Graphic and web designers are not lacking in creativity when it comes to creating their own website design. In this new article dedicated to inspiration, here are some original sites that will give you some ideas for your future creations or redesigns with WordPress and Divi.
Did you know that you can test Divi for free? Go to this page and click on "TRY IT FOR FREE
Announcement: this article contains affiliate links that you will easily recognise. The classic links are in purple and sponsored links are in pink.
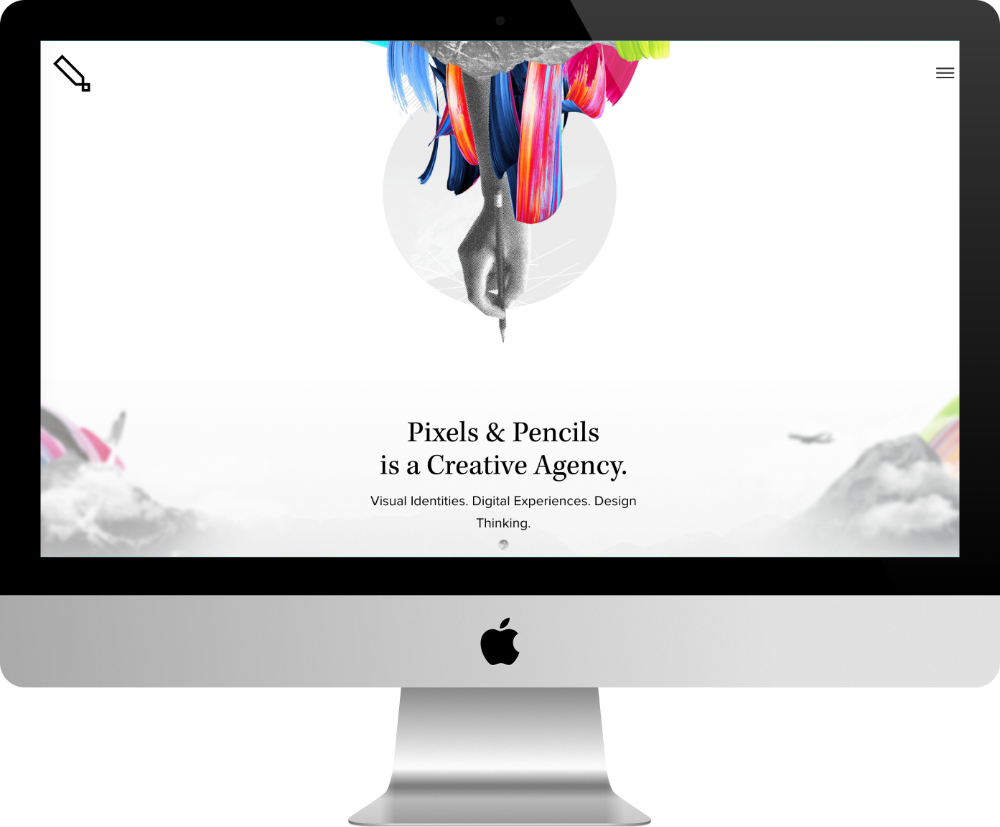
1 - Pixels and Pencils

The originality of this creative agency site lies in its home page and the graphic elements that have been integrated. The result would not have been as successful without the use of the Dividers proposed by Divi as well as the entry animations of each element.
Each section changes from black to grey to white using dividers. This gives the layout a certain dynamism.
If you think about it, there is nothing extraordinary here. The creator of the site has just played on the harmony of the graphics and the sections.
Projects have been highlighted in a dedicated section and the buttons have been slightly redesigned to remove the Divi footprint. Well done
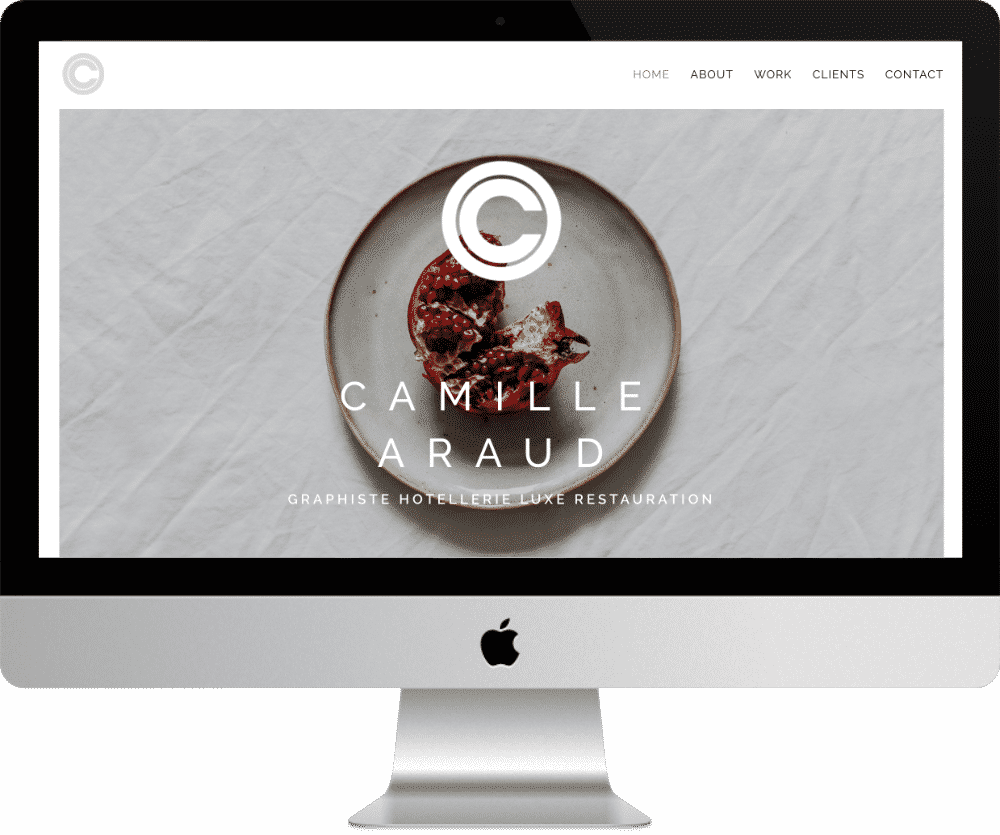
2 - Camille Araud

Camille Araud is a renowned graphic designer in her field: the luxury hotel industry. She has chosen to trust the Divi theme for his creative portfolio.
The layout of the homepage is sober and chic. The architecture of the site is simple and the focus is on its creations (work page) and its clients.
This site, although simple, has the merit of inspiring confidence!
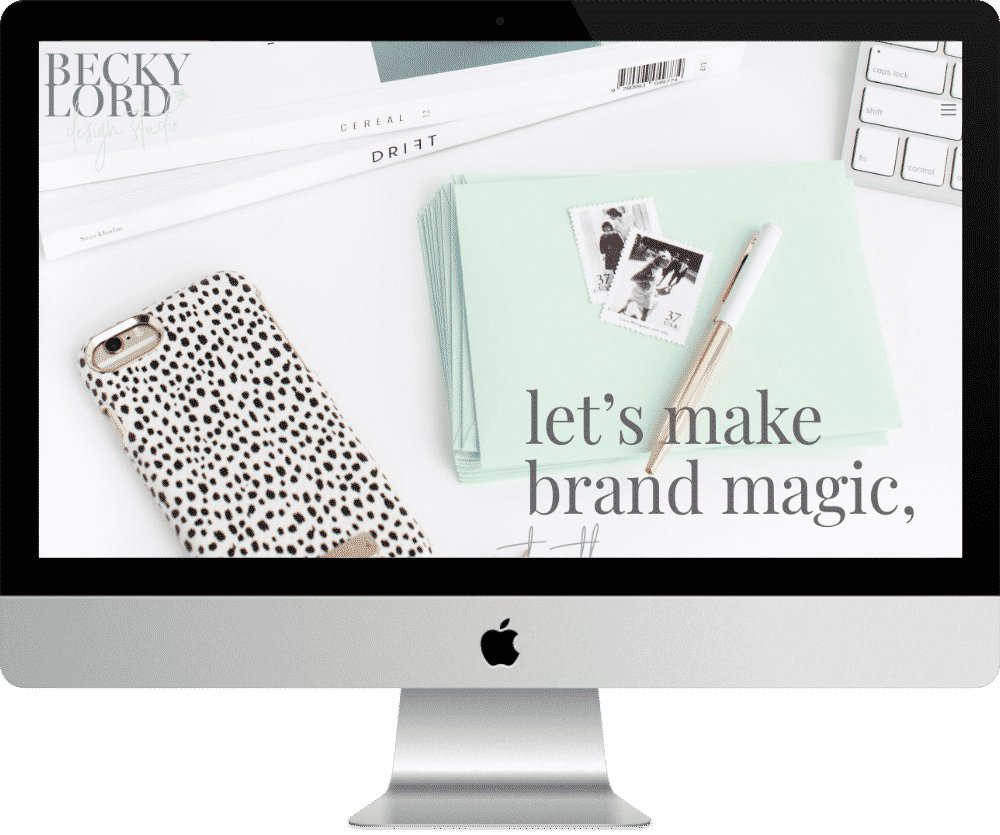
3- Becky Lord

A clear and inspiring website in pastel colours. This is how I would sum up the design of the website of Becky Lord, a young British designer.
The site offers a transparent header with an overlay menu. This transparent header could have been a good idea, except that in my opinion it is a pity because the background image hides the logo. The two are juxtaposed and blend together. A pity!
The Porfolio page is particularly well done, with sections of different sizes: 3/3 then 2/3 + 1/3 then 3/3 etc.
The FAQ page is pretty rich and uses the Divi's Rocker module to offer questions and answers to Internet users.
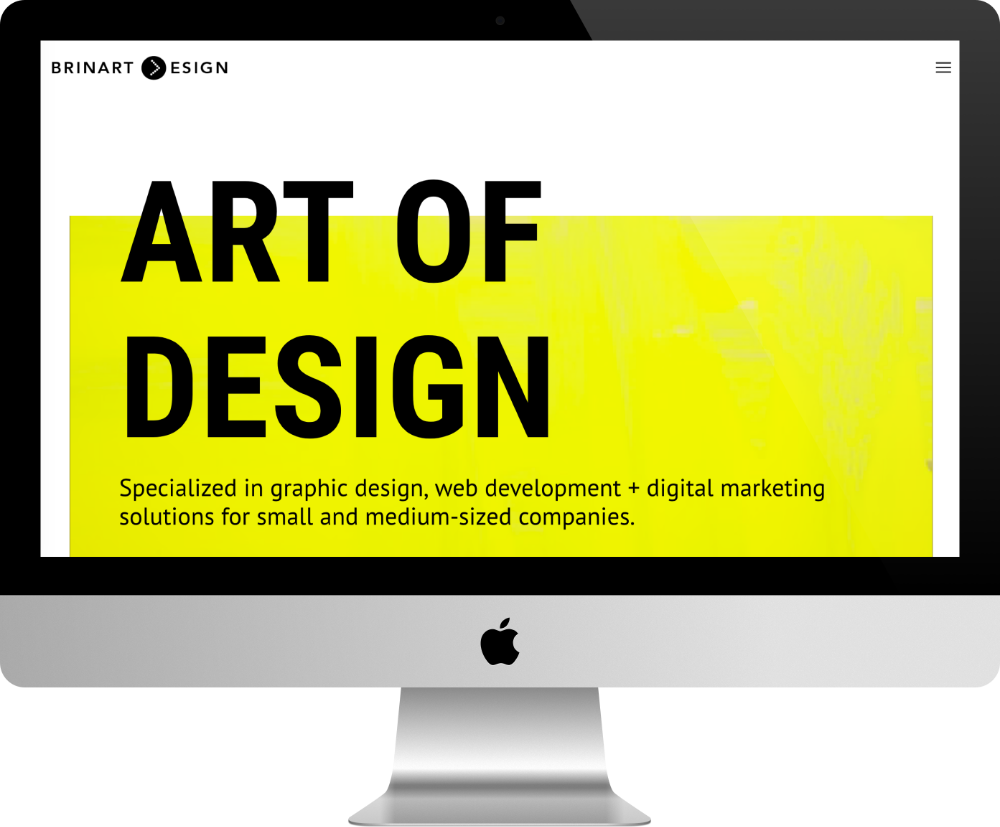
4 - Brinart Design

We arrive on the home page and this video starts... But what is it? Oh yes, a brush is depositing this yellow paint on the frame... Will he manage to paint the whole window correctly? It makes you want to wait and see if this painter does his job properly! What a clever idea! During this time, the seconds pass and the Internet user is still there!
This graphic designer took the decision to put your photo on the home page. I think this is important for Internet users. It sends out signals of trust...
The rest of the site is coherent, sober and this touch of "flashy" yellow is rather pleasant!
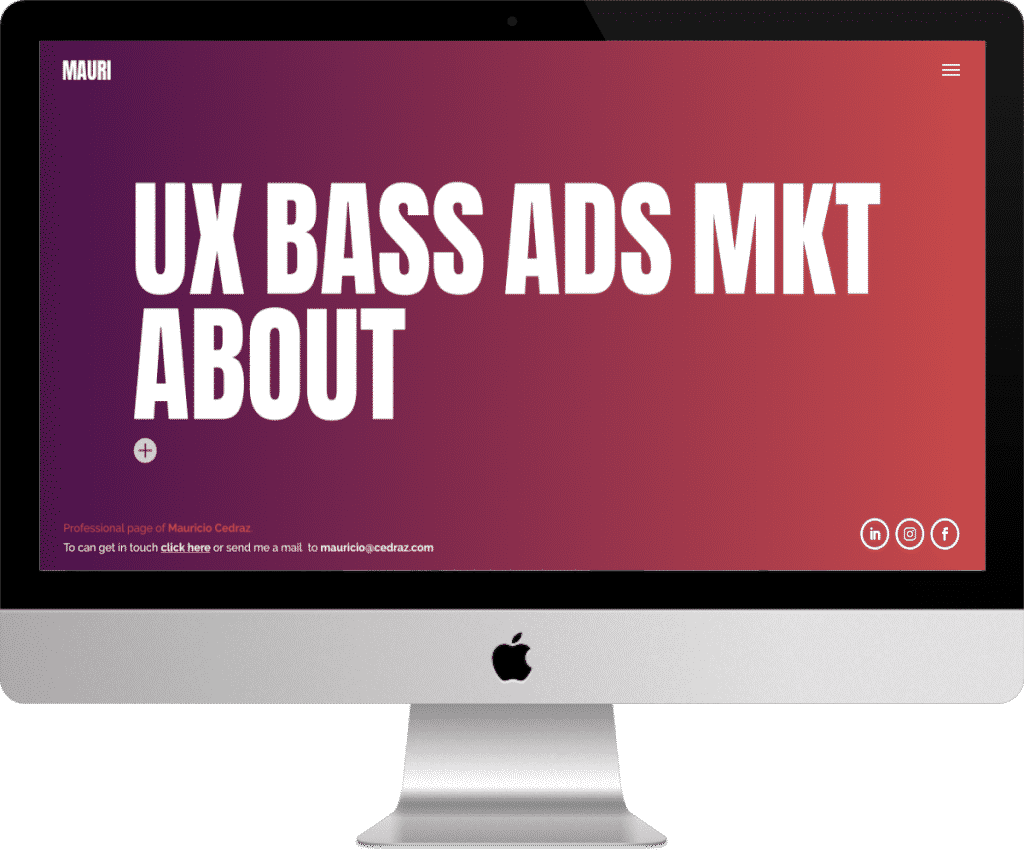
5 - Mauricio Cedraz

A very short but very efficient homepage for this graphic designer and UX Designer website! No endless scrolling... Just a huge title where the letters change direction and colours with the hover of the mouse!
Well done! And the colours are also particularly well chosen.
The main menu is sideways and slides across the screen when the burger is clicked.
When you change the page, change the colours and gradients. Good idea!
The ABOUT page is particularly well done with a bit of humour... it doesn't hurt!
Need more inspiration? Find out more of websites made with Divi













0 commentaires