C’est parmi les sites de photographes faits avec Divi qu’on trouve parmi les plus beaux exemples de ce qui peut être réalisé avec cet outil. Évidemment, pour un photographe, l’aspect visuel d’un site est très important. C’est pourquoi il n’est pas rare que leur site fasse appel à Divi car ce thème permet de réaliser des mises en page totalement personnalisées.

La plupart de ces sites sont axés sur les portfolios et les services. Certains comprennent des produits tandis que d’autres fournissent des services connexes.
La plupart de ces photographes utilisent leurs blogs pour relater leurs séances photos. D’autres utilisent leurs blogs de manière plus variée et incluent des conseils sur la photographie.
La plupart se concentrent sur la photographie de mariage mais ils fournissent également d’autres services de photographie. Tous sont parfaits pour stimuler l’imagination.
Ce sont tous d’excellents exemples dont on peut s’inspirer. Je vais vous indiquer ce que j’aime le plus dans chacun d’entre eux. J’espère que vous les apprécierez autant que moi !
- Sites de photographie Divi #1 : Megan Kelsey Photography
- Sites de photographe Divi #2 : Paul Summerfield Photography
- Site de photographe fait avec Divi #3 : Dann Carr Photography
- Sites de photographie Divi #4 : Devlin Photos
- Site de photographe Divi #5 : Jordanna Marston
- Site de photographe Divi #6 : Jasper Van de Gein Fotografie
- Site de photographe Divi #7 : Musée des arts photographiques de Floride
- Site de photographe Divi #8 : Araujo Photo
- Site de photographie fait avec Divi #9 : Eden Photography
- Sites de photographie Divi #10 : Ryan Welch
- Site de photographe Divi #11 : Eddie Judd Photography
- Site de photographe Divi #12 : Brett Florens
- Site de photographe Divi #13 : Sarah Lauren Photography
- Site de photographe Divi #14 : Julie Ferneau
- Sites de photographie Divi #15 : Lorraine Claire
- Site de photographie Divi #16 : Jeebs Media
- Site de photographe Divi #17 : Dawn Martin Newborn and Family Photography
- En conclusion…
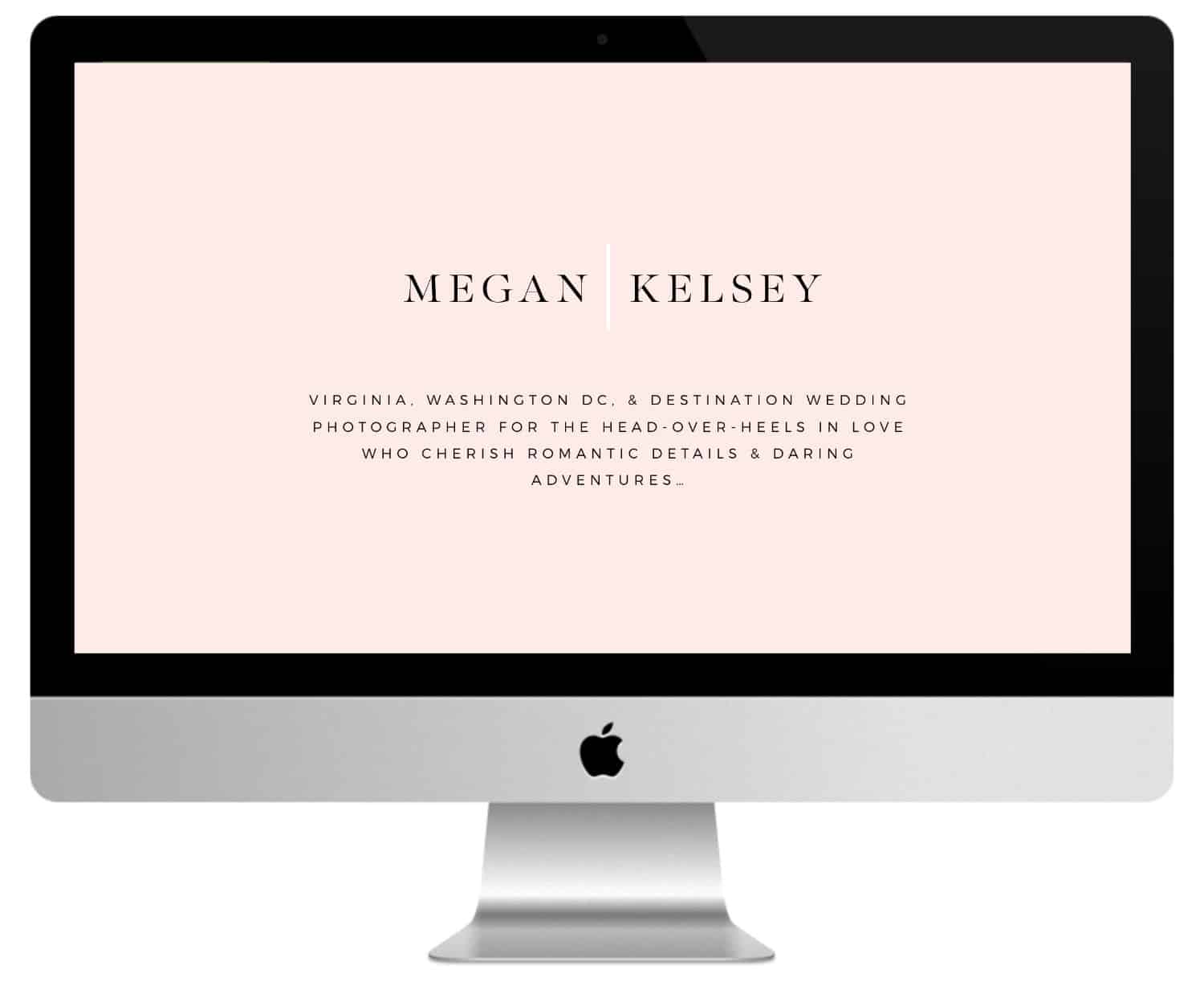
Sites de photographie Divi #1 : Megan Kelsey Photography

Commençons ce tour d’horizon des sites de photographes faits avec Divi avec celui de la photographe Megan Kelsey.
Il affiche une image plein écran avec logo, slogan et fond apaisant. Le haut du menu peut être vu dans cette image. Le menu est un bloc qui chevauche les deux premières sections.
Suivent une grande image, une section d’environ deux colonnes avec du texte et un message de bienvenue élégant écrit à la main, un collage d’image intéressant avec CTA (appel à l’action), un témoignage en plein écran avec un motif en arrière-plan, un curseur de message en plein écran avec un extrait de message qui recouvre l’image (en utilisant Master Slider) et un pied de page personnalisé avec slogan et logo.
Le blog est très stylisé et correspond à l’élégance du site. Ce site utilise des mises en page, des couleurs et des polices intéressantes.
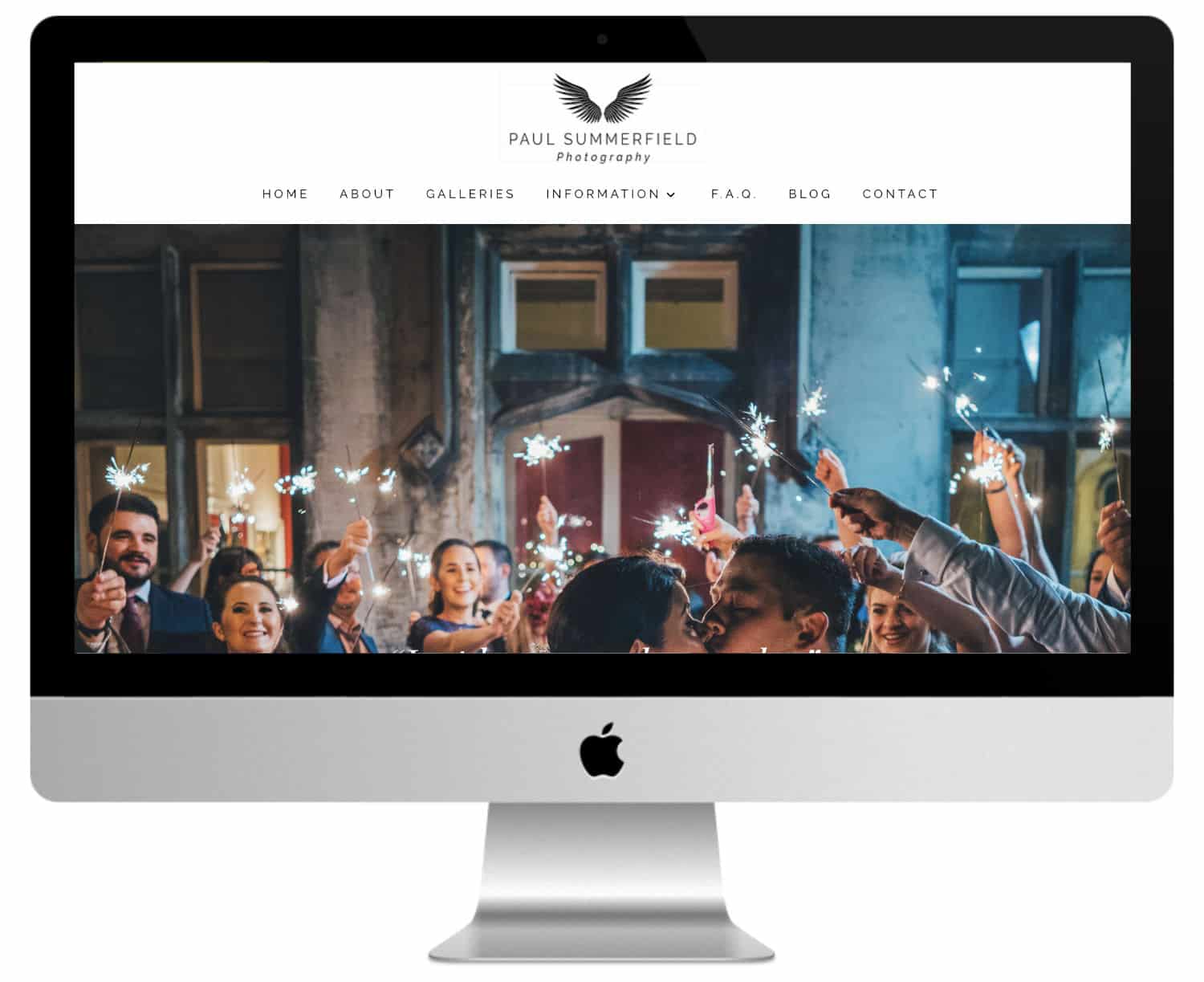
Sites de photographe Divi #2 : Paul Summerfield Photography

Paul Summerfield Photography affiche un curseur d’image plein écran suivi d’un slogan et d’une citation d’entreprise, une petite section de texte avec des liens numérotés vers les pages, une section à propos avec texte et image, des liens vers le portfolio avec texte et images en alternance, une section blog, une section témoignage en parallaxe et un pied de page avec coordonnées.
Le portfolio est affiché avec une galerie dans une disposition en grille. Un formulaire de contact est utilisé pour la réservation. Le Blog inclut une grille avec des catégories au-dessus de la section blog.
Le saviez-vous ? Vous pouvez tester Divi gratuitement en vous rendant sur cette page et en cliquant sur « TRY IT FOR FREE »
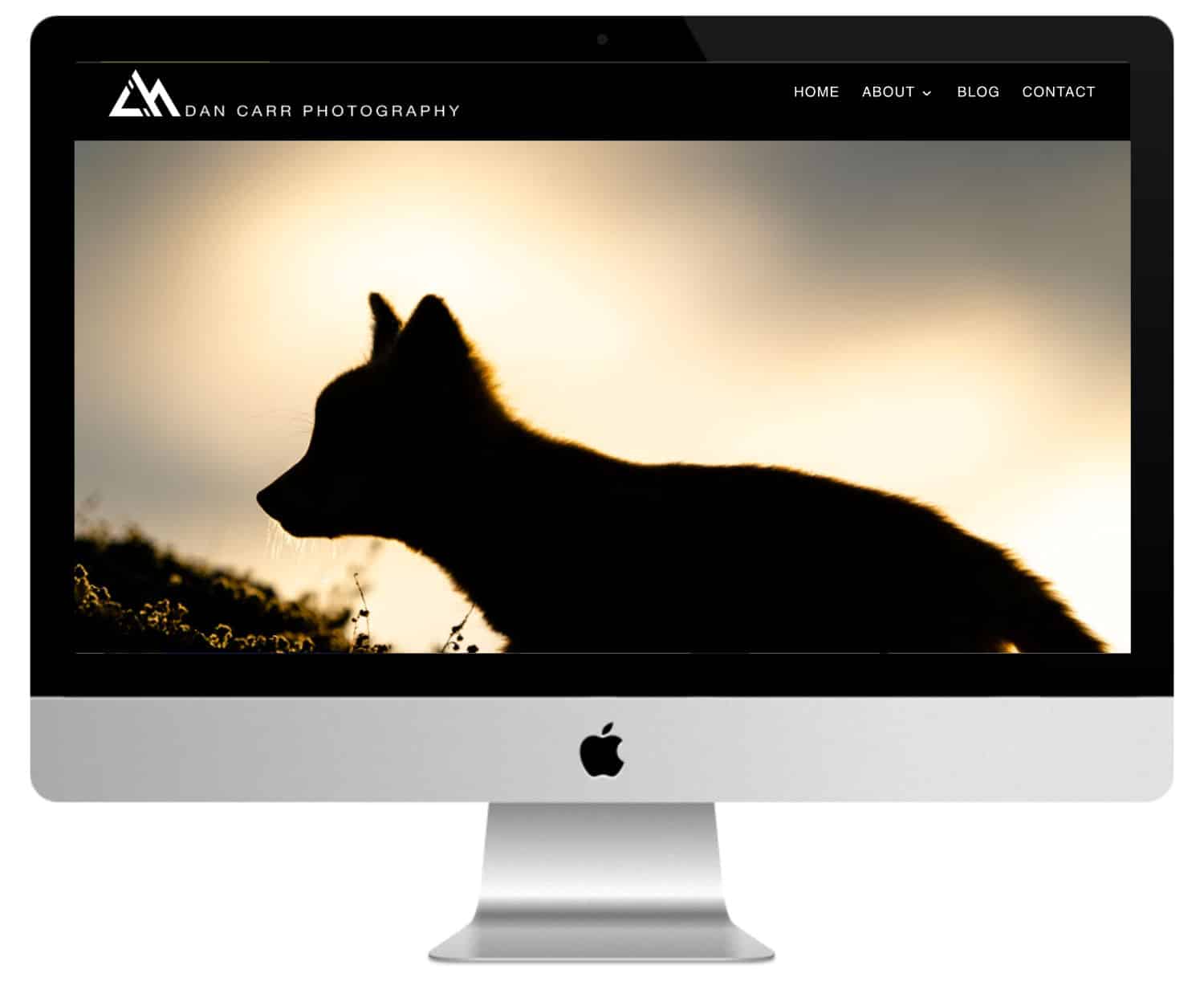
Site de photographe fait avec Divi #3 : Dann Carr Photography

Un autre site de photographe visuellement époustouflant, et cette fois, c’est au tour de Dan Carr. Nous avons déjà présenté deux sites Web de photographe, avec chacun un aspect complètement différent, prouvant que Divi peut être utilisé de nombreuses façons différentes.
Dan Carr opte pour une photo plein écran impressionnante, avec des images supplémentaires affichées dans une grille organisée plus bas dans la page. Ce site Web utilise également plusieurs des modules plus avancés de Divi – il propose des effets de parallaxe, des articles de blog sous forme de grille et une galerie d’images époustouflante. Certainement l’un de mes préférés !
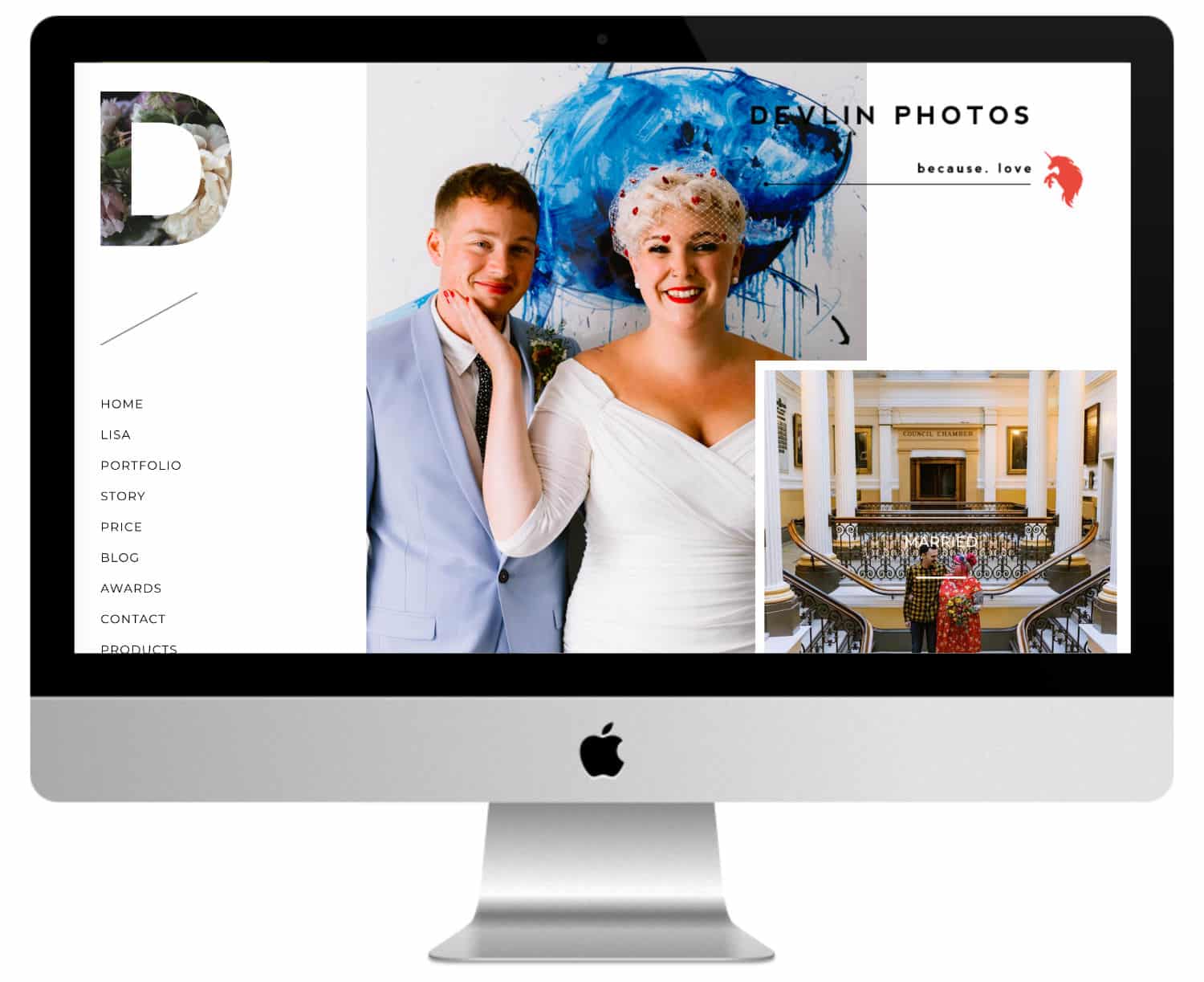
Sites de photographie Divi #4 : Devlin Photos

Un autre site de photographe fait avec Divi, et un autre exemple de la façon dont un esprit créatif peut mettre cet outil à l’œuvre de manière à attirer l’attention. Cette fois, le propriétaire du site est Lisa Devlin, une photographe de mariage au Royaume-Uni.
Le design est exceptionnel, avec des images de différentes tailles s’emboîtant les unes dans les autres pour créer un résultat original. La page d’accueil comporte également des diapositives vidéo et des diapositives d’image, ce qui donne à l’ensemble du site un aspect sophistiqué, élégant et dynamique.
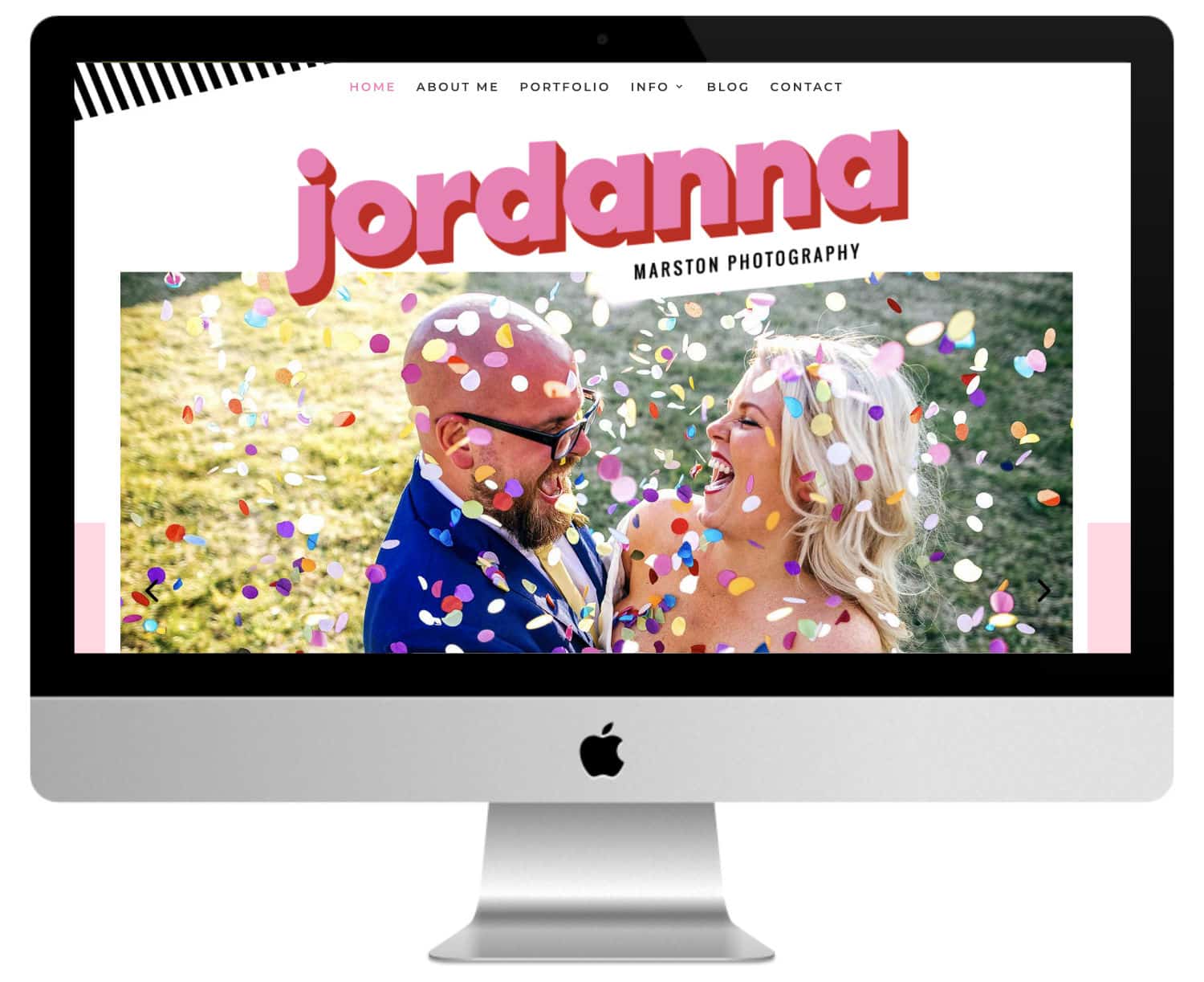
Site de photographe Divi #5 : Jordanna Marston

Celui-ci utilise des couleurs et des motifs fun et flashy dans tout le site. Il utilise également plusieurs effets de chevauchement ; deux sections pour les photos, chevauchement d’images, etc.
Les motifs de lignes et les bulles sont intéressants. J’aime aussi le design du blog, qui affiche les photos dans une mosaïque avec le titre dans une superposition qui s’affiche au survol.
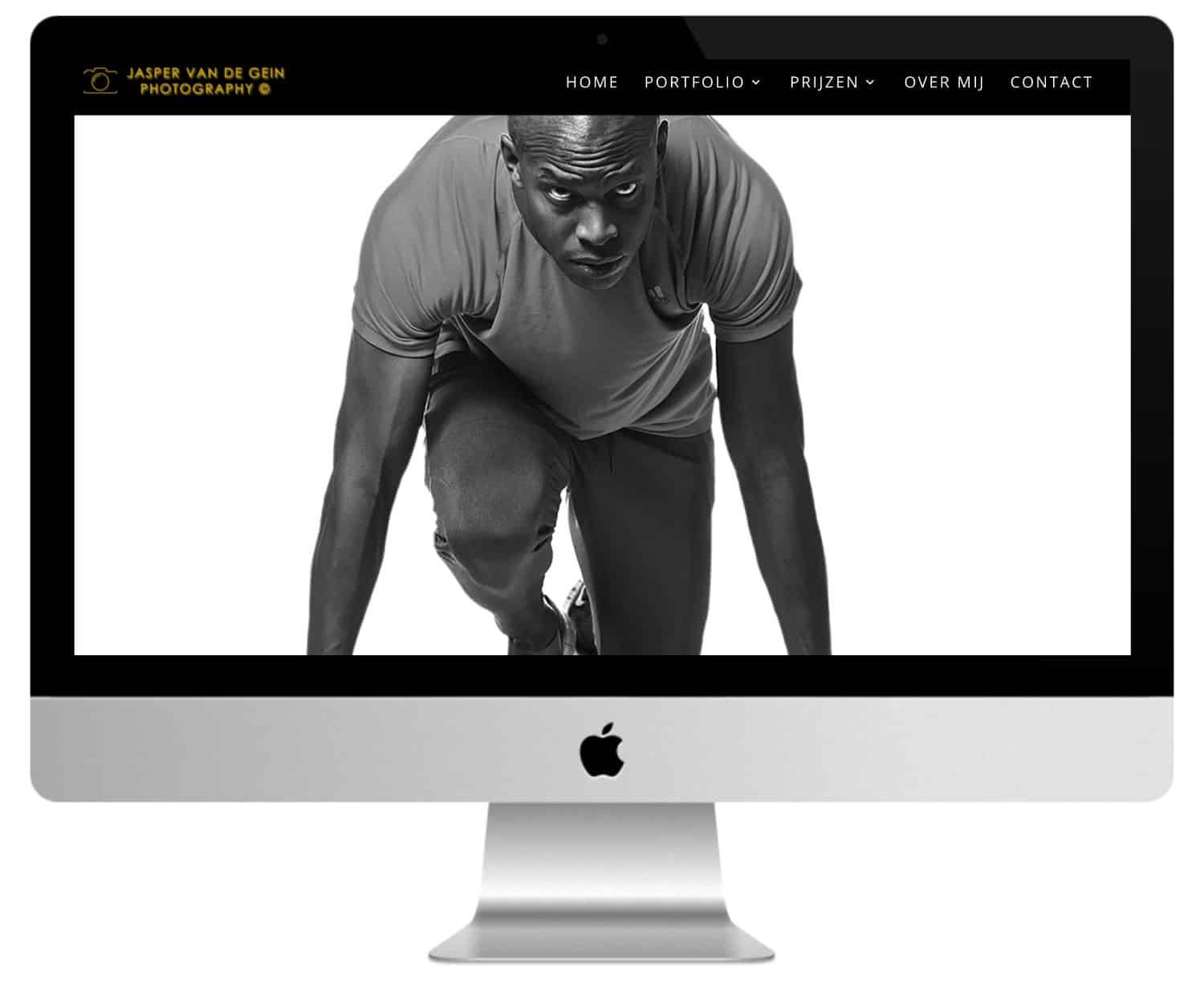
Site de photographe Divi #6 : Jasper Van de Gein Fotografie

Jasper Van de Gein Fotografie est un site en one page design qui comprend un curseur plein écran, une section floue montrant les services et le CTA, une section à propos, plusieurs sections avec des galeries d’images qui affichent des images en plusieurs tailles et présentations, des tableaux de prix avec réservation, informations de prise de vue et formulaire de contact. Le site fait un usage intéressant de la mise en page des images.
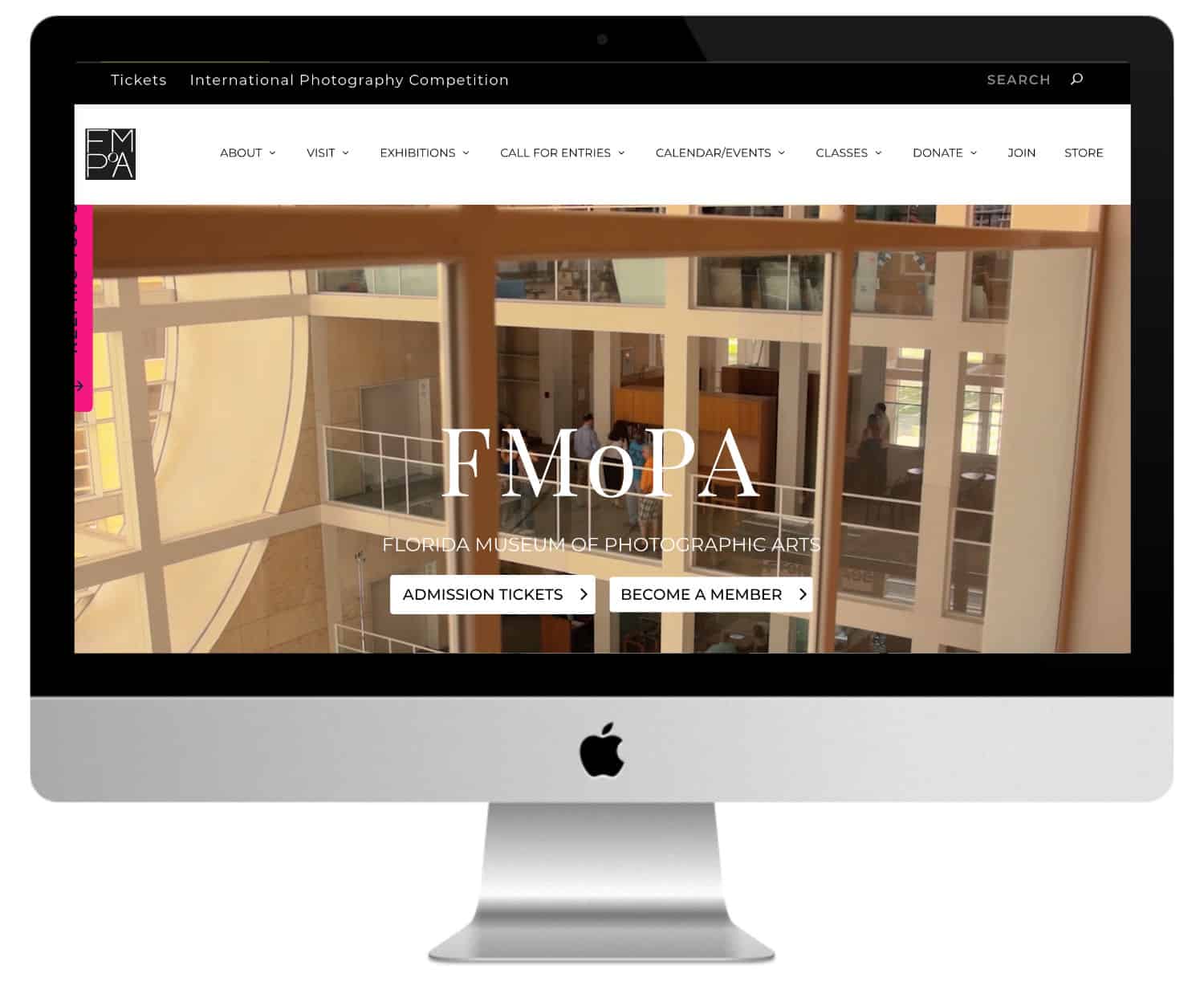
Site de photographe Divi #7 : Musée des arts photographiques de Floride

Ce site a la particularité d’utiliser le thème Extra et non le thème Divi. Cependant, les mises en page sont bel et bien réalisées à l’aide du Divi Visual Builder, qui est le constructeur de page également embarqué dans le thème Extra (un cousin de Divi).
C’est le site d’un musée de photographie. Il comprend une section d’en-tête plein écran avec une vidéo de fond, un logo et un slogan dans la superposition.
Les expositions en cours sont présentées dans un diaporama suivi des deux derniers billets du blog. Il fait grand usage du méga menu. Vous noterez la disposition simple et ingénieuse et l’usage des drop-caps, qui en fait l’un des sites de photographie Divi les plus travaillés.
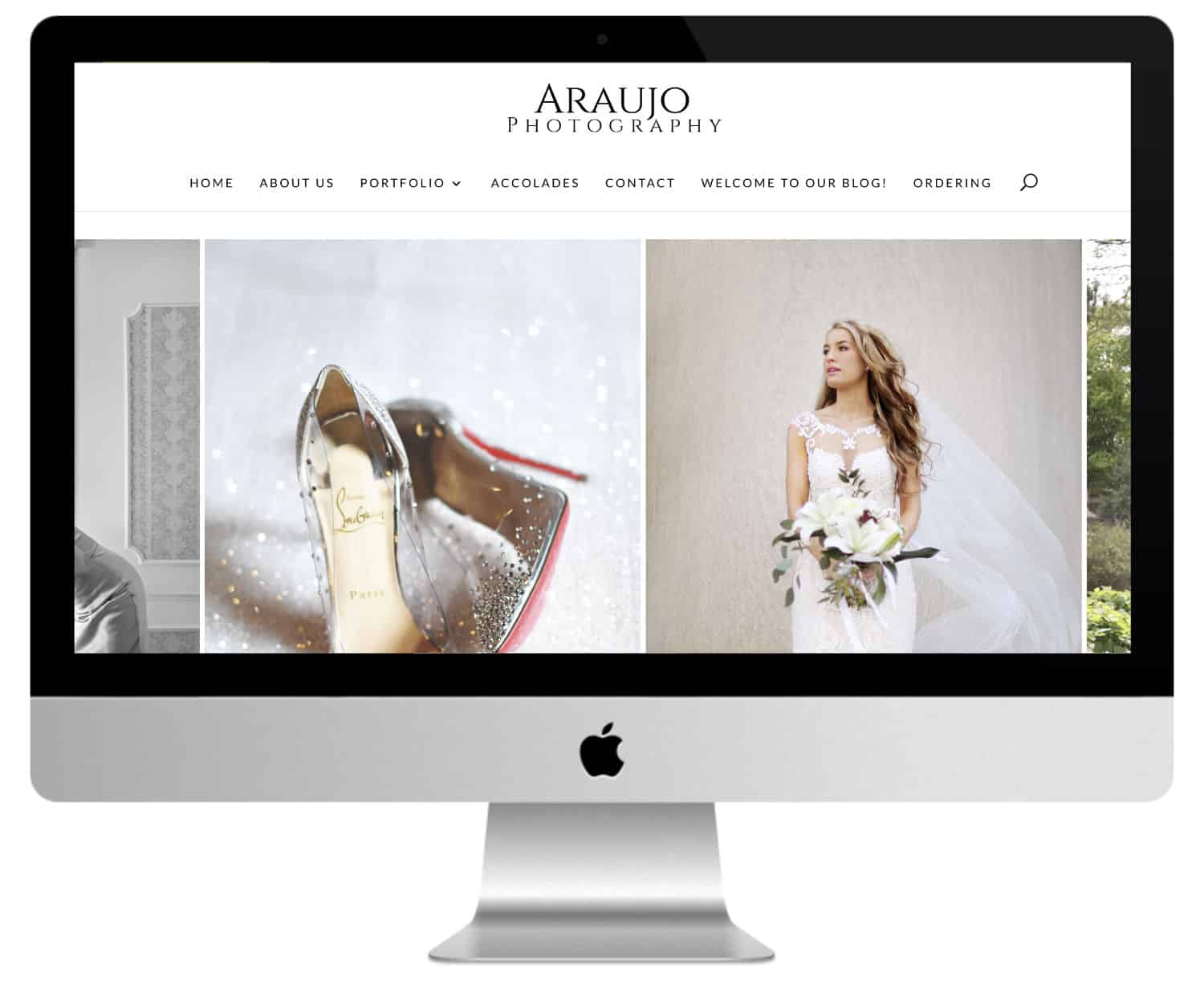
Site de photographe Divi #8 : Araujo Photo

Ce site utilise des couleurs douces et des polices élégantes qui correspondent au thème du mariage (un incontournable pour beaucoup de photographes pros).
Le curseur d’image affiche de grandes images avec la même hauteur mais de largeurs différentes. Il utilise l’une de mes façons préférées d’utiliser les CTA pour montrer les services : des photos carrées avec des bordures stylisées et un bouton stylisé au centre comme une étiquette.
Les témoignages, les toggles, le formulaire de contact et le blog suivent le même style élégant.
Ne tardez plus ! Découvrez le thème Divi ici !
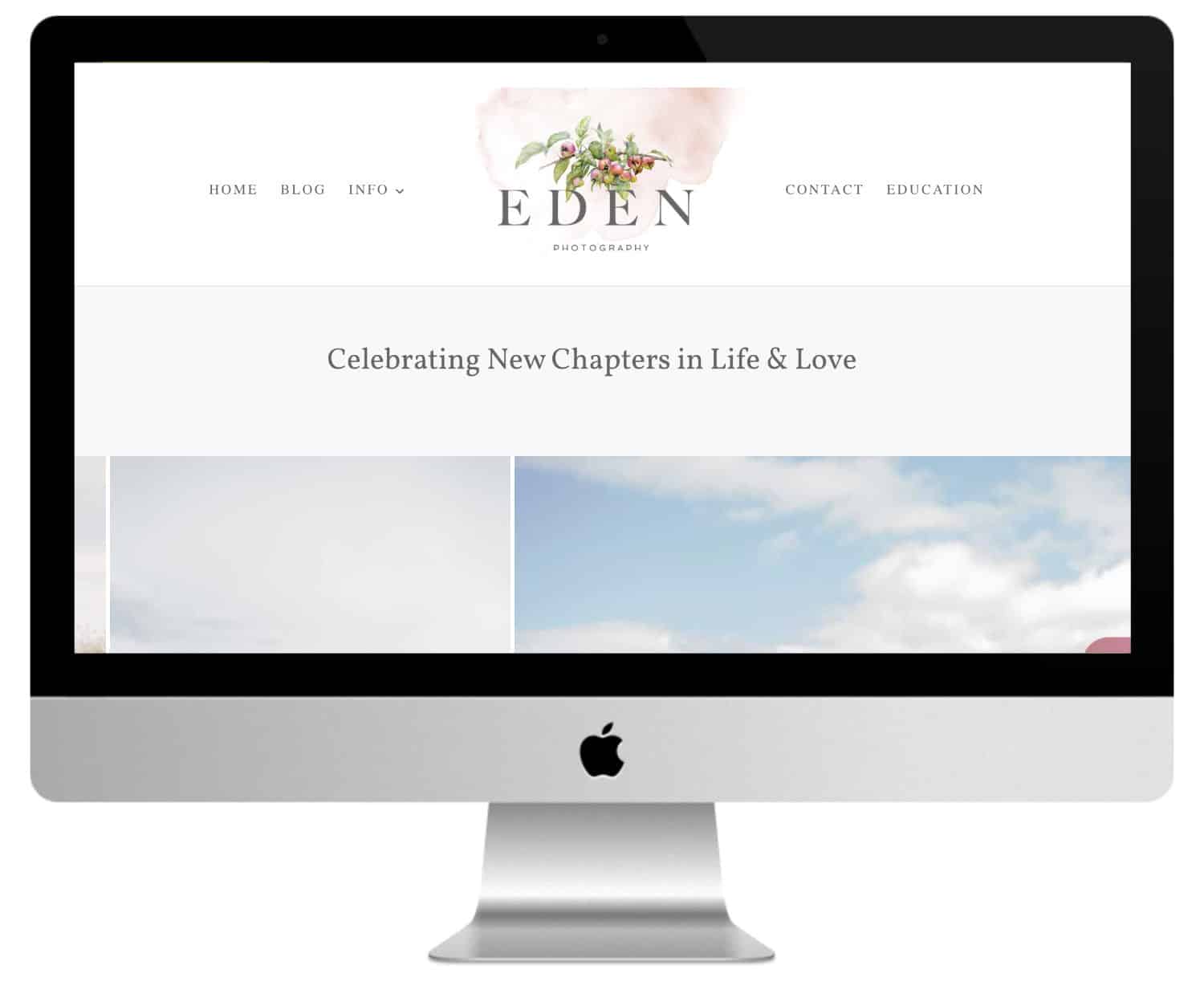
Site de photographie fait avec Divi #9 : Eden Photography

Eden Photography affiche un slogan suivi d’un carrousel d’images qui défilent constamment jusqu’à ce que vous survoliez une image.
Le défilement révèle une section d’information, une section avec des icônes et des liens vers des pages, une section à propos, un témoignage en plein écran en parallaxe, une galerie en vedette, une citation sous forme de superposition et une section contact et suivi utilisant une image de fond intéressante (correspondant au logo) qui est parfaitement adaptée pour passer derrière le formulaire et les boutons.
Les galeries sont affichées dans une grille. La boutique est alimentée par WooCommerce. Les éléments du blog sont stylisés en fonction du site.
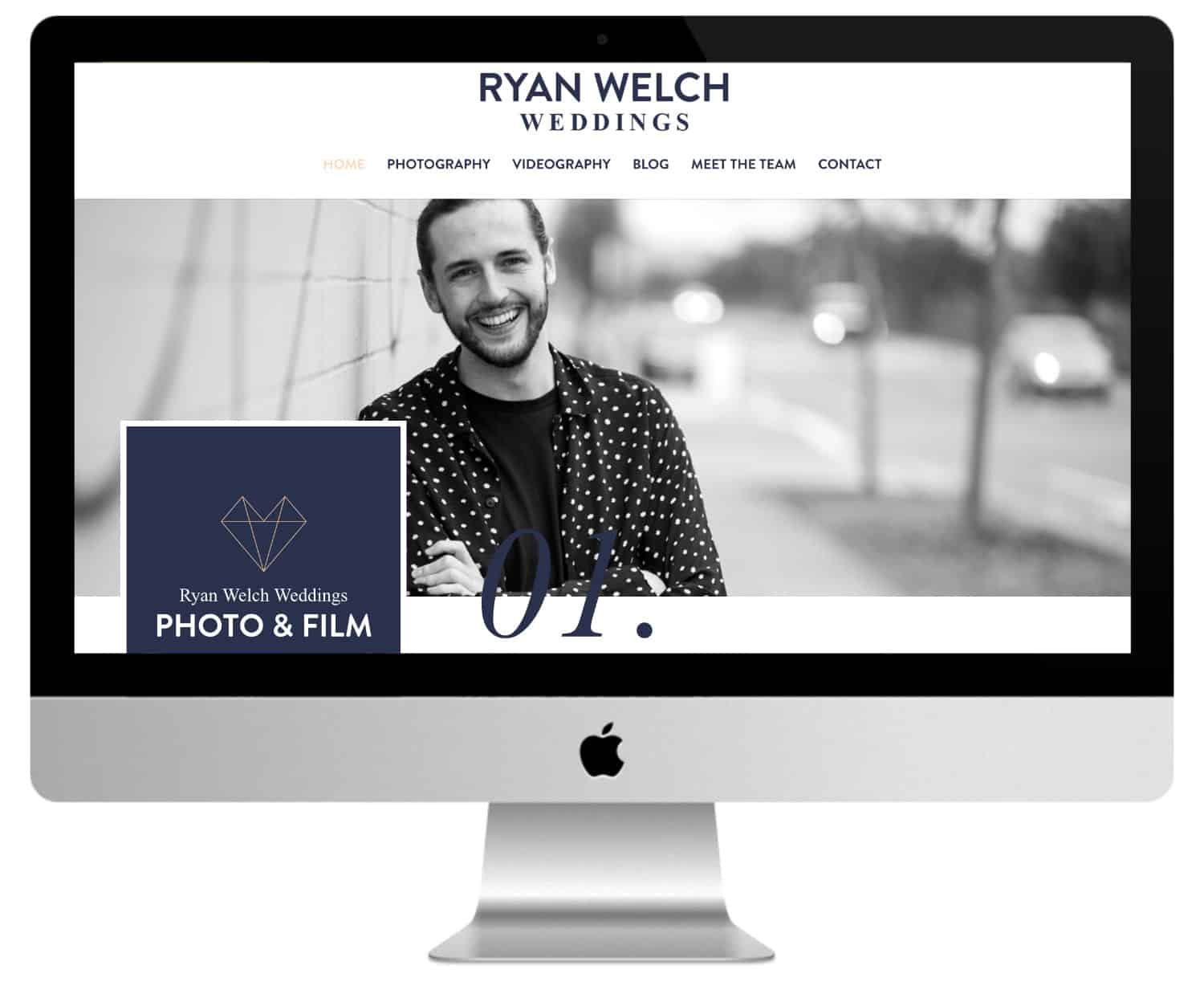
Sites de photographie Divi #10 : Ryan Welch

Ce site utilise du bleu foncé pour beaucoup de polices de titre et d’arrière-plans, et du beige pour les autres polices. Un bloc de couleur avec des étiquettes numérotées cliquables affiche les sections de la page d’accueil. Chaque section comprend un bloc avec un titre et les mêmes numéros, qui chevauchent tous l’image de la section et la section suivante.
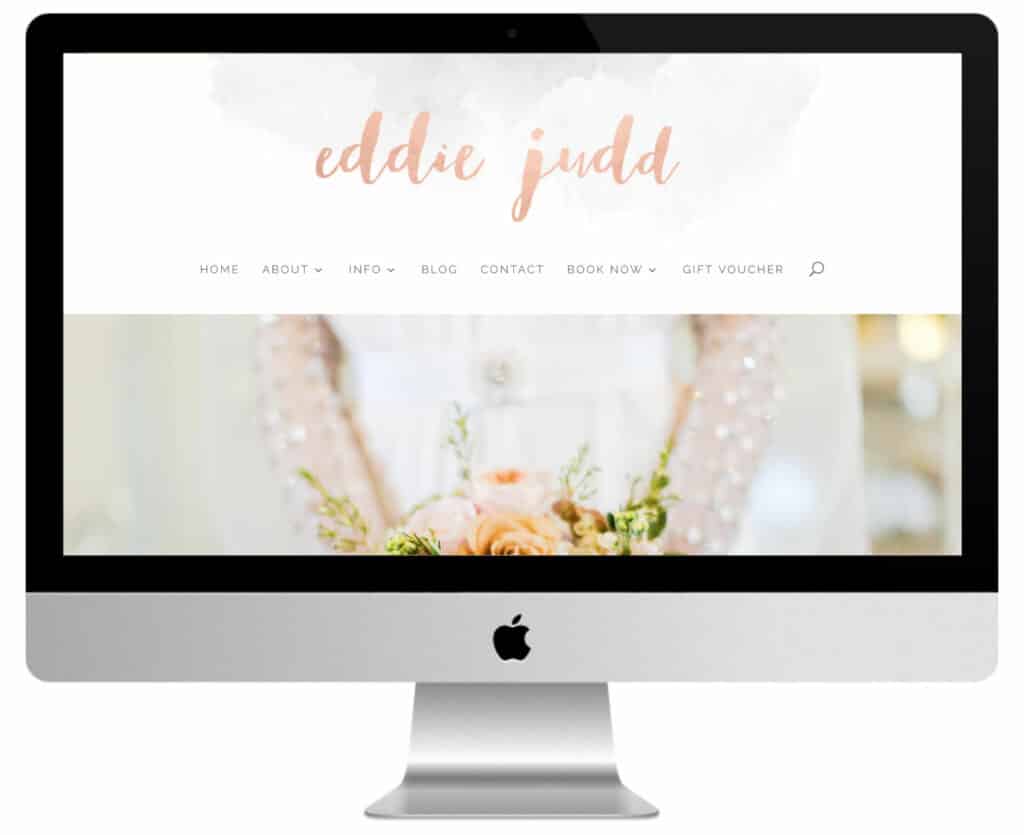
Site de photographe Divi #11 : Eddie Judd Photography

Eddie Judd Photography affiche un curseur d’image plein écran, un emblème superposé qui est utilisé dans d’autres sections, une section d’image avec des liens vers diverses pages, une section très stylée avec le dernier billet de blog avec une image de fond élégante, une section avec des logos médias, et une section avec un flux Instagram. Le blog a un style élégant. Le site fait grand usage de polices et de couleurs élégantes.
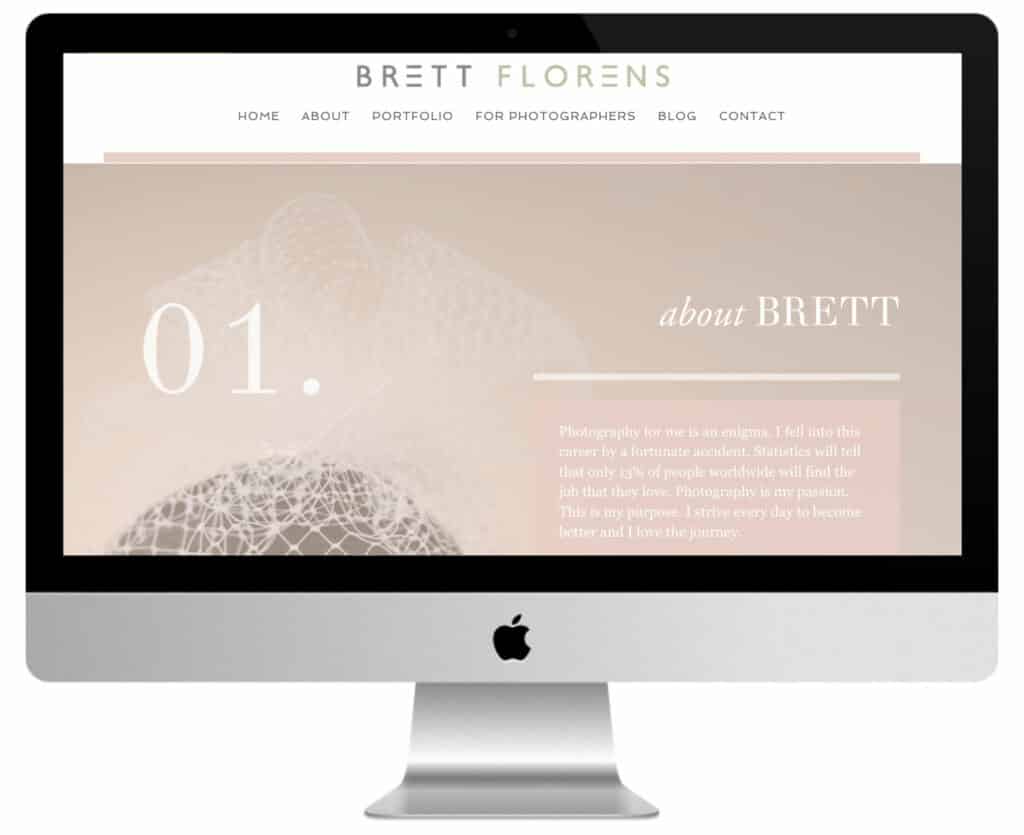
Site de photographe Divi #12 : Brett Florens

Brett Florens utilise un curseur d’image plein écran avec un menu qui est révélé par défilement. Ensuite, il y a un slogan élégant, une section à propos qui utilise un système numéroté pour montrer l’information avec les CTA, un portfolio avec des images et du texte en alternance, un CTA, une section blog et un formulaire de contact sur une image.
La section d’information utilise des effets d’image et un style élégant. La page Blog affiche une section d’information en trois colonnes avec la recherche, le sujet et les catégories. Le portfolio affiche des images dans un carrousel. Le site fait un excellent usage des couleurs douces et du style.
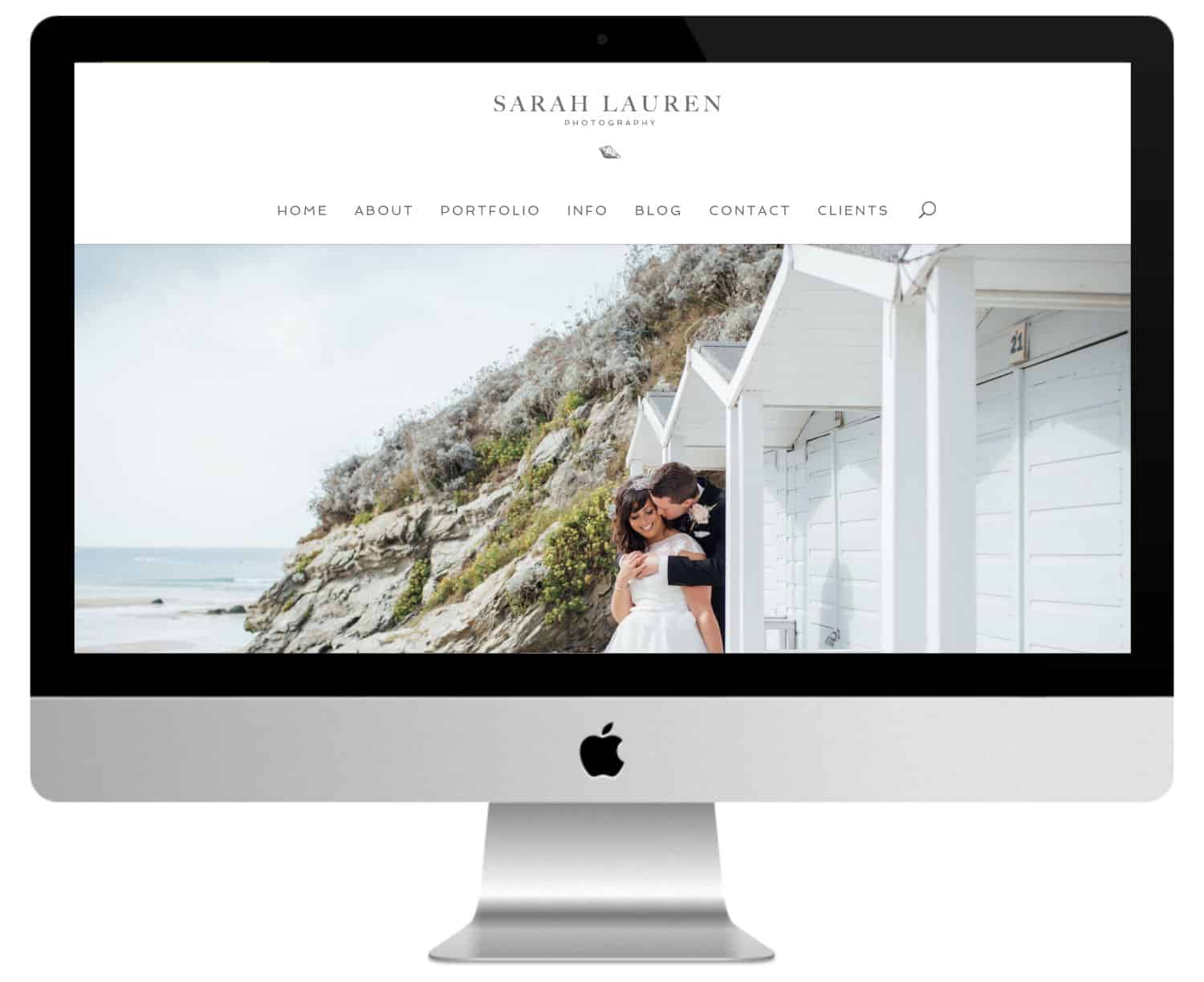
Site de photographe Divi #13 : Sarah Lauren Photography

Sarah Lauren Photography utilise un design one page (à l’exception du blog) affichant un curseur plein écran, une section numérotée avec des icônes et des liens vers les pages, une section À propos, une section portfolio est affichée dans une grille multi-directionnelle, une section info avec liens, une section blog et un formulaire de contact. Le portfolio affiche les images dans un curseur. La page Blog utilise une image pleine largeur, une grille de blog à deux colonnes et une barre latérale stylisée.
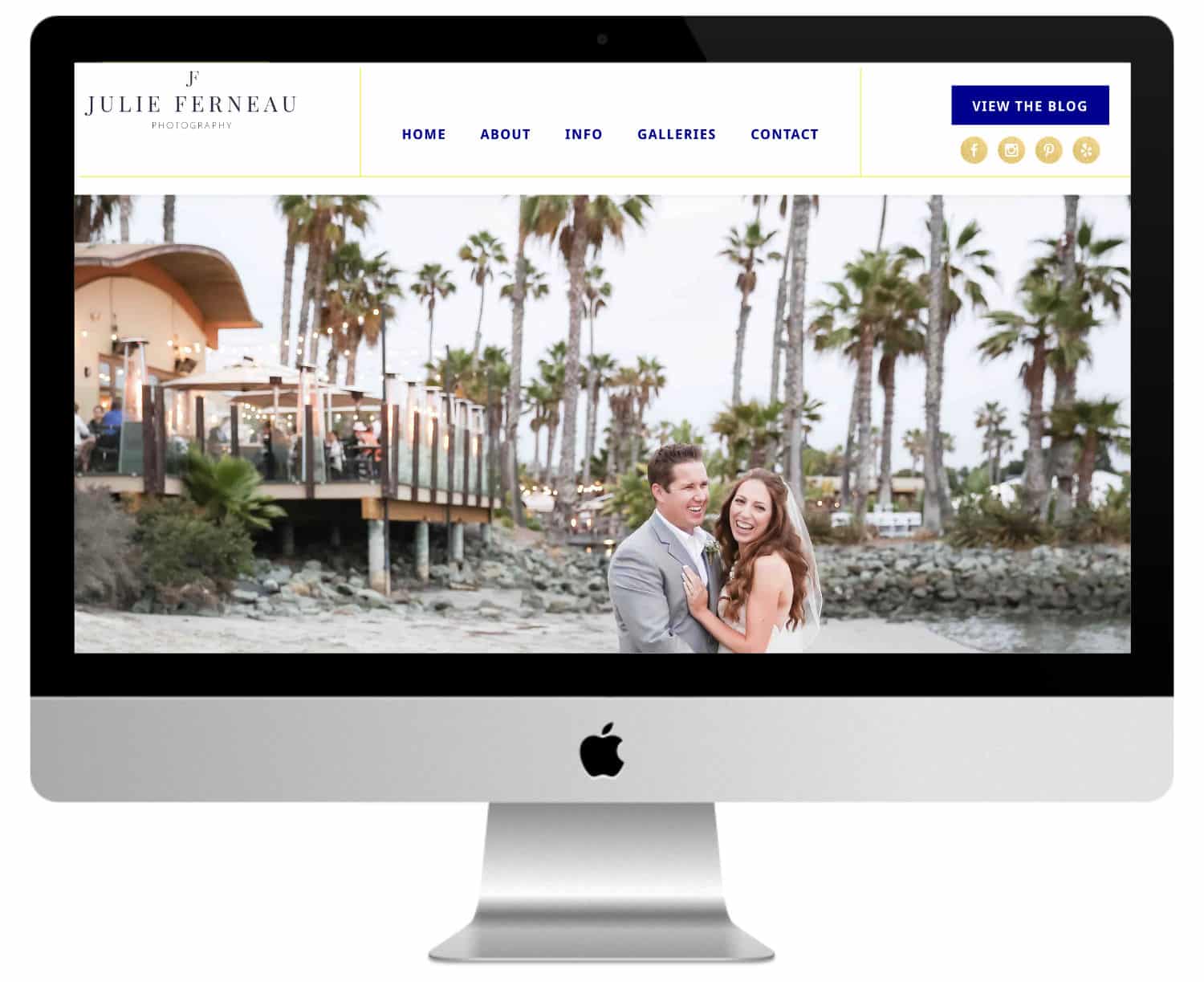
Site de photographe Divi #14 : Julie Ferneau

Ce site comprend un en-tête et un pied de page intéressants avec une bordure pour diviser les sections. Les images chevauchent des sections et incluent des bordures blanches pour se démarquer des sections dans lesquelles elles évoluent, tout en se fondant avec les sections qu’elles chevauchent. Les boutons sont ornés d’un motif de feuille d’or. L’or est également utilisé pour les hautes lumières, y compris les boutons sociaux et la bordure dans les menus. Le portfolio affiche les images dans un curseur plein écran, qui révèle une partie de l’image suivante.
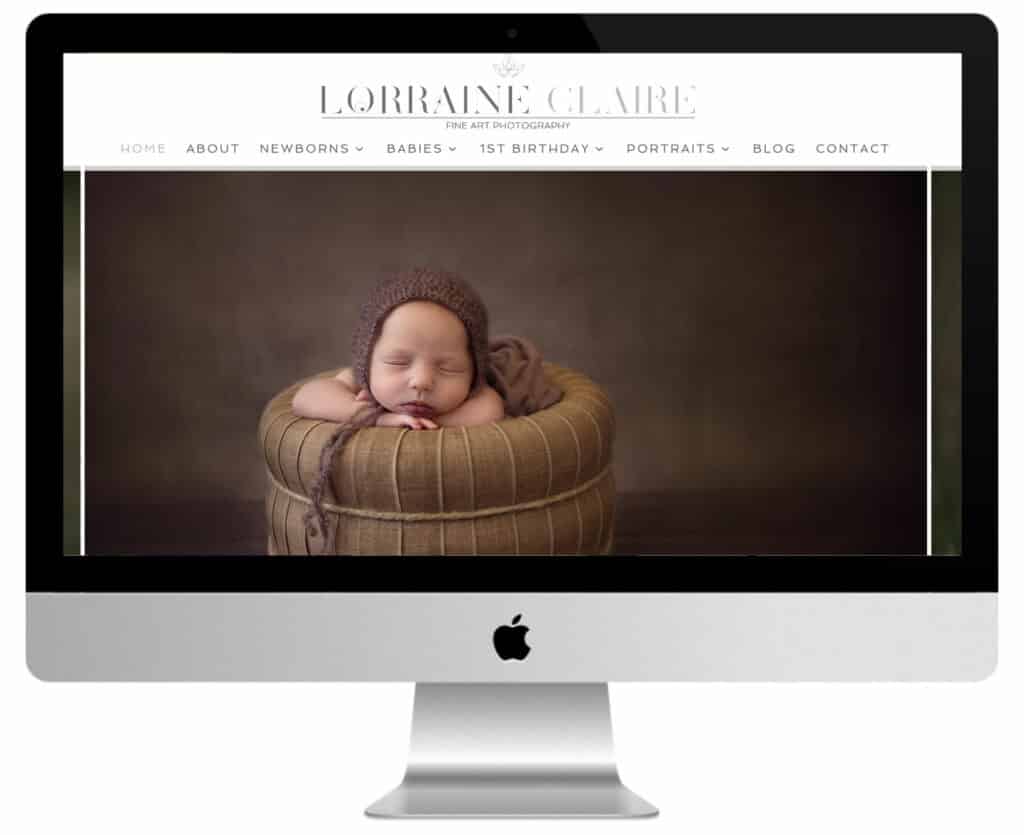
Sites de photographie Divi #15 : Lorraine Claire

Le site de Lorraine Claire se démarque des autres sites de photographe faits avec Divi avec son image plein écran, une section avec des liens numérotés vers les pages, une citation personnelle dans une superposition transparente sur une image, une section blog stylisée avec icône et des boutons de suivi social.
Les pages du portfolio affichent des images pleine largeur, du texte, des images dans la barre latérale, des liens vers des PDF et des FAQ en alternance. La mise en page du texte est élégante et utilise des majuscules.
La page Blog affiche les derniers billets dans un curseur stylisé. Les articles du blog sont utilisés comme galeries d’images et affichent de grandes images avec de multiples mises en page de grille.
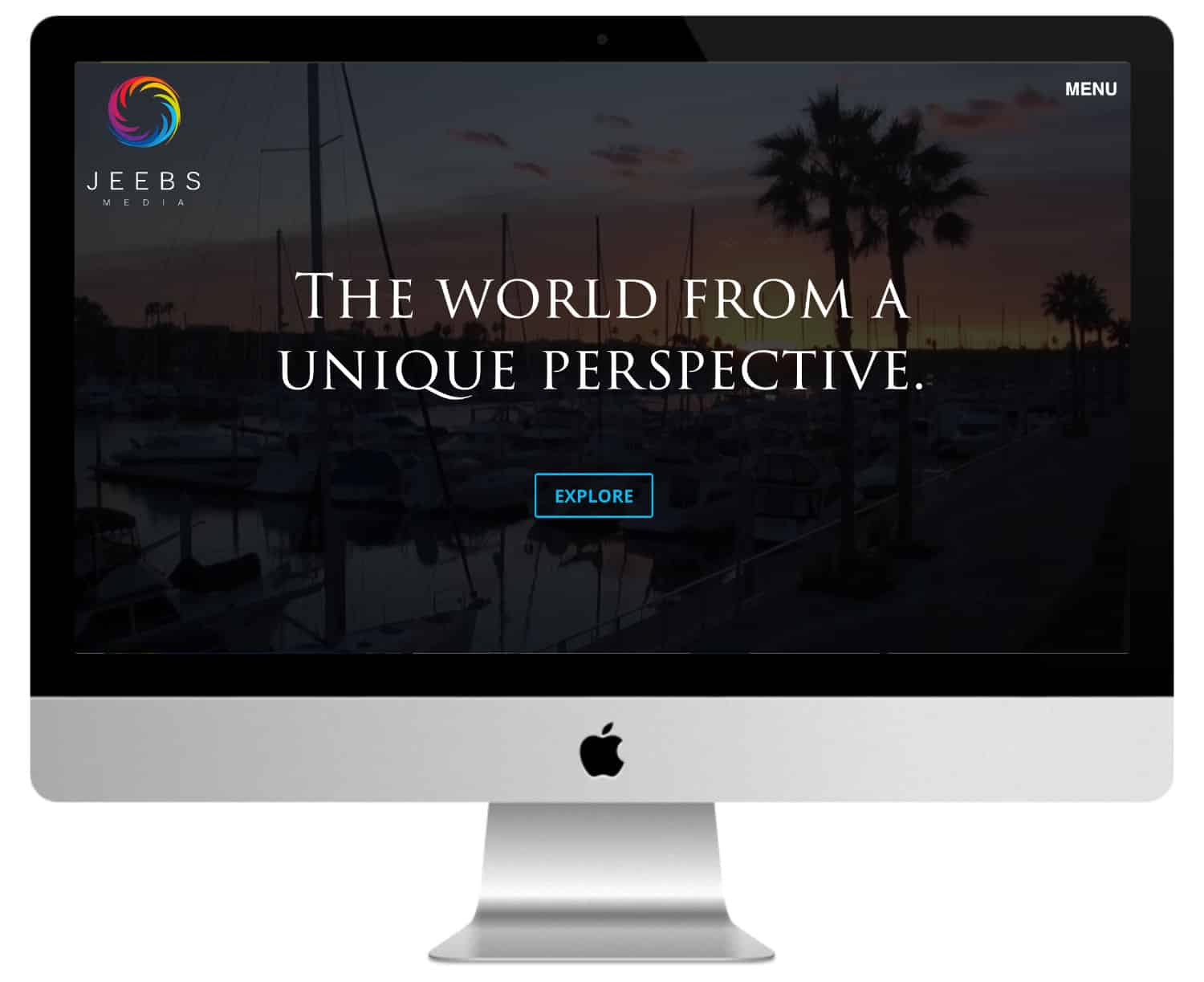
Site de photographie Divi #16 : Jeebs Media

Jeebs Media affiche un fond vidéo plein écran avec un slogan superposé, un logo animé, un menu plein écran et CTA. Les pages utilisent des images pleine largeur et des curseurs Instagram intégrés. Le portfolio fait appel à des effets de survol pour afficher les sujets. Les photos sont montrées dans des galeries lumineuses et utilisent une fonction de chargement supplémentaire (en utilisant une grille AJAX). Le site utilise un contraste et une saturation élevés pour créer l’ambiance.
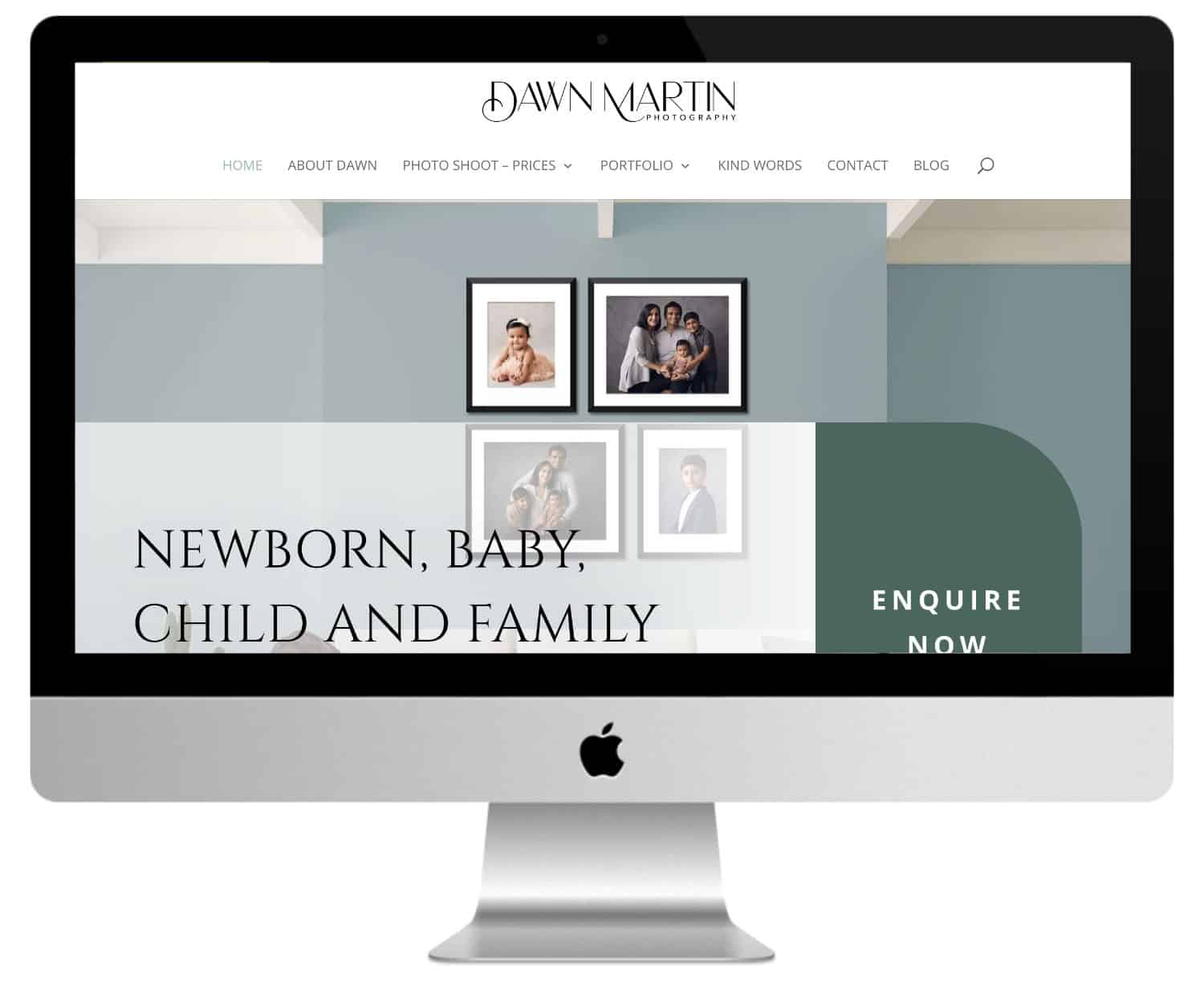
Site de photographe Divi #17 : Dawn Martin Newborn and Family Photography

Le dernier de ces sites de photographe faits avec Divi, mais pas le moindre ! Le site de Dawn Martin utilise une section unique avec une image de fond et des CTA. L’image utilise la mise au point douce et l’éclairage pour faire correspondre les couleurs du site.
Les CTA sont construits avec des blocs blancs qui comprennent une bordure stylisée, des images circulaires, un titre et une description. La section portfolio utilise des images circulaires avec des bordures et des boutons stylisés. J’adore les illustrations du logo et les points saillants du site.
En conclusion…
Voilà qui conclue notre tour d’horizon des plus beaux sites de photographes faits avec Divi ! Vous avez pu constater la variété de ceux-ci, qui illustre assez bien les possibilités visuelles de l’outil.
Alors, lequel avez-vous le plus apprécié ? Pour ma part, j’avoue avoir un faible pour ceux de Jordana Marston, Dann Carr et Julie Ferneau.
Si vous êtes vous-même photographe (amateur ou pro) et utilisez Divi pour votre site, n’hésitez pas à en parler dans les commentaires !



Cet article a été rédigé par David Albert, rédacteur freelance qui aide les entrepreneurs à publier du contenu de qualité. Plus d’infos sur son site.


Bonjour,
En effet, ces sites sont élégants et agréables à regarder, mais… il y a souvent (toujours) un mais, je ne trouve pas l’inspiration dans aucun de ceux-ci.
Je souhaiterais trouver un « modèle » orienté sport (en l’occurrence VTT dans mon cas) sur lequel les photos pourraient recevoir une légende ou un court texte descriptif mais qui ne soit pas un simple « défilé » de photos ou une galerie…
Ceci dit, je reconnais que les sites que vous présentez sont magnifiques et je pense bien être incapable d’en réaliser un aussi attrayant, hélas…
Merci pour votre article très intéressant.
Bien cordialement.
R. Decoster
Salut Roland.
Bonne idée, il faudrait que je trouve des inspirations autour du sport. Là pour l’instant, je n’en ai pas sous la main. Désolée.
I find that most of the site looks like it is actually beautiful but it lacks the little extra that could make them super cool a bit like number 5
Yes, Inan !
Hi there.
No. 17, is truly a favorite. Do you know if it is built from scratch, or with a child theme?
Hello Jesper, no I think it’s built from scratch
Bonjour
Je decouvre votre blog et waouh quelle aide précieuse pour une nouvelle webdesigner !
J’ai une question, tous ces sites et le votre ont des versions mobiles absolument parfaites. Celle de ma cliente est complètement décalée par rapport à la version PC et le menu pas très esthétique. Comment puis je faire sans avoir à retravailler éléments par éléments en visuel mobile ?
Bonjour
Je vous contacte car je suis dans une impasse. Je réalise mon portfolio en ligne mais dès que j’importe mes photos elles perdent en qualité. Pourtant je vois que sur les sites les photos sont impeccable. J’utilise Divi et je ne sais pas comment faire. Idem pour mon logo qui est particulièrement flou. Je suis sous wordpress.
Merci par avance pour vos conseils 🙂
Bonjour Lycia,
Je tombe un peu tardivement sur votre article très inspirant.
Sur les sites #8 : Araujo Photo et #15 : Lorraine Claire, la première page affiche le même genre de slider à défilement horizontal, mais je crois que ça n’existe pas en standard sur Divi.
Selon vous, s’agit-il d’un plugin additionnel ou d’un module Divi customisé (lequel ?).
Toute info sur la façon d’obtenir ce résultat m’intéresse ;-).
Merci par avance de votre réponse et merci de partager avec nous tant d’informations sur DIVI.
Ta cliente a certainement fait n’importe quoi 😉 . Si on crée correctement une mise en page, il y a très peu de choses à reprendre en version mobile. C’est d’ailleurs ce que j’explique dans ma formation Divi Vidéo Boost et en partie aussi dans mon article dédié au responsive.