Créer un modèle de fiche produit WooCommerce avec Divi est possible grâce à deux fonctionnalités : le WooCommerce Builder et le Theme Builder.
Grâce à elles, vous allez pouvoir créer des templates de thème et les assigner à des modèles de page de votre site. Par exemple : modèle de page erreur 404, modèle de page de recherche ou encore modèle d’article de blog.
Donc, en quelques clics, vous allez changer l’apparence de vos fiches produit, que vous en ayez 1 ou 1000 !!!
Dans cet article, je ne vais pas vous expliquer comment créer une boutique en ligne avec WooCommerce, mon ebook-formation « WooCommerce : le Guide » est là pour ça. Je vous le conseille si vous souhaitez ajouter une boutique à votre site vitrine et que vous ne savez pas comment faire…
Donc dans cet article, on va se concentrer sur la fiche-produit elle-même et on va voir quelles sont les possibilités offertes par Divi.
- 1 – Peut-on agir sur une boutique WooCommerce déjà existante ?
- 2 – Créer une fiche produit WooCommerce
- 3 – Les modules Divi utilisés au sein d’une fiche produit
- 4 – Créer un modèle pour l’ensemble de vos fiches produit
- 5 – Créer un modèle en fonction des catégories de produits
- 6 – D’autres options sont disponibles
Besoin de maitriser Divi ? Découvrez ma formation qui vous accompagne pas à pas dans la compréhension et l’utilisation de Divi ! En savoir plus sur la formation Divi.
1 – Peut-on agir sur une boutique WooCommerce déjà existante ?
Si vous installez une boutique en ligne sur un site WordPress utilisant Divi 4.0 aujourd’hui, la question ne se pose pas…
Par contre, si vous détenez déjà une boutique avec des dizaines ou des centaines de produits, je comprends que vous soyez réticent à l’idée de mettre à jour Divi.
Rassurez-vous, vous pouvez sans problème mettre à jour Divi et commencer à profiter de ses nouvelles fonctionnalités.
Et c’est ce que nous allons voir dans la suite de cet article…
2 – Créer une fiche produit WooCommerce
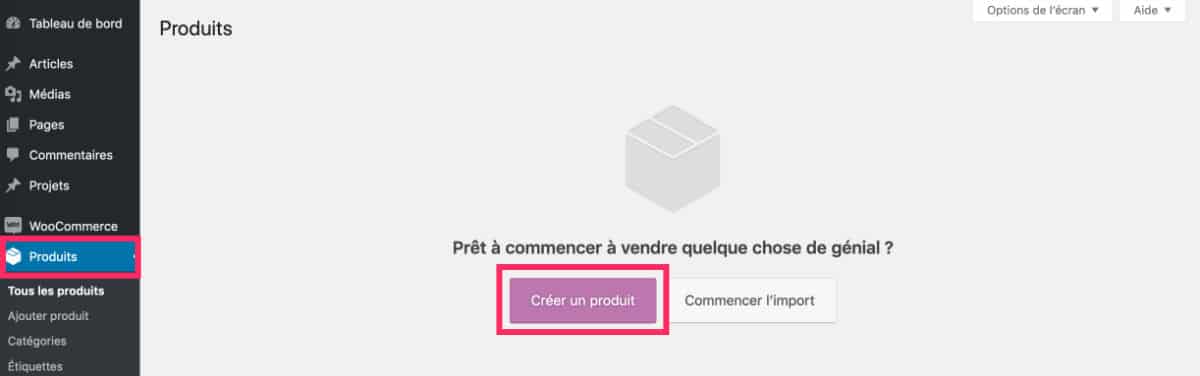
Si vous venez d’installer et de paramétrer WooCommerce, vous pourrez créer votre premier produit en vous rendant à l’onglet « Produits ». Il vous suffira alors de cliquer sur « Créer un Produit ».

Si vous possédez une déjà boutique WooCommerce, cet onglet listera tous vos produits existants…
À lire aussi : comment personnaliser la page boutique WooCommerce avec le Divi Thème Builder ?
2.1 – Fiche produit avec l’éditeur par défaut de WordPress
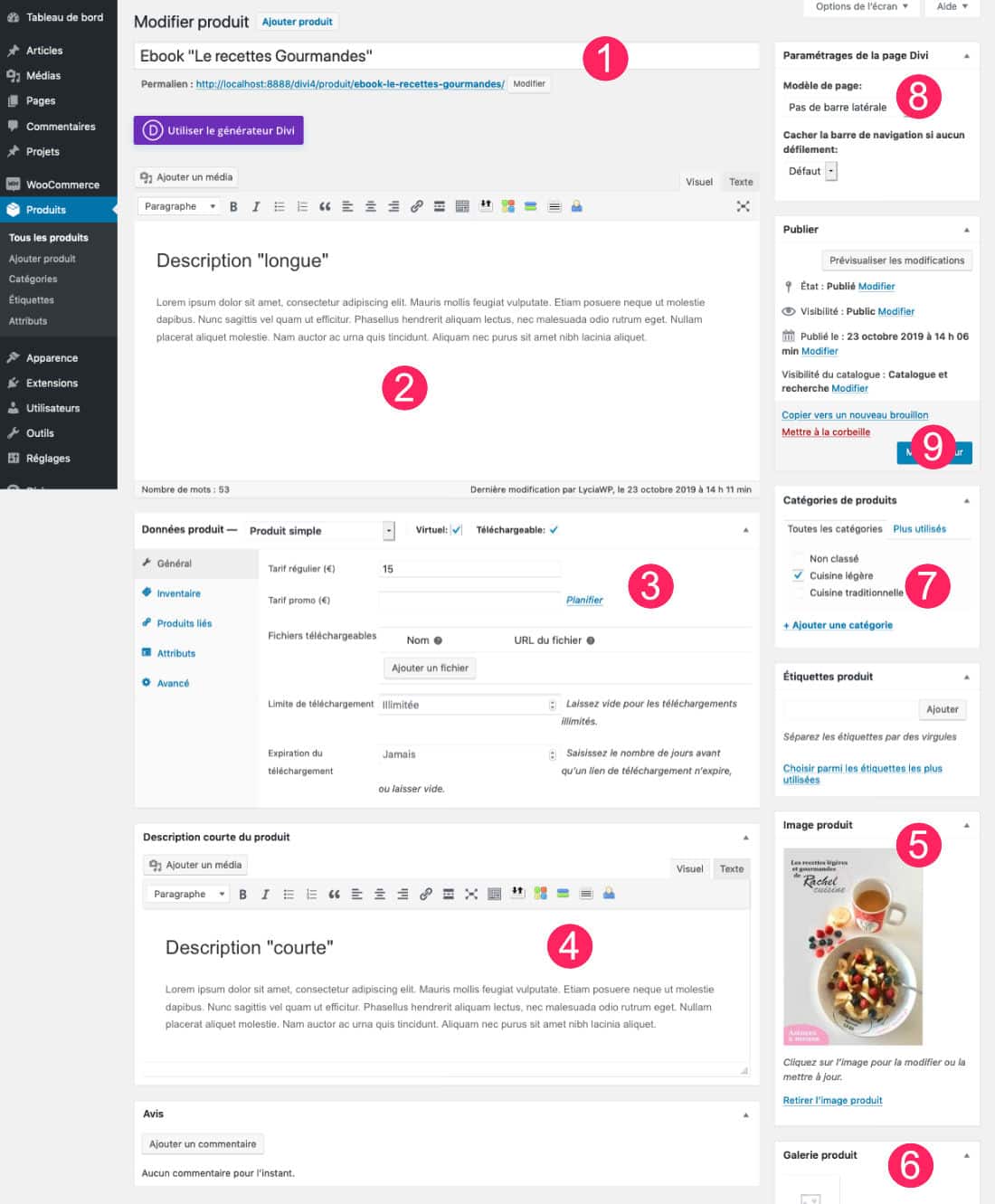
Voilà à quoi ressemble votre fiche produit en back-office :

Dans cet éditeur (éditeur classique/par défaut de WordPress), vous devrez renseigner toutes les informations pour votre produit :
- Saisissez le titre de votre produit.
- Rédigez une description dite « longue ».
- Remplissez tous les champs nécessaires à la vente : prix, type de produit, stock, taxes, etc.
- Rédigez une description dite « courte ».
- Ajoutez l’image principale du produit.
- Ajoutez d’autres images pour constituer la galerie d’images du produit (facultatif).
- Affectez une catégorie à votre produit.
- Choisissez le modèle de page : avec ou sans sidebar. Cette action devient facultative car nous allons construire le design de cette fiche à l’aide du Thème Builder.
- Publiez votre produit.
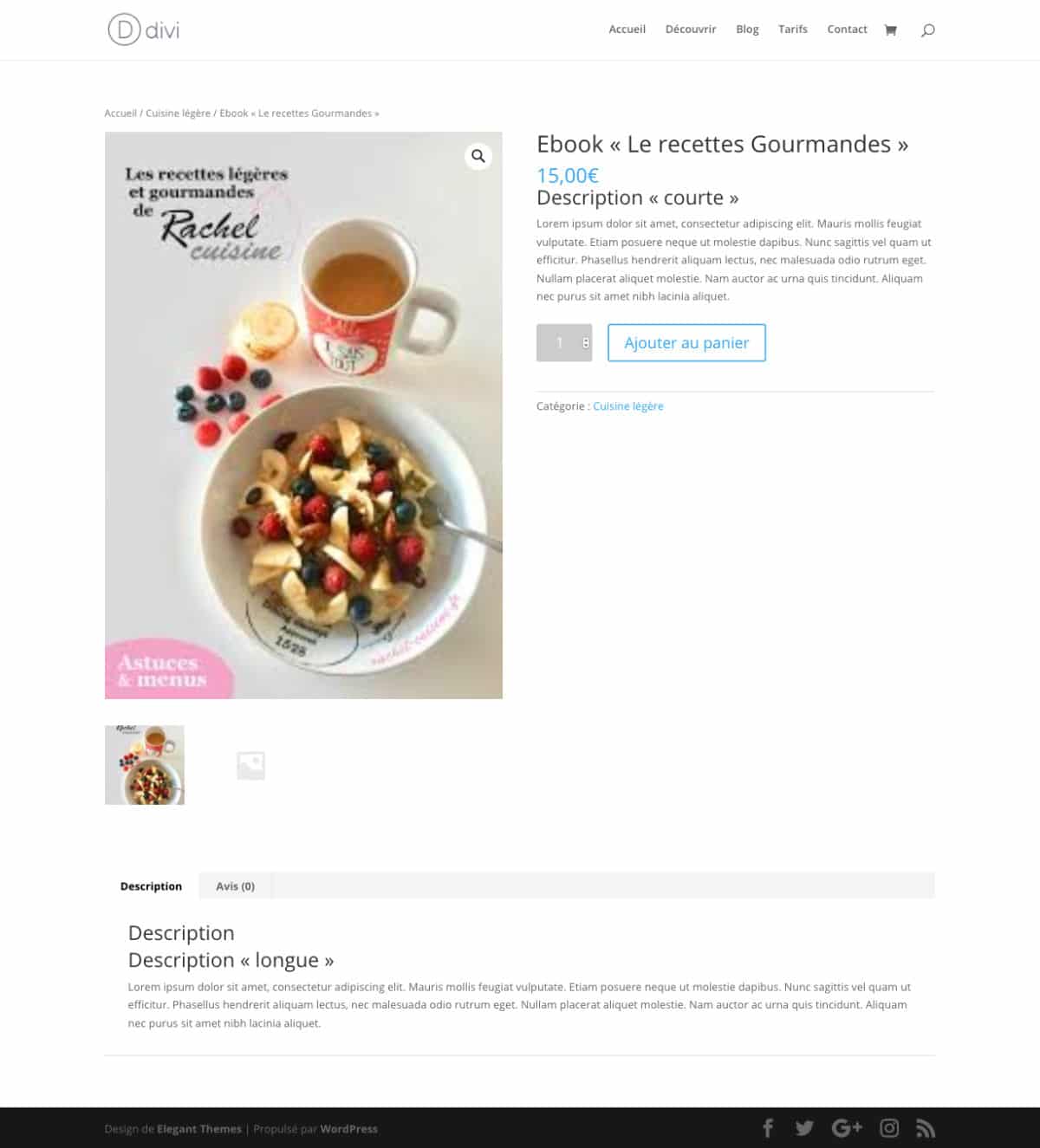
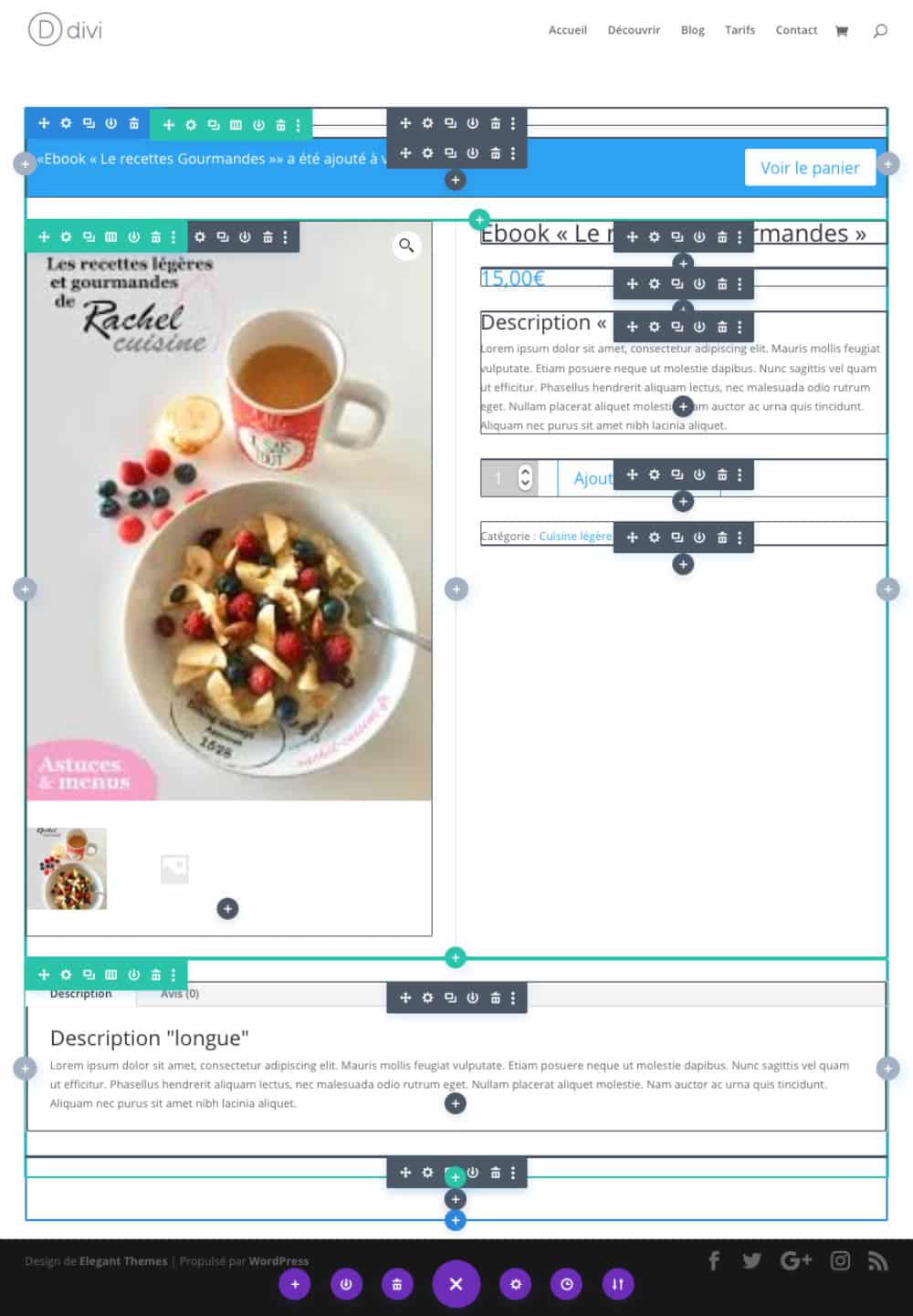
À ce stade, voici à quoi ressemble votre fiche produit en front-end :

Ce site est « vierge », il n’a pas été customisé et le design présenté est celui de base de Divi.
C’est pas très glamour, n’est-ce pas ?
2.2 – Fiche produit avec le Divi Builder
Toujours depuis le back-office, si vous cliquez sur le bouton violet « Utiliser le générateur Divi », voici ce qui apparaît :

On découvre alors l’ancien Divi Builder, celui qui était disponible en back-office…
En utilisant le « drag & drop » (glisser-déposer), vous pourrez facilement réorganiser la structure de votre fiche produit WooCommerce.
Vous pourrez aussi ouvrir les réglages de chaque module afin de les customiser…
Notez : pour l’instant, les changements que vous effectuez dans cette fiche produit n’apparaîtront qu’au sein de celle-ci. Si vous utilisez cette méthode, vous devrez alors recommencer le design pour chacune de vos fiches produit. Ce qui serait contre-productif…
2.3 – Fiche produit avec le Visual Builder
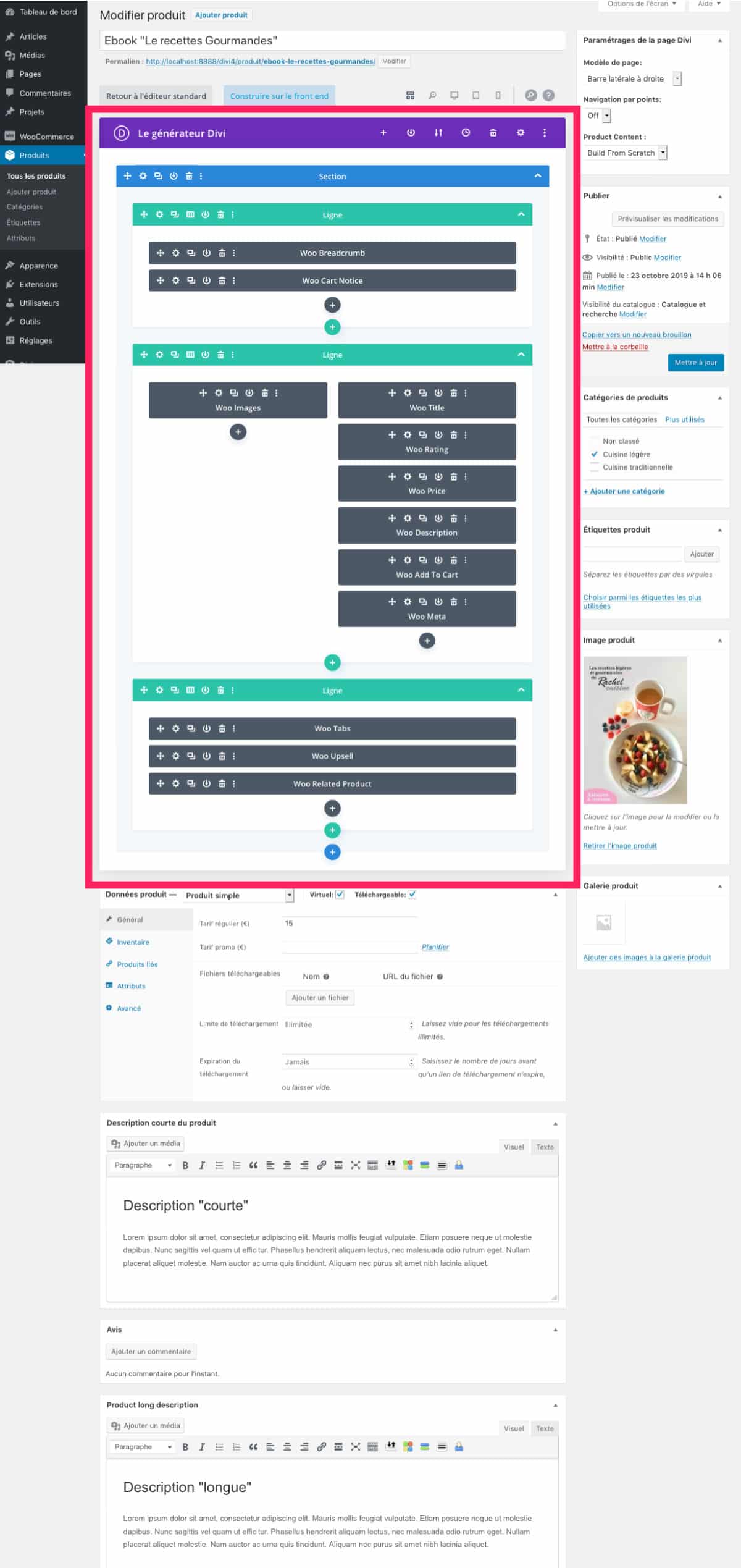
Si vous cliquez sur le bouton « Construire sur le front-end », vous passerez à l’édition de votre fiche produit, en mode visuel.

C’est quand même mieux, non ?
Mais cela ne suffit pas pour assigner ce design à l’ensemble de vos fiches produit. Avec cette méthode, encore, vous devrez toujours recommencer le design pour chaque produit…
Savez-vous que vous pouvez tester Divi gratuitement ? Rendez-vous sur cette page et cliquez sur « TRY IT FOR FREE »
3 – Les modules Divi utilisés au sein d’une fiche produit
Une fiche produit basique est composée de divers éléments « obligatoires » – ou plutôt nécessaires – comme le prix ou le bouton d’ajout au panier par exemple. D’autres éléments peuvent devenir facultatifs si vous le décidez…

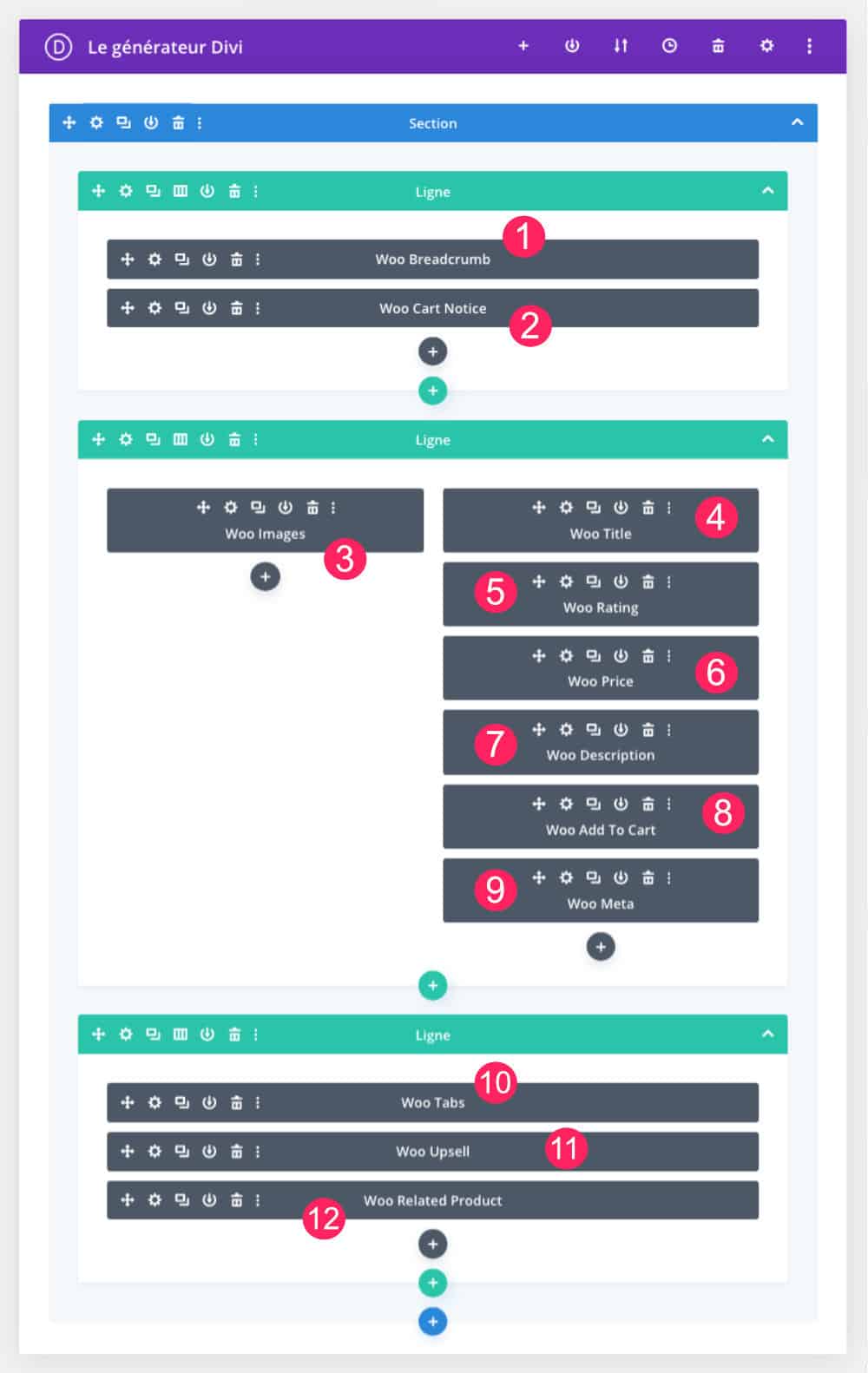
En fait, comme vous pouvez le voir sur cette capture, la plupart des modules du WooCommerce Builder sont utilisés au sein d’une fiche produit. Dans celle-ci, nous trouvons :
- Woo Breadcrumb
- Woo Cart Notice
- Woo Images
- Woo Title
- Woo Rating
- Woo Price
- Woo Description
- Woo Add To Cart
- Woo Meta
- Woo Tabs
- Woo Upsell
- Woo Related Product
D’autres modules existent mais n’apparaissent pas ici car cette fiche ne le nécessite pas. C’est souvent le cas pour les produits dématérialisés (pas de stock) ou pour des produits qui n’ont pas encore d’avis (Woo Reviews) par exemple :
- Woo Stock
- Woo Reviews
- Woo Additional Info
- Woo Gallery
Donc si vous construisez de toute pièce le layout de votre fiche produit, faites attention à ne pas supprimer certains modules importants.
4 – Créer un modèle pour l’ensemble de vos fiches produit
Voilà une fonctionnalité qui va ravir la plupart des propriétaires d’un site WooCommerce avec Divi : la possibilité de créer un modèle applicable à l’ensemble (ou non) des produits de la boutique (ceux déjà publiés comme ceux à venir).
L’idée est de ne pas construire le design, produit par produit, comme vu dans les précédents chapitres, mais de le construire une fois pour toute et de l’enregistrer comme « modèle ».
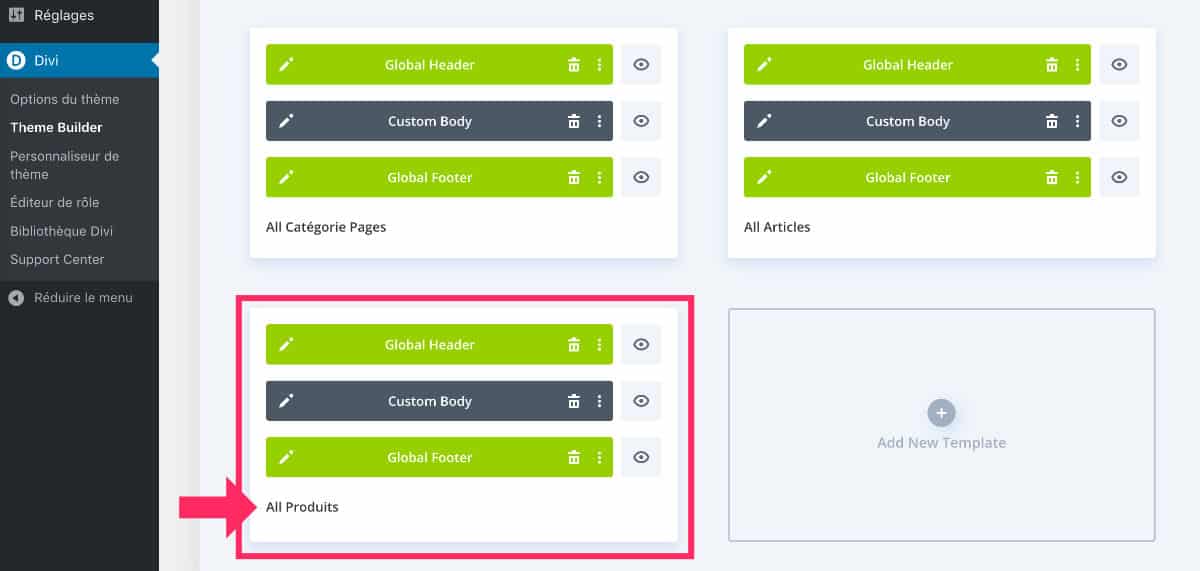
Pour cela, il vous suffira de créer une template de thème depuis l’onglet Theme Builder.

En cliquant sur l’icône « + » Add New Template, il vous suffira de l’assigner à l’option « All Produits ».
Cette template de thème va agir par défaut sur toutes les fiches produit de votre boutique.
Dans l’absolu, l’ajout d’un Global Header et d’un Global Footer est facultatif. Ce qui nous intéresse vraiment ici, c’est d’ajouter un « Custom Body » et de le configurer 1 seule fois, pour qu’il s’applique à l’ensemble des fiches produit.
Lorsque vous éditerez ce Custom Body, vous vous retrouverez dans l’environnement du Visual Builder et vous pourrez ajouter des sections, des lignes et des modules, comme vous le feriez lors de la construction d’un layout de page.
Mais il y a plusieurs choses à savoir :
4.1 – Utiliser des modules WooCommerce pour construire le modèle
Vous construisez votre fiche produit donc autant utiliser les modules WooCommerce mis à disposition par Divi…

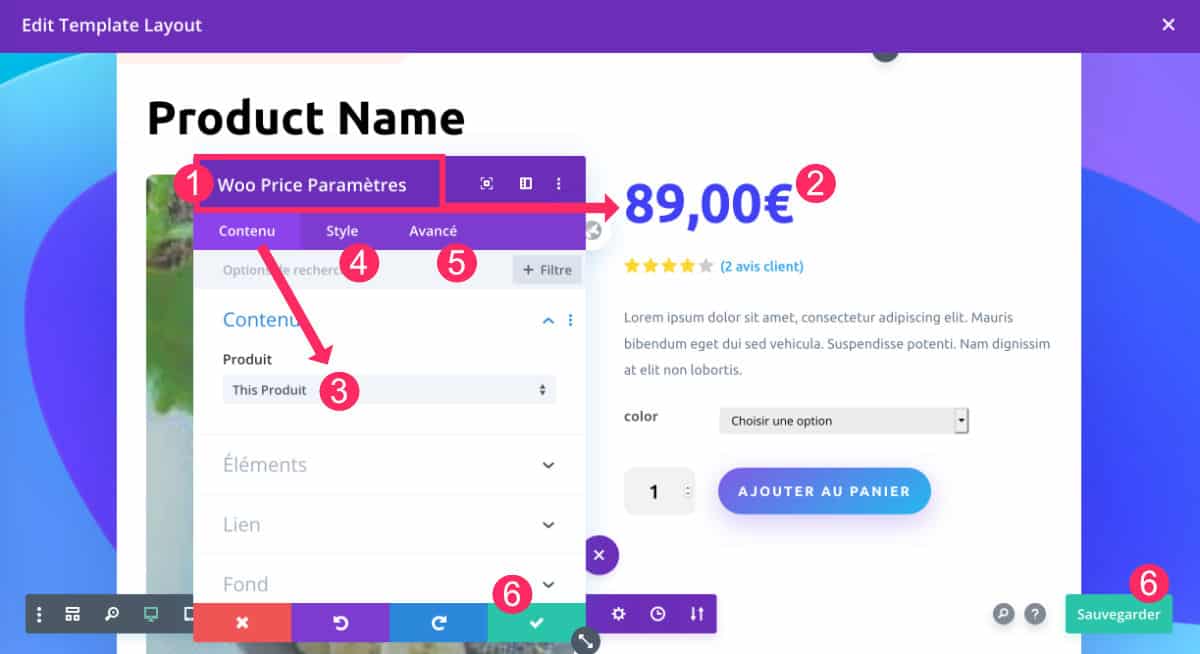
- Insérez un module Woo…
- Dans le cas du module Woo Price, un prix « fictif » apparaît.
- Choisir « This Produit » : important !
- Changez le style : couleur, taille du texte, ombre, animation etc.
- Ajoutez des paramètres avancés si besoin.
- Sauvegardez.
Lorsque vous insérez les modules Woo, choisissez « This Produit ».
« This Produit » permet de faire appel aux infos du produit affiché. Donc peu importe sur quelle fiche produit on se trouve, le prix variera en fonction des informations saisies lors de sa création (chapitre 2.1 de cet article).
4.2 – Utiliser le contenu dynamique
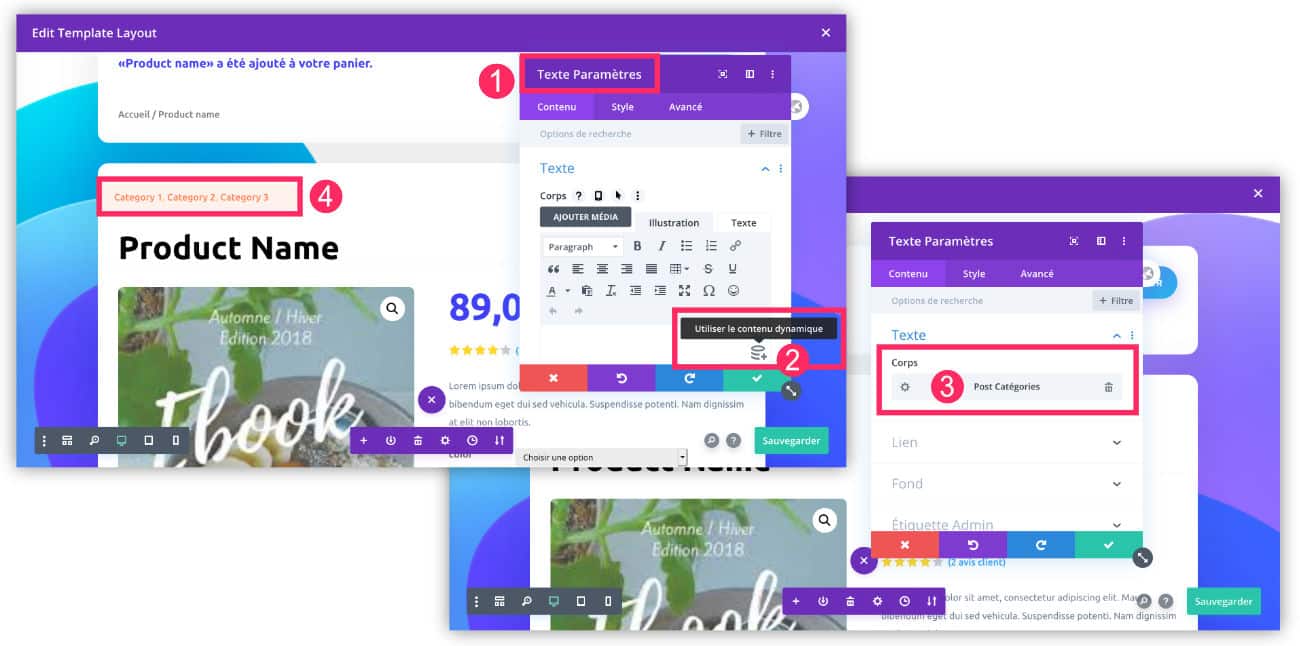
Dans une fiche produit, vous pouvez également ajouter d’autres modules Divi : texte, image etc.

D’ailleurs, certains modules deviennent intéressants si vous les utilisez pour afficher du « contenu dynamique ».
- Ajouter un module Texte
- Cliquez sur l’icône « Utiliser le contenu dynamique »
- Sélectionnez le contenu dynamique que vous voulez afficher. Dans la capture d’écran, il s’agit du « Post Categories ».
- Cela affichera les catégories assignées à chaque produit.
En savoir plus au sujet du contenu dynamique.
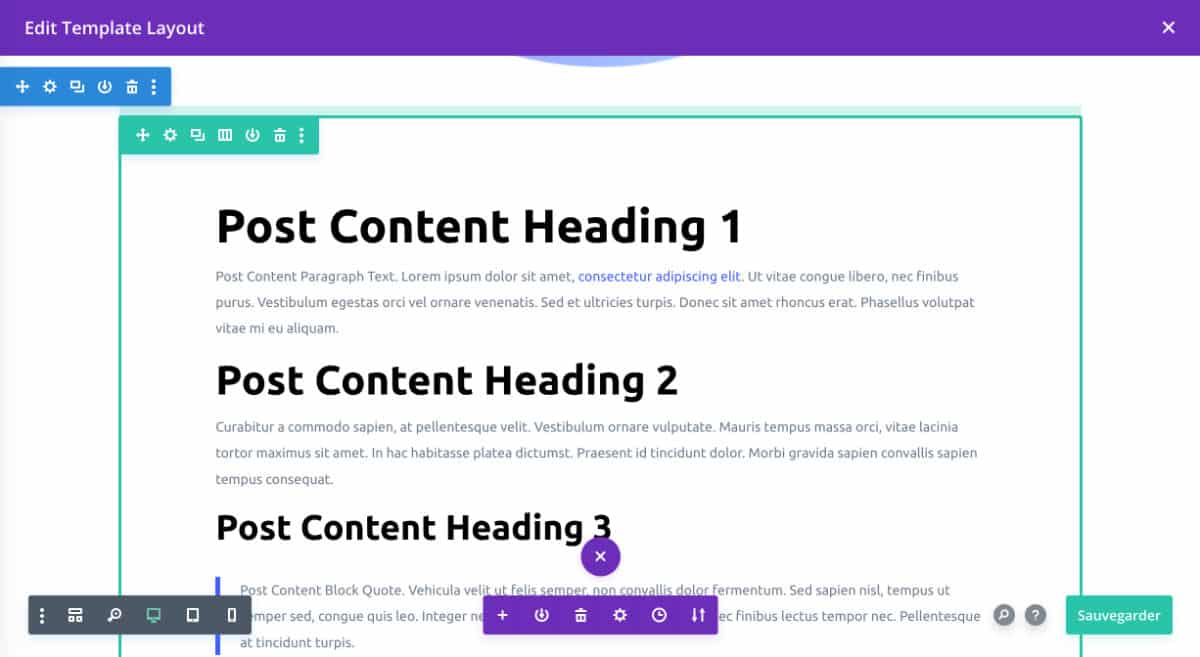
4.3 – Le rôle du module Post Content dans la fiche produit

Vous l’avez compris, la plupart des modules WooCommerce sont indispensables. Mais à quoi sert le module Post Content, apparu depuis la version 4.0 de Divi ?
Si vous l’insérez, votre fiche produit affichera la « longue description » (pastille n°2 du chapitre 2.1 de cet article).
Cette longue description utilise un éditeur de texte classique dans lequel vous pourrez ajouter du texte et des images.
5 – Créer un modèle en fonction des catégories de produits
Dans le chapitre précédent, on a paramétré le design de l’ensemble des fiches produit de la boutique.
Toutefois, vous n’êtes pas obligé d’utiliser le même design pour l’ensemble de vos produits. Vous pourriez créer plusieurs modèles (toujours depuis le Theme Builder) et les assigner à certains types de produit.
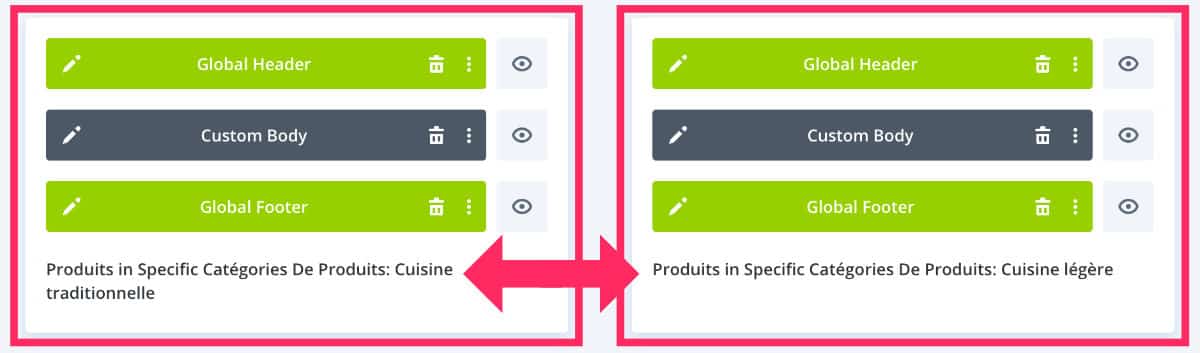
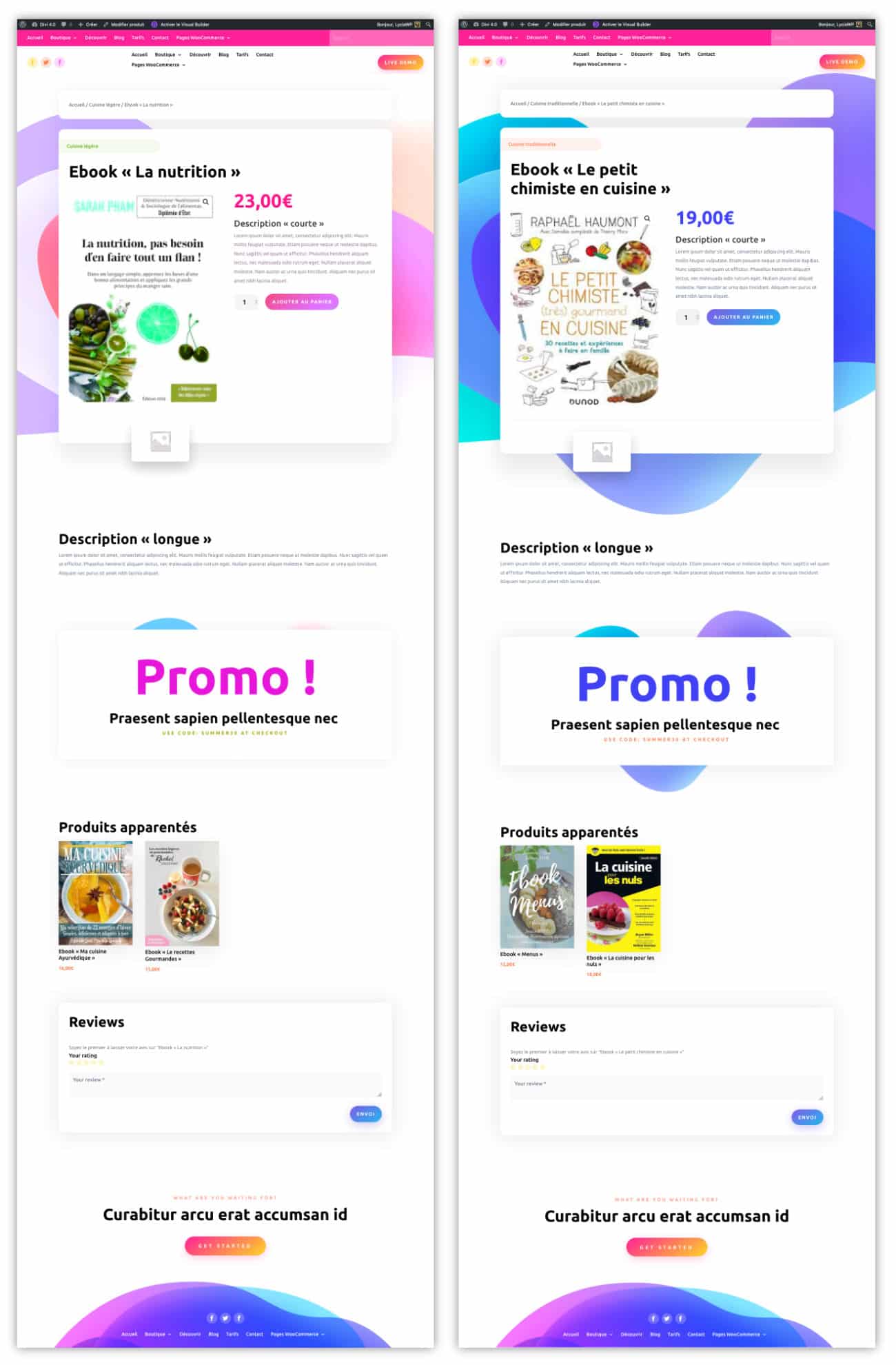
Vous pouvez créer des dispositions en fonction des catégories de produits par exemple.

Dans la capture ci-dessus, un design a été attribué à la catégorie nommée « Cuisine Traditionnelle » et un autre à la catégorie « Cuisine Légère ».
Le choix de l’affectation de template se décide lors de sa création mais vous pouvez changer cela grâce aux paramètres de la template (icône de la roue dentée).

Dans ce cas, les produits classés dans la catégorie « A » auront une apparence différente de ceux classés dans la catégorie « B ».
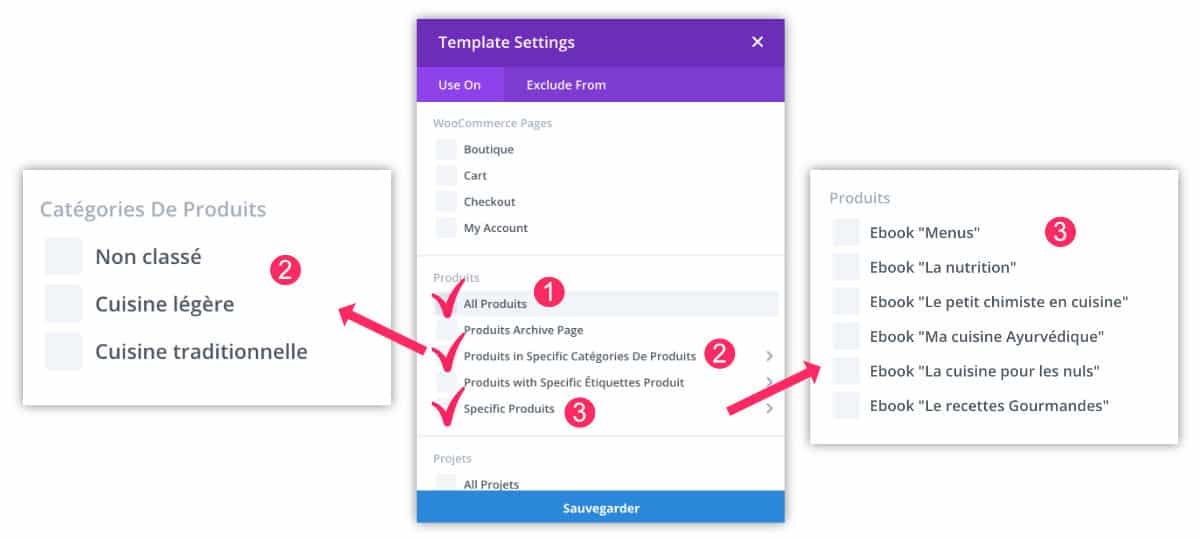
6 – D’autres options sont disponibles
Lors de la création de template de thème pour votre fiche produit, vous avez diverses options : pas seulement « All Produits » et « Produits in Specific Categories De Produits »…

Vous pourrez créer des designs de fiches produit en fonction des étiquettes, de produits spécifiques (uniques), de la page d’archive de produits, etc.
Pour aller plus loin :
- Créer un modèle de page Panier
- Comment créer un prix dynamique dans WooCommerce ?
- Comment améliorer la page de Validation de Commande (checkout) de WooCommerce ?
- Comment créer une page de catégorie de produit avec le Theme Builder ?
Pour bien débuter avec Divi, découvrez tous les articles pour commencer sereinement !




Mille merci encore pour ce tuto.
J’ai suivi les étapes mais après je me suis rendu compte que (a priori, sauf erreur) je ne peux pas passer par le Theme Builder car sur chacune de mes pages, j’ai des trailers différents, des « vous aimerez peut-être » différents etc. Donc, en faisant le modèle, cela ne colle plus. J’ai l’impression qu’en chargeant mon modèle de page depuis la bibliothèque DIVI, je vais aussi vite.
Par contre, j’ai hâte de voir vos astuces pour la page « boutique » ! (je patiente 🙂 )
Merci LC !
Effectivement, il faut que tu voies ce qui colle le mieux à ton projet. Enregistrer le layout est une bonne solution aussi, sauf si tu as beaucoup de produits et qu’un jour tu veux modifier un élément, tu devras rééditer chaque produit. L’avantage avec le template de thème c’est que tu peux modifier un petit élément sur toutes tes pages/produits à la fois. C’est un vrai gain de temps.
Je ne veux pas dire de bêtises mais est-ce que les « vous aimerez peut-être » ne dépendent-ils pas de la fiche produit que tu crées dans le back-office ? Ce sont les related et upsell non ? Donc a priori, ils devraient être suivis avec la création du modèle dans le thème builder ??? Je ne suis pas sûre, à voir…
Oui, la page boutique : semaine prochaine 😉
Bon week-end 😉
Hello Lycia
Merci pour ce tuto.
Mais j’ai une question, si on crée un modèle pour l’ensemble des fiches produit, est-ce que je doit aussi utiliser le générateur DIVI dans chaque fiche ?
Merci d’avance
Salut Jean-Luc.
Comme expliqué dans mon article, si tu crées un modèle de fiche produit via le thème builder, celui-ci récupèrera le contenu de tes fiches produit, peu importe avec quoi elles ont été faites : en natif ou avec le Visual Builder. Donc, c’est toi qui choisi.
😉
Bonjour Lycia !
Merci pour tout vos tutos…
Existe t’il une possibilité « simple » d’afficher les produits dans la boutique selon un ordre précis, dériré… J’ai utilsé plusieurs méthode sans résultats…
J’ai les dernières versions : WP / Divi / Woo
Bien cordialement,
Philippe
Salut Neraud, je ne connais pas tes besoins exacts mais peut-être que tu as besoin d’une recherche à facette ? Regarde ça : https://wpgridbuilder.com/
Merci pour ce tuto !
Je suis entrain de créer une boutique avec Woo pour la première fois. J’avais déjà une dizaine de produits avant de voir ton articles.
Quand je crée un layout pour ma page produit et que je l’applique aux thème builder pour tous les produits bien je perds le contenu existant de mes pages.
Même chose pour mes pages. J’ai déjà une dizaine de page créer et quand j’applique le layout au theme builder et que je sélection Pages bien tout le contenu de mes pages disparaîts.
Comment fais-tu pour lui dire de garder le contenu ?
Ensuite comment il faut faire pour éditer la page Catégorie des produits ? J’ai créé le layout pour la page produit mais j’aimerais créer un layout identique pour la page catégorie mais l’option visuel Builder n’est pas disponible.
Merci pour ton aide !
Salut Eric.
Alors, si tu perds le contenu de tes pages, c’est certainement parce que tu as oublié d’insérer le module Publier un contenu : https://astucesdivi.com/module-post-content/
Concernant la page de catégorie de produits, tu ne peux pas activer le visual Builder, c’est normal… par contre, tu peux créer le design de tes catégories directement dans le thème Builder ! Comme tu as fait pour le reste 😉
Bonjour Lycia,
Merci pour tous tes tutos !
J’ai créé plusieurs templates pour mon site (articles, archives…) mais je bloque pour le template des produits. Chacune de mes fiches produit affiche une couleur différente en fonction de la couleur principale du produit.
J’aimerais pouvoir choisir la couleur de la fiche lors de sa création (en ajoutant un champ avec ACF par exemple ?) puis répercuter cette couleur sur le titre du produit, les encadrés, le prix, les dividers… ou tout autre élément finalement.
Existe-t-il une astuce me permettant de réaliser cela ?
Salut Isableue,
Houla, ce que tu demandes est peut-être faisable avec un développement sur-mesure (????) mais pas avec Divi. Disons pas en automatique… Tu devras décliner ta fiche manuellement avec la nouvelle couleur, je suppose que ce n’est pas ce que tu recherches ?
Salut Lycia,
De fait, toutes mes fiches produit sont déjà déclinées manuellement selon une couleur spécifique… et je cherche une façon plus efficace de les gérer.
Je repars en quête de solution 🙂 !
Merci de ta réponse.
Bonjour,
Je suis artisan pâtissier, et je suis en train de créer un site pour vendre des gâteaux d’anniversaire.
Comment pourrais-je faire en sorte que lors du passage de la commande, le client puisse indiquer le prénom et l’âge de la personne (pour personnaliser le gâteau).
J’avais pensé à créer un attribut sur la fiche produit, mais en fait ce n’est pas un champ Texte libre…
Merci de votre aide.
Salut Haga. Il existe des plugins qui font ce que tu veux. Il y en a plusieurs et il faudrait tester mais peut-être que celui-ci fait l’affaire : https://fr.wordpress.org/plugins/woocommerce-product-addon/
Bonjour Lycia,
Dans l’onglet Thème Builder – corps personnalisé – Tous les Produits, j’ai voulu personnaliser d’un coup toutes mes fiches-produits.
Si c’est bon sur certaines fiches :
https://graphic-international.fr/produit/rollup-classic-en-85×200-cm-100-et-120-avec-visuel/
(mise à part le texte qui vient se rajouter tout en bas)
Ce n’est pas bon sur d’autres
https://graphic-international.fr/produit/rollup-design-85×200/
Le texte de la description longue est déstructuré.
Il me signal : Module de contenu ( Post Content) Post manquant (« Publier le contenu »)
En ajoutant ce module j’ai plein de doublons.
Impossible d’arranger les choses « manuellement ».
Comment faut-il procéder pour que tout rentre dans l’ordre ?
Merci d’avance pour ton aide.
Belle journée.
Salut GAM, en fait, je pense que tu as dû écrire du texte en dur directement dans ton modèle de fiche produit créé avec le thème builder. Comme expliqué dans cet article, tu dois créer un template avec seulement le modules WOO. Par exemple Woo Prix, Woo Titre etc. Sans rien saisir comme texte. Si tu mets le module Woo Description + le module publier un contenu alors tu auras des doublons. Ensuite, tu crées tes fiches produits depuis le back office de WordPress, mais tu ne les édites pas avec le Visual Builder. Alors, la mise en forme héritera du modèle créé avec le thème Builder, mais les données sont bien saisies depuis WooCommerce.
Bonjour Lycia,
J’ai fait une page produit avec le Thème Builder et cela fonctionne parfaitement. Toutefois, j’ai un besoin particulier. Il faudrait que je propose de télécharger des produits en pdf qui sont gratuits. Je dois le faire sans passer par ajouter au panier. Je ne trouve pas de solution. J’ai bien renseigné le produit comme téléchargeable et j’ai « Ajouter un fichier », mais je ne sais pas récupérer ces données pour télécharger le fichier directement. Existe-t-il une solution? Faut-il utiliser un plugin de gestion de téléchargement pour ces produits?
Merci pour ton aide, bonne journée.
Bonjour Lycia,
J’avais commencé par copier la première fiche produit que j’avais crée directement dans Woo dans le thème pour ne pas refaire toute la mise en page. Je me suis aperçue en relisant ton article plus les commentaires, qu’il fallait absolument que je rajoute « publier le contenu » mais quand je l’ai fait je me suis retrouvée avec des doublons. Je l’ai enlevé et maintenant c’est ok (???) par contre je ne peux rien modifier directement sur mes fiches produits.
Autre souci : je ne trouve pas où insérer les informations complémentaires quand je crée la fiche produit avec Woocommerce.
D’avance MERCI pour tes réponses et bonne journée 🙂
Salut Annabelle.
Le module Publier un Contenu fait doublon avec la Woo Description. Donc, c’est soit l’un soit l’autre. Pour modifier tes produits, il faut passer par la fiche produit de WooCommerce, en back-office. Évite d’activer le Visual Builder sur les produits si tu as créé une fiche produit via le Theme Builder.
Salut Christian. Je ne sais pas si c’est ça que tu recherches mais cette extension peut t’intéresser : https://fr.wordpress.org/plugins/woocommerce-direct-checkout/
Bonjour Lycia,
Merci pour ta réponse. Je vais essayer, mais je ne suis pas certain du résultat. Je voudrais pouvoir télécharger un produit, que j’ai rendu téléchargeable en sélectionnant l’option, puis en indiquant le nom du fichier et l’URL du fichier. Je n’arrive pas à récupérer cette donnée et la positionner sur un bouton pour faire un lien.
Merci encore.
C’est bizarre, les produits téléchargeables sont natif dans WooCommerce. C’est quoi qui marche pas ? Il suffit de télécharger le fichier ou d’attribuer son URL.
Merci pour ta réponse Lycia mais je ne trouve toujours pas, via l’éditeur de Woocommerce où insérer les informations complémentaires, qui ensuite se trouvent dans le module Tab avec la description longue et les avis. Je peux juste renseigner les descriptions et les données du produit. Ça m’embête beaucoup parce que je ne peux pas les rajouter avec Divi, je ne peux plus rien modifier avec Divi depuis que mes pages produits sont soumises au thème.
Tu aurais une idée ?
D’avance Merci 🙂
Je ne peux qu’ajouter le produit dans le panier. Je voudrais le télécharger directement, sans utiliser le panier, en bénéficiant des avantages des modules du WooCommerce Builder, mais aucun ne permet le téléchargement. Je ne peux pas utiliser l’aspect dynamique des modules (Titre, prix, description, etc.), mais pas URL.
Re-bonjour Lycia,
Je récupère le lien du fichier à télécharger unique dans le mail que reçoit le client. Je voudrais télécharger le fichier en cliquant sur son image ou sur un bouton. J’ai plusieurs produits gratuits qui doivent être téléchargeables. La difficulté est que l’URL est variable en fonction du produit. Si je n’arrive pas à le faire avec WooCommerce, je vais créer une page par produit et faire un lien avec le fichier, ce qui fonctionne.
Merci encore
Oui Christian tu dois créer un produit par fichier téléchargeable ou un produit variable avec plusieurs options de téléchargement. Ou bien, tu utilises une extension du genre DDownload qui évite de passer par WooCommerce.
Salut Annabelle, normalement, l’éditeur de WooCommerce te donne 2 champs pour les descriptions : 1 en haut de la fiche produit et l’autre tout en bas de la fiche produit. As-tu rempli les 2 ?
Bonjour Lycia,
Merci pour toutes ces infos très utiles. J’ai créé mes modèles de fiches produits et mon client souhaite pouvoir imprimer les fiches produits.
Y a t’il un plugin qui le permet ? et qui permet de choisir les blocs à faire apparaître. (même payant)
Merci bien de votre aide,
Delphine
Bonjour Delphine. Je ne connais pas de tel plugin. Peut-être que ça existe ?
Bonjour Lycia,
J’ai un problème lorsque je crée un modèle pour une catégorie de produit. En effet le visuel sur la catégorie principale ne correspond pas à celui que j’ai crée mais se répercute bien sur les sous catégories. Et quand je construis un modèle pour les sous catégories, les modifications ne sont pas prises en compte… Une idée de ce qui peut poser problème ?
Salut Val. C’est bizarre. Je vois pas. Tu es sûre que tout est bien paramétré ?
Salut Lycia,
Pas mal de choses intéressantes merci.
Jusqu’à maintenant tout avait l’air de bien fonctionner, je n’avais pas de template particuliers, autre qu’un header et footer.
Mais il m’arrive un drôle de truc, je ne sais pourquoi mais maintenant quand je crée un nouveau produit (mode basique) et que je bascule sur Divi en cliquant sur « Utiliser le générateur Divi » je me retrouve avec un contenu vide !!
1. Si je fais un template en amont dans le Theme Builder (avec tous les modules woo nécessaires) ça me dit « Un modèle a été attribué à cet article à l’aide du Générateur de thèmes. Toutefois, le modèle utilisé ne contient pas de module « Publier le contenu»… » donc suis soit redirigé vers le Theme Builder soit je reste sur une page vide…
2. Si je fais un template en amont dans le Theme Builder avec le module « Publier le contenu» activer divi sur le produite me donne une page vide…
La seule solution qui fonctionne est de dupliquer un produit, sinon pas de Divi…
Salut Miko. C’est bizarre. Est-ce que Divi est à jour ? Alors normalement, si tu crée un template avec le Thème Builder et que tu met tous les modules requis, tu n’as pas besoin (et tu ne dois pas) activer le Divi Builder sur ton produit. Il te suffit de saisir toutes les infos de ta fiche produit depuis l’administration de celle-ci. Et tout doit fonctionner. Si tu n’utilises pas le Thème Builder, tu devrais pouvoir activer le Divi Builder sur chaque fiche produit. Du coup, es-tu sûr que dans le thème Builder il n’y aurait pas un template assigné aux produits avec rien dedans ?
Bonjour,
Tout d’abord merci pour ce tutoriel. J’ai un petit soucis avec les images et je vois le même sur ton tuto.
Mon image produit est beaucoup trop grande par rapport à ma description, j’ai donc ajouté ce code dans mon css :
.woocommerce div.product div.images img {
width: 50%;
}
Maintenant elle est réduite de 50% ce qui est parfait ( https://joliecoccinelle.fr/produit/gillet-grosse-maille-paillettes-beige/ )
Je voudrais donc centrer mon image mais également rapprocher mes miniatures les unes des autres car elles sont maintenant trop espacé.
J’ai également vu qu’il était possible de « zoomer » l’image en passant seulement la souris dessus, comment puis je faire cela ? (Un plugins peut être ?)
Voir à 01:02:15 pour le zoom : https://www.youtube.com/watch?v=nvcsnygvm5s&ab_channel=MAK
Merci d’avance pour votre réponse en esperant que vous ayez réponse à mes problèmes.
Marius
Salut Marius,
Je viens de regarder et d’inspecter le code. Ta grande image me semble centrée et l’espacement entre tes miniatures n’est pas modifiable car elles sont placées dans des li (liste) et l’espace est dû à la taille des miniatures qui est positionnée à 30%. Donc dans ce cas elles ne peuvent pas se toucher.
Bonjour,
Je souhaite acheter DIVI pour un site Ecommerce. Sur les démos, on ne voit pas la possibilité de créer des categories de produits.
Est il possible de créer des catégories de produits facilement ?
Merci pour votre aide 🙂
Bonjour,
J’ai inséré le module publier du contenu dans le thème builder puisque je n’aime pas du tout la présentation de la description longue. Sauf qu’en fait, je ne vois pas comment on peut faire pour afficher la description longue à la place du texte pré-renseigné du module. J’ai sauvegardé comme ça mais rien ne s’affiche dans mes pages produits.
Comment fait-on ?
Merci
Salut Sophie.
Oui, tout à fait, pour créer des catégories de produit, tu le fais directement dans WooCommerce (Produits > Catégorie de produit). Pour le Design, le Thème Builder de Divi te sera d’une grande aide.
Salut Lucie, tu as une URL en exemple ?
Bonjour,
Je découvre (Divi en tous cas) et voici mes deux questions. De combien l’utilisation d’un template Divi en supposant qu’il y en ait un par catégorie (j’en ai une bonne trentaine) va -t-il augmenter la taille de la base, j’ai plus de 2500 produits référencés et 15.000 à ajouter ?
Question subsidiaire et non des moindres quid de la vitesse d’affichage avec l’utilisation de Divi/par rapport à un utilisation sans? Je lutte déjà pour gagner des dixièmes de secondes, je n’ai pas envie d’en perdre pour gagner en design. Sachant que je vais devoir passer rapidement à un hébergement plus conséquent pour augmenter la mémoire et le nombre de CPU, avec en plus un CDN.
Merci d’avance pour vos réponses.
Cdt.
Bonjour,
Tout d’abord merci pour vos articles et vos tutos, qui sont toujours très complet et c’est un plaisir d’apprendre avec vous sur Divi !
J’ai un problème sur mes fiches produits que je n’arrive pas à résoudre. En effet, je souhaiterai utiliser le theme builder pour toutes mes fiches, pour cela j’ai créé un nouveau modèle et à la suite de ce modèle j’ai ajouté le module « publier un contenu ». Malheureusement, quand je fais cela, ma page produit s’affiche en deux fois sur la même page… J’ai aperçu que vous conseillez d’enlever le module woo description, malheureusement cela ne change rien… Y a t-il une manipulation que je n’ai pas faite ?
Faut -il bien ajouter le module « publier un contenu » à la suite des autres modules ?
J’espère que je suis claire dans mes explications…
Je vous remercie d’avance !
Belle journée,
Alexia
Salut Alexia, en fait le module publier un contenu récupère la description de ta fiche produit mais si tu construis tes fiches avec le Divi Builder au lieu de construire ta fiche depuis WordPress (dans le backoffice de la page) je suppose que ça double le contenu. Tu devrais créer une nouvelle fiche sans activer le Divi Builder dessus, tu utilises seulement WordPress et tu vois si le problème est toujours là.
Salut Henry, je ne veux pas dire de bêtises, mais un modèle ne devrait pas impacter le chargement, c’est plutôt le contenu qui a un impact. Disons que ce serait bien d’optimiser au maximum les images, idem pour les typos qui ont un temps de chargement différent parfois. Et bien sûr utiliser un cache.
Bonsoir Lycia,
J’ai beau avoir lu cet article avec attention et tous les commentaires qui vont avec, je ne comprends toujours pas comment utiliser le module « Publier un contenu » dans le WooTabs pour modifier, par exemple, la typographie de la description longue, qui correspond à l’un de ces onglets. (J’aimerais également, au passage, modifier la typographie de l’onglet « Informations complémentaires », qui ne me convient pas non plus, ni celle eds « Avis »).
Je travaille sur le Thème Builder, et n’utilise pas le Divi Builder. Je renseigne mes produits uniquement à partir de l’interface initiale de WP.
Si j’ajoute le module « Publier un contenu » en dessous de Woo Tabs, dans le Divi Builder, la description longue apparaît deux fois, en effet. Ce n’est pas le but. Mais alors OÙ insérer ce module « Publier un contenu » pour que la description longue apparaisse dans l’un des onglets, avec la typographie souhaitée ?
Merci, beaucoup, pour vos articles qui m’apportent une aide précieuse.
Et merci, par avance, pour votre réponse à cette question précise.
Bonsoir Lydia,
Pardon, je rajoute une seconde question à ma première question : lorsque j’utilise le Thème Builder pour créer un modèle de fiche produit, mon optin de capture de mail, installé via Bloom, et qui figure au bas de la page pour toutes les pages que j’ai créées, arrive… au dessus de la fiche produit, tandis que je le souhaite au bas de la page.
Alors que lorsque j’avais construit des fiches produits une à une, sans le Thème Builder, mon optin était placé correctement en bas, comme dans toutes les autres pages.
J’espère être claire dans les formulations….
Merci par avance pour votre réponse, à nouveau !
Salut Emilie. Et dans l’onglet style du module Woo Tabs, tu n’as pas le choix des polices ? Je pense que oui. Dans ce cas, tu utilises seulement ce module et tu oublies le module Publier un contenu
C’est bizarre. Je serai toi, j’indiquerai dans ce cas à Bloom de ne pas apparaître dans les fiches produits en automatique et je créerai un autre formulaire Bloom avec shortcode et je l’insèrerai directement dans le modèle de la fiche produit, à l’endroit que je désire. Tu vois l’idée ?
Bonjour Lydia,
Merci beaucoup pour tes réponses rapides et claires.
Malheureusement , dans l’onglet style du module Woo Tabs, on ne peut changer que l’apparence du corps du texte, mais pas celle des titres. Or je souhaiterais modifier la typo des styles , etc, par rapport à ceux qui sont proposés par défaut et qui ne correspondent pas à ma charte graphique.
Quant à Bloom, j’ai en effet finalement retiré cet Optin de toutes mes fiches produit : c’est inenvisageable qu’il apparaisse tout en haut. Mais je ne suis pas sûre de savoir insérer directement un formulaire Bloom avec un shortcode dans le modèle. Je vais essayer de regarder ça…
Merci encore !
Ok tu me diras…
Bonsoir Lycia,
Je crois que j’ai réglé les deux questions (en me faisant aider par le support de Divi, car moi, je ne comprends pas tout ce qui est écrit 😉 :
1) Pour modifier l’apparence du module Woo Tabs, j’ai ajouté du CSS dans DIVI / Option du thème / Général / Personnalisé. Voici celui qui correspond à mes choix (à adapter) :
/* pour modifier la typographie de la « Description longue » dans les page produit
*/
.single-product #page-container .et_pb_tab_content h1{
font-family: ‘Roboto’,Helvetica,Arial,Lucida,sans-serif;
font-weight: 400;
font-size: 22px;
text-transform: uppercase;
color: #585858;
}
.single-product #page-container .et_pb_tab_content h2, .single-product #page-container .et_pb_tab_content table th{
font-family: ‘Roboto’,Helvetica,Arial,Lucida,sans-serif;
font-weight: 300;
font-size: 15px;
text-transform: uppercase;
color: #585858;
}
.single-product #page-container .et_pb_tab_content h3,
.single-product #page-container .et_pb_tab_content h4,
.single-product #page-container .et_pb_tab_content h5{
font-family: ‘Roboto’,Helvetica,Arial,Lucida,sans-serif;
font-weight: 300;
font-size: 15px;
color: #585858;
}
.single-product #page-container .et_pb_tab_content table td{
font-style: normal !important;
}
@media (max-width: 767px) {
.single-product #page-container .et_pb_tab_content h1{
font-size: 18px;
}
}
2) Pour que mon optin reste en bas, y compris sur mes fiches produits, j’ai ajouté ce code dans Divi / Option du thème / Intégration / Ajouter la ligne de code à la de votre blog :
jQuery(document).ready(function(){
jQuery(‘.single-product .et_bloom_inline_form’).insertAfter(‘.et-l–body > .product’);
});
Ce n’était pas évident – pour moi en tous cas !
Bonne soirée,
Emilie
Bonsoir Lydia,
Je crois que j’ai réglé les deux questions (non sans peine, et en me faisant aider par le support de Divi, je n’aurais jamais pu trouver tout ça toute seule :-).
1) Pour modifier le style de mes descriptions longues via le module WooTabs, j’ai ajouté ce code CSS dans DIVI / Options du thème / Général / Personnaliser CSS.
À adapter en fonction des souhaits de chacun.
/* pour modifier la typographie de la « Description longue » dans les page produit
*/
.single-product #page-container .et_pb_tab_content h1{
font-family: ‘Roboto’,Helvetica,Arial,Lucida,sans-serif;
font-weight: 400;
font-size: 22px;
text-transform: uppercase;
color: #585858;
}
.single-product #page-container .et_pb_tab_content h2, .single-product #page-container .et_pb_tab_content table th{
font-family: ‘Roboto’,Helvetica,Arial,Lucida,sans-serif;
font-weight: 300;
font-size: 15px;
text-transform: uppercase;
color: #585858;
}
.single-product #page-container .et_pb_tab_content h3,
.single-product #page-container .et_pb_tab_content h4,
.single-product #page-container .et_pb_tab_content h5{
font-family: ‘Roboto’,Helvetica,Arial,Lucida,sans-serif;
font-weight: 300;
font-size: 15px;
color: #585858;
}
.single-product #page-container .et_pb_tab_content table td{
font-style: normal !important;
}
@media (max-width: 767px) {
.single-product #page-container .et_pb_tab_content h1{
font-size: 18px;
}
}
2) Pour faire en sorte que mon optin reste en bas de mes pages, y compris pour les pages produit, j’ai ajouté ce code dans DIVI / Option du thème / L’ntégration / Ajouter une ligne de code à la de votre blog :
jQuery(document).ready(function(){
jQuery(‘.single-product .et_bloom_inline_form’).insertAfter(‘.et-l–body > .product’);
});
Voilà, ce n’était pas évident !
Bon courage à tous ceux qui se lancent comme moi dans la construction de leur site – et pardon si ce mail fait doublon avec un précédent envoi, j’ai l’impression que mon premier mail ce soir n’est pas parti, du coup, j’ai tout retapé…
Emilie
Merci pour ton retour, ça pourrait aider d’autres personnes. À bientôt.
Article très intéressant comme toujours.
Vous avez une idée pour personnaliser l’affichage des catégories de produits Woocommerce avec Divi.
J’ai essayé de m’inspirer de cet article mais ça marche pas.
Par exemple j’arrive pas à récupérer la description de chaque catégorie de manière automatique.
J’arrive pas nom plus à afficher les produits de chaque catégories sous forme de liste et pas de grille.
Merci si vous avez des pistes.
Pour les descriptions il faut utiliser le module de texte et cliquer sur le tout petit icône de la base de données, vous aurez une liste de texte dynamique et vous pourrez faire apparaître la description de chaque catégorie dynamiquement. Pour la grille ou liste, il y a une option dans le module Blog.
Merci beaucoup Lycia pour ton aide.
Pour le descriptif ça marche parfaitement.
Par contre avec le module blog j’ai deux souci:
1. il me propose les produits, mais ça veut dire tous les produits quelque soit les catégories.
2. j’ai affichage Plein écran ou Grille mais pas liste.
Oui c’est plein écran ou grille… l’affichage liste n’existe pas
Merci bien Lycia pour ton temps!
Bonjour,
J’ai crée mes pages produits, par contre j’aimerais organiser chaque produit par ligne et là sur mon site tous les produits se suivent. Du coup, ce n’est pas très joli. j’ai 3 articles en haut et un autre article en dessous tout seul.
Besoin d’aide, Merci 🙂
Bonjour,
Sur ma page produit, j’ai une ligne grise à droite qui coupe la page:
https://spontanistgut.com/la-boutique/
Sauriez-vous stp comment je peux l’enlever…??
C’est normal les produits se classent par 3, donc si tu en as 4 le dernier passe à la ligne… sinon tu dois ne pas opter pour l’affichage en grille
Salut Selma, on dirait qu’elle n’y est plus, n’est-ce pas ? Sinon, la réponse est par ici https://astucesdivi.com/snippets-pour-divi/
Merci Emilie.
Bonsoir,
J’ai besoin d’aide concernant Divi Builder et Woo commerce.
J’ai réalisé via Divi builder un template rattaché à tous mes produits qui fonctionne bien.
Cependant lorsque je veux modifier des images ou certains textes sur un produit spécifique, ça me modifie également sur tous les autres produits (et je ne fait pas les modifs via divi builder mais directement sur la page produit que je veux modifier)
Je ne comprend pas du tout…
Pouvez-vous m’aider s’il vous plait ?
Bonjour,
J’aurais souhaité savoir si il y a moyen de rajouter dans le contenu dynamique les attributs produits.
Je souhaite utiliser l’accordéon et y insérer mes attributs. 1 ligne déroulante pour 1 attribut.
Merci d’avance!
Tu peux essayer d’utiliser l’icône de la BDD dans un module de texte
C’est bizarre, tu utilises bien le module Publier un contenu dans ton modèle de fiche produit ?
Boujour Lycia,
J’ai facilement réussi à créer un modèle de page depuis le Divi Theme Builder pour toutes mes pages produits. Cependant lorsque je modifie l’une de mes pages depuis le Divi builder, les modifications s’appliquent également à toutes mes autres pages produits. Je ne peux donc pas avoir différentes page produits en passant par le Divi Theme Builder. Je ne comprends pas d’où cela peut venir.
Léo, si tu suis exactement ce qui est écrit ici, le contenu ne devrait pas se modifier. Il faut passer par le thème builder, comme expliqué ici. Ensuite tu n’active pas le Divi Builder sur la fiche mais tu passes uniquement par WooCommerce. Là tu ne devrais pas avoir de souci.
bonjour Lycia,
merci pour ce tuto, j’avais déjà créer un template pour mes produits et je souhaite rajouter un texte supplémentaire et unique à chaque fiche produit.
si j’ai bien compris soit je passe par le post content et je pourrais ainsi rajouter du texte ou bien je rajoute un modele de page selon la catégorie de produit – dans ce cas là est ce qu’on est limité en terme de modele et est ce que ca allourdi le site?
et dernière question seriez vous d’où peut provenir un bug de page blanche, durant le temps de chargement lorsqu’on clique sur des éléments du menu ou bouton du site?
merci bien
Bonjour Cycy. Alors, si tu veux ajouter un texte unique sur chaque fiche produit, il vaudrait mieux ajouter un champ personnalisé au niveau de la fiche produit elle même puis « l’appeler » au niveau du modèle ensuite. C’est une bonne idée de sujet, j’essaye de faire un tutoriel prochainement. Sinon, oui tu peux créer autant de modèles que tu souhaites, donc si tu n’as pas énormément de produit, tu peux encore passer par cette solution. Pour la page blanche, je ne vois pas trop de quoi tu parles, il faut voir si ce n’est pas à cause du cache, as-tu un plugin de cache ?
Bonjour Lycia,
J’ai paramétré mes structures fiche produit via DiviBuilder.
J’aimerai pouvoir ajouter du contenu texte sur seulement un produit.
Comment-puis je fais pour que cela n’impacte pas tous les autres produits ?
Je sais que je peux personnaliser uniquement la page produit via divi builder en cherchant le produit concerné, mais je cherche à éviter cette solution sinon au fil du temps cela implique à chaque fois de créer un nouveau « theme builder » par produit.
Merci beaucoup !
Salut Loic, tu pourrais utiliser les champs personnalisés natifs de Divi et les appeler dans ton modèle de thème grâce aux contenus dynamiques (module Texte / icône de la base de données). Je vais bientôt publier un article à ce sujet.
Bonjour,
Merci pour cet article complet.
Cependant, quand j’essaie de faire un modèle de fiche produits. Une fois dans le thème builder, je créé un nouveau modèle, et quand je veux ajouter un corps personnalisé, je clique sur construire un corps personnalisé, une page s’ouvre mais reste blanche pendant de longues minutes, au milieu de la page il y a 4 points qui tournent pour me faire comprendre que cela va s’ouvrir mais cela ne s’ouvre jamais. Savez-vous pourquoi la page ne charge jamais ? J’ai essayé depuis plusieurs pc mais rien n’y fait !
J’ai déjà un site créé pour un professionnel mais il ne me convient pas et je voudrais changer le format de ma page produit mais je n’y parviens pas.
Dans l’attente de vous lire,
Bien à vous
Bonjour Lycia,
Super tes tutos pour une débutante comme moi, ça m’aide beaucoup. Sais-tu comment peut-on modifier le sélecteur de quantité, qui avouons le n’est que très peu esthétique. J’ai essayé un tuto pour le changer mais il n’a rien donné.
Merci beaucoup,
Salut Stéphanie, non, je ne sais pas. As-tu essayé avec un peu de CSS ?
Bonjour Lycia 🙂 ,
Je suis en train de créer une boutique pour une amie et j’aurais besoin de vous svp.
Quand je mets des variations de produits, avec un prix à chaque variable, le produit s’affiche avec un prix de xx à xx.
Quand le client choisit la variable dans le menu déroulant, le prix exact ne s’affiche pas dans la fiche article et le client doit l’ajouter et aller voir dans le panier pour voir le prix.
J’ai bien la taille du produit, le stock, les boutons mais pas le prix :,(
Comment faire pour que le prix de chaque prix de variable apparaisse quand le client la sélectionne dans le menu déroulant?
HELP svp .
Merci 🙂
mistyniki .fr/mistyniki/shop/produit-example/bougie-fleur/
Je croyais qu’il apparaissait à côté de la variation, ce n’est pas le cas ?
Top cet article, merci infiniment pour l’aide apportée et le temps passé
Merci 🙂
Wow, merci beaucoup pour cet article super pratique.
J’ai une question, quand je clique sur les photos de l’article, le nom de la photo s’affiche en dessous (c’est pas très glamour, c’est plus un nom pour le référencement). Et j’aurai aimé que ce nom n’apparaisse pas, c’est possible ou pas ?
Merci 🙂
Merci Melanie, tu trouveras réponse à ton problème ici : https://astucesdivi.com/supprimer-titre-survol-image/