Autrefois, la page boutique WooCommerce sous Divi n’était pas vraiment séduisante, il faut le reconnaitre.
À présent, c’est un jeu d’enfant de customiser cette page pour la rendre sexy et attrayante !
C’est ce que nous allons voir dans ce nouveau tutoriel qui se réalise en 3 étapes seulement !
- 1 – À quoi ressemble la page boutique WooCommerce/Divi sans customisation ?
- 2 – Créer une template de thème « boutique »
- 3 – Ajouter un Corps Personnalisé (Custom Body)
- 4 – Option 1 : Ajouter un Blog Module dans le corps de la page Boutique
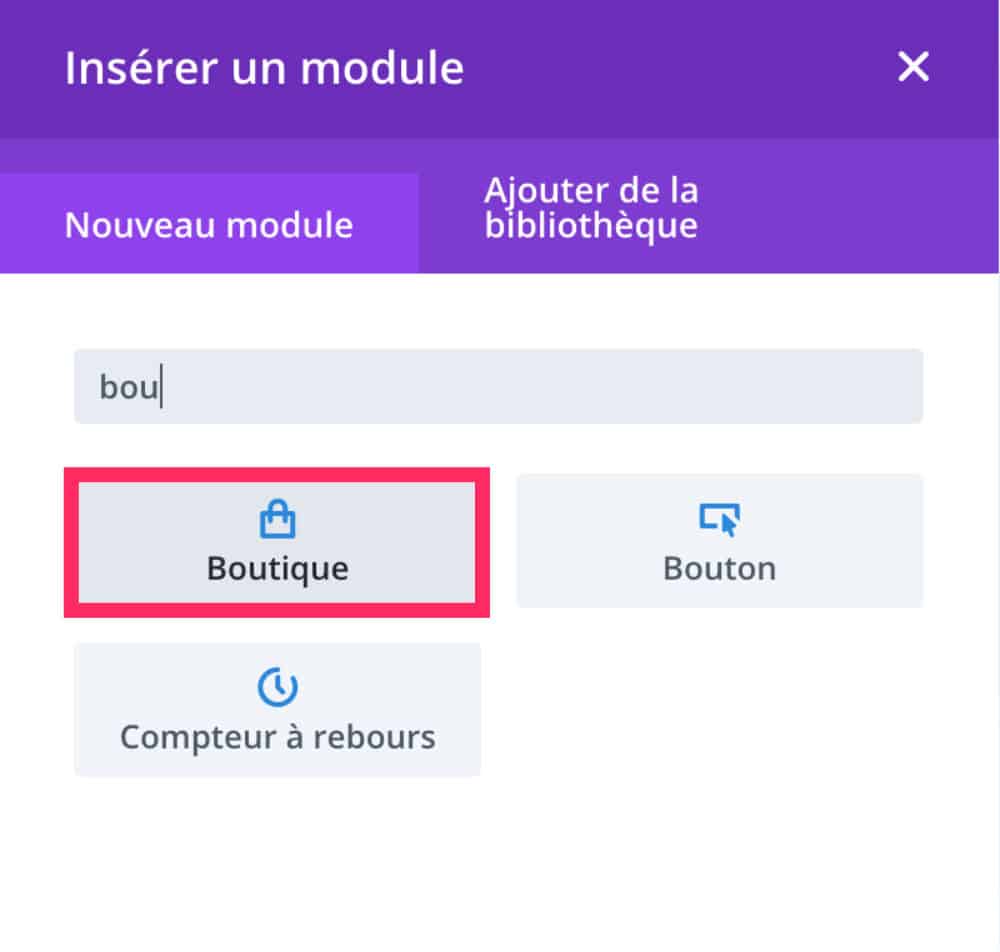
- 5 – Option n°2 : Ajouter un module Boutique dans le corps de la page
- 6 – Apparence finale de la page boutique WooCommerce
- 7 – Continuer à customiser la page boutique
1 – À quoi ressemble la page boutique WooCommerce/Divi sans customisation ?
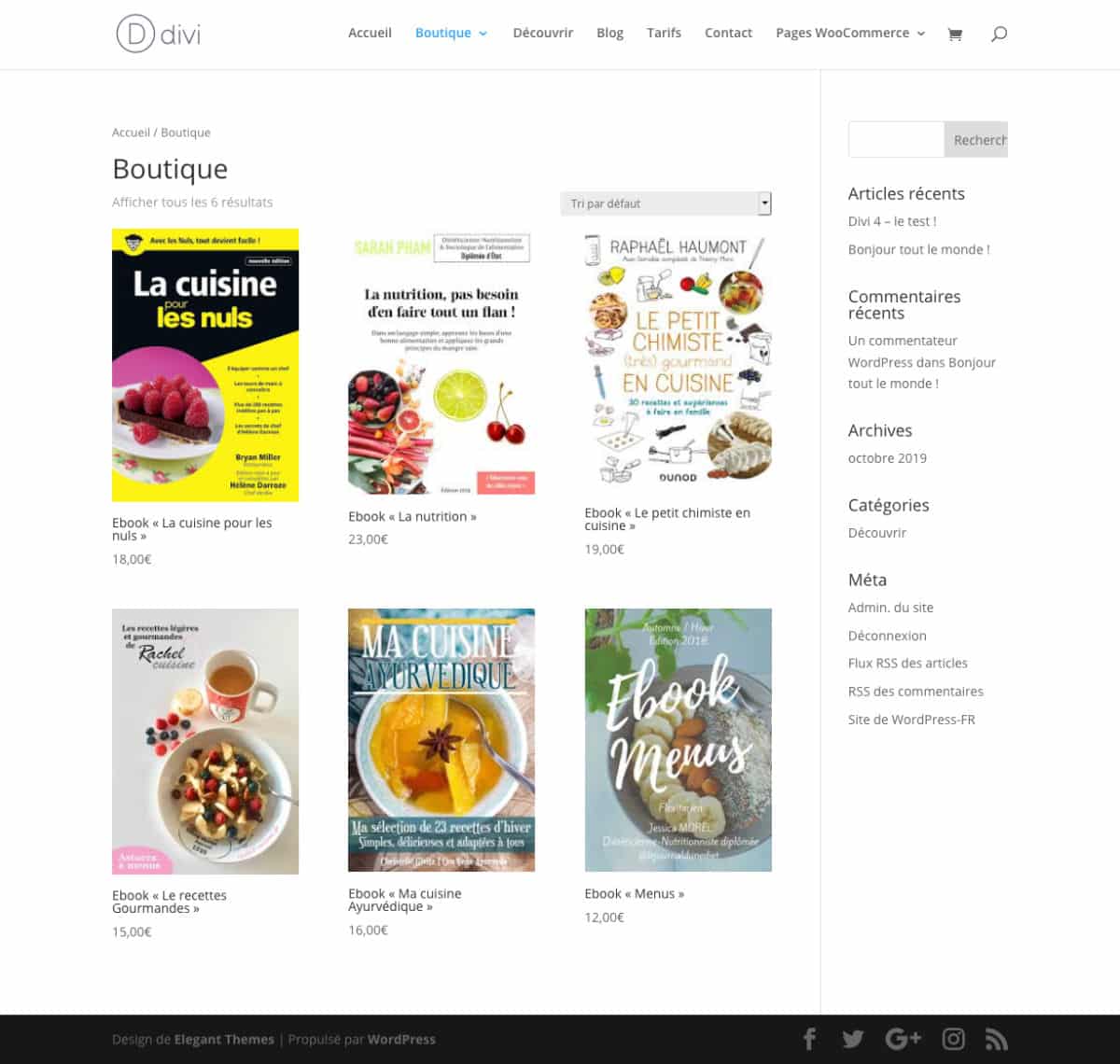
Voici une capture d’écran d’une page boutique WooCommerce qui n’a pas encore été customisée à l’aide du Thème Builder de Divi.

Le thème Divi lui-même n’a pas été customisé non plus.
Vous voyez donc une page boutique « basique », celle disponible lorsque vous installez WooCommerce sur WordPress et Divi.
L’en-tête du site est classique, le logo personnalisé n’a pas été ajouté, mais surtout, le corps de la page n’est pas attrayant et présente cette sidebar si … Comment dire ? Vilaine !
Bref, on va remédier à tout cela sans plus tarder !
2 – Créer une template de thème « boutique »
Tout va se passer depuis l’onglet Divi > Theme Builder disponible dans votre back-office.
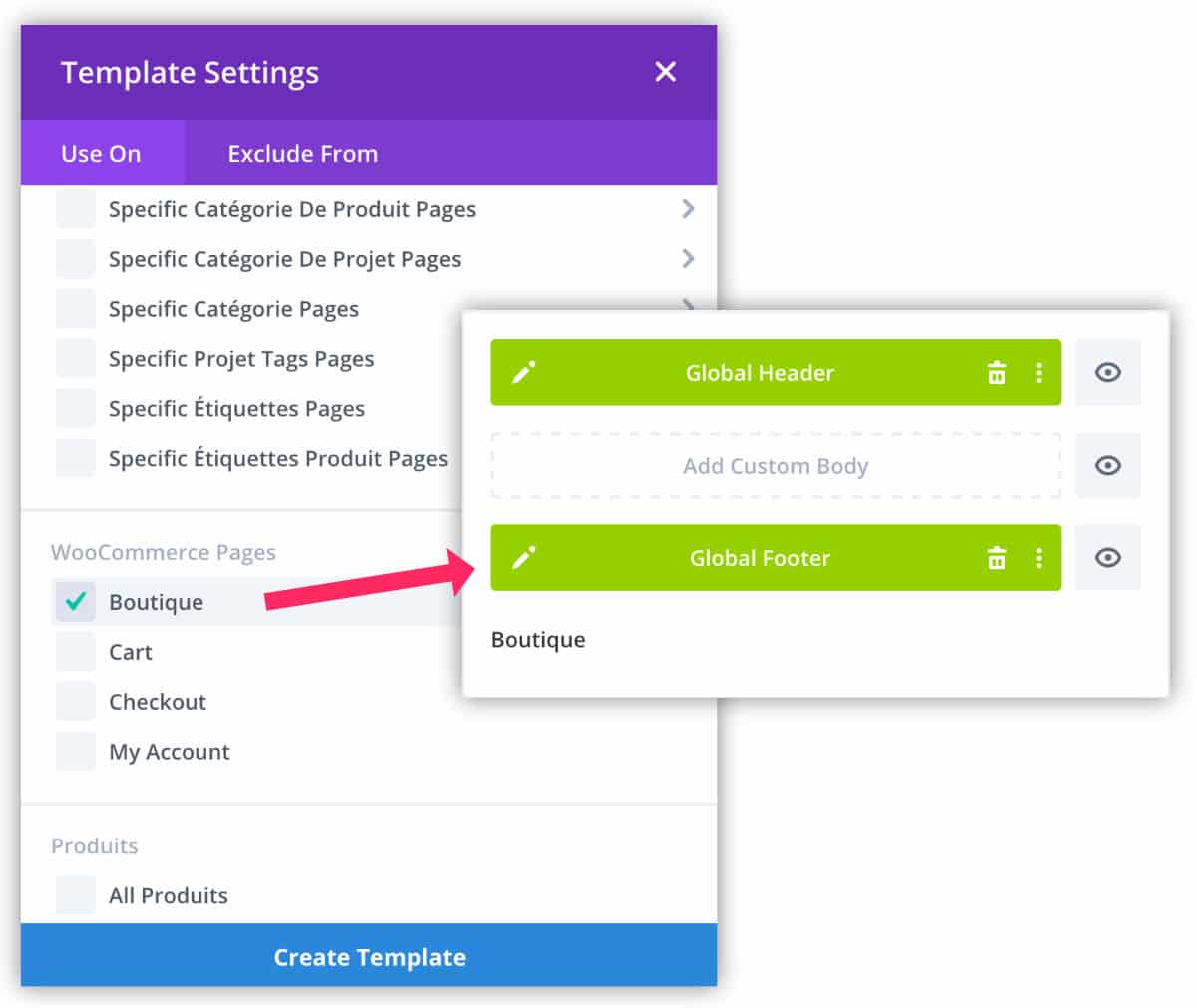
Ici, c’est tout simple, il vous suffit de cliquer sur « + Ajouter un nouveau modèle » (Add New Template).
Une fenêtre va s’ouvrir et vous propose de choisir quel type de modèle vous souhaitez créer : cochez « Boutique ».

Une nouvelle template de thème (nouveau modèle) vient d’être créée. Si vous avez déjà défini un « Global Header » (En-tête globale) et un « Global Footer » (Pied de Page global), ceux-ci apparaitront en vert.
Si non, pas de soucis, vous pourrez vous en occuper plus tard. Cela est même facultatif.

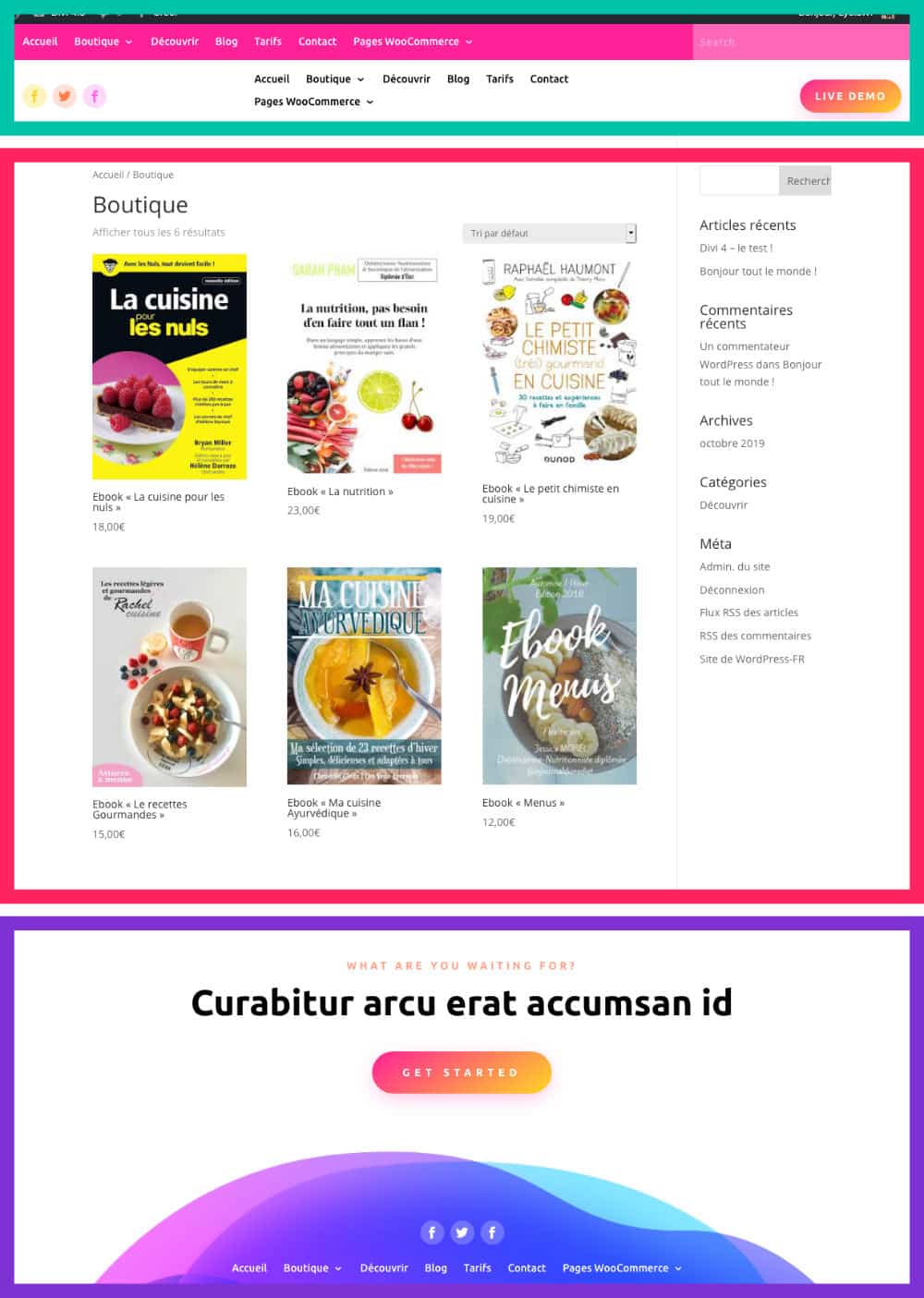
Sur la capture d’écran ci-dessus, l’apparence de la page boutique a déjà évolué par rapport à la capture d’écran du chapitre 1 de cet article.
C’est normal puisque mon « Global Header » (En-tête Globale) et mon « Global Footer » (Pied de Page Global) avaient été définis.
Sur cette image, le « Global Header » est encadré en vert, le « Global Footer » est encadré en violet et le corps de la page ou « Custom Body » (corps personnalisé) est encadré en rose.
Et c’est justement ce Corps Personnalisé (Custom Body) qui va nous permettre de personnaliser l’apparence de notre boutique.
Savez-vous que vous pouvez tester Divi gratuitement ? Rendez-vous sur cette page et cliquez sur « TRY IT FOR FREE »
3 – Ajouter un Corps Personnalisé (Custom Body)
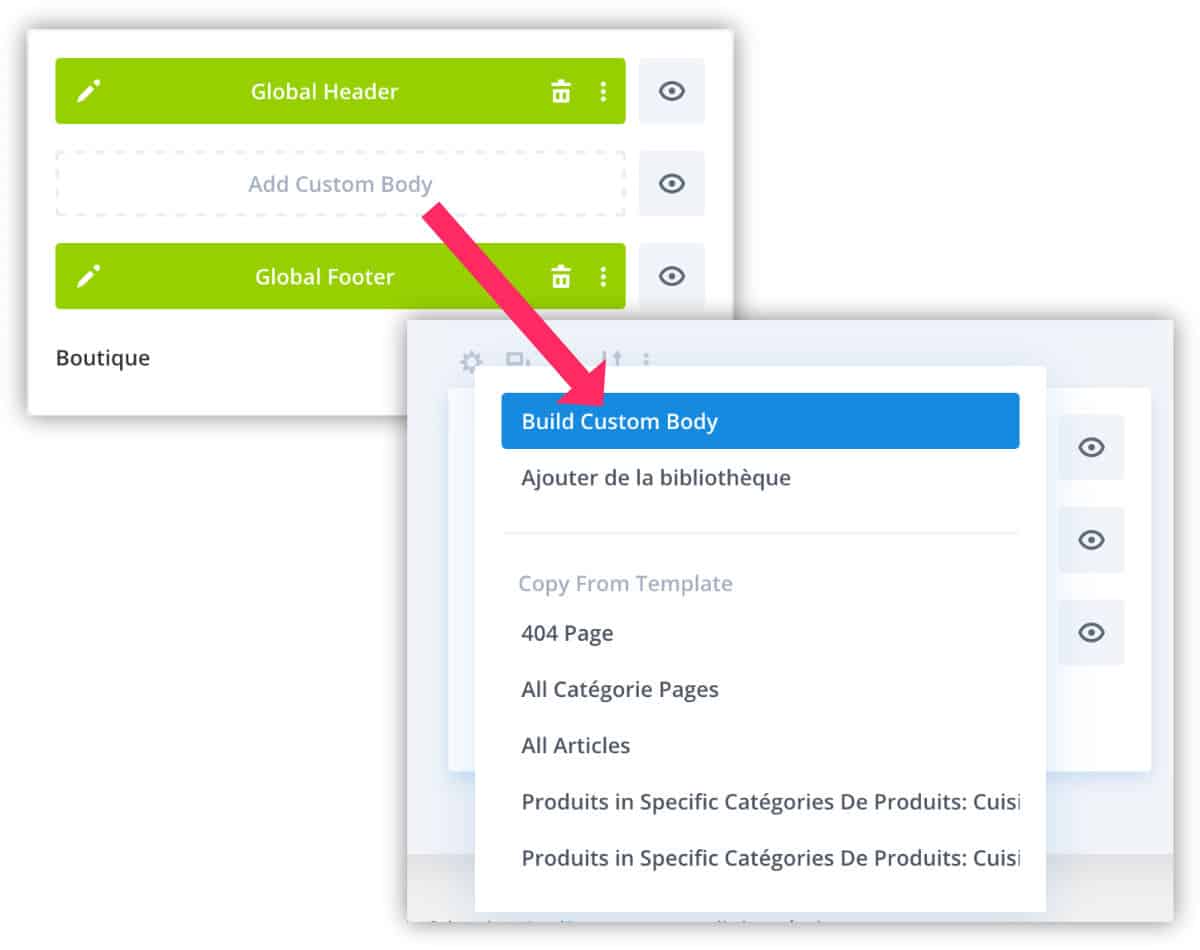
Retournez alors dans l’onglet Divi > Theme Builder et ajoutez un Corps Personnalisé (Custom Body) à votre template de thème « Boutique ».
Cliquez sur « Ajouter un nouveau modèle » (Add Custom Body).

Choisissez « Ajouter un Corps Personnalisé » (Build Custom Body) dans la fenêtre surgissante.
L’éditeur visuel va s’ouvrir et vous pourrez commencer à ajouter des modules Divi pour construire le corps de cette page boutique.
4 – Option 1 : Ajouter un Blog Module dans le corps de la page Boutique
Bien évidemment, vous pouvez insérer tous les modules que vous souhaitez : des modules texte, des modules image, des modules code etc.
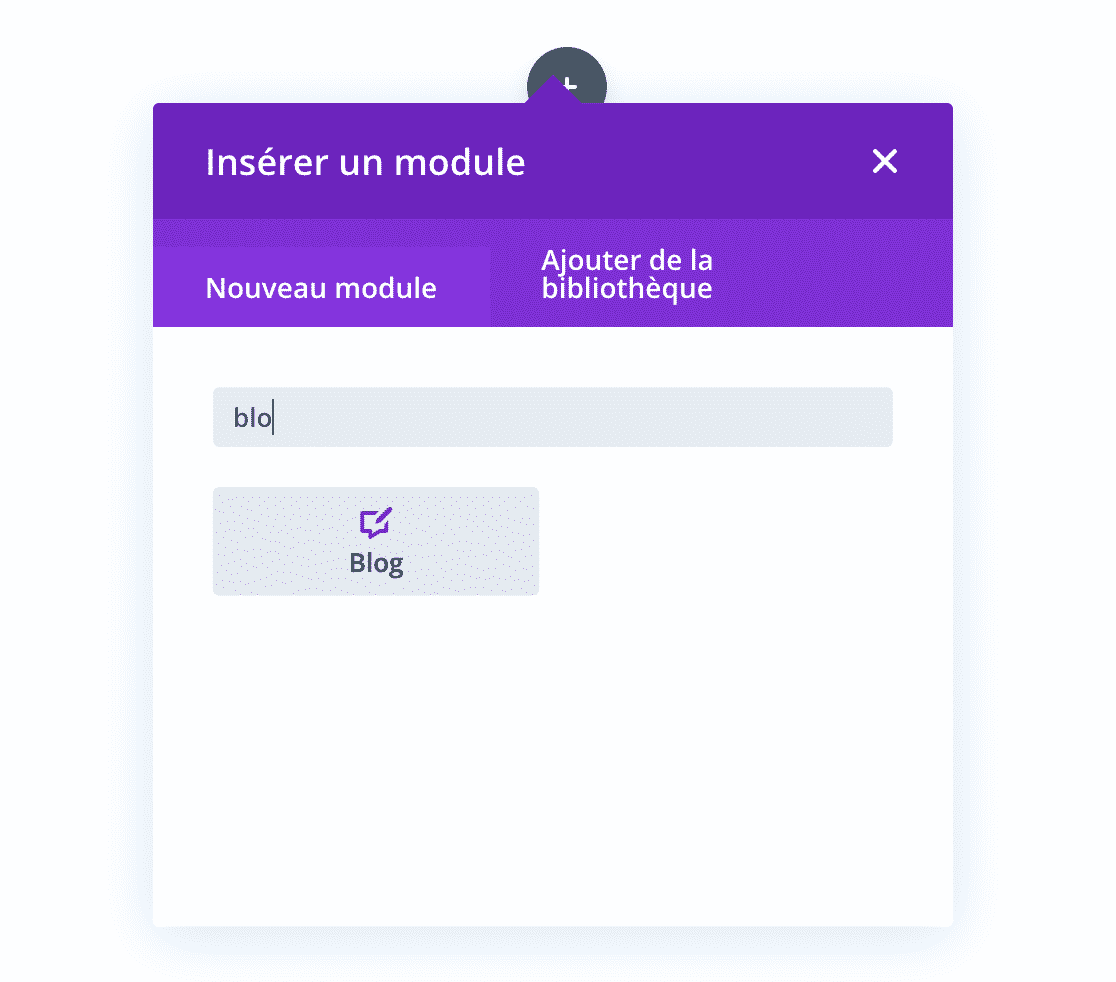
Mais l’une des solutions, si vous voulez que votre page affiche les produits de votre boutique, est d’insérer un module Blog.

Le module Blog de Divi permet d’afficher les produits de votre boutique selon certaines conditions…
À lire absolument : comment créer une fiche produit WooCommerce personnalisée avec Divi ?

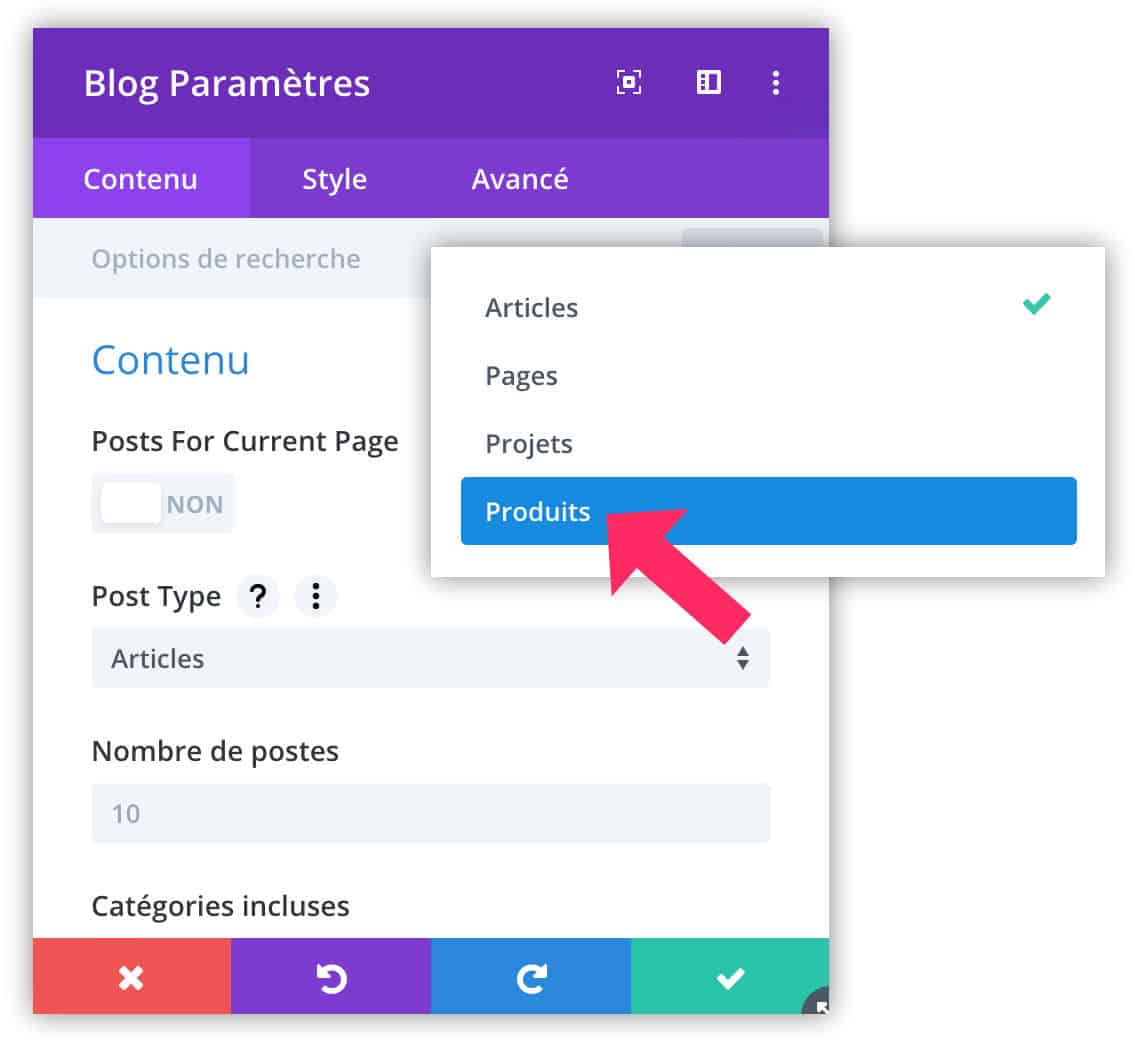
Depuis l’onglet « Contenu » du module Blog, vous pourrez définir le type de contenu à afficher (Post Type). Choisissez « Produits ».
Vous pourrez ensuite paramétrer ce module de la même manière que vous le faisiez lorsque vous l’utilisiez pour afficher vos articles de blog.

Vous pourrez choisir le nombre de produits à afficher, les catégories, la date, l’image, etc.
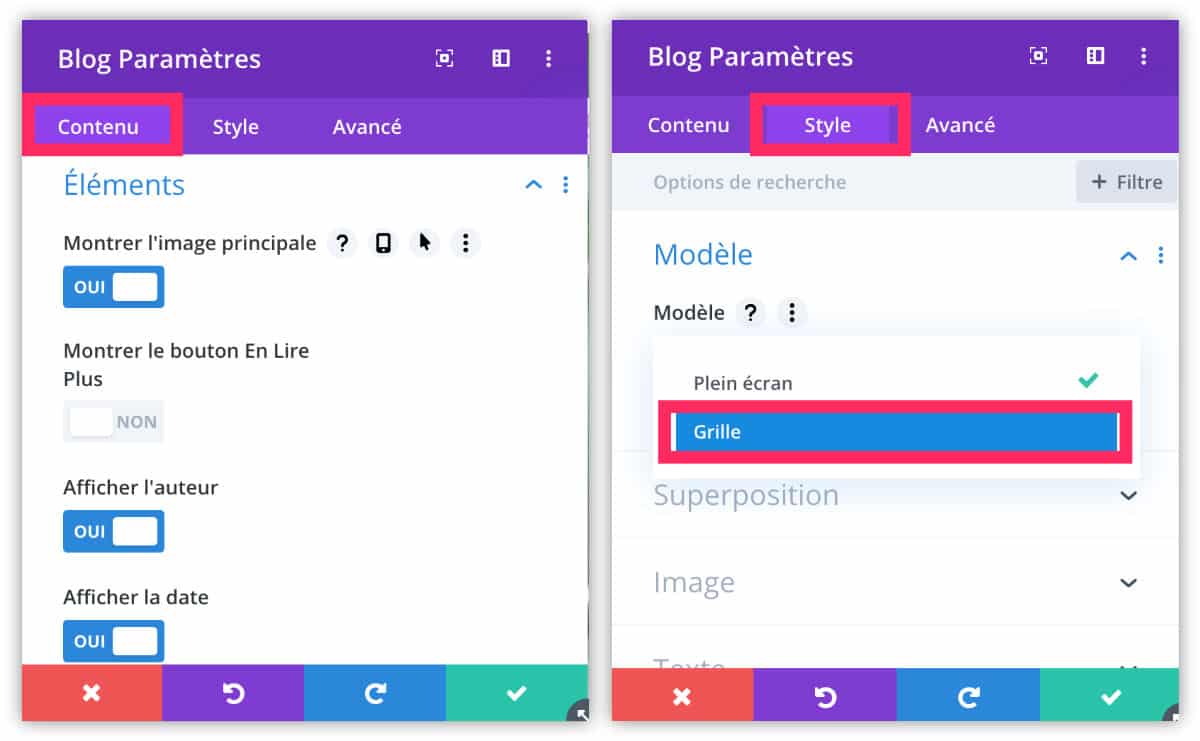
Depuis l’onglet Style, vous pourrez modifier l’apparence du module blog :
- L’afficher selon une « grille »,
- Ajouter une couleur et une icône de superposition,
- Ajouter une ombre ou une animation,
- Arrondir les angles,
- Ajouter une bordure,
- etc.

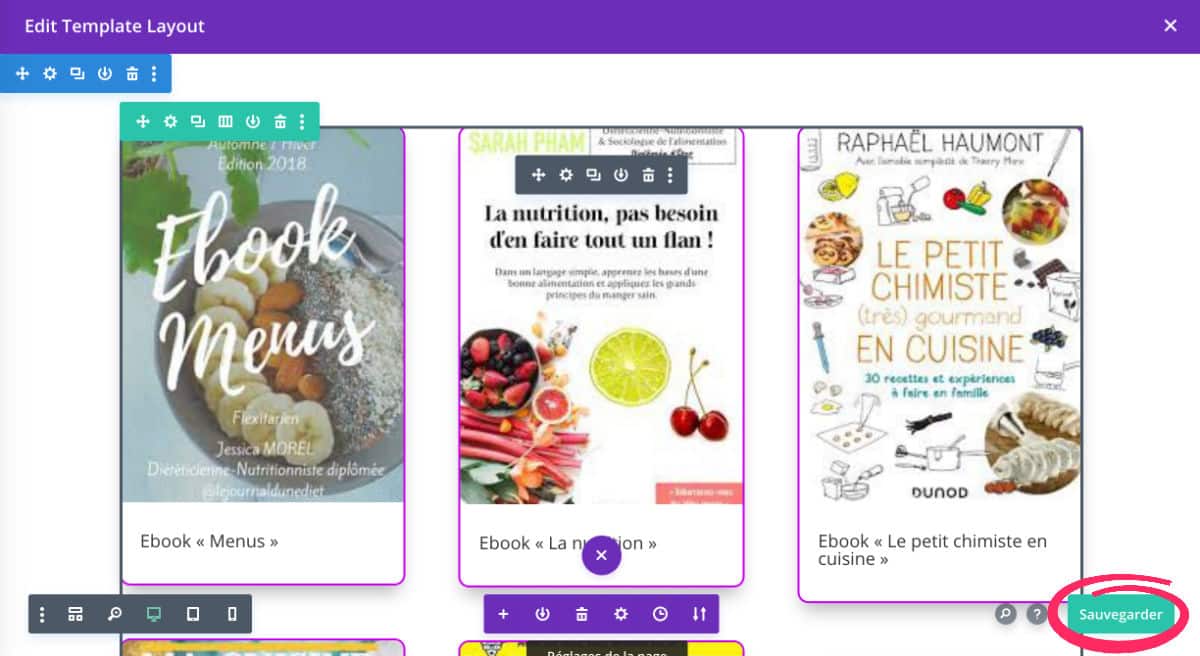
Avant de quitter l’éditeur du Custom Body (Corps Personnalisé), n’oubliez pas de sauvegarder vos modifications.
5 – Option n°2 : Ajouter un module Boutique dans le corps de la page
La solution précédente serait une solution convenable si le module Blog permettait d’afficher les prix de chaque produit dès la page boutique.
Malheureusement, ce n’est pas le cas : selon le projet, ça pourrait l’être, mais dans la plupart des cas, les boutiques affichent les prix des produits avant même de visiter la fiche.
Donc, si ce module ne vous convient pas, il serait plus approprié d’insérer un module Boutique au sein du Corps Personnalisé de votre modèle.

Ainsi, vous pourrez customiser toutes les options qu’offre ce module :
- Taille de police
- Taille, police et couleur du prix
- Type de produit à afficher
- Badge de vente
- Etc.
Notez : vous pouvez créer tous types de template avec le thème builder ! Découvrez aussi comment créer une template d’article stylisée.
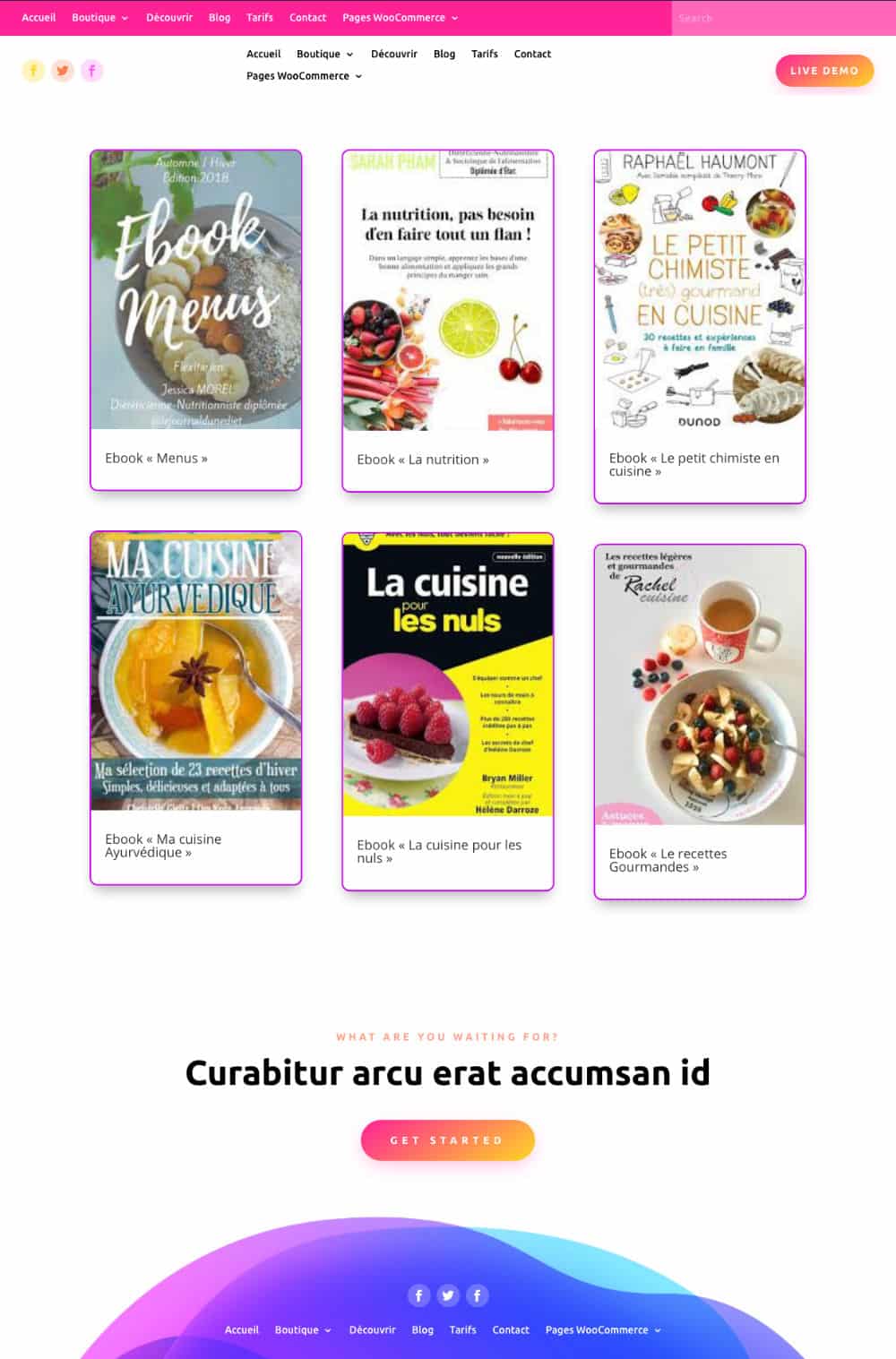
6 – Apparence finale de la page boutique WooCommerce
Une fois que vous avez fini de paramétrer le module Boutique (ou le module Blog) au sein de votre template de thème (modèle boutique), vous pourrez découvrir la nouvelle apparence de votre page Boutique.
Pour cela, il faudra bien évidemment que des produits soient disponibles, sinon, vous ne verrez rien…

Sur la capture d’écran ci-dessus, vous pouvez voir que la page boutique entière a été customisée : le header, le corps de la page ainsi que le footer.
Pour bien débuter avec Divi, découvrez tous les articles pour commencer sereinement !
7 – Continuer à customiser la page boutique
Comme je vous l’ai suggéré plus tôt dans cet article, votre page boutique peut accueillir plus que le simple affichage de vos produits.
N’hésitez pas à rajouter d’autres modules au sein de cette page lors de la construction de votre Corps Personnalisé (Custom Body).
Cela peut être l’occasion d’ajouter un appel-à-l’action, des images, du texte, une vidéo, un formulaire, etc.
Bref, à présent, plus rien n’est impossible !
Besoin de plus de ressources sur Divi ? Visitez le blog de ElegantThemes qui regorge d’idées et de tutos !




Hello
C’est article tombe à pic, je cherchais justement comment customiser cette page. Et bien je suis gâté avec le contenu et la qualité de cet article et aussi des autres.
Merci beaucoup.
Que du bonheur
Merci Jean Luc !
Un grand merci encore pour ce tuto que j’attendais avec impatience !
Désormais, en suivant vos explications, je me retrouve confronté à d’autres difficultés que je ne suis pas parvenu à modifier :
-Comment afficher les images « en entier » (vignette d’image reprenant l’image entière, celle qui est affichée sur la page produit)
-Comment classer les produits ?
-Comment avoir 2 pages de produits ? (si l’on ne souhaite avoir que 10 produits par page par exemple). Je ne sais pas pourquoi, je n’y arrive pas…
Merci encore de ton aide !!
Salut LC,
Désolée de mon retard de réponse… Bon, voici mes réponses dans l’ordre de tes questions :
1/ Les images en entier ? Là comme ça, je ne vois pas trop. Comme tu peux le voir dans les captures d’écran de mon tuto, les images de mes ebooks de ma boutique « fictive » sont affichées en entier. Elles ne sont pas « cropées »… Donc, il me faudrait plus d’infos pour comprendre.
2/ Comment classer les produits ? Tu parles de quoi ? Je pense alors que tu peux classer tes produits dans des catégories de produits qui tu créerais via WooCommerce, pas via Divi. Est-ce de ce classement-là que tu parles ?
3/ Pour obtenir une pagination sur tes produits, il te suffit de bien paramétrer le « blog module », celui qui est utilisé dans le « custom body » de ma page boutique dans ce tuto. Il te suffit de saisir le « nombre de poste » (dans ce cas, c’est le nombre de produits par page, disponible dans le sous-onglet « contenu » du blog module) et de vérifier que « afficher la pagination » est bien activée dans le sous-onglet « elements » du « blog module ».
J’espère t’avoir mis sur des pistes à explorer (sans capture d’écran ce n’est pas évident à expliquer).
A bientôt
Lycia
Bonjour
Mille merci encore pour le temps que tu prends pour nous répondre à tous…
Alors point par point.
1/ pour les images.
-Pour la version basique de Woocommerce (non customisée), cela donne ça
https://editionslalchimiste.com/wp-content/uploads/2019/11/basic-shop-woocommerce-images-not-cropped.jpg
Là aucun probleme, j’avais géré la taille des images depuis le personnaliseur (850×600 recadré en 2:3) de thème mais le design n’est pas customisé.
– pour la version customisée, cela donne ça https://editionslalchimiste.com/wp-content/uploads/2019/11/shop-with-DIVI-theme-builder-images-cropped.jpg
Comme tu peux le voir, les images sont retaillées la couverture des livres n’apparait pas entière et je ne parviens pas à trouver comment faire. Dans le module « blog », depuis le Theme Builder, il n’y a pas de moyen de gérer la taille des images qui sont automatiquement retaillée comme si c’était des images de blog.
Et de ce que j’ai pu comprendre sur le web, redéfinir les images de format blog demande de faire du code, n’est-ce pas ? Or le code n’est pas mon fort du tout (d’autant que le format blog est bien, c’est le format « produit » que je veux uniquement changer.) J’ai vu aussi un pluging mais qui n’est plus mis à jour depuis 6mois…
Y-a-t-il une astuce pour retailler les images sous Theme Builder que j’ai loupé ? Comment as-tu fait pour avoir les couvertures en entier y compris avec le module blog et le Theme Builder?
2/ quand je passe sous Theme Builder, les produits s’affichent selon un ordre que je ne parviens pas à saisir. Je comprends qu’il y a des catégories via Woocommerce (je les ai) mais là sur cette page boutique, je veux afficher tous les livres, donc toutes les catégories. Le seul classement éventuel serait de les mettre par date de parution (ce sont des livres). Et là, je sèche sous DIVI. Car autant en version basique il y a le menu déroulant autant sous Divi (Theme Builder toujours), il n’y a plus de menu déroulant. Comment faire ?
D’ailleurs, sous la version basique, l’ordre « du plus récent au plus ancien » ne fonctionne pas, à mois qu’il prenne en compte le jour de création de la page produit comme classement ? (auquel cas je devrais modifier les dates de création afin qu’ils se classent correctement?)
3/ Ok, maintenant que tu le dis, c’est évident 🙂 Merci.
Merci d’avance 🙂
Bonjour, je n’ai pas trouvé comment faire apparaître le prix, il semble que la fonction manque dans l’onglet « Contenu ».
Bonsoir Lycia
Je ne sais pas si tu as vu mon dernier commentaire, mais je le complète avec la question suivante (car j’ai réfléchi à pourquoi tes images ne paraissaient pas coupées en passant sous Divi Theme Builder et le module blog alors que les miennes le sont) : de quelle taille sont tes images quand tu les charges sous WP?
Sont-elles retaillées par le thème (dans le personnaliseur) ou sont-elles à la taille dans laquelle tu les affiches ? (Les miennes sont retaillées à 2:3 )
Je voudrais tester avec la taille à laquelle tu les as chargé pour voir si ce serait pas simplement ça mon problème…
Merci d’avance de ta réponse !
Salut Yoann, tu parles d’une fiche produit construite avec le WooCommerce Builder ?
As-tu pensé à ajouter le module Woo Price ?
Salut LC,
Désolée, j’ai mis du temps à te répondre car ton com’ était long et je ne pouvais pas y répondre « entre deux »…
Alors déjà, pour le point n°3 : tant mieux, ça fait déjà un point de réglé…
Pour les autres points :
1/ J’ai bien compris qu’il y avait une histoire de « crop » qu’on n’arrive pas à comprendre. Ce que je peux te dire, c’est que pour mon tuto, mes images portraits ne sont pas croppées, comme tu as pu le voir (et je n’ai rien fait pour ça). J’ai fait ce tuto avec une install neuve. J’ai donc créé les fiches produit pour l’occasion. Ma question est donc : est-ce que ce souci de crop s’applique sur de « vieilles » fiches produit ? Est-ce que cela s’applique aussi sur des nouvelles ? As-tu essayé de supprimer les images d’une fiche produit pour les re-uploader à nouveau et voir si elles sont toujours croppées ? Sinon, effectivement, il existe un plugin assez sympa – bien que plus mis à jour, je crois – qui permet d’identifier les tailles d’images utilisées et de les modifier. Et oui, tu as raison, il faudra un peu toucher au code. Sans compter qu’il ne faut vraiment pas faire n’importe quoi avec car tu pourrais avoir des surprises. J’avais écrit un tuto pour expliquer comment modifier la taille des images de Divi. Si le code n’est pas ton fort, tu peux déjà essayer de supprimer les images d’une fiche produit et de les réimporter pour voir si cela fonctionne. Si non, tu pourrais contacter le support de Divi ? Enfin, si tout cela ne marche pas, il ne te restera plus qu’à mettre les mains dans le cambouis : LOL 😉
2/ Oui LC, le classement se fait par date de publication : publication de ta fiche produit ou de ton article… et non celle de la publication du livre lui-même. Donc si tu veux que ce soit dans l’ordre de parution (en librairie), tu vas devoir tricher sur la date de publication de tes fiches produit. C’est une solution, en effet, mais je ne sais pas si en termes de SEO c’est bon. Il ne faudrait pas que ça te pénalise. À voir…
Tiens-moi au courant pour les images.
Lycia 😉
Hello Lycia,
Je parle de la page Boutique construite avec le Divi Builder et le module blog.
J’ai pu mettre en forme ma liste de produits mais il me manque l’essentiel : le prix.
Le module ne semble pas le récupérer c’est étonnant…
Salut Lionel,
Pour répondre à ta question : dans mon tuto, j’ai utilisé des images « pourries », d’ailleurs, on le voit, elles sont pixélisées. Je viens de vérifier, elles font environ 189px x 267px. C’est-à-dire, une qualité d’image que je n’utiliserais jamais sur un vrai site… Mais pour vérifier tes pensées, j’ai changé l’une de ces images par une autre en haute qualité : 4119px x 6178px … Pour voir si ça venait de là… Mais non, l’image n’est toujours pas croppée et apparait bien « entière », en format « portrait ».
C’est vraiment bizarre cette histoire. Je me demande bien pourquoi tu as ce souci et pas moi.
Salut Yohan.
Désolée, j’avais compris qu’à moitié ta demande.
Alors, si tu parles de la page boutique – et je suppose que tu parles de celle construite avec le Divi Theme Builder et non avec le Divi Builder – effectivement, je vois que le prix n’est pas récupéré par le module Blog. Et je suis d’accord avec toi, c’est étonnant ! C’est même absurde…
J’espère que plusieurs personnes ont fait remonter cette info à Elegant Thèmes afin qu’ils prennent ça en compte lors d’une nouvelle mise à jour. Car je n’ai trouvé aucune option à ce sujet dans le module.
Cela n’empêche pas l’internaute de cliquer sur le produit pour en connaître le prix, mais c’est loin d’être l’idéal…
Je vais leur envoyer un petit message via Twitter… Il va falloir que je travaille mon anglais… Lol 😉
Merci beaucoup Lycia pour toutes tes réponses.
Alors pour le moment Elegant theme ne me renvoie qu’à des propositions de modif de code. Mais comme tu n’en as pas eu besoin, je ne vois pas pourquoi j’aurais à en faire.
J’ai modifié les affichages d’image de produit dans le « personnaliseur de thème ». J’ai mis la taille d’image de nos couvertures, pas retaillé (pour que le ration reste le même). Mais rien n’y fait. Je ne comprends pas…
J’ai aussi noté comme vous que les prix n’étaient pas repris.
Du coup, je vais abandonner.
J’ai par contre testé avec le module boutique sur une page banale d’abord. Cela marche, mais pour une raison incompréhensible, c’est maintenant le tri qui n’est plus bon ! Le module prend en compte la création de la page et même si je modifie celle-ci l’ordre reste mauvais après coup…
Je me demande s’il n’y a pas un bug quelque part…
Effectivement, c’est bizarre… Tu as un lien à me fournir ?
Merci de ta sollicitude. Tu peux voir ici la page d’essai via le module boutique de Divi avec le classement donnant (normalement!) par ordre du plus récent au + ancien.
https://editionslalchimiste.com/essai-classement-boutique/
Mais cela ne marche pas pour une raison que j’ignore.
J’ai contacté Elegant Theme qui m’a demandé de remettre le tri par défaut dans le Personnaliseur de thème du coup, je l’ai fait mais cela change rien.
Et donc ici , c’est l’actuelle boutique (la vraie) qui du coup est d’office classée en tri par défaut depuis hier (mais si tu mets le menu déroulant sur +récent au + ancien tu pourras comparé avec l’essai customisé du module boutique du lien ci-dessus : l’ordre n’est pas le même). J’en perds mon latin… et me demande s’il n’y a pas un bug…
J’ai posté 2 fois le commentaire, mais je le vois pas en modération, j’espère qu’il est passé…
Hi hi, je viens de modérer ton commentaire @LC ! C’est peut-être pour ça que tu ne le voyais pas…
Honnêtement, je ne sais pas trop quoi te dire. Si ET n’a pas de solution, comment pourrais-je en avoir une ?
… Elle est très jolie cette boutique, les images sont superbes ! Mais dis-moi : elles ne sont pas croppées ? Tu as réglé ce problème alors ??? Je les vois au format portrait ! Lors de ton dernier commentaire, ce n’était pas le cas il me semble.
Concernant ton tri, je ne vois aucun filtre à sélectionner…
Sinon, comme je te l’ai dit : les produits se gèrent comme les articles : le dernier publié doit se retrouver en haut de la liste normalement. Mais là, je n’arrive pas à voir…
Merci pour ton retour. Bon, en fait, j’ai réussi mais en bidouillant.
J’ai construit une page avec le Divi boutique module et avec des boutons. J’ai customisé puis charger la page sur le Theme Builder et encore modifié un peu.
Désormais tout est bon.
Quant à l’ordre de tri, je ne sais pas comment ça s’est réglé mais je pense que c’était dû à un plugin de customisation du tri. J’ai tout désactivé et c’est rentré dans l’ordre (c’est le cas de la dire!).
PAr contre, pour info, si je suis la méthode de mettre le module blog > produit etc. mes images restent croppées etc. J’ai abandonné cette méthode.
Mais je mets ce com aussi si d’autres que moi ont ce probleme. On peut le contourner en utilisant le module « boutique » de DIVI (y compris dans le Theme Builder bien sûr.)
Merci encore !
Lycia,
Sais-tu comment modifier le résumé qui s’affiche quand on partage le lien de la page boutique sur un autre site (Facebook ou autre). Car pour le moment il affiche les 55 premiers mots du post le plus récent.
J’ai modifié et mis le résumé (excerp) dans la page que j’ai construite en amont mais quand je charge cette même page en tant que modèle sur le Theme Builder pour faire ma boutique, le résumé précédemment fait sur la page ne s’affiche plus. Comme s’il n’était pas chargé avec le reste du design…
Et je ne trouve aucun endroit sur le Theme Builder en Visual builder pour le faire… Voilà, encore une question !! ^^
Je reviens vers toi car en fait mon problème de tri n’était pas réglé… Mes excuses si je post à nouveau.
J’ai tout vérifié plusieurs fois (date article, option de classement partout), le tri est bien sur « du plus récent » sur le personnaliseur de theme ET sur mon module boutique DIVI. Bref, rien n’y fait.
J’ai donc forcé les choses (car il faut bien que la boutique fonctionne!!) et j’ai utilisé un plugin Redirection pour forcé l’affichage avec /boutique/?orderby=date?
Ainsi, je saute au dessus de problème même si je suis vraiment perdu et ne comprends pas pourquoi cela ne marche pas…
Merci
Salut LC. Les résumés qui sont récupérés lors des partages sur les réseaux sociaux sont le Titre SEO et la Description SEO. C’est donc avec un plugin comme Yoast ou SEOPress que tu pourras le personnaliser.
Oui merci LC !
Effectivement le module Boutique est plus approprié car il affiche les prix, alors que le module Blog, non… Désolée, je mettrais l’article à jour dès que je le pourrais !
😉
Pas de souci Lycia ! Mille mercis encore pour ton aide 🙂
Salut Lionel (LC).
Pour que tes images de produits ne soient pas cropées, tu vas à : Apparence > Personnaliser > WooCommerce > Images de produit > et tout en bas tu choisis « Non recadrées »
Cela règlera ton problème.
Bonjour,
Lorsque l’on crée une fiche produit et que j’y insère le module Woo Breadcrumb, je rencontre un problème.
Est-il possible de customiser les pages qui vont apparaître.
exemple : la fiche fraise à l’adresse site/categorie-produits/Fruits est ok mais si on remonte l’arborescence la fiche /categorie-produits/Fruits générée n’est pas customisable.
Auriez-vous une idée .
Merci
Salut Guillaume,
Je ne voudrais pas dire de bêtises mais je ne pense pas que l’on puisse modifier un Breadcrumb. Il fait appel à une hiérarchie naturelle de WordPress. Par exemple : accueil > page de catégorie > article/produit.
Si les pages de catégorie ne te conviennent pas, tu dois les customiser grâce au nouveau thème builder.
Merci pour ta réponse rapide.
Je ne souhaite pas modifié le Breadcrumb, mais je vais devoir le supprimer, car malheureusement on ne sait pas modifier les pages via divi.
Si on consulte le site en admin, on peut constater que l’option activer le visual builder disparaît sur ces pages.
Je ne trouve pas le moyen de modifier le template product-category, a part modifier hors divi.
Peut-être que cela sera possible dans l’avenir.
Salut Guillaume,
Les pages d’archives comme les product-category ne sont pas dotées du bouton violet « éditer avec Divi » effectivement, mais tu peux tout à fait les modifier si tu passes par le thème builder !!!
Cet article peut t’aiguiller : https://astucesdivi.com/divi-theme-builder/ et notamment le chapitre 2.
Bonjour,
Merci pour cet article.
J’ai également personnalisé ma boutique depuis le Divi Theme Builder, mais depuis, les widgets de filtres dans ma side-bar ne fonctionnent plus…
J’ai lu que si l’on modifiait les pages d’origines générées par Woocommerce (boutique, category etc.) cela nuisait au fonctionnement des filtres… 🙁
Y a t’il un plugin qui irait à l’encontre de cette « règle » et qui proposerait des filtres qui fonctionnent avec une boutique affiché par un shortcode sur une page personnalisée ?
Salut Lucie, alors là, tu me poses une colle… Il existe un plugin de filtrage qui a l’air prometteur. Je ne l’ai pas testé et je ne sais pas si c’est ce que tu recherches, jette un œil ici : https://wpgridbuilder.com/
Bonjour,
Bonne année et merci pour ce tuto 🙂
J’ai construit la page product, cependant je n’arrive pas à la customiser…
J’aimerais réaliser une page simple avec tout mes produits et faire apparaitre le nom du produit seulement lorsque je passe le curseur sur le produit en question.
Comme sur ce site : https://millanova.com/collection/milla-lorenzo-rossi-paris/
Auriez-vous une idée .
Merci
Bonsoir Salomé,
Il faudrait chercher du côté des plugins de Galerie compatibles WooCommerce, je suppose… ou le coder à la main, mais ça c’est plus compliqué 😉
Bonjour Lycia,
J’ai une question qui porte sur la balise titre du module boutique de Divi que tu présentes dans ton article. Est-il possible de changer cette balise (qui est une par défaut) et de la remplacer par un ou à la place ?
Le SEO est impacté par cela car sur une page d’accueil avec beaucoup de produits affichés cela crée une multitude de balises là où il faudrait plutôt diluer tous ces noms de produits avec des inférieurs.
Merci d’avance pour ta réponse et au plaisir de te lire 🙂
Bonjour, j’ai une question qui porte sur la balise titre du module boutique de Divi que tu présentes dans ton article. Est-il possible de changer cette balise (qui est une h2 par défaut) et de la remplacer par un h3 ou h4 à la place ?
Le SEO est impacté par cela car sur une page d’accueil avec beaucoup de produits affichés cela crée une multitude de balises h2 là où il faudrait plutôt diluer tous ces noms de produits avec des hn inférieurs.
Merci d’avance pour ta réponse et au plaisir de te lire 🙂
Salut Hugo,
Je ne suis pas sûre de savoir de quel titre tu parles mais normalement, tu dois pouvoir changer la balise depuis l’onglet Style.
Bonjour, je débute sur divi 4 et woo commerce,
je cherche à afficher en home page mes différentes images de catégorie (en mode galerie cliquable qui amène aux pages correspondantes), je ne trouve pas de modules dans l’éditeur de divi ni dans l’éditeur de pages classiques,
merci d’avance
Salut Cyril,
Il te suffit de faire ça manuellement : tu mets une ligne scindée en 4 ou 5 et tu y places les images de tes catégories. Sur chaque image, tu places le lien de tes catégories. C’est aussi simple. Pas besoin de module spécifique 😉
Bonjour,
Merci pour cet article qui n’a pas résolu mon soucis.
Le module boutique me pose un problème.
Je sélectionne 3 produits dans une catégorie et cela me met toujours un espace entre le 2 ème et le 3 ème et seul les 2 premier produits se mettent pas dans l’ordre croissant (ou décroissant). Cela se rectifie un peu avec body commerce mais le 2 eme et 3 eme produit se chevauche.
Par contre si je vais dans personnaliser le thème, woocommerce et catalogue de produits cela s’affiche correctement.
Du coup, j’ai une page boutique un peu merdique que je voudrais améliorer avec body commerce….mais bloqué.
Merci de votre aide
David
Aurais-tu par hasard coché l’option « produit mis en avant » qui est proposé sur tous les sites WordPress (= ce n’est pas une option de Divi) car si c’est le cas, tu auras beau filtrer, les produits mis en avant prennent le dessus (je crois). Donc regarde peut-être de ce côté là…
PS : je n’ai jamais testé Body Commerce
Bonjour
Je viens de découvrir divi 4 et avec le theme builder je n’arrive pas à customiser les pages catégories, les travailler categorie par categorie. J’ai trouvé une page accueil, produits que j’ai pu customiser mais ensuite lorsque j’essaie de customiser le layout toutes categories je bug!!!!
Je vous mets l’adresse du site mais celui-ci est encore en construction evidemment
Merci de votre attention
Cdlt
Re bonjour
Il y aurait-il quelqu’un qui puisse m’aider?
Merci
Cdlt
Salut Bruno, en quoi peut-on t’aider ?
Bonjour
Je viens de découvrir divi 4 et avec le theme builder je n’arrive pas à customiser les pages catégories, bien qu’il existe un layout « toutes les categories page » mais lorsque je veux customiser celle ci c’est en fait la page catégorie blog et non categorie produits!!!!!! je bug!!!!
Je vous mets l’adresse du site mais celui-ci est encore en construction evidemment
Merci de votre attention
Cdlt
Bruno, tu choisis le mauvais modèle. Tu dois choisir le « produit catégorie »… je ne sais plus son nom exact
Désolé je ne comprends pas quand je choisis ce modele je ne peux afficher qu’un produitcela ne me renvoie pas la page native categorie de woocommerce. Pas grave je continue à chercher,
Merci
Faut que je me penche sur cette question…
Bonjour Lycia, je suis nouveau sur Divi et j’aimerai savoir comment supprimer la petite boite Qté présente sous le prix lorsque je séléctionne le module boutique
Bonjour Stéphane,
Je crois qu’il vaut mieux cocher une option native de WooCommerce qui indique qu’un seul exemplaire peut être mis dans le panier. Dans ce cas, la boite de quantité disparait.
Merci pour cet article très utile et d’une grande aide !!. (͡⚈‿⚈͡)
Salut Milea,
Il faut que tu passes par le Thème Builder. Si des catégories existent, tu trouveras la template à modifier.
😉
Bonjour Lycia tout d’abord un grand merci pour ta réponse le chemin est un peu tortueux pour un autodidacte mais le résultat est au rendez-vous 😉 ca y est je peux personnaliser mes pages catégories.
Merci encore et si je peux me permettre de vous demander votre avis sur mon site?
Bien cordialement
Merci Milea 😉 Oui, donnes-nous le lien de ton site ! On y jettera un œil
Merci d’avance voici le lien
https://www.milea-fantasy.com
Par contre je n’arrive pas à optimiser tablette et mobile malgré les tutos on dirait que la moindre modification sur un écran s’enregistre sur les autres 😔 au lieu que ces modifications s’enregistrent indépendamment 😢
Merci encore de votre assistance un réel soutien pour les amateurs motivés 😉
Bonsoir,
Merci pour cet article tres instructif!
Je debute sur Divi et bien qu’ayant deja fait des sites internets, c’est la premiere fois que je me lance sur une boutique en ligne pour un restaurant (l’idee est de proposer de la vente a emporter, comme beaucoup en ce moment!), via Woocommerce, et je fais face a un soucis que je n’arrive pas a resoudre :
J’aimerais que l’ajout au panier soit possible des la page de la boutique (sans devoir rentrer sur la page du produit en question), et idealement, pouvoir, changer le look de ce bouton…
Je suis sur le theme Divi de base et j’utilise le module boutique pour afficher les produits, mais seul le prix et le titre du produit est affichable…
Merci d’avance pour votre aide!
Marie
Salut Marie, si j’ai bien compris ce que tu veux, la réponse est dans cet article, au chapitre 4 : https://astucesdivi.com/page-panier-theme-builder/
Sympa ton site Milea ! Je l’ai regardé depuis ma tablette et il y a quelques soucis de marge mais rien de bien méchant. Par contre, sur tes pages de produits par catégorie, je te conseille d’augmenter le nombre de produit à afficher et de supprimer la pagination. Ce sont 2 options disponibles normalement (dans le module boutique en tout cas). Ainsi, les internautes n’ont pas à cliquer pour voir la suite des produits.
Bonjour Lycia, merci pour tes encouragements c’est gratifiant 😉 Tu me conseilles donc d’afficher l’intégralité des produits et de supprimer la pagination?
Bonne journée à toi et encore merci
Oui sauf si tu as vraiment beaucoup de produits. Ou alors tu augmente les valeurs. Par exemple 30 produits par pages au lieu de 12 actuellement ? C’est ce que je ferais mais est-ce la meilleure solution ? C’est subjectif.
Bonjour, j ai une boutique en ligne et j aimerais que l image du produit vendu change au passage de la souris (Sans que le client soit obligé de rentrer dans la fiche produit et qu il reste sur la page des articles vendus) j ai fais des recherches mais impossible de trouver une réponse.. Pouvez vous m aider? Merci
Salut Hubert, c’est une bonne question…
Je vais faire des recherches.
Merciiiiii lycia diaz
De mon côté, j ai fait des recherches mais cela n a rien donné, je bloque … j attends votre réponse avec impatience
Bonjour Lycia !
Tout d’abord, merci pour tes tutos, qui m’ont bien aidés jusqu’à présent.
Je voudrait savoir s’il est possible de virer complètement la page « Boutique » qui a été générée automatiquement via l’installation de Woocommerce ?
Car de base, j’en avais déjà construit une, super belle et surtout en raccord avec le reste du site, mais à cause de cette m… de Woocomerce, je me retrouve avec une redirection vers la page qu’il a généré… Et du coup, c’est archi moche ^^’
J’espère qu’il y a une solution, car je tiens vraiment à ma page haha
En tout cas, merci pour tout, et bonne journée !
Salut Alzatek,
En fait, il faudrait que :
1/ tu enregistres ta mise en page dans la bibliothèque
2/ Tu crées le modèle de ta page boutique avec le thème builder
3/ tu importes ta mise en page précédemment enregistrée.
Du coup, tu devrais obtenir ton bon design à la place de la page moche.
Oh punaise, tu m’as sauvé !!!
Merci infiniment ! 😀
Avec plaisir !
Bonjour
est-ce quelqu’un a eu des probleme avec DIVI (via them builder) et la dernière version de woocommerce 4.4.0 et 4.4.1 ?
Je suis en contacte avec Elegant Theme et le Support de WC mais je ne trouve toujours pas de solution… De mon côté, notre boutique ne s’affiche plus ! Alors que tout est bon dans le Theme Builder et que tout fonctionnait bien il y a 2 jours encore avant la mise à jour de WC…
Salut LioC, tu as résolu le problème ? Je crois que WooCommerce 4.4 a fait foirer pas mal de trucs. Il y avait un conflit entre WooCommerce et WPRocket. Ton souci peut venir de là, si tu utilises les 2 ensemble.
Merci de ta réponse.
Alors, oui et non, j’ai rétrograder avec Rollback d’abord Wommerce puis ensuite DIVI parce que le problème perdurait.
Je n’utilise plus WP Rocket mais LSCache (via 02switch).
Apparemment Elegant Theme m’a dit que le probleme avec WC était connu d’eux et qu’il me conseillaient d’attendre un prochain update pour être sûr.
Et effectivement, il y a eu pas mal de souci avec la MAJ de WC 4.4. Tu n’as entendu personne avoir de souci avec DIVI (en dehors de WP Rocket) ?
Salut LC. Mes sites sont tous fait avec Divi et la plupart ont également WooCommerce et WP Rocket. J’ai fait toutes les mises à jour et je n’ai eu aucun souci. Tout marche bien. Donc le conflit est peut-être ailleurs ?
Voilà qui est étrange, surtout WP Rocket a même publié un article en disant qu’il fallait faire leur seconde MAJ pour apporter le correctif suite au bug que cela créait avec celle de WC…
Oui mais justement, je n’ai fait mes mises à jour qu’après l’email de WP Rocket ! Qd j’ai vu que WP et WC avaient de grosses MAJ de prévues j’ai attendu 15 jours avant de les faire. Quand c’est comme ça j’attends toujours et j’ai souvent raison de le faire 😉 du coup aucun bug
Merci pour cet article dans lequel je n’ai pas trouvé ce que je cherchais…. a savoir un vrai moyen de customiser cette page shop.
Genre en dessous de chaque produit, ajouter le bouton d’ajout au panier… etc … une vrai customisation de la page shop quoi.
Bonjour,
Je réalise actuellement un site sur WordPress avec le thème DIVI + Woocommerce (https://joliecoccinelle.fr/).
Le catalogue produit affiche mes images correctement. Tandis que lorsque je vais sur mon produit l’image qui s’affiche est très grande et pixellisé. J’ai essayé de modifier la taille dans Apparence -> Personnalisé -> WooCommerce. Mais j’ai toujours le même problème, je fais le tour des forums et je ne trouve pas une réponse correspondant à mon soucis. Si vous pouvez m’aider s’il vous plait ça serait super.
Merci par avance,
Marius Ferraton
Bonjour,
Je réalise actuellement un site sur WordPress avec le thème DIVI + Woocommerce (joliecoccinelle.fr).
Le catalogue produit affiche mes images correctement. Tandis que lorsque je vais sur mon produit l’image qui s’affiche est très grande et pixellisé. J’ai essayé de modifier la taille dans Apparence -> Personnalisé -> WooCommerce. Si vous pouvez m’aider s’il vous plait ça serait super.
Merci par avance,
Marius Ferraton
Salut Mils,
Ce blog aide pourtant beaucoup de monde !
Peut-être que les infos que tu cherches sont partiellement dans ces articles :
– https://astucesdivi.com/modele-fiche-produit-woocommerce/
– https://astucesdivi.com/page-panier-theme-builder/
– https://astucesdivi.com/couleurs-boutique-woocommerce-divi/
Salut Marius,
Alors, il faudrait que tu vérifies quelle taille d’image tu importes dans tes produits. Peut-être qu’il faudrait télécharger des images de meilleures qualité.
Ensuite, si tu as modifié la taille des images dans WooCommerce, il faudrait que tu essayes de réimporter une image pour voir si le problème y est toujours. En fait quand tu modifies une taille d’image, il faudrait « régénérer les miniatures » à l’aide d’un plugin ou bien réimporter simplement les images afin qu’elles prennent la nouvelle taille que tu as défini dans les paramètres.
Sinon, il faudrait aller encore plus loin en modifiant la taille des images de Divi grâce à ce tuto mais attention à ne pas faire des bêtises : https://astucesdivi.com/taille-images-de-divi/
Voilà, j’espère que ça va t’aider.
Bonjour Lycia,
Merci pour ce tuto d’une grande aide.
Cependant, une fois que je suis sur ma page boutique que j’ai customisé via Divi theme builder, le menu principal en Header n’est plus apparent. Connais-tu la technique pour le faire apparaitre ?
NB: j’ai tenté d’insérer un nouveau module Menu mais c’est simplement un module et ça n’a pas l’apparence de mon véritable menu header.
https://www.wear-myclothes.com/
Salut Steve. Tu dois soit utiliser un header dans la template boutique soit au contraire le supprimer. Tout dépend si tu utilises un global Header ou non.
Hello Lycia,
Merci pour ton retour. J’utilise en effet un Header dans mon template boutique, il s’agit en l’occurence d’une image en pleine largeur qui « surplombe » mon catalogue.
J’ai remarqué qu’en supprimant ce Header personnalisé, mon menu principal réapparaissait. Il n’y a donc pas moyen de conserver mon Menu principal + mon image pleine largeur en guise de Header personnalisé ?
Merci à toi,
Steve
Dans le cas où tu veux utiliser un header personnalisé avec ton image, il ne faut pas oublier d’y placer le module Menu 😉
Bonjour,
J’ai développé le site https://16h24.fr avec Divi
J’ai créé des lots groupés (https://16h24.fr/duos/) avec une remise calculée en % par rapport au prix régulier.
Depuis, sur la page en question, j’ai une mention « Promo ! » qui apparaît.
Comment peut-on la supprimer ?
Merci d’avance,
Sylvain
En CSS ce doit être facile, si tu connais pas, partage ton URL et je regarderai
Bonsoir Lycia 🙂
tout d’abord merci beaucoup pour tous vos articles qui m’aident énormément dans la construction de mon site !
J’aurai tout de même une petite question :
j’essaye de créer une boutique en ligne, et j’aimerai une grille de produits, avec au dessus le nom des catégories (tirages d’art, cartes postales etc..) J’ai l’impression que c’est impossible 🙁
J’ai bien créé mes fiches produits en y intégrant une catégorie que j’ai crée préalablement..
J’ai cru voir dans une réponse au dessus que vous conseilliez de créer simplement un module de plusieurs colonnes avec à chaque fois le nom de la catégorie qui servira de lien vers une nouvelle page ? c’est bien ça ?
Si j’ai bien compris, il faut que je crée autant de pages boutique que j’ai de catégories ? (je ne suis pas certaine d’avoir bien compris)
Je vous remercie d’avance, et encore une fois, je vous félicite pour tout votre travail 😀
Merci Clémence, en fait, tu pourrais simplement utiliser le Thème Builder pour personnaliser chaque page de catégorie de produit. Je pense que ça doit correspondre à tes besoins ?
Perso je cherche toujours comment faire pour n’afficher que les catégories (et sous catégories) avec le module boutique… De ce que je vois ce module ne sait qu’afficher les produits d’une ou plusieurs catégories.
Pour être clair, ma boutique est configuré dans le « personnaliseur de thème » pour n’afficher que les catégories, et dans chaque catégorie les sous catégories. Ca fonctionne très bien de base, mais impossible de personnaliser l’affichage qui est au mieux simpliste. Si je suis la méthode ci-dessus même en essayant différentes options du theme-builder, il n’est possible que de sortir les produits, par catégorie si ça vous amuse, mais que les produits et pas les catégories…
Une idée ?
Salut Julien, je sais pas si j’ai bien tout compris : tu veux afficher seulement les catégories et non les produits qui s’y trouvent dedans ? Dans ce cas, pourquoi s’utilises-tu pas des boutons, tout simplement ?
Bonjour Lycia,
Principalement parce que les catégories sont amenées à évoluer et qu’un affichage dynamique éviterait d’ajouter ou supprimer un bouton à chaque modification de celles-ci.
J’ai plus où moins trouvé une solution en utilisant le widget « catégorie de produit » intégré dans une « zone de widget » perso elle même appelée dans le module divi « Barre latérale » que j’affiche du coup dans le corps de ma page à l’aide du theme builder.
Ce n’est pas tout à fait ce que je voulais puisque visuellement j’ai le choix entre une liste déroulante ou une liste hiérarchisée de liens, mais j’ai quand même de quoi naviguer directement dans mes catégories tout en gardant l’affichage en pleine page. Avec un peu de css, je devrais pouvoir faire quelque chose de correcte visuellement sans aller bidouiller mon thème en php.
Merci pour ton blog en tout cas, ça m’évite de perdre trop de temps dans les méandres des menus divi, de sa logique discutable et de ses traductions approximatives assez régulièrement 😀
Merci pour ton retour Julien
Bonjour Lycia,
Merci pour cet article (et tous les autres :).
Je me demandais si avec la fonction « hover », on pouvait remplacer l’icone de superposition par une autre image, afin de faire apparaitre le recto puis le verso d’un produit par exemple avant d’ouvrir la fiche produit complète.
Auriez-vous une DIVI-astuce à partager sur le sujet s’il vous plait? d’avance merci pour votre retour.
Salut Caro, nativement ce n’est pas possible je pense. Après il existe des plugins qui gèrent cela, la fonctionnalité s’appelle FlipBox, comme celle proposée par Divi Suprême : https://divisupreme.com/features/flipbox-module/
Bonjour Lydia,
Tout d’abord bravo et merci pour tes tutos très précis et efficaces.
Voici mon soucis : j’ai customisé dans le theme builder une page boutique, mais lorsque je la fait apparaitre sur une page en ajoutant le module boutique, ma page boutique customisée précédemment n’apparait pas.
Je dois louper quelque chose…
Merci pour ton retour si tu as le temps de me répondre.
Salut Cyril, c’est normal tu ne peux pas afficher une page dans une page. Tu as la page boutique, ça c’est ok… et puis tu as le Module Boutique que tu peux afficher dans n’importe quelle page… voilà
Bonjour Lydia, ok je crois comprendre mais quand j’ouvre ma page boutique en allant sur « visiter la boutique » en haut à gauche j’ai une erreur 404…
C’est bizarre, il faut trouver d’où ça vient.
Bonjour Lycia,
J’ai l’impression que le sujet n’a pas été soulevé. Pour ma part, le problème est que je ne vois pas de moyen d’ajouter le bouton « Ajouter au panier » sur la page boutique. Y a-t-il un moyen de le faire ?
Merci beaucoup pour ton retour,
Emilie
Hello Emilie, je sais pas si j’ai bien compris ta question mais je crois que la réponse est dans le point n°4 de ce tuto : https://astucesdivi.com/page-panier-theme-builder/
Bonjour,
Après avoir parcouru votre article et les commentaires, j’ai une question qui reste sans réponse : est-il possible de déplacer le nom de chaque produit pour le mettre au dessus et non pas en dessous de l’image du produit ? Est-il possible également de rajouter un trait séparateur ?
Je m’inspire de la page de boutique suivante : https://dcw-editions.fr/fr/collection/5/lampe-gras
Un grand merci pour votre aide,
Lou
Salut Lou si tu parles de la vignette du produit sur la page boutique, je crois qu’il n’y a pas d’option pour la composer comme tu le souhaites
Pour le trait au dessus ce doit être pas très compliqué avec du CSS
Lycia,
Merci beaucoup pour votre réponse super rapide!
C’était bien ma question malheureusement… tant pis je ferai sans. Et je vais voir pour faire les traits en CSS.
Merci encore!
Lou
Bonjour Lycia, tout d’abord merci beaucoup pour tout ce que tu fais pour la communauté WP ! C’est mon premier commentaire donc j’en profite pour te remercier. J’ai acheté ton livre afin de créer mon premier site WP et il m’aide énormément, c’est une vrai bible !
A présent j’en suis au design de mon site et, ayant pris Divi car je n’arrivais pas au résultat que je voulais avec un thème (j’ai aussi essayé avec un thème payant, qui au final m’a causé beaucoup de problèmes et que je regrette d’avoir acheté…), ton second blog (celui-ci) m’aide encore une fois beaucoup ! Et encore, je n’en suis qu’aux prémices.
Bref. Si je rédige ce commentaire c’est pour te prévenir que le module boutique Divi n’existe plus ! Je ne comprenais pas pourquoi je ne le trouvais pas, et en cherchant sur un groupe FB spécialisé j’ai vu un post de 2021 où quelqu’un se posait la même question. Réponse : le module boutique a été remplacé par le module Woo Products.
J’ignore si tu as mis à jour cette info quelque part (peut-être est-ce à jour dans ta formation woocommerce – que je prendrais peut-être un jour), mais dans tous les cas il faudrait penser à le faire sur cet article pour éviter que d’autres se posent milles questions comme moi haha.