¡Hoy vamos a descubrir los sitios más bonitos de Divi en el sector de la alimentación!
Si su trabajo está relacionado con la comida y/o la bebida - o si simplemente le gusta - descubrirá que Divi permite hacer sitios excepcionales en torno a este tema.
Esta lista de ejemplos incluye en su mayoría sitios web profesionales: panaderías, cafeterías, restaurantes, venta de comida online... Y verás que Divi se adapta perfectamente a todas estas situaciones.
Para ver ejemplos de sitios de restaurantes hechos con Divi¡Está aquí!
- Sitios de comida Divi #1: Bean on the Green
- Sitios de comida Divi #2: Milkin More
- Mejores sitios de comida en Divi #3: 31 The Quay
- Sitios de comida Divi #4: Jouw Dag
- Sitios de comida con Divi #5: Pizza perfecta
- Sitios de comida Divi #6: Luv A Coffee
- Sitios del sector alimentario en Divi #7: Buttermilk Sky Pie Shop
- Sitios de venta de alimentos Divi #8: Pearl's Seafood Market
- Ejemplos de sitios del sector alimentario #9: Cider Tonic
- Conclusión y reflexiones finales
Aviso: este artículo contiene enlaces de afiliación que reconocerá fácilmente. Los enlaces clásicos están en púrpura y los enlaces patrocinados están en rosa.
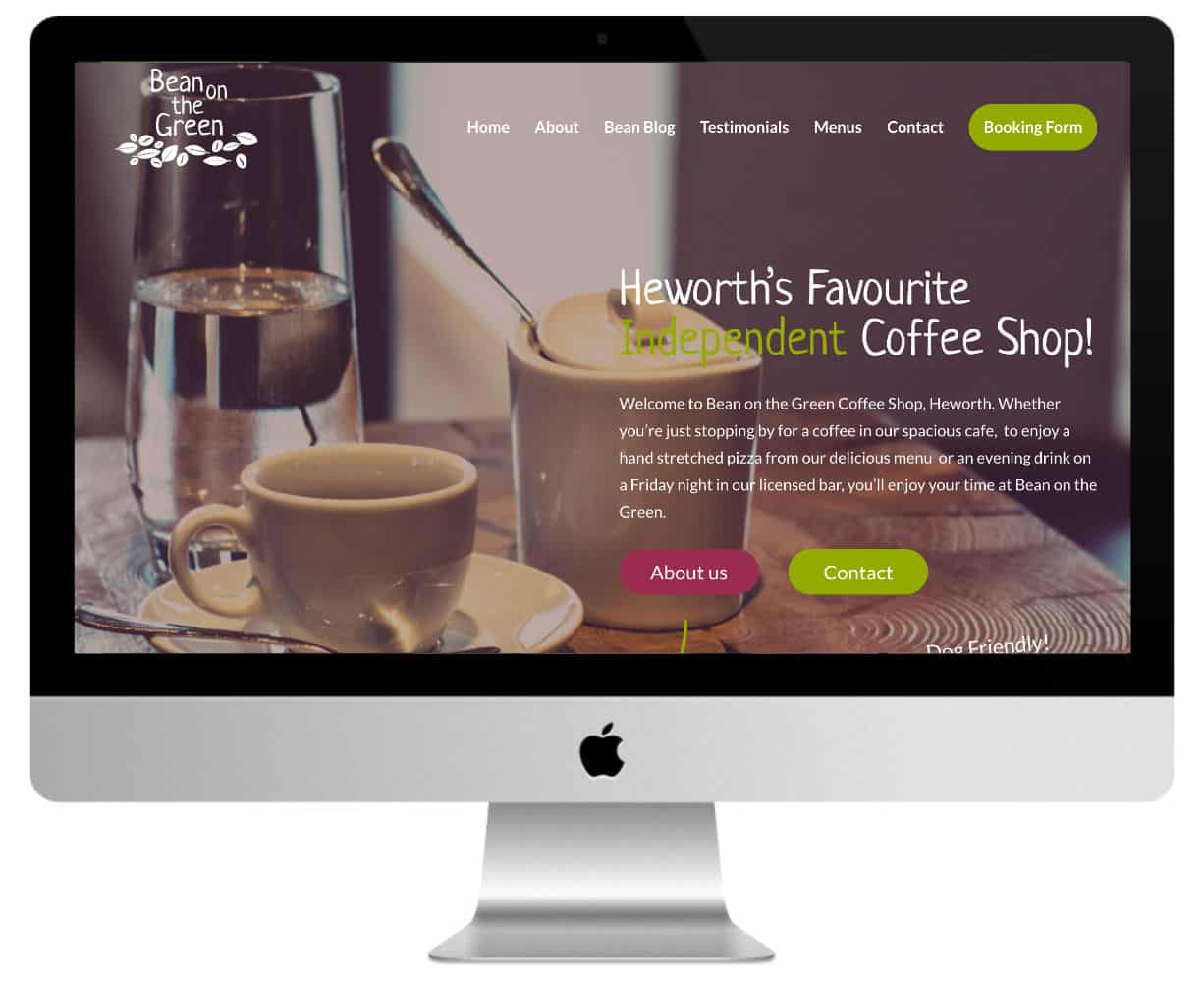
Sitios de comida Divi #1: Bean on the Green

Esta selección de los mejores sitios Divi en el sector de la alimentación comienza con Bean on the Green.
Esta es una cafetería independiente en York, Reino Unido. La tienda ofrece una amplia gama de cafés y bebidas calientes, así como comida y dulces.
El grano es el grano (café), el verde es el verde...
El elección de los colores del sitio en parte como resultado: el verde como secundario y dos primarios inusuales, un marrón con matiz violeta y un rojo con matiz marrón (¡recordando que judía también significa judía roja!)
De esta primera observación se desprende el cuidado de la identidad visual de la marca.
También merece la pena fijarse en la iconografía. Hay un tono bastante femenino que armoniza bien con los colores elegidos.
Las formas son redondas, con pictogramas que parecen dibujos animados. Las curvas verdes sueltas enlazan las diferentes secciones de una página.
Todas estas opciones dan una imagen de cercanía y amabilidad, que encaja perfectamente con el espíritu del establecimiento tal y como se describe en la página web.
Entre los plugins utilizados para este sitio, destacamos :
- Botones sociales sencillos
- Disfruta de la Galería de Imágenes Responsive y el Carrusel de Instagram
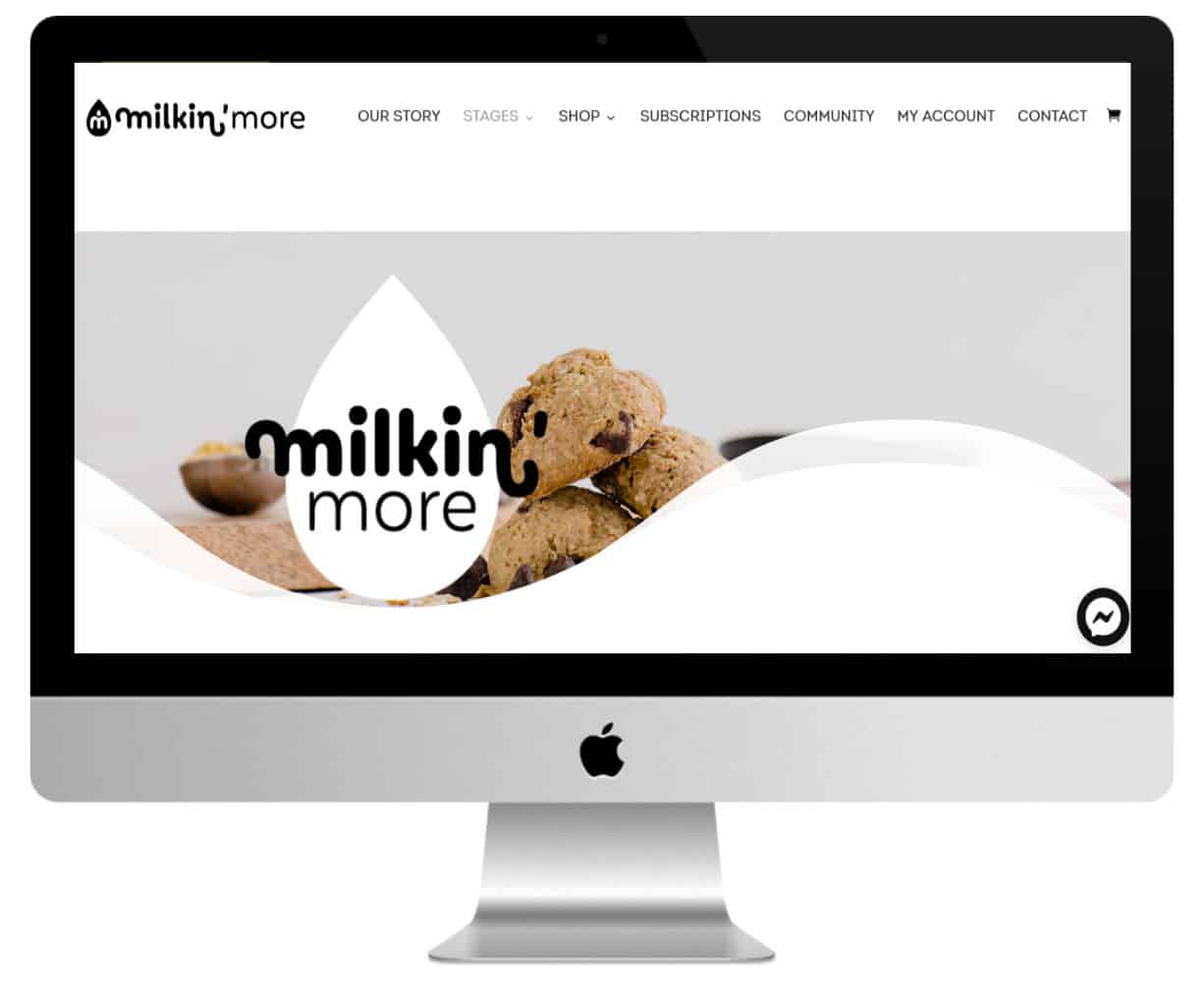
Sitios de comida Divi #2: Milkin More

Milkin More es un Comercio electrónico que ofrece recetas para estimular la producción de leche materna, pero también alimentos para bebés. Sus productos alimenticios se basan en alimentos naturales y están diseñados para ser sanos y nutritivos.
Este concepto vanguardista está servido por un diseño inteligente. El color blanco domina, por supuesto. En cuanto a los tipos de letra, los titulares son redondos y gruesos, mientras que los secundarios tienen formas redondeadas, que también recuerdan al embarazo, otro tema dominante de la marca.
El separadores dentro de cada sección también evocan este efecto "lechoso" con un efecto de ondas blancas en curvas suaves.
La bienvenida se abre con una imagen a toda página y la aparición dinámica de olas blancas. A esto le siguen varias secciones:
- un eslogan, muy bien resaltado por el tamaño de la letra del título y la radical sencillez que lo rodea
- una foto de cuerpo entero, precedida y seguida de separadores
- un extracto del catálogo con un menú para filtrar la selección de productos
- otra imagen de ancho completo con un argumento de venta en una gran mancha blanca superpuesta
- otros argumentos comerciales en dos partes separadas
- testimonios de la comunidad
- un formulario de inscripción en la lista de correo.
El la tienda es alimentada por WooCommerce. Tenga en cuenta el uso de los siguientes otros plugins en las diferentes partes del sitio :
- Menú pegajoso O cualquier cosa en Scroll
- Popups
- Filtro de productos de Woocommerce
- 1 Feed de Instagram
- WooCommerce Ultimate Gift Card
- MailChimp para WooCommerce
- WooCommerce Gateway Paypal Express Checkout
- Divi_woo_layout_injector
- Myworks Woo Sync para Quickbooks Online
¿Sabías que puedes probar Divi gratis? Ir a esta página y haga clic en "PRUEBA GRATUITA
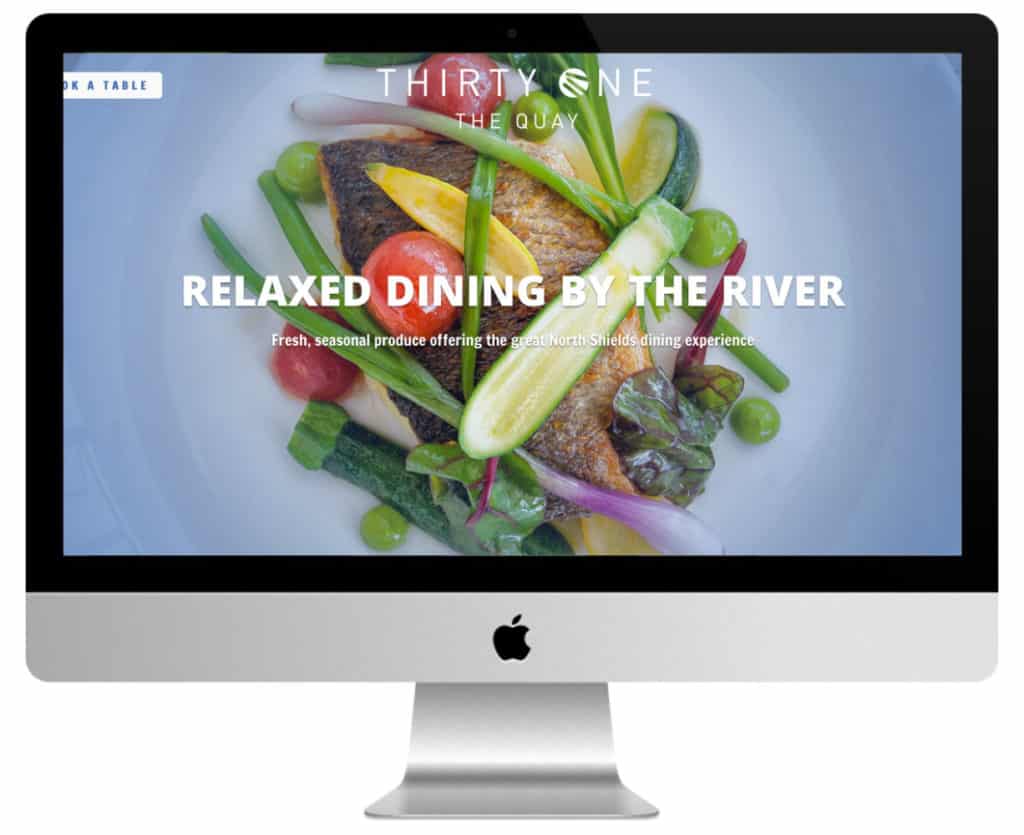
Mejores sitios de comida en Divi #3: 31 The Quay

Thirty One The Quay es un restaurante situado en North Shield, no lejos de la ciudad de Newcastle en Inglaterra.
Los colores del sitio encajan perfectamente con el lugar:
- un color azul dominante por la proximidad del río que se refleja en los grandes ventanales del edificio,
- y un gris suave como color secundario, que recuerda su moderna arquitectura de metal cepillado.
El mostrador de recepción muestra un deslizador de página completa con hermosas fotos.
Observe el CTA en la parte superior izquierda para reservar. Esta posición es cuestionable en mi opinión, ya que una buena llamada a la acción debería ser obvia... Sin embargo, es seguro asumir que un visitante que busca reservar una mesa desde el principio encontraría esta característica sin demasiada dificultad al llegar a su sitio.
El desplazamiento nos lleva a una descripción del restaurante, seguida de invitaciones para visitar los contenidos del sitio (menú, eventos, reservas privadas para una ocasión especial o un evento corporativo, etc.).
La disposición de esta sección es interesante. Presenta un primer elemento de ancho completo, seguido de tres imágenes que ocupan un tercio del ancho de la pantalla. Esta es una buena manera de mostrar las fotos.
La recepción concluye con un formulario de inscripción a la lista de correo y finalmente por una hermosa cuadrilla de ancho completo como pie de página.
El primer cuarto muestra los datos de contacto del restaurante y los tres siguientes son deslizadores que muestran hermosas fotos de cocinas. Encontramos esto un pie de página muy exitoso en otras secciones del sitio.
Estas otras secciones son bastante clásicas, pero igual de cuidadas. Obsérvese la perfecta integración de Google Maps a todo lo ancho en la sección de contacto.
Estéticamente, el 31 de The Quay es impecable, y eso es lo que le hace ganar un puesto en esta lista de los sitios de comida más bonitos de Divi.
Plugins notables utilizados:
- Paquete SEO todo en uno
- Bloom
Sitios de comida Divi #4: Jouw Dag

Jouw Dag es una panadería online situada en Sassenheim (Países Bajos). En términos de diseño, su sitio se destaca del resto de nuestra selección de sitios de comida Divi.
De hecho, no es frecuente ver esta elección de colores y tipos de letra en los países de habla inglesa o francesa. Y creo que evocan muy bien el ambiente holandés:
- Amarillo pálido y gris claro para los colores. Dos tonos bastante similares pero que responden bien el uno al otro. Un azul pálido algo más clásico los completa como color secundario.
- Fuentes y pictogramas angulares en una época en la que dominan las curvas.
- Separadores rectos y cortes limpios entre las piezas.
Es cuadrado, sin aspavientos. Da una impresión de orden, seriedad y... higiene. Todo está en su sitio, se nota la profesionalidad y el rigor mezclados con la benevolencia propios de los países nórdicos.
En cuanto a las diferentes secciones del sitio, también hay mucho orden. En cuanto a la tienda, está perfectamente integrada en el sitio.
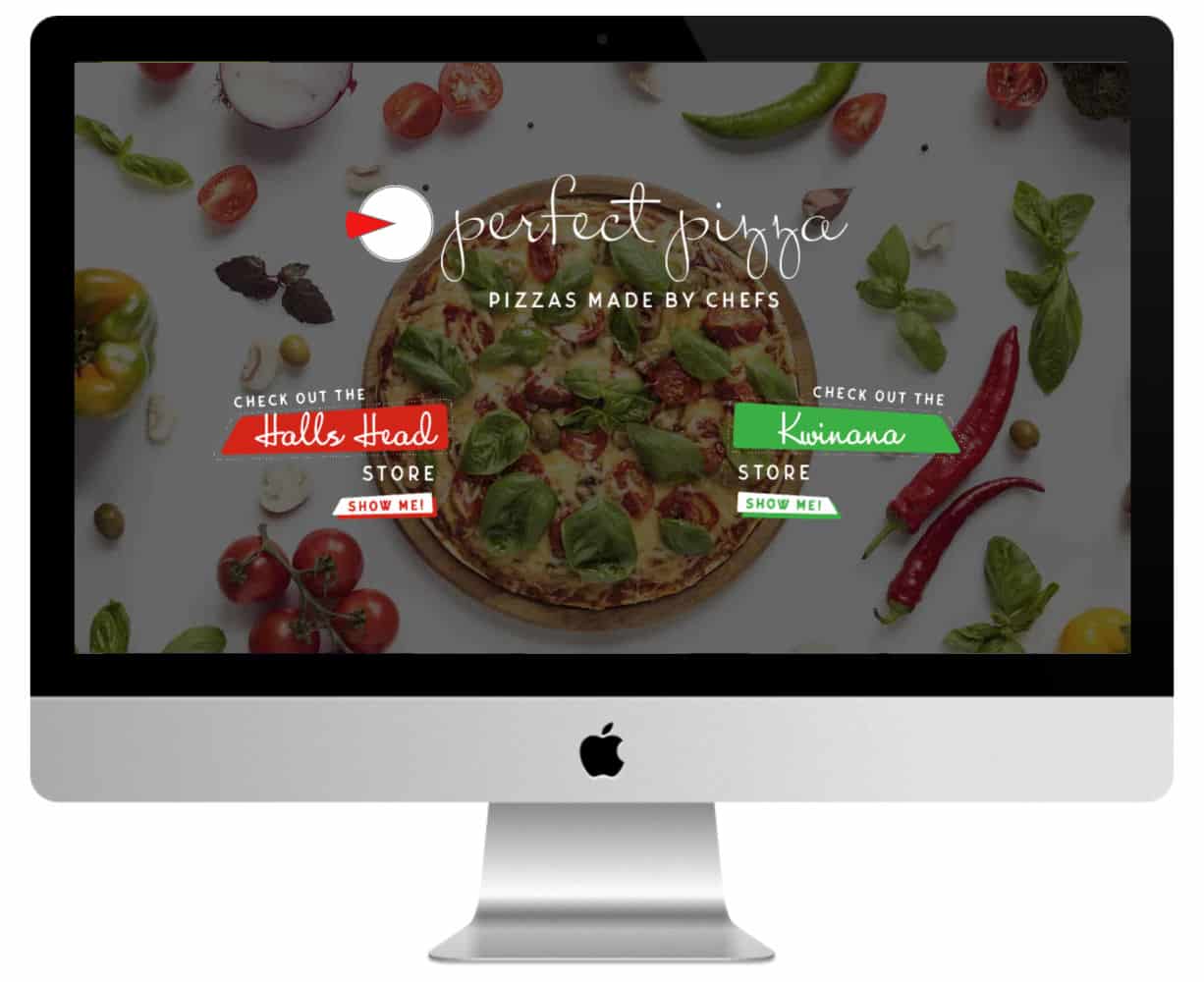
Sitios de comida con Divi #5: Pizza perfecta

Al otro lado del globo, tenemos Perfect Pizza, un sitio australiano dedicado a un minigrupo de dos pizzerías. Tiene su lugar en nuestra selección de los mejores sitios Divi en el sector de la alimentación, ya que brilla por su sencillez y dinamismo.
La página de inicio presenta la marca Perfect Pizza y da paso a dos páginas separadas, cada una dedicada a uno de los restaurantes. Las dos páginas son muy similares, con las secciones que se suceden en el mismo orden.
Dos puntos interesantes a tener en cuenta.
En primer lugar, la combinación de colores. Cada pizzería tiene su propio color, verde para una, rojo para la otra. La página de inicio utiliza ambos colores ya que habla de toda la marca. Por otro lado, cada página dedicada a un restaurante utiliza sólo su color.
A continuación, observe la cantidad de elementos dinámicos que aparecen al desplazarse. Esto da mucha vida al sitio, sin restarle legibilidad. El hecho de que el contenido sea muy básico y vaya directo al grano tiene mucho que ver.
Por supuesto, es posible pedir pizzas online, pero se hace a través de Menulog, una plataforma externa gestionada por Just Eat.
Entre los plugins más destacados de la página web de Perfect Pizza se encuentran :
- WP Rocket
- Yoast SEO
Sitios de comida Divi #6: Luv A Coffee

Quedémonos un poco en el país de los canguros para este sitio dedicado a una cafeter ía de la ciudad de Emerald (estado de Queensland en Australia). Este es un sitio de una página muy agradable con un diseño puro.
Empezamos con el logotipo a toda página, seguido de secciones centradas en el menú (desayuno, comida, niños, bebidas).
El sitio concluye con la sección de contacto (visítenos), que incluye un clásico formulario de contacto y un mapa de Google a tamaño completo.
Me gusta mucho:
- fotos de fondo para separar secciones
- la minigalería de ancho completo entre la parte de las bebidas y la parte de los contactos
- el menú pegajoso que se reenfoca al desplazarse y la supresión de los botones de las redes sociales
Por supuesto, se encuentran al final, junto con los datos de contacto del establecimiento.
El éxito del sitio web de Luv A Coffee se debe a su sencillez y coherencia. Lo esencial está ahí, ningún contenido inútil, una presentación sobria, eficaz y estética
Plugin más utilizado: Food Menu Pro.
¿Aún no usas Divi? No lo dudes. Descubra el tema Divi aquí !
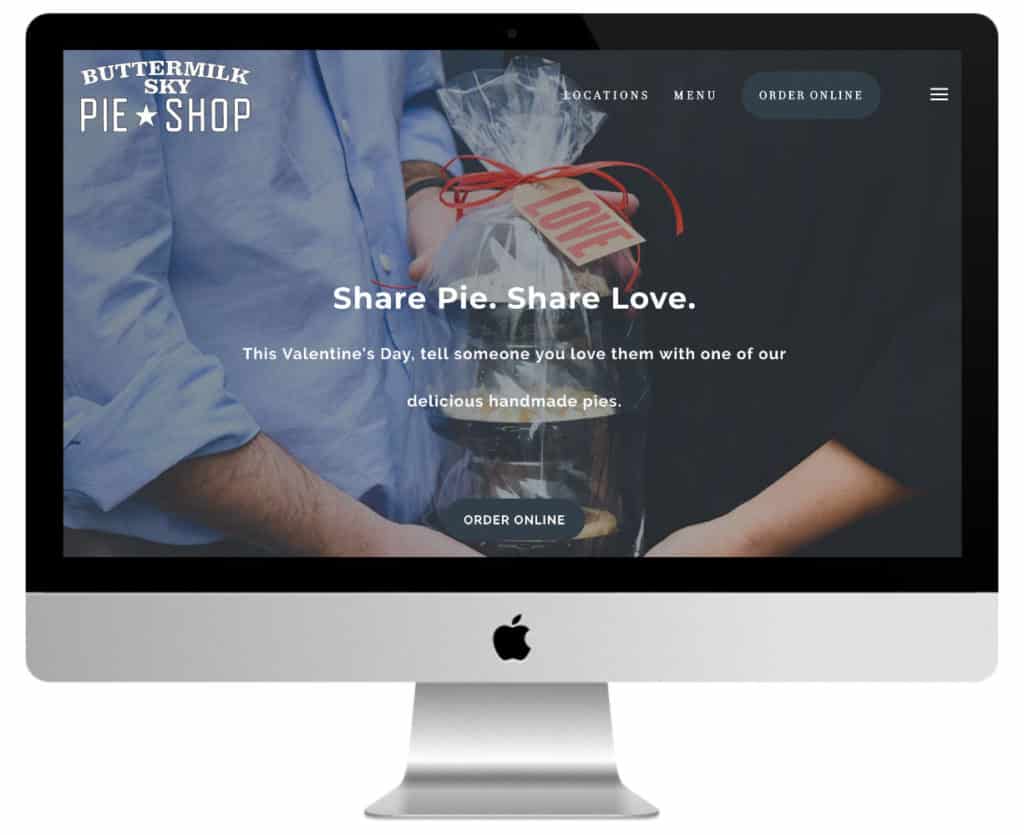
Sitios del sector alimentario en Divi #7: Buttermilk Sky Pie Shop

Cambiemos de hemisferio de nuevo y crucemos un océano... Y vayamos esta vez al sur de Estados Unidos, donde encontramos una pequeña cadena de tiendas de té y café: Buttermilk Sky.
Su Sitio Divi es un gran éxito por varias razones:
- el video de ancho completo en la recepción, muy bien hecho y destacado
- visualización suave y progresiva de las imágenes al desplazarse
- Una muy buena selección de fotos
- el mapa de google de página completa que permite seleccionar la tienda para hacer el pedido en línea en unos pocos clics (el pedido en sí se subcontrata a una plataforma de terceros)
Con todo, sigue siendo muy clásico: un pequeño canal estadounidense que utiliza herramientas de marketing y narración de probada eficacia.
Sin embargo, aprecio mucho el equilibrio entre dinamismo y dulzura, así como el efecto de "tradición sureña" que el canal consigue evocar en los visitantes.
Plugins destacados :
- Yoast
- Magnífica ventana emergente
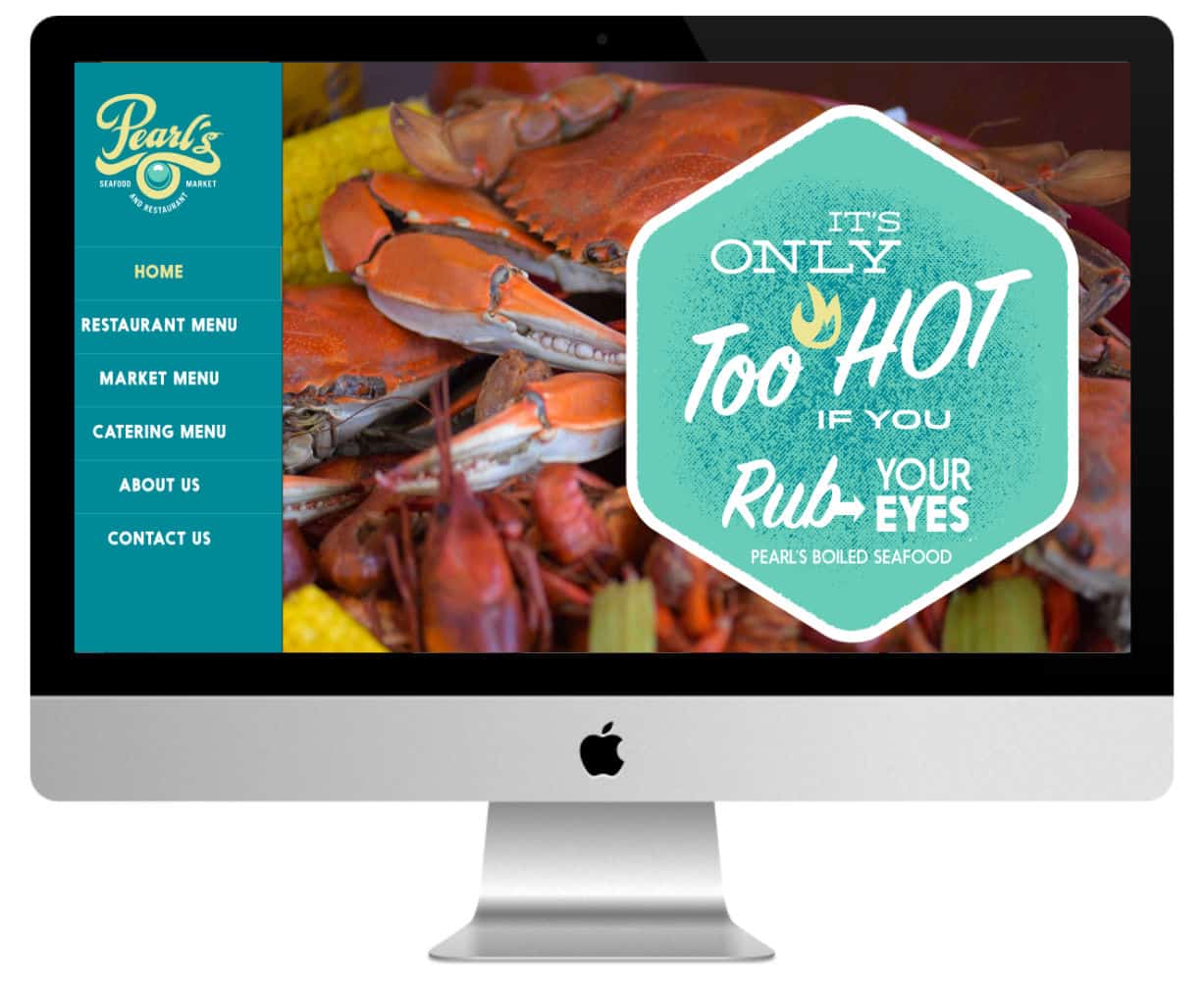
Sitios de venta de alimentos Divi #8: Pearl's Seafood Market

Ahora nos vamos a Luisiana, donde Danielle y Jason Martin han abierto una marisquería: Pearl's Seafood Market. No sólo ofrecen los servicios de una pescadería, sino también un restaurante.
La página de inicio de su sitio se abre con un deslizador y continúa con una pequeña presentación sobre un fondo de olas en paralax.
Los colores -amarillo, azul-verde y marrón- funcionan sorprendentemente bien juntos. Contribuyen a la originalidad del sitio, al igual que las fuentes angulares sin MS y los efectos de desgaste o escarcha en algunos de los fondos.
En cuanto al contenido, va directamente al grano con páginas más bien cortas pero eficaces. Se hace hincapié en los menús y las listas de productos.
Me sorprendió la falta de un formulario de contacto, pero al fin y al cabo es una decisión que tiene sentido para un negocio local. Se hace hincapié en la ubicación y el teléfono. Por supuesto, un mapa de Google está integrado en la parte de contacto del sitio.
Plugin destacado: Yoast SEO.
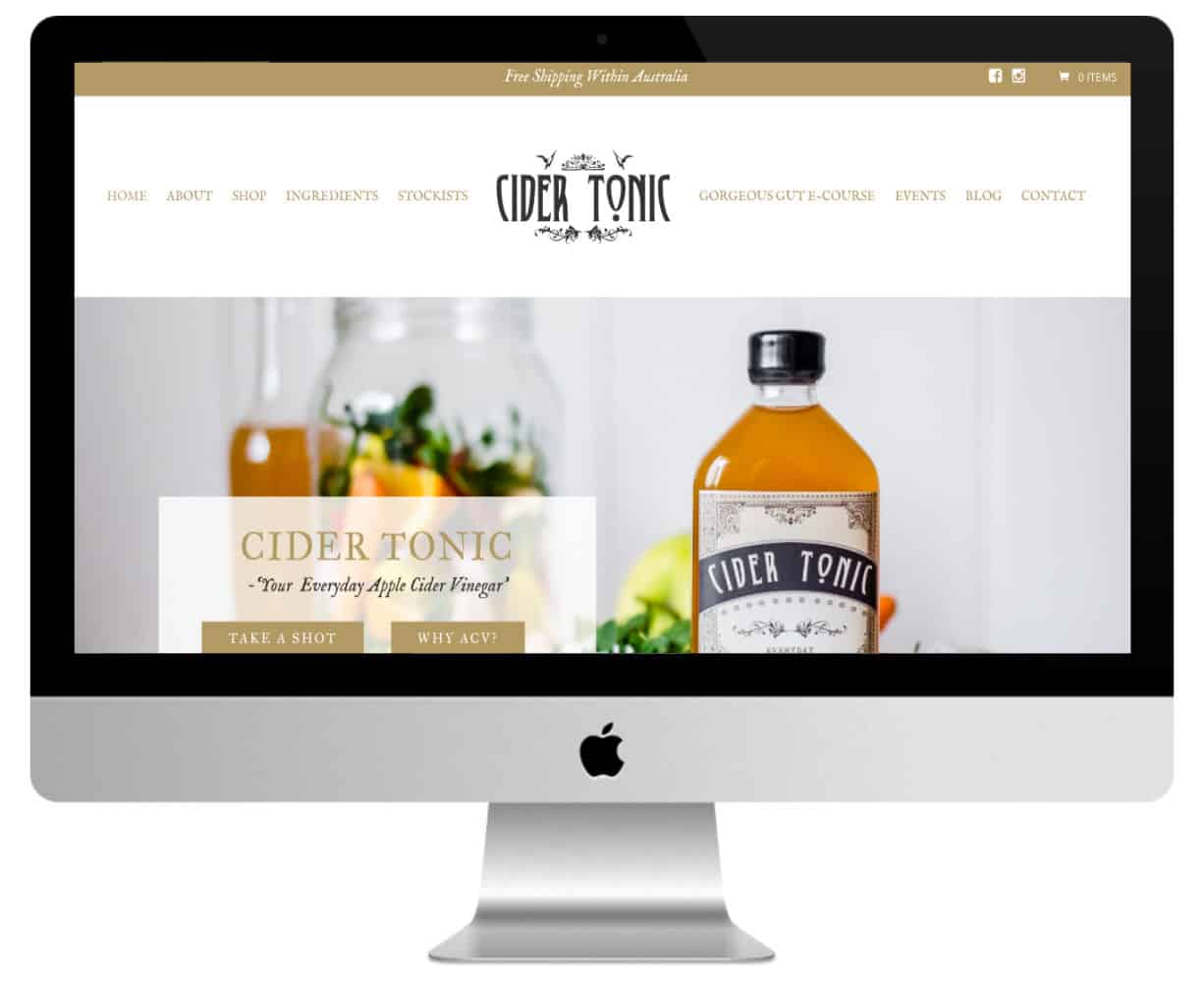
Ejemplos de sitios del sector alimentario #9: Cider Tonic

Vamos a hacer un último desvío a Australia. Cider Tonic es una tienda electrónica de vinagre de sidra. Se produce según los principios de la permacultura (este método de agricultura ecológica y sostenible está bastante extendido en Australia, ya que se inventó allí).
La versión del sitio para teléfonos inteligentes es especialmente exitosa. Esto también es cierto para la versión de ordenador, pero no tanto para la versión de tableta: el menú de inicio se desborda en dos líneas y ocupa demasiado espacio. Aparte de este pequeño defecto, que no afecta a todos los usuarios, es un sitio impecable.
El color dorado sobre fondo blanco evoca tanto la sidra como los productos de lujo. Esto es apropiado, ya que nos encontramos en la encrucijada de estas dos categorías.
En cuanto a la tienda WooCommerce, se integra con el sitio de forma discreta y eficiente.
Plugins destacados :
- WooCommerce
- Mailchimp para WooCommerce
¿Necesita más inspiración? Descubra todas las vitrinas oficiales de Divi.
Conclusión y reflexiones finales
Así concluye este breve recorrido por los sitios más bellos de Divi en el sector de la alimentación.
Como puede ver, hay para todos los gustos y estilos. Sea cual sea su negocio de alimentación, tanto si vende in situ como en línea, Divi le proporciona todas las herramientas que necesita para construir un sitio estético y de alto rendimiento.
Me gustaría señalar de paso que los sitios de esta selección se presentan sin ningún orden en particular. Si tuviera que decidir cuáles me han gustado más, pondría entre los tres primeros a Buttermilk Sky Pie Shop, 31 The Quay y Perfect Pizza (por su sencillez e inventiva en el uso de los colores).
¿Cuál de estos sitios de comida Divi prefieres? No dude en decírnoslo en los comentarios.
Además, si tienes un sitio Divi que proponer en este tema, no dudes en enviarlo en el formulario com.
Este artículo fue escrito por David Albert, un escritor independiente que ayuda a los empresarios a publicar contenidos de calidad. Más información en su página web.













0 commentaires