is to keep on your Internet site that would pass through it.
- 1 – What is an error 404?
- 2 - Special case: home page is available but all other pages show an error 404
- 3 – Why and how to avoid 404 errors?
- 4 - Why customize the 404 error page on its website?
- 5 - Error page 404 with the Divi Theme Builder
- 6 - Page of error 404 without the Divi Theme Builder
- 7 - Inspirations to customize your 404 error page
- 6 - Customize your 404 error page: the video tutorial
1 – What is an error 404?
One error 404 is a response code sent by your browser when it does not find any content to display.
This can happen in a number of cases:
- You have changed the URL of your site, following a migration, and you forgot to do a domain name redirection.
- You changed the URL of your publication – or rather, you changed the slug – and you forgot to redirect.
- You deleted a publication and forgot to redirect.
- You have shared an erroneous URL, for example, a URL that you would have spelled wrongly (which is why I recommend always making a copy-paste of the URL rather than entering it by hand).
- The Internet user misunderstood a URL of your site while browsing and fell on a page that does not exist.
That's, it's pretty much the cases we're used to meeting.
Want to customize Divi as a pro? Discover all the tutorials!
2 - Special case: home page is available but all other pages show an error 404
It may happen that the home page of your site is available but all other pages of your site show an error 404. It's pretty rare, but it's happened four or five times in a few years.
In this case, you have a .htaccess file problem. It is then sufficient to regenerate it to correct the problem.
For this, go to the tab Settings > Permalians and click the "Save Changes" button twice. In most cases, this generates a new file .htaccess and solve these problems of error 404.
Don't delay! Discover the theme Divi here !
3 – Why and how to avoid 404 errors?
Repeated 404 errors offer a bad user experience. But beyond that, it's bad for the SEO of your site. Google does not like to fall on content that no longer exists!
For correct errors 404, just install the Redirect plugin. It is a free and easy to use extension that allows you to enter the old web address and to indicate to which new address it should be redirected.
It is a plugin that I install on each of my sites and I recommend you do the same.
Need to master Divi? Discover my training that accompanies you step by step in the understanding and use of Divi! Learn more about Divi training.
4 - Why customize the 404 error page on its website?
You may wonder if it is really necessary to customize the 404 error page a site if you correct all existing errors?
The answer is yes, you should still customize this page, for two reasons:
- Even if you correct all the 404 errors on your site, it may be that a user is entering a bad address. In that case, it would fall on that page.
- The basic 404 error page is not pretty and you could harmonize with the rest of your site.
In addition, by customizing your 404 error page, you could create an extraordinary design so that the internet user is finally happy to have fallen on this page with a bit of humor, for example!
But beyond design, the goal is to improve the user experience of the Internet and avoid losing it. It is absolutely necessary encouraging the Internet user to go further than this error and discover other pages of your site. So you improve your rebound rate.
5 - Error page 404 with the Divi Theme Builder
The good news is that the Divi Builder Theme allows to customize this page in a blink of an eye!

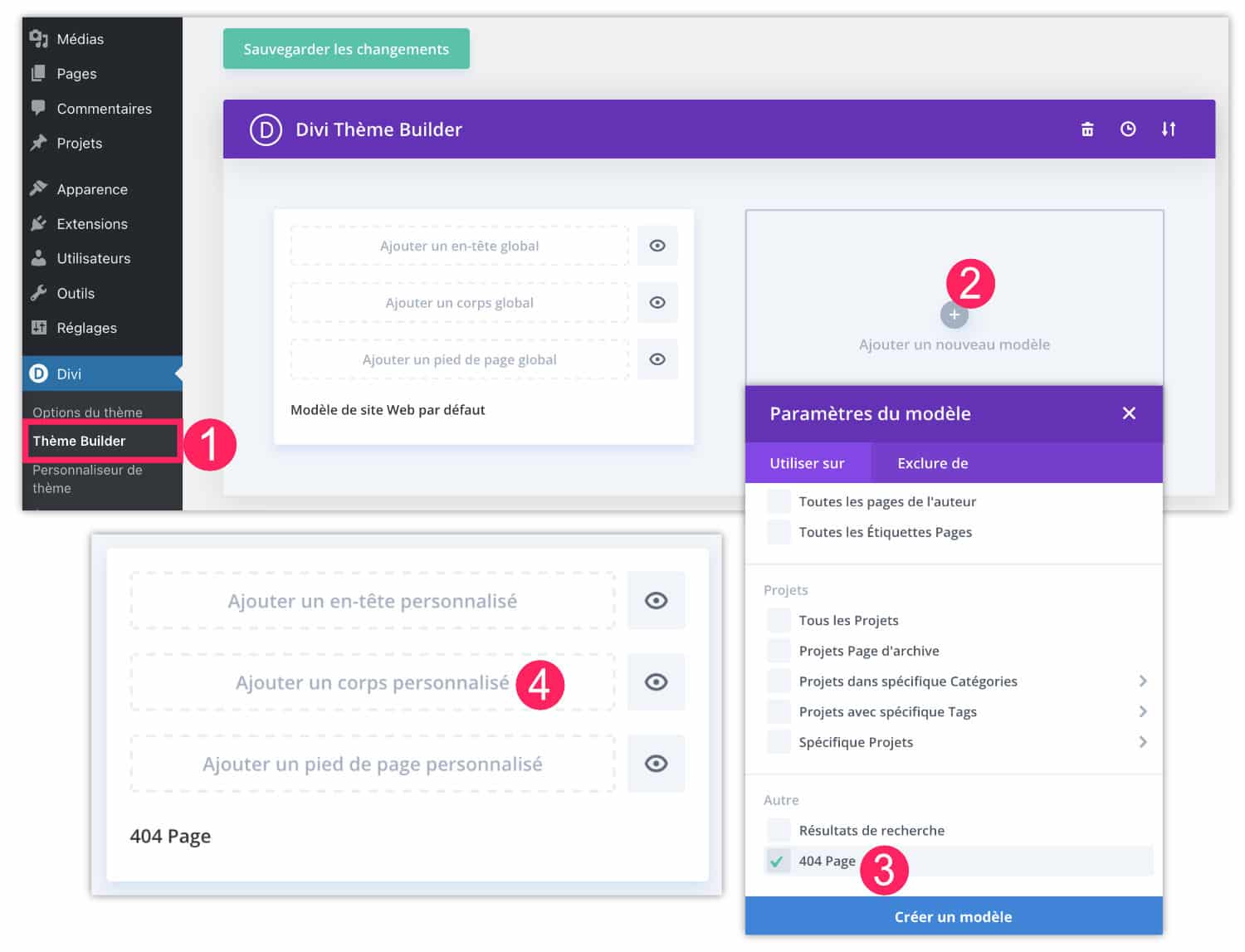
- Go to the tab Divi > Theme Builder.
- Click « +Add a new model ».
- Choose the model "404 Page".
- Click "Add a Personalized Body".
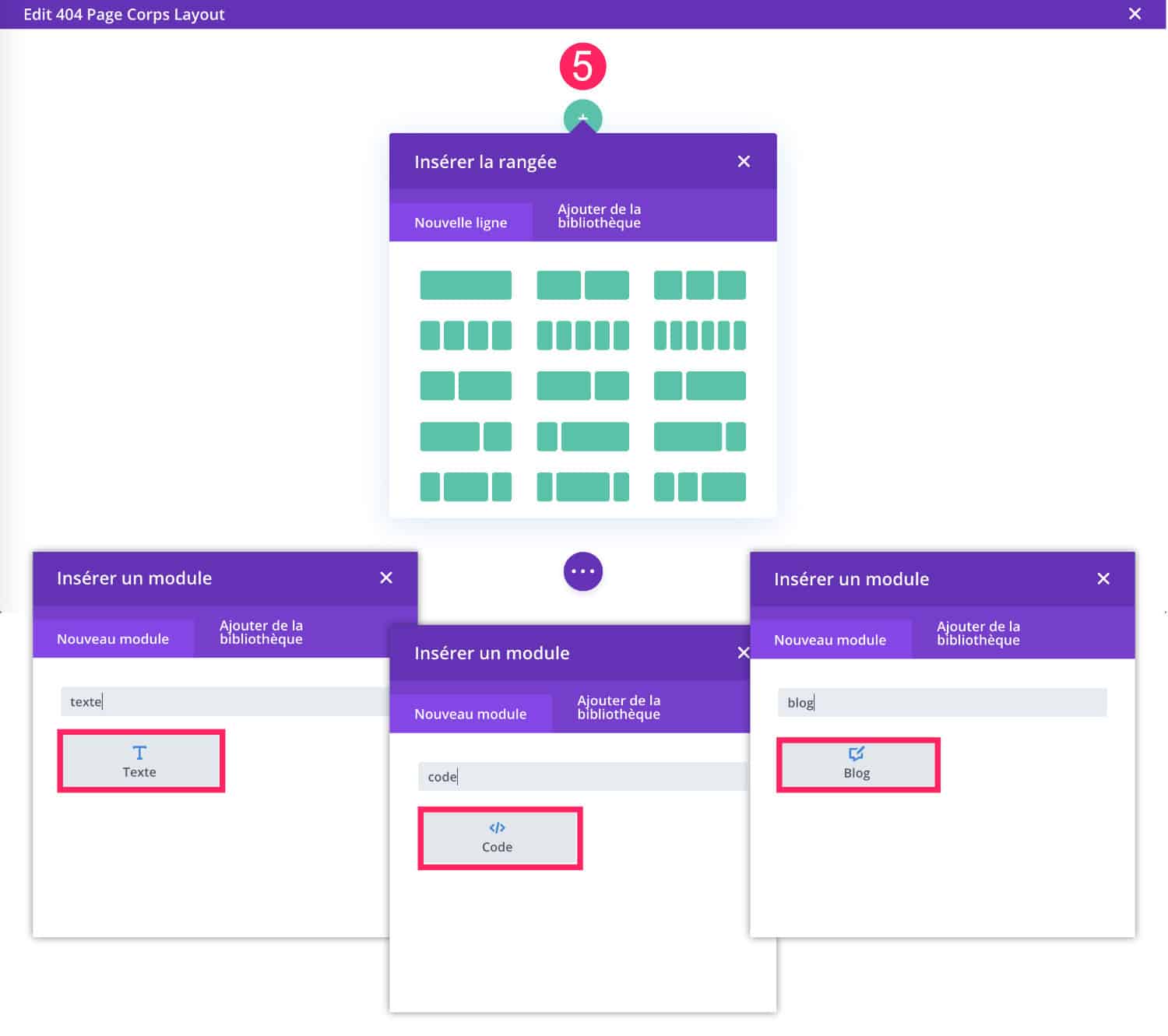
- Then build your layout as you please. Add a title, text, from codeimages, etc. But don't forget to insert a Blog module if you have a blog and/or Boutique module If you have an online store! Thus, the Internet user will be embarrassed with the choice to continue browsing your site! Why not even add a contact form and/or a newsletter registration form? Anyway, use your imagination.

Finally, remember to save your changes so that this custom 404 error page take the place of the classic page offered by the theme Divi.
Did you know that? You can test Divi for free by visiting on this page and by clicking on "TRY IT FOR FREE"
6 - Page of error 404 without the Divi Theme Builder
If now, for a reason I don't know, you don't want to use the builder theme for customize your 404 error page, you can opt for the "old-fashioned method".
You will then have to make this change in your child theme.

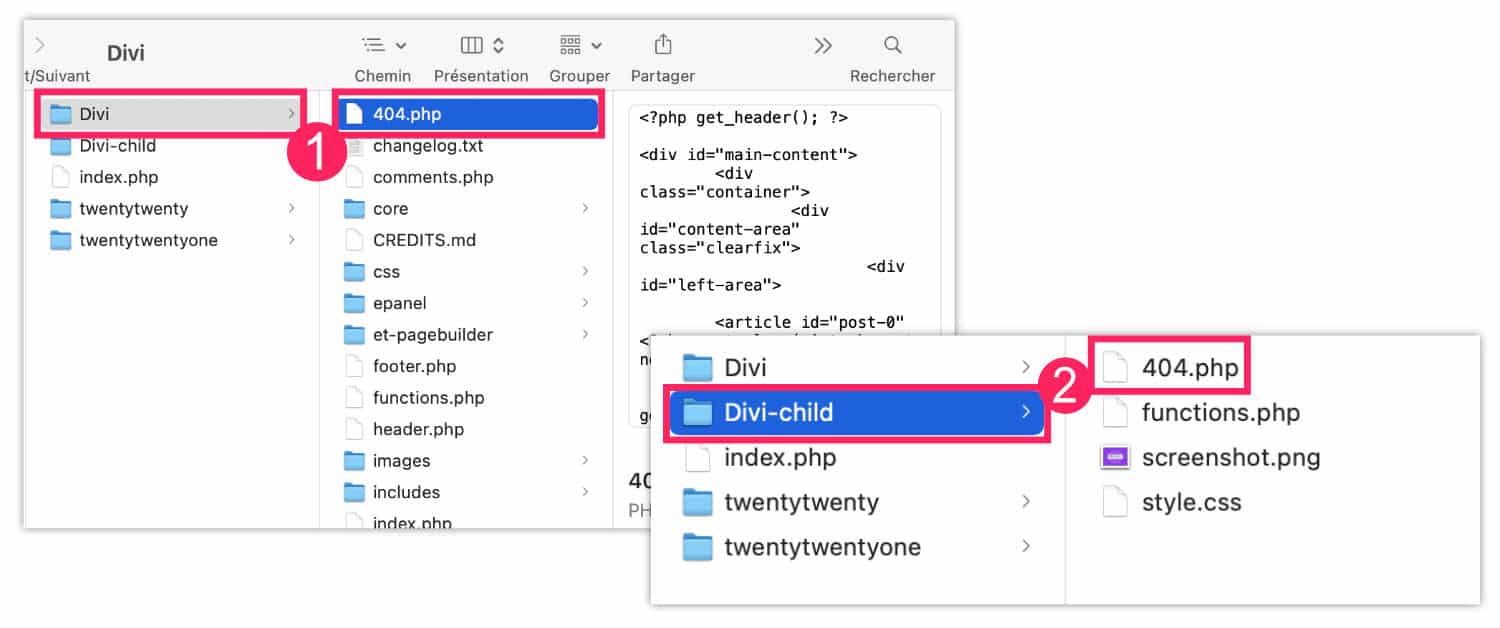
- Create your child theme as shown here. Then open the Divi theme folder (parent theme), locate the file named "404.phpand copy it.
- Then paste this file into your child theme folder.
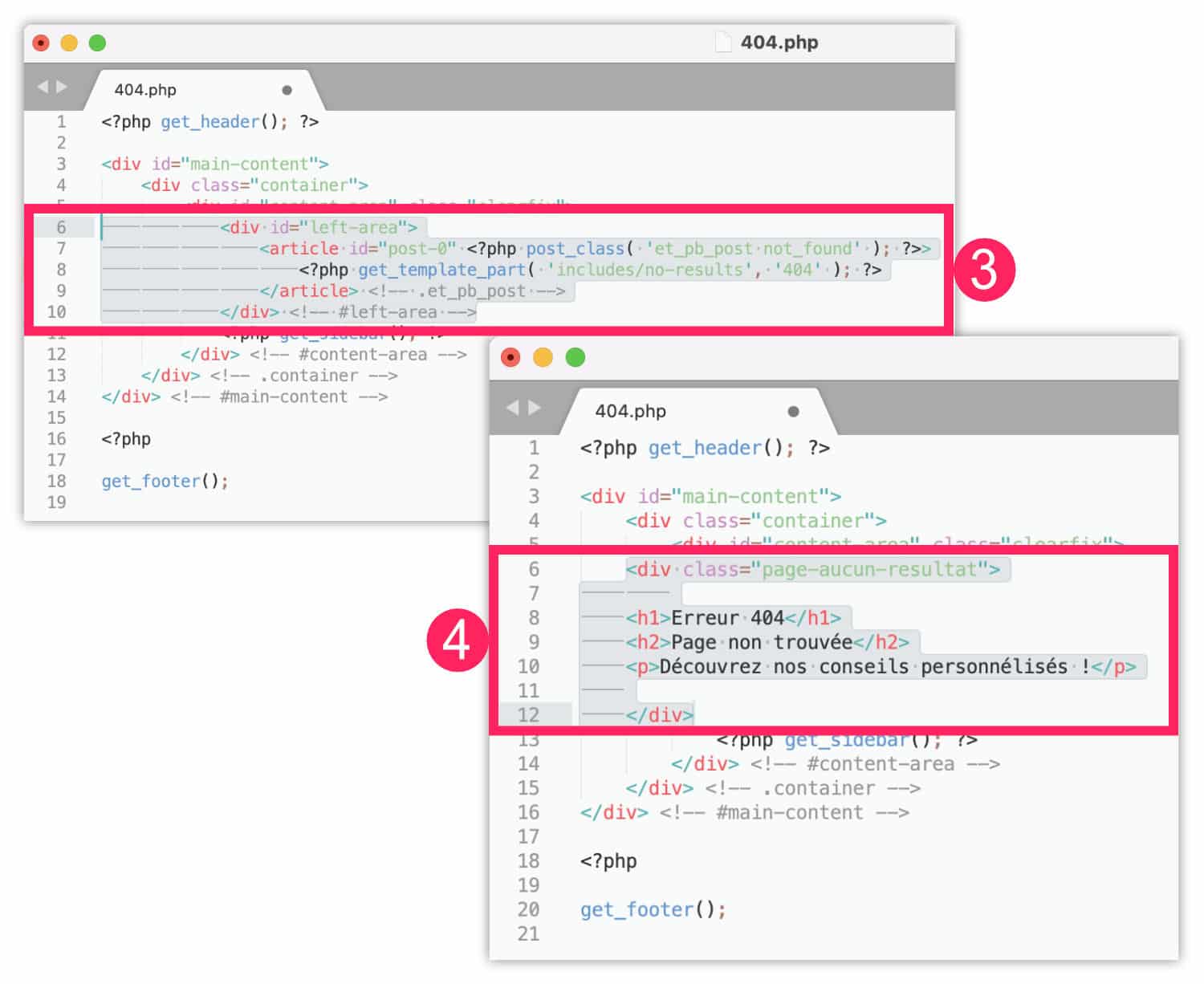
- Find the code between lines 6 and 10 of the file.
- Replace this code with your own HTML code.

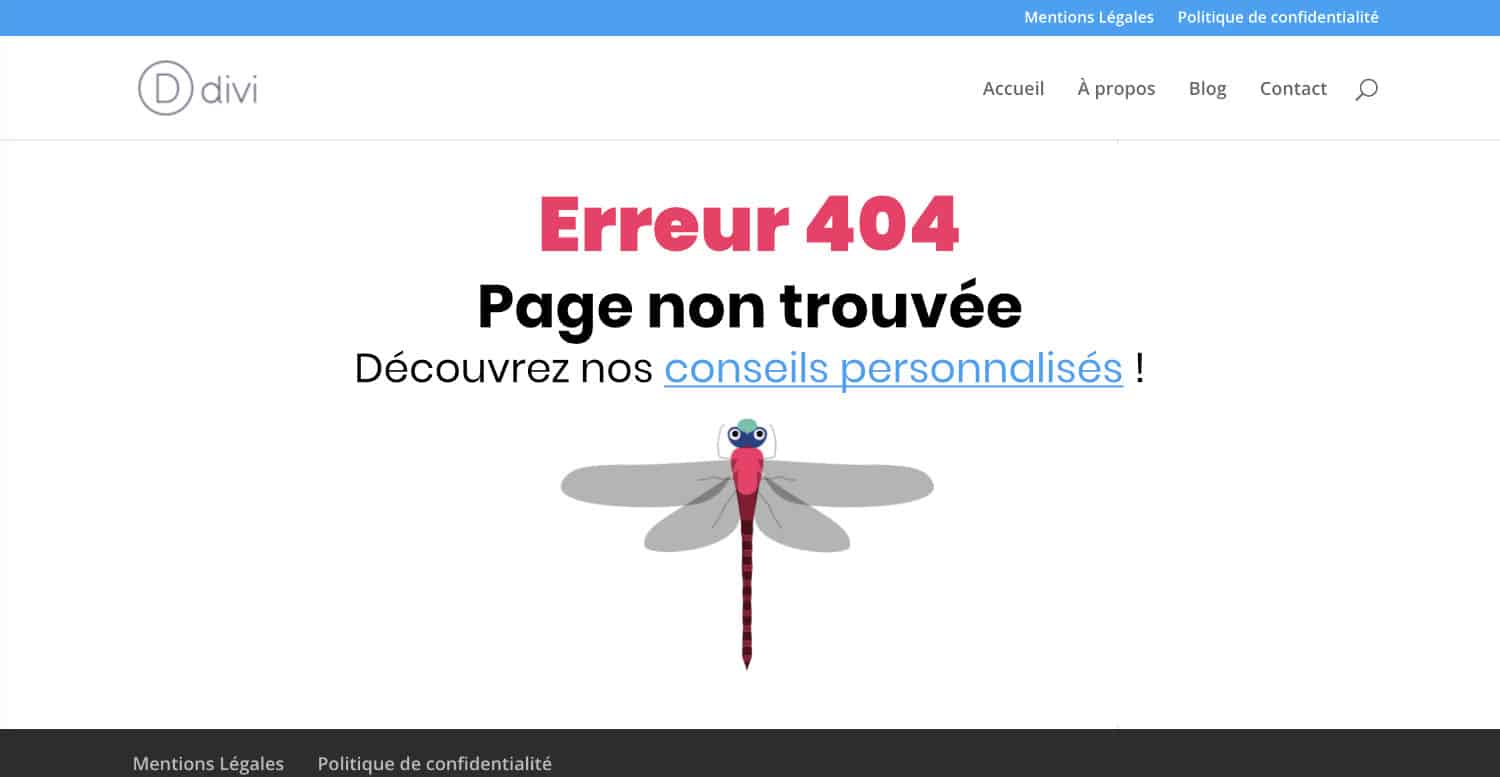
Here's the result:

It's a simple design that required some knowledge of HTML and CSS. You might as well say that it is much easier to use the Builder Theme...
But at least you know what this tool is capable of doing and you understand what we were forced to do before the builder theme exists...
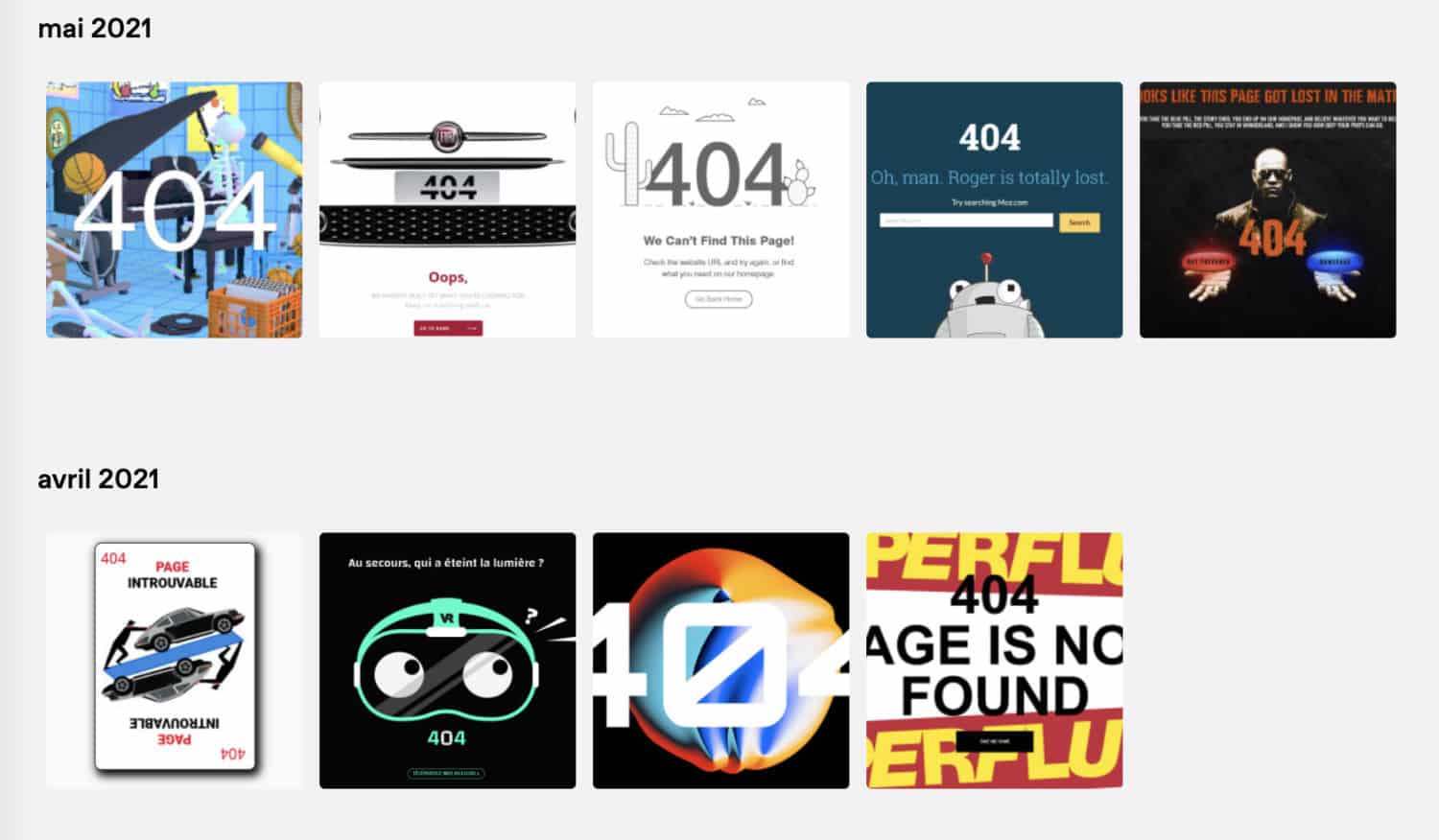
7 - Inspirations to customize your 404 error page
Now that you have understood why and how to customize your 404 error page, you may need some inspiration to create yours.
Good news! The Hello 404 website publishes new inspirations every week to customize your 404 error page.

6 - Customize your 404 error page: the video tutorial
The creation of this page is very simple, you have seen in this tutorial... However, I have prepared a video version:
To go further, here is a list of useful links to customize your 404 error page:
- 4 plugins to customize the 404 error page
- Get an error layout 404 (free)
- How to repair 404 errors on WordPress sites




4 Comments