Many places where you can add custom code in Divi Hey! This theme facilitates this task. You will see in this article that your theme child is almost useless !
Yes... The native tools Divi and WordPress allow us to easily add code for Customize Divi. This is ideal if you are not a developer but you have found a piece of code (a snippet) to copy and paste.
If you read Astuces Diviyou must have seen that some articles proposed this kind of "Snippet" to help you customize your site. So let's take a closer look. where to add custom code…
- 1 – The Divi Text module: CSS and HTML
- 2 - Advanced tab of modules, lines or sections: CSS
- 3 – Advanced settings of the page: CSS
- 4 - Appearance tab > Customize: CSS
- 5 - Divi theme options: CSS and JavaScript
- 6 - The Code module: CSS, HTML and JavaScript
- 7 - The child theme: CSS, PHP, HTML, JavaScript
- 8 - Using the Snippet Code extension: PHP, JavaScript, HTML, CSS
- 9 - Custom code in Divi: summary table
1 – The Divi Text module: CSS and HTML
The Divi Text module allows to do a lot of things! You can:
- Write text (of course)
- Add Titles
- Add lists with chips or numbers
- Insert Images
- Insert shortcodes
- Etc.
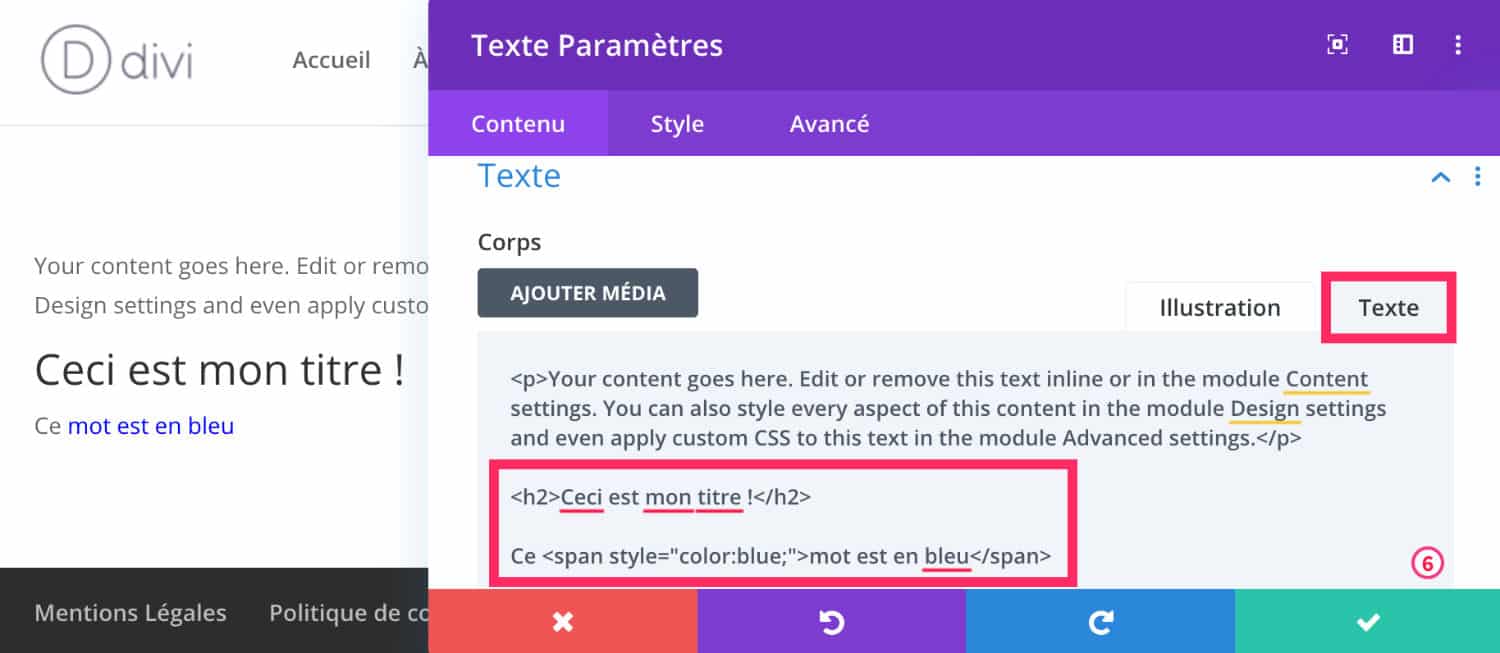
It looks like the old WordPress editor (Classic Editor) and offers a tab that you allows to add CSS and HTML. All you have to do is switch module to " TEXT" mode and you access the HTML version of your text. It's very practical, even indispensable!
So, if you have some HTML and CSS concepts, you can modify your texts on the fly.

To give you an example, on the above screenshot, I quickly marked part of the text with <h2> and added a color to a few words.
You see the beacon <span> ? Inside, I added style (of the CSS): <span style="color:blue;">Placer un mot ici</span>. This is what we call the CSS INLINE. To tell you the truth, it is not recommended to place CSS Inline everywhere because this may have an impact on the performance of your site. But sometimes it can help!
This Text module, you understand, is an easy to use off-road module to add HTML or CSS!
2 - Advanced tab of modules, lines or sections: CSS
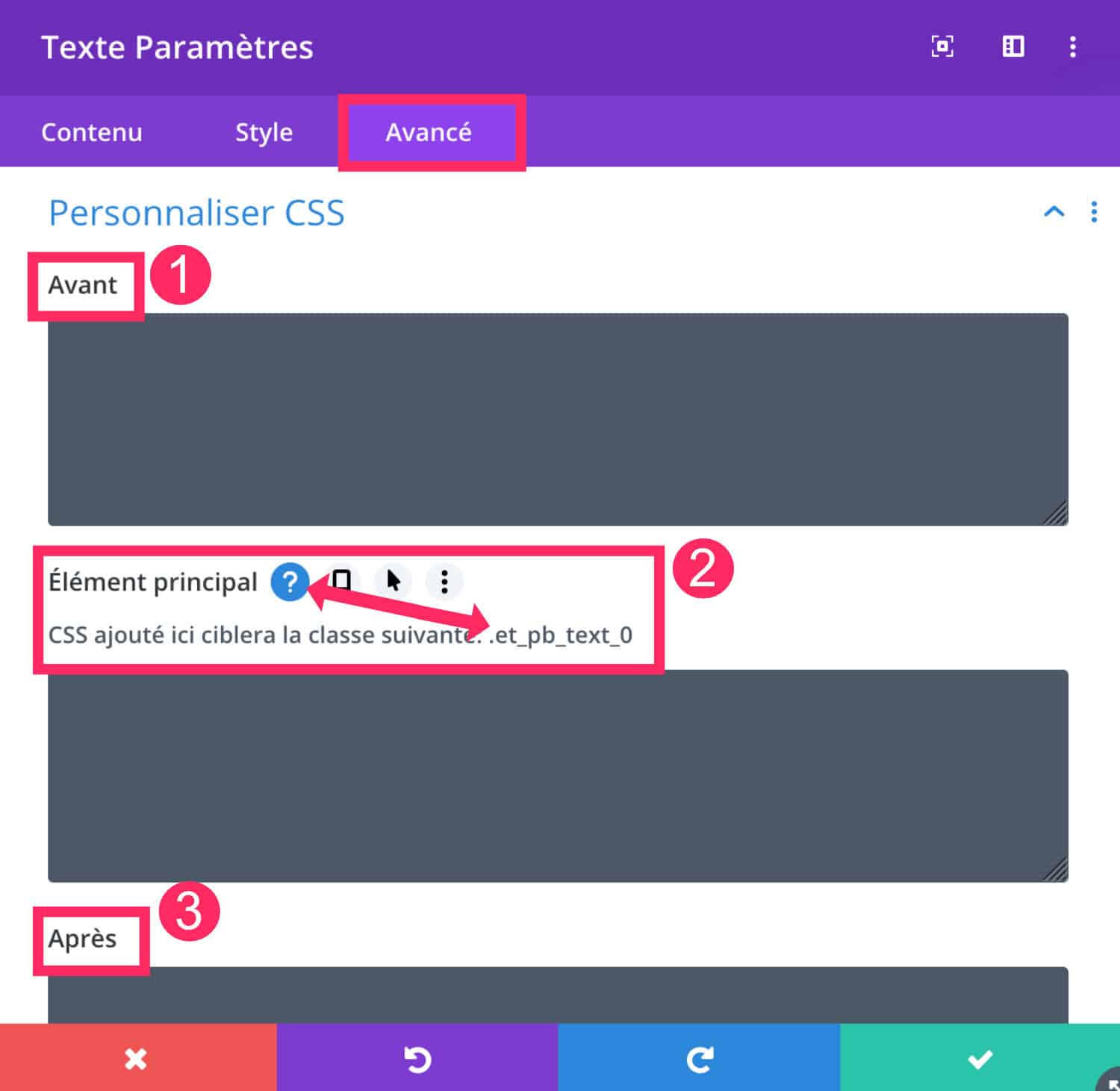
Each Visual Builder module, line and section has a tab named ADVANCED which contains fields for adding CSS.
But be careful, this CSS will only act for the module, line or section.

Three fields are available to add CSS:
- Before: It is the « Pseudo-Element Before »
- Main Element: the CSS you add here will act on the main element.
- After: It is the « Pseudo-Element After »
Learn more about Pseudo Elements Before and After.
These fields act on very specific CSS CLASSES. I advise you to click on the icon of Question to know where your code will work.

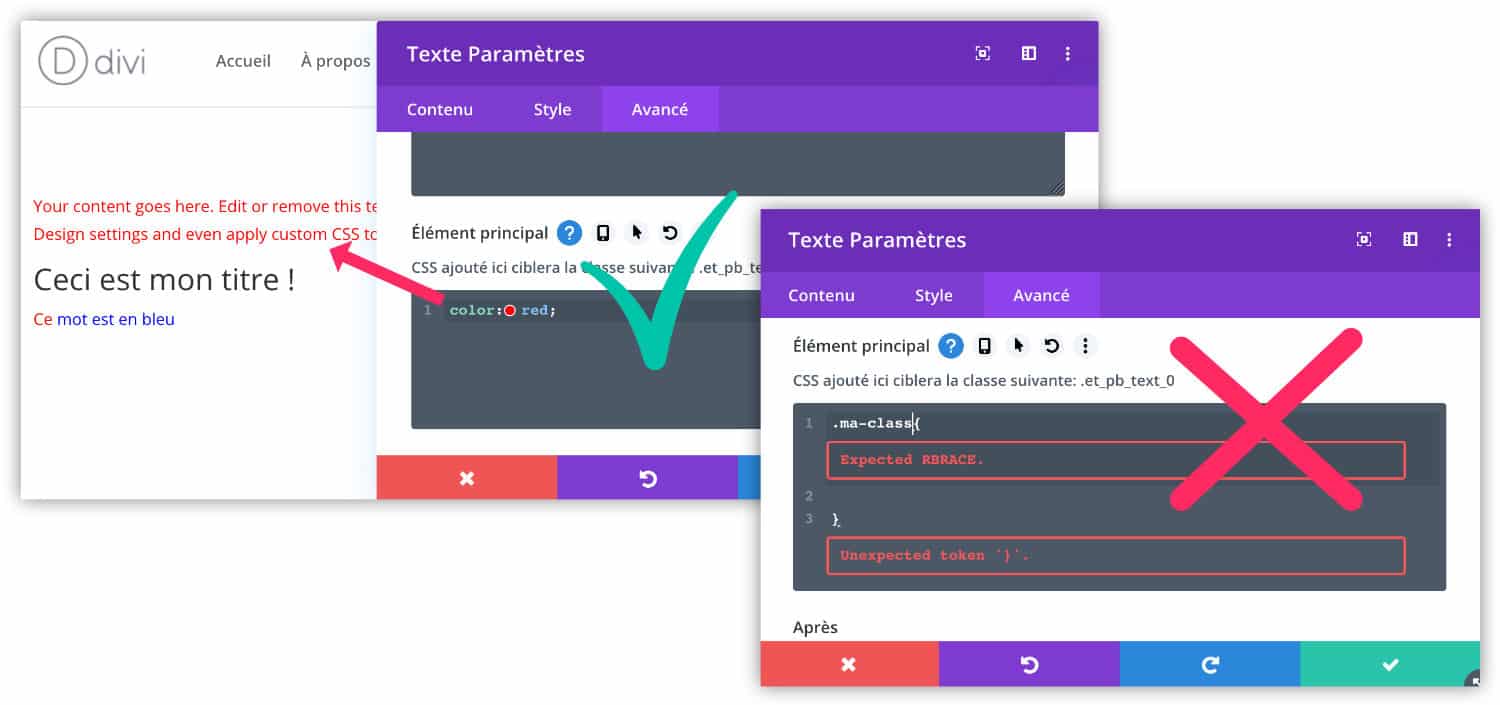
Note that in these fields you only have to enter CSS without calling classes or tags Because it won't work. You will then have to use other means, such as those we will discuss in the rest of this article.
Do you know you can test Divi for free? See you on this page and click on "TRY IT FOR FREE"
3 – Advanced settings of the page: CSS
When you enable the Visual Builder within a page or article, you can add modules, of course, but you can also access advanced parameters (see also: hidden features of Visual Builder).
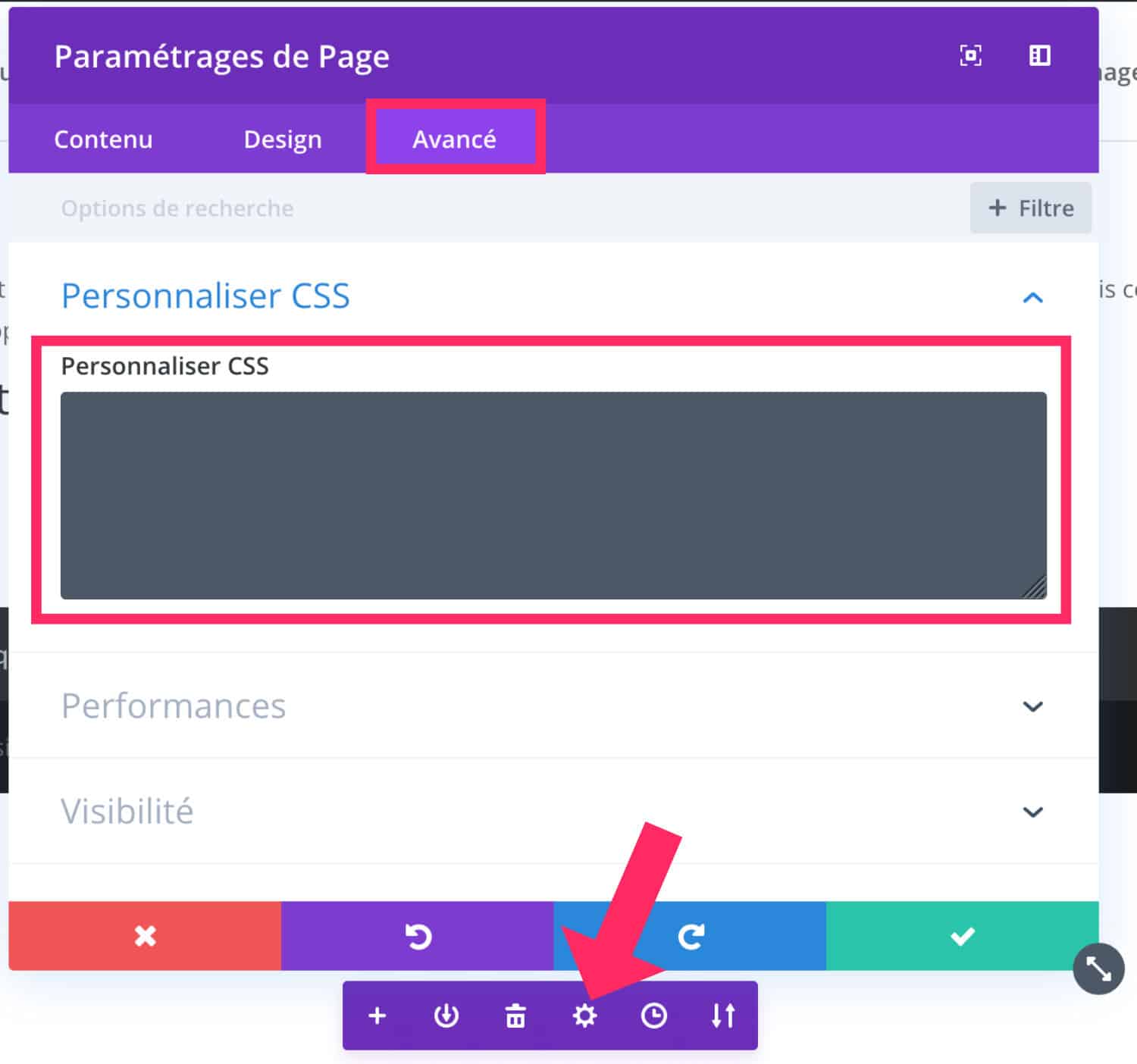
To do this, simply open the menu of the settings of the page (the violet cross, at the bottom of the page) and click on the icon of the toothed wheel.

See you at ADVANCED tab : you can enter your CSS in the field "Customize CSS".
This option is ideal if you want create a CSS rule that only acts within this page. Thus, you do not load CSS unnecessarily across your entire site.
However, if this rule is redundant and you need to add it to several pages of your site, I recommend the following solution...
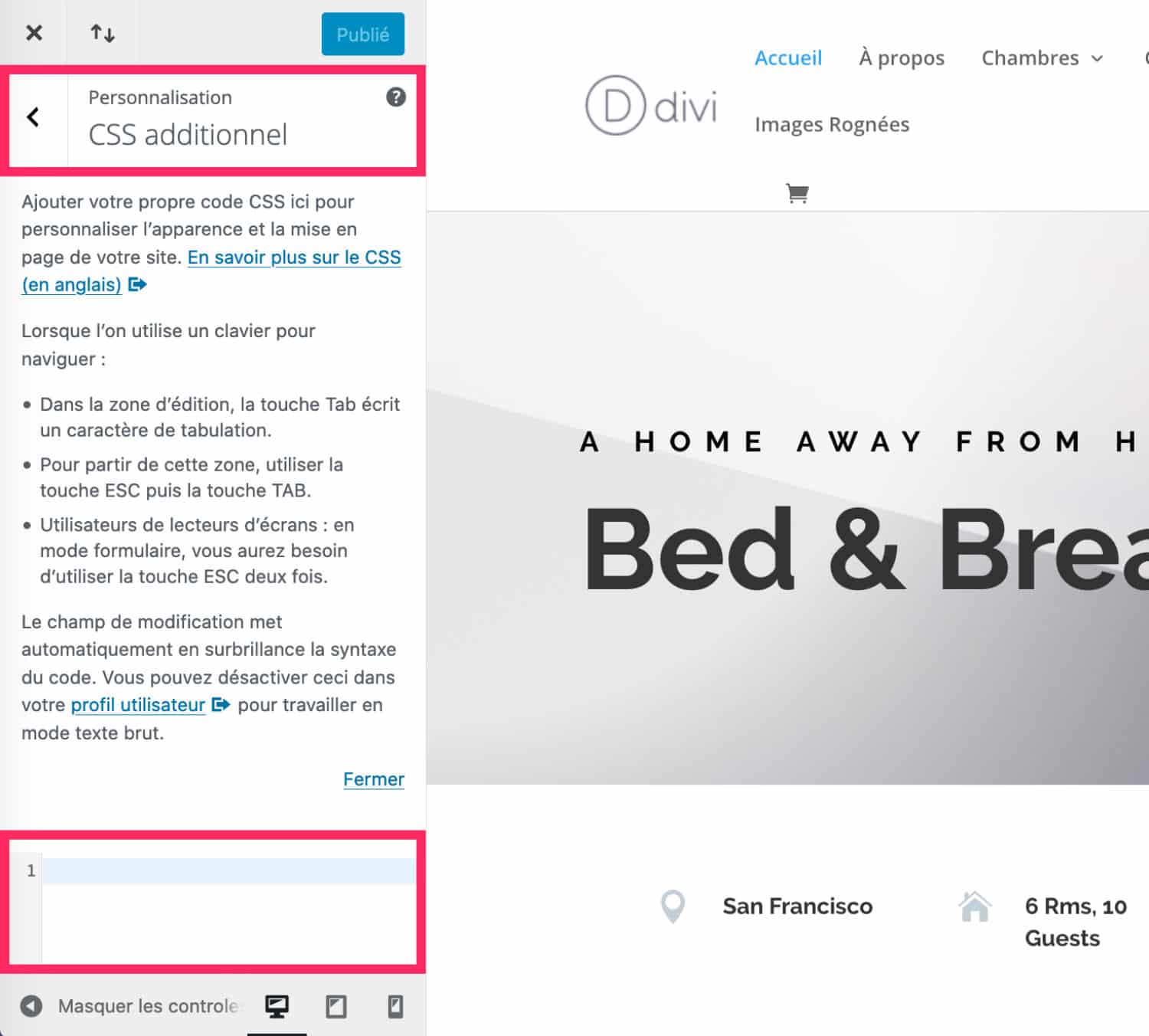
4 - Appearance tab > Customize: CSS
Tab Appearance > Customize > Additional CSS natively allows to add all the CSS rules you need.

Just start to enter your CSS in the dedicated field. You can add several rules afterwards.
I suggest you skip a line between each code and even add comments so as not to forget what your code is for.
Here is an example:
/* code texte encadré */
.encadre {
border: solid 1px #7e3bd0;
padding: 1em;
}The text between /* and */ is a comment not taken into account by web browsers. By commenting on your CSS, you will find it faster!
5 - Divi theme options: CSS and JavaScript
The Divi theme natively allows to add CSS and Scripts to the options of the theme...
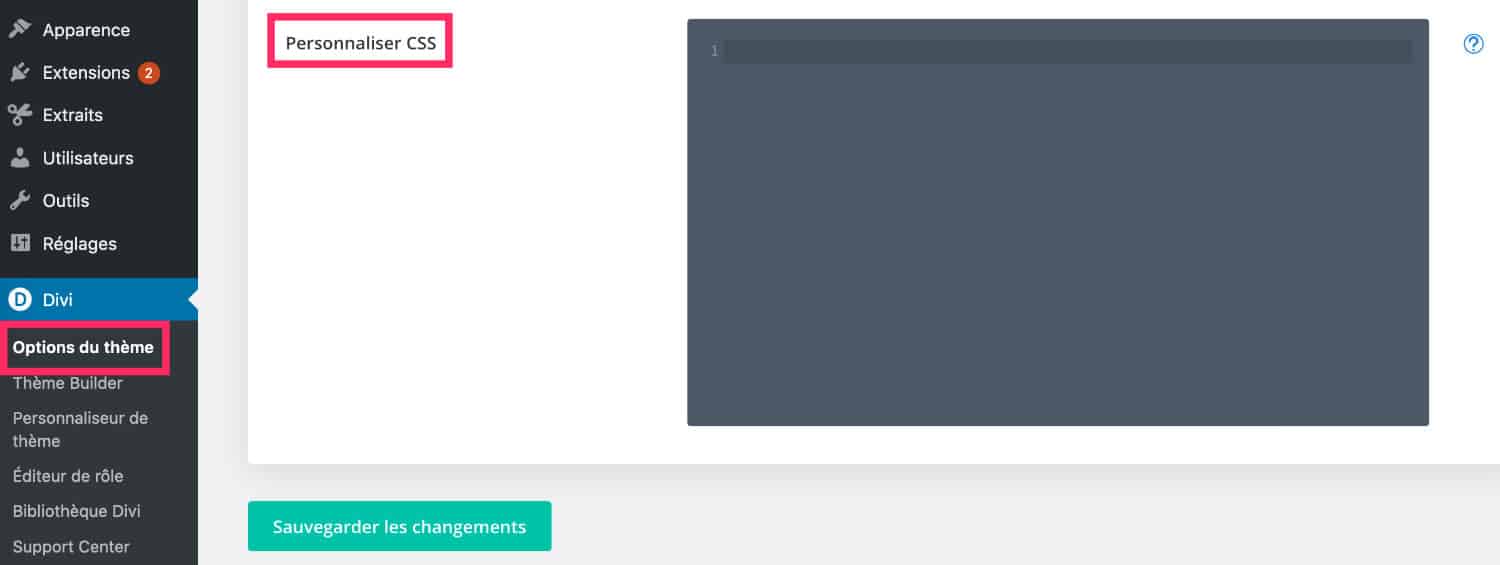
5.1 – The CSS in Tab Divi > Theme Options > General

At the end of the tab Divi > Theme Options > General, you will find a field to enter CSS. This field is the same as the one on the tab Appearance > Customize > Additional CSS (see previous chapter of this article).
So that's another way. add CSS in Divi.
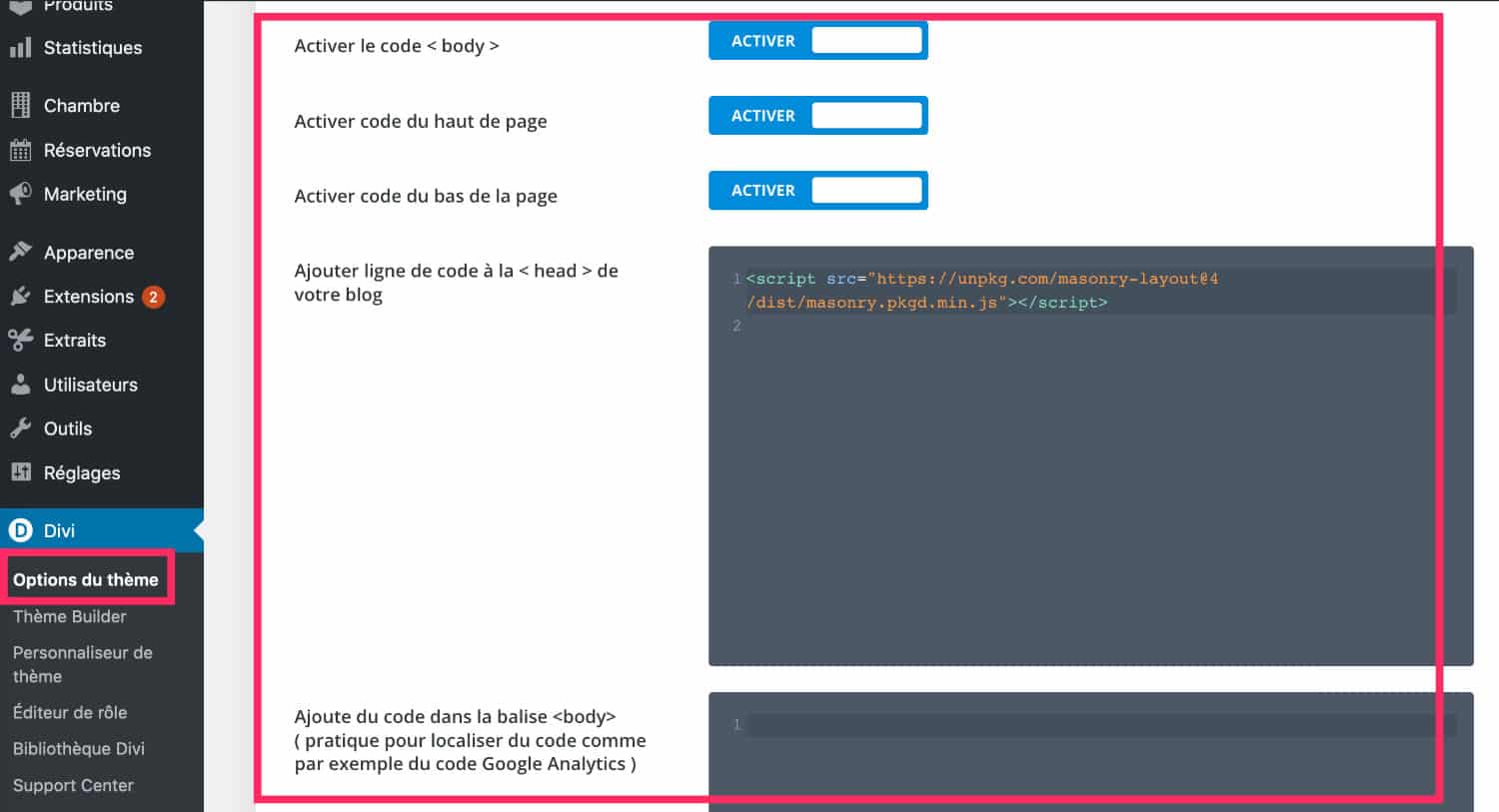
5.2 - JavaScript in Divi tab > Theme Options > Integration
Tab Divi > Theme Options > Integration offers the possibility of adding JavaScript code or jQuery.

The fields in this tab allow to add code in the <head> and in <body> Your site.
This is mainly used to add tags <script> Note that you can also use this module within your templates created with the Theme Builder. The code will then be active in all the models that use it. <link>.
Divi Code Module
- You can use a Child theme to make customizations within your site. This is the most secure way not to lose changes to each parent theme update. Depending on the changes you need to make, a child theme is essential. This may be the case, for example, if you fully code a page template or add files..
- Add custom code to Divi via a child theme File content in any child theme will allow you
Finally, we can also use the beacon <head> to add custom fonts in Divi using a tag <link>. The file
<link href="https://fonts.googleapis.com/css2?family=Chelsea+Market&display=swap" rel="stylesheet"> , it allows
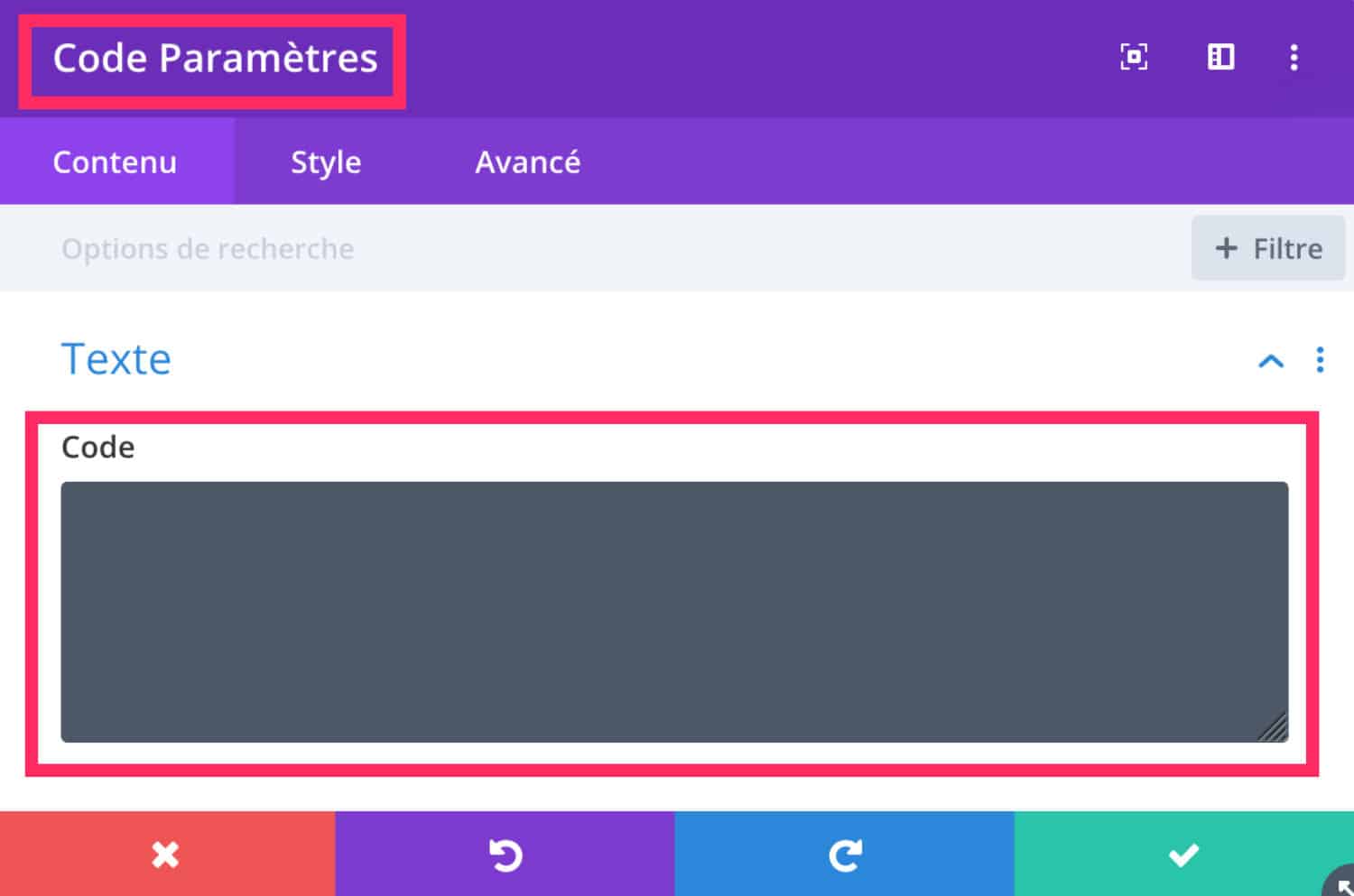
6 - The Code module: CSS, HTML and JavaScript
The Divi Code module allows enter PHP If you need to add scripts, you can add files

in the folder of your child theme and load them via the file
Create or get a
child theme Divi See how to add.
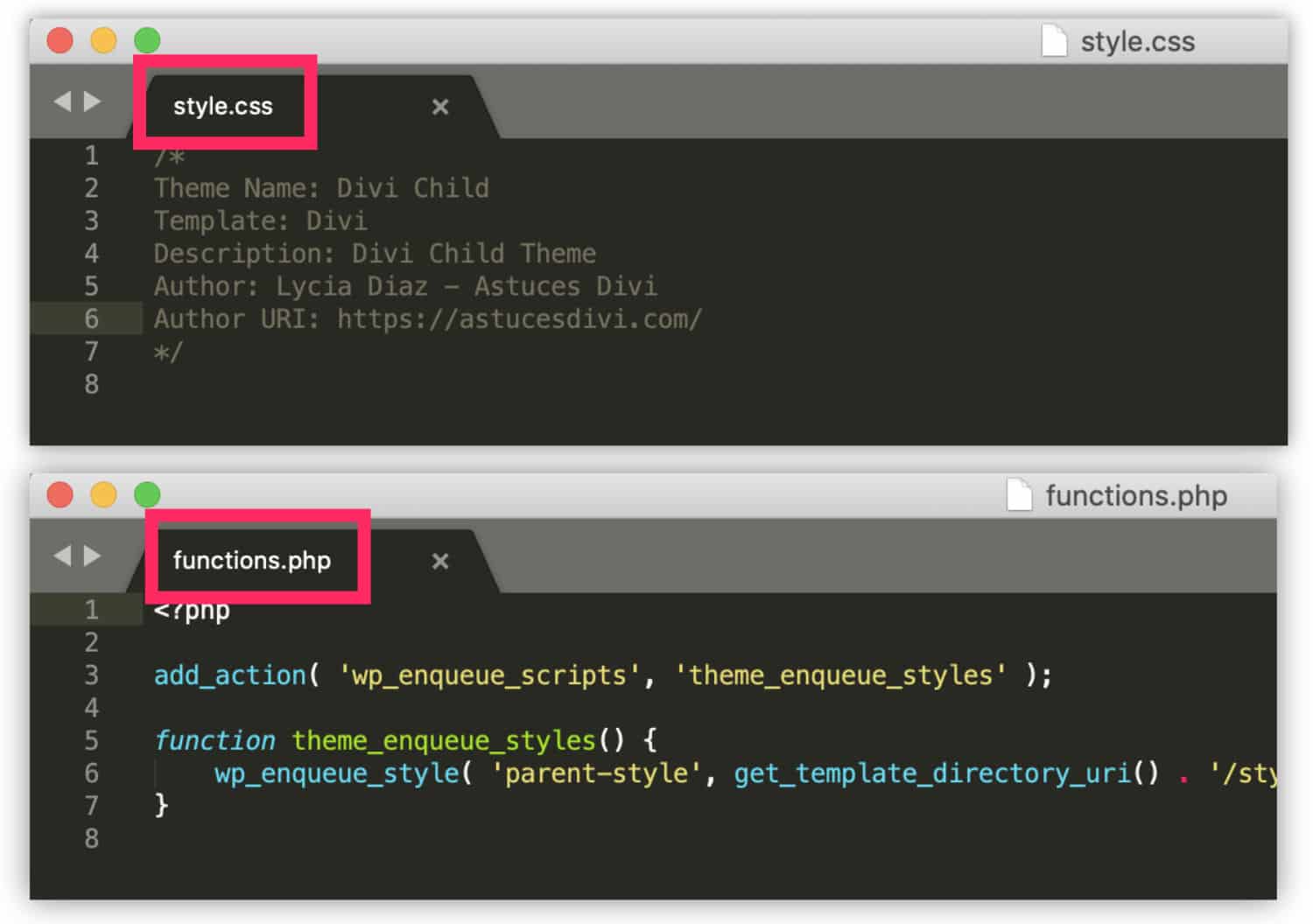
7 - The child theme: CSS, PHP, HTML, JavaScript
JavaScript or jQuery in a child theme In case you have need to add only a few extracts of code to your theme without adding files or folders
In this case, the child theme is not really indispensable.

does the job very well... It's even more convenient! style.css Add custom code to Divi with Snippet Code extension d’ajouter vos règles CSS. Quant au fichier functions.php, il permet de saisir du PHP.
Si vous avez besoin d’ajouter des scripts, vous pourrez ajouter des fichiers .js dans le dossier de votre thème enfant et les charger via le fichier functions.php.
To go further:
- Créer ou obtenir un Divi child theme
- Voir comment ajouter du JavaScript ou du jQuery dans un thème enfant.
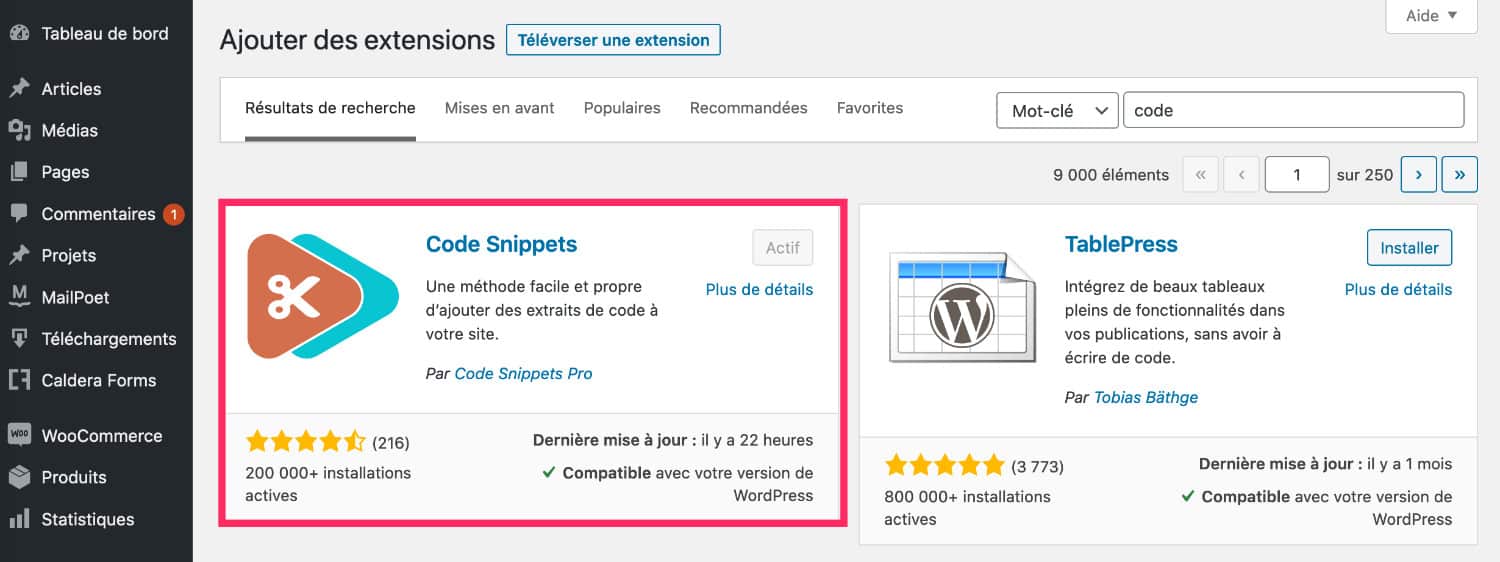
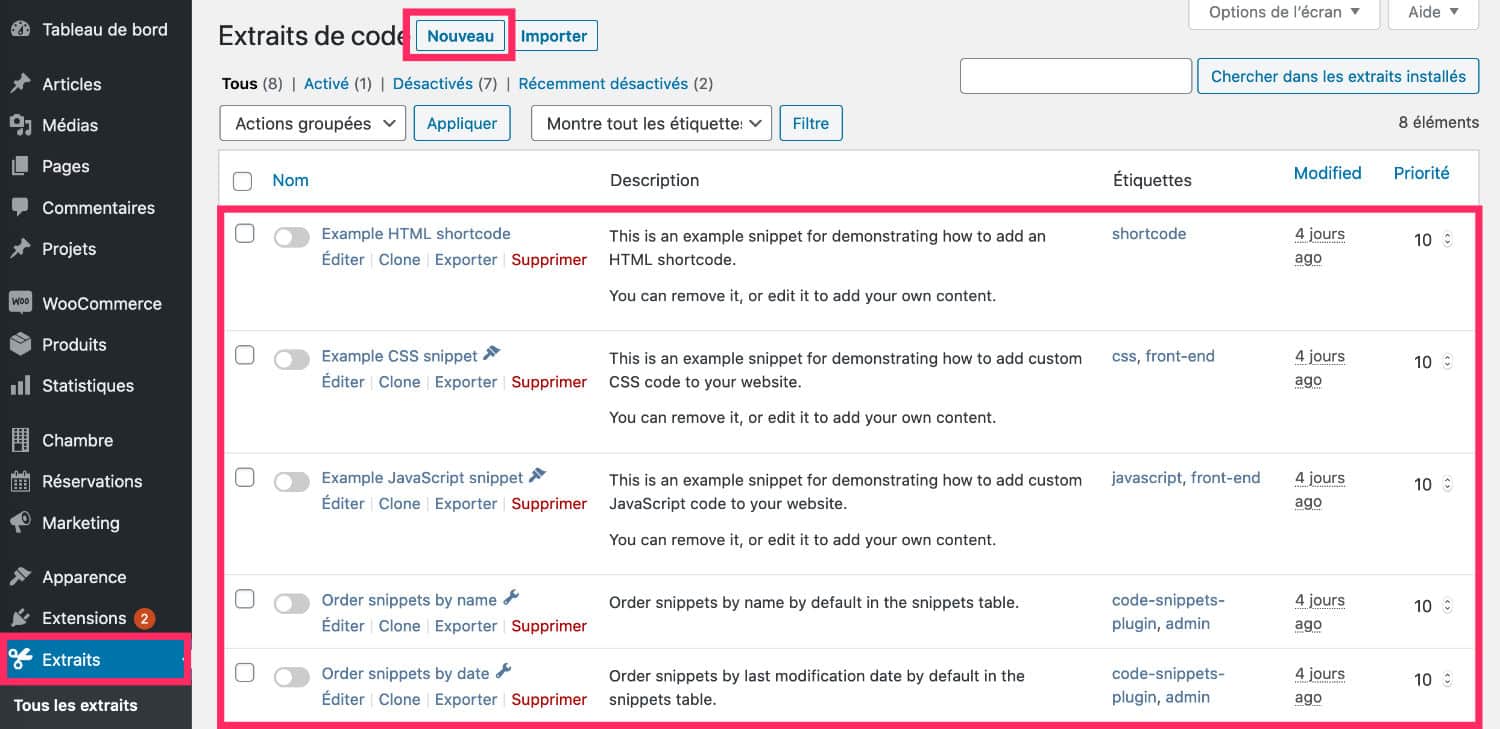
8 - Using the Snippet Code extension: PHP, JavaScript, HTML, CSS
Dans le cas où vous avez besoin d’ajouter seulement quelques extraits de code à votre thème sans ajouter des fichiers ou des dossiers, dans ce cas, le thème enfant n’est pas vraiment indispensable. L’extension Code Snippets fait très bien le job… C’est même encore plus pratique !

Here is a summary table: JavaScript.

Advanced tab of Divi modules Via the Appearance menu and click on Theme Options Child theme saisir du PHP.
Snippet Code Extension
To go further, here are some links:
- CSS for beginners
- Article
- « Technical prerequisites to develop under WordPress »
- by Captain WP
- A list of
9 - Custom code in Divi: summary table
tutorials to learn PHP add custom code in DiviCSS HTML HTML Module Text
Advanced Mode Code Module
9 Main element
Advanced Code Page Divi
| HTML | CSS | Appearance Customize CSS | Option Theme Divi CSS | |
| Text module | x | x | ||
| Option Theme Divi JavaScript | x | |||
| Page Settings | x | |||
| Divi Code Module | x | |||
| Theme Enfant Divi - addition of Code | x | x | ||
| See how to add | x | x | x | |
| Snippet Extension Code | x | x | x | x |
| Add Custom Code in Divi | x | x | x | x |
Custom Code Divi Theme
- Divi Tips » Where to add custom code in Divi (CSS, JavaScript and PHP)? Comment flow
- Divi Tips 96 You can add custom code in Divi very easily. This article shows you all possible places. de Capitaine WP
- Une liste de tutoriels pour apprendre le PHP .




Un très bon résumé… j’ai enfin compris le avant et après dans le « personnaliser CSS » !!! Merci
Pour le php, perso je passais par des shortcodes dans le functions de mon thème enfant, je vais tester Code snippet !!
Merci Jérôme 😉 Tu vas vois Code Snippet est vraiment pratique !
Merci BEAUCOUP pour ce site au top. Je suis en train de m’auto-former sur Divi, en ne connaissant pas encore ce qui est CSS d’ailleurs, et ce site est une mine d’or. Et comme je ne maitrise pas encore le sujet, je n’arrive qu’à utiliser les paramètres avancés de chaque module et du coup ne pige pas comment utiliser cela sans appeler de classe ou de balise.
En l’occurence je cherche à faire un effet bouton mais à partir d’une icone Font Awesome, du texte donc, et je n’arrive pas à faire de changement de couleur au passage de la souris. Aurais-tu une idée de comment faire ?
Bonjour,
Cet article est super clair.
Je me suis donc servie de code snippet sur mon site en construction en pensant avoir trouvé la solution sans aller me plonger dans mon theme enfant.
J’ai fait un « copier-coller » d’un code trouvé sur caldera forms afin de remplacer le drapeau us des numéros de telephone par le drapeau français.
Mais cela ne fonctionne pas!
Salut Anne Laure, ce que tu veux faire est du CSS pur. Pour émettre des règles au survol de la souris, tu dois utiliser « :hover » Cela te donne une piste à explorer, tu trouveras des tutos sur Google.
Salut François, on ne peut pas copier-coller n’importe quel code. Il faut avoir quelques connaissances en amont.
Merci Lycia, en fait j’ai découvert l’onglet « souris » (je ne sais pas quel est le terme officiel) de Divi et j’ai réussi du coup !
Merci Lycia pour ce site vraiment extraordinaire! Une mine d’or pour celui qui se fait la main avec WordPress et Divi. Et en français!
Merci !
Bonjour, je cherche à installer un code Google Optimize sur une page spécifique, quelle est la meilleure option svp?
Je pencherai pour un plugin qui permet d’ajouter du code à la section head seulement sur les pages qu’on souhaite.