La sidebar (ou barre latérale) d’un site web doit être pertinente. Comment fixer la sidebar de Divi alors ? Si votre sidebar contient de nombreux widgets, il est possible que vos visiteurs aient déjà oublié celui qui se trouve en première position n’est-ce pas ? Sans compter que si le contenu de votre article est très long, la sidebar peut également être vide lorsque votre lecteur arrive en fin d’article.
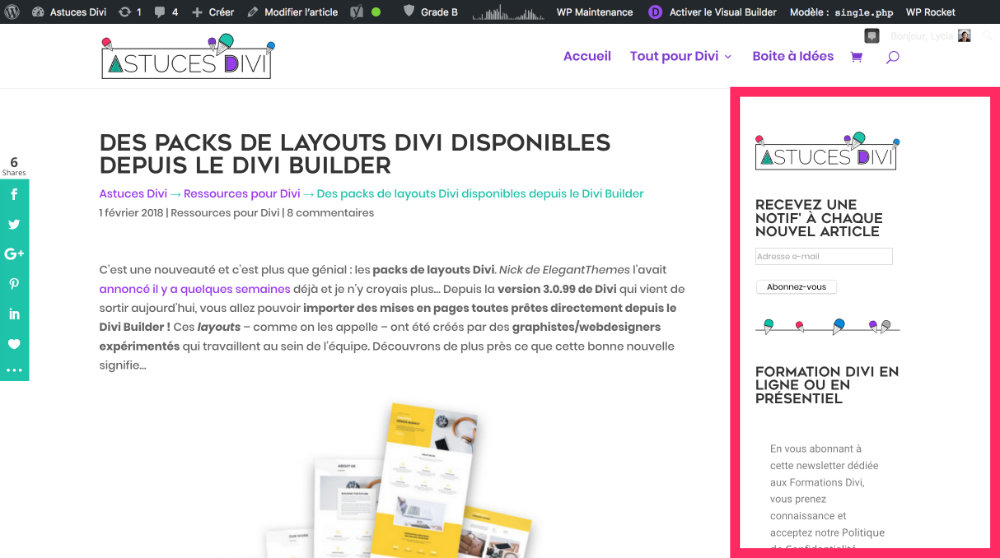
Voici comment se comporte la sidebar naturellement, elle n’est pas fixe et monte avec le contenu de l’article :
Pour éviter que la barre latérale se termine avant la fin du contenu principal certains thèmes proposent l’option d’avoir une barre latérale fixe. C’est-à-dire que lorsque l’utilisateur scrolle la page, votre sidebar reste positionnée en haut, juste en dessous de l’en-tête du site (header) et révèlera la fin de son contenu lorsqu’on arrive à la fin de l’article seulement.
Divi ne permet pas de faire cela nativement. Faux ! Une nouvelle option de Divi (apparue en août 2020) permet de fixer n’importe quel module au scroll ! C’est un jeu d’enfant, il suffit de cocher une petite case. Cette option s’appelle Divi Sticky Option.
Si vous voulez parvenir au même résultat, du Javascript s’impose… Comme ce n’est pas donné à tout le monde, je vous propose une solution bien plus facile dans cet article… Il existe alors plusieurs façons de rendre votre barre latérale fixe.
1 – Qu’est-ce qu’une « sidebar » ou « barre latérale » ?
La sidebar est la barre latérale qui se trouve généralement à droite de la partie blog/article de votre site WordPress. Celle-ci peut éventuellement se trouver sur la gauche en fonction des options de votre thème.

La sidebar affiche des Widgets que vous pourrez gérer depuis l’onglet Apparence > Widgets. Il existe de nombreux widgets et cette liste pourra s’étoffer en fonction des extensions que vous utiliserez…
Savez-vous que vous pouvez tester Divi gratuitement ? Rendez-vous sur cette page et cliquez sur « TRY IT FOR FREE »
2 – Que mettre dans une sidebar ?
Il fut un temps où l’on pouvait trouver tout et n’importe quoi dans une sidebar : un calendrier, un appel à newsletter, un abonnement au blog, une barre de recherche, un encart de Page Facebook, un Twitter Wall etc… Pourtant, cela n’est pas judicieux. Une sidebar n’est pas un fourre-tout et doit rester sobre et efficace.
Évitez les module de Page Facebook ou de compte Instagram : croyez-vous vraiment que vous allez convertir des centaines de lecteurs en followers grâce à cela ? Je ne crois pas, mais cela n’est que mon avis avis strictement personnel.
Je pense au contraire que cela distrait vos visiteurs et les incite à quitter votre site : est-ce votre souhait ? Sans parler que cela peut considérablement ralentir votre site. Alors restez sobre et utilisez votre sidebar à bon escient.
Pour ma part, j’imagine que la sidebar est un endroit promotionnel et stratégique, servez-vous en plutôt pour convertir vos lecteurs en autre chose : en abonnés, en clients, etc.
Sans compter que tous les widgets inutiles peuvent causer du tort à votre site, notamment en termes de performance (rapidité du site).
À lire aussi : comment améliorer la performance de son site WordPress avec Divi ?
3 – Comment fixer la sidebar de Divi simplement ?
Pour parvenir à fixer la sidebar de Divi vous allez devoir faire… quoi, entre 1 et 5 clics selon l’alternative que vous choisirez. Dans les deux cas, c’est un jeu d’enfant.
3.1 – Alternative n°1 : utiliser l’option « Sticky Position » de Divi
Cette option est disponible au sein du Visual Builder depuis août 2020. Dans la vidéo suivante, Nich Roach – le fondateur d’Elegant Themes – vous fait une démonstration qui en dit long :
Cette options d’affichage permet nativement de fixer des éléments de votre mise en page Divi au scroll. Vous pouvez fixer des éléments en bas de la page ou en haut de page.
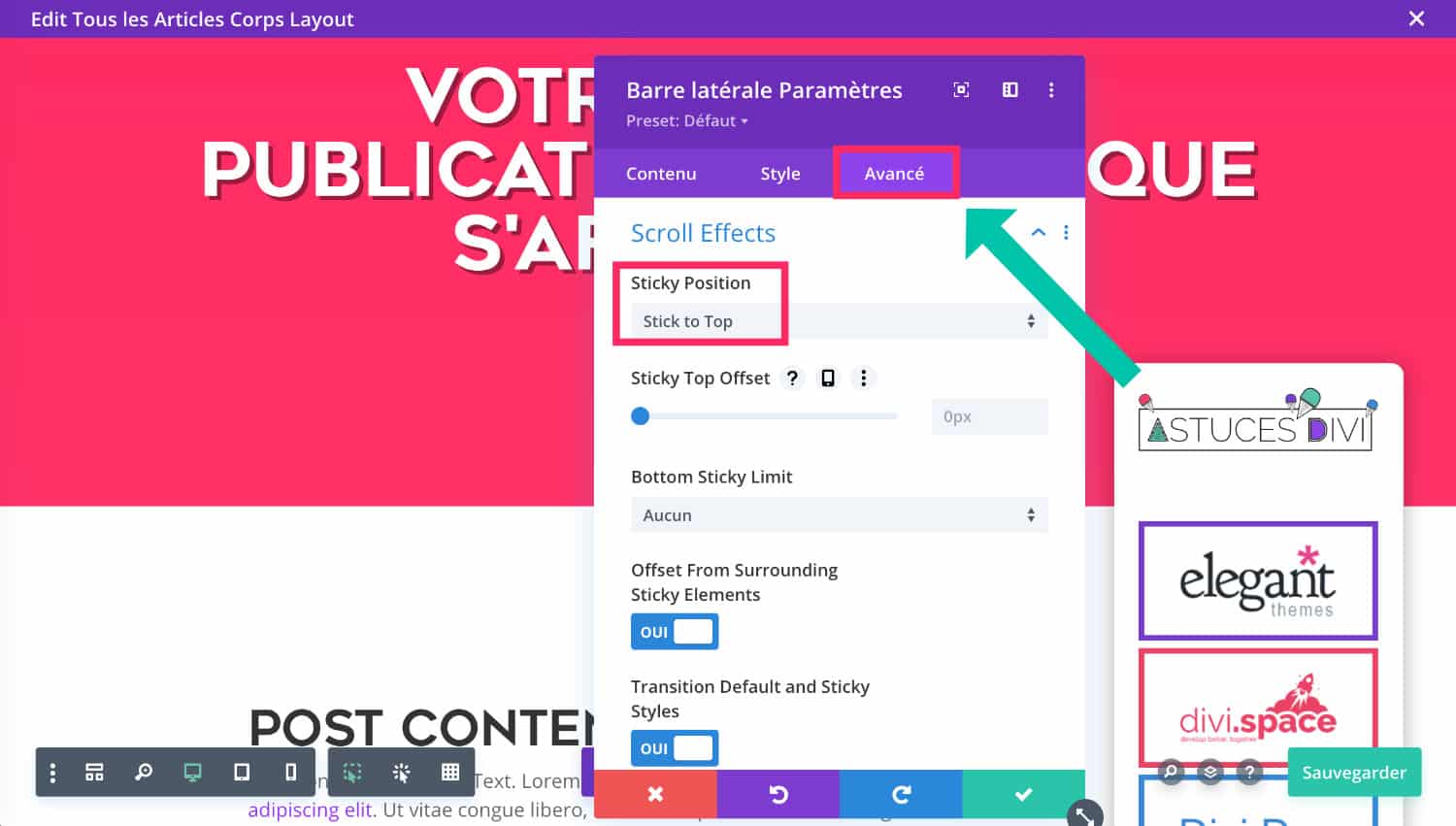
Cette option est donc parfaite pour fixer le module barre latérale de votre layout Divi :

Prenons l’exemple de cette capture d’écran… Il s’agit d’un modèle d’article créé avec le thème builder mais cela fonctionne également si vous n’utilisez pas le Divi Theme Builder : l’option « Sticky Position » fonctionne aussi bien dans le Visual Builder que dans le Theme Builder.
Pour fixer la barre latérale du blog, il suffit ouvrir les paramètres du module puis de vous rendre à l’onglet Avancé > Scroll Effects et de positionner « Sticky Position » sur « Stick to top ». C’est tout, voilà que votre sidebar est fixée en haut de page puis glisse lorsque le lecteur arrive en fin de page.
3.2 – Alternative n°2 : utiliser l’extension « Q2W3 Fixed Widget »
Si vous n’utilisez pas le Thème Builder ni le Visual Builder pour écrire vos articles de blog, vous devrez alors faire appel à une extension qui permet d’ajouter la fonctionnalité de barre latérale fixe.
L’extension Q2W3 Fixed Widget permet de faire cela.

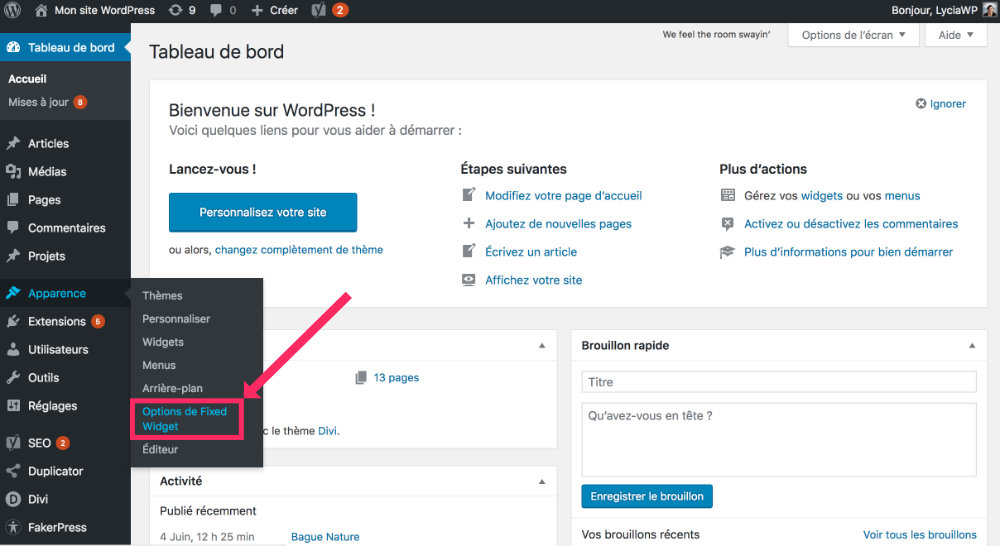
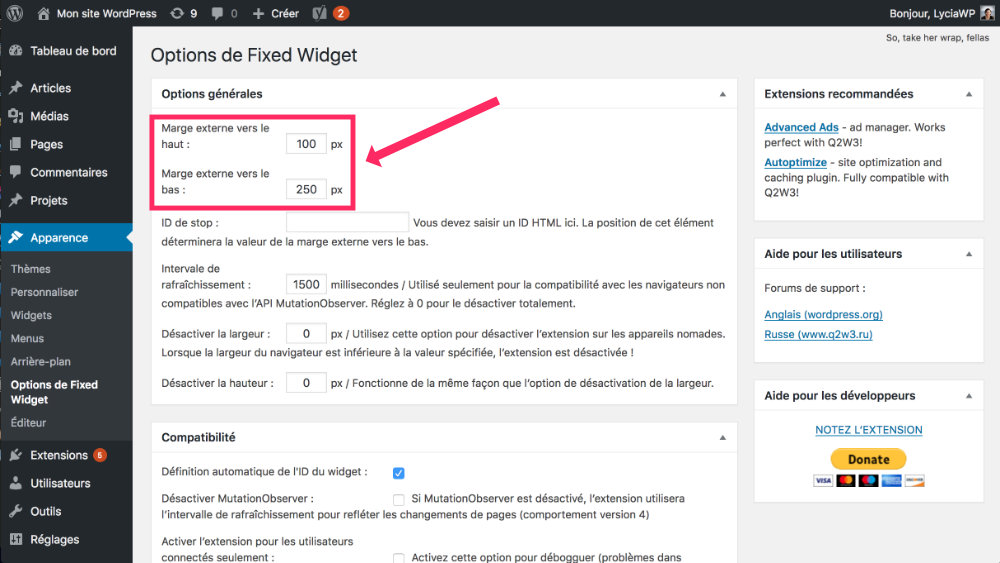
Rendez-vous à l’onglet Extensions > Ajouter pour l’installer et l’activer puis à l’onglet Apparence > Options de Fixed Widget pour y régler quelques options.

Dans ce panneau de configuration, vous n’aurez pas grand chose à faire à part définir une marge externe « vers le haut » et « vers le bas ».

Lors de mes essais, j’ai noté que 100px pour le haut et 250 px pour le bas étaient nécessaires si le site utilise des widgets en pied de page ou bien 100px pour le haut et 100 px pour le bas si le site n’utilise pas de widgets en pied de page. Ce sont les réglages qui convenaient le mieux mais cela pourra être différent pour vous, alors n’hésitez pas à faire des tests.
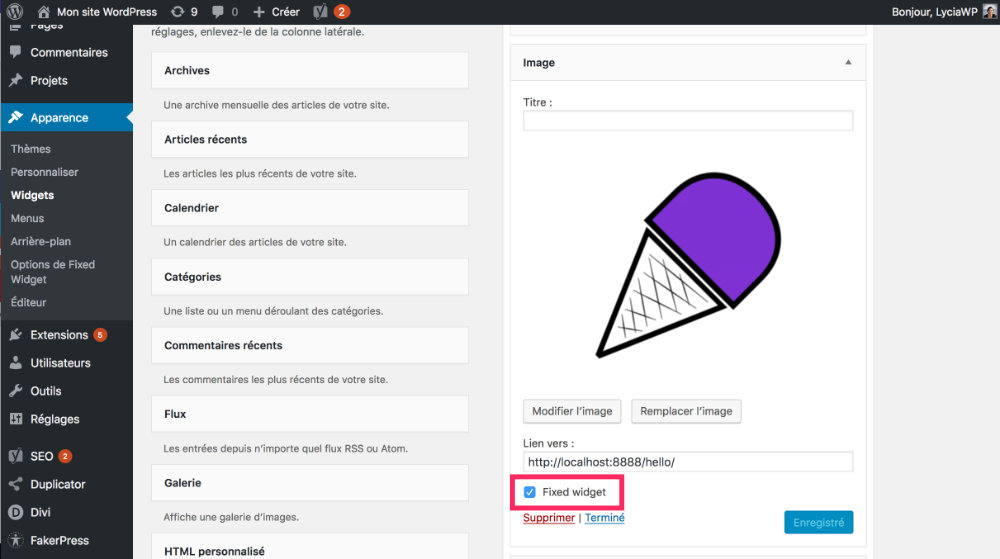
Enfin, rendez-vous à l’onglet Apparence > Widget, ouvrez tous vos widgets et cochez la case « Fixed Widget ». Cette case doit-être cochée pour tous vos widgets.

Voilà, tout doit être parfait à présent. Vous avez installé le plugin Q2W3 Fixed Widget et celui-ci a dû fixer la sidebar de Divi. Il ne vous reste plus qu’à vérifier le rendu en front-end…
4 – En conclusion : une barre latérale fixe en un clin d’œil !
Qu’en dites-vous ? Rendre la barre latérale fixe lorsque l’utilisateur fait défiler la page est une bonne manière de rendre visible certains widgets qui peuvent rapidement disparaître lorsque le contenu de l’article est trop long.
Et surtout, c’est tellement facile !



Ce qui est dommage c’est que cela ne fonctionne pas avecle module sidebar de DIVI…
Bonjour Thierry !
J’avoue ne pas avoir pensé à cette option. Je n’ai pas testé cette extension avec le module Sidebar, seulement avec la Sidebar normale de WordPress. Apparement vous avez testé et ça ne fonctionne pas ? En effet, c’est dommage…
C’est génial, merci pour le partage de cette astuce !
Salut, ok ça fonctionne avec l’extension Q2W3 Fixed Widget mais est-ce responsive? Car lorsque je bloque le widget à un certain niveau de la page, sur la version mobile, mon widget pop sur le texte.. Y a t-il une option que je n’aurais pas vu? Merci en tout cas pour l’info, c’est top!! ^^
Salut Alacante. Je ne pense pas que tu puisses définir une valeur différente pour les mobiles, à vérifier dans les paramètres.