Voilà un sujet épineux : la taille des images de Divi. En fait, il ne s’agit pas uniquement de Divi, tous les thèmes WordPress utilisent des tailles d’images spécifiques et de nombreux utilisateurs peuvent se sentir frustrés à un moment ou à un autre.
Lorsque je donne des formations Divi et WordPress, il y a de nombreuses questions qui reviennent à chaque fois :
- pourquoi mon image est-elle rognée – coupée – recadrée ?
- pourquoi mon image au format portrait apparait-elle au format paysage ?
- pourquoi mon image est-elle zoomée ?
Je sais c’est assez agaçant. Il y aura alors deux solutions pour remédier à cela :
- soit vous vous pliez à votre thème et vous utilisez le format adéquat afin que votre image ne soit pas recadrée intempestivement.
- soit vous effectuez quelques modifications afin que ce soit le thème qui se plie à vos exigences.
Je parie que vous préférez la seconde solution, n’est-ce pas ? Dans cet article, nous allons aborder tous ces points. Voici le programme :
- 1. Comment WordPress gère vos images ?
-
2. Comment Divi gère vos images ?
- Format image n°1 : et-pb-post-main-image
- Format image n°2 : et-pb-post-main-image-fullwidth
- Format image n°3 : et-pb-portfolio-image
- Format image n°4 : et-pb-portfolio-module-image
- Format image n°5 : et-pb-portfolio-image-single
- Format image n°6 : et-pb-gallery-module-image-portrait
- Format image n°7 : et-pb-post-main-image-fullwidth-large
- 3. Comment obtenir des images correctes en conservant la taille des images de Divi ?
- 4. Comment modifier la taille des images de Divi pour customiser son site ?
- 5. Tableau récapitulatif de la taille des images de Divi
1. Comment WordPress gère vos images ?
Dans un premier temps, il va falloir comprendre ce que fait WordPress lorsque vous téléchargez une image dans la bibliothèque des médias.
Par exemple, vous téléchargez une image d’une dimension de 1280px * 720px dans votre bibliothèque => c’est le format original de votre image.
À présent, si vous observez les fichiers de votre site, via FTP (Filezilla), à l’arborescence www > wp-content > uploads > dossier année > dossier mois, vous allez vous rendre compte que WordPress à multiplié votre image en 5, 6, 7 ou 8 fichiers voire même plus ! C’est ce que l’on appelle les THUMBNAILS ou VIGNETTES.
Vous n’utilisez pas encore Divi ? Voici 10 raisons d’opter pour ce thème !

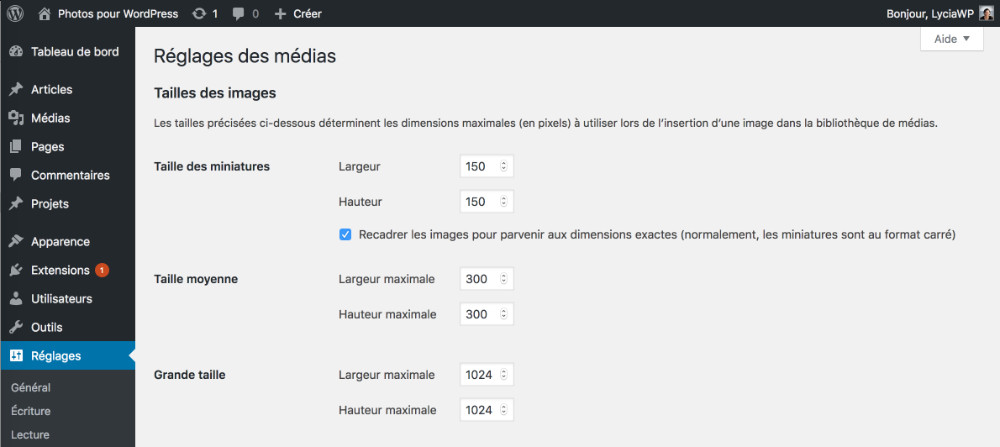
Pourtant, si vous vous rendez dans votre administration WordPress, à l’onglet Réglages > Médias vous ne verrez apparaître que 3 formats de vignettes : taille des miniatures, taille moyenne et grande taille.
Ces trois formats sont les formats standards dont WordPress a besoin (par exemple, pour afficher les vignettes de vos médias dans la bibliothèque).
D’où proviennent alors les autres vignettes qui ont été générées ? C’est le thème bien sûr ! Votre thème aussi a besoin de vignettes pour fonctionner. Chaque thème propose des visuels différents donc chaque thème aura besoin de formats d’images différents.
Le saviez-vous ? Vous pouvez tester Divi gratuitement en vous rendant sur cette page et en cliquant sur « TRY IT FOR FREE »
2. Comment Divi gère vos images ?
Comme on vient de le voir, WordPress a besoin de 3 formats d’images, mais le thème Divi, quant à lui, a besoin de 7 formats supplémentaires, les voici :
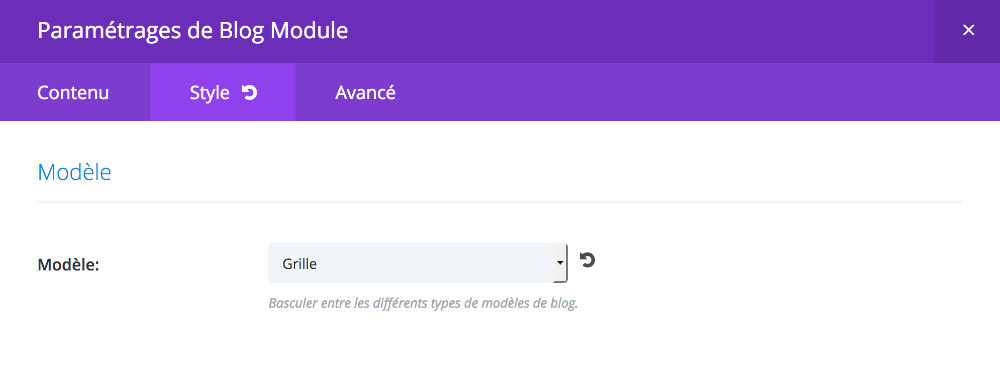
Format image n°1 : et-pb-post-main-image
C’est le format utilisé pour les vignettes du Module BLOG en version « grille » comme en version « diapo ». Ce format est paramétré avec les dimensions de 400px * 250px – soit un ratio de 16:10 (légèrement différent du 16:9).
Ceci devrait aussi vous intéresser : comment obtenir des images carrées pour les modules Blog, Galerie et Portefeuille.
Format image n°2 : et-pb-post-main-image-fullwidth
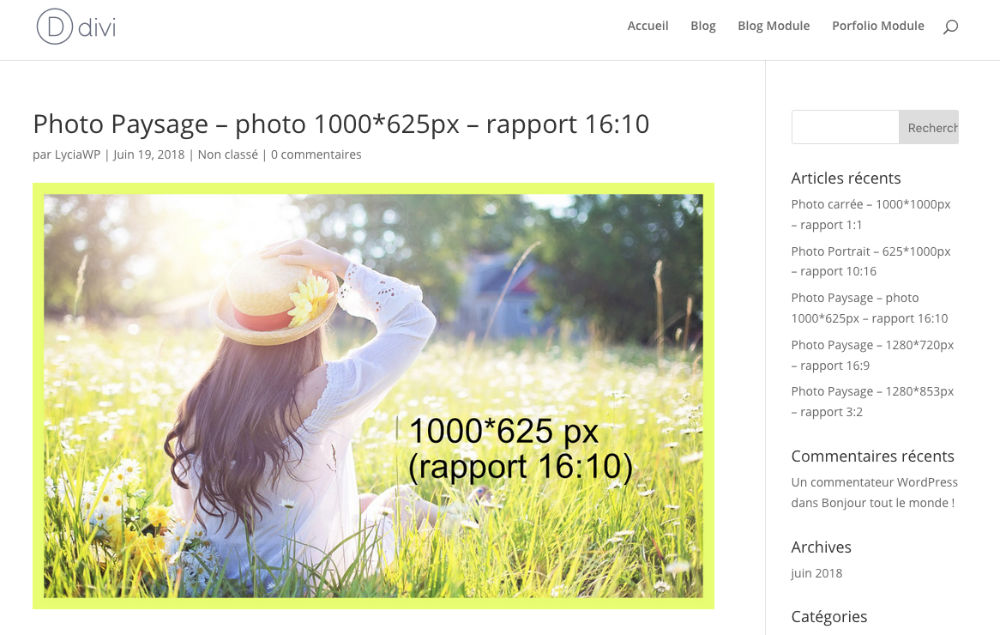
C’est le format utilisé pour les images à la une qui apparaissent en haut de chacun de vos articles, juste en dessous du titre. Ce format est paramétré avec les dimensions de 1080px * 675px – soit toujours un ratio de 16:10.
Format image n°3 : et-pb-portfolio-image
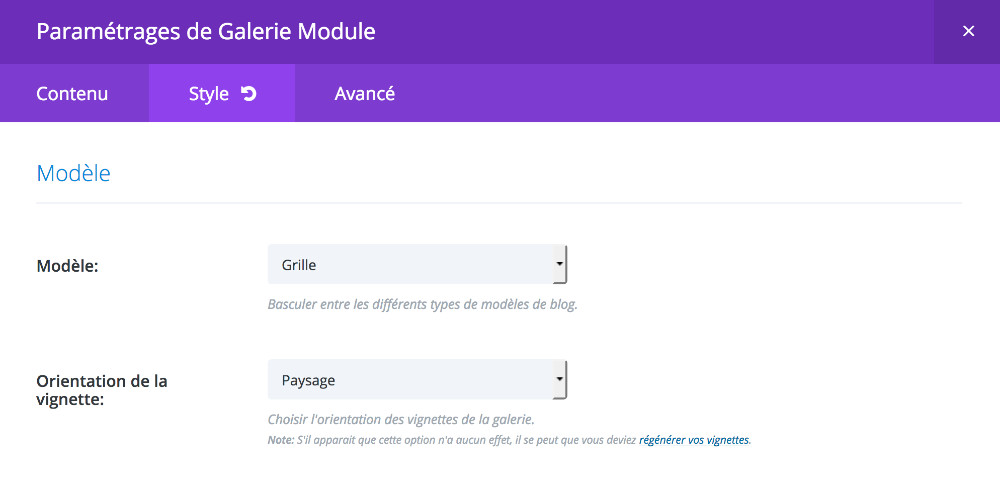
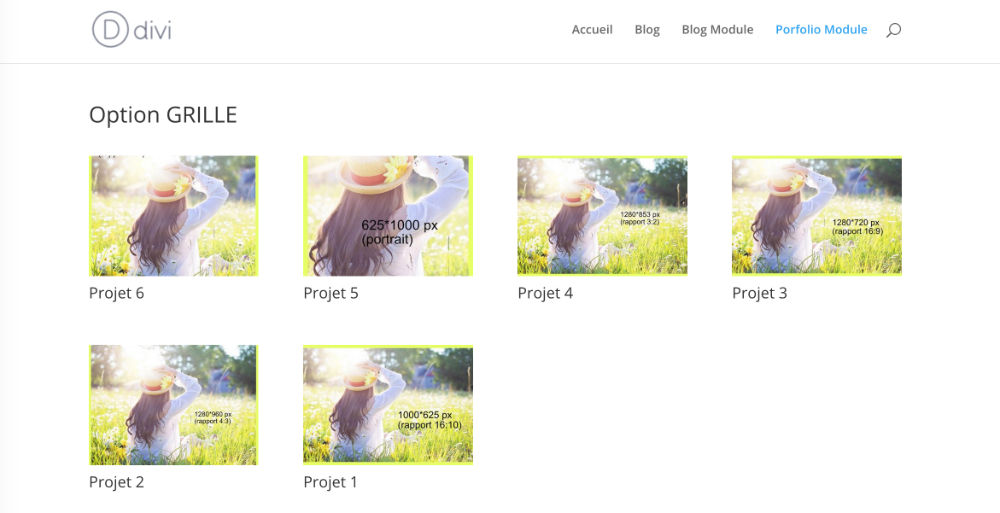
C’est le format utilisé pour le Module Galerie et le Module Portefeuille en mode « Grille » (Portfolio qui est apparenté au custom post type « Projet ») lorsqu’on est sur la page des vignettes (avec toutes les entrées des modules). Ce format utilise les dimensions de 400px * 284px – soit un ratio (assez bâtard, désolée du mot) de 100:71.
Format image n°4 : et-pb-portfolio-module-image
Ce format utilise les dimensions 510px * 382px. Au delà vos images seront rognées.
Format image n°5 : et-pb-portfolio-image-single
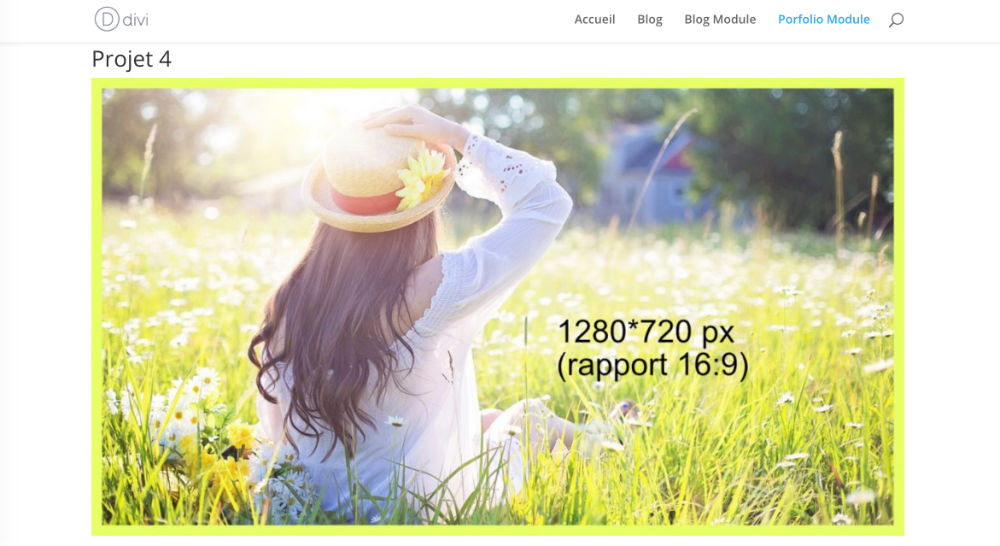
C’est le format utilisé pour l’image à la une qui s’affiche en haut de chacun de vos projets (Portfolio) mais également pour les images de la page des projets du Module Portefeuille en mode « Plein écran ».
Ce format utilise les dimensions de 1080px * 9999px. Généralement, aucune de vos images n’aura cette dimension mais cela signifie que votre image ne sera recadrée que si elle a une hauteur supérieure à 9999px.
En d’autres termes, ces images pourront conserver leur ratio que ce soit en portrait ou en paysage. Ce sont les seules images de Divi qui ne subissent pas de recadrage.
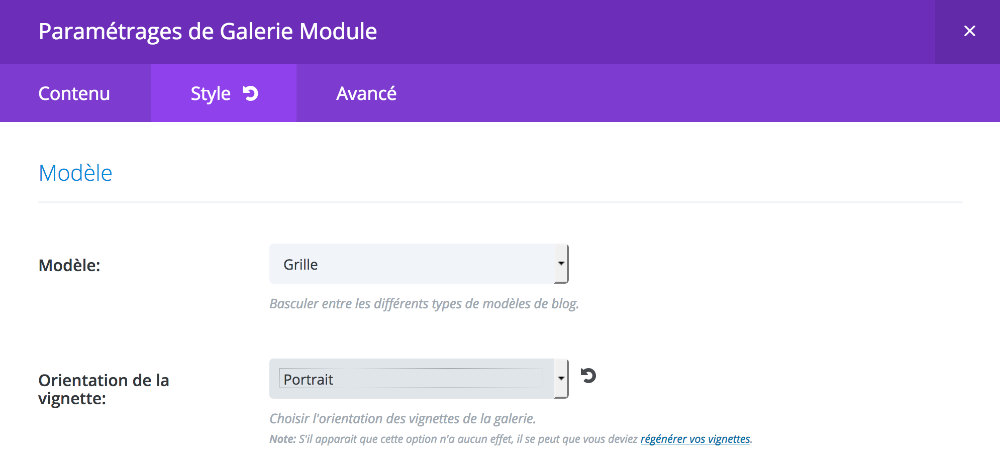
Format image n°6 : et-pb-gallery-module-image-portrait
C’est le format utilisé pour le Module Galerie positionné sur le « Mode Portrait ». Ce format utilise les dimensions de 400px * 516px – soit un ratio de 100:129.
Format image n°7 : et-pb-post-main-image-fullwidth-large
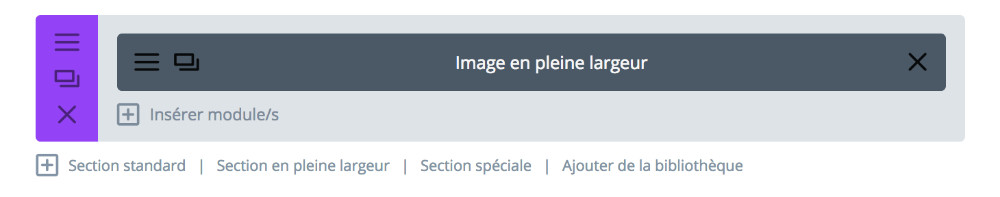
C’est le format utilisé pour le module « Image en pleine largeur ». Il utilise les dimensions 2880px * 1800px. Au-delà de ces dimensions, votre image sera rognée.
3. Comment obtenir des images correctes en conservant la taille des images de Divi ?
Maintenant que nous avons fait le tour des différentes tailles d’images utilisées par le thème Divi, cela va vous aider à comprendre quelles sont les images à utiliser si vous souhaitez conserver les tailles proposées par Divi…
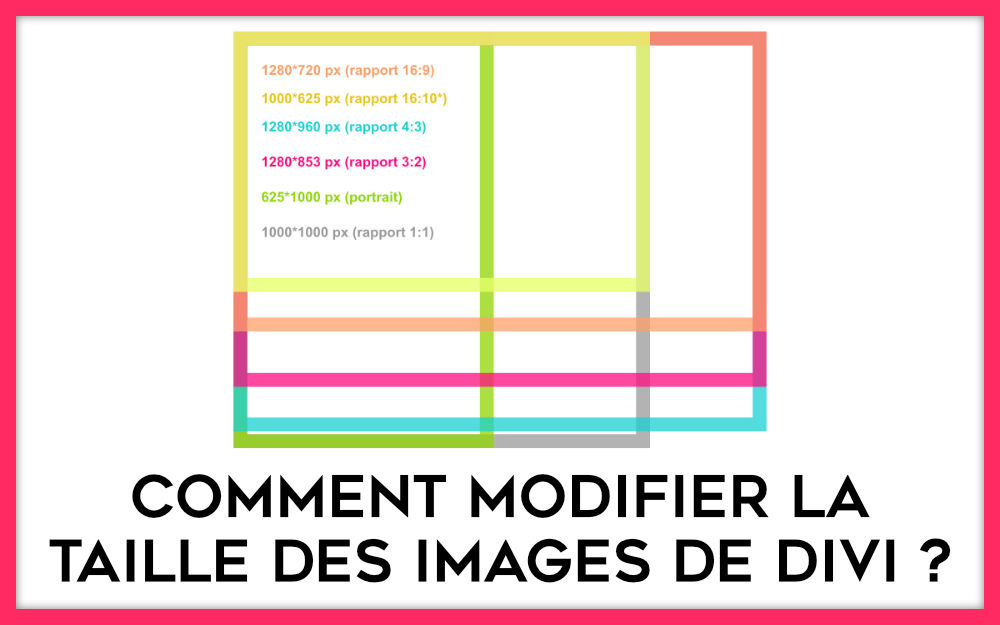
3.1 Comprendre l’importance du RATIO (ou RAPPORT)
Si on regarde bien, le plus important pour obtenir des résultats corrects pour l’affichage de vos images dans WordPress, c’est de prendre en compte le ratio. En fait, les dimensions n’ont que peu d’importance et c’est souvent ce qui est le plus difficile à comprendre. Voici des exemples :
Le ratio 1:1
Ce rapport 1/1 signifie que la largeur est équivalente à la hauteur. Donc une image 1000*1000px, une image 750px*750px ou même une image 500px*500px aura toujours le même ratio.
Le ratio 3:2
Ce rapport signifie que la largeur est équivalente à 3 tiers et que la hauteur est équivalente à 2 tiers. Donc une image de 900px de largeur devra avoir une hauteur de 600px pour conserver un ratio de 3:2. Idem pour les images de 1800px*1200px, elles auront toujours un ratio de 3:2.
Le ratio 4:3
Ces images auront une largeur de 4 quarts pour une hauteur de 3 quarts. Par exemple : 1000px*750px ou bien 1600px*1200px etc…
Le ratio 16:9
Cela fonctionne bien évidement comme les autres rapports, sauf que l’on aura certainement besoin d’une calculette pour faire ce calcul : [(largeur d’une image)/16*9 = hauteur]. Ce format est très utilisé en vidéo : 1920px * 1080px.
Le ratio 16:10
Ce format est moins connu, il est proche du 16:9 et c’est le format utilisé par Divi, notamment pour les « images à la une » des articles et des vignettes du « module blog en mode grille ».
Le ratio ou rapport, ce n’est ni plus ni mois que des mathématiques et il existe un site qui vous permettra de connaitre le ratio de vos images en renseignant simplement le largeur et la hauteur de celle-ci.
3.2 Redimensionner ses images avant le téléchargement dans WordPress
Bon, je crois que là, tout devient plus clair. Nous savons que les dimensions sont importantes seulement car elles agissent sur le poids des images mais que le ratio est bien plus important. Donc si vous voulez conserver les tailles des images de Divi, vous devrez recadrer vos images en fonction du ratio adéquat.
Cet article va surement vous aider : découvrez comment éviter les images recadrées dans Divi.
Tout a été dit plus haut : si vous voulez que Divi ne recadre plus les images à la une de vos articles, n’utilisez pas des images avec un ratio non adéquat, comme les images en mode portrait ou les images panoramiques par exemple.
Sur ce blog, par exemple, je n’ai pas modifié la taille de mes images à la une, j’ai tout simplement adapté mes visuels. Pour ce faire, je retaille toutes mes images à la une à la dimension de 1000*625px (ratio 16:10) mais j’aurais très bien pu utiliser d’autres dimensions tout en conservant le même ratio, par exemple : 800*500px ou même 1200*750px.
Effectuer un redimensionnement de ses images avant le téléchargement dans WordPress est inévitable :
- si l’on veut obtenir un poids d’image adapté pour améliorer la performance d’un site
- si l’on souhaite adapter le format de l’image aux dimensions utilisées par le thème
- si l’on ne veut pas que les images affichées soient rognées
Pour retoucher vos images, vous pourrez utiliser des logiciels comme Photoshop, Affinity Photo, Affinity Designer, Gimp etc… et je vous conseille de lire ce guide dédié à l’optimisation des images pour le web.
4. Comment modifier la taille des images de Divi pour customiser son site ?
Évidemment, selon votre projet, il est fortement possible que vous ayez envie de modifier la taille des images de Divi.
Vous aimeriez que les images à la une de vos articles soit carrées pour être en adéquation avec vos images Instagram ou bien vous souhaitez qu’elles soient au format portrait pour être en adéquation avec Pinterest ???
C’est faisable et facile ! Nous allons voir une méthode qui ne nécessitera aucun codage particulier. De ce fait, même les débutants pourront y parvenir !
Tips : il existe aussi une alternative pour afficher des images au format dans Divi.
4.1 – Installer et activer l’extension Simple Media Sizes
Simple Media Sizes est une extension gratuite disponible sur le répertoire officiel de WordPress, c’est-à-dire, directement depuis votre administration à l’onglet Extensions > Ajouter. Vous n’avez qu’à l’installer et l’activer.
4.2 – Modifier la tailles des images de Divi
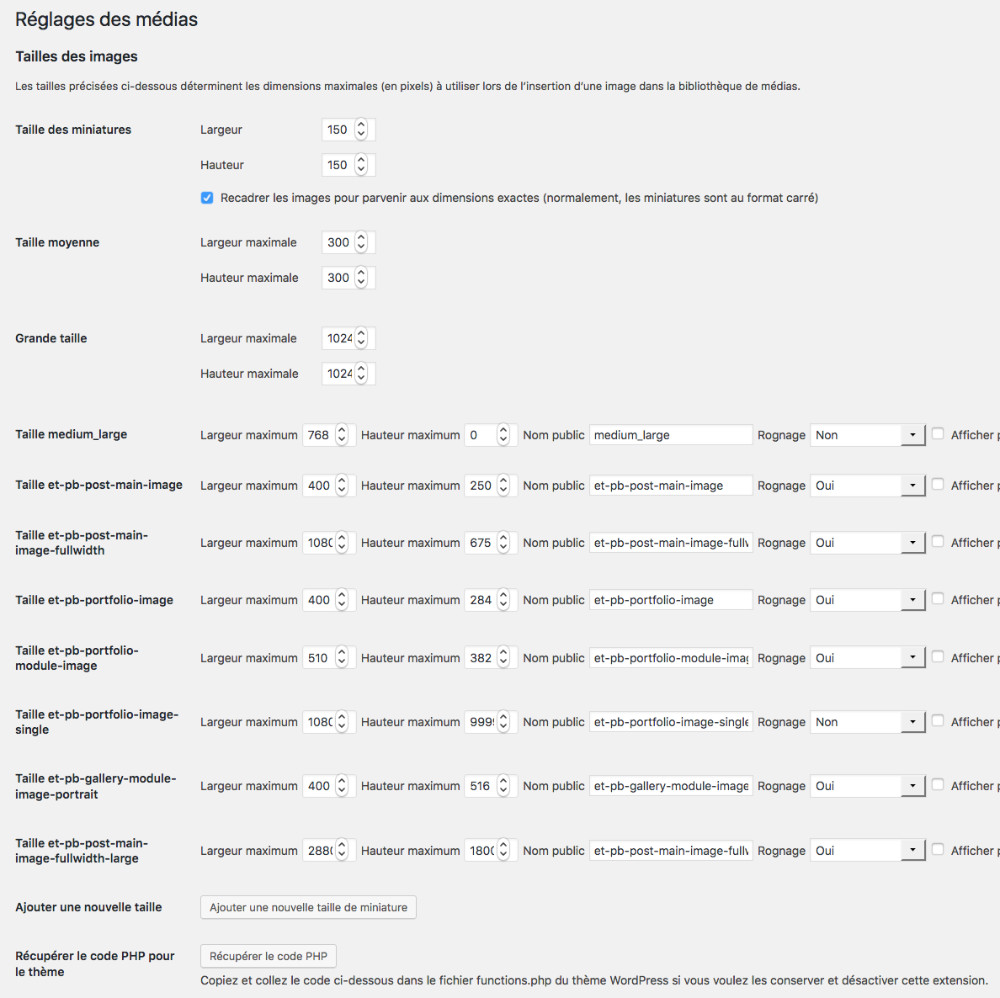
Une fois l’extension activée, il vous suffira de vous rendre à l’onglet Réglages > Médias pour y trouver une belle surprise : toutes les tailles d’images utilisées par Divi sont apparues.
Tout ce que vous aurez à faire, c’est saisir la nouvelle largeur ou la nouvelle hauteur de la vignette que vous souhaitez modifier.
Par exemple :
- si vous voulez que vos images à la unes soient carrées : modifiez la vignette et-pb-post-main-image ainsi que et-pb-post-main-image-fullwidth avec des dimension comme 400*400px et 1080*1080px (respectivement).
- si vous souhaitez que vos images à la unes soient au format portrait : faites la même chose avec un ratio 3:4 par exemple.
- etc…
Enfin, cliquez sur le bouton bleu « mettre à jour ».
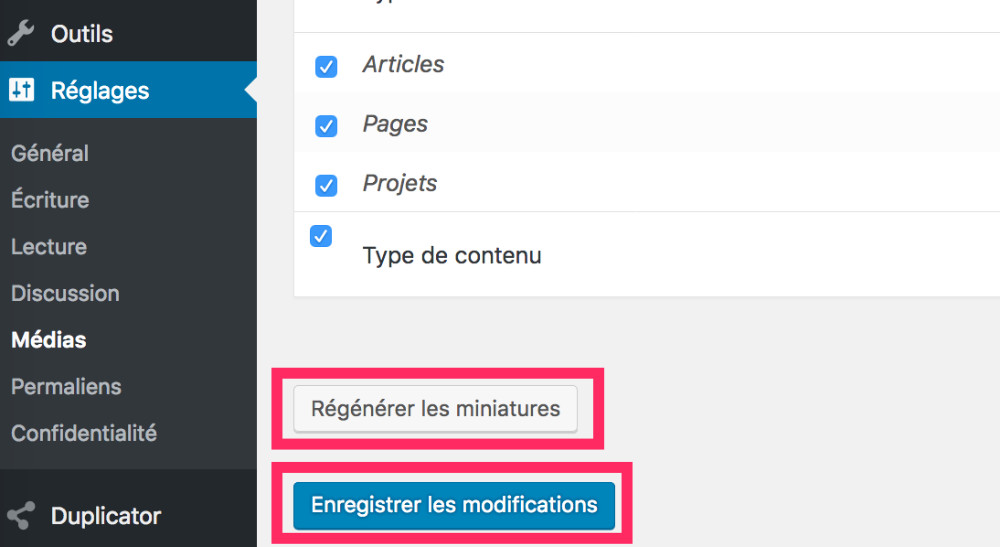
4.3 – Régénérer les miniatures
Vous êtes à présent en possession d’un nouveau format d’image. Il sera parfait pour les futures images que vous téléchargerez dans WordPress, mais en attendant, pour que vos anciennes images (celles déjà présentes dans la bibliothèque de médias) fonctionnent, vous devez régénérer les vignettes.
C’est très simple mais ça peut être long si votre bibliothèque est très chargée. N’oubliez pas d’enregistrer vos modifications.
4.4 – Vérifier le résultat
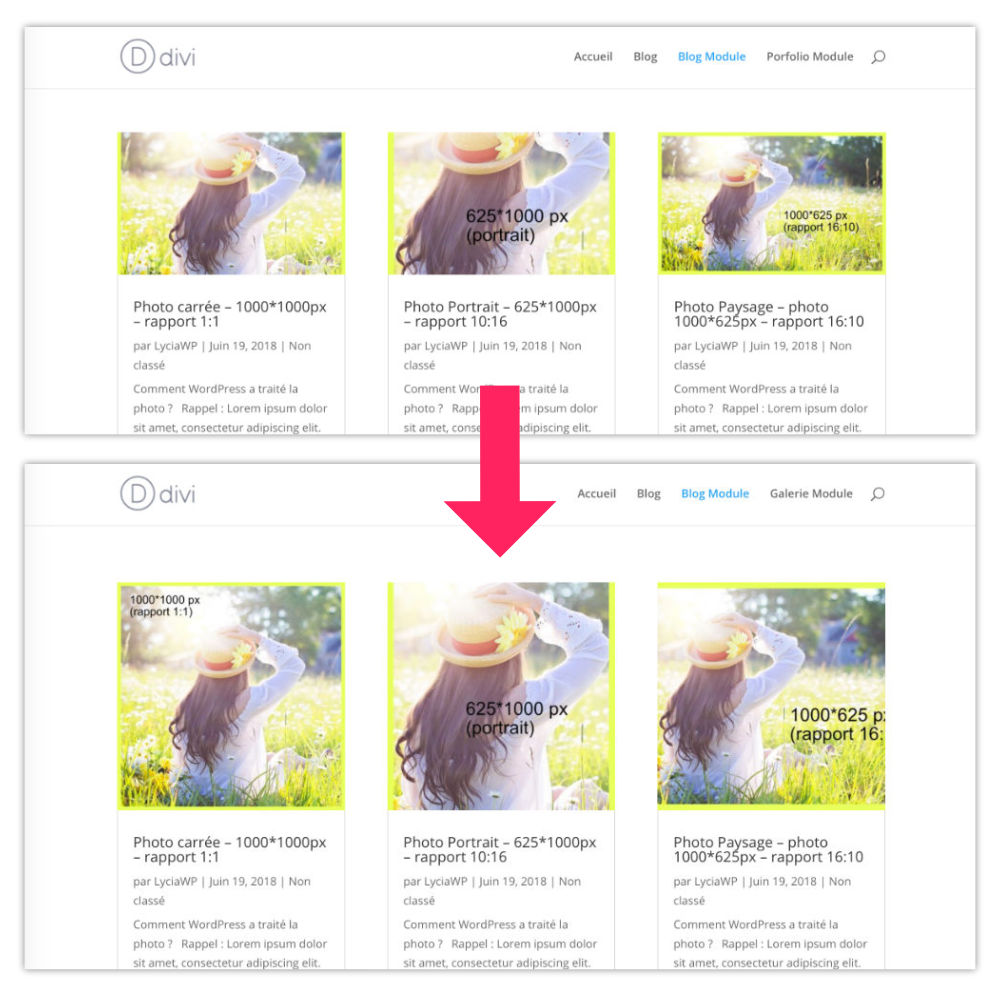
Voici un exemple du Module Blog dont les vignettes on été modifiées pour afficher des images au format carré.
Ne tardez plus ! Découvrez le thème Divi ici !
5. Tableau récapitulatif de la taille des images de Divi
J’espère que cet article vous aura aidé à comprendre le fonctionnement des images dans WordPress ainsi que la taille des images de Divi.
Si vous avez envie de vous lancer dans ce genre de modifications, je vous conseille fortement de dupliquer votre site en local pour faire vos expérimentations afin d’éviter de rencontrer des problèmes (que je ne pourrais vous aider à résoudre simplement en laissant un commentaire sur cet article).
Peut-être que ce tableau récapitulatif pourra vous aider :
| Class des images Divi | Utilisation des images | Ratio | Width (largeur) | Height (hauteur) |
|---|---|---|---|---|
| et-pb-post-main-image | Vignettes du module BLOG en version grille & diapo | 16:10 | 400px | 250px |
| et-pb-post-main-image-fullwidth | Image de mise en avant (en haut des articles) | 16:10 | 1080px | 675px |
| et-pb-post-porfolio-image | Images du module Galerie et du module Portefeuille en version grille | 100:71 | 400px | 284px |
| et-pb-post-porfolio-module-image | – | 510px | 382px | |
| et-pb-post-porfolio-image-single | Image de mise en avant sur les PROJETS & images des entrées du module Portefeuille en version plein écran | – | 1080px | 9999px |
| et-pb-gallery-module-image-portrait | Images du module Galerie en version Portrait | 100:129 | 400px | 516px |
| et-pb-post-main-image-fullwidth-large | Images du module image en pleine largeur | – | 2880px | 1800px |




















Bonjour,
Merci pour cet article et pour l’astuce avec Image Media Sizes. Très pratique!
Malgré tous ces conseils, je bloque sur un point qui me gêne vraiment: dans le module Résumé du Divi Builder, lorsque je positionne le curseur « image width » à 100% dans l’onglet Style/dimensionnement, l’image se cadre parfaitement. J’enregistre, je quitte et lorsque je rouvre le builder, l’ image est gigantesque et dans la prévisualisation de ma page également.
Si, en revanche, je place le curseur à 99%, aucun problème.
Auriez-vous une solution ou un début de piste?
Merci d’avance
Je suppose que c’est un bug, tout simplement. ou une histoire de media queries en fonction de votre résolution d’écran ? Avez-vous essayé depuis un autre navigateur pour voir si ça fait pareil ?
Merci pour votre rapidité.
J’ai testé un autre ordinateur avec un autre navigateur. Même problème! Vous avez certainement raison pour le bug. Je vais essayer de réinstaller WordPress et aller jeter un coup d’œil aux media queries.
Merci.
Bonjour et merci pour ce tuto sur la taille des images.
Je rencontre néanmoins un problème lors de l’utilisation d’images dans un portefeuille Divi.
Une fois les projets défini dans mon portefeuille, lorsque je clique sur un des projets, l’image définie dans le projet s’affiche correctement si mon projet utilise la mise en forme par défaut, mais ne s’affiche pas si j’utilise le générateur Divi dans le projet.
Pensez-vous que cela provienne de la taille de l’image?
Merci
Bonsoir Didier, je ne sais pas trop… avez-vous un exemple à proposer (une page bonne et une qui bug) ?
Excellent tuto merci et bon conseil pour « Simple Image Sizes » mais il me reste un doute : Lorsque vous dites de « redimensionner les images avant le telechargement » dans WP, voulez-vous dire qu’il faudrait importer par ftp toutes les dimensions necessaires ?
Merci pour cet excellent article, et en français en plus ! Tout les autres tutos du web ne traitent que la partie CSS de la taille des galeries mais aucun ne mentionne le process de régénération des miniatures qui est indispensable.
Merci Gabriel
Bonjour Jean Michel, quand je parle de redimensionner, je parle de retailler (réduire) les images pour qu’elles ne fassent plus que 1000px de large par exemple au lieu de 5400px par exemple. Après vous les televersez sur votre site depuis Media > bibliothèque > ajouter. Je ne parlais donc pas de FTP. Est-ce que j’ai répondu à votre question ?
Merci pour votre réponse claire. J’hésitais entre les réglages « Simple Image Sizes » et la reduction des image avant televersement.
Bonjour
merci pour cet article , j’ai suivi vos conseils et j’ai téléchargé l’extension mais je me retrouve toujours dans une impasse….
je souhaite mettre des images en avant pour mes articles. Mais mes images apparaissent trop grandes, j’ai fait les modifications que vous avez suggérées ( modifiez la vignette et-pb-post-main-image ainsi que et-pb-post-main-image-fullwidth avec des dimension comme 400*400px)
mais toujours pareil ma photo est identique….
si vous avez une solution… ce serait top !! merci 🙂
Bonjour,
J’ai suivi votre tutoriel que je trouve très bien fait. Toutefois, cela ne semble pas fonctionner pour les vignettes du portfolio pleine largeur… J’aimerais les avoir carrées mais j’avoue qu’aucune solution trouvée sur internet ne semble marcher.
Est-ce que votre tutoriel permet aussi de personnaliser les vignettes du portfolio pleine-largeur ?
Merci à vous pour votre aide
Bonjour Murielle,
Si j’avais un conseil à vous donner, ce serait d’installer un WordPress en local avec Mamp / Xampp / FlyWheel. Ainsi vous pourriez tester cela sur un site de test. Quand on fait des modifications de ce genre, c’est pas bon de le faire sur un site en production. Toutefois, cela doit être réalisable, je pense… Avez-vous essayé en local ?
Bonsoir Lulu.
C’est difficile de comprendre à distance… Avez-vous un lien, une page qui présenterait ce souci ? Afin que je puisse avoir une idée ?
Super article merci, je suis passé à divi depuis début 2019 et c’est un vrai régale !
Le before after est vraiment un effet sympa, on ne peut s’empêcher de toucher au curseur, même si il est payant, je pense que c’est un bon investissement si on est pas calé en code ^^
Bonne journée !
Bonjour,
Merci pour ce post très intéressant.
J’aurai bien aimé avoir votre avis sur les images de portfolio qui peuvent être agrandies en cliquant dessus. Comment gérer les deux formats pour éviter le redimensionnement par le site.
En vous remerciant.
Valentin
Bonjour
Merci pour votre article très utile.
J’ai une question concernant la gestion du module Image intense de Divi
J’aimerais modifier le Hn de mon texte Overlay Title Part 2
voici comment se présente le html
France
J’aimerais modifier le h2 en h4 par exemple
Merci pour votre aide
Bonjour Gilles. Pour modifier cela, vous devrez certainement le coder dans un thème enfant. De plus, il faudrait voir si cela n’impactera pas en mal votre SEO. À vérifier…
Merci Valentin, je ne saurais pas répondre à ta question. Il faudrait tester mais ça me paraît un peu complexe. Désolée de ne pas pouvoir plus t’aider.
followed this tutorial and now my website doesnt load.. thanks for fucking it up!
Hello « WTF » !!!
I’m sorry for you but, if you read this post until the end, you will see that I have wrote an important message : « If you want to get into this kind of changes, I strongly advise you to duplicate your site locally to do your experiments to avoid problems (which I can not help you solve simply by leaving a comment on this article) »
We never do experiments on a website in production ! Everyone knows it !
Bonjour,
Très intéressant tout ça. Je voudrais savoir s’il vous savez s’il y a une solution pour avoir un type d’image à la une en fonction de la catégorie de l’article ?
Je m’explique, J’ai un site avec des posts classiques et d’autre concernant des couvertures de livres.
J’aimerais en mode grille avoir une image à la taille des couvertures (verticales) mais je sèche….
Une idée ? ce serait formidable
Bonjour Dominique,
Je vois ce que vous voulez dire. Je suppose que cela est possible avec du PHP et une fonction IF du genre, si on est sur cette catégorie, les images de mise en avant doivent avoir telle taille, sinon elles ont telle taille… Mais c’est peut-être un peu trop compliqué pour moi ;-). Un développeur pourrait faire ça facilement… S’il y en a un qui passe par ici…
Merci pour l’astuce ! très utile.
Merci Romain !
Bonjour,
Article très utile mais je n’arrive pas à transformer sur la page produit le format des vignettes qui est carrée (dans la galerie produit) alors que j’ai besoin qu’elles apparaissent en format portrait : pouvez vous me dire si c’est possible et sur quelle classe d’images agir. Merci
Salut Bertrand, il faut que je regarde ça. Je reviendrai ici pour la réponse.
Bonjour
Super tuto, mais j’ai un souci similaire à Bertrand, je ne parviens pas à modifier le format des images au format grille en blog mais spécifiquement pour la page Boutique (sous Divi / Theme builder). Y a-t-il une solution?
Salut LC,
Il faudrait que je trouve le temps de tester ça. Car je ne suis pas sûre d’avoir rencontré ce souci. Par exemple, si tu regardes les captures d’écran de ce tuto, tu verras que les images sont au bon format (portrait) et je n’ai pas eu à modifier cela…
Tu as toujours le souci ?
Bonjour, merci pour votre tuto.
J’ai suivi ce que vous indiquiez, j’ai pour ma part mis une taille d’image de 200×200 pour le et-pb-post-main-image-fullwidth, afin d’avoir une image carré et surtout plus petite pour un article en pleine page. J’ai essayé avec une image de 200×200 mais malheureusement, rien n’y fait, les changements ne sont pas pris en compte 🙁
Auriez-vous une idée ? Merci infiniment
Bonsoir Vulcain : as-tu regénérer les thumbnails ?
bonjour,
je ne l’avais pas fait, mais en utilisant de nouvelles images normalement ça ne pose pas de problème. Je viens de le faire et non malheureusement ça ne change rien 🙁
J’aimerais juste que les images pour le module BLOG en plein écran soient plus petites (j’ai essayé 400×400).
En fait la « boîte » qui contient l’image fait appel à une version de ton image par exemple 200×200. Or, la boîte fait 1000px par exemple et élargi ton image en la pixelisant afin qu’elle fasse 1000px de large. Donc dans ton cas, c’est la boîte qu’il faut réduire et non l’image… tu comprends ? Je suppose qu’il faut modifier le fichier qui contient cette « boîte » et le placer dans un thème enfant…
Bonsoir,
Merci pour la réponse, oui je comprends mieux maintenant, malheureusement je ne sais pas faire ça tant pis ! Merci
OMG thank you for posting the link to the Simple Image Sizes plugin. Tried a bunch of other crap that never worked quite right, but your tutorial and that plugin did the trick.
You’re welcome Rez ! It’s a pleasure 😉
Glad to help you…
Thanks for your comment !
Bonjour, Je découvre divi qui est une révolution ! merci pour votre travail, moi je rencontre un soucis qui n’est pas évoqué dans l’article,
la déformation des photos, j’ai mis une image 1280X720 ou même en 1080, nickel sur PC en pleine ecran mais quand je réduis la fenêtre ou pire quand je visionne sur mobile
l’image est redimensionné en 1:1 et elle se déforme !
Ai je raté quelque chose ?
Bonsoir Eddy.
Je n’ai jamais noté ce type de bug, c’est bizarre. As-tu contacté le support d’ElegantThèmes ? Ils peuvent peut-être t’aider ? Car là, comme ça, je ne vois pas ce qu’il pourrait clocher…
Thank you 🙂
Bonjour,
Malgré toutes les explications très claires, les images « à la une » sur mon blog continuent d’être floues, et ça me chagrine fortement…
Voici ce que j’ai essayé de faire : ma photo est bien au ratio 16:10, avec en dimensions 1000 × 625 pixels. Je la téléverse dans WP, et là j’ai Imagify qui essaye de la compresser, mais je restaure l’original, et également WP Optimize qui essaye d’agir, mais je pense avoir réussi à l’empêcher de la compresser. Ma photo fait 738 KB.
Enfin, dans Simple Media Sizes, j’ai cela :
Taille et-pb-post-main-image 800×500 rognage : oui
Taille et-pb-post-main-image-fullwidth 800×500 rognage : oui
Taille et-pb-post-main-image-fullwidth-large 400×250 rognage : oui
Du coup je suis vraiment perdue sur l’origine du problème…
Salut Mathilde,
Je pense que tu dois modifier la taille de l’image qui affiche l’image à la une. Tu dois mentionner la vraie taille au niveau de la bonne image. Et tu dois régénérer les miniatures. Si tu importes une image de 1000px de large mais qu’elle est affichée à 800px de large, elle sera alors pixelisee.
J’espère que ces précisions t’auront aidées.
Bonjour,
Auriez-vous un autre plugin a nous conseiller car « Cette extension n’a pas été testée avec plus de trois mises à jour majeures de WordPress. Elle peut ne plus être maintenue ou supportée et peut avoir des problèmes de compatibilité lorsqu’elle est utilisée avec des versions de WordPress plus récentes. » ?
Merci beaucoup et bonne soirée,
Ah mince…
Non, j’ai rien d’autre sous la main…
En tout cas elle fonctionne puisque je l’utilise…
Muchas gracias por tu aportación!
Para cambiar la proporción y tamaño de las miniaturas se puede añadir en el archivo functions.php del chiltheme este código:
// Begin custom image size for Gallery Module
add_filter( ‘et_pb_gallery_image_height’, ‘image_size_h’ );
add_filter( ‘et_pb_gallery_image_width’, ‘image_size_w’ );
function image_size_h($height) {return ‘400’;}
function image_size_w($width) { return ‘400’;}
add_image_size( ‘custom-image-size’, 400, 400 );
// End custom image size for Gallery Module
Salut à tous
Muchas gracias Emma por tu ayuda 😉
Merci pour cet article très instructif.
Je ne sais pas si les choses ont changé depuis 2 ans mais je ne vois pas comment customiser les formats d’image Divi dans Réglages > Médias. Je ne vois que les 3 formats WordPress…
Salut Antoine, comme expliqué dans le tutoriel tu as besoin d’un plugin.
Thanks for this!
Hola, gracias por el articulo aunque el complemento que indicas no se actualiza desde hace mucho y no es compatible con nuevas versiones.
Bonjour,
Avez-vous un autre plugins plus récent ? Car lorsque on va sur le lien, voici ce qui est indiqué :
Cette extension n’a pas été testée avec plus de trois mises à jour majeures de WordPress. Elle peut ne plus être maintenue ou supportée et peut avoir des problèmes de compatibilité lorsqu’elle est utilisée avec des versions de WordPress plus récentes.
Donc j’aimerais bien utiliser autre chose.
Merci par avance et merci aussi pour vos supers tutos !
Amicalement
Christelle
Salut Christelle, le plugin fonctionne toujours mais c’est vrai que ça inquiète un peu… Pour l’instant je n’ai pas trouvé d’équivalent.
Gracias Cecilia, de hecho, el complemento ya no está actualizado. Todavía funciona con normalidad (lo creo). Hasta ahora no he encontrado otras soluciones.
Bonjour,
J’ai beau suivre tous les conseils, je me retrouve avec une qualité désastreuse une fois importée sur Divi.
La première image est un peu pixelisée, et la seconde est une véritable horreur.
Je n’arrive pas à régler ce problème…
(Je précise que je suis sortie de formation il y a 3 mois et qu’il s’agit de mon premier vrai site internet ^^)
Salut Lucie, quelle taille d’images importes-tu sur Divi (largeur minimale) ?
Bonjour,
J’ai eu beau essayer, je n’ai pas réussi à recadrer comme il faut les images. Dans le cadre du module BLOG, les photos s’affichent toujours super grand (et qui s’adapte) et non à une taille raisonnable.
Typiquement :
J’écris des articles qui présentent des produits. J’utilise, pour le coup, une image plutôt en belle résolution dans l’article.
Sur une page, j’aimerais afficher dans une colonne d’une rangée les 3 derniers articles (listés les uns par dessus les autres) mettant en vedette ces produits. Je me dis qu’en utilisant le blog en mode grille ça pourrait fonctionner. Mais non. Ca met de magnifiques images, très très larges. Alors que je voudrais une toute petite vignette. Idem pour le mode Plein Ecran.
Sans compter un cropping aléatoire (des fois oui, des fois non, mais ne tient pas compte du réglage du plugin)…
Des idées ?
Aucune idée, ça devrait marcher. Malheureusement il faut investiguer . Sinon il y a ça : https://astucesdivi.com/images-carrees-galerie-portefeuille/
Bonjour,
J’ai suivi l’article et utilisée l’extension pendant un moment. Aujourd’hui en créant mon premier article de blog sur WordPress impossible d’afficher les images dans l’article. J’ai désactivé puis supprimé l’extension (qui en effet n’a pas été mise à jour depuis très longtemps). Et malgré la suppression du plugin mes images sont toujours buguées 😭
Une idée de comment « réinitialiser » la génération des tailles d’images ? Pour supprimer tout effet du plugin en question.
Merci d’avance
Faustine, le plugin est plus maintenu, en effet, mais il fait le job. Du coup il faudrait voir si le problème ne viendrait pas d’ailleurs ? Sinon, le plugin Regenerate Thumbnail permet de recréer les miniatures
Voici ma solution pure CSS pour modifier le module Blog Grid de Divi sans faire de PHP :
/**
* 16/9 BLOG THUMBNAILS
*/
.et_pb_blog_grid .et_pb_image_container {
aspect-ratio: 16 / 9; /* Remplacez par le ratio de votre choix */
position: relative;
}
.et_pb_blog_grid .et_pb_post .entry-featured-image-url {
margin-bottom: 0!important;
position: unset!important;
}
.et_pb_blog_grid img{
object-fit: cover;
width: 100%!important;
height: 100%!important;
position: absolute;
}
Super 👍 merci pour le partage
Une fois encore un article complet et très instructif sur Astucesdivi.
Lu lors de sa mise à jour en octobre 2020, je l’avais enregistré en marque-page me disant que ça me servirait peut-être un jour.
1 an et demi après, c’est chose faite, merci Lycia !
Mon intention était d’afficher les miniatures produits de WooCommerce sans recadrage.
J’ai donc modifié grâce à l’extension les formats WooComerce thumbnail, gallery thumbnail etc. (4 en tout)
Bien que ça n’ait pas fonctionné, j’ai trouvé la solution.
Il suffit d’aller dans Apparence/personnaliser, là dans l’ongle WooCommerce, Divi propose un ratio par défaut de 1/1 pour les miniatures (images recadrées). On peut choisir un ratio personnalisé, ou choisir de ne pas recadrer.
Avec cette dernière option, le ratio d’origine est conservé.
😉
Merci du retour Olivier
bonjour
Merci pour ces précieuses informations.
Cependant et malgré le respect des ratio mes images vignettes sur ma page portfolio, sont malheureusement dégradées… très basse qualité.
Savez-vous pourquoi ?
merci d’avance
Bonjour Lycia,
Merci pour ce tuto très bien fait : )
Par contre j’ai un gros souci avec le site de ma compagne http://evangelisti.fr (Illustratrice et Artiste Peintre).
C’est un site qui a été créé il y a pas mal de temps avec une ancienne version de DIVI (3 quelque-chose, je ne sais plus trop : sans visual builder).
Elle n’y a pas touché durant un bon moment, et a décidé récemment de créer une nouvelle page :
elle a eu la surprise de découvrir la nouvelle interface de DIVI avec le visual builder alors qu’elle n’a fait aucune mise à jour ni moi non plus (j’ai une licence Divi et j’utilise la nouvelle version sur un autre site, géré sur un autre poste…) !
Mais bon, vu que c’est mieux, on ne s’est pas trop pris la tête : )
Elle a donc commencé à créer une nouvelle page, et là un gros problème :
toutes les images nouvellement importées dans la page sont floues et on l’air en basse def !
Après avoir cherché du côté des imports dans la médiathèque qui ont l’air normaux (taille, résolution, RVB etc), j’ai tenté l’expérience de réimporter une photo déjà présente sur le site et dans sa médiathèque depuis des années…
et boum : floue aussi !
Donc, rien à voir avec les images elles-mêmes.
Et si je fais un clic droit sur les images en questions pour les ouvrir dans un nouvel onglet, surprise :
elles s’affichent net, mais en tout petit, rien à voir avec la taille de l’image sélectionnée dans la médiathèque !
Donc il semble qu’il y ait un problème avec DIVI qui importe automatiquement une version plus petite des images demandées…
Une idée ?
Merci d’avance !
Hum, c’est bizarre. Il n’y aurait pas un troisième plugin dans l’équation ? Genre plugin de compression d’image ?
Avez-vous essayé de les réimporter ?
Non, aucun plugin, ni ancien ni encore moins installé récemment…
Après investigation, je pencherais pour un problème d’incompatibilité, voici le déroulé de mes pérégrinations :
Après avoir fait une sauvegarde, j’ai mis à jour toutes les extensions installées (je précise tout de suite que je les ai par la suite toutes désactivées sans changement), mais certaines ne voulaient pas car la version de PHP de mon hébergement était obsolète (PHP 5.xx !).
Je les ai donc contacté vour savoir comment mettre à jour la version, et ils m’indiquent qu’il n’est plus possible d’aller au-delà de la version 7.3 sans changer de type d’hébergement et me proposent une nouvelle gamme d’hébergements qui démarrent pour la version « light » à 72€ par an, contre 28€ actuellement (nom de domaine inclus) !
Je trouve ça incroyable, mais j’ai tout de même fait la mise à jour en PHP 7.3 (maxi donc), et là impossible d’ouvrir les pages via l’interface WP (Pages, toutes les pages etc) : ça m’ouvrais la version WP de base avec le bouton « ouvrir avec DIVI » qui ne marchait plus…
En FTP, j’ai fait la mise à jour de DIVI en 4.24.2, ce qui semble avoir résolu ce problème spécifique (à confirmer, j’ai changé de poste entre-temps) mais sans rien changer aux images pourries…
Voici la page qui pose problème (pas encore accessible via un menu) pour voir de quoi je parle (elle n’est pas finalisée du tout !), à comparer avec le rest du site :
http://evangelisti.fr/edition-livres-cartonnes-2/
Sinon, une autre possibilité serait le mix-content :
je ne comprend pas d’où ça viendrait car le site n’a jamais été passé en https, même si je prévois de le faire dès que possible : )
Bref, si tu as une idée de reste preneur !
Merci
Wahou Thierry, en effet c’est une sacrée aventure. Je ne sais pas trop quoi dire, si ce n’est que j’ai l’impression qui faudrait remettre un peu tout de niveau : PHP, WordPress, HTTPS, etc.