It's the quest of all e-tailers: to increase sales but also the average shopping cart on the online shop... Good news, this tutorial will explain you how to create the design of your shopping cart page using the Divi Theme Builder... but not only!
You will also discover a trick to make the Internet user add products quickly, by eliminating all the useless steps that make your customer abandon his cart!
To do this, you will need :
- an already functional shop with WooCommerce
- Divi Theme Builder
- 2 extensions OR a child theme + 1 extension
Announcement: this article contains affiliate links that you will easily recognise. The classic links are in purple and sponsored links are in pink.
1 - What is a WooCommerce shopping cart page?
The Shopping Cart page is the last step in the online shopping process, before payment.
It is automatically created when you install and set up the WooCommerce plugin on your WordPress site.
This free extension allows you to convert your website into an e-commerce site.
WooCommerce adds all the useful features to generate sales.
2 - Composition of the Divi Classic Shopping Cart page
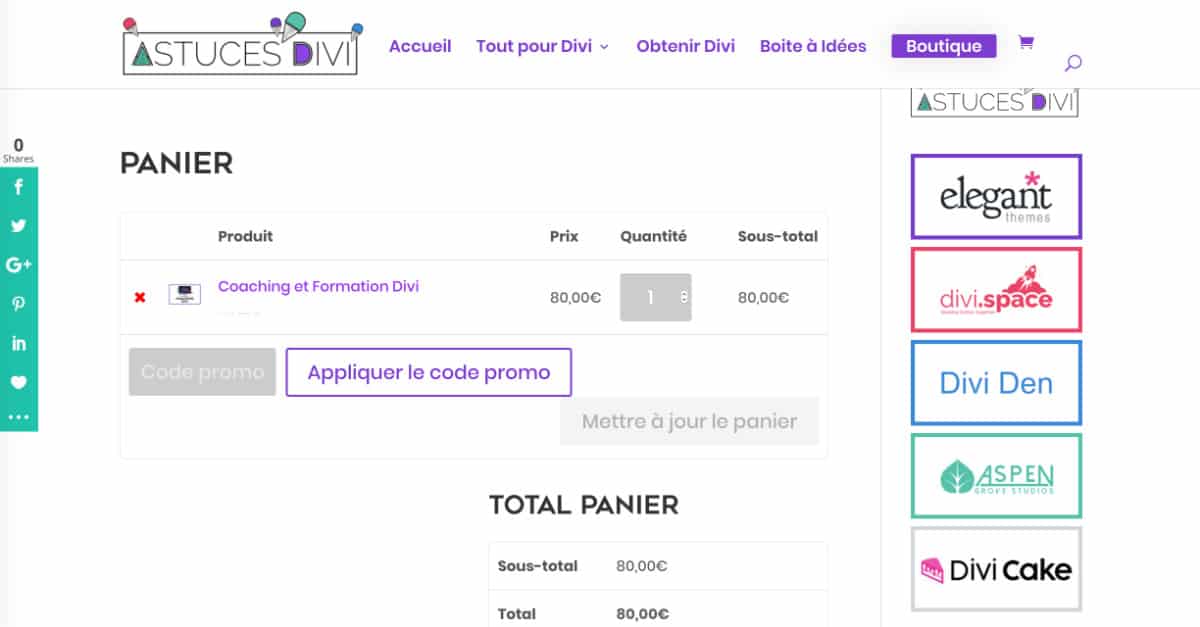
The Shopping Cart page is essential to the online shopping process, as you can see... But its appearance obviously depends on the theme you use!
Here, we will talk about the Divi Theme, as you know...

In the screenshot above, you can see what the Classic Cart page looks like when you use WooCommerce with Divi without making any customisations.
I have to admit, it's not that great!
If you are not going to make any special customisations, at least consider removing the right sidebar, or optimising its content.

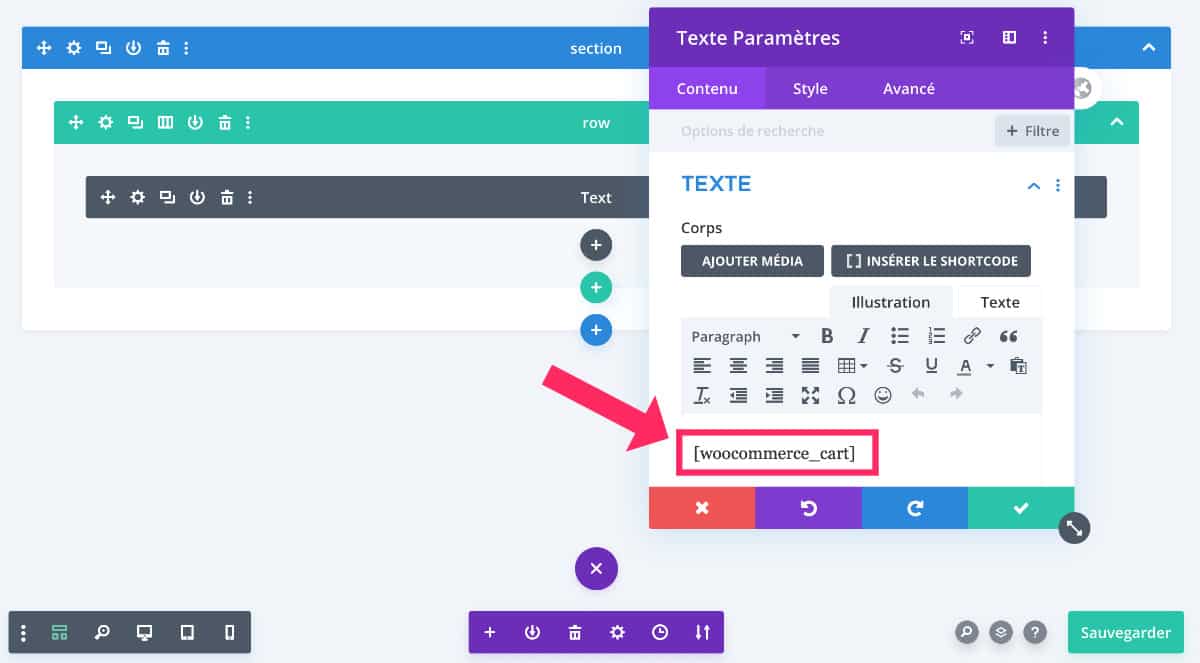
If you enable the Visual Builder on this Shopping Cart page, you can see that there is nothing but the shortcode [ woocommerce_cart ] that is generated by WooCommerce and that allows you to display the shopping cart functionality.
At this point, you may decide to use the Visual Builder, simply, to add other modules to your layout. This is a solution that works...
But I suggest you use the Divi Theme Builder. This will give you more options:
- Create a specific Header for this page, or even delete it so that the Internet user cannot navigate to other pages,
- Create a specific Footer,
- Etc.
Did you know that you can test Divi for free? Go to this page and click on "TRY IT FOR FREE
3 - Creating a Shopping Cart template with the Theme Builder
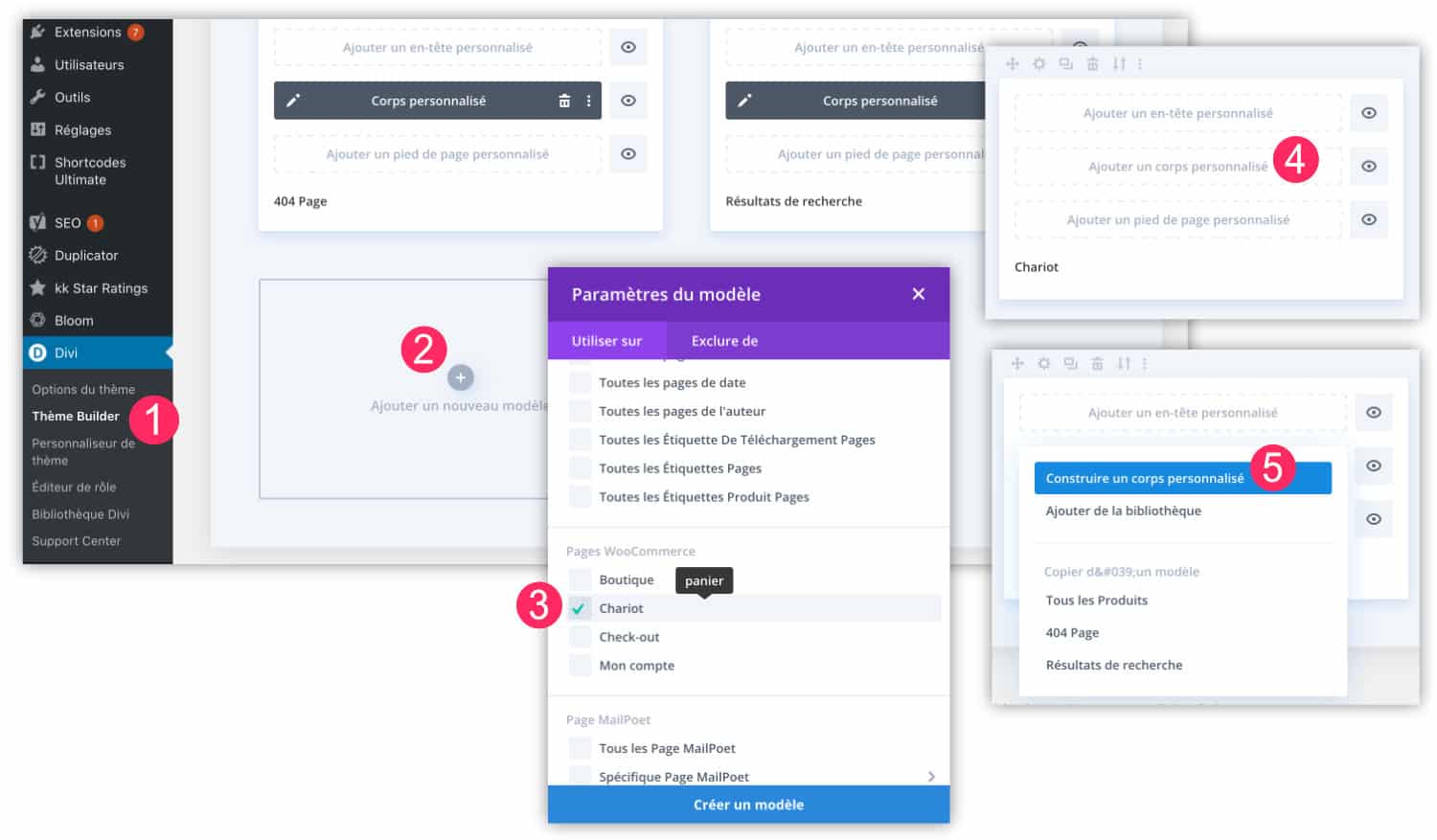
Let's see how to create the Template of your Shopping Cart page via the Theme Builder :

- Go to Divi > Theme Builder
- Click on "+ Add a new template".
- Select the template to be used: Trolley (basket) then validate by clicking on "Create a template".
- Add a custom body
- Opt for "building a custom body".
You will then enter the interface for creating your layout. This layout will only work within your Shopping Cart page:

When designing, add the modules you need. You have a wide choice: the 46 Divi modules + the WooCommerce Builder modules.
Do your own shopping but don't forget the essentials:
- Either you insert the Publish Content module : This module retrieves the existing content of your classic shopping cart page and allows you to change the design of the elements. With this module, you will be able to change the fonts, sizes and colours of the "shopping cart" functionality.
- Either you insert a text module in which you place the shortcode [ woocommerce_cart ]. In this case, you can't really influence the design.
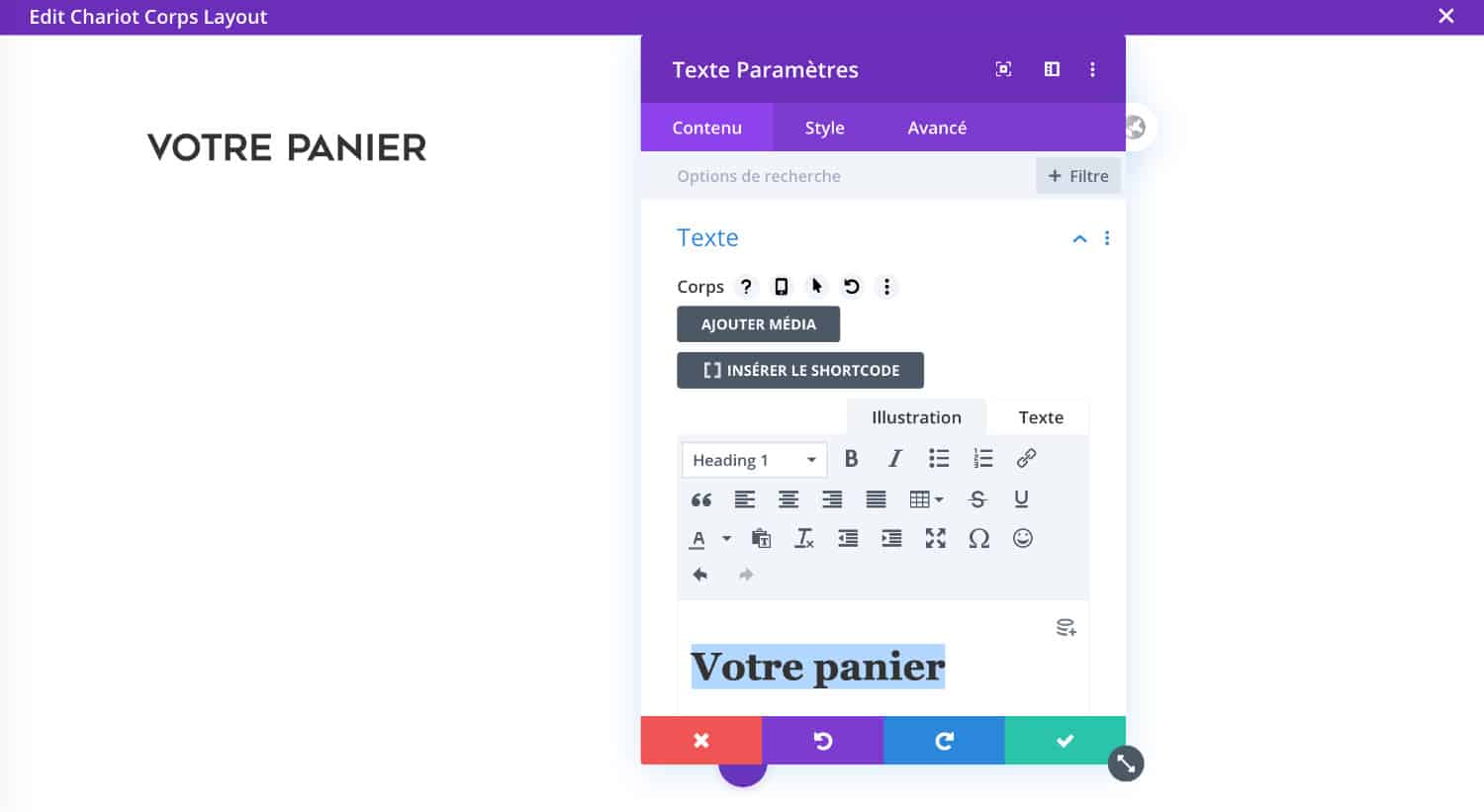
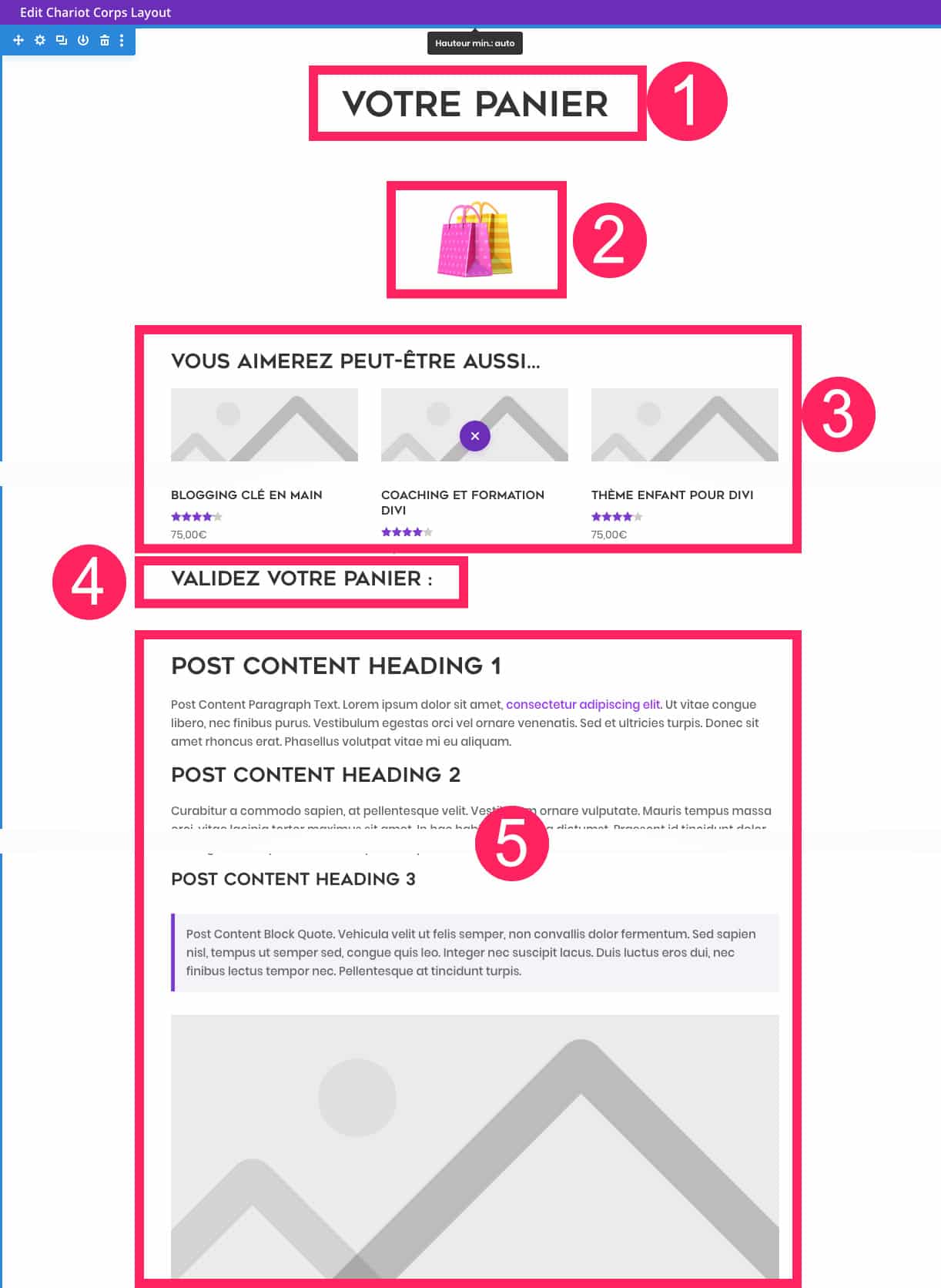
For the rest, I trust your imagination 😉 ! If you lack inspiration, here is an example of a pattern:

- A text module that contains the title of the Shopping Cart page (H1). For example: "Your cart".
- An image: in this case, I used a text module in which I placed an emoji. Then I set the font to 100px and added an animation (rotation) which is not visible on this screenshot.
- A Woo Upsell module : This module allows you to display "upmarket" products. But I could also have simply inserted a shop module.
- A text module: here I have added an H2 "Checkout".
- The Publish Content module: this module dynamically retrieves the content present in the WooCommerce Classic Shopping Cart page, i.e. the shortcode that displays the shopping cart (seen previously).

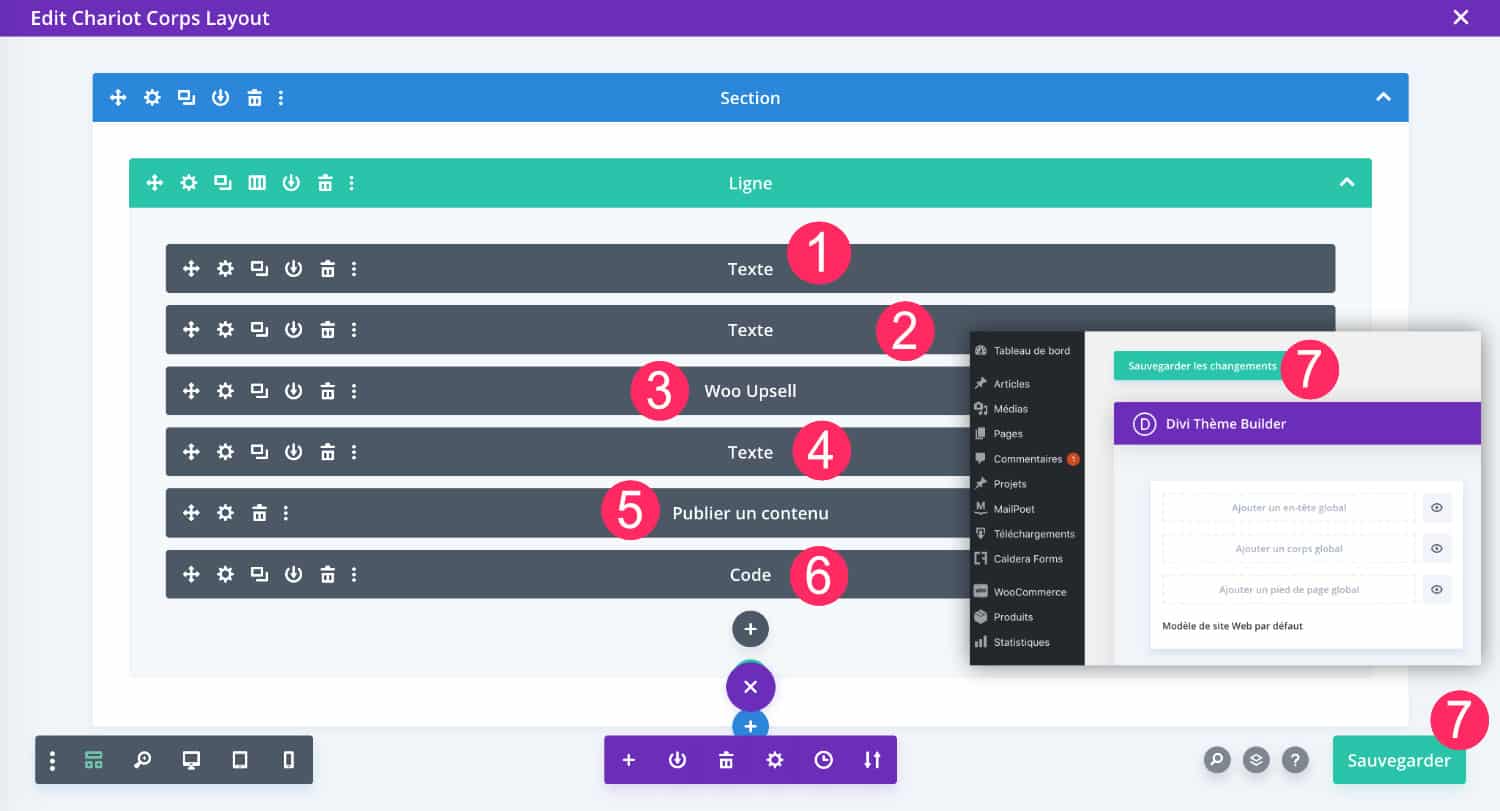
This screenshot shows you the structure of the Shopping Cart page in "wireframe mode". It is easier to visualise:
- A Code module: I used a code module to add some CSS. It is an optional module. Learn more about the Code module.
- Save twice: save the layout from the interface and also in the Theme Builder so that your changes are taken into account.
Don't delay! Discover the Divi theme here !
4 - Optimising the shopping cart page to increase sales
In the previous chapter, you saw how simple it is to create the template for the Shopping Cart page. Now let's see how to optimise this page and improve the user experience.

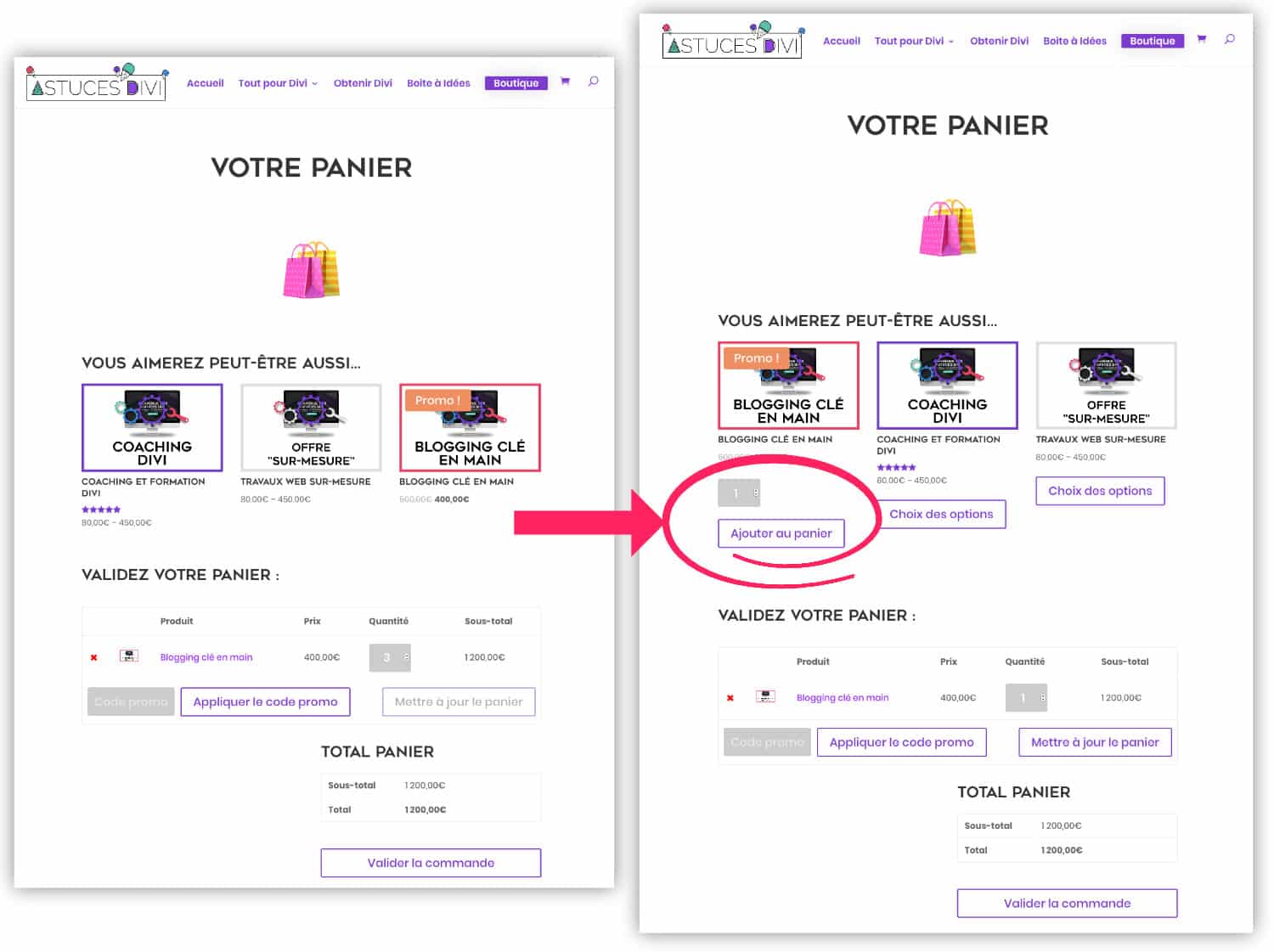
On the screenshot above, you can see 2 variations of the Shopping Cart page, the one on the left corresponds to the one created in the previous chapter and the one on the right offers an opportunity to increase your sales!
Because, yes, the Shop, Woo Related Products and Woo Upsell modules offer to display the products but the user will have to visit the product page to be able to add it to his basket.
This solution then adds 2 extra steps. The more steps between selection and payment, the more likely you are to end up with a shopping cart abandonment!
I suggest that you remove these two steps so that the user can add a new item to their basket on a whim! Just before proceeding to payment!
4.1 - Add the "add to cart" button under the product image
First of all, you need to add the "Add to cart" button just under the product image and directly in the product page (without entering the product sheet).
To do this, you will need to add a piece of PHP code :
- Alternative 1: in a child theme. If you are already using a child themefile, simply add the following code to the file functions.php =>
// Add "Add to Cart" buttons in Divi shop pages
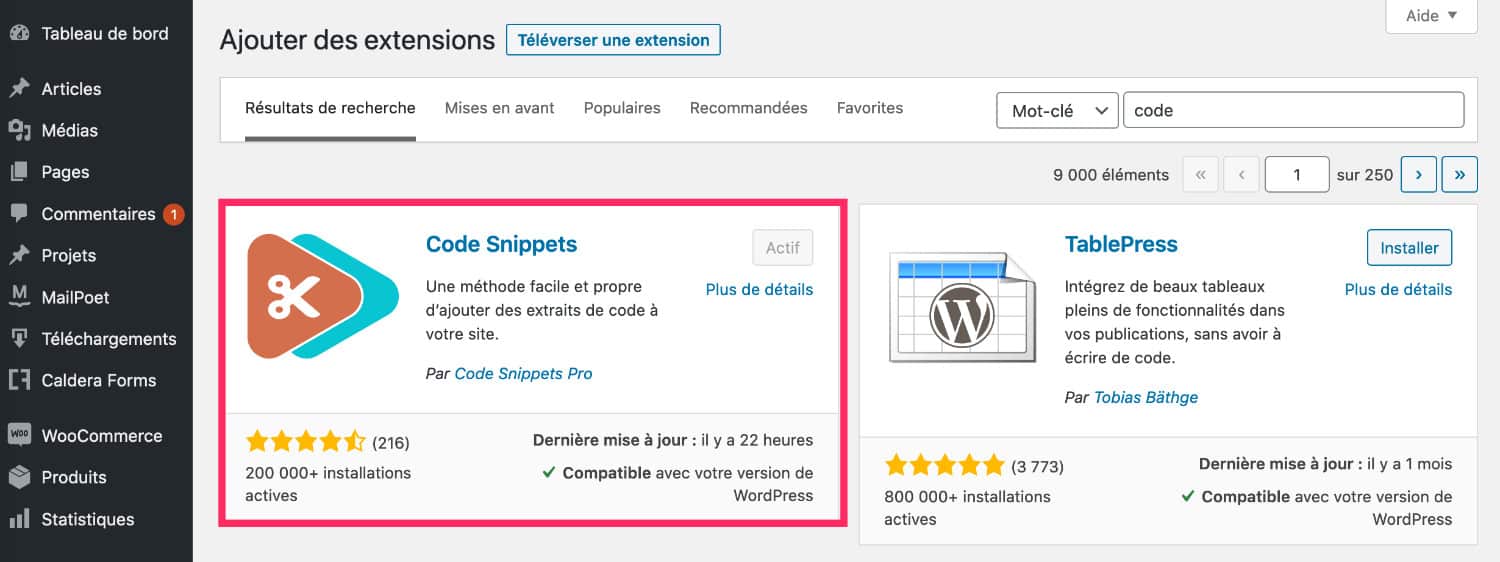
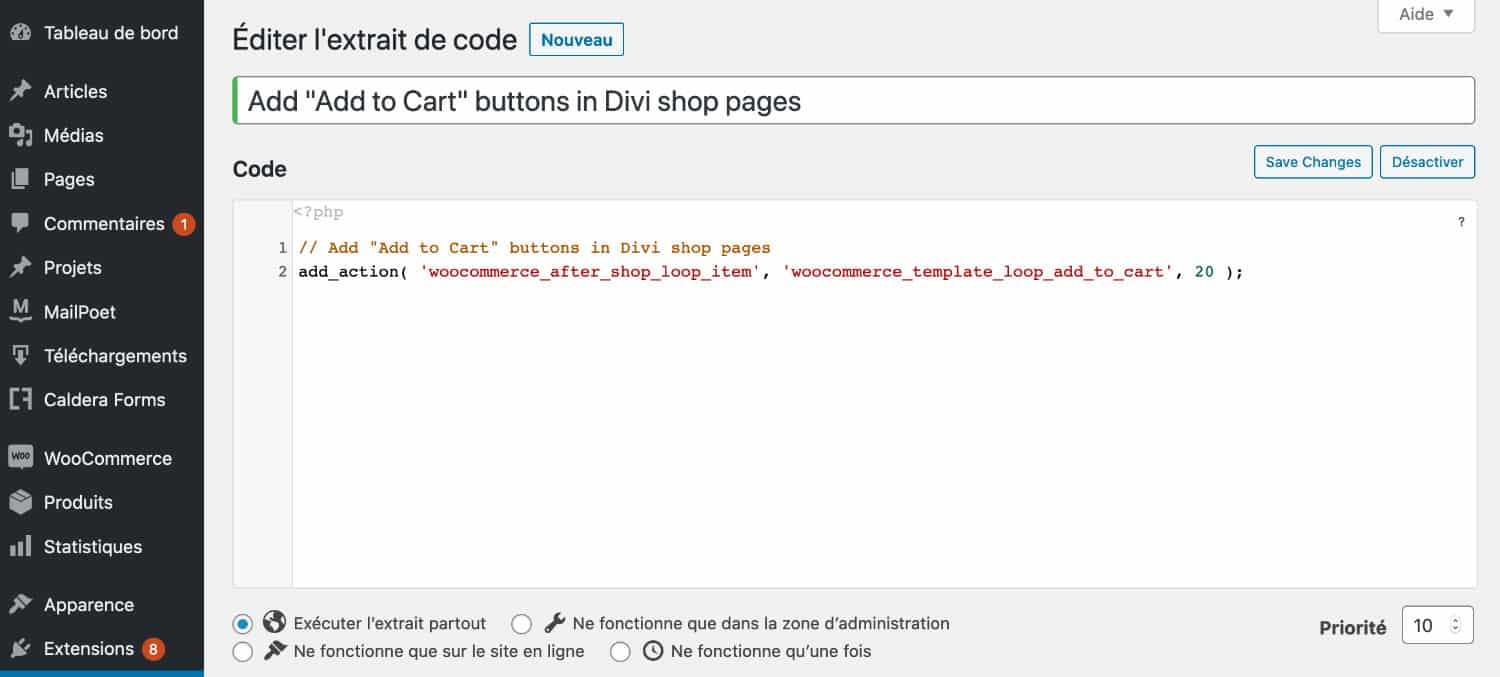
add_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart', 20 );- Alternative 2: Using the "Code Snippets" extension. This extension allows you to add PHP to your WordPress site without using a Child Theme. This extension is free, easy to use and is available here.

Once the extension is installed and activated, all you have to do is add the PHP code (the same one you put in the child theme):

The "add to cart" button is now present on all the pages of the site that offer products (loop page, archive page, shop page...).
The only difficulty is when your products are variable products: the "choice of options button will replace the "add to basket" button. In this case, the user will still be redirected to the variable product sheet. And the intermediate steps will not be eliminated...
4.2 - Add the "quantity" button under the product image
Secondly, an important feature is still missing: the possibility to choose the number of items to add to the basket. It's easy to do:
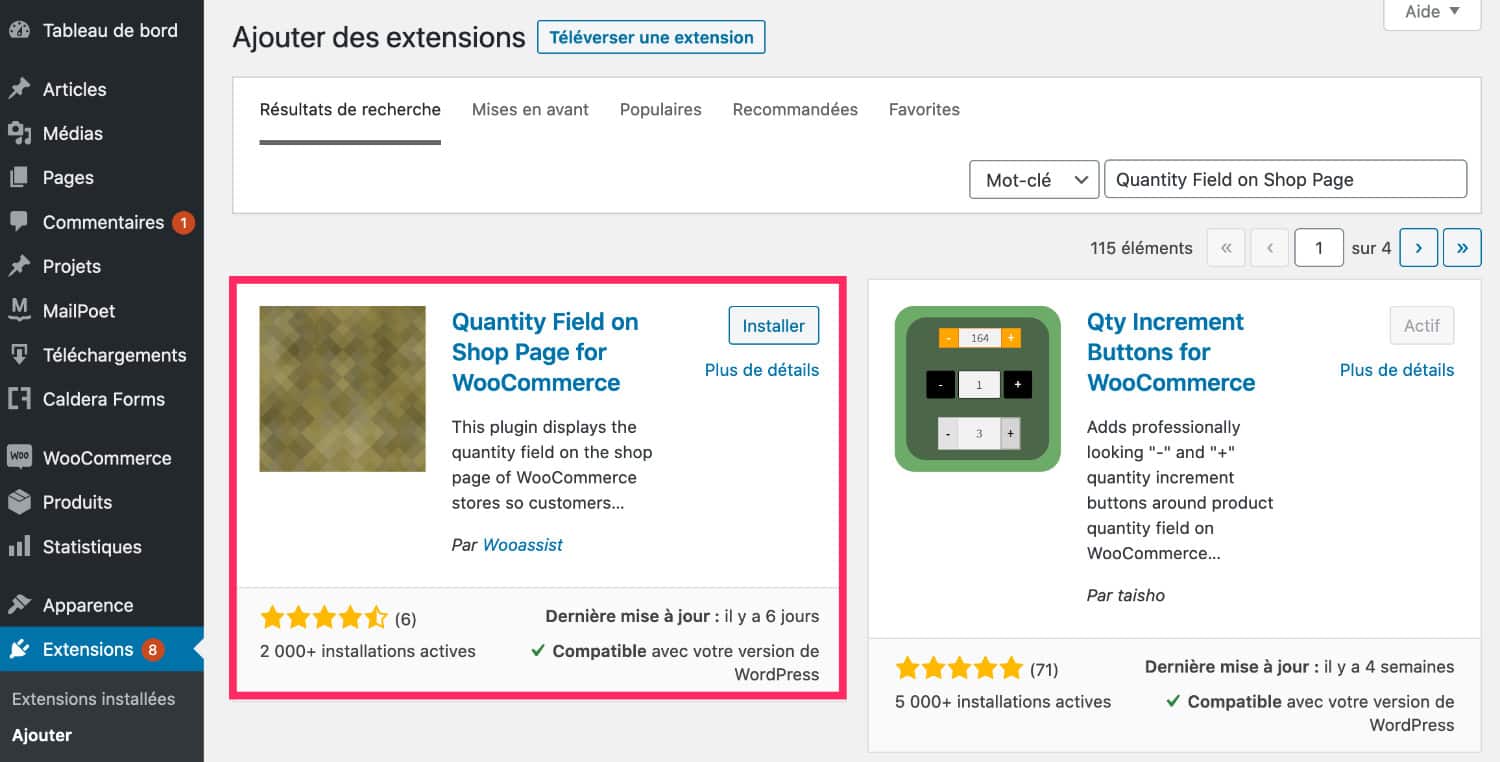
Go to the Extensions tab > Add and install the plugin Quantity Field on Shop Page for WooCommerce. This extension is free and does not require any configuration!

As soon as it is installed, the quantity choice button is available under your products in the shop page and the archive pages.
5 - Final result: a shopping cart page that converts!
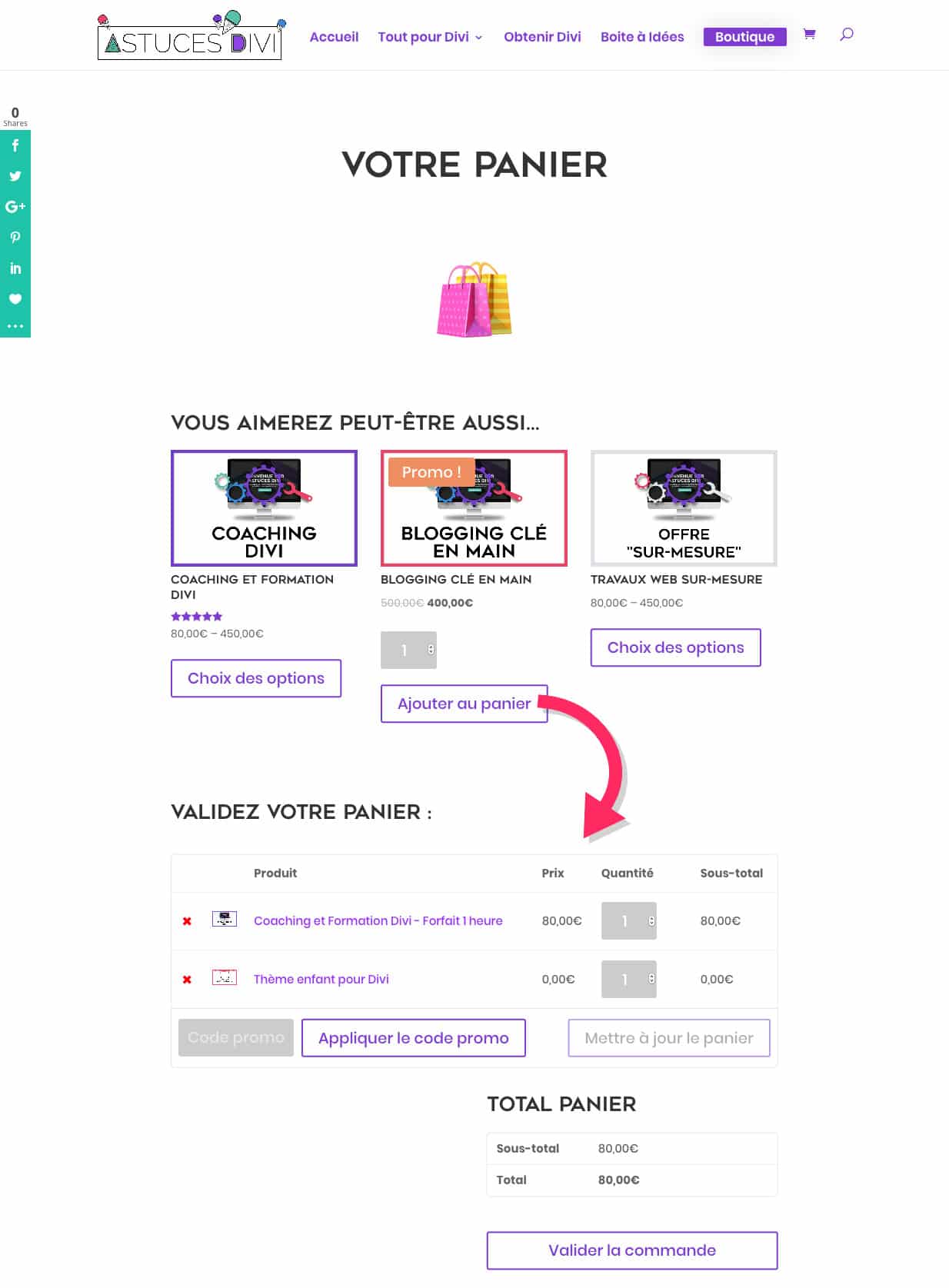
This is what your optimized shopping cart page looks like:

Just above the "basket" functionality, 3 products are displayed (thanks to the Woo Upsell module) and the user can click on "add to basket" directly from the basket. This addition is done without reloading the page (in AJAX) and without leaving the basket to visit the product sheet.
This solution is essential to encourage impulse buying.
This should also increase the average basket and your turnover more sustainably!
But more than that, this solution greatly improves your customer's user experience: saving time and effort in finding the ideal products. So you have everything to gain!













Intéressant et à tester car c’est vrai que la page de base de WooCommerce est plutôt tristounette
Merci Denis 😉
Hi! Thank you for this great tip! Is it possible to centre the button under the product on the shop page? Thanks
Hi Carolina,
I think it’s possible with CSS !? You have to try in your browser to see if it’s possible.
Hi Lycia, I’m not a web developer and although I am good at figuring stuff out usually I can’t figure this out!!! I don’t know what the css should be!
Hi Carolina. Add maybe something like that :
.woocommerce ul.products li.product a {
text-align: center;
}
Merci pour ce tuto toujours très intéressant !
Y a pas moyen de modifier l’affichage des parties « Validez votre panier » et « Total Panier » ?
Par exemple tout mettre sur la même ligne ?
Merci mais je ne comprend pas car quand j’affiche mon site le module Woo Upsell n’apparait pas et le bouton « ajouter au panier » est « Coix des options
Le bouton « choix des options » apparaît à la place de « ajouter au panier » lorsque ton produit est un produit variable.
C’est peut-être possible en CSS mais pas d’option disponible pour ça
Bonjour, merci pour ces supers tutos ! Moi je serais ravie de connaître l’astuce pour ajouter l’icône du panier dans le nav bar mobile ? Je vois que c’est le cas ici 😊 merci !
Salut Laure, je n’ai rien fait pour ça. Je pense que c’est une option dans les réglages de l’en-tête mais peut-être qu’elle n’est pas disponible si tu as créé ton en-tête avec le thème Builder. À vérifier …
Merci de votre retour. C’est étrange, non je n’utilise pas le thème builder. Tu penses que c’est accessible dans le personnalisateur de thème ? C’est étonnant, le panier ne s’est jamais affiché en natif dans mes menus du divi.
C’est bizarre Laurette, moi j’ai rien fait pour ça mais je ne trouve plus l’option. Regarde ça, peut-être que ça t’aidera : https://divi.help/threads/cart-divi-on-mobile.1326/
Coucou, merci de ta réponse. J’ai finalement trouvé la solution, c’est justement depuis le thème builder qu’il est possible de choisir l’affichage du panier ou non 😉 Du coup ça marche c’est super ! Maintenant je m’attaque au sticky menu au scroll via le thème builder… Un autre chantier car j’ai deux zones dans mon entête…. Une chouette idée de tuto pour ton site 😉
bonjour
j’ai fait ajouter au php : // Add « Add to Cart » buttons in Divi shop pages
add_action( ‘woocommerce_after_shop_loop_item’, ‘woocommerce_template_loop_add_to_cart’, 20 );
sa fonctionne
le probleme c’est que divi ne reconnait pas cette ajout est ne propose pas de modification … comment avait vous fait pour avoir votre texte et bordure en violet ?? du css?
Salut Antoine,
Non, pas de CSS, j’ai surement paramétré ça dans les réglages (Apparence > Personnaliser).
😉
Toujours très intéressant Merci. J’essaierai des ce soir !
Je suppose bien en pensant que ce bouton sera également visible sous tous les produits sea boutique ou je me trompe et il faut le code ?
Merci Alain, oui, tu supposes bien 😉
Alors mille merci !
J’ai longtemps voulu faire ça mais sans ce tuto… J’aurais pu y penser encore très longtemps !
Du coup avec le divi thème buider je dois pouvoir créer une page produit spécifique qui propose d’accéder aux produits de même gamme qui nécessitent de faire plusieurs choix d’options afin d’éviter que le visiteur ne quitte sans arrêt la boutique a cause de ces produits ?
Je suppose que oui Alain, tu peux presque tout faire avec le thème builder. Il suffit de créer le modèle et de l’appliquer au produits que tu souhaites
Mille mercis !!! J’ai hâte d’essayer.
Voilà c’est fait. Tout fonctionne mais il me reste 2 soucis :
Le bouton » Ajouter au panier » à droite du choix de quantité généré par le module upsell n’est visible qu’au passage de la souris,
La validation d’un ajout au panier (dans la boutique) revèle un texte en anglais : « Item aded ». Comment traduire ce texte ???
J’y suis presque Lycia…
Il va falloir traduire le plugin et je ne sais pas comment on fait. Soit tu as une option pour changer le texte, soit tu traduis le plugin. WP Trad peut t’aider : https://wptrads.com/
Ok Lycia je vais chercher et te dirai. Cependant quand tu parles de Plugin, duquel ,s’agit-il ? On a pas juste ajouter du code CSS ?
Ah ! J’y suis pas… Je croyais que tu parlais du plugin Quantity Field. 😉
Il faut vérifier si c’est lui qui génère ce texte par défaut. Je me souviens plus, j’ai fait ce tuto il y a quelques semaines déjà.
C’est bien lui. Une fois désactivé il n’ y a plus de problème mais il n’y a aucun moyen d’accéder à des reglages avec ce plugin 🙁
Ah, c’est bien ce que je me disais, je ne suis pas encore sénile LOL ! 😉 Non, c’est un plugin tout simple et donc pas d’option, c’est pour ça que je te disais qu’il faut le traduire. Et c’est pour ça que je t’envoie vers WP Trad. La traduction ne devrait pas coûter cher pour la simple et bonne raison qu’il fait payer au mot. Et pour le coup, cette extension ne dois pas en avoir beaucoup 😉
Non pas sénile, on le saurait, vus les conseils que tu nous donnes !
Bon , çà fonctionne ! J’ai accédé sur le serveur de mon hébergeur au fichier du plugin et supprimé « Item added » de la ligne 104 du code du plugin. C’était conseillé sur le support du plugin.
Il ne me reste qu’à changer les couleurs car j’ai « Ajouter au panier » en bleu sur fond gris… et ce n’est pas centré… Je cherche…
Merci encore
J’ai finalement réussi ! En Français avec mes couleurs grâce à du code CSS car mon thème n’était pas coopératif !
Merci encore
Ah oui ? Super mais lors d’une prochaine mise à jour tu devras l’enlever à nouveau je pense 🙂
Oui c’est vrai. Je cherche une meilleure solution… J’ai également besoin que mes visiteurs puissent poursuivre leurs achats facilement quand ils doivent ouvir les produits variables et ca c’est pas gagné. Tout ce que je trouve comme solution les ramène au début de la boutique :((
Bonjour. Super article comme toujours.
J’ai un fâcheux problème 🙁
(Je suis vraiment débutant.) Je ne sais pas où se trouve mon panier?
Lorsque je fais un test, après avoir ajouté un produit, lorsque je clique sur « voir mon panier ». Je suis redirigé sur ma page d’accueil.
En essayant de régler le problème, voulant configurer woocommerce dans la paramètres avancés, je voudrais affecter la page chariot créé via divibuilder à la page panier, mais je ne la trouve pas.
Voilà si vous souhaitez essayer : https://moncorps.ma/product/safran-de-taliouine-1g/
Bonjour,
J’ai un problème car après avoir suivi votre Tuto à la lettre j’ai décider de supprimer le bouton ajouter au panier car il ne me plaisait pas trop même désactiver le code et supprimer l’extension le bouton reste présent sur le site.
Bonjour Lycia,
Penses-tu qu’on peut changer uniquement les boutons ?
Salut Samir, tu as trouvé finalement ?
Salut Yassir, je suppose qu’on ne peut pas supprimer le bouton d’ajout au panier. Ou du moins, c’est une mauvaise idée.
Salut LC,
Il suffit de paramétrer le design de tes bouton dans l’onglet Apparence > Personnaliser > Boutons.
Merci Lycia. Tu parles du « Personnaliseur de thème » ? Alors, aussi étrange que ça paraisse, les paramètres des boutons ne correspondent pas à ce qui s’affiche dans le panier (d’où ma question). Dans le panier, j’ai des boutons aux traits bleu grossiers, comme si je n’avais pas paramétré.
Bonjour,
J’ai tout suivi à la lettre mais le module upsell et publier du contenu n’apparaît pas ensuite sur le site.
http://www.artandfit.com
Merci Lycia. Bien sûr… J’ai fait le changement.
J’ai aussi intégré le code que tu proposes mais du coup cela met aussi le bouton « ajouter au panier » dans la page boutique et pas seulement dans la page panier. Or je voudrais les boutons que sur la page panier. Sais-tu comment modifier le code pour ça ? Merci encore pour ton aide (et tes supers tuto)
Salut Lionel LC,
Oui je parlais du « personnaliseur ». Je crois que WooCommerce ne prend pas en charge ces boutons, du coup, je t’ai peut-être dit une bêtsise. Tu as essayé ce tuto : https://astucesdivi.com/couleurs-boutique-woocommerce-divi/ ?
La réponse est peut-être là ?
Salut Laurie.
Si tu ne renseignes rien dans tes fiches produit WooCommerce, les modules Upsell et Publier un contenu n’apparaitront pas. C’est peut-être pour ça que tu n’as rien ? Je suis allée voir ton site, il est très beau mais quand on clique sur une fiche produit, je ne vois qu’une image.
LC,
Oui effectivement ça te rajoute le code partout. Je ne sais pas comment modifier ça, il faudrait trouver le HOOK qui s’applique seulement à la page panier. Désolée de ne pas pouvoir plus t’aider.
Oui, mais je ne veut supprimer le bouton « ajouter au panier » dans la page produit mais celui que j’ai ajoutées via se Tuto
Oui merci. C’était simple.
WooCommerce n’a pas créé les pages automatiquement.
Salut Samir, oui ça arrive parfois
Bonjour Lycia, mais je ne parle pas du bouton « ajouter au panier » de la page produit mais plutôt celui que vous conseillez d’ajouter sur votre tuto mais au final il ne me plait pas et il n’est pas personnalisable et vachement inutile
Bonjour Lycia.
Tout d’abord, merci pour ce/vos tuto(s) qui peuvent débloquer sur bien des solutions.
J’ai aujourd’hui un problème, effectivement je travail sur le site suivant (en phase de test) : https://flavours.levasseurkarl.fr/165-8-2/
Comme vous pouvez le constater, le site comporte énormément de call-to-action et bouton.
Je ne peux donc pas utiliser l' »onglet Apparence > Personnaliser > Boutons ».
J’ai essayé de modifier les « ajouter au panier » via leur différentes class CSS, sans succès.
Je ne vois qu’une solution, un bout de code php à ajouter à celui qui est fourni.
Avez-vous quelques choses du genre qui traine ?
(J’ai déjà usé de moult subterfuges afin d’arriver à ce résultat qui me plait moyennement, avoir une solution pour ceci serait d’un grand secours).
Pendant que j’y suis, j’aimerai désactivé le lien du module boutique (présent sur l’image/le texte/le prix) qui redirige vers la page de l’article, auriez-vous une idée ?
Merci d’avance,
Cordialement,
Karl.
Salut Karl,
Je me demande, du coup, s’il ne faudrait pas que tu utilises l’une des dernières fonctionnalités de Divi : les Presets. Regarde cette vidéo, ça pourrait peut-être répondre à ton besoin : https://youtu.be/I2VqPBfMA5Y
Bonjour,
J’ai déjà acheter DIVI et j’utilise 2 langue sur ça mais après poursuivre mes achats , le panier change a zéro et parfois rester sur 2 ,3 mais ça na rien avoir les produits que on ajouter ou pas . any idea!! thanks
It is not normal Farzad ! Do you use WooCommerce ?
Bonjour et merci pour ce tutoriel. Par contre comment faire pour que les produits up sells n’apparaissent pas directement dans la partie panier de woocommerce (en bas à gauche)?
Merci de to aide.
Jérôme
Salut Jérôme. Si tu crée la page Panier avec Divi, tu mets ce que tu veux donc peut-être que tu peux omettre le module Upsell. Ce n’est pas le cas ?
Bonjour et merci pour ce tuto,
Ayant personnalisé la page boutique avec le Divi Builder, le code php ne fonctionne pas.
As-tu une solution dans ce cas ?
Merci pour l’aide
Ah du coup il faut chercher pourquoi, ça devrait marcher pourtant
Merci pour le temps que vous avez passé pour réaliser ce tuto ! J’ai un problème, j’ai créé une page à partir d’un template de divi. Sur cette page j’y ai ajouté mes produits avec woocommerce, et j’ai aussi ajouté un bouton d’ajout au panier. Mon problème est le suivant : lorsque je clique sur le bouton d’ajout au panier, je suis directement redirigé sur la page panier, si le client souhaite effectuer d’autres achats de produits, il doit cliquer sur le bouton « Poursuivre ses achats » . Cela m’embête car je vends plusieurs produits alimentaires, donc il serait preferable pour moi que le client puisse ajouter les produits a son panier sans être directement redirigé sur la page panier. En effet, s’il doit acheter plus de 2 produits, l’expérience utilisateur peut devenir désagréable.
Avez-vous une solution svp ?
Bonjour Yves. Ceci est un réglage de WooCommerce et non de Divi. Il faut décocher l’option dans les réglages de WooCommerce
Bonjour
Génial ! c’est excellemment !
Du coup pour faire encore plus simple, je souhaite supprimer le lien vers la fiche du produit sur l’image.
As tu la ligne de code pour ça ?
Merci Top !
Heu, il faudrait regarder ce code source. Peut-être un « display:none » en CSS peut suffire. A voir…
Bonjour Lycia,
super ce tuto ! 🙂 par contre, j’ai un souci, les images de mes produits ne s’affiche pas sur la version mobile !! 🙁
Salut David ! C’est peut-être à cause du nommage de tes images. Il ne faut pas utiliser d’accent ni de caractère spéciaux…
Bonjour Lycia et merci pour ton travail..
Je ne sais pas si tu peux m’aider mais je souhaite ajouter une checkbox ou un bouton radio dans la page panier pour savoir si oui ou non le client souhaite un emballage spécifique de ses produits (avec supplément de 2€).
J’ai beau chercher, je ne trouve la solution..
Merci pour ton aide
Bonjour Emilie, tu as de la chance il existe un plugin gratuit pour ça https://fr.wordpress.org/plugins/woocommerce-gift-wrapper/
Bonjour,
J’ai reporté les 2 lignes de codes mais comme d’autres commentaires, cela ne fonctionne pas chez moi… le bouton « ajouter au panier » ne s’affiche pas sous les produits. Je me torture le cerveau pour essayer de résoudre ce mystère mais je suis à court d’idées. Vous savez d’où ce problème peut venir? Un grand merci!
Salut Leila, je ne sais pas, pour mon tuto ça a marché donc, il faudrait revoir les étapes
Bonjour,
A chaque fois que je cherche une solution pour Divi, je tombe sur ton site. MERCI !!!
Sais-tu comment modifier le module ‘woocommerce chariot’ pour y afficher la référence UGS ?
Non mais y’a pas une option ?
Pour info j’ai trouvé la solution par ici : https://diviengine.com/show-sku-in-cart-and-checkout/
Super