Voici un article qui va vous aider à débuter avec Divi. Si vous êtes tout nouveau sur WordPress et que vous avez lu ou entendu çà et là que Divi était un thème génial, la première des questions que vous pourriez vous poser est : « comment obtenir et installer Divi ? » et ce serait légitime !
Cet article est certainement le premier article de ce blog à lire, enfin, si vous débutez sur WordPress… Découvrons sans plus tarder les quelques étapes à suivre pour installer Divi sur votre site WordPress. Voici le programme :
- Les prérequis
- Étape 1 : souscrire une licence Divi
- Étape 2 : télécharger le thème Divi
- Étape 3 : installer le thème sur WordPress
- C’est terminé !
Tout d’abord : les pré-requis
Dans un premier temps vous allez devoir choisir un nom de domaine, un hébergeur et installer WordPress.
Je ne parlerai pas de cela ici car il existe déjà de nombreuses ressources sur le Web qui pourront vous aider et parce que ce blog est dédié à Divi et non à WordPress. Sinon, vous cette formation WordPress peut vous aider à bien débuter.
Si vous avez déjà effectué tout cela, nous allons pouvoir continuer ensemble…
Première étape : l’achat du thème Divi.

Le thème Divi est un thème premium, cela signifie que c’est un thème payant, contrairement aux thèmes gratuits que vous pouvez trouver sur le répertoire officiel de WordPress.
Je vous déconseille d’utiliser un thème Divi que vous auriez pu trouver sur des plateformes douteuses, vous pourriez avoir de quelques surprises de piratage par la suite…
Je vous déconseille également d’utiliser le thème Divi que votre « poto » vous aurait gentiment « filé » car c’est un bon moyen pour que les mises à jour ne soient pas suivies.
Divi est un thème qui évolue régulièrement, il y a plusieurs mises à jour par mois et cela sous-entendrait que vous seriez dépendant de la personne qui vous a mis à disposition le thème.
Donc, la meilleure chose à faire est de vous procurer légalement et honnêtement la licence de ce thème (enfin, c’est comme ça que je vois les choses) en vous rendant directement sur la plateforme d’ElegantThemes.
Le saviez-vous ? Vous pouvez tester Divi gratuitement en vous rendant sur cette page et en cliquant sur « TRY IT FOR FREE »
Dès votre arrivée sur le site, vous pourrez remarquer ce joli bouton fuchsia avec écrit « Join to Download », il vous suffira de cliquer dessus pour voir apparaitre les deux formules d’acquisitions :
- La licence annuelle « Yearly Access » à 89$ : vous devrez renouveler ce paiement chaque année pour pouvoir bénéficier des mises à jour. Si vous ne renouvelez pas votre licence, votre site fonctionnera toujours mais vous ne pourrez pas installer les mises à jour.
- La licence à vie « LifeTime Access » à 249$ : vous payez une fois pour toute la licence qui vous donnera accès à tous les thèmes et plugins de la plateforme avec les mises à jour « à vie ». Cette formule est très rentable dès le court terme si vous utilisez Divi pour créer les site de vos clients.
Dans les deux cas, votre licence pourra être utilisée sur un nombre illimité de sites, c’est l’un des avantages offerts par ElegantThemes… Contrairement aux thèmes achetés sur ThemeForest, par exemple, où 1 licence = 1 site => Mieux comprendre combien coûte la licence Divi.
Faites donc votre choix entre ces deux formules, renseignez les informations de votre compte puis procédez au règlement. Voilà, maintenant vous êtes propriétaire d’une licence Divi, vous allez pouvoir vous en servir !
Deuxième étape : le téléchargement du thème Divi

Maintenant que vous avez un compte sur ElegantThemes, vous pourrez vous connecter afin de télécharger tout ce que vous voudrez : ça peut être le thème Divi mais aussi le thème Extra, le plugin Monarch ou Bloom…
Pour cela, vous devrez vous connecter à votre compte en cliquant sur l’onglet LOGIN (situé à gauche du bouton Join to Download) afin d’accéder à votre « Member Area » = c’est ici que ça se passe !
Il vous suffira alors que cliquer sur le bouton « Download » du ou des produits qui vous intéressent. Le téléchargement est instantané.
Troisième étape : l’installation du thème Divi
À présent, vous êtes en possession de votre thème, il se trouve certainement dans le dossier des téléchargements de votre ordinateur. Pour l’installer sur votre site, vous pourrez procéder de deux manières différentes :
Option 1 : Installer Divi depuis l’administration de WordPress
Cette façon de faire est la plus simple si vous débutez sur WordPress, voici les étapes à suivre :
- Connectez-vous à l’administration de votre site WordPress
- Rendez-vous à l’onglet Apparence > Thème
- Cliquez sur le bouton Ajouter
- Cliquez ensuite sur Téléverser un thème
- Cliquez sur Parcourir
- Sélectionnez alors le thème que vous avez récemment téléchargé dans votre ordinateur. ATTENTION : vous devrez sélectionner le dossier de thème compressé, c’est-à-dire le dossier.zip.
- Patientez pendant le téléchargement
- Activez votre thème.
Option 2 : Installer Divi sur votre hébergement via FTP

Cette procédure est un peu plus complexe si vous n’avez jamais utilisé de logiciel FTP mais de toute façon, vous devrez tôt ou tard vous y mettre, alors pourquoi ne pas s’entrainer dès maintenant ?
- Si vous n’avez pas de FTP, vous pouvez vous procurer Filezilla
- Une fois installé sur votre ordinateur, vous pourrez l’ouvrir afin de renseigner les informations de connexion à votre serveur : celles-ci vous ont été fournies par votre hébergeur lors de la souscription de l’offre.
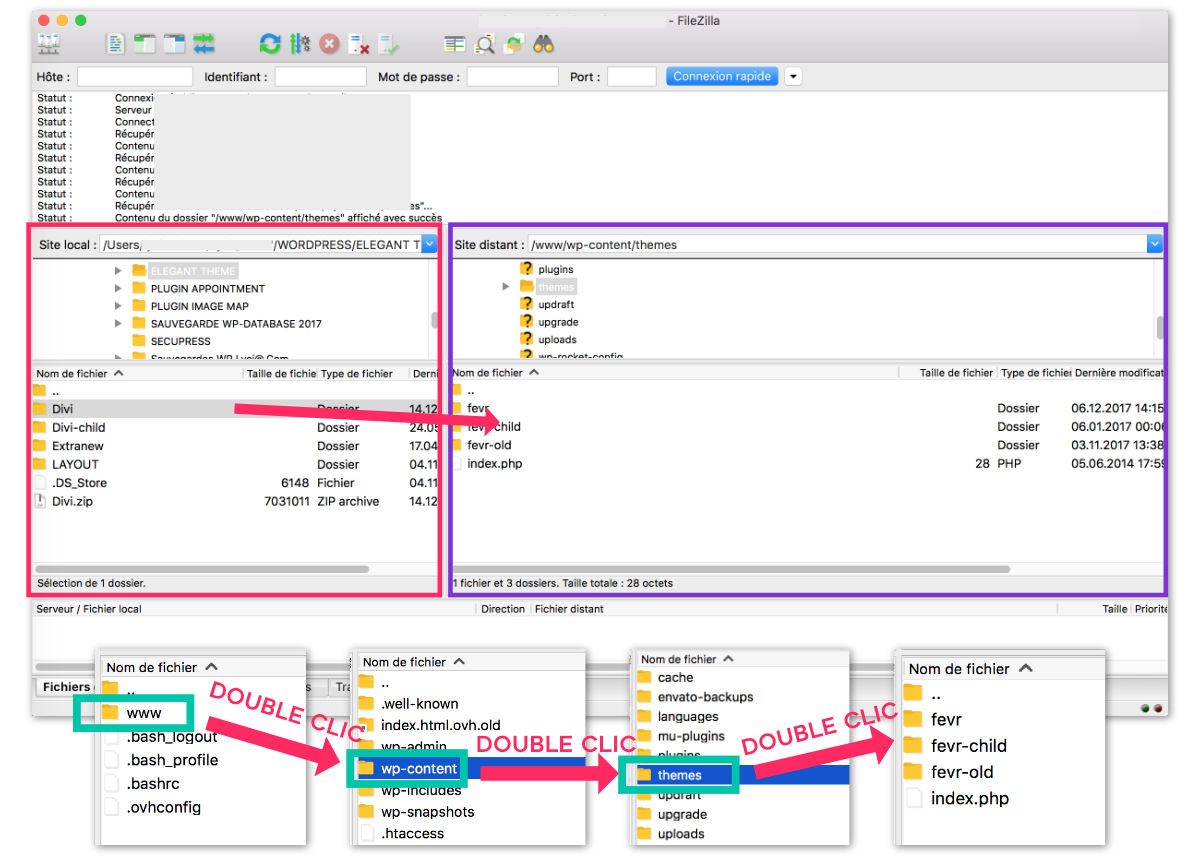
- Une fois la connexion effectuée entre votre ordinateur et votre serveur, vous pouvez procéder à l’envoi de votre thème Divi : la fenêtre de droite de Filezilla (en violet) correspond à votre hébergeur (serveur), c’est ici que vous trouverez tous les fichiers de votre site WordPress – la fenêtre de gauche (en rose) correspond à votre ordinateur. Le plus délicat à présent est d’effectuer le transfert au bon endroit.
- À droite, du côté de l’hébergeur, vous effectuerez un double-clic sur les dossiers que vous souhaitez ouvrir jusqu’à atteindre le bon répertoire => le thème Divi doit être placé à ce chemin : www (ou « public » selon votre hébergeur) > wp-content > themes.
- Une fois que ce répertoire est ouvert, vous pourrez glisser le thème Divi de la partie gauche de l’écran (le côté ordinateur) vers la partie droite de l’écran. ATTENTION : contrairement à la méthode n°1 (via l’administration de WP) vous devrez importer le dossier de thème décompressé (non Zippé).
- Patientez le temps du téléchargement.
- Enfin, vous pouvez retourner dans la partie administration de votre site, dans l’onglet Apparence > Thèmes pour y voir apparaitre le thème Divi.
- Cliquez sur activer.
Le Thème Divi est installé : check ✅
Et voilà, en une dizaine de minutes, vous avez pu créer votre compte ElegantThemes, acquérir la licence et installer Divi sur votre site.
À présent, vous allez pouvoir passer aux choses sérieuses :
- Créer un thème enfant pour Divi
- Procéder aux paramétrages du thème
- Comprendre le fonctionnement du Divi Builder
- Télécharger des premades layouts
- Choisir le style de header pour votre site
- Et plus encore ! Accédez à toutes les ressources Divi.
Besoin de plus de ressources sur Divi ? Visitez le blog de ElegantThemes qui regorge d’idées et de tutos ! Ou apprenez à vous servir efficacement de ce thème grâce à ma formation Divi !



Bonjour,
Merci pour ce tuto très utile.
Je précise que lorsqu’on ajoute le pays dans le formulaire d’inscription, on passe de 89$ à 106,80$. Ils considèrent que l’on récupère la TVA (ce qui n’est pas le cas pour tout le monde).
Bonjour Lili ! En effet, c’est le cas de tous les sites américains, ils ajoutent la TVA. Au même titre que les plateformes comme Thèmeforest ou Créative Market, on voit un prix d’affiché et lorsque c’est converti en euro avec ajout de la TVA, ça gonfle la facture finale ! On y peut rien. En France on paye également la TVA même si on ne la récupère pas en tant que micro entrepreneur… dommage !
Ha oui c’est pas faux, je ne l’avais pas vu comme ça ^^ .
Parfait merci. Je débute avec Divi (même pas encore acheté). Je voulais savoir si les deux licences pouvaient être utilisé sur un nombre illimité de sites. Tu as répondu positivement dès les premières lignes de ton article.
Je lis encore quelques articles et je conserve ton lien d’affiliation pour mon achat de ce thème. Merci
Bonjour Vincent, oui effectivement, les deux types de licence permettent d’installer Divi sur un nombre illimité de site.
Bonjour,
j’ai beaucoup apprecie votre presentation, merci.
L’adresse n’est peut-etre pas la bonne pour ma question mais la voici tout de meme 🙂
Est-il possible de transferer WordPress+Divi d’un ordinateur sur un autre ? Je pense creer le site sur mon serveur local Mamp puis, une fois termine, le passer sur mon ordinateur principal pour la maintenance tant frontend que backend ?
On peut aussi penser a passer sur un nouvel ordinateur.
Merci d’avance du temps que vous aurez bien voulu passer a repondre a cette question.
Pas de soucis Jean Michel ! Désolée pour mon retard de réponse !!! Oui, c’est tout à fait possible de commencer à travailler en local puis de mettre le site en ligne une fois qu’il est fini. Cela s’appelle une migration. Un plugin est excellent pour ça, il s’agit de DUPLICATOR. En attendant de réaliser un tuto sur mon blog, vous pouvez lire celui que j’avais réalisé sur WP Formation. Bonne continuation.
Bonjour,
Possesseur de la licence illimitée Divi, je souhaiterai savoir s’il est possible d’utiliser l’outil sur plusieurs postes, c’est à dire plusieurs utilisateurs.
Exemple : Je crée un site pour un client avec un graphiste indépendant, peut-il utiliser ma licence depuis son poste.
Comment fait-on ?
Merci beaucoup
Oui normalement c’est bon. Vous pouvez utiliser la même licence. Il serait bien peut-être de créer une clé API à chaque nouveau site.
WordPress sur Android ne comprend pas de bouton « ajouter » a l’onglet thème ?
Bonsoir Baudoin. C’est bizarre ? Lorsque vous parlez d’Android, est-ce un smartphone ? Peut-être que ce bouton n’est disponible que sur ordinateur ?
Bonjour!
Pour ajouter le thème Divi depuis son administration wordpress, faut-il un « plan business » ou le « plan premium » suffit-il? Car je ne trouve pas de bouton « Ajouter » sous « Apparence – Thème…
Merci d’avance pour votre réponse!
Cordialement,
Bonjour Sébastien. Pourquoi parlez-vous de plan business ou premium ? Je crains que votre site soit sous WordPress.com et non WordPress.org. Si c’est votre cas, je ne pourrais pas vous aider : je ne suis pas sûre que sur WordPress.com vous puissiez utiliser un thème premium.
Bonjour, j’ai pris la licence Divi et ai donc réalisé mon site WP avec. A présent, je souhaiterais m’entrainer en local avec Divi. J’ai tenté de le téléverser sur mon WP local mais il me dit que le lien ne fonctionne plus. Je suis retournée sur mon compte divi pour activer un nouveau téléchargement pensant que ça venait de là mais ça n’est pas le cas. Je n’arrive pas à installer DIVI sur mon WP Local.
Pourriez-vous m’aider à comprendre d’où vient mon problème ?
Merci 1000 fois 🙂
Bonjour Vanessa. C’est bizarre : de quel lien s’agit-il (celui qui « ne fonctionne plus ») ? Avec quel logiciel travaillez-vous en local ? Car en local, c’est tout simple de placer le thème Divi dans le dossier wp-content > themes. Cela évite de passer par l’administration de votre site en local.
Bonjour Lycia,
Merci pour votre réponse!
Tout est rentré dans l’ordre.. 🙂
Merci! Belle journée,
Séb
Merci pour votre réponse. En fait le lien que j’utilise c’est le zip téléchargé sur Elegant thème que je tente de téléverser dans apparence comme j’ai fait pour mon site en ligne.
Je travaille avec WAMP wordpress en local
Merci encore
Sur vos conseils Lycia,
J’ai insérer mon DIVI dans le dossier wp-content > themes mais je ne le vois pas apparaître dans mon wp local
Si vous avez une idée
Merci
Alors avec WAMP, le chemin doit-être : htdocs > wp-content > themes
Je n’en suis pas sûre puisque j’utilise MAMP.
Mais en tout cas, ce que je peux vous dire, c’est que Divi doit-être décompressé, si vous choisissez cette méthode (à contrario, il doit être zippé si vous passez par l’administration).
Tenez-moi au courant.
Je ne comprends pas pourquoi ça ne fonctionne pas !
j’ai bien ajouté dans mon explorer le dossier DIVI décompressé et le chemin est bien WAMP – WWW – WORDPRESS5.02- WORDPRESS – wp-content > themes
Merci Lycia et je me permets d’insister car c’est un peu mon futur boulot du coup si je ne maîtrise pas cela, ça va être compliqué.
Je ne sais pas quoi vous dire Vanessa. Si j’étais à côté de vous, je suis sûre qu’on aurait trouvé rapidement mais là, je ne peux pas voir. Si vous voulez en faire votre métier, il n’y a pas de secret : recommencer jusqu’à trouver l’erreur pour ne plus la reproduire. C’est ce que j’ai fait avec WordPress. Il y presque 5 ans, je n’y connaissais plus que rien 😉 De toute façon vous êtes en local donc vous ne craignez rien… Bon courage ! Merci de nous tenir au courant, ça pourrait aider d’autres personnes dans votre cas… à bientôt 😉
Merci encore pour votre gentillesse. Je vais persévérer et je vous tiens au courant.
Bonjour,
J’ai mis à jour sur un de mes site la dernière version de divi et n’ai eu aucun problème mais sur mes autres sites, cela me met un message d’erreur.
Dois-je générer une nouvelle clé API pour chaque site (ils ne le mentionnent pas) ?
Un grand merci pour votre aide
Bonsoir Vanessa,
Ça peut être bien de générer 1 API par site mais utiliser la même API sur plusieurs sites ne doit pas être un problème. Le problème doit venir d’ailleurs : avez-vous tous vos thèmes et plugins à jour ? Y a-t-il un plugin qui pourrait faire conflit ? Avez-vous essayé de désactiver tous les plugins et voir si le problème est toujours là ? En dernier recours, il reste le support de Divi…
Bonjour !
Si j’achète la licence DIVI aux états-unis, je peux l’utiliser en France ?
Puisque je n’ai pas payé la TVA française là-bas…
Quand on sélectionne « Country of residence » dans le formulaire d’inscription d’Elegants Themes, cela change quoi hormis le calcul de la TVA ?
Salut Lex.
En fait, il suffit de commander une licence. Lors de l’achat, ils vous demandent votre pays afin de calculer la TVA. En fonction du pays de résidence, la TVA sera ajoutée. Donc, pour la France, la commande sera majorée de 20%. Mais dans tous les cas, vous pourrez utiliser cette licence n’importe où. Maintenant, si vous voulez « frauder » pour dire que vous vivez dans un autre pays afin de payer moins de TVA, je ne sais pas si cela aura un impact, je ne peux pas me prononcer là-dessus. Peuvent-ils vérifier ? Je ne sais pas. Mais si vous avez « menti » sur votre pays d’origine, je suppose que vous ne pourrez pas récupérer la TVA en France, si vous avez une entreprise assujettie à la TVA. Est-ce que cela répond à votre question ? 😉
Je .suis vraiment intéressé
c’est très cool
Bonjour Lydia
Je viens d’acquérir Divi et je rencontre des difficultés au niveau de la mémoire avec wordpress. Je l’ai installé comme vous l’indiquez dans vos précédents post car je ne pouvais pas le téléverser. Je travaille en local avec Mamp. Mais au niveau des statuts system il me met :
System Status
post_max_size
8M – We recommend 64M for the best experience. Learn more.
max_execution_time
30 – We recommend 180 for the best experience. Learn more.
upload_max_filesize
max_input_time
60 – We recommend 180 for the best experience. Learn more.
Pouvez vous m’éclairer ?
Merci
Stéphanie
Suite à mon post précédent, j’ai trouvé pas la peine de me répondre 🙂 j’ai modifié la mémoire dans le php.ini.
Salut Stéphanie,
Apparemment tu as trouvé la réponse 😉
Oui effectivement, en local il est souvent nécessaire d’augmenter le php.ini
Bonne continuation !
Bonjour et merci beaucoup pour cet article très détaillé !
Je souhaite transférer mon site wix vers wordpress et a en profiter j’aimerais utiliser Divi.
J’ai une interrogation en ce qui concerne le tarif global de la création :
– Le plan business de wordpress pour utiliser woo commerce 300€ / an ?
– Le logiciel Divi 240€ a vie !
– L’hébergement en moyenne 100€ / an
J’oublie quelque chose ??? Merci pour vos réponses. Ca fais quelques jours que j’essaye de comprendre avant de me lancer.
Salut Salah !
J’espère que je n’arrive pas trop tard : quand tu parles de « plan Business » de WordPress, je suppose que tu parles de WordPress.com – alors que sur WordPress.org, c’est gratuit. Sur Astuces Divi, par exemple, je ne parle que de Divi sur WordPress.org.
Ensuite, tu prends un hébergement pas trop cheap et pas trop cher. Tu t’en tires à peu près pour 50€/an avec le nom de domaine. Ensuite, la licence Divi à 249$HT. Donc normalement, tu en as à peu près pour 300€ la première année puis environ 50€ les années suivantes.
J’espère t’avoir aidé.
Merci!
Super infos – et je les ai pas trouvé ailleurs.
J’ai pu installer divi sur wordpress en passant par ovh et le ftp de filezilla sans avoir besoin de passer en « mode » business sur wordpress prématurément.
est ce qu’ il ya moyen d’installer divi en local??
Salut Christian, bien sûr, tu peux tout à fait installer Divi en local.
Bonjour,
Je trouve vos explications très claires et j’ai déja ajouté votre site dans mes favoris. Je débute avec WordPress et j’ai vite compris que le thème Divi était très intéressant, comme vous l’expliquez d’ailleurs fort bien. J’ai choisi LWS comme hébergeur, et ils proposent d’installer une version de WordPress avec Elegant Themes de Divi ainsi que Divibuilder. L’intérêt de cette version de WordPress est qu’elle donne accès à Divi + DiviBuilder sans avoir à prendre une license Divi, ce qui permet de débuter sans trop dépenser. Cependant, il faut au minimum la formule LWS Starter proposée par cet hébergeur (LWS Perso n’est pas suffisant).
Le seul problème avec cette installation concerne les mises à jour avec les dernières versions de Divi. Je viens tout juste de faire cette installation et WordPress me dit qu’il y a des mises à jour qui ne peuvent pas être effectuées (Divi et Extra). Je vais demander au support de LWS s’ils peuvent remédier à ce problème. Si c’est le cas, cette installation de WordPress + Elegants Themes + Divi Builder combinée à la formule LWS Starter est intéressante me semble-t-il, au moins pour débuter.
Bon, c’était juste pour faire part de mon expérience récente dans ce domaine, parfois un peu obscure …. Que pensez-vous de ce type d’installation ? L’hébergeur fait-il quelque chose d’illégal ?
Salut Cédric, ce n’est pas le seul hébergeur à faire cela mais je ne saurais te dire si tu as droit aux mises à jour… Légalement, ils ont le droit de te donner le thème et le plugin mais pas les mises à jour. Disons que pour une utilisation perso ça va, mais si tu as besoin de créer des sites pour tes clients, il est recommandé d’avoir ta propre licence.
Bonjour,
Je te confirme que l’hébergeur ne peut pas faire les mises à jour. Le support de LWS m’a dit qu’il fallait que j’achète une License Divi pour en bénificier. Dommage … mais ça aurait été trop beau pour être vrai 🙂
Ah oui, je m’en doutais un peu. Mais ce n’est pas grave, ça te permet de te faire la main et de voir s’il te convient 😉
Bonjour
Juste savoir s’il possible d’utiliser divi en local. Histoire de bien se faire la main avec de migrer vers un hébergeur ?
Bonjour
Juste savoir s’il possible d’installer et utiliser divi en.local. Histoire de se faire la main avant de migrer vers un hébergeur.
Bien sûr Stephane, tu peux l’installer sur un WordPress créé en local
Oui bien sûr Stephane
Bonjour Lycia,
Mon Divi ne fonctionne pas car le bouton ajouter dans apparences >thèmes ne s’affiche pas
Pouvez-vous m’aider ça fait trois heures que je cherche en vain
Merci pour votre retour
Bonjour Lydia,
Je voudrais savoir si je peux créer 3 sites internet avec la même licence Divi ou sinon c’est 1 licence = 1 site.
Merci pour la réponse.
Bonjour Chedlye . Oui tout à fait c’est le but ! Tu peux même créer 100 sites avec ta licence 😉
Salut Tracy, si tu dis ça c’est que : soit tu n’a pas le rôle administrateur soit tu utilises la solution WordPress .com … dans ce dernier cas, il te reste deux solutions, soit tu migres ton site vers WordPress .org et un hébergeur de ton choix, soit tu payes la formule supérieure chez WordPress .com … voilà voilà 😉
Bonjour, est ce que si je prends la licence à vie, je peux l’utiliser sur plusieurs noms de domaines?
Ma société comporte plusieurs entités et je souhaite créer un site pas entité. D’où ma question. Vous remerciant par avance pour votre retour
Bonjour Lucie. Oui 1 licence = nbr de sites illimités. Donc en achetant Divi, tu peux l’installer sur tous tes sites.
Bonjour Lucie, merci pour tout ton travail qui m’a sauvé la mise plusieurs fois 😉
J’ai une question (bête certainement!) : lorsqu’on renouvelle la licence Divi, doit-on procéder de la même manière, à savoir télécharger le fichier zip et le téléverser sur WP ?
Je te remercie par avance !
Hello Anastasia, non normalement tu payes et tu n’as rien à faire d’autres. Ta licence sera mise à jour et tu continueras à recevoir les mises à jour du thème
Merci beaucoup Lycia !
Bonjour Anastasia,
Merci pour ton article.
J’ aurais une question : J’ ai fait un tour dasn la version test gratuit ( le lien que tu proposes ) . Est-ce que c’est possible d’ avoir la version en Français ou alors faudra faire avec ?
Autre question ( j’ abuse ) 🙂 : le modéle proposé dasn le test gratuit s’ adresse plutôt à un genre particulier de site.
Je cherche plutôt à faire un site , genre Blog avec plusieurs catégories. Y’ a t il ce genre de modéle ?
merci pour tes réponses
Salut Nico, moi c’esrt Lycia, pas Anastasia ;-)… Le test que tu as fait est en anglais mais Divi est également disponible en français (un français pas toujours bien traduit, mais bon…). Pour les modèles, il y en a +1400 donc tu trouveras certainement chaussure à ton pied 😉
Bonjour Lycia,
Merci pour votre article très complet.
Je souhaiterais savoir quelles sont les conséquences de l’installation Divi sur un site wordpress déjà en ligne avec 20 pages crées avec l’éditeur WordPress ?
Cela affecte-t-il (modifie-t-il, fait-il exploser toussa, toussa..)les pages qui étaient déjà créées ?
Merci 🙂
Salut Greg si tu parles du Thème Divi, tu conserves tes mises en page tant que tu n’actives pas le Divi Builder dessus. Il faudra juste reparametrer les options du thème. Si tu peux tester dans un bac à sable c’est mieux.
bonjour, une webdesigner a installé divi sur mon site il y a 5 ans et depuis je peux plus faire mes mises à jour divi… je ne peux plus contacté cette personne donc j’aimerai acheter la licnece divi sans refaire tout mon site.. comment faire ??
merci pour votre réponse
Bonjour Marc c’est très simple : il suffit d’acheter la licence sur ElegantThemes et de rajouter la clé API dans l’onglet Mises à jour des réglages de Divi. Si tu sais pas faire, je te donne les liens des tutoriels
merci beaucoup lycia… j’y cours de ce pas
Bonjour !
Je précise que je suis novice sur le sujet ^^’
J’essaie de téléviser le fichier ZIP de DIVI sur mon wordpress mais on me demande un compte « business ». Ne peut-on pas le faire avec un compte basique ?
Je suppose que tu utilses wordpress.com et non la version libre du CMS. Tu as deux solutions : soit tu changes pour wordpress.org que tu héberges chez un hébegeur de ton choix, soit tu payes wordpress.com 😉
Salut.
Est-il possible d’installer le theme divi dans un projet existant, qui a été créé avec un autre thème, sans risque de bouleverser la concepton faite avec le thème précédent
Salut Christian, tout dépend si tu parles du thème ou du plugin. En effet, si tu installes Divi le thème, tu devras l’activer à la place de ton thème actuel et tu devras tout réactualiser au niveau du design global. Si tu installes le plugin, tu pourras agir seulement au niveau de la mise en page, uniquement sur les pages que tu décides. Tu ne seras pas obligé d’activer le Divi Builder sur chaque page, seulement celles qui t’intéresse. Après il faut voir si le builder et le thème que tu utilises font bon ménage.
Bonjour,
Bonjour,
J’ai acheté une licence divi.
Une fois installé sur wordpress, je souhaite le lancer dans :
– Ajouter une page
– Utiliser Divi builder
Sauf que lorsque je clique sur « utiliser divi builder » une page s’ouvre et se met à charger éternellement sans jamais rien afficher, pourquoi ?
Dois-je obligatoirement référencer ma page sur des serveurs payant comme O2switch pour utiliser divi builder ? je ne peux pas l’utiliser sur un serveur local (localhost) ?
Merci beaucoup pour votre retour.
Bonjour,
J’ai acheté une licence divi.
Une fois installé sur wordpress, je souhaite le lancer dans :
– Ajouter une page
– Utiliser Divi builder
Sauf que lorsque je clique sur « utiliser divi builder » une page s’ouvre et se met à charger éternellement sans jamais rien afficher, pourquoi ?
Dois-je obligatoirement référencer ma page sur des serveurs payant comme O2switch pour utiliser divi builder ? je ne peux pas l’utiliser sur un serveur local (localhost) ?
Merci beaucoup pour votre retour.
Bonjour Romain. Non Divi fonctionne en local aussi. Il faudrait voir si l’environnement local est à jour. Par exemple, ça peut venir de PHP. Ou d’ailleurs.