Nombreux sont les endroits où vous pouvez ajouter du code personnalisé dans Divi ! Ce thème nous facilite justement cette tâche. Vous allez voir dans cet article que votre thème enfant est presque inutile !
Eh oui… Les outils natifs de Divi et de WordPress nous permettent de facilement ajouter du code pour personnaliser Divi. C’est idéal si vous n’êtes pas développeur mais que vous avez trouvé un bout de code (un snippet) à copier-coller.
Si vous lisez Astuces Divi, vous avez certainement dû voir que certains articles proposaient ce genre de « snippet » pour vous aider à personnaliser votre site. Alors, voyons de plus près où ajouter du code personnalisé…
- 1 – Le module Texte de Divi : CSS et HTML
- 2 – L’onglet « avancé » des modules, lignes ou sections : CSS
- 3 – Les paramètres avancés de la page : CSS
- 4 – L’onglet Apparence > Personnaliser : CSS
- 5 – Les options du thème Divi : CSS et JavaScript
- 6 – Le module Code : CSS, HTML et JavaScript
- 7 – Le thème enfant : CSS, PHP, HTML, JavaScript
- 8 – À l’aide de l’extension Code Snippets : PHP, JavaScript, HTML, CSS
- 9 – Code personnalisé dans Divi : tableau récapitulatif
1 – Le module Texte de Divi : CSS et HTML
Le module Texte de Divi permet de faire beaucoup de choses ! Vous pouvez :
- Écrire du texte (évidemment)
- Ajouter des titres
- Ajouter des listes à puces ou à numéros
- Insérer des images
- Insérer des shortcodes
- Etc.
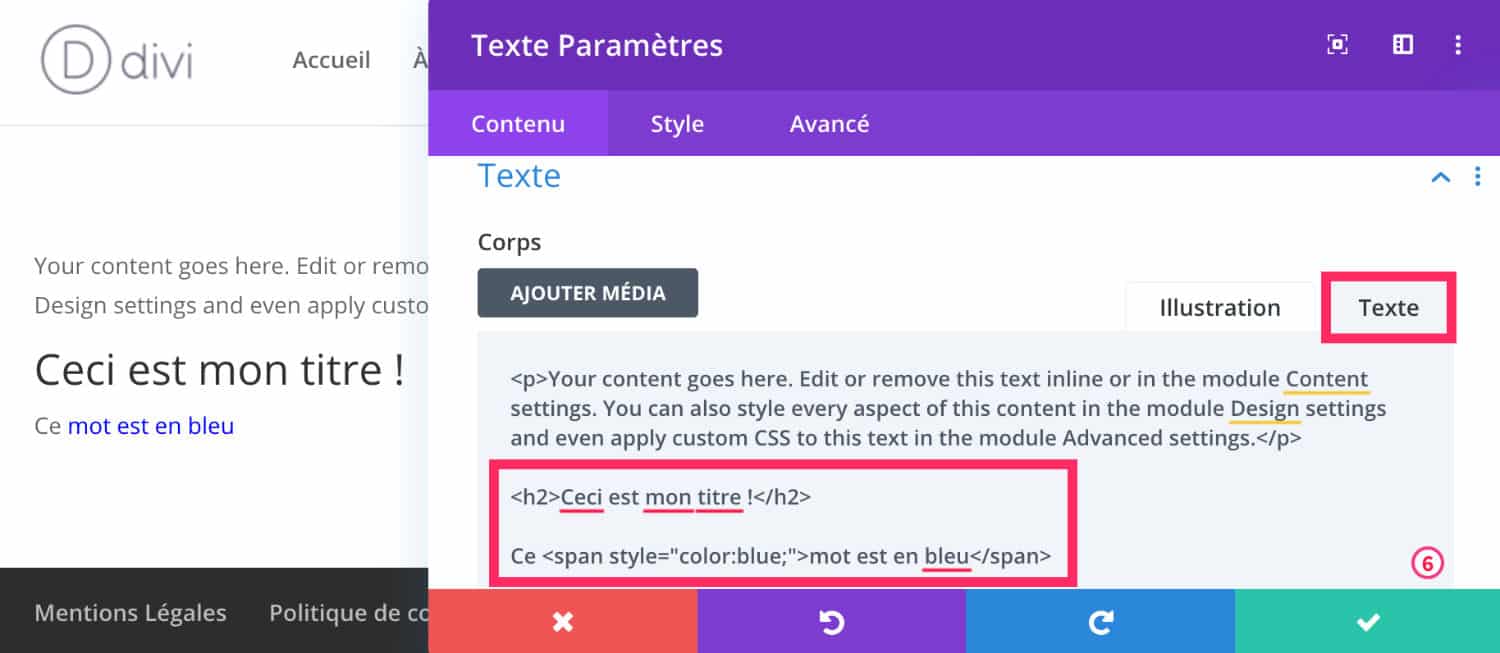
Il ressemble à l’ancien éditeur de WordPress (Classic Editor) et offre un onglet qui vous permet d’ajouter du CSS et du HTML. Il suffit de basculer le module en mode « TEXTE » et vous accédez à la version HTML de votre texte. C’est très pratique, voire indispensable !
Ainsi, si vous avez quelques notions de HTML et CSS, vous pourrez modifier vos textes à la volée.

Pour vous donner un exemple, sur la capture d’écran ci-dessus, j’ai rapidement balisé une partie du texte avec des <h2> et ajouté une couleur à quelques mots.
Vous voyez la balise <span> ? À l’intérieur, j’ai ajouté du style (du CSS) : <span style="color:blue;">Placer un mot ici</span>. C’est ce que l’on appelle le CSS INLINE. Pour tout vous dire, ce n’est pas recommandé de placer du CSS Inline partout car cela peu avoir un impact sur la performance de votre site. Mais quelques fois, ça peut aider !
Ce module Texte, vous l’avez compris, est un module « tout-terrain » facile à utiliser pour ajouter du HTML ou du CSS !
2 – L’onglet « avancé » des modules, lignes ou sections : CSS
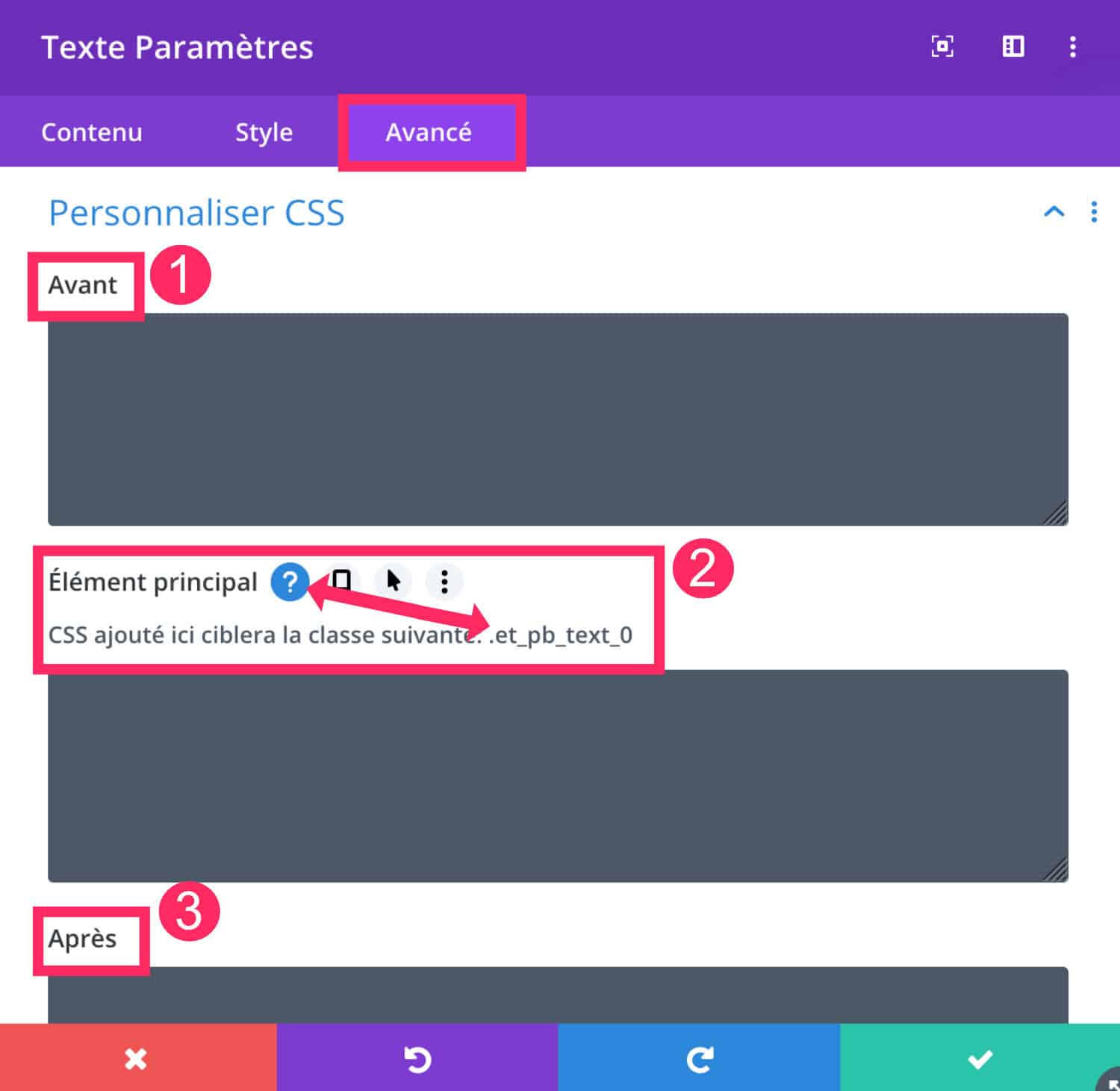
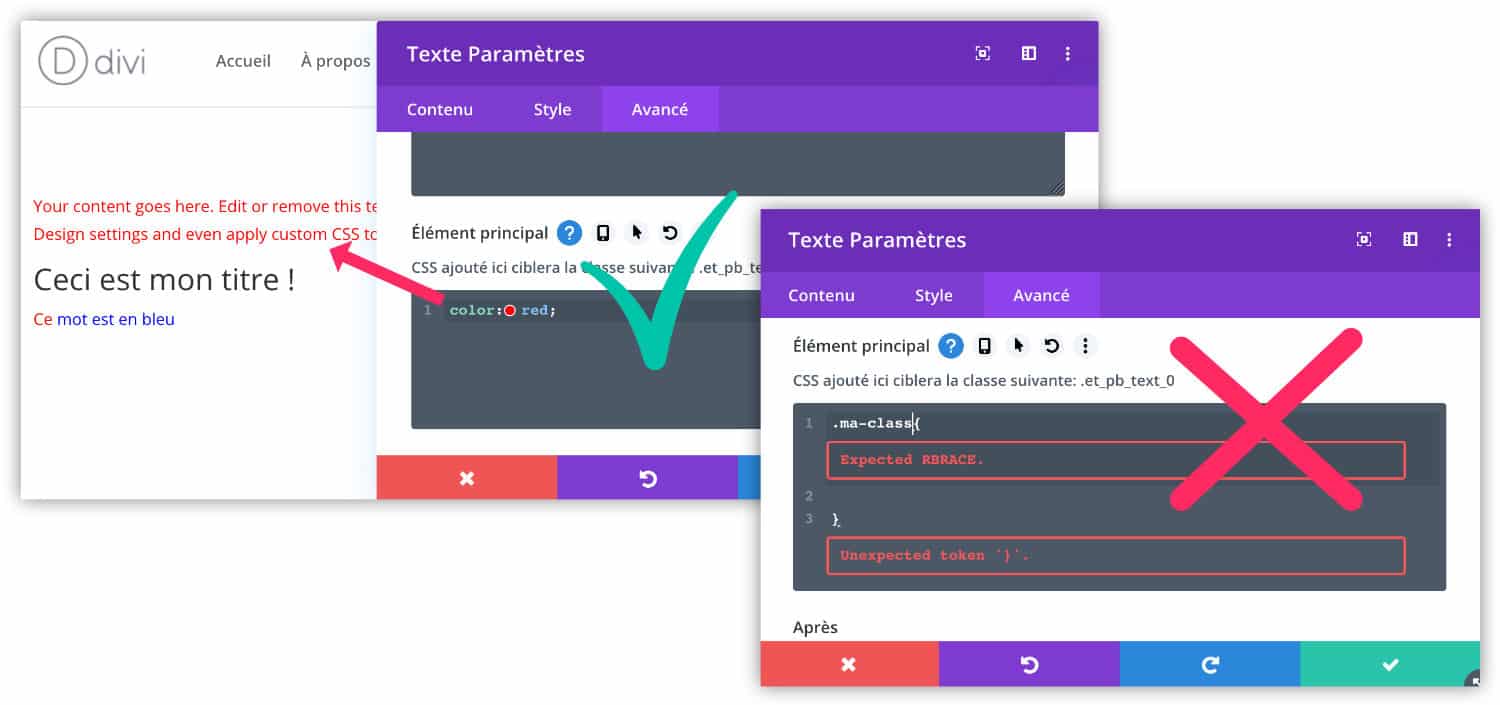
Chaque module, ligne et section du Visual Builder est doté d’un onglet nommé AVANCÉ qui contient des champs permettant d’ajouter du CSS.
Mais attention, ce CSS n’agira que pour le module, la ligne ou la section.

Trois champs sont Disponibles pour ajouter du CSS :
- Avant : il s’agit du « Pseudo-Élément Before »
- Élément Principal : le CSS que vous ajouterez ici agira sur l’élément principal.
- Après : il s’agit du « Pseudo-Element After »
En savoir plus sur les Pseudo Éléments Before et After.
Ces champs agissent sur des CLASSES CSS bien spécifiques. Je vous conseille alors de cliquer sur l’icône du Point d’Interrogation pour savoir où agira votre code.

Notez que dans ces champs, vous devez seulement saisir le CSS sans appeler de classes ou de balises car ça ne fonctionnera pas. Vous devrez alors utiliser d’autres moyens, comme ceux que nous allons aborder dans la suite de cet article.
Savez-vous que vous pouvez tester Divi gratuitement ? Rendez-vous sur cette page et cliquez sur « TRY IT FOR FREE »
3 – Les paramètres avancés de la page : CSS
Lorsque vous activez le Visual Builder au sein d’une page ou d’un article, vous pouvez ajouter des modules, bien évidemment, mais vous pouvez aussi accéder à des paramètres avancés (lire aussi : les fonctionnalités cachées du Visual Builder).
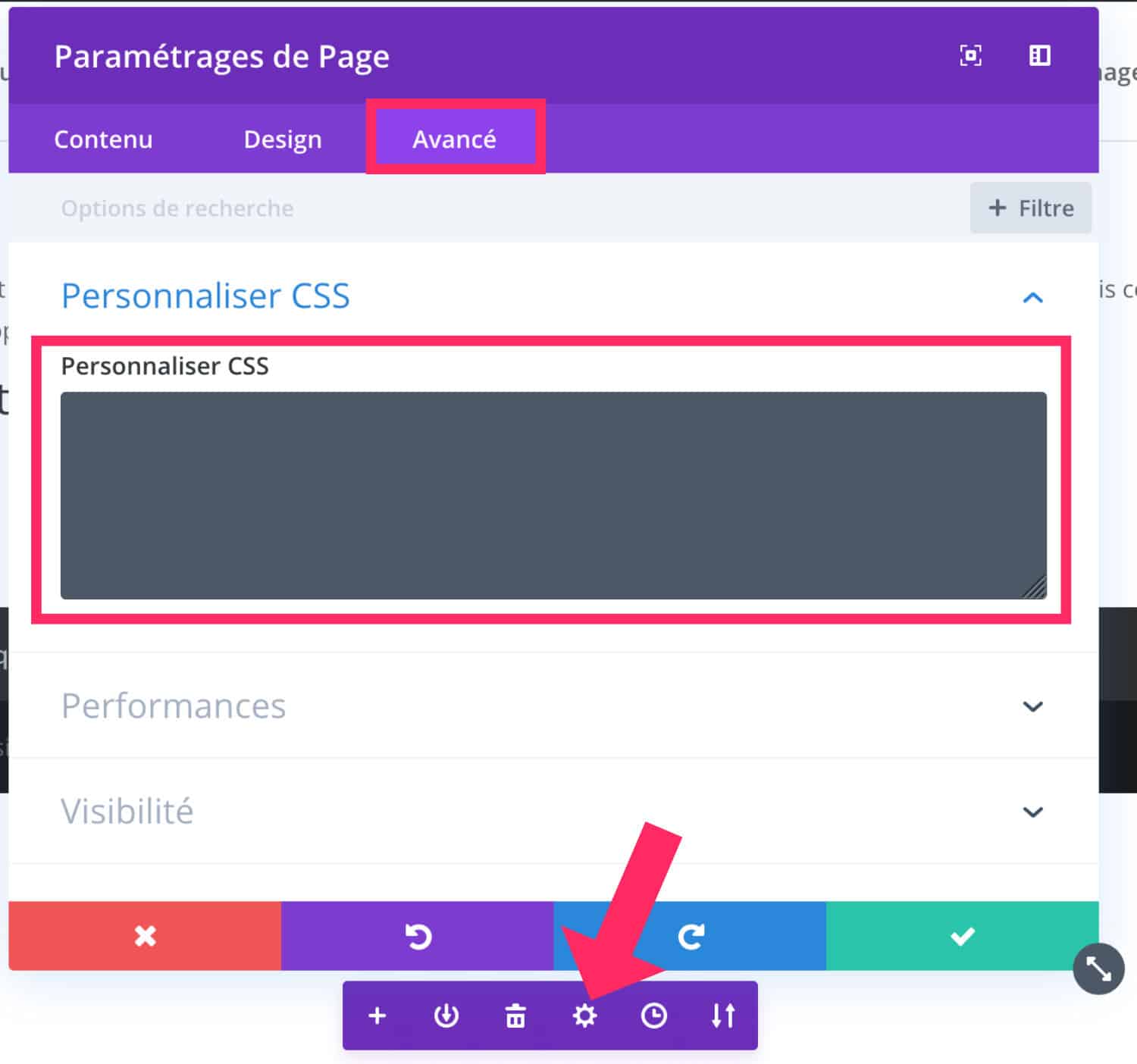
Pour cela, il suffit d’ouvrir le menu des réglages de la page (la croix violette, en bas de page) et de cliquer sur l’icône de la roue dentée.

Rendez-vous à l’onglet AVANCÉ : vous pourrez saisir votre CSS dans le champ « Personnaliser CSS ».
Cette option est idéale si vous souhaitez créer une règle CSS qui n’agit qu’au sein de cette page. Ainsi, vous ne chargez pas du CSS inutilement sur l’ensemble de votre site.
Par contre, si cette règle est redondante et que vous avez besoin de l’ajouter sur plusieurs pages de votre site, je vous conseille la solution qui suit…
4 – L’onglet Apparence > Personnaliser : CSS
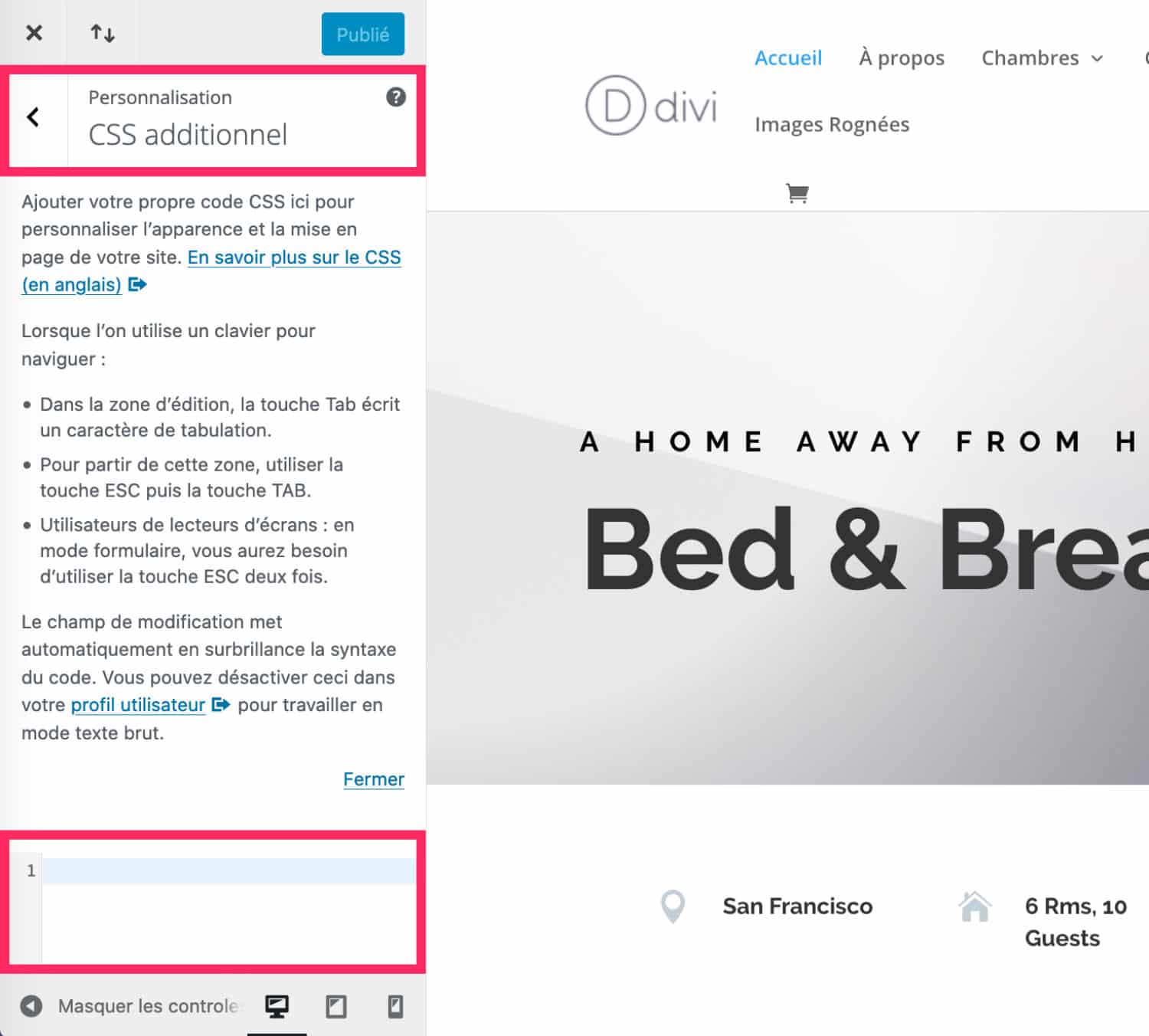
L’onglet Apparence > Personnaliser > CSS Additionnel permet nativement d’ajouter toutes les règles CSS que vous avez besoin.

Il suffit de commencer à saisir votre CSS dans le champ dédié. Vous pouvez ajouter plusieurs règles à la suite.
Je vous conseille quand même de sauter une ligne entre chaque code et même d’ajouter des commentaires pour ne pas oublier à quoi sert votre code 😉
Voici un exemple :
/* code texte encadré */
.encadre {
border: solid 1px #7e3bd0;
padding: 1em;
}Le texte placé entre /* et */ est un commentaire non pris en compte par les navigateurs web. En commentant votre CSS, vous vous y retrouverez plus rapidement !
5 – Les options du thème Divi : CSS et JavaScript
Le thème Divi permet nativement d’ajouter du CSS et des Scripts vis les options du thème…
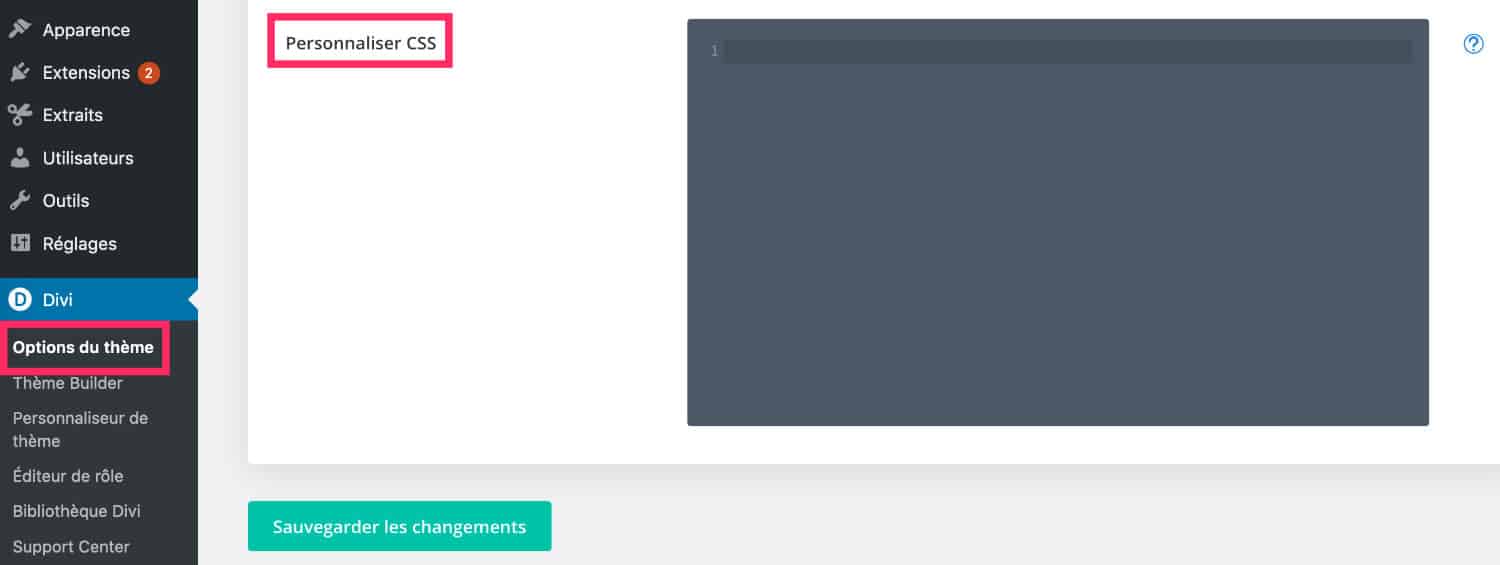
5.1 – Le CSS dans Onglet Divi > Options du Thème > Général

En fin de page de l’onglet Divi > Options du Thème > Général, vous trouverez un champ permettant de saisir du CSS. Ce champ est le même que celui qu’on trouve à l’onglet Apparence > Personnaliser > CSS additionnel (vu dans le chapitre précédent de cet article).
C’est donc une autre manière d’ajouter du CSS dans Divi.
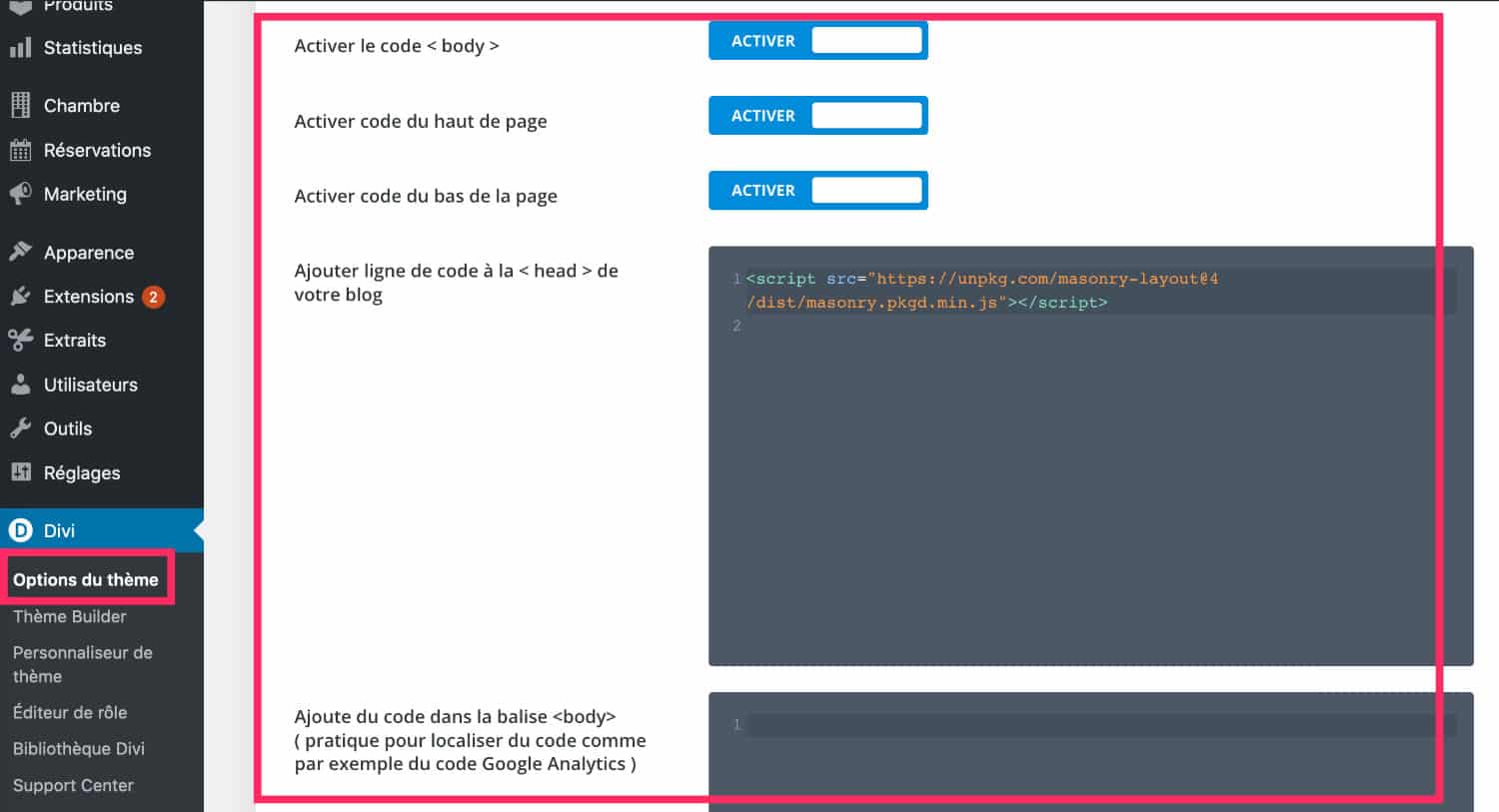
5.2 – Le JavaScript dans Onglet Divi > Options du Thème > Intégration
L’onglet Divi > Options du Thème > Intégration offre la possibilité d’ajouter du code JavaScript ou jQuery.

Les champs présents dans cet onglet permettent d’ajouter du code dans le <head> et dans le <body> de votre site.
On se sert de cela principalement pour ajouter des balises <script> mais également des balises <link>.
Par exemple :
- Cet article sur le Parallaxe Mobile montre l’utilité de ce champ pour ajouter du jQuery au thème Divi.
- Cet autre article sur l’ajout de Google Analytics dans Divi montre comment insérer le code UA.
Enfin, on peut aussi se servir de la balise <head> pour ajouter des polices personnalisées dans Divi à l’aide d’une balise <link>. Voici à quoi cela ressemblerait :
<link href="https://fonts.googleapis.com/css2?family=Chelsea+Market&display=swap" rel="stylesheet"> (pour ajouter des polices premiums, vous aurez besoin d’un thème enfant)
6 – Le module Code : CSS, HTML et JavaScript
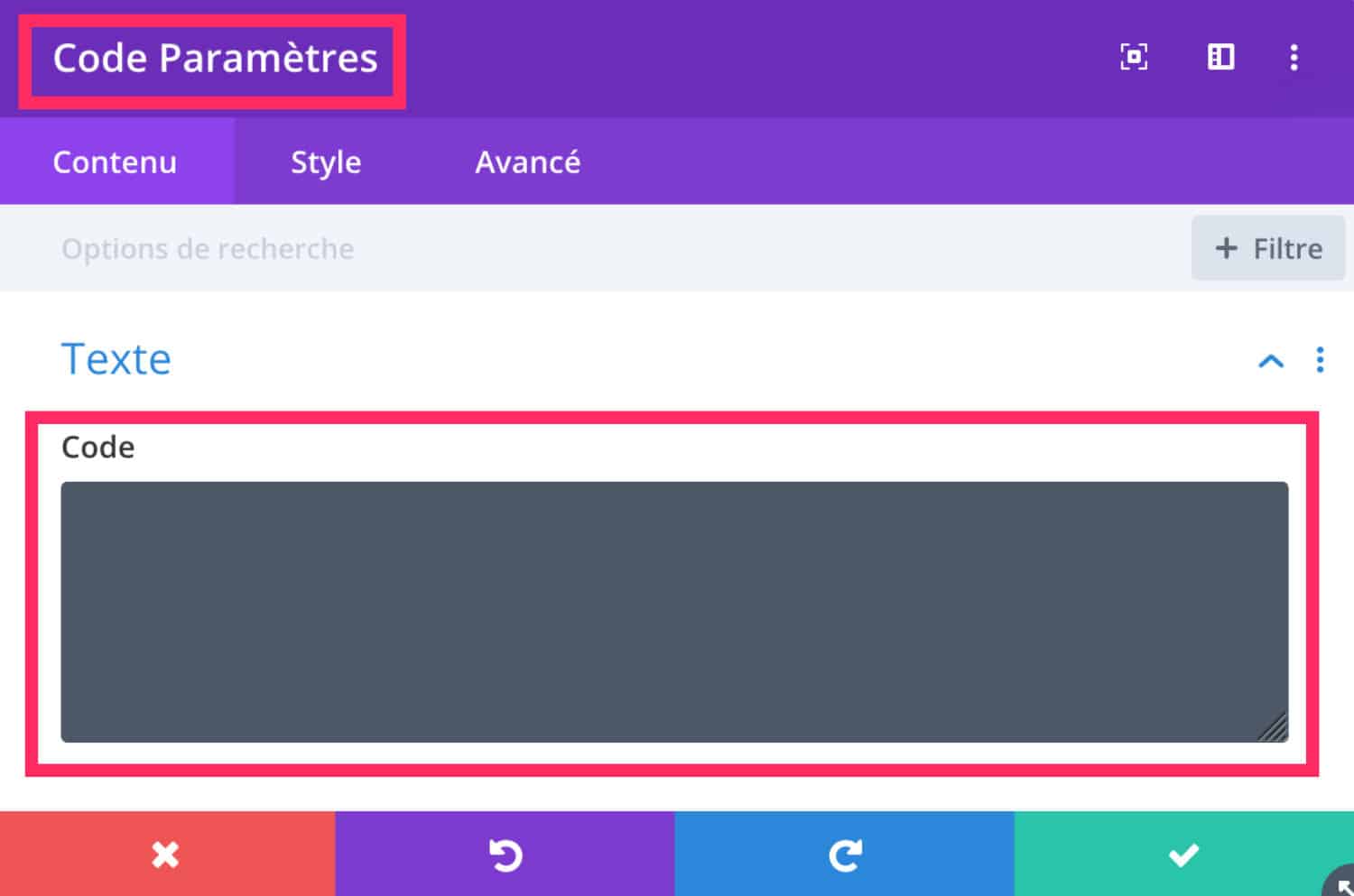
Le module Code de Divi permet d’ajouter du CSS, de l’HTML ou du JavaScript au sein de votre mise en page.

Dans ce cas, le code ajouté via ce module ne sera actif qu’au sein de la mise en page qui l’embarque.
Notez que vous pouvez aussi utiliser ce module au sein de vos modèles créés avec le Theme Builder. Le code sera alors actif dans tous les modèles qui l’utilise.
Pour comprendre son fonctionnement, lisez cet article dédié au Module Code de Divi.
7 – Le thème enfant : CSS, PHP, HTML, JavaScript
Vous pouvez utiliser un Thème Enfant pour faire des personnalisations au sein de votre site. C’est la manière la plus sécurisée pour ne pas perdre les modifications à chaque mise à jour du thème parent.
Selon les modifications que vous avez besoin de faire, un thème enfant est indispensable. Ce peut être le cas, par exemple, si vous codez entièrement un modèle de page ou que vous ajoutez des fichiers.

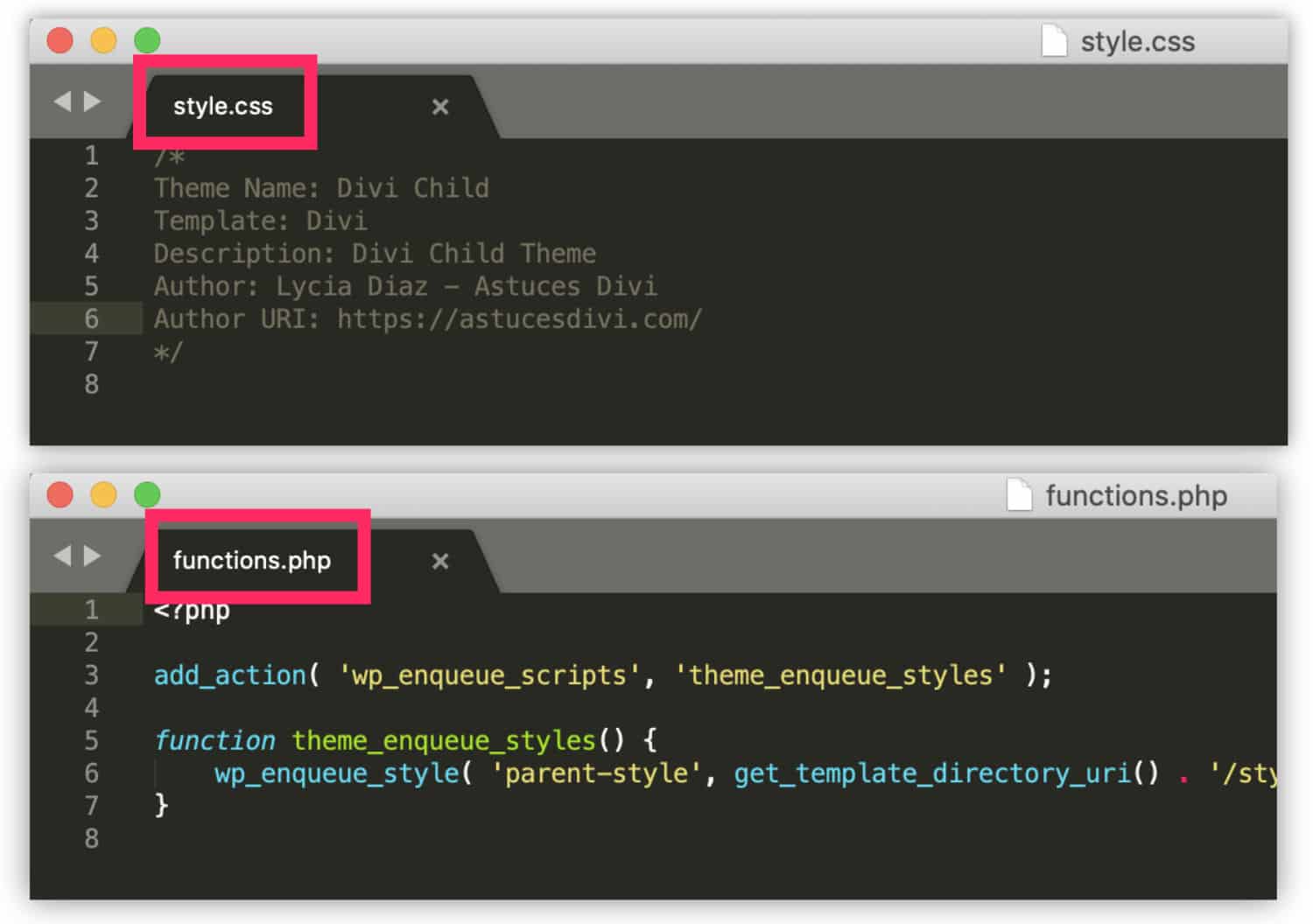
Le fichier style.css contenu dans tout thème enfant vous permettra d’ajouter vos règles CSS. Quant au fichier functions.php, il permet de saisir du PHP.
Si vous avez besoin d’ajouter des scripts, vous pourrez ajouter des fichiers .js dans le dossier de votre thème enfant et les charger via le fichier functions.php.
Pour aller plus loin :
- Créer ou obtenir un thème enfant Divi
- Voir comment ajouter du JavaScript ou du jQuery dans un thème enfant.
8 – À l’aide de l’extension Code Snippets : PHP, JavaScript, HTML, CSS
Dans le cas où vous avez besoin d’ajouter seulement quelques extraits de code à votre thème sans ajouter des fichiers ou des dossiers, dans ce cas, le thème enfant n’est pas vraiment indispensable. L’extension Code Snippets fait très bien le job… C’est même encore plus pratique !

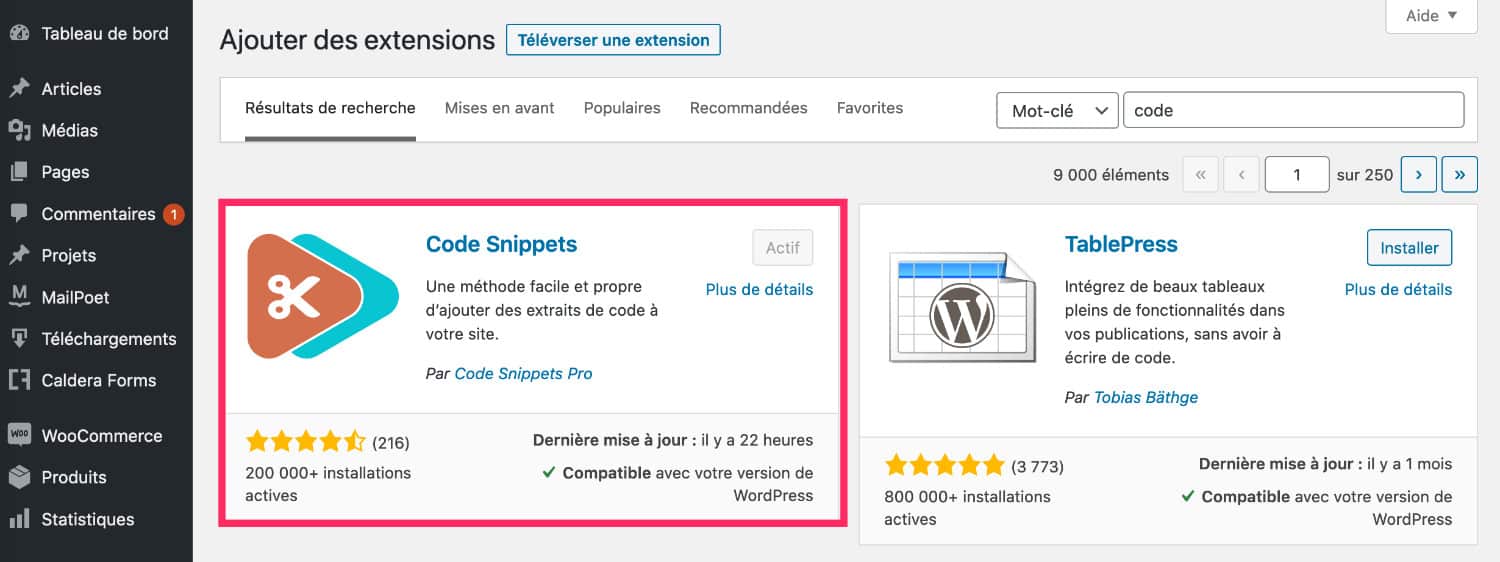
Cette extension est gratuite et est disponible directement depuis votre backoffice, à l’onglet Extension > Ajouter.

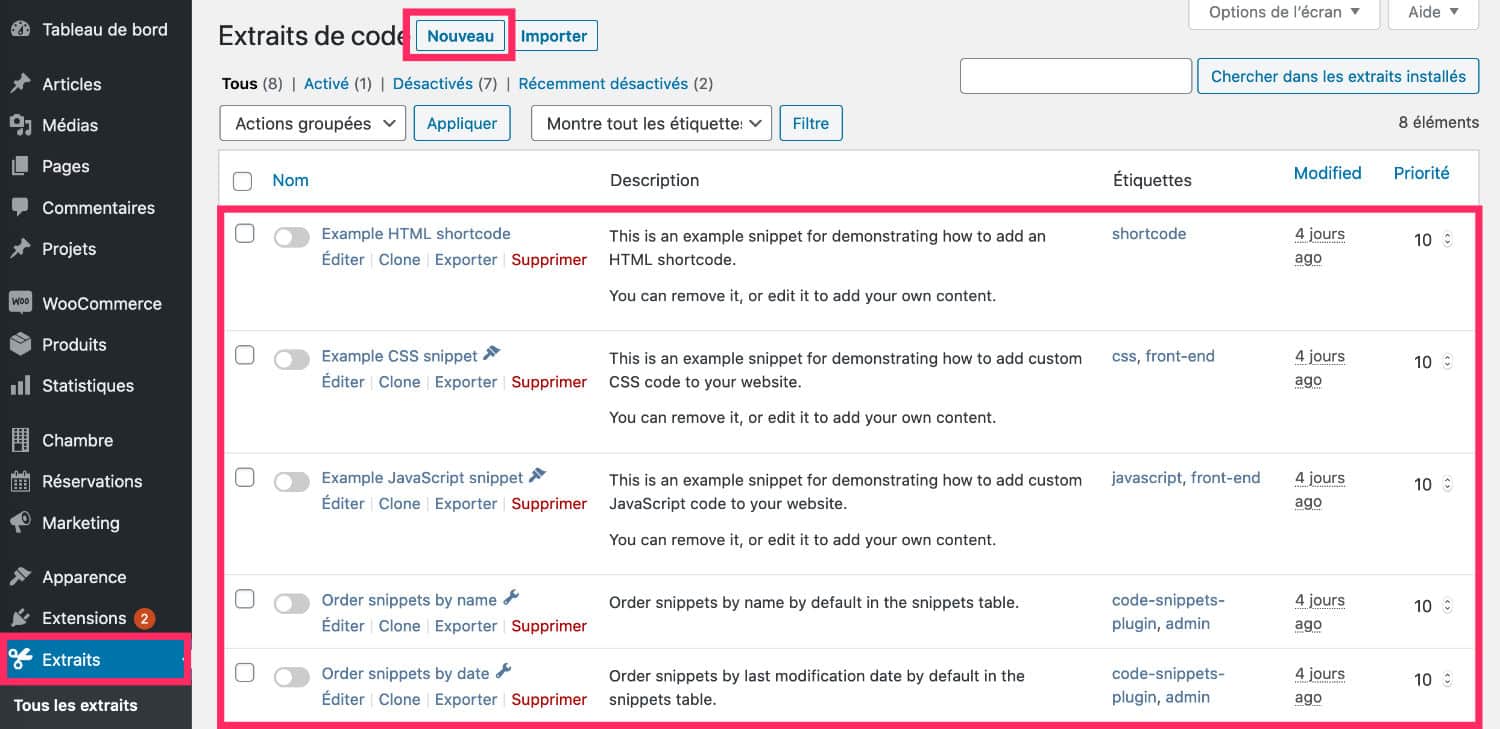
Pour l’utiliser, il suffit d’aller à l’onglet « Extraits » et de cliquer sur « Nouveau » : vous pourrez saisir du PHP.
Si vous avez besoin de saisir du HTML, du JS ou du CSS, c’est également possible. D’ailleurs, 3 exemples d’extraits de code sont disponibles pour comprendre comment insérer ces types de langage.
Enfin, je trouve que cette extension offre certains avantages non négligeables :
- Vous n’avez pas besoin de passer par le FTP pour ajouter ou supprimer du code.
- Vous pouvez activer et désactiver chaque extrait de code. C’est très utile si vous rencontrez des conflits à l’avenir.
- Si le code que vous saisissez n’est pas correct, votre site ne « cassera » pas. Un message apparaîtra pour expliquer d’où vient l’erreur.
- Vous pouvez nommer chaque extrait pour vous y retrouvez plus facilement.
- Vous pouvez donner un ordre de priorité.
9 – Code personnalisé dans Divi : tableau récapitulatif
Vous venez de voir le panorama des endroits où vous pouvez ajouter du code personnalisé dans Divi. Vous avez l’embarras du choix !
Il faudra alors choisir « stratégiquement » : est-ce que le code doit être actif sur tout le site ou doit-il fonctionner que sur une page ? Est-ce que ce code est récurrent ? Etc…
Donc en fonction de vos besoins, il y a une toujours une solution !
Voici un tableau récapitulatif :
| HTML | CSS | JavaScript | PHP | |
| Module Texte | x | x | ||
| Onglet Avancé des modules Divi | x | |||
| Paramètres de la page | x | |||
| Via le menu Apparence | x | |||
| Options du thème | x | x | ||
| Module Code de Divi | x | x | x | |
| Thème enfant | x | x | x | x |
| Extension Code Snippet | x | x | x | x |
Pour aller plus loin, voici quelques liens :
- CSS pour débutants
- L’article « Prérequis techniques pour développer sous WordPress » de Capitaine WP
- Une liste de tutoriels pour apprendre le PHP .




Un très bon résumé… j’ai enfin compris le avant et après dans le « personnaliser CSS » !!! Merci
Pour le php, perso je passais par des shortcodes dans le functions de mon thème enfant, je vais tester Code snippet !!
Merci Jérôme 😉 Tu vas vois Code Snippet est vraiment pratique !
Merci BEAUCOUP pour ce site au top. Je suis en train de m’auto-former sur Divi, en ne connaissant pas encore ce qui est CSS d’ailleurs, et ce site est une mine d’or. Et comme je ne maitrise pas encore le sujet, je n’arrive qu’à utiliser les paramètres avancés de chaque module et du coup ne pige pas comment utiliser cela sans appeler de classe ou de balise.
En l’occurence je cherche à faire un effet bouton mais à partir d’une icone Font Awesome, du texte donc, et je n’arrive pas à faire de changement de couleur au passage de la souris. Aurais-tu une idée de comment faire ?
Bonjour,
Cet article est super clair.
Je me suis donc servie de code snippet sur mon site en construction en pensant avoir trouvé la solution sans aller me plonger dans mon theme enfant.
J’ai fait un « copier-coller » d’un code trouvé sur caldera forms afin de remplacer le drapeau us des numéros de telephone par le drapeau français.
Mais cela ne fonctionne pas!
Salut Anne Laure, ce que tu veux faire est du CSS pur. Pour émettre des règles au survol de la souris, tu dois utiliser « :hover » Cela te donne une piste à explorer, tu trouveras des tutos sur Google.
Salut François, on ne peut pas copier-coller n’importe quel code. Il faut avoir quelques connaissances en amont.
Merci Lycia, en fait j’ai découvert l’onglet « souris » (je ne sais pas quel est le terme officiel) de Divi et j’ai réussi du coup !
Merci Lycia pour ce site vraiment extraordinaire! Une mine d’or pour celui qui se fait la main avec WordPress et Divi. Et en français!
Merci !
Bonjour, je cherche à installer un code Google Optimize sur une page spécifique, quelle est la meilleure option svp?
Je pencherai pour un plugin qui permet d’ajouter du code à la section head seulement sur les pages qu’on souhaite.