Utilisez-vous toutes les fonctionnalités du Divi Visual Builder ?
Si vous débutez avec Divi, ce n’est pas évident d’explorer toutes les options et les fonctionnalités qu’offrent le Visual Builder !
Dans cet article, je vous montre quelques astuces qui vont vous permettre d’être plus efficace et plus productif lorsque vous utilisez le Page Builder de Divi.
- 1 – Affichage filaire en 1 clic
- 2 – Verrouillage d’un module Divi
- 3 – Choisir le type d’interface du Divi Visual Builder
- 4 – Insérer les paramètres de la page depuis le Visual Builder
- 5 – Étendre les styles de n’importe quel module Divi à toute la page
- 6 – Revenir à une version antérieure grâce aux « révisions »
- 7 – Obtenir de l’aide et des ressources directement dans le Visual Builder
- 8 – L’A/B Testing est un jeu d’enfant !
- 9 – Le mot de la fin…
1 – Affichage filaire en 1 clic
Pour les nostalgiques, ceux qui aimaient construire leur layout depuis le back-office, le Divi Visual Builder permet d’activer « l’affichage filaire ».

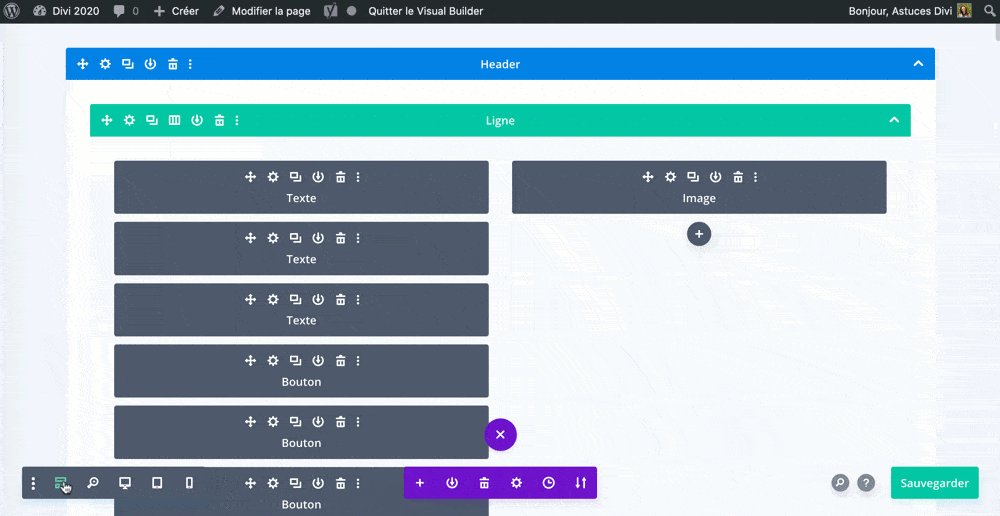
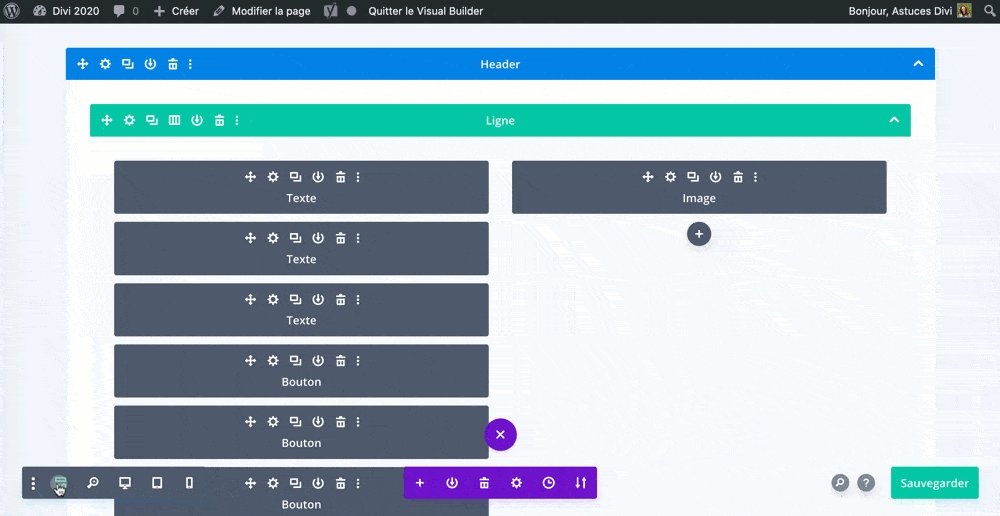
En un seul clic, on retrouve alors la construction du layout sous forme de « brique ».
Cette manière d’afficher la construction de la page est parfois nécessaire pour y voir plus clair dans sa composition.
Cela permet de vérifier, au premier coup d’œil, le placement des sections (en bleu ou violet), des lignes (en vert) et des modules (en gris).

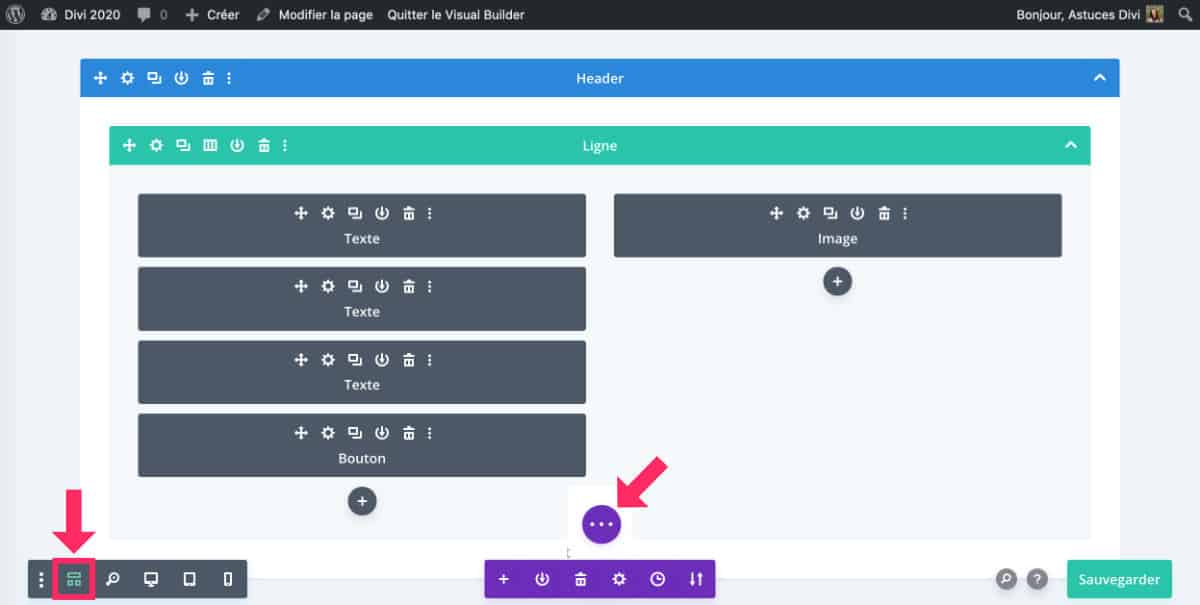
Pour afficher le layout en mode « filaire », il vous suffit d’ouvrir les options depuis le bouton violet en bas de la page et de cliquer sur le 2e icône en forme de brique, dans le coin inférieur gauche. Cliquez à nouveau dessus pour revenir à un affichage normal.
À lire aussi : 7 fonctionnalités cachées de Divi pour Gutenberg !
2 – Verrouillage d’un module Divi
Vous êtes plutôt du genre à commencer quelque chose, à le terminer et à ne plus revenir dessus ?
Super, cette option cachée est faite pour vous !
Le Visual Builder permet de verrouiller les modules. Une fois que vous pensez que votre module est achevé et qu’il est parfait, vous pouvez le verrouiller.
Cela vous permet de voir rapidement les parties du layout qui sont achevées et celles qui ne le sont pas encore.

Chaque module de Divi, section ou ligne, est susceptible d’être verrouillé :
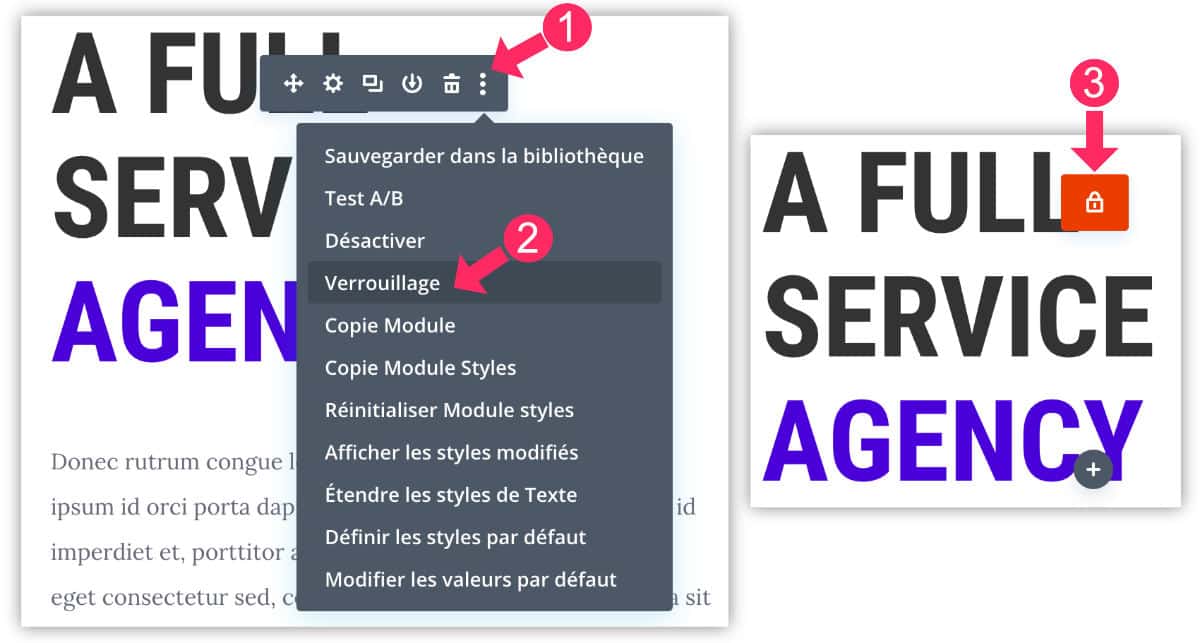
- Allez dans les options supplémentaires de l’élément à verrouiller : cliquez sur l’icône des 3 petits points.
- Sélectionnez l’option « Verrouillage ».
- Un cadenas rouge apparait sur le module verrouillé.
Si vous avez besoin de le déverrouiller, il suffit de cliquer dessus et le module est à nouveau éditable.
Ne tardez plus ! Découvrez le thème Divi ici !
3 – Choisir le type d’interface du Divi Visual Builder
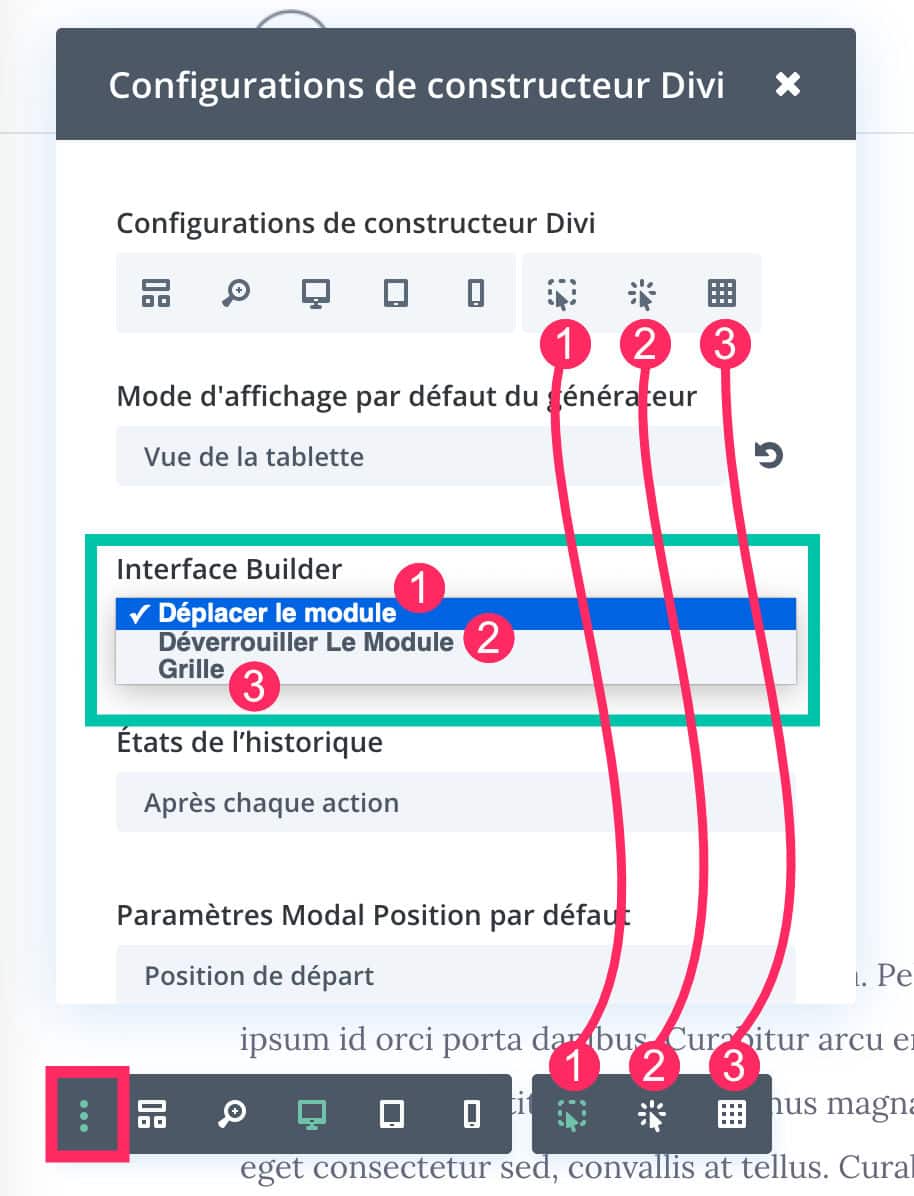
L’interface du Visual Builder peut être utilisée selon 3 modes :
- Le mode « déplacer le module ».
- Le mode « déverrouiller le module ».
- Le mode « grille ».
Vous pouvez faire apparaître les 3 icônes de raccourcis qui vous permettront de passer d’un mode à l’autre en un clic seulement.

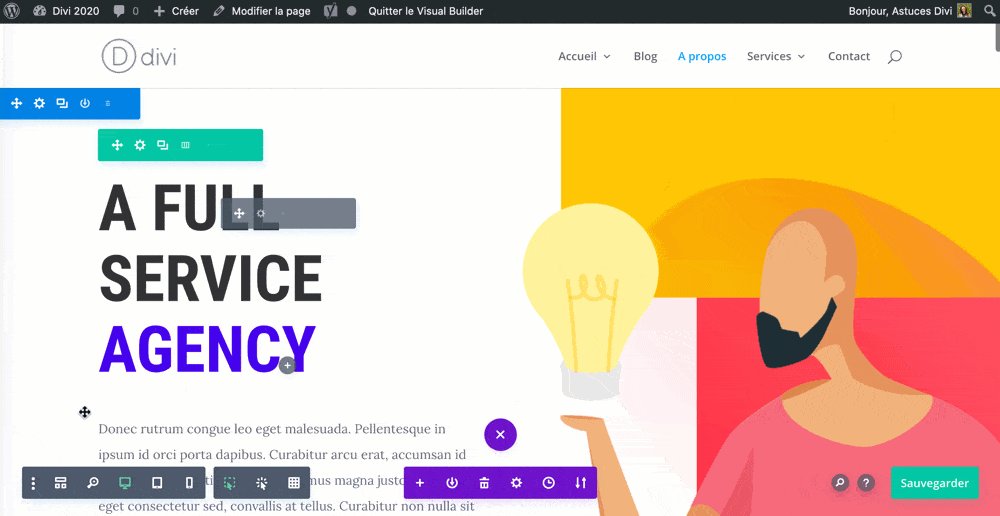
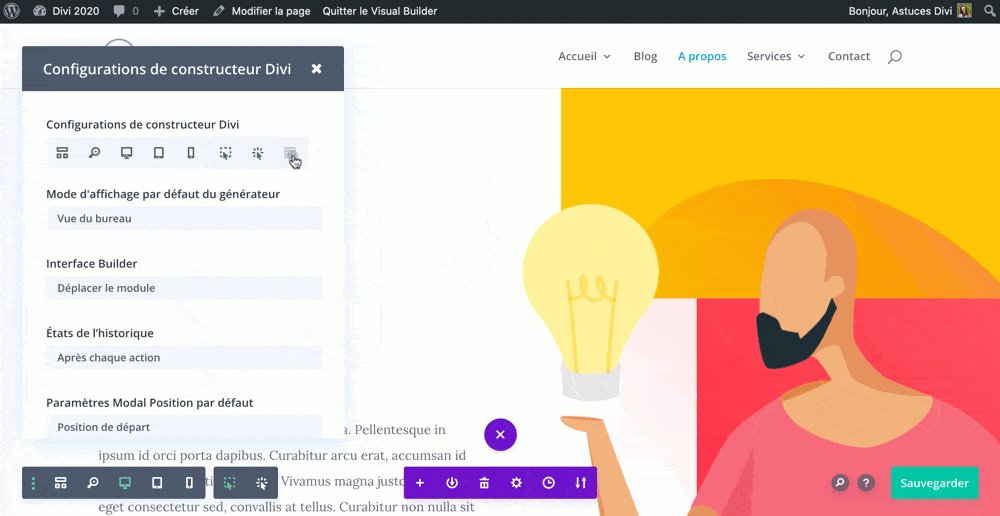
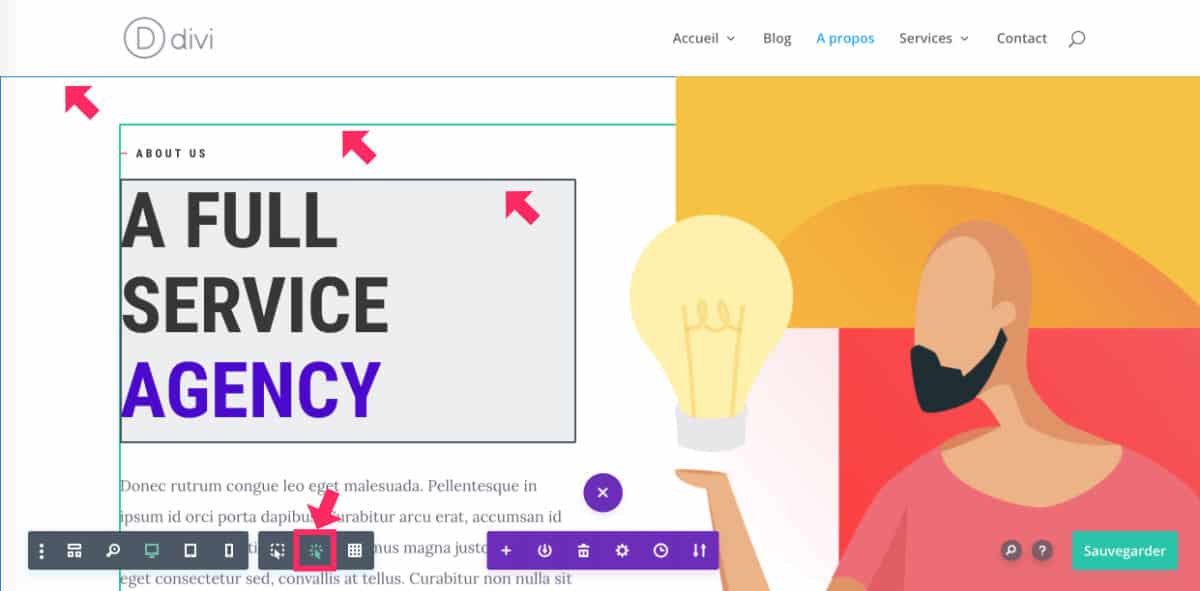
- Cliquez sur le bouton violet en bas de la page (3 petits points) pour faire apparaitre les options supplémentaires.
- Cliquez sur la première icône dans le coin inférieur gauche (encore les 3 petits points).
- Une fenêtre apparait : vous pouvez cliquer sur les 3 dernières icônes grisées (configurations de constructeur Divi) pour ajouter les raccourcis.

Ces 3 modes d’affichages sont également disponibles depuis le menu déroulant nommé « Interface Builder ». Ici, vous pouvez choisir le mode d’affichage par défaut.
3.1 – Interface du Visual Builder en mode « déplacer le module »

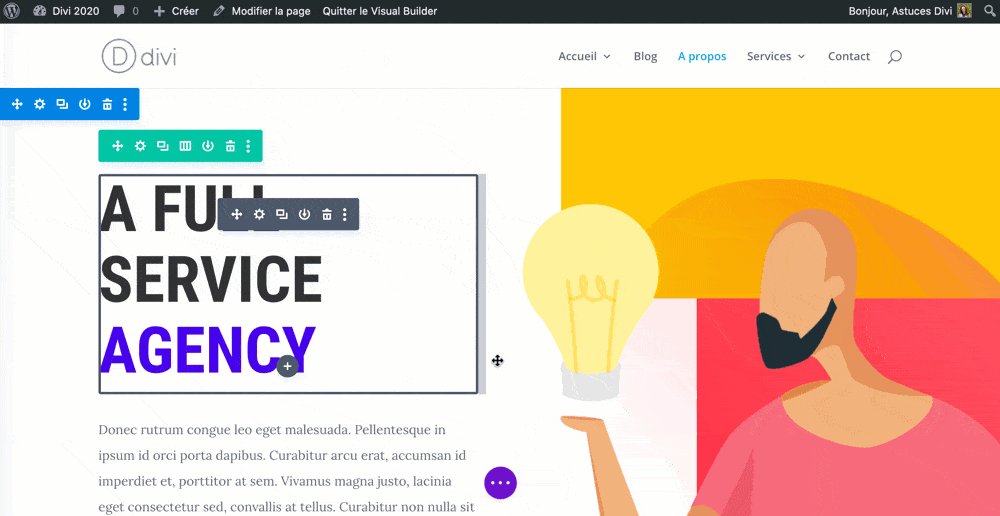
Le mode « déplacer le module » est le mode par défaut, celui que vous connaissez certainement.
Il permet d’obtenir un layout qui affiche sa composition seulement lorsque vous passez la souris sur l’écran (affichage au hover).
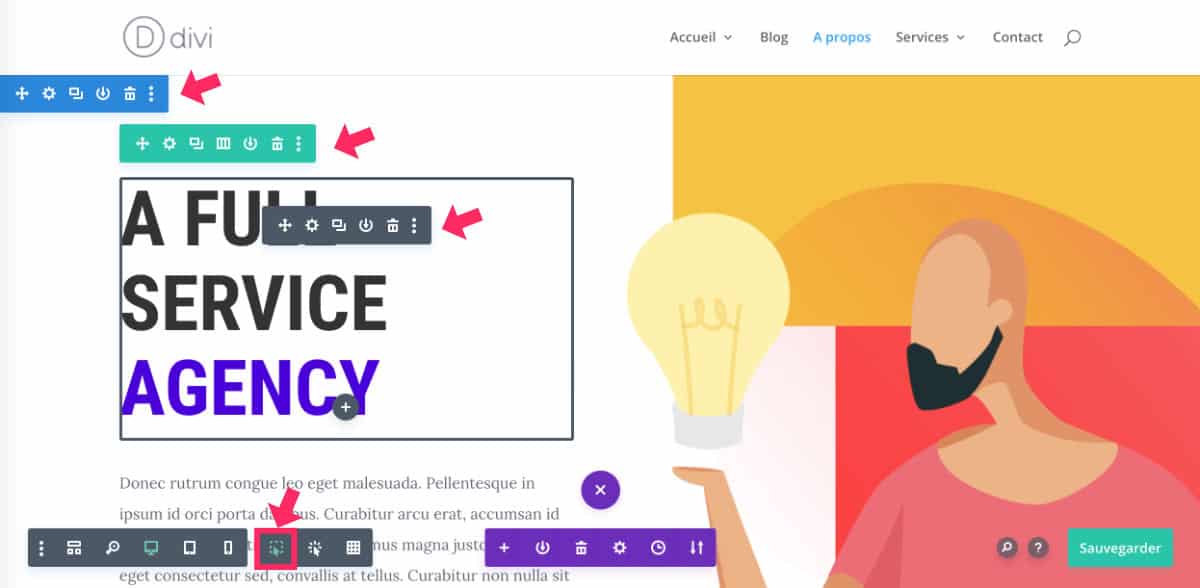
Avec ce mode, vous devrez survoler le module ou la section à éditer pour faire apparaître ses options. Lorsque votre souris est sortie de la fenêtre, votre layout est « clean », comme celui que l’internaute voit lorsqu’il visite votre site.
3.2 – Interface du Visual Builder en mode « déverrouiller le module »

Même si la traduction n’est pas très bonne, le mode « déverrouiller le module » permet d’obtenir des encadrés de couleur autour des sections/lignes/modules afin de se faire une idée générale de la composition du layout.
Au hover de la souris, les options d’édition apparaîtront.
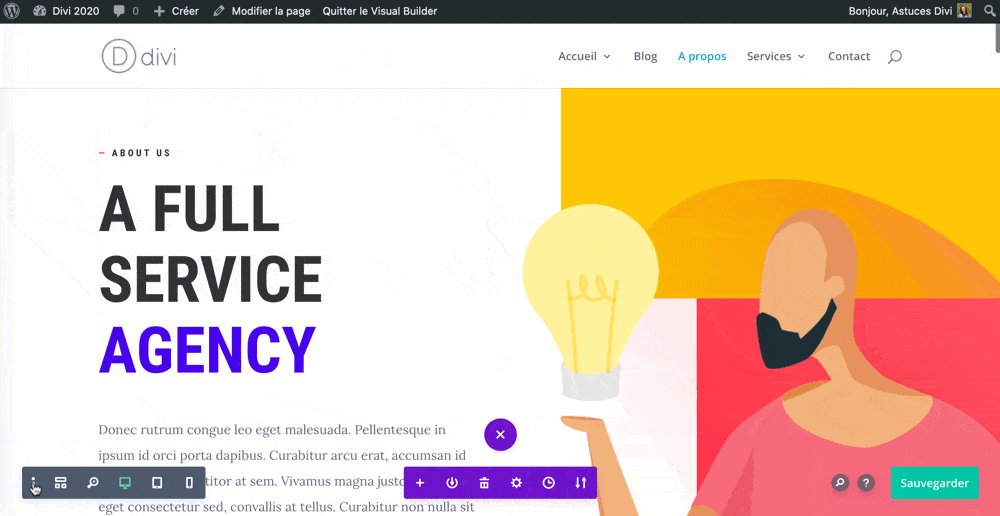
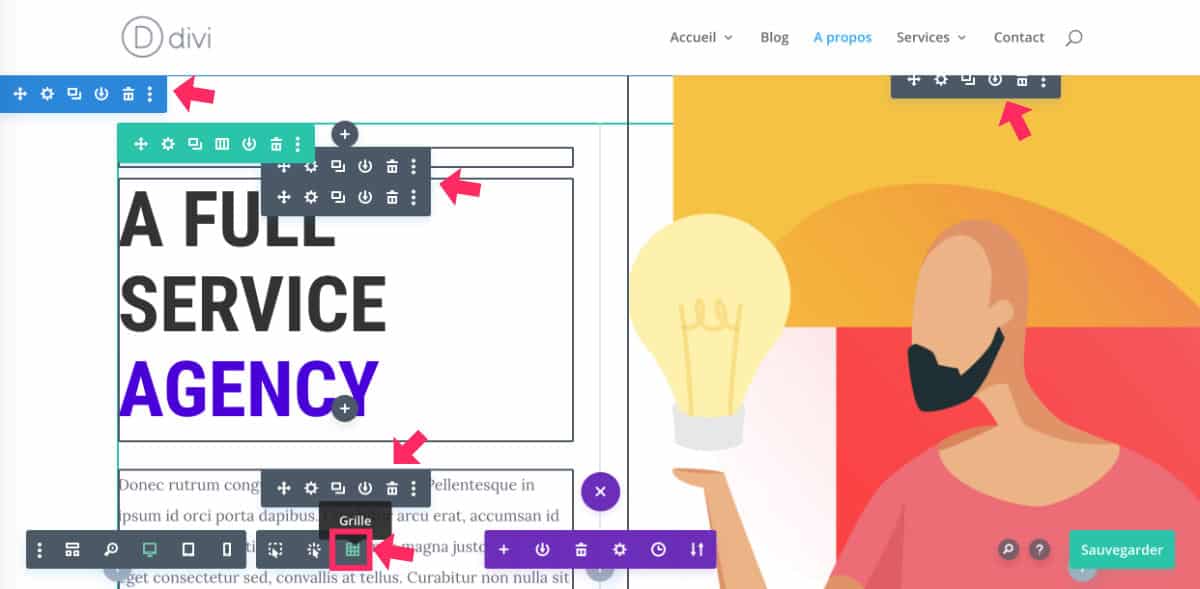
3.3 – Interface du Visual Builder en mode « grille »

Le mode « grille » affiche carrément toutes les sections/lignes/modules avec leur menu d’édition. Cela vous permet de les atteindre facilement et rapidement.
Pour ma part, il n’est pas rare d’avoir à passer d’un mode à l’autre, surtout lorsque certaines sections ou modules se chevauchent et que les options d’édition sont difficiles à atteindre. Le mode filaire est aussi d’un grand secours dans ce type de configuration.
Savez-vous que vous pouvez tester Divi gratuitement ? Rendez-vous sur cette page et cliquez sur « TRY IT FOR FREE »
4 – Insérer les paramètres de la page depuis le Visual Builder
Si vous devez modifier le titre de votre page, ajouter une image de mise en avant ou peaufiner l’extrait pour améliorer votre SEO, vous n’avez pas besoin de retourner dans le back-end de votre page… Vous le saviez ?
Une option du Divi Visual Builder vous permet d’atteindre ces paramètres de page directement…

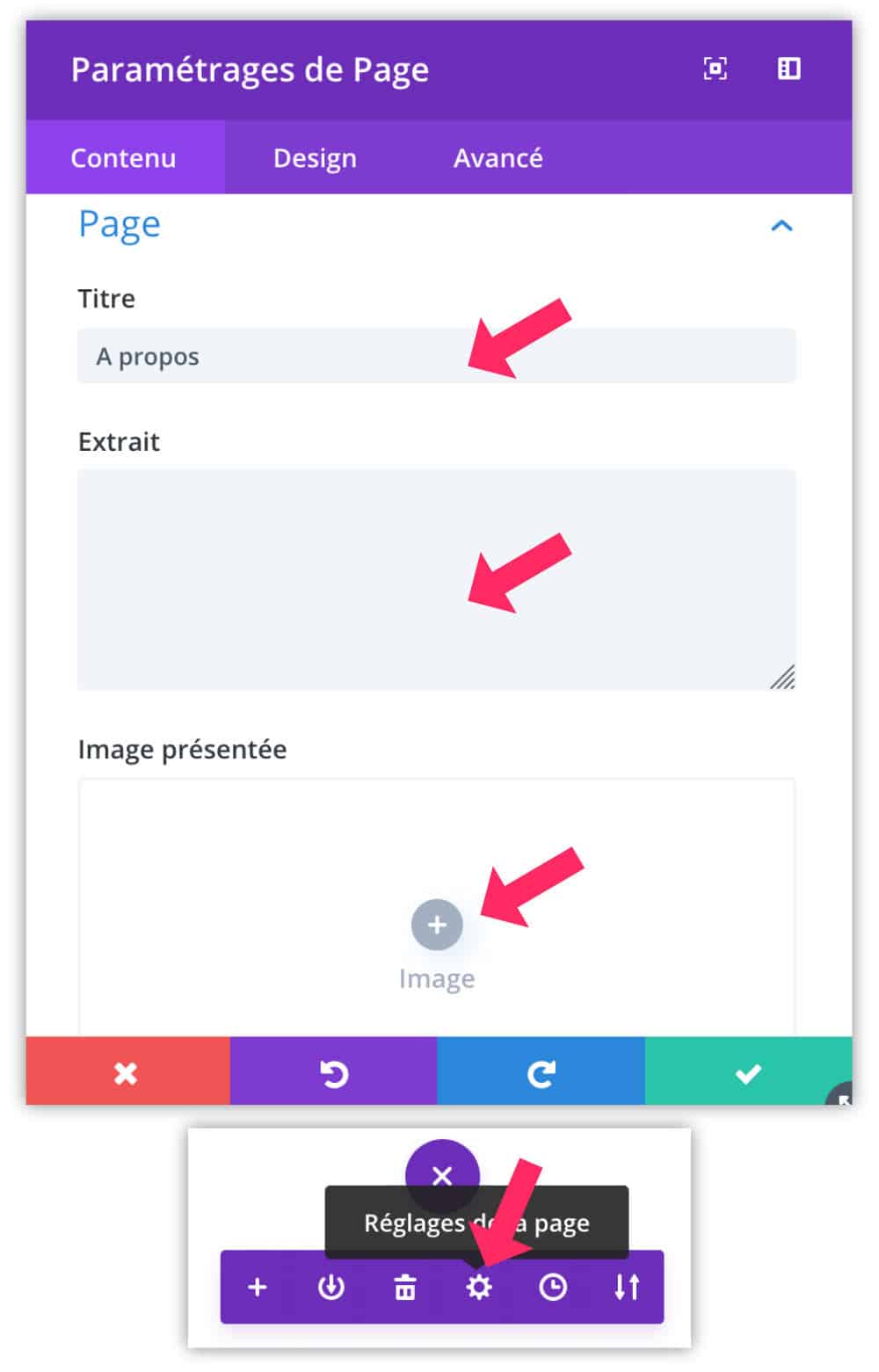
- Cliquez sur le bouton violet en bas de la page (les 3 petits points), pour faire apparaitre les options supplémentaires.
- Cliquez sur l’icône de la roue crantée.
- Un pop-up apparait et vous permet de modifier ces paramètres : titre de la page, extrait et image de mise en avant.
5 – Étendre les styles de n’importe quel module Divi à toute la page
Voilà une option qui va vous faire gagner un temps fou !
Imaginez que vous venez de terminer un layout très complexe et que finalement, votre client (ou vous) décide de changer de couleur principale, de typo ou même de taille de police…
Allez-vous vraiment modifier module par module et passer encore des heures inutiles sur votre projet ? Ça fait rager, j’ai connu ça aussi…
Pas de souci avec Divi !
L’option « étendre les styles » est parfaite pour appliquer la modification d’un élément sur l’ensemble d’une ligne, d’une section ou d’une page !!!

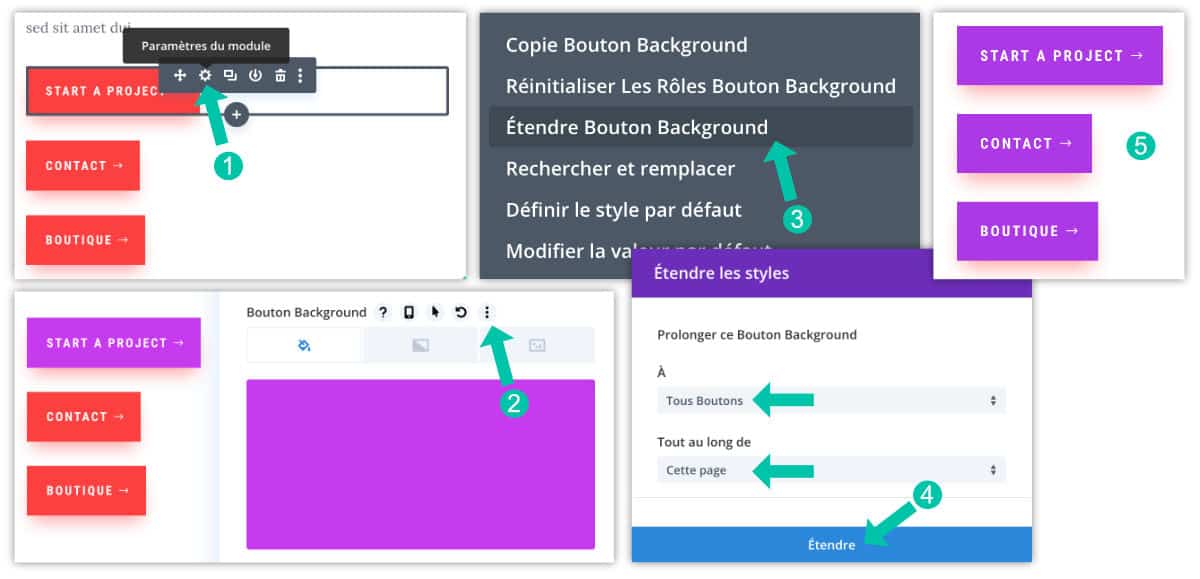
Sur cet exemple, on voit que mes boutons sont rouges. Si, au final, je décide de les passer en violet, j’aimerais éviter de réaliser l’action 3 fois (ou autant de fois qu’il y a de boutons)…
Alors, il me suffit de :
- Ouvrir les paramètres d’un module, ici, c’est le premier bouton.
- Effectuer mes modifications : cela peut être la taille du bouton, l’ajout d’une bordure, l’ajout d’une ombre, le changement de la couleur d’arrière-plan, etc. Une fois que cette modification est effectuée, il suffit de cliquer sur l’icône des 3 petits points qui apparait au survol à proximité de l’option.
- Choisir « étendre xxxxx ». Dans mon cas, c’est « étendre bouton background ».
- Des choix vont apparaitre : à « tous les boutons », tout au long de « cette page ». Dans les menus déroulants, vous pourrez choisir les conditions pour appliquer ce nouveau style. Terminez par « Étendre ».
Cette vidéo est certainement plus explicite…
6 – Revenir à une version antérieure grâce aux « révisions »

Le Visual Builder vous donne droit à l’erreur !
Si vous venez de modifier quelque chose qui ne vous convient pas ou que vous avez supprimé par erreur un module ou une section, vous pourrez revenir en arrière.
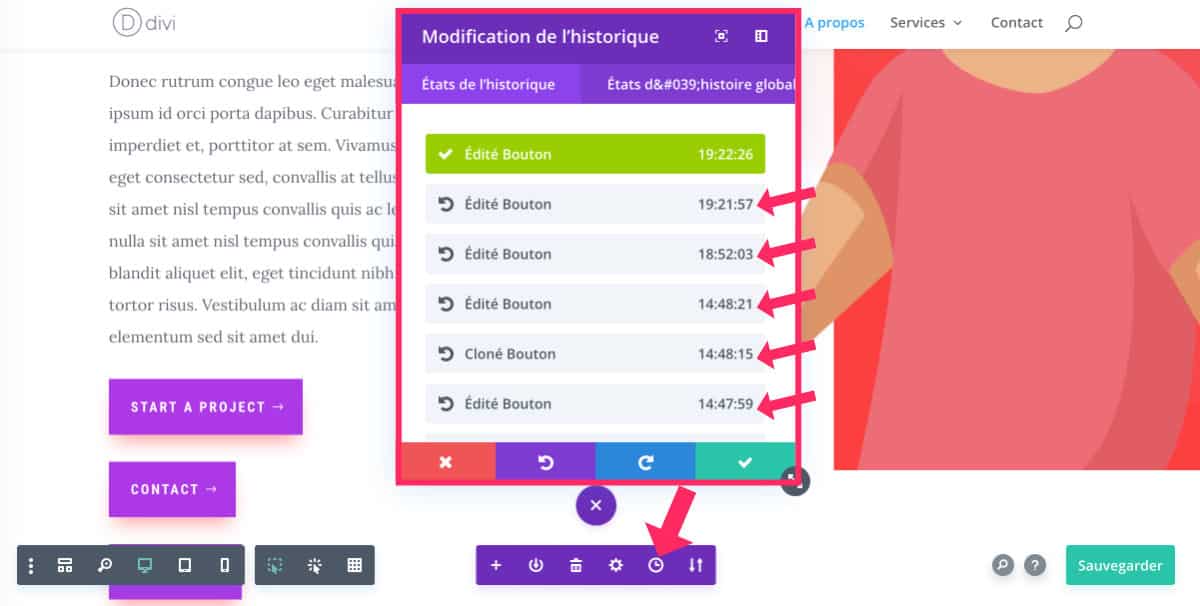
Pour faire apparaître l’historique de vos modifications, ouvrez le menu contextuel en bas de page (bouton violet) et cliquez sur l’icône de l’horloge.
La liste des modifications apparaît avec l’horaire. Sélectionnez la version que vous souhaitez réintégrer, puis validez.
7 – Obtenir de l’aide et des ressources directement dans le Visual Builder
Besoin d’aide pour mieux utiliser le Visual Builder de Divi ?
Vous n’avez peut-être pas besoin de chercher sur Google une solution… Elle se trouve peut-être juste là, sous vos yeux ?

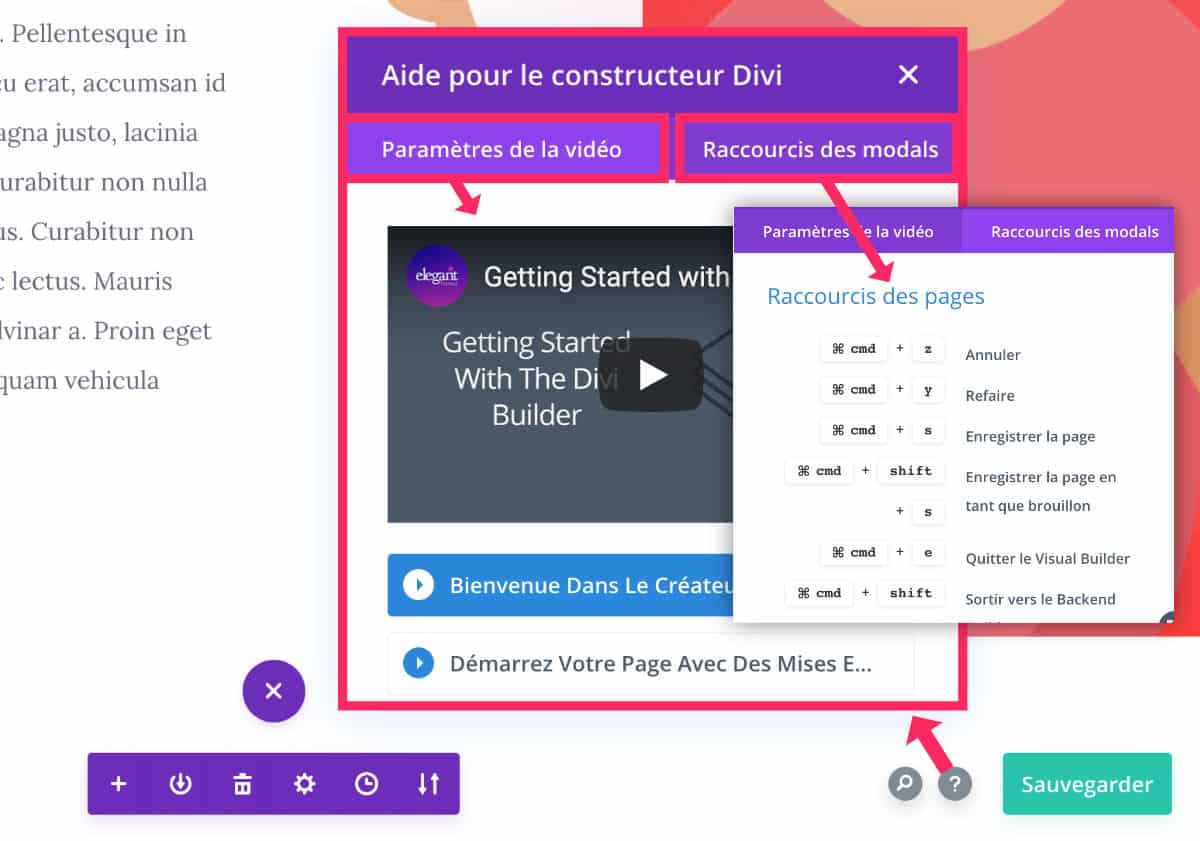
Avez-vous déjà cliqué sur l’icône du point d’interrogation situé en bas à droite ?
Un popup s’ouvre et vous permet de visionner des tutos en vidéo et même d’accéder à la liste des raccourcis clavier de Divi.
Obtenez la liste complète des raccourcis clavier du Divi Visual Builder ici !
Avec ces raccourcis, vous pouvez gagner beaucoup de temps, surtout si votre activité principale est basée sur la conception de sites WordPress avec Divi.
L’icône de la loupe, juste à côté, permet de chercher rapidement une réponse à une question.
8 – L’A/B Testing est un jeu d’enfant !
Avez-vous déjà utilisé la fonctionnalité d’A/B Testing offerte avec le Divi Visual Builder ?
C’est vraiment facile à mettre en place et c’est utilisable sur n’importe quelle section / ligne ou module du Divi Builder…

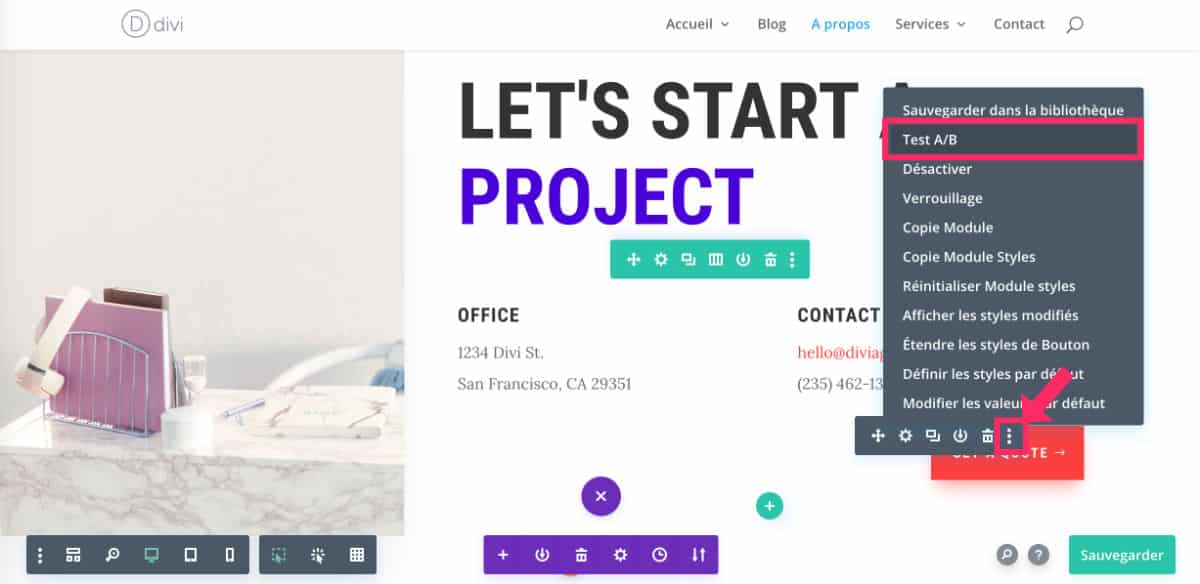
Tout d’ab ord, allez dans le menu optionnel (icône des 3 petits points) du module ou de la section à dupliquer en A/B Testing. Choisissez : Test A/B.
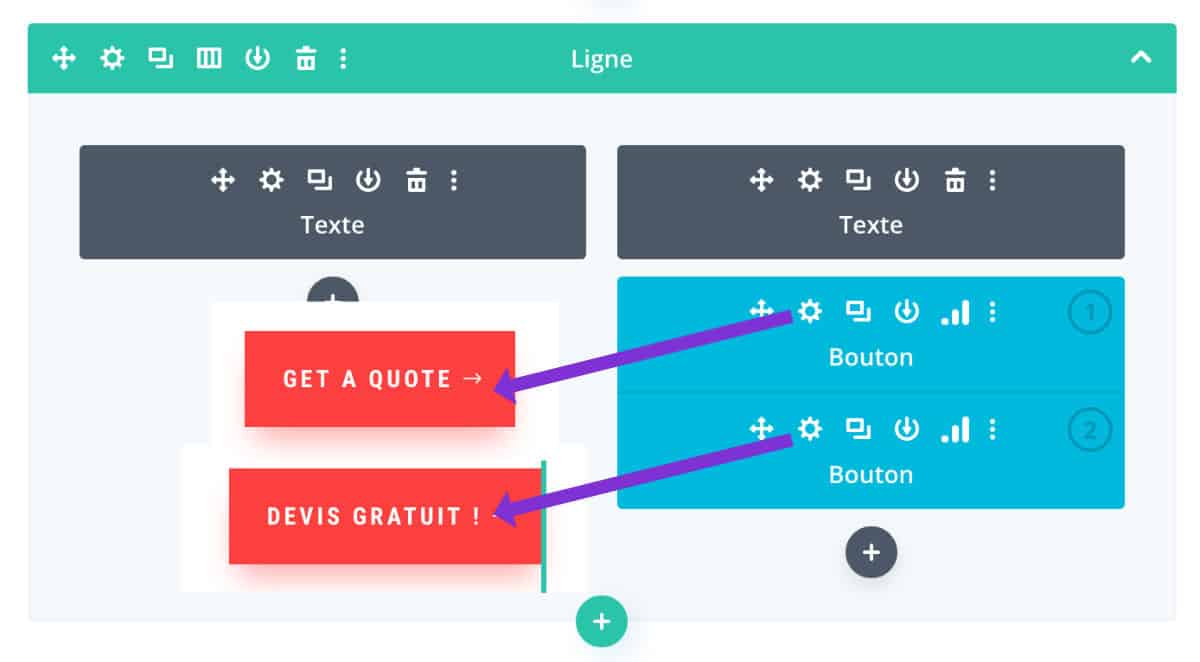
Un popup va s’ouvrir et vous pourrez cliquer sur l’élément qui fera l’objet du test A/B. Vous verrez que le curseur devient rond pour cibler l’élément.
À ce moment-là, l’élément va être dupliqué.

Si vous ne le voyez pas, passez en mode d’affichage filaire (comme vu dans cet article) et vous verrez que l’élément a bien été dupliqué.
Vous pourrez alors les éditer pour y faire des variations. Par exemple : « devis gratuit » ou « contactez-nous ».
L’A/B Testing vous permettra de vérifier quel est le CTA qui fonctionne le mieux.
L’idée est de tester la version A durant une période donnée, puis la version B durant une autre période. Puis de décider quelle version sera implémentée sur le long terme.
L’A/B Testing est une technique marketing très efficace pour mesurer le taux d’engagement et de clics.
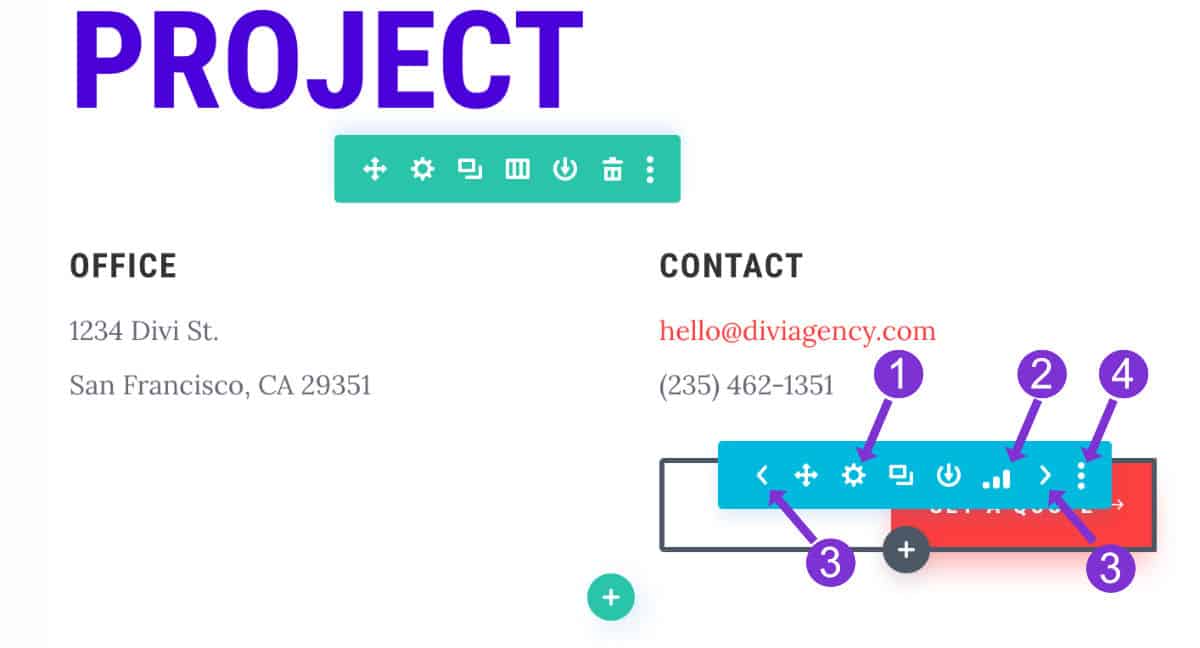
Lorsque l’un de vos éléments est soumis à une période de test A/B, vous le reconnaitrez facilement car il devient bleu. Vous pourrez alors :
- Définir les réglages comme à votre habitude.
- Obtenir les statistiques à la fin de la période d’essai.
- Passer d’une version à l’autre en cliquant sur les flèches latérales.
- Aller dans le menu contextuel pour mettre fin au test ou accéder à d’autres options.

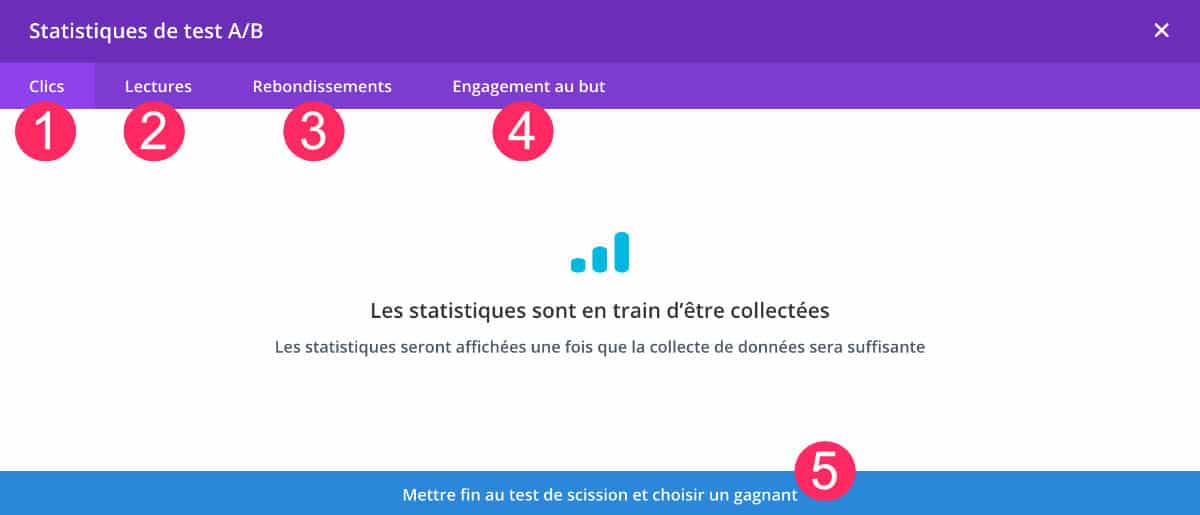
Les statistiques vous donneront accès à de précieuses informations comme :
- Le nombre de clics
- Le nombre de vues
- Le taux de rebond
- Le taux d’engagement

Cela ressemble en tous points aux données et KPI nécessaires à l’étude de l’efficacité d’une campagne marketing.
Toutes les ressources officielles au sujet de l’A/B Testing de Divi sont disponibles ici.
9 – Le mot de la fin…
Je vous avoue ne pas encore connaitre tous les recoins et options cachées de Divi et de son Visual Builder.
J’ai beau utiliser Divi au quotidien pour les projets de mes clients, les miens ou même mes formations, il y a toujours quelque chose à découvrir…
Je serais ravie de savoir si vous connaissiez et utilisiez déjà ces « options cachées » du Visual Builder ou si vous en voyez d’autres assez sympas que j’aurai pu oublier dans cette liste : dites-le en commentaire !




Merci pour ces astuces.
J’utilise DIVI pour mes clients et je tenais à vous remercier pour toutes les astuces que vous apportez.
Samir
wpcreationweb.com
Merci Samir !
Hello Lycia
Super ces astuces, je ne les connaissais pas, et pourtant je suis assez curieux. Je suis content de connaitre ton blog.
Merci encore
Super Jean Luc !
Super article et super site. J’utilise également beaucoup Divi avec mes clients et pour mes propres sites et je dois dire que ça m’a donné envie de tester le A/B testing.
c’est TOP toutes ces astuces !! tout est TOP sur ce site ma référence absolue
en plus comme j’ai tout en anglais et que je suppose que les lignes sont dans l’ordre ça va m’aider
merci encore
Merci Michelle
Top, merci 🙂
Débutante dans le freelance et après une formation courte de DIVI, merci pour tous les conseils, j’y trouve toujours la solution.
MErci à toi 😉
Bonjour
J’ ai un souci pour creer mes articles
Apres en avoir crée un avec le divi builder , qd je creer un 2 eme des que je l’ edite c’ est le premier qui apparait
Si je le modifie ds divi c’ est alors le premier qui est modifié ????
Merci beaucoup pour ces astuces bien utiles au quotidien 🙂