Divi SEO ? Divi est déjà optimisé pour le SEO mais certaines choses restent encore à corriger… Je vous propose 8 astuces simples à mettre en œuvre pour corriger certaines failles SEO et rendre vos sites Divi SEO-Friendly.
Ainsi, lors des prochains crawls de Google, ce dernier se rendra compte de vos efforts et vous pourrez espérer gagner quelques faveurs de sa part 😉
Voici le programme de cet article dédié au SEO de Divi :
- Vérifiez vos textes alternatifs
- Supprimez la pagination du module Blog de Divi
- Modifiez le fichier comments.php pour une meilleure structure de page
- Vérifiez la structure de vos « premades layouts »
- Améliorez la vitesse et la performance de votre site Divi
- Ajoutez un fil d’Ariane dans Divi
- Utilisez un plugin de SEO
- Améliorez le responsive de Divi
- Ce n’est pas si difficile de rendre Divi SEO-Friendly !
1 – Vérifiez vos textes alternatifs
C’est assez connu des utilisateurs avancés de Divi mais moins du côté des débutants. Le texte alternatif de vos images est pourtant un standard du web ainsi qu’un critère de qualité aux yeux de Google.
Ce dernier se servirait même de ce texte « alt » pour prendre en considération certains mots-clés.
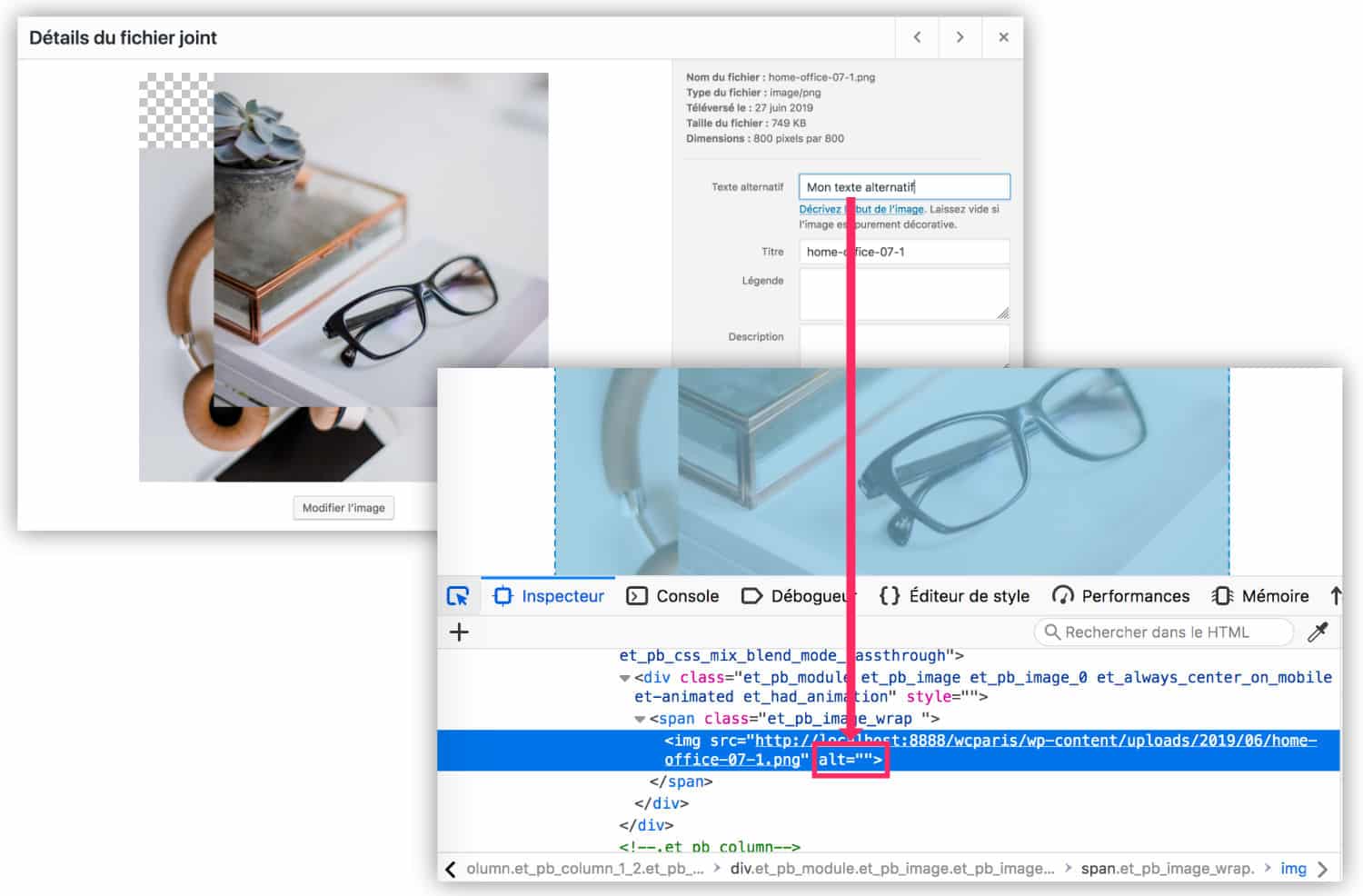
Avez-vous remarqué que si vous insérez des images dans le Visual Builder, le texte alternatif de vos images, pourtant saisi au sein de votre bibliothèque, n’apparait pas dans le code source de votre page ?
Explications en image :

Cette non-prise en compte du texte alternatif est un réel souci !
Maintenant que vous le savez, prenez l’habitude de le saisir lors de l’import d’une image avec le Divi Builder.

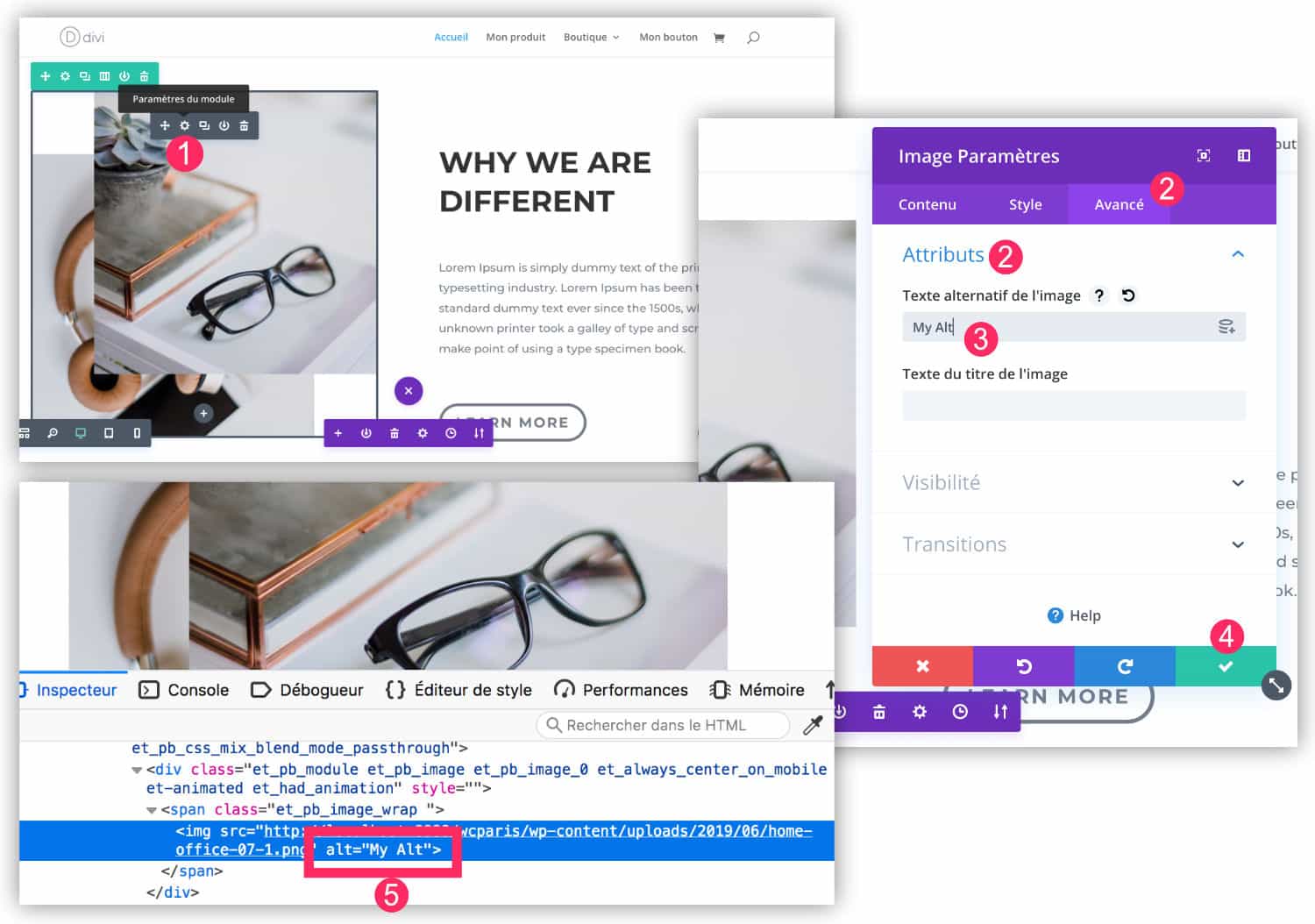
Voici comment faire :
- Activez le Visual Builder et éditez le module image au sein de votre layout.
- Rendez-vous à l’onglet Avancé > Attributs
- Saisissez le texte alternatif de votre image
- Enregistrez vos modifications
- Si vous vérifiez le code source de votre page, le texte alternatif est bien présent.
Savez-vous que vous pouvez tester Divi gratuitement ? Rendez-vous sur cette page et cliquez sur « TRY IT FOR FREE »
2 – Supprimez la pagination du module Blog de Divi
Une chose qui ne plait pas trop à Google est d’indexer un trop grand nombres d’URL inutilement.
Le module Blog de Divi peut alors devenir votre pire ennemi.
Si, effectivement, vous utilisez le module Blog pour afficher vos derniers articles (au lieu d’utiliser la fonctionnalité native de WordPress), vous devriez faire quelques modifications afin que des pages inutiles ne soient pas indexées par Google.
En effet, si vous décidez de faire apparaitre sur votre page de blog les 6 ou les 12 derniers articles publiés, vous devriez faire en sorte que l’internaute puisse naviguer vers des articles plus anciens.
Cette navigation s’appelle la « pagination ». Des paramètres dans l’URL vont être ajoutées et donc potentiellement indexées.
Cela devrait donner :
- https://monsite.com/blog
- https://monsite.com/blog/page/1/
- https://monsite.com/blog/page/2/
- https://monsite.com/blog/page/3/
- etc.
Cela est un comportement normal et ce n’est pas obligatoire de le changer, toutefois mais il me paraît plus subtile de supprimer cette pagination et ainsi éviter de retrouver ces pages dans les résultats de Google et de diluer la pertinence.
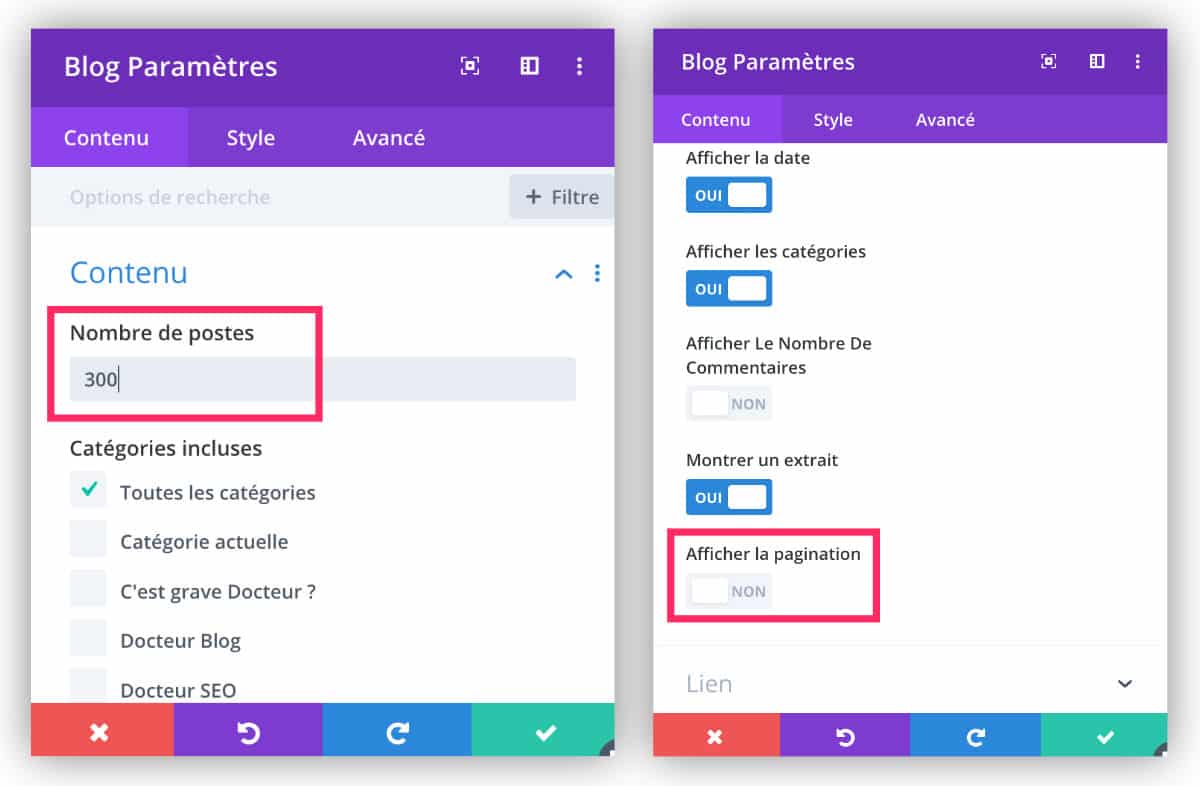
Pour éviter cela, je vous conseille alors d’augmenter largement la valeur initiale du nombre de posts à afficher. Cette option se trouve dans les paramètres du module blog, à l’onglet « contenu ».

Ensuite, n’oubliez pas de décocher l’option « afficher la pagination » disponible dans le sous-onglet « elements ».
Attention ! Si vous faites ces modifications sur un blog existant dont les contenus sont déjà indexés, vous devrez effectuer des redirections pour éviter les erreurs 404. Et si vous êtes débutants, réfléchissez avant de faire ces modifications et demandez conseil à un expert SEO.
Pour cela, vous pourrez compter sur l’excellent plugin Redirection.

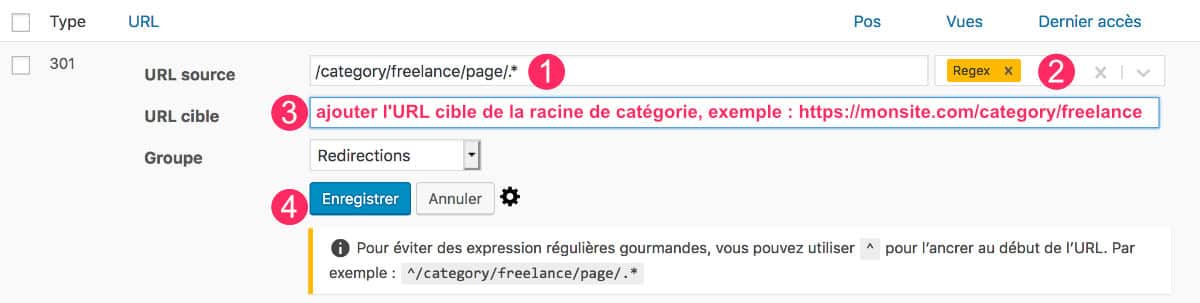
Le plus simple sera de faire des redirections en masse, aussi appelées REGEX (= expression régulière).
Ce genre de redirection pourrait se traduire par :
- URL Source : monsite.com/blog/page/.*
- URL Cible : monsite.com/blog/
Les symboles » /.* » signifient que tout ce qui se trouve au delà de /page/ y compris /page/ sera renvoyé vers la page racine du blog.
Attention, cette expression régulière peut être différente selon la structure de vos URL. Vous pourrez vous en servir aussi pour vos URL de catégories. Mais cela est très subjectif en fonction de votre blog et je le répète encore une fois : ne faites rien si vous ne savez pas ou demandez conseil (je ne pourrais pas vous aider si vous rencontrez un problème).
3 – Modifiez le fichier comments.php pour une meilleure structure de page
Google aime les pages bien structurées et notamment les pages affichant une hiérarchisation cohérente des titrages (h1, h2, h3, h4, h5, h6).
Logiquement, un H1 doit être suivi d’un H2 et non pas d’un H3 ou d’un H4. Cela est incohérent pour Google.
De plus, certains SEO disent qu’un seul Titre 1 (H1) doit être inséré au sein d’une page. Mais si cela fait polémique, le Titre « devrait » être le titre le plus important et donc, il devrait uniquement être utilisé pour le titre de votre page.
Hors, il s’avère que le thème Divi a été codé avec une incohérence : le titrage des commentaires est balisé H1.
Si on suit la logique de certaines préconisation, seul le Titre principal devrait être balisé de la sorte.
Pour remédier à cela, c’est très simple :
Tout d’abord, vous aurez besoin d’installer l’addon Headings Map à votre naigateur :
Son installation se fait en 1 clic et vous verrez apparaitre un nouveau petit icône dans la barre de votre navigateur.
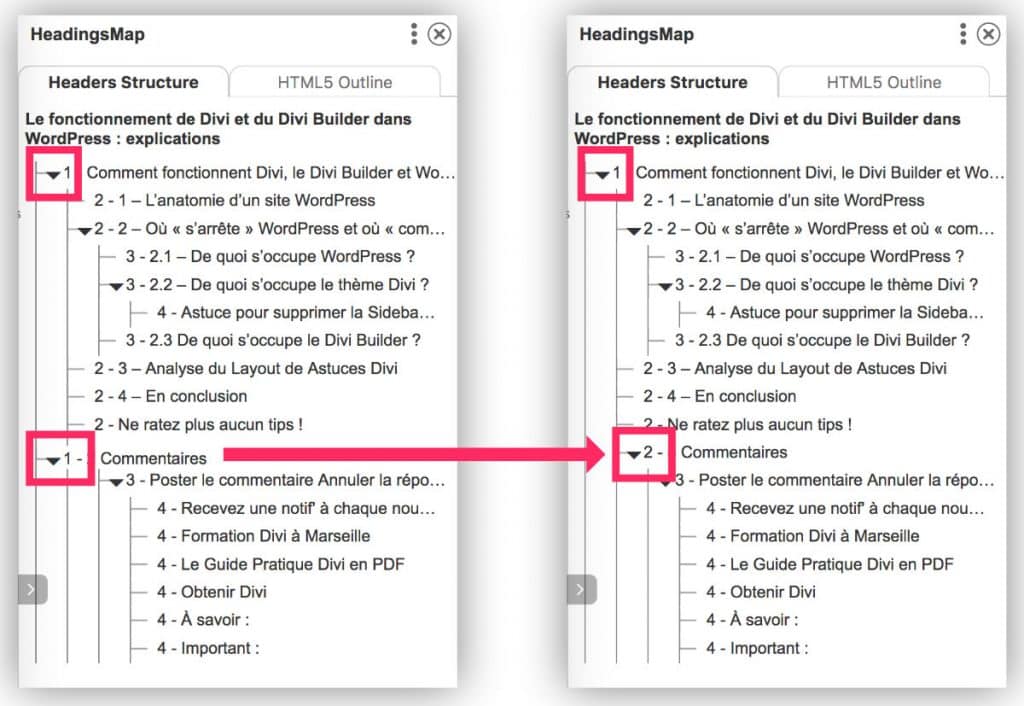
En cliquant sur celui-ci, vous verrez en un coup d’œil les incohérences de la structure de n’importe quelle page que vous visitez.
Vous remarquerez donc que le titre « Commentaire » est balisé H1.

Pour modifier cela, vous aurez besoin :
- D’un éditeur de texte comme SublimText
- D’un thème Enfant Divi
La suite est assez facile :
- Copiez le fichier comments.php du thème Divi parent.
- Collez-le à la racine de votre thème enfant Divi
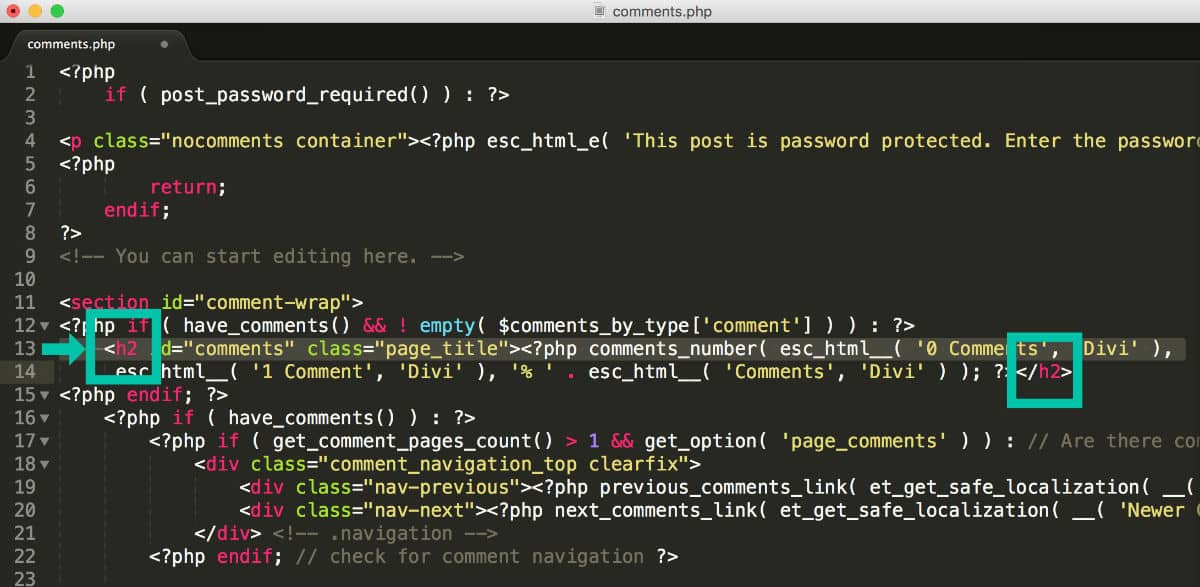
- Ouvrez ce fichier comments.php à l’aide de SublimText
- À la ligne 13 du fichier, modifiez la balise H1 et balise H2
- Sauvegardez

La manipulation est très simple et la prise en compte est immédiate.
Notez : si vous n’avez pas activé les commentaires sur votre site, vous n’avez pas besoin d’effectuer cette modification.
4 – Vérifiez la structure de vos « premades layouts »
Si vous utilisez fréquemment des mises en page Divi pré-construites, vous devriez être attentif à ce qui va suivre…
Ces layouts sont généralement « beau » et prêts à être utilisés. Le souci est qu’ils ont été créés par des designers, qui ne sont pas des SEO, évidemment !!!
Alors, il n’est pas rare de remarquer que la structure des pages et notamment la hiérarchisation des titres sont totalement décousues !

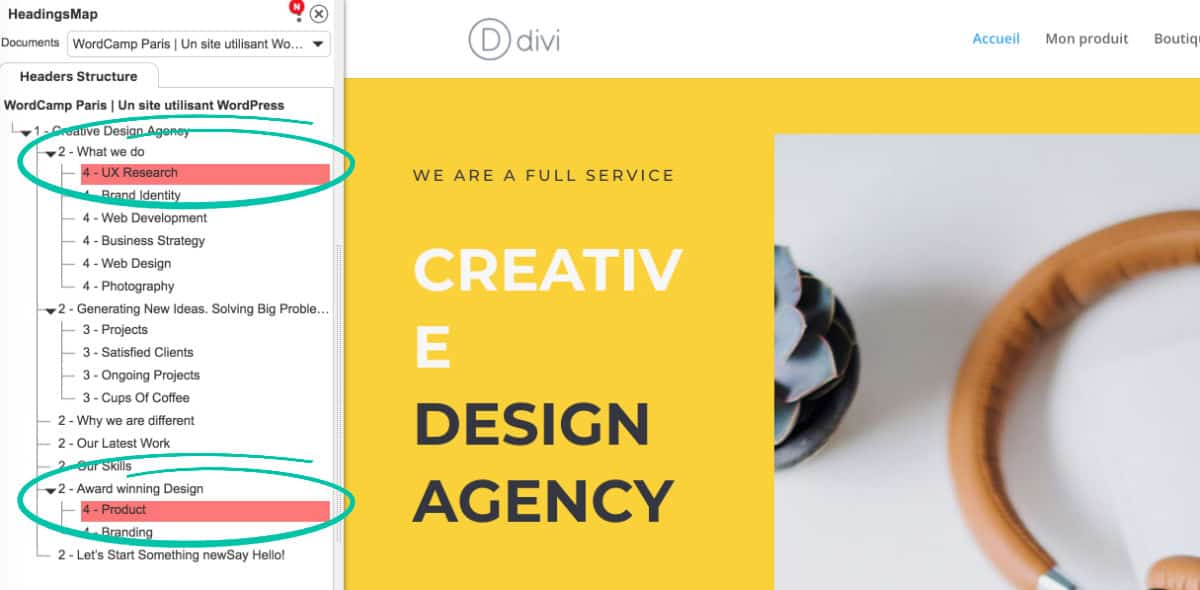
Comme vous le voyez sur la capture d’écran ci-dessus, la hiérarchie des titres n’est pas bonne.
Grâce à Headings Map, on peut facilement le vérifier et s’en rendre compte car il surligne en rouge ce qui n’est pas convenable.
Par exemple, un titre H2 devrait être suivi soit d’un titre H2 soit d’un titre H3 mais en aucun cas d’un H4, H5 ou H6.
N’oubliez donc pas de vérifier la structure de vos pages après import du layout (ou création) et de remédier aux erreurs.
5 – Améliorez la vitesse et la performance de votre site Divi
La vitesse de chargement d’un site est un facteur SEO important. Il est pris en compte par Google pour proposer vos résultats dans ses pages.
Les sites WordPress, en général, peuvent être légèrement plus lents que les sites HTML classiques (étape supplémentaire due à la BDD). Mais cela est certainement aggravé par l’utilisation que vous en faites :
- Images trop lourdes
- Pas de mises en cache
- Plugins ou thème de mauvaise qualité
- Mauvais hébergeur
Bref, il y a de nombreuses raisons pour que votre site Divi soit lent…
Même si l’une des récentes mises à jour de Divi a permis d’optimiser la vitesse du thème, cela ne vous dédouane pas de faire bon usage du reste.
Pour ma part, j’installe WP Rocket sur tous mes sites et j’optimise toutes les images avant import au sein de ma bibliothèque. Je les optimise ensuite une seconde fois à l’aide d’Imagify.
Lisez cet article pour en savoir plus sur la manière d’optimiser la performance du thème Divi.
6 – Ajoutez un fil d’Ariane dans Divi
Un fil d’Ariane est plutôt apprécié des robots de Google mais aussi des utilisateurs de votre site.
Cela permet à l’internaute de savoir où il se trouve et à Google de mieux comprendre la structure de votre site.
Divi ne propose pas d’option pour insérer un fil d’Ariane (ou BreadCrumbs) ce qui signifie que vous devrez le rajouter manuellement.
Pour cela, je vous propose de suivre la procédure dans l’article dédié à la mise en place d’un fil d’Ariane dans Divi. Ou bien, vous pouvez utiliser un plugin comme Divi Supreme qui propose un module Fil d’Ariane.
7 – Utilisez un plugin de SEO
Même si Divi propose des options avancées de SEO depuis ses propres réglages, je vous déconseille de les utiliser.
Préférez plutôt utiliser des plugins dédiés au SEO qui ont déjà fait leur preuve :
Ces deux plugins ont des fonctionnalités avancées qui vous permettront d’optimiser pleinement le référencement naturel de votre site.
Donc, si vous débutez avec WordPress et Divi, n’oubliez surtout pas d’ajouter un module dédié au SEO, ce serait une erreur de ne pas le faire.
8 – Améliorez le « responsive » de Divi
Ce n’est plus un secret, Google privilégie les pages optimisées pour les mobiles, dans ses résultats de recherche.
Le thème Divi est justement optimisé pour définir chaque élément en fonction des tailles d’écran.
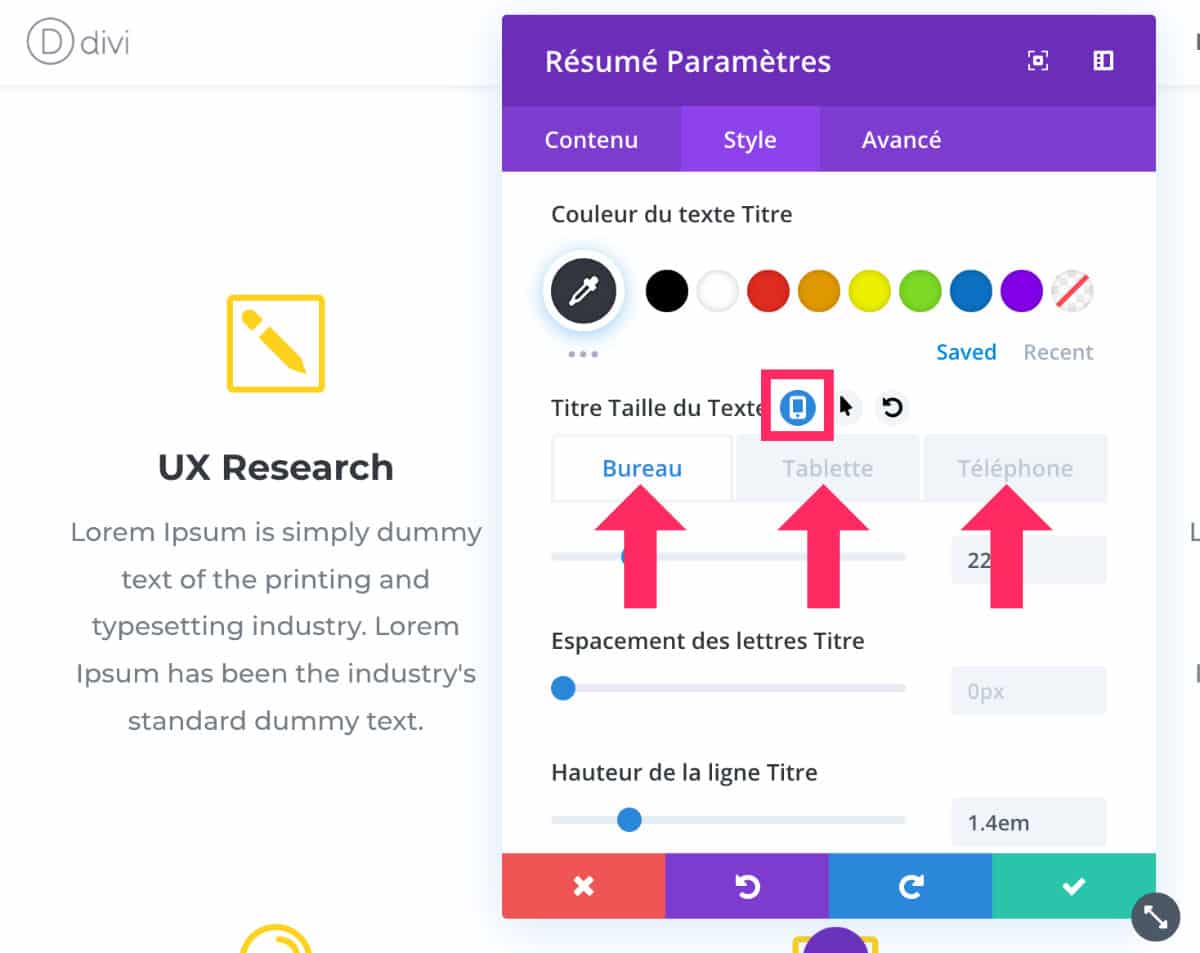
Vous pouvez le faire facilement depuis les options du Divi Builder, et ce pour chaque élément ou presque.

En cliquant sur l’icône du mobile, vous verrez apparaitre 3 onglets qui vous permettront d’optimiser les valeurs en fonction des « devices ».
N’hésitez donc pas à jouer avec ces valeurs pour que vos pages soient totalement responsives. À ce sujet, je vous conseille de lire le dossier dédié au Responsive Divi.
Besoin de plus de ressources sur Divi ? Visitez le blog de ElegantThemes qui regorge d’idées et de tutos !
Divi SEO-Friendly ? Ce n’est pas si difficile !
Cette petite liste d’astuces SEO pour Divi sont vraiment simples à mettre en place. Prenez le temps de vérifier votre site afin de détecter des erreurs ou des failles que vous pourriez facilement corriger.
D’ailleurs, je vous conseille également de lire cet article sur les 30 erreurs SEO WordPress les plus courantes.




Pour les Alt-text des images, tu as un excellent tuto de Pavenum ici : https://pavenum.com/divi-plugin-recuperation-des-alt-text-en-bibliotheque/
Merci encore David pour cette info ! Effectivement les tutos de ce site sont souvent utiles 😉
Bonsoir Lycia,
Merci beaucoup pour la qualité de ton blog et des astuces et infos que l’on peut y puiser !
Je me suis rendu compte que la structure de mes articles n’est pas Google Friendly. Comme évoqué dans ton article, le titrage des commentaires est H1. Mais pas que… j’ai certaines images également (sans titre ajouté pourtant…)
J’ai repris le process de ta démarche en créant un thème enfant. Mais depuis, certaines images ne s’affichent plus, sauf lorsque j’active le Divi Builder.
C’est le cas, avec le thème enfant mais aussi lorsque je réactive le thème parent.
J’ai vider le cache sur WPRocket, mais rien y fait.
Help…!
Merci infiniment
Salut Ju !
C’est bizarre cette histoire de H1 sur tes images… Par contre, le souci avec le thème enfant n’est pas normal. Il ne devrait pas supprimer tes images. Est-ce que c’est rentré dans l’ordre depuis ton message ?
Hello Lycia
Merci pour cet article, top comme toujours. 🙂
Juste une question concernant les paginations, je trouve ça problématique de devoir les supprimer, quand il y a beaucoup d’articles c’est pas top une immense page vertical, y a t’il une alternative ?
Salut Delphine et merci.
Effectivement, s’il y en a beaucoup, ça peut être long à charger. Il faudrait optimiser avec du Lazy Load. Ou bien, il faudrait faire en sorte qu’il y ait un texte unique sur la page n°1 de la pagination et supprimer ce texte sur les pages suivantes de la pagination. Ce serait l’idéal mais il faudrait le faire avec du code custom. Je crois avoir déjà vu ce genre de code. Il y avait aussi un plugin qui le faisait mais il est obsolète je crois… Enfin, cette solution permettra à Google que c’est la page 1 qu’il faut indexer en priorité.
Ou alors, faire un p’tit bouton « Afficher plus » après une dizaine d’articles.
Ce qui demanderai un peu de code JS/CSS.
Personnellement, je préfère la pagination, même si contraire au SEO.
Google est contradictoire, ils veulent que l’expérience utilisateur soit fluide, lisible et compréhensible mais ils nous mettent des battons dans les roues.
Le « Roi du JS », qu’est-ce que je disais 😉 !
Cc Lycia,
Avec le module Blog, est-il possible d’éviter d’afficher dans l’index des derniers articles, l’article en cours de lecture ?
Salut,
Merci pour ce suber article !
J’ai néanmois un petit soucis. J’ai souhaité appliquer la partie sur le fichier comments.php
Lorsque je vais dans Apparence > Editeur de theme > comments.php, les modifications ne sont pas prise en compte sur la version en ligne du site…
Est-ce que tu aurais une idée pour faire en sorte que je puisse modifier ça s’il te plait ?
En te remerciant
Salut Alex ! C’est dangereux de passer par Apparence > Éditeur de thème… il faut faire ça depuis un thème enfant. Après si tu ne le fais pas je ne pas pas non plus que ça ait beaucoup d’impact négatif
Merci Lycia pour ta réponse rapide 🙂
Pour tout te dire, je débute avec les blogs et un amis à moi m’a installé DIVI. maintenant je recherche pour faire les modification..
Tout ça pour dire, je n’ai pas accès au fichier du thème enfant (je comprends le principe même si je n’ai pas travaillé avec encore)..
Voilà où est ma problématique actuelle.
Néanmoins, j’ai fait la même modification en utilisant les ressources d’un de tes autres articles (comment ajouter le mise à jour le) et là ça s’est bien mis à jours sur le site… A y perdre la tête..
Bref. Si tu as une idée je suis preneur.
En te remerciant pour ce super contenu qui m’aide beaucoup 🙂
Hello Lycia,
Merci pour ta réponse 🙂
Du coup j’ai suivi tes conseils et j’ai procédé à l’installation d’un thème enfant (bien plus simple que je ne l’aurais cru).
J’ai ensuite fait les modifications que tu recommandes pour changer le titre commentaire de H1 en H2.
J’ai désactivé WP Rocket pour ne pas avoir de conflit de cash et j’ai actualisé ma page en faisant CTRL+F5.
Néanmoins, je ne vois aucun changement sur mon article en utilisant le plugin que tu conseil.
Si tu as une idée je suis preneur.
En te remerciant d’avance pour ton aide précieuse
I think some of those things are already changed, the comments heading is now a h3.
With the pagination… wouldn’t it be better to avoid indexing the pages? That would be great if possible. Also, allowing so many posts I don’t think is a good idea.
Thanks for the tips.
Merci Alex
Salut Alex.
Alors, j’ai pas tout suivi, désolée.
Tu as fait ton thème enfant et tu as changé le H des commentaires ?
Il faut voir dans le code si ça a marché. Mais Taisa (commentaire après le tiens) a l’air de dire qu’Elegantthèmes avait corrigé cela. Du coup, ce n’était pas vraiment la peine, je crois (je n’ai pas encore pris le temps de vérifier).
Thanks Taisa for your comment !
Comment heading H3 are OK ? Good news !
No Index Pagination would be better, I’m agree with you… But how ? That is the question…
😉
Lycia,
Oui j’ai fait « moi même » un thème enfant.. Autrement dit j’ai pris celui que tu proposes 😉
Suite à mes commentaires j’ai fait des tests et j’ai cherché. Du coup je vais te donner mes recherches si ça peut t’aider pour mettre à jour ton article. Bien sur si tu le souhaites !
Après avoir modifié le fichier « comments.php » de mon thème enfant je ne voyais aucun changement sur le site. Du coup je me suis demandé d’où ça pouvait venir ?? J’ai regardé partout : mon code, mes articles, mes pages, etc.
Je me suis souvenu que j’avais designé (suite à tes conseils une fois de plus) un layout dans le thème builder de DIVI.
Je suis allé sur mon module « commentaire » et j’ai changé le style du titre « XX commentaires » afin de l’avoir en H2.
Au fond de moi je me disais que ça n’allait pas marcher…
J’avais tord ! CA MARCHE !!
Autrement dit, plus besoin de modifier le code pour changer le l’importance du titre indiquant le nombre de commentaire. Il suffit maintenant de modifier le style dans le module « commentaire » de DIVI.
Voilà j’espère que ça t’aidera.
Salut Alex. Cet article a été publié avant la sortie du thème builder de Divi. Du coup, tu as raison, si tu utilises le thème builder, tu n’as presque plus besoin d’un thème enfant. Le thème builder agit sur les templates comme le fichier comment.php ! C’est pour ça qu’il n’y avait aucun changement avec ton thème enfant, parce que tu avais une template faite avec le thème builder 😉 Voilà, voilà… Mais merci de le préciser ici, ça pourra certainement aider d’autres lecteurs.
Bonjour Lycia,
Par défaut les titres des widgets dans le footer sont en h4. Sais-tu comment changer ça pour les passer en H3 ?
Merci pour ton blog
Bonjour Lycia,
J’ai eu la réponse à ma question concernant le h tags dans le titre des widgets.
Si ça t’intéresse, je le code (long).
Bonne journée
Stan
Salut Stan. J’allais te répondre justement. Je pense qu’il faut le coder comme le titre des commentaires ?
Le support Divi m’a envoyé le code à placer dans le fichier functions.php du thème enfant.
Please add the following code to the bottom of the functions.php file:
function et_my_widgets_init() {
register_sidebar( array(
‘name’ => esc_html__( ‘Sidebar’, ‘Divi’ ),
‘id’ => ‘sidebar-1’,
‘before_widget’ => »,
‘after_widget’ => ‘ ‘,
‘before_title’ => »,
‘after_title’ => »,
) );
register_sidebar( array(
‘name’ => esc_html__( ‘Footer Area’, ‘Divi’ ) . ‘ #1’,
‘id’ => ‘sidebar-2’,
‘before_widget’ => »,
‘after_widget’ => ‘ ‘,
‘before_title’ => »,
‘after_title’ => »,
) );
register_sidebar( array(
‘name’ => esc_html__( ‘Footer Area’, ‘Divi’ ) . ‘ #2’,
‘id’ => ‘sidebar-3’,
‘before_widget’ => »,
‘after_widget’ => ‘ ‘,
‘before_title’ => »,
‘after_title’ => »,
) );
register_sidebar( array(
‘name’ => esc_html__( ‘Footer Area’, ‘Divi’ ) . ‘ #3’,
‘id’ => ‘sidebar-4’,
‘before_widget’ => »,
‘after_widget’ => ‘ ‘,
‘before_title’ => »,
‘after_title’ => »,
) );
register_sidebar( array(
‘name’ => esc_html__( ‘Footer Area’, ‘Divi’ ) . ‘ #4’,
‘id’ => ‘sidebar-5’,
‘before_widget’ => »,
‘after_widget’ => ‘ ‘,
‘before_title’ => »,
‘after_title’ => »,
) );
register_sidebar( array(
‘name’ => esc_html__( ‘Footer Area’, ‘Divi’ ) . ‘ #5’,
‘id’ => ‘sidebar-6’,
‘before_widget’ => »,
‘after_widget’ => ‘ ‘,
‘before_title’ => »,
‘after_title’ => »,
) );
register_sidebar( array(
‘name’ => esc_html__( ‘Footer Area’, ‘Divi’ ) . ‘ #6’,
‘id’ => ‘sidebar-7’,
‘before_widget’ => »,
‘after_widget’ => ‘ ‘,
‘before_title’ => »,
‘after_title’ => »,
) );
}
function et_my_init_widget_areas() {
remove_action( ‘widgets_init’, ‘et_widgets_init’ );
add_action( ‘widgets_init’, ‘et_my_widgets_init’ );
}
add_action( ‘after_setup_theme’, ‘et_my_init_widget_areas’, 11 );
Et ça marche !
Stan
Bonjour Lycia, merci pour ce contenu très riche.
Je suis débutant et je voulais comprendre ce que vous vouliez dire par :
« Donc, si vous débutez avec WordPress et Divi, n’oubliez surtout pas d’ajouter un module dédié au SEO, ce serait une erreur de ne pas le faire. »
Je n’ai pas compris oû et comment ajouter ce module SEO.
Désolé pour cette question de newbie.
Pardon Damien, j’aurais dû être plus précise : tu dois installer une extension dédiée au SEO. Je te conseille SEOPress ou Yoast SEO.
MErci 😉
Bonjour, merci pour cet article.
J’ai remarqué en effet que le titre « Commentaires » était un H1 sur mon blog. J’ai voulu faire la modification mais je suis une novice. J’ai un thème enfant mais je ne comprends pas ce que vous voulez dire par « coller le fichier à la racine de votre thème enfant ». Comment on fait ça ?
Quand je suis dans l’éditeur de thème de mon thème parent, je vois le fichier comments.php mais je ne vois pas comment le copier… puis je ne vois pas ensuite comment le coller dans mon thème enfant.
Merci
Salut Alicia, tu dupliques ce fichier dans ton thème enfant, c’est aussi simple que cela. Comme tu dupliquerais un fichier Word ou Excel
Dans les dossiers de mon ordinateur ou sur l’éditeur de thème wordpress ?
Salut Alicia.
J’ai pas tout compris.
Tout ce que tu dois modifier dois être dupliqué dans ton thème enfant. Ce sont ces fichiers que tu as le droit de modifier.
Hello,
Merci pour toutes tes réponses.
Saurais-tu dans quel fichier php se trouve le code qui écrit la balise du widget ARTICLES RECENTS ?
Car divi le code en Hn aussi..
Merci beaucoup
Salut Minh,
Non, je ne sais pas, il faudrait regarder les fichiers sources. Il s’agit pet-être de « templates-part ».
Bonjour, quid des images qui ne sont pas intégrées depuis le divi builder, comme des images mises en avant d’article, ou des images de fond de bloc. On ne peut pas intégrer de balise alt.. C’est très problématique. Avez-vous une astuce pour ça ?
Non je vais me pencher là dessus
Bonjour Lycia, merci pour ce blog et ces articles très complets, qui m’on bien aidé à construire mon site.
J’ai une question : Pourquoi mettre la section « commentaires » en H2 et pas en ? Idem pour tous les autres widgets, la sidebar, etc… ?
Il n’est pas important de réserver les titres Hn pour les contenus permettant une bonne compréhension sémantique de ce que « raconte » la page ?
Bonne journée
Oui Robin on pourrait les mettre en Span par exemple
Merci de ta réponse. Je voulais plutôt dire : pourquoi attribuer un titre Hn à un module commentaire, ou autre Widget ? Ne vaut-il pas mieux mettre ces contenus contre-sémantiques en texte simple, pour diminuer leur « poids sémantique » ? (Je ne sais pas si je suis assez clair.. ?)
Bonjour Bonjour, tout d’abord merci pour toutes ces astuces et cette formation Divi que j’ai suivis et qui m’a pas mal aidé 🙂
Cependant j’ai une question concernant le responsive, j’ai crée ma page d’accueil pour desktop avec comme fond une image illustré par moi même (elle rend super),sauf que sur mobile c’est la catastrophe puisque forcément c’est pas le même format, j’ai donc essayé de supprimé celle ci et de la remplacer par la même avec un format différent pour mobile et là patatra elle s’enregistre aussi pour mon desktop
Donc je voulais savoir si les images peuvent être changé ou non de desktop à mobile?
Je ne sais pas si je suis très clair ahaha
Oui Cochet c’est possible mais il faut le faire au niveau du responsive du module. Tu actives l’icône du téléphone au niveau de l’image et tu renseigne une autre image pour le mobile.
Oui Robin, j’avais bien compris. Un texte simple dans une balise paragraphe ou span peu importe. C’est effectivement une bonne solution
Salut Lycia,
j’ai un souci avec les balise hn et particulièrement celles des onglets de fiches produit (avis, information complémentaire et description) ils sont tous en h2, aucun intérêt pour le seo, car c’est dans le contenu que je mettrai les balises. Comment supprimer ou remplacer ces balises dans les onglets ?
De plus les titres de ces onglets se retrouvent aussi dans le corp du contenu en doublon et là aussi je souhaiterai supprimer. Je peux te fournir une capture écran pour que tu comprennent mieux mon problème ?
Merci
Youssef
Salut Youssef, avec le thème builer, je crois que tu peux activer ou désactiver certains éléments dont les titres. J’en suis sûre pour le module Woo Review (avis/commentaire) mais il faut voir pour les autres. En revanche, si tu n’utilises pas le thème builder pour construire tes fiches produits, je doute que ce soit possible.
Mais pour ma part, je ne me prends pas la tête avec ça. Google a l’habitude des fiches produits et d’y trouver des titres, enfin je suppose.
Bonjour Lycia,
Merci beaucoup pour tes articles qui me sont très utiles.
Petite question concernant Yoast que tu cites dans ton article. Assez régulièrement, cette extension ne repère pas les images de mes pages, alors que j’en place plusieurs dans le corps de ma page et que j’ai bien entré un texte alternatif dans les attributs. Une idée d’où peut venir le problème ? Est-ce un bug courant de Yoast sur Divi ?
Merci pour ton aide.
Salut Claire. Oui tu peux ignorer cela. Du moment que tu as fait le job, on se fiche de ce que dit Yoast
Merci Lycia pour tes précieux conseils, je ne comprenais pas le problème avec les H1, je n’en avais pourtant paramétré qu’un par page mais Yoast me disait qu’il y en avait plus !
Isabelle, ravie de t’avoir aidé 😉
Bonjour à tous !
petite question existentielle ! J’utilise presqu’exclusivement le thème builder de divi pour construire mes pages… Est-ce que cela pose problème pour le référencement ? Ou cela n’a pas d’incidence partisulière ? Quid de Yoast ? J’ai la sensation qu’il ne détecte pas les éléments sur la page (les liens internes par exemples)
Merci d’avance de votre aide.
Salut Adel, peut-être que Yoast n’arrive pas à interpréter mais Google oui, donc y’a pas de souci. Disons que pour ma part, j’utilise le thème builder sur tous mes sites et je n’ai pas de problème de SEO.
Merci Lycia !
EN règle générale moi non plus, mais dans le doute…
Merci de ton aide qui me rassure !
Bonjour,
Je découvre votre article, très intéressant ! Et très clair, merci. Je me pose une question sur les balises ALT des images. Je ne savais pas qu’elles étaient ignorées quand on utilise le Visual Builder de Divi. Du coup je me demande si cette info est toujours vraie en août 2022, ou s’il y a eu une mise à jour à ce niveau-là. Merci d’avance si vous avez la réponse.
En effet il faut que je vérifie cela. Je crois que ça a été corrigé
Muchas gracias por el artículo, me ha servido mucho!
Un saludo.
De nada