Divi permet de reproduire facilement un effet de zoom au survol d’une image avec un texte cliquable en superposition. Je vous propose de découvrir comment obtenir cet effet tendance qui pourra agrémenter votre page d’accueil ou vos appels à l’action…
Regardez ce que vous allez obtenir avec ce tutoriel :

1 – Créer une image avec un texte cliquable en superposition
Pour obtenir une image avec un texte en superposition, il suffit de « prendre le problème à l’envers » : on va utiliser un module Texte et y ajouter une image en arrière-plan.
Dans le web, il faut souvent réfléchir de cette manière : vous visualisez la finalité et vous recherchez les outils à votre disposition pour y parvenir.

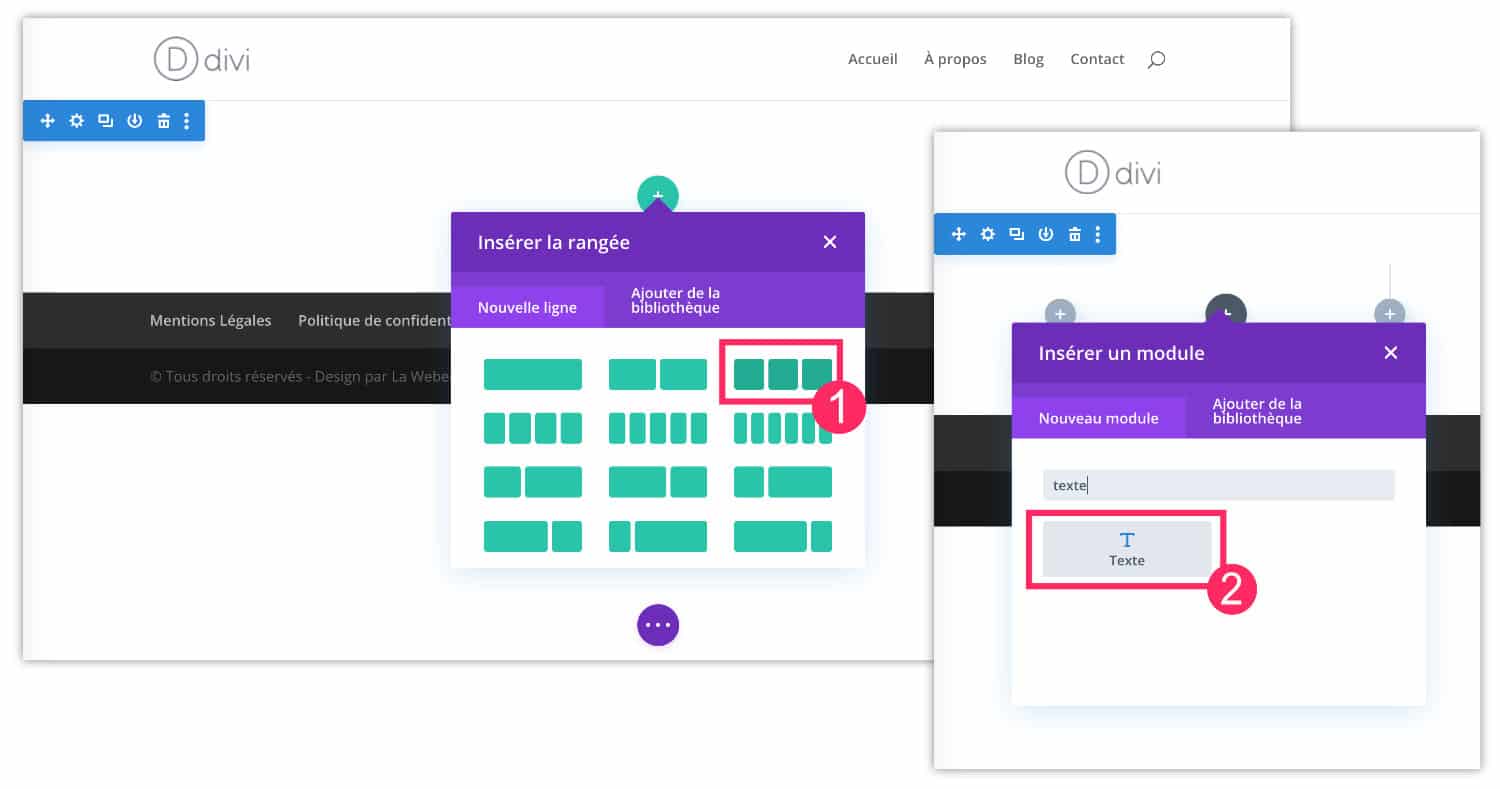
- Insérez une ligne au sein de votre mise en page Divi. Choisissez par exemple une ligne 3/3.
- Insérez un module Texte.
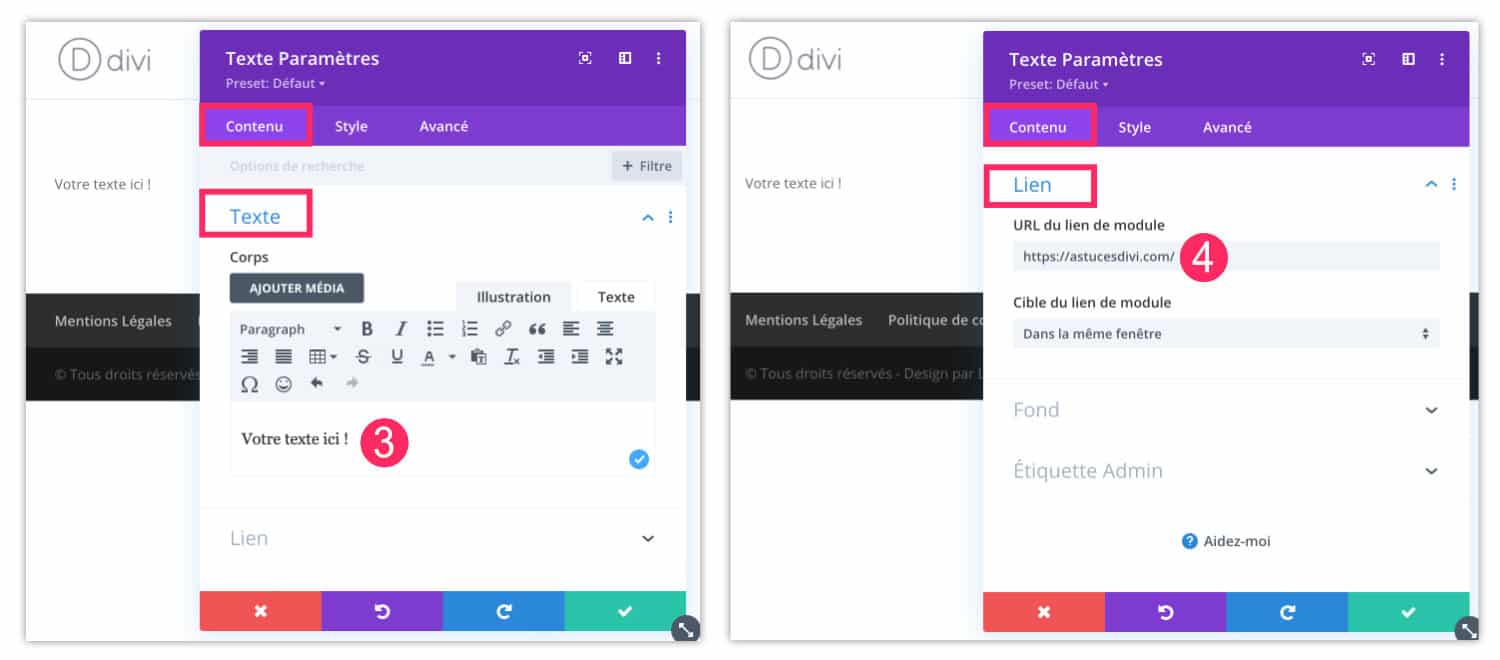
- Dans l’onglet Contenu > Texte, saisissez votre texte d’appel à l’action. Pour mon exemple, j’ai noté « votre texte ici » mais c’est à vous de noter ce que vous souhaitez.
- Dans l’onglet Contenu > Lien, saisissez l’adresse Web vers laquelle le module doit renvoyer.

Maintenant, vous allez pouvoir ajouter une image d’arrière-plan :
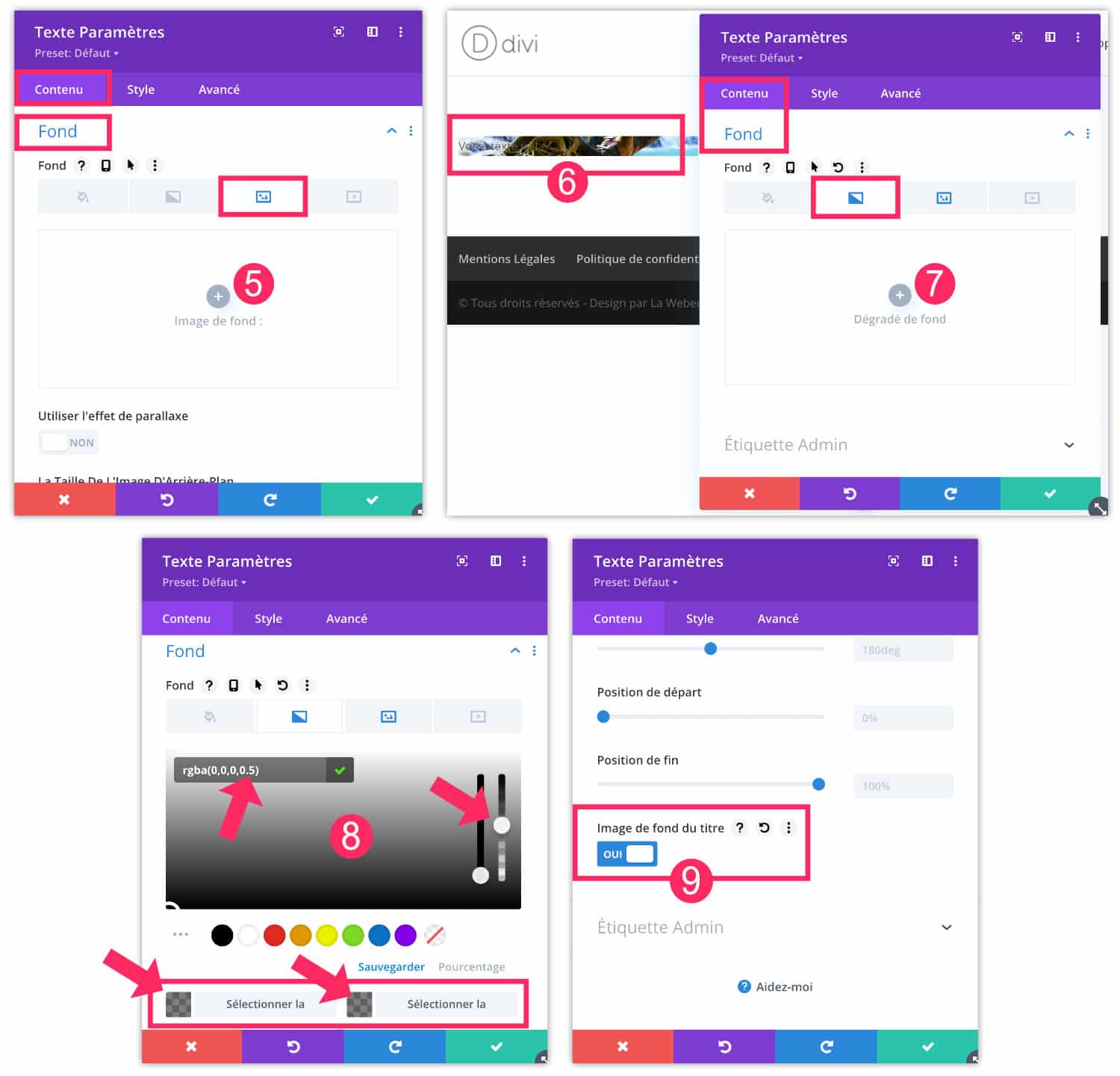
- Dans l’onglet Contenu > Fond, sélectionnez l’icône de l’image et ajoutez une image de fond.
- Pour l’instant, votre module n’est pas tout à fait conforme à ce que l’on pourrait attendre d’un effet zoom sur une image, mais attendez, ça va venir…
- Toujours dans l’onglet Contenu > Fond, sélectionnez maintenant l’icône du dégradé. Cliquez sur « + Dégradé de fond ».

- Un dégradé étant composé de 2 couleurs, vous pourrez les sélectionner une après l’autre pour définir un noir avec une opacité de 50%, par exemple. Dans ma vidéo, cela est plus facile à comprendre…
- Un peu plus bas, vous verrez une option nommée « image de fond du titre », activez-la. Cela permet de glisser le dégradé noir opaque entre l’image de fond et le texte du module. On peut imaginer alors que ce module texte est composé de 3 niveaux de superposition, un peu à la manière des calques de photoshop.
Savez-vous que vous pouvez tester Divi gratuitement ? Rendez-vous sur cette page et cliquez sur « TRY IT FOR FREE »
Ceci étant fait, nous allons styliser le module pour qu’il commence à ressembler à une vraie image cliquable avec un effet de zoom :

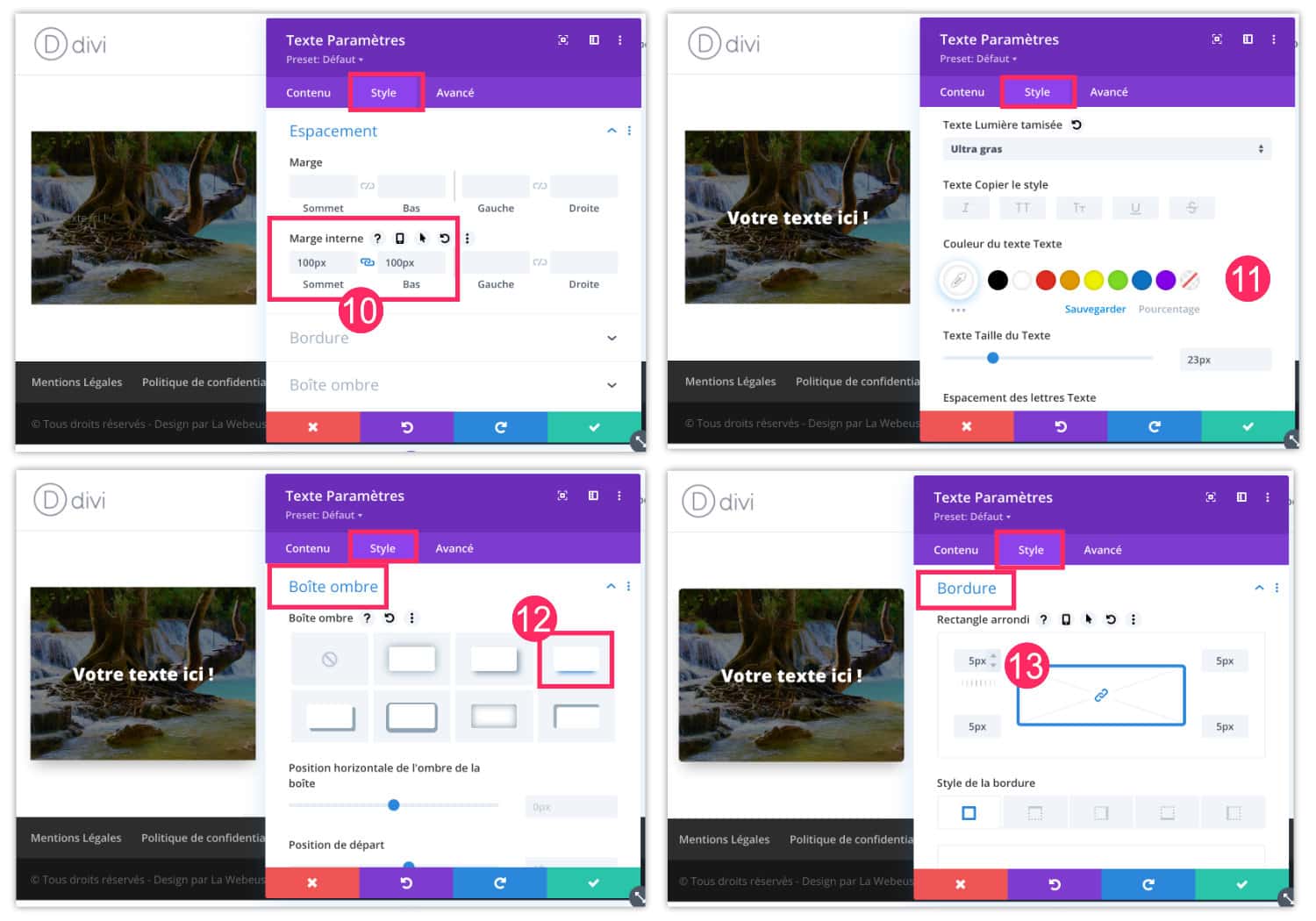
- Allez à l’onglet Style > Espacement et ajoutez de la marge interne en haut et en bas. Par exemple, 100px est une valeur convenable. On commence maintenant à mieux voir l’image en arrière-plan.
- Ensuite, l’onglet Style > Texte vous permettra de styliser le texte placé sur l’image. Dans mon exemple, je l’ai mis en gras, en blanc, avec un alignement centré et j’ai augmenté la taille. Étant donné que l’arrière-plan est assez foncé, le texte en blanc ressort parfaitement. Vous pouvez utiliser d’autres couleurs mais veillez à ce que cela reste lisible.
- À l’onglet Style > Boite Ombre, vous pouvez ajouter un petit ombré pour donner un effet 3D au module.
- À l’onglet Style > Bordure, vous pouvez éventuellement arrondir un peu les angles du module. Par exemple, j’ai appliqué une valeur de 5px aux quatre angles.
Voilà, vous êtes maintenant en possession d’un module texte avec une image en arrière-plan. Ce module est cliquable et sera parfait pour un appel à l’action. Mais il manque encore le petit effet zoom sympa…
2 – Reproduire l’effet de zoom sur une image
Ne quittez pas encore le module, il reste encore deux petits réglages à faire…

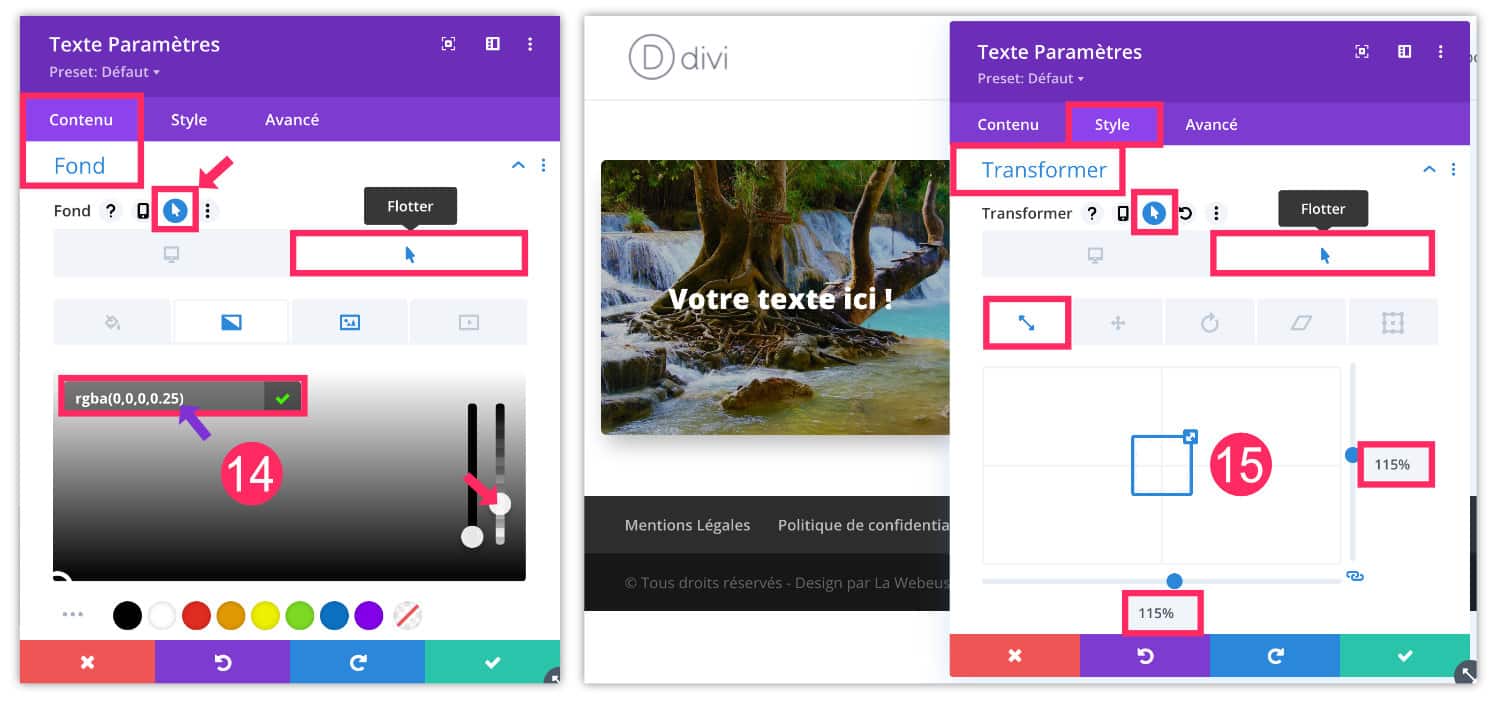
- À l’onglet Contenu > Fond, cliquez sur l’icône « flèche » qui permet d’activer la fonctionnalité de Hover (survol de la souris). Veillez à vérifier que l’onglet « flotter » est bien sélectionné (encore l’icône de la flèche). Sélectionnez ensuite l’onglet du dégradé et réduisez la force de sa couleur noire en ajoutant un peu plus de transparence, par exemple 25%. L’idée est que l’image ait un aspect plus clair au survol de la souris.
- Enfin, rendez-vous à l’onglet Style > Transformer pour ajouter ce fameux effet zoom sur le module. Nous voulons que le zoom ait lieu au moment où l’internaute passe la souris sur le module (hover), il faut donc activer la fonctionnalité « flotter » comme à l’étape précédente. Cliquez alors sur l’icône flèche, sélectionnez le premier onglet (échelle de transformation) et augmentez la taille du module à 115% par exemple. Ceci permettra de faire grossir le module au survol de la souris et offrira l’effet zoom escompté. Sauvegardez le module.
3 – Dupliquer les modules en fonction des besoins
Une fois que votre module est parfait et que vous avez fini toutes les personnalisations, vous pouvez dupliquer le module autant de fois que vous le souhaitez. Ainsi, vous gagnerez du temps sur la conception de votre mise en page.

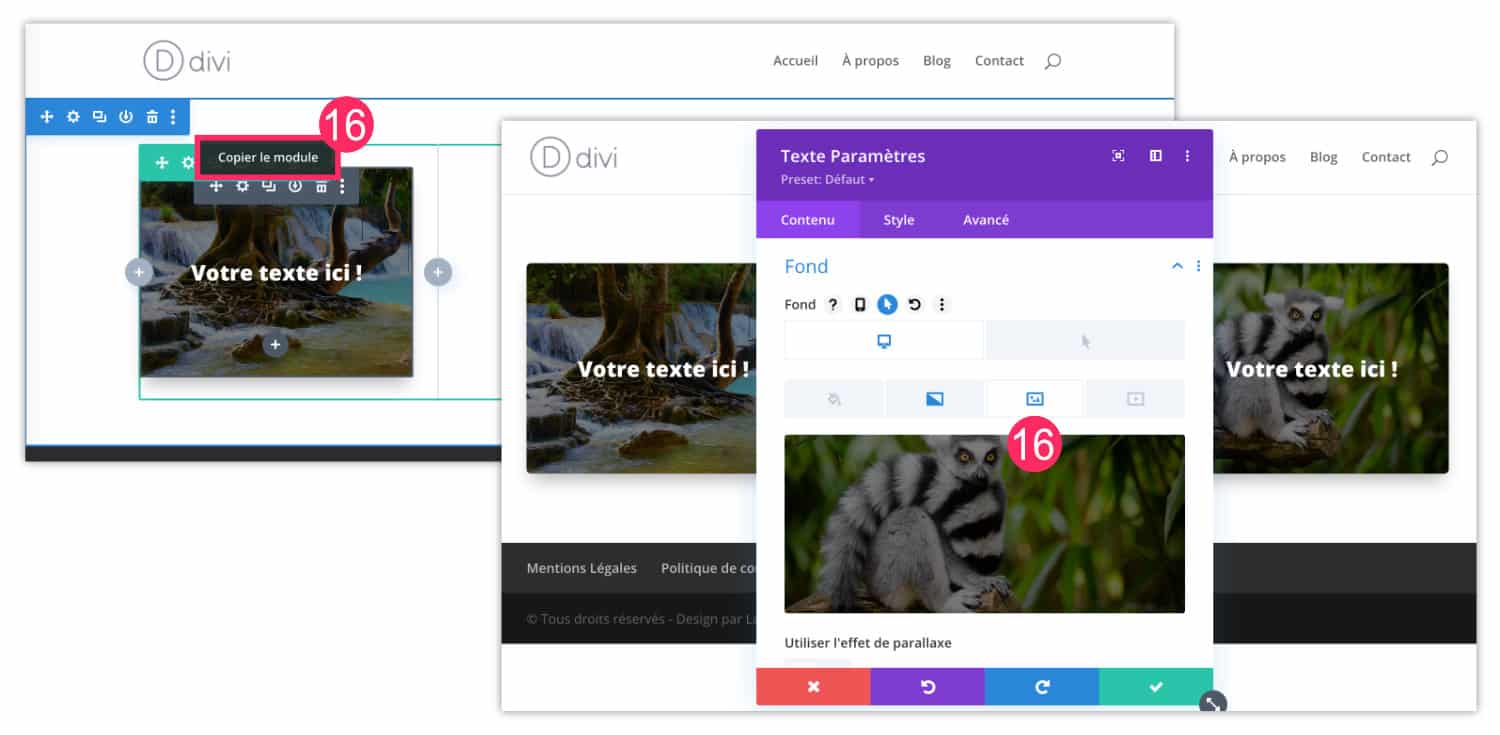
- Cliquez sur copier le module et n’oubliez pas de changer l’image d’arrière-plan et l’URL de destination.
4 – Effet zoom avec Divi : tuto en vidéo
Ce tutoriel est tout simple mais si vous souhaitez le voir en vidéo, c’est par ici :
5 – En conclusion : un effet zoom réussi !
Un effet de zoom sur une image avec un texte cliquable est si facile à réaliser avec Divi ! Nul besoin d’utiliser des extensions tierces pour ça !
D’ailleurs, j’imagine bien le site d’un graphiste (ou de tout autre métier d’art) utiliser ce système pour afficher un portfolio et renvoyer l’internaute vers chaque page de projet.
Vous pouvez évidemment aller bien plus loin que ça et ajouter un pivot de l’image au survol, changer la taille ou la couleur du texte, etc !
C’est justement le but d’utiliser un thème comme Divi : vous pouvez personnaliser votre site comme vous le souhaitez.
Ces autres articles qui traitent des images dans Divi pourraient vous intéresser :
- Problème de recadrage des images Divi
- Comment ajouter des images 360° dans Divi
- Obtenir des images carrées dans le module blog et galerie
- Comment créer une transition avec un zoom au scroll
- Autoriser les dégradés sur un arrière-plan en parallaxe
- Concevoir des superpositions d’images personnalisées avec Divi




Merci pour cet effet hyper sympa et très facile à faire une fois le fonctionnement de Divi Builder.
Je suis en train de créer mon site et cela me permet d’ajouter un aspect pro très plaisant.
Merci Virginie 😉
Génial, merci Lycia !!
Merci Marine 🙂
Cc.
TOP TUTO. J’aime.
Comment cela se fait sur ELEMENTOR ??
Avec Elementor ? Je sais pas mais il doit sûrement avoir des options similaires
merci pour tout tes tuto tu vas m’être d’une grande aide mention + pour ton site !
Merci beaucoup
tres beau tuto mais comment s’appel-t-il ? sur DIVI pro
Aucune idée
Tuto très bien. Juste une question ! quand mon image se zoom , elle n’apparait pas en entière, est-ce normal
Bizarre…
Je découvre votre site une pépite !!!! je sens que je vais y passer beaucoup de temps merci pour tout le partage !!!
Merci Myriam
Merci pour cette belle lecture, je pourrais apprendre beaucoup. Meilleures salutations, Nick
Merci Nick