Bonne nouvelle, et c’est un euphémisme ! Le Divi Builder intègre dorénavant la fonctionnalité de « WooCommerce Builder » !
Savez-vous ce que cette mise à jour majeure représente ?
Outre les mois de boulot pour les développeurs d’Elegantthemes, ce sont les créateurs de sites WordPress qui vont être contents !
Dès aujourd’hui, vous pouvez contrôler totalement la mise en page (layout) d’un produit e-commerce à l’aide de WooCommerce et de Divi.
- 1 – Avec l’ancien Divi Builder
- 2 – Divi Builder avec WooCommerce Builder
-
3 – Les 16 modules du WooCommerce Builder
- 3.1 – Woo Add To Cart
- 3.2 – Woo Breadcrumb
- 3.3 – Woo Description
- 3.4 – Woo Images
- 3.5 – Woo Additional Info
- 3.6 – Woo Cart Notice
- 3.7 – Woo Gallery
- 3.8 – Woo Meta
- 3.9 – Woo Price
- 3.10 – Woo Related Product
- 3.11 – Woo Stock
- 3.12 – Woo Title
- 3.13 – Woo Rating
- 3.14 – Woo Reviews
- 3.15 – Woo Tabs
- 3.16 – Woo Upsell
- 4 – Divi WooCommerce Builder : comment ça marche ?
- 5 – Le WooCommerce Builder en action (vidéo)
- 6 – Exemples de design de fiches produits
Lire l’article officiel de Nick Roach sur le blog d’Elegantthemes
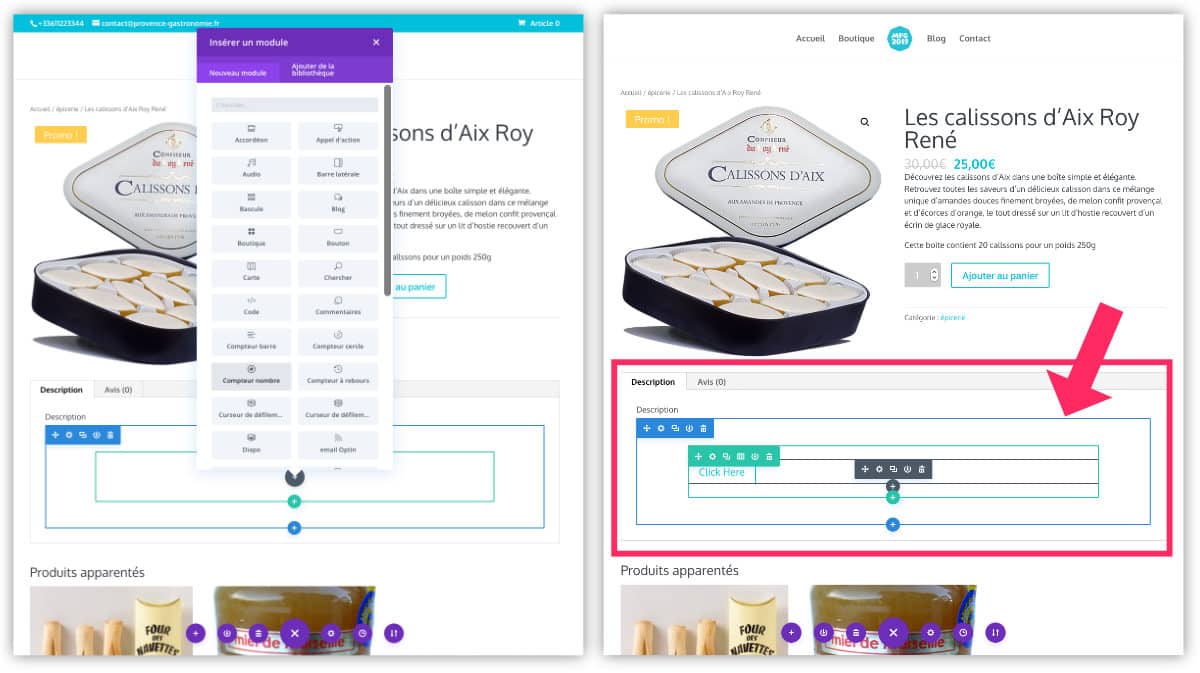
1 – Avec l’ancien Divi Builder
Pour information, voici comment se comportait la construction d’un produit WooCommerce avant la version 3.29.x du thème Divi :

Comme vous pouvez le remarquer sur cette capture d’écran – ou comme vous l’avez remarqué par vous-même lors de vos créations de boutiques en ligne avec Divi – le Divi Builder agissait uniquement sur la partie « description » du produit.
C’était plutôt frustrant car tout le reste de la mise en page ne pouvait pas être modifié avec le constructeur.
On ne pouvait donc pas ajouter des modules Divi où on le souhaitait…
2 – Divi Builder avec WooCommerce Builder
Ce temps est révolu !
Dès à présent, vous bénéficiez de 16 modules WooCommerce supplémentaires, disponibles directement depuis le Divi Builder.
Mais la vraie bonne nouvelle c’est de pouvoir agir à n’importe quel endroit de votre fiche produit.
Découvrez ce tutoriel pas à pas qui vous explique comment créer un modèle pour vos fiches produit WooCommerce.
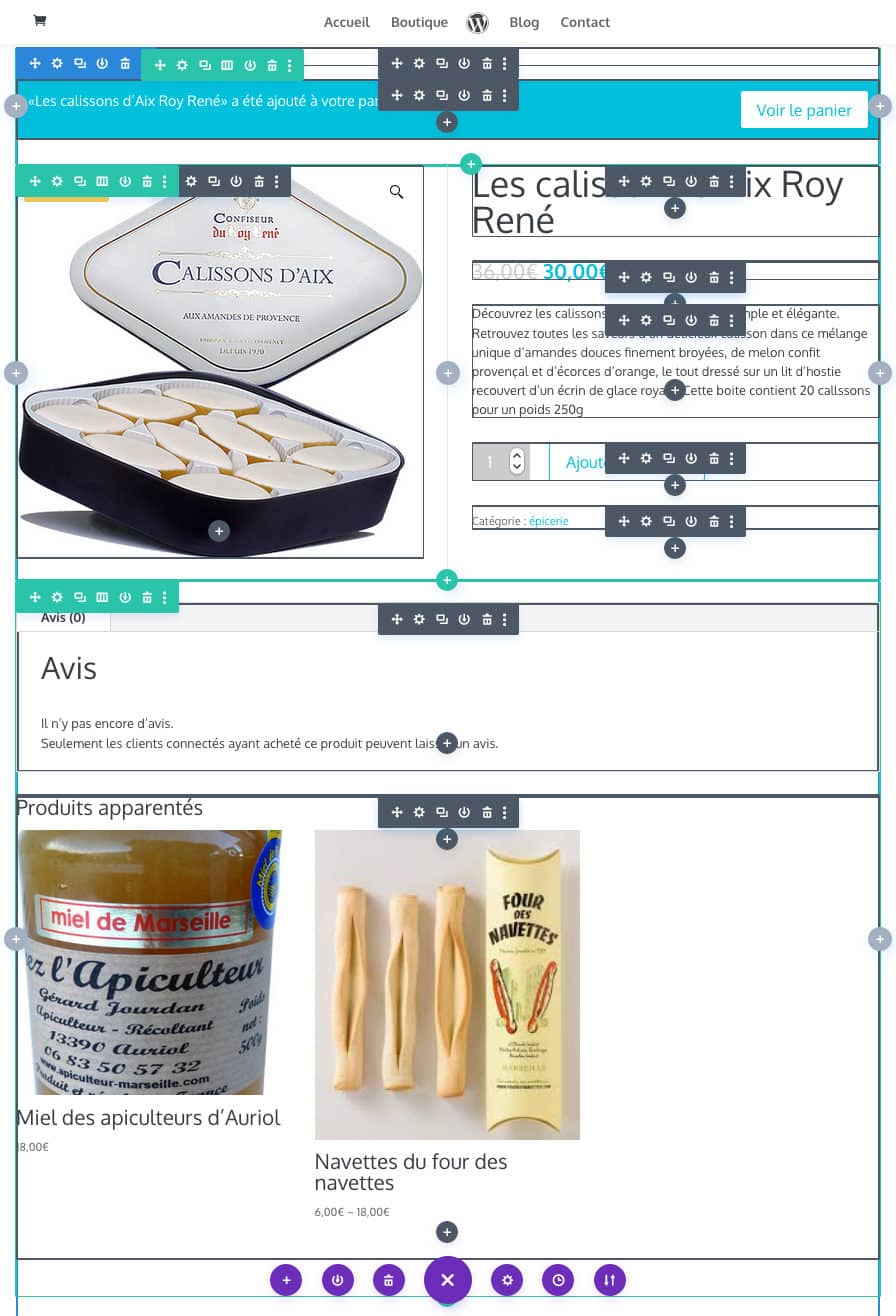
Vous pouvez ajouter des sections, des lignes et y placer les divers modules nécessaires à la construction du layout produit.

Sur cette capture d’écran, j’ai affiché le Divi Builder en mode « grille » afin que vous puissiez voir à quels endroits le WooCommerce Builder peut intervenir.
Comme vous le voyez, il peut être utilisé partout !
Pour bien débuter avec Divi, découvrez tous les articles pour commencer sereinement !
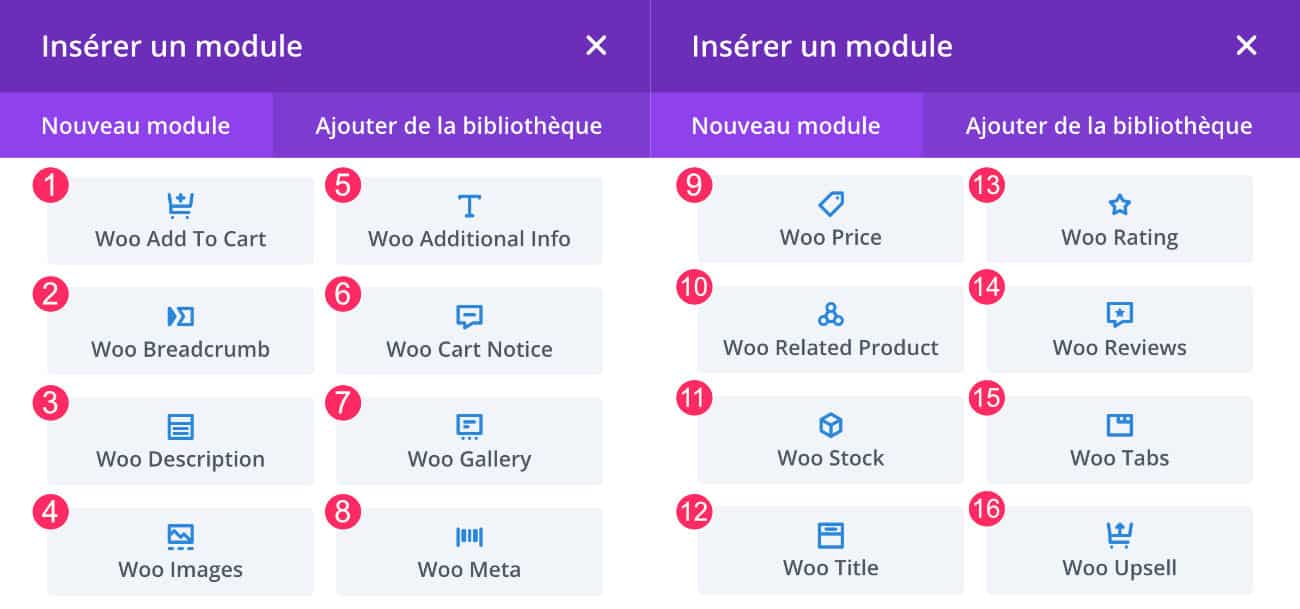
3 – Les 16 modules du WooCommerce Builder
16 nouveaux modules viennent s’ajouter aux 46 modules déjà présents au sein du Divi Builder (voir la liste complète).
Découvrons-les ici :

- Woo Add To Cart
- Woo Breadcrumb
- Woo Description
- Woo Images
- Woo Additional Info
- Woo Cart Notice
- Woo Gallery
- Woo Meta
- Woo Price
- Woo Related Product
- Woo Stock
- Woo Title
- Woo Rating
- Woo Reviews
- Woo Tabs
- Woo Upsell
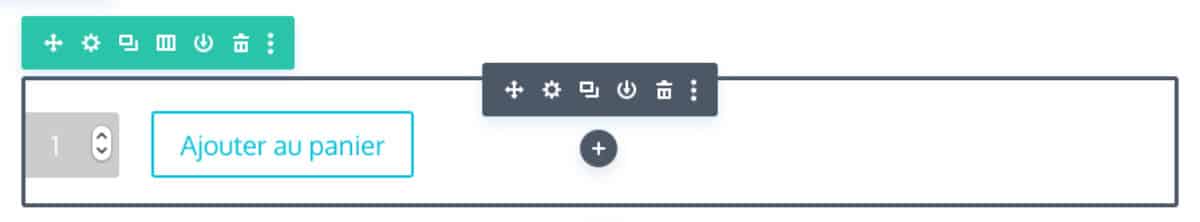
3.1 – Woo Add To Cart

Ce module vous permet d’ajouter et de customiser intégralement le bouton « ajouter au panier ».
En insérant ce bouton et en le plaçant où vous le souhaitez, vous pourrez inciter les internautes à passer à l’action.
3.2 – Woo Breadcrumb

C’est le fil d’Ariane de votre produit WooCommerce. En montrant le chemin, l’internaute sait sur quel produit il se trouve et peut rapidement remonter dans les catégories de produits.
Vous pouvez placer ce module à n’importe quel endroit de votre mise en page.
3.3 – Woo Description

Dès que vous aurez saisi la description du produit (en back-office), vous pourrez la faire apparaitre au sein de votre layout, à l’endroit le plus propice.
3.4 – Woo Images

Ce module sert à afficher l’image de mise en avant de votre produit.
Vous obtiendrez plein d’options pour ajouter une bordure, transformer l’image, arrondir les angles, changer la couleur du badge « promo », ajouter une animation, etc.
3.5 – Woo Additional Info

Ce module permet d’afficher la section « informations complémentaires ». c’est souvent dans cette partie que l’on trouve les variations de produits.
3.6 – Woo Cart Notice

Le module Woo Cart Notice permet d’afficher la notification de « mise dans le panier ». Vous pourrez changer facilement les couleurs, le bouton etc.
3.7 – Woo Gallery
Si vous utilisez plusieurs images pour illustrer votre produit, le module Woo Gallery vous permettra de les afficher.
3.8 – Woo Meta

Le module Woo Meta affiche les informations du produit liées aux « balises Meta ». Dans ce cas, il s’agira de la catégorie associée au produit.
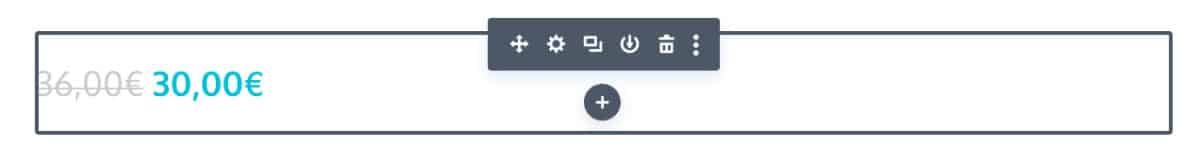
3.9 – Woo Price

Affichez et stylisez rapidement et facilement le prix de votre produit grâce au module Woo Price.
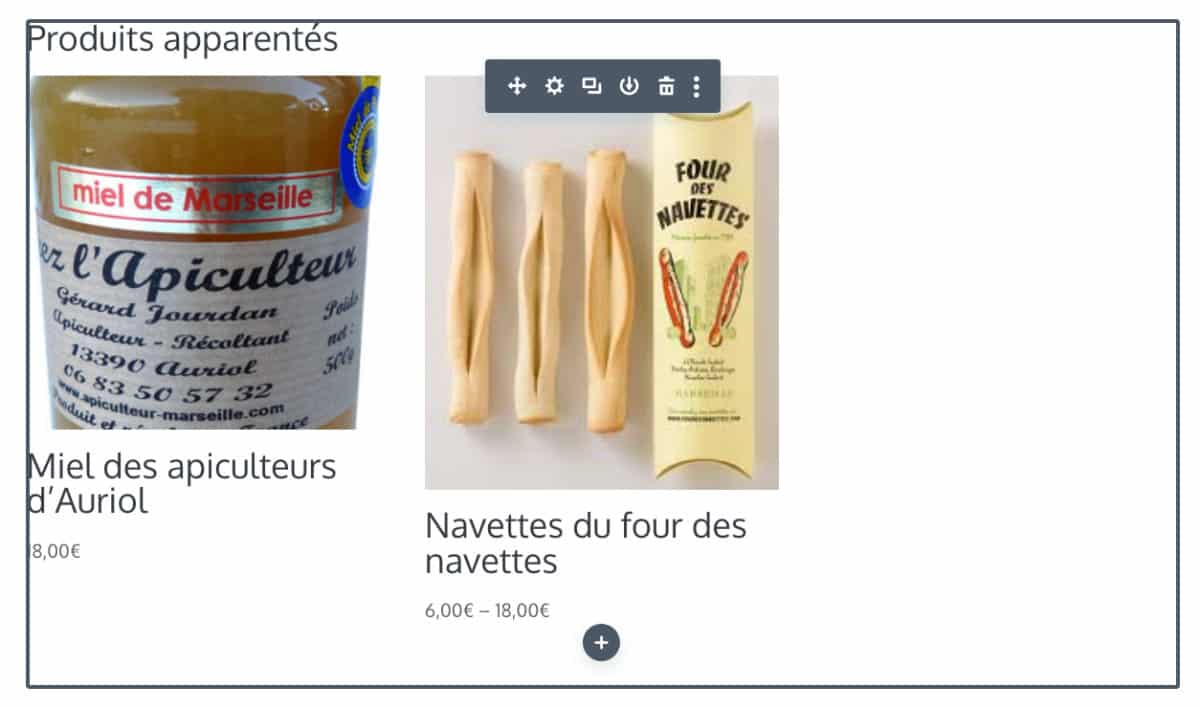
3.10 – Woo Related Product

Ce module permet d’afficher les autres produits liés par rapport au produit actuellement consulté.
Il suffit de remplir le champ « ventes croisées » de votre fiche produit WooCommerce pour que des produits en relation soient proposés à l’internaute.
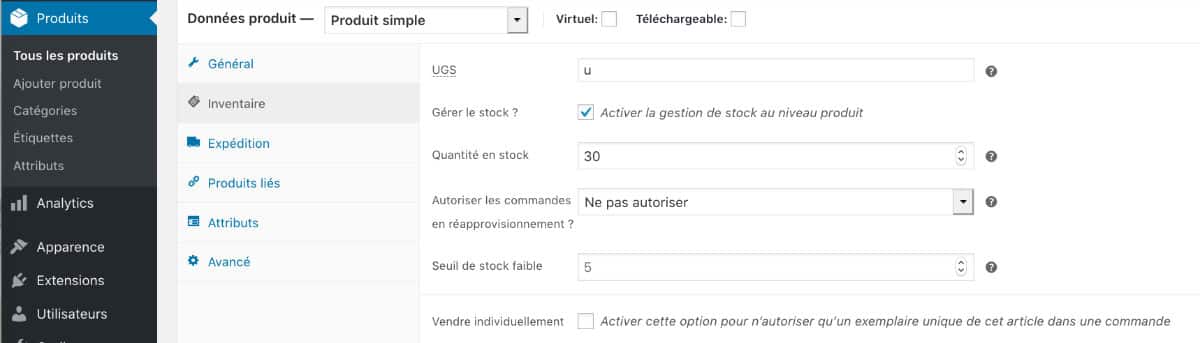
3.11 – Woo Stock
Ce module sert tout simplement à afficher le stock restant de votre produit.

Pour cela, vous devrez activer la gestion des stocks et renseigner le nombre d’exemplaires que vous avez en stock.
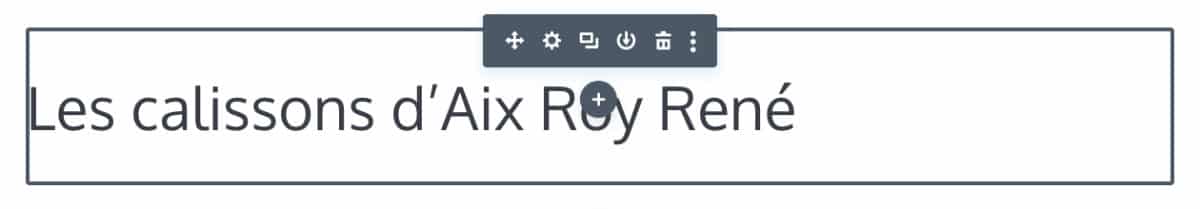
3.12 – Woo Title

Ce module vous permet d’afficher le titre de votre fiche produit.
Vous pourrez choisir sa balise de titre (H1, H2, H3 etc.), ajouter une couleur de fond, changer la taille de la police, ajouter un lien, changer la couleur du titre, ajouter une ombre/animation etc.
3.13 – Woo Rating

Ce module permet d’afficher le nombre d’étoiles (avis étoile). Pour cela, vous devez activer les avis depuis votre fiche WooCommerce.
3.14 – Woo Reviews

Avec le module Woo Reviews, vous pourrez afficher les avis « texte » qui ont été laissés par vos clients.
3.15 – Woo Tabs

Le module Woo Tabs permet d’afficher le tableau d’onglets qui contient des informations supplémentaires comme la « description longue », les avis clients ou les infos du produit.
3.16 – Woo Upsell
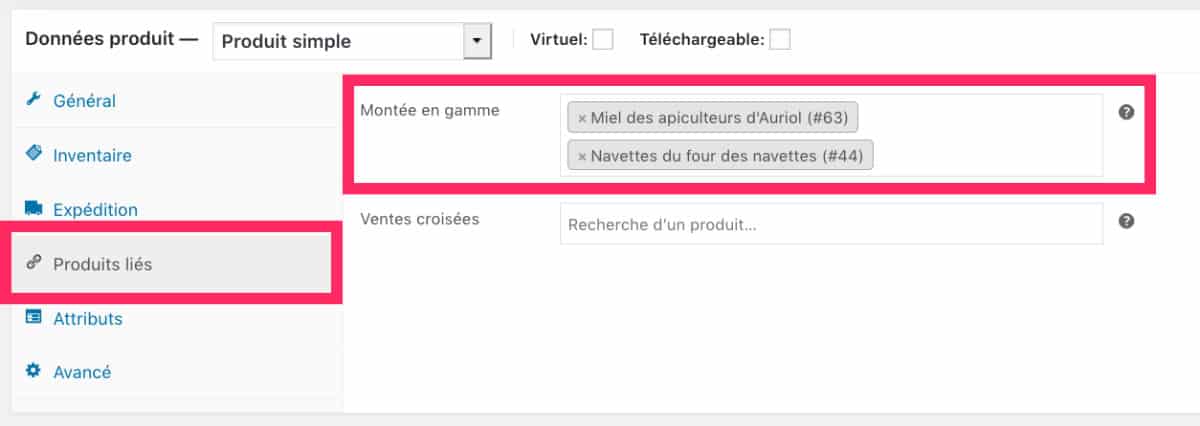
Le module Woo Upsell permet d’afficher les produits de « montée en gamme » (ou Upsell) afin de faire des ventes additionnelles.

Vous devrez d’abord renseigner les produits upsell lors de la création de votre fiche produit.
Savez-vous que vous pouvez tester Divi gratuitement ? Rendez-vous sur cette page et cliquez sur « TRY IT FOR FREE »
4 – Divi WooCommerce Builder : comment ça marche ?
C’est très simple : les modules WooCommerce sont intégrés au Divi Builder, donc son fonctionnement reste le même.
Pour pouvoir les utiliser, votre site doit-être doté du plugin WooCommerce.
Vous créez vos fiches produits depuis le back-office de votre site, comme à votre habitude, depuis l’onglet Produits > Ajouter.
Dès que tous les champs nécessaires sont remplis (prix, description, image etc.), vous pouvez enregistrer votre fiche produit puis activer le Visual Builder.
À ce moment-là vous pourrez commencer le design/layout de la page produit, ajouter ou supprimer des modules.
Chaque module est entièrement paramétrable et offre de nombreuses options (couleurs, animations, typographies, effets, transformations, ombres, backgrounds etc.)
5 – Le WooCommerce Builder en action (vidéo)
Rien de mieux qu’une petite vidéo pour mieux comprendre la puissance de cette nouvelle fonctionnalité « WooCommerce Builder » :
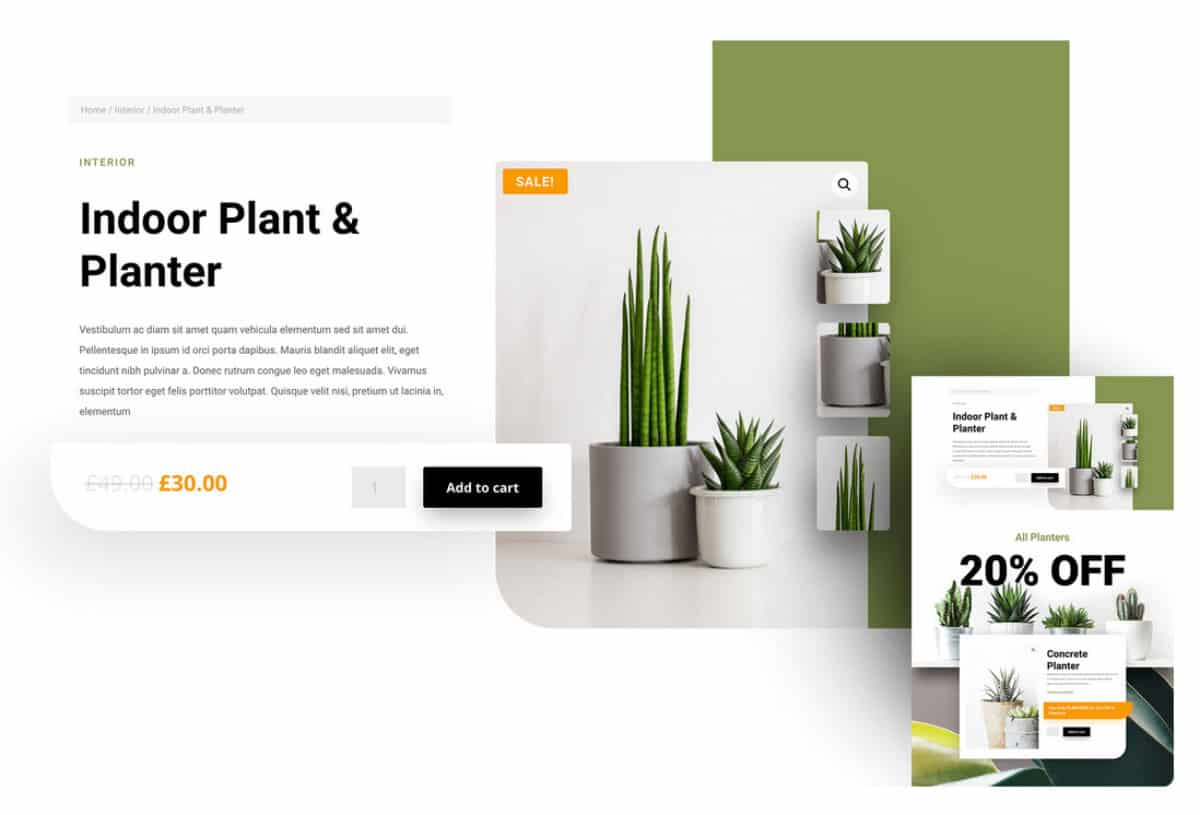
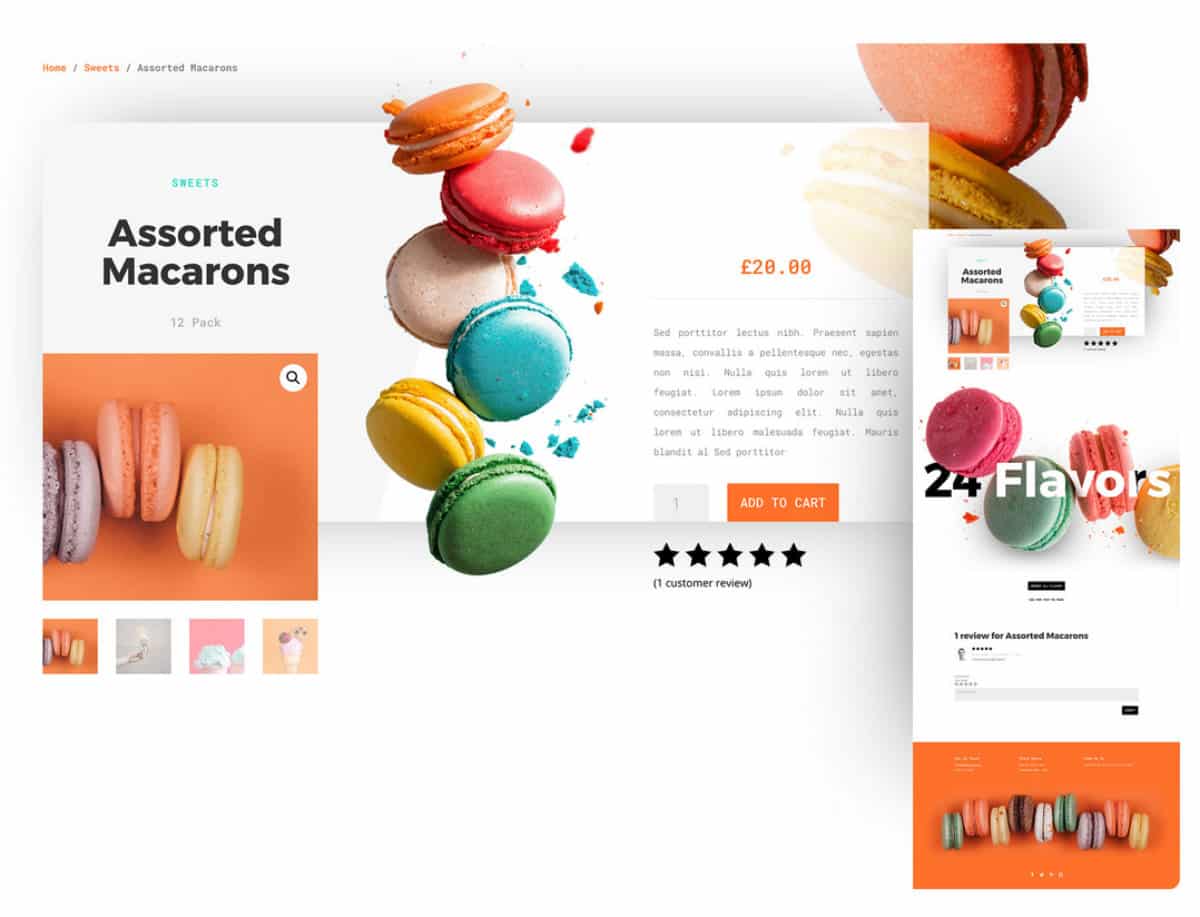
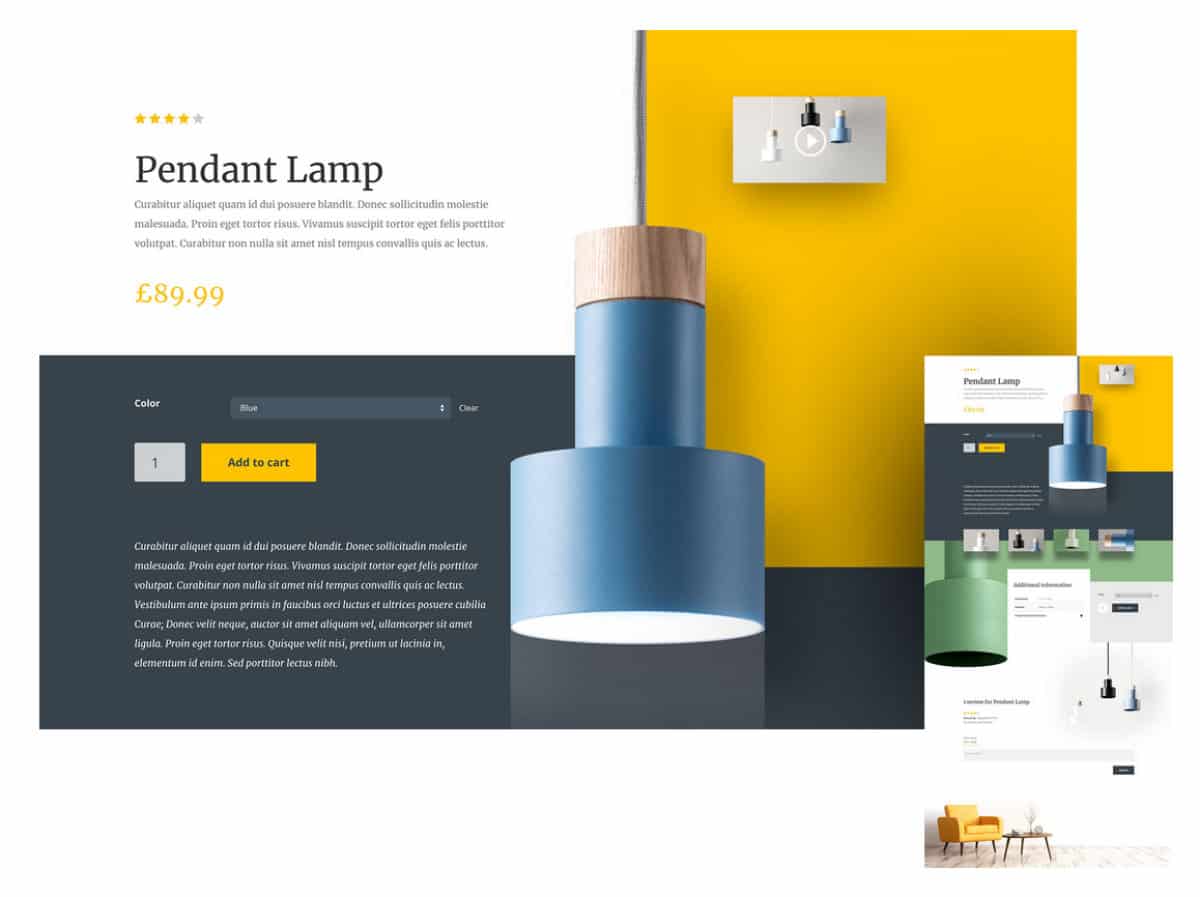
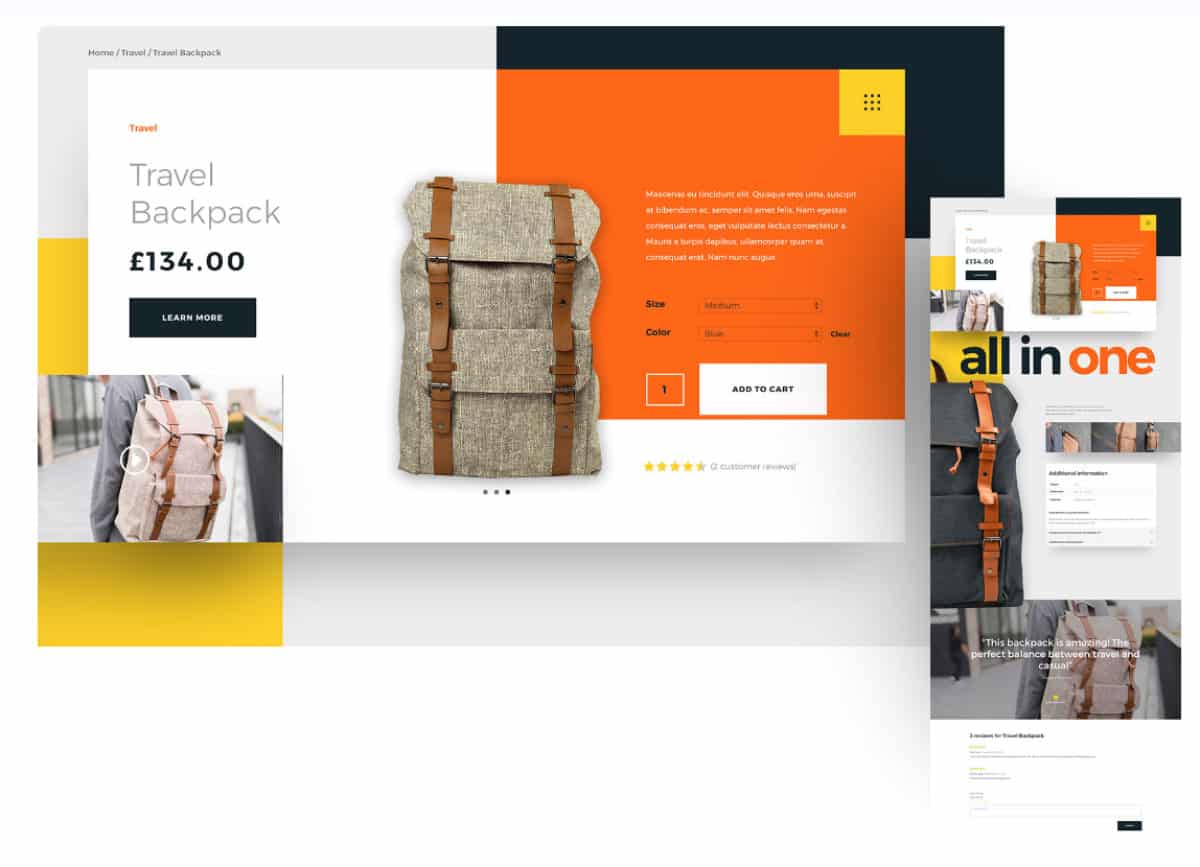
6 – Exemples de design de fiches produits
Avec les modules WooCommerce du nouveau Divi Builder, votre imagination n’aura plus de limite !
Vous pouvez à présent construire les plus belles mises en page pour les produits de votre boutique en ligne, celles qui font vendre !
Voici 4 inspirations de layout-produit :




Besoin de plus de ressources sur Divi ? Visitez le blog de ElegantThemes qui regorge d’idées et de tutos !




Dingue cette nouvelle fonctionnalité !!
Tu sais s’il est possible de modifier la mise en page du produit par défaut ?
J’ai cherché, mais je n’ai pas trouvé…
Salut Maxime !
Oui, c’est fou !
Tu entends quoi par « page du produit par défaut » ?
Tu peux tout faire à présent. Et si tu veux obtenir une mise en page par défaut, il te suffit d’enregistrer une mise en page « type » dans ta bibliothèque Divi et de t’en servir à chaque fois que tu en as besoin.
Tu vois ?
Merci pour cette présentation.
Je ne comprends pas réellement comment on accède à la page d’un produit. J’ai bien une page « boutique » dans mes pages, mais aucune qui ne correspond à un produit.
C’est quoi le truc que j’ai pas capté ?
Merci
Salut Mackloug ! Tu as une page boutique mais as-tu une vraie boutique en ligne avec WooCommerce ? Car si c’est le cas, tu trouves les produits à l’onglet Produits (en dessous l’onglet WooCommerce).
Super travail réalisé qui va ravir tout le monde. Sais-tu si la page panier pourra un jour avoir un module à elle ?
Merci
Salut Daniel ! Bonne question…
J’avoue ne pas avoir testé l’édition de cette page avec le Divi Builder. Il y a déjà un module « cart notice » et « add to cart » mais à mon avis, vu le temps qu’ils ont mis pour ajouter ces fonctionnalités, on a le temps avant qu’il y en ait d’autres ! Enfin, c’est mon avis 😉
Salut Lycia,
Par « mise en page du produit par défaut », j’entends par là une sorte de mise en page parente.
C’est à dire qu’en modifiant cette mise en page par défaut, ça modifie la mise en page de tous les produits d’un coup.
…
Je m’explique :
En fait, j’utilise le plugin Divi BodyCommerce qui me permet – si je veux – d’avoir une mise en page spécifique pour chaque catégorie de produit.
Par exemple, parmi mes différents produits, je vends des huiles essentielles.
Je veux que mes huiles essentielles aient toutes la même mise en page.
J’ai juste à changer les textes, les images et les infos du produit mais sinon la mise en page reste la même pour tous.
Je sais que c’est possible de créer cette mise en page dans la bibliothèque Divi et l’utiliser à chaque fois que je rajoute une huile essentielle dans ma boutique.
Seulement, si dans 3 mois je décide de changer la mise en page de mes huiles essentielles, il faudra que je reprenne chaque produit un par un… Ce qui est très long.
Avec une mise en page par défaut, ça me permet de faire une seule modification qui s’applique à tous les produits.
C’est possible avec Divi BodyCommerce mais je n’ai pas l’impression que c’est faisable sans lui… pour l’instant !
Je ne sais pas si j’ai été très clair… 😅
Salut Maxime !
J’ai bien compris ce dont tu as besoin.
En fait Divi permet de faire ce que tu recherches. Il te suffit de créer un layout par défaut mais dont les modules et les sections sont synchronisées. Il te suffit d’enregistrer chaque élément comme « élément global ». Ainsi, lorsque tu feras une modification, elle se chargera sur toutes les pages qui utilisent cet élément global.
Si je ne suis pas très claire, demain matin sera publié un article dédié à cela. Je pense que c’est ce que tu recherches.
Maxime a raison…
Il y a un gros manque des Builder (pas que Divi) sur ce problème.
En effet, il est simple maintenant de modifier un élément (article, produit…) mais pas sa mise en page par défaut.
Pourtant c’est « simple » à faire pour eux. Toutes les mises en page par défaut viennent des fichiers pages.php, single.php… qui se trouvent dans le dossier du thème (ou thème enfant). Élégant thème à d’ailleurs fait un article (il y a bien longtemps) sur comment créer une mise en page par défaut dans wordpress.
Oui David, en effet.
Tant que le Divi Builder ne proposera pas la fonctionnalité de « Theme Builder », on est obligé de passer par d’autres voies comme utiliser des mises en page contenant des éléments globaux, créer des catégories dans la bibliothèque Divi, coder un autre fichier page.php ou single.php afin de le sélectionner lors de l’édition etc…
Mais je suis d’accord avec toi : qu’attend ElemgantThemes ?
Ils ont pourtant les moyens et la main d’œuvre qualifiée pour mettre cela en place.
Je me dis alors qu’il doit y avoir un « os » quelque part qui les empêche d’évoluer en ce sens. Ou alors des « accords » avec tout l’éco-système Divi (plugins tiers) qui pourrait s’effondrer lorsque Divi deviendra un Thème Builder à part entière ?
D’après l’article de DiviCommunity (désolé je n’ai pas trouvé la publication officiel d’ET), le « theme Builder » est prévu d’ici environ 3 semaines (courant octobre).
Je l’attends avec impatience rien que pour customiser facilement les pages articles. Même si personnellement j’étais parti, avant d’avoir cette nouvelle, de le faire moi même.
3 semaines !
Je ne pensais pas si vite 😉
J’ai hâte de voire ça moi aussi.
Bonjour Lycia
Le nouveau module « woo description » semble concaténer les informations sans aller à la ligne alors qu’en back office je fais du ligne à ligne.
Le résultat n’est pas très beau de ce fait.
Aurais-tu un remède ?
Merci
Salut Daniel,
C’est bizarre, j’ai pas vu lors de mon test. J’ai pas d’idée comme ça, il faudrait que je vois ça de plus près.
Sinon, tu as essayé de passer en version TEXTE (si cela est encore possible) et ajouter un caractère HTML pour aller à la ligne ?
Bonjour à tous,
Intéressant ce nouveaux modules !
Je rencontre un problème de traduction avec le module « Woo Reviews », en effet cela affiche :
– Reviews
– 2 reviews for …
– add a review
– Your rating
– Your review
Je ne trouve pas le .po pour traduire avec Poedit, est-ce que quelqu’un saurait où il se trouve ou avez-vous une autre solution pour traduire ces expressions ?
Merci d’avance pour vos conseils.
Bonjour,
le module Woo reviews ne permets d’avoir du texte en français. Je n’arrive pas à changer « Add a review », »your rating » et « you review ».
Est ce que vous savez comment faire ?
Merci d’avance.
Salut Munoz,
Je n’ai pas encore eu l’occasion de créer une « vraie » fiche produit avec le WooCommerce Builder. Il faudrait regarder dans les options ? Sinon, le support de Divi devrait pouvoir vous répondre.
Salut Denis.
Apparemment tu n’es pas le seul à avoir remarqué ça. As-tu trouvé la solution depuis ? Peut-être voir avec le support de Divi ?
Salut Lycia,
Non pour l’instant je n’ai malheureusement pas trouvé de solution 🙁
Ah, je le mets dans ma to-do list…
Merci beaucoup pour ces explications. Je peux effectivement tout modifier ou presque avec les 16 modules de Divi (et Woocommerce) mais je me rends compte que la page « boutique » n’est en elle-même pas modifiable. Il n’y a pas de Divi Builder actif sur la page boutique. Savez-vous pourquoi ?
Ai-je loupé quelque chose ?
Cela donne l’impression que la page boutique est créé d’office (depuis les produits créés) mais reste « fixe ».
Tu peux maintenant le faire avec la dernière version de Divi qui embarqué le thème Builder.
Et ainsi customiser toutes les pages par defaut.
Merci David, j’allais justement répondre à LC ! Il suffit de créer une template pour la page boutique (ou autre) à l’aide du nouveau thème builder. Explications ici : https://astucesdivi.com/divi-theme-builder/
Merci ! Oui, je viens de voir qu’on peut désormais modifier (depuis hier) la page « boutique » de Woocommerce. Par contre, dès que je passe de la version générée par WC au DIVI builder tout disparait. Je ne sais pas comment récupérer l’ensemble des éléments. A moins que cela signifie qu’il faille tout reprendre le design de la page à 0 ? Intégrer les produits un par un dans un nouveau design ? Je ne comprends pas le lien avec l’idée de faire un template global (ou pas)
Merci d’avance de votre éclaircissement
Salut LC.
Non surtout pas ! Tu n’as pas à resaisir toutes tes fiches produit.
Tu dois créer une template de page pour ta page boutique depuis l’onglet Divi > Theme Builder. Ici tu insèreras tous les modules dont tu as besoin.
Une fois que tu as créé le design de cette page, n’hésite pas à créer le design de tes fiches produit, depuis Divi > Theme Builder (encore). Tu crées un design global qui s’appliquera à toutes tes fiches produit et tu n’auras rien à réécrire car les module du WooCommerce Builder font appel à des contenus exitants.
C’est un peu complexe à expliquer comme ça et j’envisage de proposer aux abonnés d’Astuces Divi un webinar sur le sujet. Mais je ne sais pas si beaucoup de monde pourrait être intéressé ?
J’espère t’avoir aiguillé…
Merci pour tes explications. Cela m’a aiguillé mais seulement en partie car j’ai plusieurs question. Entre autre le fait que je peux activer désormais le Divi Builder directement sur la page boutique, sans passer par le Theme Builder.
Il me faudra par contre charger les modules produits et construire ma page avec.
Je comprends que je peux passer par le Theme builder aussi, mais je ne saisis pas l’intérêt.
En bref, si tu fais un Tuto spécial WC + Divi 4, ce serait effectivement super 🙂
(Et mille mercis encore pour tes tuto sur ton site!)
Salut LC ! Mais justement, le Thème Builder va te faire gagner un temps incroyable, tu n’as rien à faire avec le Visual Builder si ton site a déjà une boutique en ligne, tout se passe avec le Theme Builder : il fait appel à tout ce qui est existant.
Je me lance dans la rédaction d’un tuto-guide : publication cette semaine. Stay Tuned !;-)
Hello ! Merci pour ce partage 🙂 j’ai une petite question, où trouves tu les démos et sont elles téléchargeables quelque part ?
Belle continuation ! Marine
Merci pour tout ! Je reste à l’affût 🙂
J’ai commencé la rédaction mais la publication se fera peut-être en début de semaine prochaine car y’a un sacré boulot ! Donne moi quelques jours… 😉
Salut Marine, pour l’instant, il n’y en a pas beaucoup mais la liste s’allonge tous les jours… Tu trouveras quelques pack de démos ici : https://astucesdivi.com/importer-exporter-templates-de-theme/#lwptoc10
Bonjour tout le monde,
Je me lance dans mon premier site woocommerce… !
J’ai créer 2 produits dans ma boutique pour l’instant tout ce passe bien…
Et la il y a un truc que je ne comprend pas : la page panier qui était pré créée est en texte je ne peux donc pas modifier les boutons … Avez vous une astuce pour que je puisse remédier à cela sans recréer la page?
Par ailleurs, toujours avec mon panier j’ai deux fois la même page une fois avec écrit « panier » et la seconde fois avec l’icone caddie or je n’ai rien touché…
Salut Falco,
L’histoire de l’icône caddie, je ne sais pas trop…
Par contre, la page panier pré-créée n’est pas modifiable ou du moins, pas ici. Tu dois passer par le Theme Builder pour construire ta page panier = lis ce tuto pour modifier la page boutique et fais la même chose pour ta page panier, sauf qu’au lieu de choisir le template de thème « boutique », tu choisis le template de thème « cart ».
Bonjour, bon tuto.
Pour ma part personnelle, je ne suis pas dépaysé par ces modules car j’utilisais jusqu’alors « Woo Layout Injector ». Mais maintenant cette évolution apporte un plus évident.
Je voudrais toutefois vous poser une question. Lorsque j’utilise « Woo Related Product » sur la fiche produit, je souhaiterais masquer le bouton de mise au panier. Auriez-vous une manip pour celà.
Par ailleurs, il y a une anomalie sur « Woo Upsell » qui ne fonctionne pas lors du click sur l’image; j’avais déjà le problème avec WLI, à moins que celà vienne de moi !!!!!!
Merci « d’éclairer ma lanterne »
Cordialement
Salut Denis, merci pour ce retour… je ne me suis pas encore aperçu de cela… il faut que j’y jette un œil… peut-être qu’un lecteur avisé aura une solution ?
Bonjour Lycia, en fait j’ai trouvé la solution. Woo Layout Injector commençait à vieillir et à être de moins en moins performant avec Divi Builder. Il buguait même avec la nouvelle version, je l’ai donc supprimé et tout va bien maintenant.
Sinon, le thème Builder est vraiment interressant à utiliser, il fait gagner beaucoup de temps. Il reste encore des points de détails à améliorer, mais c’est vraiment une bonne évolution du système.
Merci pour ton retour Denis !
Oui, un gros gain de temps. Pour être honnête, je m’attendais à pire et en fait, je suis fan !
À bientôt
Lycia
Bonjour et merci pour vos participations !
J’ai vu que certain avait peut être la même question :
J’ai créé une boutique avec des produits très complexes
Woocommerce + DIVI BODY commerce + DIVI + Woocommerce custom product addons
Ma question est pensez vous que cette nouvelle version va permettre de se passer de tout ça ? Et que vont devenir ces modules ? Vont ils tenir ? Les boutiques déjà produites vont elles devoir tout revoir, si les plugins et modules sont abandonnés ?
Salut « Agir Web »,
Alors, je n’ai jamais utilisé BodyCommerce et je ne sais pas si ses fonctionnalités font doublons avec ce que propose Divi à présent.
Quand tu dis « si les modules sont abandonnés » : tu parles des plugins tiers ou de ceux de Divi ? Car ceux de Divi sont là et ne bougerons plus. Quant à ceux des plugins tiers, effectivement, cette nouveauté leur donne certainement quelques rides. Toutefois, je ne pense pas que des tas de boutiques qui utilisent BodyCommerce vont du jour au lendemain tout refaire avec le WooCommerce Builder, donc si les développeurs du plugin sont sérieux, il devrait être maintenu. Mais c’est certain que leurs ventes vont chuter…
Bonjour,
Merci pour cet article, et les autres également 🙂 qui sont très intéressante
Je trouve cependant que le builder a ses limites, notamment sur les page panier et les pages suivantes pour aller jusqu’au paiement. En effet, mise à part changer la police, sa taille et couleur, nous ne pouvons pas faire grand chose. C’est dommage 🙁
Pour personnaliser le reste, il faut passer, soit par des pluging tierce, soit aller mettre les mains dans le code.
Pour avoir discuté avec Divi, pas de date de prévu pour implémenter cela.. je suis même pas sûr que ce soit sur leur todo 🙂
En tout cas, merci pour vos articles
Amicalement
Merci Laurent…
Mais c’est bizarre, il me semble que tout est possible avec le Theme Builder : on peut customiser la page panier (il me semble) mais uniquement via le thème builder.
Lycia,
J’ai essayé par le builder.. mais cart de checkout sont des shortcode woocommerce, donc à part jouer sur les textes tu es limités. Tu ne peux pas changer les emplacements, tu ne peux pas par exemple sur la page cart changer la taille des images, les couleurs ou le design des champs (vraiment de la partie cart). En tout cas avec les modules divi Woo j’ai pas réussi, même en utilisant de thème builder, qui lui va te permettre de gérer ta mise en page globale comme tu veux (tes couleurs tes images et tous le reste, mais tu va devoir placer le shortcode du cart et lui tu peux pas travailler dessus.
En tout cas je n’ai pas trouvé 🙂 si tu trouve je suis preneur.
En tout cas merci pour ton site 😉
Bonne année 2020 à tous.
Amicalament
bonjour,
superbes démos, j’ai reproduit une de ces démo (woocommerce)sans problème, sauf le module WOO INFO SUPPLEMENTAIRE ou mes infos ne s’affichent pas !!!
il s’agit d’un produit a variante dans lequel j’ai donné les infos de dimensions et de poids…mais pas d’affichage .
merci de votre aide
Bonjour Jean Luc. Il faudrait voir si cet affichage appartient à un module Woo ou à une particularité du produit variable. Je n’ai pas encore testé le produit variable mais si tu regardes cet article, tu trouveras quelques pistes et notamment l’utilisation du module « publier le contenu » qui affiche la longue description. Cela pourrait afficher aussi ce qu’il te manque (à tester) : https://astucesdivi.com/modele-fiche-produit-woocommerce/
Bonjour Lycia,
Je me retrouve avec un souci mais je ne retrouve pas la réponse.
Sur ma page « commande » (checkout/ Validation de la commande avant le paiement) il est demandé l’adresse de facturation et j’ai mis la possibilité d’une adresse de livraison différente.
Mais dans les champs proposé pour la livraison différente, il n’est pas proposé un champ « email » ni « téléphone » (alors qu’ils le sont pour la facturation).
Sais-tu où se règlent ses champs sous Divi ? Peut-être que ça n’est pas réglable…?
Je me demande si je pourrais éventuellement passer par la case intitulé « Notes de commande (facultatif) », mais je ne trouve plus (non plus) où se situe ce réglage dans Woocommerce, est-ce que tu saurais ? Si je trouve, peut-être pourrais-je y modifier le texte et y demander l’email + téléphone du destinataire.
Merci par avance de tes réponses !
Salut LC, non y’a pas d’option pour ça. Tu dois utiliser un plugin
Merci de ta réponse.
Mais donc on ne peut ni changer le texte du champ « Notes de commande (facultatif) » ni changer les champs obligatoires pour « expédier à une adresse différente » ?
Je trouve ça un peu dingue…
Tu évoques un plugin, le(squel(s) recommanderais-tu ?
Non, en natif ce n’est pas possible… il faut chercher ce qu’il existe : https://fr.wordpress.org/plugins/search/Custom+fields+WooCommerce/
Merci beaucoup. Et problème résolu, grâce à toi, merci encore!
Pour ceux que ça peut aider à l’avenir, j’ai utilisé ce plugin (à jour etc)
« Flexible Checkout Fields for WooCommerce ». Au top, simple, gratuit (ce niveau) et ça m’a ajouter les champs que je voulais (email et portable)
Merci !
Super !
Bonjour Lycia,
ces modules woo ne sont pas disponibles dans le Theme Divi?
Uniquement dans le divi builder?
Merci pour votre retour
Bonjour Lawrence, ils sont disponibles dans le visual builder et dans le thème builder lorsque WooCommerce est installé
Bonjour Lydia,
j’utilise le bouton « woo ajouter au panier » sur mes pages où je présente l’intégralité des produits d’une seul marque, ce qui permet d’ajouter au panier sans forcément accéder à la page produit. Cependant à chaque fois que l’on clique sur ce bouton « woo ajouter aux panier », le produit est bien ajouter au panier sauf que nous sommes rediriger à chaque fois sur la page du produit correspondant. Ce que je ne souhaite pas! Y a t’il une possibilité d’éviter cette redirection.
ps: Je ne souhaite pas utiliser le module boutique qui propose cette fonction mais n’est pas assez modelable à mon goût.
Merci
Salut Brice, il faut que tu regardes du côté des extensions WooCommerce , ça doit exister
Bonjour, j’ai profité du black friday pour acheter le thème Divi. J’utilise woocommerce depuis la création de mon site. Me pages produits étaient donc déjà construites. Est-il possible de modifier le layout de toutes mes fiches en même temps ?Merci
Salut Knit-n-roll
Oui, c’est tout à fait possible. Regarde cet article : https://astucesdivi.com/modele-fiche-produit-woocommerce/
Salut Lydia,
ils ont pensé à tout ou presque, il manque le woo account et c’est vraiment dommages !
Du coup je m’oriente vers un pack comme bodycommerce ou divi kingdom
Lequel est le plus performant en terme de ressource et chargement du site ?
Je ne veux pas d’un couteau suisse qui alourdit mon site !
En connais-tu d’autres ?
Belle journée
Youssef
Salut Youssef. Tu n’as pas besoin du module WooAccount. C’est quoi que tu veux faire ? Car le module Se connecter permet d’afficher un formulaire de connexion comme en bas de cette page https://la-webeuse.com/produit/wp-guide-ultime-nouvelle-edition/ (en vert).
Si c’est ça que tu cherches, le module existe 😉
Et pour répondre à ta question : je n’ai jamais essayé BodyCommerce. Je pense que ce type de plugin était utile avant l’apparition du thème builder. Maintenant, tu peux tout faire avec Divi. Regarde ma boutique sur mon blog La Webeuse. Tout y es construit avec le Thème Builder
Bonjour Lycia, bonjour à tous,
J’ai monté une page Produit (avec le Thème Builder) spécifique à une catégorie.
Je n’arrive pas à que les produits apparentés ( via le module Woo Produits Connexes) affichés sous la fiche du produit consulté soient de la même catégorie que le produit affiché. Laà ça me propose des produits toute catégorie confondues.
Exemple : je consulte la fiche produit d’un pantalon, je souhaiterai avoir en dessous comme produits connexes que des pantalons, et là j’ai des pulls, des slips et tout ce qui est vendu en magasin !
MErci
Salut scal la solution est simple : tu vires le module produit connexe et tu mets un module boutique où tu affiches uniquement les produits de la catégorie en question
Bonjour Lycia et bonjour à tous
J’ai créé une page produit avec le thème builder dans lequel j’utilise le module « woo produits connexes »
Malheureusement je ne parviens pas à afficher les « produits suggérés » que j’ai au préalable renseigné dans ma fiche produit. Les produits qui s’affichent sont des produits qui appartiennent à la même catégorie…
auriez-vous une solution ?
merci !!!!
Salut Sophie, normalement, si tu as bien renseigné dans la fiche produit les produits en relation, ça devrait les prendre en compte. Sinon, je ne vois pas d’où ça peut venir 😉
Bonjour,
J’ai besoin d’insérer un champ personnalisé dans ma fiche produit. Il s’agit d’un texte rempli par le client qui doit être validé par un bouton. A ce jour, j’ai voulu intégrer un formulaire (Caldera) mais l’idéal serait un champ personnalisé dans la fiche produit afin que ce champ soit relié au produit lui-même et qu’il apparaisse dans le bon de commande. Est-il possible de faire cela avec Divi, si oui comment ? Je suis bloquée techniquement.
Merci de votre retour.
Bonne journée,
Fanny
Bonjour Fanny, j’imagine que c’est possible. Par contre, il ne faut plus utiliser Caldera car il prend fin et ne sera plus maintenu à partir du 1er janvier 2022.
Bonjour Lycia et bonjour à tous
J’ai créé une page produit variable (variation de couleur ) avec le thème builder et le module woo product images pour avoir les images qui ce change quand on choisis une variation, j’aimerais pouvoir avoir du coté gauche les image du produit qui prend la moitié de la page pour avoir une image en grand format et du coté droit le nom du produit, la description etc… et impossible d’afficher limage en grand sans la déformer ou sans que le responsive devienne n’importe quoi, vous avez une solution ? ou il faut forcement utiliser du CSS peut-être ?
Certainement, il faudrait que j’ai le problème en face pour y répondre
Bonjour ALicia
Je sèche sur une question : comment peut-on faire pour créer une page qui n’afficherait que les produits en promo; ou encore que les produits nouveaux ? Je ne parviens pas à comprendre comment faire une telle page et quel critère sélectionner sur les produits pour que seulement ces critères s’affichent.
Si tu as un tuyau ou un plugin, je suis preneur, merci encore!!
Hello Lionel ! Oui tu peux utiliser le module « Boutique » et sélectionner uniquement les produits en promo. (J’ai un doute sur le nom du module, je suis pas devant l’ordinateur)
Ah oui ! Rhoo, merci ! Je n’avais pas vu… ^^