Here's a thorny subject: the size of the images of Divi. In fact, it is not only about Divi, all WordPress themes use specific image sizes and many users may feel frustrated at some point.
When I give Divi training and WordPress, there are many questions that come back each time:
- Why is my image cropped – cut – cropped?
- Why does my portrait image appear in landscape format?
- Why is my image zoomed in?
I know it's pretty annoying. There will then be two solutions to remedy this:
- either you bend to your theme and use the adequate format so that your image is not not cropped inadvertently.
- either you perform some changes so that it is the theme that meets your requirements.
I bet you prefer the second option, don't you? In this article, we will address all these points. Here is the program:
- 1. How does WordPress manage your images?
-
2. How does Divi manage your images?
- Image format #1: and-pb-post-main-image
- Image format n°2 : et-pb-post-main-image-fullwidth
- Image format n°3 : et-pb-portfolio-image
- Image format #4: and-pb-portfolio-module-image
- Image format n°5 : and-pb-portfolio-image-single
- Image format n°6: and-pb-gallery-module-image-portrait
- Image format n°7: and-pb-post-main-image-fullwidth-large
- 3. How to get correct images by keeping the size of the images of Divi?
- 4. How do I change the size of Divi's images to customize its site?
- 5. Summary table of the image size of Divi
1. How does WordPress manage your images?
First, you will have to understand what WordPress does when you download an image in the media library.
For example, you download an image of a dimension of 1280px * 720px in your library => this is the original format of your image.
Now, if you look at your site files, via FTP (Filezilla), at the tree www > wp-content > uploads > year folder > month folder, you will realize that WordPress has multiplied your image in 5, 6, 7 or 8 files or even more! This is what we call the THUMBNAILS or VIGNETTES.
You don't use Divi yet? Here are 10 reasons to opt for this theme !

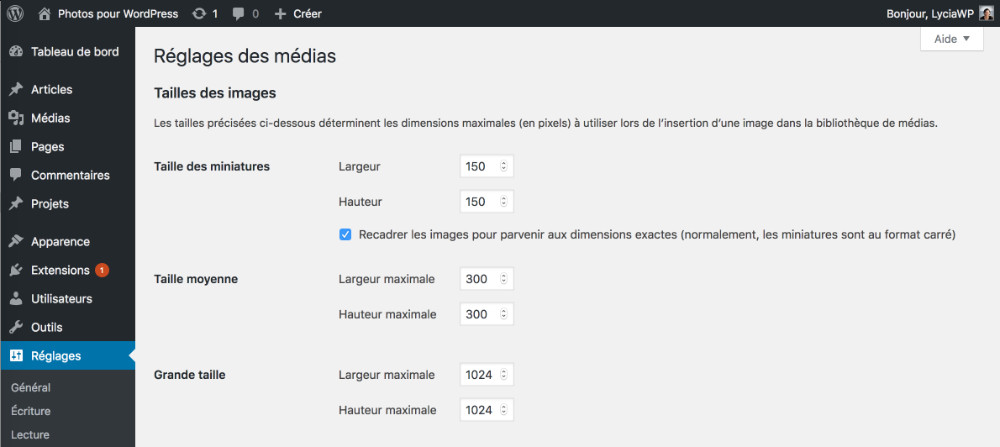
Yet, if you go into your WordPress administration, at the tab Settings > Media you will see only 3 thumbnail formats : miniature size, medium size and large size.
These three formats are the standard formats WordPress needs (for example, to display thumbnails of your media in the library).
Where did the other thumbnails come from? That's the theme of course! Your theme also needs thumbnails to work. Each theme offers different visuals so each theme will need to different image formats.
Did you know that? You can test Divi for free by visiting on this page and by clicking on "TRY IT FOR FREE"
2. How does Divi manage your images?
As we just saw, WordPress needs 3 image formatsbut the Theme DiviAs for him, he needs 7 additional formatsHere they are:
Image format #1: and-pb-post-main-image
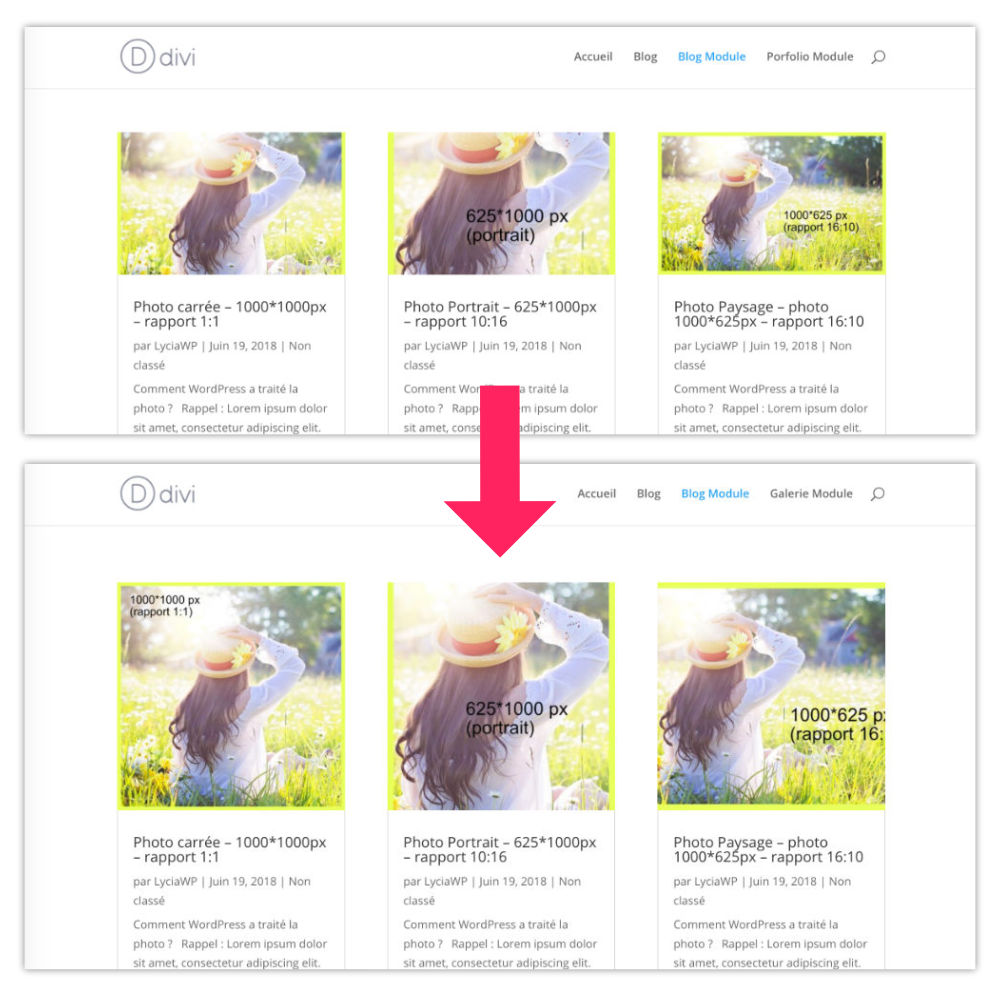
This is the format used for the thumbnails of BLOG module in "grid" version as in "diapo" version. This format is set with the dimensions of 400px * 250px – or one ratio of 16:10 (slightly different from 16:9).
This should also interest you: how to get square images for Blog, Gallery and Portfolio modules.
Image format n°2 : et-pb-post-main-image-fullwidth
This is the format used for on images at the front that appear at the top of each of your articles, just below the title. This format is set with the dimensions of 1080px * 675px – or always one ratio of 16:10.
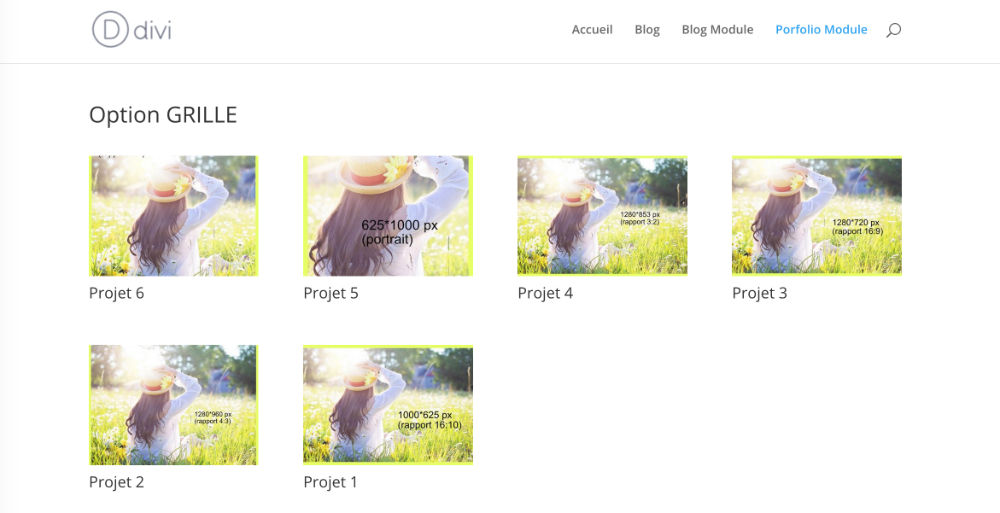
Image format n°3 : et-pb-portfolio-image
This is the format used for the Gallery Module and Portfolio Module in Grid mode (Portfolio which is related to the post-type custom "Project") when on thumbnail page (with all module entries). This format uses the dimensions of 400px * 284px – either a ratio (a rather bastard, sorry for the word) of 100:71.
Image format #4: and-pb-portfolio-module-image
This format uses dimensions 510px * 382px. Beyond your images will be Groved.
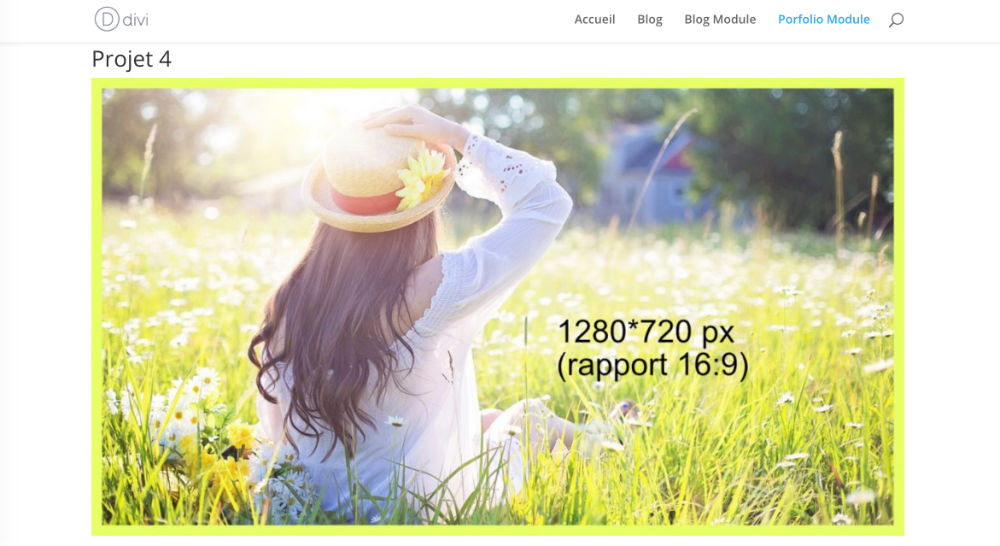
Image format n°5 : and-pb-portfolio-image-single
This is the format used for the image at the front that displays at the top of each of your Projects (Portfolio) but also for images of the portfolio module project page in full screen mode.
This format uses dimensions of 1080px * 9999px. Generally none of your images will have this dimension but this means that your image does not will be cropped only if it has a height greater than 9999px.
In other words, these images will be able to maintain their ratio in portrait or landscape. These are the only images of Divi that do not undergo cropping.
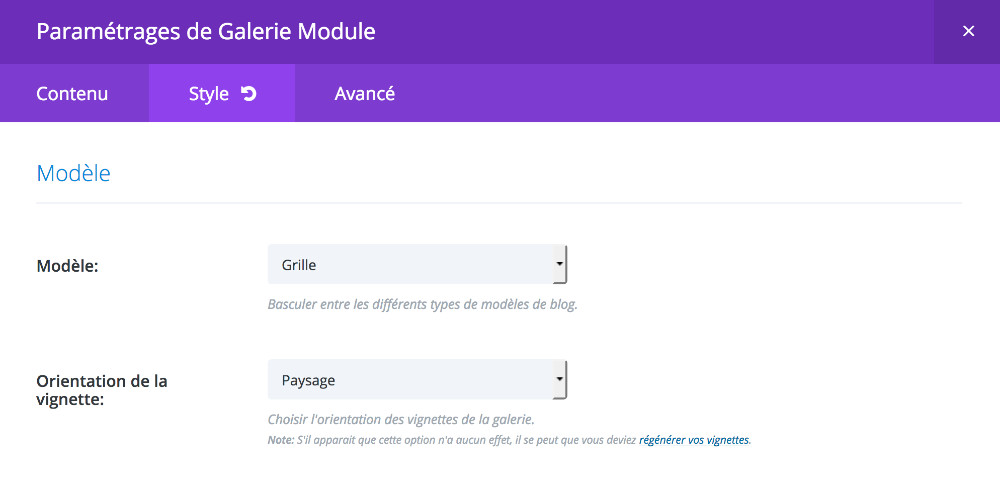
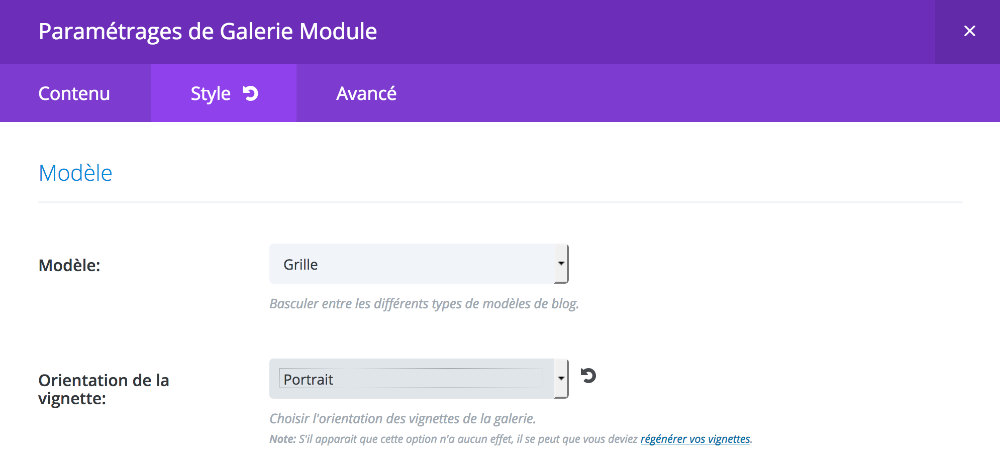
Image format n°6: and-pb-gallery-module-image-portrait
This is the format used for the Gallery Module Positioned on the Portrait Mode. This format uses dimensions 400px * 516px – or one ratio of 100:129.
Image format n°7: and-pb-post-main-image-fullwidth-large
This is the format used for the "Image in full width" module. It uses dimensions 2880px * 1800px. Beyond these dimensions, your image will be trimmed.
3. How to get correct images by keeping the size of the images of Divi?
Now that we've gone around the different sizes of images used by the Divi theme, this will help you understand what images to use if you want to keep the sizes offered by Divi...
3.1 Understand the importance of RATIO (or REPORT)
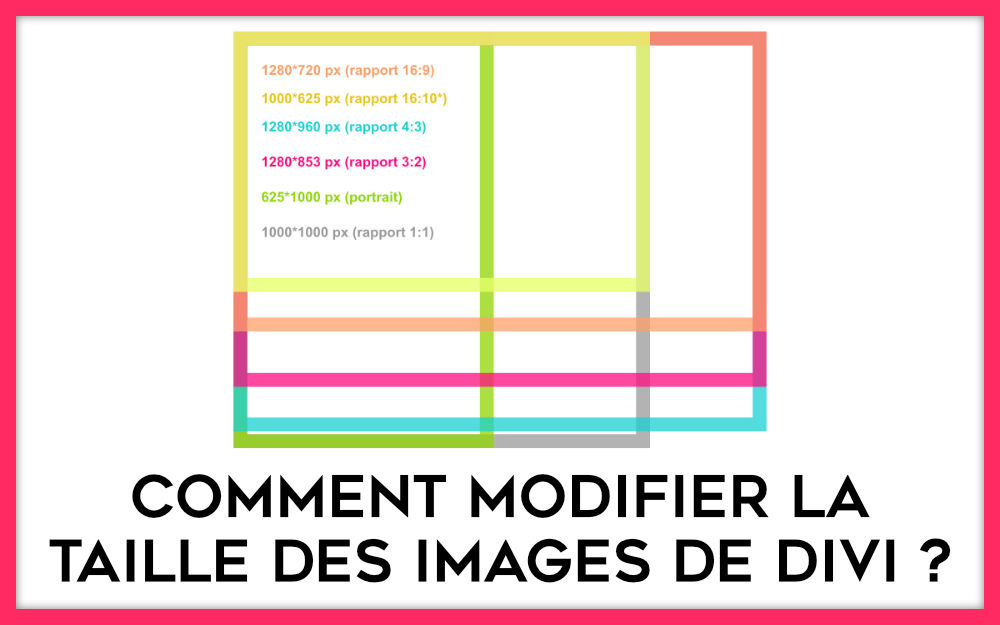
If we look well, the most important to get correct results for the display of your images in WordPress, it is take into account the ratio. Actually, dimensions are of little importance and this is often the most difficult to understand. Examples include:
The ratio 1:1
This ratio 1/1 means that the width is equivalent to the height. So a 1000*1000px image, a 750px*750px image or even a 500px*500px image will always have the same ratio.
The 3:2 ratio
This ratio means that the width is equivalent to 3/3 and the height is equivalent to 2/3. So an image of 900px width will have to have a height of 600px to keep a ratio of 3:2. Same for 1800px*1200px images, they will always have a ratio of 3:2.
The ratio 4:3
These images will have a width of 4 quarters for a height of 3 quarters. For example: 1000px*750px or 1600px*1200px etc...
The 16:9 ratio
This obviously works like other ratios, except that one will certainly need a calculator to make this calculation: [(width of an image)/16*9 = height]. This format is widely used in video : 1920px * 1080px.
The 16:10 ratio
This format is less known, it is close to 16:9 and This is the format used by Divi, especially for the « images on the front page » of the articles and thumbnails of the « blog module in grid mode ».
The ratio or ratio, it is neither more nor months than mathematics and there is a site that will allow you to know the ratio of your images by simply informing the width and height of the latter.
3.2 Resize images before downloading in WordPress
Well, I think this is getting clearer. We know that dimensions are important only because they affect the weight of the images But the ratio is much more important. So if you want to keep the images sizes of Divi, you will have to reframe your images according to the appropriate ratio.
This article will probably help you: find out how to avoid images recadrated in Divi.
Everything has been said above: if you want Divi no longer to frame the images at the front of your articles, do not use images with an inadequate ratio, such as portrait images or panoramic images for example.
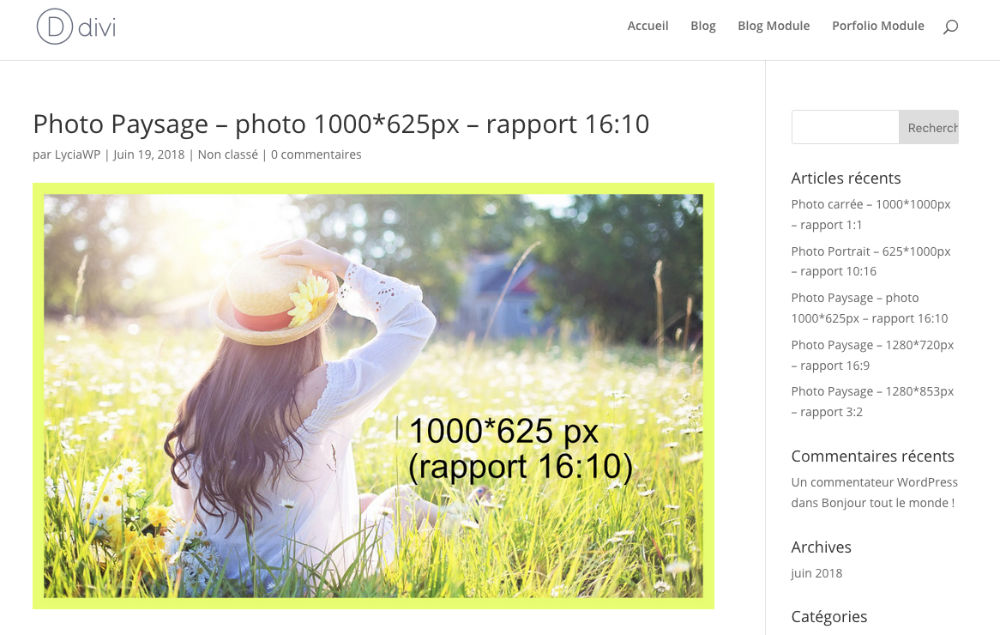
On this blog, for example, I did not modified the size of my images at the front, I just... adapted my visuals. To do this, I resize all my images to the front page at 1000*625px (ratio 16:10) but I could very well have used other dimensions while keeping the same ratio, for example: 800*500px or even 1200*750px.
Performing a resizing of his images before downloading in WordPress is inevitable:
- if one wants to get a weight image suitable for improving the performance of a site
- if you wish to adapt the image format to the dimensions used by the theme
- if you do not want the images displayed to be scratched
To retouch your images, you can use software like Photoshop, Affinity Photo, Affinity Designer, Gimp etc... and I advise you to read this guide dedicated to the optimization of images for the web.
4. How do I change the size of Divi's images to customize its site?
Obviously, depending on your project, it is highly possible that you have want to change the size of the images of Divi.
Would you like the images in front of your articles to be square to match your Instagram images or would you like them to be in portrait format to match Pinterest???
It's feasible and easy! We will see a method that will not require any particular coding. As a result, even beginners can do it!
Tips: there is also an alternative for display images in format in Divi.
4.1 – Install and activate the Simple Media Sizes extension
Simple Media Sizes is a free extension available on the official WordPress directory, i.e., directly from your administration to the tab Extensions > Add. Just install and activate.
4.2 – Change the size of the images of Divi
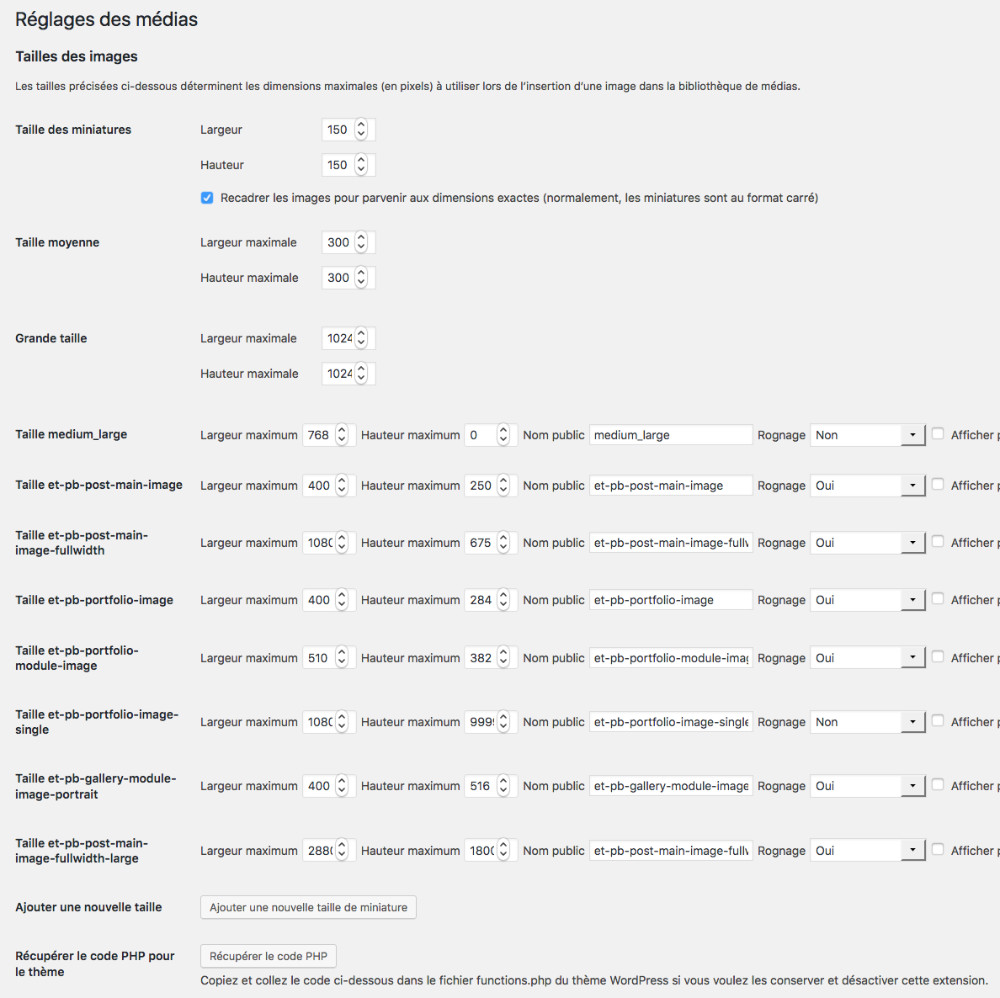
Once the extension is activated, just go to the tab Settings > Media to find a nice surprise: all image sizes used by Divi appeared.
All you have to do is grab the new width or height of the thumbnail you want to edit.
Divi Code Module
- if you want your featured images either squares : change the thumbnail and-pb-post-main-image and and-pb-post-main-image-fullwidth with dimensions such as 400*400px and 1080*1080px (respectively).
- if you want your featured images either portrait format : Do the same with a ratio 3:4 for example.
- etc...
Finally, click the blue button "update".
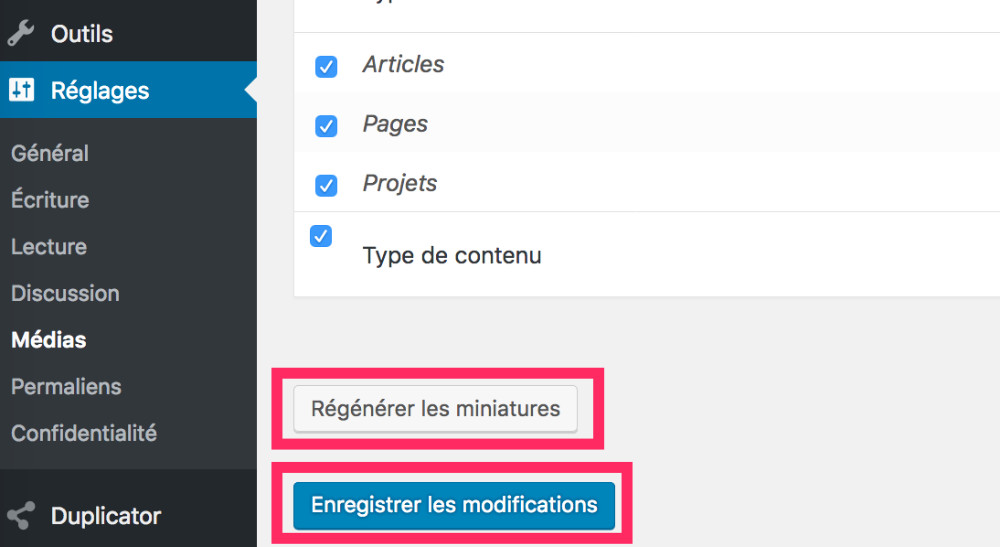
4.3 – Regenerating miniatures
You are now in possession of a new image format. It will be perfect for future images that you will download in WordPress, but in the meantime, for your old images (those already present in the media library) to work, you must regenerate thumbnails.
It's very simple but it can be long if your library is very busy. Don't forget to save your changes.
4.4 – Check Result
Here is an example of the Blog module whose thumbnails have been modified to display images in square format.
Don't delay! Discover the theme Divi here !
5. Summary table of the image size of Divi
I hope that this article will have helped you understand the functioning of the images in WordPress as well as the image size of Divi.
If you want to embark on such changes, I strongly advise you to duplicate your site locally to do your experiments in order to avoid encountering problems (which I could not help you solve simply by leaving a comment on this article).
Perhaps this summary table will help you:
| Image Class Divi | Use of images | Ratio | Width | Height |
|---|---|---|---|---|
| and-pb-post-main-image | BLOG module monitors in grid & slide version | 16:10 | 400px | 250px |
| and-pb-post-main-image-fullwidth | Forward image (top of articles) | 16:10 | 1080px | 675px |
| and-pb-post-porfolio-image | Images of Gallery Module and Portfolio Module in Grid Version | 100:71 | 400px | 284px |
| and-pb-post-porfolio-module-image | – | 510px | 382px | |
| and-pb-post-porfolio-image-single | Display image on PROJECTS & images of portfolio module entries in full screen version | – | 1080px | 9999px |
| and-pb-gallery-module-image-portrait | Images of the gallery module in Portrait version | 100:129 | 400px | 516px |
| and-pb-post-main-image-fullwidth-large | Image module images in full width | – | 2880px | 1800px |




















68 Comments